九、CSS工程化方案
一、PostCSS介绍




二、PostCSS插件的使用
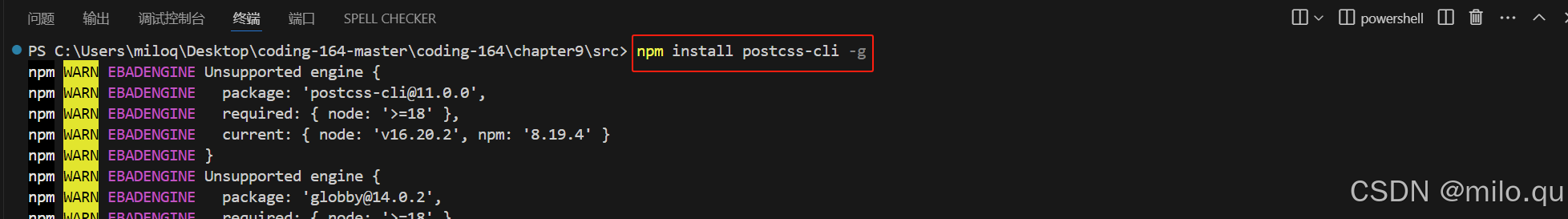
项目安装 - npm install postcss-cli
全局安装 - npm install postcss-cli -gpostcss-cli地址:GitHub - postcss/postcss-cli: CLI for postcss
postcss地址:GitHub - postcss/postcss: Transforming styles with JS plugins

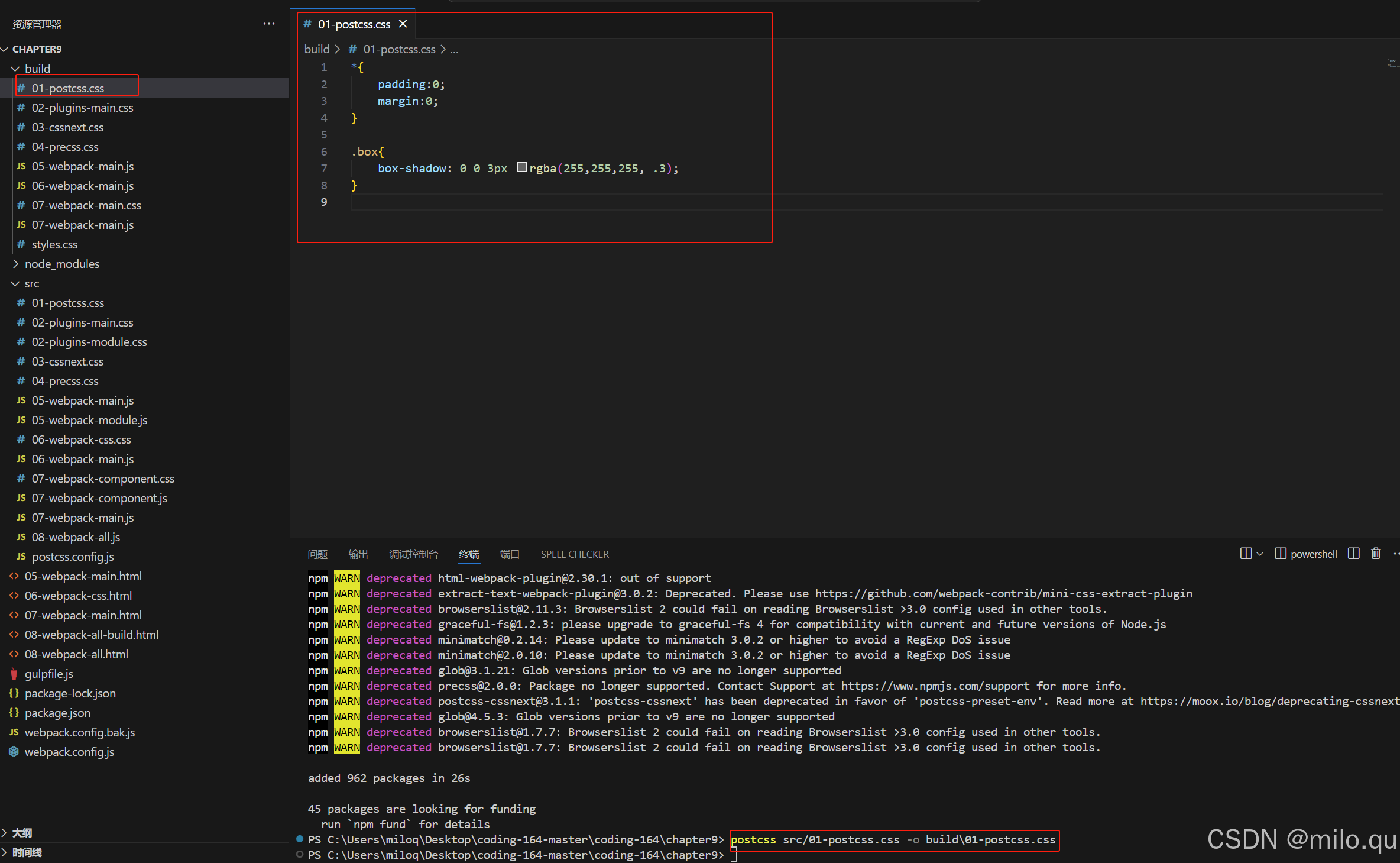
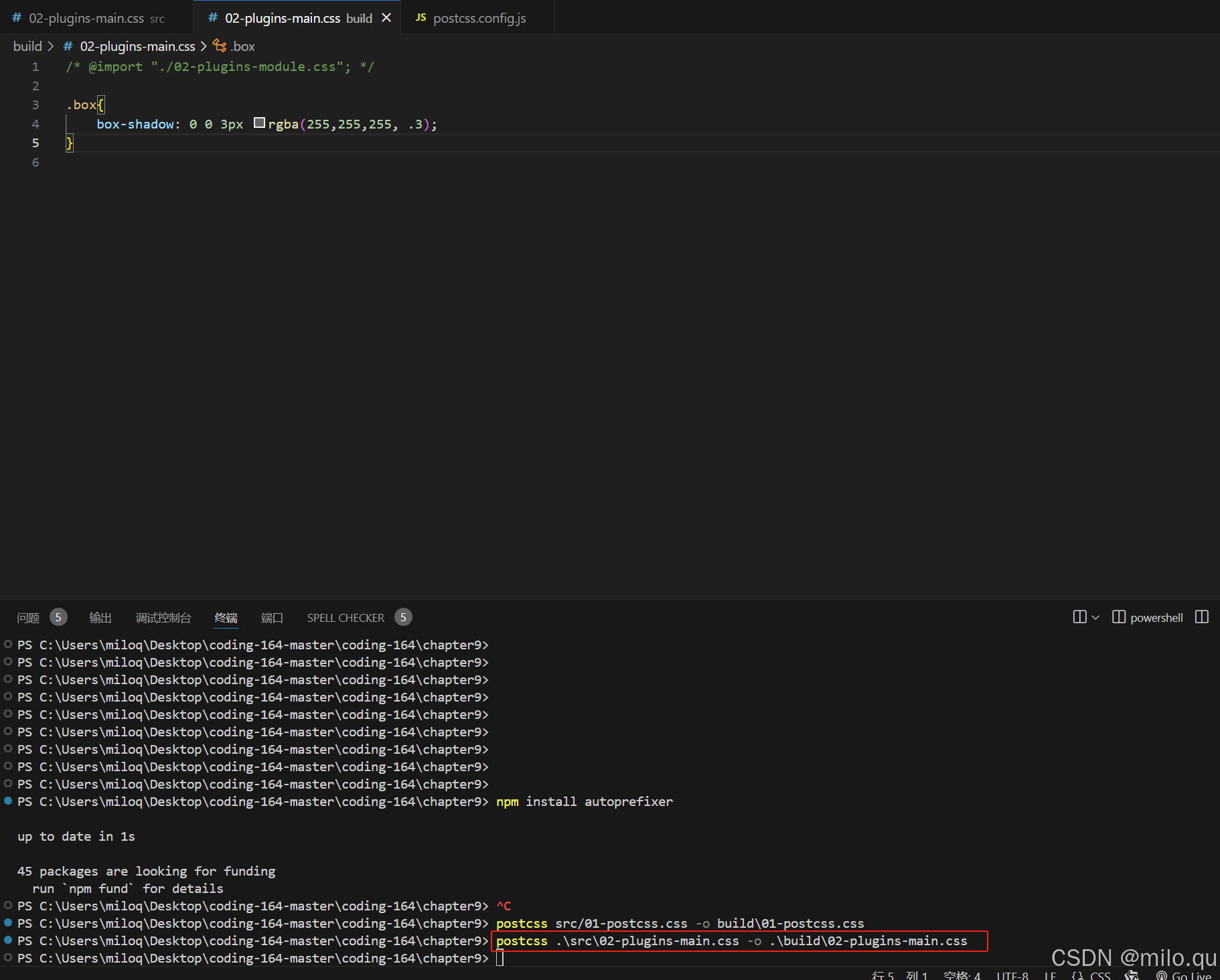
编译CSS:
postcss src/01-postcss.css -o build\01-postcss.css
注意:
postcss - 本身不具备处理CSS能力,只是可以解析CSS,我们可以在解析的过程中,可以对CSS解析结构进行修改。
我们现在对原CSS加CSS前缀处理:
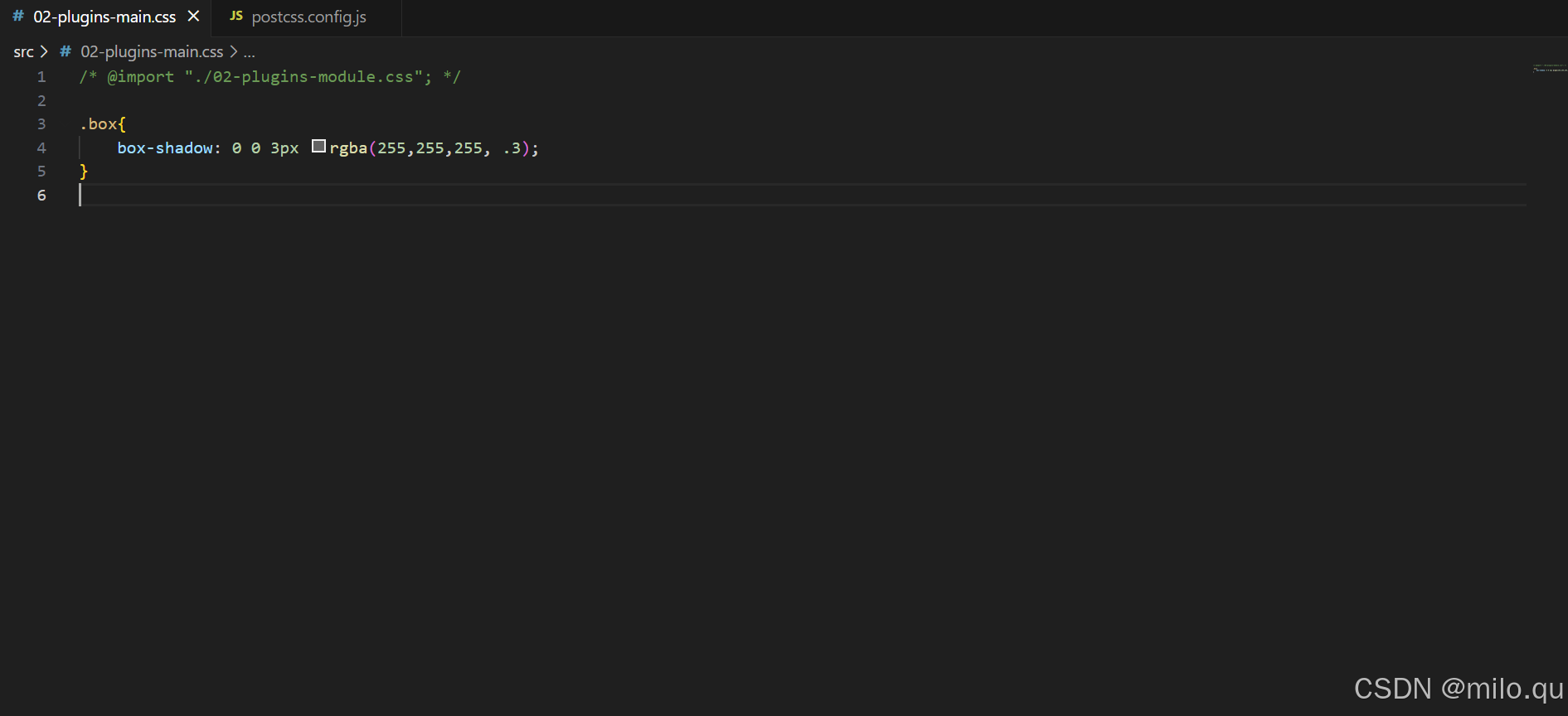
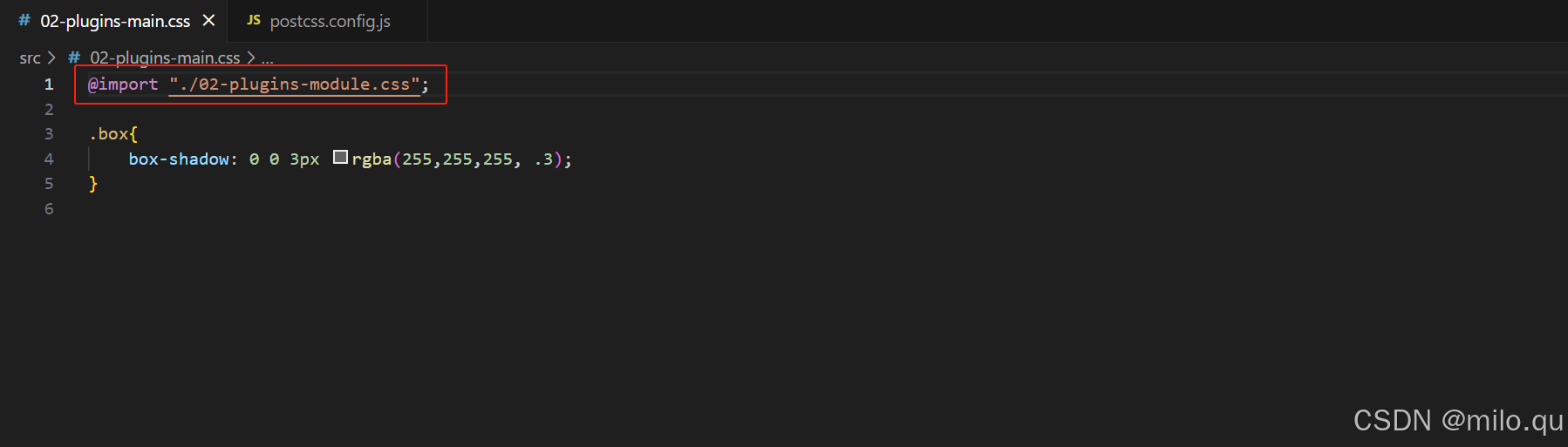
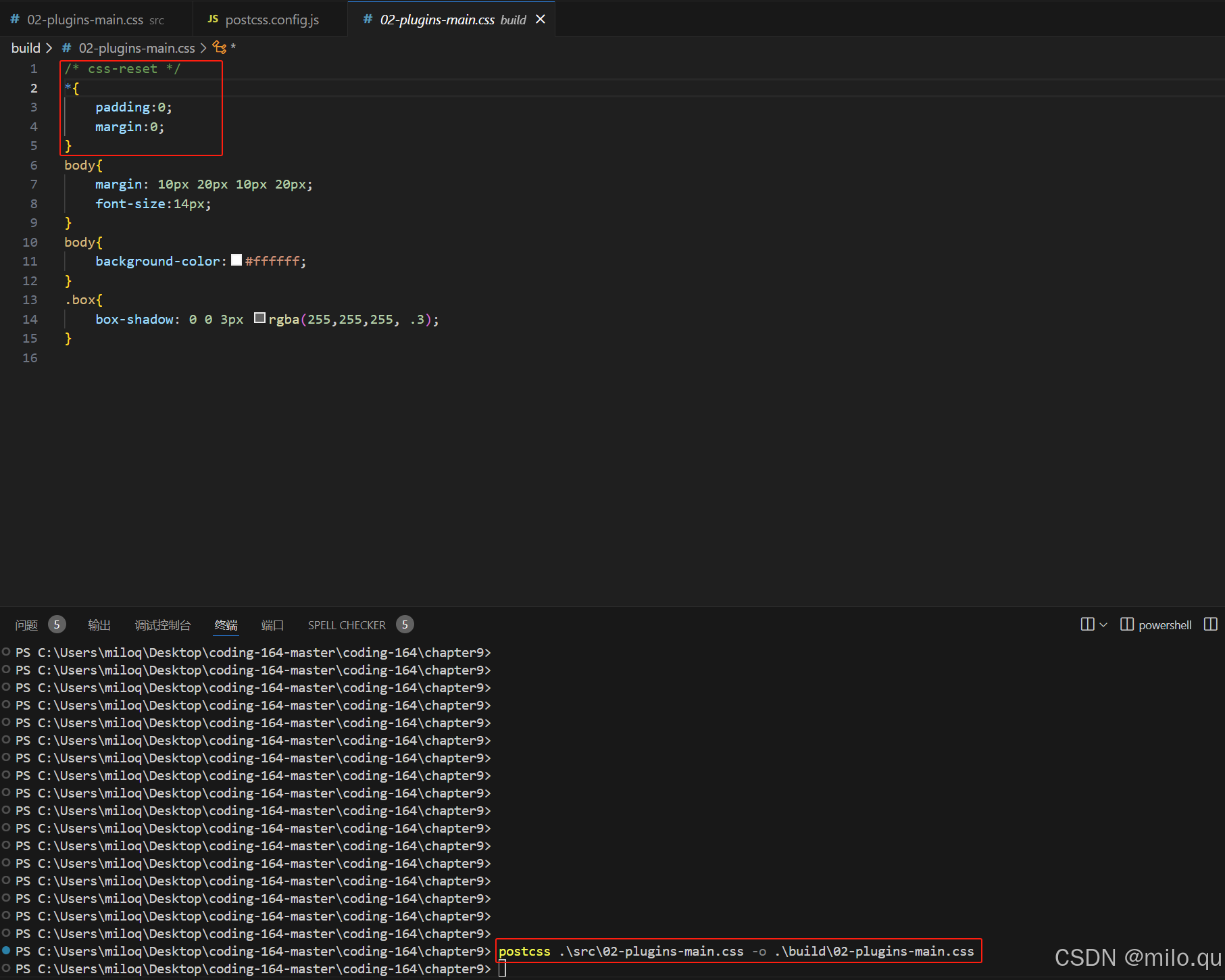
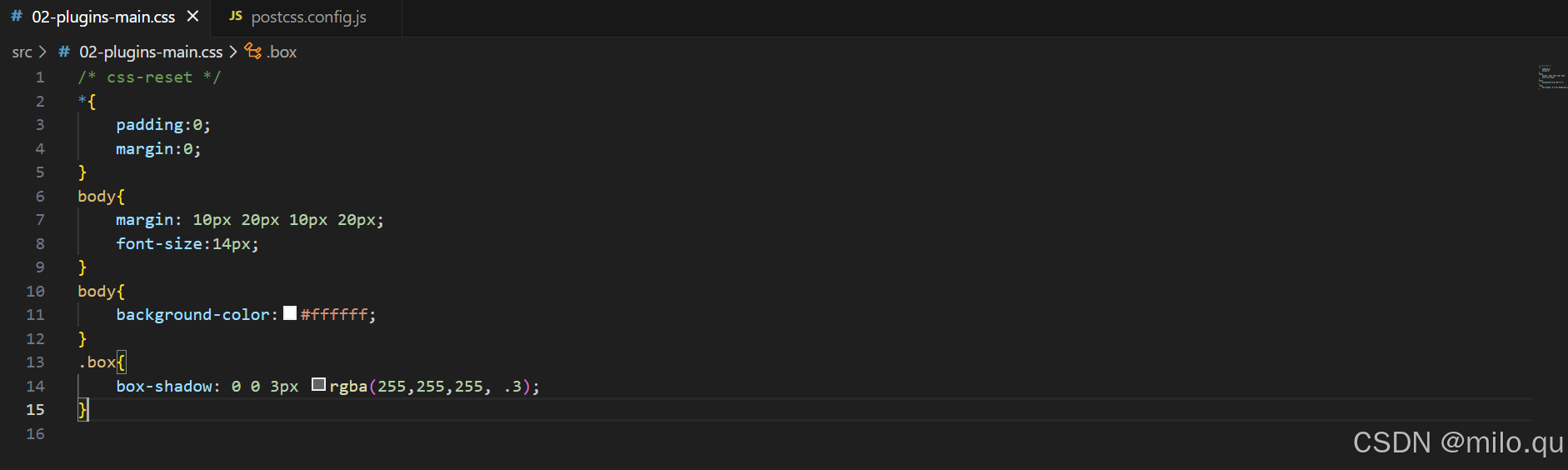
原始CSS:
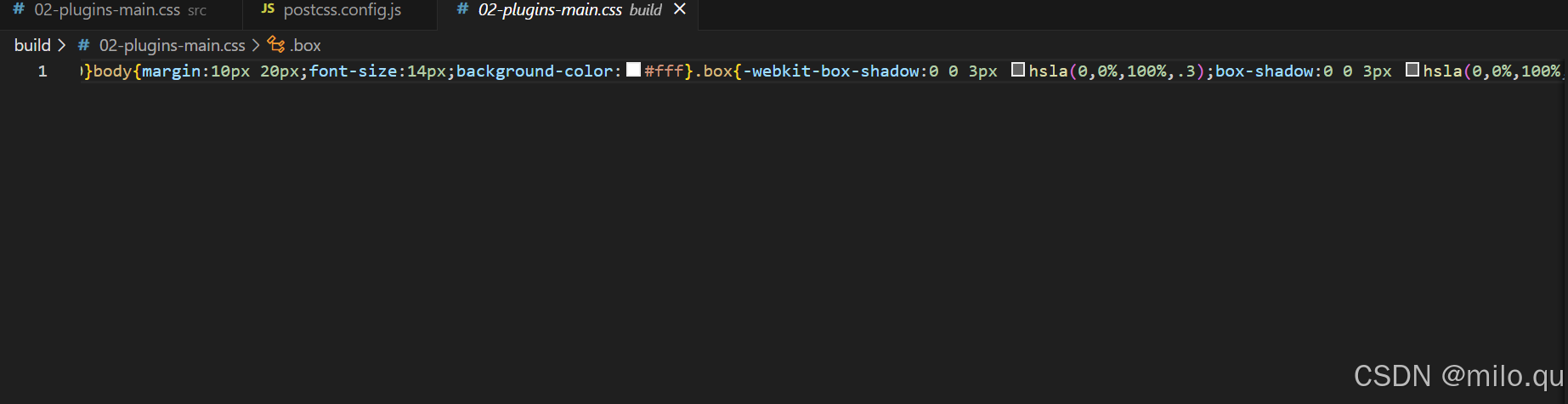
/* @import "./02-plugins-module.css"; */.box{box-shadow: 0 0 3px rgba(255,255,255, .3);
}

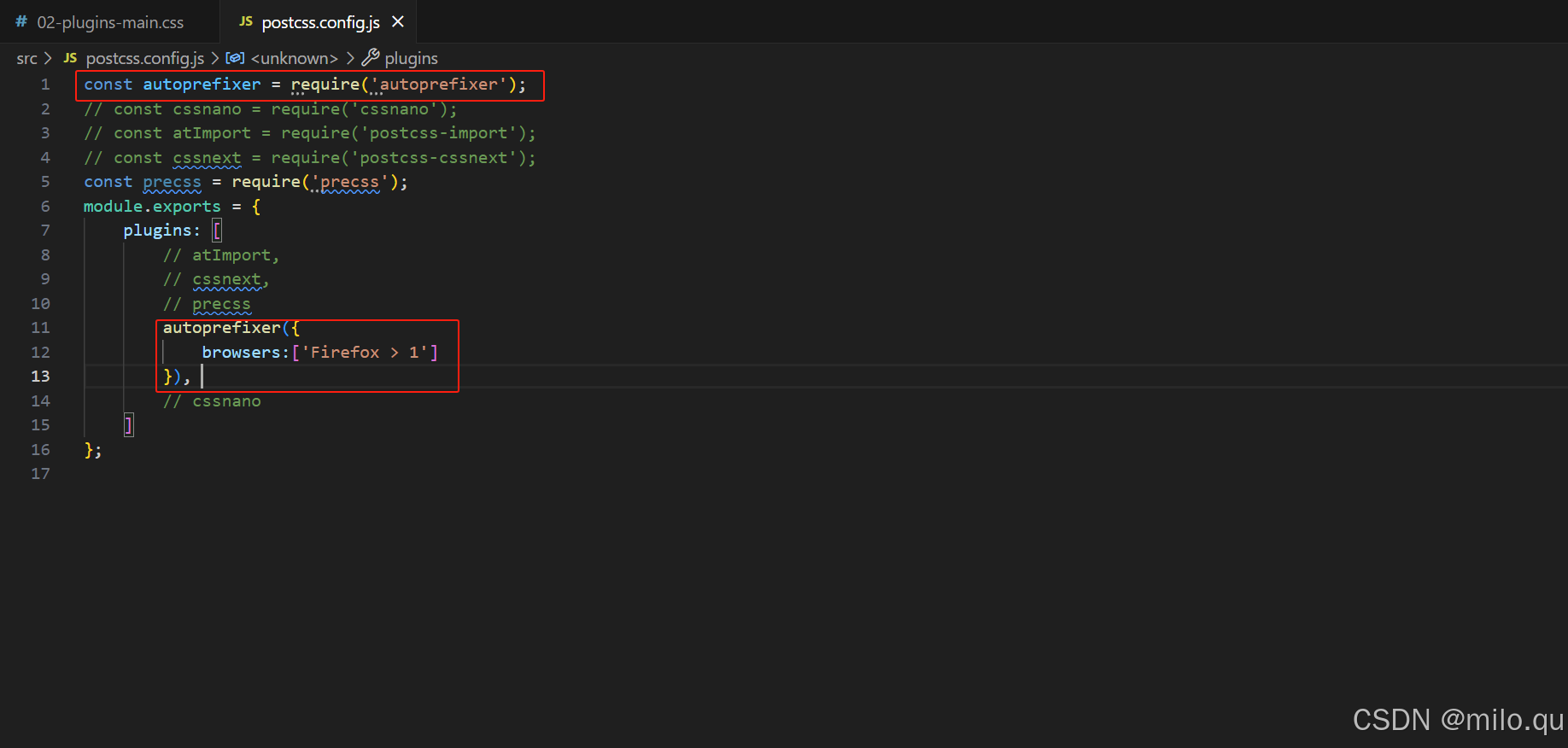
这里需要使用到autoprefixer插件
autoprefixer插件 - 为CSS添加前缀,确保被浏览器兼容

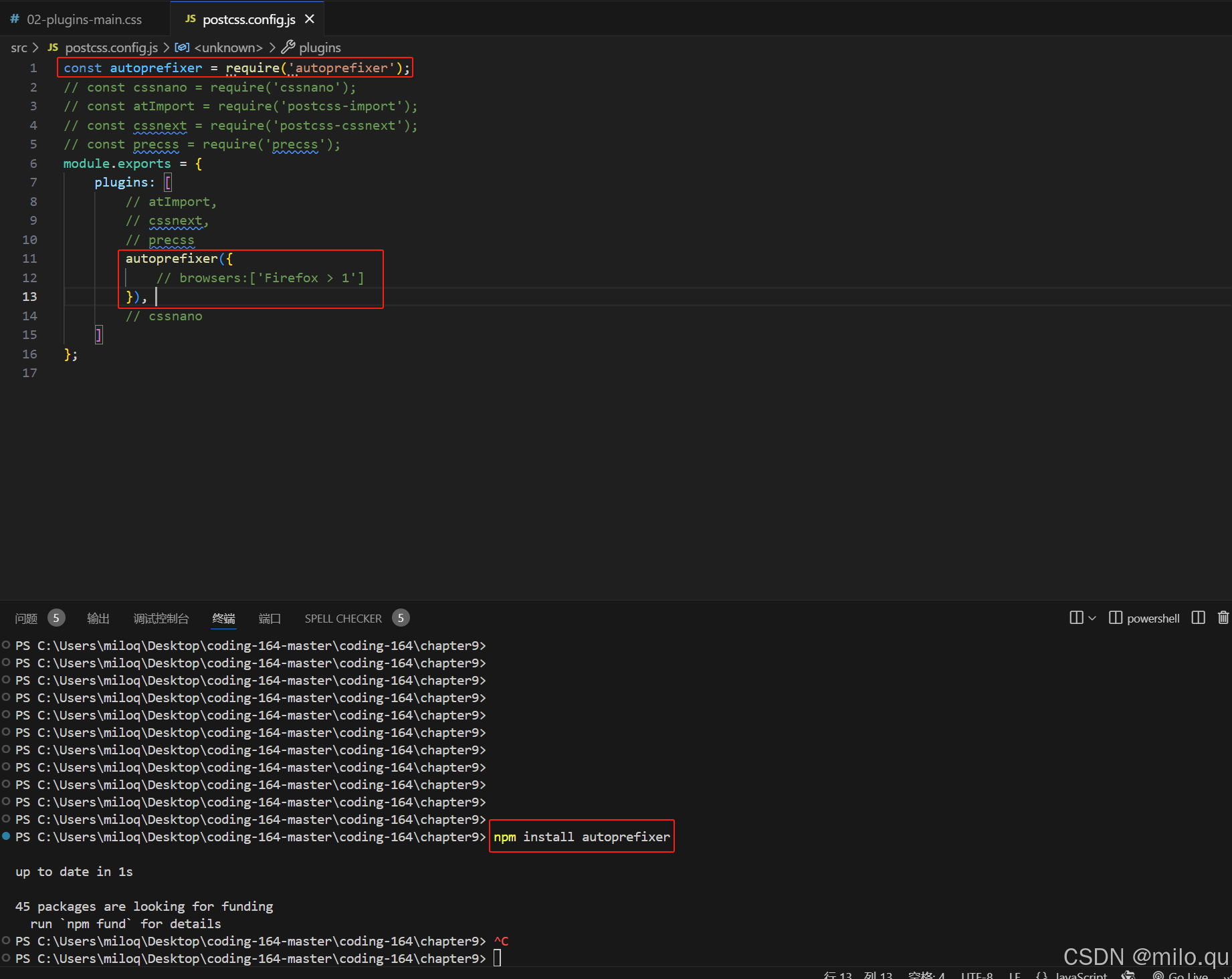
安装autoprefixer插件
npm install autoprefixer
解析结果:

注意:
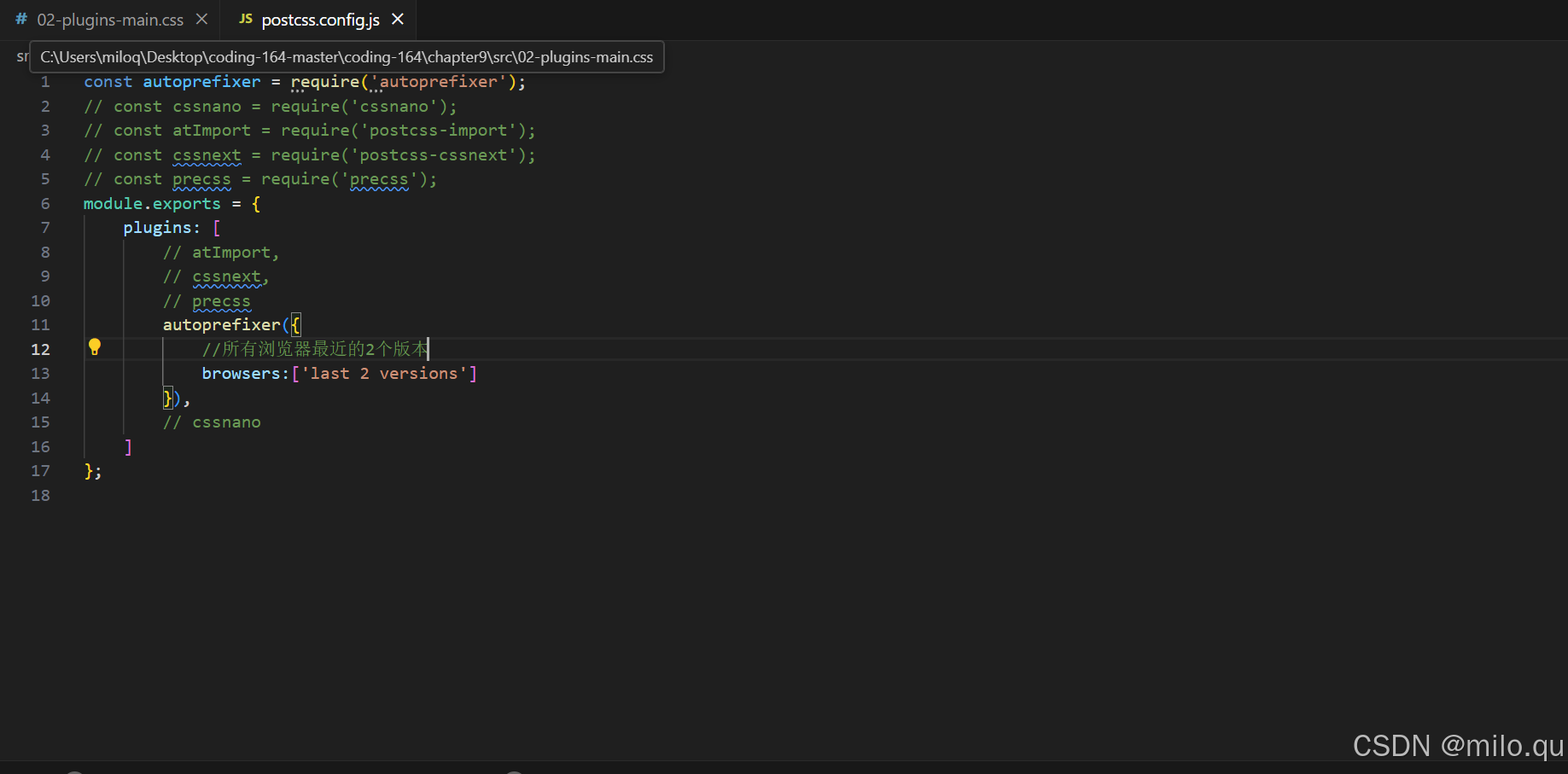
autoprefixer需要指定浏览器的类型,如果不指定,会自动加一些默认的浏览器类型,我们也可以手工去指定。
比如,指定所有浏览器最近的2个版本:

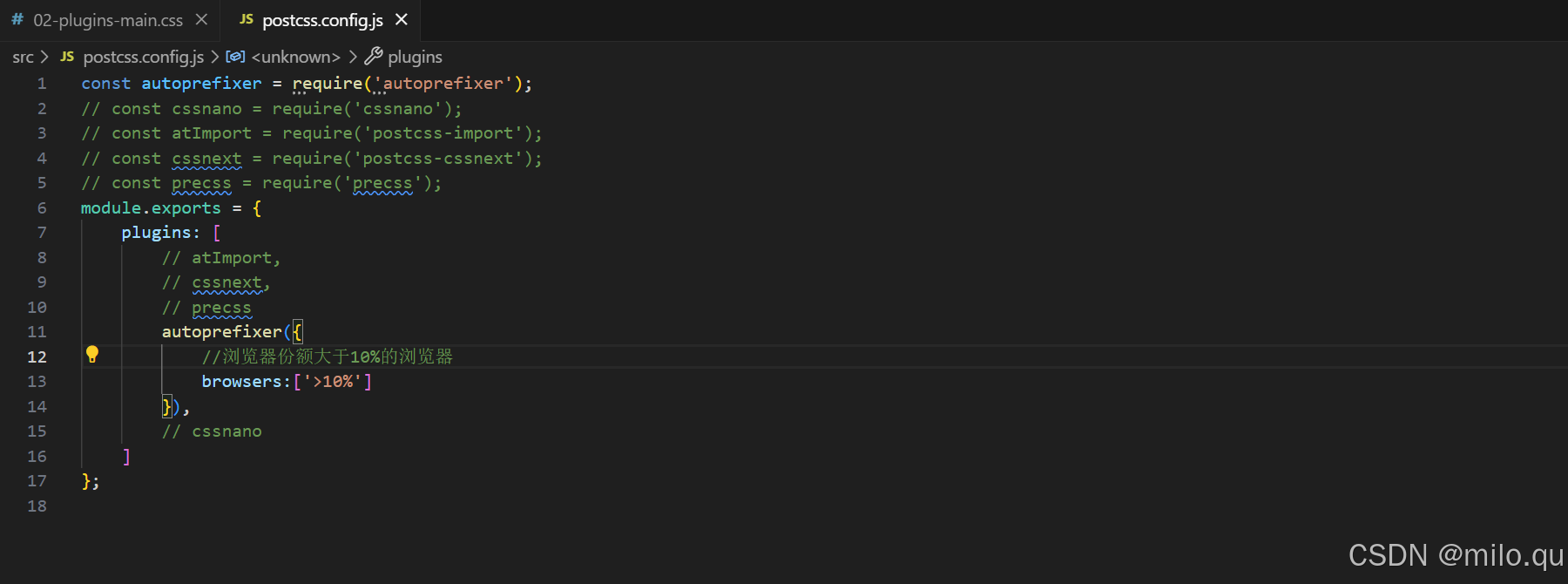
浏览器市场份额大于10%的浏览器:

注意:'>0%' - 就是支持所有的浏览器。
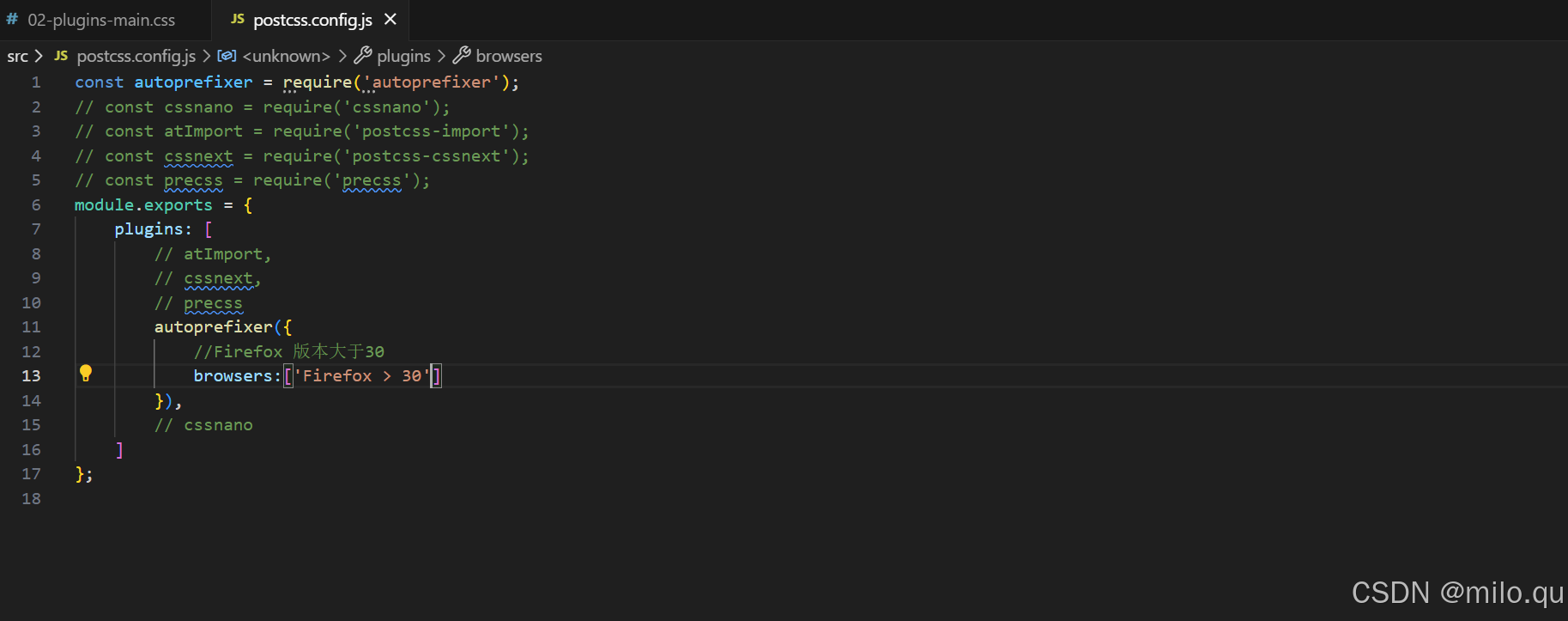
可以指定具体浏览器版本: Firefox版本 > 30

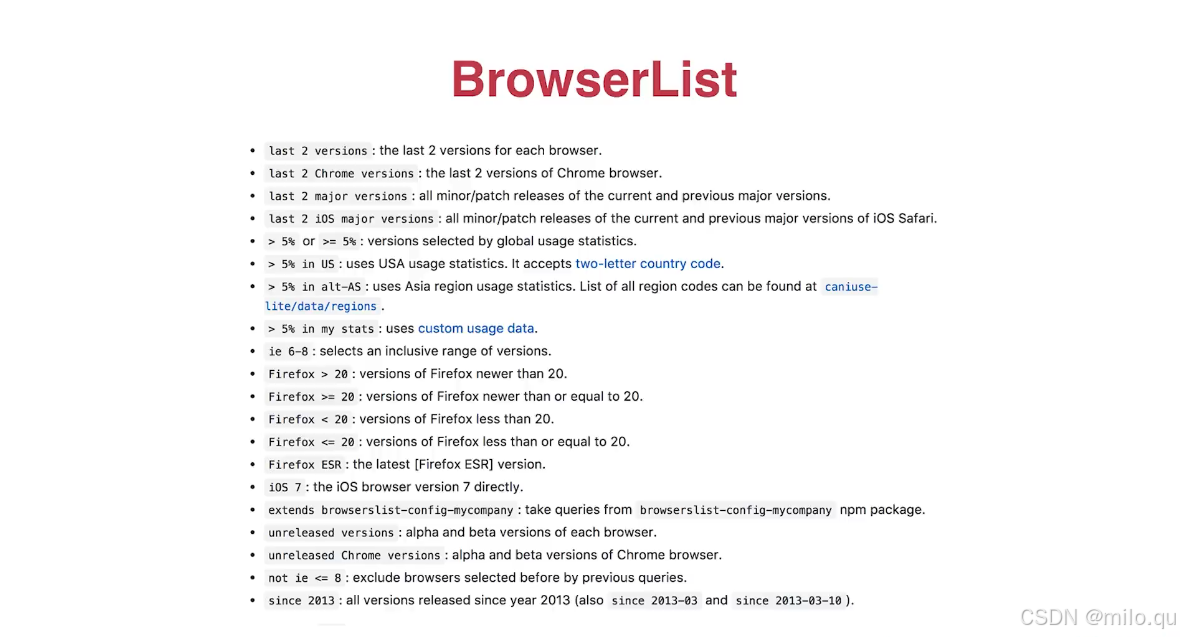
关于浏览器的指定方式,见下图:

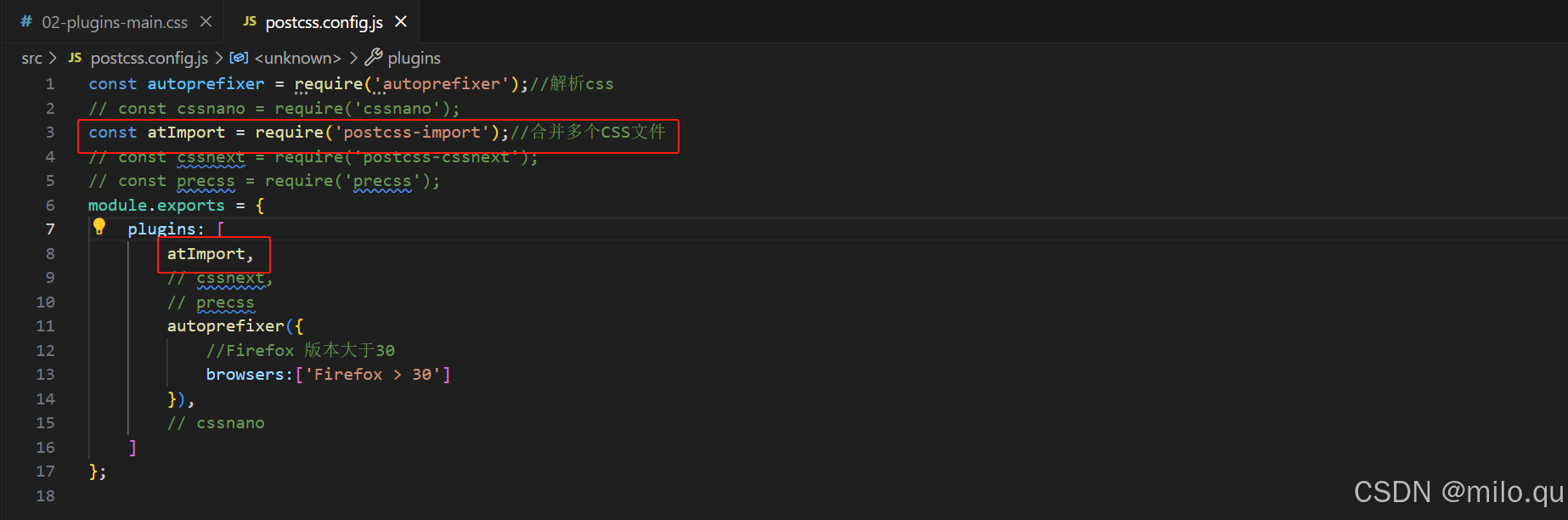
postcss-import插件 - 合并CSS文件


解析结果:

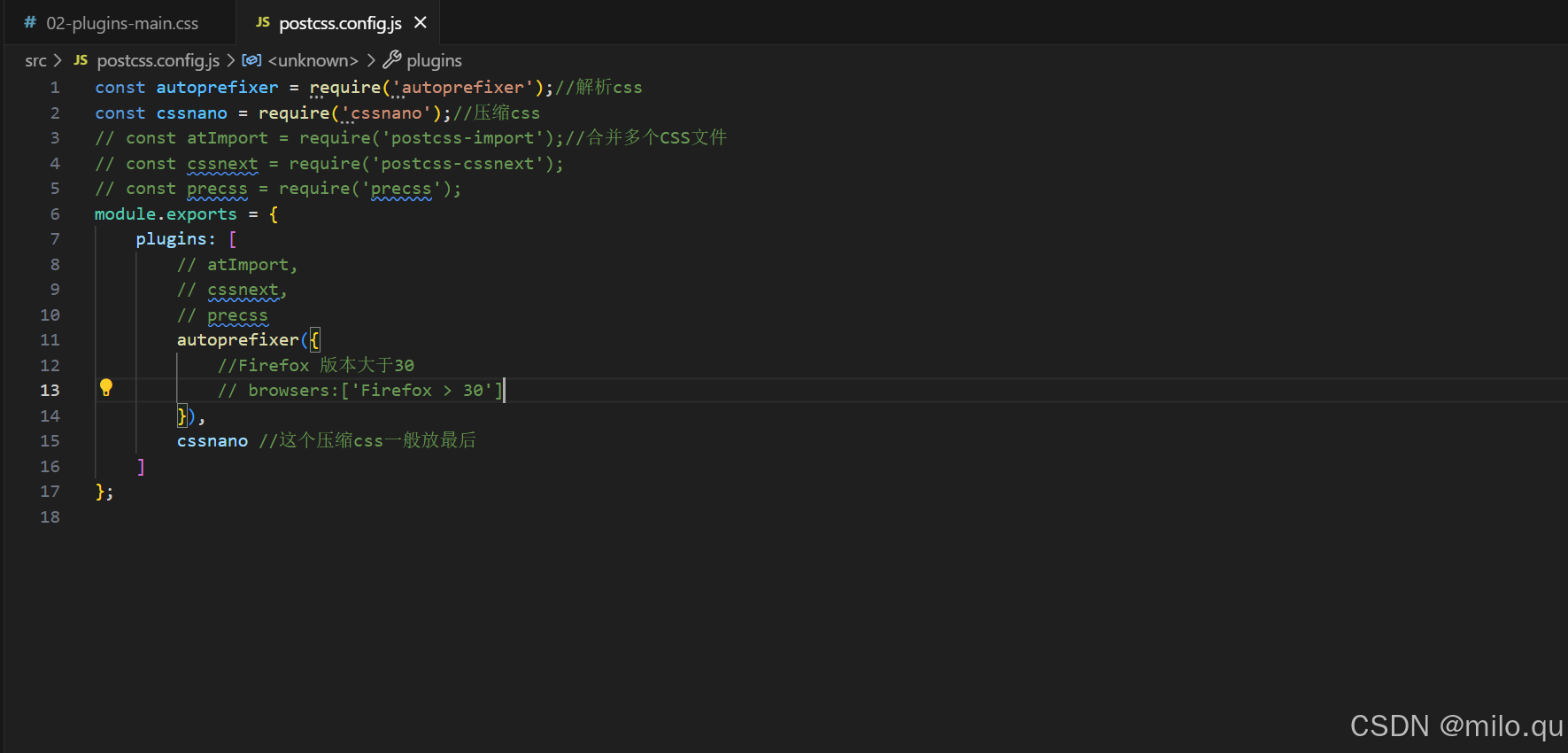
css-nano插件 - 压缩代码
安装cssnano插件:
npm install cssnanopostcss配置:

压缩CSS前:

压缩CSS后:

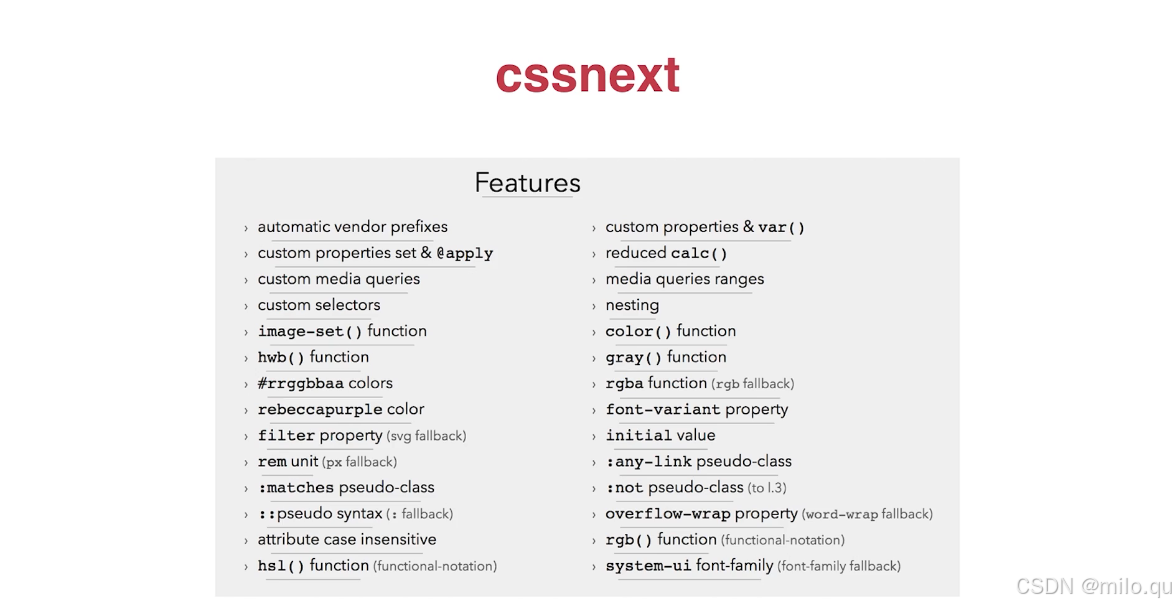
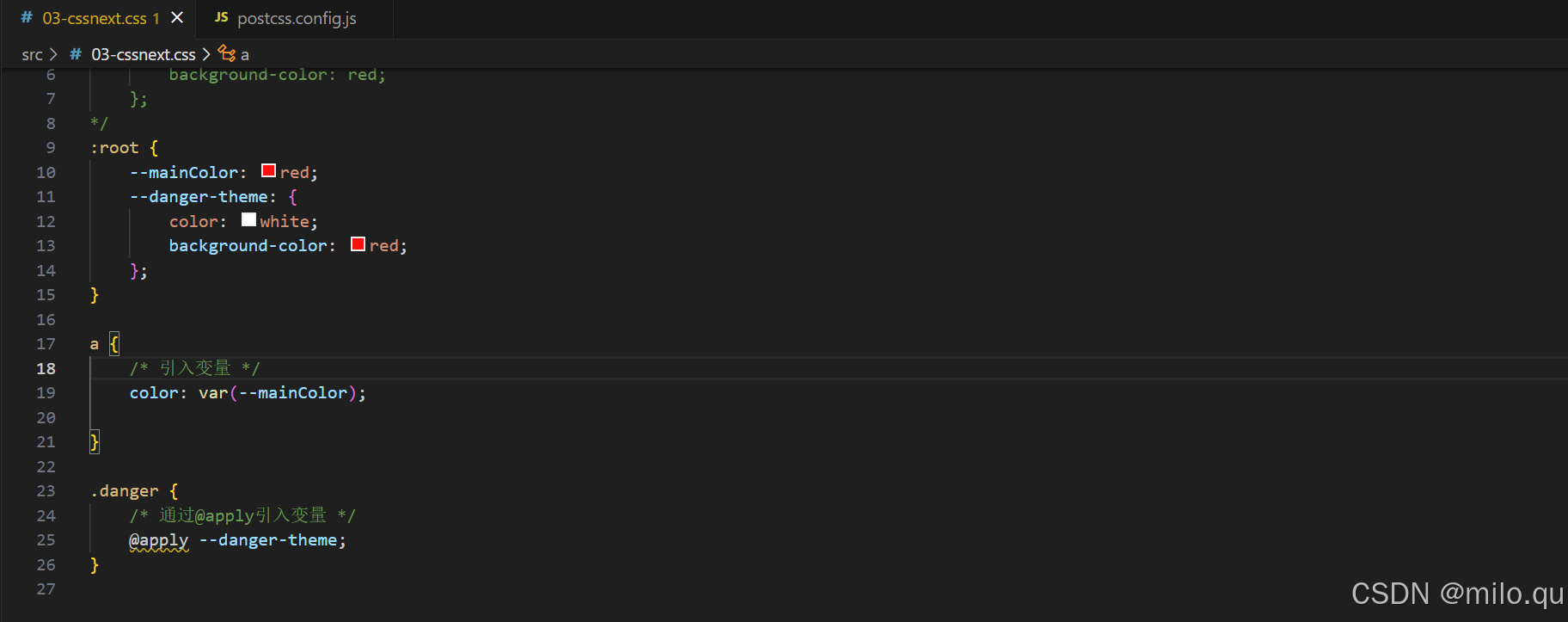
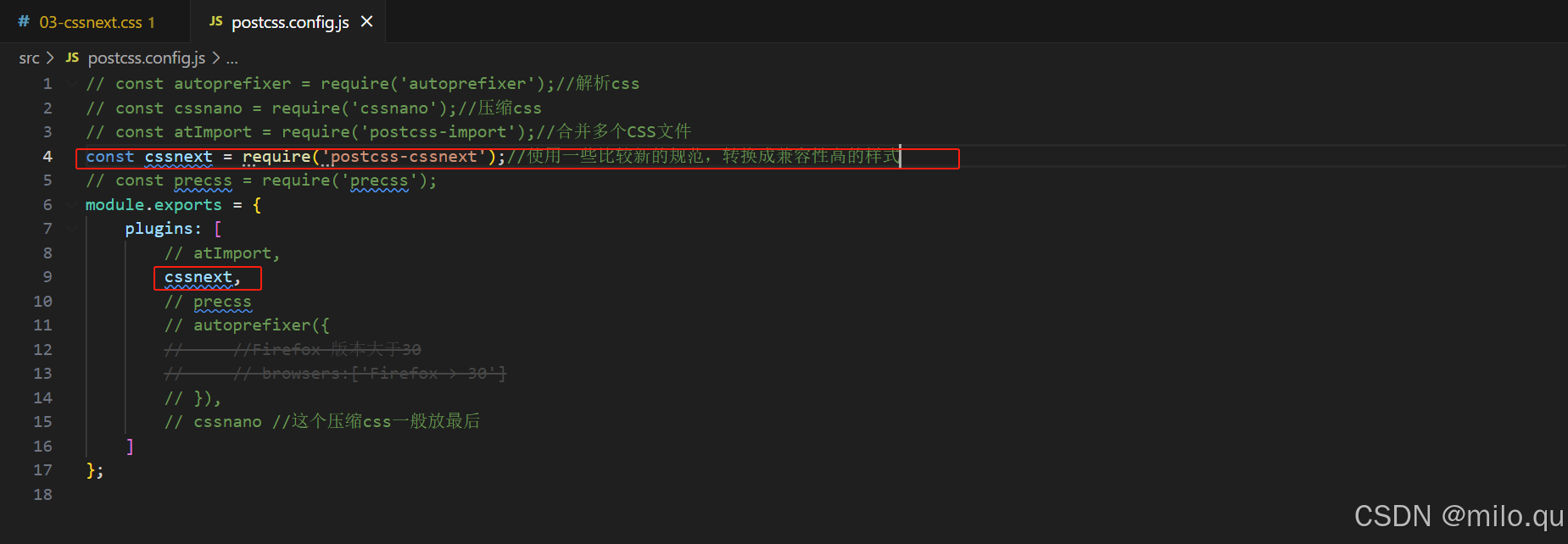
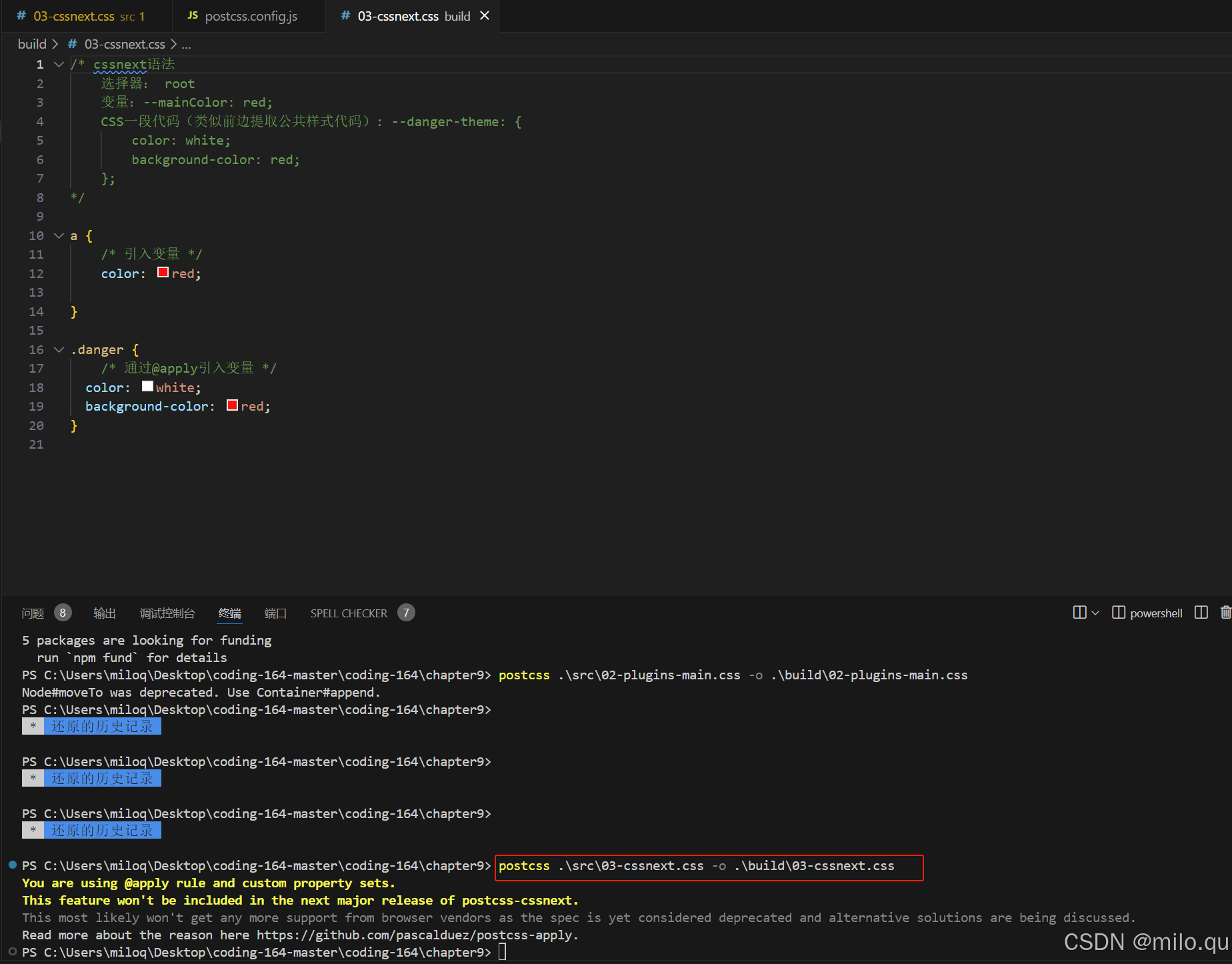
cssnext插件 - 把新 CSS 规范(浏览器尚未实现)转换成兼容性更强的 CSS

安装cssnext:
npm install cssnext
cssnext配置

编译结果:

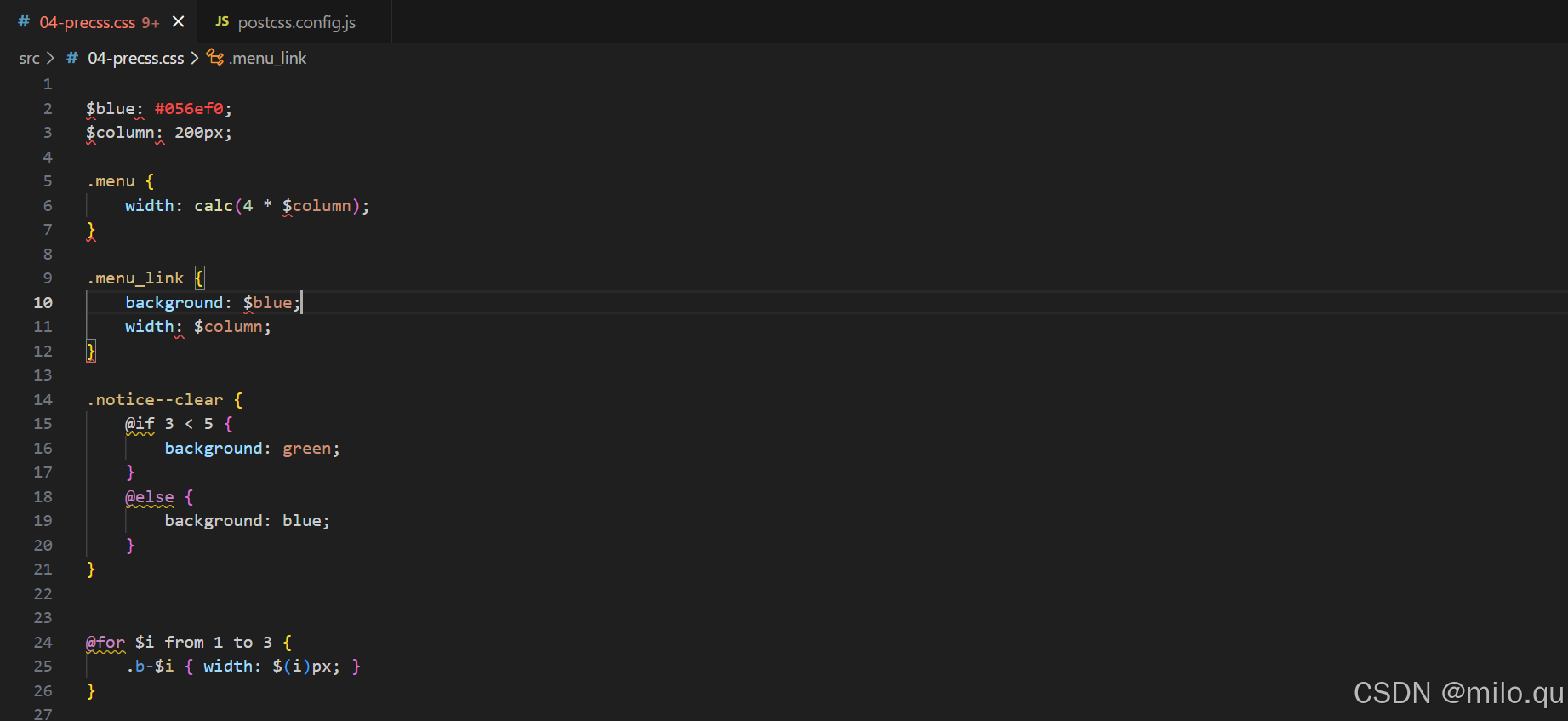
precss插件 - 基于PostCSS的预处理器

编译前:

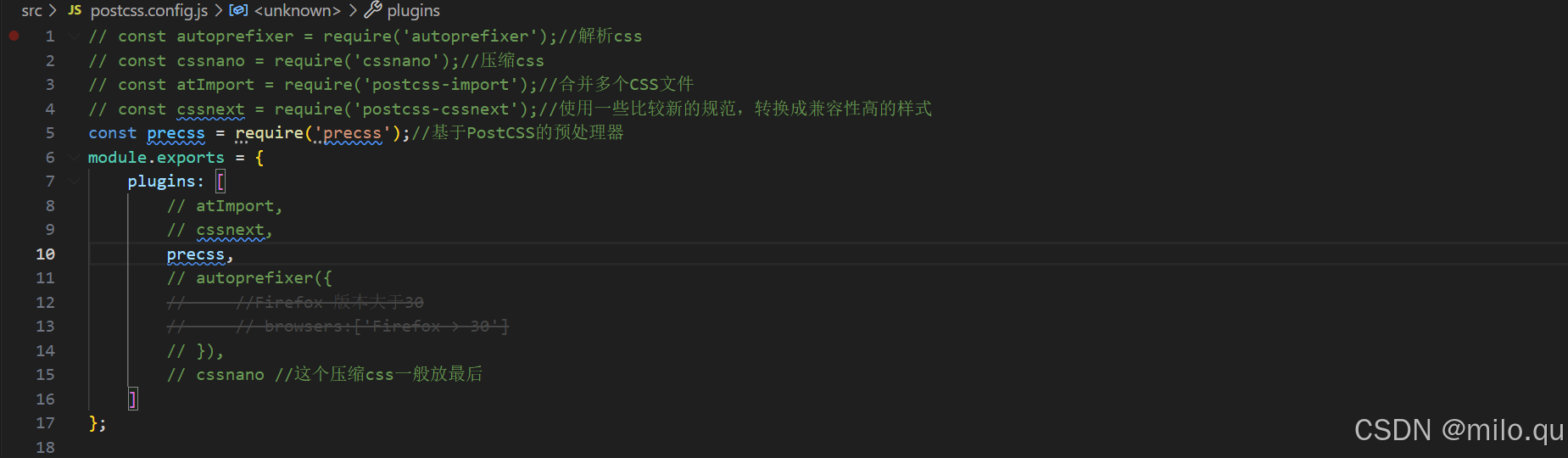
PostCSS配置:

编译后:

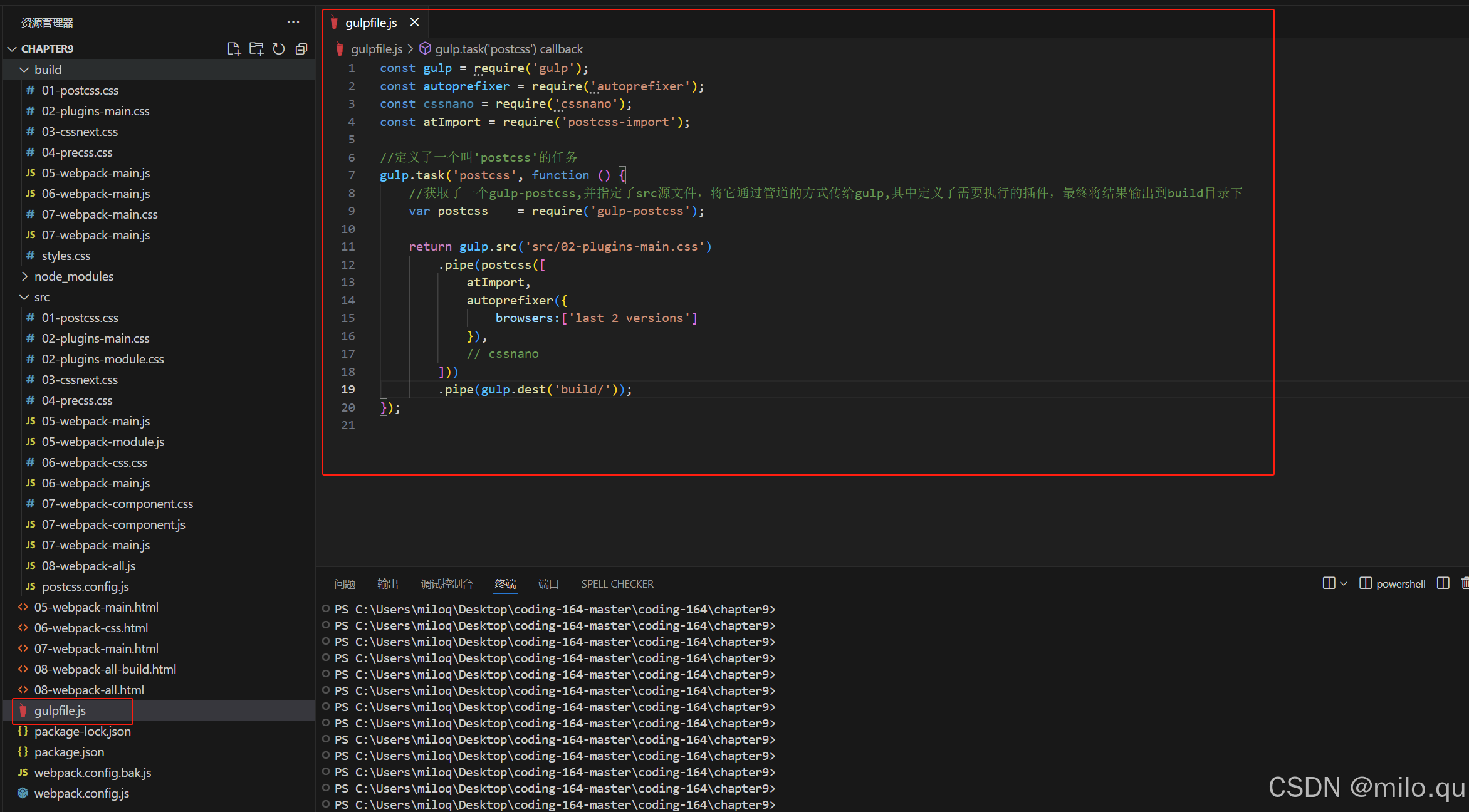
gulp-postcss插件 - 构建工具

原理:通过流的方式,将各个插件串起来,以达到构建的目的。
安装gulp:
npm install gulp定义gulp构建任务(gulpfile.js):
const gulp = require('gulp');
const autoprefixer = require('autoprefixer');
const cssnano = require('cssnano');
const atImport = require('postcss-import');//定义了一个叫'postcss'的任务
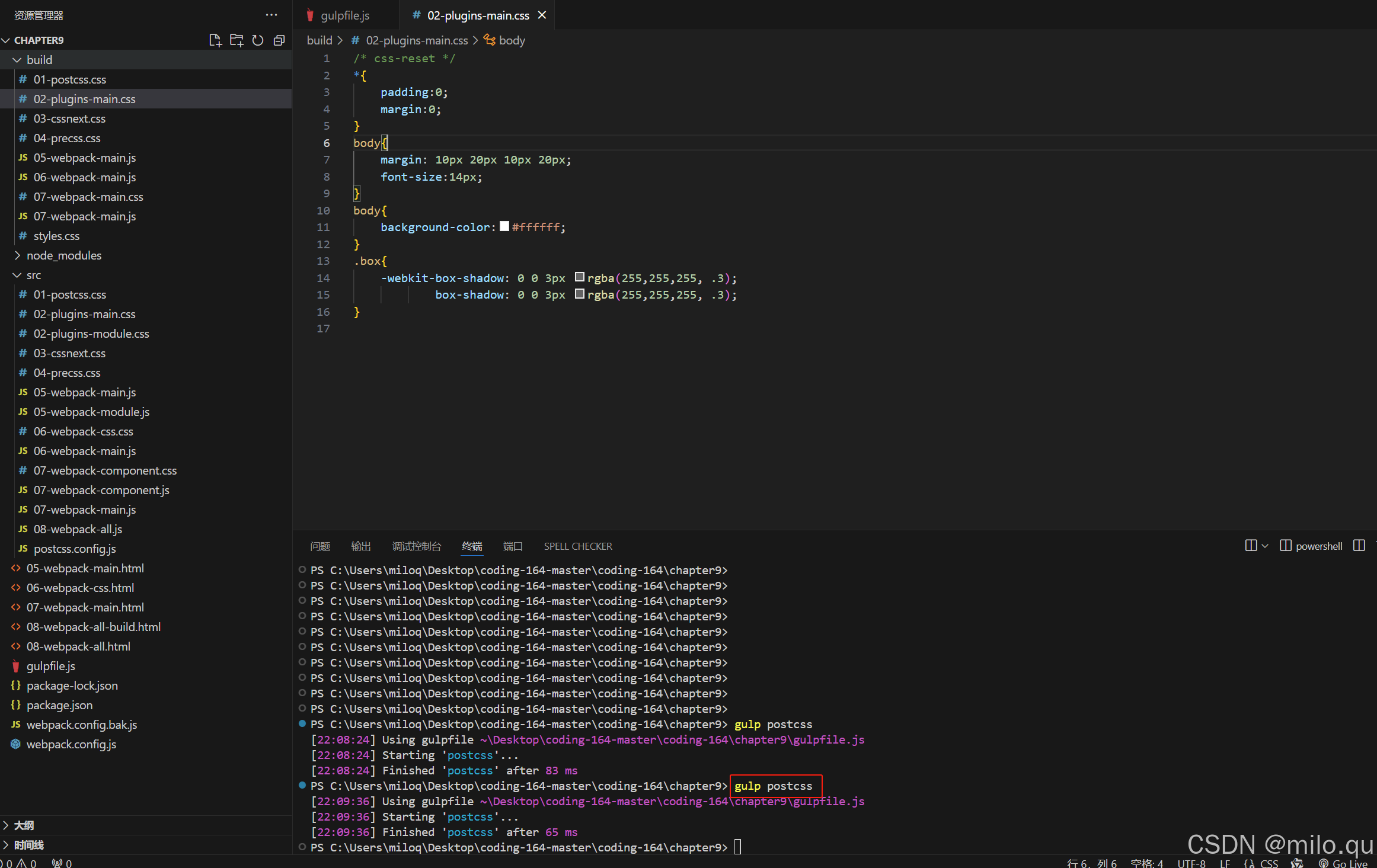
gulp.task('postcss', function () {//获取了一个gulp-postcss,并指定了src源文件,将它通过管道的方式传给gulp,其中定义了需要执行的插件,最终将结果输出到build目录下var postcss = require('gulp-postcss');return gulp.src('src/02-plugins-main.css').pipe(postcss([atImport,autoprefixer({browsers:['last 2 versions']}),// cssnano])).pipe(gulp.dest('build/'));
});

执行gulp:
//postcss - task任务名
gulp postcss

webpack插件 - 打包工具


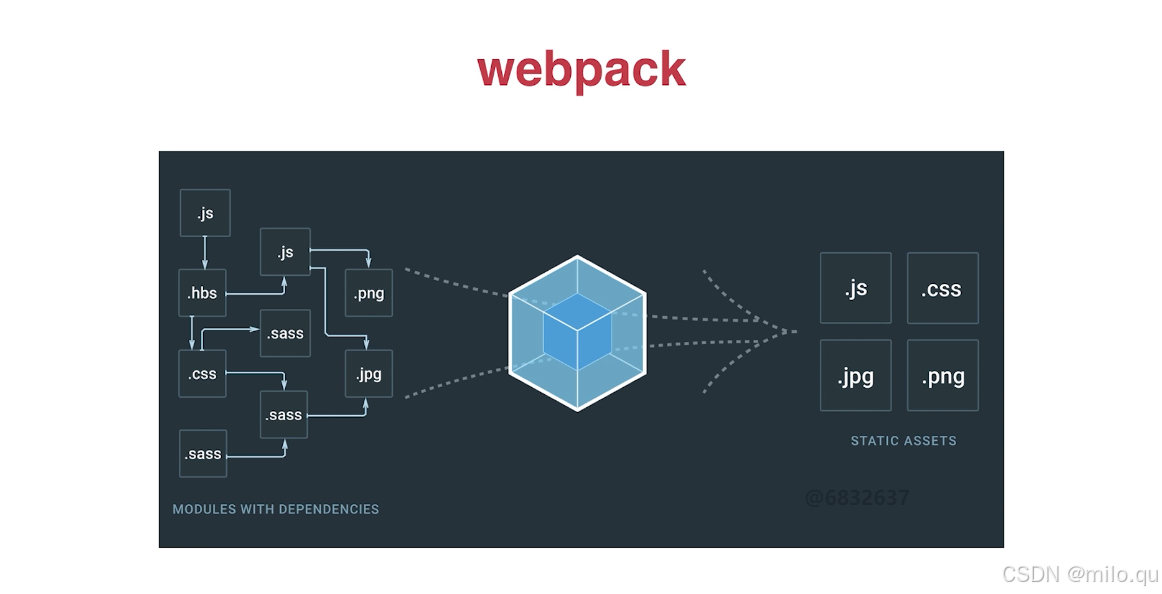
解释:
webpack认为,JS是是整个应用的核心入口,只需引入js,其他一切都交给js来处理。
课程示例:
安装webpack:
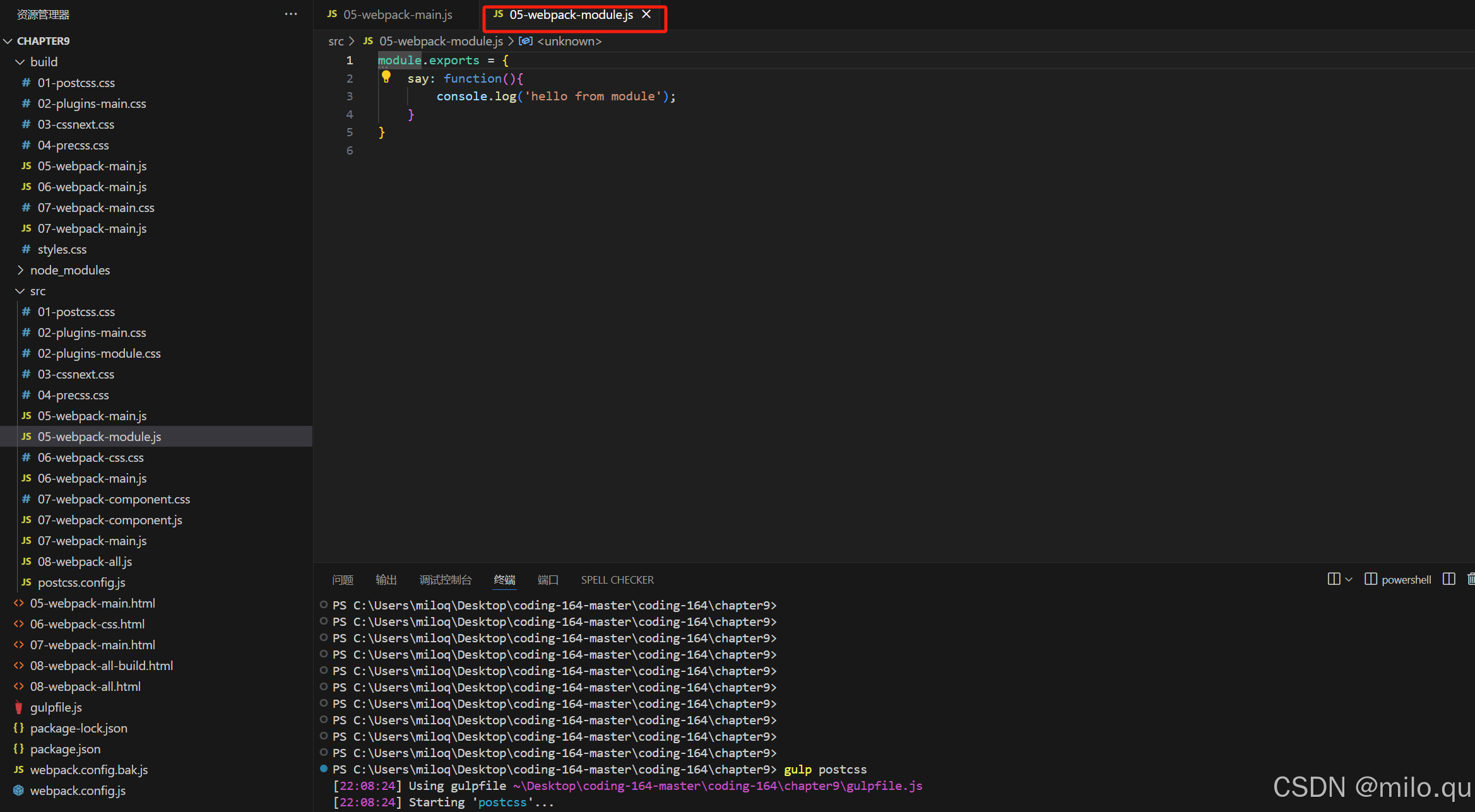
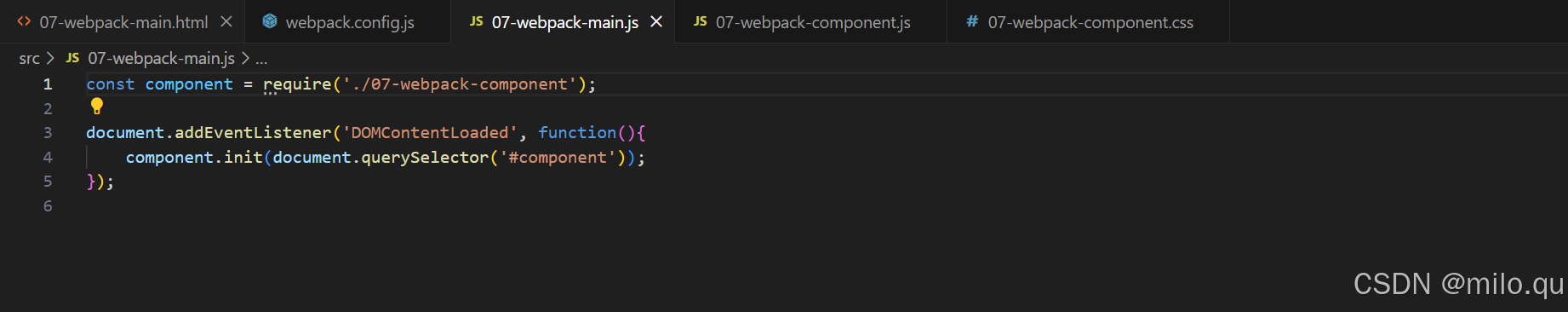
npm install webpacksrc\05-webpack-modules.js

src\05-webpack-main.js
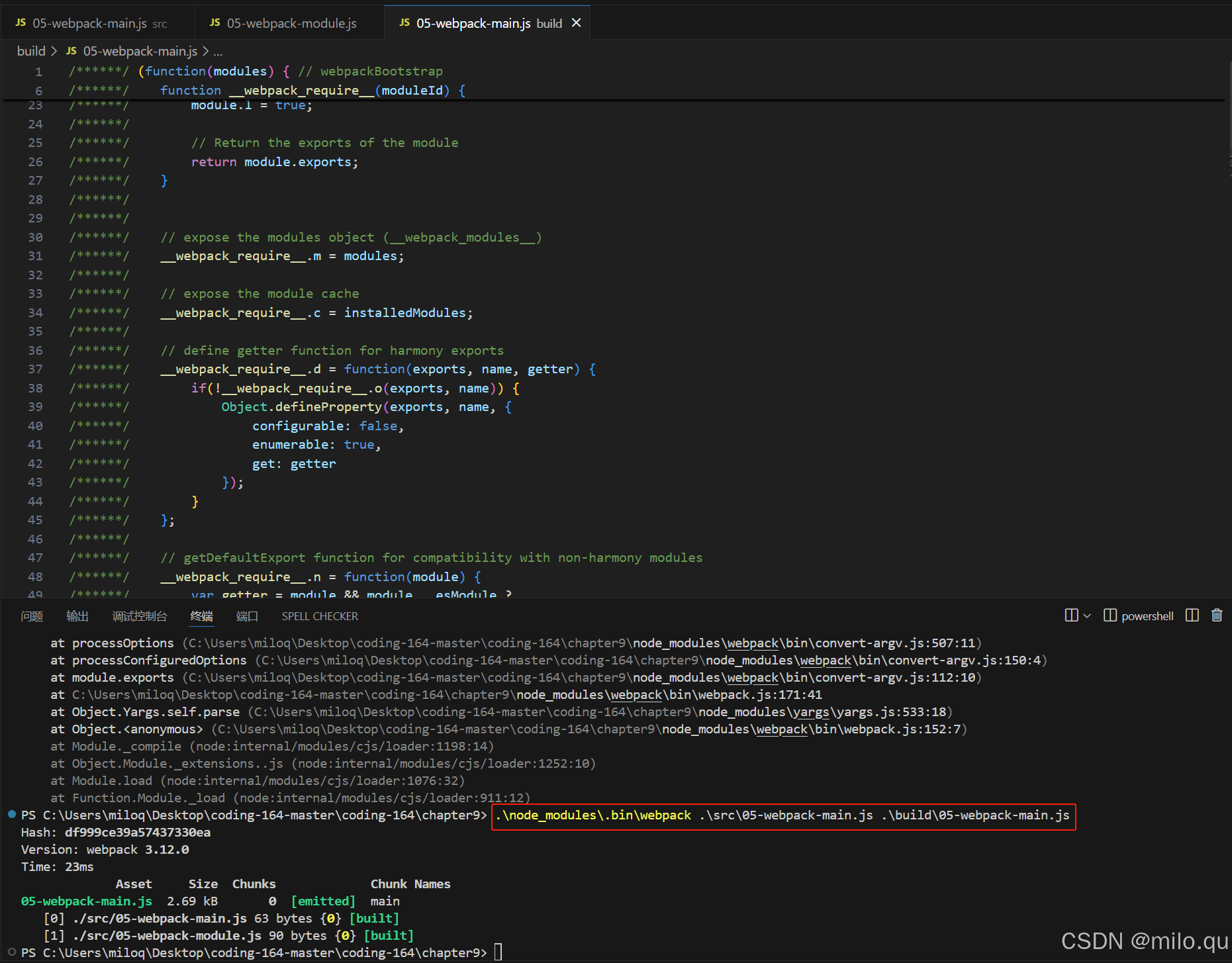
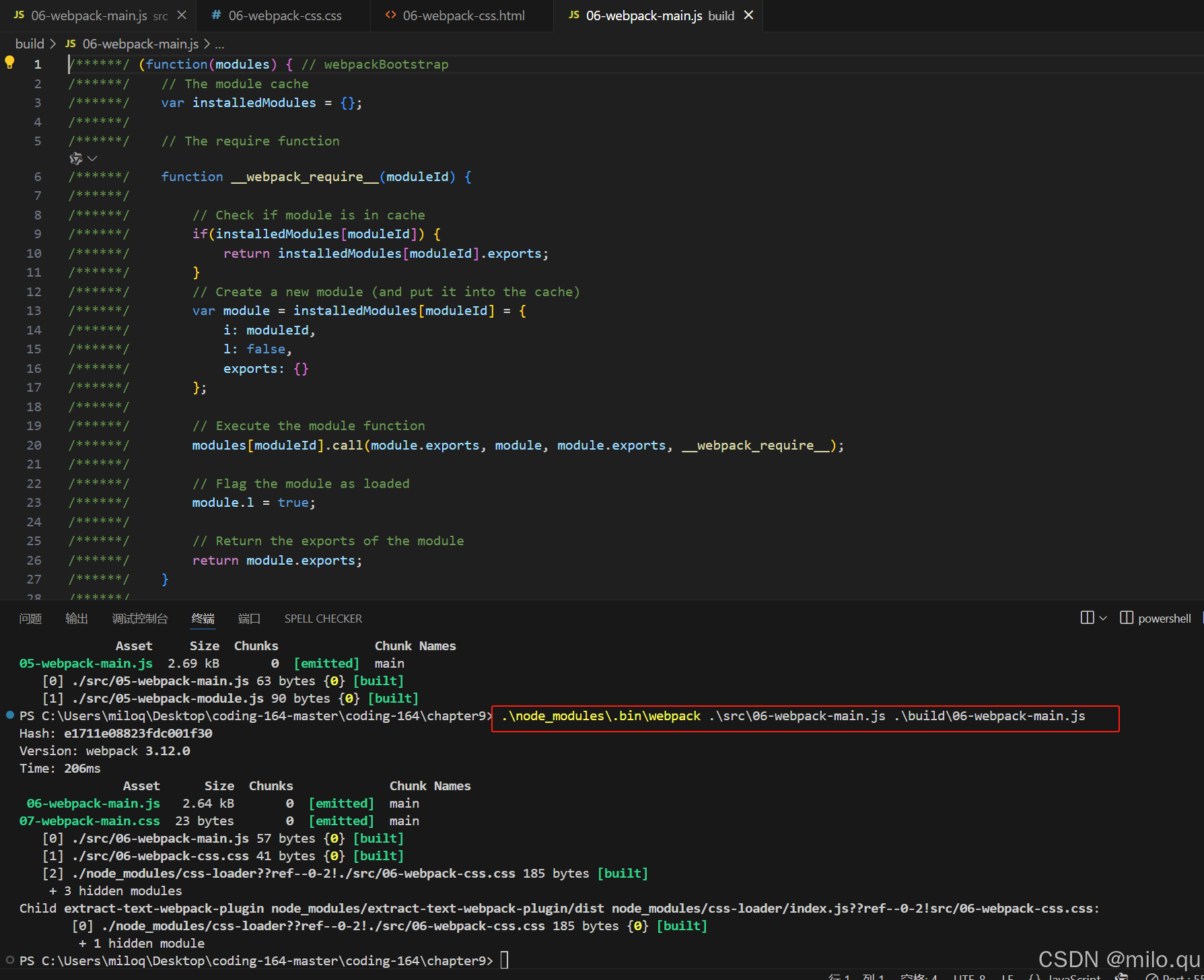
执行打包:

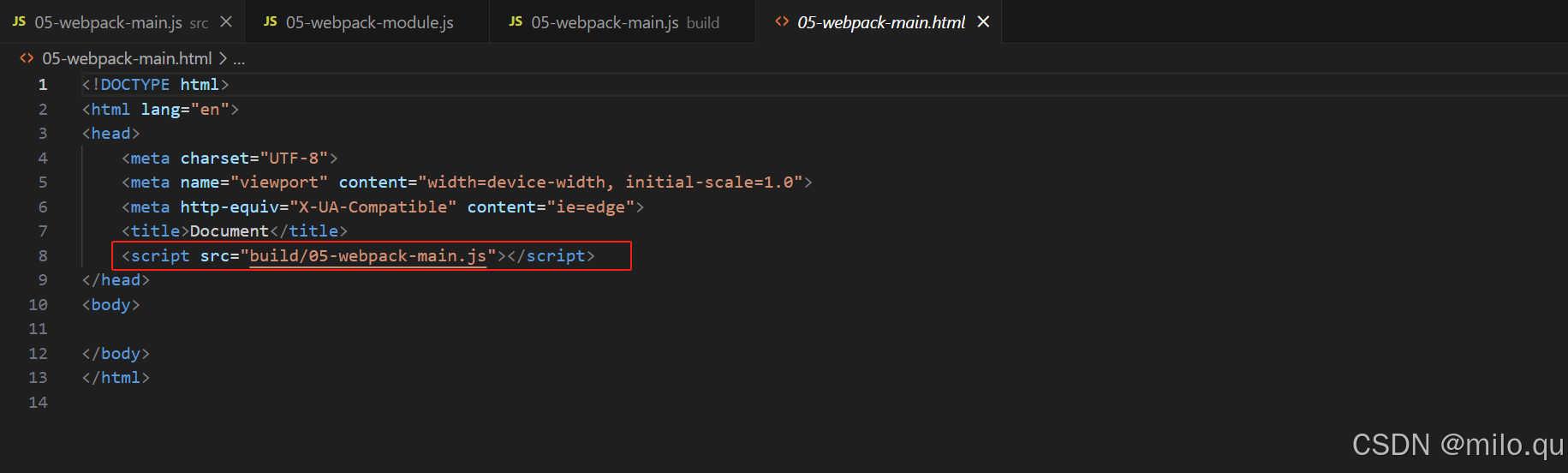
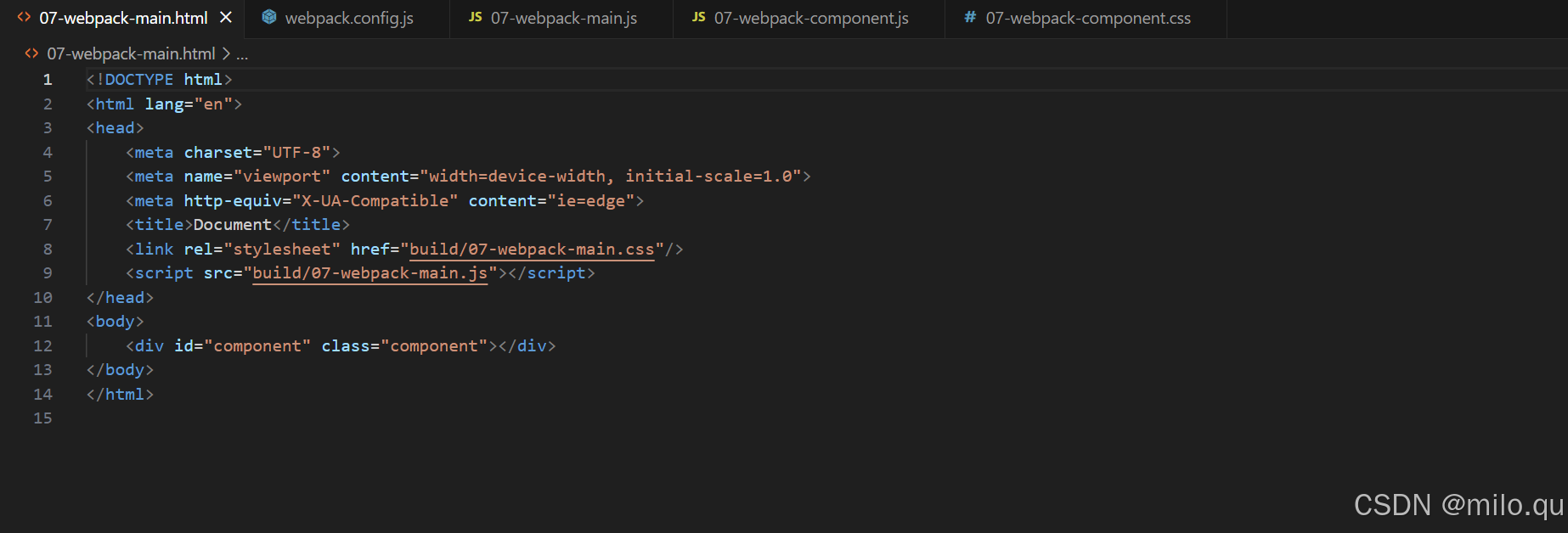
在html中引入打包好的js:

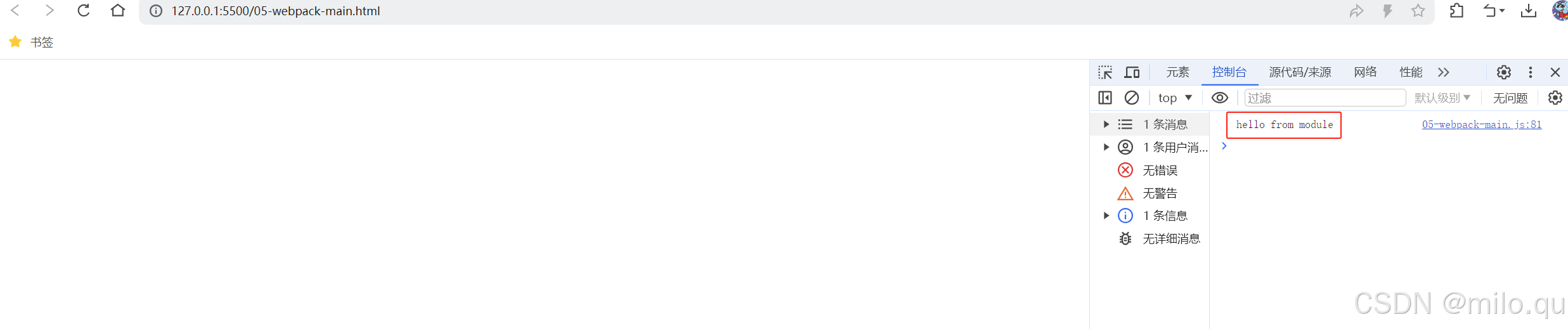
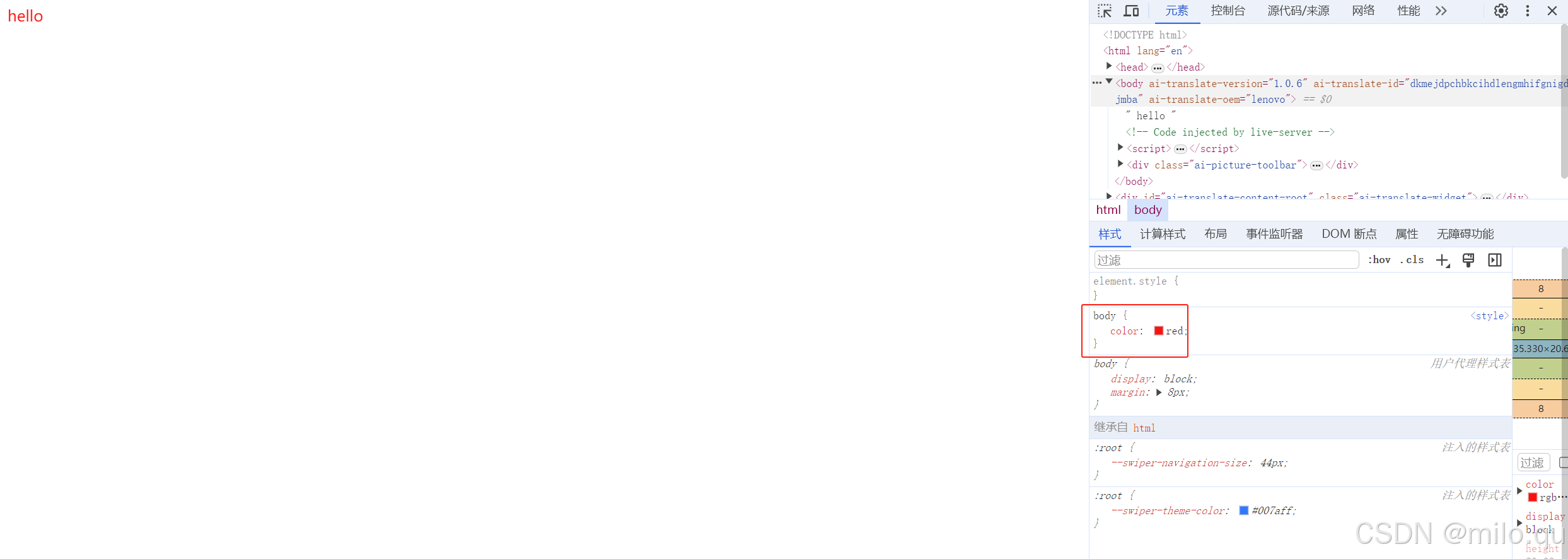
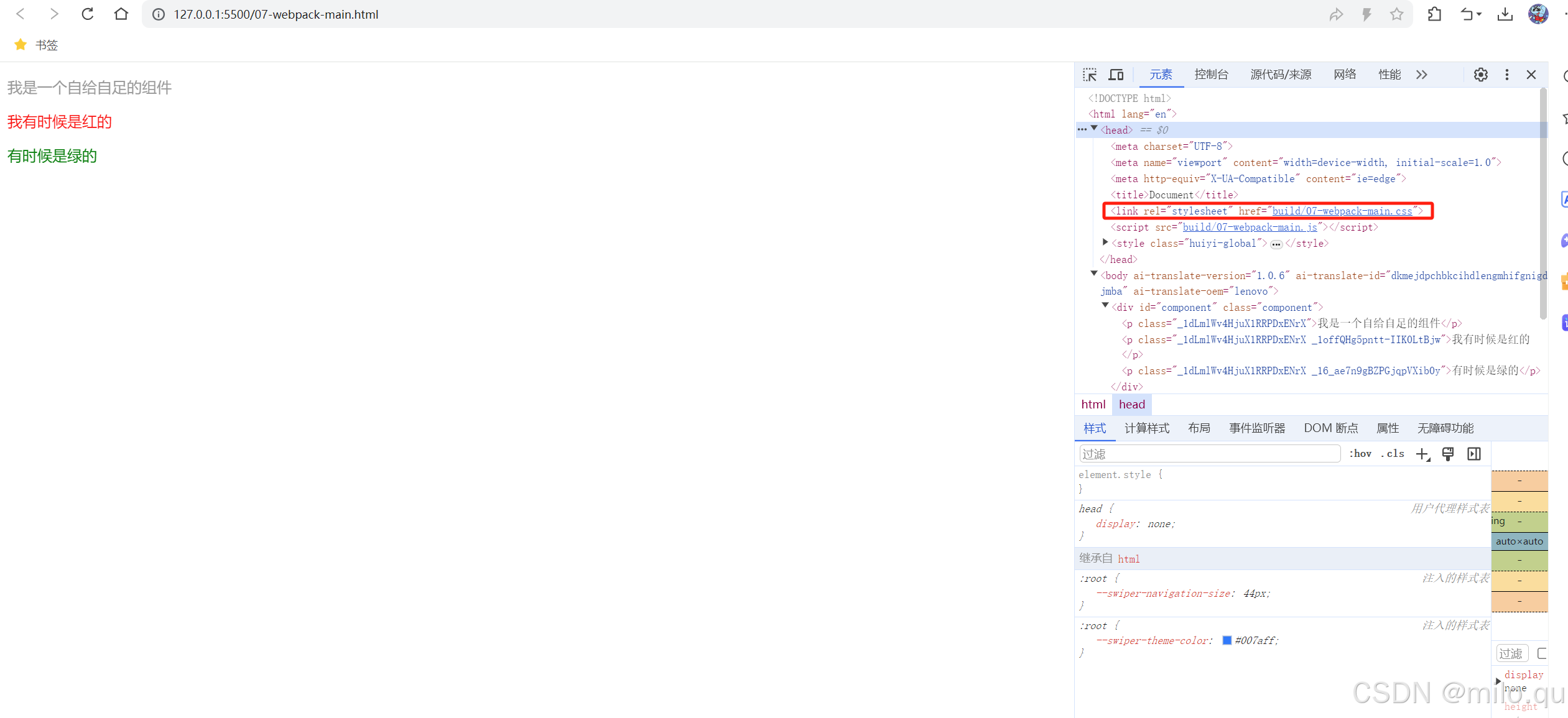
打开页面查看打包效果:

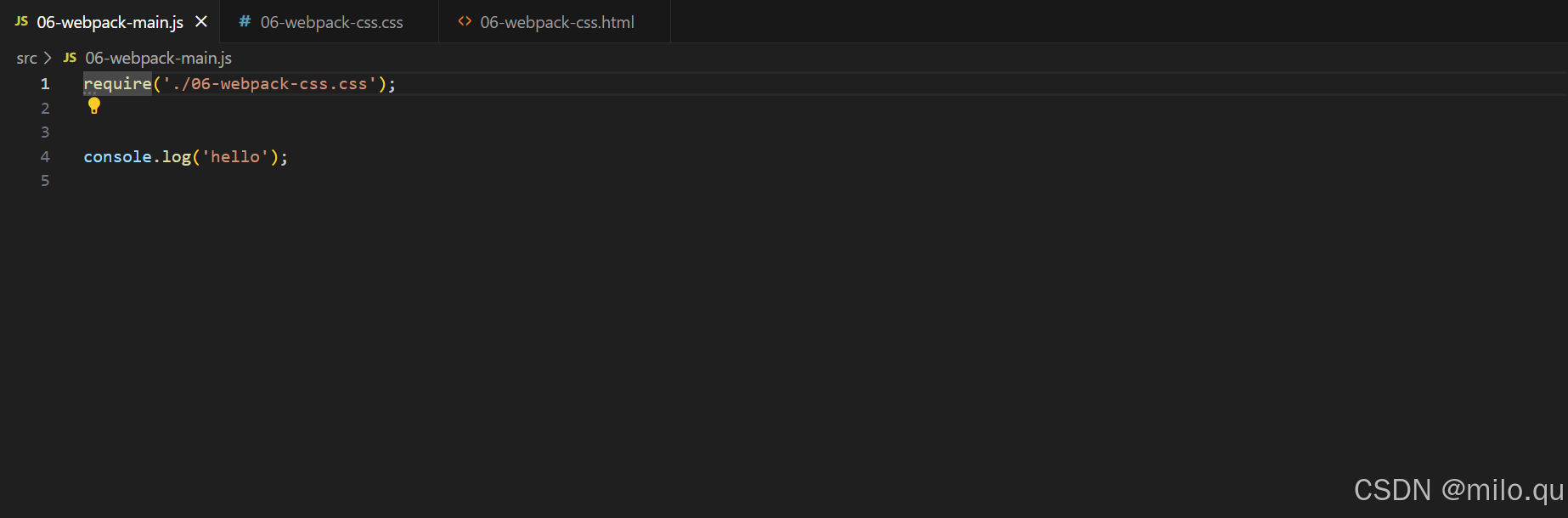
前边说过,对于webpack,js是一切的入口,CSS等资源都可以被JS管理打包,看下面示例:



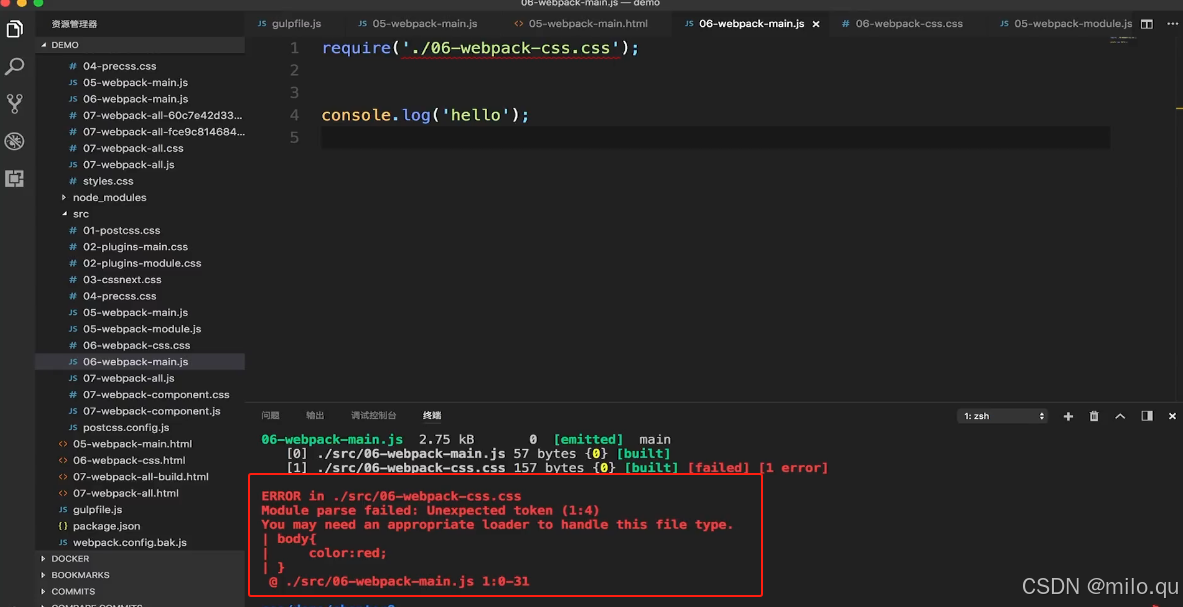
执行打包:

注意:
webpack直接引用CSS,执行打包会报错,这是因为,上面我们引用CSS,是通过require引用的,webpack认为引用的文件是个JSON格式文件,而实际上引入的文件是CSS语法,因此就报错了,这时,需要利用webpack的loader机制,通过css-loader插件,处理css文件,再交给webpack。
安装css-loader、style-loader插件命令:
//css-loader - 作用:css-loader负责把css变成js,交给webpack处理
//stye-loader - 作用:将变成js的css注入到html
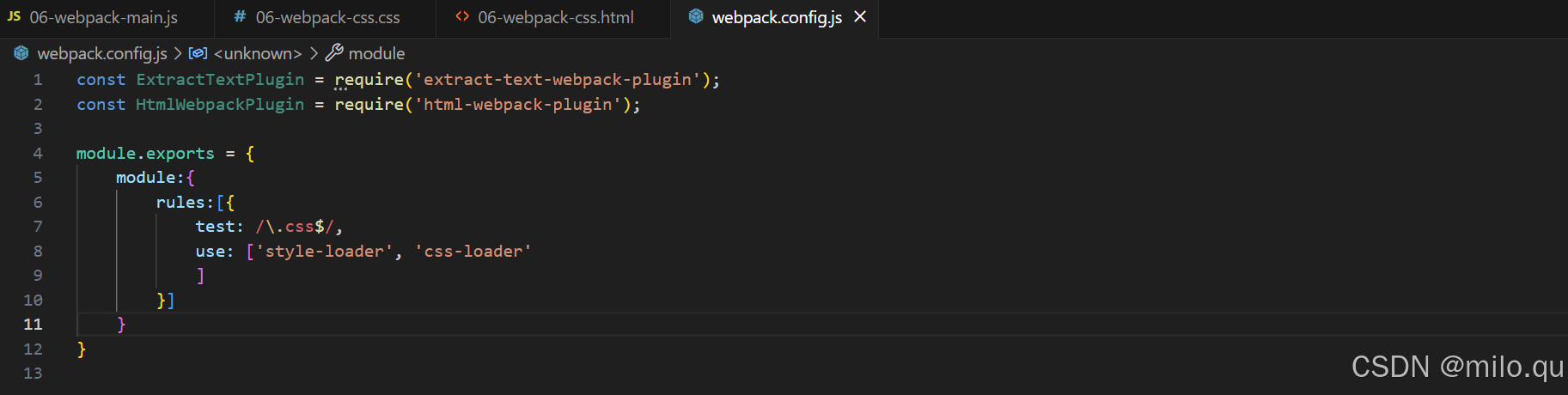
npm install css-loader style-loaderwebpack配置css-loader、style-loader插件:

重新执行打包:

查看页面效果:

css-modules和extract-text-plugin
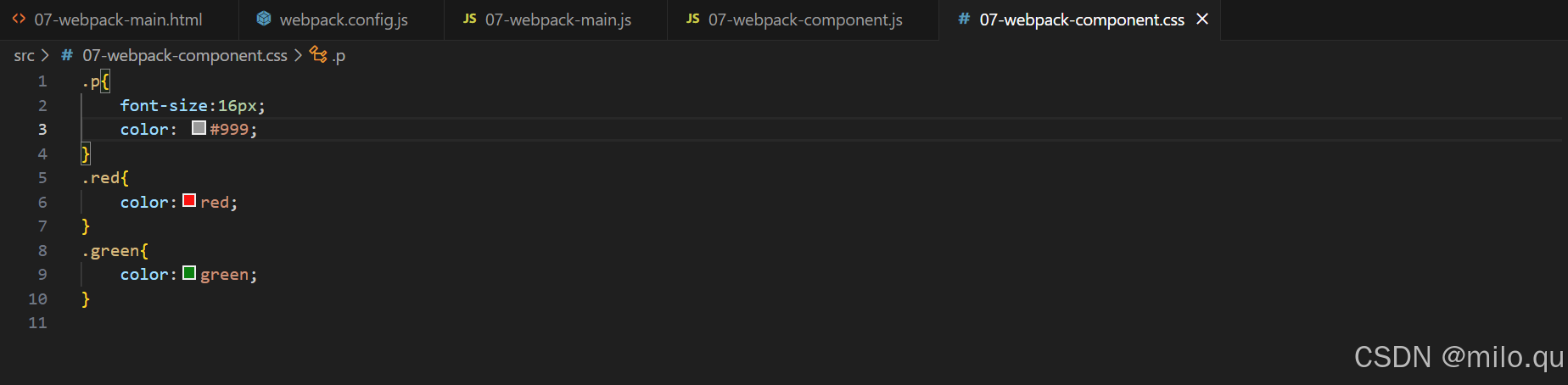
为了增强理解,看下面示例:





执行打包:

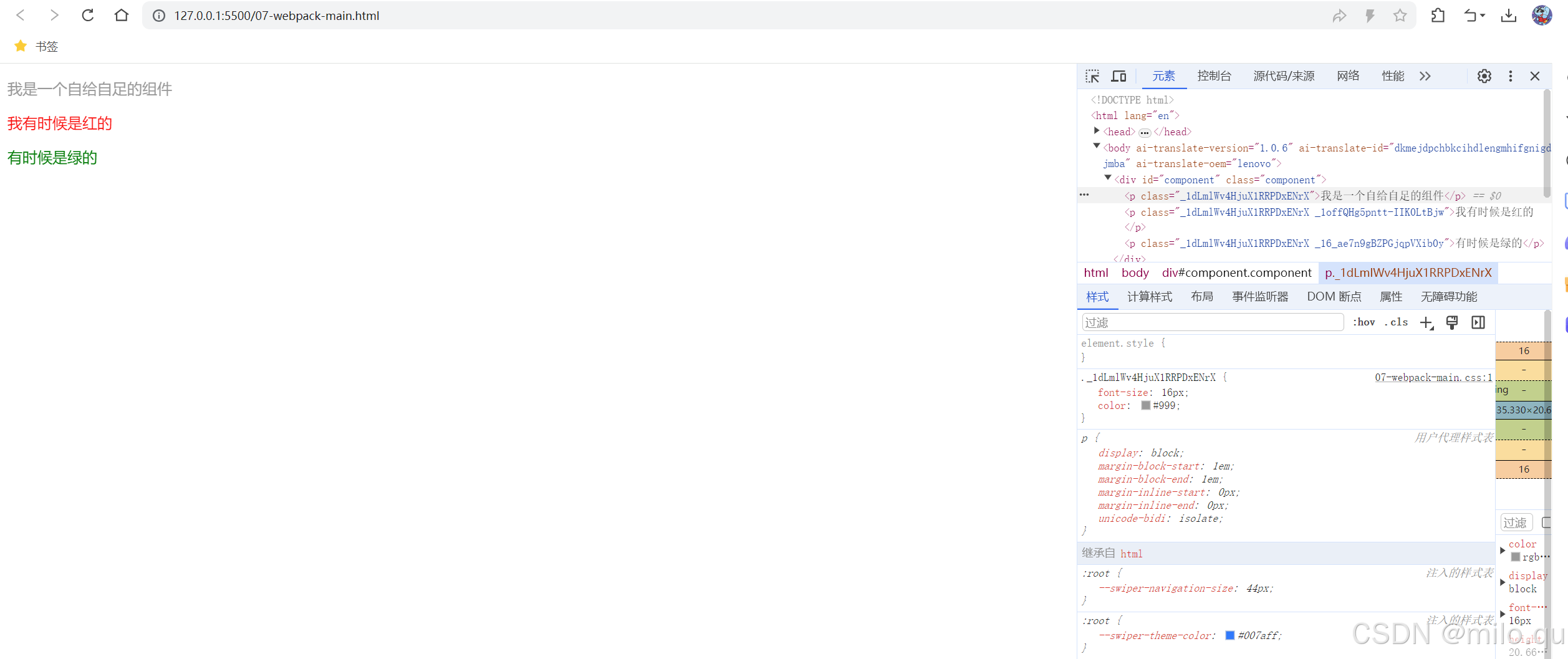
打开页面查看效果:

页面效果出来了,但是存在两个问题:
1.组件的样式有可能被别人的样式干扰到,同样 组件的样式也可能干扰到别人的当前页面元素,这是因为样式的名称太普通,很容易跟别人的样式发生冲突,怎么解决呢,那就是加个不跟别人冲突的样式前缀,其实这个解决办法,css-modules已经实现了;
2.通过页面可以看到,html的样式是被JS注入到了header内,这样会造成性能影响。
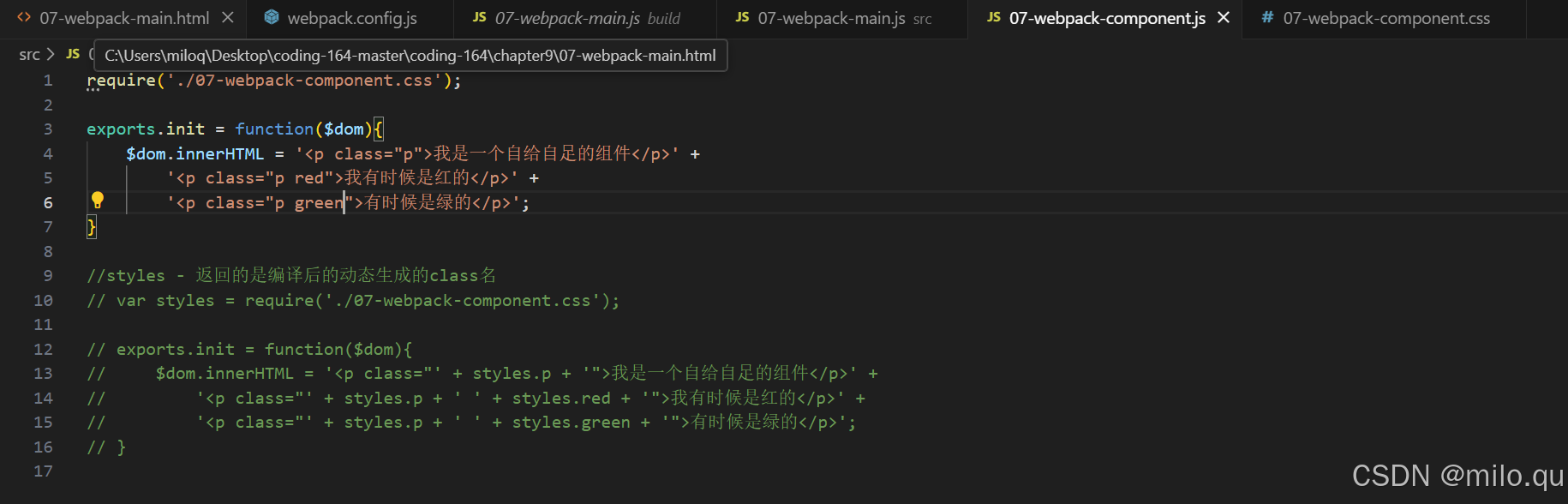
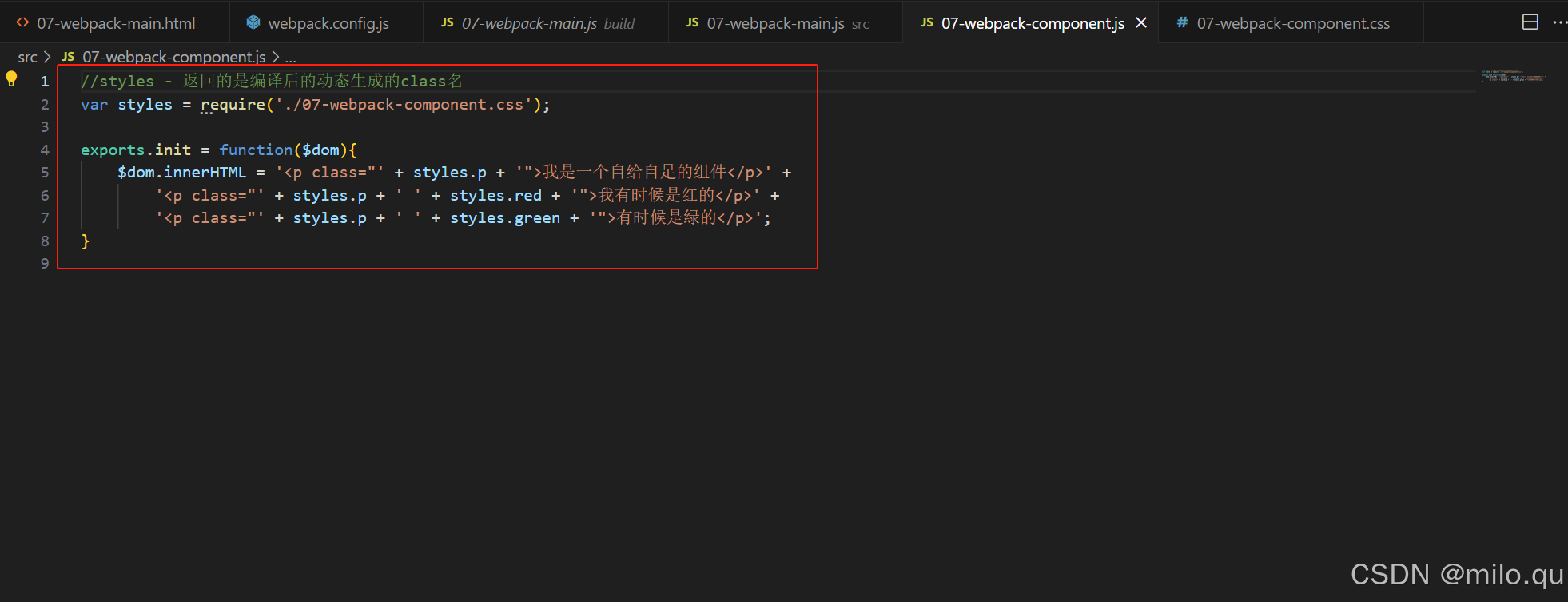
解决问题1,现在修改下代码:

将编译后返回的动态样式名称,动态写到对应的class上:

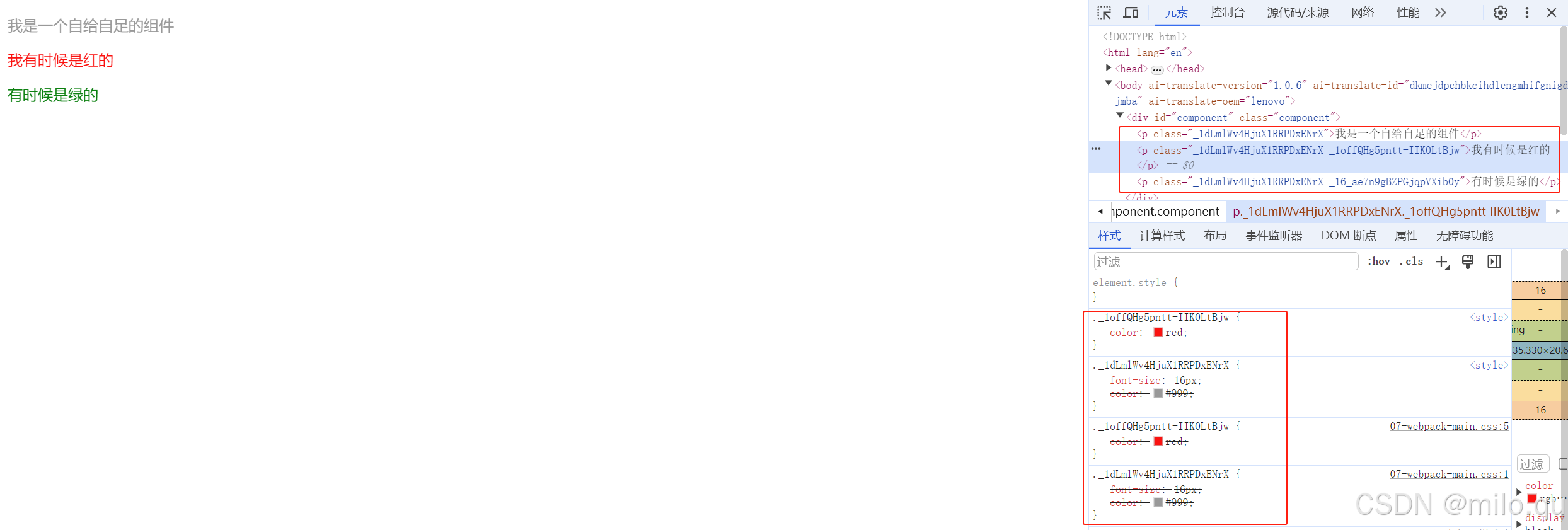
重新编译:

之前我们讲了,css是通过js加载的,所以性能会有影响,为什么不通过浏览器机制直接加载呢!
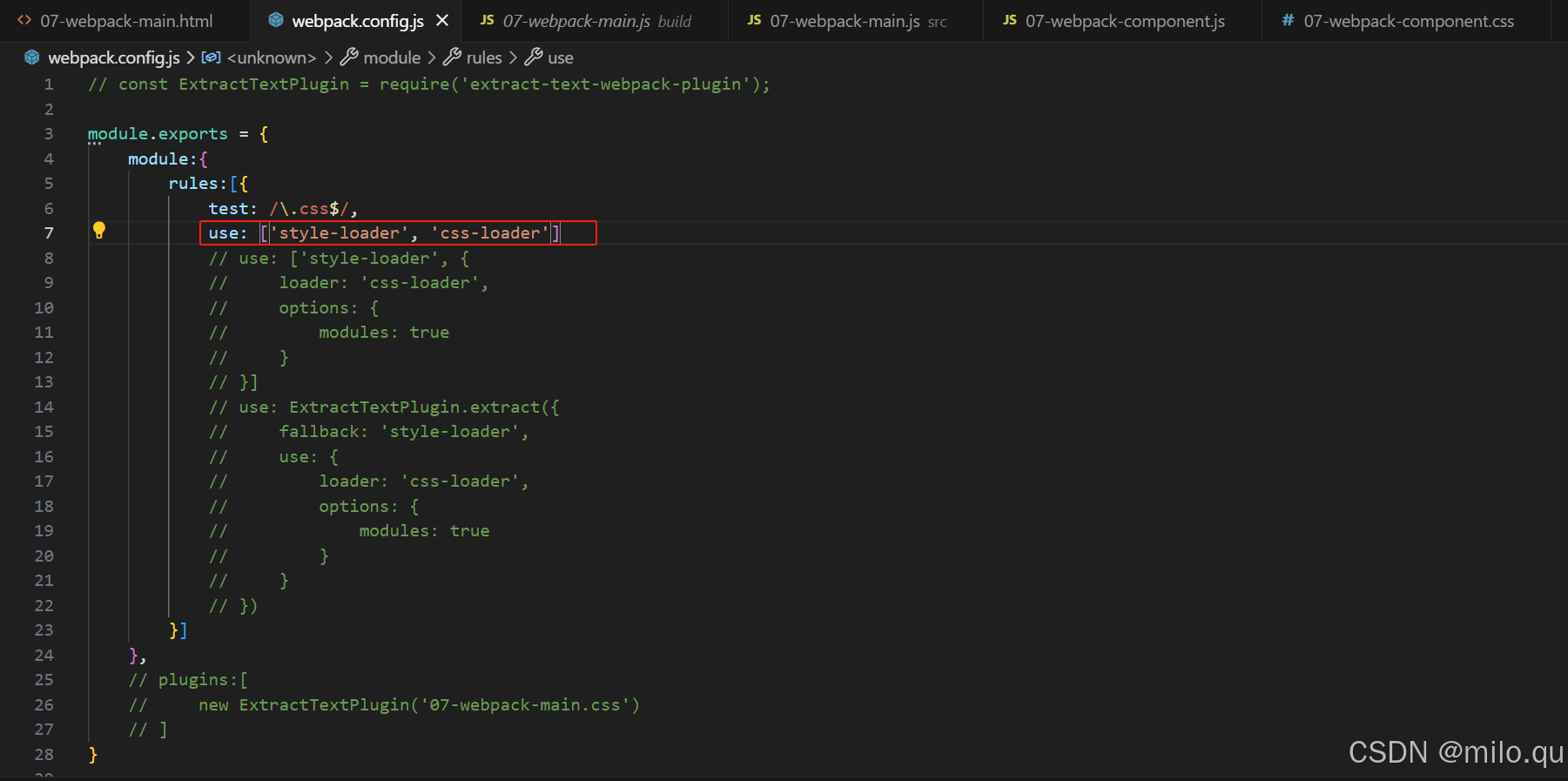
解决问题2,修改代码:
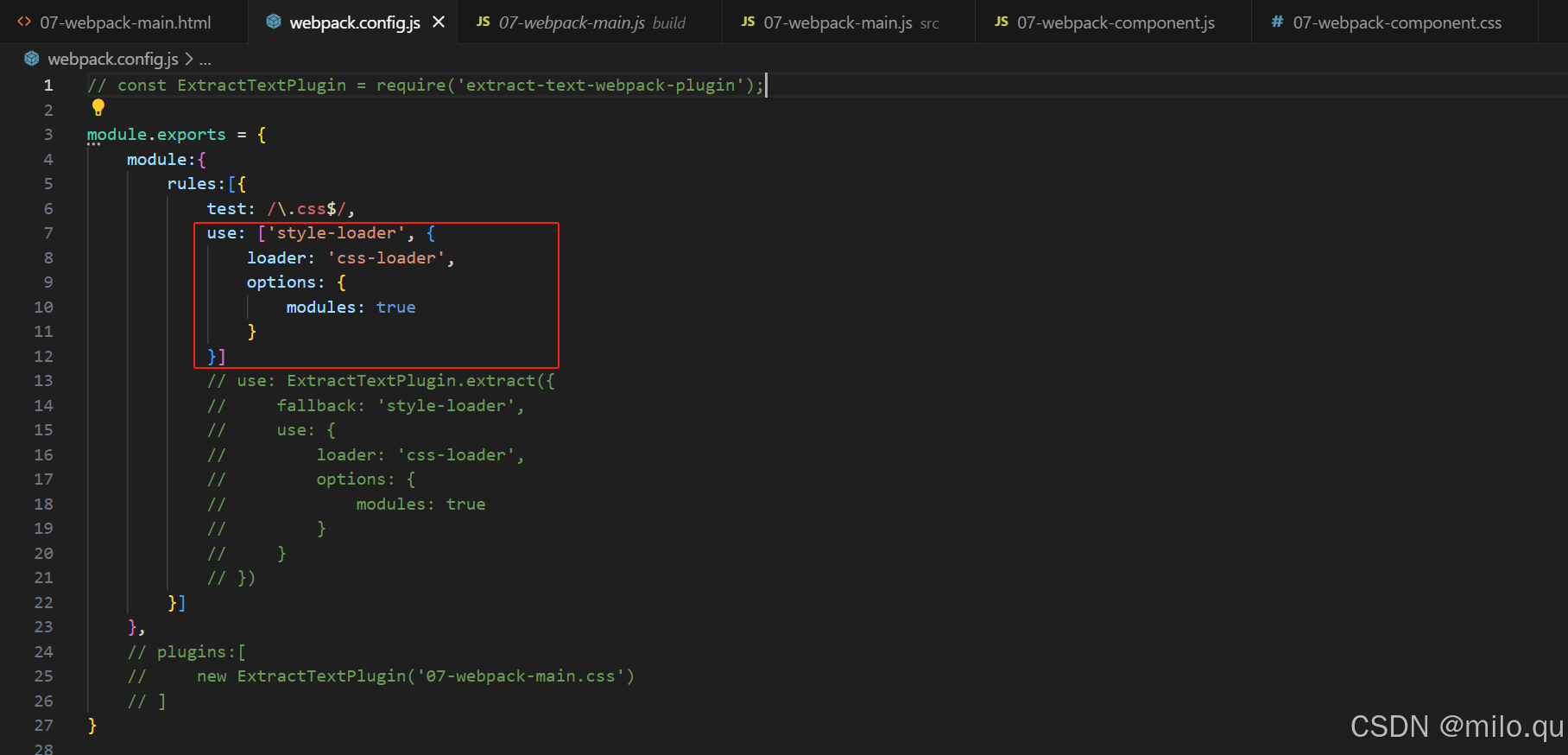
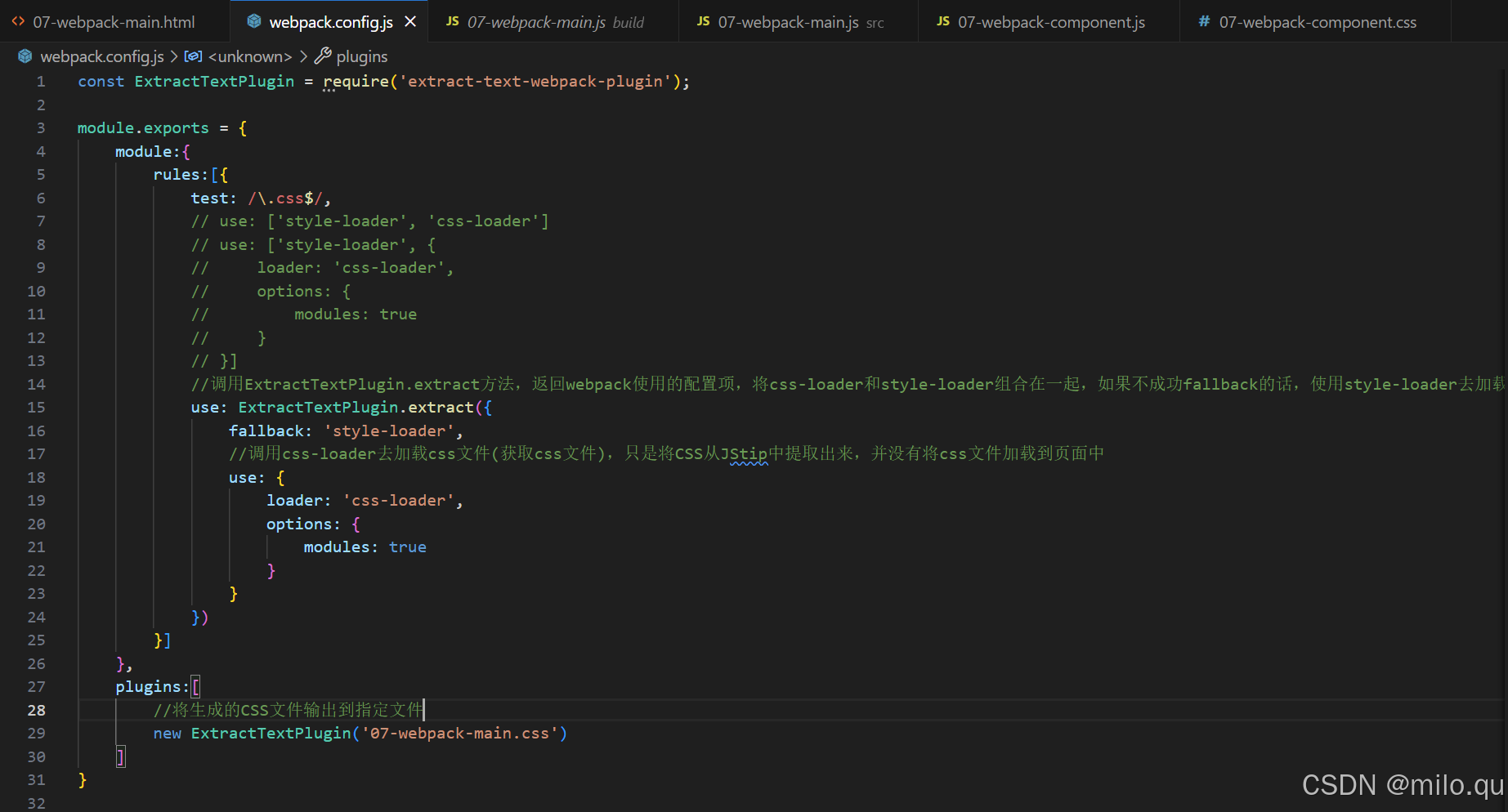
修改webpack.config.js,通过extract-text-webpack-plugin插件处理。

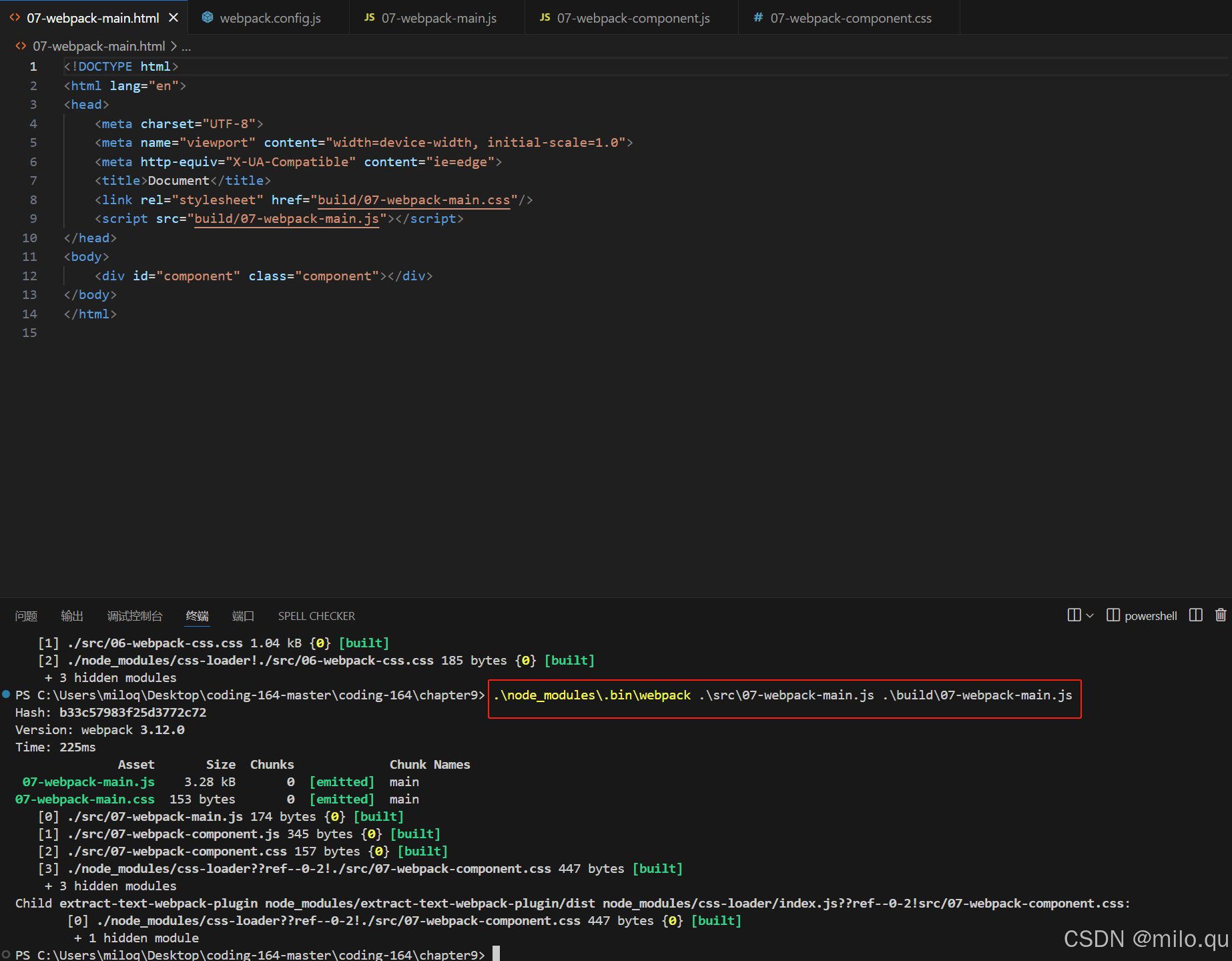
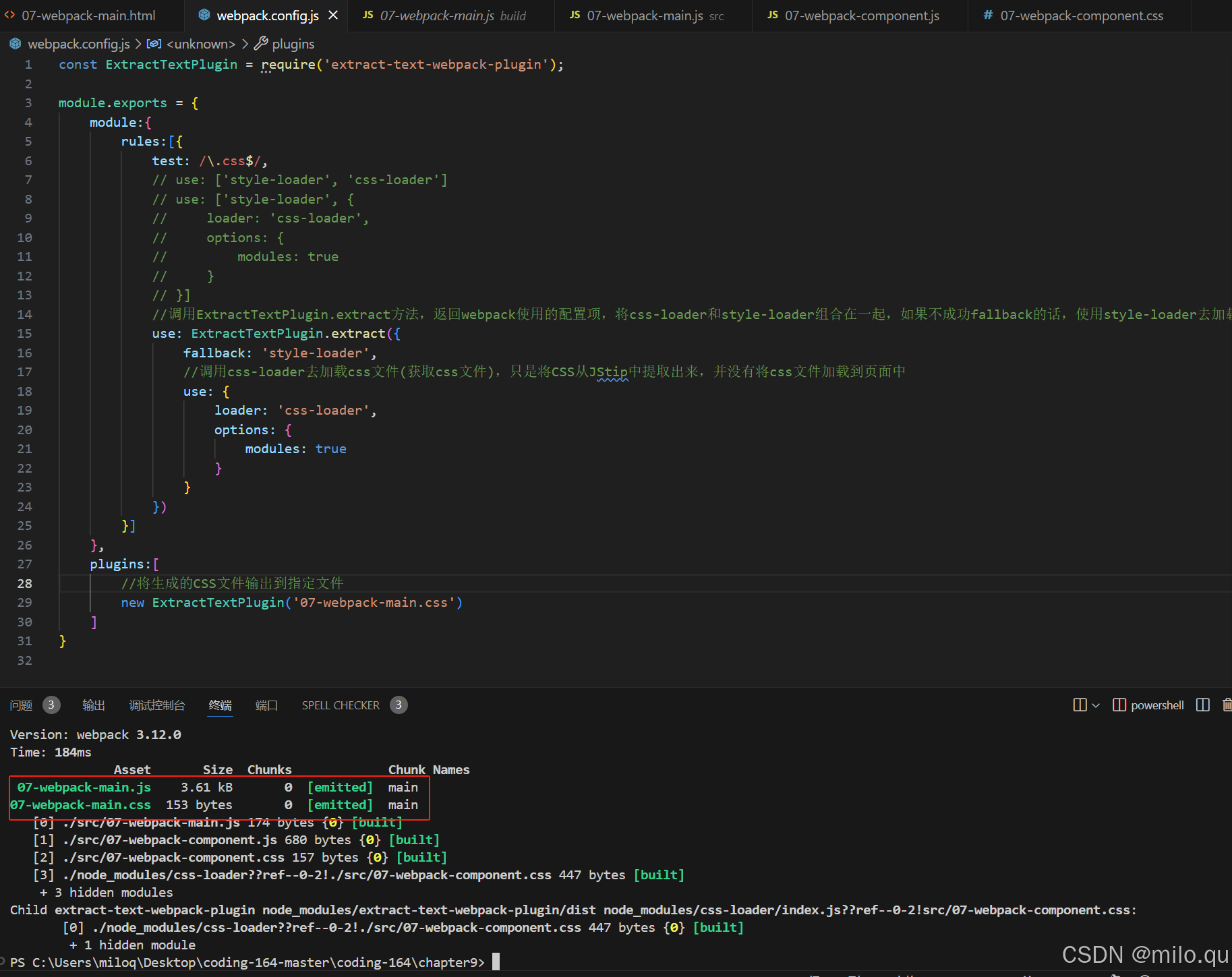
重新编译打包:

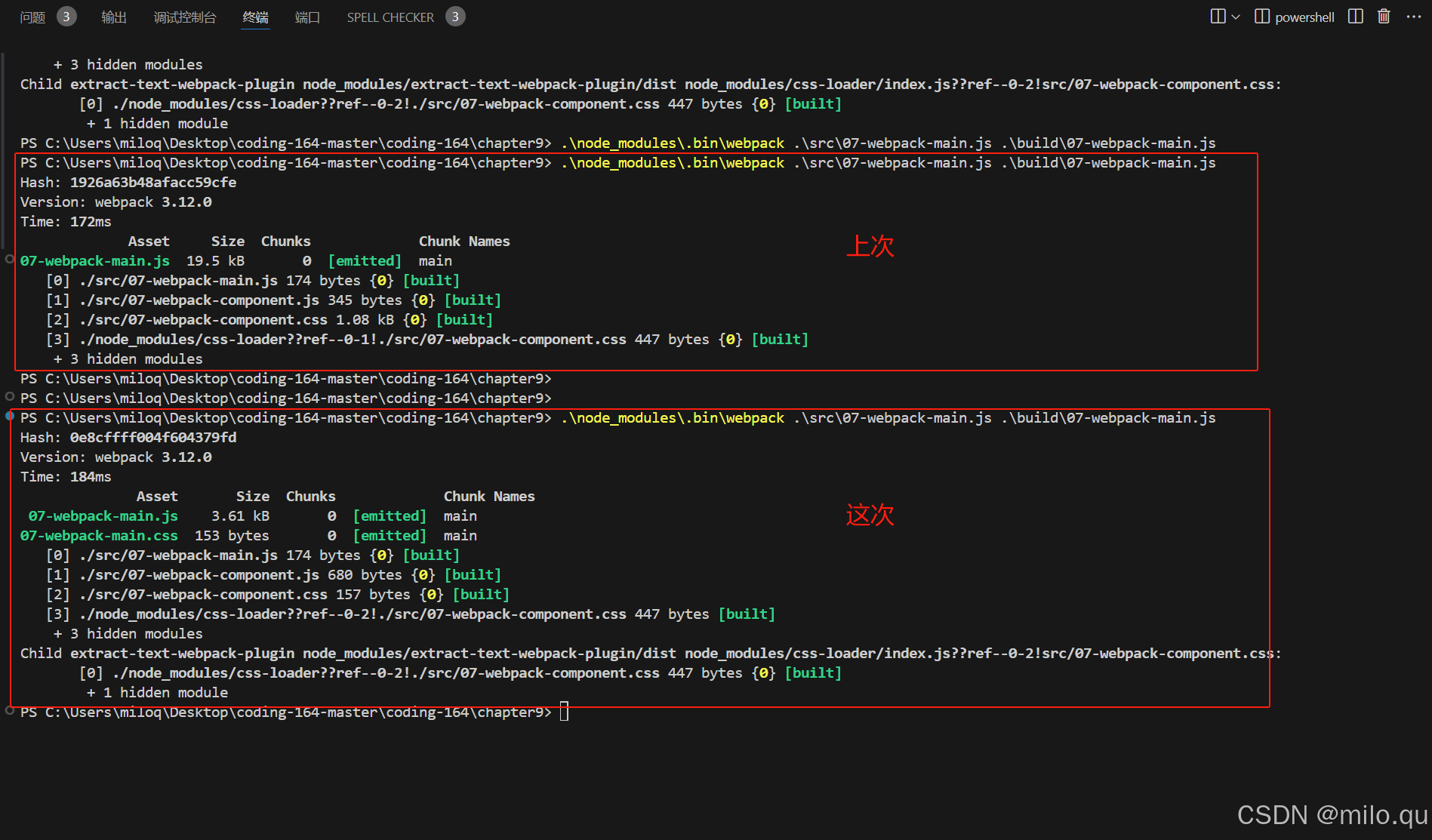
注意看,这次多输出了一个CSS文件,我们可以对比下上次编译打包的结果:

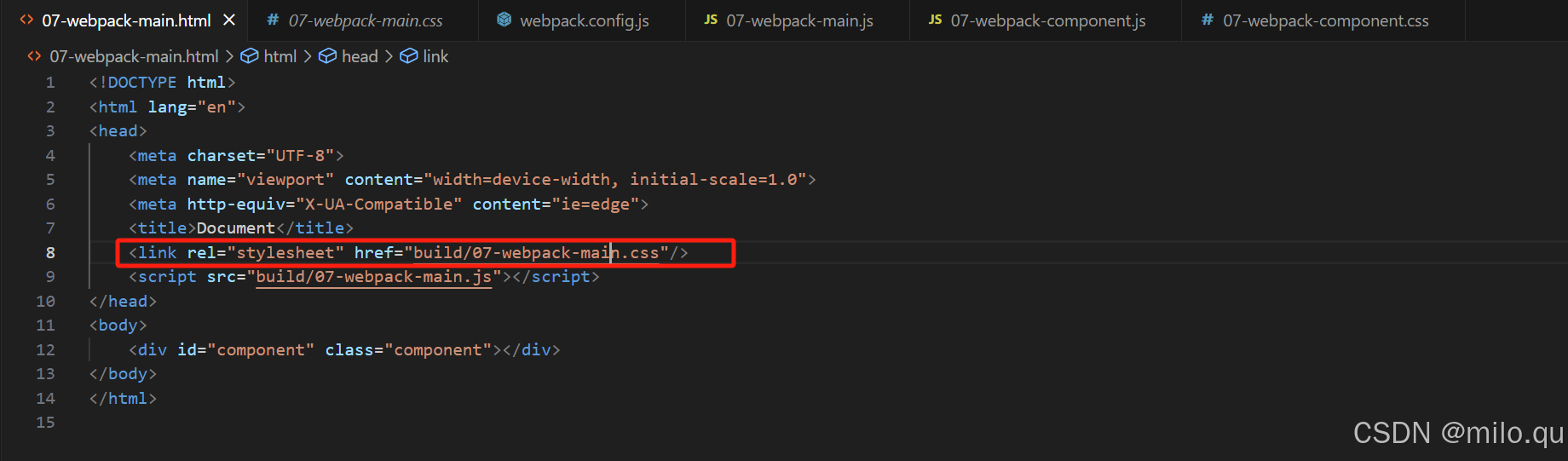
把新生成的CSS文件引入HTML文件中:

查看页面:

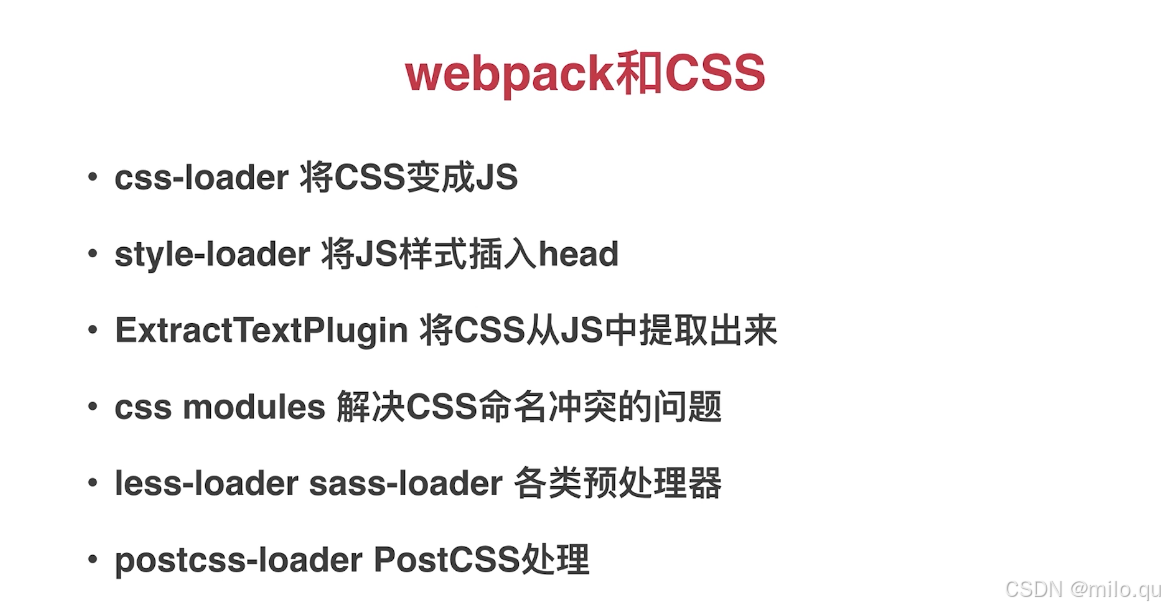
webpack小结

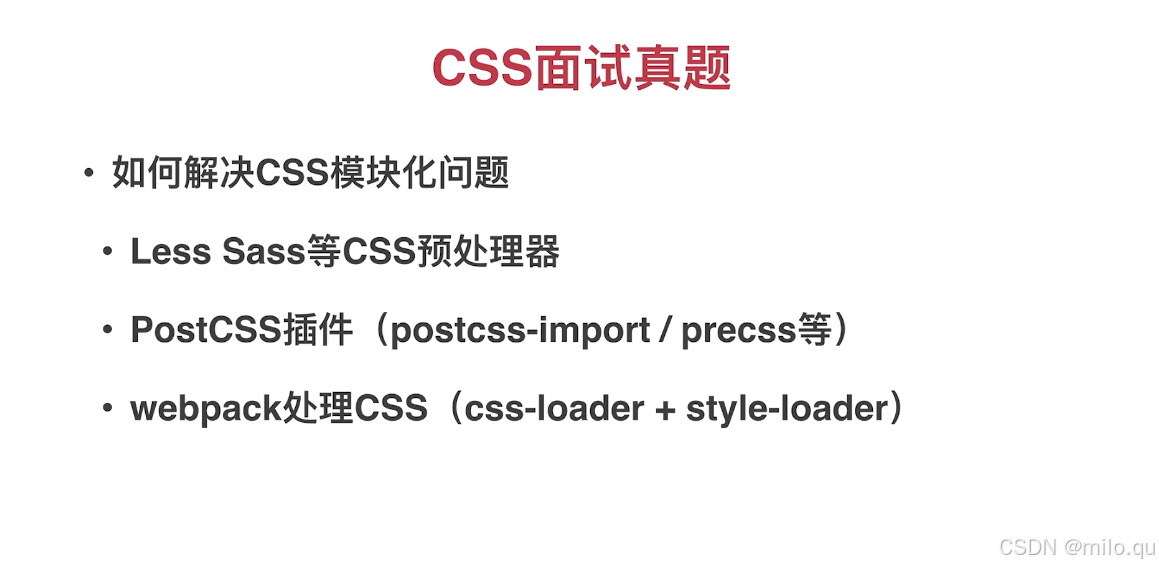
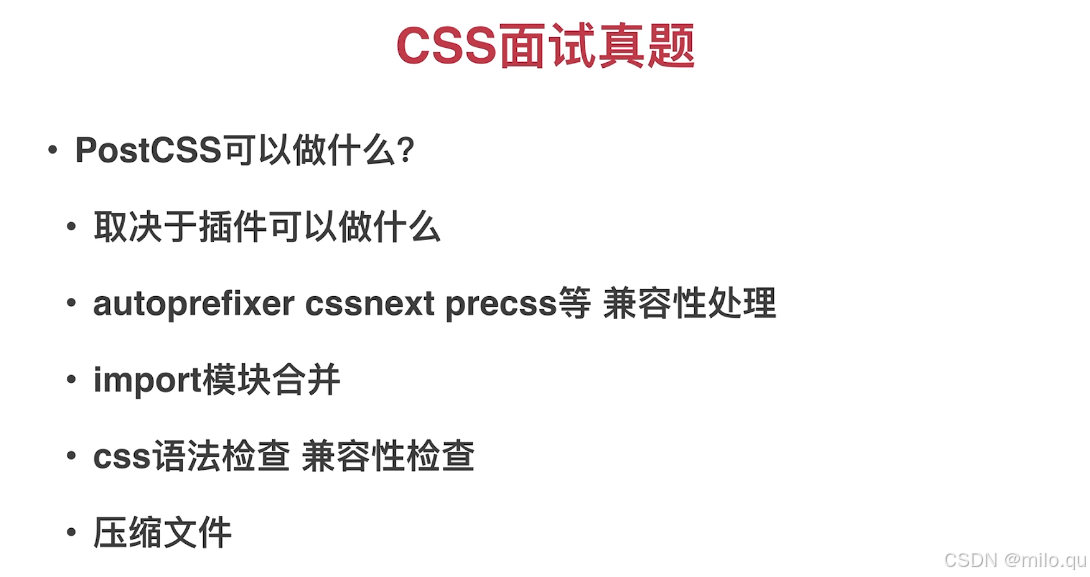
三、真题




相关文章:

九、CSS工程化方案
一、PostCSS介绍 二、PostCSS插件的使用 项目安装 - npm install postcss-cli 全局安装 - npm install postcss-cli -g postcss-cli地址:GitHub - postcss/postcss-cli: CLI for postcss postcss地址:GitHub - postcss/postcss: Transforming styles…...
)
二叉树的最大深度(C语言详解版)
一、摘要 嗨喽呀大家,leetcode每日一题又和大家见面啦,今天要讲的是104.二叉树的最大深度,思路互相学习,有什么不足的地方欢迎指正!好啦让我们开始吧!!! 二、题目简介 给定一个二…...

深入探索imi框架:PHP Swoole的高性能协程应用实践
摘要 本文将介绍 imi 框架,这是一个基于 PHP Swoole 的高性能协程应用开发框架。imi 支持 HttpApi、WebSocket、TCP 和 UDP 等多种服务类型,利用 Swoole 的优化技术,使得在处理请求时响应速度远超传统的 php-fpm 方式。通过丰富的代码示例&a…...
)
机器学习-线性回归(参数估计之经验风险最小化)
给定一组包含 𝑁 个训练样本的训练集 我们希望能够 学习一个最优的线性回归的模型参数 𝒘 现在我们来介绍线性回归的一种模型参数估计方法:经验风险最小化。 我们前面说过,对于标签 𝑦 和模型输出都为连续的实数值&…...

使用 Elasticsearch 导航检索增强生成图表
作者:来自 Elastic Louis Jourdain 及 Ivan Monnier 了解如何使用知识图谱来增强 RAG 结果,同时在 Elasticsearch 中高效存储图谱。本指南探讨了根据用户查询动态生成知识子图的详细策略。 检索增强生成 (RAG) 通过将大型语言模型 (LLM) 的输出基于事实数…...

Flutter调用HarmonyOS NEXT原生相机拍摄相册选择照片视频
目录 1.项目背景 2.遇到的问题 3.开发准备 4.开发过程 首先创建注册调用鸿蒙原生的渠道 创建并初始化插件 绑定通道完成插件中的功能 5.具体步骤 根据传值判断是相册选取还是打开相机 相册选取照片或视频 相机拍摄照片或视频 调用picker拍摄接口获取拍摄的结果 视频…...

浅析云场景SSD实时迁移技术
在数据中心的运营管理中,负载均衡和系统容错是确保高效稳定运行的关键。SSD实时迁移技术,为解决这些问题提供了创新方案,成为数据中心技术发展的重要驱动力。 以AI训练任务为例,其运行时间长且无需用户频繁交互。数据中心的负载会…...
(附脚本))
WordPress Hunk Companion插件节点逻辑缺陷导致Rce漏洞复现(CVE-2024-9707)(附脚本)
免责申明: 本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。 0x0…...
)
BGP分解实验·11——路由聚合与条件性通告(3)
续接上(2)的实验。其拓扑如下: 路由聚合的负向也就是拆分,在有双出口的情况下,在多出口做流量分担是优选方法之一。 BGP可以根据指定来源而聚合路由,在产生该聚合路由的范围内的条目注入到本地BGP表后再向…...

SQL Server 使用SELECT INTO实现表备份
在数据库管理过程中,有时我们需要对表进行备份,以防数据丢失或修改错误。在 SQL Server 中,可以使用 SELECT INTO 语句将数据从一个表备份到另一个表。 备份表的 SQL 语法: SELECT * INTO 【备份表名】 FROM 【要备份的表】 SEL…...

RPC是什么?和HTTP区别?
RPC 是什么?HTTP 是什么? 作为一个程序员,假设我们需要从A电脑的进程发送一段数据到B电脑的进程,我们一般会在代码中使用 Socket 进行编程。 此时,可选性一般就是 TCP 和 UDP 二选一,由于 TCP 可靠、UDP 不…...

西藏酥油茶:高原上的醇香温暖
西藏酥油茶:高原上的醇香温暖 在西藏高原,有一种饮品,它不仅滋养了一代又一代的藏民,还承载着丰富的文化与历史,它就是西藏酥油茶。酥油茶,藏语称为“恰苏玛”,意为搅动的茶,是藏族人民日常生活中不可或缺的一部分,更是待客、祭祀等活动中的重要礼仪物品。 历史与文化渊源 酥…...

十、VUE中的CSS
一、vue中解决样式不冲突的两种方式 scoped方式 在App.vue中引入Helloworld子组件 在Helloworld子组件中再次引入我们编写Demo子组件 解释: 这种方式是在style上加了个scoped,限制了样式的使用范围。 动态类名方式 二、vue构建打包 npm run build...

论文阅读 AlphaFold 2
用AlphaFold进行非常精确的蛋白质结构的预测(AlphaFold2) 发表于2021年07月15日 NatureDOI: 10.1038/s41586-021-03819-2自然和科学杂志评选为2021年最重要的科学突破之一2021年AI在科学界最大的突破 前言 2020年11月30号, deepmind博客说AlphaFold解决了50年以来生物学的大挑…...

PVE 虚拟机安装 Debian 无图形化界面服务器
Debian 安装 Debian 镜像下载 找一个Debian镜像服务器,根据需要的版本和自己硬件选择。 iso-cd/:较小,仅包含安装所需的基础组件,可能需要网络访问来完成安装。有镜像 debian-12.9.0-amd64-netinst.isoiso-dvd/:较…...

讯飞星火大模型将超越chatgpt?
讯飞星火大模型真的能超越ChatGPT吗? 在人工智能的世界里,新技术层出不穷,而科大讯飞最近发布的讯飞星火大模型3.0引发了不少讨论。有些人甚至大胆猜测:这个模型是否能够在某些方面超越如今广受欢迎的ChatGPT?今天,我们就来深入探讨一下这个话题,分析讯飞星火大模型3.0…...

Linux解决输入法卡死问题
说明:在Ubuntu系统中,如果您需要重启输入法服务(比如fcitx或ibus),您可以按照以下步骤操作。这些步骤适用于大多数基于Ubuntu的发行版,例如Ubuntu、Linux Mint等。 一、重启Fcitx输入法服务 1、使用Ctrl …...
)
PPT自动化 python-pptx -7: 占位符(placeholder)
占位符(placeholder)是演示文稿中用于容纳内容的预格式化容器。它们通过让模板设计者定义格式选项,简化了创建视觉一致幻灯片的过程,同时让最终用户专注于添加内容。这加快了演示文稿的开发速度,并确保幻灯片之间的外观…...

“AI视觉贴装系统:智能贴装,精准无忧
嘿,朋友们!今天我要跟你们聊聊一个特别厉害的技术——AI视觉贴装系统。这可不是普通的贴装设备,它可是融合了人工智能、计算机视觉和自动化控制等前沿科技的“智能贴装大师”。有了它,那些繁琐、复杂的贴装工作变得轻松又精准。来…...
)
【Efficient AIGC】SiTo: Similarity-based Token Pruning (AAAI-2025)
文章目录 SiTo: Training-Free and Hardware-Friendly Acceleration for Diffusion Models via Similarity-based Token Pruning背景介绍方法结果消融 文章目录 SiTo: Training-Free and Hardware-Friendly Acceleration for Diffusion Models via Similarity-based Token Prun…...
:音频基础知识与分类的基本流程)
音频入门(一):音频基础知识与分类的基本流程
音频信号和图像信号在做分类时的基本流程类似,区别就在于预处理部分存在不同;本文简单介绍了下音频处理的方法,以及利用深度学习模型分类的基本流程。 目录 一、音频信号简介 1. 什么是音频信号 2. 音频信号长什么样 二、音频的深度学习分…...

mac 通过 Homebrew 安装 git 遇到的问题
问题真多啊 !!! 解决方式 见 1. / 2. / 3 . / 4. / 5. remote: Enumerating objects: 290323, done. remote: Counting objects: 100% (473/473), done. remote: Compressing objects: 100% (253/253), done. error: RPC failed; curl 92 H…...

Flutter android debug 编译报错问题。插件编译报错
下面相关内容 都以 Mac 电脑为例子。 一、问题 起因:(更新 Android studio 2024.2.2.13、 Flutter SDK 3.27.2) 最近 2025年 1 月 左右,我更新了 Android studio 和 Flutter SDK 再运行就会出现下面的问题。当然 下面的提示只是其…...

【信息系统项目管理师-选择真题】2018上半年综合知识答案和详解
更多内容请见: 备考信息系统项目管理师-专栏介绍和目录 文章目录 【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20题】【第…...

探究 Facebook 隐私安全发展方向,未来走向何方?
随着社交媒体的普及,隐私和数据安全问题成为了全球关注的焦点。Facebook,作为全球最大的社交平台之一,其隐私安全问题尤其引人注目。近年来,随着用户数据泄露事件的不断发生,Facebook 不断调整其隐私政策,探…...
 | Apache Tomcat 安全漏洞(CVE-2024-52318))
漏洞修复:Apache Tomcat 安全漏洞(CVE-2024-50379) | Apache Tomcat 安全漏洞(CVE-2024-52318)
文章目录 引言I Apache Tomcat 安全漏洞(CVE-2024-50379)漏洞描述修复建议升级Tomcat教程II Apache Tomcat 安全漏洞(CVE-2024-52318)漏洞描述修复建议III 安全警告引言 解决方案:升级到最新版Tomcat https://blog.csdn.net/z929118967/article/details/142934649 service in…...

Leecode刷题C语言之购买水果需要的最小金币数
执行结果:通过 执行用时和内存消耗如下: int dp(int* prices, int pricesSize, int index, int* memo) {if (2 * index 2 > pricesSize) {return prices[index];}if (memo[index] -1) {int minValue INT_MAX;for (int i index 1; i < 2 * index 2; i) …...

【27】Word:徐雅雯-艺术史文章❗
目录 题目 NO1.2 NO3 NO4 NO5 NO6.7 NO8.9 NO10.11 注意:修改样式的字体颜色/字号,若中英文一致,选择所有脚本。格式相似的文本→检查多选/漏选格式刷F4重复上一步操作请❗每一步检查和保存 题目 NO1.2 F12另存为布局→行号布局…...

MySQL日志详解——日志分类、二进制日志bin log、回滚日志undo log、重做日志redo log
文章目录 一、前言1.1 MySQL体系结构1.2 MySQL日志分类1.3 其他几种日志1.3.1 查询日志1.3.2 慢查询日志1.3.3 错误日志 二、bin log 二进制日志2.1 bin log简介2.2 binlog日志格式2.3 日志删除2.4 写入/刷盘机制 三、undo log 回滚日志3.1 undo log简介3.2 隐藏字段 —— 事务…...

数字MIC PDM接口
在音频采样中,我们经常会用到PCM,PDM这种方式,它们之间也是有一些区别的。 1:PDM 工作原理: PDM使用远高于PCM采样率的时钟采样调制模拟分量,每次采样结果只有1位输出(0或1&…...

dfs专题五:FloodFill算法
1.图像渲染 link:733. 图像渲染 - 力扣(LeetCode) code class Solution { public:int prev;vector<vector<int>> floodFill(vector<vector<int>>& image, int sr, int sc, int color) {if(image[sr][sc] color) return …...

笔试-二维数组
应用 快递业务有N个站点,1<N<10000;站点0、站点1可达,记作0-1;如果0-1、1-2,则站点0、站点2可达,记作0-2;s[i][j]1表示i-j可达,反之s[i][j]0表示i-j不可达;s[i][j…...

大模型GUI系列论文阅读 DAY2续:《一个具备规划、长上下文理解和程序合成能力的真实世界Web代理》
摘要 预训练的大语言模型(LLMs)近年来在自主网页自动化方面实现了更好的泛化能力和样本效率。然而,在真实世界的网站上,其性能仍然受到以下问题的影响:(1) 开放领域的复杂性,(2) 有限的上下文长度ÿ…...

如何提升IP地址查询数据服务的安全?
随着网络科技深入人们的生活之中,数据相关服务顺时代浪潮应运而生。而在数据查询相关服务之中,数据安全乃是重中之重。而如何部署数据查询服务安全,今天让我们来大致了解一下: 数据加密 数据加密是数据查询服务安全的核心技术之…...

【Leetcode】--- 接雨水
题目传送门 方法一: 前缀和后缀和 算法原理 需要两个数组。 第一个数组存储最左边到第 i 个位置的最大高度(前缀最大值) 第二个数组存储最右边到第 i 个位置的最大高度(后缀最大值) 最终第 i 个位置的 接水量 min&am…...

深入探索Math.NET:开启高效数值计算之旅
一、引言 在当今数字化时代,数值计算已然成为科学研究、工程设计、金融分析等众多领域的核心驱动力。从探索宇宙奥秘的物理学计算,到优化建筑结构的土木工程设计,再到预测市场趋势的金融建模,数值计算的身影无处不在,…...

案例研究丨浪潮云洲通过DataEase推进多维度数据可视化建设
浪潮云洲工业互联网有限公司(以下简称为“浪潮云洲”)成立于2018年,定位于工业数字基础设施建设商、具有国际影响力的工业互联网平台运营商、生产性互联网头部服务商。截至目前,浪潮云洲工业互联网平台连续五年入选跨行业跨领域工…...

Logback日志文件详细配置
完整版Logback.xml文件 放在Resources目录下即可 Mac用户更改一下日志文件存放地点即可 <FileNamePattern>/Users/***/***/tlias-%d{yyyy-MM-dd}-%i.log</FileNamePattern> <?xml version"1.0" encoding"UTF-8"?> <configurati…...

TDengine 与上海电气工业互联网平台完成兼容性认证
在工业数字化转型和智能化升级的浪潮中,企业对高效、可靠的数据管理解决方案的需求日益增长。特别是在风电智能运维、火电远程运维、机床售后服务等复杂多样的工业场景下,如何实现海量设备和时序数据的高效管理,已经成为推动行业升级的关键。…...

VMware虚拟机安装macOS11
1.安装虚拟机 如果尚未安装虚拟机,请先进行安装。地址:VMware17下载地址 2、下载苹果镜像文件 macOS Big Sur 11.0.1 (20B29) 3、下载unlock文件(目的是开启VMware的macOS选项功能) https://download.csdn.net/d…...

PostgreSQL中级专家是什么意思?
数据库技术领域,PostgreSQL 作为一种广泛使用的开源关系型数据库管理系统,吸引了众多技术人员深入学习和研究。“PostgreSQL 中级专家” 是对掌握该数据库特定技能层次的一种描述。 知识储备 中级专家深入理解 PostgreSQL 的体系结构,包括进程…...

ubuntu20使用apt安装mysql8
目录 ubuntu20使用apt安装mysql8报错列表参考链接首先删除旧mysql 一、下载配置mysql8库索引下载apt包解压包配置更新apt库索引 二、下载安装mysql8三、启动mysql服务配置开机自启动,忽略 本地登录远程登录查看mysql的所有用户使用客户端远程登陆如果报错完成 参考链…...

FastDFS的安装及使用
分布式存储发展历程 前段时间 618 活动火热进行,正是购物的好时机。当我们访问这些电 商网站的时候,每一个商品都会有各式各样的图片展示介绍,这些图 片一张两张可以随便丢在服务器的某个文件夹中,可是电商网站如此 大体量的…...
c++)
二叉树(了解)c++
二叉树是一种特殊的树型结构,它的特点是: 每个结点至多只有2棵子树(即二叉树中不存在度大于2的结点) 并且二叉树的子树有左右之分,其次序不能任意颠倒,因此是一颗有序树 以A结点为例,左边的B是它的左孩子,右边的C是…...
)
头像生成小程序搭建(免费分享)
如下图为小程序页面的基本效果,下面将介绍该小程序的功能 页面template代码如下: <template><view class"avatar-containner"><block v-if"!showCropper"><image class"pageback" src"../../s…...

Alluxio 联手 Solidigm 推出针对 AI 工作负载的高级缓存解决方案
作者:Wayne Gao, Yi Wang, Jie Chen, Sarika Mehta Alluxio 作为全球领先的 AI 缓存解决方案供应商, 提供针对 GPU 驱动 AI 负载的高速缓存。其可扩展架构支持数万个节点,能显著降低存储带宽的消耗。Alluxio 在解决 AI 存储挑战方面的前沿技…...

【ComfyUI专栏】ComfyUI 部署Kolors
什么是Kolors?我相信一定会有朋友可能第一次听说这个生图的模型,开始我也很难想象,这竟然是快手推出的可灵AI的项目,我们可以直接利用模型来生成图片和视频。 大家可以通过直接访问可灵AI的网址获取到可灵的项目,但是对于我们来说我们需要基于ComfyUI来生成必要的图片和视…...

HBase的原理
一、什么是HBase HBase是一个分布式,版本化,面向列的数据库,依赖Hadoop和Zookeeper (1)HBase的优点 提供高可靠性、高性能、列存储、可伸缩、实时读写的数据库系统 (2) HBase 表的特性 Region包含多行 列族包含多…...

Spring Boot中如何实现异步处理
在 Spring Boot 中实现异步处理可以通过使用 Async 注解和 EnableAsync 注解来实现。以下是如何配置和使用异步处理的步骤和示例代码。 步骤: 启用异步支持: 在 Spring Boot 配置类上使用 EnableAsync 注解启用异步处理。使用 Async 注解异步方法&…...

SSM电子商城系统
🍅点赞收藏关注 → 添加文档最下方联系方式咨询本源代码、数据库🍅 本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。🍅关注我不迷路🍅 项目视频 电…...
