webpack 项目访问静态资源
使用 webpack dev serve 启动 react 项目后,发现无法使用 http://localhost:8080/1.png 访问到项目的 /static 目录下的 1.png 文件。我的 webpack-dev.js 配置如下:
const webpack = require('webpack')
const webpackMerge = require('webpack-merge')
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin')
const baseWebpackConfig = require('./webpack.config.base')
const proxy = require('../proxy/index.js')
const path = require('path')
const smp = new SpeedMeasurePlugin()const config = webpackMerge.merge(baseWebpackConfig, {mode: 'development', // 模式 默认两种 production developmentdevtool: 'cheap-module-eval-source-map',plugins: [new webpack.HotModuleReplacementPlugin() // 热更新插件],devServer: { // 开发服务器配置hot: true,port: 8080,open: false,quiet: false,inline: true,stats: 'errors-only',overlay: false,clientLogLevel: 'silent',compress: true,// contentBase: path.join(__dirname, 'dist'),contentBase: path.join(__dirname, '../static'), // 设置开发服务器根目录proxy: {'/': {bypass: function (req, res, proxyOptions) {return `/index.html`}},...proxy}}
})module.exports = config
发现是 proxy 的配置下 把 访问 / 的路径全部拦截到 /index.html 下了,所以访问不到 /static 目录下的静态资源。
解决方案
改一下 proxy 的逻辑即可,修改后的 webpack-dev.js 配置:
const webpack = require('webpack')
const webpackMerge = require('webpack-merge')
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin')
const baseWebpackConfig = require('./webpack.config.base')
const proxy = require('../proxy/index.js')
const path = require('path')
const smp = new SpeedMeasurePlugin()const config = webpackMerge.merge(baseWebpackConfig, {mode: 'development', // 模式 默认两种 production developmentdevtool: 'cheap-module-eval-source-map',plugins: [new webpack.HotModuleReplacementPlugin() // 热更新插件],devServer: { // 开发服务器配置hot: true,port: 8080,open: false,quiet: false,inline: true,stats: 'errors-only',overlay: false,clientLogLevel: 'silent',compress: true,// contentBase: path.join(__dirname, 'dist'),contentBase: path.join(__dirname, '../static'), // 设置开发服务器根目录proxy: {'/': {bypass: function (req, res, proxyOptions) {// 如果请求的是以 /static/resources 开头的路径,不做重定向,直接返回 nullif (req.url.startsWith('/resources')) {return null; // 不重定向,继续处理静态资源}return `/index.html`}},...proxy}}
})module.exports = config相关文档可以参考 webpack 官网 - proxy
继续展开
我发现我执行 npm run build 无法将 我的react项目跟目录下的 /static/resources/pdf/ 资源打包到 dist 目录中。
解决办法:
安装 copy-webpack-plugin@6.0.0 插件, 这个版本适配 webpack@4.41.5 这个版本,已经测试可用。
npm install copy-webpack-plugin@6.0.0
然后再 webpack.base.js 配置:
const CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
plugins: [new CopyWebpackPlugin({patterns: [{ from: 'static/resources/pdf', to: 'static/resources/pdf' }]})]
}
手动指定要复制的资源,这样执行 npm run build 之后就能将 /static/resources/pdf下的文件打包到 /dist/static/resources/pdf 目录下了。
继续展开
我有一个需求就是要将文档放在项目目录中,然后用户点击下载按钮,就找到项目中的对应文件下载。
代码如下:
function createAndRemove(url, fileName) {// 创建 a 标签var link= document.createElement('a');// 下载内容转变成blob地址link.href = process.env.INTERFACE_DOCUMENT + "a.pdf";link.download = fileName;// 触发点击document.body.appendChild(link);eleLink.click();// 然后移除document.body.removeChild(link);}
为什么要用 process.env.INTERFACE_DOCUMENT 这个变量?
因为项目部署在本地(通过 npm start 启动) 和 部署到线上路径可能会不一样。
a.pdf 文件在项目的根目录下的 /static/resources/pdf/ , 访问路径为 http://localhost:8080/resources/pdf/a.pdf
项目打包后, a.pdf 会被打包到 /dist/static/resources/pdf/ , 部署到线上后,使用的 nginx 部署项目, nginx 的配置指定 dist 为根目录,
nginx.conf 配置如下
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;include /usr/share/nginx/modules/*.conf;events {worker_connections 1024;
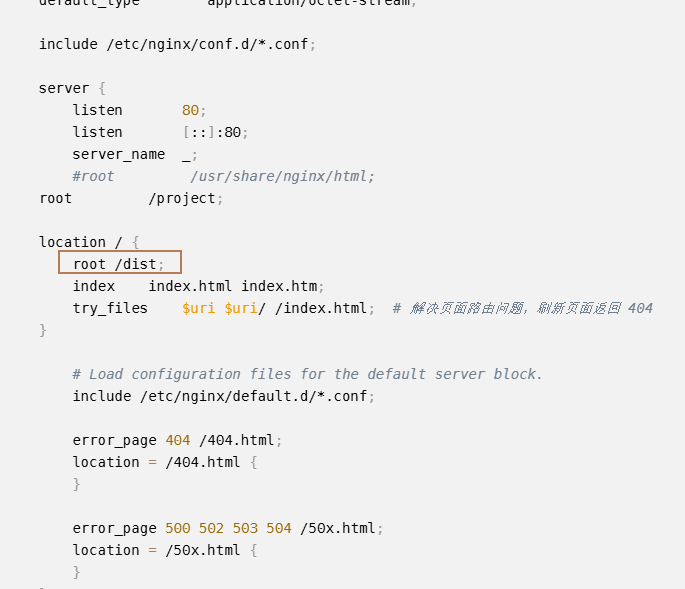
}http {log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;tcp_nopush on;tcp_nodelay on;keepalive_timeout 65;types_hash_max_size 4096;include /etc/nginx/mime.types;default_type application/octet-stream;include /etc/nginx/conf.d/*.conf;server {listen 80;listen [::]:80;server_name _;#root /usr/share/nginx/html;root /project;location / {root /dist;index index.html index.htm;try_files $uri $uri/ /index.html; # 解决页面路由问题,刷新页面返回 404}# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;error_page 404 /404.html;location = /404.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}}
}dist 目录结构为
|- dist
|-----static
|---------- img
|---------- css
|---------- js
|---------- resources
|-----------------pdf

此时线上访问 a.pdf 的路径为 http://ip:port/static/resources/pdf/a.pdf
所以才会有根据环境变量来获取 URL的这段代码 process.env.INTERFACE_DOCUMENT。
.env.development 文件
INTERFACE_DOCUMENT=/resources/pdf/
.env.production 文件
INTERFACE_DOCUMENT=/static/resources/pdf/
这样配置完后,在本地和在线上就都能够正常下载了。
注意:如果你的文件名为中文,部署到 linux 中,中文可能会乱码,会导致找不到文件,所以最好使用英文文件名。
相关文章:

webpack 项目访问静态资源
使用 webpack dev serve 启动 react 项目后,发现无法使用 http://localhost:8080/1.png 访问到项目的 /static 目录下的 1.png 文件。我的 webpack-dev.js 配置如下: const webpack require(webpack) const webpackMerge require(webpack-merge) cons…...

Day 25
491.递增子序列 力扣题目链接(opens new window) 给定一个整型数组, 你的任务是找到所有该数组的递增子序列,递增子序列的长度至少是2。 示例: 输入: [4, 6, 7, 7]输出: [[4, 6], [4, 7], [4, 6, 7], [4, 6, 7, 7], [6, 7], [6, 7, 7], [7,7], [4,7,7]] 说明: …...

【金猿案例展】无锡征信——百望云绿色金融数据要素+数据资产入表服务方案...
百望云数据要素案例 该数据要素项目案例由百望云投递并参与“数据猿年度金猿策划活动——2024数据要素产业年度创新服务企业榜单/奖项”评选。 大数据产业创新服务媒体 ——聚焦数据 改变商业 在数字化浪潮奔涌的时代,数据要素已成为驱动经济发展的关键引擎&…...

【C++】C++新增特性解析:Lambda表达式、包装器与绑定的应用
V可变参数模板与emplace系列 C语法相关知识点可以通过点击以下链接进行学习一起加油!命名空间缺省参数与函数重载C相关特性类和对象-上篇类和对象-中篇类和对象-下篇日期类C/C内存管理模板初阶String使用String模拟实现Vector使用及其模拟实现List使用及其模拟实现…...

python学opencv|读取图像
【1】引言 前序学习了使用matplotlib模块进行画图,今天开始我们逐步尝试探索使用opencv来处理图片。 【2】学习资源 官网的学习链接如下: OpenCV: Getting Started with Images 不过读起来是英文版,可能略有难度,所以另推荐一…...
—— 接入微服务GRPC)
租辆酷车小程序开发(二)—— 接入微服务GRPC
vscode中golang的配置 设置依赖管理 go env -w GO111MODULEon go env -w GOPROXYhttps://goproxy.cn,direct GO111MODULEauto 在$GOPATH/src 外面且根目录有go.mod 文件时,开启模块支持 GO111MODULEoff 无模块支持,go会从GOPATH 和 vendor 文件夹寻找包…...
)
leetcode 208. 实现 Trie (前缀树)
Trie(发音类似 "try")或者说 前缀树 是一种树形数据结构,用于高效地存储和检索字符串数据集中的键。这一数据结构有相当多的应用情景,例如自动补全和拼写检查。 请你实现 Trie 类: Trie() 初始化前缀树对象…...

kafka进阶_3.消费消息
文章目录 一、消费消息概览1.1、消费示例代码1.2、消费过程 二、消费者组2.1、push & pull2.2、消费者组 三、调度器Coordinator四、消费者分配策略4.1、引言4.2、分配基本流程4.3、分配策略4.3.1、轮询分配策略4.3.2、轮询分配策略 五、消费偏移量5.1、起始偏移量5.2、指定…...

预测未来 | MATLAB实现Transformer时间序列预测未来
预测未来 | MATLAB实现Transformer时间序列预测未来 预测效果 基本介绍 1.Matlab实现Transformer时间序列预测未来; 2.运行环境Matlab2023b及以上,data为数据集,单变量时间序列预测; 3.递归预测未来数据,可以控制预…...

VirtualBox7.0.6安装配置
VirtualBox7.0.6安装配置 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 文章目录 VirtualBox7.0.6安装配置1.安装虚拟机1.1安装虚拟机的必要条件1.1.1开启虚拟化1.1.1.1检查虚拟化是否开启1.1.1.2 开启虚拟化 1.2 安装虚拟机1.1创建…...

Spring Boot英语知识分享网站:技术与实践
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...
------动画(属性动画与显示动画))
HarmonyOS4+NEXT星河版入门与项目实战(22)------动画(属性动画与显示动画)
文章目录 1、属性动画图解2、案例实现-小鱼移动游戏1、代码实现2、代码解释3、资源图片4、实现效果3、显示动画4、案例修改-显示动画5、总结1、属性动画图解 这里我们用一张完整的图来汇整属性动画的用法格式和使用的主要属性范围,如下所示: 2、案例实现-小鱼移动游戏 1、代…...

AI赋能公共服务转型升级 | 第十届中国行业互联网大会暨腾讯云TVP行业大使三周年庆典公共服务专场圆满举办!
引言 党的二十大报告把“基本公共服务实现均等化”作为 2035 年我国发展的总体目标之一,强调要“健全基本公共服务体系,提高公共服务水平”。AI 作为新质生产力的核心驱动力之一,正在公共服务领域发挥着越来越重要的作用。 2024 年 10 月 2…...

网络基础 - 地址篇
一、IP 地址 IP 协议有两个版本,IPv4 和 IPv6IP 地址(IPv4 地址)是一个 4 字节,32 位的正整数,通常使用 “点分十进制” 的字符串进行表示,例如 192.168.0.1,用点分割的每一个数字表示一个字节,范围是 0 ~…...

chrome允许http网站打开摄像头和麦克风
第一步 chrome://flags/#unsafely-treat-insecure-origin-as-secure 第二步 填入网址,点击启用 第三步 重启 Chrome:设置完成后,点击页面底部的 “Relaunch” 按钮,重新启动 Chrome 浏览器,使更改生效。...

uniapp前端开发,基于vue3,element plus组件库,以及axios通讯
简介 UniApp 是一个基于 Vue.js 的跨平台开发框架,旨在通过一次开发、编译后运行在多个平台上,如 iOS、Android、H5、以及小程序(微信小程序、支付宝小程序、百度小程序等)等。UniApp 为开发者提供了统一的开发体验,使…...

STM32-- 串口发送数据
while(USART_GetFlagStatus(USART2,USART_FLAG_TXE)RESET);?? 答: 这行代码: while(USART_GetFlagStatus(USART2, USART_FLAG_TXE) RESET);的作用是等待串口 USART2 的发送数据寄存器(TXE,Transmit Dat…...

网络安全提示
如果您是企业主或 IT 经理,您应该知道计算机安全的重要性。从保护密码安全的基础知识到网络钓鱼、恶意软件等的危险,本文将为您提供您需要了解的有关网络安全的信息。 每年,互联网都变得越来越大,这意味着我们为黑客和网络犯罪分…...

【计算机网络】多路转接之epoll
epoll也是一种linux中的多路转接方案(epoll也是只负责IO过程中的"等") 一、epoll相关接口的使用 1.epoll_create int epoll_create(int size); 功能:创建一个epoll模型 ① int size:没意义了 >0就行 返回值:返回一个文件…...

nextjs+nestjs+prisma写todolist全栈项目
技术栈 nextjsnestjsprisma所学知识 Nextjs组件渲染,状态,路由docker启动Mysql容器prisma操作Mysql(CRUD)允许跨域请求APITanStack Query异步状态管理fetch api服务器组件预请求数据nestjs 管道和异常处理检测id是否正整数Docker启动Mysql容器 compose.yml name: todoLis…...

重构代码之将双向关联改为单向关联
在代码重构中,双向关联改为单向关联是指将原本双向关联转变为单向关联。这种重构方式有助于简化对象模型和提高代码的可维护性,减少不必要的耦合。下面是对这个重构技巧的详细讲解。 一、为什么需要将双向关联改为单向关联? 减少耦合&#…...

Linux介绍与安装指南:从入门到精通
1. Linux简介 1.1 什么是Linux? Linux是一种基于Unix的操作系统,由Linus Torvalds于1991年首次发布。Linux的核心(Kernel)是开源的,允许任何人自由使用、修改和分发。Linux操作系统通常包括Linux内核、GNU工具集、图…...

深度学习中的正则化模型是什么意思?
一、定义 在深度学习中,正则化是一种用于防止过拟合的技术。过拟合是指模型在训练数据上表现非常好,但在新的、未见过的数据(测试数据)上表现很差的情况。正则化模型就是通过在损失函数中添加额外的项来约束模型的复杂度…...

rabbitMq两种消费应答失败处理方式
在rabbitMq消费端,有三种应答模式: none:不处理。即消息投递给消费者后立刻 ack 消息会立刻从MQ删除。非常不安全,不建议使用 manual:手动模式。需要自己在业务代码中调用api,发送 ack 或 rejectÿ…...

windows C#-使用反射访问特性
你可以定义自定义特性并将其放入源代码中这一事实,在没有检索该信息并对其进行操作的方法的情况下将没有任何价值。 通过使用反射,可以检索通过自定义特性定义的信息。 主要方法是 GetCustomAttributes,它返回对象数组,这些对象在…...

java中链表的数据结构的理解
在 Java 中,链表是一种常见的数据结构,可以通过类的方式实现自定义链表。以下是关于 Java 中链表的数据结构和实现方式的详细介绍。 1. 自定义链表结构 Java 中链表通常由一个节点类 (ListNode) 和可能的链表操作类构成。 节点类 (ListNode) 这是链表…...

ctfshow
1,web153 大小写绕过失败 使用.user.ini 来构造后⻔ php.ini是php的⼀个全局配置⽂件,对整个web服务起作⽤;⽽.user.ini和.htaccess⼀样是⽬录的配置⽂件,.user.ini就是⽤户⾃定义的⼀个php.ini,我们可以利⽤这个⽂件来构造后⻔和…...
)
【AI绘画】Midjourney进阶:色调详解(下)
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: AI绘画 | Midjourney 文章目录 💯前言💯Midjourney中的色彩控制为什么要控制色彩?为什么要在Midjourney中控制色彩? 💯色调纯色调灰色调暗色调 💯…...

lanqiaoOJ 3747:繁忙的精神疗养院 ← STL queue
【题目来源】https://www.lanqiao.cn/problems/3747/learning/【题目描述】 心灵之园是一家知名的精神疗养院,为了提供更优质的服务,他们专门设立了一个 VIP 诊室和一个普通诊室。VIP 诊室主要接待特殊需求的高级会员,而普通诊室则服务所有的…...

Local Changes不展示,DevEco Studio的git窗口中没有Local Changes
DevEco Studio的git窗口中,没有Local Changes,怎么设置可以调出? 进入File-->Settings-->Version Control,将Use non-modal commit interface前的勾选框取消勾选,点击OK即可在打开git窗口,就可以看到…...

探索Python项目模板化的新纪元 —— Copier库揭秘
文章目录 **探索Python项目模板化的新纪元 —— Copier库揭秘**1. 背景介绍:为何Copier成为Python开发者的新宠?2. Copier究竟是什么?3. 如何安装Copier?4. 简单库函数使用方法创建模板从Git URL创建项目使用快捷方式动态文件生成…...

导入100道注会cpa题的方法,导入试题,自己刷题
一、问题描述 复习备考的小伙伴们,往往希望能够利用零碎的时间和手上的试题,来复习和备考 用一个能够导入自己试题的刷题工具,既能加强练习又能利用好零碎时间,是一个不错的解决方案 目前市面上刷题工具存下这些问题 1、要收费…...

使用NAS开启无纸化办公,Docker部署开源文档管理系统『Paperless-ngx』
使用NAS开启无纸化办公,Docker部署开源文档管理系统『Paperless-ngx』 哈喽小伙伴们好,我是Stark-C~ 对于文案类的办公场景来说,手头堆放最多的可能就是各种文档文件,以及各种用过的打印废纸。 这么多年来,不管是领…...

docker安装mysql
1.拉取mysql镜像 docker pull mysql:5.7 2.启动mysql容器 docker run -d -e MYSQL_ROOT_PASSWORD123456 -e MYSQL_TCP_PORT3307 -p 3307:3307 -v /SDXL/wjz/docker_mysql_log:/var/log/mysql -v /SDXL/wjz/docker_mysql_data:/var/lib/mysql -v /SDXL/wjz/docker_mysql_conf:/e…...

9、深入剖析PyTorch的nn.Sequential及ModuleList源码
文章目录 1. train&eval2. 求导数3. 参数更新4. ModuleList,Sequential5. Parameter&Parameter_List&ParmeterDict 1. train&eval train 模式:表示的是神经网络的训练模式,能够进行样本学习,通过样本来更新权重weighteval 模…...

idea初始化设置
下载idea: https://www.jetbrains.com/idea/ 安装idea 安装插件: Rainbow BracketsLombokMybatisXSonarLintMaven HelperCodeGeeX(国内AI插件可用) 设置idea注释模板: 设置代码注释模板: https://blo…...

【C/C++】内存管理详解:从new/delete到智能指针的全面解析
文章目录 更多文章C/C中的传统内存管理方式new和delete运算符malloc和free函数传统内存管理的弊端 智能指针的崛起智能指针的定义与作用C11引入的标准智能指针 详解C标准智能指针std::unique_ptr特点使用方法适用场景 std::shared_ptr特点使用方法适用场景 std::weak_ptr特点使…...

Vue.Draggable使用nested-with-vmodel进行拖拽
Vue.Draggable使用nested-with-vmodel进行拖拽 1. 介绍 draggable是一个基于Sortable.js的Vue组件,用于实现拖拽功能。它支持触摸设备、拖拽和选择文本、智能滚动、不同列表之间的拖拽等功能,并且与Vue的视图模型同步刷新,兼容Vue2的过…...

MySQL 中的乐观锁与悲观锁
文章目录 MySQL 中的乐观锁与悲观锁一、引言二、乐观锁(一)原理(二)应用场景(三)示例代码 三、悲观锁(一)原理(二)应用场景(三)示例代…...
)
面试题分享(一)
实习的项目 成员规模 用到过哪些设计模式? 策略、单例、工厂、代理 责任链模式了解吗? 责任链模式(Chain of Responsibility Pattern)是一种行为型设计模式,目的是为了避免请求的发送者与接收者之间的耦合关系。通…...

用天翼云搭建一个HivisionIDPhoto证件照处理网站
世人不必记我,我不记世人。 HivisionIDPhoto证件照处理网站 世人不必记我,我不记世人。项目地址项目搭建与修改前端后端遇到的坑 成果图 前段时间工作需要频繁处理证件照,当时同事推荐一个证件照小程序(要看广告)&…...

Conda环境迁移到内网
文章目录 一、conda是什么? conda环境迁移 二、迁移方法 1.docker方式 2.conda包方式 3.conda指定目录创建环境 4.pip方式 5.单个包安装 总结 前言 搞Python,使用conda是避免不了的,利用conda可以方便的管理多个不同的虚拟环境&…...

React Hooks中use的细节
文档 useState useState如果是以函数作为参数,那要求是一个纯函数,不接受任何参数,同时需要一个任意类型的返回值作为初始值。 useState可以传入任何类型的参数作为初始值,当以一个函数作为参数进行传入的时候需要注意ÿ…...

Android 16 开发者预览版抢先使用
Android 16 开发者预览版 获取 Android 16在 Google Pixel 设备上获取 Android 16设置 Android 模拟器 设置 Android 16 SDK获取 Android Studio安装 SDK更新应用的 build 配置 获取 Android 16 你可以通过以下任一方式获取 Android 16 在 Google Pixel 设备上获取 Android 1…...
、括号序列、组合数问题:::非常典型的必刷例题!!!))
蓝桥杯c++算法秒杀【6】之动态规划【上】(数字三角形、砝码称重(背包问题)、括号序列、组合数问题:::非常典型的必刷例题!!!)
下将以括号序列、组合数问题超级吧难的题为例子讲解动态规划 别忘了请点个赞收藏关注支持一下博主喵!!!! ! ! ! ! 关注博主,更多蓝桥杯nice题目静待更新:) 动态规划 一、数字三角形 【问题描述】 上图给出了…...

c#:winform引入bartender
1、vs新建项目 ①选择Windows窗体应用(.NET Framework) 2、将bartender引入vs中 ①找到bartender的安装目录,复制Seagull.BarTender.Print.dll文件 ②粘贴到项目->bin->Debug文件,并可创建Model文件夹:为了存放…...

Zabbix 模板翻译自动化教程
在企业 IT 运维管理中,Zabbix 作为一款强大的开源监控平台被广泛应用。而 Zabbix 模板作为监控配置的重要组成部分,用来定义监控项、触发器、图形等。随着国际化的需求增加,Zabbix 模板的翻译工作变得日益重要,特别是在需要为不同…...
新增和增强特性)
HarmonyOS开发:DevEco Studio的Beta3(5.0.5.200)新增和增强特性
新增特性 DevEco Studio支持开发API 13工程。DevEco Profiler Frame模板新增Lost Frames和Hitch Time泳道,用于识别和优化卡顿和丢帧现象。具体请参考Frame分析。hvigor-config.json5中properties下新增ohos.arkCompile.noEmitJs字段,用于指定ArkTS编译…...

macOS安装nvm node
macOS安装nvm macOS安装nvm创建 nvm 工作目录配置环境变量使用 nvm查看可用的 Node.js 版本安装特定版本 macOS安装nvm brew install nvm创建 nvm 工作目录 mkdir ~/.nvm配置环境变量 vim ~/.zshrc# nvm export NVM_DIR"$HOME/.nvm" [ -s "/opt/homebrew/opt…...

SpringBoot 集成MQTT实现消息订阅
1、引入依赖 <!--MQTT start--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-integration</artifactId></dependency><dependency><groupId>org.springframework.integrat…...
