Spring Boot教程之十: 使用 Spring Boot 实现从数据库动态下拉列表
使用 Spring Boot 实现从数据库动态下拉列表
动态下拉列表(或依赖下拉列表)的概念令人兴奋,但编写起来却颇具挑战性。动态下拉列表意味着一个下拉列表中的值依赖于前一个下拉列表中选择的值。一个简单的例子是三个下拉框,分别显示地区、塔卢克和村庄的名称,其中塔卢克中的值取决于地区中选择的值,村庄中的值取决于塔卢克下拉列表中选择的值。动态下拉列表可以使用以下技术实现:
- 任何数据库都可用于加载下拉列表中要填充的地区、塔卢克和村庄的详细信息。在本例中,我们将使用 PostgreSQL。
- 可以使用Java和Spring Boot实现连接数据库的服务类。
- HTML、CSS、JavaScript、jQuery 和 AJAX 可用于实现下拉列表。
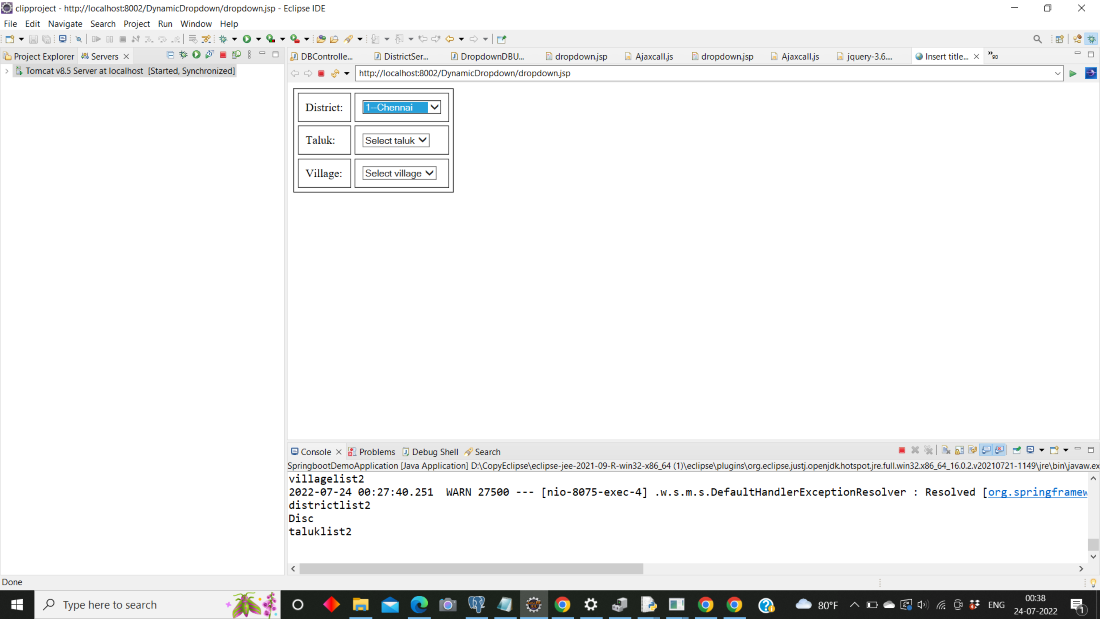
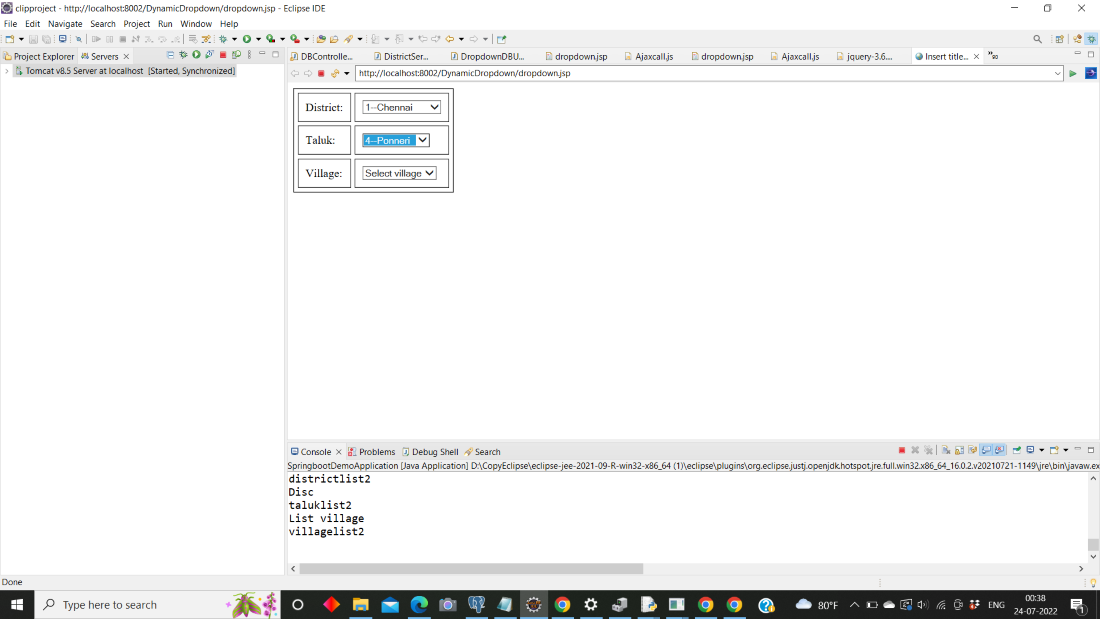
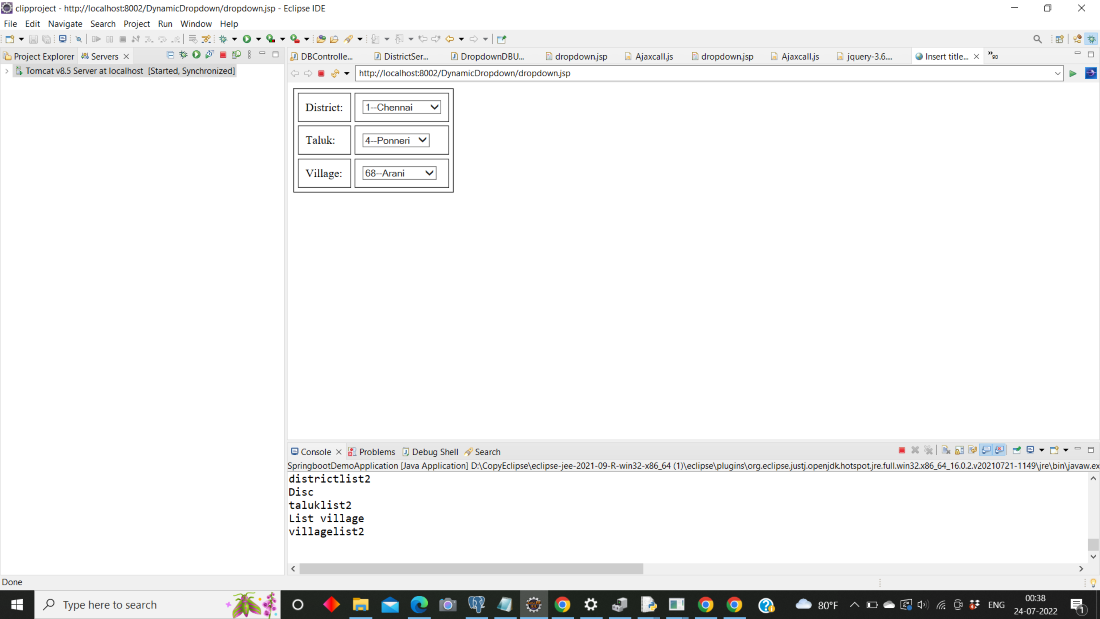
本教程的最佳方法是先创建和填充数据库,然后编写 Java 服务类,然后继续设计和编写网页中的下拉列表。在继续进行之前,可视化本教程的大致输出也会有所帮助。

DISTRICT SELECTED

TALUK SELECTED

VILLAGE SELECTED
现在输出已经可视化了,是时候缩小执行本教程目标的细节了。建议单独创建 Spring Boot 项目,并在另一个项目中单独创建网页。
服务方法项目 1:
以下教程介绍了创建 Spring Boot 项目的过程:Spring Boot – 用于显示响应代码和自定义错误代码的服务类示例。数据库部分由每个表的一个 CREATE 命令和每个表的一些 INSERT 命令组成。表的创建命令和相应的插入命令如下所列:
CREATE TABLE district (id int SERIAL PRIMARY KEY,name varchar(50),distcode varchar(4));
insert into district (name,distcode) values('Chennai','1');
insert into district (name,distcode) values('Coimbatore','2'); CREATE TABLE taluk (id int SERIAL PRIMARY KEY,name varchar(50),distcode varchar(4),talukcode varchar(4));
insert into taluk (name,distcode,talukcode) values('Avadi','1','12');
insert into taluk (name,distcode,talukcode) values('Sulur','2','3'); CREATE TABLE village (id int SERIAL PRIMARY KEY,name varchar(50),distcode varchar(4),talukcode varchar(4),villagecode varchar(4));
insert into village (name,distcode,talukcode,villagecode) values('Pothur','1','12','15');
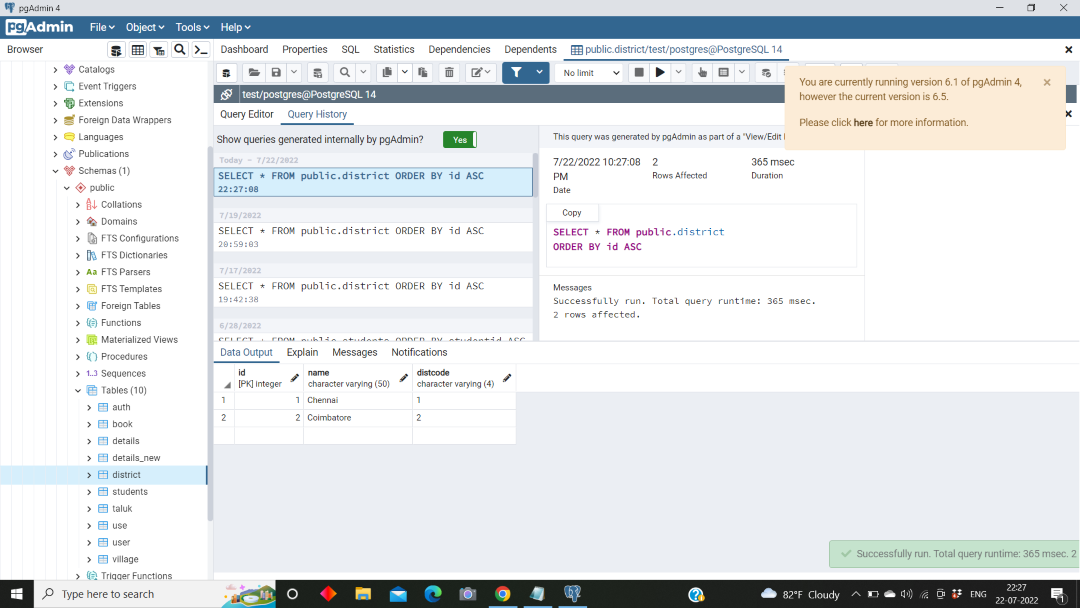
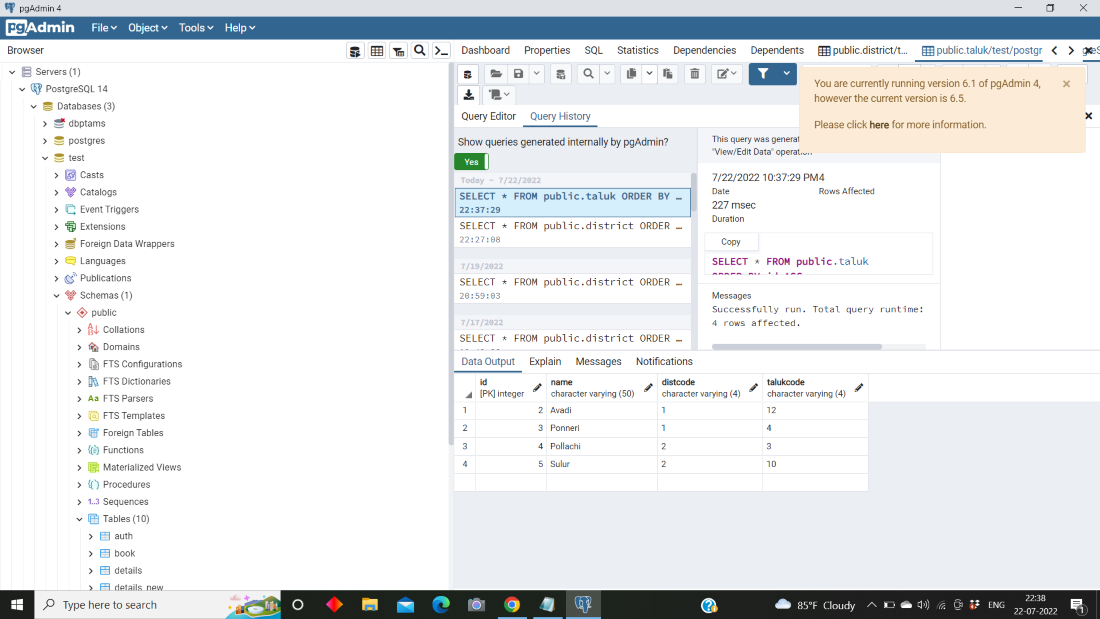
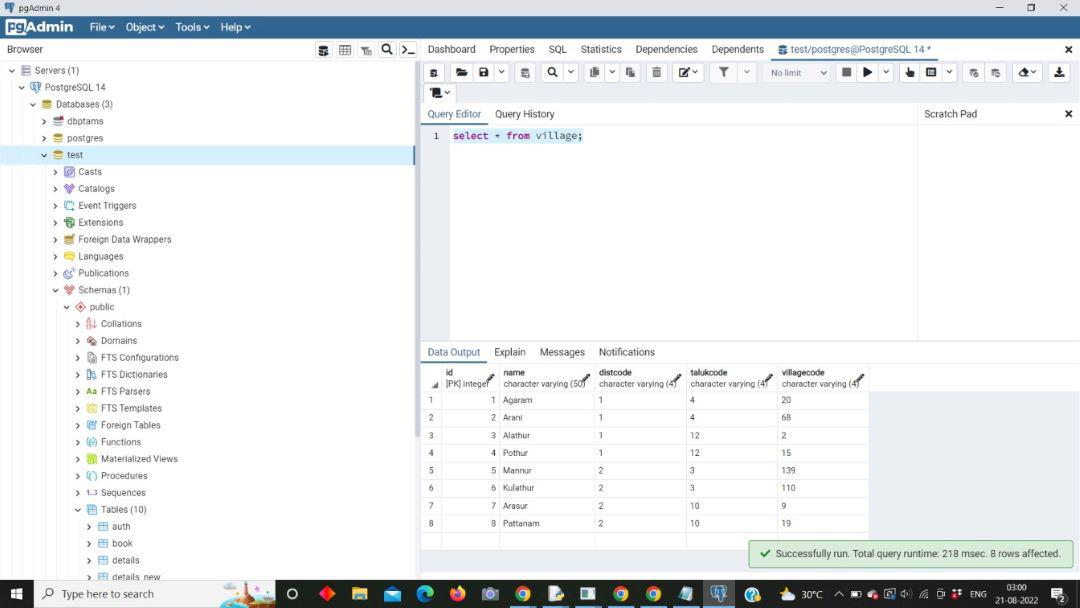
insert into village (name,distcode,talukcode,villagecode) values('Arasur','2','10','9'); 各个数据库的图像如下所示:

DISTRICT DATABASE

TALUK DATABASE

VILLAGE DATABASE
DBController.java
- Java
package com.springboot.springbootdemo; import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import javax.websocket.server.PathParam; import org.json.simple.JSONArray; import org.json.simple.JSONObject; import org.json.simple.parser.JSONParser; import org.json.simple.parser.ParseException; import org.springframework.web.bind.annotation.CrossOrigin; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.bind.annotation.RestController; @RestController @CrossOrigin public class DBController { PreparedStatement ps; Connection con; String sql; @GetMapping("/dist") @CrossOrigin public String saylistDistrict() throws SQLException { PreparedStatement ps; ResultSet myRs; JSONArray districtlist = new JSONArray(); try { Class.forName("org.postgresql.Driver"); con = DriverManager.getConnection( "jdbc:postgresql://localhost:5432/test?allowPublicKeyRetrieval=true", "postgres", "password"); sql = "SELECT distcode, name FROM district"; ps = con.prepareStatement(sql); myRs = ps.executeQuery(); while (myRs.next()) { JSONObject jsonobj = new JSONObject(); jsonobj.put("districtcode", myRs.getString("distcode") .toString() .trim()); jsonobj.put("districtname", myRs.getString("name") .toString() .trim()); districtlist.add(jsonobj); } System.out.println("districtlist" + districtlist.size()); close(con, ps, myRs); } catch (Exception e) { System.out.println("getservice Exception==>" + e); } return (districtlist.toString()); } @RequestMapping(value = "/taluk", method = RequestMethod.GET) @ResponseBody @CrossOrigin public String ListTaluk(@RequestParam String Discode) throws ParseException { String districtcode = Discode; JSONArray taluklist = new JSONArray(); try { Class.forName("org.postgresql.Driver"); con = DriverManager.getConnection( "jdbc:postgresql://localhost:5432/test?allowPublicKeyRetrieval=true", "postgres", "password"); sql = " select * from taluk where distcode=?"; ps = con.prepareStatement(sql); ps.setString(1, districtcode); ResultSet res = ps.executeQuery(); while (res.next()) { JSONObject jsontaluk = new JSONObject(); jsontaluk.put("districtcode", res.getString("distcode") .toString() .trim()); jsontaluk.put("talukcode", res.getString("talukcode") .toString() .trim()); jsontaluk.put("talukname", res.getString("name") .toString() .trim()); taluklist.add(jsontaluk); } System.out.println("taluklist" + taluklist.size()); close(con, ps, res); } catch (Exception e) { System.out.println( "getservice Edistid1xception==>" + e); } return (taluklist.toString()); } @RequestMapping(value = "/village", method = RequestMethod.GET) @ResponseBody @CrossOrigin public String Listvillage(@RequestParam String Discode, @RequestParam String Talukcode) throws ParseException { String districtcode = Discode; String talukcode = Talukcode; JSONArray villagelist = new JSONArray(); try { Class.forName("org.postgresql.Driver"); con = DriverManager.getConnection( "jdbc:postgresql://localhost:5432/test?allowPublicKeyRetrieval=true", "postgres", "password"); sql = "select * from village where distcode=? and talukcode=?"; ps = con.prepareStatement(sql); ps.setString(1, districtcode); ps.setString(2, talukcode); ResultSet resl = ps.executeQuery(); while (resl.next()) { JSONObject jsonvillage = new JSONObject(); jsonvillage.put("districtcode", resl.getString("distcode") .toString() .trim()); jsonvillage.put("talukcode", resl.getString("talukcode") .toString() .trim()); jsonvillage.put( "villagecode", resl.getString("villagecode") .toString() .trim()); jsonvillage.put("villagename", resl.getString("name") .toString() .trim()); villagelist.add(jsonvillage); } System.out.println("villagelist" + villagelist.size()); close(con, ps, resl); } catch (Exception e) { System.out.println("getservice Exception==>" + e); } return (villagelist.toString()); } private static void close(Connection myConn, Statement myStmt, ResultSet myRs) { try { if (myRs != null) { myRs.close(); } if (myStmt != null) { myStmt.close(); } if (myConn != null) { myConn.close(); } } catch (Exception exc) { exc.printStackTrace(); } } } |
对以上代码的解释:
- 需要@RestController注释来标识Java服务类,并且建议仅在授权发送请求的URL时使用@CrossOrigin注释。
- @GetMapping(“/dist”) 注释用在 saylistDistrict() 函数之前,这样每当调用包含“/dist”的 URL 时就会调用该函数。
- 函数 saylistDistrict() 从数据库中检索数据,处理并以 JSON 格式返回数据,该格式在以下子要点中解释:
- 建立数据库连接并调用相应的选择查询来检索区域详细信息及其各自的代码。
- “SELECT distcode, name FROM district” 查询检索地区名称以及地区代码,然后将其存储在结果集“myRs”中。然后迭代结果集,并将地区数据存储在 JSON 对象“jsonobj”中。
- 迭代完每个区域后,将生成的 JSONObject 添加到主 JSONArray“districtlist”中。使用 close(Connection myConn, Statement myStmt, ResultSet myRs) 方法关闭数据库连接,其中 Connection、ResultSet 和 Statement 均已关闭。
注意:在 Web 应用程序中,每次使用后关闭数据库连接非常重要。如果不这样做,当用户从数据库服务器请求数据库连接时,可能会导致内存泄漏、性能下降、连接不足。
- “return(districtlist.toString());”命令将 JSONArray 转换为字符串,然后将其返回给调用 Java 方法的实体。
- 现在该介绍 ListTaluk() 函数了。此函数也使用与 saylistDistrict() 函数相同的注释,但附加注释 '@RequestMapping(value = “/taluk”, method = RequestMethod.GET)'
- @RequestMapping(value = “/taluk”, method = RequestMethod.GET) 注释简化了使用 @RequestParam 注释的 URL 参数映射。
- 当 URL 包含 @RequestMapping 注释的 value 参数中提到的值时,将调用此方法。 method 参数提到请求方法,在本例中为 GET 方法。 RequestMethod 是为此目的编写的内置 Java 类,它用在方法名称之前,以点 (.) 分隔。
- @RequestParam 注释从 URL 中读取 distid1 值并将该值存储在“String Discode”变量中。然后将 Discode 值存储到字符串变量“discode”中。
- 后续操作和命令与之前的方法类似,只是过程中有一些细微的变化,下面给出的子要点将对此进行解释:
- 检索 taluk 名称以及相应的地区代码和 taluk 代码的查询是“select * from taluk where distcode=?”,其中 ? 表示地区代码的值。
- ps.setString(1,districtcode) 设置查询中的区域代码的值。
- 使用命令“ResultSet res = ps.executeQuery();”执行查询并将其存储在 ResultSet 中。
- “jsontaluk” 是用于存储每次迭代中的 taluk 名称的 JSONObject。例如,“jsontaluk.put(“districtcode”, res.getString(“distcode”).toString().trim());” 是将地区值存储在 JSONObject 中的命令。
- 类似地,在接下来的三行中,taluk 代码和 taluk 名称也存储在 JSONObject 中,并且该对象存储在 JSONArray “taluklist” 中
- 使用“return(taluklist.toString());”命令转换为字符串后返回 JSONArray。
- Listvillage() 方法中使用的所有注释与 ListTaluk() 注释中使用的注释相同。
- 与 Listvillage() 方法中的操作方式类似,使用查询检索村庄名称、地区代码、taluk 代码和村庄代码。检索到的数据存储在 JSONArray 中,并在方法结束时以字符串格式返回。
项目 2 网页和前端
下拉列表.jsp
- HTML
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <script type="text/javascript" src="jquery-3.6.0.min.js"></script> <script type="text/javascript" src="Ajaxcall.js"></script> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <body> <table border="1" cellpadding="10px" cellspacing="5px"> <tr> <td>District: </td> <td> <select id="districtlist" name="districtlist" required> <option disabled selected>Select District</option> </select> </td> </tr> <tr> <td>Taluk: </td> <td> <select id="taluklist" name="taluklist" required> <option disabled>Select Taluk</option> </select> </td> </tr> <tr> <td>Village: </td> <td> <select id="villagelist" name="villagelist" required> <option disabled>Select Village</option> </select> </td> </tr> </table> </body> </html> |
插件 jquery-3.6.0.min.js 需要导入到 HTML 项目中,当插件部署到本地项目并导入时,效果最佳。网页很简单,只有基本布局,没有太多 CSS,因为本教程的范围只是解释基于数据库的动态下拉列表。现在已经编写了下拉列表的网页布局,是时候编写 AJAX 调用了。名为 Ajaxcall.js 的 JavaScript 文件用于填充下拉列表。它也是调用链接到 Java 服务方法的 URL 的地方。
Ajax调用
- JavaScript
var dis; var tal; var vill; $(document).ready(function () { $.ajax({ type: "GET", url: "http://localhost:8075/dist", data: "json", contentType: "application/json", success: function (data) { let obj = $.parseJSON(data); $.each(obj, function (key, value) { $('#districtlist').append('<option value="' + value.districtcode + '">' + value.districtcode + '--' + value.districtname + '</option>'); }); }, error: function (data) { $('#districtlist').append('<option>District Unavailable</option>'); }, }); /*$('#districtlist').trigger("change");*/ $('#districtlist').change(function () { $('#taluklist').find('option').remove(); $('#taluklist').append('<option>Select taluk</option>'); $('#villagelist').find('option').remove(); $('#villagelist').append('<option>Select village</option>'); var distid1 = $('#districtlist').val(); var inputValObj = {}; alert(distid1); inputValObj.Discode = distid1; var inputVal = JSON.stringify(inputValObj); alert(inputVal); var data = inputVal.toString(); alert(data); $.ajax({ type: "GET", url: "http://localhost:8075/taluk?Discode=" + distid1, /*data: 1,*/ contentType: "application/json", success: function (data) { let obj = $.parseJSON(data); $.each(obj, function (key, value) { $('#taluklist' ).append( '<option value="' + value.talukcode + '">' + value.talukcode + '--' + value.talukname + '</option>'); }); }, error: function (data) { $('#taluklist' ).append('<option>Taluk Unavailable</option>'); }, }); }); $('#taluklist' ).change( function () { $('#villagelist' ).find('option').remove(); $('#villagelist' ).append('<option>Select village</option>'); var distid1 = $('#districtlist').val(); var talukid = $('#taluklist').val(); alert(distid1); alert(talukid); var inputValObj = {}; inputValObj.Discode = distid1; inputValObj.talucode = talukid; var inputVal = JSON.stringify(inputValObj); var data = inputVal.toString(); $.ajax({ type: "GET", //POST url: "http://localhost:8075/village?Discode=" + distid1 + "&" + "Talukcode=" + talukid, contentType: "application/json", success: function (data) { let obj = $.parseJSON(data); $.each(obj, function (key, value) { $('#villagelist' ).append( '<option value="' + value.villagecode + '">' + value.villagecode + '--' + value.villagename + '</option>'); }); }, error: function (data) { $('#villagelist').appe nd('<option>village Unavailable</option>'); }, }); }); }); |
当文档准备就绪时,使用“http://localhost:8075/dist”URL 在第一个 AJAX 调用中调用 saylistDistrict() 函数,提取的数据进入成功函数。现在,数据被解析并存储到变量“obj”中,然后使用 jQuery 中的 $.each 进行迭代。然后使用“$('#districtlist').append('<option value=”' + value.districtcode+ '”>' + value.districtcode + '–' + value.districtname+ '</option>');' 命令将迭代中的每个条目附加到区域下拉列表中。
注意:'districtlist' 是区域下拉菜单的 ID。
当地区下拉菜单发生变化时,jQuery '$('#districtlist').change(function () {}); 被调用,url “http://localhost:8075/taluk?Discode=”+distid1 调用 Java 函数 ListTaluk()。然后使用 ' $('#taluklist').append('<option value=”' + value.talukcode + '”>' + value.talukcode + '–' + value.talukname+ '</option>');' 命令将返回的数据填充到 taluk 下拉菜单中。
当 taluk 下拉列表值发生更改时,将调用 jQuery '$('#taluklist').change(function () {});'。url“http://localhost:8075/village?Discode=”+distid1+”&”+”Talukcode=”+talukid 调用 Java 函数 Listvillage()。然后使用 '$('#villagelist').append('<option value=”' + value.villagecode + '”>' + value.villagecode + '–' + value.villagename+ '</option>')' 命令将返回的数据填充到 'villagelist' 下拉列表中。
此外,每当修改下拉菜单时,依赖于修改的下拉菜单的其他下拉菜单值都会被删除,并插入“选择”占位符。使用 .remove() 函数删除下拉菜单值(如上例所示),并使用以下模板中的命令插入“选择”占位符“$('#taluklist').append('<option>Select taluk</option>');”。
在任何 Spring Boot 项目中,都会有一个带有 @SpringBootApplication 注释的 Java 类,必须使用右键单击并选择 Run As _> Java 应用程序来运行该类。第一个项目必须以这种方式运行。第二个项目必须在服务器上运行,方法是使用右键单击 - Run as -> Run on the server。使用以下方法运行 dropdown.jsp 后,可以观察到本教程的输出。
相关文章:

Spring Boot教程之十: 使用 Spring Boot 实现从数据库动态下拉列表
使用 Spring Boot 实现从数据库动态下拉列表 动态下拉列表(或依赖下拉列表)的概念令人兴奋,但编写起来却颇具挑战性。动态下拉列表意味着一个下拉列表中的值依赖于前一个下拉列表中选择的值。一个简单的例子是三个下拉框,分别显示…...

Facebook的开源项目解析:推动开发者社区的技术进步
Facebook,作为全球领先的社交平台之一,其在技术领域的创新不仅体现在产品功能的实现上,也积极推动开源社区的发展。开源项目已经成为Facebook技术战略的重要组成部分,通过开源,Facebook不仅加速了技术进步,…...

以 SpringBoot 为基石的夕阳红公寓信息化管理系统设计理念
2 开发环境与技术 本章节对开发夕阳红公寓管理系统需要搭建的开发环境,还有夕阳红公寓管理系统开发中使用的编程技术等进行阐述。 2.1 Java语言 Java语言是当今为止依然在编程语言行业具有生命力的常青树之一。Java语言最原始的诞生,不仅仅是创造者感觉C…...

身份证OCR 识别 API 接口的发展前景
随着信息时代的到来,大量的身份证数据需要进行整理、存储和管理,OCR 识别技术可以将身份证信息转化为结构化的电子文本,方便后续的数据管理和分析,提高工作效率。 未来,随着人工智能和深度学习等技术的不断发展&#…...

使用vue3实现element-plus的主题切换特效
先看实现效果 实现过程 前提需要引入好 element-plus,并导入element的黑色主题CSS 示例,再 main.js 中引入 import ElementPlus from element-plus import element-plus/dist/index.css import element-plus/theme-chalk/dark/css-vars.css // 黑色主…...

深入了解决策树---机器学习中的经典算法
引言 决策树(Decision Tree)是一种重要的机器学习模型,以直观的分层决策方式和简单高效的特点成为分类和回归任务中广泛应用的工具。作为解释性和透明性强的算法,决策树不仅适用于小规模数据,也可作为复杂模型的基石&…...
和广度优先算法(BFS))
深度优先算法(DFS)和广度优先算法(BFS)
一、深度优先算法 深度优先搜索属于图算法的一种,是一个针对图和树的遍历算法,英文缩写为DFS即Depth First Search。深度优先搜索是图论中的经典算法,利用深度优先搜索算法可以产生目标图的相应拓扑排序表,利用拓扑排序表可以方便…...

Linux进程信号
信号量 本质是一个计数器,用来表示系统资源中,资源数量多少的问题。 公共资源:能被多个进程同时访问的资源。 访问没有被保护的资源,可能会出现数据不一致问题。 让不同进程看到同一个资源的目的是想通信。 为了解决进程具有独立性无法 …...

东风破捉妖师横空出世
一.异动拉升实时监测 东风破就像是一个大盘监测平台,是现实版的捉妖师,一旦妖股横空出世,就会在东风破面前原形毕露。东风破AI算法逻辑是监测存在异动拉升的股票,实时分析上证,深证,创业和科创板的股票数据…...

初窥门径:React中的事件机制
React中的事件机制 什么是合成事件?使用合成事件的好处事件委托事件池 React事件执行顺序 什么是合成事件? 在React中,合成事件(Synthetic Events) 是一种跨浏览器的事件包装机制,旨在统一浏览器的事件处理…...

【Android、IOS、Flutter、鸿蒙、ReactNative 】实现 MVP 架构
Android Studio 版本 Android Java MVP 模式 参考 模型层 model public class User {private String email;private String password;public User(String email, String password) {this.email = email;this.password = password;}public String getEmail() {return email;}…...

DroneCAN 最新开发进展,Andrew在Ardupilot开发者大会2024的演讲
本文是Andrew演讲的中文翻译,你可以直接观看视频了解演讲的全部内容,此演讲视频的中文版本已经发布在Ardupilot社区的Blog板块,你可以在 Arudpilot官网(https://ardupilot.org) 获取该视频: 你也可以直接通过Bilibili链…...

从 App Search 到 Elasticsearch — 挖掘搜索的未来
作者:来自 Elastic Nick Chow App Search 将在 9.0 版本中停用,但 Elasticsearch 拥有你构建强大的 AI 搜索体验所需的一切。以下是你需要了解的内容。 生成式人工智能的最新进展正在改变用户行为,激励开发人员创造更具活力、更直观、更引人入…...

如何给GitHub的开源项目贡献PR
🎯导读:本文详细介绍了如何向开源项目“代码随想录”贡献自己的题解。首先,需要Fork原项目的仓库至个人GitHub账户,然后解决克隆仓库时可能遇到的SSH密钥问题。接着,按照标准流程对本地仓库进行代码或文档的修改&#…...

架构-微服务-服务配置
文章目录 前言一、配置中心介绍1. 什么是配置中心2. 解决方案 二、Nacos Config入门三、Nacos Config深入1. 配置动态刷新2. 配置共享 四、nacos服务配置的核心概念 前言 服务配置--Nacos Config 微服务架构下关于配置文件的一些问题: 配置文件相对分散。在一个…...

鱼眼相机模型-MEI
参考文献: Single View Point Omnidirectional Camera Calibration from Planar Grids 1. 相机模型如下: // 相机坐标系下的点投影到畸变图像// 输入:相机坐标系点坐标cam 输出: 畸变图像素点坐标disPtvoid FisheyeCamAdapter::…...

设计模式——抽象工厂模式
定义与概念 抽象工厂模式是一种创建型设计模式。它提供了一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。简单来说,抽象工厂就像是一个工厂的抽象蓝图,这个蓝图定义了生产一组产品的方法,但具体怎么生产这些产…...
不平衡的内存使用问题;训练过程中 Transformer层1和Transformer层2的反向传播计算量差异)
大语言模型(LLM)不平衡的内存使用问题;训练过程中 Transformer层1和Transformer层2的反向传播计算量差异
目录 大语言模型(LLM)不平衡的内存使用问题 一、不平衡的内存使用概述 二、不平衡的内存使用举例 嵌入层与Transformer层之间的内存差异: 不同Transformer层之间的内存差异: 输入数据对内存使用的影响: 三、不平衡的内存使用带来的问题 四、解决方案 大语言模型的…...

AI需求条目化全面升级!支持多格式需求,打破模板限制!
AI需求条目化全面升级!支持多格式需求,打破模板限制! 一、多格兼济 标准立成 1、功能揭秘 预览未来 平台需求板块的AI需求条目化功能迎来全面升级。它支持多种需求格式,不再受限于模板文件,能够一键自动快速且灵活地生…...

C#:时间与时间戳的转换
1、将 DateTime 转换为 Unix 时间戳(秒) public static long DateTimeToUnixTimestamp(DateTime dateTime) {// 定义UTC纪元时间DateTime epochStart new DateTime(1970, 1, 1, 0, 0, 0, DateTimeKind.Utc);// 计算从UTC纪元时间到指定时间的总秒数Tim…...

输入一行字符,分别统计出其中英文字母、空格、数字和其它字符的个数。-多语言
目录 C 语言实现 Python 实现 Java 实现 Js 实现 Ts 实现 题目:输入一行字符,分别统计出其中英文字母、空格、数字和其它字符的个数。 程序分析:利用while语句,条件为输入的字符不为\n。 C 语言实现 #include <stdio.h>int mai…...

贪心-区间问题——acwing
题目一:最大不相交区间数量 908. 最大不相交区间数量 - AcWing题库 分析 跟区间选点一样。区间选点:贪心——acwing-CSDN博客 代码 #include<bits/stdc.h> using namespace std;const int N 1e510;struct Range {int l, r;// 重载函数bool op…...
相机标定函数calibrateCamera()的使用)
OpenCV相机标定与3D重建(8)相机标定函数calibrateCamera()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 从校准图案的多个视图中找到相机的内参和外参参数. cv::calibrateCamera 是 OpenCV 中用于相机标定的一个非常重要的函数。它通过一系列已知的世…...

Maven 插件
为 Maven 插件配置环境变量通常涉及到设置 Java 环境变量以及 Maven 相关的环境变量。以下是一些基本步骤: 1. 设置 Java 环境变量 Maven 需要 Java 运行环境,因此您需要确保 Java 的环境变量已经正确设置。 - **JAVA_HOME**:指向您的 Java…...

【Java基础入门篇】一、变量、数据类型和运算符
Java基础入门篇 一、变量、数据类型和运算符 1.1 变量 计算机中的数据表示方式是:“二进制(0/1)”,但是同时也可以兼容其他进制,例如八进制、十进制、十六进制等。 Java变量的本质是:存储在固定空间的内容,变量名是…...

[论文阅读]Poisoning Retrieval Corpora by Injecting Adversarial Passages
Poisoning Retrieval Corpora by Injecting Adversarial Passages 通过注入对抗性文本对检索语料库进行中毒 http://arxiv.org/abs/2310.19156 EMNLP2023 文章的目标就是要让检索器检索的结果包含攻击者生成的对抗性文本,如果能够检索到,则认为攻击成…...

[Redis#10] scan | db_0 | redis_cli | RESP | C++-redis启动教程
目录 1. 渐进式遍历 1.2 常见指令 - scan 2. 数据库管理 3.redis 客户端 是否前面学习的这些 redis 命令,没有价值了呢? 4.RESP 自定义协议 为什么能编写出一个自定义的 Redis 客户端? RESP 协议 5.在 Ubuntu 下启用 C 操作 Redis …...

LCR 151.彩灯装饰记录III
题目 代码 class Solution { public List<List> levelOrder(TreeNode root) { if(root null){ return new ArrayList<>(); } Queue<TreeNode> queue new LinkedList<>();List<List<Integer>> res new ArrayList<>();int sum 1;…...

vue实现滚动条滑动到底部分页调取后端接口加载数据
一、案例效果 二、前提条件 接口返回数据 三、案例代码 子组件 const $emit defineEmits([cloneItem, updateList]);const props defineProps({rightList: {type: Array,},chartTableData: {type: Array as () > ChartListType[],},deleteChartInfo: {type: Object,}…...

Vscode连接服务器
在VS Code中连接服务器的主要步骤如下: 1.安装Remote-SSH插件:打开VS Code,进入插件市场搜索“Remote-SSH”并安装。安装完成后,VS Code的侧边栏会出现一个远程资源管理器的图标。 2.配置服务器信息:点击…...

工作中Linux 内核的链表算法的使用
在 Linux 内核中,链表是一个非常重要的数据结构,广泛用于各种场景,如任务调度、设备管理、进程管理等。Linux 内核提供了高效且灵活的链表实现,能够更好地管理系统中的数据和对象。我们将深入浅出地讲解 Linux 内核链表的实现原理、用法,并举例展示如何使用。 1. 链表基本…...

洛谷P1115
最大子段和 - 洛谷 最大子段和 题目描述 给出一个长度为 n的序列a,选出其中连续且非空的一段使得这段和最大。 输入格式 第一行是一个整数,表示序列的长度n。 第二行有n个整数,第i个整数表示序列的第 i个数字 a_i。 输出格式 输出一行…...

USB Type-C一线通扩展屏:多场景应用,重塑高效办公与极致娱乐体验
在追求高效与便捷的时代,启明智显USB Type-C一线通扩展屏方案正以其独特的优势,成为众多职场人士、娱乐爱好者和游戏玩家的首选。这款扩展屏不仅具备卓越的性能和广泛的兼容性,更能在多个应用场景中发挥出其独特的价值。 USB2.0显卡ÿ…...

使用Native AOT发布C# dll 提供给C++调用
Native AOT,即提前本地编译(Ahead-Of-Time Compilation),是一种将托管代码(如 C#)编译为本机可执行文件的技术,无需在运行时进行任何代码生成。 (Native AOT 优缺点截图摘自张善友博…...

Excel中根据某列内容拆分为工作簿
简介:根据A列的内容进行筛选,将筛选出来的数据生成一个新的工作簿(可以放到指定文件夹下),且工作簿名为筛选内容。 举例: 将上面的内容使用VBA会在当前test1下生成5个工作簿,工作簿名分别为TEST1.xls TEST2.xls TEST3…...

网络安全体系与网络安全模型
4.1 网络安全体系概述 4.1.1 网络安全体系概述 一般面言,网络安全体系是网络安全保障系统的最高层概念抽象,是由各种网络安全单元按照一定的规则组成的,共同实现网络安全的目标。网络安全体系包括法律法规政策文件、安全策略、组织管理、技术…...

彻底理解quadtree四叉树、Octree八叉树 —— 点云的空间划分的标准做法
1.参考文章: (1)https://www.zhihu.com/question/25111128 这里面的第一个回答,有一幅图: 只要理解的四叉树的构建,对于八叉树的构建原理类比方法完全一样:对于二维平面内的随机分布的这些点&…...

Altium Designer脚本工具定制
原理图设计自动化 ➡️Altium原理图检查工具 ➡️元器件参数集导入导出 ➡️原理图符号自动创建 ➡️原理图高级查找 ➡️原理图库文档高级查找 ➡️原理图文档对比 ➡️原理图库文档对比 PCB设计自动化 ➡️各种各样的PCB线圈自动创建 ➡️PCB文档导出成SVG格式文档…...
)
容器化与容器编排(Containerization and Orchestration)
一、容器化与容器编排介绍 容器化技术(Containerization)是一种轻量级的虚拟化技术,它允许开发者将应用及其所有依赖打包到一个独立的、隔离的容器中。容器比传统虚拟机(VM)更加轻便、高效,可以跨平台部署,并且提供一致的运行环境。而容器编排(Container Orchestratio…...

娱乐API:快速生成藏头诗、藏尾诗和藏中诗
引言 诗歌是中国传统文化的重要组成部分,其中藏头诗、藏尾诗和藏中诗因其独特的形式而备受喜爱。为了满足广大文学爱好者的需求,我们推出了一款娱乐API,支持快速生成藏头诗、藏尾诗和藏中诗。本文将详细介绍该API的功能、使用方法以及如何将…...

基于Python制作一个简易UI界面
基于Python制作一个简易UI界面 目录 基于Python制作一个简易UI界面1 原理简介2 编写程序3 程序测试 1 原理简介 这里用到了Python自带的UI库tkinter。 tkinter 是 Python 的标准 GUI(图形用户界面)库,用于创建和管理图形界面。它提供了一个简…...

【视频】OpenCV:读写视频文件VideoCapture和VideoWriter
1、VideoCapture:获取视频 VideoCapture可以从摄像头或者视频文件(eg:mp4,avi)中获取视频数据。 1.1 打开视频 1)打开摄像头 cv::VideoCapture cap(0); 参数:0表示默认摄像头 2)打开视频文件 cv::VideoCapture cap("video.mp4");3)判断是否打开成功 …...

【Leecode】Leecode刷题之路第62天之不同路径
题目出处 62-不同路径-题目出处 题目描述 个人解法 思路: todo代码示例:(Java) todo复杂度分析 todo官方解法 62-不同路径-官方解法 方法1:动态规划 思路: 代码示例:(Java&…...

HarmonyOS NEXT应用开发,关于useNormalizedOHMUrl选项的坑
起因是这样的:我这库打包发布出问题了,这个有遇到的吗? 源码里面就没有 request .d.ts,这打包后哪来个这文件?且漏掉了其他文件。 猫哥csdn.yyz_1987 为啥我打包的har里面,只有接口,没有具体实现呢&#x…...
)
基于SpringBoot实现的编程训练系统(代码+论文)
🎉博主介绍:Java领域优质创作者,阿里云博客专家,计算机毕设实战导师。专注Java项目实战、毕设定制/协助 📢主要服务内容:选题定题、开题报告、任务书、程序开发、项目定制、论文辅导 💖精彩专栏…...

Spring Cloud Stream实现数据流处理
1.什么是Spring Cloud Stream? Spring Cloud Stream的核心是Stream,准确来讲Spring Cloud Stream提供了一整套数据流走向(流向)的API, 它的最终目的是使我们不关心数据的流入和写出,而只关心对数据的业务处…...

DETR:End-to-End Object Detection with Transformers
【DETR 论文精读【论文精读】-哔哩哔哩】 https://b23.tv/Iy9k4O2 【DETR源码解读4-哔哩哔哩】 https://b23.tv/Qp1uH5v 摘要: 将目标检测看作一个集合预测的问题 任务:给定一张图片,预测一组框,每个框需要得到坐标信息和包含的…...
)
【C++/Qt 】使用QCustomplot类打造一款数学函数图像生成工具(支持latex公式渲染+Python连接AI大模型)
✨✨ Rqtz 个人主页 : 点击✨✨ 🌈Qt系列专栏:点击 软件介绍 基于Qt的开源项目QCustomplot类的一款在线的数学函数图像生成工具,涉及到了数学的latex公式渲染,如何将latex语法转换为Python的函数,和如何在Qt中使用QCustomplot类进…...

Hackathon靶机系列Hackathon2
扫描ip: 获得靶机的ip:192.168.108.134 扫描端口: 获得80端口,7223的ssh和一个ftp服务器服务器中存在两个文件: 先看ftp: 默认用户名为ftp: 下载两个文件: 和 打开flag1.txt: 获得…...

Mybatis 复习
1 什么是MyBatis MyBatis是一个优秀的持久层框架,它对JDBC操作数据库的过程进行封装,使开发者只需要关注 SQL 本身,而不需要花费精力去处理例如注册驱动、创建connection、创建statement、手动设置参数、 结果集检索等JDBC繁杂的过程代码 。…...
