AJAX项目——数据管理平台
黑马程序员视频地址:
黑马程序员——数据管理平台
前言
功能:
1.登录和权限判断
2.查看文章内容列表(筛选,分页)
3.编辑文章(数据回显)
4.删除文章
5.发布文章(图片上传,富文本编辑器)
技术:
1.基于Bootstrap 搭建网站标签和样式
2.集成wangEditor 插件实现富文本编辑器
3.使用原生JS 完成增删改查等业务
4.基于axios 与黑马头条线上接口交互
5.使用axios 拦截器进行权限判断
项目准备:
准备配套的素材代码
包含:html,css,js,静态图片,第三方插件等等数据管理平台模板代码.zip文件大小:13.5 M|https://user-a001.lanzouv.com/ijtSu2mp9i9ghttps://user-a001.lanzouv.com/ijtSu2mp9i9ghttps://user-a001.lanzouv.com/ijtSu2mp9i9ghttps://user-a001.lanzouv.com/ijtSu2mp9i9ghttps://user-a001.lanzouv.com/ijtSu2mp9i9ghttps://user-a001.lanzouv.com/ijtSu2mp9i9g
https://user-a001.lanzouv.com/ijtSu2mp9i9g
接口文档:
欢迎使用 - B站-AJAX和黑马头条-数据管理平台
目录管理:
• assets:资源文件夹(图片,字体等)
• lib:资料文件夹(第三方插件,例如:form-serialize)
• page:页面文件夹
• utils:实用程序文件夹(工具插件)
验证码登录
1.在utils/request.js中配置基地址
// axios 公共配置
// 基地址
axios.defaults.baseURL = "http://geek.itheima.net" 2.登录按钮代码
document.querySelector(".btn").addEventListener("click", () => {const form = document.querySelector(".login-form")const data = serialize(form, {hash: true, empty: true})axios({url: "/v1_0/authorizations",method: "POST",data}).then(result => {myAlert(true, "登录成功!")}).catch(error => {myAlert(false, error.response.data.message)})
})token
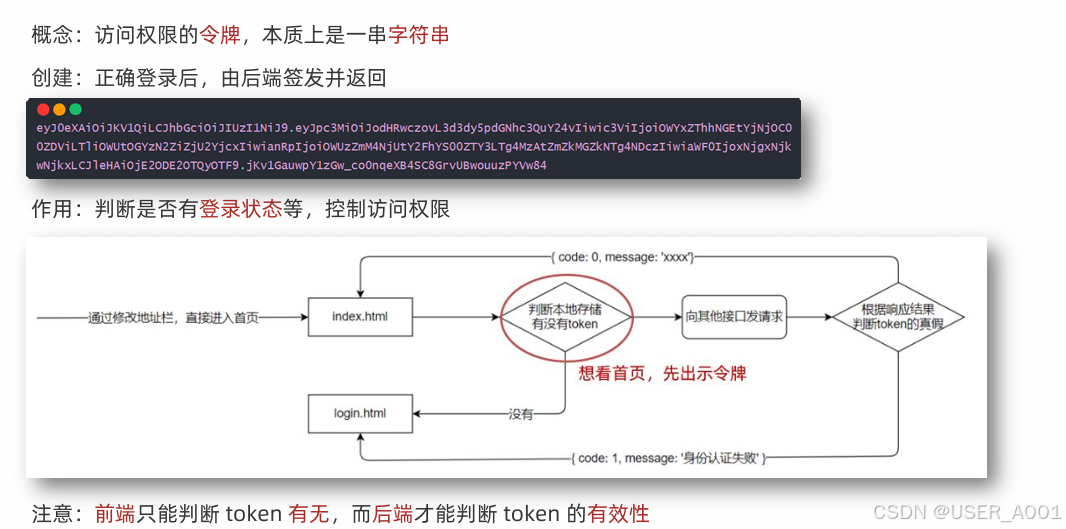
token 的介绍

token 的使用
1. 在utils/auth.js 中判断无 token 令牌字符串,则强制跳转到登录页(手动修改地址栏测试)
/*** 目标1:访问权限控制* 1.1 判断无 token 令牌字符串,则强制跳转到登录页* 1.2 登录成功后,保存 token 令牌字符串到本地,并跳转到内容列表页面*/
const token = localStorage.getItem("token")
if(!token)
{alert("请先登录!")setTimeout(() => {location.href = "../login/index.html"}, 1500)
}2. 在登录成功后,保存token 令牌字符串到本地,再跳转到首页(手动修改地址栏测试)
then(result => {//存入tokenlocalStorage.setItem("token", result.data.data.token)//提示框myAlert(true, "登录成功!")//1.5s后跳转新页面setTimeout(() => {location.href = "../content/index.html"}, 1500)})axios 请求拦截器和个人信息设置
1. 什么是axios 请求拦截器?
✓ 发起请求之前,调用的一个函数,对请求参数进行设置
2. axios 请求拦截器,什么时候使用?
✓ 有公共配置和设置时,统一设置在请求拦截器中
官方文档:
拦截器 | Axios中文文档 | Axios中文网https://www.axios-http.cn/docs/interceptorshttps://www.axios-http.cn/docs/interceptorshttps://www.axios-http.cn/docs/interceptorshttps://www.axios-http.cn/docs/interceptorshttps://www.axios-http.cn/docs/interceptorshttps://www.axios-http.cn/docs/interceptors
https://www.axios-http.cn/docs/interceptors
1.在utils/request.js文件中配置
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么const token = localStorage.getItem("token")token && (config.headers.Authorization = `Bearer ${token}`)return config
}, function (error) {// 对请求错误做些什么return Promise.reject(error);
})2.在utils/auth.js 中请求个人信息并设置到页面
/*** 目标2:设置个人信息* 2.1 在 utils/request.js 设置请求拦截器,统一携带 token* 2.2 请求个人信息并设置到页面*/
axios({url: "/v1_0/user/profile"
}).then(result => {const username = result.data.data.namedocument.querySelector(".nick-name").innerText = username
}).catch(error => {console.log(error)
})axios 响应拦截器和身份验证失败
1. 什么是axios 响应拦截器?
✓ 响应回到then/catch 之前,触发的拦截函数,对响应结果统一处理
2. axios 响应拦截器,什么时候触发成功/失败的回调函数?
✓ 状态为2xx触发成功回调,其他则触发失败的回调函数
// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么response = response.data //⭐️数据优化,得到的response是服务器数据+axios修饰后的代码,//而response.data是服务器返回的数据,将服务器返回的数据直接返回给then中//如上文代码中的result.data.data.name,如果此处返回response,则调用result.data.data.name//如果此处返回response.data,则调用result.data.namereturn response //⭐️response会传进.then(result => {})中,由result接收
}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么⭐️if(error?.response?.status === 401){alert("身份验证过期,请重新登录!")localStorage.clear()location.href = "../login/index.html"}return Promise.reject(error) //⭐️error会传进.catch(error => {})中,由error接收
})发布文章
富文本编辑器
官方手册:
wangEditor 5https://www.wangeditor.com/v5/getting-started.htmlhttps://www.wangeditor.com/v5/getting-started.htmlhttps://www.wangeditor.com/v5/getting-started.htmlhttps://www.wangeditor.com/v5/getting-started.htmlhttps://www.wangeditor.com/v5/getting-started.htmlhttps://www.wangeditor.com/v5/getting-started.html
https://www.wangeditor.com/v5/getting-started.html手册中有完整步骤
1.引入CSS:在相应页面(publish/index.css)引入CSS
/* 富文本编辑器 */
#editor—wrapper {border: 1px solid #ccc;z-index: 100; /* 按需定义 */}#toolbar-container {border-bottom: 1px solid #ccc;}#editor-container {height: 500px;}2.定义HTML:在需要部署的页面(publish/index.html)放置HTML代码
<!-- 富文本编辑器位置 -->
<div id="editor—wrapper"><div id="toolbar-container"><!-- 工具栏 --></div><div id="editor-container"><!-- 编辑器 --></div>
</div><!-- 记录富文本内容-用于表单收集 -->
<textarea name="content" class="publish-content" hidden></textarea>3.引入 JS 创建编辑器:在utils/editor.js中放入代码
// 富文本编辑器
// 创建编辑器函数,创建工具栏函数
const { createEditor, createToolbar } = window.wangEditor// 编辑器配置对象
const editorConfig = {// 占位提示文字placeholder: '发布文章内容...',// 编辑器变化时回调函数onChange(editor) {// 获取富文本内容const html = editor.getHtml()// 也可以同步到 <textarea>// 为了后续快速收集整个表单内容做铺垫document.querySelector('.publish-content').value = html}
}// 创建编辑器
const editor = createEditor({// 创建位置selector: '#editor-container',// 默认内容html: '<p><br></p>',// 配置项config: editorConfig,// 配置集成模式(default 全部)(simple 简洁)mode: 'default', // or 'simple'
})// 工具栏配置对象
const toolbarConfig = {}// 创建工具栏
const toolbar = createToolbar({// 为指定编辑器创建工具栏editor,// 工具栏创建的位置selector: '#toolbar-container',// 工具栏配置对象config: toolbarConfig,// 配置集成模式mode: 'default', // or 'simple'
})4.引入文件:在publish/index.html中引入script(黑马程序员已经帮我们引入过了)
<!--引入 CSS 定义样式-->
<linkhref="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css"rel="stylesheet"
/><!--引入 JS 创建编辑器-->
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script>频道列表
目标1:设置频道下拉菜单
1.1 获取频道列表数据
1.2 展示到下拉菜单中
//publish/index.jsasync function getChannels()
{//请求数据const channelsData = await axios({url: "/v1_0/channels"})//拼接数据const channelsHTML = `<option value="" selected="">请选择文章频道</option>` + channelsData.data.data.channels.map(item => `<option value="${item.id}" >${item.name}</option>`).join("")//渲染数据document.querySelector(".form-select").innerHTML = channelsHTML
}
getChannels()封面设置
目标2:文章封面设置
2.1 准备标签结构和样式
2.2 选择文件并保存在 FormData
2.3 单独上传图片并得到图片 URL 网址
2.4 回显并切换 img 标签展示(隐藏 + 号上传标签)
document.querySelector(".img-file").addEventListener("change", async e => {//获取本地上传照片数据const file = e.target.files[0]//实例化表单对象const fd = new FormData()//添加image属性,并放入图片数据fd.append("image", file)//上传数据,返回照片地址const res = await axios({url: "/v1_0/upload",method: "POST",data: fd})const imgUrl = res.data.data.url//渲染到本地document.querySelector(".rounded").src = imgUrl //照片回显document.querySelector(".rounded").classList.add("show") //显示照片盒子document.querySelector(".place").classList.add("hide") //隐藏加号盒子
})//⭐️点击图片,模拟点击上传图片按钮,从而再次调用代码
document.querySelector(".rounded").addEventListener("click", () => {document.querySelector(".img-file").click()
})收集并保存
目标3:发布文章保存
3.1 基于 form-serialize 插件收集表单数据对象
3.2 基于 axios 提交到服务器保存
3.3 调用 Alert 警告框反馈结果给用户
3.4 重置表单并跳转到列表页
document.querySelector(".send").addEventListener("click", async e => {//⭐️编辑功能留空1//获取表单const form = document.querySelector(".art-form")//获取表单数据const data = serialize(form, {hash: true, empty: true})//⭐️删除id字段数据delete data.id//获取图片数据data.cover = {type: 1, images: [document.querySelector(".rounded").src]}//上传数据try{const result = await axios({url: "/v1_0/mp/articles",method: "POST", data})//调用 Alert 警告框反馈结果给用户myAlert(true, "发布成功!")//清除表单form.reset()//清除图片document.querySelector(".rounded").src = `` //清除图片数据document.querySelector(".rounded").classList.remove("show") //隐藏照片盒子document.querySelector(".place").classList.remove("hide") //显示加号盒子//⭐️清除富文本框内容editor.setHtml('')//跳转文章列表页面setTimeout(() => {location.href = "../content/index.html"}, 1500)}catch(error){//调用 Alert 警告框反馈结果给用户myAlert(false, error.response.data.message)}})内容管理
文章列表展示
目标1:获取文章列表并展示
1.1 准备查询参数对象
1.2 获取文章列表数据
1.3 展示到指定的标签结构中
标⭐️为代码留空区域,在对应功能模块编写时会添加
// 1.准备查询参数对象
const queryObj = {status: '', // 文章状态(1-待审核,2-审核通过)空字符串-全部channel_id: '', // 文章频道 id,空字符串-全部page: 1, // 当前页码per_page: 10 // 当前页面条数
}//⭐️分页功能留空1async function getArtileList() {//2.获取文章列表数据const res = await axios({url: '/v1_0/mp/articles',params: queryObj})//3.展示到指定的标签结构中const htmlStr = res.data.data.results.map(item => `<tr><td><img src="${item.cover.type === 0 ? `https://img2.baidu.com/it/u=2640406343,1419332367&fm=253&fmt=auto&app=138&f=JPEG?w=708&h=500`: item.cover.images[0]}" alt=""></td><td>${item.title}</td><td>${item.status === 1 ? `<span class="badge text-bg-primary">待审核</span>` : `<span class="badge text-bg-success">审核通过</span>`}</td><td><span>${item.pubdate}</span></td><td><span>${item.read_count}</span></td><td><span>${item.comment_count}</span></td><td><span>${item.like_count}</span></td><td "⭐️删除功能留空1"><i class="bi bi-pencil-square edit"></i><i class="bi bi-trash3 del"></i></td>
</tr>`).join('')document.querySelector('.art-list').innerHTML = htmlStr//⭐️分页功能留空2}
getArtileList()筛选功能
目标2:筛选文章列表
2.1 设置频道列表数据
2.2 监听筛选条件改变,保存查询信息到查询参数对象
2.3 点击筛选时,传递查询参数对象到服务器
2.4 获取匹配数据,覆盖到页面展示
//1.设置频道列表数据
async function getChannels()
{//请求数据const channelsData = await axios({url: "/v1_0/channels"})//拼接数据const channelsHTML = `<option value="" selected="">请选择文章频道</option>` + channelsData.data.data.channels.map(item => `<option value="${item.id}" >${item.name}</option>`).join("")//渲染数据document.querySelector(".form-select").innerHTML = channelsHTML
}
getChannels()//2.监听筛选条件改变,保存查询信息到查询参数对象
//状态
document.querySelectorAll(".form-check").forEach(item => {item.addEventListener("change", e => {queryObj.status = e.target.value})
})//频道
document.querySelector(".form-select").addEventListener("change", e => {queryObj.channel_id = e.target.value
})
//3.点击筛选时,传递查询参数对象到服务器,并获取匹配数据,覆盖到页面展示
document.querySelector(".sel-btn").addEventListener("click", () => {getArtileList()
})分页功能
目标3:分页功能
3.1 保存并设置文章总条数
3.2 点击下一页,做临界值判断,并切换页码参数并请求最新数据
3.3 点击上一页,做临界值判断,并切换页码参数并请求最新数据
//————————————————————————1.代码写在文章列表展示中——————————————————————————————//1.1保存文章总条数(对应留空1)let totalCount = 0 //1.2获取文章总条数(对应留空2)totalCount = res.data.total_countdocument.querySelector('.total-count').innerHTML = `共 ${totalCount} 条`
//————————————————————————————————————————————————————————————————————————————//2.点击下一页
document.querySelector(".next").addEventListener("click", () => {//判断是否可以进行下一页:当前页码小于总页码(总页码=(总条数/每一页最大条数)向上取整)if(queryObj.page < Math.ceil(totalCount / queryObj.per_page)){ //页码自增queryObj.page++ //页面显示当前页码document.querySelector(".page-now").innerHTML = `第 ${queryObj.page} 页` //更新数据getArtileList() }
})//3.点击上一页
document.querySelector('.last').addEventListener('click', e => {// 大于 1 的时候,才能翻到上一页if (queryObj.page > 1) {//页码自减queryObj.page--//页面显示当前页码document.querySelector('.page-now').innerHTML = `第 ${queryObj.page} 页`//更新数据getArtileList()}
})删除功能
目标4:删除功能
4.1 关联文章 id 到删除图标
4.2 点击删除时,获取文章 id
4.3 调用删除接口,传递文章 id 到服务器
4.4 删除最后一页的最后一条,需要自动向前翻页
4.5 重新获取文章列表,并覆盖展示
//————————————————————————1.关联文章 id————————————————————————//留空1补自定义属性data-id="${item.id}"//——————————————————————————————————————————————————————————————————————
//2.点击删除时,获取文章 id
document.querySelector(".art-list").addEventListener("click", async e => {if(e.target.classList.contains("del")){//2.获取idconst delId = e.target.parentNode.dataset.id//3.调用删除接口,传递文章 id 到服务器const res = await axios({url: `/v1_0/mp/articles/${delId}`,method: "DELETE"})//4.删除最后一页的最后一条,需要自动向前翻页//获取子元素数组const children = document.querySelector(".art-list").children//判断子元素数组长度等于1并且当前页码数不等于1if(children.length === 1 && queryObj.page !== 1){//页码自减queryObj.page--//页面显示当前页码document.querySelector('.page-now').innerHTML = `第 ${queryObj.page} 页`}//5.重新获取并渲染数据getArtileList()}
})编辑功能
回显文章
目标4:编辑-回显文章
4.1 页面跳转传参(URL 查询参数方式)
4.2 发布文章页面接收参数判断(共用同一套表单)
4.3 修改标题和按钮文字
4.4 获取文章详情数据并回显表单
//content/index.js//1.点击编辑时,获取文章 id,跳转到发布文章页面传递文章 id 过去
document.querySelector(".art-list").addEventListener("click", e => {//判断是否点击编辑按钮if(e.target.classList.contains("edit")){//获取idconst editId = e.target.parentNode.dataset.id//跳转到发布页面,并传递idlocation.href = `../publish/index.html?id=${editId}`}})//publish/index.js
//使用立即执行函数(IIFE)创建一个独立的作用域,避免变量污染全局作用域
;(function(){//⭐️获取网页中携带的参数const paramsStr = location.search//⭐️实例化内置对象(用来处理?后面内容的对象)const params = new URLSearchParams(paramsStr)params.forEach(async (value, key) => {//判断是否含有id参数if(key === "id"){//修改页面文字document.querySelector(".title span").innerHTML = "修改文章"document.querySelector(".send").innerHTML = "修改"//获取文章详情const res = await axios({url: `/v1_0/mp/articles/${value}`})//整理需要用的值//方法一:解构// const {channel_id, title, cover:{images:[image]}, content, id} = res.data.data//方法二:创立新对象挨个赋值(本篇选择此方法)const dataObj = {channel_id: res.data.data.channel_id,title: res.data.data.title,image: res.data.data.cover.images[0],content: res.data.data.content,id: res.data.data.id}console.log(dataObj)//数据渲染Object.keys(dataObj).forEach(key => {if(key === "image"){document.querySelector(".rounded").src = dataObj[key] //照片回显document.querySelector(".rounded").classList.add("show") //显示照片盒子document.querySelector(".place").classList.add("hide") //隐藏加号盒子}else if(key === "content"){//设置富文本编辑框内容editor.setHtml(dataObj[key])}else{//利用name选择器赋值document.querySelector(`[name=${key}]`).value = dataObj[key]}}) }})
})();保存文章
目标5:编辑-保存文章
5.1 判断按钮文字,区分业务(因为共用一套表单)
5.2 调用编辑文章接口,保存信息到服务器
5.3 基于 Alert 反馈结果消息给用户
//区分发布按钮与修改按钮
//——————————————————————发布文章/收集并保存中的留空1代码————————————————————————————//判断是否为发布按钮if(e.target.innerHTML != "发布") return
//————————————————————————————————————————————————————————————————————————————————document.querySelector(".send").addEventListener("click", async e => {//判断是否为修改按钮if(e.target.innerHTML !== "修改") return//获取表单对象const form = document.querySelector(".art-form")//使用serialize插件获取表单数据const data = serialize(form, {hash: true, empty: true})//提交数据try{const res = await axios({url: `/v1_0/mp/articles/${data.id}`,method: "PUT",data:{...data,cover:{type: document.querySelector(".rounded").src ? 1 : 0,images: [document.querySelector(".rounded").src]}}})//成功弹窗myAlert(true, "修改成功!")//返回内容管理页面setTimeout(() =>{location.href = "../content/index.html"}, 1500)}catch(error){//异常弹窗myAlert(false, error.response.data.message)}
})退出登录
目标3:退出登录
3.1 绑定点击事件
3.2 清空本地缓存,跳转到登录页面
//utils/auth.js//绑定事件
document.querySelector(".quit").addEventListener("click", () => {//清空本地缓存localStorage.clear()//提示框myAlert(true, "退出成功!即将返回登陆页面!")//跳转登录页面setTimeout(() => {location.href ="../login/index.html"}, 1500)
})相关文章:

AJAX项目——数据管理平台
黑马程序员视频地址: 黑马程序员——数据管理平台 前言 功能: 1.登录和权限判断 2.查看文章内容列表(筛选,分页) 3.编辑文章(数据回显) 4.删除文章 5.发布文章(图片上传࿰…...

神经网络常见激活函数 5-PReLU函数
文章目录 PReLU函数导函数函数和导函数图像优缺点pytorch中的PReLU函数tensorflow 中的PReLU函数 PReLU 参数化修正线性单元:Parametric ReLU 函数导函数 PReLU函数 P R e L U { x x > 0 α x x < 0 ( α 是可训练参数 ) \rm PReLU \left\{ \begin{array}{} x \qua…...

艾蒿染色体水平基因组-文献精读111
A chromosome-scale genome assembly of Artemisia argyi reveals unbiased subgenome evolution and key contributions of gene duplication to volatile terpenoid diversity 一项关于艾蒿(Artemisia argyi)的染色体尺度基因组组装揭示了无偏的亚基因…...

EB生成配置的过程
EB Tresos Studio,简称EB,通过图形化的模式进行配置生成,并根据选项配置生成配置代码,即 MCAL 层各个模块的配置参数。 在 MCAL 代码中,分为静态代码和配置代码。静态代码,就是 AUTOSAR 规范内容,包含对硬件的封装以及标准化接口的封装;配置代码一般用于配置初始化结构…...

使用Docker + Ollama在Ubuntu中部署deepseek
1、安装docker 这里建议用docker来部署,方便简单 安装教程需要自己找详细的,会用到跳过 如果你没有安装 Docker,可以按照以下步骤安装: sudo apt update sudo apt install apt-transport-https ca-certificates curl software-p…...

NFT Insider #168:The Sandbox 推出新春{金蛇礼服}套装;胖企鹅合作 LINE Minini
引言:NFT Insider 由 NFT 收藏组织 WHALE Members、BeepCrypto 联合出品, 浓缩每周 NFT 新闻,为大家带来关于 NFT 最全面、最新鲜、最有价值的讯息。每期周报将从 NFT 市场数据,艺术新闻类,游戏新闻类,虚拟…...

字符串高频算法:无重复字符的最长子串
题目 3. 无重复字符的最长子串 - 力扣(LeetCode) 解题思路 思路 方法: 滑动窗口 [!简单思路] [^1]以示例一中的字符串 abcabcbb 为例,找出从每一个字符开始的,不包含重复字符的最长子串,其中最长的那个字符串即为答…...
:从理论到实战(附代码))
集成学习(一):从理论到实战(附代码)
一、引言 在机器学习领域,打造一个独立、强大的算法是解决问题的关键。然而,集成学习提供了一种不同的视角:通过组合多个“弱”学习器来创建一个更强大的模型。本文探讨集成学习的思想、方法及其应用。 二、机器学习 vs 集成学习思想 传统…...
)
本地部署DeepSeek-R1模型(新手保姆教程)
背景 最近deepseek太火了,无数的媒体都在报道,很多人争相着想本地部署试验一下。本文就简单教学一下,怎么本地部署。 首先大家要知道,使用deepseek有三种方式: 1.网页端或者是手机app直接使用 2.使用代码调用API …...

轻松理解CSS中的float浮动元素
1.float:left,float:right可以让元素脱离原始文档流,也就是所谓的“浮动”,可以理解为元素漂浮在原本所占位置的上空,意思是元素漂浮起来了,不占原始文档流的空间。但是,别的元素可以感知到浮动元素的存在&…...

SOME/IP--协议英文原文讲解5
前言 SOME/IP协议越来越多的用于汽车电子行业中,关于协议详细完全的中文资料却没有,所以我将结合工作经验并对照英文原版协议做一系列的文章。基本分三大块: 1. SOME/IP协议讲解 2. SOME/IP-SD协议讲解 3. python/C举例调试讲解 这一章节…...

如何优化频繁跳槽后的简历?
大家好!我是 [数擎 AI],一位热爱探索新技术的前端开发者,在这里分享前端和 Web3D、AI 技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步! 开发领域:前端开发 | A…...

存储异常导致的Oracle重大生产故障
📢📢📢📣📣📣 作者:IT邦德 中国DBA联盟(ACDU)成员,10余年DBA工作经验 Oracle、PostgreSQL ACE CSDN博客专家及B站知名UP主,全网粉丝10万 擅长主流Oracle、MySQL、PG、高斯…...

从家庭IP到全球网络资源的无缝连接:Cliproxy的专业解决方案
数字化时代,家庭IP作为个人或家庭接入互联网的门户,其重要性日益凸显。然而,要实现从家庭IP到全球网络资源的无缝连接,并享受高效、安全、稳定的网络访问体验,往往需要借助专业的代理服务。Cliproxy,作为业…...
)
java项目之金华学校社团管理系统源码(ssm+mysql)
项目简介 金华学校社团管理系统实现了以下功能: 金华学校社团管理系统的主要使用者管理员对系统用户、公告信息进行管理。对社团信息进行管理,审核报名,统计社团报名结果等。学生维护个人信息,查看本校的社团信息,对…...
 1)
链表(LinkedList) 1
上期内容我们讲述了顺序表,知道了顺序表的底层是一段连续的空间进行存储(数组),在插入元素或者删除元素需要将顺序表中的元素整体移动,时间复杂度是O(n),效率比较低。因此,在Java的集合结构中又引入了链表来解决这一问…...

一、OSG学习笔记-编译开发环境
一、准备工作 1、osg3.6.4源码下载; openscenegraph/OpenSceneGraph at OpenSceneGraph-3.6.4 还有osg中所依赖的第三方库 2、cmake 下载安装好 3、Visual Studio 2019下载安装好 二、cmake 编译构建项目 这里下方1,2,两个先点击1&am…...

【Redis】Linux、Windows、Docker 环境下部署 Redis
一、Linux环境部署Redis 1、卸载 # 查看 Redis 是否还在运行 [appuserlocalhost redis]$ ps -ef|grep redis appuser 135694 125912 0 14:24 pts/1 00:00:00 ./bin/redis-server *:6379 appuser 135731 125912 0 14:24 pts/1 00:00:00 grep --colorauto redis# 停止…...
:区域划分)
OSPF基础(3):区域划分
OSPF的区域划分 1、区域产生背景 路由器在同一个区域中泛洪LSA。为了确保每台路由器都拥有对网络拓扑的一致认知,LSDB需要在区域内进行同步。OSPF域如果仅有一个区域,随着网络规模越来越大,OSPF路由器的数量越来越多,这将导致诸…...

第436场周赛:按对角线进行矩阵排序、将元素分配给有约束条件的组、统计可以被最后一个数位整除的子字符串数目、最大化游戏分数的最小值
Q1、按对角线进行矩阵排序 1、题目描述 给你一个大小为 n x n 的整数方阵 grid。返回一个经过如下调整的矩阵: 左下角三角形(包括中间对角线)的对角线按 非递增顺序 排序。右上角三角形 的对角线按 非递减顺序 排序。 2、解题思路 遍历所…...

DeepSeek vs. ChatGPT:不同的诞生时间,对人工智能发展的不同影响
DeepSeek vs. ChatGPT:不同的诞生时间,对人工智能发展的不同影响 ChatGPT 和 DeepSeek 诞生于不同的时间节点,代表了人工智能不同阶段的发展方向。它们在技术、应用以及对AI发展趋势的影响方面各有侧重。 1. 诞生时间与背景 ChatGPT&#x…...

chrome-base 如何实现一个BindOnce
考虑一个问题: worker_thread.task_runner()->PostDelayedTask(FROM_HERE, base::BindOnce(&Ref::Foo, ref, 1), base::Milliseconds(1000)); BindOnce 是如何实现的呢? 翻看源码:base\functional\bind.h 写的 非常简洁 // Bind a…...

代码随想录算法训练营day38
代码随想录算法训练营 —day38 文章目录 代码随想录算法训练营前言一、322. 零钱兑换二维dp数组 二、279.完全平方数二维dp数组 三、139. 单词拆分多重背包背包问题总结问题类型递推公式遍历顺序 前言 今天是算法营的第38天,希望自己能够坚持下来! 今日…...

对接DeepSeek
其实,整个对接过程很简单,就四步,获取key,找到接口文档,接口测试,代码对接。 获取 KEY https://platform.deepseek.com/transactions 直接付款就是了(现在官网暂停充值2025年2月7日࿰…...
】组织与结构:HTML中的<fieldset>与<legend>标签解析)
【学术投稿-第六届新材料与清洁能源国际学术会议(ICAMCE 2025)】组织与结构:HTML中的<fieldset>与<legend>标签解析
官网:www.icceam.com 简介 第六届新材料与清洁能源国际学术会议(ICAMCE 2025)将于2025年2月21-23日在郑州隆重举行。清洁能源、新材料是当今工业发展中最重要、最有潜力的领域之一。而新型材料又是新能源的基础和保证。本会议主要围绕“清洁…...

网络安全行业的冬天
冬天已经来了,春天还会远吗?2022年10月28日,各个安全大厂相继发布了财报,纵观2022年前三季度9个月,三六零亏了19亿,奇安信亏了11亿,深信服亏了6亿,天融信亏了4亿,安恒亏了…...

PlantUml常用语法
PlantUml常用语法,将从类图、流程图和序列图这三种最常用的图表类型开始。 类图 基础语法 在 PlantUML 中创建类图时,你可以定义类(Class)、接口(Interface)以及它们之间的关系,如继承&#…...
)
【开源免费】基于SpringBoot+Vue.JS网上服装商城(JAVA毕业设计)
本文项目编号 T 185 ,文末自助获取源码 \color{red}{T185,文末自助获取源码} T185,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

力扣LeetCode: 80 删除有序数组中的重复项Ⅱ
题目: 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件…...
netlink通信)
Linux之kernel(4)netlink通信
Linux内核(04)之netlink通信 Author: Once Day Date: 2023年1月3日 一位热衷于Linux学习和开发的菜鸟,试图谱写一场冒险之旅,也许终点只是一场白日梦… 漫漫长路,有人对你微笑过嘛… 全系列文章可查看专栏: Linux内核知识_Once-Day的博客-…...

autMan奥特曼机器人-对接deepseek教程
一、安装插件ChatGPT 符合openai api协议的大模型均可使用此插件,包括chatgpt-4/chatgpt-3.5-turbo,可自定义服务地址和模型,指令:gpt,要求Python3.7以上,使用官方库https://github.com/openai/openai-pyt…...
)
Java 大视界 -- Java 大数据在智能政务中的应用与服务创新(78)
💖亲爱的朋友们,热烈欢迎来到 青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而 我的博客 正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也…...

RestTemplate Https 证书访问错误
错误信息 resttemplate I/O error on GET request for “https://21.24.6.6:9443/authn-api/v5/oauth/token”: java.security.cert.CertificateException: No subject alternative names present; nested exception is javax.net.ssl.SSLHandshakeException: java.security.c…...

自动化测试
import os import pyautogui# 将鼠标移动到屏幕坐标 (100, 100) 位置,移动时间为 1 秒 pyautogui.moveTo(100, 100, duration1)# 将鼠标从当前位置向右移动 50 像素,向下移动 50 像素,移动时间为 0.5 秒 pyautogui.moveRel(50, 50, duration0…...

【C编程问题集中营】使用数组指针时容易踩得坑
【C编程问题集中营】使用数组指针时容易踩得坑 文章目录 【C编程问题集中营】使用数组指针时容易踩得坑一、获取数组首地址二、应用场景举例2.1 正常场景2.2 异常场景 三、总结 一、获取数组首地址 一维数组的首地址即数组第一个元素的指针,常用的获取一维数组首地…...

【分布式理论8】分布式调用之:四种IO模型
文章目录 一. 四种IO模型1. 同步阻塞 IO(Blocking IO)2. 同步非阻塞 IO(Non-blocking IO)3. IO 多路复用(IO Multiplexing)4. 异步 IO(Asynchronous IO)在 RPC 中的作用5. 总结 选择…...

MySQL 库建表数量有限制吗?
问:MySQL 库建表数量有限制吗? 答:无限制 官方文档: MySQL has no limit on the number of databases. The underlying file system may have a limit on the number of directories. MySQL has no limit on the number of tabl…...

使用OpenGL自己定义一个button,响应鼠标消息:掠过、点击、拖动
button需要有一个外观 外观 大小跟随窗口改变,采用纯色背景、纯色文字 文字 大小跟随窗口改变 button需要获得鼠标消息 掠过 鼠标掠过时 button 出现阴影,鼠标掠过后 button 阴影消失 点击 点击后进入相应事件 拖动 改变图标所在位置 需要在g…...

基础入门-网站协议身份鉴权OAuth2安全Token令牌JWT值Authirization标头
知识点: 1、网站协议-http/https安全差异(抓包) 2、身份鉴权-HTTP头&OAuth2&JWT&Token 一、演示案例-网站协议-http&https-安全测试差异性 1、加密方式 HTTP:使用明文传输,数据在传输过程中可以被…...

【Python】元组
个人主页:GUIQU. 归属专栏:Python 文章目录 1. 元组的本质与基础概念1.1 不可变序列的意义1.2 元组与数学概念的联系 2. 元组的创建方式详解2.1 标准创建形式2.2 单元素元组的特殊处理2.3 使用 tuple() 函数进行转换 3. 元组的基本操作深入剖析3.1 索引操…...

深度求索与DeepSeek-R1:探索人工智能的新纪元
深度求索与DeepSeek-R1:探索人工智能的新纪元 引言 在当今快速发展的科技领域,尤其是人工智能(AI)方面,每隔一段时间就会出现一款革命性的产品或技术,彻底改变我们对这一领域的认知。2025年初,…...

java: framework from BLL、DAL、IDAL、MODEL、Factory using oracle
oracel 21c sql: -- 创建 School 表 CREATE TABLE School (SchoolId CHAR(5) NOT NULL,SchoolName NVARCHAR2(500) NOT NULL,SchoolTelNo VARCHAR2(8) NULL,PRIMARY KEY (SchoolId) );CREATE OR REPLACE PROCEDURE addschool(p_school_id IN CHAR,p_school_name IN NVARCHAR2,p…...

kafka生产端之架构及工作原理
文章目录 整体架构元数据更新 整体架构 消息在真正发往Kafka之前,有可能需要经历拦截器(Interceptor)、序列化器(Serializer)和分区器(Partitioner)等一系列的作用,那么在此之后又会…...

DeepSeek结合Langchain的基本用法
DeepSeek结合Langchain的基本用法 DeepSeek 基于Openai接口规范的Prompt应答Deepseek结合LangchainDeepSeek 基于langchain的结构化返回 DeepSeek 基于Openai接口规范的Prompt应答 首先我们需要先基于pip 安装 pip install openai最开始我们先熟悉如何使用openai的接口规范&a…...

Python与java的区别
一开始接触Python的时候,哔哩视频铺天盖地,看了很多人主讲的,要找适合自己口味的,各种培训机构喜欢在各种平台引流打广告,看了很多家,要么就是一个视频几个小时,长篇大论不讲原理只讲应用&#…...

win10 llamafactory模型微调相关① || Ollama运行微调模型
目录 微调相关 1.微调结果评估 2.模型下载到本地 导出转换,Ollama运行 1.模型转换(非常好的教程!) 2.Ollama 加载GGUF模型文件 微调相关 1.微调结果评估 【06】LLaMA-Factory微调大模型——微调模型评估_llamafactory评估-C…...
)
全国路网矢量shp数据(分不同类型分省份)
科研练习数据 全国路网矢量shp数据(分不同类型分省份) 有需要的自取 数据格式:shp(线) 数据包含类型:城市主干道、城市次干道、城市快速路、城市支路、高速公路、内部道路、人行道、乡村道路、自行车道路…...

RocketMq之Broker注册流程详解
1.前言 前面我也是写过一些关于broker注册到NameServer里的代码分析,但是总感觉写的比较简单,今天这篇的话,算是重新梳理一篇broker注册到NameServer中的代码,感兴趣的可以看下我前面写的几篇博客: 1.NameServer的主…...

关于精度话题的杂谈
“ 浮点值的存储、运算都可能会带来精度损失,了解精度损失背后的机制原因方便我们更好的了解什么情况下会发生精度损失、什么情况下精度损失较大,以及思考怎么避免或减少精度损失。” 01 杂谈 之前在CSDN上写过《关于float浮点值二进制存储和运算精度损失…...

AD域控粗略了解
一、前提 转眼大四,目前已入职上饶一公司从事运维工程师,这与我之前干的开发有着很大的差异,也学习到了许多新的知识。今天就写下我对于运维工作中常用的功能——域控的理解。 二、为什么要有域控,即域控的作用 首先我们必须要…...
