Vue- 组件通信2
一、props
props 是使用频率最高的一种通信方式,常用于:父 ↔ 子
- 若 父传子:属性值是非函数;
- 若 子传父:属性值是函数。
- Props: 指的是传递给子组件的属性。子组件通过
props接收数据。 - 单向数据流: 数据通过
props从父组件流向子组件,子组件不能直接修改props(这是一个原则,确保了数据流的一致性)。所有变化应通过父组件中的数据传递。
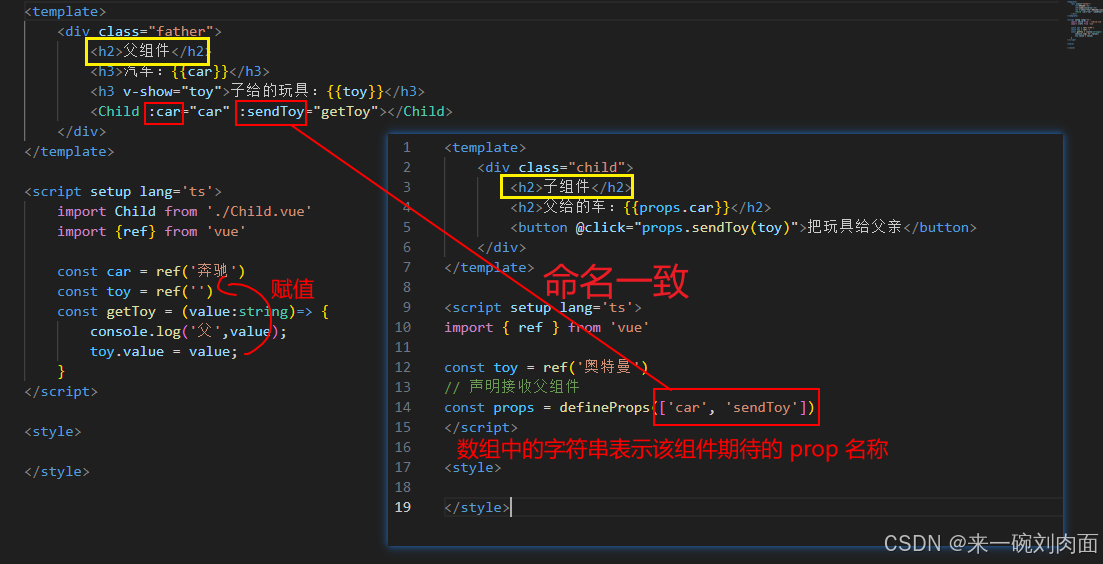
// Father.vue<template><div class="father"><h2>父组件</h2><h3>汽车:{{car}}</h3><h3 v-show="toy">子给的玩具:{{toy}}</h3><Child :car="car" :sendToy="getToy"></Child></div>
</template><script setup lang='ts'>import Child from './Child.vue'import {ref} from 'vue'const car = ref('奔驰')const toy = ref('')const getToy = (value:string)=> {console.log('父',value);toy.value = value;}
</script><style></style>// Child.vue<template><div class="child"><h2>子组件</h2><h2>父给的车:{{props.car}}</h2><button @click="props.sendToy(toy)">把玩具给父亲</button></div>
</template><script setup lang='ts'>
import { ref } from 'vue'const toy = ref('奥特曼')
// 声明接收父组件
const props = defineProps(['car', 'sendToy'])
</script><style></style>
二、emit 自定义事件
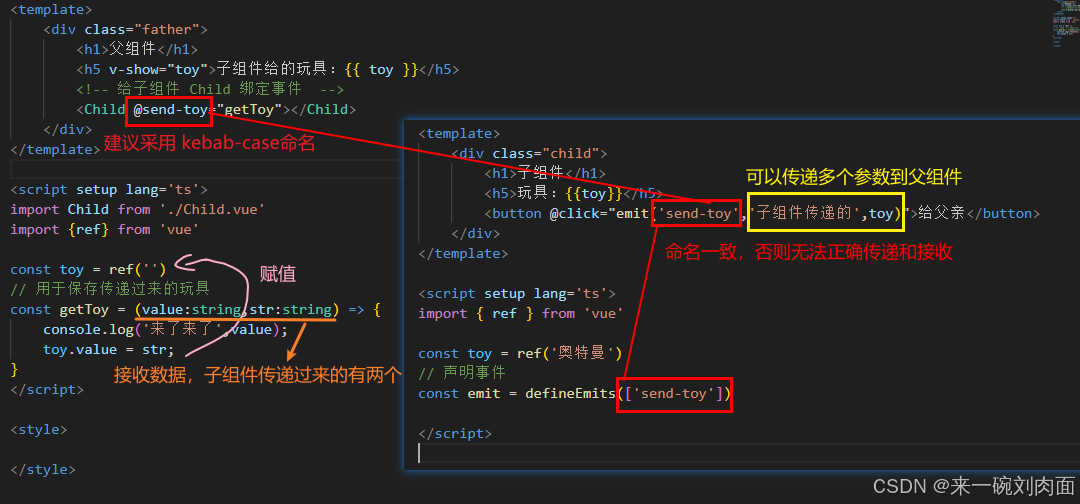
// Father.vue<template><div class="father"><h1>父组件</h1><h5 v-show="toy">子组件给的玩具:{{ toy }}</h5><!-- 给子组件 Child 绑定事件 --><Child @send-toy="getToy"></Child></div>
</template><script setup lang='ts'>
import Child from './Child.vue'
import {ref} from 'vue'const toy = ref('')// 用于保存传递过来的玩具
const getToy = (value:string,str:string) => {console.log('来了来了',value);toy.value = str;}
</script><style></style>// Child.vue<template><div class="child"><h1>子组件</h1><h5>玩具:{{toy}}</h5><button @click="emit('send-toy','子组件传递的',toy)">给父亲</button></div>
</template><script setup lang='ts'>
import { ref } from 'vue'const toy = ref('奥特曼')
// 声明事件
const emit = defineEmits(['send-toy'])</script><style></style>
三、mitt
在 Vue 3 中,mitt 是一个小型的事件发射器库,常用于在组件之间进行非父子关系的数据传递或事件通信。使用 mitt 可以简化事件的发布和订阅,使得不同组件之间的交流更加方便。
mitt 是一个轻量级的事件总线,允许在多个组件之间进行事件传递。只需创建一个 mitt 实例,然后在需要的组件中注册事件监听器和触发事件。
安装 mitt:
pnpm install mitt
// 或者
npm install mitt(一)创建 mitt 实例:
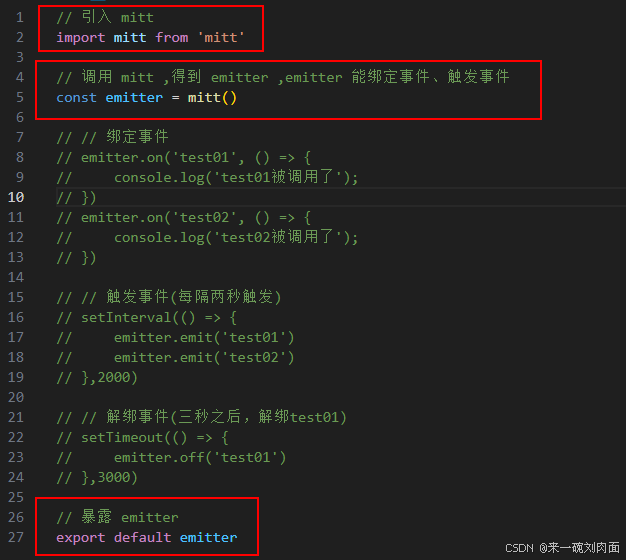
在 Vue 3 中,可以创建一个 mitt 实例,通常在 src 目录下的一个单独文件中进行管理,比如可以创建一个 emitter.ts 或 mitt.ts 文件:


// 引入 mitt
import mitt from 'mitt'// 调用 mitt ,得到 emitter ,emitter 能绑定事件、触发事件
const emitter = mitt()// // 绑定事件
// emitter.on('test01', () => {
// console.log('test01被调用了');
// })
// emitter.on('test02', () => {
// console.log('test02被调用了');
// })// // 触发事件(每隔两秒触发)
// setInterval(() => {
// emitter.emit('test01')
// emitter.emit('test02')
// },2000)// // 解绑事件(三秒之后,解绑test01)
// setTimeout(() => {
// emitter.off('test01')
// },3000)// 暴露 emitter
export default emitter(二)在组件中使用 mitt :
可以在不同的组件中引入这个 mitt 实例,进行事件的注册和触发。
// Father.vue<template><div class="father"><h1>父组件</h1><Child01></Child01><Child2></Child2></div>
</template><script setup lang='ts'>
import Child01 from './Child01.vue';
import Child2 from './Child2.vue'
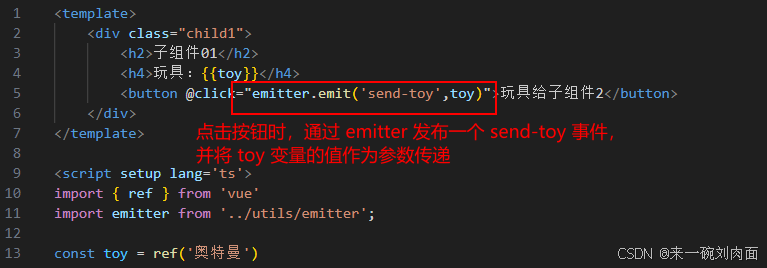
</script><style></style>// Child01.vue<template><div class="child1"><h2>子组件01</h2><h4>玩具:{{toy}}</h4><button @click="emitter.emit('send-toy',toy)">玩具给子组件2</button></div>
</template><script setup lang='ts'>
import { ref } from 'vue'
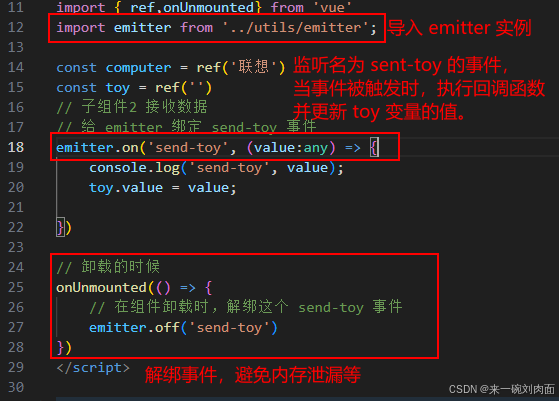
import emitter from '../utils/emitter';const toy = ref('奥特曼')</script><style></style><template><div class="child2"><h2>子组件2</h2><h4>电脑:{{ computer }}</h4><h4>子组件1给的玩具:{{ toy }}</h4></div>
</template><script setup lang='ts'>import { ref,onUnmounted} from 'vue'
import emitter from '../utils/emitter';const computer = ref('联想')
const toy = ref('')
// 子组件2 接收数据
// 给 emitter 绑定 send-toy 事件
emitter.on('send-toy', (value:any) => {console.log('send-toy', value);toy.value = value;})// 卸载的时候
onUnmounted(() => {// 在组件卸载时,解绑这个 send-toy 事件emitter.off('send-toy')
})
</script><style></style>

四、v - model
父传子,子传父都可
// Father.vue<template><h1>父组件</h1><!-- v-model 用在html标签上 --><!-- <input type="text" v-model="username"> --><!-- 同上一行代码一致(底层原理) --><!-- <input type="text" :value="username" @input="username=(<HTMLInputElement>$event.target).value" > --><!-- v-model 用在组件标签上 --><LIU v-model="username"/><!-- 基本原理 --><!-- <LIU :modelValue="username" @update:modelValue="username = $event"/> --><!-- 修改 modelValue 这里的ming 就是重命名,这样可以传递多个参数--><!-- <LIU v-model:ming="username"></LIU> -->
</template><script setup lang='ts'>
import {ref} from 'vue'
import LIU from './LIU.vue'const username = ref('zhangsan')
</script><style></style>// LIU.vue<template><input type="text" :value="modelValue"@input="emit('update:modelValue',(<HTMLInputElement>$event.target).value)">
</template><script setup lang='ts'>
defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
</script><style scoped>input{border: 2px solid skyblue;background-image: linear-gradient(45deg,red,yellow,green);}
</style>五、$attrs
$attrs 用于实现当前组件的父组件,向当前组件的子组件通信(祖 ↔ 孙)
具体说明:$attrs 是一个对象,包含所有父组件传入的标签属性。
注意:$attrs4 会自动排除 props 中声明的属性(可以认为声明过的 props 被子组件自己“消费”了)
在 Vue 3 中,$attrs 是一个非常有用的特性,它包含了组件的所有“非 props”属性和事件。这对创建泛用组件(如包装器组件或高阶组件)非常有帮助,允许将未声明的属性自动传递给子组件。
使用场景
- 创建包装组件,允许将原始组件的属性直接传递下去。
- 处理动态属性的情况,而不必逐个声明 props。
- 结合
v-bind="$attrs"自动绑定属性。
// Father.vue<template><h1>父组件</h1><h4>a:{{ a }},</h4><h4>b:{{ b }},</h4><h4>c:{{ c }}</h4><!-- v-bind="{x:100,y:200} 相当于 :x="100" :y="200" --><Child :a="a" :b="b" :c="c" v-bind="{x:100,y:200}" :updateA='updateA'></Child></template><script setup lang='ts'>
import { ref } from 'vue';
import Child from './Child.vue';const a = ref(1)
const b = ref(2)
const c = ref(3)// 接收 孙组件 传递过来的值
const updateA = (value:number) => {a.value += value;
}
</script><style></style>// Child.vue<template><h1>子组件</h1><!-- <h4>a:{{ a }}</h4> --><!-- props 没有接收,则可以使用 $attrs 来接收剩下的 --><h4>其他:{{$attrs}}</h4><!-- 传递给 孙组件 (子组件传递给子组件的子组件)--><GrandChild v-bind="$attrs"></GrandChild>
</template><script setup lang='ts'>
// import { ref } from 'vue';
import GrandChild from './GrandChild.vue';
// 只接受一个参数 a
// defineProps(['a'])
</script><style></style>// GrandChild.vue<template><h1>孙组件</h1><h4>a:{{ a }}</h4><h4>c:{{ c }}</h4><h4>b:{{ b }}</h4><h4>x:{{ x }}</h4><h4>y:{{ y }}</h4><button @click="updateA(2)">点击父组件a改变</button>
</template><script setup lang='ts'>
defineProps(['a', 'b', 'c', 'x', 'y', 'updateA'])</script><style></style>
- 访问
$attrs:$attrs是一个对象,其中的键是传递的属性名,值是传递的属性值。 - 在子组件中使用
v-bind="$attrs"将所有未声明的属性传递给一个子组件。 - 不再需要手动声明每个 prop,让组件更加灵活和易于使用。
六、$refs 、$parent
$refs 是一个对象,包含了注册为 ref 的所有 DOM 元素和子组件的引用。通过 $refs,可以直接访问这些元素或组件的实例,以便进行操作。
$refs 使用场景
- 直接操作 DOM 元素(例如聚焦输入框、滚动到某个元素等)。
- 访问子组件的方法和属性。
$parent 用于访问当前组件的父组件实例。通过 $parent,可以获取父组件的属性、方法和状态。
$parent 使用场景
- 在子组件中需要访问或修改父组件的数据时。
- 当父组件中定义的方法需要在子组件中进行调用。
$refs : 父传子,值为对象,包含所有被 ref 属性标识的 DOM 元素或组件实例。
$parent : 子传父,值为对象,当前组件的父组件实例对象。
// Father.vue<template><h1>父组件</h1><h5>房子:{{house}}</h5><button @click="changeToy">修改子组件1的玩具</button><button @click="changeComputer">修改子组件1的电脑</button><!-- $refs 包含所有的子组件对象实例 --><button @click="getAllChild($refs)">让所有子组件的书籍增加</button><Child1 ref="one"></Child1><Child2 ref="two"></Child2>
</template><script setup lang='ts'>
import { ref } from 'vue';
import Child1 from './Child1.vue';
import Child2 from './Child2.vue';const house = ref(4)
// 每个子组件单独声明
const one = ref()
const two = ref()const changeToy = () => {console.log(one.value);one.value.toy = '8520';two.value.computer = '惠普'
}
const changeComputer = () => {console.log(two.value);two.value.computer = '惠普'
}
//
const getAllChild = (refs:any) => {console.log(refs);for (const key in refs) {refs[key].book += 3;}
}
defineExpose({house})
</script><style></style>// Child1.vue<template><h1>子组件1</h1><h5>玩具:{{toy}}</h5><h5>书籍:{{book}}本</h5><button @click="minusHouse($parent)">房子减少</button>
</template><script setup lang='ts'>
import { ref } from 'vue';const toy = ref('奥特曼')
const book = ref(3)const minusHouse = (parent:any) => {console.log(parent);parent.house -= 1;}// 宏函数 把数据交给外部 这样父组件就可以直接操作组件的数据了
defineExpose({toy,book})
</script><style></style>// Child2.vue<template><h1>子组件2</h1> <h5>电脑:{{computer}}</h5> <h5>书籍:{{book}}本</h5>
</template><script setup lang='ts'>
import { ref } from 'vue';const computer = ref('联想')
const book = ref(6)// 把数据交给外部 这样父组件就可以直接操作组件的数据了
defineExpose({computer,book})
</script><style></style>七、provie & inject
在 Vue 3 中,provide 和 inject 是用于跨组件传递数据的机制,无须通过 props 或事件进行逐层传递。这在需要在组件树中的多个层级之间共享数据时非常有用,特别是在复杂的应用程序中。
-
provide: 用于定义一个数据源,通常在父组件中使用。通过provide,父组件可以将一些数据或对象提供给其后代组件。 -
inject: 用于在子组件中获取从父组件提供的数据。可以在子组件中访问provide声明的数据。
使用场景
- 在多个组件中共享状态(例如用户身份认证信息、主题设置等)。
- 避免在组件间通过 props 和 events 逐层传递数据,减少代码复杂性。
// Father.vue<template><h1>父组件</h1><h5>金子:{{money}}</h5><h5>车子:{{car.brand}},{{ car.price }}</h5><Child></Child>
</template><script setup lang='ts'>
import { reactive, ref,provide } from 'vue';
import Child from './Child.vue'const money = ref(200)
const car = reactive({brand: '奔驰',price:100,
})const updateMoney= (value:number)=> {money.value -= value
}// 向后代(子,孙都可)提供数据 provide(名字,值)
// provide('qian', money)
// provide('che',car)
provide('moneyContext',{money,updateMoney})
provide('car',car)
</script><style></style>// Child.vue<template><h1>子组件</h1><GrandChild></GrandChild>
</template><script setup lang='ts'>
import GrandChild from './GrandChild.vue';
</script><style></style>使用 provide 来提供一个响应式对象(如 ref 或 reactive),子组件通过 inject 获取的对象会自动保持响应式。这意味着,在父组件中更新数据值,子组件会实时反映这些改变。
// GrandChild.vue<template><h1>孙组件</h1><h5>前:{{money}}</h5><h5>车:{{car.brand}},{{ car.price }}</h5><!-- 孙 传 祖 --><button @click="updateMoney(2)">花费money</button>
</template><script setup lang='ts'>
import { inject } from 'vue';// inject() 接收数据
const {money,updateMoney} = inject('moneyContext',{money:0,updateMoney:(param:number)=>{}})
const car = inject('car',{brand:'未知',price:0})
</script><style></style>
- 键的唯一性: 提供和注入的数据使用字符串作为键,因此,请确保所用的字符串是唯一的,避免冲突。
- 层级限制:
inject只会查找最近的provide,而不会跨越多个层级。 - 响应性: 如果注入的是一个非响应式的数据,子组件将不会自动更新。确保使用
ref或reactive以保持响应性。
八、pinia
参考之前的
九、slot
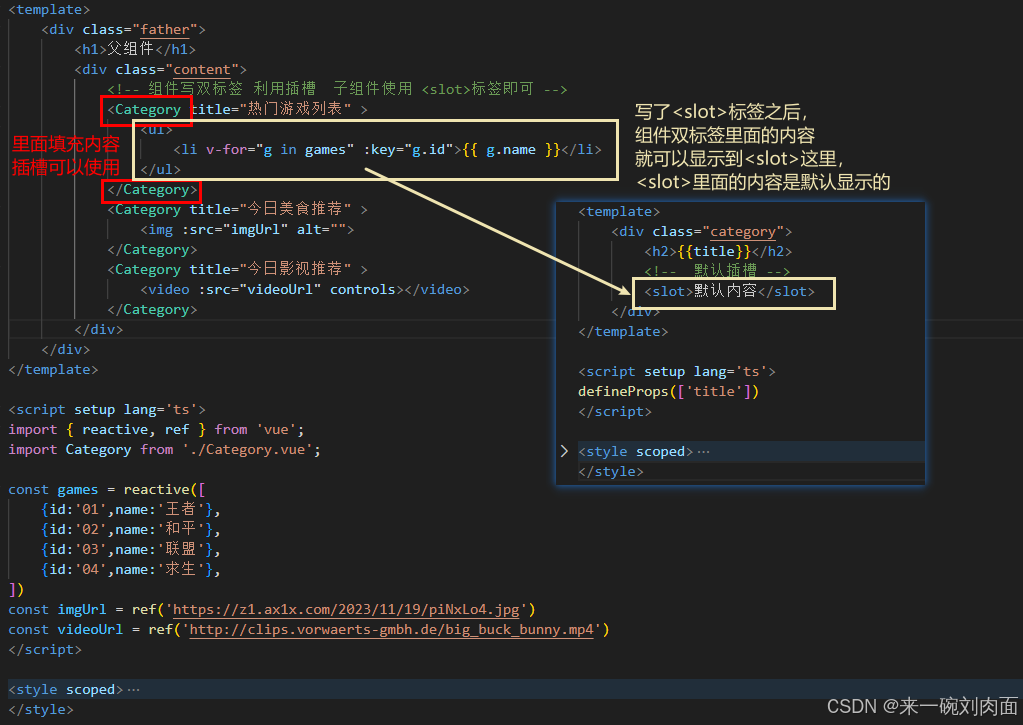
(一)默认插槽
// Father.vue<template><div class="father"><h1>父组件</h1><div class="content"><!-- 组件写双标签 利用插槽 子组件使用 <slot>标签即可 --><Category title="热门游戏列表" ><ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul></Category><Category title="今日美食推荐" ><img :src="imgUrl" alt=""></Category><Category title="今日影视推荐" ><video :src="videoUrl" controls></video></Category></div></div>
</template><script setup lang='ts'>
import { reactive, ref } from 'vue';
import Category from './Category.vue';const games = reactive([{id:'01',name:'王者'},{id:'02',name:'和平'},{id:'03',name:'联盟'},{id:'04',name:'求生'},
])
const imgUrl = ref('https://z1.ax1x.com/2023/11/19/piNxLo4.jpg')
const videoUrl = ref('http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4')
</script><style scoped>.father{background-color: antiquewhite;padding: 10px;border-radius: 10px;}.content {display: flex;justify-content: space-evenly;}img,video{width: 100%;}
</style>// Category.vue 子组件<template><div class="category"><h2>{{title}}</h2><!-- 默认插槽 --><slot>默认内容</slot></div>
</template><script setup lang='ts'>
defineProps(['title'])
</script><style scoped>.category{background-color: skyblue;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;width: 200px;height: 300px;}h2 {background-color: orange; text-align: center;font-size: 20px;font-weight: 800;}
</style>
默认插槽一般只写一个<slot>即可!!!!!!!!!!!!

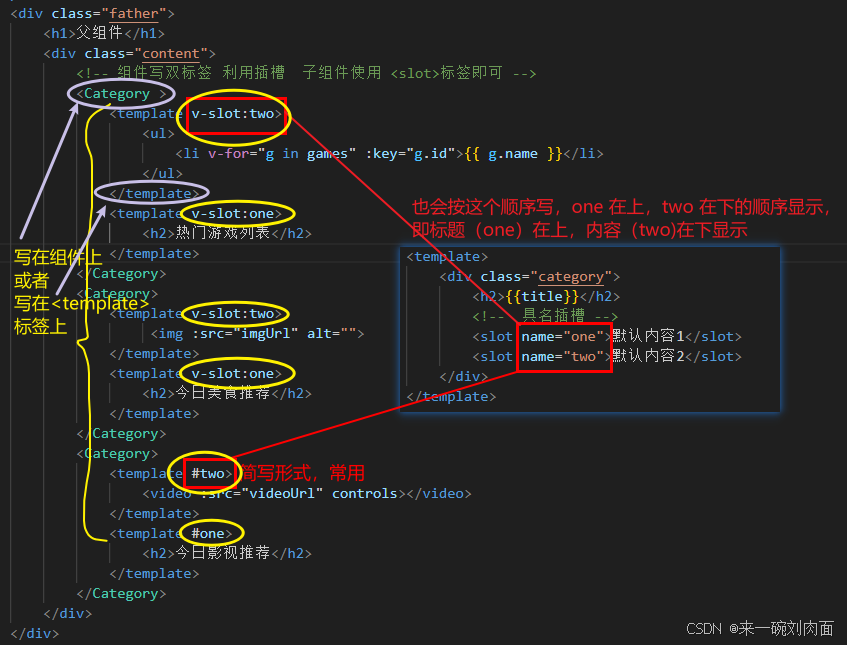
(二)具名插槽
// Father.vue<template><div class="father"><h1>父组件</h1><div class="content"><!-- 组件写双标签 利用插槽 子组件使用 <slot>标签即可 --><Category ><template v-slot:two><ul><li v-for="g in games" :key="g.id">{{ g.name }}</li></ul></template><template v-slot:one><h2>热门游戏列表</h2></template></Category><Category><template v-slot:two><img :src="imgUrl" alt=""></template><template v-slot:one><h2>今日美食推荐</h2></template></Category><Category><template #two><video :src="videoUrl" controls></video></template><template #one><h2>今日影视推荐</h2></template></Category></div></div>
</template><script setup lang='ts'>
import { reactive, ref } from 'vue';
import Category from './Category.vue';const games = reactive([{id:'01',name:'王者'},{id:'02',name:'和平'},{id:'03',name:'联盟'},{id:'04',name:'求生'},
])
const imgUrl = ref('https://z1.ax1x.com/2023/11/19/piNxLo4.jpg')
const videoUrl = ref('http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4')
</script><style scoped>.father{background-color: antiquewhite;padding: 10px;border-radius: 10px;}.content {display: flex;justify-content: space-evenly;}img,video{width: 100%;}h2 {background-color: orange; text-align: center;font-size: 20px;font-weight: 800;}
</style>// Category.vue 子组件
<template><div class="category"><h2>{{title}}</h2><!-- 具名插槽 --><slot name="one">默认内容1</slot><slot name="two">默认内容2</slot></div>
</template><script setup lang='ts'>
defineProps(['title'])
</script><style scoped>.category{background-color: skyblue;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;width: 200px;height: 300px;}h2 {background-color: orange; text-align: center;font-size: 20px;font-weight: 800;}
</style>
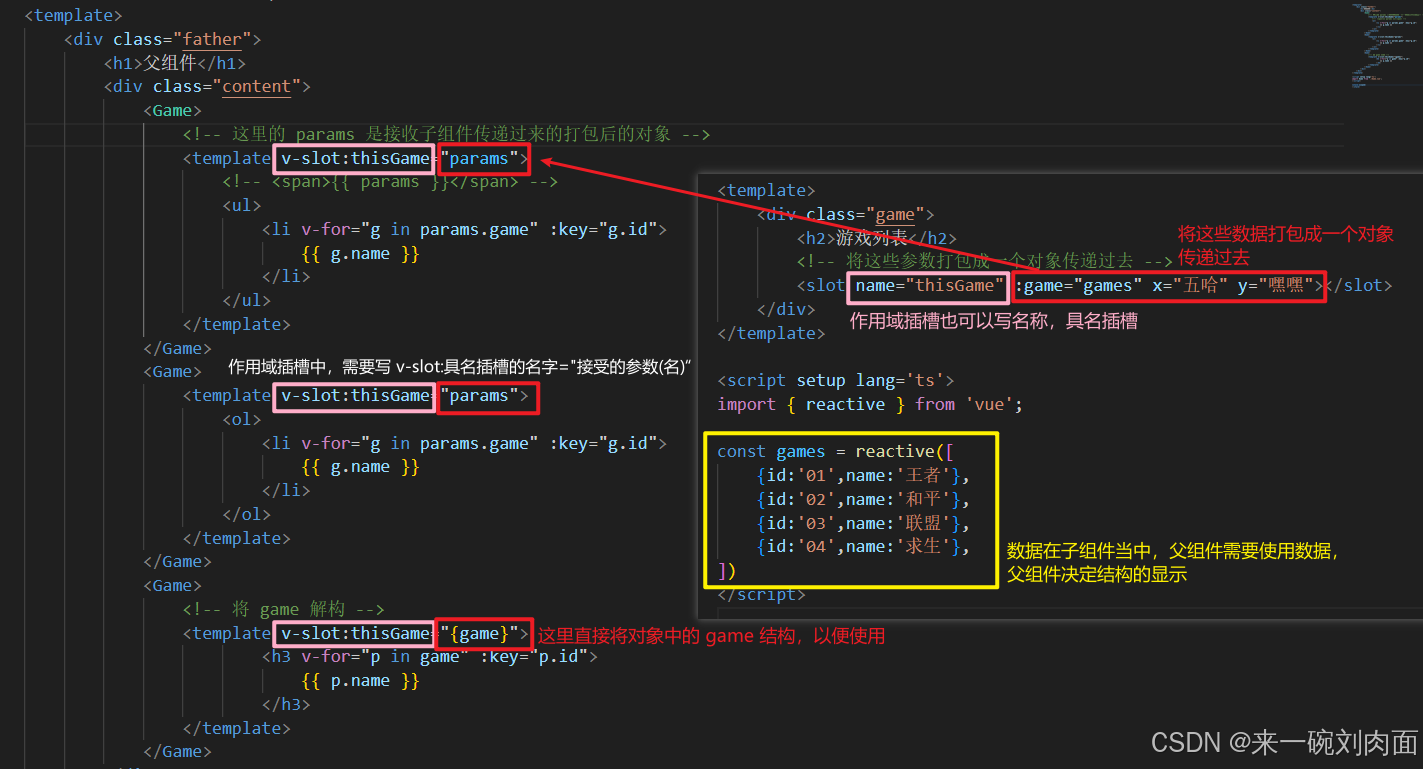
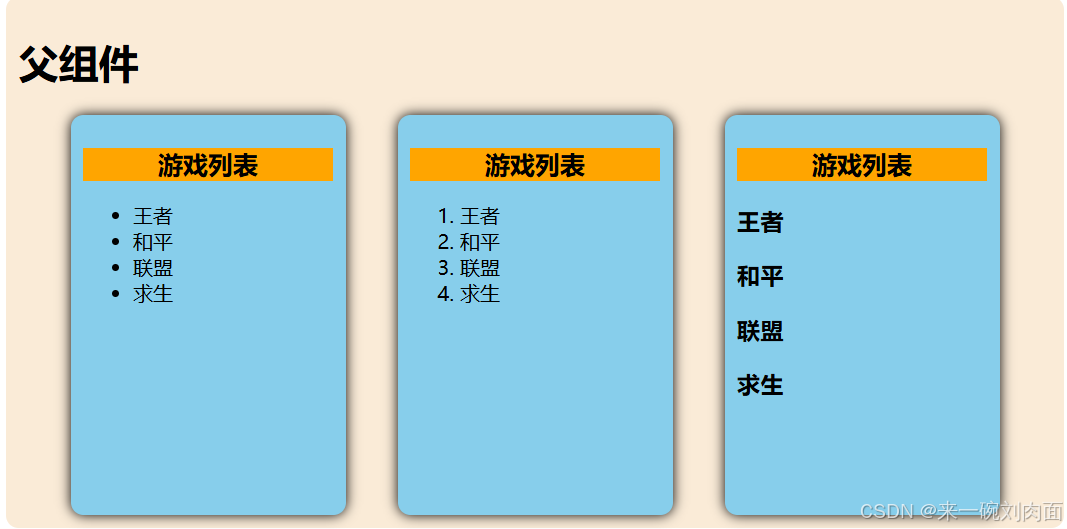
(三)作用域插槽
数据在子组件(子组件维护各数据),但根据数据生成的结构,却由父组件决定。即可使用作用域插槽。
// Father.vue<template><div class="father"><h1>父组件</h1><div class="content"><Game><!-- 这里的 params 是接收子组件传递过来的打包后的对象 --><template v-slot:thisGame="params"><!-- <span>{{ params }}</span> --><ul><li v-for="g in params.game" :key="g.id">{{ g.name }}</li></ul></template></Game><Game><template v-slot:thisGame="params"><ol><li v-for="g in params.game" :key="g.id">{{ g.name }}</li></ol></template></Game><Game><!-- 将 game 解构 --><template v-slot:thisGame="{game}"><h3 v-for="p in game" :key="p.id">{{ p.name }}</h3></template></Game></div></div>
</template><script setup lang='ts'>
import Game from './Game.vue';
</script><style scoped>.father{background-color: antiquewhite;padding: 10px;border-radius: 10px;}.content {display: flex;justify-content: space-evenly;}img,video{width: 100%;}h2 {background-color: orange; text-align: center;font-size: 20px;font-weight: 800;}
</style>// Game.vue<template><div class="game"><h2>游戏列表</h2><!-- 将这些参数打包成一个对象传递过去 --><slot name="thisGame" :game="games" x="五哈" y="嘿嘿"></slot></div>
</template><script setup lang='ts'>
import { reactive } from 'vue';const games = reactive([{id:'01',name:'王者'},{id:'02',name:'和平'},{id:'03',name:'联盟'},{id:'04',name:'求生'},
])
</script><style scoped>.game{background-color: skyblue;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;width: 200px;height: 300px;}h2 {background-color: orange; text-align: center;font-size: 20px;font-weight: 800;}
</style>

Vue 3中的组件通信方式,可以根据实际场景和需要来选择合适的通信方式,提高编程效率。
相关文章:

Vue- 组件通信2
一、props props 是使用频率最高的一种通信方式,常用于:父 ↔ 子 若 父传子:属性值是非函数;若 子传父:属性值是函数。 Props: 指的是传递给子组件的属性。子组件通过 props 接收数据。单向数据流: 数据通过 props…...

春晚舞台上的人形机器人:科技与文化的奇妙融合
文章目录 人形机器人Unitree H1的“硬核”实力传统文化与现代科技的创新融合网友热议与文化共鸣未来展望:科技与文化的更多可能结语 2025 年央视春晚的舞台,无疑是全球华人目光聚焦的焦点。就在这个盛大的舞台上,一场名为《秧BOT》的创意融合…...
c++)
向上调整算法(详解)c++
算法流程: 与⽗结点的权值作⽐较,如果⽐它⼤,就与⽗亲交换; 交换完之后,重复 1 操作,直到⽐⽗亲⼩,或者换到根节点的位置 这里为什么插入85完后合法? 我们插入一个85,…...

Python之Excel操作 - 写入数据
我们将使用 openpyxl 库,它是一个功能强大且易于使用的库,专门用于处理 Excel 文件。 1. 安装 openpyxl 首先,你需要安装 openpyxl 库。你可以使用 pip 命令进行安装: pip install openpyxl创建一个文件 example.xlsxÿ…...

MYSQL--一条SQL执行的流程,分析MYSQL的架构
文章目录 第一步建立连接第二部解析 SQL第三步执行 sql预处理优化阶段执行阶段索引下推 执行一条select 语句中间会发生什么? 这个是对 mysql 架构的深入理解。 select * from product where id 1;对于mysql的架构分层: mysql 架构分成了 Server 层和存储引擎层&a…...
)
【开源免费】基于Vue和SpringBoot的流浪宠物管理系统(附论文)
本文项目编号 T 182 ,文末自助获取源码 \color{red}{T182,文末自助获取源码} T182,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

您与此网站之间建立的连接不安全
网站建立好后,用360浏览器打开后地址栏有一个灰色小锁打着红色叉点击后显示“您与此网站之间建立的连接不安全”“请勿在此网站上输入任何敏感信息(例如密码或信用卡信息),因为攻击者可能会盗取这些信息。” 出现这个提示的主要原…...

kamailio-ACC模块介绍【kamailio6.0. X】
Acc 模块 作者 Jiri Kuthan iptel.org jiriiptel.org Bogdan-Andrei Iancu Voice Sistem SRL bogdanvoice-system.ro Ramona-Elena Modroiu rosdev.ro ramonarosdev.ro 编辑 Bogdan-Andrei Iancu Voice Sistem SRL bogdanvoice-system.ro Sven Knoblich 1&1 Internet …...

图漾相机——Sample_V1示例程序
文章目录 1.SDK支持的平台类型1.1 Windows 平台1.2 Linux平台 2.SDK基本知识2.1 SDK目录结构2.2 设备组件简介2.3 设备组件属性2.4 设备的帧数据管理机制2.5 SDK中的坐标系变换 3.Sample_V1示例程序3.1 DeviceStorage3.2 DumpCalibInfo3.3 NetStatistic3.4 SimpleView_SaveLoad…...

谈谈你所了解的AR技术吧!
深入探讨 AR 技术的原理与应用 在科技飞速发展的今天,AR(增强现实)技术已经悄然改变了我们与周围世界互动的方式。你是否曾想象过如何能够通过手机屏幕与虚拟物体进行实时互动?在这篇文章中,我们将深入探讨AR技术的原…...

C++计算特定随机操作后序列元素乘积的期望
有一个长度为 n n n的序列 a 1 , a 2 , . . . , a n a_1,a_2,...,a_n a1,a2,...,an。初始序列的所有元素均为 0 0 0。再给定正整数 m m m、 c c c和 ( n − m 1 ) (n-m1) (n−m1)个正整数 b 1 , b 2 , . . . , b n − m 1 b_1,b_2,...,b_{n-m1} b1,b2,...,bn−m1…...

【机器学习理论】朴素贝叶斯网络
基础知识: 先验概率:对某个事件发生的概率的估计。可以是基于历史数据的估计,可以由专家知识得出等等。一般是单独事件概率。 后验概率:指某件事已经发生,计算事情发生是由某个因素引起的概率。一般是一个条件概率。 …...

NPM 使用介绍
NPM 使用介绍 引言 NPM(Node Package Manager)是Node.js生态系统中的一个核心工具,用于管理JavaScript项目的依赖包。无论是开发一个小型脚本还是构建大型应用程序,NPM都能极大地提高开发效率。本文将详细介绍NPM的使用方法,包括安装、配置、依赖管理、包发布等,帮助您…...

langchain 实现多智能体多轮对话
这里写目录标题 工具定义模型选择graph节点函数定义graph 运行 工具定义 import random from typing import Annotated, Literalfrom langchain_core.tools import tool from langchain_core.tools.base import InjectedToolCallId from langgraph.prebuilt import InjectedSt…...

网络攻防实战指北专栏讲解大纲与网络安全法
专栏 本专栏为网络攻防实战指北,大纲如下所示 进度:目前已更完准备篇、HTML基础 计划:所谓基础不牢,地动山摇。所以下一步将持续更新基础篇内容 讲解信息安全时,结合《中华人民共和国网络安全法》(以下简…...

四、jQuery笔记
(一)jQuery概述 jQuery本身是js的一个轻量级的库,封装了一个对象jQuery,jquery的所有语法都在jQuery对象中 浏览器不认识jquery,只渲染html、css和js代码,需要先导入jQuery文件,官网下载即可 jQuery中文说明文档:https://hemin.cn/jq/ (二)jQuery要点 1、jQuery对象 …...

解锁微服务:五大进阶业务场景深度剖析
目录 医疗行业:智能诊疗的加速引擎 电商领域:数据依赖的破局之道 金融行业:运维可观测性的提升之路 物流行业:智慧物流的创新架构 综合业务:服务依赖的优化策略 医疗行业:智能诊疗的加速引擎 在医疗行业迈…...

C++:虚函数与多态性习题2
题目内容: 编写程序,声明抽象基类Shape,由它派生出3个派生类:Circle、Rectangle、Triangle,用虚函数分别计算图形面积,并求它们的和。要求用基类指针数组,使它每一个元素指向一个派生类对象。 …...

开源软件协议介绍
一、可以闭源使用/不具传染性的协议 允许商业使用和分发 1、BSD:详细介绍 2、LGPL许可证:详细介绍 3、MPL2.0:详细介绍 二、具有传染性/使用后需要开源自身软件的协议 不建议商业使用 1、GPL许可证:详细介绍...
——WordCount)
MapReduce简单应用(一)——WordCount
目录 1. 执行过程1.1 分割1.2 Map1.3 Combine1.4 Reduce 2. 代码和结果2.1 pom.xml中依赖配置2.2 工具类util2.3 WordCount2.4 结果 参考 1. 执行过程 假设WordCount的两个输入文本text1.txt和text2.txt如下。 Hello World Bye WorldHello Hadoop Bye Hadoop1.1 分割 将每个文…...
 -> 兼容JS的类Web开发(三))
【HarmonyOS之旅】基于ArkTS开发(三) -> 兼容JS的类Web开发(三)
目录 1 -> 生命周期 1.1 -> 应用生命周期 1.2 -> 页面生命周期 2 -> 资源限定与访问 2.1 -> 资源限定词 2.2 -> 资源限定词的命名要求 2.3 -> 限定词与设备状态的匹配规则 2.4 -> 引用JS模块内resources资源 3 -> 多语言支持 3.1 -> 定…...
 上:学习与验证 linux 里的 epoll 对象里的 EPOLLIN、 EPOLLHUP 与 EPOLLRDHUP 的不同)
(9) 上:学习与验证 linux 里的 epoll 对象里的 EPOLLIN、 EPOLLHUP 与 EPOLLRDHUP 的不同
(1)经过之前的学习。俺认为结论是这样的,因为三次握手到四次挥手,到 RST 报文,都是 tcp 连接上收到了报文,这都属于读事件。所以: EPOLLIN : 包含了读事件, FIN 报文的正常四次挥手、…...

Avalonia与QtQuick的简单对比
这个是Avalonia开发的示例应用程序(官方入门示例)(Avalonia 11.1.0 .Net 9.0) 刚启动时,内存占用150M左右,稍等一会儿后,内存占用降低到77M左右,CPU占用一直都在,我i9-…...

WebForms DataList 深入解析
WebForms DataList 深入解析 引言 在Web开发领域,控件是构建用户界面(UI)的核心组件。ASP.NET WebForms框架提供了丰富的控件,其中DataList控件是一个灵活且强大的数据绑定控件。本文将深入探讨WebForms DataList控件的功能、用法以及在实际开发中的应用。 DataList控件…...

jetson编译torchvision出现 No such file or directory: ‘:/usr/local/cuda/bin/nvcc‘
文章目录 1. 完整报错2. 解决方法 1. 完整报错 jetson编译torchvision,执行python3 setup.py install --user遇到报错 running build_ext error: [Errno 2] No such file or directory: :/usr/local/cuda/bin/nvcc完整报错信息如下: (pytorch) nxnx-desktop:~/Do…...

《苍穹外卖》项目学习记录-Day10订单状态定时处理
利用Cron表达式生成器生成Cron表达式 1.处理超时订单 查询订单表把超时的订单查询出来,也就是订单的状态为待付款,下单的时间已经超过了15分钟。 //select * from orders where status ? and order_time < (当前时间 - 15分钟) 遍历集合把数据库…...

“新月智能武器系统”CIWS,开启智能武器的新纪元
新月人物传记:人物传记之新月篇-CSDN博客 相关文章链接:星际战争模拟系统:新月的编程之道-CSDN博客 新月智能护甲系统CMIA--未来战场的守护者-CSDN博客 “新月之智”智能战术头盔系统(CITHS)-CSDN博客 目录 智能武…...

FPGA| 使用Quartus II报错Top-level design entity ““ is undefined
1、使用FPGA准备点亮LED测试下板子,发现这个报错Error (12007): Top-level design entity "LEDLED" is undefined 工程如上图 报错如下图 2、分析到原因是因为工程名称和顶层模块里面的module名称不一样导致 解决办法:修改module名称和顶层模…...

如何实现滑动列表功能
文章目录 1 概念介绍2 使用方法3 示例代码 我们在上一章回中介绍了沉浸式状态栏相关的内容,本章回中将介绍SliverList组件.闲话休提,让我们一起Talk Flutter吧。 1 概念介绍 我们在这里介绍的SliverList组件是一种列表类组件,类似我们之前介…...

数据结构:优先级队列—堆
一、优先级队列 1、优先级队列概念 优先级队列,听名字我们就知道他是一种队列,队列在前面我们已经学习过了,它是一种先进先出的数据结构,但是在特殊的情况下,我们我们队列中元素是带有一定优先级的,它需要…...
雪崩问题、服务保护方案、Sentinel快速入门)
SpringCloud系列教程:微服务的未来(十八)雪崩问题、服务保护方案、Sentinel快速入门
前言 在分布式系统中,雪崩效应(Avalanche Effect)是一种常见的故障现象,通常发生在系统中某个组件出现故障时,导致其他组件级联失败,最终引发整个系统的崩溃。为了有效应对雪崩效应,服务保护方…...

Java小白入门教程:Object
目录 一、定义 二、作用 三、使用场景 四、语法以及示例 1、创建Object类型的对象 2、使用 toString()方法 3、使用 equals()方法 4、使用 hashCode()方法 5、使用 getClass()方法 6、使用 clone()方法 7、使用 finalize()方法 一、定义 在Java中, object…...

ubuntu 更新24LTS中断导致“系统出错且无法恢复,请联系系统管理员”
22LTS to 24LTS 更新过程中手jian把更新程序controlC导致的。 解决 目前企图完成更新来恢复,重启后有软件包冲突,sudo apt upgrade报冲突。无法进行。 将原来source.list重新 sudo dpkg --configure -a sudo apt install -f 这些都不管用。还是显示gno…...

【单细胞第二节:单细胞示例数据分析-GSE218208】
GSE218208 1.创建Seurat对象 #untar(“GSE218208_RAW.tar”) rm(list ls()) a data.table::fread("GSM6736629_10x-PBMC-1_ds0.1974_CountMatrix.tsv.gz",data.table F) a[1:4,1:4] library(tidyverse) a$alias:gene str_split(a$alias:gene,":",si…...
)
ComfyUI安装调用DeepSeek——DeepSeek多模态之图形模型安装问题解决(ComfyUI-Janus-Pro)
ComfyUI 的 Janus-Pro 节点,一个统一的多模态理解和生成框架。 试用: https://huggingface.co/spaces/deepseek-ai/Janus-1.3B https://huggingface.co/spaces/deepseek-ai/Janus-Pro-7B https://huggingface.co/spaces/deepseek-ai/JanusFlow-1.3B 安装…...

FLTK - FLTK1.4.1 - demo - bitmap
文章目录 FLTK - FLTK1.4.1 - demo - bitmap概述笔记END FLTK - FLTK1.4.1 - demo - bitmap 概述 // 功能 : 演示位图数据在按钮上的显示 // * 以按钮为范围或者以窗口为范围移动 // * 上下左右, 文字和图像的相对位置 // 失能按钮,使能按钮 // 知识点 // FLTK可…...

网络安全技术简介
网络安全技术简介 随着信息技术的迅猛发展,互联网已经成为人们日常生活和工作中不可或缺的一部分。与此同时,网络安全问题也日益凸显,成为全球关注的焦点。无论是个人隐私泄露、企业数据被盗取还是国家信息安全受到威胁,都与网络…...

2025.2.1——四、php_rce RCE漏洞|PHP框架
题目来源:攻防世界 php_rce 目录 一、打开靶机,整理信息 二、解题思路 step 1:PHP框架漏洞以及RCE漏洞信息 1.PHP常用框架 2.RCE远程命令执行 step 2:根据靶机提示,寻找版本漏洞 step 3:进行攻击…...

Upscayl-官方开源免费图像AI增强软件
upscayl 链接:https://pan.xunlei.com/s/VOI0Szqe0fCwSSUSS8zRqKf7A1?pwdhefi#...

【LeetCode 刷题】二叉树-公共祖先
此博客为《代码随想录》二叉树章节的学习笔记,主要内容为二叉树公共祖先问题相关的题目解析。 文章目录 236. 二叉树的最近公共祖先235. 二叉搜索树的最近公共祖先 236. 二叉树的最近公共祖先 题目链接 class Solution:def lowestCommonAncestor(self, root: Tre…...

本地部署DeepSeek开源多模态大模型Janus-Pro-7B实操
本地部署DeepSeek开源多模态大模型Janus-Pro-7B实操 Janus-Pro-7B介绍 Janus-Pro-7B 是由 DeepSeek 开发的多模态 AI 模型,它在理解和生成方面取得了显著的进步。这意味着它不仅可以处理文本,还可以处理图像等其他模态的信息。 模型主要特点:Permalink…...
)
群晖搭建Gitea教程(使用系统自带的postgresql)
基于群晖7.2.2,使用套件中心的gitea,和系统自带的postgresql postgresql: 切换到postgres用户 sudo -I -u postgres 在想要保存数据库的磁盘路径下创建PostgreSql文件夹 初始化数据库文件夹配置 initdb -D ./PostgreSql 备份./PostgreSql路径下的post…...

洛谷 P8724 [蓝桥杯 2020 省 AB3] 限高杆
洛谷题目传送门 题目描述 某市有 n 个路口,有 m 段道路连接这些路口,组成了该市的公路系统。其中一段道路两端一定连接两个不同的路口。道路中间不会穿过路口。 由于各种原因,在一部分道路的中间设置了一些限高杆,有限高杆的路…...

DeepSeek文生图模型Janus-Pro论文解读 —— 多模态AI的革命?
介绍 整个AI行业仍在适应最近发布的、震惊人工智能领域的 DeepSeek-R1。1月28日除夕当天的凌晨,DeepSeek 又发布了另一款出色的开源模型 Janus-Pro。这一次,它是一款能与其他顶级多模态模型相媲美的多模态人工智能模型。 在本文中,我们将解…...

C语言:整型提升
一, 整型提升 C语⾔中整型算术运算总是⾄少以缺省(默认)整型类型的精度来进⾏的。 为了获得这个精度,表达式中的字符和短整型操作数在使⽤之前被转换为普通整型,这种转换称为整型提升。 整型提升的意义: …...

DRM系列六:Drm之KMS
KMS(Kernel Mode Setting)是负责显示输出的核心组件,它处理与plane、crtc、encoder和connector相关的各项任务。简单来说,KMS就是结构体drm_mode_config、drm_mode_object和组件(object)的结合。 KMSdrm_m…...

前端 Vue 性能提升策略
一、引言 前端性能优化是确保 Web 应用快速响应和流畅用户体验的关键。对于使用 Vue.js 构建的应用,性能优化不仅涉及通用的前端技术,还包括针对 Vue 特性的特定优化措施。本文将从多个方面探讨如何全面提升前端和 Vue 应用的性能。 二、前端性能优化基础 1. 减少初始加载…...

【C语言】static关键字的三种用法
【C语言】static关键字的三种用法 C语言中的static关键字是一个存储类说明符,它可以用来修饰变量和函数。static关键字的主要作用是控制变量或函数的生命周期和可见性。以下是static关键字的一些主要用法和含义: 局部静态变量: 当static修饰…...
)
数仓实战项目,大数据数仓实战(离线数仓+实时数仓)
1.课程目标 2.电商行业与电商系统介绍 3.数仓项目整体技术架构介绍 4.数仓项目架构-kylin补充 5.数仓具体技术介绍与项目环境介绍 6.kettle的介绍与安装 7.kettle入门案例 这个连线是点击shift键,然后鼠标左键拖动 ctrls保存一下 csv输入配置 Excel输出配置 配置完 …...

Unity安装教学与相关问题
文章目录 1. 前言2.Unity Hub2.1 下载Unity Hub2.2 安装Unity Hub2.3 注册Unity账号2.4 在Hub上登录账号2.5 在Hub上获取许可证 3. 下载并安装Unity3.1 从Unity Hub下载(推荐)3.1.1 选择下载版本3.1.2 选择下载组件3.1.3 安装Visual Studio Community 20…...
