鸿蒙 ArkUI实现地图找房效果
常用的地图找房功能,是在地图上添加区域、商圈、房源等一些自定义 marker,然后配上自己应用的一些筛选逻辑构成,在这里使用鸿蒙 ArkUI 简单实现下怎么添加区域/商圈、房源等 Marker.

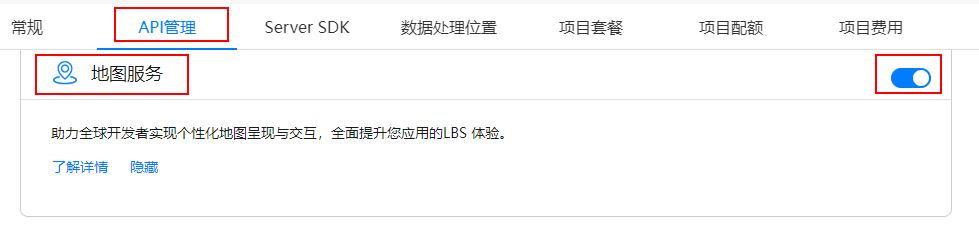
1、开启地图服务
在华为开发者官网,注册应用,然后在我的项目-我的应用-ApI管理中开启地图服务Map Kit;

2、地图相关配置
在工程中entry模块的module.json5文件中配置client_id,client_id可以在项目设置 > 常规 > 应用中找到,这里可能需要配置公钥指纹,具体可以参考开发者官网。
"module": {"name": "xxxx","type": "entry","description": "xxxx","mainElement": "xxxx","deviceTypes": ['phone','tablet'],"pages": "xxxx","abilities": [],"metadata": [{"name": "client_id","value": "xxxxxx" // 配置为获取的Client ID}]
}3、创建地图
使用MapComponent组件创建地图,需要传递两个参数mapOptions和mapCallback,需要重写onPageShow和onPageHide两个生命周期方法,用来显示和隐藏地图。如果地图不显示的话,可以参考官网的地图不显示。
MapComponent(mapOptions: mapCommon.MapOptions, mapCallback: AsyncCallback<map.MapComponentController>)// 地图初始化参数,设置地图中心点坐标及层级this.mapOptions = {position: {target: {latitude: 39.9,longitude: 116.4},zoom: 10}};// 地图初始化的回调this.callback = async (err, mapController) => {if (!err) {// 获取地图的控制器类,用来操作地图this.mapController = mapController;this.mapEventManager = this.mapController.getEventManager();let callback = () => {console.info(this.TAG, `on-mapLoad`);}this.mapEventManager.on("mapLoad", callback);}};}// 页面每次显示时触发一次,包括路由过程、应用进入前台等场景,仅@Entry装饰的自定义组件生效onPageShow(): void {// 将地图切换到前台if (this.mapController) {this.mapController.show();}}// 页面每次隐藏时触发一次,包括路由过程、应用进入后台等场景,仅@Entry装饰的自定义组件生效onPageHide(): void {// 将地图切换到后台if (this.mapController) {this.mapController.hide();}}build() {Stack() {// 调用MapComponent组件初始化地图MapComponent({ mapOptions: this.mapOptions, mapCallback: this.callback }).width('100%').height('100%');}.height('100%')}4、地图上显示我的位置图标
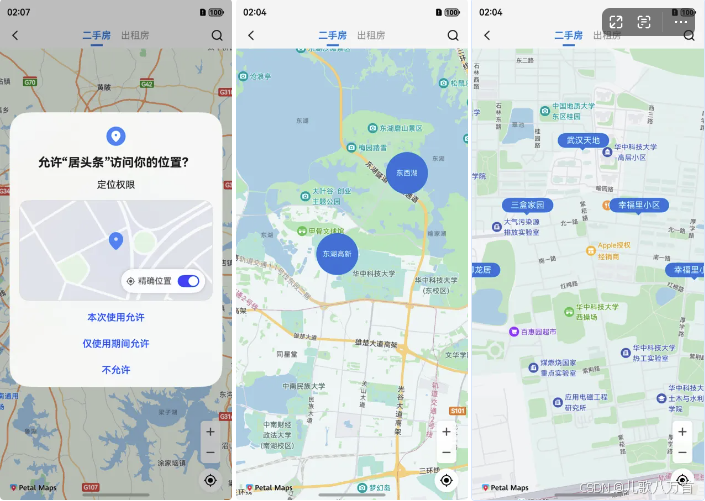
需要先动态申请定位权限,获取具体定位坐标后,通过地图操作类mapController调用setMyLocation方法设置定位坐标,animateCamera方法移动地图到定位坐标位置,可以设置缩放等级,这样就可以在地图上显示一个位置图标;
static LocationPermissions: Array<Permissions> =['ohos.permission.LOCATION', 'ohos.permission.APPROXIMATELY_LOCATION'];//开始定位startLocation() {//申请定位权限AgentUtil.requestPermissions(AgentUtil.LocationPermissions, async () => {//获取到定位权限// 启用我的位置图层,mapController为地图操作类对象,获取方式详见显示地图章节this.mapController?.setMyLocationEnabled(true);// 启用我的位置按钮this.mapController?.setMyLocationControlsEnabled(true);// 获取用户位置坐标let location = await geoLocationManager.getCurrentLocation()// 转换经纬度坐标// let wgs84LatLng = AgentUtil.wgs84LatLng(location.latitude, location.longitude)// location.latitude = wgs84LatLng.latitude// location.longitude = wgs84LatLng.longitude// 设置用户的位置this.mapController?.setMyLocation(location);setTimeout(() => {//移动地图到目标位置this.mapController?.animateCamera(map.newLatLng(location, 15))}, 100)})}
5、监听地图停止移动
当地图移动到定位坐标后,可以通过mapController.on("cameraIdle", () => {})方法,监听地图停止移动,在回调中可以做后续展示 Marker的逻辑;这里根据地图缩放等级来区分展示区域或者楼盘,后续可以继续完善,添加商圈层级,一级自己需要的业务逻辑。
this.mapEventManager.on("cameraIdle", () => {//地图停止移动,可以执行一些操作let position = this.mapController?.getCameraPosition()let currentZoom = position?.zoom ?? 0if (currentZoom < 14) {//展示区域商圈this.addAreaMarkers()}else{//展示房源楼盘this.addHouseMarkers()}});6、自定义 Marker
1. 自定义圆形 Marker
比如可以用来显示区域和商圈,由于 Map Kit 中添加的 Marker的时候并不支持自定义样式,只支持设置图标 icon,所以这里先使用 Build自定义组件,绘制出圆形 Marker:
@BuilderBuilderMapCircularLabel(text: string, id: string) {Stack() {//绘制圆形背景Circle({ width: 70, height: 70 }).shadow({ radius: 8 }).fill($r("app.color.main_color"))Text(text).fontSize(12).fontColor($r("app.color.white")).textAlign(TextAlign.Center).padding({left: 4,right: 4,})}.id(id)}
2. 自定义房源展示 Marker
背景底部小三角,可以使用 Path 路径绘制。
/*** 矩形带小三角标的 marker 标注* @param text*/@BuilderBuilderMapRectLabel(text: string, id: string) {Column() {Text(text).fontSize(14).fontColor($r("app.color.white")).backgroundColor($r("app.color.main_color")).shadow({ radius: 5, color: $r("app.color.white") }).borderRadius(14).padding({left: 15,right: 15,top: 4,bottom: 4})//根据路径绘制小三角形Path().width(12).height(6).commands('M0 0 L30 0 L15 15 Z').fill($r("app.color.main_color")).strokeWidth(0)}.id(id).alignItems(HorizontalAlign.Center)}7、地图上展示自定义 Marker
使用截屏类componentSnapshot,调用将自定义组件生成快照的方法createFromBuilder,在回调中获取生成的PixelMap对象,将 PixelMap对象设置给 MarkerOptions Marker参数icon中,调用 addMarker 方法在地图上生成 Marker点.
componentSnapshot.createFromBuilder(() => {//要生成图片 PixelMap对象的自定义组件this.BuilderMapRectLabel(text, houseId)}, async (error, imagePixelMap) => {if (error) {LogUtil.debug("snapshot failure: " + JSON.stringify(error));return}let markerOptions: mapCommon.MarkerOptions = {position: latLng,icon: imagePixelMap, //生成 PixelMap后的自定义组件title: houseId, //可以传一些自定义参数,跟组件进行绑定,方便后续点击进行操作}if (!this.rectMarkers.find(marker => marker.getTitle() == houseId)) {//如果marker集合不存在已添加的 marker,则添加markerlet marker = await this.mapController?.addMarker(markerOptions)marker?.setClickable(true)if (marker) {this.rectMarkers.push(marker)}}})8、监听 Marker的点击事件
使用 mapEventManager 的 mapEventManager.on("markerClick", () => {})方法来监听 marker的点击事件,在点击事件回调中根据地图层级可以处理点击的业务逻辑,比如点击进入地图层级,展示楼盘 marker等。
this.mapEventManager.on("markerClick", (marker) => {if (marker.getTitle().length == 2) {//点击区域商圈,进入房源层级,展示房源信息//移动地图到目标位置this.mapController?.animateCamera(map.newLatLng({latitude: 30.513746,longitude: 114.403009}, 15))} else {//点击房源,可以进行后续操作ToastUtil.showToast(marker?.getTitle())}})总结
以上就是鸿蒙 ArkUI实现地图找房的基本流程,具体细节可以根据自己的业务需求,实现自己想要的效果。目前地图上的制定 marker 还是通过自定义组件生成图片,来展示,当Marker比较多时,对性能可能有一定的影响,可以进一步优化,每次只展示当前屏幕内的 Marker图,滑动移除屏幕外的 marker,同时记录已经生成的 marker,避免每次都要重新生成 marker PixelMap对象。
相关文章:

鸿蒙 ArkUI实现地图找房效果
常用的地图找房功能,是在地图上添加区域、商圈、房源等一些自定义 marker,然后配上自己应用的一些筛选逻辑构成,在这里使用鸿蒙 ArkUI 简单实现下怎么添加区域/商圈、房源等 Marker. 1、开启地图服务 在华为开发者官网,注册应用&…...

前后端分离架构设计与实现:构建现代Web应用的基石
前后端分离架构设计与实现:构建现代Web应用的基石 引言 随着互联网技术的发展,Web应用变得越来越复杂和多样化。传统的单体式架构难以满足快速迭代、团队协作以及性能优化的需求。前后端分离架构应运而生,它不仅提高了开发效率,…...

【51单片机】02LED流水灯实验
点亮你的LED 一、点亮第一个LED1.GPIO介绍2.P1、P2、P3端口 二、LED实验2.尝试点亮LED3.LED流水灯4.利用库函数实现流水灯的移动 一、点亮第一个LED 1.GPIO介绍 这块内容这里可以做简单的了解,与数电知识强相关。后续可以再回过头来学习 GPIO (general purpose in…...

【简博士统计学习方法】第1章:4. 模型的评估与选择
4. 模型的评估与选择 4.1 训练误差与测试误差 假如存在样本容量为 N N N的训练集,将训练集送入学习系统可以训练学习得到一个模型,我们将这么模型用决策函数的形式表达,也就是 y f ^ ( x ) y\hat{f}(x) yf^(x),关于模型的拟合…...

GitLab创建用户,设置访问SSH Key
继上一篇 Linux Red Hat 7.9 Server安装GitLab-CSDN博客 安装好gitlab,启用管理员root账号后,开始创建用户账户 1、创建用户账户 进入管理后台页面 点击 New User 输入用户名、邮箱等必填信息和登录密码 密码最小的8位,不然会不通过 拉到…...

flutter 专题二十四 Flutter性能优化在携程酒店的实践
Flutter性能优化在携程酒店的实践 一 、前言 携程酒店业务使用Flutter技术开发的时间快接近两年,这期间有列表页、详情页、相册页等页面使用了Flutter技术栈进行了跨平台整合,大大提高了研发效率。在开发过程中,也遇到了一些性能相关问题和…...

RAFT:随机退火森林
RAFT:随机退火森林 RAFT(Randomized Annealed Forests)是一种机器学习算法,主要用于分类和回归任务。以下是对它的介绍及原理举例说明: 一、RAFT简介 RAFT是一种基于随机森林的集成学习方法,它结合了随机森林的优点和退火算法的思想。随机森林通过构建多个决策树并综…...

上下游服务间解耦的技术与管理
一、解耦为何至关重要 在当今软件研发的复杂生态中,耦合问题如影随形,困扰着众多开发者与企业。当多个模块、系统或团队紧密交织,相互依赖程度不断攀升,仿佛一张错综复杂的网,牵一发而动全身。就拿电商系统来说&#…...

[桌面运维]windows自动设置浅深色主题
设置自动浅色/深色主题 我看很多up主的教程过于繁琐,需要添加四个功能,并且有些还不能生效! 大多数都是教程: 自动任务栏浅色 add HKCUSOFTWAREMicrosoftWindowsCurrentVersionThemesPersonalize/v SystemUsesLightTheme /t …...
详解——注入参数的细节处理-内部Bean的注入)
【Spring】Spring DI(依赖注入)详解——注入参数的细节处理-内部Bean的注入
引言 在现代Java开发中,Spring框架已经成为了构建企业级应用的标准工具之一。Spring的核心特性之一就是依赖注入(Dependency Injection,DI),它通过将对象的依赖关系从代码中解耦出来,提升了代码的可维护性…...
)
Docker: 教程07 - ( 如何对 Docker 进行降级和升级)
如果我们使用 docker 来管理容器,那么保持 docker 引擎的更新将会是十分重要的,这一篇文章我们将会讨论如何对Docker 进行降级和升级。 准备工作 - docker 环境 我们需要拥有一个安装好 docker 的运行环境。 如果你需要了解如何安装 docker 可以通过如…...

CV-LLM经典论文解读|VTimeLLM: Empower LLM to Grasp Video MomentsVTimeLLM:赋能大语言模型理解视频片段
论文标题 VTimeLLM: Empower LLM to Grasp Video Moments VTimeLLM:赋能大语言模型理解视频片段 论文链接: VTimeLLM: Empower LLM to Grasp Video Moments论文下载 论文作者 Bin Huang, Xin Wang, Hong Chen, Zihan Song, Wenwu Zhu (Tsinghua Un…...
)
新手学习yolov8目标检测小记2--对比实验中经典模型库MMDetection使用方法(使用自己的数据集训练,并转换为yolo格式评价指标)
一、按照步骤环境配置 pip install timm1.0.7 thop efficientnet_pytorch0.7.1 einops grad-cam1.4.8 dill0.3.6 albumentations1.4.11 pytorch_wavelets1.3.0 tidecv PyWavelets -i https://pypi.tuna.tsinghua.edu.cn/simple pip install -U openmim -i https://pypi.tuna.t…...

Kubernetes开发环境minikube | 开发部署apache tomcat web单节点应用
minikube是一个主要用于开发与测试Kubernetes应用的运行环境 本文主要描述在minikube运行环境中部署J2EE tomcat web应用 minikube start --force minikube status 如上所示,在Linux中启动minikube运行环境 service docker start docker version service docker …...

浙江安吉成新的分布式光伏发电项目应用
摘 要:分布式光伏发电站是指将光伏发电组件安装在用户的建筑物屋顶、空地或其他适合的场地上,利用太阳能进行发电的一种可再生能源利用方式,与传统的大型集中式光伏电站相比,分布式光伏发电具有更灵活的布局、更低的建设成本和更高…...

Git - 记录一次由于少输入了一个命令导致的更改丢失
Git - 记录一次由于少输入了一个参数导致的更改丢失 前言 某晚我激情开发了几个小时,中途没有进行commit存档。准备睡觉时,我想创建一个新的分支并将今晚所有更改提交到新分支上(似乎应该开发时候就创建?)。 然后因…...

【Nginx】设置https和http同时使用同一个端口访问
以下是一个同时使用 HTTP 和 HTTPS 并通过 8070 端口的配置示例: server {listen 8070;server_name your_domain.com;location / {root /var/www/html;index index.html;} }server {listen 8070 ssl;server_name your_domain.com;# SSL 证书和私钥的路径ssl_certif…...

Vue 组件开发:构建高效可复用的 UI 构建块
在现代前端开发中,Vue.js 凭借其简洁的 API、渐进式框架设计和强大的生态系统,已经成为众多开发者的首选。Vue 组件化开发是其核心特性之一,它允许我们将复杂的 UI 拆分成多个独立、可复用的组件,从而提高代码的可维护性和可扩展性…...

【Uniapp-Vue3】v-if条件渲染及v-show的选择对比
如果我们想让元素根据响应式变量的值进行显示或隐藏可以使用v-if或v-show 一、v-show 另一种控制显示的方法就是使用v-show,使用方法和v-if一样,为true显示,为false则不显示。 二、v-if v-if除了可以像v-show一样单独使用外,还…...

浏览器报错:您的连接不是私密连接,Kubernetes Dashboard无法打开
问题描述 部署完成Kubernetes Dashboard后,打开HTTPS的web页面,Chrome和Edge浏览器都无法正常加载页面,会提示您的连接不是私密连接的报错。 原因: 浏览器不信任这些自签名的ssl证书,为了…...

asp.net core 属性路由和约定路由
在 ASP.NET Core 中,Web API 中的路由(Route)用于确定客户端请求的 URL 与服务器端处理逻辑之间的映射关系。路由机制在 Web API 的开发中非常重要,它帮助定义和管理不同请求路径如何触发特定的控制器和操作方法。 1. 路由概述 …...

机器学习之模型评估——混淆矩阵,交叉验证与数据标准化
目录 混淆矩阵 交叉验证 数据标准化 0-1标准化 z 标准化 混淆矩阵 混淆矩阵(Confusion Matrix)是一种用于评估分类模型性能的工具。 它是一个二维表格,其中行表示实际的类别,列表示模型预测的类别。 假设我们有一个二分类问题&…...

Java实现UDP与TCP应用程序
三、Java实现UDP应用程序 3.1 InetAddress类 java.net.InteAddress类是用于描述IP地址和域名的一个Java类; 常用方法如下: public static InetAddress getByName(String host):根据主机名获取InetAddress对象public String getHostName()…...

[python3]Excel解析库-calamine,10倍openpyxl性能
calamine 是一个用于读取多种电子表格格式(如 Excel、LibreOffice Calc 等)的 Python 库。它支持 .xls, .xlsx, .ods 和 .csv 文件格式,提供了简单易用的 API 来加载和处理电子表格数据。calamine 的一大特点是它的轻量级和高效性,…...

Clisoft SOS设置Server和Project
Clisoft SOS设置Server和Project 一、关于SOS Servers、Clients、Projects和Work Areas 以下三个图是官方文档中介绍的三种情况 图1:带有两个客户端的SOS服务器 图2:使用本地缓存服务器 图3:远程设计团队的缓存服务器 因为SOS软件需要…...

基于FPGA的出租车里程时间计费器
基于FPGA的出租车里程时间计费器 功能描述一、系统框图二、verilog代码里程增加模块时间增加模块计算价格模块上板视频演示 总结 功能描述 (1);里程计费功能:3公里以内起步价8元,超过3公里后每公里2元,其中…...

AnaConda下载PyTorch慢的解决办法
使用Conda下载比较慢,改为pip下载 复制下载链接到迅雷下载 激活虚拟环境,安装whl,即可安装成功 pip install D:\openai.wiki\ChatGLM2-6B\torch-2.4.1cu121-cp38-cp38-win_amd64.whl...
)
Hello 2025(A-C)
补题链接:Dashboard - Hello 2025 - Codeforces A. MEX Table 思路 除了含0的列和行其他的都是0,输出max(n,m)1即可 代码 #include<bits/stdc.h> using namespace std;#define vcoistnt ios_base::sync_with_stdio(false); cin.tie(NULL); co…...

Burpsuite20241102macM1版安装
1、安装jdk11 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" brew update brew install openjdk11 echo export PATH"/opt/homebrew/opt/openjdk11/bin:$PATH" >> ~/.zshrc source ~/.zshrc j…...

jenkins入门10--自动化构建
build periodically:设定类似cron周期性时间触发构建 * * * * * (五颗星,中间用空格隔开) 第一颗表示分钟,取值0~59 第二颗表示小时,取值0~23 第三颗表示一个月的第几天,取值1~31 第四颗表示第几月…...

Java基础概念
自动装箱 Integer i 10; //装箱 int n i; //拆箱 普通数据类型:直接在栈内存中分配空间,存储的是具体的值。包装类:作为对象在堆内存中分配空间。包装类实际上是对普通数据类型的封装,每个包装类都包含了对应的数据类…...

57.在 Vue 3 中使用 OpenLayers 点击选择 Feature 设置特定颜色
在 Web 开发中,地图应用是非常常见的需求,而 OpenLayers 是一个非常强大的地图库,它提供了丰富的地图操作功能。今天,我们将一起学习如何在 Vue 3 中结合 OpenLayers 使用点击事件来选择地图上的 Feature,并设置特定的…...
)
HTML——61. 单行文本框和密码输入框(主讲input元素的type属性)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>单行文本框和密码输入框</title></head><body><!--input元素的type属性:(必须要有)--> <!--单行文本框:1.type"text"2.可…...
)
h264之多视点mvc编码及解码过程(JMVC平台举例)
h264标准参考平台JMVC是针对MVC标准的,JMVC支持多视点编码、合流、多视点解码操作。可以利用JMVC生成h264 mvc码流和解码。 JMVC的下载地址是:jvet / JMVC GitLabH.264/AVC multi-view coding (MVC) extension JMVC reference softwarehttps://vcgit.hh…...

深度学习blog-深刻理解线性变换和矩阵
深度学习中避免不了矩阵运算,或者张量(其实是矩阵数组)运算。卷积是矩阵加、乘法,注意力也是一样。本质都一样,所谓注意力,卷积、滤波,是对不必了解数学的人说的,底层都是矩阵运算&a…...

C语言 扫雷程序设计
目录 1.main函数 2.菜单打印menu函数 3.游戏game函数 4.宏定义 5.界面初始化 6.打印界面 7.设置雷 8.统计排查坐标周围雷的个数 9.排查雷 10.总代码 test.c代码 game.h代码 game.c代码 结语: 一个简单的扫雷游戏,通过宏定义可以修改行列的…...

[笔记] Jenkins 安装与配置全攻略:Ubuntu 从零开始搭建持续集成环境
随着 DevOps 流程的普及,持续集成(CI)和持续交付(CD)已成为现代软件开发中不可或缺的一部分。Jenkins 作为一款开源的自动化服务器,广泛应用于 CI/CD 管道的构建与管理。它不仅支持多种编程语言和工具链&am…...

【51单片机零基础-chapter3:按键:独立按键|||附带常见C语句.逻辑运算符】
将unsigned char var0;看作沟通二进制和十进制的桥梁 var是8位,初始为0000 0000; 同时可以进行十进制的运算 逻辑运算 位运算 & 按位与(有0则0) | 按位或(有1则1) ~ 按位非 ^ 按位异或(相同则1,不同为0) <<按位左移 >>按位右移 位运算符解释: 0011 1100 <&…...

深入浅出:深层网络处理技术的教学指南
引言 在人工智能的浪潮中,深层网络处理技术(Deep Learning)无疑是最耀眼的明星之一。无论是图像识别、自然语言处理,还是语音识别,深层网络都展现出了强大的能力。然而,对于初学者来说,深层网络…...
)
深入浅出Node.js-1(node.js入门)
全新专栏带你快速掌握node.js Node.js入门 html,css,js 30年了 nodejs环境 09年出现 15年 nodejs为我们解决了2个方面的问题: 【锦上添花】让我们前端工程师拥有了后端开发能力(开接口,访问数据库) - 大公司BFF(5…...

Django的runserver
当年执行 python manage runserver命令时 1. 先执行 runserver 中的 handle方法 2. 执行 self.run()方法 3. 执行 self.inner_run() 3.1 inner_run 下 run方法的封装 3.1.1 接着看 handle 怎么来的 封装了一个方法 接着找返回函数 3.1.2在 basehttp 下 3.1.3 get_wsgi_appl…...

MySQL 存储引擎
InnoDB InnoDB是MySQL的默认存储引擎,自MySQL 5.5版本起开始使用。它提供了具有提交、回滚和崩溃恢复能力的事务安全(ACID兼容)存储引擎。 主要特性: 事务支持:完全支持ACID(原子性、一致性、隔离性、持久…...
)
React知识盲点——组件通信、性能优化、高级功能详解(大纲)
组件通信 React 组件通信详解 在 React 中,组件通信是一个核心概念,主要指的是如何让不同的组件共享和传递数据。React 提供了多种机制来实现组件间的数据传递和状态共享。以下是几种常见的组件通信方式,包括:父子组件通信&…...

Maven 详细配置:Maven 项目 POM 文件解读
Maven 是 Java 开发领域中广泛使用的项目管理和构建工具,通过其核心配置文件——POM(Project Object Model)文件,开发者能够定义项目的基本信息、依赖关系、插件配置以及构建生命周期等关键要素。POM 文件不仅是 Maven 项目的核心…...

selenium
pythonselenium selenium是一个第三方库,python有很多库; 1、什么是ui自动化? 通过模拟手工操作用户ui页面的方式,用代码去实现自动化操作和验证的行为。 2、ui自动化的优点? (1)解决重复性的功能测试…...

网络安全:设备原理与操作
设备型号概述 网络安全企业有哪些? 国外:思科,Juniper,惠普,3Com,。。。。 国内:华为,中性,锐捷,蓝盾,绿盟,山石网科,36…...

pytorch中nn.Conv2d详解及参数设置原则
文章目录 基础参数1. in_channels (输入通道数)2. out_channels (输出通道数)3. kernel_size (卷积核大小)4. stride (步幅)5. padding (填充)6. dilation (膨胀)7. groups (分组卷积)8. bias (偏置) 如何设置参数?1. **in_channels 和 out_channels(输入…...

select下拉框,首次进入页面没有显示value的情况
bug场景: 类似这种bug情况排查如下: 首先 理解含义 options就是存放键值对的,id就是key,对上了它就自动把label显示 而且如果你用来当作key和label的字段,与后端返回的不一致,还可以进行更改 其次 排查接…...

接口项目操作图-thinkphp6-rabbitmq
一、用户开户流程 用户首次需要联系商务开通账户,需要提供手机号及来访问的IP。开好户之后,平台方将提供用户访问的key值及header头部参数的公钥加密文件、body访问参数以及返回数据的公私钥加解密文件。 二、用户请求流程 用户将拿到的key值进行rsa公钥…...

thinkphp6.0常用设计模式实例
单例模式 (Singleton) 场景:确保一个类只有一个实例,并提供一个全局访问点。 实际业务:数据库连接、日志记录器、配置管理等。 ThinkPHP 6.0 实现: namespace app\common;class DatabaseConnection {private static $instance …...
