15分钟做完一个小程序,腾讯这个工具有点东西
我记得很久之前,我们都在讲什么低代码/无代码平台,这个概念很久了,但是,一直没有很好的落地,整体的效果也不算好。
自从去年 ChatGPT 这类大模型大火以来,各大科技公司也都推出了很多 AI 代码助手,包括国内很多互联网大厂很多程序员都开始使用 AI 来写代码了。但是,这些 AI 编程助手还是太专业化了,程序员使用起来很方便,但是,非程序员用起来还是很麻烦,比如:每个编程语言都有自己的 IDE ,需要搭建各种环境,这对于普通小白来讲,即使有 AI 帮助,门槛相对来讲还是挺高的。
其实,我就在想 AI 结合之前的低代码平台概念,或许真的有助于低代码/无代码平台更进一步的落地,有 AI 的帮助,低代码/无代码实现或许不是梦。
最近我体验了一下腾讯推出的「云开发 Copilot」,我认为它是目前市面上 AI + 低代码平台结合最好的一个工具。不管是从体验来讲,还是落地的实际使用效果来看,都非常好。
为什么说它是低代码 + AI 结合效果最好的工具呢?因为当你注册账号之后,它基于腾讯云的服务,提供了一站式的服务,帮你搭建好了云开发环境,不需要配置环境,帮你提供了云数据库,可以做到云存储和云函数,这些自动帮你搞定了,前端界面提供了各种组件,既可以用 AI 自然语言描述去写界面,也满足了你拖拽组件实现界面,整个过程几乎不用写代码。
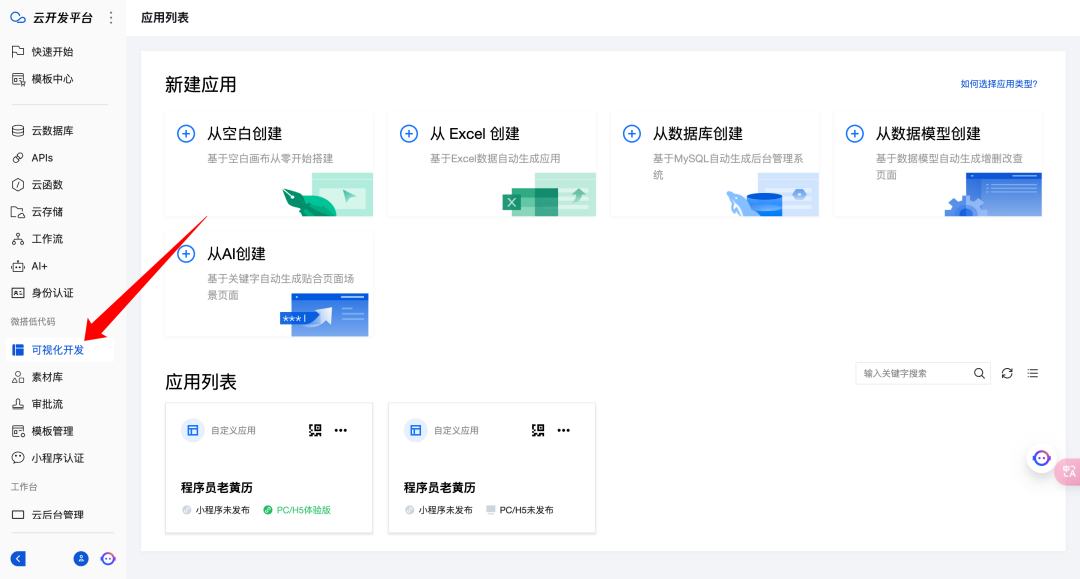
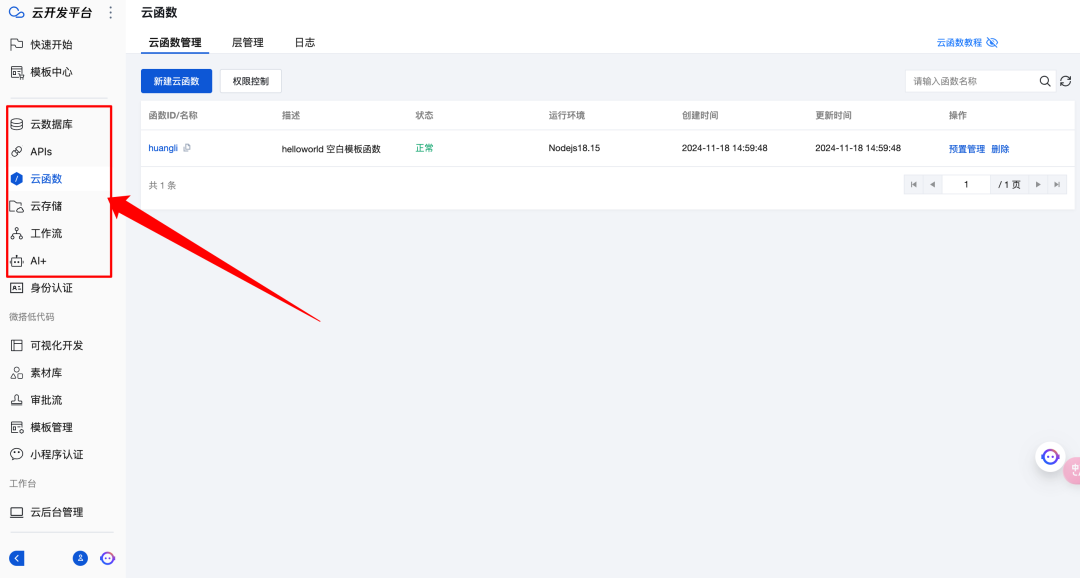
我给大家举个例子。我想做一个「程序员老黄历」的小程序,该怎么做呢?首先,登录云开发平台,找到可视化开发。

这里提供了很多创建应用的方法,比如:
1、 空白创建,空白创建就是直接进入可视化操作界面,结合 AI 做应用就行;
2、Excel 创建、数据创建、数据模型创建,这是你就你提供的数据,根据数据会自动先帮你生成界面,然后再根据 AI 去修改微调成自己想要的界面。
3、从 AI 创建,就是输入一个 AI 指令,帮你创建一个应用,然后再去结合 AI 慢慢微调。
其实,都差不多,基于自己的需求,选择合适的新建应用方式。
这里我就从空白创建应用了,进去之后,我再用 AI 指令一步一步完成我的小程序。

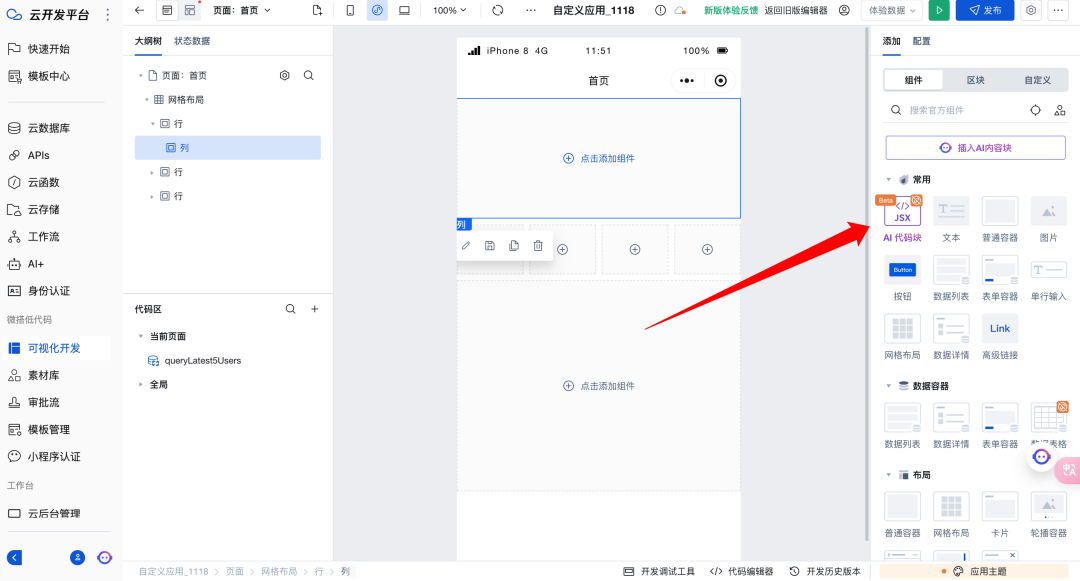
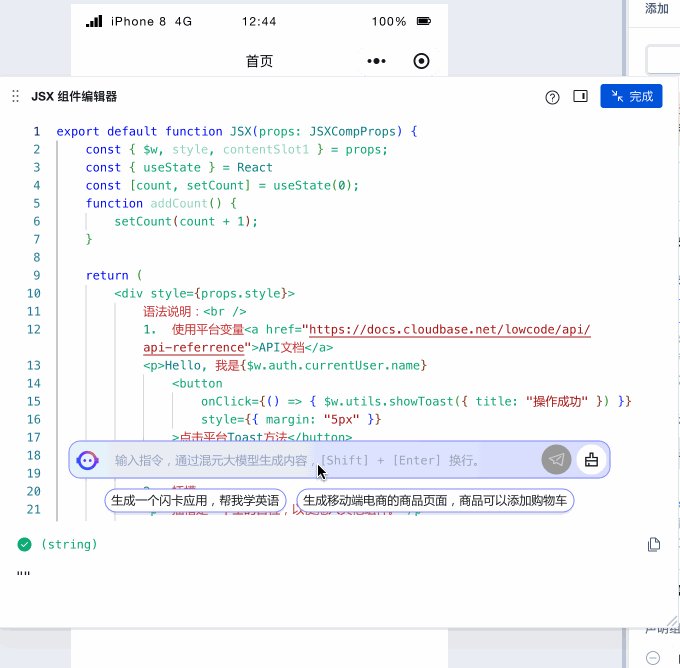
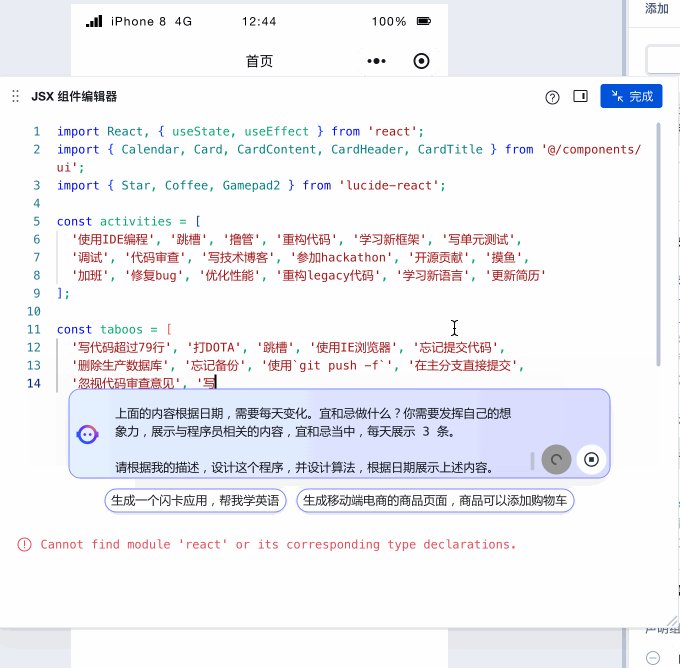
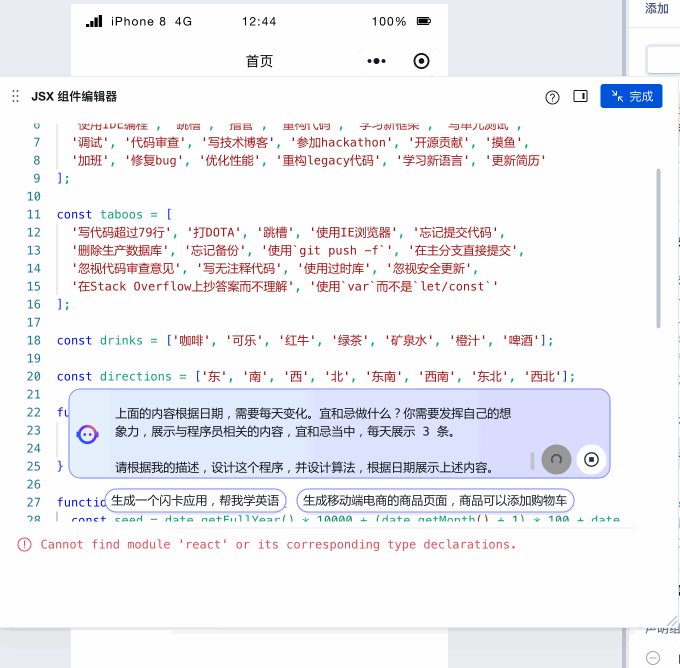
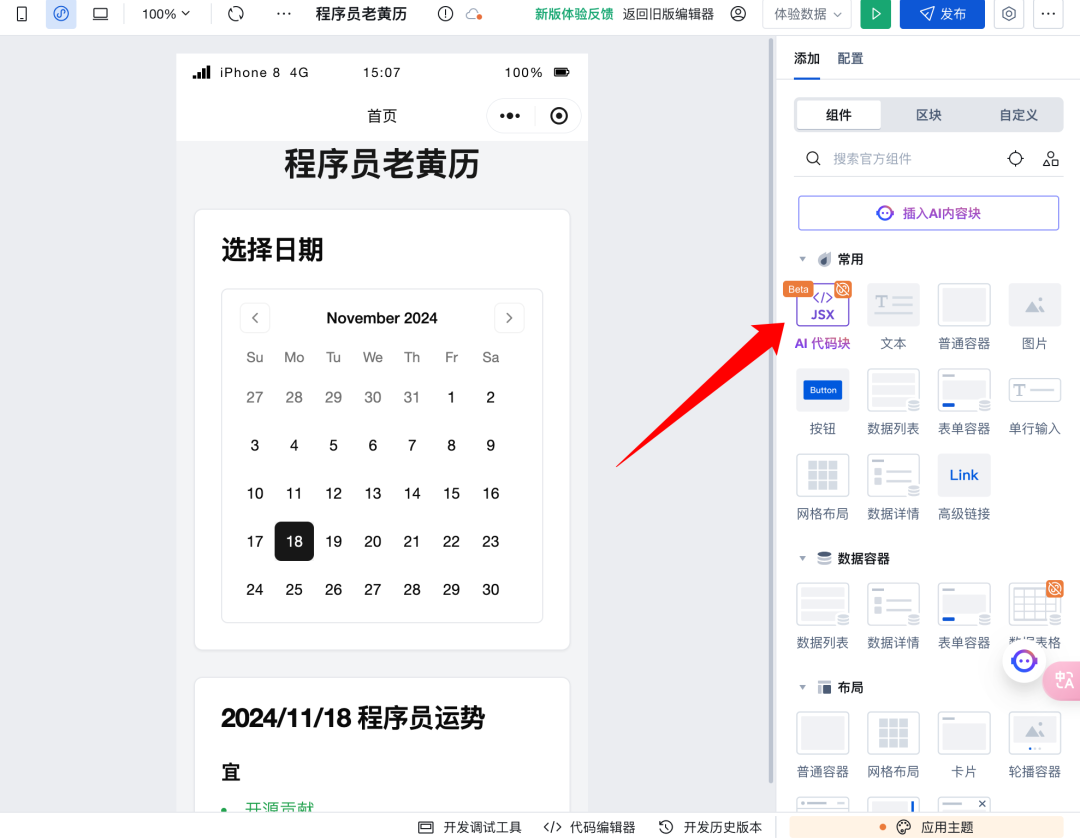
进入编辑之后,它会有一个默认的布局组件,大家可以删除没用的,留下一个自己需要的,然后点击,然后选择 AI 代码块。这时候,就会弹出一个 AI 编辑框,输入你的需求,它就可以帮你自动生成界面了。
比如,我的「程序员老黄历」的需求是:
我想制作一个跟程序员有关的微信小程序,叫:程序员老黄历。
思路是这样的,需要展示:
宜,也就是今天宜做什么,比如,今天宜使用 IDE 编程,今天适合跳槽,今天适合撸管。
忌,就是今天不宜做什么,比如:写代码不适合超过 79 行,不适合打 DOTA ,不适合跳槽。
座位朝向:适合面向东方写程序,BUG 最少。
今日宜饮:咖啡和可乐;
女神亲近指数:5 颗星。
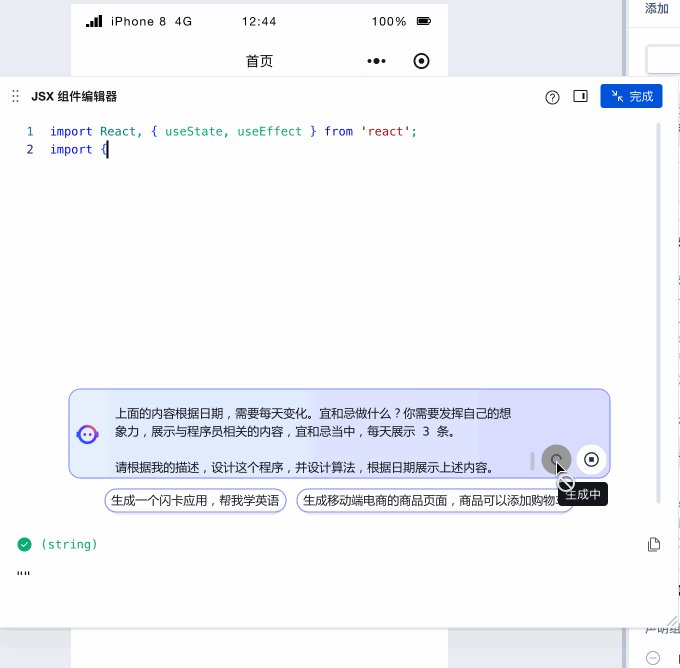
上面的内容根据日期,需要每天变化。宜和忌做什么?你需要发挥自己的想象力,展示与程序员相关的内容,宜和忌当中,每天展示 3 条。
请根据我的描述,设计这个程序,并设计算法,根据日期展示上述内容。
看看效果:

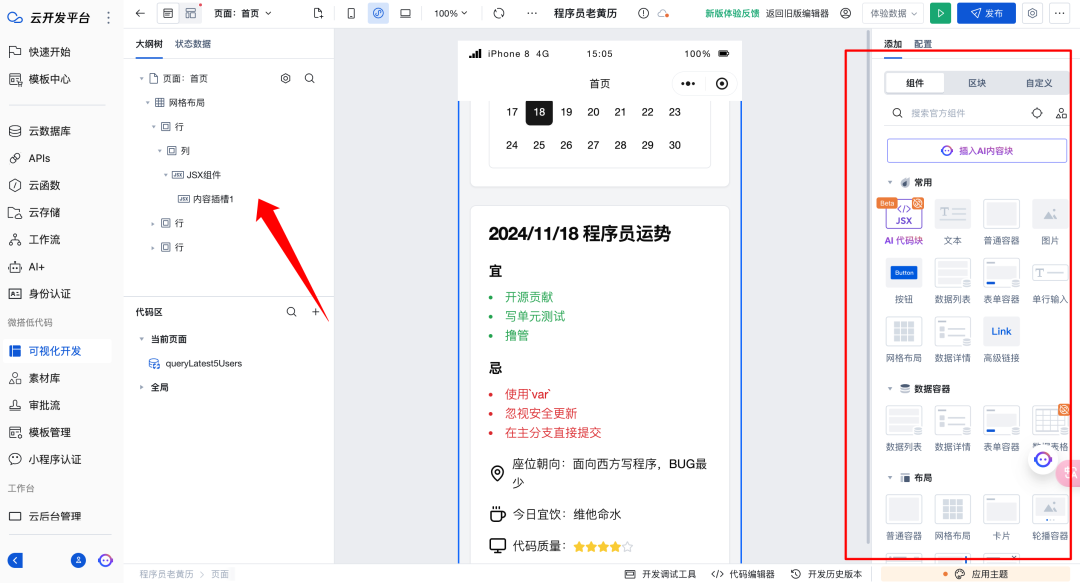
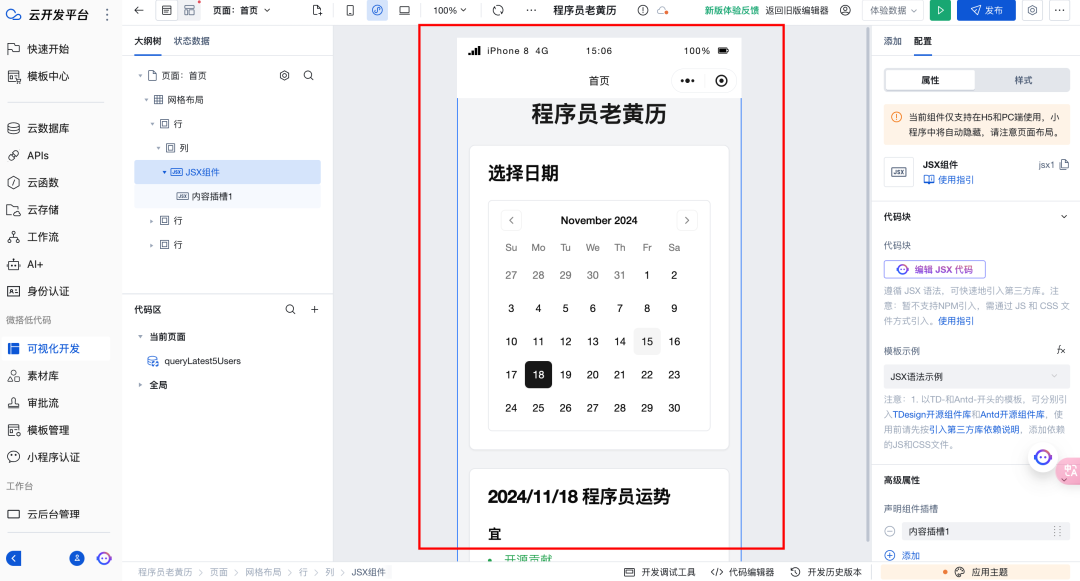
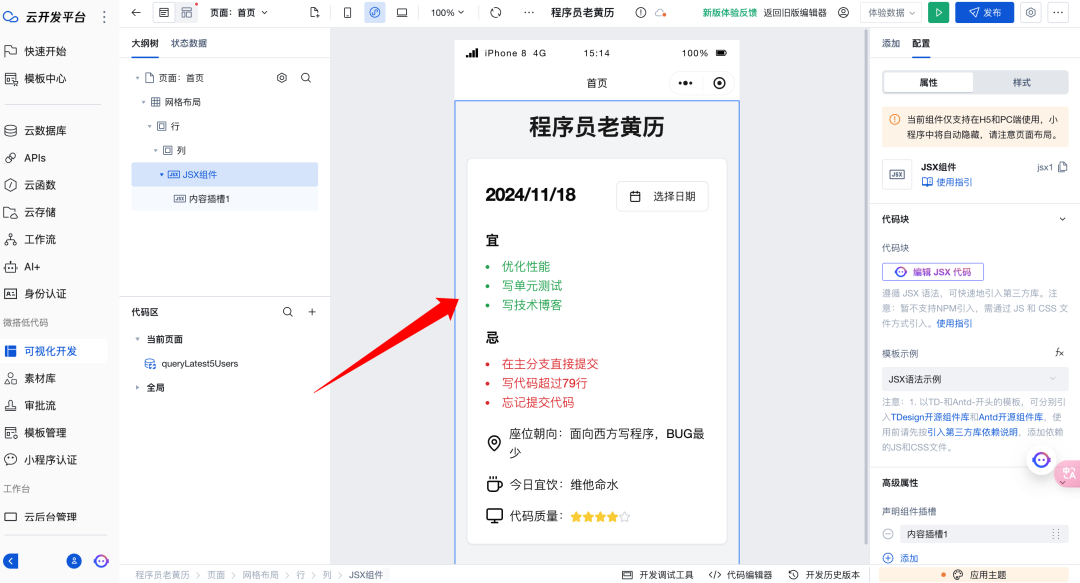
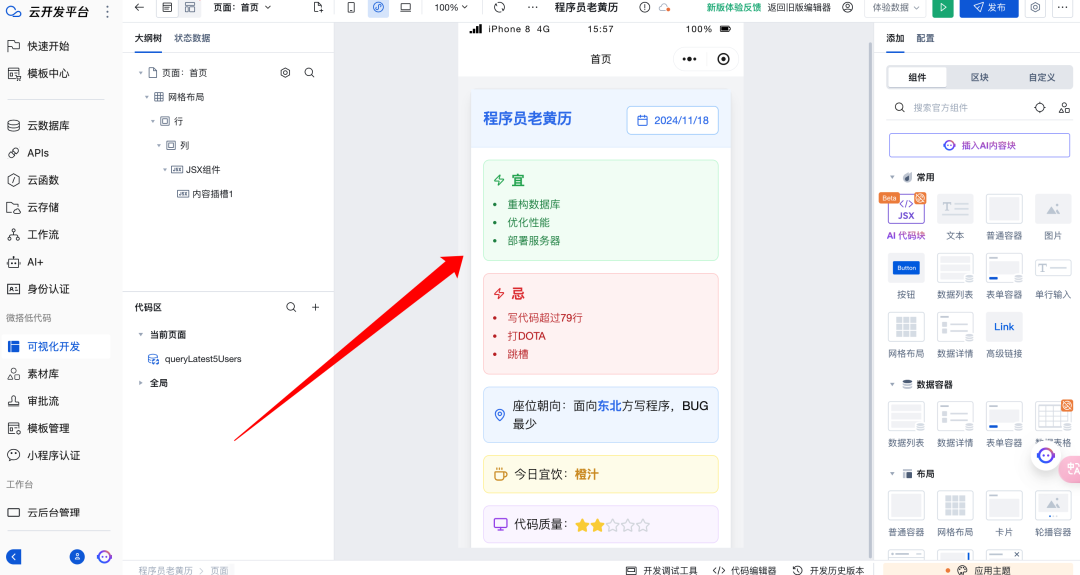
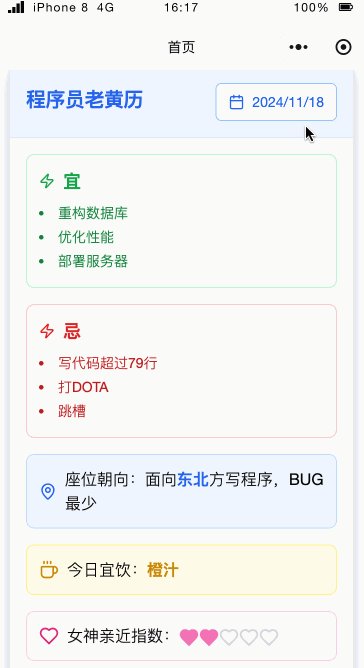
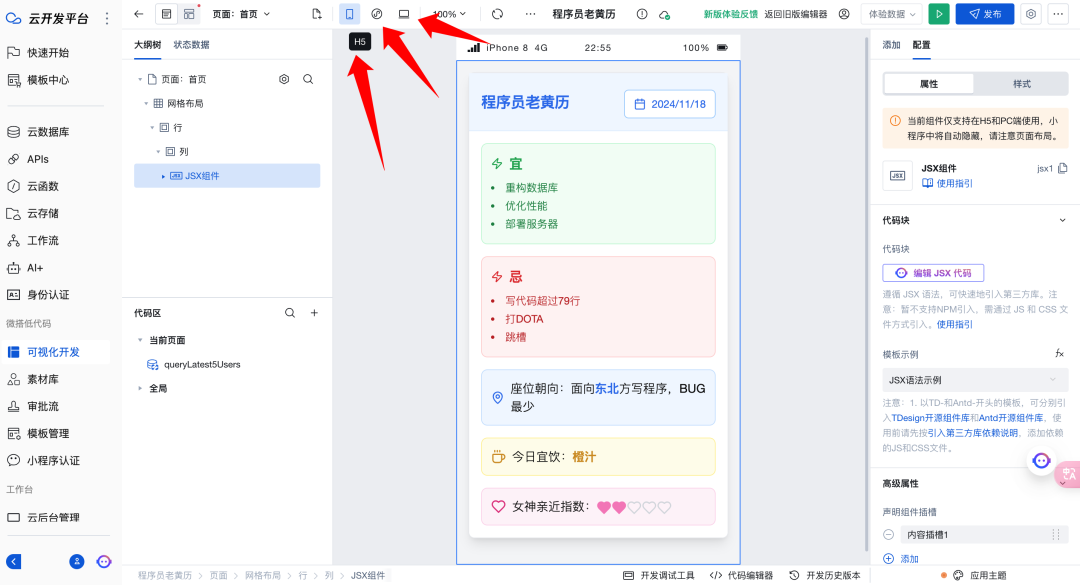
最后,根据我的描述,生成的初始界面如下:
这个页面有个日历组件和程序员运势功能模块。


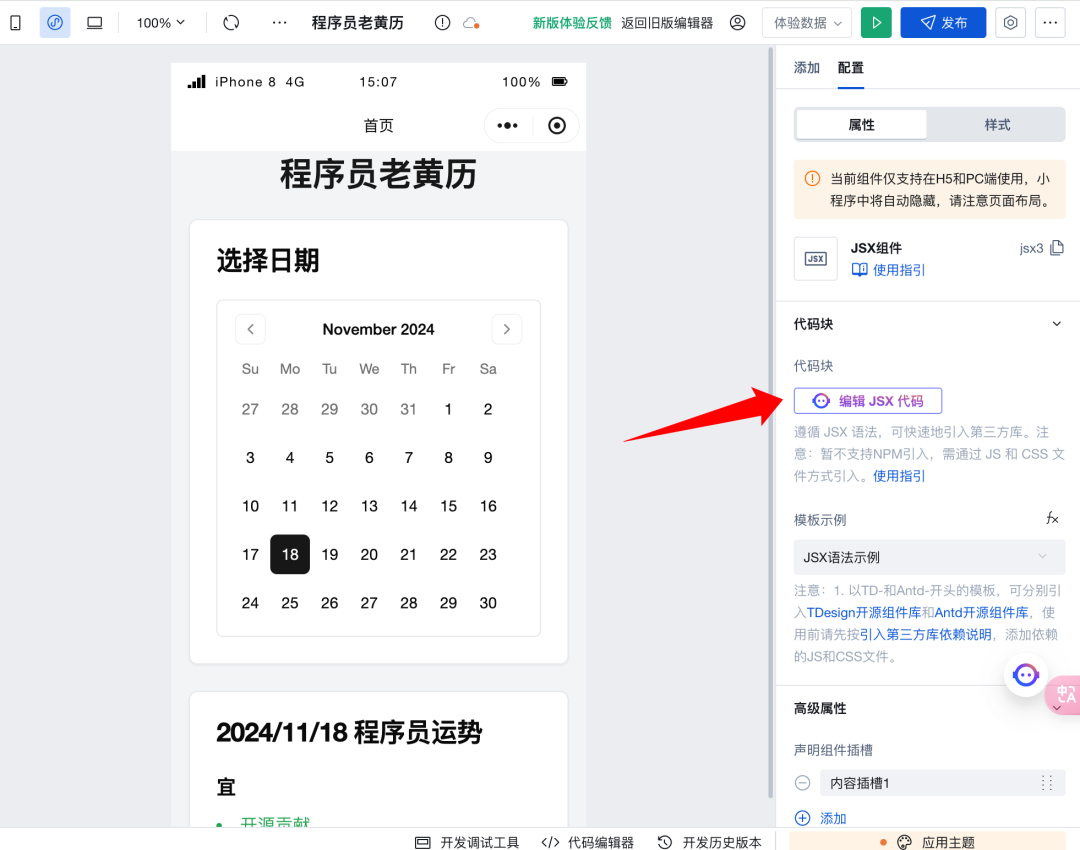
通过看这两张图,我们就知道,在编辑界面,左边是页面的组织结构,中间是可视化的界面,右边组件、属性以及配置信息的界面。
看懂了这些,接下来,我们就一步一步的使用自然语言描述实现一个美观的「程序员老黄历」小程序。目前这个界面很丑,对吧?也不是我们想要的效果。我想把日期选择框隐藏,变成一个日期选择按钮,点击日期选择按钮,弹窗出日历选择组件。所以,我就需要选中要修改的地方,然后点击 AI 代码块,再点击编辑 JSX 代码。然后输入自己的需求指令。


我的需求指令是:
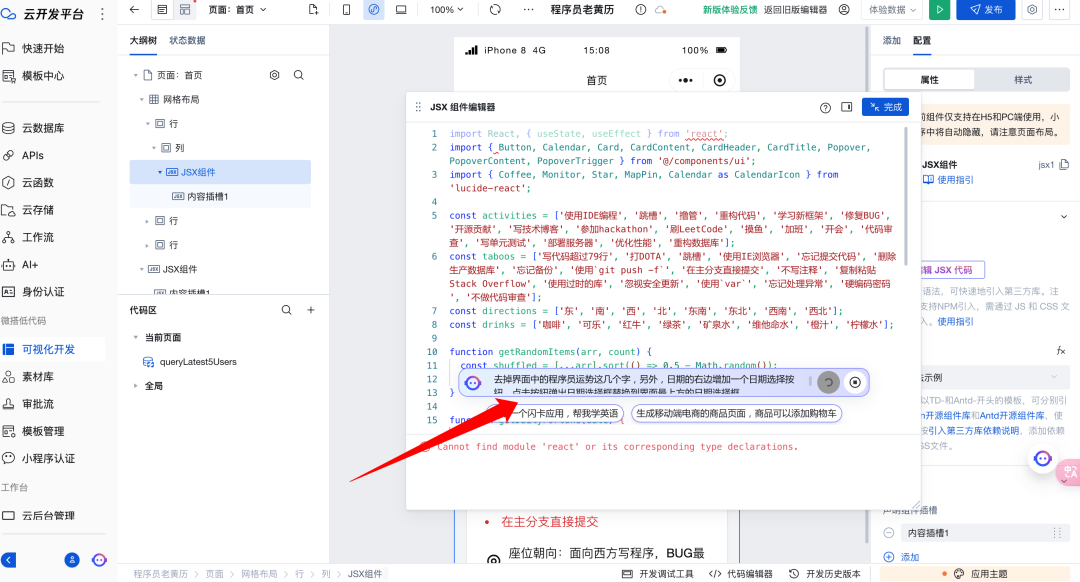
去掉界面中的程序员运势这几个字,另外,日期的右边增加一个日期选择按钮,点击按钮弹出日期选择框替换到界面最上方的日期选择框。

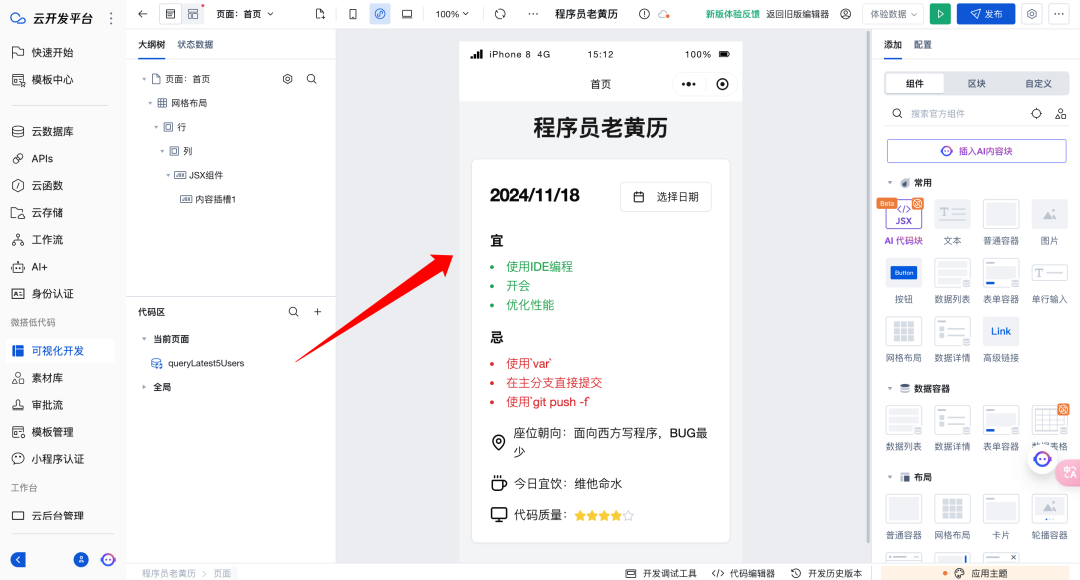
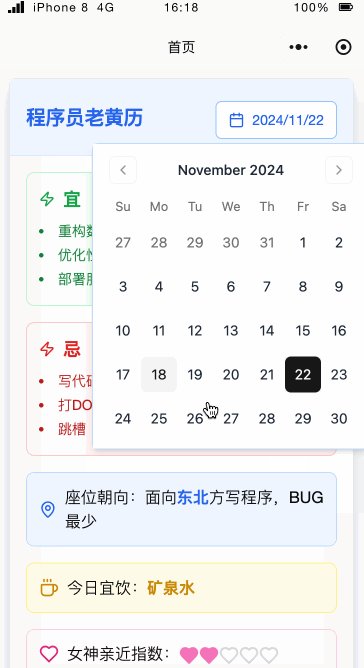
你看截图,我将指令输入到 AI 编辑框里了,点击回车键,AI 就开始自动帮我写代码了。AI 帮我修改后的界面如下:

上边的日期选择框没有了,帮我换成了一个选择日期按钮。这就变成我想要的界面了。AI 最聪明的地方在于什么呢?下边的老黄历内容和日期选择按钮的 JS 代码自动关联,我只要选择一个日期,下边的内容会跟着联动改变。
但是,到这里,还不行,因为这里的算法有问题。比如:既然是黄历,当天的日期展示的黄历内容,不能每次点击都变,比如:11 月 18 日,我换成 11 月 19 日,再点回到 11 月 18 日的时候,黄历中的内容就变化了,每次点击随机变化,而不是根据日期随机变化。

大家可以跟上边的图片对比一下。所以,我重新写一个 AI 指令,让它帮我修改算法,看看它能不能做到,不是根据点击随机变化,而是根据日期变化内容。
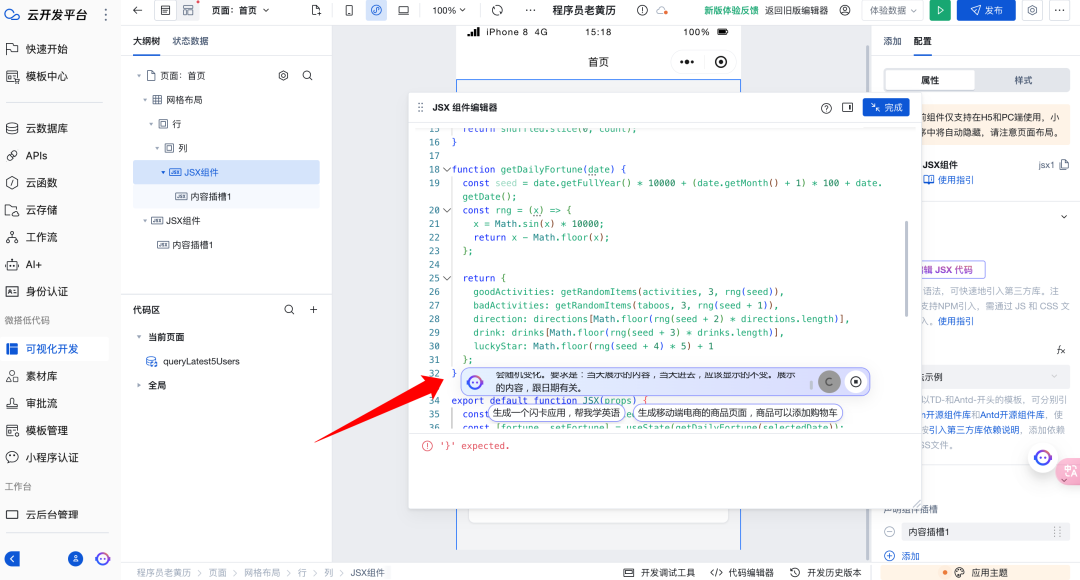
指令:这个老黄历算法设计有问题,如果我当天重复打开这个小程序,里面的内容会随机变化。要求是:当天展示的内容,当天进去,应该显示的不变。展示的内容,跟日期有关。

在 AI 输入框里,我把指令输入进去,它就开始自动帮我修改算法了。
我测试了一下,确实改好了,当天展示的内容,不管如何点击,或者再点回来,内容都是不变的。

到这里,整体的逻辑实现了,对吧?但是,界面不好看,我们可以让 AI 助手,帮我们优化一下界面。
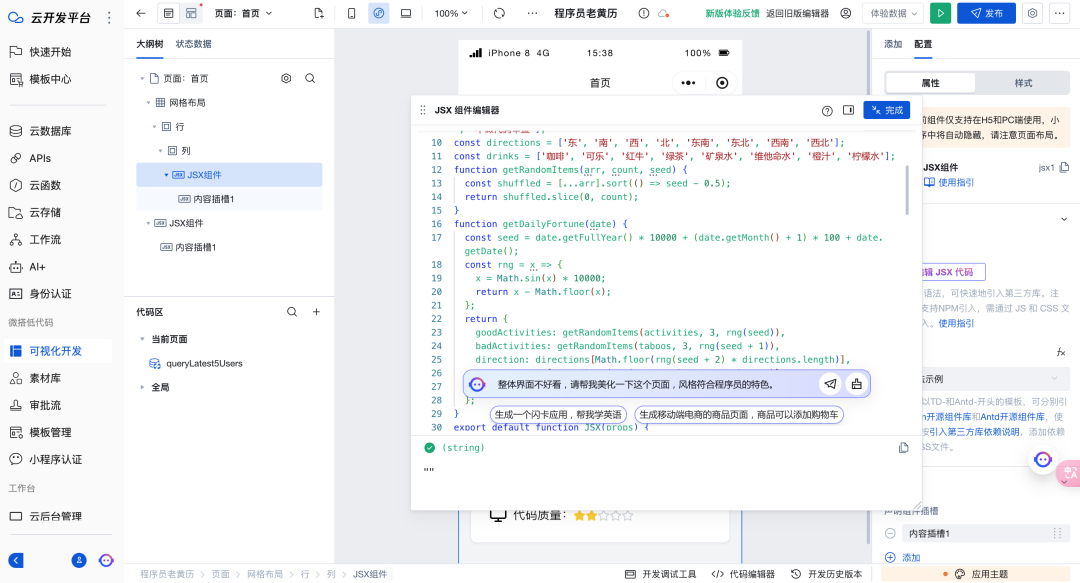
指令:整体界面不好看,请帮我美化一下这个页面,风格符合程序员的特色。

当我把指令发送给 AI 之后,看看 AI 给生成的效果,风格很简洁:

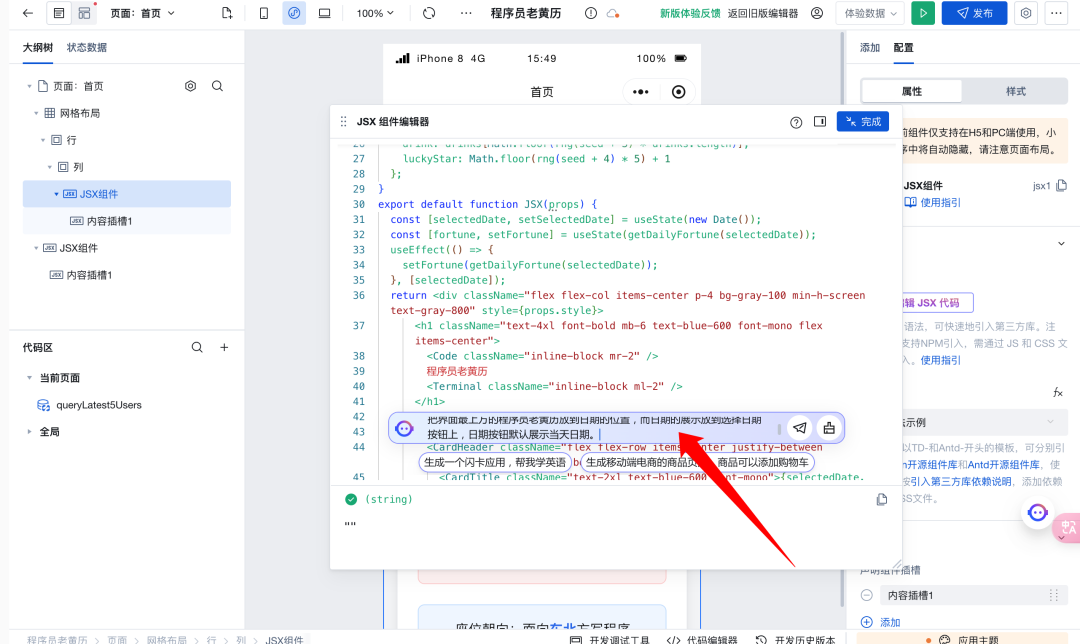
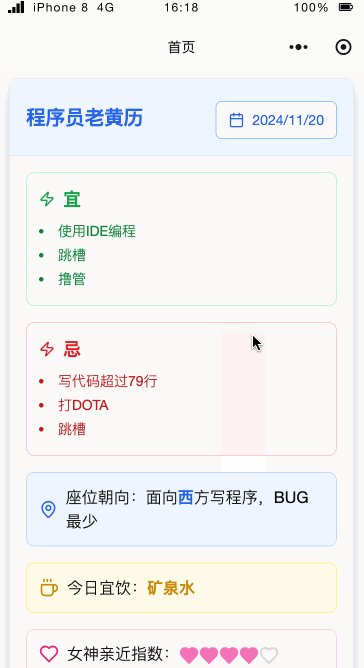
风格变得是很简约了,也还不错,但是,我想让把程序员老黄历的字体变小点,放到日期的位置,而展示的日期在选择日期按钮上显示。
再来一组指令:把界面最上方的程序员老黄历放到日期的位置,而日期的展示放到选择日期按钮上,日期按钮默认展示当天日期。

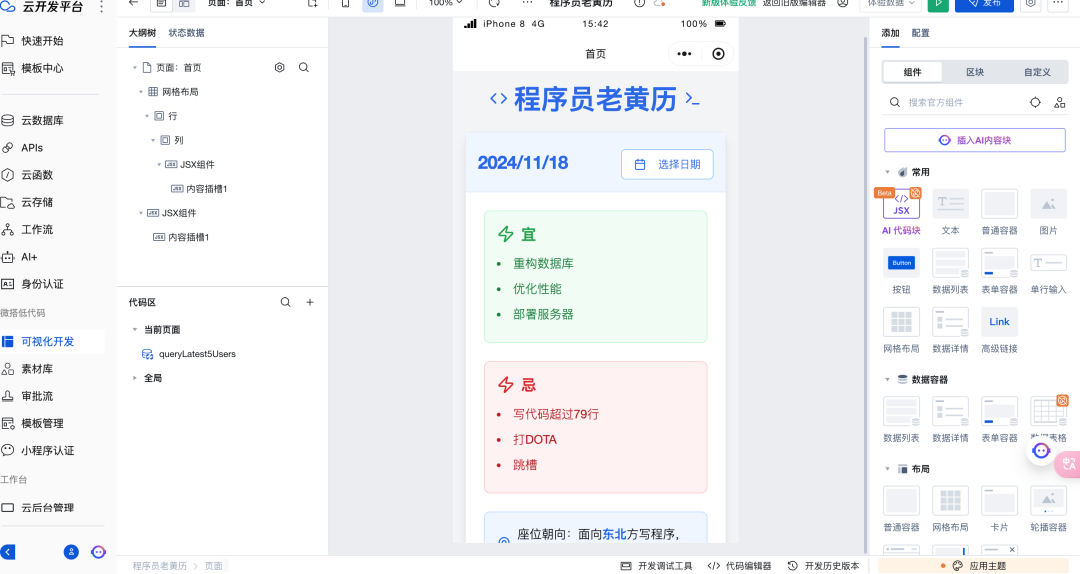
发送给 AI ,然后看效果:

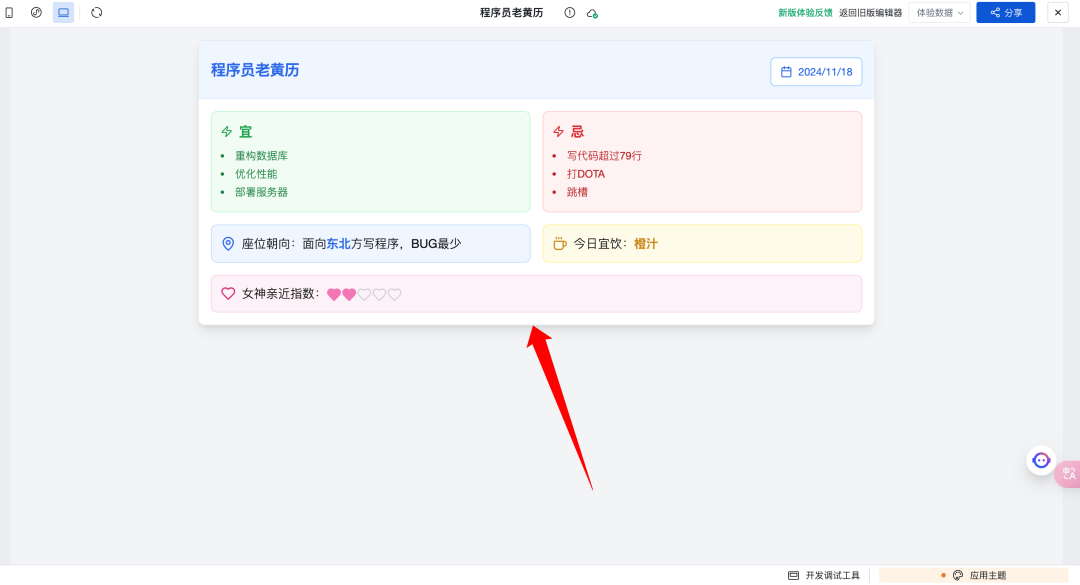
就问大家好不好看吧?界面不仅简约,配色也挺好看的,全都是 AI 完成的,我只是说符合程序员特色的,简约点就行。
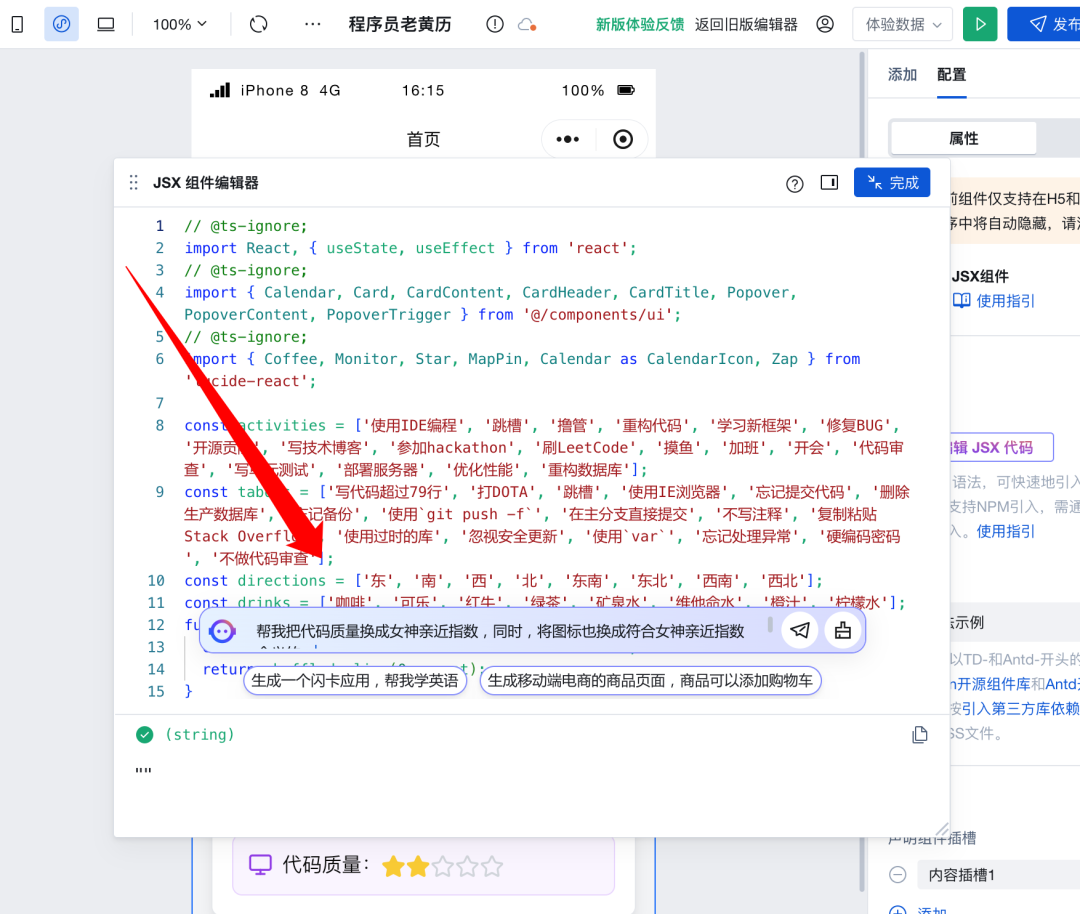
我最后,忘了,最后一个不叫代码质量,叫:女神亲近指数,AI 一开始给我生成代码质量了。我让 AI 帮我改一下。
指令:帮我把代码质量换成女神亲近指数,同时,将图标也换成符合女神亲近指数含义的。

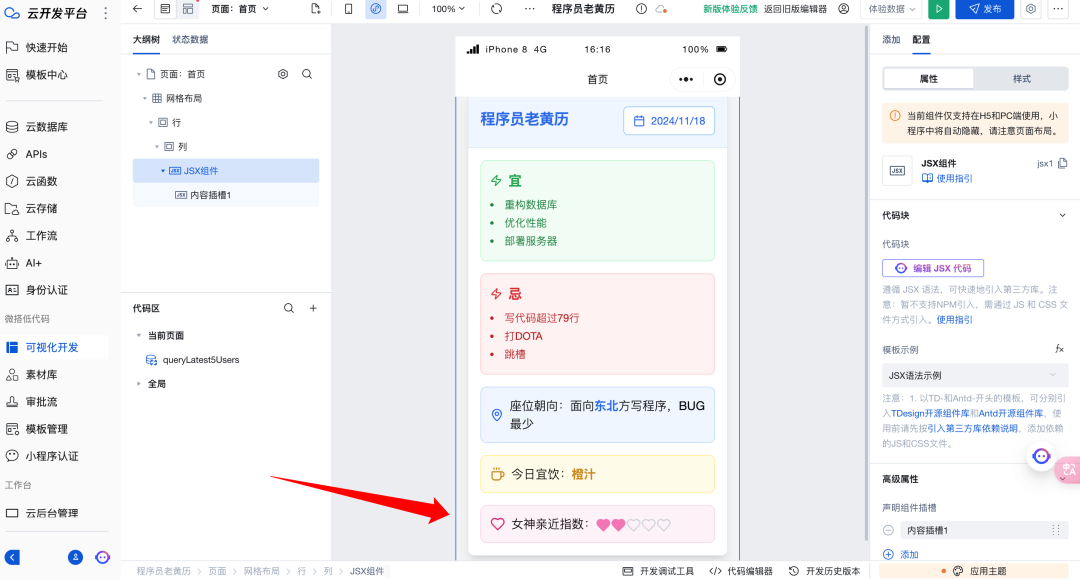
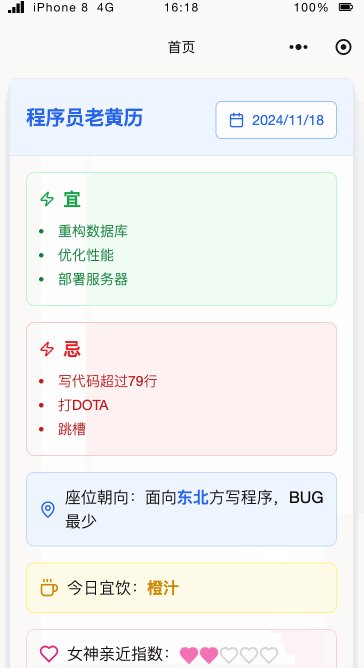
看最终效果,不仅文字换了,图标都帮我换成了爱心形状的,符合女神亲近指数这个含义:

最后,来个动态的终极 gif 图,展示一下小程序完成后的效果。

这么一个小程序,从设计到完成,用时只用了 15 分钟,一行代码都没写,全程都是用自然语言描述完成的,其中涉及到的 JS 代码,包括控件和内容之间的联动,都是 AI 自己完成的。这对于小白来讲,就很简单了。
另外,如果你的小程序涉及到了 API ,数据的存储和云数据库等功能,也不用怕,其实,腾讯的这个云开发 Copilot 平台也提供了,是一站式的,也可以借助 AI 自动生成。

大家可以自己去查看文档,体验一下,非常简单和方便。
到这里,是不是已经很厉害了?但是,我感觉这并不是最牛的,最牛的地方在于它一套代码兼容了三个平台,既可以是小程序,还可以是手机 H5 页面,还可以是 Web 网页。

看到了吗?三个箭头对应的是三个平台,在这里点击切换,代码可以自动适应成适合该平台的布局,刚才这张图是手机 H5 布局,跟小程序界面几乎一样。
我再切换到电脑 Web 端,一起看看效果。如下:

看到了吗?自动变成宽屏布局了。
通过整个流程的体验,如果你的业务不是特别复杂,完成可以使用这个云开发平台来做,既可以做小程序,也可以做手机 H5 页面,还可以做 Web 页面或者一些网站,都能满足你的需求。
关键是,在这里开发完成之后,直接点击发布之后,就部署完成了,不需要买个服务器,把代码打包,部署到服务器之中。这个云开发的环境都包含其中了。
就问牛不牛吧?是不是够小白化,够低代码化了吧?
大家可以去体验一下。
地址:https://docs.cloudbase.net/ai/copilot/introduce
相关文章:

15分钟做完一个小程序,腾讯这个工具有点东西
我记得很久之前,我们都在讲什么低代码/无代码平台,这个概念很久了,但是,一直没有很好的落地,整体的效果也不算好。 自从去年 ChatGPT 这类大模型大火以来,各大科技公司也都推出了很多 AI 代码助手ÿ…...

houdini肌肉刷pin点的方法
目标:产生gluetoanimation这个属性 主要节点:attribute paint(或者muscle paint) 步骤1: 导入肌肉资产 导入的是rest shape的肌肉 在有侧边栏可以打开display group and attribute list,方便查看group。不同的肌肉块按照muscl…...

Ubuntu20.04安装NVIDIA显卡驱动
Ubuntu20.04安装NVIDIA显卡驱动 参考资料:https://blog.csdn.net/weixin_39244242/article/details/136282614?fromshareblogdetail&sharetypeblogdetail&sharerId136282614&sharereferPC&sharesourceqq_37397652&sharefromfrom_link 成功配置…...

k8s删除网络组件错误
k8s集群删除calico网络组件重新部署flannel网络组件,再部署pod后出现报错不能分配ip地址 plugin type"calico" failed (add): error getting ClusterInformation: connection is unauthorized: Unauthorized 出现该问题是因为删除网络组件后,网…...

民锋视角:多元化策略实现资产稳健增长
在全球化经济的推动下,市场呈现出高度的复杂性与多样性。面对不同经济周期和市场动态,民锋以多元化投资策略为核心,帮助投资者在不确定性中实现资产的稳健增长。 一、多元化策略的核心价值 降低单一市场风险 单一资产或市场的表现可能因不可…...

[已解决]Visual Studio 2022中如何同时打开多个项目多个独立窗口
同时运行两个VS2022程序,即点击运行Visual Studio 2022.exe后,再点击运行一次运行Visual Studio 2022.exe,效果如图...

11、PyTorch中如何进行向量微分、矩阵微分与计算雅克比行列式
文章目录 1. Jacobian matrix2. python 代码 1. Jacobian matrix 计算 f ( x ) [ f 1 x 1 2 2 x 2 f 2 3 x 1 4 x 2 2 ] , J [ ∂ f 1 ∂ x 1 ∂ f 1 ∂ x 2 ∂ f 2 ∂ x 1 ∂ f 2 ∂ x 2 ] [ 2 x 1 2 3 8 x 2 ] \begin{equation} f(x)\begin{bmatrix} f_1x_1^22x_2\\…...

51c自动驾驶~合集35
我自己的原文哦~ https://blog.51cto.com/whaosoft/12206500 #纯视觉方案的智驾在大雾天还能用吗? 碰上大雾天气,纯视觉方案是如何识别车辆和障碍物的呢? 如果真的是纯纯的,特头铁的那种纯视觉方案的话。 可以简单粗暴的理解为…...

位图和布隆过滤器
目录 一.位图 1.位图的概念 2.位图的实现 3.位图的应用 二.布隆过滤器 1.布隆过滤器的概念 2.布隆过滤器的实现 3.布隆过滤器的优缺点 三.整体代码 1.bitset.h 2.BloomFilter 3.Hash.cpp 一.位图 1.位图的概念 1.面试题 给40亿个不重复的无符号整数,没…...

Java—I/O流
Java的I/O流(输入/输出流)是用于在程序和外部资源(如文件、网络连接等)之间进行数据交换的机制。通过I/O流,可以实现从外部资源读取数据(输入流)或将数据写入外部资源(输出流&#x…...

CSS样式
第一章:CSS类型 1、行内样式 <div style"color:red;font-size:30px;font-weight: 900;font-style: italic;">ABCD</div>注意:行内样式,作用力优先级最高,但是不利于html与css的书写以及修改,会…...

idea_卸载与安装
卸载与安装 卸载1、设置 -> 应用2、查找到应用,点击卸载3、把删除记录和设置都勾选上4、删除其它几个位置的残留 安装1、下载安装包2、欢迎安装 -> Next3、选择安装目录 -> Next4、创建快捷图标和添加到环境变量5、确认文件夹的名称 -> Install6、完成安…...

大数据-237 离线数仓 - 广告业务 需求分析 ODS DWD UDF JSON 串解析
点一下关注吧!!!非常感谢!!持续更新!!! Java篇开始了! 目前开始更新 MyBatis,一起深入浅出! 目前已经更新到了: Hadoop࿰…...
学习笔记)
视觉语言模型(VLM)学习笔记
目录 应用场景举例 VLM 的总体架构包括: 深度解析:图像编码器的实现 图像编码器:视觉 Transformer 注意力机制 视觉-语言投影器 综合实现 训练及注意事项 总结 应用场景举例 基于文本的图像生成或编辑:你输入 “生成一张…...

Spring 自调用事务失效分析及解决办法
前言 博主在写公司需求的时候,有一个操作涉及到多次对数据库数据的修改。当时就想着要加 Transactional注解来声名事务。并且由于一个方法中有太多行了,于是就想着修改数据库的操作单独提取出来抽象成一个方法。但这个时候,IDEA 提示我自调用…...

【ROS2】Ubuntu22.04安装ROS humble
一. ROS简介 1.1 什么是ROS ROS 是一个适用于机器人的开源的元操作系统。它提供了操作系统应有的服务,包括硬件抽象,底层设备控制,常用函数的实现,进程间消息传递,以及包管理。ROS的核心思想就是将机器人的软件功能做…...

免费开源的微信开发框架
请求参数 Header 参数 export interface ApifoxModel {"X-GEWE-TOKEN": string;[property: string]: any; } Body 参数application/json export interface ApifoxModel {/*** 设备ID*/appId: string;/*** 是否允许*/enabled: boolean;[property: string]: any; }…...

【第二讲】Spring Boot 3.4.0 新特性详解:新的依赖管理功能
Spring Boot 3.4.0 版本引入了一些显著的改进,其中之一就是新的依赖管理功能。这些改进不仅提升了依赖管理的便利性和一致性,还增强了项目的可维护性和可扩展性。本文将详细介绍 Spring Boot 3.4.0 中新的依赖管理功能,提供具体的使用示例和场…...
)
CSAPP Cache Lab(缓存模拟器)
前言 理解高速缓存对 C 程序性能的影响,通过两部分实验达成:编写高速缓存模拟器;优化矩阵转置函数以减少高速缓存未命中次数。Part A一开始根本不知道要做什么,慢慢看官方文档,以及一些博客,和B站视频&…...

Vue项目通过Nginx部署多个
1.将Vue项目部署到Nginx根 1.1 修改vue.config.js,默认可以不设置 module.exports {publicPath: / } 1.2 修改index.js,默认可以不设置 export default new Router({...base: "/"... }) 1.3 修改nginx.conf location / {root /usr/shar…...
)
【React】全局状态管理(Context, Reducer)
以下为知行小课学习笔记。 概述 Context 跨组件共享状态 在 Next 项目,封装 useContext。 AppContext.tsx "use client";import React, {createContext, Dispatch, ReactNode, SetStateAction, useContext, useMemo, useState} from react;type State …...

Docker容器ping不通外网问题排查及解决
Docker容器ping不通外网问题排查及解决 解决方案在最下面,不看过程的可直接拉到最下面。 一台虚拟机里突然遇到docker容器一直访问外网失败,网上看到这个解决方案,这边记录一下。 首先需要明确docker的网桥模式,网桥工作在二层…...
)
VTK的基本概念(一)
文章目录 三维场景的基本要素1.灯光2.相机3.颜色4.纹理映射 三维场景的基本要素 1.灯光 在三维渲染场景中,可以有多个灯光的存在,灯光和相机是三维渲染场景的必备要素,如果没有指定的话,vtkRenderer会自动创建默认的灯光和相机。…...

【动态规划】股票市场交易策略优化
文章目录 一、问题描述二、解决思路状态转移初始化最终结果 三、代码实现执行流程解析时间和空间复杂度 一、问题描述 我们要解决的是一个关于股票买卖的问题:给定一个股票价格数组 stocks,每一天的价格为数组中的一个元素。我们可以通过买入和卖出的操…...

docker-compose 升级
官方下载地址: https://github.com/docker/compose/releases 下载完放到kali root目录下 # mv docker-compose-Linux-x86_64 /usr/local/bin/docker-compose # chmod x /usr/local/bin/docker-compose # docker-compose --version...

node.js @ffmpeg-installer/ffmpeg 桌面推流
//安装npm install --save ffmpeg-installer/ffmpeg //stream.js // 引入所需模块 const ffmpeg require(ffmpeg-installer/ffmpeg); const { exec } require(child_process); // 设置 FFmpeg 路径 const ffmpegPath ffmpeg.path; const rtmpUrl "rtmp://localhost…...

电脑启动需要经历哪些过程?
传统BIOS启动流程 1. BIOS BIOS 启动,BIOS程序是烧进主板自带的ROM里的,所以无硬盘也可以启动。BIOS先进行自检,检查内存、显卡、磁盘等关键设备是否存在功能异常,会有蜂鸣器汇报错误,无错误自检飞快结束。 硬件自检…...

MobaXterm Sessions 批量录入导入,会话批量添加
此脚本用于将服务器批量录入到 MobaXterm 会话 使用方法: 1、将IP列定义在 sessions_ip_list 变量中(ssh登录的IP) 2、将登录用户定义在 sessions_user 变量中(ssh登录的用户) 3、将目录名称定义在 folder_name 变…...

ceph的用户管理和cephx认证
用户权限概述 用户格式 参考链接: 权限:https://docs.ceph.com/en/latest/rados/operations/user-management/#authorization-capabilities 用户:https://docs.ceph.com/en/reef/rados/operations/user-management/ ceph的用户格式TYPEID…...

【北京迅为】iTOP-4412全能版使用手册-第二十章 搭建和测试NFS服务器
iTOP-4412全能版采用四核Cortex-A9,主频为1.4GHz-1.6GHz,配备S5M8767 电源管理,集成USB HUB,选用高品质板对板连接器稳定可靠,大厂生产,做工精良。接口一应俱全,开发更简单,搭载全网通4G、支持WIFI、蓝牙、…...

MicroSoft Project2007 安装教程
一、安装教程 访问地址 二、安装链接 通过网盘分享的文件:Project2007CD 链接: https://pan.baidu.com/s/1Y8VnhVPiKjcmAEh8cIR5sQ?pwdp2hk 提取码: p2hk --来自百度网盘超级会员v6的分享...

怎样提高自己的能量
能量转换的基本原则是让别人需要你,而不是你去求对方。别人需要你,你的能量就高,你去求别人你的能量就低。 怎样提高自己的能量? 第一,留意你的气场和格局。气场不是说你表现的多么霸道,而是你的信念、决心…...

ScreenshotToCode安装教程
网页截图生成代码,我测试的效果一般 快速安装教程如下 1,首先你得有OpenAI的账号 国内用这个代理就可以: https://www.closeai-asia.com/ 充值一块钱,在本项目中可以生成两次 2,下载程序 下载程序压缩包࿱…...

工程企业如何做好成本控制?该如何入手?
工程企业的成本控制是企业管理中的核心工作,其直接关系到项目的盈利能力和市场竞争力。以下从几个关键方向阐述如何入手做好成本控制: 一、明确成本控制目标 成本控制的目标不仅是减少支出,更重要的是保证项目质量和工期,避免因低…...

详解桥接模式
引言 在开发过程中,可能会遇到系统设计有多种维度变化的情况,比如我们想画一幅五彩斑斓的画,需要用到12个颜色,但是需要粗细不同的线条(粗、中、细),如果用蜡笔,就需要粗中细三种蜡笔…...

田忌赛马五局三胜问题matlab代码
问题描述:在可以随机选择出场顺序的情况下,如果把比赛规则从三局两胜制改为五局三胜制,齐王胜出的概率是上升了还是下降了?五局三胜的赛制下,大家的马重新分为5个等级。前提条件仍然是齐王每种等级的马都优于田忌同等级…...

Springboot 修改post请求接口入参或重新赋值
前言 很久之前写过一篇就是自动填充接口参数的,利用的 HandlerMethodArgumentResolver 自定义注解 Springboot Controller接口默认自动填充 业务实体参数值_springboot设置入参默认值-CSDN博客 现在这一篇也差不多,达到的目的就是重新去给post请求的参数…...
命令行控制)
jmeter学习(7)命令行控制
jmeter -n -t E:\IOT\test2.jmx -l E:\IOT\output\output.jtl -j E:\IOT\output\jmeter.log -e -o E:\IOT\output\report IOT下创建output 文件夹,jmx文件名避免中文,再次执行output.jtl不能有数据要删除...

李春葆《数据结构》-查找-课后习题代码题
一:设计一个折半查找算法,求查找到关键字为 k 的记录所需关键字的比较次数。假设 k 与 R[i].key 的比较得到 3 种情况,即 kR[i].key,k<R[i].key 或者 k>R[i].key,计为 1 次比较(在教材中讨论关键字比…...

Spring Boot教程之十: 使用 Spring Boot 实现从数据库动态下拉列表
使用 Spring Boot 实现从数据库动态下拉列表 动态下拉列表(或依赖下拉列表)的概念令人兴奋,但编写起来却颇具挑战性。动态下拉列表意味着一个下拉列表中的值依赖于前一个下拉列表中选择的值。一个简单的例子是三个下拉框,分别显示…...

Facebook的开源项目解析:推动开发者社区的技术进步
Facebook,作为全球领先的社交平台之一,其在技术领域的创新不仅体现在产品功能的实现上,也积极推动开源社区的发展。开源项目已经成为Facebook技术战略的重要组成部分,通过开源,Facebook不仅加速了技术进步,…...

以 SpringBoot 为基石的夕阳红公寓信息化管理系统设计理念
2 开发环境与技术 本章节对开发夕阳红公寓管理系统需要搭建的开发环境,还有夕阳红公寓管理系统开发中使用的编程技术等进行阐述。 2.1 Java语言 Java语言是当今为止依然在编程语言行业具有生命力的常青树之一。Java语言最原始的诞生,不仅仅是创造者感觉C…...

身份证OCR 识别 API 接口的发展前景
随着信息时代的到来,大量的身份证数据需要进行整理、存储和管理,OCR 识别技术可以将身份证信息转化为结构化的电子文本,方便后续的数据管理和分析,提高工作效率。 未来,随着人工智能和深度学习等技术的不断发展&#…...

使用vue3实现element-plus的主题切换特效
先看实现效果 实现过程 前提需要引入好 element-plus,并导入element的黑色主题CSS 示例,再 main.js 中引入 import ElementPlus from element-plus import element-plus/dist/index.css import element-plus/theme-chalk/dark/css-vars.css // 黑色主…...

深入了解决策树---机器学习中的经典算法
引言 决策树(Decision Tree)是一种重要的机器学习模型,以直观的分层决策方式和简单高效的特点成为分类和回归任务中广泛应用的工具。作为解释性和透明性强的算法,决策树不仅适用于小规模数据,也可作为复杂模型的基石&…...
和广度优先算法(BFS))
深度优先算法(DFS)和广度优先算法(BFS)
一、深度优先算法 深度优先搜索属于图算法的一种,是一个针对图和树的遍历算法,英文缩写为DFS即Depth First Search。深度优先搜索是图论中的经典算法,利用深度优先搜索算法可以产生目标图的相应拓扑排序表,利用拓扑排序表可以方便…...

Linux进程信号
信号量 本质是一个计数器,用来表示系统资源中,资源数量多少的问题。 公共资源:能被多个进程同时访问的资源。 访问没有被保护的资源,可能会出现数据不一致问题。 让不同进程看到同一个资源的目的是想通信。 为了解决进程具有独立性无法 …...

东风破捉妖师横空出世
一.异动拉升实时监测 东风破就像是一个大盘监测平台,是现实版的捉妖师,一旦妖股横空出世,就会在东风破面前原形毕露。东风破AI算法逻辑是监测存在异动拉升的股票,实时分析上证,深证,创业和科创板的股票数据…...

初窥门径:React中的事件机制
React中的事件机制 什么是合成事件?使用合成事件的好处事件委托事件池 React事件执行顺序 什么是合成事件? 在React中,合成事件(Synthetic Events) 是一种跨浏览器的事件包装机制,旨在统一浏览器的事件处理…...

【Android、IOS、Flutter、鸿蒙、ReactNative 】实现 MVP 架构
Android Studio 版本 Android Java MVP 模式 参考 模型层 model public class User {private String email;private String password;public User(String email, String password) {this.email = email;this.password = password;}public String getEmail() {return email;}…...
