用uniapp写一个播放视频首页页面代码
效果如下图所示




首页有导航栏,搜索框,和视频列表,
导航栏如下图

搜索框如下图

视频列表如下图

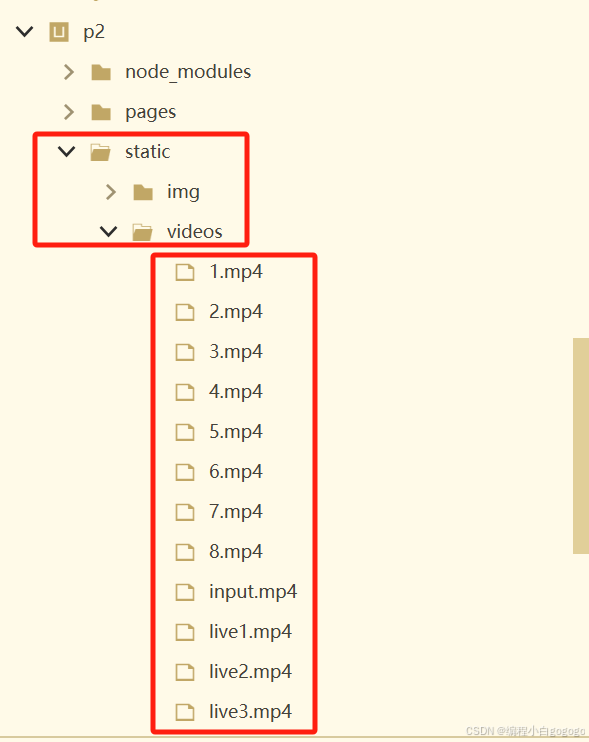
文件目录


视频首页页面代码如下
<template>
<view class="video-home">
<!-- 搜索栏 -->
<view class="search-bar">
<input type="text" placeholder="搜索视频..." v-model="searchQuery" @input="handleSearch" />
<button @click="handleSearch">搜索</button>
</view><!-- 视频分类导航 -->
<view class="category-tabs">
<scroll-view scroll-x class="tabs">
<view v-for="(category, index) in categories" :key="index"
:class="['tab-item', { 'active': activeCategory === category }]"
@click="changeCategory(category)">
{{ category }}
</view>
</scroll-view>
</view><!-- 视频列表 -->
<view class="video-list">
<block v-for="(item, index) in filteredVideos" :key="index">
<view class="video-item" @click="goToVideoDetail(item.id)">
<video ref="videos" :src="item.videoUrl" class="video-thumbnail" controls></video>
<view class="video-content">
<text class="video-title">{{ item.title }}</text>
<text class="video-summary">{{ item.summary }}</text>
<text class="video-date">{{ formatDate(item.date) }}</text>
<text class="video-duration">{{ formatDuration(item.duration) }}</text>
</view>
</view>
</block>
</view>
</view>
</template><script>
export default {
data() {
return {
searchQuery: '',
activeCategory: '推荐',
categories: ['推荐', '热门', '最新', '科技', '娱乐', '生活'],
videoItems: [
// 示例视频条目,请替换为实际数据或从后端获取的数据
{ id: 1, title: '视频标题1', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/1.mp4', category: '推荐' },
{ id: 2, title: '视频标题2', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/2.mp4', category: '热门' },
{ id: 3, title: '视频标题3', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/3.mp4', category: '推荐' },
{ id:4, title: '视频标题4', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/4.mp4', category: '热门' },
{ id: 5, title: '视频标题5', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/5.mp4', category: '推荐' },
{ id: 6, title: '视频标题6', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/6.mp4', category: '热门' },
{ id:7, title: '视频标题7', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/7.mp4', category: '推荐' },
{ id:8, title: '视频标题8', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/8.mp4', category: '热门' },
{ id:9, title: '视频标题9', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/live1.mp4', category: '推荐' },
{ id: 10, title: '视频标题10', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/live2.mp4', category: '热门' },
{ id: 1, title: '视频标题1', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/1.mp4', category: '推荐' },
{ id: 2, title: '视频标题2', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/2.mp4', category: '热门' },
{ id: 3, title: '视频标题3', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/3.mp4', category: '推荐' },
{ id:4, title: '视频标题4', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/4.mp4', category: '热门' },
{ id: 5, title: '视频标题5', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/5.mp4', category: '推荐' },
{ id: 6, title: '视频标题6', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/6.mp4', category: '娱乐' },
{ id:7, title: '视频标题7', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/7.mp4', category: '科技' },
{ id:8, title: '视频标题8', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/8.mp4', category: '最新' },
{ id:9, title: '视频标题9', summary: '视频摘要...', date: new Date(), duration: 360, videoUrl: '/static/videos/live1.mp4', category: '推荐' },
{ id: 10, title: '视频标题10', summary: '视频摘要...', date: new Date(), duration: 540, videoUrl: '/static/videos/live2.mp4', category: '热门' },
],
currentPlaying: null // 用来追踪当前正在播放的视频元素
};
},
computed: {
filteredVideos() {
return this.videoItems.filter(item =>
(this.searchQuery ? item.title.includes(this.searchQuery) : true) &&
(this.activeCategory === '推荐' || item.category === this.activeCategory)
);
}
},
methods: {
goToVideoDetail(id) {
uni.navigateTo({
url: `/pages/VideoDetail/VideoDetail?id=${id}`
});
},
handleSearch(event) {
// 如果需要对输入进行实时响应,可以在这里实现
this.searchQuery = event.target.value;
},
changeCategory(category) {
this.activeCategory = category;
},
playVideo(videoUrl) {
const videos = this.$refs.videos || [];
videos.forEach(video => {
if (video.src === videoUrl && this.currentPlaying !== video) {
this.pauseCurrent();
video.play();
this.currentPlaying = video;
} else if (this.currentPlaying === video) {
video.pause();
this.currentPlaying = null;
}
});
},
pauseCurrent() {
if (this.currentPlaying) {
this.currentPlaying.pause();
}
},
formatDate(date) {
const options = { year: 'numeric', month: 'long', day: 'numeric' };
return new Intl.DateTimeFormat('zh-CN', options).format(date);
},
formatDuration(seconds) {
const minutes = Math.floor(seconds / 60);
const remainingSeconds = seconds % 60;
return `${minutes}:${remainingSeconds.toString().padStart(2, '0')}`;
}
}
};
</script><style scoped>
/* 样式 */
.video-home {
padding: 100px;
}.search-bar {
display: flex;
align-items: center;
margin-bottom: 10px;
}.search-bar input {
flex: 1;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
}.search-bar button {
margin-left: 5px;
padding: 8px 16px;
}.category-tabs {
margin-bottom: 10px;
}.tabs {
white-space: nowrap;
}.tab-item {
display: inline-block;
padding: 8px 16px;
cursor: pointer;
}.tab-item.active {
color: #3cc51f;
font-weight: bold;
}.video-list .video-item {
display: flex;
margin-bottom: 10px;
padding: 10px;
background-color: #fff;
border-radius: 4px;
}.video-thumbnail {
width: 400px;
height: 400px;
margin-right: 10px;
border-radius: 4px;
}
/* 调整视频缩略图大小 */
.video-thumbnail {
width: 100%; /* 让缩略图占满整个视频容器 */
height: auto; /* 维持视频的原始比例 */
border-radius: 8px; /* 匹配视频项的圆角 */
margin-right: 20px; /* 增大右侧外边距,给文字内容留出更多空间 */
}
.video-content {
flex: 2;
}.video-title {
font-size: 16px;
font-weight: bold;
margin-bottom: 5px;
}.video-summary {
font-size: 14px;
color: #666;
}.video-date,
.video-duration {
font-size: 12px;
color: #999;
}.video-duration {
margin-top: 5px;
}
/* 视频列表样式 */
.video-list {
display: flex;
flex-wrap: wrap; /* 允许换行 */
gap: 20px; /* 设置项目之间的间距 */
margin: -10px; /* 调整外边距以对齐内部间距 */
}</style>
相关文章:

用uniapp写一个播放视频首页页面代码
效果如下图所示 首页有导航栏,搜索框,和视频列表, 导航栏如下图 搜索框如下图 视频列表如下图 文件目录 视频首页页面代码如下 <template> <view class"video-home"> <!-- 搜索栏 --> <view class…...
集成平台脚本开发Groovy基础培训视频)
开发培训-慧集通(iPaaS)集成平台脚本开发Groovy基础培训视频
Groovy是一种基于Java虚拟机(JVM)的敏捷开发语言,结合了Python、Ruby和Smalltalk的许多强大特性。它旨在提高开发者的生产力,通过简洁、熟悉且易于学习的语法,Groovy能够与Java代码无缝集成,并提供强大…...

供需平台信息发布付费查看小程序系统开发方案
供需平台信息发布付费查看小程序系统主要是为了满足个人及企业用户的供需信息发布与匹配需求。 一、目标用户群体 个人用户:寻找兼职工作、二手物品交换、本地服务(如家政、维修)等。 小微企业:推广产品和服务,寻找合…...
)
【Qt】如何保证线程安全(以日志写入为例)
前言 在近日学习中发现,如果开发一个单例模式的日志系统,难免会出现多个线程记录日志的情况,这个时候线程可能导致竞争,或者始料未及的情况发生。 通过学习,如果要保证线程安全,要使用互斥锁QMutex…...
—Kubernetes-Deployment)
k8s基础(3)—Kubernetes-Deployment
一、 Deployment概述 Kubernetes Deployment是Kubernetes中的一个核心概念,它是一种高级别的控制器,用于管理Pod和ReplicaSet,确保应用程序的高可用性和稳定性。Deployment通过声明式配置来创建和更新Pod和ReplicaSet,从而…...

信息系统管理师试题-人力资源
下列( )不属于人力资源管理的主要工作内容。 A根据各工作岗位任务的特点和工作要求,预测组织的人力需求 B根据工作需要,选拔出符合组织需要的员工 C对新员工进行工作指导和培训 D为项目团队争取和募集更多资金 答案D 解析…...
)
【情感】程序人生之情感关系中的平等意识(如何经营一段长期稳定的关系 沸羊羊舔狗自查表)
【情感】程序人生之情感关系中的平等意识(如何经营一段长期稳定的关系 & 沸羊羊舔狗自查表) 文章目录 1、情感关系中的平等意识2、如何经营一段长期稳定的关系(避免左倾 | 敬畏与担当)3、沸羊羊/舔狗自查表(避免右…...

pyspark执行group by操作
前情提要 在处理亿级别数据时,常常输入是hive表,因此需要在pypark流程中引入一些场景sql操作,其中group by就是比较常见的操作。 基础步骤 创建SparkSession:通过enableHiveSupport()方法启用Hive支持,确保能够访问…...

小寒时处在二三九,天寒地冻北风吼
今(1月5日上午10时33分)天迎来了小寒节气,本“人民体验官”推广人民日报官方微博文化产品《小寒来了!最冷的时候如何养生防病》,同时科普小寒相关知识。 截图:来源本“人民体验官”推广平台 人民微博告诉我…...

微信小程序校园自助点餐系统实战:从设计到实现
随着移动互联网的发展,越来越多的校园场景开始智能化、自助化。微信小程序凭借其轻量化、便捷性和强大的生态支持,成为了各类校园应用的首选工具之一。今天,我们将通过实际开发一个微信小程序“校园自助点餐系统”来展示如何设计和实现这样一…...

java基础之代理
代理模式(Proxy Pattern) 简介 是一种结构型设计模式,主要用于为某对象提供一个代理对象,以控制对该对象的访问。通过引入一个代理对象来控制对原对象的访问。代理对象在客户端和目标对象之间充当中介,负责将客户端的…...

uniapp - 基于uniapp+vue3实现自定义增强版table表格组件体验「兼容H5+小程序+App端」
本文提供增强版table表格组件体验,打造跨端表格的新标杆. uv3-table:一款基于uniappvue3跨端自定义手机端增强版表格组件。支持固定表头/列、边框、斑马纹、单选/多选,自定义表头/表体插槽、左右固定列阴影高亮显示。支持编译兼容H5小程序端App端。 提供…...

【Obsidian插件开发】新建窗口时出现多余的空白窗口
问题描述 在打开Edit Task的Modal的时候,有一个多余的空白modal同时也被打开了,并且点右上角的叉号可以把Edit Task窗口也关上。最开始没有这个问题,我给edit task窗口加了css,移动位置之后问题就出现了。 解决方法 我最开始看到…...

springmvc--请求参数的绑定
目录 一、创建项目,pom文件 二、web.xml 三、spring-mvc.xml 四、index.jsp 五、实体类 Address类 User类 六、UserController类 七、请求参数解决中文乱码 八、配置tomcat,然后启动tomcat 1. 2. 3. 4. 九、接收Map类型 1.直接接收Map类型 &#x…...

前缀和与差分专题
领地选择 (二维前缀和) 作为在虚拟世界里统帅千军万马的领袖,小 Z 认为天时、地利、人和三者是缺一不可的,所以,谨慎地选择首都的位置对于小 Z 来说是非常重要的。 首都被认为是一个占地 CC 的正方形。小 Z 希望你寻…...

Go Ebiten小球弹性碰撞代码示例
Go Ebiten小球弹性碰撞代码示例 我们来编写一个简单的示例程序,在其中实现一个小球在窗口中弹性碰撞的效果。具体来说,当小球碰到窗口的边缘时,它会反弹回来,改变运动方向。我们将使用Ebiten的图形和物理模拟功能来实现这个效果。…...

C++中map和set的封装
一、关于封装过程中传入的模板参数的问题 通过源码中的封装方式进行理解: 1.1map和set中成员变量 set中: template <class Key, class Compare less<Key>, class Alloc alloc> class set { public:typedef Key key_type;typedef Key v…...

dsa introduction 3
空间复杂度一般不会超过时间复杂度。空间复杂度就是申请的空间的数量级别。 减治和分治都是算法策略。都可以用递归和迭代的手段去实现。递归就是函数自己调用自己。一直到递归基之后再返回。递归算法的空间复杂度是递归深度。分治是分别求解子问题,然后由子问题的…...

C++ 日志库 spdlog 使用教程
Spdlog是一个快速、异步、线程安全的C日志库,他可以方便地记录应用程序的运行状态,并提供多种输出格式。官网:https://github.com/gabime/spdlog 安装教程可以参考:https://blog.csdn.net/Harrytsz/article/details/144887297 S…...

Pytorch机器学习——1 深度学习介绍
outline 人工智能、机器学习与深度学习深度学习工具介绍 1. 人工智能、机器学习与深度学习 AI:研究如何能让计算机模拟人类的智能,来实现特定的依赖人类智能才能实现的任务(例如学习、语言、识别) AI历史: 1818&#x…...
面向对象分析)
软件工程期末大复习(六)面向对象分析
6.1 软件分析概述 软件分析是软件开发生命周期中的一个关键阶段,它紧随需求收集之后。在这个阶段,分析者的目标是理解用户的需求,并确定系统应该做什么。 需求分析:分析用户的需求,确定系统必须实现的功能。概念性设计…...
)
科研绘图系列:R语言科研绘图之标记热图(heatmap)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍加载R包数据下载导入数据数据预处理画图系统信息参考介绍 科研绘图系列:R语言科研绘图之标记热图(heatmap) 加载R包 library(tidyverse) library(ggplot2) library(reshape)…...

数据挖掘——朴素贝叶斯分类
数据挖掘——朴素贝叶斯分类 朴素贝叶斯分类极大后验假设独立性假设贝叶斯分类器总结 朴素贝叶斯分类 什么是分类? 找出描述和区分数据类或概念的模型,以便能够使用模型预测未知的对象的类标号 概念区分 分类与回归 分类是预测分类(离散、…...
的扩容机制(rehash))
Redis数据库笔记—— Hash(哈希)的扩容机制(rehash)
大家好,这里是Good Note,关注 公主号:Goodnote,专栏文章私信限时Free。详细介绍Hash(哈希)的扩容机制(rehash)、源码、以及扩容和缩容过程。 文章目录 Redis 字典(dict)结构源码哈希…...

【Web】软件系统安全赛CachedVisitor——记一次二开工具的经历
明天开始考试周,百无聊赖开了一把CTF,还顺带体验了下二开工具,让无聊的Z3很开心🙂 CachedVisitor这题 大概描述一下:从main.lua加载一段visit.script中被##LUA_START##(.-)##LUA_END##包裹的lua代码 main.lua loca…...

面向对象分析与设计Python版 建模工具UML
文章目录 一、建模与模型二、统一建模语言 一、建模与模型 建模与模型 建模 modeling: 把不太理解的东西和一些已经较为理解、且十分类似的东西做比较,可以对这些不太理解的东西产生更深刻的理解,叫做建模重要的研发成果常常产自类比 模型 …...

Flink系列知识讲解之:深入了解 Flink 的网络协议栈
Flink系列知识之:深入了解 Flink 的网络协议栈 Flink 的网络协议栈是组成 flink-runtime 模块的核心组件之一,也是每个 Flink 任务的核心。它连接着来自所有任务管理器的各个工作单元(子任务)。这是流数据流过的地方,…...

动态库dll与静态库lib编程4:MFC规则DLL讲解
文章目录 前言一、说明二、具体实现2.1新建项目2.2 模块切换的演示 总结 前言 动态库dll与静态库lib编程4:MFC规则DLL讲解。 一、说明 1.前面介绍的均为Win32DLL,即不使用MFC的DLL。 2.MFC规则DLL的特点:DLL内部可以使用MFC类库、可以被其他…...

TypeScript 后端开发中的热重载编译处理
在一些除了nest框架外的一些其他nodejs框架中没有提供对ts编译和热重载,如果使用typescript我们需要自己进行配置。 方法一(推荐) 使用bun运行环境(快)。注:一些不是使用js,ts代码编写的第三方…...

ORB-SLAM3源码学习:LoopClosing.cc:LoopClosing::NewDetectCommonRegions检测共同区域
前言 在ORB-SLAM2中校验闭环候选关键帧时,需要满足时序上连续3次成功校验才能通过。这就需要检测至少3个新进来的关键帧,这种方法牺牲了召回率来提升精度。由于必须严格的满足至少连续的三个条件这使得闭环的条件更加严格,即使存在真实的闭环…...

前端React Router从入门到进阶实战
React Router 是 React 应用中的一个重要库,它用于实现客户端的路由管理,能够将 URL 路径与 React 组件关联起来,从而实现页面之间的导航。React Router 不会像传统的多页面应用那样重新加载页面,而是通过组件切换来呈现不同的视图…...
安装程序失败、卡进度条问题解决方案)
关于华硕Armoury Crate(奥创中心)安装程序失败、卡进度条问题解决方案
关于华硕Armoury Crate(奥创中心)安装失败解决方案 清理旧版本文件 如果之前安装过Armoury Crate,可能有残留文件导致冲突: 利用官方的卸载工具,卸载旧版本: https://www.asus.com.cn/supportonly/armoury%20crate/…...

【WPF】 数据绑定机制之INotifyPropertyChanged
INotifyPropertyChanged 是 WPF 中的一个接口,用于实现 数据绑定 中的 属性更改通知。它的主要作用是,当对象的某个属性值发生更改时,通知绑定到该属性的 UI 控件更新其显示内容。 以下是有关 INotifyPropertyChanged 的详细信息和实现方法&…...

QPushButton的基础用法
概述 本文将详细介绍 QPushButton 的概念、常规用法、样式表以及一些特殊用法,帮助您深入理解和高效应用 QPushButton。当前Qt版本为6.8。 1. QPushButton 的基本概念 1.1 概述 QPushButton 是 Qt 中最常用的按钮控件之一,它表示一个可以被点击的按钮…...

股指期货有哪些优势?
股指期货,作为一种重要的金融衍生品,以其独特的交易方式和多样的优势,吸引了众多投资者的关注。本文将详细解析股指期货的定义、优势以及特点,帮助投资者更好地理解和把握这一市场。 一、股指期货的定义 股指期货,顾…...

STM32完全学习——FATFS0.15移植SD卡
一、下载FATFS源码 大家都知道使用CubMAX可以很快的将,FATFS文件管理系统移植到单片机上,但是别的芯片没有这么好用的工具,就需要自己从官网下载源码进行移植。我们首先解决SD卡的驱动问题,然后再移植FATFS文件管理系统。 二、SD…...

使用 Spring 状态机构建灵活的状态管理系统
引言 在软件开发中,状态机是一种非常重要的工具,尤其适用于需要处理复杂状态转换的场景。无论是订单管理系统中的订单状态、工作流引擎中的任务流转,还是审批流程的管理,状态机都能有效地帮助我们组织和管理不同的状态及其之间的…...

[SMARTFORMS] 添加设置图标
本地图片存放位置 使用事务码SE78进入表格图形管理页面,将导入图标到SAP系统 选择需要上传的图片地址,输入名称,描述和图片类型,点击导入按钮 完成上述操作以后,图标已导入到SAP系统中 提示Tips:如何将图标…...
)
网络世界的“交通规则”——TCP/IP(一)
一、非可靠传输的协议——UDP 1.1 UDP的报文格式 (1)UDP长度:表示整个UDP数据包的长度(报头载荷); (2)校验和:用于验证UDP数据包在传输过程中有没发生比特翻转ÿ…...

Excel中公式和函数的区别
Excel中公式和函数的区别 概念讲解例子公式函数 详细介绍函数面板最后再次进行演示操作文档 概念讲解 公式是用户自己编写的表达式,而函数是由Excel预定义的操作。公式可以包含各种数学运算符和逻辑表达式,函数则是执行特定任务的工具。公式可以引用其他…...

Node.js应用程序遇到了内存溢出的问题
vue 项目 跑起来,一直报错,内存溢出 在 文件node_modules 里 .bin > vue-cli-service.cmd 在依赖包这个文件第一行加上这个 node --max-old-space-size102400 "%~dp0\..\vue\cli-service\bin\vue-cli-service.js" %* node --max-old-s…...

MySQL关联关系理论与实践
MySQL 是一种关系型数据库管理系统,以其高性能、灵活性和易用性在开发者中广受欢迎。在 MySQL 中,数据存储以表格形式存在,表与表之间的关联关系构成了关系型数据库的核心。本篇文章将介绍 MySQL 关联关系的理论基础和常见实践,包…...

w138基于Spring Boot的宠物领养系统的设计与实现
🙊作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹赠送计算机毕业设计600个选题excel文…...
)
AMBA-CHI协议详解(十三)
AMBA-CHI协议详解(一)- Introduction AMBA-CHI协议详解(二)- Channel fields / Read transactions AMBA-CHI协议详解(三)- Write transactions AMBA-CHI协议详解(四)- Other transac…...

组合的能力
在《德鲁克最后的忠告》一书中,有这样一段话: 企业将由各种积木组建而成:人员、产品、理念和建筑。积木的设计组合至少和其供给一样重要。……对于一切程序、应用软件以及附件来说,重要的是掌握将已有的软件模块组合的能力&…...

若依使用 Undertow 替代 Tomcat 容器
文章目录 需求提出应用场景解决思路注意事项完整代码第一步:在 ruoyi-framework/pom.xml 文件中进行依赖配置第二步:修改 application.yml 配置文件第三步:修改文件上传工具类 FileUploadUtils.java 运行结果 需求提出 在开发若依框架的前后…...

STC单片机 IAP在线升级功能的使用介绍
STC单片机 IAP在线升级功能的使用介绍 从官方给出的IAP在线升级的demo示例来看,目前支持的型号有STC8、STC12、STC15、STC32,前提是需要使用64K/128K容量的型号。只支持用户程序容量小于60K 的项目。 🌿IAP在线升级方式支持:CAN、…...

visio 0xC004F017
1.好久没用的电脑突然显示Office tool plus 的软件(visio)失效了 显示错误代码: 0xC004F017 2.在软件中重新配置 关键:KMS用了 kms.03k.org 3.在软件中重新配置 许可选择 4.一些额外的检查方法 打开控制台输入 slmgr /dlv 中间过程 还遇到过【错误…...

IoC设计模式详解:控制反转的核心思想
前言:在软件开发中,设计模式是一种经过验证的、在特定场景下能有效解决问题的解决方案。控制反转(Inversion of Control,IoC) 作为一种设计模式,通过让程序的控制流和对象管理反转,从而使得代码…...

C语言延时实现
C语言延时实现 在C语言中,delay 函数通过空循环实现延时,而不是像其他高级语言(如Python)直接使用 sleep 函数。这种实现方式是基于单片机的特性和C语言的底层操作。下面详细解释为什么这种空循环可以实现延时,以及它…...
