如何调用百度文心一言API实现智能问答
诸神缄默不语-个人CSDN博文目录
百度需要先认证个人信息才能使用LLM API。
文章目录
- 1. 获得 API Key
- 2. 撰写代码并实现提问和回答
- 2.1 用openai包实现调用
- 2.2 用openai包实现流式调用
- 2.3 用openai包实现工具调用
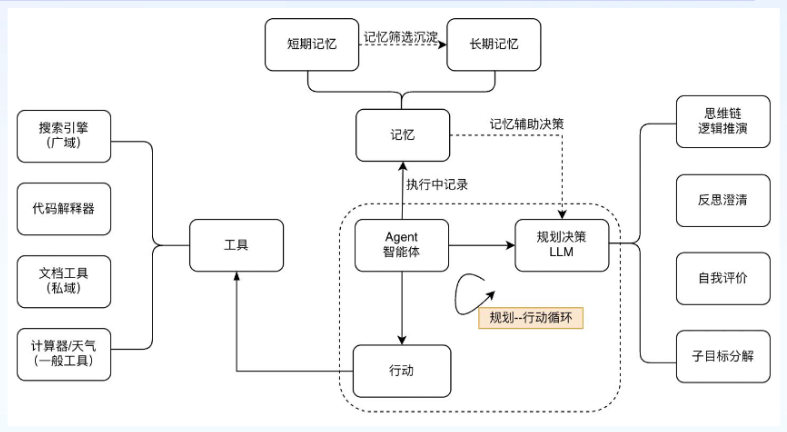
- 2.4 构建智能体
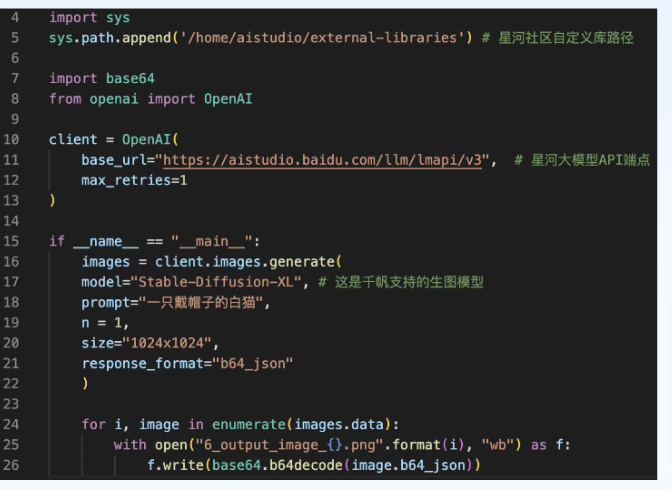
- 2.5 文生图
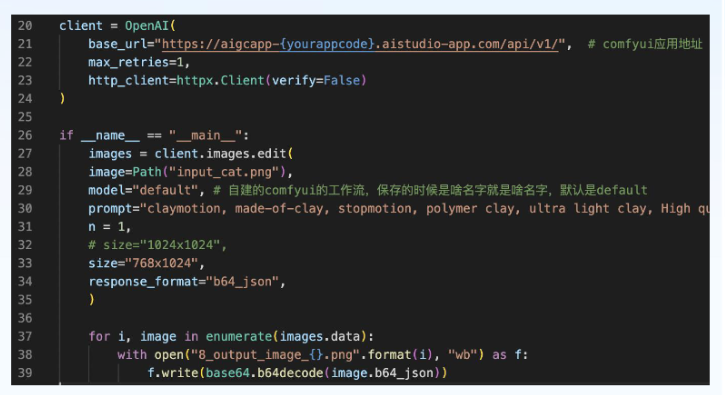
- 2.6 图生图
- 3. 用gradio建立大模型问答网站
- 3.1 gradio原生UI
- 3.2 文心一言风格UI
- 3.3 gradio其他介绍
- 4. 参数介绍
- 5. 本文撰写过程中参考的网络资料
1. 获得 API Key
https://aistudio.baidu.com/account/accessToken

点击复制即可。
2. 撰写代码并实现提问和回答
2.1 用openai包实现调用
import openai
import backoffclient = openai.OpenAI(api_key=OPENAI_API_KEY,base_url="https://aistudio.baidu.com/llm/lmapi/v3"
)LLM_MODEL="ernie-3.5-8k"@backoff.on_exception(backoff.expo, (openai.RateLimitError, openai.APITimeoutError))
def llm_check_search(query, msg_history=None, llm_model=LLM_MODEL):msg_history = msg_history or []new_msg_history = msg_history + [{"role": "user", "content": query}]response = client.chat.completions.create(model=llm_model,messages=[*new_msg_history],max_tokens=30).choices[0].message.content# 返回 LLM 的响应return responseprint(llm_check_search("你是谁?"))
输出:
我是文心一言,百度研发的知识增强大语言模型。我能够回答各种问题,提供相关的知识和信息,并且可以进行文本创
作和知识推理等多种任务。如果您有任何问题或需要帮助,请随时告诉我。
2.2 用openai包实现流式调用
流式调用就是大模型每次生成一点就返回一点,用户在前端可以更快地看到前半部分内容:
import openai
import backoffclient = openai.OpenAI(api_key=OPENAI_API_KEY,base_url="https://aistudio.baidu.com/llm/lmapi/v3"
)LLM_MODEL="ernie-3.5-8k"@backoff.on_exception(backoff.expo, (openai.RateLimitError, openai.APITimeoutError))
def llm_check_search(query, msg_history=None, llm_model=LLM_MODEL):msg_history = msg_history or []new_msg_history = msg_history + [{"role": "user", "content": query}]response = client.chat.completions.create(model=llm_model,messages=[*new_msg_history],max_tokens=30,stream=True)for chunk in response:chunk_content = chunk.choices[0].delta.contentif chunk_content:print(chunk_content)llm_check_search("你是谁?")
输出:
我是百度
公司研发
的知识增强
大语言
模型,
我的中文名
是文心
一言,
英文名是
ERNIEBot。
我可以完成的任务
包括知识
问答,
文本创作
,知识
推理,
数学计算
,代码
理解与编写
,作画
,翻译
等。
如果您有任何
问题,
请随时
向我提问
。
2.3 用openai包实现工具调用
在create()方法中加入tools参数,描述一系列可用的函数。

parameters的值是一个Json Schema。
Object 的字字段用properties描述,array子字段类型
用items描述,可以相互嵌套定义。这样就可以描述任意复杂的Json规范了。
示例入参:{"location": ["北京", "天津"], "date": "2024-01-01"}
tool_choice入参:默认是auto,标识模型自己选择是否使用工具。
None代表不使用工具,Required代表强制使用指定的工具。
2.4 构建智能体

2.5 文生图

2.6 图生图

3. 用gradio建立大模型问答网站
我没有专门写一篇介绍gradio的文章,就直接拿这篇博文作为简单示例性教程了。
我看这个模块还挺好使的。
3.1 gradio原生UI
假设本文2.1节的代码写在try_wenxinyiyan1.py中,我们在同目录下新建一个Python文件写如下代码:
import gradio as gr
from try_wenxinyiyan1 import llm_check_searchdemo = gr.Interface(fn=llm_check_search,inputs=["text"],outputs=["text"],
)demo.launch()
运行后打开给出的网址(http://127.0.0.1:7860)效果如图所示:

3.2 文心一言风格UI
import gradio as gr
from try_wenxinyiyan1 import llm_check_search# 修改自定义 CSS
custom_css = """
body {background-color: #f0f8ff; /* 淡蓝色背景 */
}
.container {max-width: 730px; margin: auto; padding-top: 0;}
.title-container {display: flex;flex-direction: column;align-items: center;justify-content: center;margin-top: 5rem;margin-bottom: 2rem;
}
.main-title {font-size: 2.5em;font-weight: bold;color: #1e90ff; /* 深蓝色标题 */display: flex;align-items: center;justify-content: center;
}
.main-title img {width: 40px;height: 40px;margin-right: 10px;filter: invert(39%) sepia(95%) saturate(1095%) hue-rotate(194deg) brightness(103%) contrast(101%); /* 将图标改为蓝色 */
}
.powered-by {font-size: 0.8em;color: #4682b4; /* 钢蓝色 */margin-top: 0.5rem;
}
#component-1 {border: none !important;box-shadow: none !important;background: none !important;
}
#component-1 .form {border: 1px solid #87cefa; /* 淡蓝色边框 */border-radius: 4px;padding: 10px;background-color: white;
}
.button-container {display: flex;flex-direction: column;align-items: center;
}
.search-button.primary {min-width: 120px !important;justify-content: center !important;background-color: #1e90ff !important; /* 深蓝色按钮 */color: white !important;border: none !important;
}
.search-button.primary:hover {background-color: #4169e1 !important; /* 悬停时稍深的蓝色 */
}
.search-button.primary span {margin: 0 auto !important;
}
"""# 修改自定义 HTML 标题
custom_title = """
<div class="title-container"><div class="main-title"><img src="https://img.icons8.com/ios-filled/50/000000/search--v1.png" alt="Search Icon"/><span>AI问答机</span></div><div class="powered-by">Powered by 文心大模型</div>
</div>
"""with gr.Blocks(css=custom_css, theme=gr.themes.Soft()) as iface:gr.HTML(custom_title)with gr.Column(elem_classes="container"):query_input = gr.Textbox(lines=1,placeholder="想对文心一言问什么?",label=None,container=False,)gr.Examples(examples=[["火鸡好吃吗?"], ["感恩节的来源是什么?"], ["哲学专业学什么?"]],inputs=query_input,)with gr.Column(elem_classes="button-container"):submit_button = gr.Button("搜索一下", elem_classes="search-button primary")output = gr.Markdown()submit_button.click(fn=llm_check_search, inputs=query_input, outputs=output)if __name__ == "__main__":iface.launch()
效果:

3.3 gradio其他介绍
- flag按钮是用来保存输入输出信息到本地的
- 在
launch()函数中设置参数share=True就可以公开分享链接
4. 参数介绍
- messages
- role:system / user / assistant / tool
- content
- tool_calls(assistant信息调用工具时放置工具信息)
- tool_call_id(tool信息中对应assistant信息中tool_calls值的id键的值)
5. 本文撰写过程中参考的网络资料
- 文心一言官方课程“乘风季·开发者进阶计划训练营课程”
相关文章:

如何调用百度文心一言API实现智能问答
诸神缄默不语-个人CSDN博文目录 百度需要先认证个人信息才能使用LLM API。 文章目录 1. 获得 API Key2. 撰写代码并实现提问和回答2.1 用openai包实现调用2.2 用openai包实现流式调用2.3 用openai包实现工具调用2.4 构建智能体2.5 文生图2.6 图生图 3. 用gradio建立大模型问答…...

数据类型扮演着至关重要的角色
在Java编程语言中,数据类型扮演着至关重要的角色,它们定义了变量能够存储的数据类型以及可以对这些数据执行的操作。Java的数据类型主要可以分为两大类:基本数据类型(也称为原始数据类型)和引用数据类型。 基本数据类…...

React 路由与组件通信:如何实现路由参数、查询参数、state和上下文的使用
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...
《精讲》)
3.STM32通信接口之SPI通信---SPI实战(W25Q64存储模块介绍)《精讲》
上一节介绍了SPI的通信过程和方法,接下来就要进行STM32与外围模块通信了,这个模块是一块非易失型存储芯片,能够提供8MB的存储空间。接下来跟着Whappy脚步,进行探索新大陆吧!【免费】W25Q64(中英文数据手册)资源-CSDN文…...

yagmail邮件发送库:如何用Python实现自动化邮件营销?
🎥 作者简介: CSDN\阿里云\腾讯云\华为云开发社区优质创作者,专注分享大数据、Python、数据库、人工智能等领域的优质内容 🌸个人主页: 长风清留杨的博客 🍃形式准则: 无论成就大小,…...

vue elementui layout布局组件实现规则的弹性布局
背景:遇到在一个容器里,采用弹性盒布局的时候,如果元素个数改变,元素的排列会错乱。 解决方式 方式一:之前遇到的时候,是采用计算元素个数的方式,采用透明元素补齐的方式(比如一个有…...

Python虚拟环境管理工具:Pipenv
Python虚拟环境管理工具:Pipenv 前言1. Pipenv的功能和特点2. 安装Pipenv3. 基本使用3.1 创建项目并初始化 Pipenv3.2 使用虚拟环境3.3 安装开发依赖3.4 查看当前依赖3.5 锁定依赖3.6 升级依赖3.7 卸载依赖 4. Pipenv vs. Poetry5. 常见问题 总结 前言 Pipenv 是一个…...

Tomcat使用教程
下载地址:https://tomcat.apache.org/ 配置环境变量 变量名: CATALINA_HOME 变量值: D:\tools\apache-tomcat-9.0.97 Path: %CATALINA_HOME%\bin 启动Tomcat(打开命令提示符) startup.bat 解决乱码问题(打开conf\logging.properties) java.util.logging.Conso…...

Flink历史服务器-History Server
在以session模式提交作业后,我们可以在session集群里查看作业的详细信息,但是假如session集群重启后,则不能再查看到之前作业的信息;或者以yarn application或per-job或k8s application模式提交,都存在一个问题,就是在作业完成后(即Flink集群关闭),无法查看作业信息,…...

redis核心命令全局命令 + redis 常见的数据结构 + redis单线程模型
文章目录 一. 核心命令1. set2. get 二. 全局命令1. keys2. exists3. del4. expire5. ttl6. type 三. redis 常见的数据结构及内部编码四. redis单线程模型 一. 核心命令 1. set set key value key 和 value 都是string类型的 对于key value, 不需要加上引号, 就是表示字符串…...

Java后端请求想接收多个对象入参的数据方法
在Java后端开发中,如果我们希望接收多个对象作为HTTP请求的入参,可以使用Spring Boot框架来简化这一过程。Spring Boot提供了强大的RESTful API支持,能够方便地处理各种HTTP请求。 1.示例:使用Spring Boot接收包含多个对象的HTTP…...
)
傅里叶变换FT——DFT——FFT(三者之间的关系)
FT 周期函数 f(t) 的傅里叶变换实质上是将函数信号分解为不同频率、不同幅值的正、余弦信号,如下图所示。换言之,无数个不同频率,不同幅值的正、余弦信号来不断逼近周期函数 f(t) 。 分解出的这些信号的频率都是基频 ω0 的整数倍࿰…...

华为HarmonyOS 让应用快速拥有账号能力 -- 2 获取用户头像昵称
场景介绍 如应用需要完善用户头像昵称信息,可使用Account Kit提供的头像昵称授权能力,用户允许应用获取头像昵称后,可快速完成个人信息填写。以下只针对Account kit提供的头像昵称授权能力进行介绍,若要获取头像还可通过场景化控…...

git命令-基本使用
#git安装后-指定名称和邮箱: $ git config --global user.name "Your Name" $ git config --global user.email "emailexample.com" #查看远程分支: git branch -a #查看本地分支: git branch #切换分支: git checkout…...

学习笔记050——SpringBoot学习1
文章目录 Spring Boot1、Spring Boot 配置文件2、Spring Boot 整合视图层3、Spring Boot 整合持久层 Spring Boot Spring Boot 可以快速构建基于 Spring 的 Java 应用,可以快速整合各种框架,不需要开发者进行配置,Spring Boot 会实现自动装配…...

【前端开发】微信裁剪图片上传
Cropper.js: 一款基于 JavaScript 的开源图片裁剪神器,支持图片裁剪、缩放、旋转 HTML页面引用: css:<link rel"stylesheet" type"text/css" href"css/cropper.css" /> js:<sc…...

【Golang】WaitGroup 实现原理
文章目录 前言一、介绍二、实现原理三、使用方式四、总结 前言 在并发编程中,协调多个 goroutine 的执行顺序和同步是一个常见的需求。Golang 提供了 sync.WaitGroup 来简化这一过程。WaitGroup 允许主 goroutine 等待一组 goroutine 完成工作。本文将详细介绍 syn…...

从被动响应到主动帮助,ProActive Agent开启人机交互新篇章
在人工智能领域,我们正见证着一场革命性的变革。传统的AI助手,如ChatGPT,需要明确的指令才能执行任务。但现在,清华大学联合面壁智能等团队提出了一种全新的主动式Agent交互范式——ProActive Agent,它能够主动观察环境…...

框架模块说明 #05 权限管理_03
背景 权限设计可以分为两个主要方面:操作权限和数据权限。前两篇文章已经详细介绍了操作权限的设计与实现,以及如何将其与菜单关联起来的具体方法。本篇将聚焦于数据权限,为您深入讲解相关的设计与实现方式。 全局开关 Value("${syst…...

autogen-agentchat 0.4.0.dev8版本的安装
1. 安装命令 pip install autogen-agentchat0.4.0.dev8 autogen-ext[openai]0.4.0.dev82. 版本检查 import autogen_agentchat print(autogen_agentchat.__version__)0.4.0.dev8import autogen_ext print(autogen_ext.__version__)0.4.0.dev83. 第一个案例 使用 autogen-age…...

JavaScript实现tab栏切换
JavaScript实现tab栏切换 代码功能概述 这段代码实现了一个简单的选项卡(Tab)切换功能。它通过操作 HTML 元素的类名(class)来控制哪些选项卡(Tab)和对应的内容板块显示,哪些隐藏。基本思路是先…...

yarn install遇到问题处理
1、Yarn在尝试安装一个依赖项时遇到了问题。具体来说,这个错误指出期望提升(hoist)的包的manifest文件丢失了,这通常是因为缓存中的数据损坏或不一致所致。 解决方法:有以下两种 1、清除Yarn缓存:运行 yarn…...

量化交易系统开发-实时行情自动化交易-8.9.通达信平台
19年创业做过一年的量化交易但没有成功,作为交易系统的开发人员积累了一些经验,最近想重新研究交易系统,一边整理一边写出来一些思考供大家参考,也希望跟做量化的朋友有更多的交流和合作。 接下来会对于通达信平台介绍。 通达信…...

qt QAnimationDriver详解
1、概述 QAnimationDriver是Qt框架中提供的一个类,它主要用于自定义动画帧的时间控制和更新。通过继承和实现QAnimationDriver,开发者可以精确控制动画的时间步长和更新逻辑,从而实现丰富和灵活的动画效果。QAnimationDriver与QAbstractAnim…...

Nginx篇之实现nginx转发兼容HTTP和Websocket两种协议
Nginx实现同时兼容http协议和websocket协议 map $http_upgrade $eop_gateway {default "eop-gateway-http";websocket "eop-gateway-ws"; }# 控制 Connection header map $http_upgrade $connection_upgrade {default "keep-alive"; # HTTP …...

底部导航栏新增功能按键
场景需求: 在底部导航栏添加power案件,单击息屏,长按 关机 如下实现图 借此需求,需要掌握技能: 底部导航栏如何实现新增、修改、删除底部导航栏流程对底部导航栏部分样式如何修改。 比如放不下、顺序排列、坑点如…...

Mac安装MINIO服务器实现本地上传和下载服务
0.MINIO学习文档 Minio客户端mc使用 | Elibaron学习笔记 1.Mac安装MINIO 中文官方网址:MinIO下载和安装 | 用于创建高性能对象存储的代码和下载内容 (1) brew 安装 brew install minio/stable/minio (2)安装完成,执行brew i…...

SpringMVC:参数传递之日期类型参数传递
环境准备和参数传递请见:SpringMVC参数传递环境准备 日期类型比较特殊,因为对于日期的格式有N多中输入方式,比如: 2088-08-182088/08/1808/18/2088… 针对这么多日期格式,SpringMVC该如何接收,它能很好的处理日期类…...

【C语言基础】斐波那契数列
相信你是最棒哒!!! 文章目录 题目描述 正确代码: 总结 题目描述 菲波那契数列是指这样的数列: 数列的第一个和第二个数都为1,接下来每个数都等于前面2个数之和。 给出一个正整数k,要求菲波那契数列中第k个数…...

Ubuntu无法连接Linux
检查网络连接 确保你的机器能够正常连接互联网。你可以尝试 ping 一下 GitHub 或其他网站,确认是否有网络问题: ping github.com如果无法 ping 通 GitHub,检查一下你的网络连接。 检查 GitHub 状态 有时候 GitHub 本身可能会出现服务故障。你…...

T5模型、GPT和BERT
目录 T5模型、GPT和BERT 一、T5模型 二、GPT模型 三、BERT模型(词嵌入模型,一个单词4096维度) 四、区别与联系 T5模型、GPT和BERT T5模型、GPT模型和BERT模型都是基于Transformer架构的预训练语言模型,但它们在设计目标、架构和应用上存在一些区别和联系: 1. **模型架…...

51c自动驾驶~合集39
我自己的原文哦~ https://blog.51cto.com/whaosoft/12707676 #DiffusionDrive 大幅超越所有SOTA!地平线DiffusionDrive:生成式方案或将重塑端到端格局? 近年来,由于感知模型的性能持续进步,端到端自动驾驶受到了来…...

ThinkPHP场景动态验证
一、缘由 今天在用thinkphp8写东西的时候发现,写验证器规则和场景优点费时间,就算用tinkphp的命令行生成也是生成一个空壳。内容还是要自己填写感觉麻烦。 就突发奇想能不能自动生成验证器,也不能是说自动生成验证器,生成验证其的…...
trackc--bioinfomatics tools 35)
3D基因组工具(HiC可视化)trackc--bioinfomatics tools 35
01 3D genome data analysis guides 茶树三维基因组-文献精读19 https://trackc.readthedocs.io/en/latest/install.html #官网 https://github.com/seqyuan/trackc #官网https://trackc.readthedocs.io/en/latest/analysis_guide/index.html #HiC可视化案例 …...

Maven进阶
前言 我们这一节讲一下Maven 1. 分模块开发的意义 同一个程序我们按功能划分为不同的模块 同一个模块导成jar之类的,这样就可以共享数据了 2. 分模块开发与设计 我们以原来的ssm整合的模块来考虑 我们来把domain这个模块搞消失,重新制造一个模块 我们…...

【k8s】kubelet 的相关证书
在 Kubernetes 集群中,kubelet 使用的证书通常存放在节点上的特定目录。这些证书用于 kubelet 与 API 服务器之间的安全通信。具体的位置可能会根据你的 Kubernetes 安装方式和配置有所不同,下图是我自己环境【通过 kubeadm 安装的集群】中的kubelet的证…...
)
我们来学mysql -- 事务并发之脏写(原理篇)
事务并发之脏写 题记脏写防止脏写题记 在《事务之概念》提到事务对应现实世界的状态转换,这个过程要满足4个特性这世界,真理只在大炮射程之类,通往和平的道路,非“常人”可以驾驭一个人生活按部就班,人多起来,难免鸡飞狗跳同理现实世界的状态转换映射到数据库,满足4个特…...

AI×5G 市场前瞻及应用现状
本文为《5GAI时代:生活方式和市场的裂变》一书读后总结及研究。 本书的上架建议是“经营”,内容也更偏向于市场分析。书出版于2021年,现在是2024年,可以收集整理一些例子,看看书里的前瞻性5GAI应用预测,到…...

LLM:模拟o1的思维链实现
本文项目地址:https://github.com/stay-leave/enhance_llm/tree/main/like-o1 运行的流程: 1.输入用户消息,query 2.组装消息列表,包括系统提示词(关键),用户消息,助手消息ÿ…...

vue3+vite 批量引入组件动态使用
import { ref, reactive, toRaw, markRaw, defineAsyncComponent, onMounted } from vue import type { Component } from vue// vue3vite 批量引入组件动态使用 const modules import.meta.glob<Component>(./details/*.vue) // 明确指定导入的模块类型为Component con…...

PyQt 中的无限循环后台任务
在 PyQt 中实现一个后台无限循环任务,需要确保不会阻塞主线程,否则会导致 GUI 无响应。常用的方法是利用 线程(QThread) 或 任务(QRunnable 和 QThreadPool) 来运行后台任务。以下是一些实现方式和关键点&a…...

【python使用kazoo连ZooKeeper基础使用】
from kazoo.client import KazooClient, KazooState from kazoo.exceptions import NoNodeError,NodeExistsError,NotEmptyError import json# 创建 KazooClient 实例,连接到 ZooKeeper 服务器 zk KazooClient(hosts127.0.0.1:2181) zk.start()# 定义节点路径 path…...

【MySQL】内置函数
MySQL中的内置函数 一、日期函数1.1 current_date函数1.2 current_time函数1.3 current_timestamp函数1.4 date_add函数1.5 date_sub函数1.6 datediff函数1.7 now函数综合使用1综合使用2 二、字符串函数2.1 charset函数2.2 concat函数2.3 length函数2.4 replace函数2.5 substri…...

机器学习面试八股总结
下面是本人在面试中整理的资料和文字,主要针对机器学习面试八股做浅显的总结,大部分来源于ChatGPT,中间有借鉴一些博主的优质文章,已经在各文中指出原文。有任何问题,欢迎随时不吝指正。 文章系列图像使用动漫 《星游…...
)
【Android Debug Bridge】adb常用指令(更新中)
adb常用指令 ADB(Android Debug Bridge)是一个强大的命令行工具,用于与连接的Android设备进行通信。 1:安装软件包,假设app安装包为apk adb install [apk]2:查看当前连接PC的安卓设备编号 adb devices3…...

贵州大学oj平台软工24-11-27第5次小测
题目:阶乘和函数 题目描述 设计一个计算阶乘和的函数,用于求1!2!...n!并返回结果。 其中n是函数的参数。 程序的开始部分及main函数已经写好如下: #include <stdio.h> double factSum(int n); int main(){ int n; scanf("…...

【GPT】代谢概念解读
以下是对代谢中分解代谢和合成代谢两个概念的深入解读,用简单易懂的方式展开说明: 1. 分解代谢(Catabolism) 什么是分解代谢? 分解代谢是身体把大分子“拆开”的过程。就像把一个三明治分解成面包片、肉片和菜叶&#…...

Flutter如何适配RTL
阿拉伯语和希伯来语等是使用的从右到左书写的文字系统。世界上估计有4.22亿人以阿拉伯语做为母语。使用从右至左的人口可以说是更多了。所以对于出海项目来说,是不能忽视的一部分。 RTL可以说是本地化适配中比较麻烦的一项,并没有多语言适配来的简单。RT…...

Java中的“接口“详解
1.接口的概念 在Java中接口可以看成是:多个类的公共规范,是一种引用数据类型 2.语法规则 接口的定义格式与类的定义格式相同,将"class"关键字换成"interface"关键字,就定义了一个接口. //接口的关键字"interface"定义了一个名称为"USB&…...

Windows 10电脑无声问题的全面解决方案
Windows 10操作系统以其强大的功能和用户友好的界面赢得了广大用户的青睐,但在使用过程中,有时会遇到电脑突然没有声音的问题。这一问题可能由多种原因引起,包括音频驱动程序问题、音频设置错误、系统更新冲突等。本文将详细介绍Windows 10无…...
