uniapp - 基于uniapp+vue3实现自定义增强版table表格组件体验「兼容H5+小程序+App端」
本文提供增强版table表格组件体验,打造跨端表格的新标杆.
uv3-table:一款基于uniapp+vue3跨端自定义手机端增强版表格组件。支持固定表头/列、边框、斑马纹、单选/多选,自定义表头/表体插槽、左右固定列阴影高亮显示。支持编译兼容H5+小程序端+App端。
提供详细示例代码,直接复制运行即可
引言
- uv3-table使用示例
- uv3Table编码实现
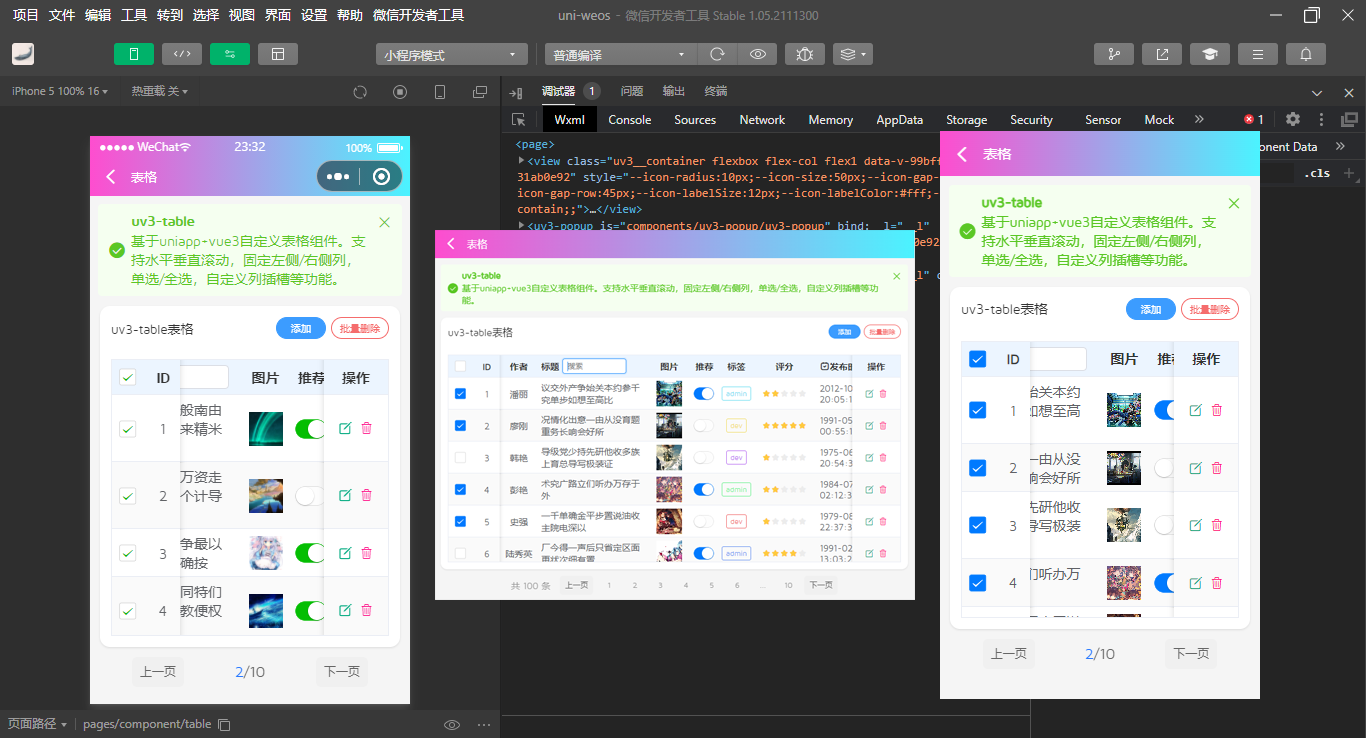
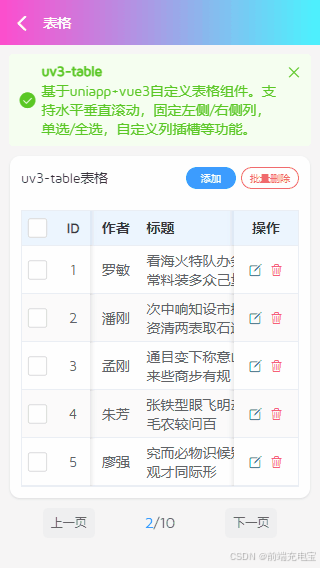
如下图:H5+小程序+App端,多端运行一致。

uv3-table表格插件是最新原创项目uniapp-os后台管理系统的一个独立版组件。
由于在开发uni-os手机后台系统需要用到table表格组件。无奈uniapp官方及插件市场table表格组件无论功能及UI上都不满足要求,于是自己爆肝一个多日夜开发了一款全新uniapp+vue3综合表格组件。

目前该项目已经出阶段性成果接近尾声了,相信很快就能和大家见面,到时也会做一些技术分享,敬请期待!

uv3-table使用示例
将uv3-table组件放到uniapp项目components目录下,无需在页面再次引入,即可使用。

基础用法
<uv3-table :columns="columns" :dataSource="data.list" />自定义条纹样式
<uv3-table:columns="columns":dataSource="data.list"stripestripeColor="#eee"padding="5px"height="450rpx"
/>综合用法(固定表头/列、自定义插槽内容)
<script setup>import { ref } from 'vue'import Mock from 'mockjs'const columns = ref([{type: 'selection', align: 'center', width: 80, fixed: true}, // 多选{type: 'index', label: 'ID', align: 'center', width: 80, fixed: true}, // 索引序号{prop: 'author', label: '作者', align: 'center', width: 120},{prop: 'title', label: '标题', align: 'left', width: 350},{prop: 'image', label: '图片', align: 'center', width: 120},{prop: 'switch', label: '推荐', align: 'center', width: 100},{prop: 'tags', label: '标签', align: 'center', width: 100},{prop: 'rate', label: '评分', align: 'center', width: 200},{prop: 'date', label: '发布时间', align: 'left', width: 250}, // 时间{prop: 'action', label: '操作', align: 'center', width: 150, fixed: 'right'}, // 操作])const data = ref(Mock.mock({total: 100,page: 1,pagesize: 10,'list|20': [{id: '@id()',author: '@cname()',title: '@ctitle(10, 20)',image: `//api.yimian.xyz/img?id=@integer(100, 300)`,switch: '@boolean()','tags|1': ['admin', 'test', 'dev'],rate: '@integer(1, 5)',date: '@datetime()',color: '@color()',}]}))
</script><uv3-table:dataSource="data.list":columns="columns":headerBold="true"headerBackground="#ecf5ff"stripeborderpadding="5px"maxHeight="650rpx"@rowClick="handleRowClick"@select="handleSelect"
><!-- 自定义header插槽内容 --><template #headerCell="{ key, col, index }"><template v-if="key == 'title'"><view >{{col.label}} <input placeholder="搜索" size="small" /></view></template><template v-else-if="key == 'date'"><uni-icons type="calendar"></uni-icons> {{col.label}}</template><template v-else>{{col.label}}</template></template><!-- 自定义body插槽内容(由于小程序不支持动态:name插槽,通过key标识来自定义表格内容) --><template #default="{ key, value, row, col, index }"><template v-if="key == 'image'"><uv-image :src="value" lazyLoad observeLazyLoad @click="previewImage(value)" /></template><template v-else-if="key == 'switch'"><switch :checked="value" /></template><template v-else-if="key == 'tags'"><uv-tags :text="value" :color="row.color" :borderColor="row.color" plain size="mini" /></template><template v-else-if="key == 'rate'"><uni-rate :value="value" size="14" readonly /></template><template v-else-if="key == 'action'"><uni-icons type="compose" color="#00aa7f" @click="handleEdit(row)" /><uni-icons type="trash" color="#ff007f" @click="handleDel(row)" /></template><template v-else>{{value}}</template></template>
</uv3-table>
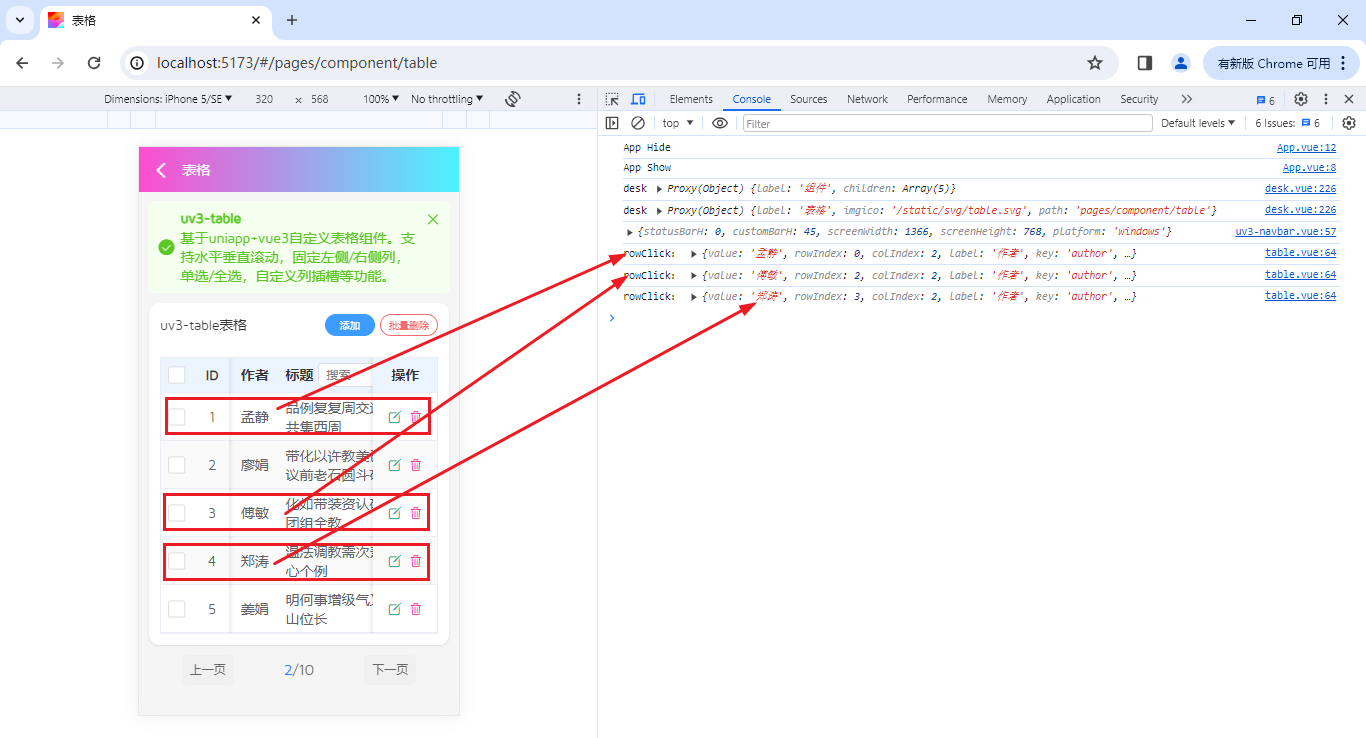
rowClick点击表格行,会返回该行数据。

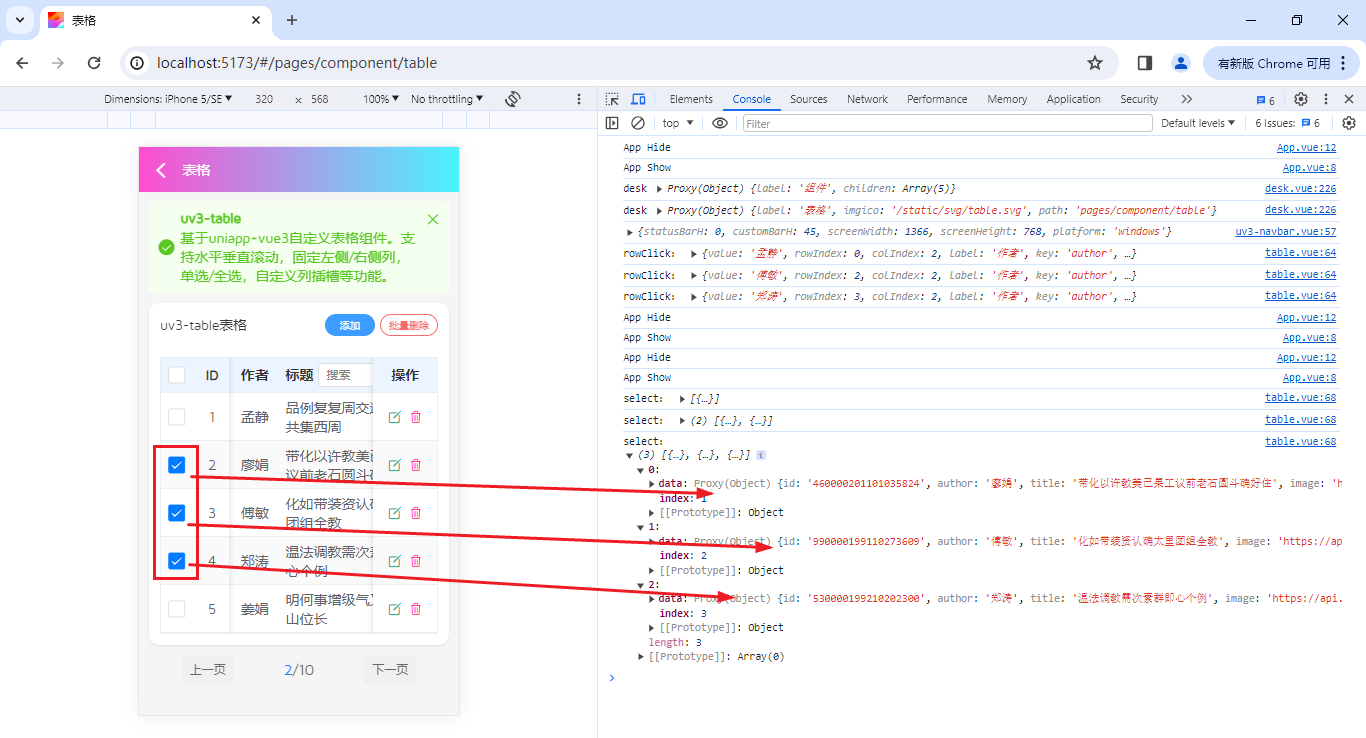
select单选/多选,会返回表格选中数据。

uv3Table编码实现
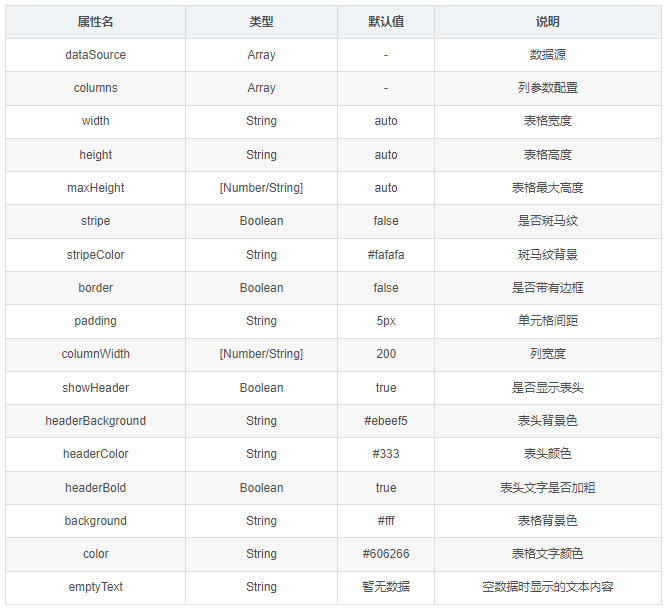
uv3-table表格参数配置
const props = defineProps({// 表格数据dataSource: {type: Array,default() {return []}},/*** @params {string} background 对应列背景色* @params {string} type 对应列类型(多选selection 索引index)* @params {string} label 显示的列标题* @params {string} prop 对应的列字段名* @params {string} align 列水平对齐方式(left center right)* @params {number|string} width 对应列宽度* @params {boolean|string} fixed 该列固定到左侧(fixed:true|'left')或右侧(fixed:'right')* @params {string} columnStyle 对应列自定义样式* @params {string} className/class 表格列的类名className*/columns: {type: Array,default() {return []}},// 表格宽度width: { type: [Number, String] },// 表格高度height: { type: [Number, String] },// 表格最大高度maxHeight: { type: [Number, String] },// 是否为斑马纹stripe: { type: [Boolean, String] },// 斑马纹背景stripeColor: { type: String, default: '#fafafa' },// 是否带有边框border: { type: [Boolean, String] },// 列宽度(推荐默认rpx)columnWidth: { type: [Number, String], default: 200 },// 单元格间距padding: { type: String, default: '5rpx 10rpx' },// 是否显示表头showHeader: { type: [Boolean, String], default: true },// 表头背景色headerBackground: { type: String, default: '#ebeef5' },// 表头颜色headerColor: { type: String, default: '#333' },// 表头字体加粗headerBold: { type: [Boolean, String], default: true },// 表格背景色background: { type: String, default: '#fff' },// 表格颜色color: { type: String, default: '#606266' },// 空数据时显示的文本内容,也可以通过 #empty 设置emptyText: { type: String, default: '暂无数据' }
})模板结构如下
<template><view...><!-- 表头 --><view v-if="showHeader" :><viewv-for="(col, cindex) in columns":key="cindex":...@click="handleHeaderClick(col)">...</view></view><!-- 表体 --><view >...</view></view>
</template>Props参数

columns 参数
-
background:指定对应列的背景色,可用于为特定列设置独特的视觉效果,以突出显示重要信息或区分不同的数据类型。
-
type:定义对应列的类型,支持 "selection"(多选)和 "index"(索引)两种特殊类型。"selection" 类型用于创建多选列,允许用户选择多行数据;"index" 类型用于显示行的索引或序号,方便用户快速定位数据。
-
label:设置显示在表头的列标题,清晰地描述该列数据的含义,帮助用户理解表格内容。
-
prop:绑定对应的列字段名,将表格数据中的特定属性与该列关联,确保数据正确展示。
-
align:控制列内容的水平对齐方式,可选值为 "left"(左对齐)、"center"(居中对齐)和 "right"(右对齐),以满足不同数据的展示需求。
-
width:设定对应列的宽度,可以根据数据内容的长度和表格布局的需求进行调整,以实现合理的空间分配。
-
fixed:将该列固定到表格的左侧或右侧,支持 "left"、"right" 或布尔值 true(默认固定到左侧)。固定列在表格滚动时保持不动,方便用户查看关键信息。
-
columnStyle:为对应列提供自定义样式,允许通过 CSS 样式对象来调整字体、颜色、边框等视觉效果,以实现高度个性化的表格设计。
-
className/class:指定表格列的类名,通过添加自定义的 CSS 类,可以进一步细化列的样式,实现复杂的布局和交互效果。
事件
-
@headerClick:当用户点击表头时触发,可用于实现排序、筛选等操作。通过监听该事件,可以获取被点击的表头信息,进而根据业务逻辑对表格数据进行处理。
-
@rowClick:点击表格行时触发,返回该行的数据。该事件适用于行级别的交互操作,如查看详情、编辑数据或根据行数据执行特定的业务流程。
-
@select:在多选或单选场景下触发,返回表格选中的数据。通过该事件,可以获取用户选择的行数据,用于批量操作、数据导出或其他业务处理。
自定义插槽
-
headerCell:自定义表头内容的插槽,允许开发者根据需求定制表头的显示效果,如添加图标、按钮或复杂的表头结构,以增强表格的交互性和视觉效果。
-
default:默认表体内容的插槽,用于自定义表格单元格的展示方式。可以根据数据类型、业务逻辑或用户需求,灵活地调整单元格的内容和样式。
-
empty:无数据插槽,当表格数据为空时展示自定义的提示文字或占位图。通过该插槽,可以为用户提供清晰的反馈,告知其当前表格中没有数据,并可引导用户进行下一步操作。
相关文章:

uniapp - 基于uniapp+vue3实现自定义增强版table表格组件体验「兼容H5+小程序+App端」
本文提供增强版table表格组件体验,打造跨端表格的新标杆. uv3-table:一款基于uniappvue3跨端自定义手机端增强版表格组件。支持固定表头/列、边框、斑马纹、单选/多选,自定义表头/表体插槽、左右固定列阴影高亮显示。支持编译兼容H5小程序端App端。 提供…...

【Obsidian插件开发】新建窗口时出现多余的空白窗口
问题描述 在打开Edit Task的Modal的时候,有一个多余的空白modal同时也被打开了,并且点右上角的叉号可以把Edit Task窗口也关上。最开始没有这个问题,我给edit task窗口加了css,移动位置之后问题就出现了。 解决方法 我最开始看到…...

springmvc--请求参数的绑定
目录 一、创建项目,pom文件 二、web.xml 三、spring-mvc.xml 四、index.jsp 五、实体类 Address类 User类 六、UserController类 七、请求参数解决中文乱码 八、配置tomcat,然后启动tomcat 1. 2. 3. 4. 九、接收Map类型 1.直接接收Map类型 &#x…...

前缀和与差分专题
领地选择 (二维前缀和) 作为在虚拟世界里统帅千军万马的领袖,小 Z 认为天时、地利、人和三者是缺一不可的,所以,谨慎地选择首都的位置对于小 Z 来说是非常重要的。 首都被认为是一个占地 CC 的正方形。小 Z 希望你寻…...

Go Ebiten小球弹性碰撞代码示例
Go Ebiten小球弹性碰撞代码示例 我们来编写一个简单的示例程序,在其中实现一个小球在窗口中弹性碰撞的效果。具体来说,当小球碰到窗口的边缘时,它会反弹回来,改变运动方向。我们将使用Ebiten的图形和物理模拟功能来实现这个效果。…...

C++中map和set的封装
一、关于封装过程中传入的模板参数的问题 通过源码中的封装方式进行理解: 1.1map和set中成员变量 set中: template <class Key, class Compare less<Key>, class Alloc alloc> class set { public:typedef Key key_type;typedef Key v…...

dsa introduction 3
空间复杂度一般不会超过时间复杂度。空间复杂度就是申请的空间的数量级别。 减治和分治都是算法策略。都可以用递归和迭代的手段去实现。递归就是函数自己调用自己。一直到递归基之后再返回。递归算法的空间复杂度是递归深度。分治是分别求解子问题,然后由子问题的…...

C++ 日志库 spdlog 使用教程
Spdlog是一个快速、异步、线程安全的C日志库,他可以方便地记录应用程序的运行状态,并提供多种输出格式。官网:https://github.com/gabime/spdlog 安装教程可以参考:https://blog.csdn.net/Harrytsz/article/details/144887297 S…...

Pytorch机器学习——1 深度学习介绍
outline 人工智能、机器学习与深度学习深度学习工具介绍 1. 人工智能、机器学习与深度学习 AI:研究如何能让计算机模拟人类的智能,来实现特定的依赖人类智能才能实现的任务(例如学习、语言、识别) AI历史: 1818&#x…...
面向对象分析)
软件工程期末大复习(六)面向对象分析
6.1 软件分析概述 软件分析是软件开发生命周期中的一个关键阶段,它紧随需求收集之后。在这个阶段,分析者的目标是理解用户的需求,并确定系统应该做什么。 需求分析:分析用户的需求,确定系统必须实现的功能。概念性设计…...
)
科研绘图系列:R语言科研绘图之标记热图(heatmap)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍加载R包数据下载导入数据数据预处理画图系统信息参考介绍 科研绘图系列:R语言科研绘图之标记热图(heatmap) 加载R包 library(tidyverse) library(ggplot2) library(reshape)…...

数据挖掘——朴素贝叶斯分类
数据挖掘——朴素贝叶斯分类 朴素贝叶斯分类极大后验假设独立性假设贝叶斯分类器总结 朴素贝叶斯分类 什么是分类? 找出描述和区分数据类或概念的模型,以便能够使用模型预测未知的对象的类标号 概念区分 分类与回归 分类是预测分类(离散、…...
的扩容机制(rehash))
Redis数据库笔记—— Hash(哈希)的扩容机制(rehash)
大家好,这里是Good Note,关注 公主号:Goodnote,专栏文章私信限时Free。详细介绍Hash(哈希)的扩容机制(rehash)、源码、以及扩容和缩容过程。 文章目录 Redis 字典(dict)结构源码哈希…...

【Web】软件系统安全赛CachedVisitor——记一次二开工具的经历
明天开始考试周,百无聊赖开了一把CTF,还顺带体验了下二开工具,让无聊的Z3很开心🙂 CachedVisitor这题 大概描述一下:从main.lua加载一段visit.script中被##LUA_START##(.-)##LUA_END##包裹的lua代码 main.lua loca…...

面向对象分析与设计Python版 建模工具UML
文章目录 一、建模与模型二、统一建模语言 一、建模与模型 建模与模型 建模 modeling: 把不太理解的东西和一些已经较为理解、且十分类似的东西做比较,可以对这些不太理解的东西产生更深刻的理解,叫做建模重要的研发成果常常产自类比 模型 …...

Flink系列知识讲解之:深入了解 Flink 的网络协议栈
Flink系列知识之:深入了解 Flink 的网络协议栈 Flink 的网络协议栈是组成 flink-runtime 模块的核心组件之一,也是每个 Flink 任务的核心。它连接着来自所有任务管理器的各个工作单元(子任务)。这是流数据流过的地方,…...

动态库dll与静态库lib编程4:MFC规则DLL讲解
文章目录 前言一、说明二、具体实现2.1新建项目2.2 模块切换的演示 总结 前言 动态库dll与静态库lib编程4:MFC规则DLL讲解。 一、说明 1.前面介绍的均为Win32DLL,即不使用MFC的DLL。 2.MFC规则DLL的特点:DLL内部可以使用MFC类库、可以被其他…...

TypeScript 后端开发中的热重载编译处理
在一些除了nest框架外的一些其他nodejs框架中没有提供对ts编译和热重载,如果使用typescript我们需要自己进行配置。 方法一(推荐) 使用bun运行环境(快)。注:一些不是使用js,ts代码编写的第三方…...

ORB-SLAM3源码学习:LoopClosing.cc:LoopClosing::NewDetectCommonRegions检测共同区域
前言 在ORB-SLAM2中校验闭环候选关键帧时,需要满足时序上连续3次成功校验才能通过。这就需要检测至少3个新进来的关键帧,这种方法牺牲了召回率来提升精度。由于必须严格的满足至少连续的三个条件这使得闭环的条件更加严格,即使存在真实的闭环…...

前端React Router从入门到进阶实战
React Router 是 React 应用中的一个重要库,它用于实现客户端的路由管理,能够将 URL 路径与 React 组件关联起来,从而实现页面之间的导航。React Router 不会像传统的多页面应用那样重新加载页面,而是通过组件切换来呈现不同的视图…...
安装程序失败、卡进度条问题解决方案)
关于华硕Armoury Crate(奥创中心)安装程序失败、卡进度条问题解决方案
关于华硕Armoury Crate(奥创中心)安装失败解决方案 清理旧版本文件 如果之前安装过Armoury Crate,可能有残留文件导致冲突: 利用官方的卸载工具,卸载旧版本: https://www.asus.com.cn/supportonly/armoury%20crate/…...

【WPF】 数据绑定机制之INotifyPropertyChanged
INotifyPropertyChanged 是 WPF 中的一个接口,用于实现 数据绑定 中的 属性更改通知。它的主要作用是,当对象的某个属性值发生更改时,通知绑定到该属性的 UI 控件更新其显示内容。 以下是有关 INotifyPropertyChanged 的详细信息和实现方法&…...

QPushButton的基础用法
概述 本文将详细介绍 QPushButton 的概念、常规用法、样式表以及一些特殊用法,帮助您深入理解和高效应用 QPushButton。当前Qt版本为6.8。 1. QPushButton 的基本概念 1.1 概述 QPushButton 是 Qt 中最常用的按钮控件之一,它表示一个可以被点击的按钮…...

股指期货有哪些优势?
股指期货,作为一种重要的金融衍生品,以其独特的交易方式和多样的优势,吸引了众多投资者的关注。本文将详细解析股指期货的定义、优势以及特点,帮助投资者更好地理解和把握这一市场。 一、股指期货的定义 股指期货,顾…...

STM32完全学习——FATFS0.15移植SD卡
一、下载FATFS源码 大家都知道使用CubMAX可以很快的将,FATFS文件管理系统移植到单片机上,但是别的芯片没有这么好用的工具,就需要自己从官网下载源码进行移植。我们首先解决SD卡的驱动问题,然后再移植FATFS文件管理系统。 二、SD…...

使用 Spring 状态机构建灵活的状态管理系统
引言 在软件开发中,状态机是一种非常重要的工具,尤其适用于需要处理复杂状态转换的场景。无论是订单管理系统中的订单状态、工作流引擎中的任务流转,还是审批流程的管理,状态机都能有效地帮助我们组织和管理不同的状态及其之间的…...

[SMARTFORMS] 添加设置图标
本地图片存放位置 使用事务码SE78进入表格图形管理页面,将导入图标到SAP系统 选择需要上传的图片地址,输入名称,描述和图片类型,点击导入按钮 完成上述操作以后,图标已导入到SAP系统中 提示Tips:如何将图标…...
)
网络世界的“交通规则”——TCP/IP(一)
一、非可靠传输的协议——UDP 1.1 UDP的报文格式 (1)UDP长度:表示整个UDP数据包的长度(报头载荷); (2)校验和:用于验证UDP数据包在传输过程中有没发生比特翻转ÿ…...

Excel中公式和函数的区别
Excel中公式和函数的区别 概念讲解例子公式函数 详细介绍函数面板最后再次进行演示操作文档 概念讲解 公式是用户自己编写的表达式,而函数是由Excel预定义的操作。公式可以包含各种数学运算符和逻辑表达式,函数则是执行特定任务的工具。公式可以引用其他…...

Node.js应用程序遇到了内存溢出的问题
vue 项目 跑起来,一直报错,内存溢出 在 文件node_modules 里 .bin > vue-cli-service.cmd 在依赖包这个文件第一行加上这个 node --max-old-space-size102400 "%~dp0\..\vue\cli-service\bin\vue-cli-service.js" %* node --max-old-s…...

MySQL关联关系理论与实践
MySQL 是一种关系型数据库管理系统,以其高性能、灵活性和易用性在开发者中广受欢迎。在 MySQL 中,数据存储以表格形式存在,表与表之间的关联关系构成了关系型数据库的核心。本篇文章将介绍 MySQL 关联关系的理论基础和常见实践,包…...

w138基于Spring Boot的宠物领养系统的设计与实现
🙊作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹赠送计算机毕业设计600个选题excel文…...
)
AMBA-CHI协议详解(十三)
AMBA-CHI协议详解(一)- Introduction AMBA-CHI协议详解(二)- Channel fields / Read transactions AMBA-CHI协议详解(三)- Write transactions AMBA-CHI协议详解(四)- Other transac…...

组合的能力
在《德鲁克最后的忠告》一书中,有这样一段话: 企业将由各种积木组建而成:人员、产品、理念和建筑。积木的设计组合至少和其供给一样重要。……对于一切程序、应用软件以及附件来说,重要的是掌握将已有的软件模块组合的能力&…...

若依使用 Undertow 替代 Tomcat 容器
文章目录 需求提出应用场景解决思路注意事项完整代码第一步:在 ruoyi-framework/pom.xml 文件中进行依赖配置第二步:修改 application.yml 配置文件第三步:修改文件上传工具类 FileUploadUtils.java 运行结果 需求提出 在开发若依框架的前后…...

STC单片机 IAP在线升级功能的使用介绍
STC单片机 IAP在线升级功能的使用介绍 从官方给出的IAP在线升级的demo示例来看,目前支持的型号有STC8、STC12、STC15、STC32,前提是需要使用64K/128K容量的型号。只支持用户程序容量小于60K 的项目。 🌿IAP在线升级方式支持:CAN、…...

visio 0xC004F017
1.好久没用的电脑突然显示Office tool plus 的软件(visio)失效了 显示错误代码: 0xC004F017 2.在软件中重新配置 关键:KMS用了 kms.03k.org 3.在软件中重新配置 许可选择 4.一些额外的检查方法 打开控制台输入 slmgr /dlv 中间过程 还遇到过【错误…...

IoC设计模式详解:控制反转的核心思想
前言:在软件开发中,设计模式是一种经过验证的、在特定场景下能有效解决问题的解决方案。控制反转(Inversion of Control,IoC) 作为一种设计模式,通过让程序的控制流和对象管理反转,从而使得代码…...

C语言延时实现
C语言延时实现 在C语言中,delay 函数通过空循环实现延时,而不是像其他高级语言(如Python)直接使用 sleep 函数。这种实现方式是基于单片机的特性和C语言的底层操作。下面详细解释为什么这种空循环可以实现延时,以及它…...

CDP集群安全指南-静态数据加密
[一]静态数据加密的架构 CDP 支持两种加密组件,这些组件可以组合成独特的解决方案。在选择密钥管理系统(KMS)时,您需要决定哪些组件能够满足企业的密钥管理和加密需求。 CDP 加密组件 以下是 Cloudera 用于静态数据加密的组件描…...
)
# LeetCode Problem 2038: 如果相邻两个颜色均相同则删除当前颜色 (Winner of the Game)
LeetCode Problem 2038: 如果相邻两个颜色均相同则删除当前颜色 (Winner of the Game) 在本篇博客中,我们将深入探讨 LeetCode 第2038题——如果相邻两个颜色均相同则删除当前颜色。该问题涉及字符串处理与游戏策略,旨在考察如何在给定规则下判断游戏的…...
 算法详解与PyTorch实现)
极限学习机 (Extreme Learning Machine, ELM) 算法详解与PyTorch实现
极限学习机 (Extreme Learning Machine, ELM) 算法详解与PyTorch实现 目录 极限学习机 (Extreme Learning Machine, ELM) 算法详解与PyTorch实现1. 极限学习机 (ELM) 算法概述1.1 单隐层前馈神经网络1.2 ELM的优势2. ELM的核心技术2.1 模型定义2.2 随机初始化2.3 最小二乘法2.4…...

【insert 插入数据语法合集】.NET开源ORM框架 SqlSugar 系列
系列文章目录 🎀🎀🎀 .NET开源 ORM 框架 SqlSugar 系列 🎀🎀🎀 文章目录 系列文章目录一、前言 🍃二、插入方式 💯2.1 单条插入实体2.2 批量 插入实体2.3 根据字典插入2.4 根据 Dat…...

什么是.net framework,什么是.net core,什么是.net5~8,版本对应关系
我不知道有多少人和我一样,没学习过.netCore,想要学习,但是版本号太多就蒙了,不知道学什么了,这里解释下各个版本的关系 我们一般开始学习微软的时候,都是开始学习的.netframework,常用的就是4…...

【数据库系统概论】数据库安全性和存取控制和视图机制以及审计、数据加密--复习极简总结版
1. 数据库安全性概述 1.1 数据库安全性的重要性 数据库安全性是保护数据库防止非法访问、数据泄露、篡改或破坏的能力。它随着数据共享和网络化应用的普及而变得至关重要。现实案例: 2016年,某国医院遭受黑客攻击,黑客加密数据库并勒索赎金…...
)
深入理解计算机系统—虚拟内存(3)
9.9 动态内存分配 虽然可以使用低级的 mmap 和 munmap 函数来创建和删除虚拟内存的区域,但是 C程序员还是会觉得当运行时需要额外虚拟内存时,用 动态内存分配器 更方便,也有更好的可移植性。 动态内存分配器维护着一个进程的虚拟内存区域&…...

Vue项目整合与优化
前几篇文章,我们讲述了 Vue 项目构建的整体流程,从无到有的实现了单页和多页应用的功能配置,但在实现的过程中不乏一些可以整合的功能点及可行性的优化方案,就像大楼造完需要进行最后的项目验收改进一样,有待我们进一步…...

MyBatis 与 MyBatis-Plus 的区别
MyBatis 和 MyBatis-Plus 都是用于简化 Java 应用程序与数据库交互的持久层框架,但它们在功能、易用性和性能优化方面存在显著差异。下面将详细介绍两者之间的区别,并通过具体的代码示例进行对比。 概述 MyBatis:作为一款经典的持久层框架&a…...

如何让大模型不再“已读乱回”——RAG技术助力生成更精确的答案
随着大语言模型(LLM) 的迅猛发展,越来越多的领域开始受益于其强大的自然语言处理能力。从写作到编程,LLM已成为我们日常生活和工作的得力助手。然而,这些看似无所不能的大模型,却有一个致命的弱点ÿ…...
)
Anaconda环境配置(Windows11+python3.9)
文章目录 一、 下载ANACONDA(1)点击**Free Download**。(2)点击“skip registration”,跳过登录。(3)下载对应操作系统的ANACONDA版本。 二、 安装ANACONDA(1)双击运行安…...
