(四)QT——QMainWindow——界面菜单设计
目录
前言
QMainWindow 结构
菜单栏
工具栏
状态栏
停靠部件
核心部件
UI 文件创建窗口
总结
前言
QMainWindow 是 Qt 框架中的一个类,主要用于创建桌面应用程序的主窗口。它提供了一个标准的窗口布局,包含菜单、工具栏、状态栏和中心小部件等功能。QMainWindow 是大多数 Qt 应用程序的基础,特别适用于需要复杂界面布局的应用。
主要特点:
- 中心小部件 (Central Widget):窗口的核心区域,用于显示主要内容(例如:文本、图像或自定义控件)。
- 菜单栏 (Menu Bar):创建用户交互菜单(例如:文件、编辑菜单等)。
- 工具栏 (Toolbar):提供快速访问操作的界面(例如:打开文件、保存、撤销等)。
- 状态栏 (Status Bar):在窗口底部显示状态信息。
- 浮动窗口 (Dock Widgets):允许用户添加浮动面板或侧边栏,可以停靠到主窗口。
- 可调整大小:窗口可以调整大小,并可以使用不同的布局适应不同的屏幕尺寸。
QMainWindow 结构
QMainWindow 主要由以下几个部分组成:
- 菜单栏 (
QMenuBar):用于组织不同的菜单项,如文件、编辑、帮助等。 - 工具栏 (
QToolBar):用于放置快捷操作按钮。 - 停靠部件 (
QDockWidget):可以拖动和停靠的侧边栏,用于显示额外的信息或工具。 - 状态栏 (
QStatusBar):用于显示状态信息,如提示消息或进度条。 - 中心部件 (
Central Widget):窗口的主要内容区,通常用于显示主界面控件。
+--------------------------------------+
| [菜单栏 MenuBar] |
+--------------------------------------+
| [工具栏 ToolBar] |
+--------------------------------------+
| [停靠部件 DockWidget] [中心部件 Central Widget] |
| [停靠部件 DockWidget] |
+--------------------------------------+
| [状态栏 StatusBar] |
+--------------------------------------+
菜单栏
QMainWindow是 Qt 应用程序的基础结构,提供标准的窗口布局。QMenuBar用于管理应用程序的菜单栏,支持多个QMenu和QAction。QMenu代表一个菜单,QAction代表菜单项,可以通过addAction()添加。QMainWindow::menuBar()可获取菜单栏,也可以使用setMenuBar()自定义。- 信号与槽机制 用于响应菜单项的点击事件。
一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。QMenuBar 负责管理菜单,通常位于窗口的顶部,包含多个 QMenu(菜单),每个 QMenu 由 QAction(菜单项)组成。
QMainWindow 只有一个菜单栏,可以通过 menuBar() 函数获取:
QMenuBar *menuBar = this->menuBar(); // 获取菜单栏指针
如果 QMainWindow 还没有菜单栏,menuBar() 会自动创建一个。
QMenu 代表一个菜单项,例如 文件(Files)、编辑(Edit)、帮助(Help) 等,可以通过 addMenu() 方法添加:
QMenu *fileMenu = menuBar->addMenu("文件");
QMenu *editMenu = menuBar->addMenu("编辑");
QMenu *helpMenu = menuBar->addMenu("帮助");
QAction 代表菜单中的具体操作,如 打开(Open)、保存(Save)、退出(Exit),可以使用 addAction() 方法添加:
QAction *openAction = new QAction("打开", this);
fileMenu->addAction(openAction);QAction *exitAction = new QAction("退出", this);
fileMenu->addAction(exitAction);
连接信号与槽
当用户点击菜单项时,我们需要响应动作,这可以通过 信号与槽 (Signal & Slot) 机制实现:
connect(exitAction, &QAction::triggered, this, &QMainWindow::close);
上面代码表示,当用户点击 "退出" 时,窗口会关闭。
QMainWindow 菜单栏完整示例
下面是一个完整的 Qt C++ 代码示例,创建一个带有菜单栏的主窗口:
#include <QApplication>
#include <QMainWindow>
#include <QMenuBar>
#include <QMenu>
#include <QAction>
#include <QMessageBox>class MyMainWindow : public QMainWindow {Q_OBJECTpublic:MyMainWindow(QWidget *parent = nullptr) : QMainWindow(parent) {// 获取菜单栏QMenuBar *menuBar = this->menuBar();// 创建 "文件" 菜单QMenu *fileMenu = menuBar->addMenu("文件");// 添加 "打开" 动作QAction *openAction = new QAction("打开", this);fileMenu->addAction(openAction);// 添加 "退出" 动作,并绑定到关闭窗口的事件QAction *exitAction = new QAction("退出", this);fileMenu->addAction(exitAction);connect(exitAction, &QAction::triggered, this, &QMainWindow::close);// 创建 "帮助" 菜单QMenu *helpMenu = menuBar->addMenu("帮助");// 添加 "关于" 动作QAction *aboutAction = new QAction("关于", this);helpMenu->addAction(aboutAction);connect(aboutAction, &QAction::triggered, this, &MyMainWindow::showAbout);}private slots:void showAbout() {QMessageBox::about(this, "关于", "这是一个使用 QMainWindow 创建的示例程序");}
};int main(int argc, char *argv[]) {QApplication app(argc, argv);MyMainWindow mainWindow;mainWindow.setWindowTitle("QMainWindow 示例");mainWindow.resize(600, 400);mainWindow.show();return app.exec();
}
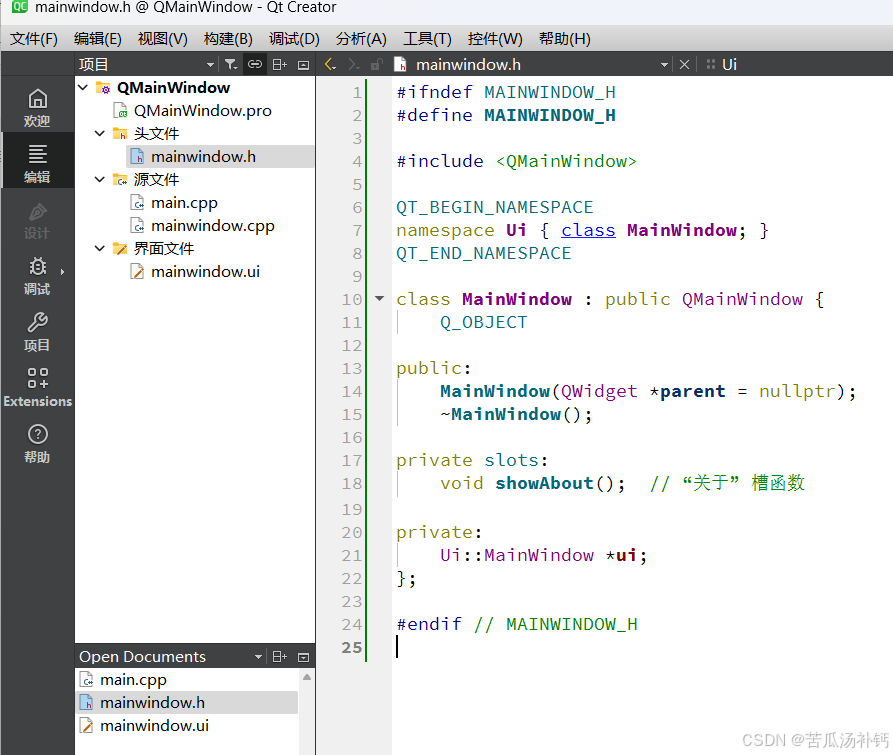
修改 mainwindow.h
在 mainwindow.h 中,添加 showAbout() 槽函数。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void showAbout(); // “关于” 槽函数private:Ui::MainWindow *ui;
};#endif // MAINWINDOW_H

修改 mainwindow.cpp
在 mainwindow.cpp 中,手动创建菜单栏。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>
#include <QMenu>
#include <QAction>
#include <QMessageBox>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);// 获取菜单栏QMenuBar *menuBar = this->menuBar();// 创建 "文件" 菜单QMenu *fileMenu = menuBar->addMenu("文件");// 添加 "打开" 动作QAction *openAction = new QAction("打开", this);fileMenu->addAction(openAction);// 添加 "退出" 动作QAction *exitAction = new QAction("退出", this);fileMenu->addAction(exitAction);connect(exitAction, &QAction::triggered, this, &QMainWindow::close);// 创建 "帮助" 菜单QMenu *helpMenu = menuBar->addMenu("帮助");// 添加 "关于" 动作QAction *aboutAction = new QAction("关于", this);helpMenu->addAction(aboutAction);connect(aboutAction, &QAction::triggered, this, &MainWindow::showAbout);
}void MainWindow::showAbout() {QMessageBox::about(this, "关于", "这是一个使用 QMainWindow 创建的示例程序");
}MainWindow::~MainWindow() {delete ui;
}
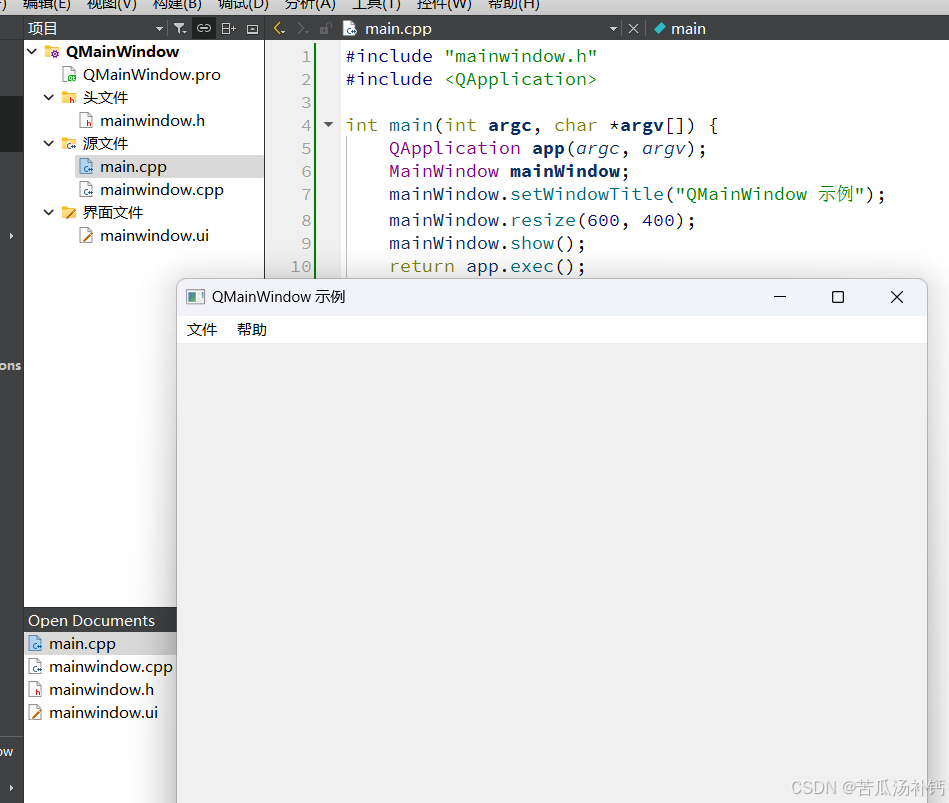
修改 main.cpp
main.cpp 负责创建并显示 MainWindow 窗口。
#include "mainwindow.h"
#include <QApplication>int main(int argc, char *argv[]) {QApplication app(argc, argv);MainWindow mainWindow;mainWindow.setWindowTitle("QMainWindow 示例");mainWindow.resize(600, 400);mainWindow.show();return app.exec();
}
运行项目
- 点击 “运行” 按钮 (
Ctrl + R)。 - 你会看到窗口包含:
- "文件" 菜单:
- "打开"(未实现)
- "退出"(点击后关闭程序)
- "帮助" 菜单:
- "关于"(点击后弹出对话框)
- "文件" 菜单:
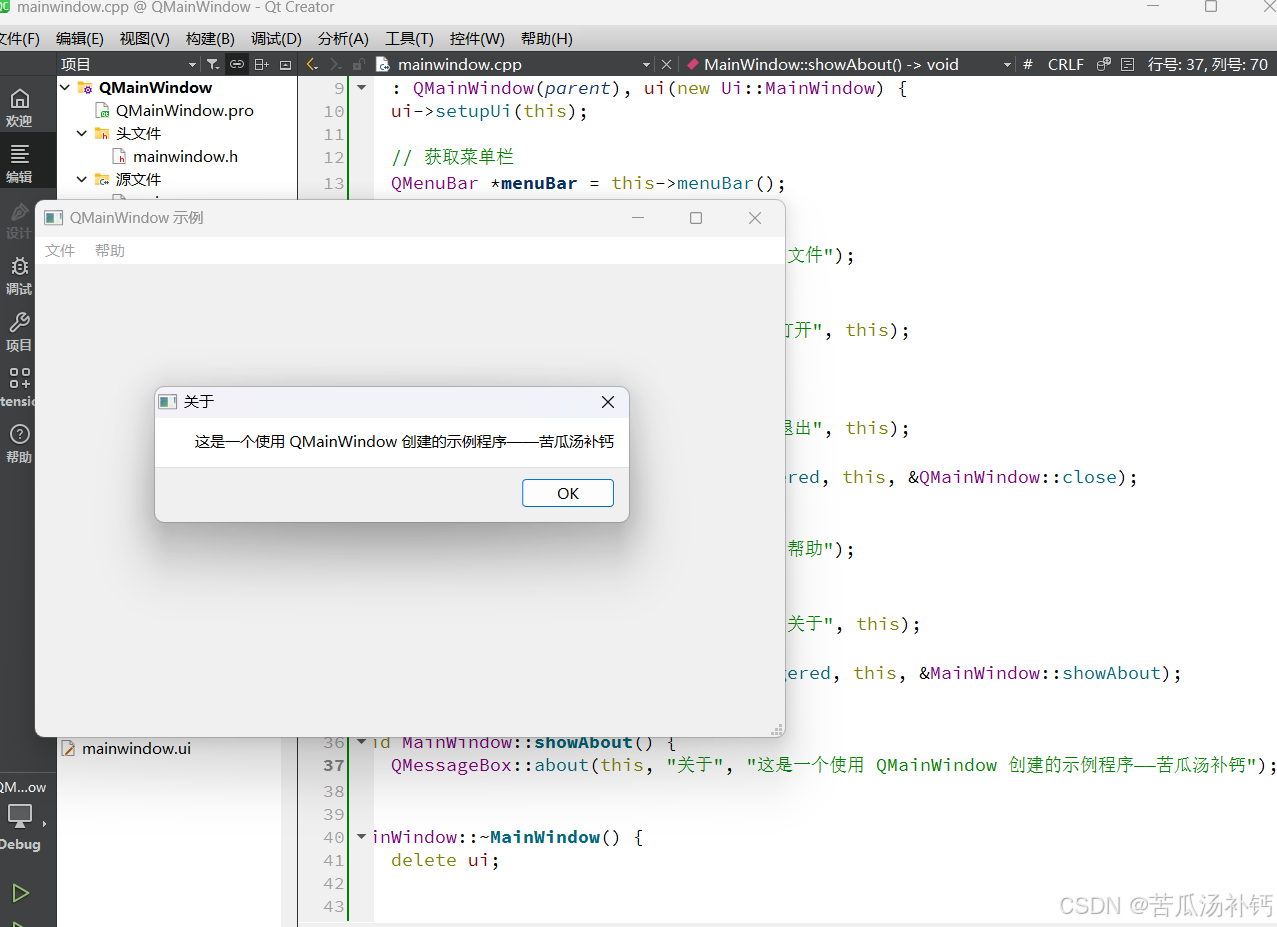
点击 “帮助” → “关于”,会弹出 QMessageBox 窗口。


自定义菜单栏
可以使用 setMenuBar() 方法替换默认菜单栏:
QMenuBar *customMenuBar = new QMenuBar();
this->setMenuBar(customMenuBar);
禁用菜单项
如果希望在某些情况下禁用菜单项:
openAction->setEnabled(false);
移除菜单项
如果不再需要某个菜单项:
fileMenu->removeAction(openAction);
添加快捷键
可以为菜单项添加快捷键:
openAction->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_O)); // Ctrl + O 打开
exitAction->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_Q)); // Ctrl + Q 退出
使用 Qt Designer 修改 UI
- 在 Qt Creator 打开
mainwindow.ui。 - 在 菜单栏 添加菜单项:
- 右键
menuBar→ 添加menuFile(文件) - 右键
menuFile→ 添加actionOpen(打开) - 右键
menuFile→ 添加actionExit(退出) - 右键
menuBar→ 添加menuHelp(帮助) - 右键
menuHelp→ 添加actionAbout(关于)
- 右键
- 在 右侧 "信号/槽编辑器" 连接
actionExit到close(),actionAbout到showAbout()。 - 保存并运行。
扩展功能
- 工具栏(
QToolBar) - 状态栏(
QStatusBar) - 打开文件功能(
QFileDialog::getOpenFileName())
你现在有了一个完整的 QMainWindow 示例,基于 Qt Creator 构建 🚀
工具栏
QToolBar 是 QMainWindow 的一个组件,提供快捷操作按钮。通常,每个工具栏对应一个菜单项,使用户能够更快速地执行操作。
工具栏的特点:
- 允许用户 拖动 和 重新停靠 到不同的位置
- 可以被 隐藏 或 显示
- 支持 图标 和 文本
- 可通过
setAllowedAreas()限制停靠区域 - 可通过
setMovable()设定是否允许移动
QToolBar 的基本用法
步骤
- 创建工具栏:使用
addToolBar()创建工具栏并设置名称。- 添加动作:使用
addAction()或addWidget()添加按钮或控件。- 设置停靠区域:使用
setAllowedAreas()限制工具栏的停靠位置。- 设置可移动性:使用
setMovable()设定是否允许用户拖动工具栏。
在 Qt Creator 中,你可以使用 QToolBar 在 QMainWindow 添加工具栏。工具栏通常对应菜单项,并包含快捷操作按钮。
工具栏 的 QMainWindow 示例
在 mainwindow.h 添加工具栏
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void showAbout(); // “关于” 槽函数void openFile(); // “打开文件” 槽函数private:Ui::MainWindow *ui;
};#endif // MAINWINDOW_H
在 mainwindow.cpp 添加工具栏
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>
#include <QMenu>
#include <QToolBar>
#include <QAction>
#include <QMessageBox>
#include <QFileDialog>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);// 创建菜单栏QMenuBar *menuBar = this->menuBar();// 创建 "文件" 菜单QMenu *fileMenu = menuBar->addMenu("文件");QAction *openAction = new QAction("打开", this);QAction *exitAction = new QAction("退出", this);fileMenu->addAction(openAction);fileMenu->addAction(exitAction);connect(exitAction, &QAction::triggered, this, &QMainWindow::close);connect(openAction, &QAction::triggered, this, &MainWindow::openFile);// 创建 "帮助" 菜单QMenu *helpMenu = menuBar->addMenu("帮助");QAction *aboutAction = new QAction("关于", this);helpMenu->addAction(aboutAction);connect(aboutAction, &QAction::triggered, this, &MainWindow::showAbout);// 创建工具栏QToolBar *fileToolBar = addToolBar("文件工具栏");fileToolBar->addAction(openAction);fileToolBar->addAction(exitAction);QToolBar *helpToolBar = addToolBar("帮助工具栏");helpToolBar->addAction(aboutAction);// 设置工具栏停靠区域(可选)fileToolBar->setAllowedAreas(Qt::TopToolBarArea | Qt::BottomToolBarArea);helpToolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
}void MainWindow::openFile() {QString fileName = QFileDialog::getOpenFileName(this, "打开文件", "", "所有文件 (*.*);;文本文件 (*.txt)");if (!fileName.isEmpty()) {QMessageBox::information(this, "文件打开", "选中的文件: " + fileName);}
}void MainWindow::showAbout() {QMessageBox::about(this, "关于kgtbg", "这是一个带工具栏的 QMainWindow 示例");
}MainWindow::~MainWindow() {delete ui;
}
修改main.cpp
#include "mainwindow.h"
#include <QApplication>int main(int argc, char *argv[]) {QApplication app(argc, argv);MainWindow mainWindow;mainWindow.setWindowTitle("QMainWindow 工具栏示例");mainWindow.resize(600, 400);mainWindow.show();return app.exec();
}
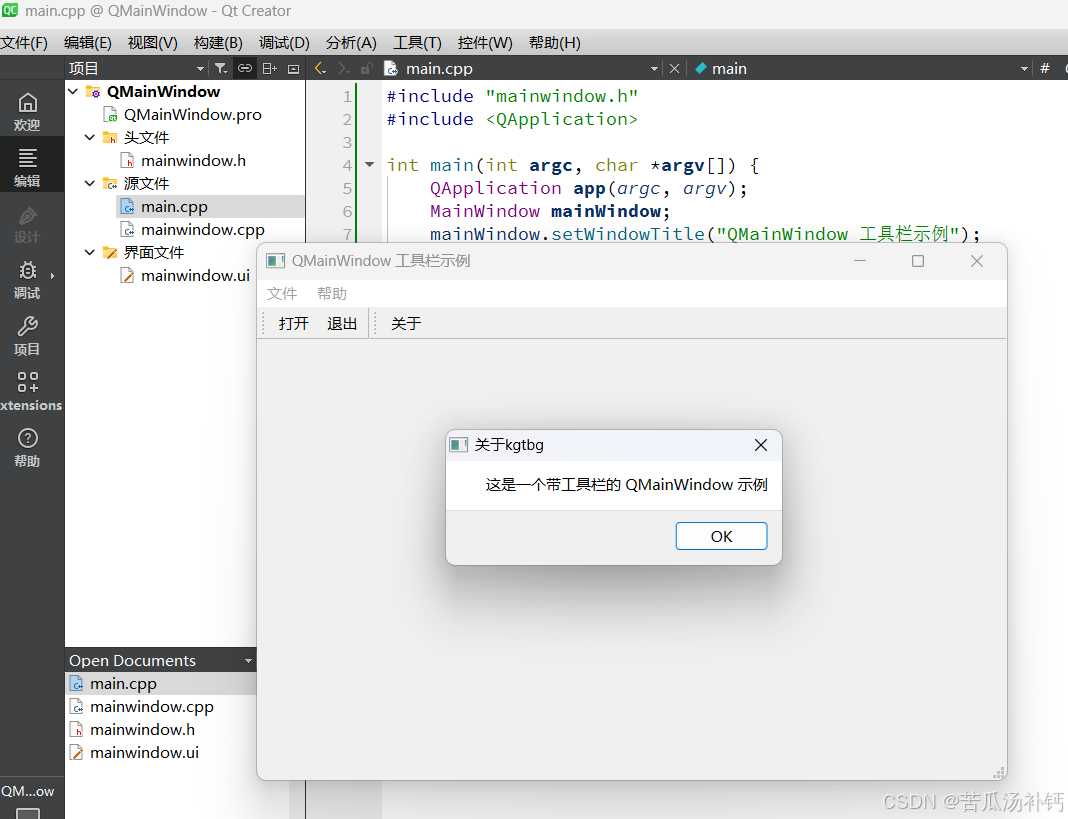
运行效果
- 菜单栏:
- "文件" → "打开"
- "文件" → "退出"
- "帮助" → "关于"
- 工具栏:
- "文件工具栏" (包含 "打开"、"退出" 按钮)
- "帮助工具栏" (包含 "关于" 按钮)
- 功能:
打开按钮会弹出文件选择对话框。关于按钮会弹出QMessageBox显示应用信息。退出按钮会关闭应用。

关键点解析
addToolBar("工具栏名称")创建工具栏。setAllowedAreas(Qt::TopToolBarArea | Qt::BottomToolBarArea)限制工具栏停靠区域。addAction()添加操作到工具栏。QFileDialog::getOpenFileName()让用户选择文件。
这样,你就成功创建了一个带有 菜单栏 + 工具栏 的 QMainWindow 应用! 🚀
API 作用
addToolBar("名称")添加工具栏
addAction(QAction*)添加按钮到工具栏
`setAllowedAreas(Qt::TopToolBarArea Qt::BottomToolBarArea)`
setMovable(true/false)设置是否允许用户拖动工具栏
setFloatable(true/false)允许工具栏浮动
setToolButtonStyle(Qt::ToolButtonTextUnderIcon)设置按钮的样式(文本+图标)
工具栏的停靠区域
fileToolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
可用区域:
Qt::LeftToolBarArea—— 左侧Qt::RightToolBarArea—— 右侧Qt::TopToolBarArea—— 顶部Qt::BottomToolBarArea—— 底部Qt::AllToolBarAreas—— 所有位置均可停靠
- 菜单栏与工具栏结合 可提高操作效率
- 支持图标、文本、自定义控件 让工具栏更灵活
- 通过
setAllowedAreas限制工具栏位置,提升用户体验- 工具栏可浮动、隐藏、移动,支持个性化调整
状态栏
QStatusBar 简介
QStatusBar 是 QMainWindow 的一个组件,用于显示状态信息,比如提示文本、进度条等。每个 QMainWindow 最多只能有一个 QStatusBar,可以使用 statusBar() 访问。
状态栏的特点:
- 自动创建:调用
statusBar()时,如果状态栏不存在,会自动创建。 - 支持小部件:可以向状态栏 添加文本、进度条、标签等。
- 动态消息:使用
showMessage()显示短时消息,自动清除。 - 永久信息:使用
addWidget()添加长期显示的信息,如坐标、时间等。
QStatusBar 的基本用法
步骤
- 获取状态栏:调用
statusBar()获取QStatusBar对象。- 添加文本信息:
showMessage()显示短时信息clearMessage()清除当前消息- 添加小部件:
addWidget(QWidget*)从左侧添加普通部件addPermanentWidget(QWidget*)从右侧添加永久部件- 动态更新状态栏内容(如鼠标坐标、进度条等
QStatusBar 完整示例
该示例展示如何在 QMainWindow 添加状态栏,并动态显示鼠标坐标、状态消息及进度条。
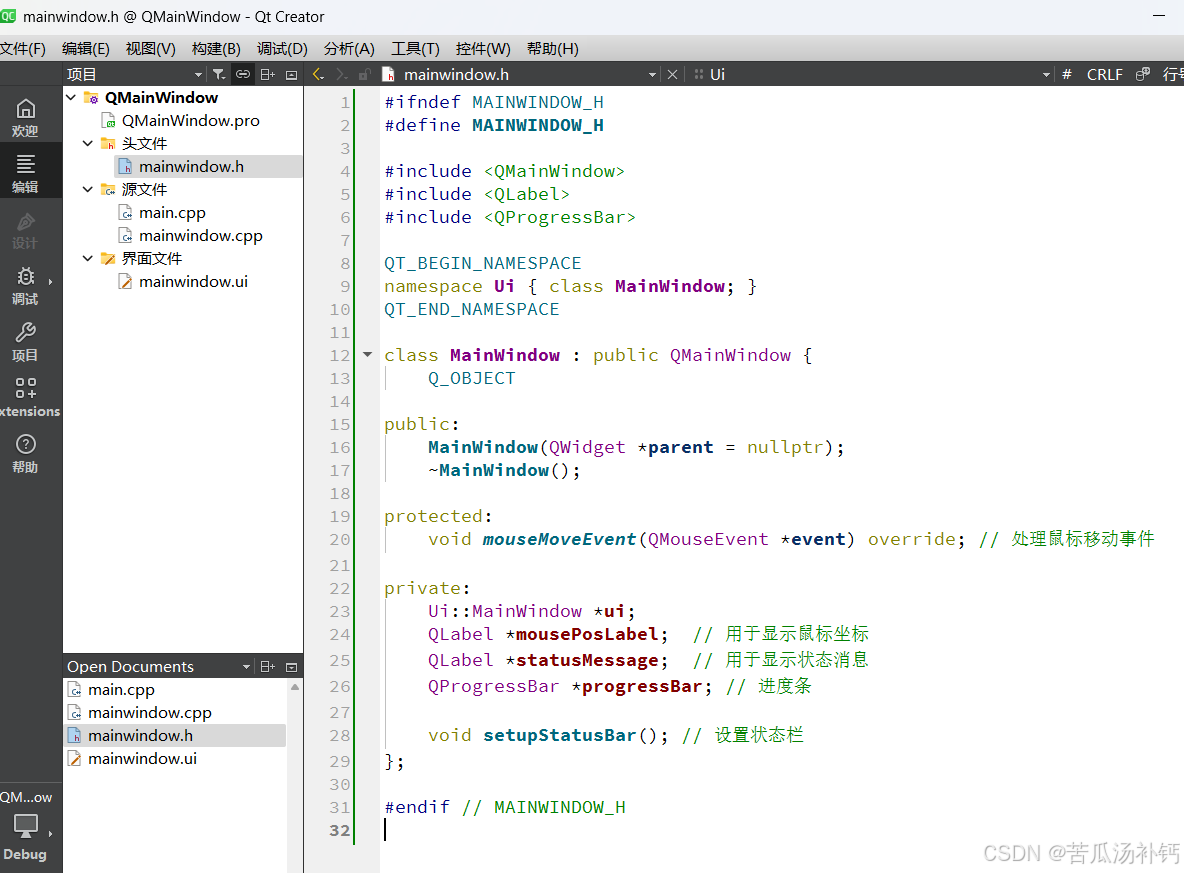
修改mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLabel>
#include <QProgressBar>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();protected:void mouseMoveEvent(QMouseEvent *event) override; // 处理鼠标移动事件private:Ui::MainWindow *ui;QLabel *mousePosLabel; // 用于显示鼠标坐标QLabel *statusMessage; // 用于显示状态消息QProgressBar *progressBar; // 进度条void setupStatusBar(); // 设置状态栏
};#endif // MAINWINDOW_H

修改mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStatusBar>
#include <QMouseEvent>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);// 调用状态栏设置函数setupStatusBar();// 设置鼠标追踪,以便捕获鼠标移动事件setMouseTracking(true);
}void MainWindow::setupStatusBar() {QStatusBar *statusBar = this->statusBar(); // 获取状态栏// 1. 添加状态消息(短暂信息)statusMessage = new QLabel("准备就绪");statusBar->addWidget(statusMessage);// 2. 添加鼠标位置显示(从左侧添加)mousePosLabel = new QLabel("X: 0, Y: 0");statusBar->addWidget(mousePosLabel);// 3. 添加进度条(从右侧添加)progressBar = new QProgressBar();progressBar->setRange(0, 100);progressBar->setValue(50); // 默认50%progressBar->setFixedWidth(120);statusBar->addPermanentWidget(progressBar);
}// 处理鼠标移动事件,更新状态栏的鼠标坐标显示
void MainWindow::mouseMoveEvent(QMouseEvent *event) {int x = event->x();int y = event->y();mousePosLabel->setText(QString("X: %1, Y: %2").arg(x).arg(y));
}MainWindow::~MainWindow() {delete ui;
}
修改main.cpp
#include "mainwindow.h"
#include <QApplication>int main(int argc, char *argv[]) {QApplication app(argc, argv);MainWindow mainWindow;mainWindow.setWindowTitle("QMainWindow 状态栏示例");mainWindow.resize(600, 400);mainWindow.show();return app.exec();
}
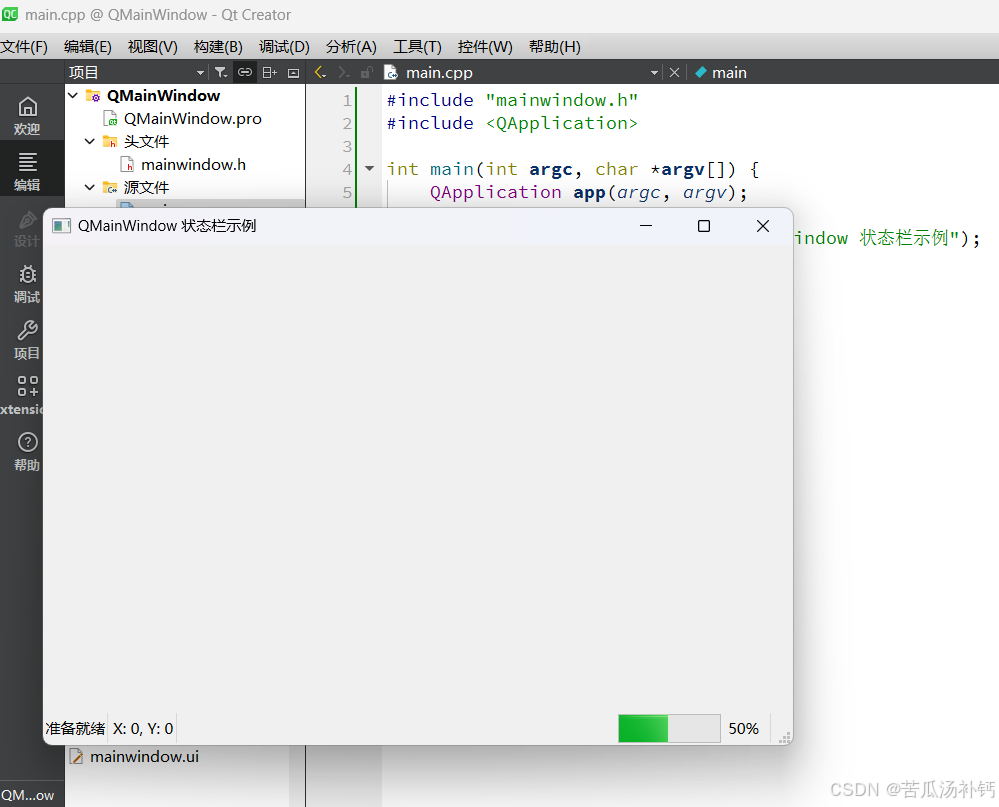
运行效果

状态栏显示内容
| 区域 | 内容 | 添加方式 |
|---|---|---|
| 左侧 | 📌 状态消息(准备就绪) | addWidget() |
| 左侧 | 📍 鼠标坐标 (X: 100, Y: 200) | addWidget() |
| 右侧 | 🔄 进度条 (50%) | addPermanentWidget() |
- 鼠标移动时,状态栏实时更新鼠标坐标。
- 进度条 位于状态栏右侧,可用于任务进度指示。
关键 API 解析
| API | 作用 |
|---|---|
statusBar()->showMessage("消息", 2000); | 显示消息,2秒后自动清除 |
statusBar()->clearMessage(); | 清除当前消息 |
addWidget(QWidget*) | 从 左侧 添加部件 |
addPermanentWidget(QWidget*) | 从 右侧 添加部件 |
mouseMoveEvent(QMouseEvent *event) | 监听鼠标移动,更新状态栏 |
setMouseTracking(true) | 启用鼠标追踪(默认只捕获按键) |
扩展功能
显示临时状态信息
statusBar()->showMessage("正在加载...", 3000); // 3秒后自动清除
📌 常见应用:
- 提示文件加载
- 显示短暂状态更新
显示进度
QProgressBar *progress = new QProgressBar();
progress->setRange(0, 100);
progress->setValue(75);
statusBar()->addPermanentWidget(progress);
📌 常见应用:
- 文件下载进度
- 任务完成进度
QStatusBar适用于显示状态信息,并可扩展为进度指示、鼠标坐标、系统时间等。
✅ 通过addWidget()和addPermanentWidget()可以灵活地在状态栏左侧或右侧添加组件。
✅showMessage()适用于短时提示,而addWidget()适用于长期信息显示。🚀 这样,你就掌握了
QStatusBar的核心用法,并实现了一个完整的QMainWindow状态栏示例!
完整的 QStatusBar 示例(包含所有功能)
本示例展示如何在 Qt QMainWindow 中 完整使用 QStatusBar,包括: ✅ 短暂消息(自动清除)
✅ 鼠标坐标显示(动态更新)
✅ 进度条(实时变化)
✅ 时间显示(定时更新)
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLabel>
#include <QProgressBar>
#include <QTimer>
#include <QTime>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();protected:void mouseMoveEvent(QMouseEvent *event) override; // 鼠标移动事件private:Ui::MainWindow *ui;QLabel *mousePosLabel; // 显示鼠标坐标QLabel *statusMessage; // 状态信息QLabel *timeLabel; // 时间显示QProgressBar *progressBar; // 进度条QTimer *timer; // 定时器,用于更新时间void setupStatusBar(); // 设置状态栏void updateProgress(); // 模拟进度条更新void updateTime(); // 更新时间
};#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QStatusBar>
#include <QMouseEvent>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);// 设置状态栏setupStatusBar();// 开启鼠标追踪,实时更新鼠标位置setMouseTracking(true);
}void MainWindow::setupStatusBar() {QStatusBar *statusBar = this->statusBar(); // 获取状态栏// 1. 状态信息statusMessage = new QLabel("欢迎使用本程序!");statusBar->addWidget(statusMessage); // 从左侧添加// 2. 鼠标位置mousePosLabel = new QLabel("X: 0, Y: 0");statusBar->addWidget(mousePosLabel); // 从左侧添加// 3. 进度条progressBar = new QProgressBar();progressBar->setRange(0, 100);progressBar->setValue(0); // 初始值progressBar->setFixedWidth(120);statusBar->addPermanentWidget(progressBar); // 从右侧添加// 4. 时间显示timeLabel = new QLabel(QTime::currentTime().toString("hh:mm:ss"));statusBar->addPermanentWidget(timeLabel); // 从右侧添加// 5. 启动定时器,每秒更新时间timer = new QTimer(this);connect(timer, &QTimer::timeout, this, &MainWindow::updateTime);timer->start(1000); // 1秒更新一次// 6. 模拟进度条更新QTimer::singleShot(500, this, &MainWindow::updateProgress); // 0.5秒后更新
}// 鼠标移动事件:更新状态栏的鼠标坐标
void MainWindow::mouseMoveEvent(QMouseEvent *event) {int x = event->x();int y = event->y();mousePosLabel->setText(QString("X: %1, Y: %2").arg(x).arg(y));
}// 进度条更新(模拟加载进度)
void MainWindow::updateProgress() {static int value = 0;value += 10;if (value > 100) value = 0; // 重新开始progressBar->setValue(value);QTimer::singleShot(500, this, &MainWindow::updateProgress); // 继续更新
}// 更新时间
void MainWindow::updateTime() {timeLabel->setText(QTime::currentTime().toString("hh:mm:ss"));
}MainWindow::~MainWindow() {delete ui;
}
main.cpp
#include "mainwindow.h"
#include <QApplication>int main(int argc, char *argv[]) {QApplication app(argc, argv);MainWindow mainWindow;mainWindow.setWindowTitle("完整 QStatusBar 示例");mainWindow.resize(600, 400);mainWindow.show();return app.exec();
}
🎯 运行效果

| 状态栏内容 | 功能 | 添加方式 |
|---|---|---|
✅ 状态消息 (欢迎使用本程序!) | 运行时初始化 | addWidget() |
✅ 鼠标坐标 (X: 100, Y: 200) | 实时更新 | mouseMoveEvent() + addWidget() |
✅ 进度条 (10% - 100%) | 模拟任务进度 | updateProgress() + addPermanentWidget() |
✅ 时间 (hh:mm:ss) | 每秒更新 | updateTime() + addPermanentWidget() |
📌 鼠标移动时,状态栏实时更新鼠标坐标。
📌 进度条 每 0.5 秒更新一次,模拟任务进度。
📌 时间显示 每秒更新,保持实时同步。
关键 API 解析
| API | 作用 |
|---|---|
statusBar()->showMessage("消息", 2000); | 显示短暂消息,2秒后自动清除 |
addWidget(QWidget*) | 从 左侧 添加部件(如文本、鼠标坐标) |
addPermanentWidget(QWidget*) | 从 右侧 添加部件(如进度条、时间) |
mouseMoveEvent(QMouseEvent *event) | 监听鼠标移动,更新状态栏 |
setMouseTracking(true) | 启用鼠标追踪(默认只捕获按键) |
QTimer::singleShot(ms, this, &func) | 延迟 ms 毫秒调用 func |
QTimer::start(ms) | 每隔 ms 毫秒调用 timeout 事件 |
✅ QStatusBar 适用于显示状态信息,并可扩展为进度指示、鼠标坐标、系统时间等。
✅ 通过 addWidget() 和 addPermanentWidget() 可以灵活地在状态栏左侧或右侧添加组件。
✅ showMessage() 适用于短时提示,而 addWidget() 适用于长期信息显示。
🚀 这样,你就掌握了 QStatusBar 的完整用法,并实现了一个集成所有功能的 QMainWindow 状态栏示例!
停靠部件
QDockWidget(停靠部件/铆接部件/浮动窗口)允许窗口 自由停靠 在 QMainWindow 的 四周(左、右、上、下),也可以 浮动(脱离主窗口)。
主要功能
✅ 支持多个停靠窗口(可以有多个 QDockWidget)
✅ 支持拖动停靠(可以拖动到左、右、上、下)
✅ 支持浮动(脱离 QMainWindow)
✅ 支持自定义标题 & 关闭按钮
✅ 支持限定停靠区域(只允许停靠某些方向)
Qt QDockWidget 详细示例
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QDockWidget>
#include <QTextEdit>
#include <QLabel>
#include <QMenu>
#include <QAction>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;QDockWidget *dock1; // 停靠部件1QDockWidget *dock2; // 停靠部件2QTextEdit *editor; // 文本编辑区QLabel *statusLabel; // 状态栏标签void setupDockWidgets(); // 配置停靠部件void setupMenu(); // 配置菜单
};#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);// 初始化主窗口setWindowTitle("QDockWidget 完整示例");resize(800, 500);// 创建主编辑区域editor = new QTextEdit(this);setCentralWidget(editor); // 设置主窗口的中央部件// 配置停靠部件setupDockWidgets();// 配置菜单setupMenu();
}// **配置停靠部件**
void MainWindow::setupDockWidgets() {// **创建 dock1**dock1 = new QDockWidget("工具面板", this);dock1->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea); // 限定左/右停靠dock1->setFloating(false); // 初始时不浮动dock1->setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetMovable);// 停靠部件内容(示例:标签)QLabel *label1 = new QLabel("我是工具面板的内容", this);dock1->setWidget(label1);addDockWidget(Qt::LeftDockWidgetArea, dock1); // 添加到左侧// **创建 dock2**dock2 = new QDockWidget("信息面板", this);dock2->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea); // 限定上/下停靠dock2->setFloating(false); // 初始时不浮动dock2->setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetMovable);// 停靠部件内容(示例:状态信息)statusLabel = new QLabel("这里是信息面板", this);dock2->setWidget(statusLabel);addDockWidget(Qt::BottomDockWidgetArea, dock2); // 添加到下方
}// **配置菜单**
void MainWindow::setupMenu() {QMenu *viewMenu = menuBar()->addMenu("视图");// 控制 dock1 显示/隐藏QAction *toggleDock1 = new QAction("显示/隐藏 工具面板", this);connect(toggleDock1, &QAction::triggered, [=]() {dock1->setVisible(!dock1->isVisible());});viewMenu->addAction(toggleDock1);// 控制 dock2 显示/隐藏QAction *toggleDock2 = new QAction("显示/隐藏 信息面板", this);connect(toggleDock2, &QAction::triggered, [=]() {dock2->setVisible(!dock2->isVisible());});viewMenu->addAction(toggleDock2);
}MainWindow::~MainWindow() {delete ui;
}
main.cpp
#include "mainwindow.h"
#include <QApplication>int main(int argc, char *argv[]) {QApplication app(argc, argv);MainWindow mainWindow;mainWindow.show();return app.exec();
}
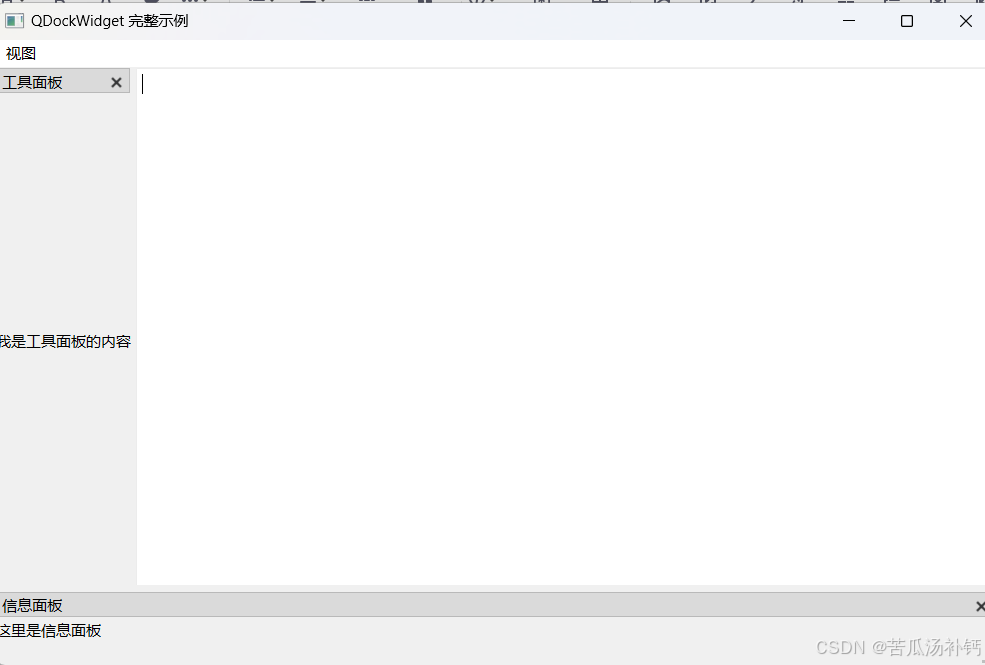
运行效果
✅ 停靠部件 (QDockWidget) 完整功能
✔ 工具面板 (dock1):可拖动到左侧/右侧,并可关闭/浮动
✔ 信息面板 (dock2):可拖动到上方/下方,并可关闭/浮动
✔ 主窗口中央 (QTextEdit):文本编辑区域
✔ 菜单栏:提供 “显示/隐藏工具面板” 和 “显示/隐藏信息面板” 按钮

关键 API 解析
| API | 作用 |
|---|---|
QDockWidget *dock = new QDockWidget("标题", this); | 创建 QDockWidget |
addDockWidget(Qt::LeftDockWidgetArea, dock); | 添加 QDockWidget 到左侧 |
| `dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);` |
dock->setFloating(true); | 设为 浮动 模式 |
| `dock->setFeatures(QDockWidget::DockWidgetClosable | QDockWidget::DockWidgetMovable);` |
dock->setVisible(!dock->isVisible()); | 隐藏/显示 停靠部件 |
QDockWidget 允许创建多个可移动的浮动窗口,并支持 左/右/上/下停靠
✅ 可通过 setAllowedAreas() 限定停靠区域,或 setFloating(true) 使其独立浮动
✅ QMainWindow 可以管理 QDockWidget,支持菜单控制显示/隐藏
✅ 适用于 工具面板、信息面板、调试窗口、属性编辑器 等场景 🚀
核心部件
核心部件(Central Widget)是 QMainWindow 中 占据主窗口中央区域 的组件,通常用于主功能区。例如:
- 文本编辑器 (
QTextEdit)- 绘图区域 (
QGraphicsView)- 表格 (
QTableView)- 网页浏览器 (
QWebEngineView)
setCentralWidget() 的作用
✔ 让 QMainWindow 只能有 一个 核心部件
✔ 不能直接添加多个部件(如果需要多个,使用 QWidget + QVBoxLayout 组合)
✔ QDockWidget 不属于 核心部件,而是停靠在周围的浮动部件
Qt setCentralWidget() 详细示例
修改mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QTextEdit>
#include <QMenu>
#include <QAction>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;QTextEdit *editor; // 核心部件(文本编辑器)void setupMenu(); // 配置菜单
};#endif // MAINWINDOW_H
修改mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow) {ui->setupUi(this);// **创建核心部件(文本编辑器)**editor = new QTextEdit(this);setCentralWidget(editor); // 设置为 `QMainWindow` 的核心部件// **配置菜单**setupMenu();
}// **配置菜单栏**
void MainWindow::setupMenu() {QMenu *fileMenu = menuBar()->addMenu("文件");// **新建**QAction *newAction = new QAction("新建", this);connect(newAction, &QAction::triggered, [=]() {editor->clear(); // 清空文本});fileMenu->addAction(newAction);// **退出**QAction *exitAction = new QAction("退出", this);connect(exitAction, &QAction::triggered, this, &QMainWindow::close);fileMenu->addAction(exitAction);
}MainWindow::~MainWindow() {delete ui;
}
修改main.cpp
#include "mainwindow.h"
#include <QApplication>int main(int argc, char *argv[]) {QApplication app(argc, argv);MainWindow mainWindow;mainWindow.show();return app.exec();
}
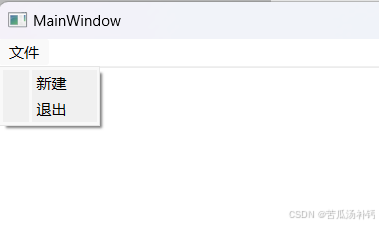
运行效果
✅ QTextEdit 作为 核心部件,占据主窗口中心
✅ QMenuBar 菜单栏 提供 “新建” & “退出” 功能
✅ 可输入 & 编辑文本,类似简易记事本

✅ 核心部件 用 setCentralWidget() 绑定 唯一的主部件
✅ 适用于 文本编辑器、绘图窗口、表格、网页浏览器等
✅ 可结合 菜单栏、状态栏、工具栏、停靠窗口 构建 完整的应用 🚀
UI 文件创建窗口

在 Qt Designer 中:
- 新建
MainWindow - 拖拽组件:
- QTextEdit(核心部件)
- QPushButton(用于清空文本)
- 保存 为
mainwindow.ui
总结
1️⃣ 菜单栏(QMenuBar)
- 通过
menuBar()->addMenu("菜单名")创建菜单 - 使用
QAction添加菜单项 - 绑定槽函数,如
connect(action, &QAction::triggered, this, &MyMainWindow::槽函数);
2️⃣ 工具栏(QToolBar)
- 通过
addToolBar("工具栏名称")创建 - 通过
addAction(QAction*)添加按钮 - 可停靠
Left/Right/Top/Bottom
3️⃣ 状态栏(QStatusBar)
- 通过
statusBar()->showMessage("状态信息")显示消息 - 可
addWidget(QWidget*)添加小部件
4️⃣ 停靠部件(QDockWidget)
- 可浮动、停靠
Left/Right/Top/Bottom - 通过
addDockWidget(Qt::LeftDockWidgetArea, dockWidget)添加
5️⃣ 核心部件(Central Widget)
- 使用
setCentralWidget(QWidget*)设置核心组件 - 例如
QTextEdit作为文本编辑器
相关文章:
QT——QMainWindow——界面菜单设计)
(四)QT——QMainWindow——界面菜单设计
目录 前言 QMainWindow 结构 菜单栏 工具栏 状态栏 停靠部件 核心部件 UI 文件创建窗口 总结 前言 QMainWindow 是 Qt 框架中的一个类,主要用于创建桌面应用程序的主窗口。它提供了一个标准的窗口布局,包含菜单、工具栏、状态栏和中心小部件等功…...

MySQL InnoDB引擎 脏读、不可重复读和幻读
在 MySQL 的 InnoDB 存储引擎中,脏读、不可重复读和幻读是并发事务操作时可能出现的数据不一致问题,不同的事务隔离级别对这些问题有不同的处理方式。 1、脏读(Dirty Read) 定义:一个尚未提交的数据变更的事务&#…...

初阶数据结构:树---堆
目录 一、树的概念 二、树的构成 (一)、树的基本组成成分 (二)、树的实现方法 三、树的特殊结构------二叉树 (一)、二叉树的概念 (二)、二叉树的性质 (三&#…...

判断192.168.1.0/24网络中,当前在线的ip有哪些
需求:判断192.168.1.0/24网络中,当前在线的ip有哪些,并编写脚本打印出来。 [rootopenEuler ~]# cat 1.sh #!/bin/bash for ip in $(seq 1 254); do ping -c 1 -W 1 "192.168.1.$ip" > /dev/null 2>&1 if [ $? …...
)
初始JavaEE篇 —— Spring Web MVC入门(上)
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程程(ಥ_ಥ)-CSDN博客 所属专栏:JavaEE 目录 RequestMappingg 注解介绍 Postman的介绍与使用 PostMapping 与 GetMapping 注解 构造并接收请求 接收简单参数 接收对象…...

STM32的HAL库开发-通用定时器输入捕获实验
一、通用定时器输入捕获部分框图介绍 1、捕获/比较通道的输入部分(通道1) 首先设置 TIM_CCMR1的CC1S[1:0]位,设置成01,那么IC1来自于TI1,也就是说连接到TI1FP1上边。设置成10,那个IC1来自于TI2,连接到TI2FP1上。设置成…...

nodejs:express + js-mdict 网页查询英汉词典,能播放.spx 声音
向 DeepSeek R1 提问: 我想写一个Web 前端网页,后台用 nodejs js-mdict , 实现在线查询英语单词,并能播放.spx 声音文件 1. 项目结构 首先,创建一个项目目录,结构如下: mydict-app/ ├── public/ │ …...

【蓝桥杯嵌入式】5_PWM
全部代码网盘自取 链接:https://pan.baidu.com/s/1PX2NCQxnADxYBQx5CsOgPA?pwd3ii2 提取码:3ii2 1、PWM占空比可调 以往届的赛题举例 将PA6、PA7分别设置为TIM16_CH1和TIM17_CH1 打开TIM16和TIM17,并设置PWM输出模式及其频率 设置占空比初…...

ESM-IF1:从AF2的预测结构中学习逆折叠
作者研究了从蛋白质骨干原子坐标预测蛋白质序列的问题。迄今为止,机器学习解决此问题的方法一直受限于可用的实验测定蛋白质结构的数量。作者使用AlphaFold2为1200万个蛋白质序列预测的结构,从而将训练数据扩充了近三个数量级。相比现有方法,…...

kafka服务端之控制器
文章目录 概述控制器的选举与故障恢复控制器的选举故障恢复 优雅关闭分区leader的选举 概述 在Kafka集群中会有一个或多个broker,其中有一个broker会被选举为控制器(Kafka Controler),它负责管理整个集群中所有分区和副本的状态。…...
)
Redis双写一致性(数据库与redis数据一致性)
一 什么是双写一致性? 当修改了数据库(MySQL)中的数据,也要同时更新缓存(redis)中的数据,缓存中的数据要和数据库中的数据保持一致 双写一致性,根据业务对时间上的要求,…...
)
feign Api接口中注解问题:not annotated with HTTP method type (ex. GET, POST)
Bug Description 在调用Feign api时,出现如下异常: java.lang.IllegalStateException: Method PayFeignSentinelApi#getPayByOrderNo(String) not annotated with HTTPReproduciton Steps 1.启动nacos-pay-provider服务,并启动nacos-pay-c…...

开源2+1链动模式AI智能名片S2B2C商城小程序:突破流量与创意困境的新路径
摘要:本文深入剖析当前互联网行业中流量集中于巨头以及创意边际效应递减的困境,并探讨开源21链动模式AI智能名片S2B2C商城小程序在应对这些困境时所展现的独特优势与应用策略。通过对行业现状的分析以及该小程序功能特点的研究,旨在为企业在艰…...
,exec(),complex(),eval()详解)
python编程-内置函数compile(),exec(),complex(),eval()详解
1. compile() 函数 用途:将一个字符串源代码编译为字节码对象,这样可以直接被Python解释器执行,或者通过exec()或eval()函数来执行。 参数: source:一个字符串或AST(抽象语法树)对象&am…...

websocket自动重连封装
websocket自动重连封装 前端代码封装 import { ref, onUnmounted } from vue;interface WebSocketOptions {url: string;protocols?: string | string[];reconnectTimeout?: number; }class WebSocketService {private ws: WebSocket | null null;private callbacks: { [k…...

解锁C/C++:链表数据结构的奇幻之旅
目录 一、引言二、链表基础概念2.1 链表是什么2.2 链表的类型三、C 语言实现链表3.1 定义链表节点3.2 创建链表3.3 链表操作3.3.1 遍历链表3.3.2 插入节点3.3.3 删除节点3.3.4 查找节点3.4 完整示例代码四、C++ 实现链表4.1 定义链表节点类4.2 创建链表4.3 链表操作4.3.1 遍历链…...

x64、aarch64、arm与RISC-V64:详解四种处理器架构
x64、aarch64、arm与RISC-V64:详解四种处理器架构 x64架构aarch64架构ARM架构RISC-V64架构总结与展望在计算机科学领域,处理器架构是构建计算机系统的基石,它决定了计算机如何执行指令、管理内存和处理数据。x64、aarch64、arm与RISC-V64是当前主流的四种处理器架构,它们在…...

nuxt3中报错: `setInterval` should not be used on the server.
那是因为在后端渲染没有浏览器的执行环境,一些浏览器环境提供的对象和方法都无法使用,代码判断下就行。 if (import.meta.client) {setInterval(() > {}, 1000) }Import meta Nuxt API...
,集合常见操作)
python编程-集合内置函数和filter(),集合常见操作
在Python中,列表、集合、字典是三种常用的数据结构,它们各自拥有一些内置函数,用于执行各种操作。 一、列表的常用内置函数 #1、append(obj): 在列表末尾添加新的对象。list_a [1, 2, 3] list_a.append(4) print(list_a) # 输出: [1,…...

三极管的截止、放大、饱和区
三极管的几个区,都有什么用: 截止区:晶体管不导通,用于开关电路的“关”状态。 放大区:晶体管用于信号放大,集电极电流与基极电流成正比。 饱和区:晶体管完全导通,用于开关电路的“…...

python爬虫--简单登录
1,使用flask框架搭建一个简易网站 后端代码app.py from flask import Flask, render_template, request, redirect, url_for, sessionapp Flask(__name__) app.secret_key 123456789 # 用于加密会话数据# 模拟用户数据库 users {user1: {password: password1}…...

苹果公司宣布正式开源 Xcode 引擎 Swift Build145
2025 年 2 月 1 日,苹果公司宣布正式开源 Xcode 引擎 Swift Build145。 Swift 是苹果公司于 2014 年推出的一种开源编程语言,用于开发 iOS、iPadOS、macOS、watchOS 和 tvOS 等平台的应用程序。 发展历程 诞生:2014 年,苹果在全球…...

齿轮减速机和平行轴减速机有何区别?
减速机是传动系统中重要的组成部分,常用的减速机有四大系列,分别是平行轴减速机、同轴减速机、直角减速机和齿轮减速机。那么大家知道齿轮减速机和平行轴减速机投什么区别吗? 齿轮减速机的轴不一定是平行的,还可能存在相交轴或交错…...

基于Hexo实现一个静态的博客网站
原文首发:https://blog.liuzijian.com/post/8iu7g5e3r6y.html 目录 引言1.初始化Hexo2.整合主题Fluid3.部署评论系统Waline4.采用Nginx部署 引言 Hexo是中国台湾开发者Charlie在2012年创建的一个开源项目,旨在提供一个简单、快速且易于扩展的静态博客生…...

MIT6.824 Lecture 1-Introduction
balance:性能和容错 Faulty tolerance: Availablity、Recoverability、NV storage(非易失性存储,比较贵)、Replication(多个数据副本) consistency: Put(key,…...

【Redis实战】投票功能
1. 前言 现在就来实践一下如何使用 Redis 来解决实际问题,市面上很多网站都提供了投票功能,比如 Stack OverFlow 以及 Reddit 网站都提供了根据文章的发布时间以及投票数计算出一个评分,然后根据这个评分进行文章的展示顺序。本文就简单演示…...

1Panel应用推荐:WordPress开源博客软件和内容管理系统
1Panel(github.com/1Panel-dev/1Panel)是一款现代化、开源的Linux服务器运维管理面板,它致力于通过开源的方式,帮助用户简化建站与运维管理流程。为了方便广大用户快捷安装部署相关软件应用,1Panel特别开通应用商店&am…...

GGML、GGUF、GPTQ 都是啥?
GGML、GGUF和GPTQ是三种与大型语言模型(LLM)量化和优化相关的技术和格式。它们各自有不同的特点和应用场景,下面将详细解释: 1. GGML(GPT-Generated Model Language) 定义:GGML是一种专为机器学习设计的张量库,由Georgi Gerganov创建。它最初的目标是通过单一文件格式…...

MySQL主从复制原理及工作过程
一、主从复制原理 1、MySQL将数据变化记录到二进制日志中; 2、Slave将MySQL的二进制日志拷贝到Slave的中继日志中; 3、Slave将中继日志中的事件在做一次,将数据变化,反应到自身(Slave)的数据库 详细步骤&…...

Unity VideoPlayer播放视屏不清晰的一种情况
VideoPlayer的Rnder Texture可以设置Size,如果你的视屏是1920*1080那么就设置成1920*1080。 如果设置成其他分辨率比如800*600会导致视屏不清晰。...

发布:大彩科技DN系列2.8寸高性价比串口屏发布!
一、产品介绍 该产品是一款2.8寸的工业组态串口屏,采用2.8寸液晶屏,分辨率为240*320,支持电阻触摸、电容触摸、无触摸。可播放动画,带蜂鸣器,默认为RS232通讯电平,用户短接屏幕PCB上J5短接点即可切换为TTL电…...
具体踩坑记录(一))
Oh3.2项目升级到Oh5.0(鸿蒙Next)具体踩坑记录(一)
目录 1.自动修复部分 Cause: The project structure and configuration require an upgrade. Solution: 1. Use Migrate Assistant to auto-upgrade the project structure and configuration. 2. Manually upgrade the project structure and configuration by following th…...

pytest+request+yaml+allure 接口自动化测试全解析[手动写的跟AI的对比]
我手动写的:Python3:pytest+request+yaml+allure接口自动化测试_request+pytest+yaml-CSDN博客 AI写的:pytest+request+yaml+allure 接口自动化测试全解析 在当今的软件开发流程中,接口自动化测试扮演着至关重要的角色。它不仅能够提高测试效率,确保接口的稳定性和正确性…...

Redis存储⑤Redis五大数据类型之 List 和 Set。
目录 1. List 列表 1.1 List 列表常见命令 1.2 阻塞版本命令 1.3 List命令总结和内部编码 1.4 List典型使用场景 1.4.1 消息队列 1.4.2 分频道的消息队列 1.4.3 微博 Timeline 2. Set 集合 2.1 Set 集合常见命令 2.2 Set 集合间命令 2.3 Set命令小结和内部编码 2.…...

使用PyCharm进行Django项目开发环境搭建
如果在PyCharm中创建Django项目 1. 打开PyCharm,选择新建项目 2.左侧选择Django,并设置项目名称 3.查看项目解释器初始配置 4.新建应用程序 执行以下操作之一: 转到工具| 运行manage.py任务或按CtrlAltR 在打开的manage.pystartapp控制台…...

C# 综合运用介绍
.NET学习资料 .NET学习资料 .NET学习资料 C# 作为一种由微软开发的面向对象编程语言,在软件开发领域占据着重要地位。凭借其简洁、类型安全以及与.NET 框架的紧密结合等特性,C# 被广泛应用于多个领域。下面将详细介绍 C# 的综合运用。 一、C# 语言特性…...

Docker 和 Docker Compose
Docker 和 Docker Compose 是两个相关但用途不同的工具,它们在容器化应用的管理和部署中扮演不同的角色。以下是它们的核心区别: 1. 功能定位 Docker: 是一个容器化平台,用于创建、运行和管理单个容器。适用于单个容器应用的开发和测试。通过…...

文件上传到腾讯云存储、签名及设置过期时间
将文件上传到腾讯云对象存储(COS,Cloud Object Storage)可以通过腾讯云提供的 SDK 实现。以下是详细的步骤和示例代码,帮助您完成文件上传操作。 步骤 注册腾讯云账号并创建存储桶: (1)登录腾讯…...
)
从0开始达芬奇(6)
软件交互 就是与PR,AE软件进行交互。(这个就不多说啦) 快捷键(以下是TIM总结的常用快捷键)...

如何在Windows上使用Docker
引言 WSL2(Windows Subsystem for Linux2)是微软开发的一种技术,允许在 Windows 操作系统上运行 Linux 环境。它提供了一个兼容层,使得用户可以在 Windows 系统中直接运行 Linux 命令行工具、应用程序和开发工具,而无需…...

细胞计数专题 | 如何减少台盼蓝沉淀?
台盼蓝(Trypan Blue)是一种在生物学研究中广泛使用的染料,尤其常用于细胞活力检测。当细胞死亡时,其细胞膜会变得对台盼蓝具有通透性,染料因而能够进入细胞并与细胞内的蛋白质结合,产生染色效果。由此&…...

go流程控制
流程控制是每种编程语言控制逻辑走向和执行次序的重要部分,流程控制可以说是一门语言的“经脉”。 Go 语言中最常用的流程控制有 if 和 for,而 switch 和 goto 主要是为了简化代码、降低重复代码而生的结构,属于扩展类的流程控制。 if else…...

Spring Web MVC项目的创建及使用
一、什么是Spring Web MVC? Spring Web MVC 是基于 Servlet API 构建的原始 Web 框架,从⼀开始就包含在 Spring 框架中,通常被称为Spring MVC。 1.1 MVC的定义 MVC 是 Model View Controller 的缩写,它是软件工程中的一种软件架构…...
)
RabbitMQ 从入门到精通:从工作模式到集群部署实战(四)
#作者:闫乾苓 系列前几篇: 《RabbitMQ 从入门到精通:从工作模式到集群部署实战(一)》:link 《RabbitMQ 从入门到精通:从工作模式到集群部署实战(二)》: lin…...

Ubuntu 下 nginx-1.24.0 源码分析 - ngx_get_options函数
声明 就在 main函数所在的 nginx.c 中: static ngx_int_t ngx_get_options(int argc, char *const *argv); 实现 static ngx_int_t ngx_get_options(int argc, char *const *argv) {u_char *p;ngx_int_t i;for (i 1; i < argc; i) {p (u_char *) argv[i]…...

TCP长连接、HTTP短轮询、HTTP长轮询、HTTP长连接、WebSocket的区别
1.TCP长连接 (1)概念:该连接属于传输层的协议。客户端和服务器之间建立连接后,不立即断开该连接,而是一直保持这个状态,以便后续数据的持续、连续传输。(2)应用场景:适合…...

在 Flownex 中创建自定义工作液
在这篇博文中,我们将了解如何在 Flownex 中为流网添加和定义一种新的流体温度相关工作材料。 Flownex 物料管理界面 在 Flownex 中使用与温度相关的流体材料时,了解其特性与温度的关系非常重要。这种了解可确保准确预测各种热条件下的流体行为࿰…...
)
基于Spring Boot的图书个性化推荐系统的设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

【抽象代数】1.1. 运算及关系
集合与映射 定义1. 设 为 的子集,定义 到 的映射 : 使得 ,称 为 到 的嵌入映射。 定义2. 设 为 的子集, 为 到 的映射, 为 到 的映射,如果 ,称为的开拓, 为 的限制&…...

拥抱开源,助力创新:IBM永久免费云服务器助力开源项目腾飞
近年来,开源项目蓬勃发展,为全球科技进步做出了巨大贡献。然而,服务器成本高昂常常成为开源项目的巨大障碍。许多优秀的项目因缺乏资源而难以持续发展,甚至夭折。令人振奋的是,IBM云计算平台推出了一项重磅活动&#x…...
