FastDFS的安装及使用
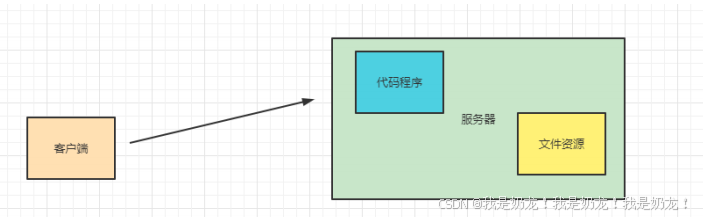
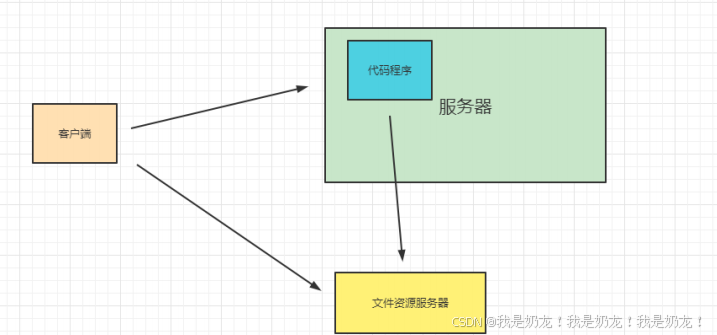
分布式存储发展历程


常见的分布式存储框架

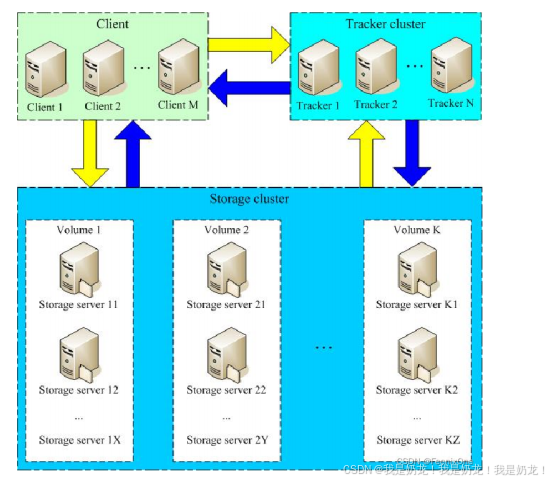
什么是 FastDFS



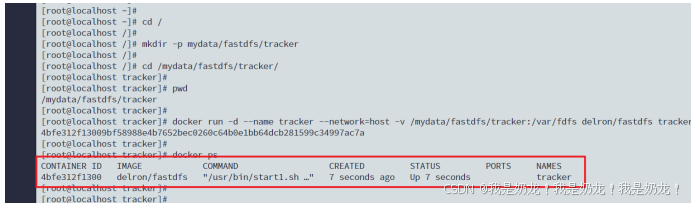
FastDFS 的安装与部署

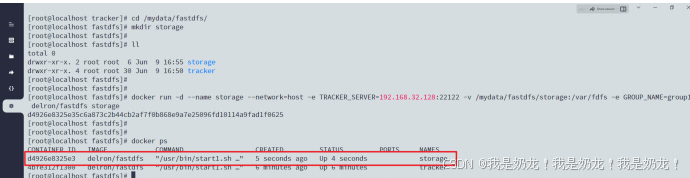
选择需要的镜像,拉取到本地:docker pull delron/fastdfs

镜像文件并不大,本身只有 400+M



入容器中查看下相关的配置文件信息。

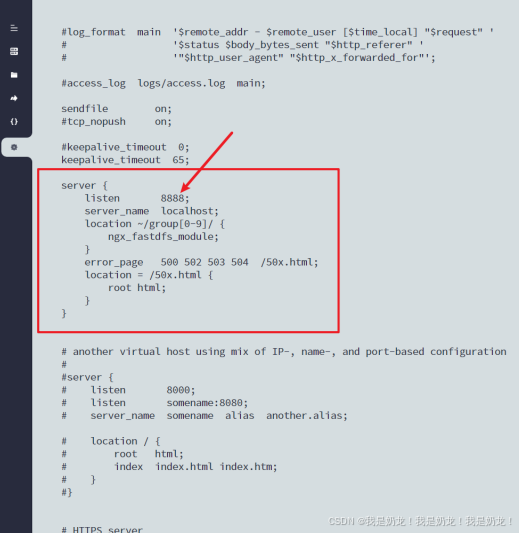
可以看到在配置文件的最后一行指定了 http 的端口:





springboot整合fastdfs




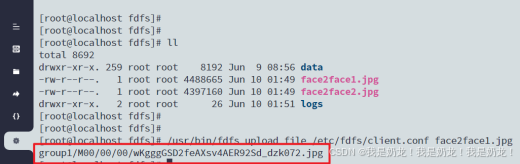
2.4 测试文件上传

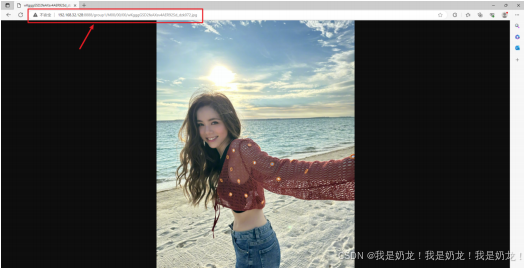
从上图中可以,实现了文件的上传和缩略图的生成。
2.5 文件下载

相关文章:

FastDFS的安装及使用
分布式存储发展历程 前段时间 618 活动火热进行,正是购物的好时机。当我们访问这些电 商网站的时候,每一个商品都会有各式各样的图片展示介绍,这些图 片一张两张可以随便丢在服务器的某个文件夹中,可是电商网站如此 大体量的…...
c++)
二叉树(了解)c++
二叉树是一种特殊的树型结构,它的特点是: 每个结点至多只有2棵子树(即二叉树中不存在度大于2的结点) 并且二叉树的子树有左右之分,其次序不能任意颠倒,因此是一颗有序树 以A结点为例,左边的B是它的左孩子,右边的C是…...
)
头像生成小程序搭建(免费分享)
如下图为小程序页面的基本效果,下面将介绍该小程序的功能 页面template代码如下: <template><view class"avatar-containner"><block v-if"!showCropper"><image class"pageback" src"../../s…...

Alluxio 联手 Solidigm 推出针对 AI 工作负载的高级缓存解决方案
作者:Wayne Gao, Yi Wang, Jie Chen, Sarika Mehta Alluxio 作为全球领先的 AI 缓存解决方案供应商, 提供针对 GPU 驱动 AI 负载的高速缓存。其可扩展架构支持数万个节点,能显著降低存储带宽的消耗。Alluxio 在解决 AI 存储挑战方面的前沿技…...

【ComfyUI专栏】ComfyUI 部署Kolors
什么是Kolors?我相信一定会有朋友可能第一次听说这个生图的模型,开始我也很难想象,这竟然是快手推出的可灵AI的项目,我们可以直接利用模型来生成图片和视频。 大家可以通过直接访问可灵AI的网址获取到可灵的项目,但是对于我们来说我们需要基于ComfyUI来生成必要的图片和视…...

HBase的原理
一、什么是HBase HBase是一个分布式,版本化,面向列的数据库,依赖Hadoop和Zookeeper (1)HBase的优点 提供高可靠性、高性能、列存储、可伸缩、实时读写的数据库系统 (2) HBase 表的特性 Region包含多行 列族包含多…...

Spring Boot中如何实现异步处理
在 Spring Boot 中实现异步处理可以通过使用 Async 注解和 EnableAsync 注解来实现。以下是如何配置和使用异步处理的步骤和示例代码。 步骤: 启用异步支持: 在 Spring Boot 配置类上使用 EnableAsync 注解启用异步处理。使用 Async 注解异步方法&…...

SSM电子商城系统
🍅点赞收藏关注 → 添加文档最下方联系方式咨询本源代码、数据库🍅 本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目希望你能有所收获,少走一些弯路。🍅关注我不迷路🍅 项目视频 电…...

新版IDEA创建数据库表
这是老版本的IDEA创建数据库表,下面可以自己勾选Not null(非空),Auto inc(自增长),Unique(唯一标识)和Primary key(主键) 这是新版的IDEA创建数据库表,Not null和Auto inc可以看得到,但Unique和Primary key…...
c++)
二叉树的存储(下)c++
链式存储 我们可以创建两个数组L[N]、r[N],分别存储i 号结点的左右孩子的编号,这样就可以通过数组下标实现链式访问。 本质上还是孩子表示法,存储的是左右孩子的信息 #include <iostream>using namespace std;const int N 1e6 10; …...

Flutter中PlatformView在鸿蒙中的使用
Flutter中PlatformView在鸿蒙中的使用 概述在Flutter中的处理鸿蒙端创建内嵌的鸿蒙视图创建PlatformView创建PlatformViewFactory创建plugin,注册platformview注册插件 概述 集成平台视图(后称为平台视图)允许将原生视图嵌入到 Flutter 应用…...

Docker—搭建Harbor和阿里云私有仓库
Harbor概述 Harbor是一个开源的企业级Docker Registry管理项目,由VMware公司开发。它的主要用途是帮助用户迅速搭建一个企业级的Docker Registry服务,提供比Docker官方公共镜像仓库更为丰富和安全的功能,特别适合企业环境使用。12 Harb…...

一篇博文了解JVM的各个内存区域
JVM的内存区域可以细分为程序计数器、虚拟机栈、本地方法栈、堆和方法区 其中,方法区和堆是线程共享的,虚拟机栈、本地方法栈和程序计数器是私有的; 先来说说程序计数器,它也被称为PC寄存器,占据着很小的内存空间…...

无监督学习:聚类、异常检测
聚类 工作原因我对聚类特别熟悉,因此视频课程基本快进看完,不做记录 异常检测 高斯(正态)分布 多特征异常检测 将每个特征作为独立特征(实践证明即使不完全独立也影响不大)计算高斯分布的参数,然后将待预估样本代入…...

pdf与ofd的区别详细对比
PDF(Portable Document Format)和OFD(Open Fixed-layout Document)是两种常见的电子文档格式,它们在设计理念、技术实现、应用场景等方面存在显著差异。以下是对这两种格式的详细对比分析,涵盖其历史背景、…...

DDD架构实战第六讲总结:领域驱动设计中的聚合
云架构师系列课程之DDD架构实战第六讲总结:领域驱动设计中的聚合 聚合提升了对象系统的粒度,保证了业务逻辑的完整性,减少了错误产生的概率 一、引言 本讲将探讨领域驱动设计(DDD)中的重要概念——聚合。聚合是业务完整性的单元,是一个更大力度的封装。在领域驱动设计中…...

CentOS7使用源码安装PHP8教程整理
CentOS7使用源码安装PHP8教程整理 下载安装包解压下载的php tar源码包安装所需的一些依赖扩展库安装前的配置修改配置文件1、进入php8的安装包 配置环境变量开机自启启动服务创建软连接常见问题1、checking for icu-uc > 50.1 icu-io icu-i18n... no2、configure: error: Pa…...

vue3中自定一个组件并且能够用v-model对自定义组件进行数据的双向绑定
1. 基础用法 在 Vue3 中,v-model 在组件上的使用有了更灵活的方式。默认情况下,v-model 使用 modelValue 作为 prop,update:modelValue 作为事件。 1.1 基本示例 <!-- CustomInput.vue --> <template><input:value"mo…...

【win11】解决msrdc.exe窗口启动导致周期性失去焦点
msrdc.exe randomly stealing focus 最近写代码时,经常出现周期性失去焦点的情况非常恼人,不确定是否是Q4的微软更新引起?换了输入法也不行,只能借助工具来查看:大神的工具非常好: 可以发现是remote app 启动了一个UI…...

【2024年终总结】深圳工作生活评测
距离上次写年终总结已经过了一年半了,这一年半中哪怕经历了很多的事情,但是感觉又没发生什么。想写一些骚话,却总觉得自己无法完全表达,便也就这样,静静地记录下这一段时光。 现在是2025年,春节前的时光&am…...

【29】Word:李楠-学术期刊❗
目录 题目 NO1.2.3.4.5 NO6.7.8 NO9.10.11 NO12.13.14.15 NO16 题目 NO1.2.3.4.5 另存为手动/F12Fn光标来到开头位置处→插入→封面→选择花丝→根据样例图片,对应位置填入对应文字 (手动调整即可)复制样式:开始→样式对话框→管理…...

npm常用命令
以往nodejs版本 Node.js — Node.js 版本 CNPM Binaries Mirror 查看当前版本 npm -v 查看node安装在哪里 where node 清除缓存 npm cache clean --force 淘宝镜像(只支持下载,不支持上传发布) npm config set registry https://reg…...

安装最小化的CentOS7后,执行yum命令报错Could not resolve host mirrorlist.centos.org; 未知的错误
文章目录 安装最小化的CentOS7后,执行yum命令报错"Could not resolve host: mirrorlist.centos.org; 未知的错误"错误解决方案: 安装最小化的CentOS7后,执行yum命令报错"Could not resolve host: mirrorlist.centos.org; 未知…...

现代 JavaScript 的入门教程
现代 JavaScript 的定义 现代 JavaScript 通常指的是自 ECMAScript 2015(也称为 ES6)以来的一系列语言更新和改进,以及随之而来的开发工具、库和框架的生态系统。这些变化不仅增强了 JavaScript 的功能性和表达能力,还推动了更高…...

linux naive代理设置
naive linux客户端 Release v132.0.6834.79-2 klzgrad/naiveproxy GitHub Client setup Run ./naive with the following config.json to get a SOCKS5 proxy at local port 1080. {"listen": "socks://127.0.0.1:1080","proxy": "htt…...
))
Java数据结构 (链表反转(LinkedList----Leetcode206))
1. 链表的当前结构 每个方框代表一个节点,每个节点包含两个部分: 左侧的数字:节点存储的值,例如 45、34 等。右侧的地址(如 0x90):表示该节点 next 指针指向的下一个节点的内存地址。 例子中&a…...

游戏与硬件深度协同,打造更精细的体验优化
高画质的游戏往往带来手机的发热和卡顿从而影响游戏体验。开发者希望能够获取到手机运行的实时状态,从而能够进行主动的负载调节,将手机发热时游戏体验影响降到最低;同时手机也可以通过游戏传入的关键场景如"正在下载资源"“团战中…...
)
C++实现设计模式---命令模式 (Command)
命令模式 (Command) 命令模式 是一种行为型设计模式,它将请求封装为一个对象,从而使得可以用不同的请求对客户端进行参数化、对请求排队或记录日志,以及支持可撤销的操作。 意图 将操作的调用者与接收者分离,通过将请求封装为独…...

office 2019 关闭word窗口后卡死未响应
最近关闭word文件总是出现卡死未响应的状态,必须从任务管理器才能杀掉word 进程,然后重新打开word再保存,很是麻烦。(#其他特征,在word中打字会特别变慢,敲击键盘半秒才出现字符。) office官网…...

flutter入门系列教程<三>:tabbar的高度自适用,支持无限滚动
背景 在之前的文章中,简介了tabbar组件的使用,它通常用于顶部放置tabbar标签页头,内容全部都是TabbarView的全部内容,且内容通常是占满屏幕的(尽可能大),如下: 但是有时候我们需要…...

前端三件套详解之 HTML
HTML: 师承b站pink老师【黑马程序员pink老师前端入门教程,零基础必看的h5(html5)css3移动端前端视频教程】 HTML概述 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创…...
【pytorch 】miniconda python3.11 环境安装pytorch
ubuntu24.04 miniconda python3.11 环境安装pytorch 组件:langgraph本身不需要有一些模型是需要的:python3.11环境:报错ModuleNotFoundError: No module named ‘torchaudio’ ModuleNotFoundError: No module named ‘torchaudio’File "/root/miniconda3/envs/05_ep_…...

支持大功率输出高速频闪的图像处理用光源控制器
机器视觉系统中的光源控制器在确保图像质量、提高系统稳定性、降低能耗以及方便系统扩展和升级等方面发挥着重要作用。它可提供稳定光源,调节参数,另外具有操作便捷性。 下面我们来看Gardasoft的光源控制器,Gardasoft拥有作为图像处理用LED光…...

使用 Python 和 Tesseract 实现验证码识别
验证码识别是一个常见且实用的技术需求,尤其是在自动化测试和数据采集场景中。通过开源 OCR(Optical Character Recognition,光学字符识别)工具 Tesseract,结合 Python 的强大生态,我们可以高效实现验证码识…...

Opencv学习
Long time no see!哈哈,假期终于有时间做一点自己喜欢的东西了 还是想说,每天花一点时间投在自己喜欢的事情上,或者专攻一些平时不学的方向,真的很酷! 图片绘制 对于图像绘制,可以分为:图像创…...

数学大模型MAmmoTH:通过混合说明调整建立数学通才模型
向悦和陈文虎是该项目的主要作者。他们这个项目推出 MAmmoTH,这是一系列专为解决一般数学问题而定制的开源大型语言模型 (LLM)。 MAmmoTH 模型在 MathInstruct 上进行训练,MathInstruct 是我们精心策划的指令调整数据集。 MathInstruct 已编译 来自 13 个…...

springboot 配置多数据源以及动态切换数据源
场景 我们springboot项目,通常会有多个数据库,例如mysql,vertica,postgresql等等数据库,通常我们需要动态切换使用我们想要的数据库,这时候就需要配置多数据源了 多数据源特性 支持多数据库类型:例如,同…...

计算机图形学:实验三 光照与阴影
一、程序功能设计 设置了一个3D渲染场景,支持通过键盘和鼠标控制交互,能够动态调整光源位置、物体材质参数等,具有光照、阴影和材质效果的场景渲染。 OpenGL物体渲染和设置 创建3D物体:代码中通过 openGLObject 结构体表示一个…...

idea修改模块名导致程序编译出错
本文简单描述分别用Idea菜单、pom.xml文件管理项目模块module 踩过的坑: 通过idea菜单创建模块,并用idea菜单修改模块名,结构程序编译报错,出错的代码莫名奇妙。双击maven弹窗clean时,还是报错。因为模块是新建的&am…...

Arcgis国产化替代:Bigemap Pro正式发布
在数字化时代,数据如同新时代的石油,蕴含着巨大的价值。从商业决策到科研探索,从城市规划到环境监测,海量数据的高效处理、精准分析与直观可视化,已成为各行业突破发展瓶颈、实现转型升级的关键所在。历经十年精心打磨…...

RNN实现阿尔茨海默症的诊断识别
本文为为🔗365天深度学习训练营内部文章 原作者:K同学啊 一 导入数据 import torch.nn as nn import torch.nn.functional as F import torchvision,torch from sklearn.preprocessing import StandardScaler from torch.utils.data import TensorDatase…...
- Hive和YARN)
大数据学习(36)- Hive和YARN
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博主哦ᾑ…...

【以音频软件FFmpeg为例】通过Python脚本将软件路径添加到Windows系统环境变量中的实现与原理分析
在Windows系统中,你可以通过修改环境变量 PATH 来使得 ffmpeg.exe 可在任意路径下直接使用。要通过Python修改环境变量并立即生效,如图: 你可以使用以下代码: import os import winreg as reg# ffmpeg.exe的路径 ffmpeg_path …...
)
计算机的错误计算(二百二十一)
摘要 利用一个数学解题器化简计算 实验表明,即使是数学解题器,也是一派胡言。 有一读者来信,询问数学大模型的推理事宜。现就前面的案例继续做一讨论。 例1. 化简计算摘要中算式。 下面是与一个数学解题器的对话。 点评: &am…...

小利特惠源码/生活缴费/电话费/油卡燃气/等充值业务类源码附带承兑系统
全新首发小利特惠/生活缴费/电话费/油卡燃气/等充值业务类源码附带U商承兑系统 安装教程如下 图片:...
)
外部flash烧写算法学习笔记(一)
一,STM32CubeProgrammer STM32下载编程工具 | STM32CubeProg介绍、下载、安装和使用教程 - 知乎 1.使用速览 2.外部烧写 二,QSPI外部烧写算法制作 STM32H7的花式玩转SPI Flash章节也更新了,含MDK下载算法制作和STM32CubeProg下载算法制作 …...

嵌入式MCU面试笔记2
目录 串口通信 概论 原理 配置 HAL库代码 1. 初始化函数 2. 数据发送和接收函数 3. 中断和DMA函数 4. 中断服务函数 串口通信 概论 我们知道,通信桥接了两个设备之间的交流。一个经典的例子就是使用串口通信交换上位机和单片机之间的数据。 比较常见的串…...

差分轮算法-两个轮子计算速度的方法-阿克曼四轮小车计算方法
四轮驱小车的话: 转向角度计算方法:float turning_angle z_angular / x_linear; // 转向角度,单位为弧度 速度的话直接用线速度 两轮驱动小车: 计算公式: leftSpeed x_linear - z_angular * ORIGINBOT_WHEEL_TRACK /…...

解释器模式
在软件开发的诸多场景中,我们有时需要处理特定领域的语言或表达式。例如,在数据库查询中,我们使用 SQL 语句来查询数据;在数学计算软件里,需要解析和计算各种数学表达式。解释器模式(Interpreter Pattern&a…...
|(链表篇)02.07. 链表相交(疑点))
代码随想录刷题day14(2)|(链表篇)02.07. 链表相交(疑点)
目录 一、链表理论基础 二、链表相交求解思路 三、相关算法题目 四、疑点 一、链表理论基础 代码随想录 二、链表相交求解思路 链表相交时,是结点的位置,也就是指针相同,不是结点的数值相同; 思路:定义两个指针…...
