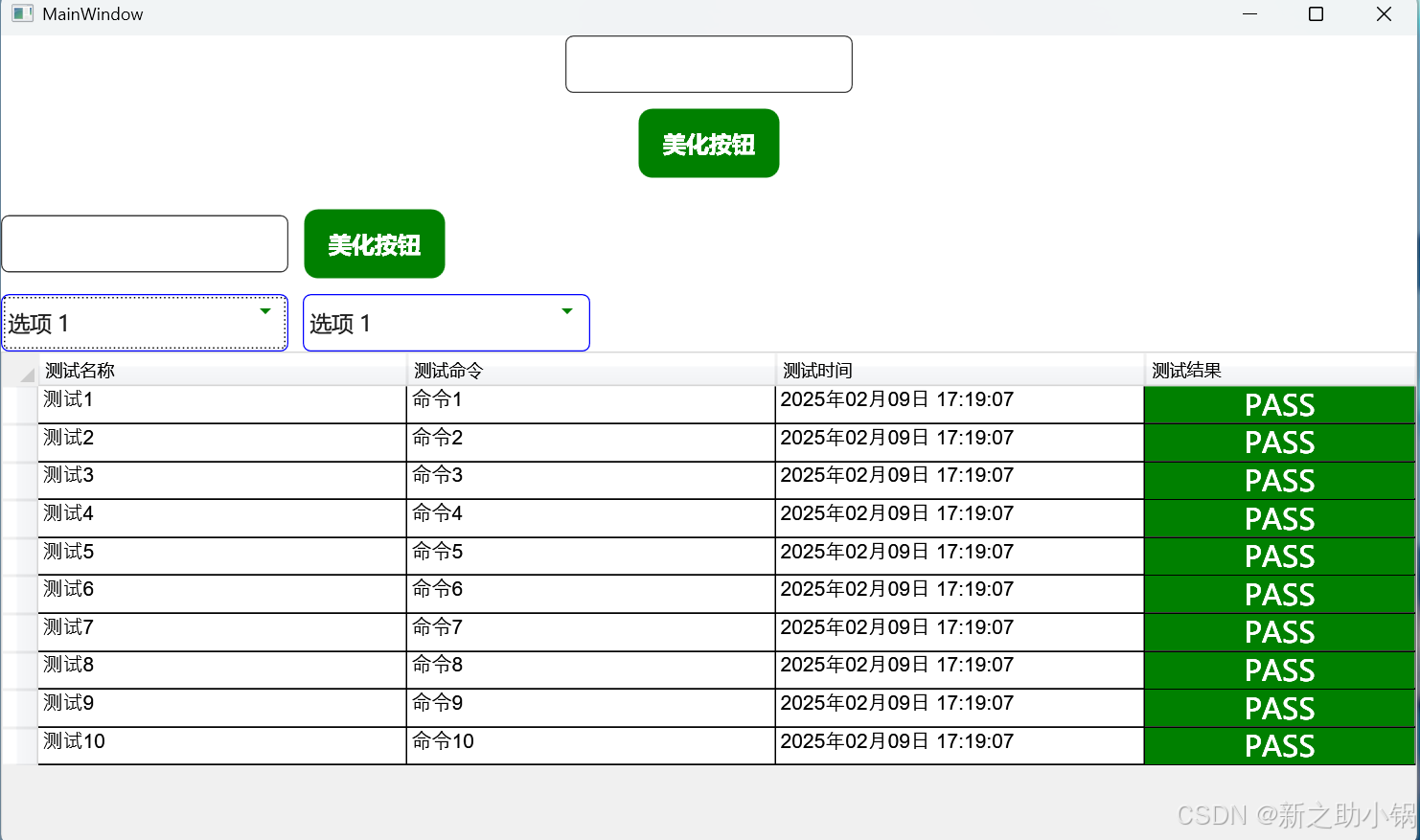
Wpf美化按钮,输入框,下拉框,dataGrid
Wpf美化按钮,输入框,下拉框,dataGrid
引用代码后

引用资源
<ControlTemplate x:Key="CustomProgressBarTemplate" TargetType="ProgressBar"><Grid><Border x:Name="PART_Track" CornerRadius="2" BorderBrush="#AAAAAA" BorderThickness="1"><Border.Background><LinearGradientBrush StartPoint="0,0" EndPoint="1,1"><GradientStop Color="#EEEEEE" Offset="0"/><GradientStop Color="#CCCCCC" Offset="1"/></LinearGradientBrush></Border.Background><Rectangle x:Name="PART_Indicator" HorizontalAlignment="Left" Fill="#248735"/></Border></Grid><ControlTemplate.Triggers><Trigger Property="IsIndeterminate" Value="True"><!-- 处理不确定模式的逻辑 --></Trigger></ControlTemplate.Triggers>
</ControlTemplate><Style x:Key="ToggleButtonStyle" TargetType="{x:Type ToggleButton}"><Setter Property="Width" Value="60"></Setter><Setter Property="Height" Value="26"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="ToggleButton"><!--定义视觉树--><Border x:Name="border" BorderThickness="1" CornerRadius="12" BorderBrush="#aaa" Background="#2790ff"><Grid x:Name="togglebutton" HorizontalAlignment="Right"><Border Width="24" Height="24" CornerRadius="12" Background="White"/></Grid><!--阴影设置--><Border.Effect><DropShadowEffect Color="Gray" BlurRadius="5" ShadowDepth="0" Opacity="0.5" /></Border.Effect></Border><!--定义触发器--><ControlTemplate.Triggers><Trigger Property="IsChecked" Value="false"><Setter TargetName="border" Property="Background" Value="#ccc"/><Setter TargetName="togglebutton" Property="HorizontalAlignment" Value="Left"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter>
</Style>
<Style x:Key="pro1" TargetType="{x:Type ProgressBar}"><Setter Property="Height" Value="15"/><Setter Property="Background" Value="#F9F9F9"/><Setter Property="Padding" Value="5,2"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="{x:Type ProgressBar}"><Border Padding="0" CornerRadius="10" Background="{TemplateBinding Background}"><Grid Height="{TemplateBinding Height}"><Border x:Name="PART_Track"/><Grid x:Name="PART_Indicator" Background="Transparent" HorizontalAlignment="Left" ><Border Background="Green" CornerRadius="10"><Viewbox HorizontalAlignment="Right"Margin="{TemplateBinding Padding}" SnapsToDevicePixels="True"><TextBlock Foreground="White"HorizontalAlignment="Right"Text="{Binding RelativeSource={RelativeSource TemplatedParent},Path=Value,StringFormat={}{0}%}"/></Viewbox></Border></Grid></Grid></Border><ControlTemplate.Triggers><Trigger Property="IsEnabled" Value="False"><Setter Property="Background" Value="gray"/></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter>
</Style>
<Style x:Key="TextBoxStyle" TargetType="TextBox"><Setter Property="Foreground" Value="Black"/><Setter Property="BorderBrush" Value="#FF3C3C3C"/><Setter Property="BorderThickness" Value="1"/><Setter Property="Padding" Value="5"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="TextBox"><Border Background="{TemplateBinding Background}"BorderBrush="{TemplateBinding BorderBrush}"BorderThickness="{TemplateBinding BorderThickness}"CornerRadius="5"><ScrollViewer x:Name="PART_ContentHost"/></Border></ControlTemplate></Setter.Value></Setter><!-- 当 IsReadOnly 为 true 时,改变背景色 --><Style.Triggers><Trigger Property="IsEnabled" Value="False"><Setter Property="Background" Value="LightGray"/><Setter Property="Foreground" Value="DarkGray"/><Setter Property="BorderBrush" Value="Gray"/></Trigger></Style.Triggers>
</Style><Style x:Key="ButtonStyle" TargetType="Button"><Setter Property="FontSize" Value="16"/><Setter Property="BorderBrush" Value="Transparent"/><Setter Property="Margin" Value="10"/><Setter Property="Foreground" Value="White"/><Setter Property="Background" Value="Green"/><Setter Property="Padding" Value="10,5"/><Setter Property="FontWeight" Value="Bold"/><Setter Property="FocusVisualStyle" Value="{x:Null}"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="Button"><Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" CornerRadius="10"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Border></ControlTemplate></Setter.Value></Setter><Style.Triggers><Trigger Property="IsEnabled" Value="False"><Setter Property="Background" Value="LightGray"/><Setter Property="Foreground" Value="DarkGray"/><Setter Property="BorderBrush" Value="Gray"/></Trigger></Style.Triggers>
</Style><!-- 定义 ComboBox 的样式 -->
<Style x:Key="ComboBoxStyle" TargetType="ComboBox"><!-- 默认样式 --><Setter Property="Background" Value="White"/><Setter Property="Foreground" Value="#FF1E1E1E"/><Setter Property="BorderBrush" Value="#FF3C3C3C"/><Setter Property="BorderThickness" Value="1"/><Setter Property="Padding" Value="5"/><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="ComboBox"><Grid><Border x:Name="Border" Background="{TemplateBinding Background}"BorderBrush="{TemplateBinding BorderBrush}"BorderThickness="{TemplateBinding BorderThickness}"CornerRadius="5"/><ToggleButton x:Name="ToggleButton"Grid.Column="1"Focusable="False"IsChecked="{Binding Path=IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"ClickMode="Press"><ToggleButton.Template><ControlTemplate TargetType="ToggleButton"><Border Background="Transparent"><Path x:Name="Arrow"Fill="Green"HorizontalAlignment="Right"VerticalAlignment="Center"Data="M 0 0 L 4 4 L 8 0 Z"/></Border></ControlTemplate></ToggleButton.Template></ToggleButton><ContentPresenter x:Name="ContentSite"IsHitTestVisible="False"Content="{TemplateBinding SelectionBoxItem}"ContentTemplate="{TemplateBinding SelectionBoxItemTemplate}"ContentTemplateSelector="{TemplateBinding ItemTemplateSelector}"Margin="5,0,0,0"VerticalAlignment="Center"HorizontalAlignment="Left"/><TextBox x:Name="PART_EditableTextBox"Style="{x:Null}"HorizontalAlignment="Left"VerticalAlignment="Center"Margin="5,0,0,0"Focusable="True"Background="Transparent"Foreground="{TemplateBinding Foreground}"Visibility="Hidden"IsReadOnly="{TemplateBinding IsReadOnly}"/><Popup x:Name="Popup"Placement="Bottom"IsOpen="{TemplateBinding IsDropDownOpen}"AllowsTransparency="True"Focusable="False"PopupAnimation="Slide"><Grid x:Name="DropDown"SnapsToDevicePixels="True"MinWidth="{TemplateBinding ActualWidth}"MaxHeight="{TemplateBinding MaxDropDownHeight}"><Border x:Name="DropDownBorder"Background="{TemplateBinding Background}"BorderBrush="{TemplateBinding BorderBrush}"BorderThickness="1"CornerRadius="5"/><ScrollViewer Margin="4,6,4,6" SnapsToDevicePixels="True"><StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Contained"/></ScrollViewer></Grid></Popup></Grid></ControlTemplate></Setter.Value></Setter><!-- 当 IsEnabled 为 false 时,改变背景色 --><Style.Triggers><Trigger Property="IsEnabled" Value="False"><Setter Property="Background" Value="LightGray"/><Setter Property="Foreground" Value="DarkGray"/><Setter Property="BorderBrush" Value="Gray"/></Trigger></Style.Triggers>
</Style><Style x:Key="DataGridStyles" TargetType="DataGrid"><!--<Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle}"></Setter><Setter Property="CellStyle" Value="{DynamicResource CellStyle}"></Setter><Setter Property="RowStyle" Value="{DynamicResource RowStyle}"></Setter>--><!-- <Setter Property="EnableRowVirtualization" Value="True"></Setter> --><!-- <Setter Property="GridLinesVisibility" Value="None"></Setter> --><!-- <Setter Property="CanUserAddRows" Value="False"></Setter> --><!-- <Setter Property="AutoGenerateColumns" Value="False"></Setter> --><Setter Property="IsEnabled" Value="True"></Setter><Setter Property="HeadersVisibility" Value="Column"></Setter><!--网格线颜色--><Setter Property="Background" Value="White" />
</Style>
<Style x:Key="ColumnHeaderStyles" TargetType="DataGridColumnHeader"><Setter Property="Height" Value="35"></Setter><Setter Property="FontSize" Value="13"></Setter><Setter Property="Background" Value="#F2F2F2"></Setter><Setter Property="BorderThickness" Value="0,0,1,1"></Setter><Setter Property="BorderBrush" Value="Black"></Setter><Setter Property="VerticalContentAlignment" Value="Center"></Setter><Setter Property="HorizontalContentAlignment" Value="Center"></Setter>
</Style>
<Style x:Key="RowStyles" TargetType="DataGridRow"><Setter Property="Cursor" Value="Hand"></Setter><Setter Property="BorderBrush" Value="Black"/><Setter Property="BorderThickness" Value="0,0,0,1"/><Style.Triggers><Trigger Property="IsMouseOver" Value="true"><Setter Property="Background" Value="#F2F2F2"/></Trigger><Trigger Property="IsSelected" Value="True"><Setter Property="Background" Value="Blue" /></Trigger></Style.Triggers>
</Style>
<Style x:Key="CellStyles" TargetType="DataGridCell"><Setter Property="Height" Value="35"></Setter><Setter Property="FontSize" Value="15"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridCell"><Border x:Name="Bg" Background="Transparent" BorderThickness="0" UseLayoutRounding="True" BorderBrush="#FFCBCBCB"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Border></ControlTemplate></Setter.Value></Setter>
</Style><!-- 定义数据表格的基础风格 --><Style x:Key="styleDataGridView" TargetType="DataGrid"><Setter Property="Background" Value="#F0F0F0"/><Setter Property="BorderBrush" Value="#D7D7D7"/><Setter Property="BorderThickness" Value="1"/><Setter Property="RowHeaderWidth" Value="25"/><Setter Property="AutoGenerateColumns" Value="False"/><Setter Property="CanUserAddRows" Value="False"/><!-- <Setter Property="AlternatingRowBackground" Value="#EDEDED"/> --><!-- 隔行变色效果 --> <Setter Property="CellStyle"><Setter.Value><Style TargetType="DataGridCell"><Setter Property="Padding" Value="8,4"/><Setter Property="Foreground" Value="Black"/><Setter Property="FontSize" Value="14"/><Setter Property="FontFamily" Value="Arial"/><Setter Property="HorizontalContentAlignment" Value="Center"/><Setter Property="VerticalContentAlignment" Value="Center"/></Style></Setter.Value></Setter></Style><Style x:Key="DataGridStyles" TargetType="DataGrid"><Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle}"></Setter><Setter Property="CellStyle" Value="{DynamicResource CellStyle}"></Setter><Setter Property="RowStyle" Value="{DynamicResource RowStyle}"></Setter><!-- <Setter Property="EnableRowVirtualization" Value="True"></Setter> --><!-- <Setter Property="GridLinesVisibility" Value="None"></Setter> --><!-- <Setter Property="CanUserAddRows" Value="False"></Setter> --><!-- <Setter Property="AutoGenerateColumns" Value="False"></Setter> --><Setter Property="IsEnabled" Value="True"></Setter><Setter Property="HeadersVisibility" Value="Column"></Setter><!--网格线颜色--><Setter Property="Background" Value="White" /></Style><Style x:Key="ColumnHeaderStyles" TargetType="DataGridColumnHeader"><Setter Property="Height" Value="35"></Setter><Setter Property="FontSize" Value="15"></Setter><Setter Property="FontWeight" Value="Bold"></Setter><Setter Property="Background" Value="#F2F2F2"></Setter><Setter Property="BorderThickness" Value="0,0,1,1"></Setter><Setter Property="BorderBrush" Value="Black"></Setter><Setter Property="VerticalContentAlignment" Value="Center"></Setter><Setter Property="HorizontalContentAlignment" Value="Center"></Setter></Style><Style x:Key="RowStyles" TargetType="DataGridRow"><Setter Property="Cursor" Value="Hand"></Setter><Setter Property="BorderBrush" Value="Black"/><Setter Property="BorderThickness" Value="0,0,0,1"/><Style.Triggers><Trigger Property="IsMouseOver" Value="true"><Setter Property="Background" Value="#F2F2F2"/></Trigger><Trigger Property="IsSelected" Value="True"><Setter Property="Background" Value="Blue" /></Trigger></Style.Triggers></Style><Style x:Key="CellStyles" TargetType="DataGridCell"><Setter Property="Height" Value="35"></Setter><Setter Property="FontSize" Value="15"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridCell"><Border x:Name="Bg" Background="Transparent" BorderThickness="0" UseLayoutRounding="True" BorderBrush="#FFCBCBCB"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Border></ControlTemplate></Setter.Value></Setter></Style>
项目主要代码
MainWindow.xaml
<Window x:Class="TestWpfUI.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d"Title="MainWindow" Height="600" Width="1000"WindowStartupLocation="CenterScreen"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/><RowDefinition Height="Auto"/><RowDefinition/></Grid.RowDefinitions><TextBox Grid.Row="0" Style="{StaticResource TextBoxStyle}" Width="200" Height="40"x:Name="textBox1"FontSize="20"></TextBox><Button Grid.Row="1" Style="{StaticResource ButtonStyle}" Width="100" Height="50" Content="美化按钮" Click="Button1_OnClick"/><StackPanel Grid.Row="2" Orientation="Horizontal"><TextBox Style="{StaticResource TextBoxStyle}" Width="200" Height="40"x:Name="textBox2"IsReadOnly="True"FontSize="20"></TextBox><Button Style="{StaticResource ButtonStyle}" Width="100" Height="50" Content="美化按钮"IsEnabled="False"Click="Button2_OnClick"x:Name="Button2"/></StackPanel><StackPanel Grid.Row="3" Orientation="Horizontal" VerticalAlignment="Center"><!-- 普通 ComboBox --><ComboBox x:Name="ComboBox1" FontSize="15" Style="{StaticResource ComboBoxStyle}" Width="200" Height="40" SelectedIndex="0"><ComboBoxItem Content="选项 1"/><ComboBoxItem Content="选项 2"/><ComboBoxItem Content="选项 3"/></ComboBox><!-- 不可用 ComboBox --><ComboBox x:Name="ComboBox2" FontSize="15" Style="{StaticResource ComboBoxStyle}" Width="200" Height="40"Margin="10,0,0,0" SelectedIndex="0" IsEnabled="False"><ComboBoxItem Content="选项 1"/><ComboBoxItem Content="选项 2"/><ComboBoxItem Content="选项 3"/></ComboBox></StackPanel><Grid Grid.Row="4"><DataGrid x:Name="DataGrids" Style="{StaticResource styleDataGridView}"><DataGrid.Columns><DataGridTextColumn Header="测试名称" Binding="{Binding Path=TestName ,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="0.15*" /><DataGridTextColumn Header="测试命令" Binding="{Binding Path=Command,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="0.15*" /><DataGridTextColumn Header="测试时间" Binding="{Binding Path=TestDate,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="0.15*" /><DataGridTextColumn Header="测试结果" Binding="{Binding Path=TestValue,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="0.11*"><DataGridTextColumn.CellStyle ><Style TargetType="DataGridCell"><Setter Property="FontSize" Value="20"></Setter><Style.Triggers><DataTrigger Binding="{Binding TestValue}" Value="PASS"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridCell"><Border Background="Green"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Border></ControlTemplate></Setter.Value></Setter><Setter Property="Foreground" Value="White"></Setter></DataTrigger><DataTrigger Binding="{Binding TestValue}" Value="FAIL"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="DataGridCell"><Border Background="Red" ><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" /></Border></ControlTemplate></Setter.Value></Setter><Setter Property="Foreground" Value="White"></Setter></DataTrigger></Style.Triggers></Style></DataGridTextColumn.CellStyle></DataGridTextColumn></DataGrid.Columns></DataGrid></Grid></Grid>
</Window>MainWindow.cs
using System.Collections.ObjectModel;
using System.Windows;
using TestWpfUI.Common.Models;namespace TestWpfUI;/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow
{public MainWindow(){InitializeComponent();var testDatas = new ObservableCollection<TestData>();for (int i = 1; i <= 10; i++){testDatas.Add(new TestData() { TestName = "测试"+i, Command = "命令"+i,TestDate = DateTime.Now.ToString("yyyy年MM月dd日 HH:mm:ss"),TestValue = "PASS"});}DataGrids.ItemsSource = testDatas;}private void Button1_OnClick(object sender, RoutedEventArgs e){MessageBox.Show(textBox1.Text);if (textBox2.IsReadOnly){textBox2.IsReadOnly = false;}if (Button2.IsEnabled == false){Button2.IsEnabled = true;}}private void Button2_OnClick(object sender, RoutedEventArgs e){MessageBox.Show(textBox2.Text);if (ComboBox2.IsEnabled == false){ComboBox2.IsEnabled = true;}}
}
相关文章:

Wpf美化按钮,输入框,下拉框,dataGrid
Wpf美化按钮,输入框,下拉框,dataGrid 引用代码后 引用资源 <ControlTemplate x:Key"CustomProgressBarTemplate" TargetType"ProgressBar"><Grid><Border x:Name"PART_Track" CornerRadius&q…...

Office/WPS接入DeepSeek等多个AI工具,开启办公新模式!
在现代职场中,Office办公套件已成为工作和学习的必备工具,其功能强大但复杂,熟练掌握需要系统的学习。为了简化操作,使每个人都能轻松使用各种功能,市场上涌现出各类办公插件。这些插件不仅提升了用户体验,…...
:多门混合专家网络MMOE(Multi-gate Mixture-of-Experts))
【深度学习】多目标融合算法(四):多门混合专家网络MMOE(Multi-gate Mixture-of-Experts)
目录 一、引言 二、MMoE(Multi-gate Mixture-of-Experts,多门混合专家网络) 2.1 技术原理 2.2 技术优缺点 2.3 业务代码实践 2.3.1 业务场景与建模 2.3.2 模型代码实现 2.3.3 模型训练与推理测试 2.3.4 打印模型结构 三、总结 一、…...

git submodule使用
git submodule 用于关联其他独立的仓库。 它有着几点好处: 代码复用:可以将工具代码放到单独的仓库,再通过 submodule 关联。模块化开发:可以将项目拆分成多个模块,每个模块设置单独仓库独立开发,再通过 su…...

朝天椒USB服务器:解决加密狗远程连接
本文探讨朝天椒USB服务器用Usb Over Network技术,解决加密狗在虚拟机、云主机甚至异地的远程连接问题。 在企业数字化转型的浪潮中,加密狗作为防止软件盗版的重要手段,广泛应用于各类软件授权场景。然而,随着企业超融合进程不断加…...
)
[笔记.AI]deepseek-r1的不同版本(满血版、蒸馏版、量化)
满血版:是原始的高性能模型; 蒸馏版(Distill):是指将大型模型(教师模型)的知识转移到较小的模型(学生模型)中,以保持性能的同时减少计算资源的需求࿱…...

Kokoro 开源文本转语音引擎上线!多语言支持,无需联网,浏览器内极速运行
Kokoro 是一款轻量级的开源文本转语音(TTS)引擎,凭借其高效能和轻量化设计,迅速在技术社区中引起关注。本文将详细介绍 Kokoro 的主要特点,并提供在浏览器和 Python 环境中的代码示例,帮助您快速上手。 1. Kokoro:可在浏览器中运行的 TTS 引擎 1.1 简介 Kokoro 是一个…...

Unity 基础编程
在这个练习中将新建unity脚本,控制player的运动与转动,实现用代码检测碰撞与删除物体。 该练习将应用附件中的项目文件,该文件与Unity快速练习的文件是同一个项目文件。 一、构建Player运动脚本 该部分将构建一个在场景中由玩家控制游戏物…...

CTFHub-RCE系列wp
目录标题 引言什么是RCE漏洞 eval执行文件包含文件包含php://input读取源代码远程包含 命令注入无过滤过滤cat过滤空格过滤目录分隔符过滤运算符综合过滤练习 引言 题目共有如下类型 什么是RCE漏洞 RCE漏洞,全称是Remote Code Execution漏洞,翻译成中文…...

基于YoloV11和驱动级鼠标模拟实现Ai自瞄
本文将围绕基于 YoloV11 和驱动级鼠标实现 FPS 游戏 AI 自瞄展开阐述。 需要着重强调的是,本文内容仅用于学术研究和技术学习目的。严禁任何个人或组织将文中所提及的技术、方法及思路应用于违法行为,包括但不限于在各类游戏中实施作弊等违规操作。若因违…...

基于微信小程序的博物馆预约系统的设计与实现
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的在校大学生…...

R语言LCMM多维度潜在类别模型流行病学研究:LCA、MM方法分析纵向数据
全文代码数据:https://tecdat.cn/?p39710 在数据分析领域,当我们面对一组数据时,通常会有已知的分组情况,比如不同的治疗组、性别组或种族组等(点击文末“阅读原文”获取完整代码数据)。 然而,…...

python卷积神经网络人脸识别示例实现详解
目录 一、准备 1)使用pytorch 2)安装pytorch 3)准备训练和测试资源 二、卷积神经网络的基本结构 三、代码实现 1)导入库 2)数据预处理 3)加载数据 4)构建一个卷积神经网络 5࿰…...

如何把邮件批量导出到本地
最近遇到邮箱满了的问题,需要把邮件批量导出到本地,然后清空邮箱。 问题是这个邮箱的官网,没有批量导出按钮,比较麻烦;总不能一封一封下载到本地,上万的。 找到了一个好用的工具,Mozilla Thun…...

C++智能指针的使用
文章目录 智能指针的使用和原理智能指针的使用场景RAII和智能指针C标准库智能指针的使用 智能指针的使用和原理 智能指针的使用场景 1. 下面的程序中,new了以后,我们也delete了,但是因为抛异常导致后面的delete没有得到执行,所以…...

Docker安装Redis
一、保证Docker提起来了 systemctl status docker想这没有启动要先启动一下 systemctl status docke二、拉取Redis(默认拉最新版) sudo docker pull redis检查一下拉成功没有 docker images三、创建相关目录 mkdir -p /home/redis/{conf,data}四、…...

深入理解MySQL索引底层数据结构
文章目录 前言一、MySQL索引是什么?二、索引的核心需求三、MySQL为什么选择BTree做为数据结构1.如果使用的是Hash 做为数据结构2.如果使用二叉树做为数据结构3.使用红黑树做为数据结构4.使用B-Tree做为数据结构5.BTree做为数据结构 4.BTree深度剖析结构特性与 B-Tre…...

udp和tcp的区别
目录 UDP 和 TCP 的区别 1. 连接性 2. 可靠性 3. 数据传输顺序 4. 流量控制和拥塞控制 5. 效率 6. 应用场景 UDP 和 TCP 的 C/C 代码实现区别 1. TCP 服务器端和客户端 TCP 服务器端(Server) TCP 客户端(Client) 2. U…...

VMware 虚拟机 ubuntu 20.04 扩容工作硬盘
一、关闭虚拟机 关闭虚拟机参考下图,在vmware 调整磁盘容量 二、借助工具fdisk testubuntu ~ $ df -h Filesystem Size Used Avail Use% Mounted on udev 1.9G 0 1.9G 0% /dev tmpfs 388M 3.1M 385M 1% /run /dev/sda5 …...

MapReduce是什么?
MapReduce 是一种编程模型,最初由 Google 提出,旨在处理大规模数据集。它是分布式计算的一个重要概念,通常用于处理海量数据并进行并行计算。MapReduce的基本思想是将计算任务分解为两个阶段:Map 阶段和 Reduce 阶段。 Map 阶段&a…...

跨越边界,大模型如何助推科技与社会的完美结合?
点击蓝字 关注我们 AI TIME欢迎每一位AI爱好者的加入! 概述 2024年,大模型技术已成为人工智能领域的焦点。这不仅仅是一项技术进步,更是一次可能深刻影响社会发展方方面面的变革。大模型的交叉能否推动技术与社会的真正融合?2025年…...
(源码+文档+运行视频+讲解视频))
计算机毕业设计SpringBoot校园二手交易小程序 校园二手交易平台(websocket消息推送+云存储+双端+数据统计)(源码+文档+运行视频+讲解视频)
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...
ConfigFS核心数据结构)
RK3568平台开发系列讲解(ConfigFS篇)ConfigFS核心数据结构
🚀返回专栏总目录 文章目录 一、数据结构二、结构体关系三、案例3.1、configfs_subsystem 实例3.2、config_group 实例化四、属性和方法五、config_item实例化沉淀、分享、成长,让自己和他人都能有所收获!😄 理解 ConfigFS 的核心数据结构对于深入使用和定制 ConfigFS 非…...

【04】RUST特性
文章目录 隐藏shadowing所有权ownership堆区&栈区所有权规则变量&数据Copy Trait与Drop TraitCopy TraitDrop Trait移动克隆函数参数与返回值的所有权参数引用可变引用悬垂引用slice生命周期隐藏shadowing 有点像同名覆盖 let mut guess = String::new();let guess: u3…...

c语言函数学习
C语言函数学习笔记:从入门到实践 一、什么是函数? 函数是C语言中用于封装特定功能的代码块,是模块化编程的核心。通过函数可以实现: 代码复用:避免重复编写相同逻辑 逻辑清晰:将复杂程序分解为多个小模块…...

LSTM的介绍
网上一些描述LSTM文章看的云里雾里,只是介绍LSTM 的结构,并没有说明原理。我这里用通俗易懂的话来描述一下。 我们先来复习一些RNN的核心公式: h t t a n h ( W h h t − 1 W x x t b h ) h_t tanh(W_h h_{t-1} W_x x_t b_h) httan…...

XML DOM
XML DOM XML DOM(Document Object Model)是一种用于访问和操作XML文档的标准方式。它提供了一种树形结构来表示XML文档,使得开发者能够方便地对XML数据进行读取、修改和操作。本文将详细介绍XML DOM的基本概念、结构、操作方法以及应用场景。 一、XML DOM的基本概念 XML …...

认识网络安全
一 网络攻击链 踩点-工具准备-载荷投递-漏洞利用-释放载荷-建立通道-目标达成 简化下: 目标侦察:准确识别目标,收集目标详细信息,比如 网络、 邮箱、员工、社会关系、对外提供服务、漏洞 信息等,为 后续攻击做准备。…...

华为支付-免密支付接入签约代扣场景开发步骤
一、预签约(服务器开发) 1.开发者按照商户模型调用预直连商户预签约或服务商预签约接口获取preSignNo构建签约信息参数contractStr。 为保证支付订单的安全性和可靠性需要对请求body和请求头PayMercAuth对象内的入参排序拼接进行签名。请参考排序拼接和…...

9.JVM-方法区
前言 这次所讲述的是运行时数据区的最后一个部分 从线程共享与否的角度来看 ThreadLocal:如何保证多个线程在并发环境下的安全性?典型应用就是数据库连接管理,以及会话管理 栈、堆、方法区的交互关系 下面就涉及了对象的访问定位 Person&a…...

【Linux Oracle】杂货铺 日常实用2024
1.跨服务器移动文件 passwd=^T^bxxxx `/usr/bin/expect <<-EOF set timeout -1 spawn scp -r ${BATCH_TIME} sxnhtc@192.168.3.x:${EXP_MCRO_DIR}/ expect "*password:" send "$passwd\r" interact expect eof EOF` curl -k -X GET https://192.16…...

深入理解指针初阶:从概念到实践
一、引言 在 C 语言的学习旅程中,指针无疑是一座必须翻越的高峰。它强大而灵活,掌握指针,能让我们更高效地操作内存,编写出更优化的代码。但指针也常常让初学者望而生畏,觉得它复杂难懂。别担心,本文将用通…...

Git 与 Git常用命令
Git 是一个开源的分布式版本控制系统,广泛用于源代码管理。与传统的集中式版本控制系统不同,Git 允许每个开发者在本地拥有完整的代码库副本,支持离线工作和高效的分支管理。每次提交时,Git 会对当前项目的所有文件创建一个快照&a…...

jupyterLab插件开发
jupyter lab安装、配置: jupyter lab安装、配置教程_容器里装jupyterlab-CSDN博客 『Linux笔记』服务器搭建神器JupyterLab_linux_布衣小张-腾讯云开发者社区 Jupyter Lab | 安装、配置、插件推荐、多用户使用教程-腾讯云开发者社区-腾讯云 jupyterLab插件开发教…...

IDEA+DeepSeek让Java开发起飞
1.获取DeepSeek秘钥 登录DeepSeek官网 : https://www.deepseek.com/ 进入API开放平台,第一次需要注册一个账号 进去之后需要创建一个API KEY,然后把APIkey记录保存下来 接着我们获取DeepSeek的API对话接口地址,点击左边的:接口…...

机器学习数学基础:19.线性相关与线性无关
一、线性相关与线性无关的定义 (一)线性相关 想象我们有一组向量,就好比是一群有着不同“力量”和“方向”的小伙伴。给定的向量组 α ⃗ 1 , α ⃗ 2 , ⋯ , α ⃗ m \vec{\alpha}_1, \vec{\alpha}_2, \cdots, \vec{\alpha}_m α 1,α 2…...

快速集成DeepSeek到项目
DeepSeek API-KEY 获取 登录DeekSeek 官网,进入API 开放平台 2. 创建API-KEY 复制API-KEY进行保存,后期API调用使用 项目中集成DeepSeek 这里只展示部分核心代码,具体请查看源码orange-ai-deepseek-biz-starter Slf4j AllArgsConstructo…...

Rocketmq 和 Rabbitmq ,在多消费者的情况下,可以实现顺序消费吗
在多消费者的情况下,RocketMQ 和 RabbitMQ 都可以实现顺序消费,但它们的实现机制和适用场景有所不同。以下是对两者的详细分析和对比: 1. RocketMQ 的顺序消费 1.1 实现机制 顺序消息:RocketMQ 支持顺序消息(Orderly …...

linux下安装【流媒体】SRS之安装与使用
一、 安装srs 这个是一个流媒体服务器。 1.1 github 获取源码 git clone https://github.com/ossrs/srs.git 或者下载国内的 git clone https://gitee.com/ossrs/srs 进去之后下载zip的 #直接使用当前最新的6.0release版本 ,我下载的是zip的 下载了之后上传到…...

Qt QSettings用法
一、概述 QSettings类是Qt框架中的一个重要类,它主要用于存储和访问应用程序的设置和配置。 二、QSettings的构造方式 1、基于组织名和程序名的构造方式(主要用于Windows注册表) 1、explicit QSettings(const QString &organization,c…...
先后使用cv2.erode()函数和cv2.dilate()函数实现图像处理)
python学opencv|读取图像(六十)先后使用cv2.erode()函数和cv2.dilate()函数实现图像处理
【1】引言 前序学习进程中,先后了解了使用cv2.erode()函数和cv2.dilate()函数实现图像腐蚀和膨胀处理的效果,相关文章链接为: python学opencv|读取图像(五十八)使用cv2.erode()函数实现图像腐蚀处理-CSDN博客 pytho…...

【大数据安全分析】大数据安全分析技术框架与关键技术
在数字化时代,网络安全面临着前所未有的挑战。传统的网络安全防护模式呈现出烟囱式的特点,各个安全防护措施和数据相互孤立,形成了防护孤岛和数据孤岛,难以有效应对日益复杂多变的安全威胁。而大数据分析技术的出现,为…...

[笔记.AI]Deepseek-R1 各参数版本的蒸馏模型对比
备注:信息主要通过Deepseek-R1获得(查询近一个月的在线资料并整理),然后我进行了相应整合。如有错误,希望指出,谢谢。 Deepseek-R1 蒸馏模型 对比维度1.5B7B8B14B32B70B 特有的突破性能力▸ 毫秒级响应(0.3…...
)
JAVA面向对象2(三大特征)
面向对象的三大特征:封装、继承、多态 封装: 封装,英文单词Encapsulation。 从广义的角度来说,将一块经常要使用的代码片段,定义到方法中,是封装。将多个方法和多个状态数据定义到类体中,也是一…...

Spring Cloud工程完善
目录 完善订单服务 启动类 配置文件 实体类 Controller Service Mapper 测试运行 完成商品服务 启动类 配置文件 实体类 Controller Service Mapper 测试运行 远程调用 需求 实现 1.定义RestTemplate 2.修改order-service中的OrderService 测试运行 Rest…...
)
AI大模型随机初始化权重并打印网络结构方法(以Deepseekv3为例,单机可跑)
背景 当前大模型的权重加载和调用,主要是通过在HuggingFace官网下载并使用transformer的库来加以实现;其中大模型的权重文件较大(部分>100GB),若只是快速研究网络结构和数据流变化,则无需下载权重。本文…...

介绍下SpringBoot常用的依赖项
Spring Boot 是一个用于快速开发 Spring 应用程序的框架,它通过自动配置和依赖管理简化了开发过程。以下是一些 Spring Boot 项目中常用的依赖项: 1. Spring Boot Starter Web 作用: 用于构建 Web 应用程序,包括 RESTful 服务。依赖项: spr…...

第四节 docker基础之---dockerfile部署JDK
本地宿主机配置jdk 创建test目录: [rootdocker ~]# mkdir test 压缩包tomcat和jdk上传到root/test目录下: 本机部署Jdk 解压jdk: [rootdocker test]# tar -xf jdk-8u211-linux-x64.tar.gz [rootdocker test]# tar -xf apache-tomcat-8.5.…...

Vue基础:index.html、App.vue、main.js三个文件的联系
index.html、App.vue、main.js三个文件的联系 当vue项目npm run dev启动成功后, 浏览器就可以通过路径访问页面,那么这个页面到底展示的是哪个文件里的内容呢? 如果对前端vue有一定的基础知识,这篇文章可忽略。 在vue项目的目录结…...

数据库 绪论
目录 数据库基本概念 一.基本概念 1.信息 2.数据 3.数据库(DB) 4.数据库管理系统(DBMS) 5.数据库系统(DBS) 二.数据管理技术的发展 1.人工管理阶段 2.文件系统阶段 3.数据库系统阶段 4.数据库管…...
