鸿蒙Next星河版基础用例
目录:
- 1、鸿蒙箭头函数的写法
- 2、鸿蒙数据类型的定义
- 3、枚举的定义以及使用
- 4、position绝对定位及层级zIndex
- 5、字符串的拼接转换以及数据的处理
- (1)字符串转数字
- (2)数字转字符串
- (3)布尔值转换情况
- (4)数组的增删改查
- 6、三元表达式
- 7、鸿蒙for循环的几种写法
- 7.1、基本用法
- 7.2、foreach的渲染控制用法
- 8、鸿蒙中class类的extend和super用法
- 9、泛型的用法
- 10、自定义组件用法
- 11、@prop单向数据传递和 @Link的双向数据绑定
- 12、@Provide和@Consume的用法
- 13、@Observed 和@ObjectLink 的用法
- 14、router路由的用法
- 15、鸿蒙页面和组件的生命周期函数
- 16、Stage模型应用组件-UIAbility
- (1)Ability的生命周期
- (2)WindowStageCreate和WindowStageDestroy状态
- (3)同模块Ability拉起
- 1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
- 2、准备(配置)want,作为UIAbility启动参数
- 3、拉起方法
- (4)跨模块Ability拉起
- 1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
- 2、准备(配置)want,作为UIAbility启动参数
- 3、拉起方法
1、鸿蒙箭头函数的写法
(param1, param2) => param1 + param2
用作属性如下:
cancel?: () => void | undefinedconfirm?: () => void | undefined
用作函数参数如下:
function f(funcCB: () => void) {
}
函数定义如下:
function 函数名(参数1, 参数2, ...) {// 函数体return 返回值; // 可选
}//可以省略void返回类型
function greet(name: string): void {console.log('Hello ' + name + '!');
}
greet('World'); // 输出: Hello World!
2、鸿蒙数据类型的定义
1、number(数字):表示数字,包括浮点数和整数。例如:
let a:number=100;
let b:number=-33;
let c:number=2.5;2、string(字符串):表示文本数据。可以使用双引号或单引号表示字符串。例如:
let str:string='你好,鸿蒙';
let str1:string='hello world';3、boolean(布尔值):表示真(true)或假(false)。例如:
let flag:boolean=true;
let pass:boolean=false;4、array(数组):由一系列元素组成,可以是数字、字符串或其他类型的数组。例如:
let arr:number[]=[1,2,3];
let b:string[]=['你好','鸿蒙'];5、object(对象):表示一系列由属性名称和属性值组成的数据类型。例如:
let person:{name:string,age:number,gender:string}={name:"旧约",age:24,gender:'男'};6、联合类型的写法
let val: string | number = 12;
console.log("数字为 " + val);
val = "Runoob";
console.log("字符串为 " + val);示例:
function disp(name: string | string[]): void {if (typeof name === "string") {console.log(name);} else {for (let i = 0; i < name.length; i++) {console.log(name[i]);}}
}
disp("Runoob");
disp(["Runoob", "Google", "Taobao", "Facebook"]);3、枚举的定义以及使用
enum Direction {Up = 'UP',Down = 'DOWN',Left = 'LEFT',Right = 'RIGHT'
}function move(direction: Direction): void {console.log(`移动方向: ${direction}`);
}move(Direction.Up); // 输出: 移动方向: UP
move(Direction.Down); // 输出: 移动方向: DOWN
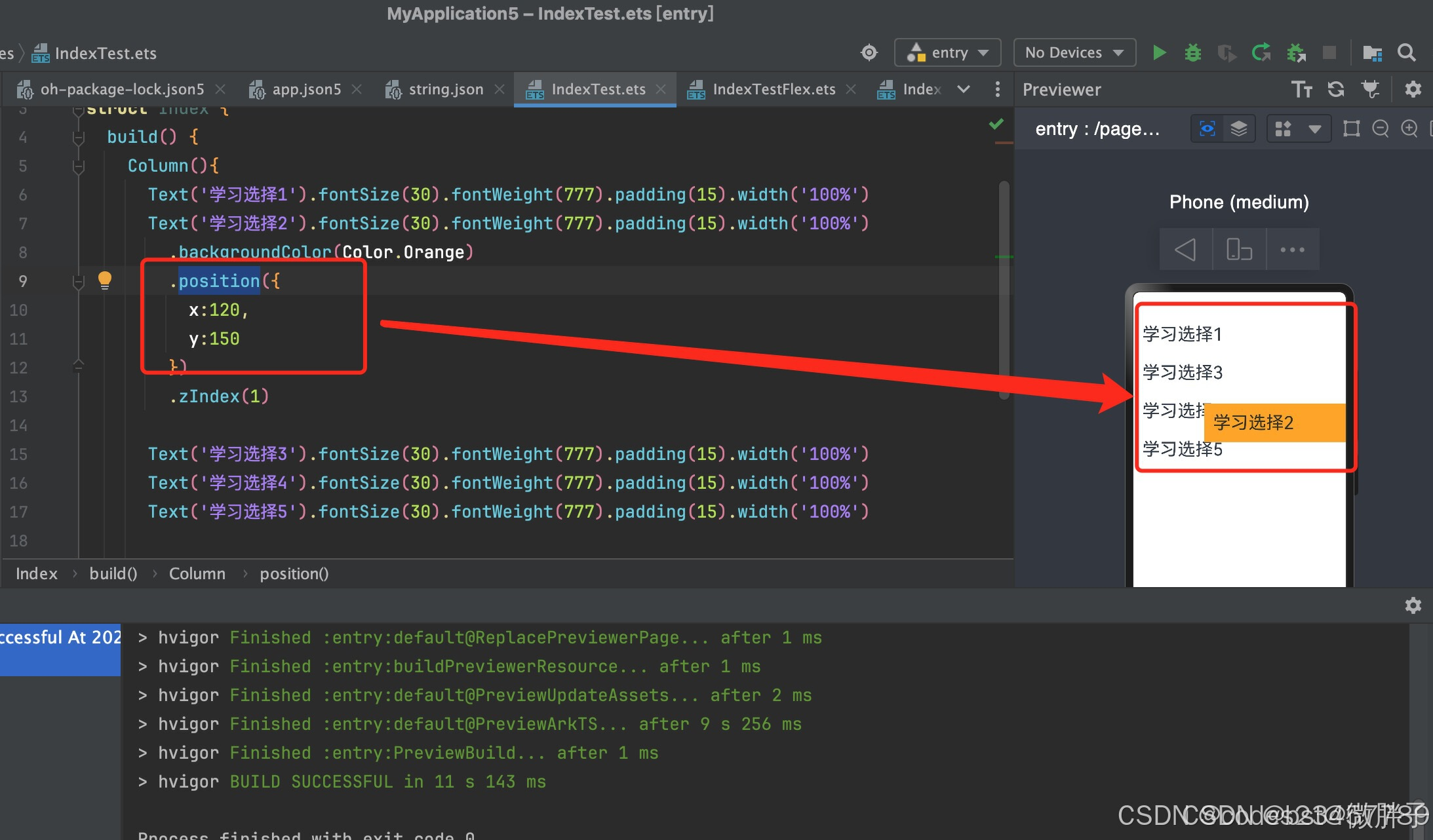
4、position绝对定位及层级zIndex

5、字符串的拼接转换以及数据的处理
let name: string = '悟空'
let age: number = 500
console.log('name: ',name+age+'岁')
console.log('年龄',18+age+2)
运行结果:

console.log('',`我的名字是${name}`)
(1)字符串转数字
//Number转换
console.log('Number',Number(str))//保留整数
console.log('parseInt',parseInt(str))
(2)数字转字符串
let num1: number = 1.3531
let num2: number = 1.4341console.log('',num1.toString())
console.log('',num2.toString())
let num1: number = 1.3531
let num2: number = 1.4341
//查看数据类型 typeof
console.log('',typeof num2.toString())
//toFixed(保留小数位数)
console.log('tofixed',num1.toFixed(2))
console.log('tofixed',num2.toFixed(2))
(3)布尔值转换情况
//转false情况
console.log('',Boolean(NaN))
console.log('',Boolean(0))
console.log('',Boolean(``))
console.log('',Boolean(undefined))
console.log('',Boolean(false))

(4)数组的增删改查
//定义一个数组
let arr: string[] = ['悟空','八戒','牛魔王']
//查找(悟空)
console.log('name: ',arr[0])
//修改牛魔王
arr[2] = '沙僧'
console.log('names: ',arr)//向前添加
arr.unshift('唐僧','牛魔王')
console.log('unshift',arr)//向后添加 push
arr.push('红孩儿','犀牛怪')
console.log('push',arr)//删除前面的元素-只删除一个arr.shift()
console.log('shift',arr)
//删除后面的元素
arr.pop()
console.log('pop',arr)
//任意位置删除或添加元素
arr.splice(0,2,'黑神话','如来')
console.log('splice',arr)
6、三元表达式
@override
Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Multi-condition Rendering Example'),),body: Center(child: () {if (isLoggedIn) ...[return Text('欢迎回来!');] else if (isGuest) ... [return Text('欢迎,游客!');] else ... [return Text('请登录以继续。');]}(),),);
}
改造成三元表达式写法:
@override
Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Ternary Operator Example'),),body: Center(child: Text(isLoggedIn ? '欢迎回来!' : '请登录以继续。',style: TextStyle(fontSize: 24),),),);
}
7、鸿蒙for循环的几种写法
7.1、基本用法
for (int i = 1; i <= 10; i++) {print(i);
}
for (int i in arr) {print(i);
}
for (let char of str) {print(char);
}int i = 1;
while (i <= 5) {print(i);i++;
}7.2、foreach的渲染控制用法
@Entry
@Component
struct Parent {@State simpleList: Array<string> = ['one', 'two', 'three'];build() {Row() {Column() {ForEach(this.simpleList, (item: string) => {ChildItem({ item: item })}, (item: string) => item)}.width('100%').height('100%')}.height('100%').backgroundColor(0xF1F3F5)}
}@Component
struct ChildItem {@Prop item: string;build() {Text(this.item).fontSize(50)}
}
8、鸿蒙中class类的extend和super用法
class Parent {constructor(name) {this.name = name;}
}class Child extends Parent {constructor(name, age) {super(name); // 调用父类的构造方法this.age = age; // 初始化子类特有的属性}
}9、泛型的用法
interface KeyValuePair<K, V> {key: K;value: V;
}class Stack<T> {private arr: T[] = [];public push(item: T) {this.arr.push(item);}public pop() {return this.arr.pop();}
}10、自定义组件用法
1、定义自定义组件:使用@Component装饰器修饰一个struct类型的结构体,该结构体定义了组件的名称和build函数。例如:
@Component struct MyComponent {@State message: string = 'Hello, World!'build() {Row() {Text(this.message).onClick(() => {this.message = 'Hello, ArkUI!'})}}
}
2、使用自定义组件:在其他组件中引用自定义组件时,需要使用import关键字导入自定义组件,并在需要使用的地方通过@Entry装饰器创建实例。例如:
@Entry @Component struct ParentComponent {msg: string = 'Hello, World!'build() {Column() {Text('Parent Component')MyComponent({ message: this.msg })}}
}
11、@prop单向数据传递和 @Link的双向数据绑定
@ComponentstructParent{@State countDownStartValue:number=16;build(){Column(){Text(`父组件当前数字 ${this.countDownStartValue}`)Button(`父组件改变数字`).onClick(()=>{this.countDownStartValue+=1;})Child({count:this.countDownStartValue})}}
}
@ComponentstructChild{//这里其他都一样,使用link后,子组件修改值,父组件也可以同步变化//@Link count:number=0;@Prop count:number=0;build(){Column(){Text(`子组件当前数字 ${this.count}`)Button(`子组件改变数字`).onClick(()=>{this.count+=1;})}}
}
父组件点击按钮修改值,子组件可以收到父组件传递的count的值。
12、@Provide和@Consume的用法
// 祖先组件
@Entry @Component struct GrandfatherComponent {build() {Column() {Text('祖先组件').fontSize(30).fontWeight(900)ParentComponent()}}
}
// 父级组件
@Entry @Component struct ParentComponent {@Provide count: number = 0; // 提供状态变量count给后代组件使用build() {Column() {Button('增加') { this.count += 1 } // 按钮点击增加count值}}
}
// 后代组件(孙组件)
@Entry @Component struct ChildComponent {@Consume count: number; // 消费祖先组件提供的count变量build() {Text('当前值:${this.count}') // 显示当前值}
}13、@Observed 和@ObjectLink 的用法
// 需要监控的组件使用@Observed装饰
@Observed class Task {static id: number = 1;name: string = '任务名称' + Task.id++;finished: boolean = false;
}// 新组件内部引用对象使用@ObjectLink装饰
@ObjectLink var task: Task = new Task();在这个例子中,Task 类被 @Observed 装饰,而 task 变量被 @ObjectLink 装饰。这样,当 Task 类的属性发生变化时,使用 task 变量的组件也会相应更新。
14、router路由的用法
import router from '@ohos.router';// 跳转到新的页面,保留当前路由栈,并传递参数
router.pushUrl({url: 'pages/HomePage',params: { id: 1 }
}, router.RouterMode.Standard, (err) => {if (err) {console.log('路由失败');}
});// 获取传递的参数
let param = router.getParams()['id']; // 获取id的值路由跳转模式:
- router.pushUrl:目标页不会替换当前页,而是压入页面栈,保留当前页的状态,可以通过返回键或调用router.back方法返回到当前页。
- router.replaceUrl:目标页会替换当前页,并销毁当前页,无法返回到当前页。
15、鸿蒙页面和组件的生命周期函数
页面生命周期函数:
- onPageShow:当页面显示时触发。
- onPageHide:当页面隐藏时触发。
- onBackPress:当用户点击返回按钮时触发(注意,这不同于使用router.back()返回时的触发)。
组件生命周期函数:
- aboutToAppear:组件即将出现时触发,具体时机为创建自定义组件的新实例后,在执行其build()函数之前。
- aboutToDisappear:在自定义组件即将析构销毁时触发。
16、Stage模型应用组件-UIAbility
(1)Ability的生命周期
- Create状态:Create状态为在应用加载过程中,UIAbility实例创建完成时触发,系统会调用onCreate()回调。可以在该回调中进行应用初始化操作,例如变量定义资源加载等,用于后续的UI展示。
- Foreground状态:切换至前台时触发,对应onForeground()回调
- Background状态:切换至后台时触发,对应onBackground()回调
- Destroy状态:Destroy状态在UIAbility实例销毁时触发。可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。

(2)WindowStageCreate和WindowStageDestroy状态
UIAbility实例Create完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI加载、设置WindowStage的事件订阅。

在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on(‘windowStageEvent’)方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。
对应onWindowStageCreate()回调。在UIAbility实例销毁之前,则会先进入onWindowStageDestroy()回调,可以在该回调中释放UI资源。例如在onWindowStageDestroy()中注销获焦/失焦等WindowStage事件。
(3)同模块Ability拉起
项目中同模块下有多个UIAbility,从一个ability 唤起另一个 ability(同模块):
1、准备want 作为UIAbility的启动参数
2、利用上下文的 context方法,调用starAbility启动。
1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
// import Want from ‘@ohos.app.ability.Want’
// import {common} from ‘@kit.AbilityKit’

2、准备(配置)want,作为UIAbility启动参数

3、拉起方法

注意:this.context.startAbility() 方法中返回的结果是promise对象,工作中可以不写,但是如果报错或拉起失败可在promise的catch中查看报错信息等。
(4)跨模块Ability拉起
项目中同模块下有多个UIAbility,从一个ability 唤起另一个 ability(同模块):
1、准备want 作为UIAbility的启动参数
2、利用上下文的 context方法,调用starAbility启动。
1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
// import Want from ‘@ohos.app.ability.Want’
// import {common} from ‘@kit.AbilityKit’

2、准备(配置)want,作为UIAbility启动参数
注意:跨模块和同模块拉起新的UIAbility区别不大,但是在配置want时,一定注意moduleName,这块要配置你要拉起的模块名字

3、拉起方法

注意:this.context.startAbility() 方法中返回的结果是promise对象,工作中可以不写,但是如果报错或拉起失败可在promise的catch中查看报错信息等。
相关文章:

鸿蒙Next星河版基础用例
目录: 1、鸿蒙箭头函数的写法2、鸿蒙数据类型的定义3、枚举的定义以及使用4、position绝对定位及层级zIndex5、字符串的拼接转换以及数据的处理(1)字符串转数字(2)数字转字符串(3)布尔值转换情况(4)数组的增删改查 6、三元表达式7、鸿蒙for循环的几种写法7.1、基本用…...

ScribblePrompt 医学图像分割工具,三种标注方式助力图像处理
ScribblePrompt 的主要目标是简化医学图像的分割过程,这在肿瘤检测、器官轮廓描绘等应用中至关重要。相比依赖大量人工标注数据,该工具允许用户通过少量输入(例如简单的涂鸦或点位)来引导模型优化分割结果。这种方式减少了医学专家…...

PKO-LSSVM-Adaboost班翠鸟优化最小二乘支持向量机结合AdaBoost分类模型
PKO-LSSVM-Adaboost班翠鸟优化最小二乘支持向量机结合AdaBoost分类模型 目录 PKO-LSSVM-Adaboost班翠鸟优化最小二乘支持向量机结合AdaBoost分类模型效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.PKO-LSSVM-Adaboost班翠鸟优化最小二乘支持向量机结合AdaBoost分类模…...

5G学习笔记之随机接入
目录 1. 概述 2. MSG1 2.1 选择SSB 2.2 选择Preamble Index 2.3 选择发送Preamble的时频资源 2.4 确定RA-RNTI 2.5 确定发送功率 3. MSG2 4. MSG3 5. MSG4 6. 其它 6.1 切换中的随机接入 6.2 SI请求的随机接入 6.3 通过PDCCH order重新建立同步 1. 概述 随机接入…...

爬虫专栏第二篇:Requests 库实战:从基础 GET 到 POST 登录全攻略
简介:本文聚焦 Requests 库的强大功能与应用实战。首先介绍其安装步骤及版本选择要点,随后深入讲解 GET 请求,以百度页面为例,展示如何发起基本 GET 请求、巧妙添加 headers 与参数以精准搜索,以及正确设置 encoding 避…...

Android Studio更改项目使用的JDK
一、吐槽 过去,在安卓项目中配置JDK和Gradle的过程非常直观,只需要进入Android Studio的File菜单中的Project Structure即可进行设置,十分方便。 原本可以在这修改JDK: 但大家都知道,Android Studio的狗屎性能,再加…...
)
鸿蒙技术分享:Navigation页面管理-鸿蒙@fw/router框架源码解析(二)
本文是系列文章,其他文章见: 鸿蒙fw/router框架源码解析(一)-Router页面管理 鸿蒙fw/router框架源码解析(三)-Navigation页面容器封装 鸿蒙fw/router框架源码解析(四)-路由Hvigor插件…...

数据结构:树
树的基本定义: 树是一种数据结构,它是由n(n>1)个有限节点组成一个具有层次关系的集合。把它叫做 “树” 是因为它看起来像一棵倒挂的树,也就是说它是根朝上,而叶朝下的。它具有以下的特点: …...

矩阵sum,prod函数
s u m sum sum表示求和, p r o d prod prod表示求乘积 s u m sum sum函数 对于矩阵,可以对某一行或某一列求和,也可以对矩阵整体求和 s u m ( a , 1 ) sum(a,1) sum(a,1)计算每一列的和 s u m ( a , 2 ) sum(a,2) sum(a,2)计算每一行的和 计算矩阵整体…...

Cursor安装与使用,5分钟完成需求
Cursor简单介绍 Cursor是一款基于AI的代码编辑器,旨在帮助开发者更高效地编写和管理代码。它提供了智能代码补全、AI对话和跨文件编辑等创新功能。 一、安装下载 1、下载cursor:https://www.cursor.com/ 2、注册账号,直接拿自己的邮箱登录…...

嵌入式系统应用-LVGL的应用-平衡球游戏 part1
平衡球游戏 part1 1 平衡球游戏的界面设计2 界面设计2.1 背景设计2.2 球的设计2.3 移动球的坐标2.4 用鼠标移动这个球2.5 增加边框规则2.6 效果图 3 为小球增加增加动画效果3.1 增加移动效果代码3.2 具体效果图片 平衡球游戏 part2 第二部分文章在这里 1 平衡球游戏的界面设计…...

Vue基本语法
Options API 选项式/配置式api 需要在script中的export default一个对象对象中可以包含data、method、components等keydata是数据,数据必须是一个方法(如果是对象,会导致多组件的时候,数据互相影响,因为对象赋值后&…...

UIE与ERNIE-Layout:智能视频问答任务初探
内容来自百度飞桨ai社区UIE与ERNIE-Layout:智能视频问答任务初探: 如有侵权,请联系删除 1 环境准备 In [2] # 安装依赖库 !pip install paddlenlp --upgrade !pip install paddleocr --upgrade !pip install paddlespeech --upgrade In …...
.getHostAddress()慢问题。)
Mac启动服务慢问题解决,InetAddress.getLocalHost().getHostAddress()慢问题。
项目启动5分钟,很明显有问题。像网上其他的提高jvm参数就不说了,应该不是这个问题,也就快一点。 首先找到自己的电脑名称(用命令行也行,只要能找到自己电脑名称就行,这里直接在共享里看)。 复制…...

Django 视图层
from django.shortcuts import render, HttpResponse, redirectfrom django.http import JsonResponse1. render: 渲染模板 def index(request):print(reverse(index))return render(request, "index.html")return render(request, index.html, context{name: lisi})…...

HickWall 详解
优质博文:IT-BLOG-CN 一、监控分类 【1】Tracing调用链: 【2】Logging日志: 【3】Metrics指标:在应用发布之后,会长时间存在的度量维度。某个接口的请求量、响应时间。 Metrics数据模型 二、Metirc 接入 【1】pom…...

开源的跨平台SQL 编辑器Beekeeper Studio
一款开源的跨平台 SQL 编辑器,提供 SQL 语法高亮、自动补全、数据表内容筛选与过滤、连接 Web 数据库、存储历史查询记录等功能。该编辑器支持 SQLite、MySQL、MariaDB、Postgres 等主流数据库,并兼容 Windows、macOS、Linux 等桌面操作系统。 项目地址…...
)
Linux应用层学习——Day4(进程处理)
system #include<stdio.h> #include<stdlib.h>int main(int argc, char const *argv[]) {//使用标准库函数创建子进程//int system (const char *__command);//const char *__command:使用linux命令直接创建一个子进程//return:成功返回0 失败返回失败编号int sys…...

起别名typedef
#include<stdio.h> //typedef int myType1; //typedef char myType2; typedef struct { int a; int b; }po; int main() { /*myType1 a5; myType2 bo; printf("%d\n",a); printf("%c\n",b);*/ po p;//不需要加struct关键…...

【Linux内核】ashmem pin/unpin
前言 在 Linux 内核的 ASHMEM(Android Shared Memory)实现中,pin 和 unpin 操作主要用于管理共享内存的生命周期和可用性。这些操作有助于确保在内存使用期间,特定的共享内存区域不会被回收或释放。 Pin 操作 定义 Pin 操作用…...

【docker】docker网络六种网络模式
Docker 网络模式总结 网络模式描述使用场景bridge默认的网络模式,容器之间通过虚拟网桥通信,容器与宿主机隔离。单机部署、本地开发、小型项目host容器与宿主机共享网络堆栈,容器直接使用宿主机的 IP 地址。高性能网络应用、日志处理、大量与…...
——基于矢量比例积分调节器(vector PI controller,VPI controller)的谐波抑制策略)
永磁同步电机谐波抑制算法(11)——基于矢量比例积分调节器(vector PI controller,VPI controller)的谐波抑制策略
1.前言 相比于传统的谐振调节器,矢量比例积分调节器(vector PI controller,VPI controller)多一个可调零点,能够实现电机模型的零极点对消。因此VPI调节器也被广泛应用于交流控制/谐波抑制中。 2.参考文献 [1] A. G…...

排序算法中稳定性的意义和作用
多关键字排序:当需要对数据进行多个关键字排序时,稳定性变得非常重要。例如,先按次要关键字排序,再按主要关键字排序。如果排序算法是稳定的,那么在按主要关键字排序后,次要关键字的顺序将被保留。保持关联…...

网站怎么防御https攻击
HTTPS攻击,它不仅威胁到网站的数据安全,还可能影响用户隐私和业务稳定运行。 HTTPS攻击主要分为以下几种类型: 1.SSL劫持:攻击者通过中间人攻击手段,篡改HTTPS流量,从而实现对数据的窃取或伪造。 2.中间人攻…...

gitignore 不起作用
.gitignore不起作用 文件已提交至远程仓库,已经被Git跟踪。清除缓存.gitignore位置可能不是与 .git隐藏文件夹同级目录。将文件移至同级目录缓存未清除 清除缓存 清楚git缓存步骤 进入项目路径 清除本地当前的Git缓存 git rm -r --cached . 应用.gitignore等本地…...

Hive学习基本概念
基本概念 hive是什么? Facebook 开源,用于解决海量结构化日志的数据统计。 基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张表,并提供类SQL查询功能 本质是将HQL转化为MapReduce程序。 Hive处理的数据存储在H…...

在 Ubuntu 使用 fonts-noto-cjk 设置 Matplotlib 支持中文的完整教程
在 Ubuntu 使用 fonts-noto-cjk 设置 Matplotlib 支持中文的完整教程 1. 为什么需要配置中文字体?2. 安装 fonts-noto-cjk安装命令:检查字体安装是否成功 3. 配置 Matplotlib 支持中文3.1 手动加载字体3.2 设置全局字体(可选)修改…...
)
《C++ Primer Plus》学习笔记|第10章 对象和类 (24-12-2更新)
文章目录 10.3 类的构造函数和析构函数10.3.2 使用构造函数显式地调用构造函数隐式地调用构造函数使用对象指针 10.3.3默认构造函数10.3.4 析构函数析构函数示例 10.4 this指针三个const的作用 10.5 对象数组10.6 类作用域10.9 复习题1.什么是类?2.类如何实现抽象、…...

SpringMVC接收数据
一、访问路径设置: RequestMapping注解的作用就是将请求的URL地址和处理请求的方式(handler方法)关联起来,建立映射关系;SpringMVC接收到指定的请求,就会来找到在映射关系中对应的方法来处理这个请求 1.精准路径匹配: 在RequestMapping注解指定URL地址…...
))
Python数组拆分(array_split())
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Git 使用总结
下载 git bash:http://git-scm.com/download/win 第一次使用 git 时,配置用户信息: git config --global user.email "your.emailexample.com" 从github仓库中下载项目到本地,修改后重新上传: git clone 项…...
)
NaviveUI框架的使用 ——安装与引入(图标安装与引入)
文章目录 概述安装直接引入引入图标样式库 概述 🍉Naive UI 是一个轻量、现代化且易于使用的 Vue 3 UI 组件库,它提供了一组简洁、易用且功能强大的组件,旨在为开发者提供更高效的开发体验,特别是对于构建现代化的 web 应用程序。…...

YOLOv11 NCNN安卓部署
YOLOv11 NCNN安卓部署 之前自己在验证更换relu激活函数重新训练部署模型的时候,在使用ncnn代码推理验证效果很好,但是部署到安卓上cpu模式会出现大量的错误检测框,现已更换会官方默认的权重 前言 YOLOv11 NCNN安卓部署 目前的帧率可以稳定…...

多线程安全单例模式的传统解决方案与现代方法
在多线程环境中实现安全的单例模式时,传统的双重检查锁(Double-Checked Locking)方案和新型的std::once_flag与std::call_once机制是两种常见的实现方法。它们在实现机制、安全性和性能上有所不同。 1. 传统的双重检查锁方案 双重检查锁&am…...

golang debug调试
1. 本地调试 1:Add Configurations 添加配置文件(Run kind :Directory) 2:进入run运行窗口 3:debug断点调试模式 1. Resume Program (继续运行) 图标: ▶️ 或 ► 快捷键: F9(Windows/Linux&a…...

安装 RabbitMQ 服务
安装 RabbitMQ 服务 一. RabbitMQ 需要依赖 Erlang/OTP 环境 (1) 先去 RabbitMQ 官网,查看 RabbitMQ 需要的 Erlang 支持:https://www.rabbitmq.com/ 进入官网,在 Docs -> Install and Upgrade -> Erlang Version Requirements (2) …...

pandas 大数据获取某列所有唯一值
目录 方法1: 方法2: 方法3 处理大数据: 方法1: data.groupby().groups.keys() import pandas as pd# 假设我们有以下的数据 data = {RTDR_name: [A, B, A, C, B, A],value: [1, 2, 3, 4, 5, 6] }# 创建 DataFrame temp_data = pd.DataFrame(data)# 获取 RTDR_name 列的…...

【AI系统】LLVM 架构设计和原理
LLVM 架构设计和原理 在上一篇文章中,我们详细探讨了 GCC 的编译过程和原理。然而,由于 GCC 存在代码耦合度高、难以进行独立操作以及庞大的代码量等缺点。正是由于对这些问题的意识,人们开始期待新一代编译器的出现。在本节,我们…...
模块详解与代码示例)
Node.js 中的文件系统(fs)模块详解与代码示例
Node.js 中的文件系统(fs)模块详解与代码示例 Node.js 的 fs 模块提供了与文件系统交互的能力,包括文件的读写、目录的管理等。以下是 fs 模块中一些常用方法的详细解释和代码示例: 1. 异步读取文件内容 作用:异步读…...

TinyXML2的一些用法
TinyXML2 原始字符串字面量 TinyXML21. XML文档操作1.1 LoadFile(const char* filename)1.2SaveFile(const char* filename)1.3RootElement()1.4Parse(const char* xml) 2.元素操作2.1 FirstChildElement(const char* name nullptr)2.2 NextSiblingElement(const char* name …...

【Vue3】从零开始创建一个VUE项目
【Vue3】从零开始创建一个VUE项目 手动创建VUE项目附录 package.json文件报错处理: Failed to get response from https://registry.npmjs.org/vue-cli-version-marker 相关链接: 【VUE3】【Naive UI】<NCard> 标签 【VUE3】【Naive UI】&…...
_kaic)
springboot370高校宣讲会管理系统(论文+源码)_kaic
毕 业 设 计(论 文) 高校宣讲会管理系统设计与实现 摘 要 传统办法管理信息首先需要花费的时间比较多,其次数据出错率比较高,而且对错误的数据进行更改也比较困难,最后,检索数据费事费力。因此,…...

navicat连接mysql 8.0以上版本2059错误
安装了最新版本8.0.4的mysql之后,使用navicat链接提示以下错误。原因是因为mysql8.0 之前的版本中加密规则是 mysql_native_password,而 mysql8.0 之后的版本加密规则是caching_sha2_password 处理方案 解决方案1:下载安装最新版本navicat…...

SQL优化与性能——C++与SQL性能优化
在开发高效的数据库应用程序时,性能优化至关重要,尤其是当系统规模逐渐扩大或并发请求增加时。数据库操作往往是应用程序性能的瓶颈所在,因此,在 C 应用程序中合理优化数据库操作,管理数据库连接池、使用批量插入与更新…...

AI高中数学教学视频生成技术:利用通义千问、MathGPT、视频多模态大模型,语音大模型,将4个模型融合 ,生成高中数学教学视频,并给出实施方案。
大家好,我是微学AI,今天给大家介绍一下AI高中数学教学视频生成技术:利用通义千问、MathGPT、视频多模态大模型,语音大模型,将4个模型融合 ,生成高中数学教学视频,并给出实施方案。本文利用专家模…...

vscode远程连接ssh
一. 使用vscode里的ssh查件连不上远程的解决方法 删除Windows上的known_host文件,该文件会在连接之后自动生成,用于验证远程服务器的身份。 konwn_host和id_rsa,id_rsa.pub的关系 (1)konwn_host用于客户端验证远程服务…...
)
学习ASP.NET Core的身份认证(基于Session的身份认证2)
基于Session的身份认证通过后,后续访问控制器的函数时该如何控制访问权限?虽然可以按上篇文章方式在需要做控制的函数开头检查Session的用户标识,可以写个全局通用检查类供所需函数调用,但还是有更简便的方法,本文学习…...

深度学习基本单元结构与输入输出维度解析
深度学习基本单元结构与输入输出维度解析 在深度学习领域,模型的设计和结构是理解其性能和应用的关键。本文将介绍深度学习中的基本单元结构,包括卷积神经网络(CNN)、反卷积(转置卷积)、循环神经网络&…...

playwright 学习复仇记-1 开端
前言 说到 web 自动化,大家最熟悉的就是 selenium 了,selenium 之后又出现了三个强势的框架Puppeteer、CyPress、TestCafe, 但这3个都需要掌握 JavaScript 语言,所以只是少部分人在用。 2020年微软开源一个 UI 自动化测试工具 Pl…...
)
从零开始使用GOT-OCR2.0——多模态OCR项目:微调数据集构建 + 训练(解决训练报错,成功实验微调训练)
在上一篇文章记录了GOT-OCR项目的环境配置和基于官方模型参数的基础使用。环境安装的博文快速链接: 从零开始使用GOT-OCR2.0——多模态通用型OCR(非常具有潜力的开源OCR项目):项目环境安装配置 测试使用-CSDN博客 本章在环境配置…...
