57.在 Vue 3 中使用 OpenLayers 点击选择 Feature 设置特定颜色
在 Web 开发中,地图应用是非常常见的需求,而 OpenLayers 是一个非常强大的地图库,它提供了丰富的地图操作功能。今天,我们将一起学习如何在 Vue 3 中结合 OpenLayers 使用点击事件来选择地图上的 Feature,并设置特定的颜色样式。

1. 为什么要在 Vue 3 中使用 OpenLayers
Vue 3 是一个现代化的 JavaScript 框架,它提供了响应式的数据绑定和组件化的开发方式,使得构建交互性强的应用变得更加简单。而 OpenLayers 是一个开源的地图库,提供了丰富的地图交互功能,支持多个坐标系、不同类型的图层、地图绘制、标注等。
2. 功能需求
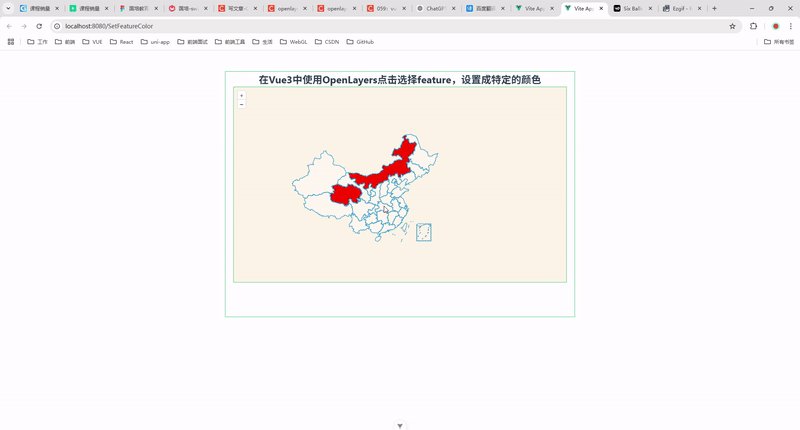
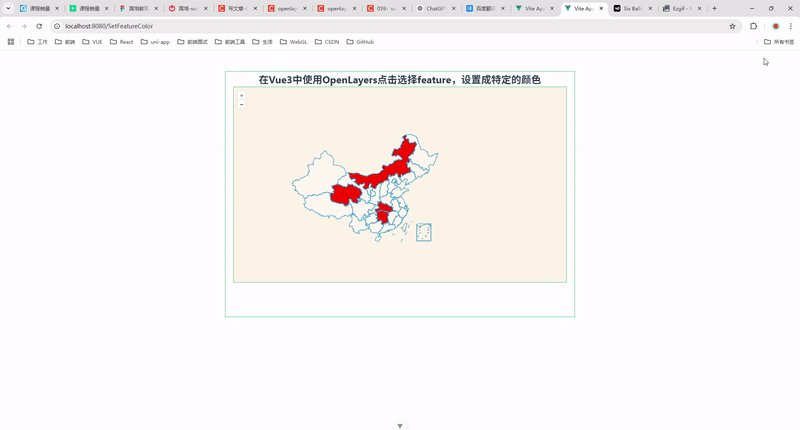
我们要实现的功能是:当用户点击地图上的某个 Feature(比如一个地区、多边形等),该 Feature 会变为特定的颜色,表现为选中状态。当用户再次点击该 Feature 时,它会恢复原样。
3. 安装依赖
首先,我们需要安装 OpenLayers。你可以使用 npm 或 yarn 来安装:
npm install ol4. 代码实现
4.1 创建 Vue 组件
我们将创建一个简单的 Vue 3 组件,在其中实现地图的加载以及 Feature 的选择功能。以下是完整的代码实现:
<!--* @Author: 彭麒* @Date: 2025/1/3* @Email: 1062470959@qq.com* @Description: 此源码版权归吉檀迦俐所有,可供学习和借鉴或商用。-->
<template><div class="container"><div class="w-full flex justify-center flex-wrap"><div class="font-bold text-[24px]">在Vue3中使用OpenLayers点击选择feature,设置成特定的颜色</div></div><div id="vue-openlayers"></div></div>
</template><script setup>
import {onMounted, ref} from 'vue';
import 'ol/ol.css';
import {Map, View} from 'ol';
import VectorLayer from 'ol/layer/Vector';
import VectorSource from 'ol/source/Vector';
import GeoJSON from 'ol/format/GeoJSON';
import {fromLonLat} from 'ol/proj';
import Style from 'ol/style/Style';
import Fill from 'ol/style/Fill';
import Stroke from 'ol/style/Stroke';
const map = ref(null);
// 设置选中样式
const selectedStyle = () => {return new Style({fill: new Fill({color: 'red',}),stroke: new Stroke({color: '#3399CC',width: 2,}),});
};// 单击事件处理函数
const singleClickFunc = () => {const selected = [];map.value.on('singleclick', (e) => {map.value.forEachFeatureAtPixel(e.pixel, (f) => {const selIndex = selected.indexOf(f);if (selIndex < 0) {selected.push(f);f.setStyle(selectedStyle());} else {selected.splice(selIndex, 1);f.setStyle(undefined);}});});
};// 初始化地图
const initMap = () => {const vector = new VectorLayer({background: '#FDF5E6',source: new VectorSource({url: '/map/china.json',format: new GeoJSON(),}),});map.value = new Map({target: "vue-openlayers",layers: [vector],view: new View({center: fromLonLat([119, 39]),zoom: 3,projection: 'EPSG:3857',}),});
};onMounted(() => {initMap(); // 初始化地图singleClickFunc(); // 绑定单击事件
});
</script><style scoped>
.container {width: 840px;height: 590px;margin: 50px auto;border: 1px solid #42B983;
}#vue-openlayers {width: 800px;height: 470px;margin: 0 auto;border: 1px solid #42B983;position: relative;
}
</style>
4.2 代码解析
-
样式设置(
selectedStyle):- 我们通过 OpenLayers 的
Style设置样式,指定了填充颜色为红色,边框为蓝色,宽度为 2px。
- 我们通过 OpenLayers 的
-
事件绑定(
singleClickFunc):- 我们在
map.value上绑定了singleclick事件,当用户点击地图时,会获取点击位置的像素信息。map.value.forEachFeatureAtPixel方法可以根据像素位置获取该位置的所有Feature。如果Feature还没有被选中,则会将其样式设置为选中样式,并加入选中数组;如果已经被选中,则会取消选中,恢复默认样式。
- 我们在
-
地图初始化(
initMap):- 我们创建了一个
VectorLayer来加载 GeoJSON 数据。GeoJSON 数据是地图的要素数据,它可以是任何包含地理信息的文件。在这个例子中,我们假设已经有一个/map/china.json文件,它包含了中国地图的地理数据。 - 地图视图设置了中心点和缩放级别。
- 我们创建了一个
-
Vue 生命周期钩子(
onMounted):- 我们使用了 Vue 3 的
onMounted钩子,确保在组件挂载后执行initMap和singleClickFunc,初始化地图并绑定事件。
- 我们使用了 Vue 3 的
4.3 地图数据
在本示例中,我们使用了一个 GeoJSON 文件 (china.json) 来加载地图数据。你可以根据需要替换为自己的 GeoJSON 数据。下面是一个简化版的 GeoJSON 示例:
{ "type": "FeatureCollection", "features": [ { "type": "Feature","geometry": { "type": "Polygon", "coordinates": [ [ [116.3, 39.9], [116.5, 39.9], [116.5, 40.0], [116.3, 40.0], [116.3, 39.9] ] ] }, "properties": { "name": "Beijing" } } ]
}5. 小结
通过本文,我们学习了如何在 Vue 3 中使用 OpenLayers 实现点击选择 Feature,并设置特定的颜色样式。这个功能对于地图交互非常有用,尤其是在展示地理数据时,用户可以通过点击选择要素,查看或操作相关内容。
我们还学习了如何使用 Vue 3 的 Composition API 来管理地图实例和事件,并结合 OpenLayers 提供的强大功能实现交互效果。
6. 下一步
- 增强功能:你可以进一步增加更多的交互功能,比如支持多选、删除选中要素、修改样式等。
- 优化性能:对于大规模的地图数据,可能需要做一些性能优化,如懒加载、瓦片加载等。
- 地图数据:如果你有其他类型的地图数据(如矢量数据、栅格数据等),可以通过 OpenLayers 提供的其他数据源加载。
相关文章:

57.在 Vue 3 中使用 OpenLayers 点击选择 Feature 设置特定颜色
在 Web 开发中,地图应用是非常常见的需求,而 OpenLayers 是一个非常强大的地图库,它提供了丰富的地图操作功能。今天,我们将一起学习如何在 Vue 3 中结合 OpenLayers 使用点击事件来选择地图上的 Feature,并设置特定的…...
)
HTML——61. 单行文本框和密码输入框(主讲input元素的type属性)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>单行文本框和密码输入框</title></head><body><!--input元素的type属性:(必须要有)--> <!--单行文本框:1.type"text"2.可…...
)
h264之多视点mvc编码及解码过程(JMVC平台举例)
h264标准参考平台JMVC是针对MVC标准的,JMVC支持多视点编码、合流、多视点解码操作。可以利用JMVC生成h264 mvc码流和解码。 JMVC的下载地址是:jvet / JMVC GitLabH.264/AVC multi-view coding (MVC) extension JMVC reference softwarehttps://vcgit.hh…...

深度学习blog-深刻理解线性变换和矩阵
深度学习中避免不了矩阵运算,或者张量(其实是矩阵数组)运算。卷积是矩阵加、乘法,注意力也是一样。本质都一样,所谓注意力,卷积、滤波,是对不必了解数学的人说的,底层都是矩阵运算&a…...

C语言 扫雷程序设计
目录 1.main函数 2.菜单打印menu函数 3.游戏game函数 4.宏定义 5.界面初始化 6.打印界面 7.设置雷 8.统计排查坐标周围雷的个数 9.排查雷 10.总代码 test.c代码 game.h代码 game.c代码 结语: 一个简单的扫雷游戏,通过宏定义可以修改行列的…...

[笔记] Jenkins 安装与配置全攻略:Ubuntu 从零开始搭建持续集成环境
随着 DevOps 流程的普及,持续集成(CI)和持续交付(CD)已成为现代软件开发中不可或缺的一部分。Jenkins 作为一款开源的自动化服务器,广泛应用于 CI/CD 管道的构建与管理。它不仅支持多种编程语言和工具链&am…...

【51单片机零基础-chapter3:按键:独立按键|||附带常见C语句.逻辑运算符】
将unsigned char var0;看作沟通二进制和十进制的桥梁 var是8位,初始为0000 0000; 同时可以进行十进制的运算 逻辑运算 位运算 & 按位与(有0则0) | 按位或(有1则1) ~ 按位非 ^ 按位异或(相同则1,不同为0) <<按位左移 >>按位右移 位运算符解释: 0011 1100 <&…...

深入浅出:深层网络处理技术的教学指南
引言 在人工智能的浪潮中,深层网络处理技术(Deep Learning)无疑是最耀眼的明星之一。无论是图像识别、自然语言处理,还是语音识别,深层网络都展现出了强大的能力。然而,对于初学者来说,深层网络…...
)
深入浅出Node.js-1(node.js入门)
全新专栏带你快速掌握node.js Node.js入门 html,css,js 30年了 nodejs环境 09年出现 15年 nodejs为我们解决了2个方面的问题: 【锦上添花】让我们前端工程师拥有了后端开发能力(开接口,访问数据库) - 大公司BFF(5…...

Django的runserver
当年执行 python manage runserver命令时 1. 先执行 runserver 中的 handle方法 2. 执行 self.run()方法 3. 执行 self.inner_run() 3.1 inner_run 下 run方法的封装 3.1.1 接着看 handle 怎么来的 封装了一个方法 接着找返回函数 3.1.2在 basehttp 下 3.1.3 get_wsgi_appl…...

MySQL 存储引擎
InnoDB InnoDB是MySQL的默认存储引擎,自MySQL 5.5版本起开始使用。它提供了具有提交、回滚和崩溃恢复能力的事务安全(ACID兼容)存储引擎。 主要特性: 事务支持:完全支持ACID(原子性、一致性、隔离性、持久…...
)
React知识盲点——组件通信、性能优化、高级功能详解(大纲)
组件通信 React 组件通信详解 在 React 中,组件通信是一个核心概念,主要指的是如何让不同的组件共享和传递数据。React 提供了多种机制来实现组件间的数据传递和状态共享。以下是几种常见的组件通信方式,包括:父子组件通信&…...

Maven 详细配置:Maven 项目 POM 文件解读
Maven 是 Java 开发领域中广泛使用的项目管理和构建工具,通过其核心配置文件——POM(Project Object Model)文件,开发者能够定义项目的基本信息、依赖关系、插件配置以及构建生命周期等关键要素。POM 文件不仅是 Maven 项目的核心…...

selenium
pythonselenium selenium是一个第三方库,python有很多库; 1、什么是ui自动化? 通过模拟手工操作用户ui页面的方式,用代码去实现自动化操作和验证的行为。 2、ui自动化的优点? (1)解决重复性的功能测试…...

网络安全:设备原理与操作
设备型号概述 网络安全企业有哪些? 国外:思科,Juniper,惠普,3Com,。。。。 国内:华为,中性,锐捷,蓝盾,绿盟,山石网科,36…...

pytorch中nn.Conv2d详解及参数设置原则
文章目录 基础参数1. in_channels (输入通道数)2. out_channels (输出通道数)3. kernel_size (卷积核大小)4. stride (步幅)5. padding (填充)6. dilation (膨胀)7. groups (分组卷积)8. bias (偏置) 如何设置参数?1. **in_channels 和 out_channels(输入…...

select下拉框,首次进入页面没有显示value的情况
bug场景: 类似这种bug情况排查如下: 首先 理解含义 options就是存放键值对的,id就是key,对上了它就自动把label显示 而且如果你用来当作key和label的字段,与后端返回的不一致,还可以进行更改 其次 排查接…...

接口项目操作图-thinkphp6-rabbitmq
一、用户开户流程 用户首次需要联系商务开通账户,需要提供手机号及来访问的IP。开好户之后,平台方将提供用户访问的key值及header头部参数的公钥加密文件、body访问参数以及返回数据的公私钥加解密文件。 二、用户请求流程 用户将拿到的key值进行rsa公钥…...

thinkphp6.0常用设计模式实例
单例模式 (Singleton) 场景:确保一个类只有一个实例,并提供一个全局访问点。 实际业务:数据库连接、日志记录器、配置管理等。 ThinkPHP 6.0 实现: namespace app\common;class DatabaseConnection {private static $instance …...

微服务保护——Sentinel
什么是微服务保护? 微服务保护是一系列用于保障微服务架构稳定、可靠运行的策略与技术手段,在复杂的分布式微服务系统里,它能避免局部故障引发连锁反应,从而维持整个系统的可用性,主要涵盖以下几个关键部分:…...

php 多进程那点事,用 swoole 如何解决呢 ?
在 PHP 中,多进程的处理通常会遇到一些挑战,比如资源共享、进程间通信、性能优化等。Swoole 是一个高性能的协程和多进程框架,旨在为 PHP 提供异步、并发、协程等功能,解决了传统 PHP 环境中的多进程管理问题。通过使用 Swoole&am…...

STM32+ADC+DMA快速循环转换
测试平台:STM32F405RGT6 uint32_t AD_Buf[100]{0}; HAL_ADC_Start_DMA(&hadc2,(uint32_t *)AD_Buf,100); while(1) {printf("AD_Buf:%d\n",AD_Buf[0]); }...

移动电商的崛起与革新:以开源AI智能名片2+1链动模式S2B2C商城小程序为例的深度剖析
摘要:本文旨在探讨移动电商的崛起背景、特点及其对传统电商模式的革新影响,并以开源AI智能名片21链动模式S2B2C商城小程序为具体案例,深入分析其在移动电商领域的创新实践。随着移动互联网技术的飞速发展,移动电商已成为电商行业的…...

QT实现 端口扫描暂停和继续功能 3
上篇QT给端口扫描工程增加线程2-CSDN博客 为按钮pushButton_Stop添加clicked事件,功能为暂停扫描,并在暂停后显示继续按钮,点击继续按钮之后继续扫描 1.更新UI 添加继续按钮 点击转到槽则会自动声明 2. 更新 MainWindow.h 需要新增的部分…...

C_字符数组存储汉字字符串及其索引
字符串就是字符数组,可以定义一个char类型的数组来存储字符串。 如果要存储多个字符串则可以定义一个char类型的二维数组。 存储多个汉字字符串的话,可以考虑用char类型的二维数组。 不过要注意,一个汉字在内存中占用的字节数确实大于一个…...

Linux标准IOday1
1:思维导图 2:将 student.c这个练习题,改成链表后实现 头文件link.h #ifndef __STRUCT_H__ #define __STRUCT_H__ #include <stdio.h> #include <stdlib.h> typedef struct Student{char name[20];double math;double chinese;double english;double…...

SEO内容优化:如何通过用户需求赢得搜索引擎青睐?
在谷歌SEO优化中,内容一直是最重要的因素之一。但要想让内容真正发挥作用,关键在于满足用户需求,而不是简单地堆砌关键词。谷歌的算法越来越智能化,更注重用户体验和内容的实用性。 了解目标用户的需求。通过工具如Google Trends…...

API调用淘宝京东商品详情接口示例参考,json格式数据示例
以下是API调用淘宝和京东商品详情接口的JSON格式数据示例: 淘宝商品详情接口JSON数据示例 淘宝商品详情接口(通常称为item_get或类似的名称)是淘宝开放平台提供的一个API接口,允许开发者根据商品的ID(Item ID&#x…...

css实现垂直文本
效果 知识 writing-mode: <value>; 可选值 horizontal-tb: 默认值。文本从左到右(或从右到左)排列,然后从上到下。vertical-rl: 文本从上到下排列,然后从右到左。适用于垂直书写的方向,如日语和中文。vertica…...

【AI日记】25.01.07
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】【读书与思考】 AI 参加:kaggle 比赛 Forecasting Sticker Sales 读书 书名:国家为什么会失败阅读原因:2024 年诺贝尔经济学奖得主的力作,之前我已经读过他另一…...

logback日志
一、使用两个以上spring环境变量做三目操作 <springProperty name"application_name" scope"context" source"spring.application.name"/><springProperty name"trace_app_name" scope"context" source"sprin…...

Android NDK开发入门3之基本语法
JNI语法基础 函数生成语法: extern “ C” 作⽤:避免编绎器按照C的⽅式去编绎C函数 1、C不⽀持函数的重载,编译之后函数名不变; 2、C⽀持函数的重载(这点与Java⼀致),编译之后函数名会改变…...

unity学习9:unity的Asset 导入和导出
目录 1 Assets 资产/资源 1.1 编辑器里Assets 和explorer文件夹 里一一对应 1.2 在编辑器里操作,和文件夹内操作,多数相同还是有些不同 2 往Assets里导入零散文件 2.1 往Assets里导入零散文件 2.2 把fbx文件导入到hierarcy /scene 里,…...
使用状态机重构角色攻击)
Unity学习笔记(七)使用状态机重构角色攻击
前言 本文为Udemy课程The Ultimate Guide to Creating an RPG Game in Unity学习笔记 攻击状态重构 首先我们重构攻击状态的动画 之前的动画,我们是使用状态(isAttacking)攻击次数(comboCounter)完成动画的过渡,这样虽然能完成功能,但是如…...
 数据库增删改查SQL语句)
【整理集合大全】MySQL(4) 数据库增删改查SQL语句
查看数据库 show databases; 使用数据库 use 数据库名;创建数据库 CREATE DATABASE 数据库名;删除数据库 DROP DATABASE 数据库名;创建表 create table 表名(列名1 类型(长度) [约束],列名2 类型(长度) [约束],…… );长度区别 int类型带长度:不影响存取值&…...

Flutter 鸿蒙化 flutter和鸿蒙next混和渲染
前言导读 这一个节课我们讲一下PlatformView的是使用 我们在实战中有可能出现了在鸿蒙next只加载一部分Flutter的情况 我们今天就讲一下这种情况具体实现要使用到我们的PlatformView 效果图 具体实现: 一、Native侧 使用 DevEco Studio工具打开 platform_view_example\oho…...

Flask返回浏览器无乱码方法
# -*- coding: utf-8 -*- from flask import Flask, request, jsonify, Response import os import json import re from datetime import datetime import logging import sys import crawling_web_knowledgeapp Flask(__name__)app.json.ensure_ascii False # 解决中文乱码…...

Tauri教程-基础篇-第二节 Tauri的核心概念下篇
“如果结果不如你所愿,就在尘埃落定前奋力一搏。”——《夏目友人帐》 “有些事不是看到了希望才去坚持,而是因为坚持才会看到希望。”——《十宗罪》 “维持现状意味着空耗你的努力和生命。”——纪伯伦 Tauri 技术教程 * 第四章 Tauri的基础教程 第二节…...

直播预告|StarRocks 3.4,打造 AI 时代的智能数据基座,应用场景全面扩展
随着新年的到来,StarRocks 3.4 即将上线,为 AI Workload 和更多应用场景提供强大支持!此次升级聚焦于提升 AI 场景支持,并扩展更多应用场景,全方位提升数据分析体验。 更强的 AI 场景支持: 引入 Vector In…...

Maven的基本使用
Maven apache 旗下的开源项目,是一款用于管理构建Java的项目的工具 一 作用 1依赖管理:管理jar包,避免依赖冲突 2统一项目结构 : 3项目构建: 二 安装 下面是全球唯一的中央仓库 https://repo1.maven.org/maven2…...

【深度学习入门_基础篇】线性代数本质
开坑本部分主要为基础知识复习,新开坑中,学习记录自用。 学习目标: 熟悉向量、线性组合、线性变换、基变换、矩阵运算、逆函数、秩、列空间、零空间、范式、特征指、特征向量等含义与应用。 强烈推荐此视频: 【官方双语/合集】…...

数据库模型全解析:从文档存储到搜索引擎
目录 前言1. 文档存储(Document Store)1.1 概念与特点1.2 典型应用1.3 代表性数据库 2. 图数据库(Graph DBMS)2.1 概念与特点2.2 典型应用2.3 代表性数据库 3. 原生 XML 数据库(Native XML DBMS)3.1 概念与…...

LED背光驱动芯片RT9293应用电路
一)简介: RT9293 是一款高频、异步的 Boost 升压型 LED 定电流驱动控制器,其工作原理如下: 1)基本电路结构及原理 RT9293的主要功能为上图的Q1. Boost 电路核心原理:基于电感和电容的特性实现升压功能。当…...

Ubuntu挂载云盘操作步骤
1. 查看磁盘分区情况 使用 fdisk -l 命令查看当前系统中所有磁盘的分区情况,找到需要挂载的云盘设备,例如/dev/vdc。 2. 创建新分区 使用 fdisk /dev/vdc 命令对云盘进行分区操作: 输入n创建新分区。 输入p选择创建主分区。 输入1指定分区…...

【中间件】docker+kafka单节点部署---zookeeper模式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言消息中间件介绍1. KRaft模式2. zookeeper模式2.1. 单节点部署安装验证 前言 最近生产环境上准备部署ELFK日志监控,先在测试环境部署单节点kafka验证…...

Arduino IDE刷微控制器并下载对应固件的原由
在使用Arduino IDE刷写某个微控制器时,下载对应的固件通常是为了确保微控制器能够正确识别和执行Arduino IDE中编写的代码。以下是对这一过程的详细解释: 一、固件的作用 固件是微控制器或嵌入式设备上运行的软件,它负责控制硬件设备的操作…...

深兰科技董事长陈海波应邀为华东师大心理学专业师生做AI专题讲座
12月28日,应上海华东师范大学的邀请,上海市科协常委、上海交通大学博士生导师、深兰科技创始人兼董事长陈海波专程到校,为该校心理学专业的全体师生做了一场关于人工智能推动个人数字化未来的专题讲座。 他在演讲中,首先详细讲述了…...
)
iOS - 引用计数(ARC)
1. 基本数据结构 // 对象结构 struct objc_object {isa_t isa; // isa 指针,包含引用计数信息 };// isa 的位域结构 union isa_t {uintptr_t bits;struct {uintptr_t nonpointer : 1; // 是否启用优化的 isa 指针uintptr_t has_assoc : 1; // 是…...
)
【物联网原理与运用】知识点总结(上)
目录 名词解释汇总 第一章 物联网概述 1.1物联网的基本概念及演进 1.2 物联网的内涵 1.3 物联网的特性——泛在性 1.4 物联网的基本特征与属性(五大功能域) 1.5 物联网的体系结构 1.6 物联网的关键技术 1.7 物联网的应用领域 第二章 感知与识别技术 2.1 …...

Flux“炼丹炉”——fluxgym安装教程
一、介绍 这个炼丹炉目前可以训练除了flux-dev之外的其它模型,只需更改一个配置文件内容即可。重要的是训练时不需要提前进行图片裁剪、打标等前置工作,只需下图的三个步骤即可开始训练。它就是——fluxgym。 fluxgym:用于训练具有低 VRAM &…...
