不一样的CSS(4)--icon图标系列之svg
序言
上一节内容我们讲解了如何利用css去画一个五角星,其中包括了使用svg的方法,有些小伙伴们对svg的使用不是很了解,那么本节内容我们主要来讲一下,关于svg标签的的使用。
目录
- 序言
- 一、svg的介绍
- 二、安装SVG扩展插件
- 三、SVG基础知识
- 四、SVG在HTML中的导入方式
- 1.img导入
- 2.使用 object 标签
- 3.iframe标签导入
- 4.将svg直接写在html当中
- 五、rect矩型
- 1.rect的属性
- 2.rect的使用
- 六、circle圆
- 1.circle的属性
- 2.circle的使用
- 七、ellipse椭圆
- 1.ellipse的属性
- 2.ellipse的使用
- 八、line直线
- 1.line的属性
- 2.line的使用
- 九、polygon多边形
- 1.polygon的属性
- 2.polygon的使用
- 十、polyline多段线
- 1.polyline属性
- 2.polyline的使用
- 十一、path路径
- 1.path属性
- 2.path的使用
- 十二、自动生成svg
- 1.进入界面点击创建文件
- 2.创建画板
- 3.了解用法
- 4.导出svg
- 十二、结语
一、svg的介绍
在菜鸟教程上是这样介绍他的:
- SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
- SVG 是一种用于描述二维图形的 XML 标记语言,与位图图像不同,SVG图像以文本形式存储,并且可以缩放到任意大小而不会失真,因为它们基于数学描述而不是像素。
- SVG 图形是可伸缩的,无需分辨率依赖,这意味着它们可以在不失真的情况下被放大或缩小。
- SVG 广泛应用于网页设计、图标制作、数据可视化和其他图形相关的领域。
简单来说就是我们可以通过svg来制作图标,网页的设计,以及数据的可视化,并且图片放大缩小不会失真。那么什么是矢量图,什么是位图呢?他们的区别是什么?接下来我们来看下面两幅图:
左边就是我们的矢量图,也就是说我们使用svg画出来的放大以后并不会失真放大以后看不到像素格子,而位图(又叫点阵图)放大以后会失真,你会看到像第二幅图一样的像素格子,这个就是位图。

在了解了svg以后我们就开始学习svg吧,本节内容我们使用VS Code编译软件来进行学习,那么开始今天的学习吧~
二、安装SVG扩展插件
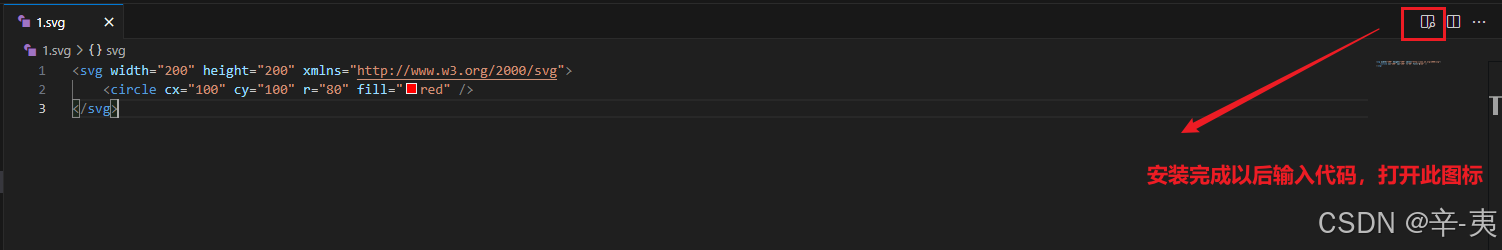
这里我已经安装过了所以显示卸载,大家可以双击打开以后会显示安装,点击安装就可以了。

那么我们来看一下这个插件的作用是什么,为什么要安装:
安装完成以后,我们在编译的同时就可以看到svg图的变化,实时监控,方便于我们的观察,下面是一段svg图的代码,大家可以新建一个svg文件,将代码复制下来尝试一下,后续我们会讲解具体的内容。
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="100" cy="100" r="80" fill="red" />
</svg>

打开以后我们就可以得到svg的预览图,如下图所示:

三、SVG基础知识
- 在svg标签内部是svg的内容,可以由多个svg的内容组成
- xmlns 属性指定 SVG 文档的 XML 命名空间。
- width指定了画布的宽
- height指定了画布的高
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="100" cy="100" r="80" fill="red" />
</svg>
其中这里的代码里面包含了一个svg图形,circle 代表了圆形,除此之外SVG 还有一些其他的图型以便于我i们绘制不同的形状。
- rect:绘制矩形
- circle:绘制圆形
- ellipse:绘制椭圆
- line:绘制直线
- polyline:绘制折线
- polygon:绘制多边形
- path:绘制路径
四、SVG在HTML中的导入方式
1.img导入
作为img导入,可以设置他的宽高
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="100" cy="100" r="80" fill="green" />
</svg>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="../1.svg" alt="" width="200px" height="200px">
</body></html>
运行结果

2.使用 object 标签
svg代码与上面一致,这里就不再重复写了。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="../1.svg" alt="" width="200px" height="200px"><object data="./1.svg" type="">我是svg图片</object>
</body></html>
注意在object当中,我们写了一段文字 “我是svg图片” ,这里这文字并没有展示出来,原因是他是object标签的一个备用文字,类似于我们的img标签的alt属性,因为有些浏览器不支持object标签的使用的,当不支持object的标签的时候就会展示这段文字,当然现在大多数浏览器都是兼容的,或者当svg图像丢失也会显示这段文字。

浏览器兼容情况:
我们可以看到只有IE浏览器以及Opera Mini,是不兼容的,IE浏览器基本没有使用的了,Opera Mini在国内市场占比份额很小,基本没有,所以一般并不用担心兼容的问题。

测试(这里我们将svg文件改为2.svg实际我们并没有新建2.svg图像,那么会显示什么呢?):
<object data="./2.svg" type="">我是svg图片</object>
运行结果:

3.iframe标签导入
可以指定他的宽和高
<iframe src="1.svg" width="200" height="200"></iframe>
运行结果展示:

4.将svg直接写在html当中
方便对svg进行调整
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="../1.svg" alt="" width="200px" height="200px"><object data="./1.svg" type="">我是svg图片</object><iframe src="1.svg" width="200" height="200"></iframe><svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="100" cy="100" r="80" fill="green" /></svg>
</body></html>
运行结果:

五、rect矩型
1.rect的属性
- x=“x-coordinate” 矩形左上角的 x 坐标
- y=“y-coordinate” 矩形左上角的 y 坐标
- width=“width-value” 矩形的宽度
- height=“height-value” 矩形的高度
- rx=“rx-value” 矩形的圆角半径(水平方向)
- ry=“ry-value” 矩形的圆角半径(垂直方向)
- fill=“fill-color” 矩形的填充颜色
- stroke=“stroke-color” 矩形的描边颜色
- stroke-width=“width-value” 矩形的描边宽度
2.rect的使用
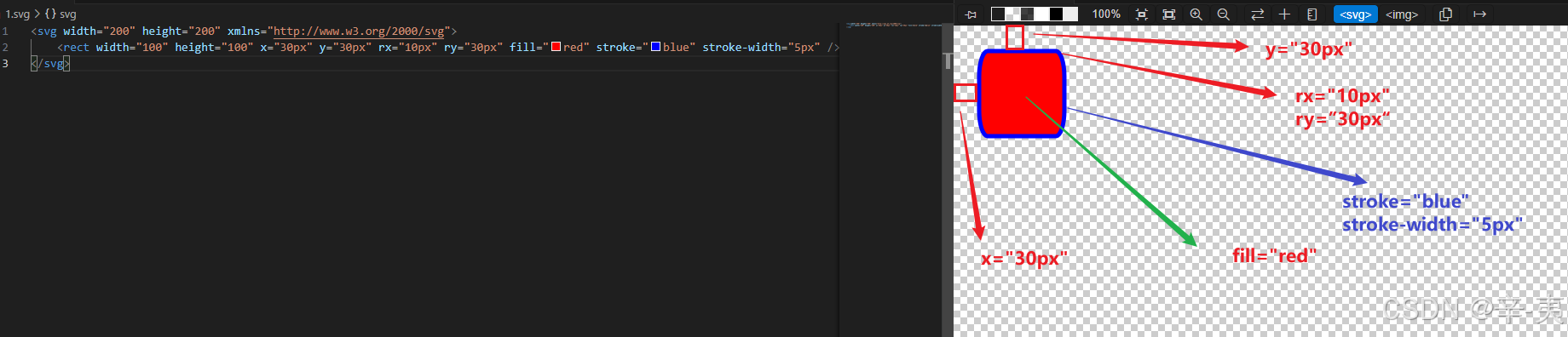
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><rect width="100" height="100" x="30px" y="30px" rx="10px" ry="30px" fill="red" stroke="blue" stroke-width="5px" />
</svg>

六、circle圆
1.circle的属性
- cx=“x-coordinate” 圆心的 x 坐标
- cy=“y-coordinate” 圆心的 y 坐标
- r=“radius” 圆的半径
- fill=“fill-color” 圆的填充颜色
- stroke=“stroke-color” 圆的描边颜色
- stroke-width=“width” 圆的描边宽度
2.circle的使用
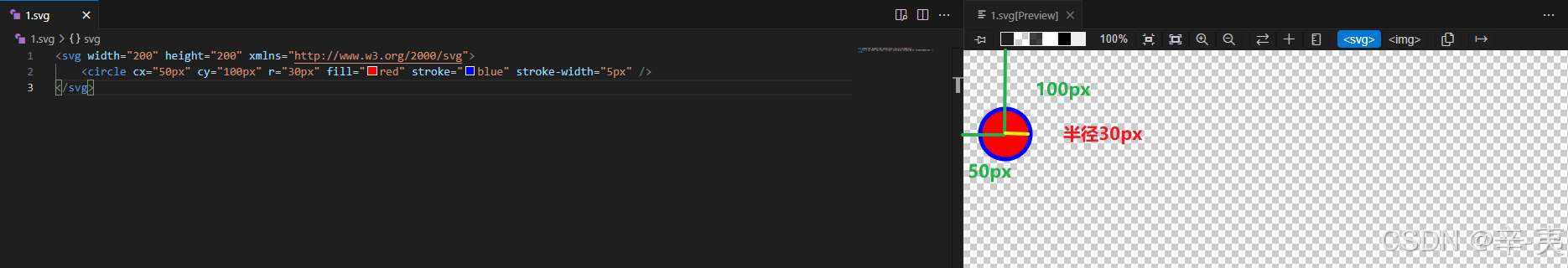
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="50px" cy="100px" r="30px" fill="red" stroke="blue" stroke-width="5px" />
</svg>

七、ellipse椭圆
椭圆与圆内容几乎一样,只是将圆形的r更改为rx与ry,其他属性都一致,这里就来简单讲解一下这两个属性:
1.ellipse的属性
- cx=“x-coordinate” 椭圆心的 x 坐标
- cy=“y-coordinate” 椭圆心的 y 坐标
- rx=“x-radiu” 椭圆水平轴的半径
- ry=“x-radiu” 椭圆垂直轴的半径
- fill=“fill-color” 椭圆的填充颜色
- stroke=“stroke-color” 椭圆的描边颜色
- stroke-width=“width” 椭圆的描边宽度
2.ellipse的使用
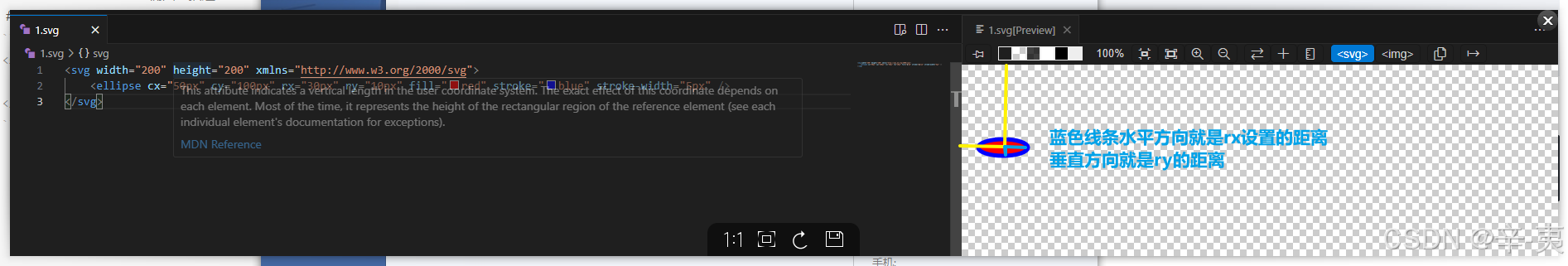
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><ellipse cx="50px" cy="100px" rx="30px" ry="10px" fill="red" stroke="blue" stroke-width="5px" />
</svg>

八、line直线
1.line的属性
- x1=“x1-coordinate” 起点的 x 坐标
- y1=“y1-coordinate” 起点的 y 坐标
- x2=“x2-coordinate” 终点的 x 坐标
- y2=“y2-coordinate” 终点的 y 坐标
- stroke=“stroke-color” 直线的颜色
- stroke-width=“width” 直线的宽度
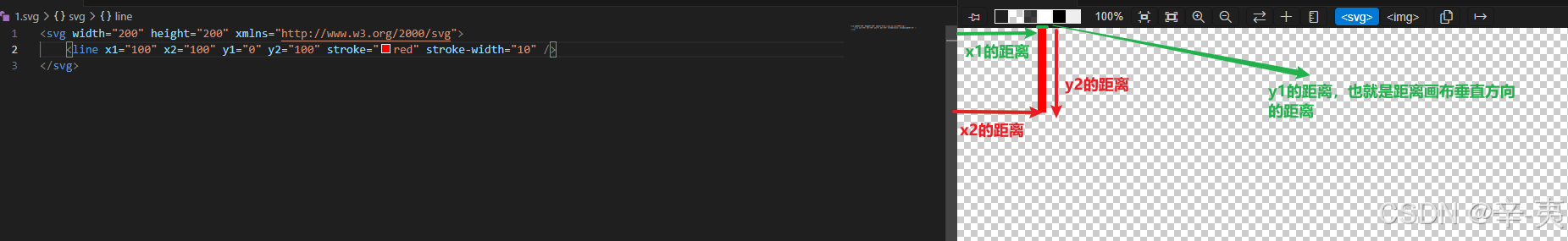
2.line的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><line x1="100" x2="100" y1="0" y2="100" stroke="red" stroke-width="10" />
</svg>

九、polygon多边形
1.polygon的属性
- points=“x1,y1 x2,y2 x3,y3 …” 多边形各个顶点的坐标
- fill=“fill-color” 多边形的填充颜色
- stroke=“stroke-color” 多边形的边框颜色
- stroke-width=“width” 多边形的边框宽度
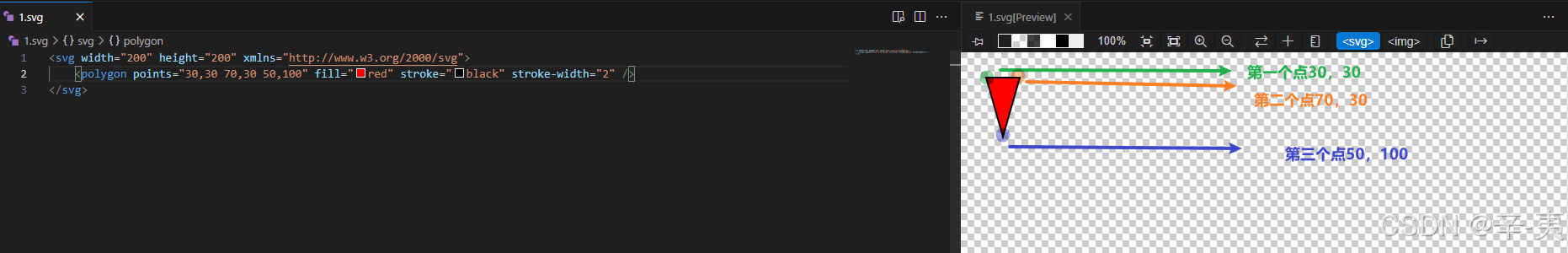
2.polygon的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><polygon points="30,30 70,30 50,100" fill="red" stroke="black" stroke-width="2" />
</svg>

十、polyline多段线
1.polyline属性
- points=“x1,y1 x2,y2 x3,y3 …” 多段线各个顶点的坐标
- fill=“none” 多段线的填充颜色,使用 “none” 表示不填充
- stroke=“stroke-color” 多段线的边框颜色
- stroke-width=“width” 多段线的边框宽度
2.polyline的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><polyline points="30,30 70,30 50,100" fill="red" stroke="black" stroke-width="2" />
</svg>
注意看下面,polyline与polygon的区别,多段线并不会自动闭合

十一、path路径
1.path属性
- d=“path-data” 定义路径的路径数据
- fill=“fill-color” 路径的填充颜色
- stroke=“stroke-color” 路径的描边颜色
- stroke-width=“width” 路径的描边宽度
- d 属性定义了路径的路径数据,即路径命令序列。路径数据由一系列的路径命令组成,每个路径命令以字母开头,后面跟随一组数字参数。常用的路径命令包括:M(移动到)、L(直线到)、H(水平线到)、V(垂直线到)、C(三次贝塞尔曲线)、S(光滑曲线)、Q(二次贝塞尔曲线)、T(光滑二次贝塞尔曲线)、A(圆弧)、Z(闭合路径)等。
2.path的使用
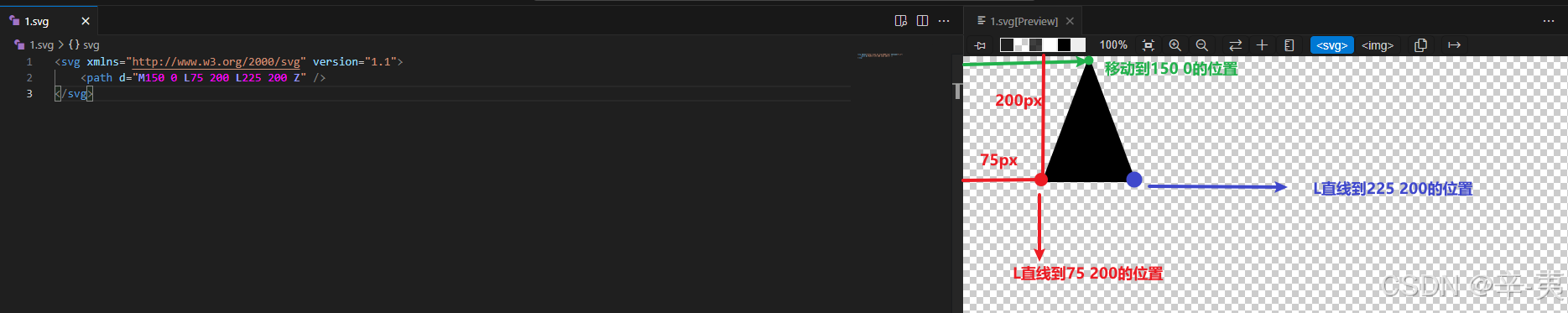
示例一:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"><path d="M150 0 L75 200 L225 200 Z" />
</svg>

示例二:
<svg width="400" height="400" xmlns="http://www.w3.org/2000/svg"><path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" />
</svg>
首先是起始点移动到距离画布水平方向100px,垂直方向350px,那么起始点也就是绿色线条交汇处为起始点,使用q二次贝塞尔曲线,贝塞尔曲线的控制点是根据起始点的位置计算的,所以第一个点就是距离起始点水平方向150px,垂直方向-300px,也就是红色点的位置,第二个控制点是距离起始点300px的位置最后形成如下曲线:

十二、自动生成svg
这样我们就完成了path路径,可以用来制作一些不规则的曲线,那么如果曲线多了该怎么办,需要一个一个的去找控制点吗?
当然是不想需要的,如果你想自己去制作一个svg图,那么你可以借助第三方自动生成svg,接下来要介绍的是即使设计这个网站,这个网站是一个免费制作svg图片的网站,可以自动生成。
网站链接:(戳我进如即时设计)打开以后大家自行登录一下。
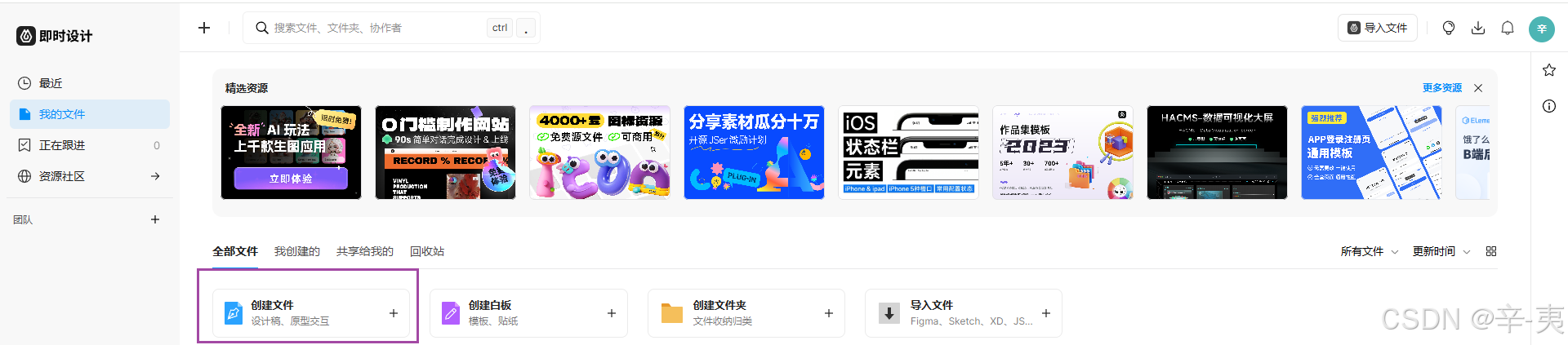
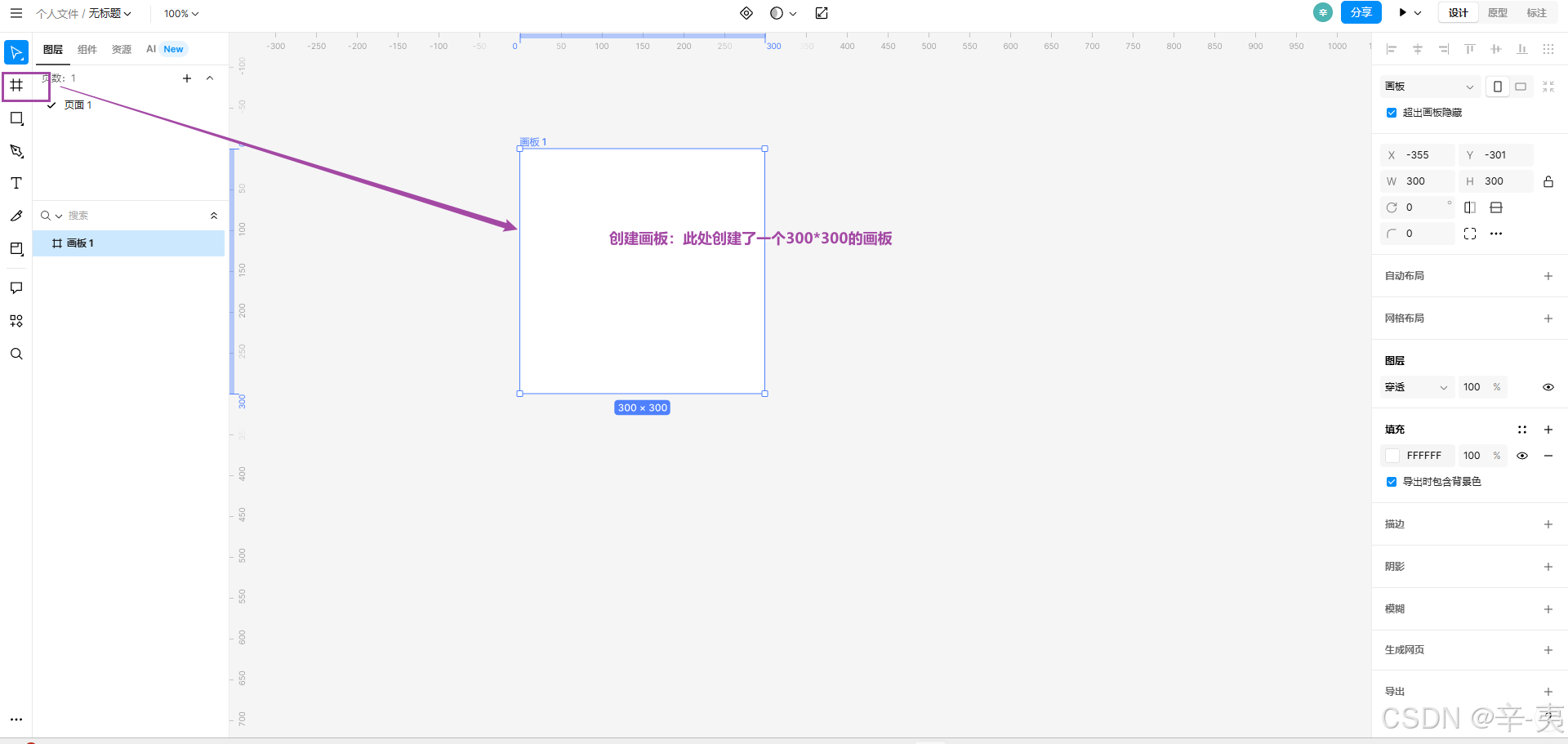
1.进入界面点击创建文件

2.创建画板

3.了解用法
形状的创建

使用钢笔工具绘制路径

其他的这里就不多做介绍了,大家可以自己看一下

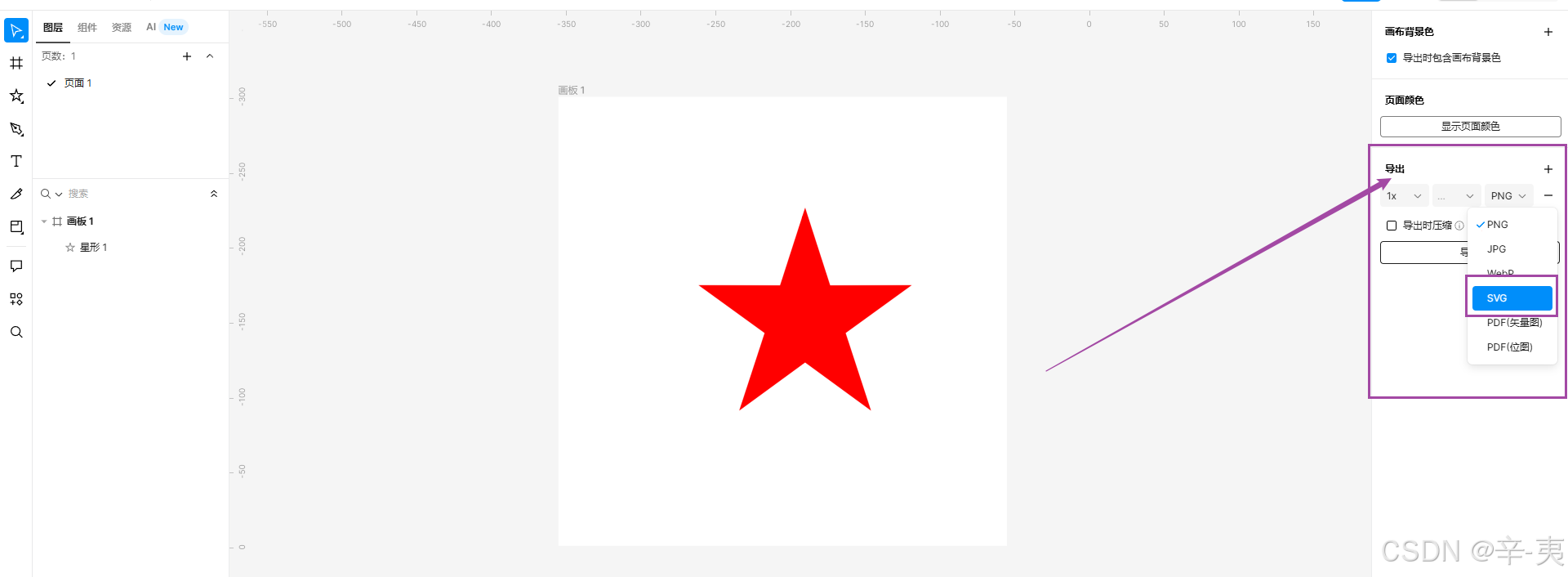
4.导出svg

导出以后将其放在你的VS Code中,使用VS Code打开就可以查看svg代码了


十二、结语
那么本节内容就到此结束了,除了以上说的这些svg标签以外还有一些文字,模糊等效果,大家可以参考菜鸟教程去查看学习一下,如果你想继续学习有关前端的知识,可以加入博主的社区(戳我进入社区),社区会不定时更新一些新的知识,希望对小伙伴们有所帮助,本节内容就到此结束了,我们下一节再见~
相关文章:
不一样的CSS(4)--icon图标系列之svg
序言 上一节内容我们讲解了如何利用css去画一个五角星,其中包括了使用svg的方法,有些小伙伴们对svg的使用不是很了解,那么本节内容我们主要来讲一下,关于svg标签的的使用。 目录 序言一、svg的介绍二、安装SVG扩展插件三、SVG基…...

Go-知识依赖管理2
Go-知识依赖管理2 1. go.sum1.1 go.sum 文件记录1.2 生成1.3 校验1.4 校验和数据库2. 模块代理2.1 GOPROXY 介绍2.2 代理协议2.2.1 获取模块列表2.2.2 获取模块元素数据2.2.3 获取 go.mod 文件2.2.4 获取代码压缩包2.2.5 获取模块的最新可用版本2.2.6 下载过程2.3 观察下载步骤…...

el-select的搜索功能
el-select的相关信息: 最基本信息 v-model的值为当前被选中的el-option的 value 属性值 :label是选择器可以看到的内容 过滤搜索 普通过滤搜索 <el-selectv-model"selectedCountry"placeholder"请选择国家"filterable:loading"lo…...

批量将不同的工作簿合并到同一个Excel文件
批量将不同的工作簿合并到同一个Excel文件 下面是一个示例,展示如何批量将不同的工作簿合并到同一个Excel文件,并生成模拟数据。我们将使用 Python 的 pandas 库来完成这个任务。具体步骤如下: 步骤 1: 安装必要的库 首先确保你已安装 pan…...

git遇见冲突怎么解决?
问: 回答:...

Spring和SpringBoot的关系和区别?
大家好,我是锋哥。今天分享关于【Spring和SpringBoot的关系和区别?】面试题。希望对大家有帮助; Spring和SpringBoot的关系和区别? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 Spring和Spring Boot是两种相关但有所…...

python学习——字符串的编码和解码
在Python中,字符串的编码和解码是处理文本数据时非常重要的概念。以下是对字符串编码和解码的详细解释: 字符串编码 字符串编码是将字符串转换成字节序列的过程。Python中的字符串是Unicode编码的,所以在将字符串转换成字节序列时ÿ…...

Web游戏开发指南:在 Phaser.js 中读取和管理游戏手柄输入
前言 Phaser.js 是一个广受欢迎的 HTML5 游戏框架,为开发者提供了创建跨平台 2D 游戏的强大工具。在现代游戏开发中,支持游戏手柄已成为提升玩家体验的重要方面。本文将详细介绍如何在 Phaser.js 中监听和处理游戏手柄的输入,帮助开发者为他…...
-- 微数据与结构化数据指南)
HTML5系列(13)-- 微数据与结构化数据指南
前端技术探索系列:HTML5 微数据与结构化数据指南 📊 致读者:探索数据语义化的世界 👋 前端开发者们, 今天我们将深入探讨 HTML5 微数据与结构化数据,学习如何让网页内容更易被搜索引擎理解和解析。 微数…...

MAA ADB问题
模拟器官方MUMU12 连接设置 | MaaAssistantArknights 参考文档,找谷歌platform ADB,放入MAA文件夹 选择谷歌ADB,选择MUMU12的ADB代码 MuMu 模拟器 12 127.0.0.1:16384 重新连接 ok...

基于VTX356语音识别合成芯片的智能语音交互闹钟方案
一、方案概述 本方案旨在利用VTX356语音识别合成芯片强大的语音处理能力,结合蓝牙功能、APP或小程序,打造一款功能全面且智能化程度高的闹钟产品。除了基本的时钟显示和闹钟提醒功能外,还拥有正计时、倒计时、日程安排、重要日提醒以及番茄钟…...

大语言模型应用开发框架LangChain
大语言模型应用开发框架LangChain 一、LangChain项目介绍1、简介2、LangChain的价值3、实战演练 二、LangChain提示词大语言模型应用1、简介1.1、提示词模板化的优点1.2、提示词模板LLM 的应用1.3、Prompt 2、应用实战2.1、PromptTemplate LLM2.2、PromptTemplate LLM Outpu…...

php7.4安装pg扩展-contos7
今天接到一个需求,就是需要用thinkphp6链接pg(postgresql)数据库。废话不多说,直接上操作步骤 一、安装依赖 yum install -y sqlite-devel libxml2 libxml2-devel openssl openssl-devel bzip2 bzip2-devel libcurl libcurl-devel libjpeg libjpeg-dev…...

【开源】A064—基于JAVA的民族婚纱预定系统的设计与实现
🙊作者简介:在校研究生,拥有计算机专业的研究生开发团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看项目链接获取⬇️,记得注明来意哦~🌹 赠送计算机毕业设计600个选题ex…...
)
网络安全防护指南:筑牢网络安全防线(5/10)
一、网络安全的基本概念 (一)网络的定义 网络是指由计算机或者其他信息终端及相关设备组成的按照一定的规则和程序对信息收集、存储、传输、交换、处理的系统。在当今数字化时代,网络已经成为人们生活和工作中不可或缺的一部分。它连接了世…...
List)
集合框架(2)List
Collection的子接口:List、Set 1、List接口 鉴于Java中数组用来存储数据的局限性,我们通常使用java.util.List替代数组List集合类中元素有序、且可重复,集合中的每个元素都有其对应的顺序索引。JDK API中List接口的实现类常用的有ÿ…...

12.5作业
1.完成指针的练习 1.已知数组a[10]和b[10]中元素的值递增有序,用指针实现将两个数组中的元素按递增的顺序输出。 ex: int arr[5]{1,3,5,7,9}; int arr1[5]{2,4,6,8,10}; 程序结束后输出1,2,3,4,5,6&am…...

61 基于单片机的小车雷达避障及阈值可调
所有仿真详情导航: PROTEUS专栏说明-CSDN博客 目录 一、主要功能 二、硬件资源 三、主程序编程 四、资源下载 一、主要功能 基于51单片机,采用超声波传感器检测距离,通过LCD1602显示屏显示,三个按键,第一个按键是…...

116. UE5 GAS RPG 实现击杀掉落战利品功能
这一篇,我们实现敌人被击败后,掉落战利品的功能。首先,我们将创建一个新的结构体,用于定义掉落体的内容,方便我们设置掉落物。然后,我们实现敌人死亡时的掉落函数,并在蓝图里实现对应的逻辑&…...

原子类相关
原子引用 JUC 并发包提供了: AtomicReferenceAtomicMarkableReferenceAtomicStampedReference AtomicReference 使用举例 public interface DecimalAccount {// 获取余额BigDecimal getBalance();// 取款void withdraw(BigDecimal amount);/*** 方法内会启动 10…...

DeCoOp: Robust Prompt Tuning with Out-of-Distribution Detection
文章汇总 me:看得很迷糊 新型检测器 M D \mathcal M_D MD的训练是为了对一个子基类去划分子基类中的base和new。 在获得每个子基类之后,为每个检测器训练子分类器 M C \mathcal M_C MC 在推理时,如果最高得分的检测器 M D i ( x ) \ma…...

Tinker热修复框架详解:Android应用补丁生成,提升应用稳定性
Tinker 是腾讯开源的Android热修复框架,通过动态更新和修复应用中的代码、资源和本地库文件,无需用户重新安装 APK,便可以及时修复应用中的 bug,优化用户体验。 下面是Tinker在Android项目中的详细用法,结合Kotlin 代…...

手写—— netty 实现 rabbitMq客户端
要使用 Netty 实现一个 RabbitMQ 客户端,你可以将 RabbitMQ 协议封装在 Netty 中,通过自定义编码和解码来实现与 RabbitMQ 的通信。RabbitMQ 使用 AMQP (Advanced Message Queuing Protocol) 协议,因此我们需要创建合适的协议封装和处理逻辑。…...

调用高德地图天气查询api
之前使用的api一直用不了,才发现web端类型的没有天气查询功能 web服务才有 然后在linux的环境变量中配置一下 发现linux中配的环境变量不行,于是给输入amap_weather给的字典明文token。 # 选用RolePlay 配置agent from modelscope_agent.agents.role_p…...

【Vulkan入门】03-创建Device
目录 先叨叨git信息关键代码VulkanEnv::CreateDevice() 编译并运行程序题外话 先叨叨 在上篇已经选择了一个合适的PhysicalDevice。 本篇要为这个PhysicalDevice创将一个Device。Device可以理解为APP与PhysicalDevice之间的代理。 所有APP与PhysicalDevice之间交互的资源都通过…...

【Axios】如何在Vue中使用Axios请求拦截器
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

query did not return a unique result: 2;
文章目录 错误原因分析关键位置可能原因解决方法1. 检查数据库数据2. 修改查询方法3. 限定查询返回唯一结果4. 检查业务逻辑 总结 1、LoginLogRepository2、LoginLogService3、LoginLogApiService4、MyAuthenticationSuccessHandler 微信小程序开发者工具控制台报错 {"tim…...

PHP升级
PHP升级CentOs8 wget http://rpms.famillecollet.com/enterprise/remi-release-8.rpm rpm -ivh remi-release-8.rpm --nodeps --force rpm -qa | grep remi dnf module list php dnf module enable php:remi-7.4首先,重置当前的 PHP 模块,以便清理所有已…...
)
C++设计模式(原型、代理、适配器、组合)
一、原型模式 1.定义 用原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象。 原型模式允许通过复制现有的对象来创建新对象,而不是通过实例化类来创建。这种方式可以避免创建重复的对象,从而提高性能和降低内存消耗。 2.组成 …...

超详细搭建PhpStorm+PhpStudy开发环境
刚开始接触PHP开发,搭建开发环境是第一步,网上下载PhpStorm和PhpStudy软件,怎样安装和激活就不详细说了,我们重点来看一看怎样搭配这两个开发环境。 前提:现在假设你已经安装完PhpStorm和PhpStudy软件。 我的PhpStor…...

Axure RP在智慧农场可视化大屏系统设计中的应用
随着科技的飞速发展,智慧农业已成为现代农业的重要发展方向。智慧农场可视化大屏系统作为智慧农业的重要组成部分,正逐步成为农场管理、决策和展示的核心工具。Axure RP,作为一款强大的原型设计工具,其在智慧农场可视化大屏系统的…...

《嵌入式硬件设计》
一、引言 嵌入式系统在现代科技中占据着至关重要的地位,广泛应用于消费电子、工业控制、汽车电子、医疗设备等众多领域。嵌入式硬件设计作为嵌入式系统开发的基础,直接决定了系统的性能、可靠性和成本。本文将深入探讨嵌入式硬件设计的各个方面ÿ…...
:点亮编程思维,穿越代码的浩瀚星河)
【C语言篇】C 语言总复习(上):点亮编程思维,穿越代码的浩瀚星河
我的个人主页 我的专栏:C语言,希望能帮助到大家!!!点赞❤ 收藏❤ 在计算机科学的广袤宇宙中,C语言犹如一颗璀璨的恒星,散发着持久而耀眼的光芒。它作为一种基础且强大的编程语言,承载…...

多线程——04
本节目标 1. wait 和 notify 方法 2. 代码案例 1. wait 和 notify 方法 1. 方法使用 多个线程的执行顺序本身是随机的(抢占式执行) wait —— 让指定线程进入阻塞状态 notify —— 唤醒对应的阻塞状态的线程 注意: wait, notify, notifyAl…...

使用ECS和OSS搭建个人网盘
在linux服务器 一、下载cloudreve安装包。 执行如下命令,下载cloudreve安装包。 wget https://labfileapp.oss-cn-hangzhou.aliyuncs.com/cloudreve_3.3.1_linux_amd64.tar.gz 下载完毕后,执行如下命令,解压cloudreve安装包。 tar -zxvf c…...

Android 单元测试断言校验方法 org.junit.Assert
判断布尔值 assertTrue assertFalse 判断对象非空 assertNull(object); 案例: PersistableBundle result Util.getCarrierConfig(mockContext, subId);assertNull(result); 判断是否相等 assertEquals("mocked_string", result.toString()); package or…...

SpringSecurity学习
介绍 SpringSecurity是一个作用于身份认证和权限控制的框架,其针对的主要就是网站的安全问题 页面代码 要使用SpringSecurity的前提是有一个可以正常访问业务逻辑的代码,再使用SpringSecurity实现权限控制和身份验证。 后端代码 package com.learn.…...

Eureka和Zookeeper、Nacos的区别
目录 一、Eureka与Zookeeper的区别 适用场景: 架构设计: 功能特性: 社区生态: 二、Eureka与Nacos的区别 接口方式: 实例类型: 健康检测: 服务发现: 一致性与可用性&#…...

基于gitlab API刷新MR的commit的指定status
场景介绍 自己部署的gitlab Jenkins,并已经设置好联动(如何设置可以在网上很容易搜到)每个MergeRequest都可以触发多个Jenkins pipeline,pipeline结束后会将状态更新到gitlab这个MR上希望可以跳过pipeline运行,直接将指定的MR的指定pipeline状态刷新为…...

SpringBoot | 拦截器 | 统一数据返回格式 | 统一异常处理 | 适配器模式
拦截器 拦截器是Spring框架提供的核心功能之一, 主要用来拦截用户的请求, 在指定方法前后, 根据业务需要执行预先设定的代码. 也就是说, 允许开发人员提前预定义一些逻辑, 在用户的请求响应前后执行. 也可以在用户请求前阻止其执行. 在拦截器当中,开发人员可以在…...

Oracle清除水位
– 清除水位 ALTER TABLE 数据库名.表名 ENABLE ROW MOVEMENT; ALTER TABLE 数据库名.表名 SHRINK SPACE CASCADE; ALTER TABLE 数据库名.表名 DISABLE ROW MOVEMENT; – 回收统计信息 BEGIN DBMS_STATS.GATHER_TABLE_STATS(OWNNAME > ‘数据库名’, TABNAME > ‘表名’…...
)
软件工程——期末复习(2)
Part1:软件工程基本概念 软件程序文档数据 在软件工程中,软件通常被定为程序、文档和数据的集合。程序是按事先设计的功能和性能要求编写的指令序列;程序是完成指定功能的一段特定语言代码。文档是描述程序操作和使用的文档,是与…...

RAID1技术是什么?它的发展和工作原理如何?
RIAD1是一种先进的数据存储与冗余技术,设计用于解决现代分布式系统中常见的数据安全、数据一致性和高可用性等问题。随着云计算和大规模分布式存储系统的兴起,如何保障数据在高效传输与存储过程中仍然能具备足够的安全性和可靠性,成为了各大企…...

【Apache Paimon】-- 8 -- flink 创建 paimon connecor 的两种方式
目录 1、使用 catalog 创建非临时表 2、使用 with 创建 temporary 表 3、对比 4、参考 1、使用 catalog 创建非临时表 CREATE CATALOG my_catalog WITH (type = paimon,warehouse = hdfs:///path/to/warehouse );USE CATALOG my_catalog; CREATE TABLE `<your-paimon-…...

js进阶-关于运算符++
一、运算符与表达式 运算符按参与的运算单元数量分为:一元运算符、二元运算符和三元运算符;表达式是运算单元和运算符一起构成的;每个表达式都有一个运算后的返回值。 二、关于运算符 1.概述 运算符分为两部分,第一部分是返回运…...
)
三维地图,智慧城市,商业智能BI,数据可视化大屏(Cesiumjs/UE)
绘图工具 三维地图:Cesiumjs 建模方式:激光点云建模、航拍倾斜摄影建模、GIS建模、BIM建模、手工建模 建模工具:C4D Blender GeoBuilding ArcGIS Cesiumjs <!DOCTYPE html> <html lang"en"> <head><meta …...

通过EPEL 仓库,在 CentOS 7 上安装 OpenResty
通过EPEL 仓库,在 CentOS 7 上安装 OpenResty 通过EPEL 仓库,在 CentOS 7 上安装 OpenResty步骤 1: 安装 EPEL 仓库步骤 2: 安装 OpenResty步骤 3: 启动 OpenResty步骤 4: 设置开机自启步骤 5: 验证安装说明 通过EPEL 仓库,在 CentOS 7 上安装…...

每日一题 LCR 054. 把二叉搜索树转换为累加树
LCR 054. 把二叉搜索树转换为累加树 使用后序遍历即可 class Solution { public:TreeNode* convertBST(TreeNode* root) {int temp 0;dfs(root,temp);return root;}void dfs(TreeNode* root,int &temp){if(!root){return ;}dfs(root->right,temp);temp root->val;…...

【贪心算法】贪心算法五
贪心算法五 1.跳跃游戏 II2.跳跃游戏3.加油站3.单调递增的数字 点赞👍👍收藏🌟🌟关注💖💖 你的支持是对我最大的鼓励,我们一起努力吧!😃😃 1.跳跃游戏 II 题目链接&…...

vue2播放视频和预览文件的组件以及使用方法
##文件预览组件 按照组件 解决展示pdf的问题 npm install pdfh5 npm install canvas2.8.0 --ignore-scripts npm install --save dommatrix npm install --save web-streams-polyfill解决excel和docx预览的问题 npm install vue-office/docx vue-demi0.14.6 npm inst…...
