JavaScript中的构造函数(工厂函数)以及部分包装类
创建对象
1.1 工厂函数
我们来思考一个问题:如果需要在开发中创建一系列的相似对象,我们应该如何操作呢
-
比如下面的例子
- 游戏中创建一系列的英雄(英雄具备的特性是相似的,比如都有名字,技能,价格,但是具体的值又不相同)
- 学生系统中创建了一系列的学生(学生都有学号,姓名,年龄等,但是具体的值又不相同)
-
当然,一种方法是我们创建一系列的对象:
-
这种方式有一个很大的弊端:创建同样的对象时,需要编写重复的代码
我们是否可以批量创建对象,但是又让它们的属性不一样呢
//一系列学生对象//采用对象字面量的方式//重复代码的循环使用var stu1 = {name: "why",height:18,height:1.88,running:function() {console.log("running~")}}var stu2 = {name:"kobe",age:30,height:1.98,running:function() {console.log("running~")}}var stu3 = {name:"james",age:25,height:2.05,running:function() {console.log("running~")}}
我们可以想到一种创建对象的方式:工厂函数
我们可以封装一个函数,这个函数用于帮助我们创建一个对象,我们只需要重复调用这个函数即可
工厂函数其实是一种常见的设计模式
//工厂函数(工厂函数生产student对象) ->一种设计模式//创建student函数function createStudent(name,age,height) {var stu = {}stu.name = namestu.age = agestu.height = heightstu.running = function() {console.log("running~")}return stu}
var str1 = createStudent("why",18,1.88)//创建的是不同对象
var str1 = createStudent("why",30,1.98)
var str1 = createStudent("why",25,2.05)
1.2 构造函数
我们前面说过,在JavaSript中类的表示形式就是构造函数
- JavaScript中的构造函数是怎么样的?
- 构造函数也是一个普通的函数,从表现形式来说,和千千万万个普通的函数没有任何区别
- 那么如果一个普通的函数被使用了new操作符来调用了,那么这个函数就称之为构造函数
- 如果一个函数被使用new操作符调用了,那么它会执行如下操作
- 在内存中创建一个新的对象
- 这个对象内部的[prototype]属性会被赋值为该构造函数的protopyte属性(涉及到原型)
- 构造函数内部的this,会指向创建出来的新对象
- 执行函数的内部代码(函数体代码)
- 如果构造函数没有返回非空对象,则返回创建出来的新对象
1.2.1 认识构造函数
工厂方法创建的对象有一个比较大的问题:我们在打印对象时,对象的类型都是Object
- 但是从某些角度来说,这些对象应该有一个他们共同的类型
- 下面我们来看一下另一种模式:构造函数的方式
我们先理解什么是构造函数
- 构造函数也称之为构造器(constructor),通常是我们在创建对象会调用的函数(构建对象)
- 在其他面向对象的编程语言里面,构造函数是存在类中的一个方法,称之为构造方法
- 但是JavaScript中的构造函数有点儿不太一样,构造函数扮演了其他语言中的角色
也就是在JavaSript中,构造函数其实就是类的扮演者
- 比如系统默认给我们提供的Date就是一个构造函数,也可以看成是一个类
- 在ES5之前,我们都是通过function来声明一个构造函数(类)的,之后通过new关键字来对其进行调用
- 在ES6之后,JavaScript可以像别的语言一样,通过class来声明一个类
1.2.2 类和对象的关系
那什么是类(构造函数)呢?
- 现实生活中往往是根据一份描述/一个模版来创建一个实体对象的
- 编程语言也是一样,也必须要有一份描述,在这份描述中说明将来创建出来的对象有哪些属性(成员变量)和行为(成员方法)

比如现实生活中,我们会如此来描述一些事物
- 比如水果fruits是一类事物的统称,苹果,橘子,葡萄是其具体的对象
- 比如person是一类事物的统称,而Jim,Lucy,李雷,韩梅梅是具体的对象
比如植物大战僵尸游戏,
//类是对对象的具体描述
function XRK() {//描述向日葵的属性和方法生命值生产阳光()摇晃()
}
var xrk1 = new XRK()
var xrk2 =new XRK()
function wandou() {//描述豌豆的属性和方法生命值发生子弹()
}
//继承
//总结:构造函数就是一份图纸
1.3 构造函数的函数的其他小技巧
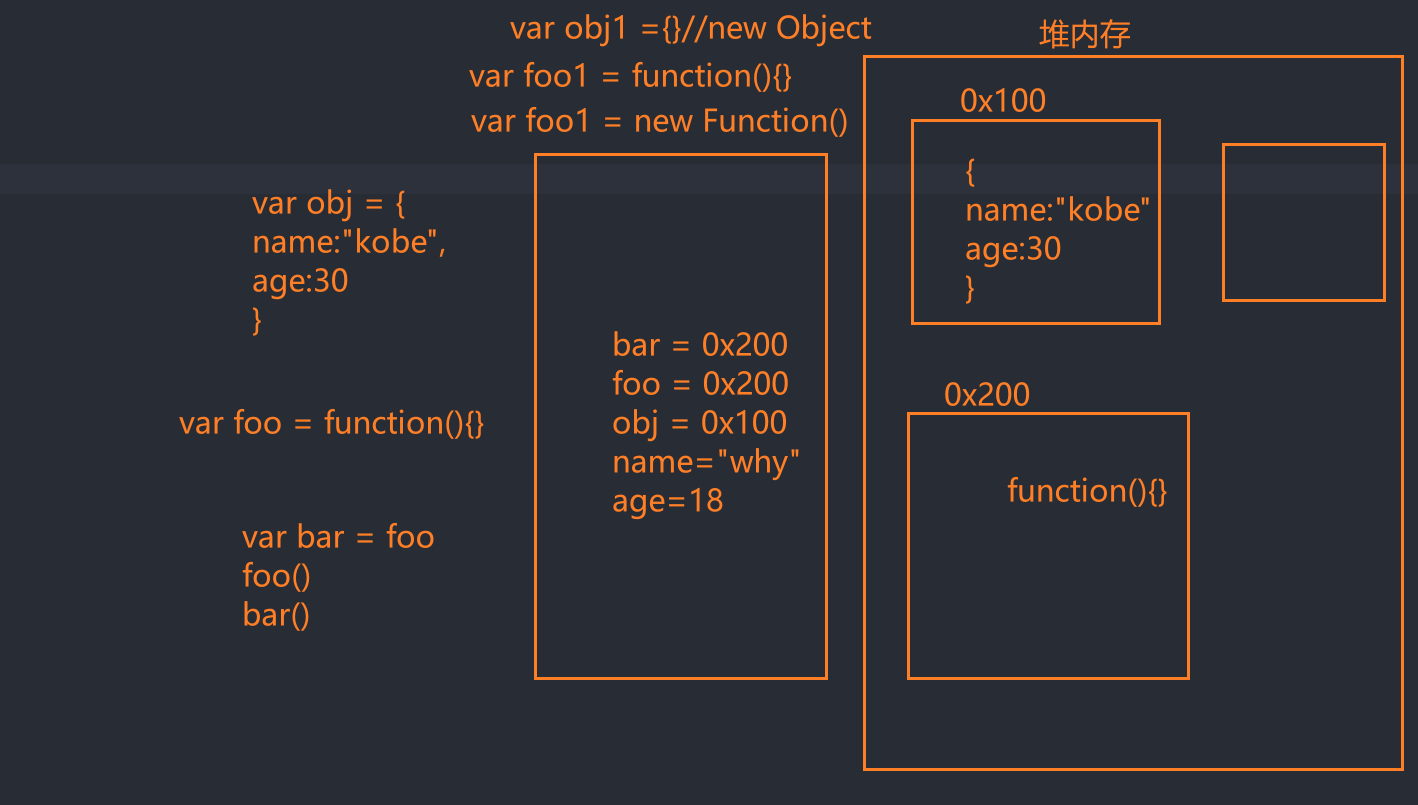
1.3. 函数也是对象

//定义原始类型的变量var name = "why"//字符串是原始类型var age = 18//定义对象类型的变量//地址 - 指针 - 引用var obj = {} //堆内存var foo = function() {} //堆内存function bar() {} //堆内存//Function extends Objectconsole.log(typeof obj)console.log(typeof foo) // function -> objectvar p = new Person()var stu = new Student() //stu是一个Student ->Person
1.3. 对象额外补充-类方法的编写
//引申一些别的知识var info = {}function sayJello() {//这个也是一个对象}sayHello.age=18;console.log(sayHello.age)function Dog() {}//构造函数上(类上面)添加的函数,称之为类方法Dog.running = funciton(); {}Dog.running()
1.4 包装类型-原始类型的属性和方法
1.4.1 认识包装类
原始类型的包装类
JavaScript的原始类型并非对象类型,所以从理论上来说,它们是没有办法获取属性或者调用方法
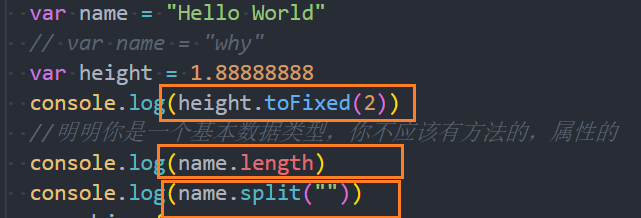
- 但是在开发中,我们经常会这样操作

- 那么,为什么会出现这样奇怪的现象呢?
- 原始类型是简单的值,默认并不能调用属性和方法
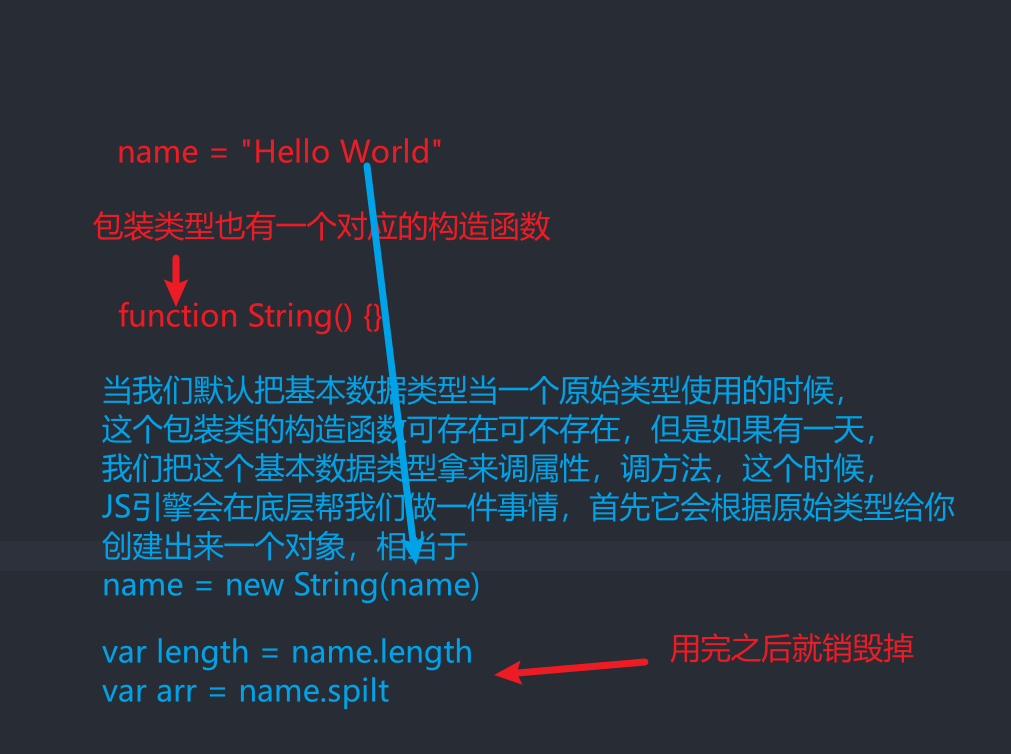
- 这是因为JavaScript为了可以使其可以获取属性和调用方法,对齐封装了对应的包装类型

var name = "Hello World"// var name = "why"var height = 1.88888888function String(str) {//先转化成一个String类型的对象this.str = strthis.length = 11this.split = function() {}}name = new String(name)
name.length
name.split("")//用完之后JS引擎会自动销毁掉
常见的包装类型有:String、Number、Boolean、Symbol、BigInt类型
包装类型的使用过程
默认情况下,当我们调用一个原始类型的属性或者方法时,会进行如下操作
- 根据原始值,创建一个原始类型对应的包装类型对象
- 调用对应的属性和方法,返回一个值
- 创建的包装对象被销毁
- 通常JavaScript引擎会进行很多的优化,它可以跳过创建包装类的过程在内部直接完成属性的获取或者方法的调用
我们也可以自己来创建一个包装类的对象
- name1是字面量(literal)的创建方式,name2是new创建对象的方式
//在调用原始类型的属性或者方法时,内部的操作 name = new String(name)console.log(height.toFixed(2))//明明你是一个基本数据类型,你不应该有方法的,属性的console.log(name.length)console.log(name.split(""))var obj = {name:"kobe",running:function() {}}var name1 = new String("Hellow World")console.log(typeof name,typeof name1)

注意事项:null和undefined没有任何的方法,也没有对应的“对象包装类”
相关文章:
以及部分包装类)
JavaScript中的构造函数(工厂函数)以及部分包装类
创建对象 1.1 工厂函数 我们来思考一个问题:如果需要在开发中创建一系列的相似对象,我们应该如何操作呢 比如下面的例子 游戏中创建一系列的英雄(英雄具备的特性是相似的,比如都有名字,技能,价格ÿ…...
-原基于PYQT5+pyqtgraph旧代码)
三维地形图计算软件(三)-原基于PYQT5+pyqtgraph旧代码
最先入手设计三维地形图及平基挖填方计算软件时,地形图的显示方案是:三维视图基于pyqtgraph.opengl显示和二维视图基于pyqtgraph的PlotWidget来显示地形地貌,作到一半时就发现,地形点过多时,将会造成系统卡顿(加载时主…...
)
MATLAB 中有关figure图表绘制函数设计(论文中常用)
在撰写论文时,使用 MATLAB 导出的图像常常因大小和格式不统一,导致投稿时编辑部频繁退稿,要求修改和调整。这不仅浪费时间,也增加了工作量。为了减少这些麻烦,可以在 MATLAB 中导出图像时提前设置好图表的大小、格式和…...

Android adb shell dumpsys audio 信息查看分析详解
Android adb shell dumpsys audio 信息查看分析详解 一、前言 Android 如果要分析当前设备的声音通道相关日志, 仅仅看AudioService的日志是看不到啥日志的,但是看整个audio关键字的日志又太多太乱了, 所以可以看一下系统提供的一个调试指令…...
)
网络工具-nc(Netcat)
介绍 nc(Netcat)是一个功能强大的网络工具,通常被称为“网络中的瑞士军刀”。它能够进行网络调试、分析以及简单的服务器和客户端操作。nc 支持多种协议,尤其是 TCP 和 UDP,广泛用于网络诊断、端口扫描、数据传输等任…...

8:00面试,8:06就出来了,问的问题有点变态。。。
在职业生涯的旅途中,我们总会遇到各种意想不到的挑战和转折。我从一家小公司跳槽至另一家公司,原以为能够迎接全新的工作环境和机遇,却未曾料到,等待我的是一场职场风暴。 新公司的加班文化让我倍感压力,虽然薪资诱人…...

【前端】ES6基础
1.开发工具 vscode地址 :https://code.visualstudio.com/download, 下载对应系统的版本windows一般都是64位的 安装可以自选目录,也可以使用默认目录 插件: 输入 Chinese,中文插件 安装: open in browser,直接右键文件…...

C语言中const char *字符进行切割实现
将127.0.0.1以“”“.”来进行切割,实现如下: const char * ip "127.0.0.1";char *test new char[100];strcpy(test, ip);const char *split ".";char *final;final strtok(test, split);while (final){printf("%s\n"…...

探索Python网络请求新纪元:httpx库的崛起
文章目录 **探索Python网络请求新纪元:httpx库的崛起**第一部分:背景介绍第二部分:httpx库是什么?第三部分:如何安装httpx库?第四部分:简单的库函数使用方法1. 发送GET请求2. 发送POST请求3. 超…...

25A物联网微型断路器 智慧空开1P 2P 3P 4P-安科瑞黄安南
微型断路器,作为现代电气系统中不可或缺的重要组件,在保障电路安全与稳定运行方面发挥着关键作用。从其工作原理来看,微型断路器通过感知电流的异常变化来迅速作出响应。当电路中的电流超过预设的安全阈值时,其内部的电磁感应装置…...

openjudge- 简单英文题【12:Maximum Product of Sequence】
题目 12:Maximum Product of Sequence 总时间限制: 1000ms 内存限制: 65536kB 描述 Find a sequence of M positive numbers with the maximum product, while the sum of them is N. 输入 Two positive integers M (M < 10) and N (N < 100). 输出 One line contains …...

网络安全风险评估
项目背景 随着信息化技术的快速发展,特别是面向社会、政府机构、企业等业务系统的投入使用,各组织机构对网络和信息系统安全防护都提出了新的要求。为满足安全需求,需对组织机构的网络和信息系统的安全进行一次系统全面的评估,以…...

微信小程序 WXS 的概念与基本用法教程
微信小程序 WXS 的概念与基本用法教程 引言 在微信小程序的开发中,WXS(WeiXin Script)是一种特殊的脚本语言,旨在解决小程序在逻辑处理和数据处理上的一些限制。WXS 允许开发者在小程序的 WXML 中嵌入 JavaScript 代码,以便实现更复杂的逻辑处理。本文将深入探讨 WXS 的…...

绪论相关题目
1.在数据结构中,从逻辑上可以把数据结构分成( C)。 A. 动态结构和静态结构 B. 紧凑结构和非紧凑结构 C. 线性结构和非线性结构 D. 内部结构和外部结构 2.在数据结构中,从存储结构上可以将之分为( B)。 A. 动态结构和静态结构 B. 顺序存储和非顺序存储 C. 紧凑结构和非紧…...

【Linux】基础IO-文件描述符
【Linux】基础IO C语言的文件接口文件的初步理解文件IO的系统接口打开文件writeread 文件描述符fd语言层的fd文件描述符的分配规则重定向和缓冲区的理解重定向缓冲区作用刷新策略C语言的缓冲区 模拟实现重定向检查是否是重定向执行命令 0、1、2的作用 C语言的文件接口 这里我们…...

IDEA2024创建一个spingboot项目
以下是创建一个基本的 Spring Boot 项目的步骤和示例: 初始化一个springboot工程其实有许多方法,笔者这里挑了一个最快捷的方式搭建一个项目。我们直接通过官方平台(start.spring.io)进行配置,然后下载压缩包就可以获取…...
)
第R4周:LSTM-火灾温度预测(TensorFlow版)
>- **🍨 本文为[🔗365天深度学习训练营]中的学习记录博客** >- **🍖 原作者:[K同学啊]** 往期文章可查阅: 深度学习总结 任务说明:数据集中提供了火灾温度(Tem1)、一氧化碳浓度…...
鱼眼镜头畸变校正的函数estimateNewCameraMatrixForUndistortRectify()的使用)
OpenCV相机标定与3D重建(5)鱼眼镜头畸变校正的函数estimateNewCameraMatrixForUndistortRectify()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 估计用于去畸变或校正的新相机内参矩阵。 cv::fisheye::estimateNewCameraMatrixForUndistortRectify 是 OpenCV 中用于鱼眼镜头畸变校正的一个函…...

RabbitMQ入门
目录 MQ 相关概念 什么是MQ MQ 的作用 什么是RabbitMQ RabbitMQ的安装 安装 erlang 安装 RabbitMQ 安装 RabbitMQ 管理界面 开放云服务器端口 访问 RabbitMQ 管理界面 RabbitMQ 的用户角色 RabbitMQ的工作流程 Producer 和 Consumer Connection 和 Channel Vi…...

电商项目高级篇06-缓存
电商项目高级篇06-缓存 1、docker下启动redis2、项目整合redis 缓存 流程图: data cache.load(id);//从缓存加载数据 If(data null){ data db.load(id);//从数据库加载数据 cache.put(id,data);//保存到 cache 中 } return data;在我们的单体项目中可以用Map作…...

英伟达发布 Edify 3D 生成模型,可以在两分钟内生成详细的、可用于生产的 3D 资源、生成有组织的 UV 贴图、4K 纹理和 PBR 材质。
英伟达发布 Edify 3D 生成模型,可以利用 Agents 自动判断提示词场景中需要的模型,生成后将他们组合为一个场景。 Edify 3D 可以在两分钟内生成详细的、可用于生产的 3D 资源、生成有组织的 UV 贴图、4K 纹理和 PBR 材质。 相关链接 论文:htt…...
)
数字电路——触发器2(集成触发器,相互转化)
集成触发器基于RS触发器和钟控触发器,想要了解可以参考文章RS和钟控触发器。 一、集成触发器 这里介绍的集成触发器是将其他类型的触发器与RS触发器相结合 1.1 集成D触发器 1.逻辑符号 区分同步和异步工作: 当同步时,和都为1,…...

拥抱极简主义前端开发:NoCss.js 引领无 CSS 编程潮流
在前端开发的世界里,我们总是在不断追寻更高效、更简洁的方式来构建令人惊艳的用户界面。而今天,我要向大家隆重介绍一款具有创新性的工具 ——NoCss.js,它将彻底颠覆你对传统前端开发的认知,引领我们进入一个全新的无 CSS 编程时…...

CentOS 7 安装部署 KVM
1.关闭虚拟机 打开相关选项 打开虚拟机centos7 连接xshell 测试网络,现在就是没问题的,因为我们要使用网络源 安装 GNOME 桌面环境 安装KVM 模块 安装KVM 调试工具 构建虚拟机的命令行工具 qemu 组件,创建磁盘、启动虚拟机等 输入这条命令,…...
)
【es6】原生js在页面上画矩形添加选中状态高亮及显示调整大小控制框(三)
接上篇文章,这篇实现下选中当前元素显示调整大小的控制框,点击document取消元素的选中高亮状态效果。 实现效果 代码逻辑 动态生成控制按钮矩形,并设置响应的css // 动态添加一个调整位置的按钮addScaleBtn(target) {const w target.offsetWidth;con…...

适用于学校、医院等低压用电场所的智能安全配电装置
引言 电力,作为一种清洁且高效的能源,极大地促进了现代生活的便捷与舒适。然而,与此同时,因使用不当或维护缺失等问题,漏电、触电事件以及电气火灾频发,对人们的生命安全和财产安全构成了严重威胁…...

通信原理实验:抽样定理实验
目录 一、实验目的和要求 二、实验内容和原理 实验器材 实验原理 三、实验步骤 (一)实验项目一:抽样信号观测及抽样定理验证 四、实验记录与处理 结论: 辅助学习资料: 五、实验结果及分析 一、实验目的和要求 了解抽样定理在通信系统中的重要性。掌握自然抽样及…...

Http 请求协议
HTTP的请求协议 请求数据格式: 请求行 请求数据的第一行,包含请求方式、资源路径、协议及版本。 请求头 从请求数据的第二行,以key: value的格式 常见的请求头 Host:请求的主机名,如:localhost:8080&#x…...

Java中的JSONObject详解
文章目录 Java中的JSONObject详解一、引言二、JSONObject的创建与基本操作1、创建JSONObject2、添加键值对3、获取值 三、JSONObject的高级特性1、遍历JSONObject2、从字符串创建JSONObject3、JSONObject与JSONArray的结合使用4、更新和删除键值对 四、错误处理1. 键值存在性检…...

day01
Hm-Footer.vue <template><div class"hm-footer">我是hm-footer</div></template><script>export default {}</script><style>.hm-footer{height:100px;line-height:100px;text-align:center;font-size:30px;background-…...

shell查看服务器的内存和CPU,实时使用情况
要查看服务器的内存和 CPU 实时使用情况,可以使用以下方法和命令: 1. 使用 top 运行 top 命令以显示实时的系统性能信息,包括 CPU 和内存使用情况。 top按 q 退出。输出内容包括: CPU 使用率:位于顶部,标…...

【后端面试总结】MySQL索引
数据库索引不只一种实现方法,但是其中最具代表性,也是我们面试中遇到最多的无疑是B树。 索引为什么选择B树 数据量很大的查找,是不能直接放入内存的,而是需要什么数据就通过磁盘IO去获得。 红黑树,AVL树等二叉查找树…...

vue3 reactive响应式实现源码
Vue 3 的 reactive 是基于 JavaScript 的 Proxy 实现的,因此它通过代理机制来拦截对象的操作,从而实现响应式数据的追踪。下面是 Vue 3 的 reactive 源码简化版。 Vue 3 reactive 源码简化版 首先,我们需要了解 reactive 是如何工作的&…...

STL之算法概览
目录 算法概览 算法分析与复杂度标识O() STL算法总览 质变算法mutating algorithms----会改变操作对象之值 非质变算法nonmutating algorithms----不改变操作对象之值 STL算法的一般形式 算法的泛化过程 算法概览 算法,问题之解法也。 以有限的步骤࿰…...

数据库中的视图
数据库中的视图 什么是视图创建视图使⽤视图修改数据注意事项 删除视图视图的优点 什么是视图 视图是⼀个虚拟的表,它是基于⼀个或多个基本表或其他视图的查询结果集。视图本⾝不存储数 据,⽽是通过执⾏查询来动态⽣成数据。⽤户可以像操作普通表⼀样使…...
】之责任链模式(Chain of Responsibility Pattern))
【设计模式】【行为型模式(Behavioral Patterns)】之责任链模式(Chain of Responsibility Pattern)
1. 设计模式原理说明 责任链模式(Chain of Responsibility Pattern) 是一种行为设计模式,它允许你将请求沿着处理者链进行发送。每个处理者都可以处理请求,或者将其传递给链上的下一个处理者。这种模式使得多个对象都有机会处理请…...

Angular面试题汇总系列一
1. 如何理解Angular Signal Angular Signals is a system that granularly tracks how and where your state is used throughout an application, allowing the framework to optimize rendering updates. 什么是信号 信号是一个值的包装器,可以在该值发生变化时…...

【面试分享】主流编程语言的内存回收机制及其优缺点
以下是几种主流编程语言的内存回收机制及其优缺点: 一、Java 内存回收机制: Java 使用自动内存管理,主要通过垃圾回收器(Garbage Collector,GC)来回收不再被使用的对象所占用的内存。Java 的垃圾回收器会定…...

Java中的多线程
文章目录 Java中的多线程一、引言二、多线程的创建和启动1、继承Thread类2、实现Runnable接口 三、线程的常用方法1、currentThread()和getName()2、sleep()和yield()3、join() 四、线程优先级五、使用示例六、总结 Java中的多线程 一、引言 在Java中,多线程编程是…...
 arg 1 must be a class)
TypeError: issubclass() arg 1 must be a class
TypeError: issubclass() arg 1 must be a class 报错代码: import spacy 原因: 库版本错误, 解决方法: pip install typing-inspect0.8.0 typing_extensions4.5.0 感谢作者: langchain TypeError: issubclass() …...

C语言实例之9斐波那契数列实现
1. 斐波那契数列简介 斐波那契数列(Fibonacci sequence),又称黄金分割数列,因数学家莱昂纳多・斐波那契(Leonardo Fibonacci)以兔子繁殖为例子而引入,故又称为 “兔子数列”。 它的特点是从第三…...
)
Flink 常用问题及常用配置(有用)
一、Flink 常用问题及常用配置 参数 示例 说明 execution.checkpointing.interval 3min Checkpoint 触发间隔 state.backend rocksdb / filesystem 用于设置statebackend类型, 默认会以内存为statebackend(无法支持大状态) taskmanager.memory.jvm-overhead.max 204…...

什么是内网穿透开发
文章目录 前言实现内网穿透的常见技术方法1. 反向代理与端口映射2. 第三方内网穿透服务3. 自建穿透服务4. VPN(虚拟专用网络) 内网穿透开发的关键点1. 安全性2. 性能3. 合法性和合规性 适用场景 前言 内网穿透开发是指将位于内网或防火墙后的应用服务&a…...

RabbitMQ简单应用
概念 RabbitMQ 是一种流行的开源消息代理(Message Broker)软件,它实现了高级消息队列协议(AMQP - Advanced Message Queuing Protocol)。RabbitMQ 通过高效的消息传递机制,主要应用于分布式系统中解耦应用…...

创建HTTPS网站
每天,我们都会听到网络上发生身份盗窃和数据侵权的案例,这导致用户对自己访问的网站更加怀疑。他们开始更加了解自己将个人信息放在哪里以及信任哪些类型的网站。了解如何使网站使用HTTPS变得比以往任何时候都更加重要。 解读缩略词:HTTP与HT…...
的一些论文记录)
【DL笔记】神经网络轻量化(CV方向)的一些论文记录
现在大模型爆火,但俺这种组里只有10系显卡的下水道科研老鼠也要混毕业的,于是选择做小模型(x)。本人纯科研飞舞一个,刚入学有段时间爱看论文,今天有空把那会看到论文总结下。 轻量化,相关文章的…...
/c的值)
计算(a+b)/c的值
计算(ab)/c的值 C语言代码C语言代码Java语言代码Python语言代码 💐The Begin💐点点关注,收藏不迷路💐 给定3个整数a、b、c,计算表达式(ab)/c的值,/是整除运算。 输入 输入仅一行&…...

11.26作业
#include "test.h" #include <myhead.h>int main(int argc, const char *argv[]) {Student students[100]; // 假设最多有100个学生int select 0;int n 0; // 学生数量menu();while (1) {printf("请输入你想要的功能:");scanf("%…...

AdaPipe:动态规划解决显存和GPU在LLM计算中出现气泡问题
目录 AdaPipe:动态规划解决显存和GPU在LLM计算中出现气泡问题 0-5表示不同数据 大的方块表示:管道,便于理解了想成GPU 黄色方块表示显存 Stage表示Attention和FFN layer(Projection和MLP) 重计算和分区策略:细化了Attention和FFN layer Transformer中的管道 AdaPi…...

C++设计模式之组合模式中如何实现同一层部件的有序性
在组合模式中,为了实现同一层上部件的有序性,可以采取以下几种设计方法: 1. 使用有序集合 使用有序集合(如 std::list、std::vector 或其他有序容器)来存储和管理子部件。这种方法可以确保子部件按照特定顺序排列&am…...
