08-ArcGIS For JavaScript-通过Mesh绘制几何体(Cylinder,Circle,Box,Pyramid)
目录
- 概述
- 代码实现
- 1、Mesh.createBox
- 2、createPyramid
- 3、Mesh.createSphere
- 4、Mesh.createCylinder
- 完整代码
概述
对于三维场景而言,二位的点、线、面,三维的圆、立方体、圆柱等都是比较常见的三维对象,在ArcGIS For JavaScript中我们知道点、线、面可以直接通过Geometry的Point、Polyline和Polygon去绘制,而立方体的几何绘制则需要通过Mesh对象提供的方法去绘制,这怕文章主要讲解Mesh下的几何体绘制。
代码实现

1、Mesh.createBox
Box几何体的绘制:
function createBox(center, width) {// Place of placementconst point = new Point({// x: center[0],// y: center[1],longitude: center[0],latitude: center[1],z: center[2],spatialReference: SpatialReference.WebMercator});// Boxconst boxMesh = Mesh.createBox(point, {size: { width: width, depth: width, height: width * 5 },material: {color: [58, 38, 0, 1]}});// Empty symbolconst emptyMeshSymbol = new MeshSymbol3D({symbolLayers: [new FillSymbol3DLayer({})]});const box = new Graphic({geometry: boxMesh,symbol: emptyMeshSymbol});view.graphics.add(box);return box;
}
结果:

2、createPyramid
金字塔几何的绘制,其绘制相对复杂:
function createPyramid(center) {// Place of placementconst point = new Point({// x: center[0],// y: center[1],longitude: center[0],latitude: center[1],z: center[2],spatialReference: SpatialReference.WebMercator});// Pyramidfunction createPyramid(location, { material, size }) {const { height, width, depth } = size;const halfWidth = width / 2;const halfDepth = depth / 2;const origin = [location.x + 10, location.y, location.z]; // adding 10 to the placement position to create the pyramid next to the boxconst position = [0,0,height,-halfWidth,-halfDepth,0,halfWidth,-halfDepth,0,halfWidth,halfDepth,0,-halfWidth,halfDepth,0];const uv = [0.5, 0, 0, 1, 1, 1, 0, 1, 1, 1];const pyramid = new Mesh({vertexSpace: new MeshLocalVertexSpace({ origin }),vertexAttributes: { position, uv },components: [{ faces: [0, 1, 2], material },{ faces: [0, 2, 3], material },{ faces: [0, 3, 4], material },{ faces: [0, 4, 1], material }],spatialReference: location.spatialReference});return pyramid;}const pyramidMesh = createPyramid(point, {size: { width: 350, depth: 350, height: 300 },material: new MeshMaterial({color: [60, 87, 49, 1]})});// Empty symbolconst emptyMeshSymbol = new MeshSymbol3D({symbolLayers: [new FillSymbol3DLayer({})]});const pyramid = new Graphic({geometry: pyramidMesh,symbol: emptyMeshSymbol});view.graphics.add(pyramid);return pyramid;
}
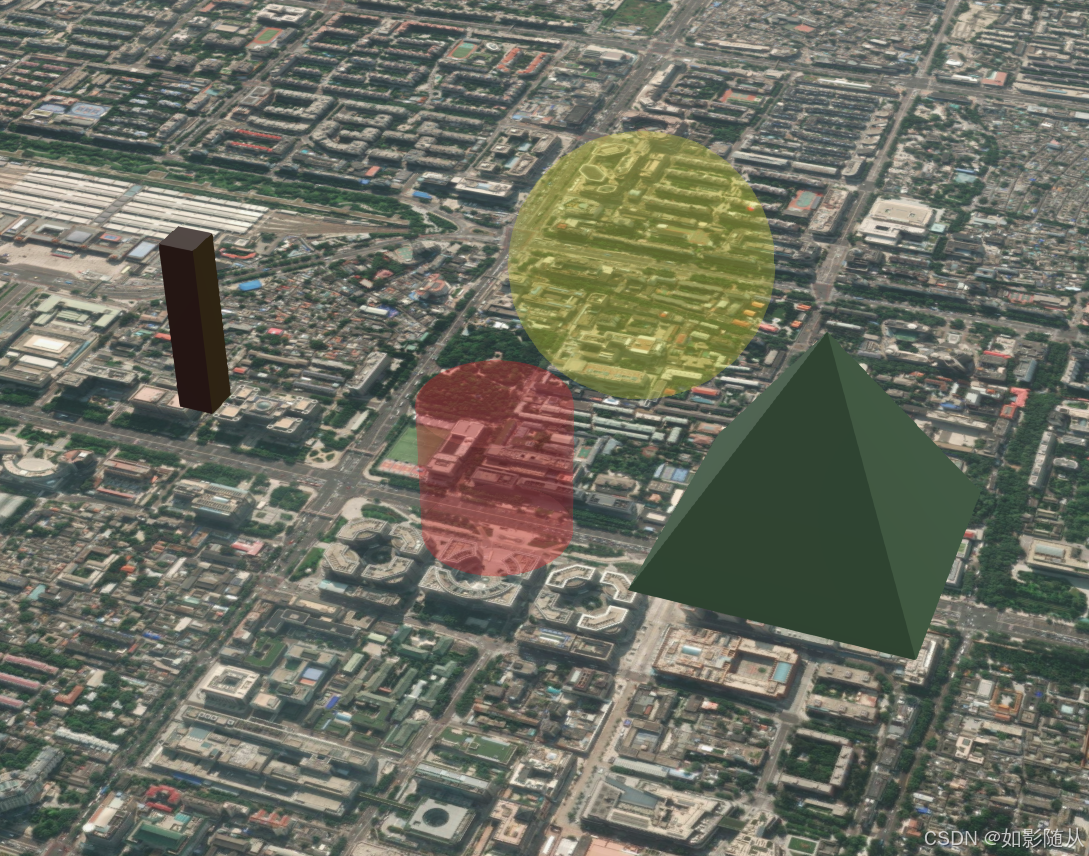
结果:

3、Mesh.createSphere
球体的绘制:
function createShpere(centerPos, radius) {let viewPointHeight = centerPos[2];const snowManLocation = new Point({longitude: centerPos[0],latitude: centerPos[1],z: (radius * -1) + centerPos[2],spatialReference: SpatialReference.WebMercator,});point = snowManLocation;// const sphere = Mesh.createSphere(snowManLocation, {const sphere = Mesh.createSphere(snowManLocation, {size: radius * 2,material: { color: 'rgba(255,255,0,0.2)' },densificationFactor: 1,vertexSpace: 'local',});const symbol = {type: 'mesh-3d',symbolLayers: [{ type: 'fill' }],};// const graphic = new Graphic(sphere, symbol);const graphic = new Graphic({geometry: sphere,symbol: symbol});view.graphics.add(graphic);return graphic;}
结果:

4、Mesh.createCylinder
圆柱体的绘制:
function createCylinder(centerPos, radius) {let viewPointHeight = centerPos[2];const snowManLocation = new Point({longitude: centerPos[0],latitude: centerPos[1],z: (radius * -1) + centerPos[2],spatialReference: SpatialReference.WebMercator,});point = snowManLocation;// const sphere = Mesh.createSphere(snowManLocation, {const sphere = Mesh.createCylinder(snowManLocation, {size: radius * 2,material: { color: 'rgba(255,0,0,0.2)' },densificationFactor: 1,vertexSpace: 'local',});const symbol = {type: 'mesh-3d',symbolLayers: [{ type: 'fill' }],};// const graphic = new Graphic(sphere, symbol);const graphic = new Graphic({geometry: sphere,symbol: symbol});view.graphics.add(graphic);return graphic;}
结果:

完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="https://js.arcgis.com/4.30/esri/themes/light/main.css" /><script src="https://js.arcgis.com/4.30/"></script><style>html,body,#viewDiv {height: 100%;width: 100%;margin: 0;padding: 0;}</style><script>require(['esri/geometry/Point',"esri/geometry/SpatialReference","esri/geometry/Mesh","esri/views/SceneView","esri/Map","esri/Graphic","esri/symbols/FillSymbol3DLayer","esri/symbols/MeshSymbol3D","esri/geometry/support/MeshMaterial","esri/geometry/support/MeshLocalVertexSpace",], (Point, SpatialReference, Mesh, SceneView, Map,Graphic, FillSymbol3DLayer, MeshSymbol3D, MeshMaterial, MeshLocalVertexSpace) => {let map = new Map({basemap: 'satellite'})let center = [116.4074, 39.9042, 300];let view = new SceneView({container: 'viewDiv',map,camera: {position: {longitude: center[0],latitude: center[1],z: 1000,spatialReference: {wkid: 4326}}}})let point = null;function createShpere(centerPos, radius) {let viewPointHeight = centerPos[2];const snowManLocation = new Point({longitude: centerPos[0],latitude: centerPos[1],z: (radius * -1) + centerPos[2],spatialReference: SpatialReference.WebMercator,});point = snowManLocation;// const sphere = Mesh.createSphere(snowManLocation, {const sphere = Mesh.createSphere(snowManLocation, {size: radius * 2,material: { color: 'rgba(255,255,0,0.2)' },densificationFactor: 1,vertexSpace: 'local',});const symbol = {type: 'mesh-3d',symbolLayers: [{ type: 'fill' }],};// const graphic = new Graphic(sphere, symbol);const graphic = new Graphic({geometry: sphere,symbol: symbol});view.graphics.add(graphic);return graphic;}function createCylinder(centerPos, radius) {let viewPointHeight = centerPos[2];const snowManLocation = new Point({longitude: centerPos[0],latitude: centerPos[1],z: (radius * -1) + centerPos[2],spatialReference: SpatialReference.WebMercator,});point = snowManLocation;// const sphere = Mesh.createSphere(snowManLocation, {const sphere = Mesh.createCylinder(snowManLocation, {size: radius * 2,material: { color: 'rgba(255,0,0,0.2)' },densificationFactor: 1,vertexSpace: 'local',});const symbol = {type: 'mesh-3d',symbolLayers: [{ type: 'fill' }],};// const graphic = new Graphic(sphere, symbol);const graphic = new Graphic({geometry: sphere,symbol: symbol});view.graphics.add(graphic);return graphic;}function createBox(center, width) {// Place of placementconst point = new Point({// x: center[0],// y: center[1],longitude: center[0],latitude: center[1],z: center[2],spatialReference: SpatialReference.WebMercator});// Boxconst boxMesh = Mesh.createBox(point, {size: { width: width, depth: width, height: width * 5 },material: {color: [58, 38, 0, 1]}});// Empty symbolconst emptyMeshSymbol = new MeshSymbol3D({symbolLayers: [new FillSymbol3DLayer({})]});const box = new Graphic({geometry: boxMesh,symbol: emptyMeshSymbol});view.graphics.add(box);return box;}function createPyramid(center) {// Place of placementconst point = new Point({// x: center[0],// y: center[1],longitude: center[0],latitude: center[1],z: center[2],spatialReference: SpatialReference.WebMercator});// Pyramidfunction createPyramid(location, { material, size }) {const { height, width, depth } = size;const halfWidth = width / 2;const halfDepth = depth / 2;const origin = [location.x + 10, location.y, location.z]; // adding 10 to the placement position to create the pyramid next to the boxconst position = [0,0,height,-halfWidth,-halfDepth,0,halfWidth,-halfDepth,0,halfWidth,halfDepth,0,-halfWidth,halfDepth,0];const uv = [0.5, 0, 0, 1, 1, 1, 0, 1, 1, 1];const pyramid = new Mesh({vertexSpace: new MeshLocalVertexSpace({ origin }),vertexAttributes: { position, uv },components: [{ faces: [0, 1, 2], material },{ faces: [0, 2, 3], material },{ faces: [0, 3, 4], material },{ faces: [0, 4, 1], material }],spatialReference: location.spatialReference});return pyramid;}const pyramidMesh = createPyramid(point, {size: { width: 350, depth: 350, height: 300 },material: new MeshMaterial({color: [60, 87, 49, 1]})});// Empty symbolconst emptyMeshSymbol = new MeshSymbol3D({symbolLayers: [new FillSymbol3DLayer({})]});const pyramid = new Graphic({geometry: pyramidMesh,symbol: emptyMeshSymbol});view.graphics.add(pyramid);return pyramid;}let radius = 200;let graphic = createShpere(center, radius);let cylinderCenter = center;cylinderCenter[1] += 0.005;let cylinderRadius = 100;createCylinder(cylinderCenter, cylinderRadius);let boxCenter = center;boxCenter[0] += 0.005;createBox(boxCenter, 50);let pyramidCenter = center;pyramidCenter[0] -= 0.01;createPyramid(pyramidCenter);})</script>
</head><body><div id="viewDiv"></div>
</body></html>
相关文章:
)
08-ArcGIS For JavaScript-通过Mesh绘制几何体(Cylinder,Circle,Box,Pyramid)
目录 概述代码实现1、Mesh.createBox2、createPyramid3、Mesh.createSphere4、Mesh.createCylinder 完整代码 概述 对于三维场景而言,二位的点、线、面,三维的圆、立方体、圆柱等都是比较常见的三维对象,在ArcGIS For JavaScript中我们知道点…...

在 Go 语言中如何高效地处理集合
文章精选推荐 1 JetBrains Ai assistant 编程工具让你的工作效率翻倍 2 Extra Icons:JetBrains IDE的图标增强神器 3 IDEA插件推荐-SequenceDiagram,自动生成时序图 4 BashSupport Pro 这个ides插件主要是用来干嘛的 ? 5 IDEA必装的插件&…...

Python的进程和线程
ref 讲个故事先 这就像一个舞台(CPU核心), 要供多个剧组演出多个剧目(进程), 剧目中有多个各自独立的角色(线程),有跑龙套的,有主角,第一…...

基于单片机的智能台灯设计
摘要: 方向和亮度,采用的是手动调节。而对于儿童来说,他们通常不知道如何调整以及调整到何种程度。本文设计了一款智能台灯,当有人的 台灯是用于阅读学习而设计使用的灯,一般台灯用的灯泡是白炽灯、节能灯泡以及市面上流行的护眼台灯,可以调节高度、光照的时候,可以根据…...

vue3案例:筛选部门、选择人员案例组件
可以控制可以选多人,或者只能选单人可以做部门筛选再选人,没有部门情景,直接显示全部人员,有输入框可以搜索人员 ✨一、实现功能 需求: 可以灵活控制,多选或者单选人员配合部门进行部门下的人员筛选 详细…...

Spring MVC:综合练习 - 深刻理解前后端交互过程
目录 1. Lombok 1.1 引入 lombok 依赖 1.1.1 通过 Maven 仓库引 lombok 依赖 1.1.2 通过插件引入 lombok 依赖 1.2 Data 1.3 其他注解 2. 接口文档 2.1 接口(api) 2.2 接口文档 3. 综合练习 - 加法计算器 3.1 定义接口文档 3.2 准备工作 - 前端代码 3.3 后端代码 …...

Debian常用命令
以下是完整的 Linux 命令大全,适用于 Debian、Ubuntu 及其衍生系统,涵盖系统管理、文件操作、磁盘管理、用户管理、网络调试、安全、进程管理等多个方面。 目录 基本命令关机与重启文件和目录管理文件搜索挂载文件系统磁盘空间管理用户和群组管理文件和…...
)
【FFmpeg】FLV 格式分析 ③ ( Tag Body 数据块体结构 - Vedio Data 视频数据 )
文章目录 一、Tag Body 数据块体结构 - Video Data 视频数据1、Vedio Data 视频数据 类型标识2、Vedio Data 视频数据 结构分析3、Composition Time Offset 字段涉及的时间计算4、AVC Packet Type 字段说明① AVC Sequence Header 类型② AVC NALU 类型③ AVC End of Sequence …...

开源鸿蒙开发者社区记录
lava鸿蒙社区可提问 Laval社区 开源鸿蒙项目 OpenHarmony 开源鸿蒙开发者论坛 OpenHarmony 开源鸿蒙开发者论坛...

MinIO的安装与使用
目录 1、安装MinIO 1.1 下载 MinIO 可执行文件 1.2 检查 MinIO 是否安装成功 1.3 设置数据存储目录 1.4 配置环境变量(可选) 1.5 编写启动的脚本 1.6 开放端口 1.7 访问 2、项目实战 2.1 引入依赖 2.2 配置yml文件 2.3 编写Minio配置类 2.4…...

【分布式日志篇】从工具选型到实战部署:全面解析日志采集与管理路径
网罗开发 (小红书、快手、视频号同名) 大家好,我是 展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、Harmony OS、Java、Python等…...

Spring Boot/MVC
一、Spring Boot的创建 1.Spring Boot简化Spring程序的开发,使用注解和配置的方式开发 springboot内置了tomact服务器 tomact:web服务器,默认端口号8080,所以访问程序使用8080 src/main/java:Java源代码 src/main/resource:静态资源或配置文件,存放前端代码(js,css,html) s…...

uni-app连接EventSource
前言 uniapp默认是不支持event-source,这里是借助renderjs进行SSE连接 正文 引入event-source-polyfill 这里演示的是直接将代码下载到本地进行引入 下载地址 把里面的eventsource.min.js文件放到项目中的static文件夹 项目封装event-source.vue组件 <templ…...

[SCTF2019]babyre
[SCTF2019]babyre 一、查壳 无壳,64位 二、IDA分析 1.没有main,那就shifef12 点击: 再进: 都是花指令,所以要先解决花指令 三、解决花指令,得到完整的 main 往上面翻,注意看爆红的&#x…...

简洁实用的wordpress外贸模板
简洁、实用、大气的wordpress外贸模板,适合跨境电商搭建外贸B2B产品展示型网站。 简洁实用的wordpress外贸模板 - 简站WordPress主题简洁、实用、大气的wordpress外贸模板,适合跨境电商搭建外贸B2B产品展示型网站。https://www.jianzhanpress.com/?p828…...

每日一题 414. 第三大的数
414. 第三大的数 简单 class Solution { public:int thirdMax(vector<int>& nums) {int n nums.size();long first , second,third;first second third LONG_MIN ;bool find false;for(auto num : nums){if(num > first){ third second;second first…...

TVM框架学习笔记
TVM是陈天齐等人一个开源的深度学习编译器栈,用于优化和部署机器学习模型到各种硬件后端。它支持多种前端框架,如TensorFlow、PyTorch、ONNX等,并且可以在不同的硬件平台上运行,包括CPU、GPU和专用加速器。官方文档: Apache TVM Documentation — tvm 0.20.dev0 documenta…...
)
Codeforces Round 998 (Div. 3)
文章目录 EF E 原题链接 思路: 题目要求对于 G 中存在路径的两个点,在 F 中也必须存在路径,不是两个点存在直连的边。 两个点存在路径,说明俩个点在同一个连通块。我们用并查集来维护图的连通块。 最终的要求就是把 F 的并查集通…...

Vue.js 渐进式增强:如何逐步为传统项目注入活力
Vue.js 是一个渐进式框架,这意味着你可以将它逐步引入到现有项目中,而无需彻底重构。渐进式增强特别适合那些已经在使用传统服务器渲染框架(如 PHP、Django、Laravel)的项目,为它们增加动态交互功能。本篇教程将介绍如…...

【算法】经典博弈论问题——巴什博弈 python
目录 前言巴什博弈(Bash Game)小试牛刀PN分析实战检验总结 前言 博弈类问题大致分为: 公平组合游戏、非公平组合游戏(绝大多数的棋类游戏)和 反常游戏 巴什博弈(Bash Game) 一共有n颗石子,两个人轮流拿,每次可以拿1~m颗…...

【技术洞察】2024科技绘卷:浪潮、突破、未来
涌动与突破 2024年,科技的浪潮汹涌澎湃,人工智能、量子计算、脑机接口等前沿技术如同璀璨星辰,方便了大家的日常生活,也照亮了人类未来的道路。这一年,科技的突破与创新不断刷新着人们对未来的想象。那么回顾2024年的科…...

【0x06】HCI_Authentication_Complete事件详解
目录 一、事件概述 二、事件格式及参数 2.1. HCI_Authentication_Complete事件格式 2.2. Status 2.3. Connection_Handle 三、事件的生成于处理 3.1. 事件生成 3.2. 认证流程 3.2.1. 发送认证请求 3.2.2. 处理流程 3.2.3. 示例代码 四、应用场景 4.1. 设备配对与连…...

JS-Web API -day03
一、事件流 1.1 事件流与两个阶段说明 事件流 指的是事件完整执行过程中的流动路径 假设页面有个div标签,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段 捕获阶段:Document - Element html - Elementbody - Element div…...

电子应用设计方案103:智能家庭AI浴缸系统设计
智能家庭 AI 浴缸系统设计 一、引言 智能家庭 AI 浴缸系统旨在为用户提供更加舒适、便捷和个性化的沐浴体验,融合了人工智能技术和先进的水疗功能。 二、系统概述 1. 系统目标 - 实现水温、水位和水流的精确控制。 - 提供多种按摩模式和水疗功能。 - 具备智能清洁…...

linux静态库+嵌套makefile
linux静态库嵌套makefile 文章目录 linux静态库嵌套makefile1、概述2、代码结构3、代码1)main.c2)主makefile3)fun.c4)func.h5)静态库makefile 4、运行效果1)在main.c目录下执行make2)到output目…...

AIP-127 HTTP和gRPC转码
编号127原文链接AIP-127: HTTP and gRPC Transcoding状态批准创建日期2019-08-22更新日期2019-08-22 遵守面向资源设计的API使用RPC进行定义,但面向资源设计框架允许这些API表现为整体上符合REST/JSON约定的接口。这一点很重要,可以帮助开发者利用现有知…...

代码随想录算法训练营day32
代码随想录算法训练营 —day32 文章目录 代码随想录算法训练营前言一、动态规划理论基础二、509. 斐波那契数动态规划动态规划优化空间版递归法 三、70. 爬楼梯动态规划动态规划空间优化 746. 使用最小花费爬楼梯动态规划空间优化 总结 前言 今天是算法营的第32天,…...

设计模式的艺术-开闭原则
原则使用频率图(仅供参考) 1.如何理解开闭原则 简单来说,开闭原则指的是 “对扩展开放,对修改关闭”。 当软件系统需要增加新的功能时,应该通过扩展现有代码的方式来实现,而不是去修改已有的代码。 例如我…...

【易康eCognition实验教程】003:点云数据加载浏览与操作详解
文章目录 一、加载并创建点云数据二、三维浏览1. 点云模式2. 点云视图设置 三、使用点云 一、加载并创建点云数据 本实验点云数据位于专栏配套实验数据包中的data003.rar中的terrian.las,解压后进行以下实验操作。 打开ecognition软件,点击【File】→【…...

海外雅思备考经验
1.18号斯图雅思考试 第一次考雅思,第一次在国外考雅思! 最近在德国斯图加特联培,报考了1月18号的雅思机考,下面分享一些考试经验. ✌️考试地点 EZ Plus WEST Hasenbergstr. 31/1,, in the backyard of Hasenbergstrae 31, Stuttg…...

Oracle之Merge into函数使用
Merge into函数为Oracle 9i添加的语法,用来合并update和insert语句。所以也经常用于update语句的查询优化: 一、语法格式: merge into A using B on (A.a B.a) --注意on后面带括号,且不能更新join的字段 when matched then upd…...

Spring Boot 自定义属性
Spring Boot 自定义属性 在 Spring Boot 应用程序中,application.yml 是一个常用的配置文件格式。它允许我们以层次化的方式组织配置信息,并且比传统的 .properties 文件更加直观。 本文将介绍如何在 Spring Boot 中读取和使用 application.yml 中的配…...

前端面试题-问答篇-5万字!
1. 请描述CSS中的层叠(Cascade)和继承(Inheritance)规则,以及它们在实际开发中的应用。 在CSS中,层叠(Cascade)和继承(Inheritance)是两个关键的规则&#x…...
)
2025年1月21日(树莓派点亮呼吸灯第一次修改)
系统信息: Raspberry Pi Zero 2W 系统版本: 2024-10-22-raspios-bullseye-armhf Python 版本:Python 3.9.2 已安装 pip3 支持拍摄 1080p 30 (1092*1080), 720p 60 (1280*720), 60/90 (640*480) 已安装 vim 已安装 git 学习目标:…...

【Linux网络编程】传输层协议
目录 一,传输层的介绍 二,UDP协议 2-1,UDP的特点 2-2,UDP协议端格式 三,TCP协议 3-1,TCP报文格式 3-2,TCP三次握手 3-3,TCP四次挥手 3-4,滑动窗口 3-5…...
--状态管理实现详解)
JavaScript系列(41)--状态管理实现详解
JavaScript状态管理实现详解 🔄 今天,让我们深入探讨JavaScript的状态管理实现。状态管理是现代前端应用中的核心概念,它帮助我们有效地管理和同步应用数据。 状态管理基础概念 🌟 💡 小知识:状态管理是一…...

flume和kafka整合 flume和kafka为什么一起用?
Flume和Kafka一起使用的主要原因是为了实现高效、可靠的数据采集和实时处理。12 实时流式日志处理的需求 Flume和Kafka结合使用的主要目的是为了完成实时流式的日志处理。Flume负责数据的采集和传输,而Kafka则作为消息缓存队列,能够有效地缓冲数据,防止数据堆积或丢…...

【深度学习】 自动微分
自动微分 正如上节所说,求导是几乎所有深度学习优化算法的关键步骤。 虽然求导的计算很简单,只需要一些基本的微积分。 但对于复杂的模型,手工进行更新是一件很痛苦的事情(而且经常容易出错)。 深度学习框架通过自动…...

什么是三高架构?
大家好,我是锋哥。今天分享关于【什么是三高架构?】面试题。希望对大家有帮助; 什么是三高架构? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 “三高架构”通常是指高可用性(High Availability)、高性能ÿ…...

IOS 自定义代理协议Delegate
QuestionViewCell.h文件代码,定义代理协议 protocol QuestionViewCellDelegate <NSObject>- (void)cellIsOpenDidChangeAtIndexPath:(NSIndexPath *)indexPath;endinterface QuestionViewCell : UITableViewCellproperty (nonatomic, weak) id<QuestionVi…...

【flutter版本升级】【Nativeshell适配】nativeshell需要做哪些更改
flutter 从3.13.9 升级:3.27.2 nativeshell组合库中的 1、nativeshell_build库替换为github上的最新代码 可以解决两个问题: 一个是arg("--ExtraFrontEndOptions--no-sound-null-safety") 在新版flutter中这个构建参数不支持了导致的build错误…...

C#编程:List.ForEach与foreach循环的深度对比
在C#中,List<T>.ForEach 方法和传统的 foreach 循环都用于遍历列表中的元素并对每个元素执行操作,但它们之间有一些关键的区别。 List<T>.ForEach 方法 方法签名:public void ForEach(Action<T> action)类型:…...

leetcode_2762. 不间断子数组
2762. 不间断子数组 - 力扣(LeetCode) 运用滑动窗口和multise(平衡二叉树实现) 符合条件 右窗口向右扩展 不符合条件 左窗口向左扩展 class Solution { public:long long continuousSubarrays(vector<int>& nums) {int max, min; //表示窗…...
)
Java学习教程,从入门到精通,JDBC创建数据库语法知识点及案例代码(99)
JDBC创建数据库语法知识点及案例代码 一、JDBC创建数据库语法 在JDBC中,创建数据库主要通过执行SQL语句来实现。其基本语法如下: CREATE DATABASE database_name;CREATE DATABASE 是固定的SQL语句关键字,用于指定创建数据库的操作。databa…...
)
进阶——第十六届蓝桥杯(sscanf的运用)
声明变量 char tx_buf[30];char rx_buf[30];char car_type[5];char car_num[5];char car_time[15]; int sscanf(const char *str, const char *format,...); sscanf函数功能 sscanf 函数从字符串 str 中读取数据,根据 format 所指定的格式将数据存储到后续的变量中…...

嵌入式硬件篇---ADC模拟-数字转换
文章目录 前言第一部分:STM32 ADC的主要特点1.分辨率2.多通道3.转换模式4.转换速度5.触发源6.数据对齐7.温度传感器和Vrefint通道 第二部分:STM32 ADC的工作流程:1.配置ADC2.启动ADC转换 第三部分:ADC转化1.抽样2.量化3.编码 第四…...

Spark Streaming编程基础
文章目录 1. 流式词频统计1.1 Spark Streaming编程步骤1.2 流式词频统计项目1.2.1 创建项目1.2.2 添加项目依赖1.2.3 修改源目录1.2.4 添加scala-sdk库1.2.5 创建日志属性文件 1.3 创建词频统计对象1.4 利用nc发送数据1.5 启动应用,查看结果 2. 编程模型的基本概念3…...
)
android wifi AsyncChannel(WifiManager和WifiP2pManager)
AynscChannel的讲解 [Android]AsyncChannel介绍-CSDN博客 WifiP2pManager里的channel的使用理解 WifiP2pManager.java public void createGroup(Channel c, ActionListener listener) {checkChannel(c);c.mAsyncChannel.sendMessage(CREATE_GROUP, WifiP2pGroup.NETWORK_ID_PE…...

生存网络与mlr3proba
在R语言中,mlr3包是一个用于机器学习的强大工具包。它提供了一种简单且灵活的方式来执行超参数调整。 生存网络是一种用于生存分析的模型,常用在医学和生物学领域。生存分析是一种统计方法,用于研究事件发生的时间和相关因素对事件发生的影响。生存网络可以用来预测个体在给…...

C#Object类型的索引,序列化和反序列化
前言 最近在编写一篇关于标准Mes接口框架的文章。其中有一个非常需要考究的内容时如果实现数据灵活和可使用性强。因为考虑数据灵活性,所以我一开始选取了Object类型作为数据类型,Object作为数据Value字段,String作为数据Key字段,…...
