(0基础保姆教程)-JavaEE开课啦!--12课程(Spring MVC注解 + Vue2.0 + Mybatis)-实验10
一、常见的SpringMVC注解有哪些?
1.@Controller:用于声明一个类为 Spring MVC 控制器。
2.@RequestMapping:用于将 HTTP 请求映射到特定的处理方法上。可以指定请求类型(GET、POST等)和URL路径。
3.@GetMapping:用于处理 GET 请求的简化版@RequestMapping。
4.@PostMapping:用于处理 POST 请求的简化版@RequestMapping。
5.@PutMapping:用于处理 PUT 请求。
6.@DeleteMapping:用于处理 DELETE 请求。
7.@PatchMapping:用于处理 PATCH 请求。
8.@PathVariable:用于将 URL 中的占位符参数绑定到控制器处理方法的参数上。
9.@RequestParam:用于将请求参数区绑定到控制器处理方法的参数上。
10.@RequestBody:用于将 HTTP 请求正文绑定到控制器处理方法的参数上,通常用于处理 POST 请求。
11.@ResponseBody:用于将控制器处理方法的返回值作为 HTTP 响应正文返回,通常用于处理 GET 请求。
12.@RestController:是@Controller和@ResponseBody的组合注解,用于声明一个类为 Spring MVC 控制器,并自动将返回值作为 HTTP 响应正文。
13.@ExceptionHandler:用于声明异常处理方法,可以捕获并处理控制器中抛出的异常。
14.@ResponseStatus:用于设置 HTTP 响应状态码。
15.@RequestHeader:用于将请求头信息绑定到控制器处理方法的参数上。
16.@CookieValue:用于将 Cookie 信息绑定到控制器处理方法的参数上。
17.@RequestMapping#params:用于指定请求参数条件,只有当这些参数条件满足时,请求才会被映射到对应的处理方法。
18.@RequestMapping#headers:用于指定请求头条件,只有当这些请求头条件满足时,请求才会被映射到对应的处理方法。
二、在小Demo中来体会这些注解
Attention:
本次小Demo会涉及Vue2.0和Element-UI前端框架和UI框架,同时会涉及fetch进行Post和Get请求!
Question:
开发一个客户及订单管理系统,需要实现添加客户信息(客户名称、客户单位、客户职位、客户生日、客户性别、客户联系方式、客户照片),展现客户信息,修改客户信息,删除客户信息,查询客户信息(模糊查询、精准查询),添加客户订单(客户id、订单编号、订单金额、下单时间),展现用户订单列表(能够根据金额和下单时间进行排序)。
三、直接上代码
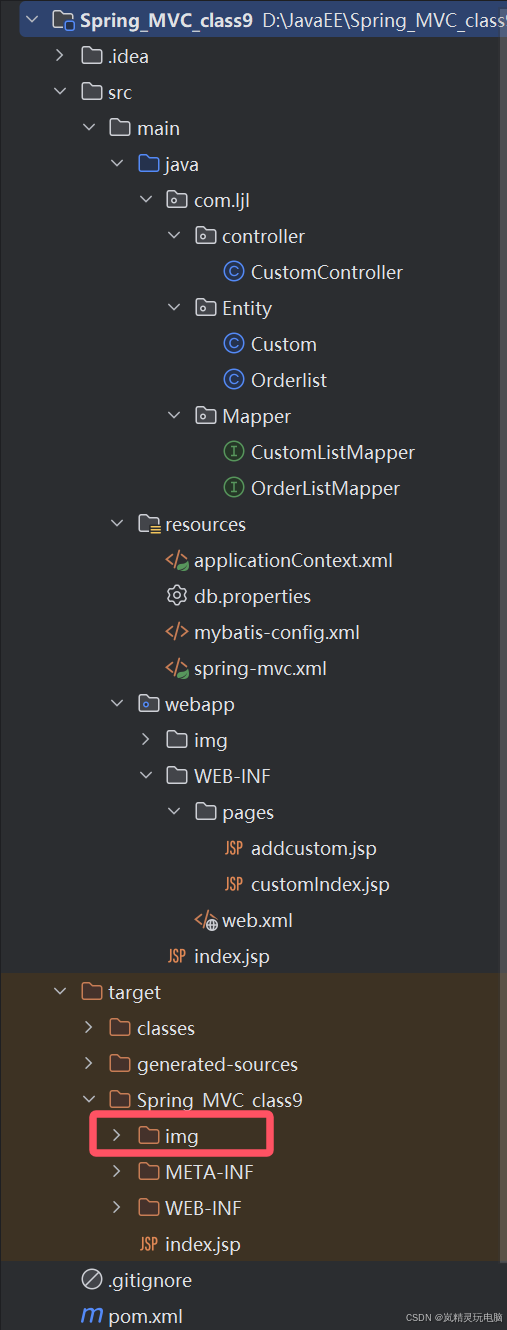
目录结构:

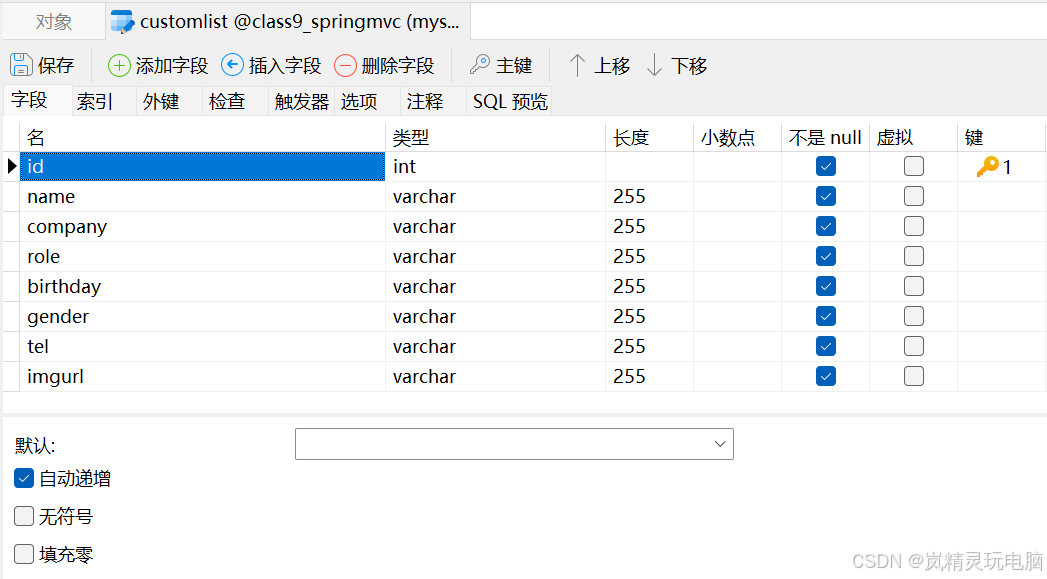
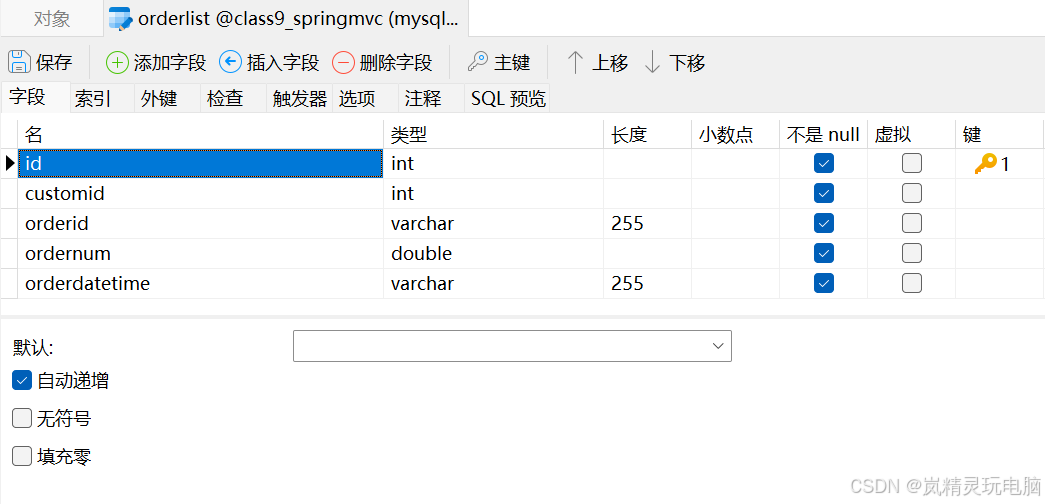
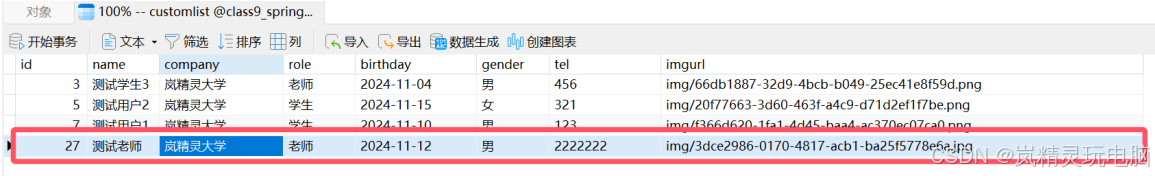
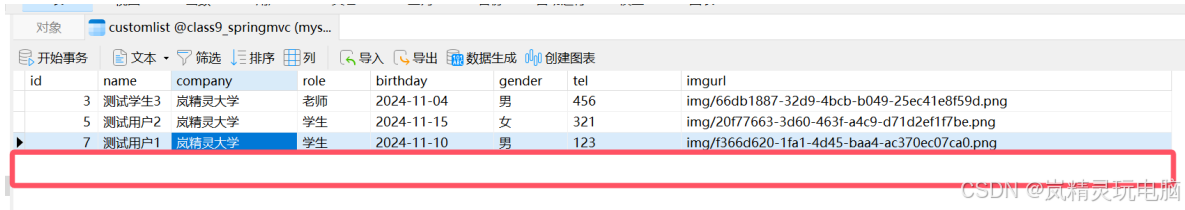
1.创建customlist数据表和orderlist数据表


SET NAMES utf8mb4;SET FOREIGN_KEY_CHECKS = 0;-- ------------------------------ Table structure for customlist-- ----------------------------DROP TABLE IF EXISTS `customlist`;CREATE TABLE `customlist` (`id` int NOT NULL AUTO_INCREMENT,`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,`company` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,`role` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,`birthday` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,`gender` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,`tel` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,`imgurl` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,PRIMARY KEY (`id`) USING BTREE) ENGINE = InnoDB AUTO_INCREMENT = 27 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_bin ROW_FORMAT = Dynamic;-- ------------------------------ Table structure for orderlist-- ----------------------------DROP TABLE IF EXISTS `orderlist`;CREATE TABLE `orderlist` (`id` int NOT NULL AUTO_INCREMENT,`customid` int NOT NULL,`orderid` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,`ordernum` double NOT NULL,`orderdatetime` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_bin NOT NULL,PRIMARY KEY (`id`) USING BTREE) ENGINE = InnoDB AUTO_INCREMENT = 9 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_bin ROW_FORMAT = Dynamic;SET FOREIGN_KEY_CHECKS = 1;2.创建SpringMVC项目,引入相关依赖
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.ljl</groupId><artifactId>Spring_MVC_class9</artifactId><packaging>war</packaging><version>1.0-SNAPSHOT</version><name>Spring_MVC_class9 Maven Webapp</name><url>http://maven.apache.org</url><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency><!-- Spring 基础配置--><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.3.10</version></dependency><!-- SpringMVC工具插件--><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.3.10</version></dependency><!-- servlet插件--><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version></dependency><dependency><groupId>javax.servlet.jsp</groupId><artifactId>jsp-api</artifactId><version>2.1</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.32</version></dependency><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.11</version></dependency><dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter</artifactId><version>RELEASE</version><scope>compile</scope></dependency><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-core</artifactId><version>2.15.4</version></dependency><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.15.4</version></dependency><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.4</version></dependency></dependencies><build><finalName>Spring_MVC_class9</finalName></build>
</project>3.创建db.properties和mybatis-config.xml配置文件
mysql.driver=com.mysql.cj.jdbc.Driver
mysql.url=jdbc:mysql://localhost:3306/class9_springmvc?serverTimezone=UTC&\characterEncoding=utf-8&useUnicode=true&useSSl=false
mysql.username=root
mysql.password=pjl2003<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration><properties resource="db.properties"/>
<!-- 设置实体别名--><typeAliases><package name="com.ljl.Entity"/></typeAliases><!-- 和spring整合后 environments配置将废除--><environments default="development"><environment id="development"><!-- 使用jdbc事务管理--><transactionManager type="JDBC" /><!-- 数据库连接池--><dataSource type="POOLED"><property name="driver" value="${mysql.driver}" /><property name="url" value="${mysql.url}" />
<!-- //数据库账号--><property name="username" value="${mysql.username}" />
<!-- //数据库密码--><property name="password" value="${mysql.password}" /></dataSource></environment></environments><!--声明类对应的sql操作文件--><mappers><mapper class="com.ljl.Mapper.CustomListMapper"/><mapper class="com.ljl.Mapper.OrderListMapper"/></mappers>
</configuration>4.创建web.xml和spring-mvc.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaeehttp://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"version="3.1"><!--允许访问jpg。 并且必须加在springmvc的servlet之前--><servlet-mapping><servlet-name>default</servlet-name><url-pattern>*.jpg</url-pattern></servlet-mapping><servlet><servlet-name>DispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:spring-mvc.xml</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>DispatcherServlet</servlet-name><url-pattern>/</url-pattern></servlet-mapping><filter><filter-name>chinese_encoder</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>UTF-8</param-value></init-param></filter><filter-mapping><filter-name>chinese_encoder</filter-name><url-pattern>/*</url-pattern></filter-mapping>
</web-app><?xml version="1.0" encoding="UTF-8" ?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttps://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttps://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttps://www.springframework.org/schema/mvc/spring-mvc.xsd"><mvc:annotation-driven/><context:component-scan base-package="com.ljl.controller"/><bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping" /><bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter" />
<!-- 配置视图解释器--><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".jsp"/></bean><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><property name="defaultEncoding" value="UTF-8"/><property name="maxUploadSize" value="2097152"/></bean><mvc:default-servlet-handler/>
</beans>5.创建Entity-Custom和Entity-Orderlist实体类
package com.ljl.Entity;public class Custom {private int id;private String name;private String company;private String role;private String birthday;private String gender;private String tel;private String imgurl;public Custom() {}public Custom(int id, String name, String company, String role, String birthday, String gender, String tel, String imgurl) {this.id = id;this.name = name;this.company = company;this.role = role;this.birthday = birthday;this.gender = gender;this.tel = tel;this.imgurl = imgurl;}public int getId() {return id;}public void setId(int id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getCompany() {return company;}public void setCompany(String company) {this.company = company;}public String getRole() {return role;}public void setRole(String role) {this.role = role;}public String getBirthday() {return birthday;}public void setBirthday(String birthday) {this.birthday = birthday;}public String getGender() {return gender;}public void setGender(String gender) {this.gender = gender;}public String getTel() {return tel;}public void setTel(String tel) {this.tel = tel;}public String getImgurl() {return imgurl;}public void setImgurl(String imgurl) {this.imgurl = imgurl;}@Overridepublic String toString() {return "Custom{" +"id=" + id +", name='" + name + '\'' +", company='" + company + '\'' +", role='" + role + '\'' +", birthday='" + birthday + '\'' +", gender='" + gender + '\'' +", tel='" + tel + '\'' +", imgurl='" + imgurl + '\'' +'}';}
}package com.ljl.Entity;public class Orderlist {private int id;private int customid;private String orderid;private double ordernum;private String orderdatetime;public Orderlist() {}public Orderlist(int id, int customid, String orderid, double ordernum, String orderdatetime) {this.id = id;this.customid = customid;this.orderid = orderid;this.ordernum = ordernum;this.orderdatetime = orderdatetime;}public int getId() {return id;}public void setId(int id) {this.id = id;}public int getCustomid() {return customid;}public void setCustomid(int customid) {this.customid = customid;}public String getOrderid() {return orderid;}public void setOrderid(String orderid) {this.orderid = orderid;}public double getOrdernum() {return ordernum;}public void setOrdernum(double ordernum) {this.ordernum = ordernum;}public String getOrderdatetime() {return orderdatetime;}public void setOrderdatetime(String orderdatetime) {this.orderdatetime = orderdatetime;}@Overridepublic String toString() {return "Orderlist{" +"id=" + id +", customid=" + customid +", orderid='" + orderid + '\'' +", ordernum=" + ordernum +", orderdatetime='" + orderdatetime + '\'' +'}';}
}6.创建applicationContext.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context.xsd">
<!-- 自动装配Bean--><context:component-scan base-package="com.ljl.controller"/>
</beans>7.创建Mapper-CustomListMapper和Mapper-OrderListMapper文件
package com.ljl.Mapper;
import com.ljl.Entity.Custom;
import org.apache.ibatis.annotations.*;
import java.util.List;
public interface CustomListMapper {//TODO 增加客户信息@Insert("INSERT INTO customlist (name, company, role, birthday, gender, tel, imgurl) values (#{name}, #{company}, #{role}, #{birthday}, #{gender}, #{tel}, #{imgurl})")int insertCustom(Custom custom);//TODO 查询客户信息-全部@Select("SELECT * FROM customlist")List<Custom> getAllCustomList();//TODO 查询订单信息-根据客户名称模糊查询@Select("SELECT * FROM customlist WHERE name LIKE CONCAT('%', #{name}, '%')")List<Custom> getOrderListByLikeCustomName(String name);//TODO 查询订单信息-根据客户名称详细查询@Select("SELECT * FROM customlist WHERE name = #{name}")List<Custom> getOrderListByCustomName(String name);//TODO 删除客户信息-根据顾客id@Delete("DELETE FROM customlist WHERE id = #{id}")int deleteCustomerById(int id);//TODO 更新顾客信息-根据顾客name@Update("UPDATE customlist SET company = #{company}, role = #{role}, birthday = #{birthday}, gender = #{gender}, tel = #{tel} WHERE name = #{name}")int updateCustomerInfo(Custom custom);
}package com.ljl.Mapper;import com.ljl.Entity.Orderlist;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Select;import java.util.List;public interface OrderListMapper {//TODO 增加订单信息@Insert("INSERT INTO orderlist (customid, orderid, ordernum, orderdatetime) values (#{customid}, #{orderid}, #{ordernum}, #{orderdatetime})")int insertorder(Orderlist orderlist);//TODO 查询订单信息-全部//TODO 查询班级下所有学生的信息@Select("SELECT * FROM orderlist WHERE customid = #{customid}")List<Orderlist> selectOrderlistByCustomid(int customid);
}8.编辑index.jsp前端界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>CustomWelcome</title><!-- import CSS --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="index" class="big_box"><h1 class="tittle">欢迎使用{{ sys_name }}客户管理系统</h1><el-row><el-button type="primary" round style="width: 14%" @click="gosystem">开始使用</el-button></el-row>
</div></body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>new Vue({el: '#index',data: function() {return {sys_name:"岚精灵"}},methods: {gosystem(){this.$message.success("欢迎使用岚精灵员工系统!");// 跳转到指定的URL// 设置延迟1秒后跳转setTimeout(() => {window.location.href = 'http://localhost:8090/Spring_MVC_class9_war_exploded/customIndex';}, 1000); // 1000毫秒等于1秒}}})
</script>
<style>*{margin: 0;padding: 0;}body {background-color: #9CFE;}.big_box{width: 100%;text-align: center;margin: 0 auto;}.tittle{margin-top: 250px;font-size: 55px;color: white;margin-bottom: 170px;}
</style>
</html>9.创建pages-customIndex.jsp和addcustom.jsp前端界面
<%--Created by IntelliJ IDEA.User: 26520Date: 2024/11/21Time: 13:40To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>customSystem</title><!-- import CSS --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="cindex" class="cindex"><h1 style="text-align: center;color: white;margin-bottom: 35px">岚精灵客户管理系统</h1>
<%-- 搜索框--%><div style="margin-bottom: 40px;">
<%-- 这里的键盘事件,由于使用了Element-ui,需要加上.native进行限制,因为在Element-ui中对active进行了封装,需要加上native进行限制--%><el-input placeholder="请输入客户名称" v-model="search" class="input-with-select" @keyup.enter.native="search_ks"><el-select v-model="select" slot="prepend" placeholder="请选择"><el-option label="模糊查询" value="1"></el-option><el-option label="准确查询" value="2"></el-option></el-select><el-button @click="search_ks" slot="append" icon="el-icon-search" @keyup.enter.native="search_ks"></el-button></el-input></div>
<%-- 内容展示框--%><el-table height="550":data="tableData"style="width: 100%":row-class-name="tableRowClassName"cell-class-name="table-cell-center":default-sort = "{prop: 'orderdatetime', order: 'descending'}"><el-table-columnwidth="70"prop="id"label="id"sortable></el-table-column><el-table-columnprop="name"label="客户名称"sortable></el-table-column><el-table-columnprop="company"label="客户单位"></el-table-column><el-table-columnwidth="90"prop="role"label="客户职位"></el-table-column><el-table-columnprop="birthday"label="客户生日"sortable></el-table-column><el-table-columnwidth="110"prop="gender"label="客户性别"sortable></el-table-column><el-table-columnprop="tel"label="联系方式"></el-table-column><el-table-columnlabel="头像"><template slot-scope="scope"><el-imagestyle="width: 100px; height: 100px":src="scope.row.imgurl":fit="cover"></el-image></template></el-table-column><el-table-column label="客户操作" width="220"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column><el-table-column label="订单操作" width="230"><template slot-scope="scope"><el-buttonsize="mini"type="success"@click="handledd(scope.$index, scope.row)">订单列表</el-button><el-buttonsize="mini"type="primary"@click="handlenewdd(scope.$index, scope.row)">新建订单</el-button></template></el-table-column></el-table><div class="dibu_button"><el-row style="display: inline-block"><el-button type="primary" plain @click="addcustom">添加客户</el-button></el-row><el-row style="display: inline-block; margin-left: 30px"><el-button type="info" plain @click="go_out">退出系统</el-button></el-row></div><%-- 这里开始编辑弹窗--%><%-- 删除弹窗--%><el-dialogtitle="删除客户":visible.sync="deleteVisible"width="30%":before-close="handleClose"><span>是否确定删除该客户?</span><span slot="footer" class="dialog-footer"><el-button @click="deleteVisible = false">取 消</el-button><el-button type="primary" @click="deletecustom(),deleteVisible = false">确 定</el-button></span></el-dialog><%-- 编辑客户信息--%><el-dialog title="编辑客户信息" :visible.sync="editVisible"><el-form ref="form" :model="form" :label-position="right" label-width="80px" action=""><el-form-item label="姓名"><el-input v-model="form.name" :disabled="true"></el-input></el-form-item><el-form-item label="单位"><el-input v-model="form.company"></el-input></el-form-item><el-form-item label="职位"><el-input v-model="form.role"></el-input></el-form-item><el-form-item label="生日"><el-date-pickerv-model="form.birthday"type="date"style="width: 100%"placeholder="选择日期"></el-date-picker></el-form-item><el-form-item label="性别"><el-select style="width: 100%" v-model="form.gender" placeholder="请选择"><el-optionv-for="item in genderchange":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="电话"><el-input v-model="form.tel"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="editVisible = false">取 消</el-button><el-button type="primary" @click="editcustom(),editVisible = false">修 改</el-button></div></el-dialog><%-- 客户订单列表--%><el-dialog title="订单列表" :visible.sync="ddlistVisible"><el-table :data="ddlist" :default-sort = "{prop: 'orderdatetime', order: 'descending'}"><el-table-column property="orderid" label="订单编号(Order ID)"></el-table-column><el-table-column property="ordernum" label="订单金额(RMB)" sortable></el-table-column><el-table-column property="orderdatetime" label="下单时间(TIME)" sortable></el-table-column></el-table></el-dialog><%-- 新增信息--%><el-dialog title="新增订单" :visible.sync="newddVisible"><el-form ref="newddform" :model="newddform" :label-position="right" label-width="80px" action=""><el-form-item label="金额"><el-input v-model="newddform.ordernum"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="newddVisible = false">取 消</el-button><el-button type="primary" @click="newdd(),newddVisible = false">新 增</el-button></div></el-dialog>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>new Vue({el: '#cindex',data: function() {return {search: '',// 这里默认情况下是模糊查询select: '1',tableData: [],changeid:"",indexnum:"",editVisible: false,deleteVisible: false,ddlistVisible:false,newddVisible:false,form: {name: '',company:"",role:"",birthday:"",gender:"",tel:""},genderchange: [{value: '男',label: '男'}, {value: '女',label: '女'}, {value: '其他',label: '其他'}],ddlist:[],newddform:{customid:"",ordernum:""}}},methods: {handleClose(done) {this.$confirm('确认关闭?').then(_ => {done();}).catch(_ => {});},handleEdit(index, row) {this.changeid = row.id;this.editVisible = true;this.indexnum = index;this.form.name = this.tableData[index].name;this.form.company = this.tableData[index].company;this.form.role = this.tableData[index].role;this.form.birthday = this.tableData[index].birthday;this.form.gender = this.tableData[index].gender;this.form.tel = this.tableData[index].tel;console.log(index, row.id);},handleDelete(index, row) {this.changeid = row.id;this.deleteVisible = true;console.log(index, row.id);},handledd(index, row){this.ddlistVisible = true;fetch('http://localhost:8090/Spring_MVC_class9_war_exploded/selectorderlistBycustomid?customid=' + row.id, {method: 'POST', // 设置请求方法为 POSTheaders: {'Accept': 'application/json'}}).then(response => {if (!response.ok) {throw new Error('Network response was not ok ' + response.statusText);}return response.json();}).then(data => {this.ddlist = data;}).catch(error => {console.error('There has been a problem with your fetch operation:', error);});},handlenewdd(index, row){this.newddform.customid = row.id;this.newddVisible = true;},tableRowClassName({row, rowIndex}) {if (rowIndex === 1) {return 'warning-row';} else if (rowIndex === 3) {return 'success-row';}return '';},addcustom(){this.$message.warning("加载中!");// 跳转到指定的URLsetTimeout(() => {window.location.href = 'http://localhost:8090/Spring_MVC_class9_war_exploded/goaddcustom';}, 300);},fetchData() {fetch('http://localhost:8090/Spring_MVC_class9_war_exploded/selectAllCustomList', {headers: {'Accept': 'application/json'}}).then(response => {if (!response.ok) {throw new Error('Network response was not ok ' + response.statusText);}return response.json();}).then(data => {this.tableData = data;}).catch(error => {console.error('There has been a problem with your fetch operation:', error);});},search_ks(){// 实现点击查询功能,先判断是模糊查询还是准确查询,查询出来的数据保存在tableData[]中//模糊查询if (this.search === ""){this.$message.error("请输入需要查询的客户姓名!")}else {if (this.select === "1"){fetch('http://localhost:8090/Spring_MVC_class9_war_exploded/selectCustomLikeName?CustomName=' + this.search, {method: 'POST', // 设置请求方法为 POSTheaders: {'Accept': 'application/json'}}).then(response => {if (!response.ok) {throw new Error('Network response was not ok ' + response.statusText);}return response.json();}).then(data => {this.$message.success("查询成功!")this.tableData = data;}).catch(error => {console.error('There has been a problem with your fetch operation:', error);});}else if (this.select === "2") {fetch('http://localhost:8090/Spring_MVC_class9_war_exploded/selectCustomByName?CustomName=' + this.search, {method: 'POST', // 设置请求方法为 POSTheaders: {'Accept': 'application/json'}}).then(response => {if (!response.ok) {throw new Error('Network response was not ok ' + response.statusText);}return response.json();}).then(data => {this.$message.success("查询成功!")this.tableData = data;}).catch(error => {console.error('There has been a problem with your fetch operation:', error);});}}},go_out(){this.$message.success("退出成功!")setTimeout(() => {window.location.href = 'http://localhost:8090/Spring_MVC_class9_war_exploded/';}, 300);},deletecustom(){fetch('http://localhost:8090/Spring_MVC_class9_war_exploded/deleteCustomByid?id=' + this.changeid, {method: 'POST', // 设置请求方法为 POSTheaders: {'Accept': 'application/json'}}).then(response => {if (!response.ok) {throw new Error('Network response was not ok ' + response.statusText);}return response.json();}).then(data => {this.$message.success("删除成功!")setTimeout(() => {window.location.href = 'http://localhost:8090/Spring_MVC_class9_war_exploded/customIndex';}, 300);}).catch(error => {console.error('There has been a problem with your fetch operation:', error);});},checkForm() {let allFilled = true;for (let key in this.form) {if (!this.form[key] && this.form[key] !== 0) { // 假设0是一个有效的值allFilled = false;break;}}return allFilled;},editcustom(){if (!this.checkForm()) {this.$message.error("请填写所有必填字段");return;}if (this.form.birthday instanceof Date) {// 格式化生日日期为 yyyy-mm-dd// this.form.birthday = this.form.birthday ? this.form.birthday.toISOString().split('T')[0] : '';// 获取年、月、日const year = this.form.birthday.getFullYear();const month = (this.form.birthday.getMonth() + 1).toString().padStart(2, '0'); // 月份从0开始,所以加1const day = this.form.birthday.getDate().toString().padStart(2, '0');// 格式化生日日期为 yyyy-mm-ddthis.form.birthday = year+"-"+month+"-"+day;}// 创建URLSearchParams对象并添加数据const params = new URLSearchParams();params.append('name', this.form.name);params.append('company', this.form.company);params.append('role', this.form.role);params.append('birthday', this.form.birthday);params.append('gender', this.form.gender);params.append('tel', this.form.tel);console.log(params);// 发送POST请求fetch('http://localhost:8090/Spring_MVC_class9_war_exploded/editcustom', {method: 'POST',headers: {'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'},body: params // URLSearchParams对象会自动转换为URL编码的字符串}).then(response => {if (response.ok) {return response.text(); // 或者 response.json() 如果响应是JSON格式}throw new Error('Network response was not ok.');}).then(data => {console.log(data);this.$message.success("用户信息修改成功!");setTimeout(() => {window.location.href = 'http://localhost:8090/Spring_MVC_class9_war_exploded/customIndex';}, 300); // 1000毫秒等于1秒}).catch(error => {console.error('Error:', error);this.$message.error("数用户信息修改失败!");});},newdd(){if (this.newddform.customid === ""){this.$message.error("请填写所有必填字段");}else {const params = new URLSearchParams();params.append('customid', this.newddform.customid);params.append('ordernum', this.newddform.ordernum);fetch('http://localhost:8090/Spring_MVC_class9_war_exploded/addorder', {method: 'POST',headers: {'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'},body: params // URLSearchParams对象会自动转换为URL编码的字符串}).then(response => {if (response.ok) {return response.text(); // 或者 response.json() 如果响应是JSON格式}throw new Error('Network response was not ok.');}).then(data => {console.log(data);this.$message.success("订单添加成功!");setTimeout(() => {window.location.href = 'http://localhost:8090/Spring_MVC_class9_war_exploded/customIndex';}, 300); // 1000毫秒等于1秒}).catch(error => {console.error('Error:', error);this.$message.error("订单添加失败!");});}}},created() {this.fetchData(); // 当组件创建后调用 fetchData 方法},})
</script>
<style>*{margin: 0;padding: 0;}body {background-color: #9CFE;}.cindex{width: 85%;padding-top: 45px;text-align: center;margin: 0 auto;}.el-select .el-input {width: 130px;}.input-with-select .el-input-group__prepend {background-color: #e6e5e6;}.el-table .warning-row {background: #fbf7f7;}.el-table .success-row {background: #f0f9eb;}.dibu_button{width: 100%;margin: 0 auto;margin-top: 30px;text-align: center;}
</style>
</html><%--Created by IntelliJ IDEA.User: 26520Date: 2024/11/21Time: 13:40To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>customSystem</title><!-- import CSS --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
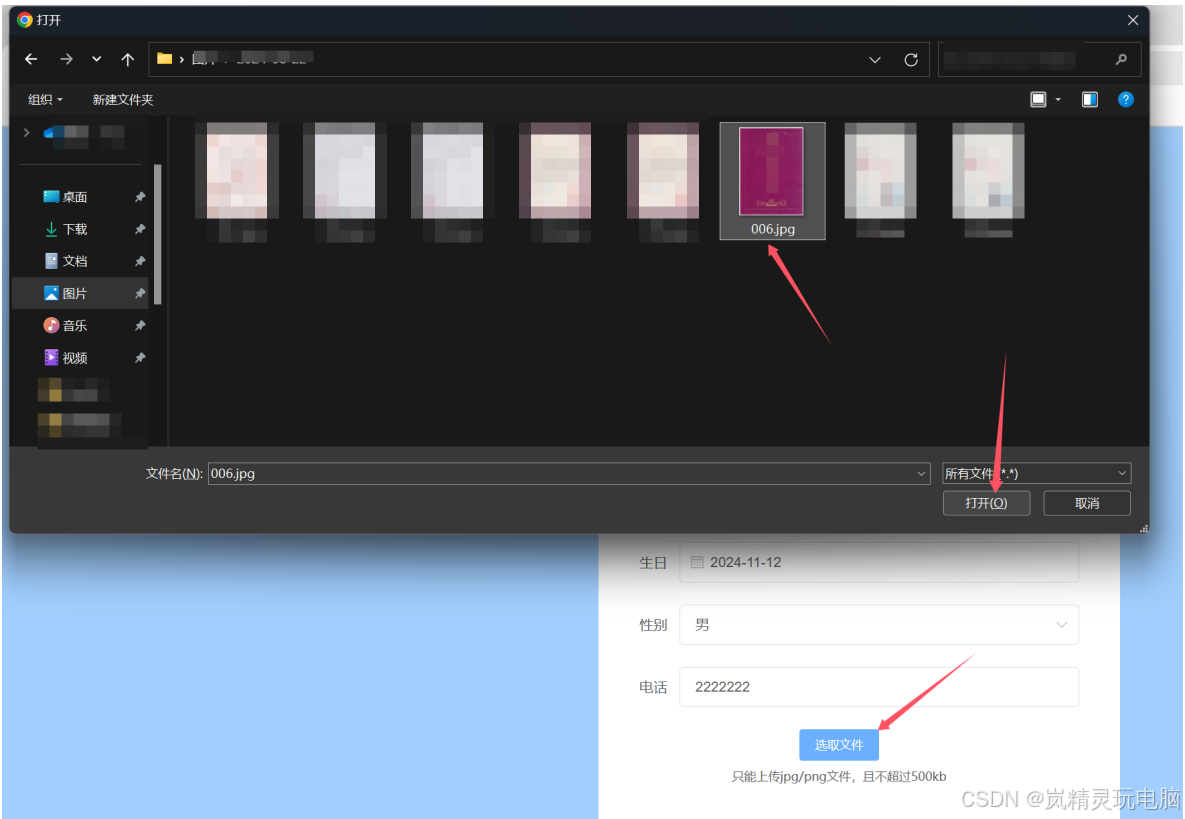
<div id="addcustom" class="big"><div class="from"><h1 style="text-align: center;color: #9CFE;font-size: 35px;margin-bottom: 40px;margin-top: 40px">添加客户</h1><el-form ref="form" :model="form" :label-position="right" label-width="80px" action=""><el-form-item label="姓名"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="单位"><el-input v-model="form.company"></el-input></el-form-item><el-form-item label="职位"><el-input v-model="form.role"></el-input></el-form-item><el-form-item label="生日"><el-date-pickerv-model="form.birthday"type="date"style="width: 100%"placeholder="选择日期"></el-date-picker></el-form-item><el-form-item label="性别"><el-select style="width: 100%" v-model="form.gender" placeholder="请选择"><el-optionv-for="item in genderchange":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="电话"><el-input v-model="form.tel"></el-input></el-form-item><div class="upload" style="height: 50px;margin-bottom: 60px"><el-uploadclass="upload-demo"ref="upload"action="${pageContext.request.contextPath}/upload":on-preview="handlePreview":on-remove="handleRemove"name="imgfile":auto-upload="false"><el-button slot="trigger" size="small" type="primary">选取文件</el-button><div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div></el-upload></div><el-button type="primary" @click="add">立即创建</el-button><el-button type="danger" @click="back" style="margin-bottom: 40px">立即返回</el-button></el-form></div></div></body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>new Vue({el: '#addcustom',data: function() {return {form: {name: '',company:"",role:"",birthday:"",gender:"",tel:"",fileList:[]},pickerOptions: {disabledDate(time) {return time.getTime() > Date.now();},},genderchange: [{value: '男',label: '男'}, {value: '女',label: '女'}, {value: '其他',label: '其他'}],}},methods: {handleRemove(file, fileList) {console.log(file, fileList);},handlePreview(file) {console.log(file);},checkForm() {let allFilled = true;for (let key in this.form) {if (!this.form[key] && this.form[key] !== 0) { // 假设0是一个有效的值allFilled = false;break;}}return allFilled;},add(){if (!this.checkForm()) {this.$message.error("请填写所有必填字段");return;}this.$refs.upload.submit();setTimeout(() => {}, 500); // 1000毫秒等于1秒if (this.form.birthday instanceof Date) {// 格式化生日日期为 yyyy-mm-dd// this.form.birthday = this.form.birthday ? this.form.birthday.toISOString().split('T')[0] : '';// 获取年、月、日const year = this.form.birthday.getFullYear();const month = (this.form.birthday.getMonth() + 1).toString().padStart(2, '0'); // 月份从0开始,所以加1const day = this.form.birthday.getDate().toString().padStart(2, '0');// 格式化生日日期为 yyyy-mm-ddthis.form.birthday = year+"-"+month+"-"+day;}// 创建URLSearchParams对象并添加数据const params = new URLSearchParams();params.append('name', this.form.name);params.append('company', this.form.company);params.append('role', this.form.role);params.append('birthday', this.form.birthday);params.append('gender', this.form.gender);params.append('tel', this.form.tel);// 发送POST请求fetch('http://localhost:8090/Spring_MVC_class9_war_exploded/addcustom', {method: 'POST',headers: {'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'},body: params // URLSearchParams对象会自动转换为URL编码的字符串}).then(response => {if (response.ok) {return response.text(); // 或者 response.json() 如果响应是JSON格式}throw new Error('Network response was not ok.');}).then(data => {console.log(data);this.$message.success("数据添加成功!");setTimeout(() => {window.location.href = 'http://localhost:8090/Spring_MVC_class9_war_exploded/customIndex';}, 300); // 1000毫秒等于1秒}).catch(error => {console.error('Error:', error);this.$message.error("数据添加失败!");});},back(){this.$message.warning("请稍等!");// 跳转到指定的URL// 设置延迟1秒后跳转setTimeout(() => {window.location.href = 'http://localhost:8090/Spring_MVC_class9_war_exploded/customIndex';}, 300); // 1000毫秒等于1秒}}})
</script>
<style>*{margin: 0;padding: 0;}body {background-color: #9CFE;}.big{width: 70%;padding-top: 100px;text-align: center;margin: 0 auto;}.from{width: 40%;padding-right: 40px;text-align: center;margin: 0 auto;border: 1px solid #ffffff;border-radius: 8px;background-color: white;}
</style>
</html>10.创建controller-CustomController文件
package com.ljl.controller;import com.ljl.Entity.Custom;
import com.ljl.Entity.Orderlist;
import com.ljl.Mapper.CustomListMapper;
import com.ljl.Mapper.OrderListMapper;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
import java.util.List;
import java.util.UUID;@Controller
@CrossOrigin(origins = "*")
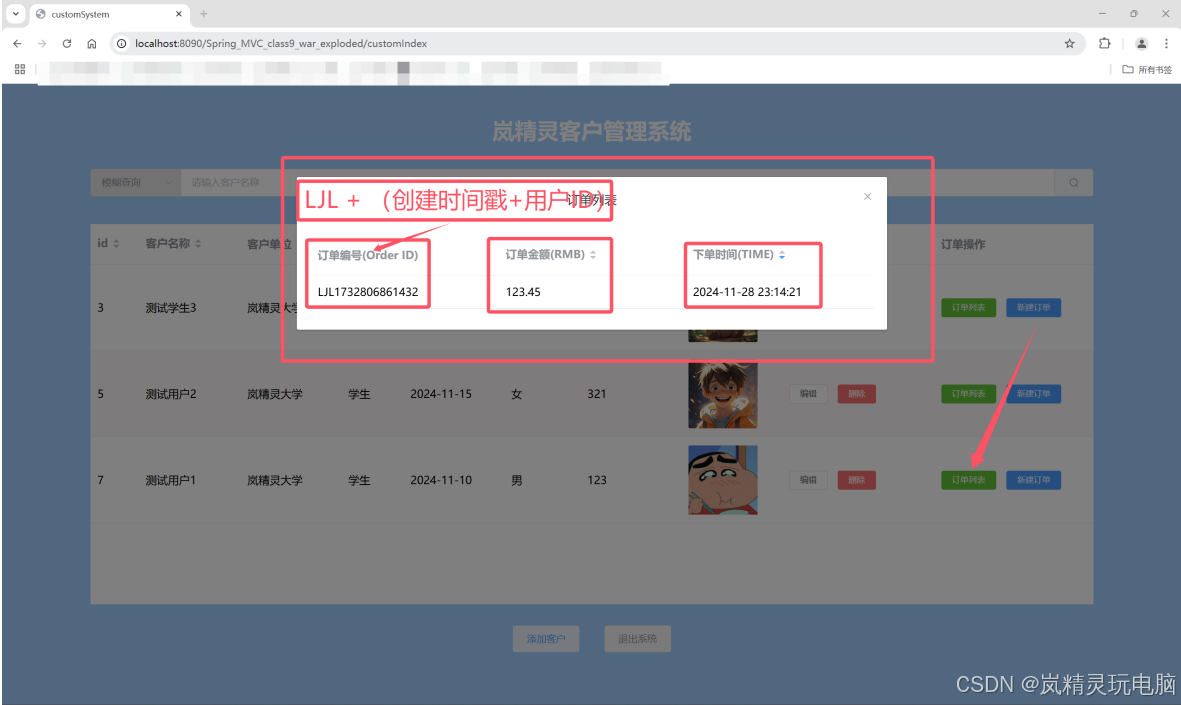
public class CustomController {//主页@RequestMapping("/customIndex")public String customIndex() {return "customIndex";}//添加客户界面@RequestMapping("/goaddcustom")public String goaddcustom() {return "addcustom";}public String img_url;//添加客户到sql,再返回到主页@RequestMapping("/addcustom")public String addcustom(Custom custom) {if (custom.getName() != null) {SqlSessionFactory ssf = null;try {InputStream input = Resources.getResourceAsStream("mybatis-config.xml");ssf = new SqlSessionFactoryBuilder().build(input);} catch (IOException e) {e.printStackTrace();}SqlSession sqlSession = ssf.openSession();CustomListMapper customListMapper = sqlSession.getMapper(CustomListMapper.class);custom.setImgurl(img_url);int result_code = customListMapper.insertCustom(custom);sqlSession.commit();if (result_code == 1) {System.out.println("新增客户成功!");}else {System.out.println("新增客户失败!");}}return "customIndex";}//获取全部客户信息@GetMapping(value = "selectAllCustomList", produces = "application/json")@ResponseBodypublic List<Custom> selectAllCustomList() {SqlSessionFactory ssf = null;try {InputStream input = Resources.getResourceAsStream("mybatis-config.xml");ssf = new SqlSessionFactoryBuilder().build(input);} catch (IOException e) {e.printStackTrace();}SqlSession sqlSession = ssf.openSession();CustomListMapper customListMapper = sqlSession.getMapper(CustomListMapper.class);List<Custom> custom = customListMapper.getAllCustomList();System.out.println("系统正在获取所有客户信息");System.out.println(custom);return custom;}//模糊查询客户信息-根据name模糊查询@PostMapping(value = "selectCustomLikeName", produces = "application/json")@ResponseBodypublic List<Custom> selectCustomLikeName(HttpServletRequest request){SqlSessionFactory ssf = null;try {InputStream input = Resources.getResourceAsStream("mybatis-config.xml");ssf = new SqlSessionFactoryBuilder().build(input);} catch (IOException e) {e.printStackTrace();}SqlSession sqlSession = ssf.openSession();CustomListMapper customListMapper = sqlSession.getMapper(CustomListMapper.class);List<Custom> custom = customListMapper.getOrderListByLikeCustomName(request.getParameter("CustomName"));System.out.println("用户正在进行模糊查询");return custom;}//准确查询客户信息-根据name准确查询@PostMapping(value = "selectCustomByName", produces = "application/json")@ResponseBodypublic List<Custom> selectCustomByName(HttpServletRequest request){SqlSessionFactory ssf = null;try {InputStream input = Resources.getResourceAsStream("mybatis-config.xml");ssf = new SqlSessionFactoryBuilder().build(input);} catch (IOException e) {e.printStackTrace();}SqlSession sqlSession = ssf.openSession();CustomListMapper customListMapper = sqlSession.getMapper(CustomListMapper.class);List<Custom> custom = customListMapper.getOrderListByCustomName(request.getParameter("CustomName"));System.out.println("用户正在进行精确查询");return custom;}//删除客户信息-根据id删除@PostMapping(value = "deleteCustomByid", produces = "application/json")@ResponseBodypublic int deleteCustomByid(HttpServletRequest request){SqlSessionFactory ssf = null;try {InputStream input = Resources.getResourceAsStream("mybatis-config.xml");ssf = new SqlSessionFactoryBuilder().build(input);} catch (IOException e) {e.printStackTrace();}SqlSession sqlSession = ssf.openSession();CustomListMapper customListMapper = sqlSession.getMapper(CustomListMapper.class);System.out.println(request.getParameter("id"));int id = Integer.parseInt(request.getParameter("id"));int code = customListMapper.deleteCustomerById(id);sqlSession.commit();return code;}//修改客户信息@RequestMapping("editcustom")@ResponseBodypublic int editcustom(Custom custom) {if (custom.getName() != null) {SqlSessionFactory ssf = null;try {InputStream input = Resources.getResourceAsStream("mybatis-config.xml");ssf = new SqlSessionFactoryBuilder().build(input);} catch (IOException e) {e.printStackTrace();}SqlSession sqlSession = ssf.openSession();CustomListMapper customListMapper = sqlSession.getMapper(CustomListMapper.class);System.out.println(custom);int result_code = customListMapper.updateCustomerInfo(custom);sqlSession.commit();if (result_code == 1) {System.out.println("修改客户成功!");return 1;}else {System.out.println("修改客户失败!");return 0;}}return 0;}//准确查询客户订单信息-根据customid准确查询@PostMapping(value = "selectorderlistBycustomid", produces = "application/json")@ResponseBodypublic List<Orderlist> selectorderlistBycustomid(HttpServletRequest request){SqlSessionFactory ssf = null;try {InputStream input = Resources.getResourceAsStream("mybatis-config.xml");ssf = new SqlSessionFactoryBuilder().build(input);} catch (IOException e) {e.printStackTrace();}SqlSession sqlSession = ssf.openSession();OrderListMapper orderListMapper = sqlSession.getMapper(OrderListMapper.class);int customid = Integer.parseInt(request.getParameter("customid"));List<Orderlist> orderlists = orderListMapper.selectOrderlistByCustomid(customid);return orderlists;}//添加订单信息@RequestMapping("addorder")@ResponseBodypublic void addorder(Orderlist orderlist) {SqlSessionFactory ssf = null;try {InputStream input = Resources.getResourceAsStream("mybatis-config.xml");ssf = new SqlSessionFactoryBuilder().build(input);} catch (IOException e) {e.printStackTrace();}SqlSession sqlSession = ssf.openSession();OrderListMapper orderListMapper = sqlSession.getMapper(OrderListMapper.class);// 获取当前时间的时间戳(毫秒)long currentTimeMillis = System.currentTimeMillis();// 加上 22 毫秒long newTimeMillis = currentTimeMillis + orderlist.getCustomid();// 将新的时间戳转换为 String 类型String timeStampString = String.valueOf(newTimeMillis);// 获取当前日期和时间LocalDateTime now = LocalDateTime.now();// 定义日期时间格式DateTimeFormatter formatter = DateTimeFormatter.ofPattern("yyyy-MM-dd HH:mm:ss");// 格式化日期时间String formattedDateTime = now.format(formatter);Orderlist orderlist1 = new Orderlist();orderlist1.setCustomid(orderlist.getCustomid());orderlist1.setOrderid("LJL" + timeStampString);orderlist1.setOrdernum(orderlist.getOrdernum());orderlist1.setOrderdatetime(formattedDateTime);orderListMapper.insertorder(orderlist1);sqlSession.commit();}@RequestMapping("/uploadfile")public String uploadfile(){return "uploadfile";}// 文件上传@RequestMapping("/upload")public void upload(MultipartFile imgfile) throws IOException {String oldName = imgfile.getOriginalFilename();String suffix = oldName.substring(oldName.lastIndexOf("."));String newName = UUID.randomUUID() + suffix;imgfile.transferTo(new File("D:\\JavaEE\\Spring_MVC_class9\\target\\Spring_MVC_class9\\img\\" + newName));Custom custom = new Custom();custom.setImgurl(newName);img_url = "img/" + newName;System.out.println(newName);}
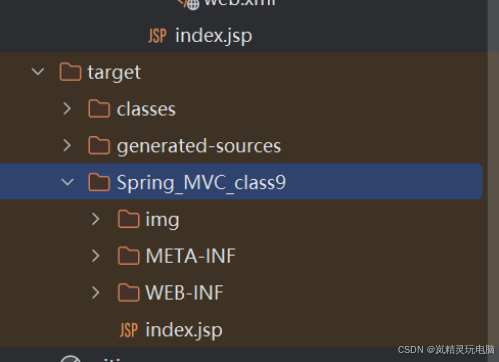
}11.在target-Spring_MVC_class9创建img静态图片路径

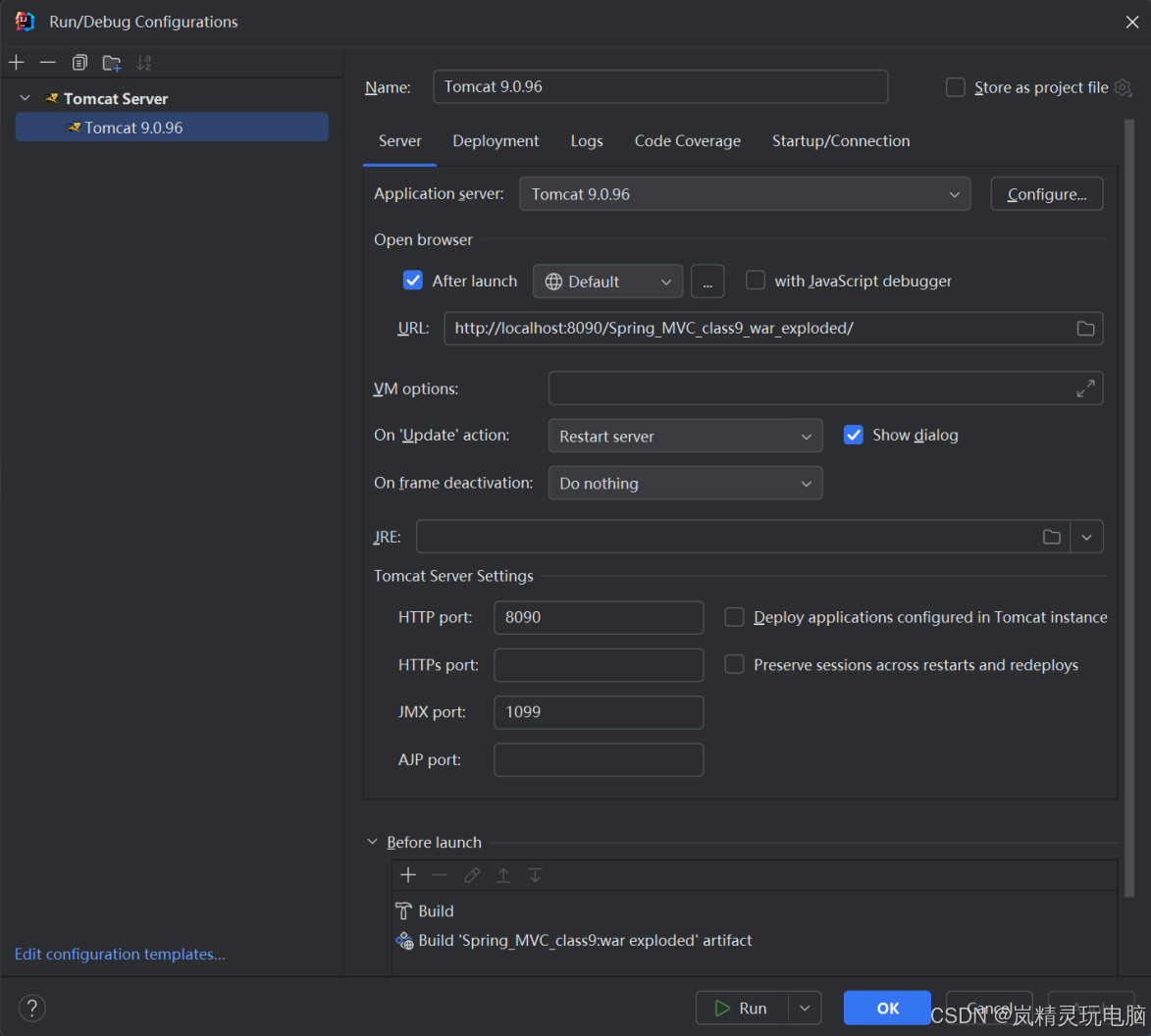
12.编辑Tomcat服务器

四、查看演示效果
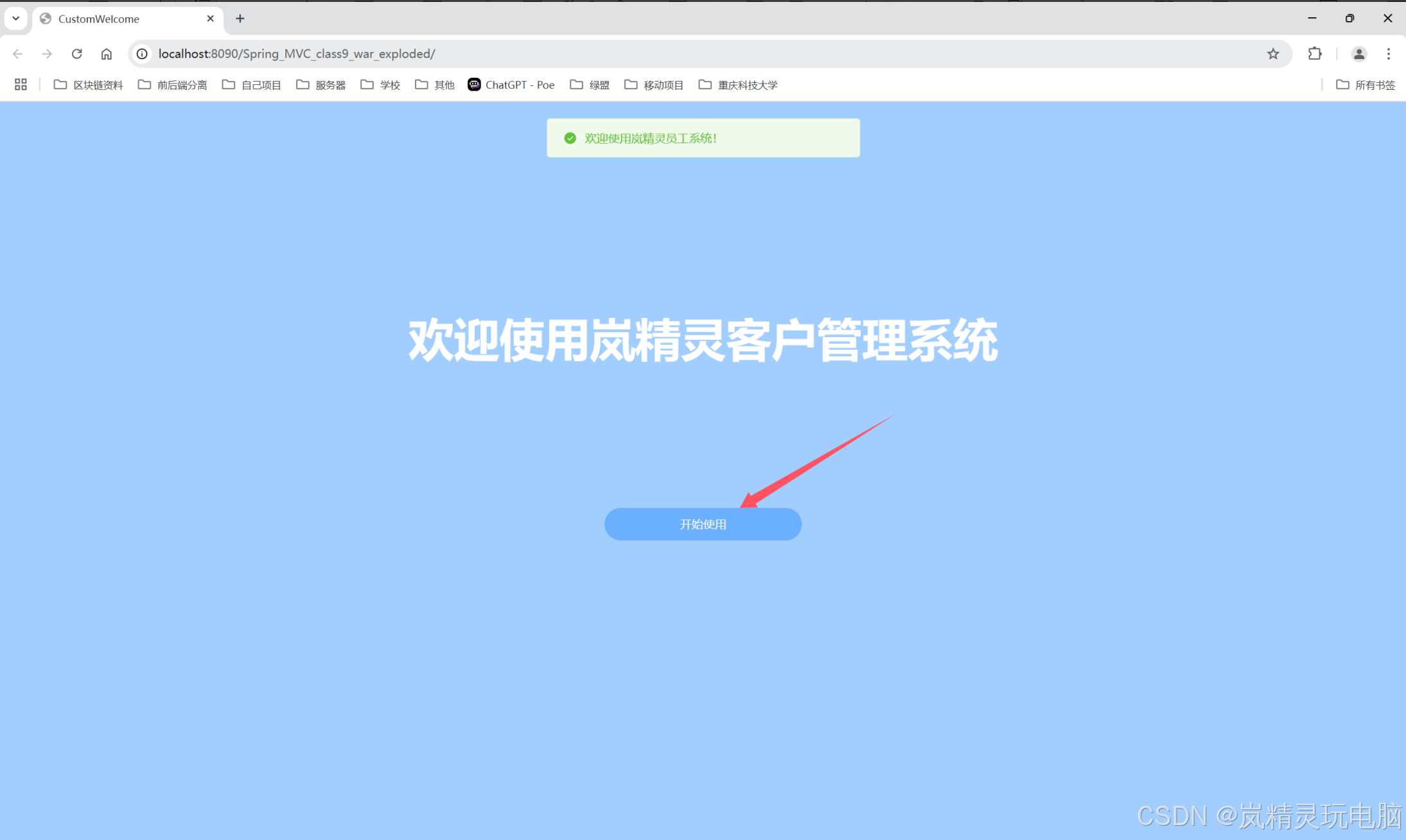
1.引导界面

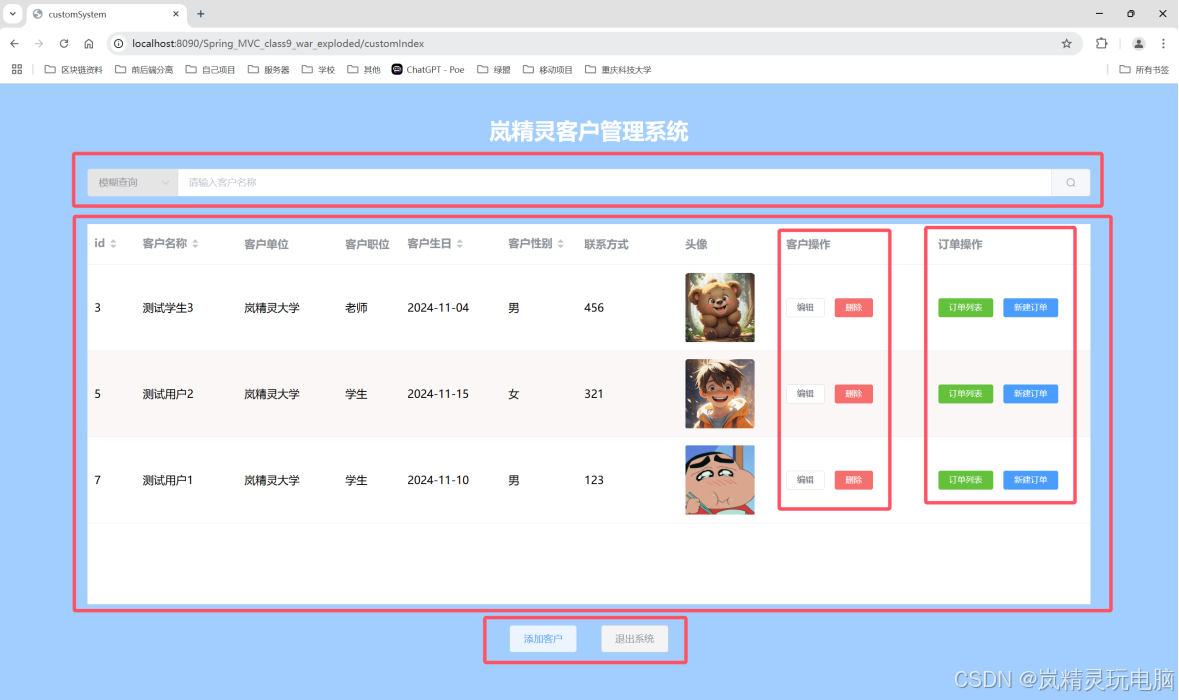
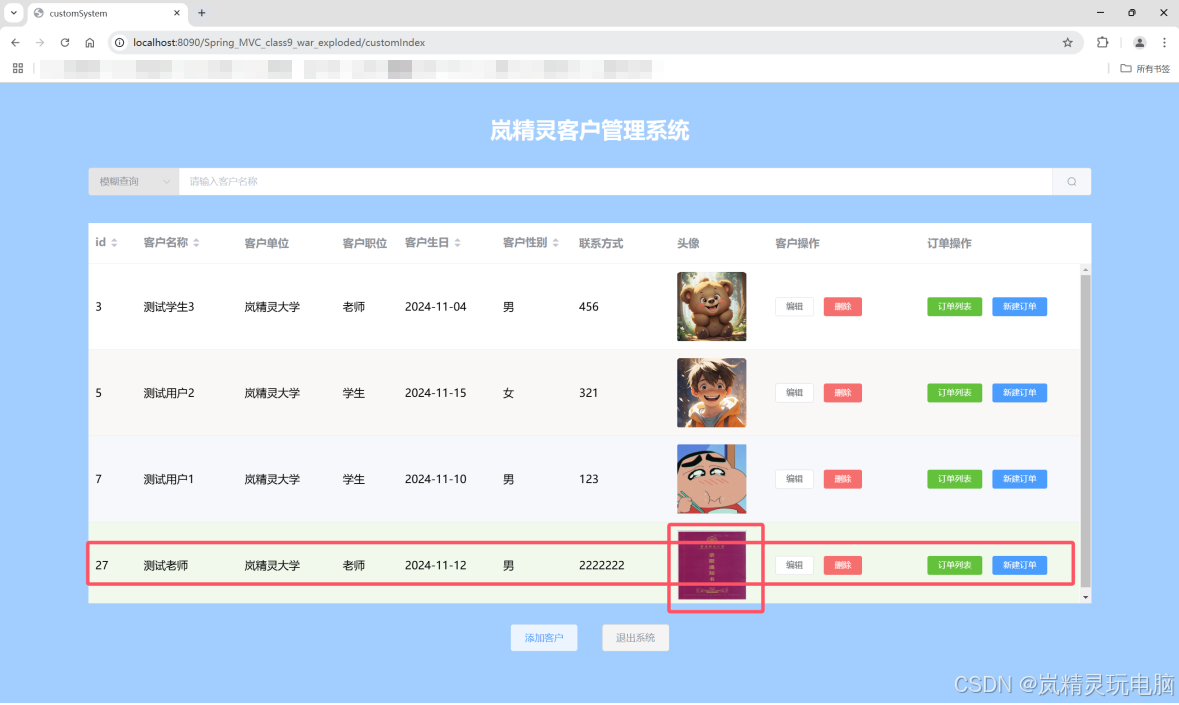
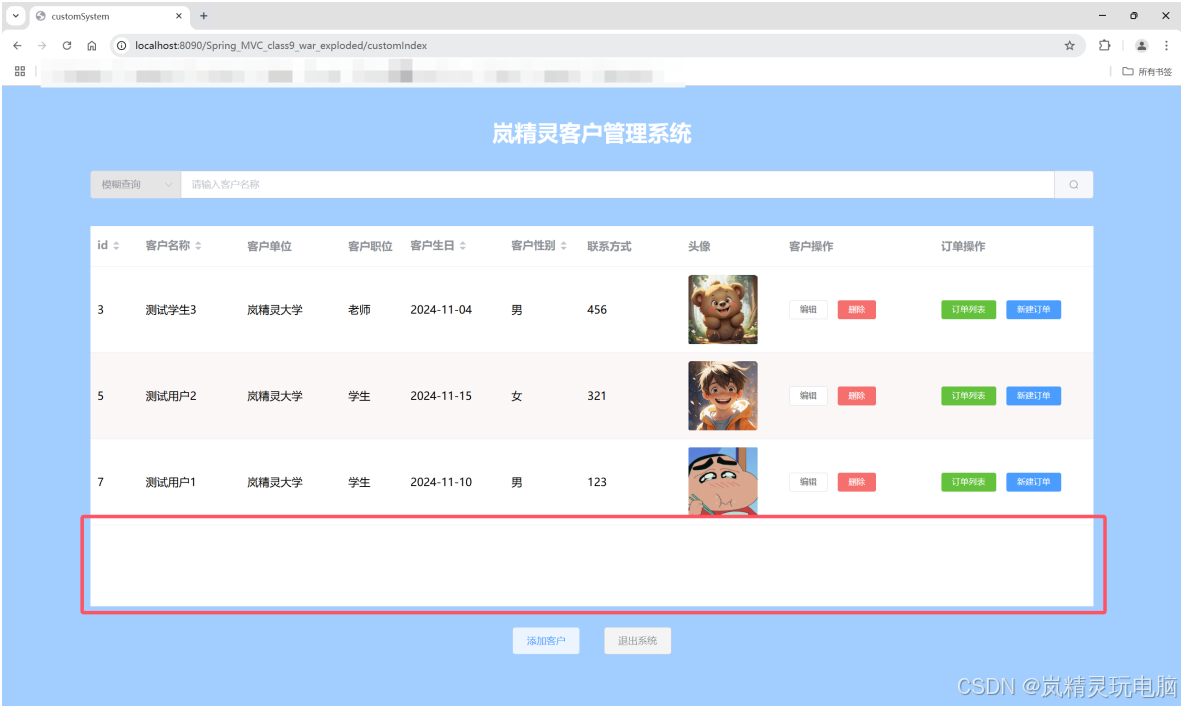
2.进入系统主页

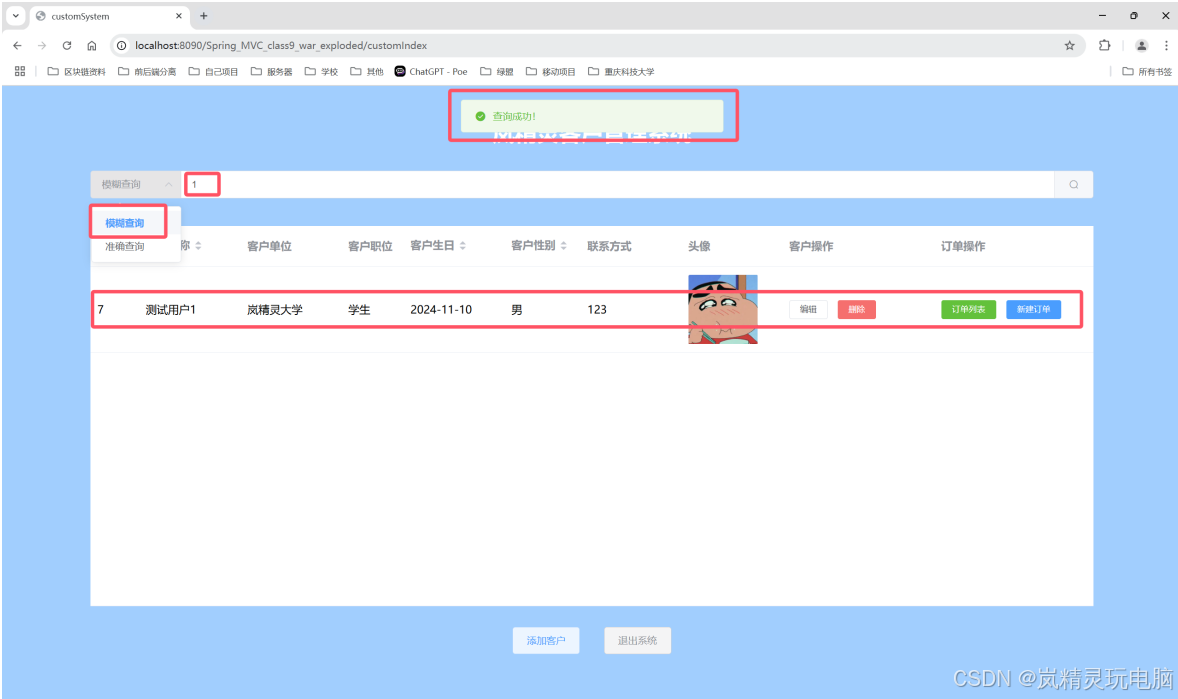
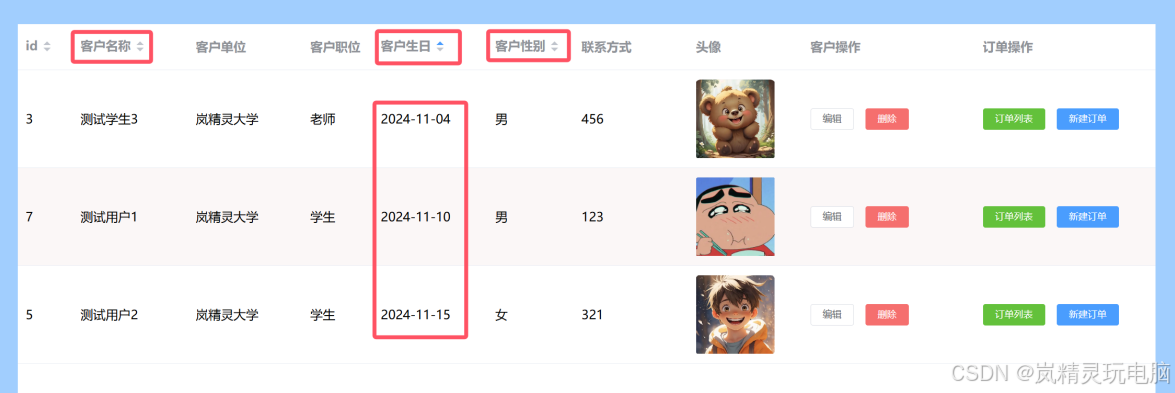
3.模糊搜索客户(可根据名称搜索,可根据年龄等排序)


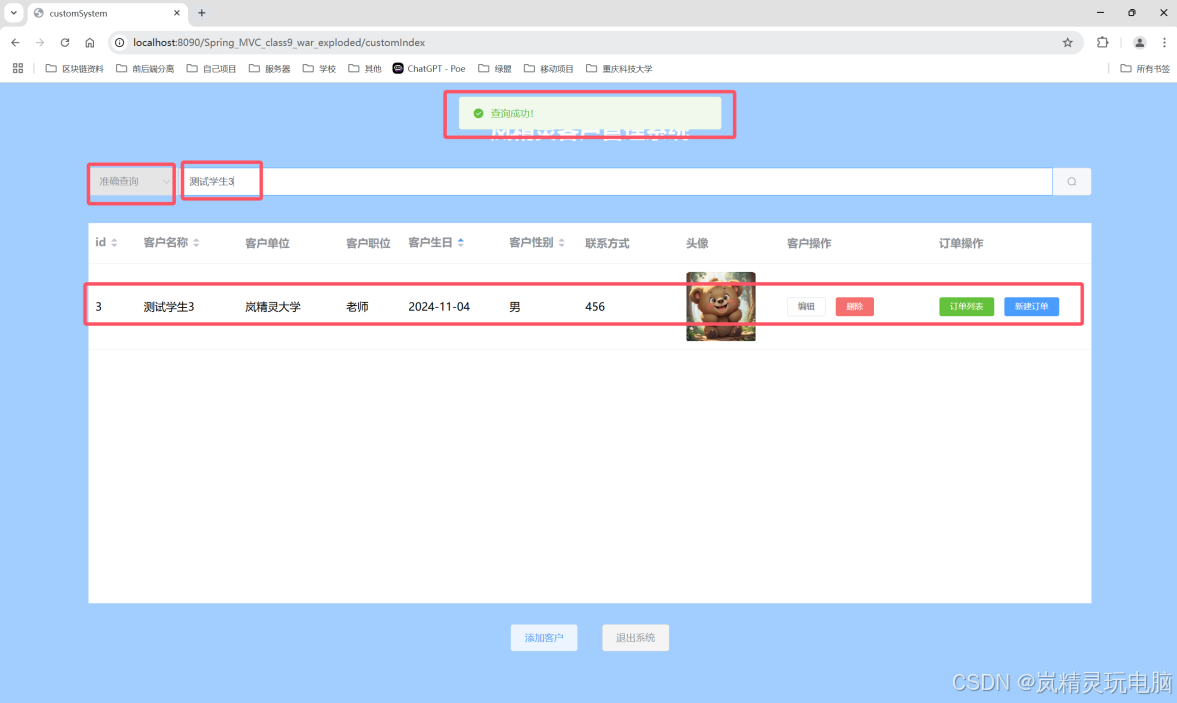
4.准确搜索客户

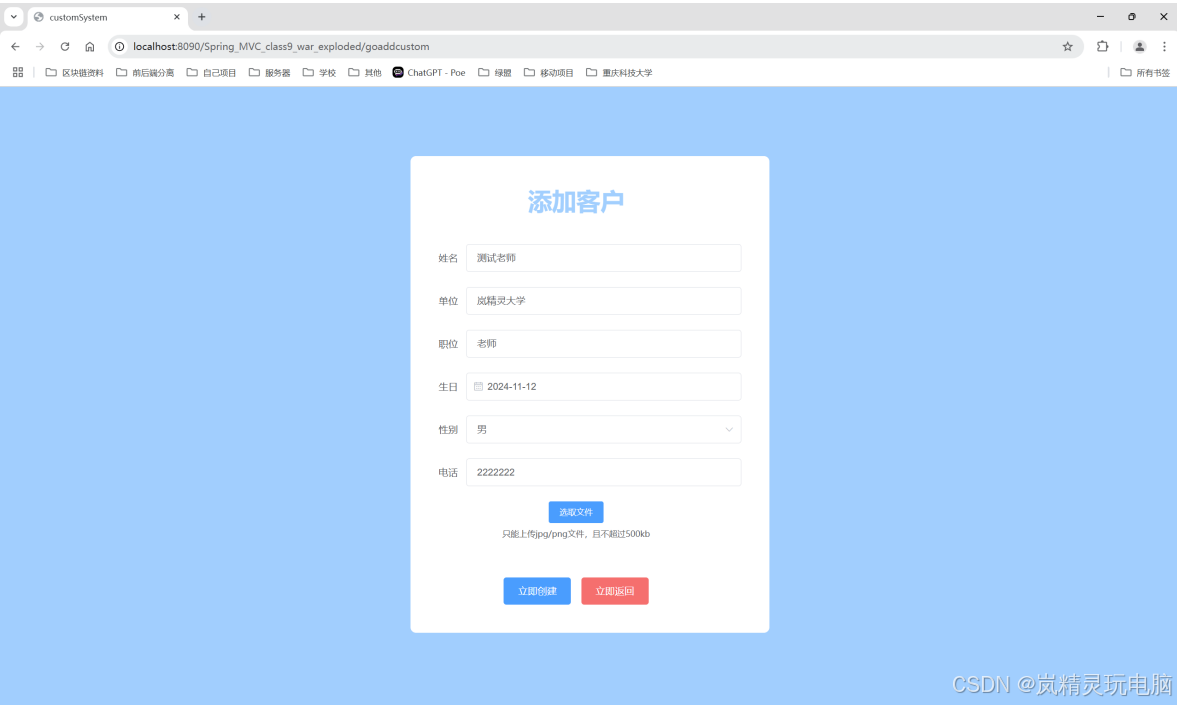
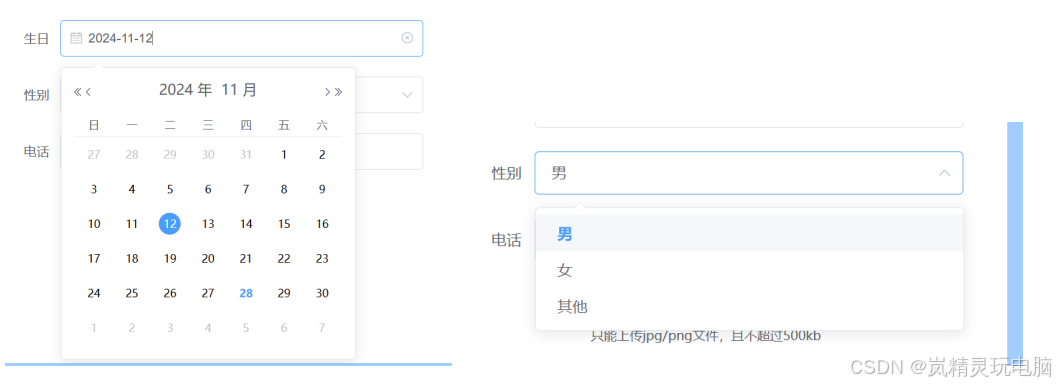
5.新增客户信息






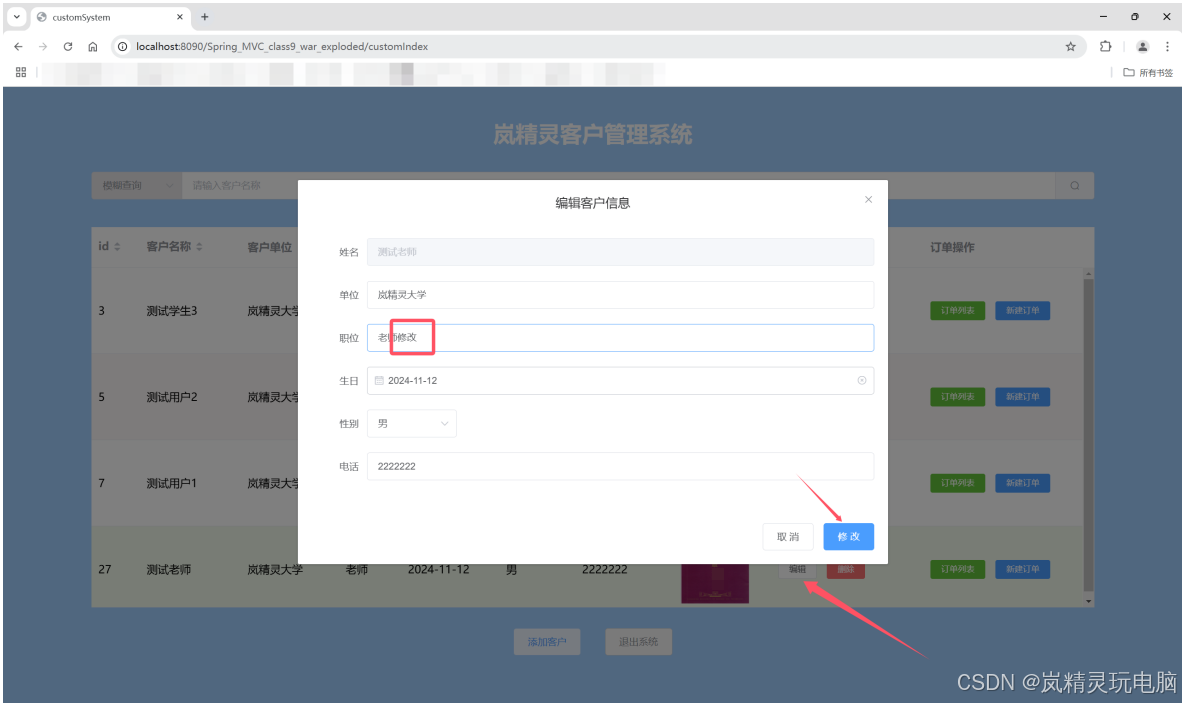
6.编辑客户信息



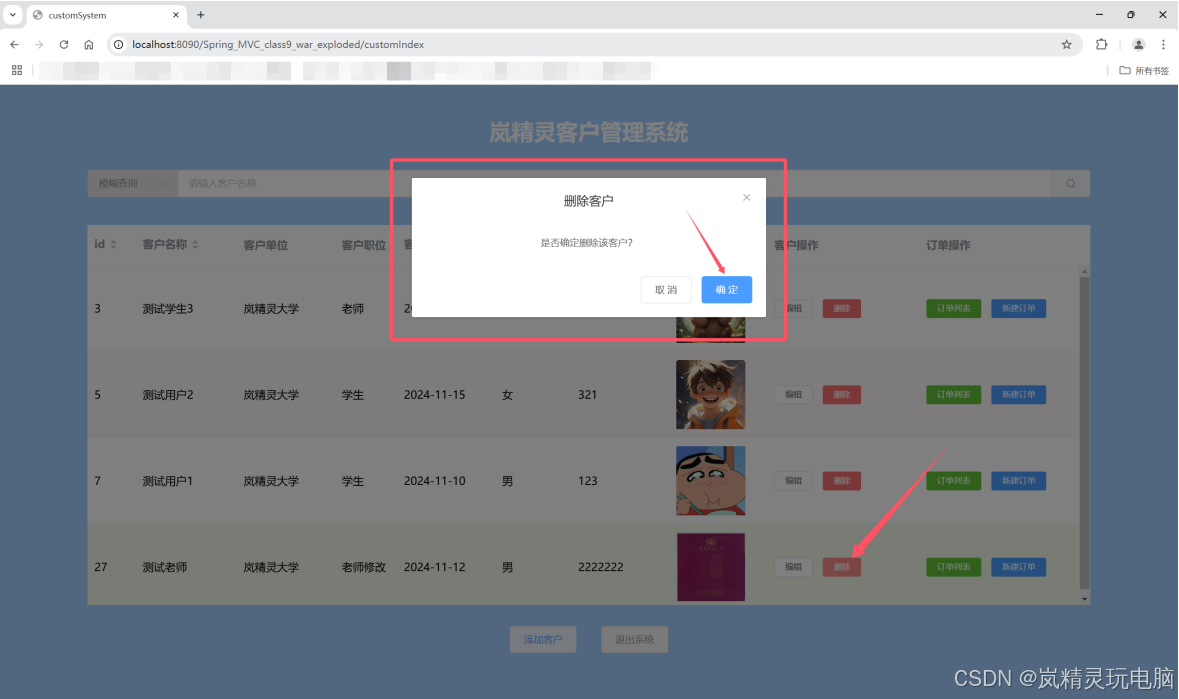
7.删除客户信息



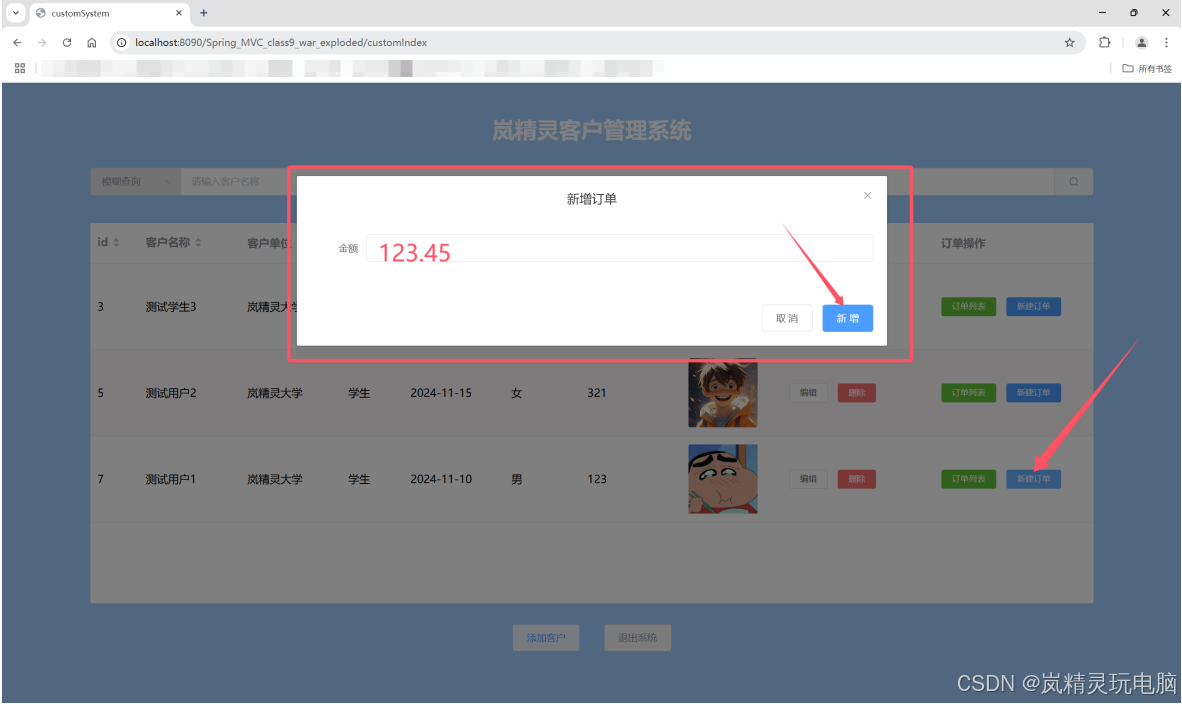
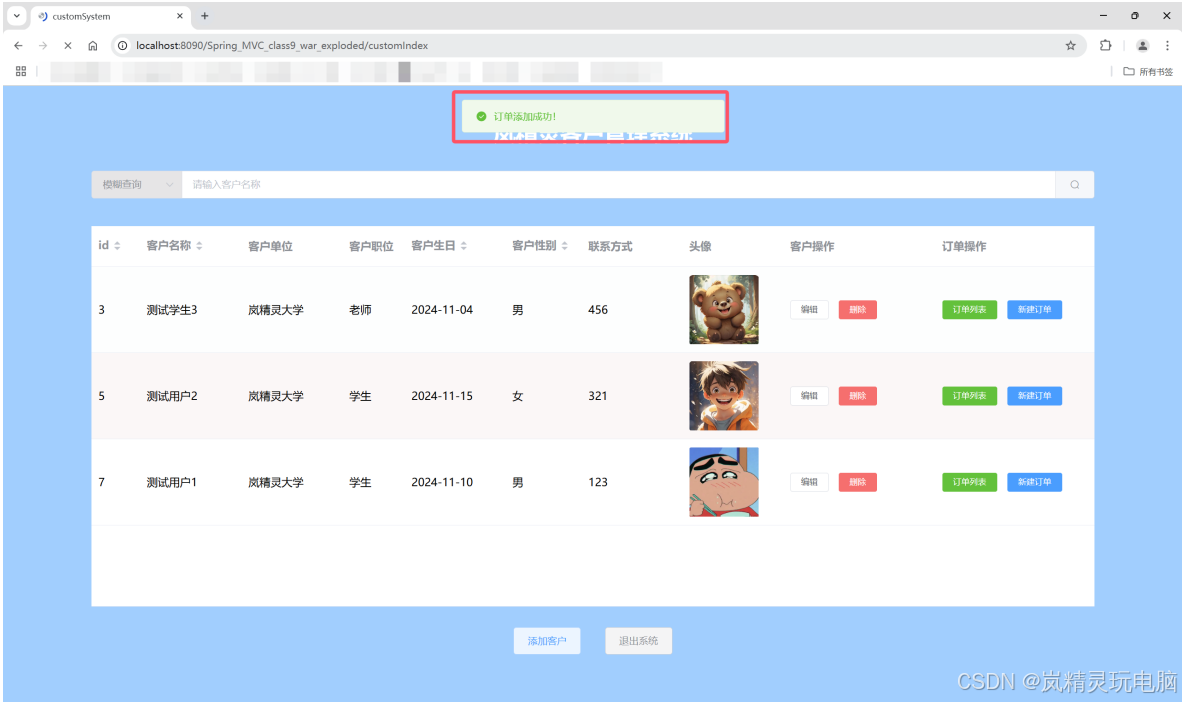
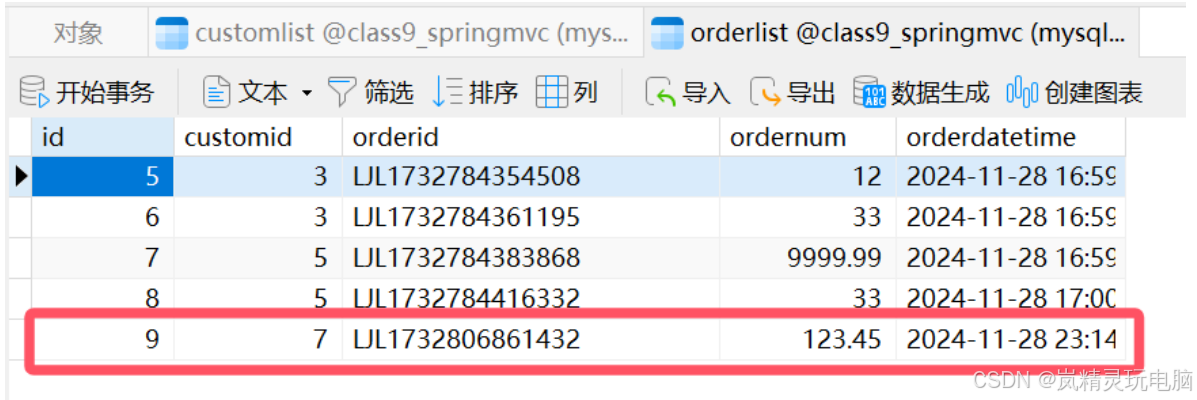
8.新增对应客户订单



9.查询对应客户信息订单(可根据下单时间和订单金额进行排序)

相关文章:
-JavaEE开课啦!--12课程(Spring MVC注解 + Vue2.0 + Mybatis)-实验10)
(0基础保姆教程)-JavaEE开课啦!--12课程(Spring MVC注解 + Vue2.0 + Mybatis)-实验10
一、常见的SpringMVC注解有哪些? 1.Controller:用于声明一个类为 Spring MVC 控制器。 2.RequestMapping:用于将 HTTP 请求映射到特定的处理方法上。可以指定请求类型(GET、POST等)和URL路径。 3.GetMappingÿ…...

未成年人模式护航,保障安全健康上网
为保护未成年人的上网环境,预防未成年人沉迷网络,帮助未成年人培养积极健康的用网习惯,HarmonyOS SDK 提供未成年人模式功能,在华为设备上加强对面向未成年人的产品和服务的管理。 场景介绍(应用跟随系统未成年人模式…...

【实体配置】.NET开源 ORM 框架 SqlSugar 系列
.NET开源 ORM 框架 SqlSugar 系列 【开篇】.NET开源 ORM 框架 SqlSugar 系列【入门必看】.NET开源 ORM 框架 SqlSugar 系列【实体配置】.NET开源 ORM 框架 SqlSugar 系列【Db First】.NET开源 ORM 框架 SqlSugar 系列【Code First】.NET开源 ORM 框架 SqlSugar 系列 …...

MySQL中Update在什么情况下行锁会升级成表锁
MySQL中Update在什么情况下行锁会升级成表锁 在MySQL中,特别是使用InnoDB存储引擎时,行锁(row-level locking)通常用于提高并发性能。然而,在某些特定情况下,行锁可能会升级为表锁(table-level…...

应急响应靶机——easy溯源
载入虚拟机,开启虚拟机: (账户密码:zgsfsys/zgsfsys) 解题程序.exe是额外下载解压得到的: 1. 攻击者内网跳板机IP地址 2. 攻击者服务器地址 3. 存在漏洞的服务(提示:7个字符) 4. 攻击者留下的flag(格式…...

使用Compose Multiplatform开发跨平台的Android调试工具
背景 最近对CMP跨平台很感兴趣,为了练手,在移动端做了一个Android和IOS共享UI和逻辑代码的天气软件,简单适配了一下双端的深浅主题切换,网络状态监测,刷新调用振动器接口。 做了两年多车机Android开发,偶…...

LabVIEW实现TCP通信
目录 1、TCP通信原理 2、硬件环境部署 3、云端环境部署 4、TCP通信函数 5、程序架构 6、前面板设计 7、程序框图设计 8、测试验证 本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。 结合…...

Realtek网卡MAC刷新工具PG8168.exe Version:2.34.0.4使用说明
本刷新工具虽然文件名叫PG8168.EXE,但不是只有RTL8168可用,是这一个系列的产品都可以使用。实验证明RTL8111也可以使用。 用法: PG8168 [/h][/?][/b][/c HexOffsetHexValue][/d NICNumber][/l][/r][/w][/v] [/# NICNumber] [/nodeidHexNOD…...

【maven】配置下载私有仓库的快照版本
1、setting.xml配置 <settings xmlns"http://maven.apache.org/SETTINGS/1.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/SETTINGS/1.0.0https://maven.apache.org/xsd/settings-1.0.0.…...

基于pytorch使用仿真数据集来训练一个深度学习模型进行相位解包裹
使用 PyTorch 来训练一个深度学习模型进行相位解包裹是一种常见的方法。下面是一个详细的示例,展示如何生成仿真数据集并在 PyTorch 中训练模型。 1. 生成仿真数据集 首先,我们生成一些仿真数据集,包含多个包裹相位图和对应的解包裹相位图。…...

【排序算法】之快速排序篇
思想: 分而治之,通过选定某一个元素作为基准值,将序列分为两部分,左边的序列小于基准值,右边的序列大于基准值, 然后再分别将左序列和右序列进行递归排序,直至每部分有序。 性质:这…...

WebSocket
握手 1 客户端发起握手请求:客户端向服务器发送一个特殊的HTTP请求,其中包含一个Upgrade字段,表明客户端希望将该连接从HTTP协议升级为WebSocket协议。请求的关键部分包括: GET请求:客户端使用GET方法请求与WebSocket…...

适配器模式
适配器模式(Adapter Pattern)详解 定义 适配器模式是一种结构型设计模式,通过将一个类的接口转换为客户期望的另一个接口,使得原本接口不兼容的类可以一起工作。适配器模式又称“包装器(Wrapper)”。 适配…...
)
Jmeter最新详细安装及修改中文教程(附安装包)
目录 初识:Jmeter 一、下载:Jmeter 二、安装前必要的配置 1.桌面点击菜单栏搜索【cmd】,然后打开命令提示符 2.输入java -version命令 三、安装:Jmeter 1.首先在D盘创建【Jmeter】文件夹,把下载的【Jmeter】压缩…...
)
Java 语言的起源发展与基本概念(JDK,JRE,JVM)
Java语言的起源 源起 Java语言最初是由Sun Microsystems公司(该公司于2009年被Oracle公司收购)开发的一种编程语言。其创造者是詹姆斯高斯林(James Gosling),他是一位加拿大计算机科学家。其前身名为Oak(橡…...

利用dockerCompose一键部署前后端分离项目
1.Docker Compose介绍 2.将自己准备好的docker-compose.yml文件上传到宿主机 3.查看docker-compose.yml文件 宿主机的文件内容可参考: 项目部署-通过docker手动部署前后端分离项目(全网超级详细 的教程)-CSDN博客 修改宿主机的nginx.conf …...

redis大key和热key
redis中大key、热key 什么是大key大key可能产生的原因大key可能会造成什么影响如何检测大key如何优化删除大key时可能的问题删除大key的策略 热key热key可能导致的问题解决热key的方法 什么是大key 大key通常是指占用内存空间过大或包含大量元素的键值对。 数据量大ÿ…...

在 Linux 系统中根据pid查找软件位置
在 Linux 系统中,如果您知道一个进程的 PID(进程标识符),并且想要找到该进程对应的可执行文件的位置,可以使用以下几种方法: 方法一:使用 ps 命令 ps 命令可以显示进程的详细信息,包括可执行文件的路径。假设您的 PID 是 1234,可以使用以下命令: ps -p 1234 -o co…...

Python开发环境搭建+conda管理环境
下载Miniconda 推荐从清华镜像下载安装包 Index of /anaconda/miniconda/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 打开网页后,下拉到最后找到Miniconda3-latest前缀的文件,或者网页中直接搜索Miniconda3-latest,都可以找…...

Java 8新特性详解与实战
目录 引言 1. Lambda 表达式(Lambda Expressions) 2. 函数式接口(Functional Interfaces) 3. 流 API(Stream API) 4. 默认方法(Default Methods) 5. Optional 类 6. 新的时间日…...

K8s内存溢出问题剖析:排查与解决方案
文章目录 一、背景二、排查方案:1. 可能是数据量超出了限制的大小,检查数据目录大小2. 查看是否是内存溢出2.1 排查数据量(查看数据目录大小是否超过limit限制)2.2 查看pod详情发现问题 三、解决过程 一、背景 做redis压测过程中…...

Network Link Conditioner Mac 上模拟网络环境工具的安装和使用
前言 Xcode 的模拟器本身是不支持模拟网络环境的,在开发界面的时候,设计会出无网、弱网这种情况的设计图,为了方便在开发过程中实现这些情况的代码逻辑,Network Link Conditioner 就是模拟网络环境的好帮手。 安装 Network Lin…...

SeggisV1.0 遥感影像分割软件【源代码】讲解
在此基础上进行二次开发,开发自己的软件,例如:【1】无人机及个人私有影像识别【2】离线使用【3】变化监测模型集成【4】个人私有分割模型集成等等,不管是您用来个人学习 还是公司研发需求,都相当合适,包您满…...

电子应用设计方案-27:智能淋浴系统方案设计
智能淋浴系统方案设计 一、系统概述 本智能淋浴系统旨在为用户提供舒适、便捷、个性化的淋浴体验,通过集成多种智能技术,实现水温、水流、淋浴模式的精准控制以及与其他智能家居设备的联动。 二、系统组成 1. 喷头及淋浴杆 - 采用可调节角度和高度的设计…...
)
旋转图像(java)
题目描述: 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 代码思路: class Solution {public void ro…...
)
单片机知识总结(完整)
1、单片机概述 1.1. 单片机的定义与分类 定义: 单片机(Microcontroller Unit,简称MCU)是一种将微处理器、存储器(包括程序存储器和数据存储器)、输入/输出接口和其他必要的功能模块集成在单个芯片上的微型…...
)
蓝桥杯备赛笔记(一)
这里的笔记是关于蓝桥杯关键知识点的记录,有别于基础语法,很多内容只要求会用就行,无需深入掌握。 文章目录 前言一、编程基础1.1 C基础格式和版本选择1.2 输入输出cin和cout: 1.3 string以下是字符串的一些简介:字符串…...

Spring Boot【四】
单例bean中使用多例bean 1.lookup-method方式实现 当serviceB中调用getServiceA的时候,系统自动将这个方法拦截,然后去spring容器中查找对应的serviceA对象然后返回 2.replaced-method:方法替换 我们可以对serviceB这个bean中的getServiceA…...

linux基础1
声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&#…...

DAMODEL丹摩|部署FLUX.1+ComfyUI实战教程
本文仅做测评体验,非广告。 文章目录 1. FLUX.1简介2. 实战2. 1 创建资源2. 1 ComfyUI的部署操作2. 3 部署FLUX.1 3. 测试5. 释放资源4. 结语 1. FLUX.1简介 FLUX.1是由黑森林实验室(Black Forest Labs)开发的开源AI图像生成模型。它拥有12…...
)
Python语法基础(三)
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 我们这篇文章来说一下函数的返回值和匿名函数 函数的返回值 我们先来看下面的这一段函数的定义代码 # 1、返回值的意义 def func1():print(111111111------start)num166print…...

计算分数的浮点数值
计算分数的浮点数值 C语言代码C 代码Java代码Python代码 💐The Begin💐点点关注,收藏不迷路💐 两个整数a和b分别作为分子和分母,既分数 a/b ,求它的浮点数值(双精度浮点数,保留小数点…...

Staircase mesh” 和 Conformal mesh区别
一、Staircase Mesh(阶梯状网格) 1.1 含义 阶梯状网格就像是用一个个小方块或者矩形拼接起来的网格。在对几何形状进行划分网格时,它会以一种比较简单直接的方式,使得网格边界呈现出像楼梯台阶一样的形状。比如在模拟一个圆形物体…...

探索未来工业的核心:数字孪生技术深度解析
经过数十年的发展,建模和模拟已成为工程和科学的基石。人们针对改进建模的计算方法进行了大量的研究和开发工作。这些计算机模型对系统设计非常有用,可以削减实验和测试的高昂成本。然而在实操中,还需要跟踪系统随时间的演变情况,…...

dns 服务器简单介绍
dns 服务器分类: 根域名服务器顶级域名服务器权威域名服务器本地域名服务器 dns 的查询过程 国内优秀公共域名 腾讯:DNSPod-免费智能DNS解析服务商-电信_网通_教育网,智能DNS-烟台帝思普网络科技有限公司 119.29.29.29 和 182.254.118.118 阿里…...

SQL基础入门——C++与SQL连接实践
在开发中,C与SQL数据库的连接和交互是非常常见的需求。通过将C与SQL数据库连接起来,我们可以轻松地执行数据存取、查询、更新等操作。C与数据库的集成通常依赖于数据库的连接器或驱动程序,本章节将详细讲解如何在C中使用MySQL Connector与SQL…...

对max_seq_length参数的理解,基于open-instruct框架:中英文解释
使用open-instruct (https://github.com/allenai/open-instruct )框架,对其中的max_seq_length参数的理解记录下来。 bash脚本内容如下: # 设置模型和训练参数 MODEL_NAMEgoogle/gemma-2-2b MACHINE_RANK0 MAIN_PROCESS_IP127.0.0.1 MAIN_PROCESS_PORT2…...
和似然函数(Likelihood Function)有什么区别?中英双语)
似然分布(Likelihood Distribution)和似然函数(Likelihood Function)有什么区别?中英双语
中文版 在统计学中,似然分布(Likelihood Distribution)和似然函数(Likelihood Function)是两个相关但有所不同的概念。它们都涉及给定参数的情况下,数据出现的概率,但是它们的使用方式和含义有…...

LINUX2.4.x网络安全框架
在分析LINUX2.4.x网络安全的实现之前先简介一下它里面包括的几个重要概念:netfilter、iptables、match、target、nf_sockopt_ops、网络安全功能点的实现。详解会在后面的分析中讲到。 首先是netfilter,它定义了协议栈中的检查点和在检查点上引用的数据结…...

Python毕业设计选题:基于django+vue的智能停车系统的设计与实现
开发语言:Python框架:djangoPython版本:python3.7.7数据库:mysql 5.7数据库工具:Navicat11开发软件:PyCharm 系统展示 管理员登录 管理员功能界面 车主管理 车辆信息管理 车位信息管理 车位类型管理 系统…...

AI界的信仰危机:单靠“规模化”智能增长的假设,正在面临挑战
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

JMeter 并发策略-针对准点秒杀场景的压测实现
一、场景的压测实现 1,创建线程组,10并发用户执行5次; 2,创建 Synchronizing Timer 元件,用于同步线程,设置同步元件 Synchronizing Timer 3,创建 http 请求4,创建 view results in table 元件…...

【如何提升代码工程质量】code review篇
应该对于基本上所有软件相关的公司来说,都有committer机制,即代码写好之后会提交合并请求,待相关人员code review通过后再进行合入,所以code review就是代码合入代码仓库的最后一道关卡,对于代码质量的影响也是不容忽视…...

1041.困于环中的机器人
题目: 解题思路; 由于机器人会一直重复指令,存在重复多次指令才回到原点的情况,需要对不同情况经行分析。 当执行一次指令后回到原点,则机器人永远无法回到原点。当执行一次指令后不回到原点,只有方向向北的无法在多次…...

Python实现IP代理池
文章目录 Python实现IP代理池一、引言二、步骤一:获取代理IP1、第一步:爬取代理IP2、第二步:验证代理IP的有效性 三、步骤二:构建IP代理池四、使用示例1、完整的使用示例2、注意事项3、处理网络问题 五、总结 Python实现IP代理池 …...

【Linux网络编程】第二弹---Socket编程入门指南:从IP、端口号到传输层协议及编程接口全解析
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】【Linux系统编程】【Linux网络编程】 目录 1、Socket 编程预备 1.1、理解源 IP 和目的 IP 1.2、认识端口号 1.2.1、端口号范围划分 1.2.2、理解 &q…...

【机器学习】机器学习学习笔记 - 监督学习 - 多项式回归决策树回归 - 03
多项式回归 解决线性回归的准备性不足问题(线性回归只能是直线,多项式回归引入多项式可以是曲线)通过对预测值进行多项式转换, 使得回归模型可以是非线性的多项式回归的优点是可以处理非线性的数据多项式回归的缺点是它对数据进行了多项式转换 加菲工具࿰…...
使用指南:为您的浏览器增添超级能力)
篡改猴(Tampermonkey)使用指南:为您的浏览器增添超级能力
篡改猴(Tampermonkey)使用指南:为您的浏览器增添超级能力 篡改猴(Tampermonkey) 是一款流行的用户脚本管理工具,可以在浏览器中安装和运行用户脚本,从而增强或自定义网页的功能。无论是去广告、…...
)
23省赛区块链应用与维护(房屋租凭【下】)
23省赛区块链应用与维护(房屋租凭) 背景描述 随着异地务工人员的增多,房屋租赁成为一个广阔市场。目前,现有技术中的房屋租赁是由房主发布租赁信息,租赁信息发布在房屋中介或租赁软件,租客获取租赁信息后,现场看房,并签订纸质的房屋租赁合同,房屋租赁费用通过中介或…...

Java中三种常用布局方式
引言 在Java Swing和JavaFX中,布局管理器(Layout Managers)用于控制组件(如按钮、文本框等)在容器(如窗口、面板等)内的位置和大小。下面介绍Java Swing中常用的三种布局方式: 1. Fl…...
