[Qt] 输入控件 | Line | Text | Combo | Spin | Date | Dial | Slider
目录
输入类控件
1、Line Edit
录入个人信息
使用正则表达式验证输入框的数据
验证两次输入的密码一致
切换显示密码
2、Text Edit
获取多行输入框的内容
验证输入框的各种信号
3、Combo Box
使用下拉框模拟麦当劳点餐
从文件中加载下拉框的选项
4、Spin Box
调整麦当劳购物车中的份数
5、Date Edit & Time Edit
实现日期计算器
6、Dial
调整窗口透明度
7、Slider
调整窗口大小
通过自定义快捷键调整滑动条位置
输入类控件
1、Line Edit
QLineEdit 用来表示单行输入框,可以输入一段文本,但是不能换行。
核心属性:
| 属性 | 说明 |
| text | 输入框中的文本。 |
| inputMask | 输入内容格式约束,限制用户输入的格式。 |
| maxLength | 最大长度,定义输入框允许的最大字符数。 |
| frame | 是否添加边框,默认为 |
| echoMode | 显示方式: |
| cursorPosition | 光标所在位置,表示当前光标的索引。 |
| alignment | 文字对齐方式,设置水平和垂直方向的对齐。 |
| dragEnabled | 是否允许拖拽,默认为 |
| readOnly | 是否是只读的(不允许修改),默认为 |
| placeHolderText | 当输入框内容为空时显示的提示信息。 |
| clearButtonEnabled | 是否会自动显示出“清除按钮”,点击可清空文本,默认为 |
核心信号
| 信号 | 说明 |
| cursorPositionChanged(int old, int new) | 当鼠标移动时发出此信号, |
| editingFinished() | 当按返回或者回车键时,或者行编辑失去焦点时,发出此信号。 |
| returnPressed() | 当返回或回车键按下时发出此信号。如果设置了验证器,则必须验证通过才能触发。 |
| selectionChanged() | 当选中的文本改变时,发出此信号。 |
| textChanged(const QString &text) | 当 |
| textEdited(const QString &text) | 当 |
录入个人信息
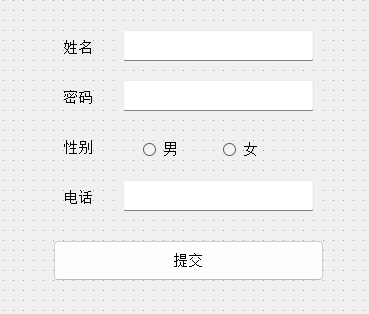
(1)在界面上创建三个输入框和两个单选按钮,一个普通按钮
- 三个输入框的 objectName 为 lineEdit_name、lineEdit_password、lineEdit_phone
- 两个单选按钮的 objectName 为 radioButton_male、radioButton_female
- 按钮的 objectName 为 pushButton

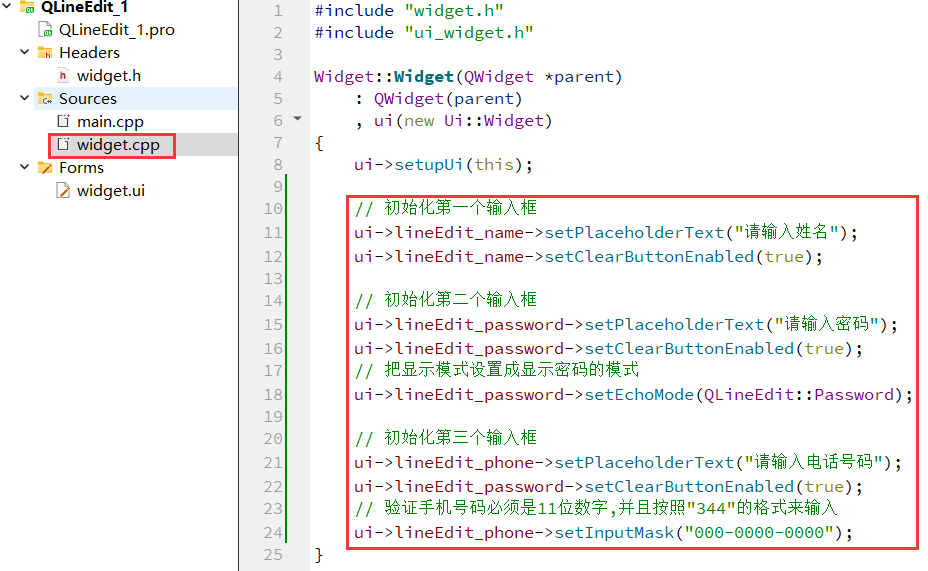
(2)编写 widget.cpp,在构造函数中编写初始化代码

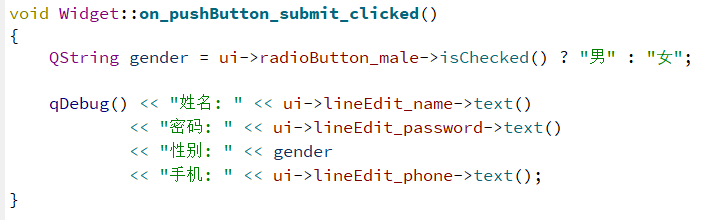
(3)继续修改 widget.cpp,给按钮添加 slot 函数

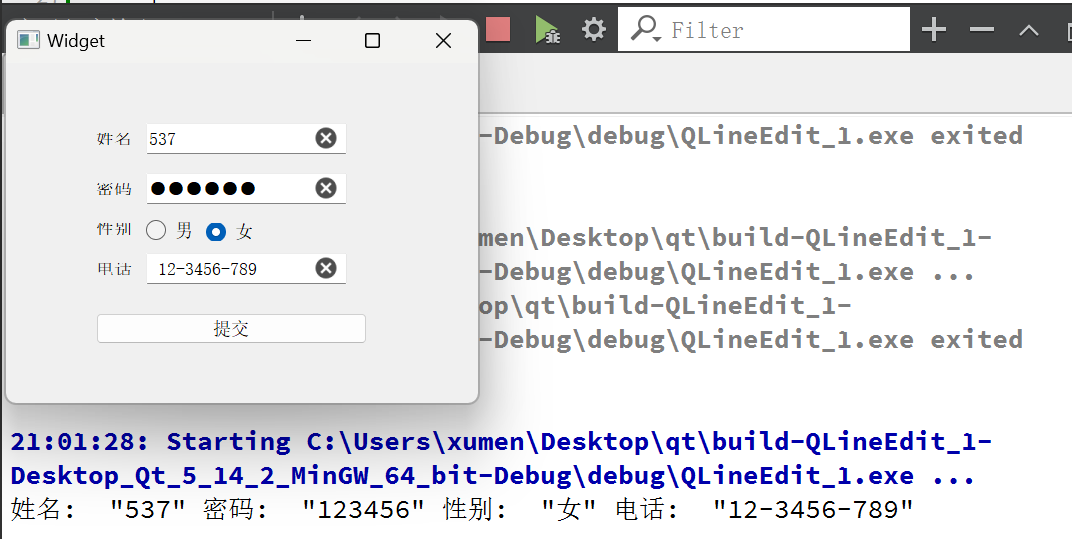
(4)执行程序
可以看到,随着用户输⼊内容之后,点击 “提交” 按钮就能打印到输入的信息:

inputMask 只能进行简单的输入格式校验。
实际开发中,基于正则表达式的方式是更核心的方法。
使用正则表达式验证输入框的数据
此处要求在输入框中输入一个合法的电话号码(1 开头,11 位,全都是数字)。如果验证不通过,则确定按钮无法点击。
(1)关于正则表达式
正则表达式是一种在计算机中常用的,使用特殊字符描述一个字符串的特征的机制,在进行字符串匹配时非常有用。
正则表达式的语法还比较复杂,一般都是随用随查,不需要背下来。
可参考:
正则表达式文档:正则表达式语法 | Microsoft Learn
正则表达式在线工具:正则表达式语法测试工具 - 在线工具 (buyaocha.com)
(2)在界面上创建输入框和一个按钮

此处的规则:输入框要检查输入的内容是否为合法的手机号码。
- 如果是,则按钮设为可用状态。
- 如果不是,则按钮设为禁用状态。
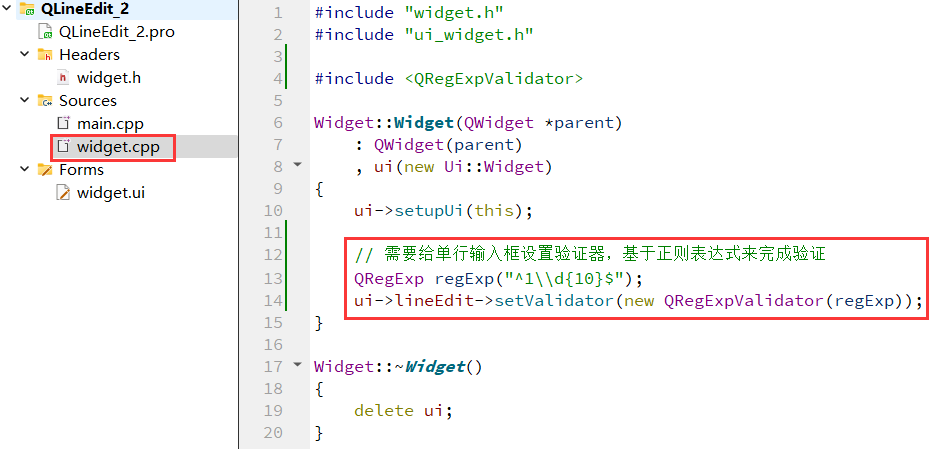
(3)编写 widget.cpp,把按钮初始 enabled 设为 false,给输入框添加验证器
- 使用 QRegExp 创建一个正则表达式对象,"^1\\d{10}$"
- 表示" 表示以 xxx 开头,后面跟着的 1 表示以 1 开头,\d 表示数字,为了在 C++ 字符串中使用,需要写作 \\d,{10} 表示前面的内容重复出现 10 次,\d 数字要重复出现 10 次,$ 表示结尾。
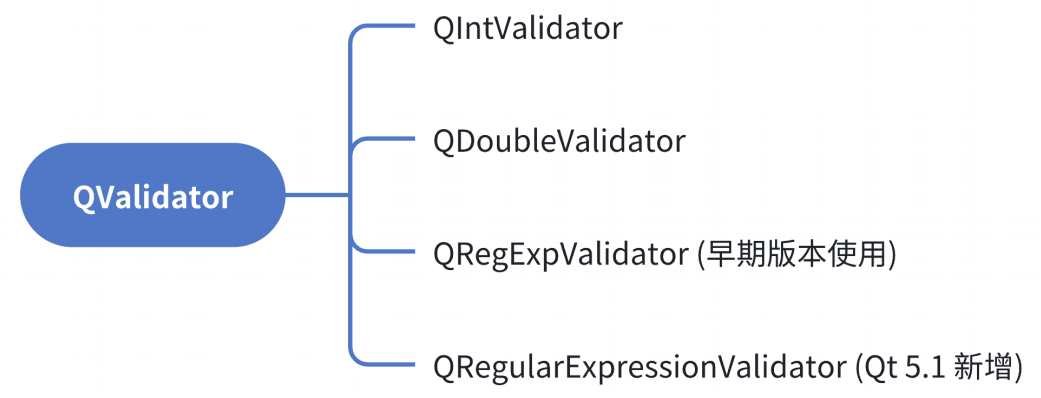
- 使用 QRegExpValidator 创建一个验证器对象,Qt 中内置了四个主要的验证器对象。

QRegularExpressionValidator 在匹配性能上做出了一定优化。
但是从使用角度讲,和 QRegExpValidator 差别不大,我们使用 QRegExpValidator 即可。

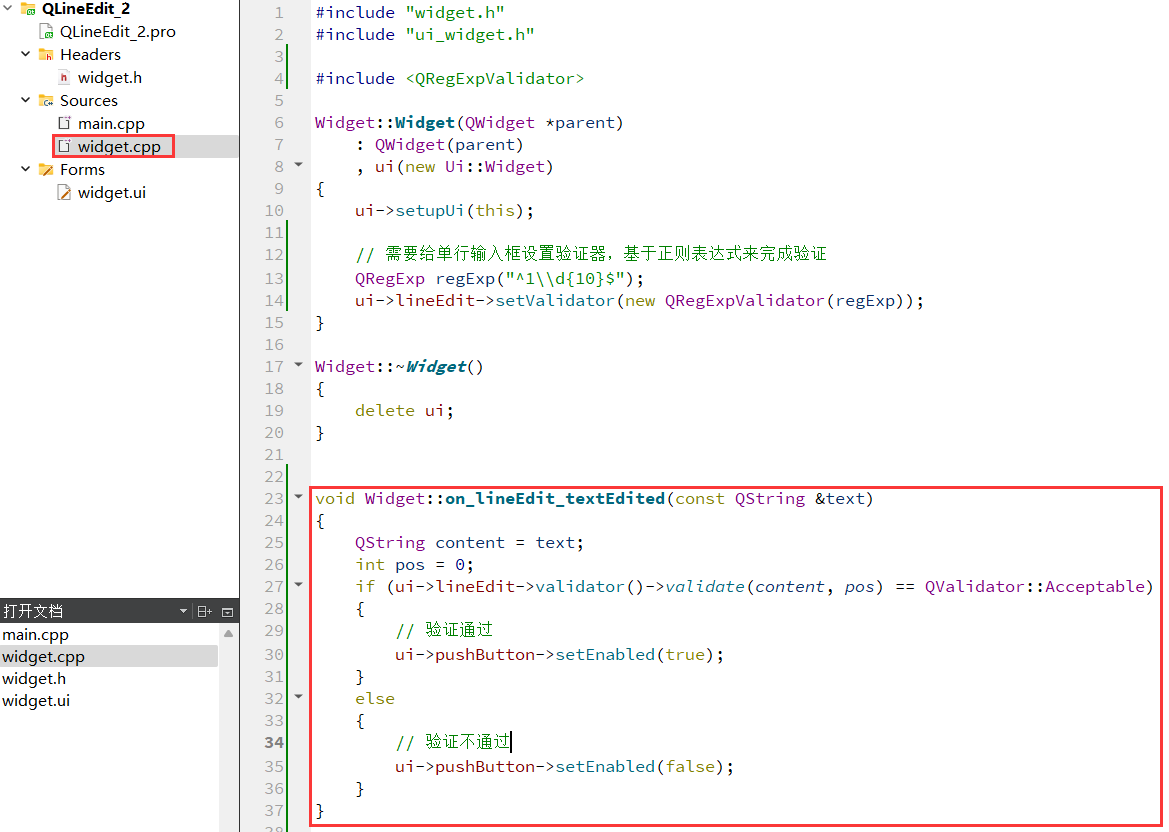
(4)编写 widget.cpp,给 lineEdit 添加 textEdited 信号的 slot 函数
- on_lineEdit_textEdited 的参数是当前输入框的内容
- 通过 lineEdit->validator() 获取到内置的验证器
- 通过 validate 方法验证文本是否符合要求
- 第一个参数填写的是要验证的字符串。由于参数要求是 QString& 而不是 const QString&,需要把这个变量复制一下。
- 第二个参数是⼀个 int&,是输出型参数。当验证的字符串不匹配时,返回这个字符串的长度(没有什么实质作用)。
- 返回值是⼀个枚举。 QValidator::Acceptable 表示 验证通过,QValidator::Invalid 表示验证不通过。

(5)执行程序
观察效果,可以看到此时尝试输入字母是无法输入的,并且只有当输入的内容符合要求,确定按钮才能被使用

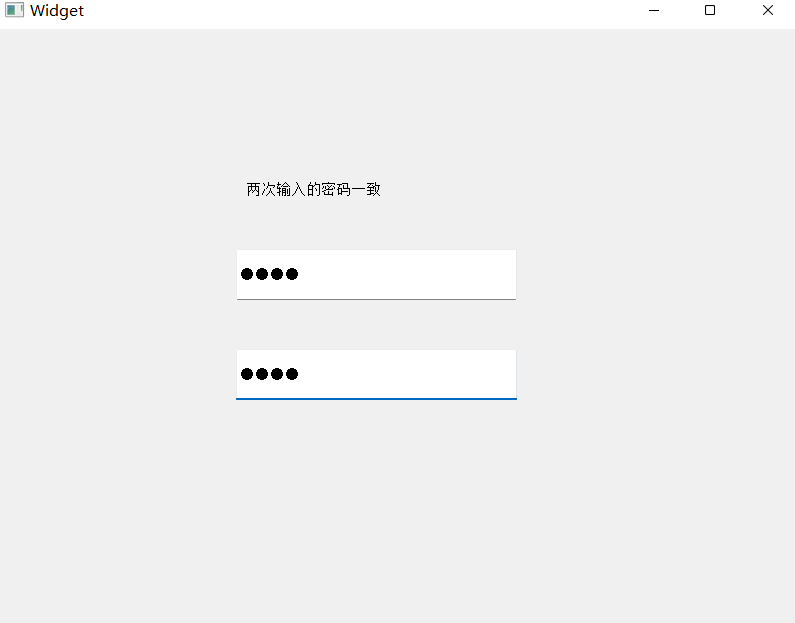
验证两次输入的密码一致
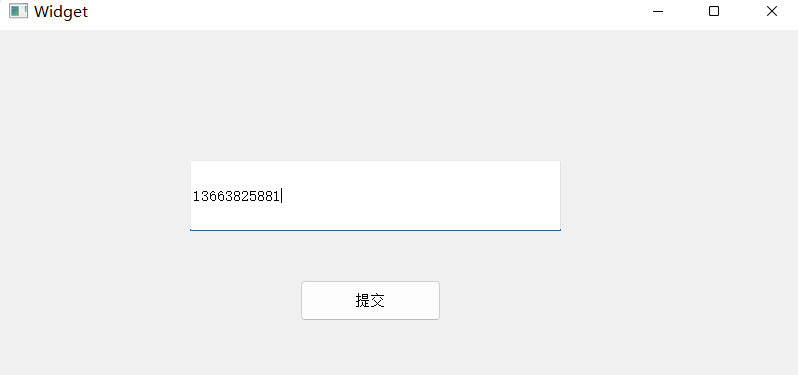
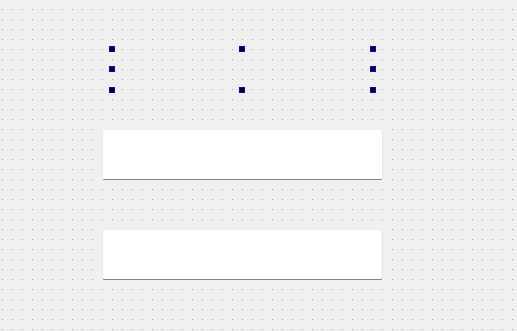
(1)在界面上创建两个输入框和一个 label

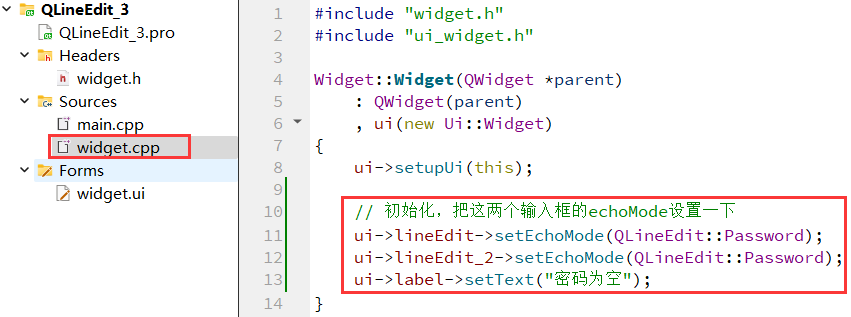
(2)编写代码,设置两个输入框的 echoMode 为 Password

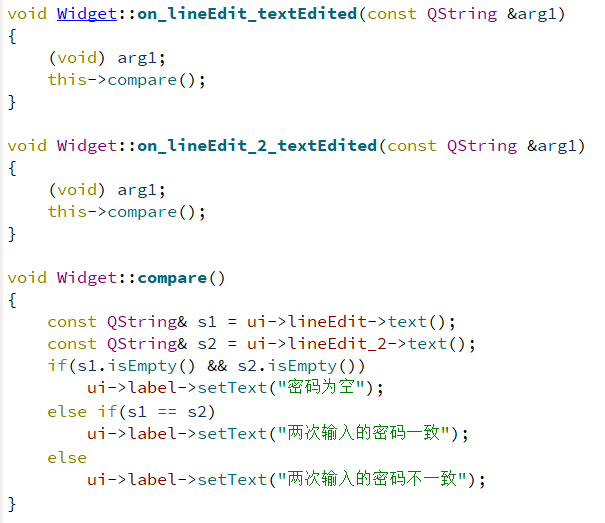
(3)给两个输入框设置 textEdited slot 函数
由于两个槽函数内容一致,我们可以选择 封装一个函数,然后在槽函数内直接调用即可。

(4)执行程序
可以看到当两个输入框内的密码相同时,就会提示密码相同:

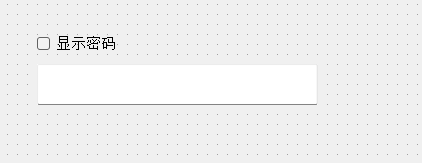
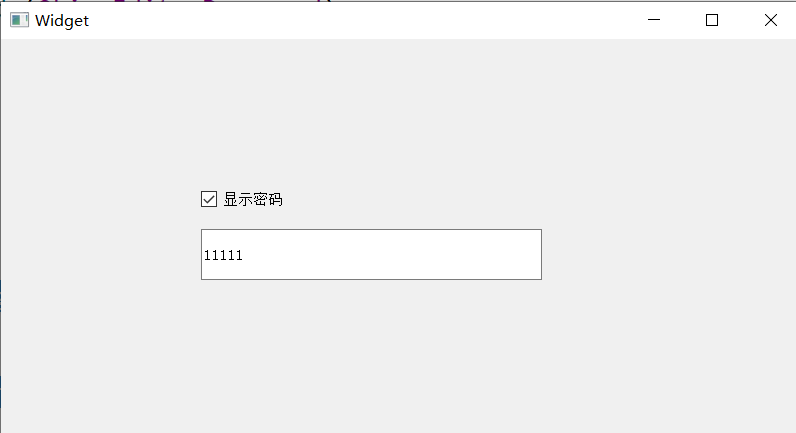
切换显示密码
(1)创建一个输入框和一个复选按钮

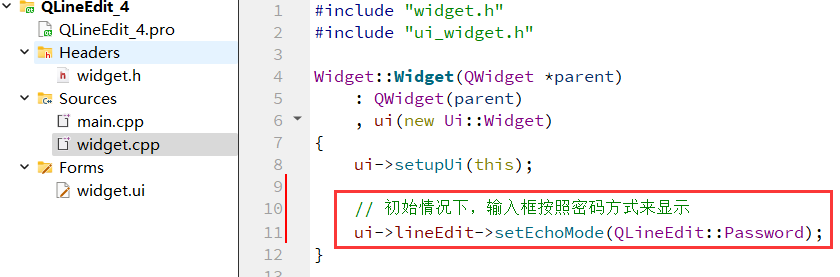
(2)修改 widget.cpp,设置输入框的 echoMode 为 Password

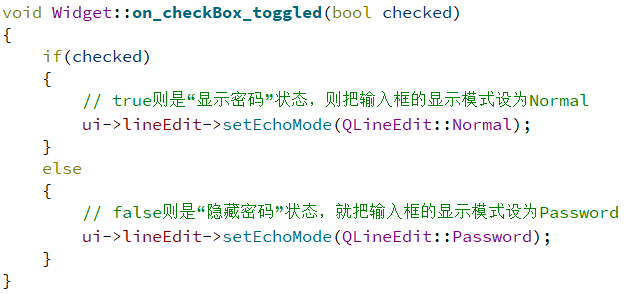
(3)修改 widget.cpp,给 checkBox 添加 slot 函数

(4)执行程序
可以看到切换复选框的状态,就可以控制输入框显示密码:

2、Text Edit
- QTextEdit 表示多行输入框,也是一个富文本 & markdown 编辑器
- 并且能在内容超出编辑框范围时自动提供滚动条。
核心属性:
| 属性 | 说明 |
| markdown | 输入框内持有的内容,支持 Markdown 格式。能够自动对 Markdown 文本进行渲染成 HTML。 |
| html | 输入框内持有的内容,可以支持大部分 HTML 标签,包括 |
| placeHolderText | 输入框为空时提示的内容。 |
| readOnly | 是否是只读的,默认为 |
| undoRedoEnabled | 是否开启 undo/redo 功能,默认为 |
| autoFormatting | 开启自动格式化功能。 |
| tabStopWidth | 按下缩进占多少空间,默认单位为像素。 |
| overwriteMode | 是否开启覆盖写模式,默认为 |
| acceptRichText | 是否接收富文本内容,默认为 |
| verticalScrollBarPolicy | 垂直方向滚动条的出现策略: |
| horizontalScrollBarPolicy | 水平方向滚动条的出现策略: |
核心信号
| 信号 | 说明 |
| textChanged() | 文本内容改变时触发。 |
| selectionChanged() | 选中范围改变时触发。 |
| cursorPositionChanged() | 光标移动时触发。 |
| undoAvailable(bool) | 当可以进行 undo 操作时触发,参数表示当前是否可以 undo。 |
| redoAvailable(bool) | 当可以进行 redo 操作时触发,参数表示当前是否可以 redo。 |
| copyAvailable(bool) | 文本被选中或取消选中时触发,参数表示当前是否有可复制的文本。 |
获取多行输入框的内容
(1)创建一个多行输入框和一个 label

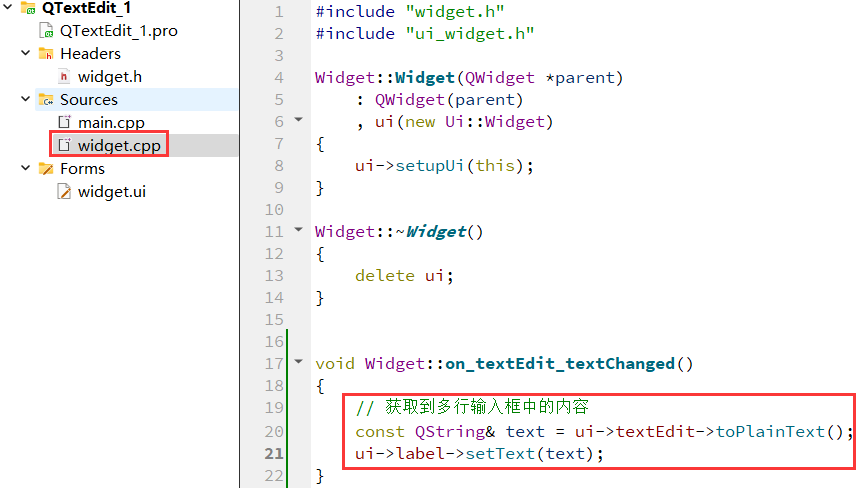
⭕(2)给多行输入框添加 slot 函数,处理 textChanged 信号
- 通过 toPlainText 方法获取到内部的文本
- 类似的,QTextEdit 还提供了 toMarkdown 和 toHtml,根据需要我们调整不同的获取方式

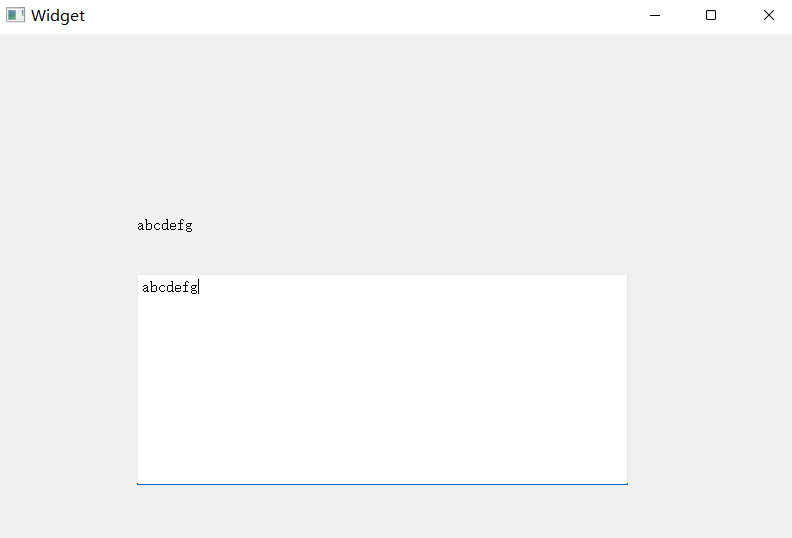
(3)执行程序
可以看到当输入框中的内容发生变化时,label 中的内容同步发生改变:

验证输入框的各种信号
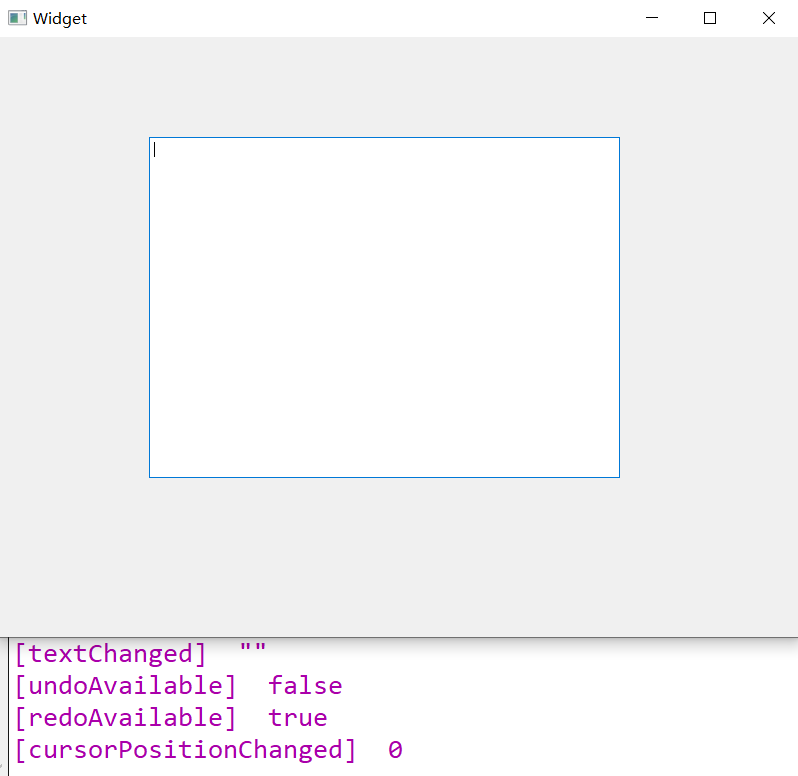
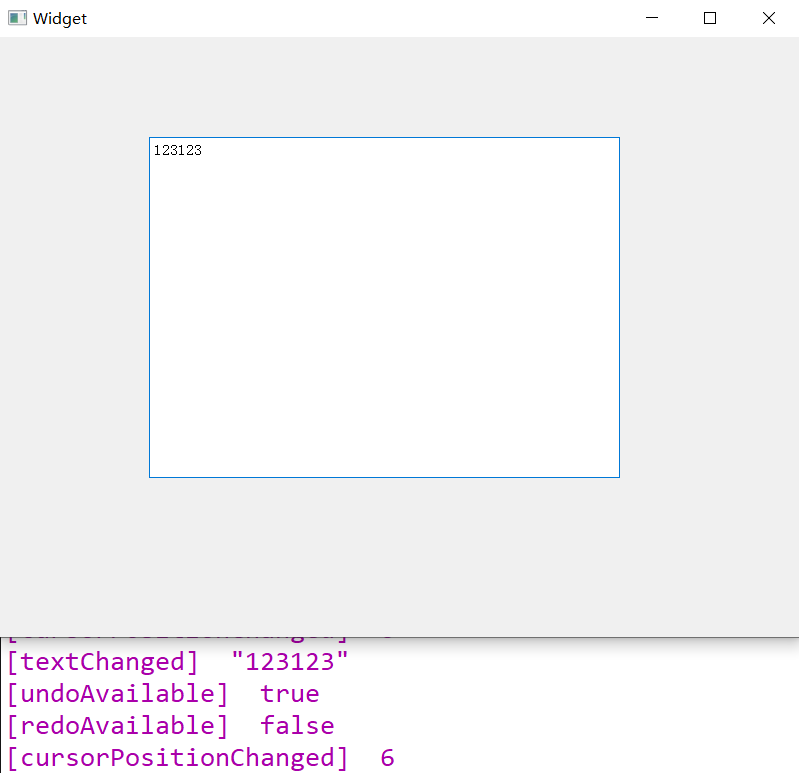
(1)创建多行输入框

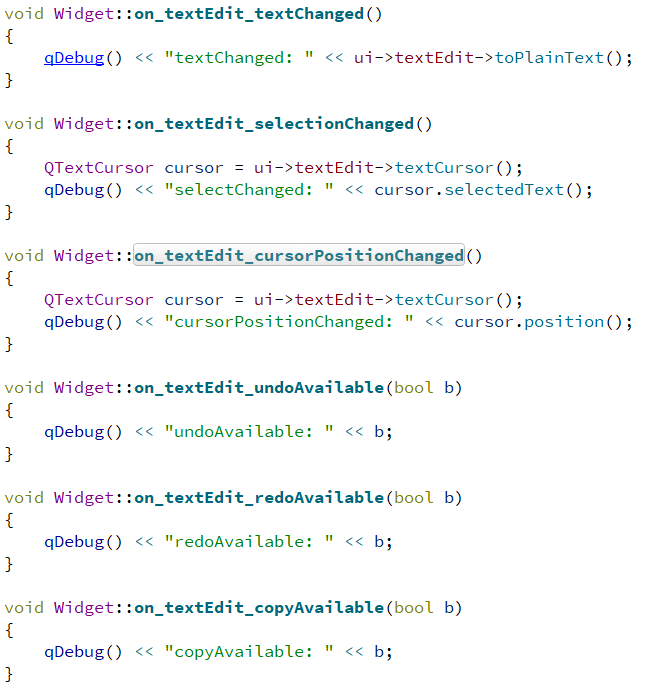
(2)给输入框添加以下几个 slot 函数
QTextEdit 中包含了一个 QTextCursor 对象,通过这个对象可以获取到当前光标位置和选中的内容。

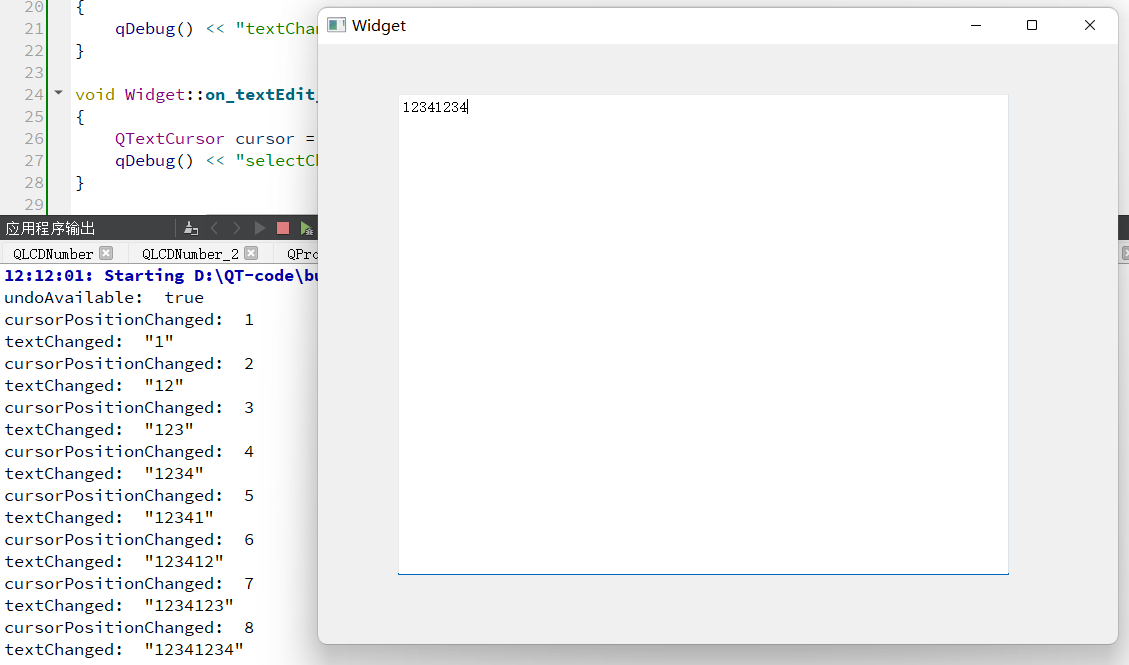
(3)执行程序
A. 编写内容时,textChanged 和 cursorPositionChanged 会触发

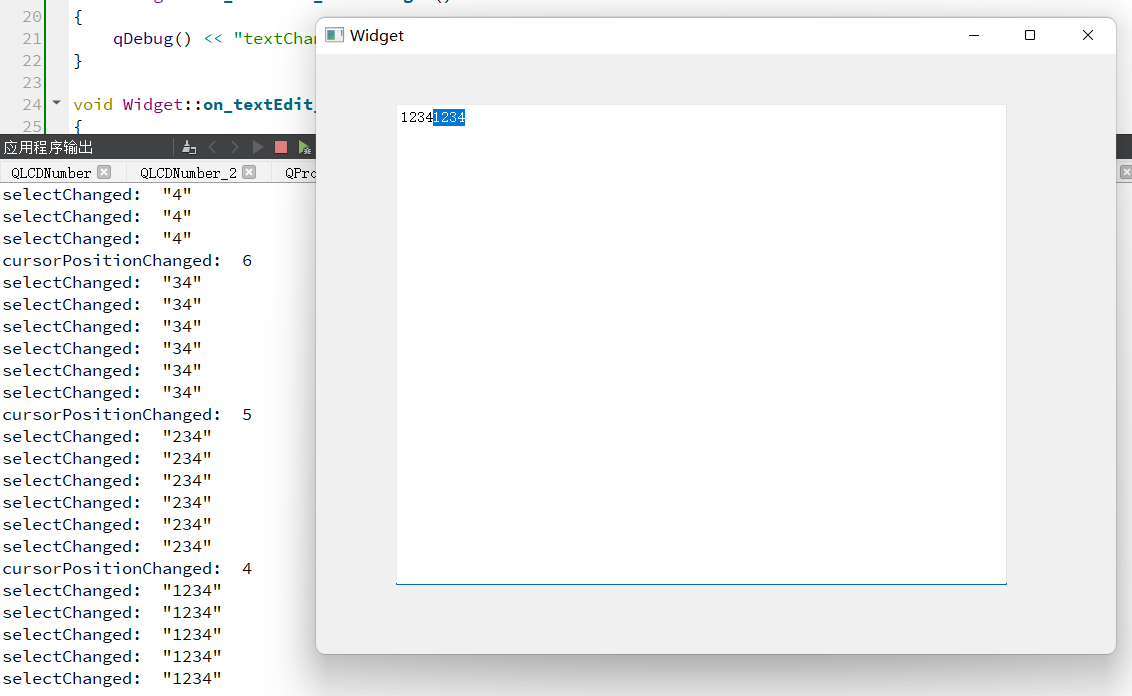
B. 选中一段文本时,cursorPositionChanged、selectChanged、copyAvailable 会触发

C. 按下 Ctrl + Z 时,textChanged、undoAvailable、redoAvailable、cursorPositionChanged 会触发

D. 按下 Ctrl + Y,textChanged、undoAvailable、redoAvailable、cursorPositionChanged 会触发

3、Combo Box
QComboBox 表示下拉框。
核心属性
| 属性名称 | 说明 |
| currentText | 当前选中的文本 |
| currentIndex | 当前选中的条目下标,从0开始计算。如果没有条目被选中,值为-1 |
| editable | 是否允许修改;设为true时,QComboBox的行为接近QLineEdit,并可设置validator |
| iconSize | 下拉框图标(小三角)的大小 |
| maxCount | 最多允许有多少个条目 |
核心方法
| 方法名称 | 说明 |
| addItem(const QString&) | 添加一个条目 |
| currentIndex() | 获取当前条目的下标,从0开始计算。如果没有条目被选中,值为-1 |
| currentText() | 获取当前条目的文本内容 |
核心信号
| 信号名称 | 说明 |
| activated(int) | 用户选择了选项时发出,相当于用户点开下拉框并且鼠标划过某个选项 |
| activated(const QString &text) | 同上,但是传递的是文本参数 |
| currentIndexChanged(int) | 当前选项改变时发出,用户已经明确选择了一个选项 |
| currentIndexChanged(const QString &text) | 同上,但是传递的是文本参数 |
| editTextChanged(const QString &text) | 当编辑框中的文本改变时发出(当editable为true时有效) |
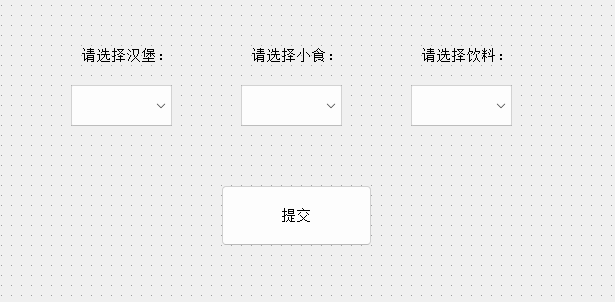
使用下拉框模拟麦当劳点餐
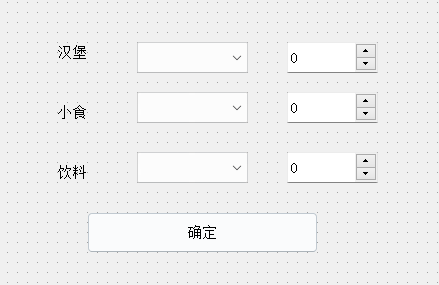
(1)在界面上创建三个下拉框和一个按钮

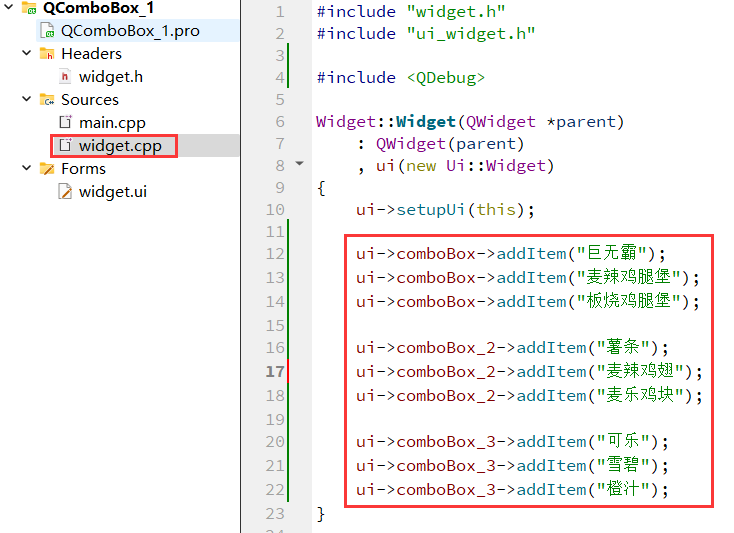
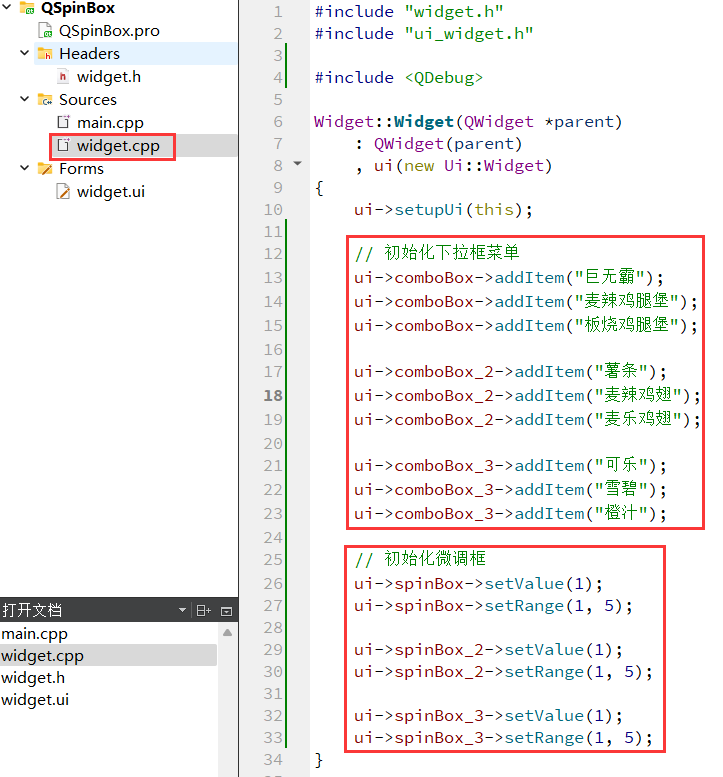
(2)编写 widget.cpp,初始化三个下拉框的内容

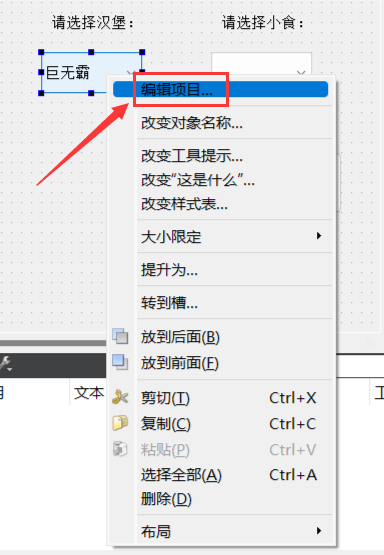
也可以选择直接在 ui 界面添加选项内容:

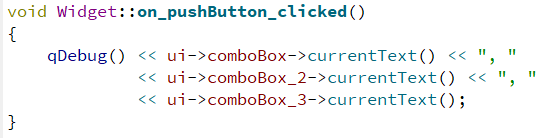
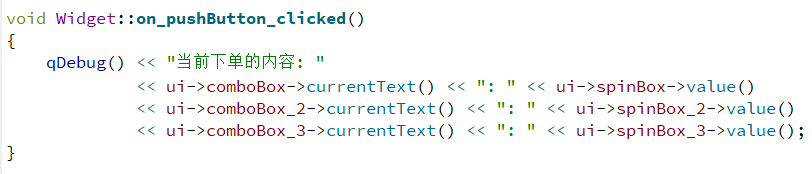
(3)编写 widget.cpp,给按钮添加 slot 函数

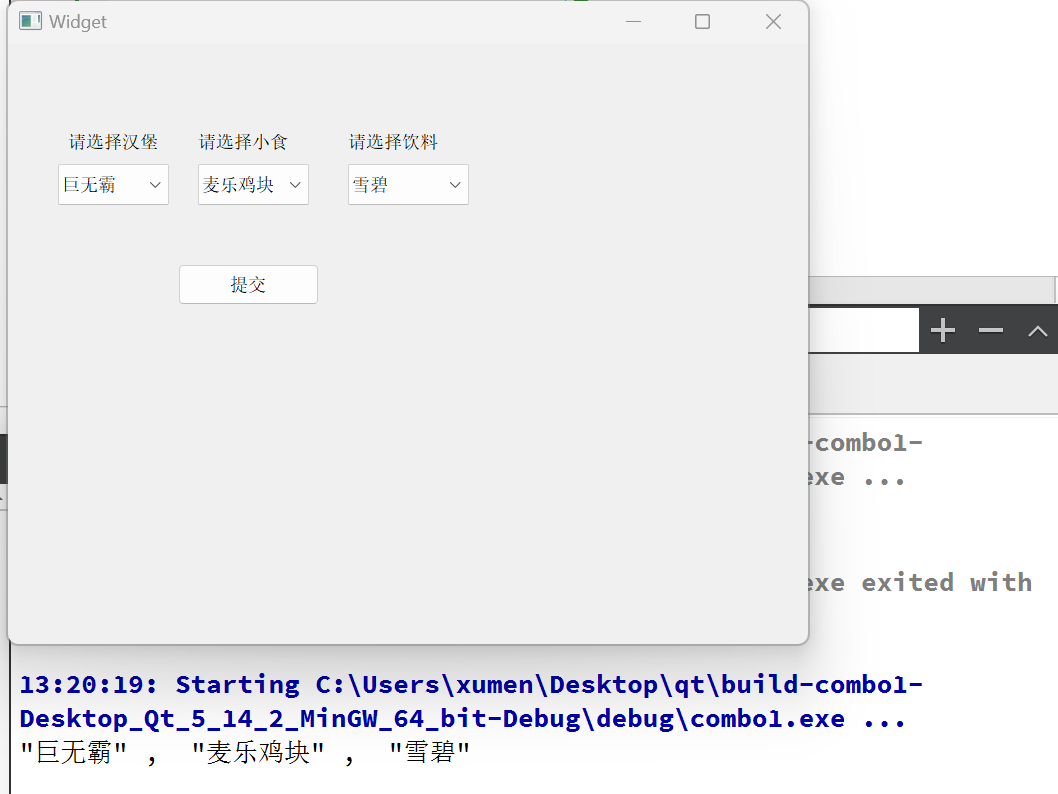
(4)执行程序
在点击确定按钮时,就能获取到当前下拉框中选中的内容:

从文件中加载下拉框的选项
很多时候下拉框的选项并非是固定的,而是通过读取文件 / 读取网络获取到的。
(1)在界面上创建一个下拉框

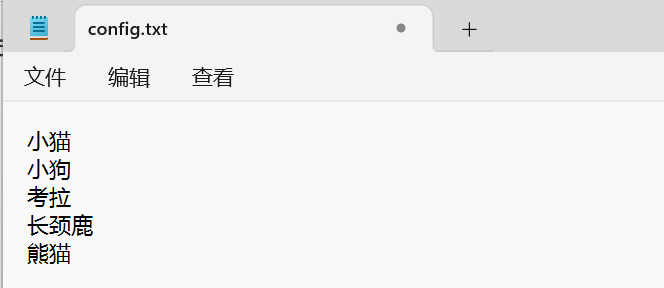
(2)创建文件 d:/config.txt,编写选项,每个选项占一行

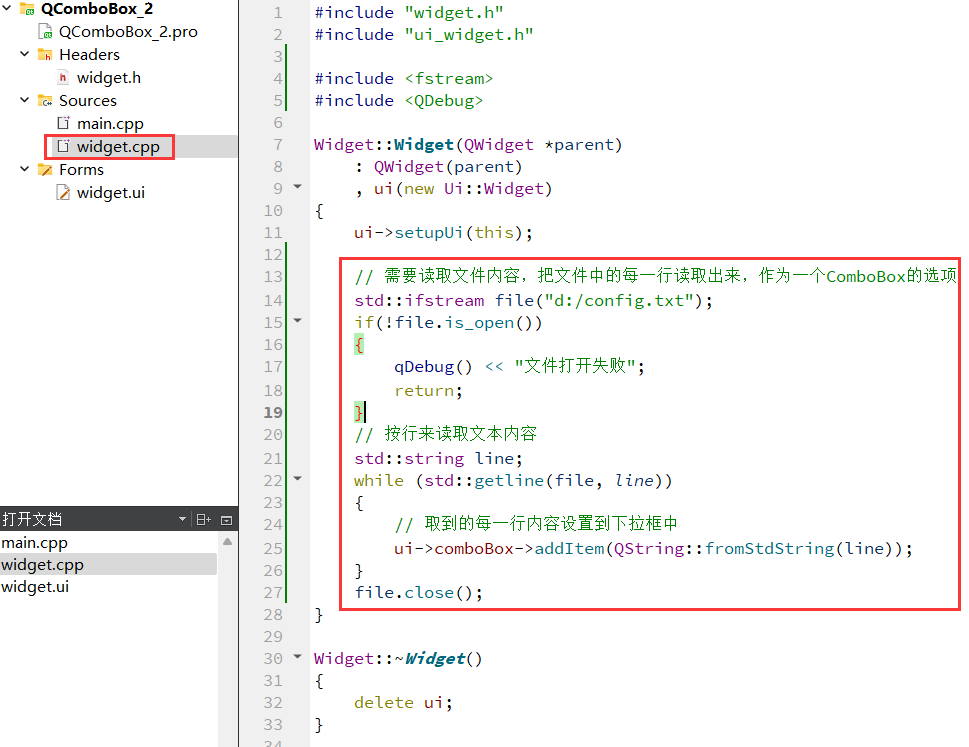
⭕(3)修改 widget.cpp,从文件中读取选项
- 使用 ifstream 打开文件
- 使用 getline 读取每一行
- 使用 QString::fromStdString 把 std::string 转成 QString

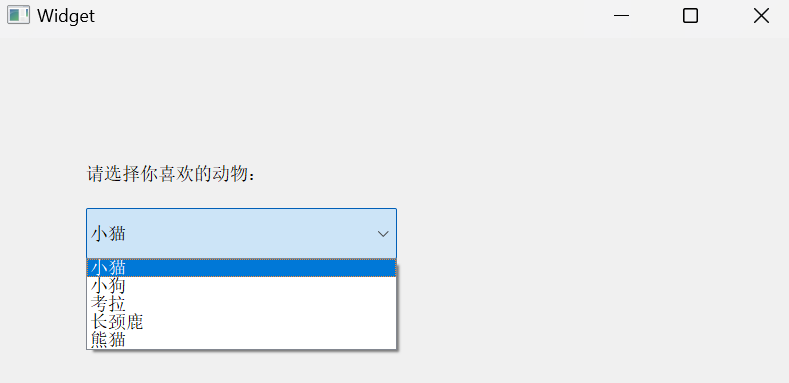
(4)执行程序
可以看到文件内容已经被加载到下拉框中:

- Qt 中也提供了 QFile 实现读写文件的功能,当然使用 C++ 标准库的 std::fstream 也是完全可以的。
- 之所以存在两套,是因为 Qt 诞生较早(1991 年左右),此时 C++ 还没有完成 “标准化” 的工作,C++ 标准库这样的概念自然也没有诞生。
- 因此 Qt 就自己打造了一套库,实现了字符串、容器、文件操作、多线程、网络操作、定时器、正则表达式等内容。(由于 C++ 标准委员会的不作为,至今仍然有些 Qt 提供的功能,是标准库不具备的)
4、Spin Box
使用 QSpinBox 或者 QDoubleSpinBox 表示 “微调框”,它是带有按钮的输入框,可以用来输入整数 / 浮点数,通过点击按钮来修改数值大小。
由于 SpinBox 和 QDoubleSpinBox 用法基本相同,就只介绍 SpinBox 的使用了。

Spin 英文原意为 “旋转”,此处引申成 “微调”。
- 事实上很多术语在翻译的时候,不一定非要按照原始的翻译来表示,更追求的是 “信达雅”。
- 举例:地铁上的 "Priority Seat" 会翻译成 “爱心专座”,而不是 “优先座位”。
QSpinBox 关键属性
| 属性名称 | 说明 |
| value | 存储的数值 |
| singleStep | 每次调整的"步长". 按下一次按钮数据变化多少 |
| displayIntegerBase | 数字的进制。例如设为10,则是按照10进制表示;设为2则为2进制表示 |
| minimum | 最小值 |
| maximum | 最大值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换行 |
| frame | 是否带边框 |
| alignment | 文字对齐方式 |
| readOnly | 是否允许修改 |
| buttonSymbols | 按钮上的图标:上下箭头形式、加减号形式、没有按钮 |
| accelerated | 按下按钮时是否为快速调整模式 |
| correctionMode | 输入有误时如何修正: |
| keyboardTracking | 是否开启键盘跟踪。 |
核心信号
| 信号名称 | 说明 |
| textChanged(QString) | 微调框的文本发生改变时会触发。参数 QString 带有前缀和后缀 |
| valueChanged(int) | 微调框的值发生改变时会触发。参数 int 表示当前的数值 |
调整麦当劳购物车中的份数
(1)在界面上创建下列内容
- 三个下拉框:objectName 为 comboBox 到 comboBox_3
- 三个微调框:objectName 为 spinBox 到 spinBox_3
- 一个按钮:objectName 为 pushButton

(2)编写代码,修改 widget.cpp,给下拉框设置初始值

(3)编写代码,给按钮添加 slot 函数

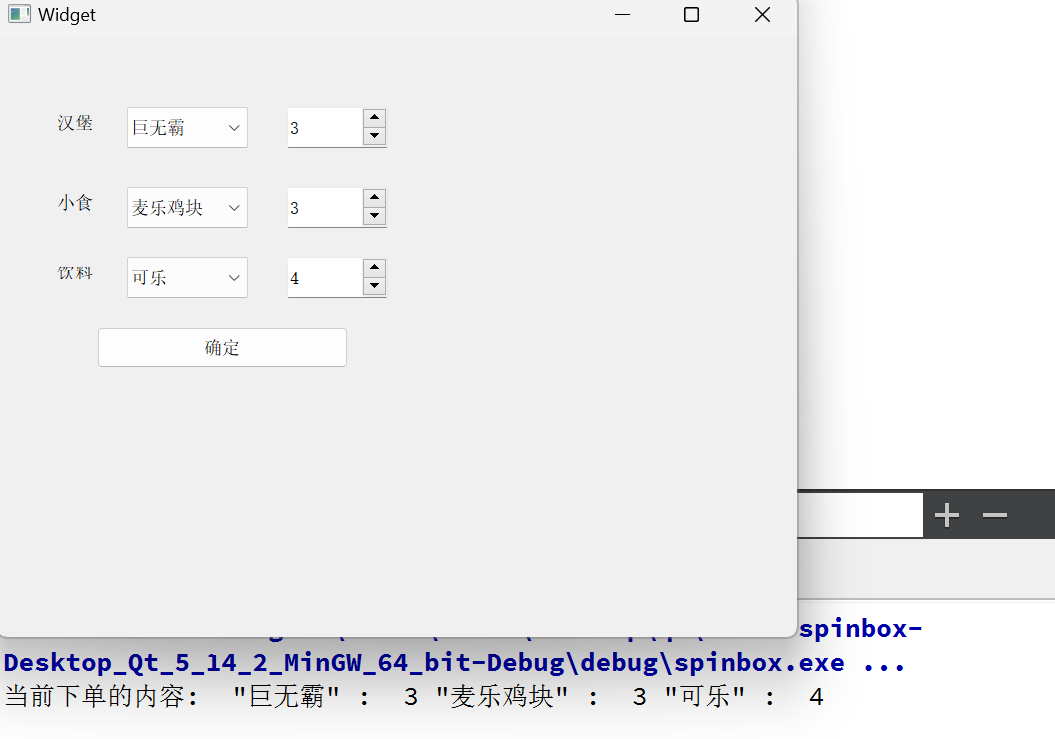
(4)执行程序
可以看到当用户选择不同的内容时,点击按钮就能获取到对应的结果
同时我们也无法输入一些超出范围的非法值。

5、Date Edit & Time Edit
使用 QDateEdit 作为日期的微调框:

使用 QTimeEdit 作为时间的微调框:

使用 QDateTimeEdit 作为时间日期的微调框:

这几个控件用法非常相似,这里以 QDateTimeEdit 为例进行介绍。
QDateTimeEdit 核心属性:
| 属性名称 | 说明 |
| dateTime | 时间日期的值。格式形如:2000/1/1 0:00:00 |
| date | 单纯日期的值。格式形如:2001/1/1 |
| time | 单纯时间的值。格式形如:0:00:00 |
| displayFormat | 时间日期显示格式。常用的格式化符号: |
| minimumDateTime | 设置可选择的最小时间日期 |
| maximumDateTime | 设置可选择的最大时间日期 |
| timeSpec | 指定时间的时区或偏移: |
(1)关于本地时间(LocalTime)和协调世界时(UTC)
UTC 时间是一个基于原子钟的标准时间,不受地球的自转周期影响,和格林威治时间(GMT)是非常接近的,科学家会通过精密的设备来测量并维护。
- 我们的计算机内部使用的时间就是基于 UTC 时间。
- 本地时间则是基于不同的时区,对 UTC 时间做出了一些调整。
- 比如咱们使用的北京时间,位于 “东八区”,就需要在 UTC 时间基础上 +8 个小时的时差。
核心信号:
| 信号名称 | 说明 |
| dateChanged(QDate) | 当日期改变时触发。参数 QDate 包含新的日期值 |
| timeChanged(QTime) | 当时间改变时触发。参数 QTime 包含新的时间值 |
| dateTimeChanged(QDateTime) | 当日期或时间任意一个改变时触发。参数 QDateTime 包含新的日期时间值 |
实现日期计算器
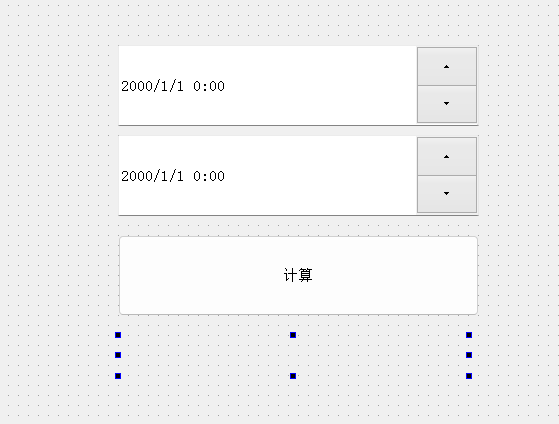
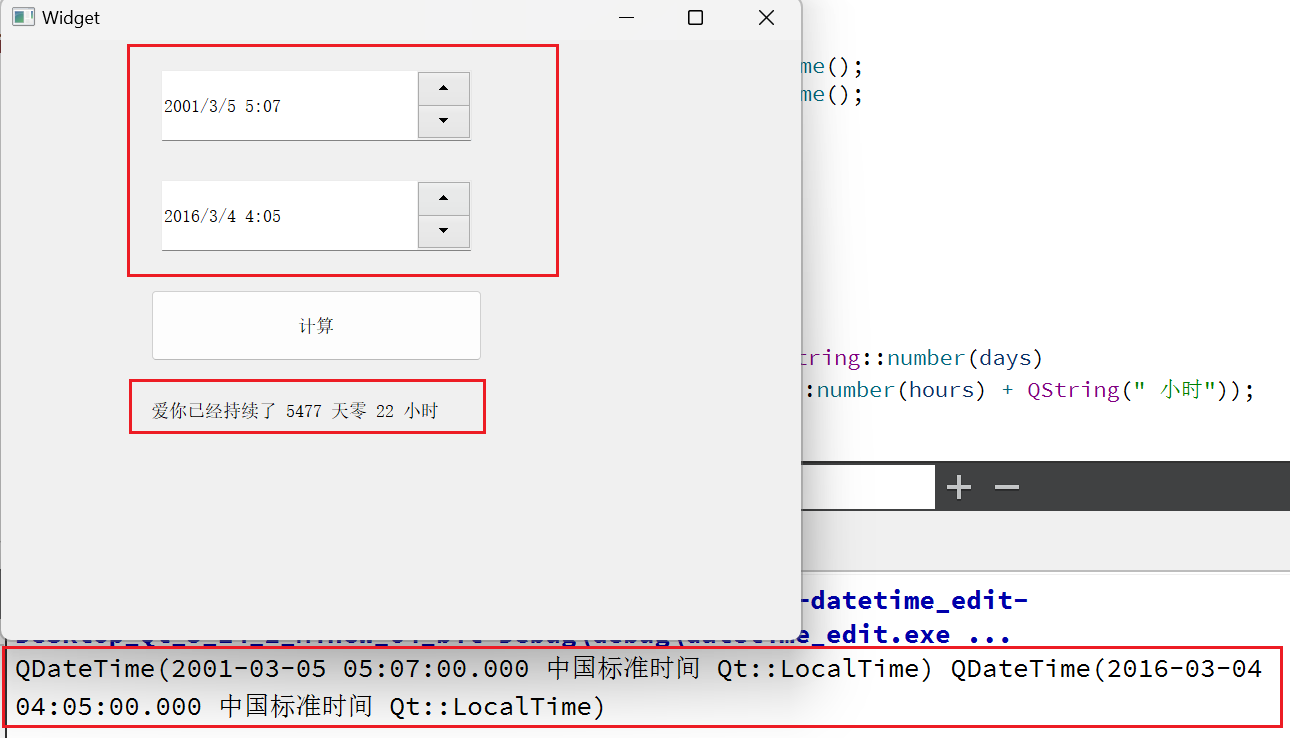
(1)在界面上创建两个 QDateTimeEdit 和一个按钮,一个 label
QDateTimeEdit 的 objectName 为 dateTimeEdit_old 和 dateTimeEdit_new

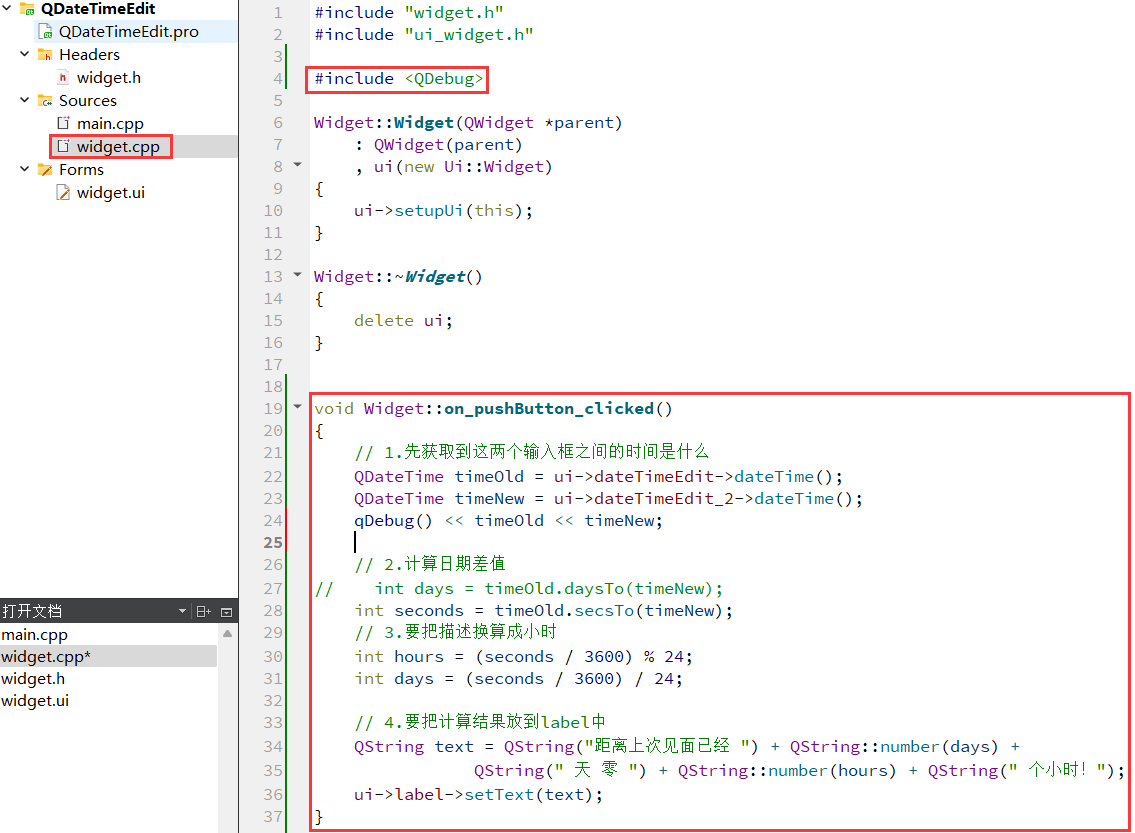
(2)编写计算按钮的 slot 函数
- 使用 daysTo 函数可以计算两个日期的天数
- 使用 secsTo 函数可以计算两个时间的秒数
- 通过(秒数 / 3600)换算成小时数,再余上 24 得到零几个小时
- 使用 QString::number 把整数转成 QString 进行拼接

(3)执行程序

6、Dial
使用 QDial 表示一个旋钮。
有些程序通过鼠标拖动旋钮旋转,即可完成一些相关的设置。

核心属性:
| 属性名称 | 说明 |
| value | 持有的数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方方向键的时候改变的步长 |
| pageStep | 按下 PageUp/PageDown 的时候改变的步长 |
| sliderPosition | 界面上旋钮显示的初始位置 |
| tracking | 外观是否会跟踪数值变化,默认值为 true,一般不需要修改 |
| wrapping | 是否允许循环调整。即数值如果超过最大值,是否允许回到最小值(调整过程能否"套圈") |
| notchesVisible | 是否显示刻度线 |
| notchTarget | 刻度线之间的相对位置。数字越大,刻度线越稀疏 |
核心信号
| 信号名称 | 说明 |
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发。参数包含新的最小值和最大值 |
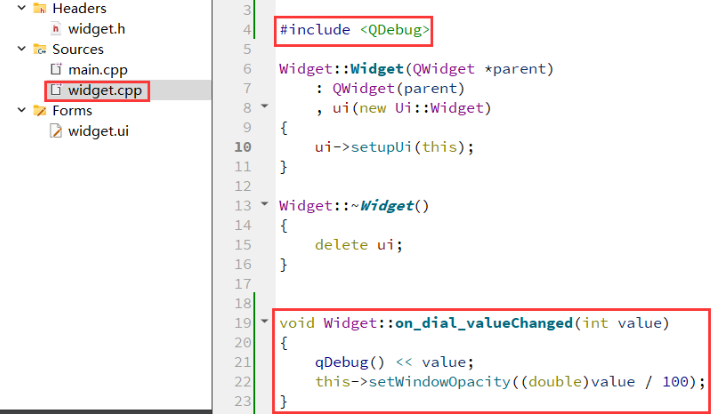
调整窗口透明度
(1)在界面上创建一个旋钮,并对其数值进行初始化

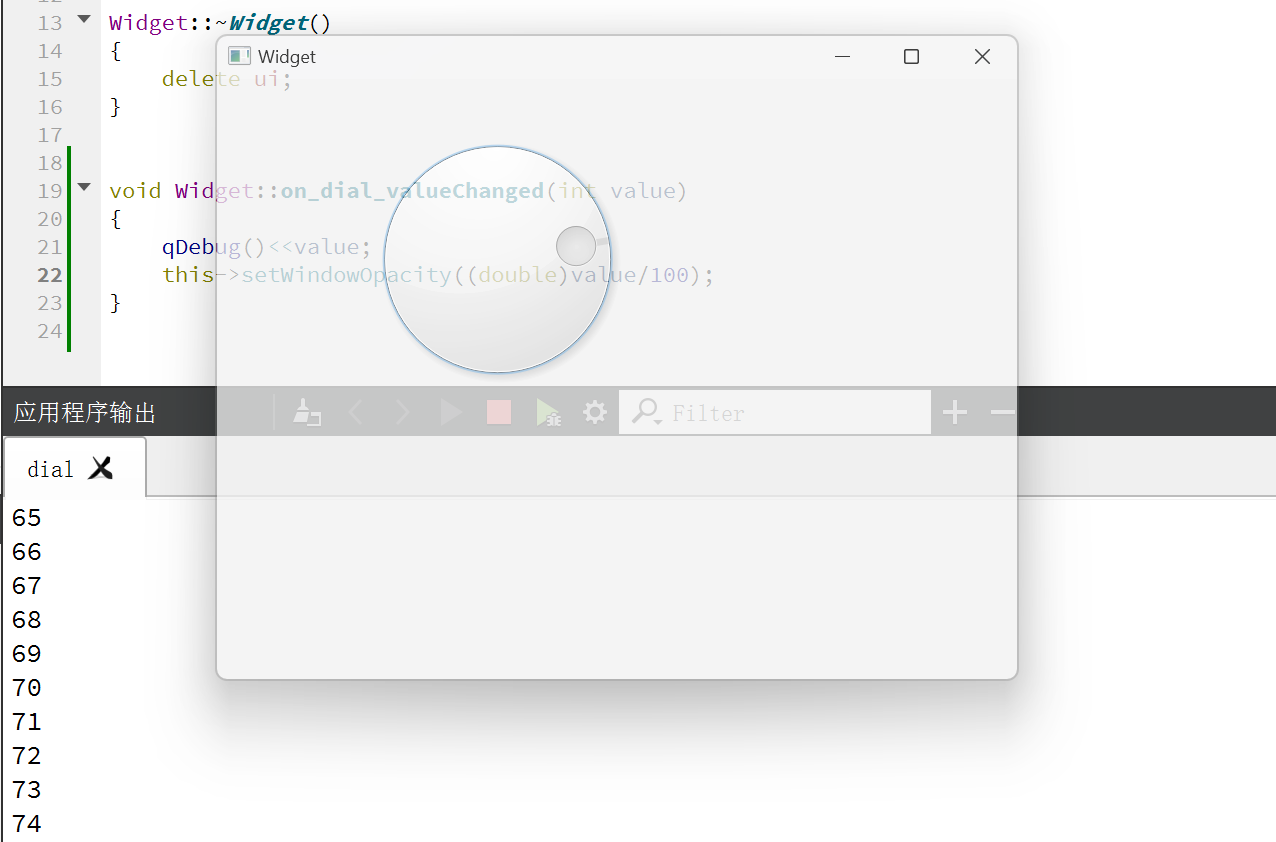
(2)编写 widget.cpp,设置旋钮的 valueChanged slot 函数

(3)运行程序
观察效果,可以看到随着拖动旋钮旋转,不透明度发生明显变化:

7、Slider
使用 QSlider 表示一个滑动条:

QSlider 和 QDial 都是继承自 QAbstractSlider,因此用法上基本相同。
核心属性:
| 属性名称 | 说明 |
| value | 持有的数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方方向键的时候改变的步长 |
| pageStep | 按下 PageUp/PageDown 的时候改变的步长 |
| sliderPosition | 滑动条显示的初始位置 |
| tracking | 外观是否会跟踪数值变化,默认值为 true,一般不需要修改 |
| orientation | 滑动条的方向是水平还是垂直 |
| invertedAppearance | 是否要翻转滑动条的方向 |
| tickPosition | 刻度的位置。可选值包括无刻度、仅在上方或下方、两侧都显示等 |
| tickInterval | 刻度的密集程度。定义相邻刻度之间的间隔 |
核心信号
| 信号名称 | 说明 |
| valueChanged(int) | 数值改变时触发。参数 int 包含新的数值 |
| rangeChanged(int, int) | 范围变化时触发。参数包含新的最小值和最大值 |
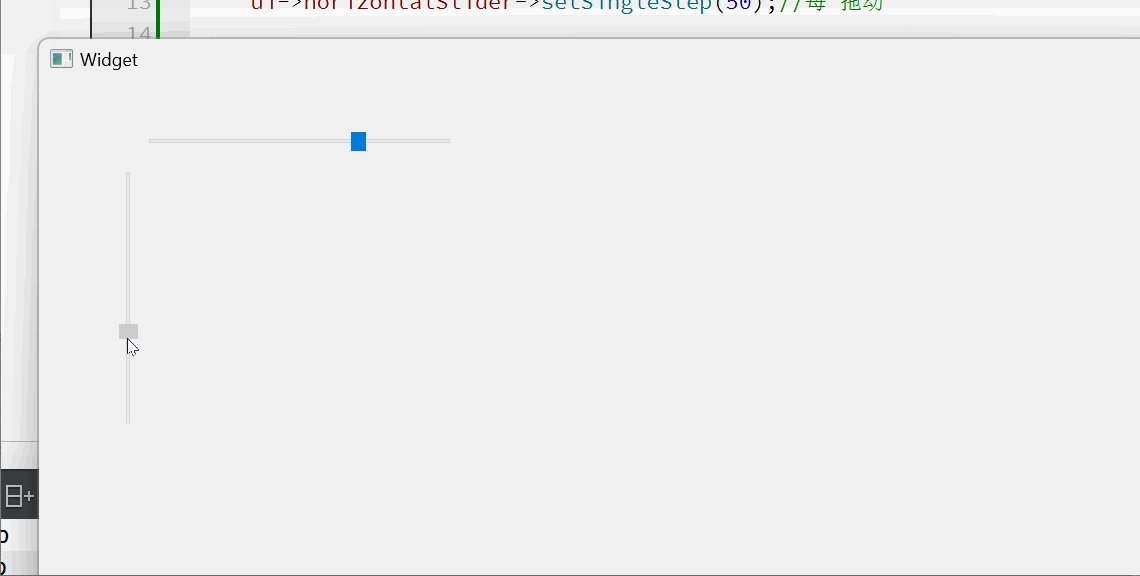
调整窗口大小
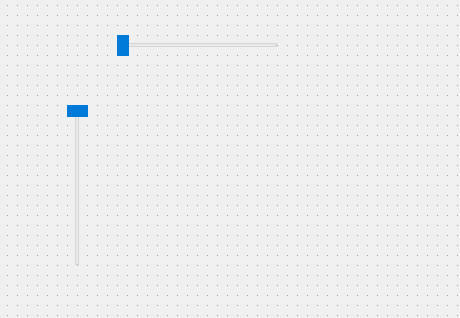
(1)在界面上创建两个滑动条,分别是水平和垂直滑动条
objectName 分别为 horizontalSlider(水平) 和 verticalSlider(垂直)

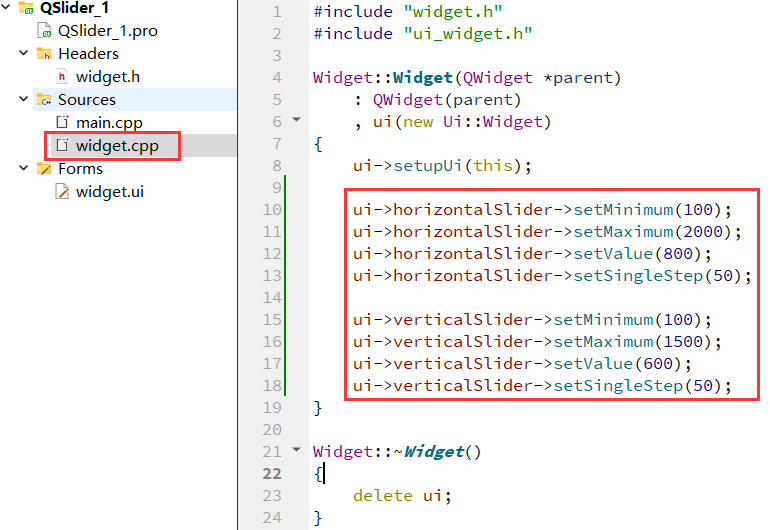
(2)编写代码初始化滑动条

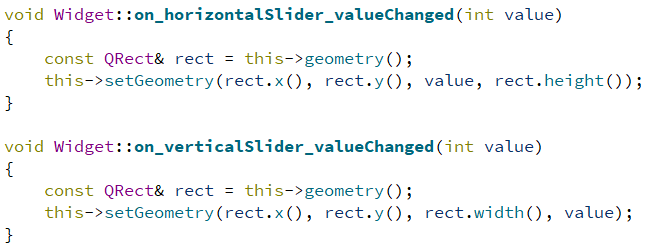
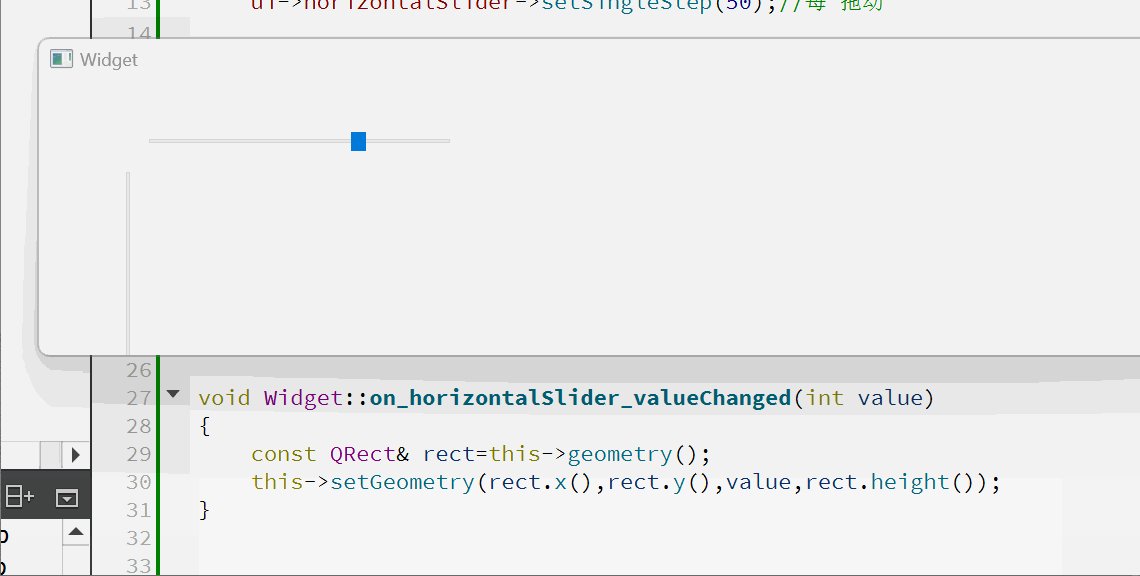
(3)编写滑动条的 valueChanged slot 函数

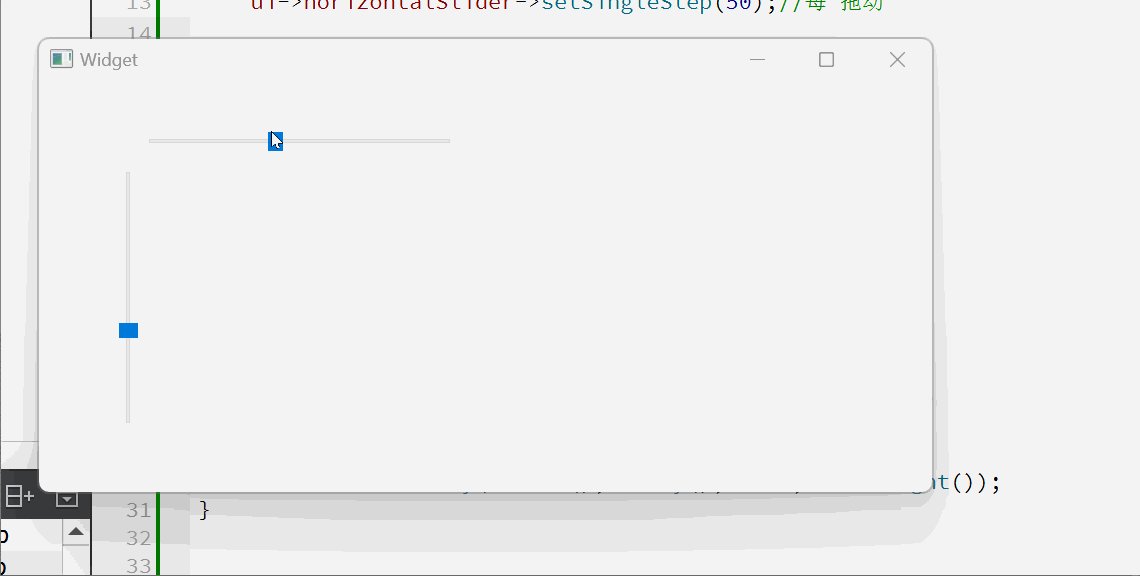
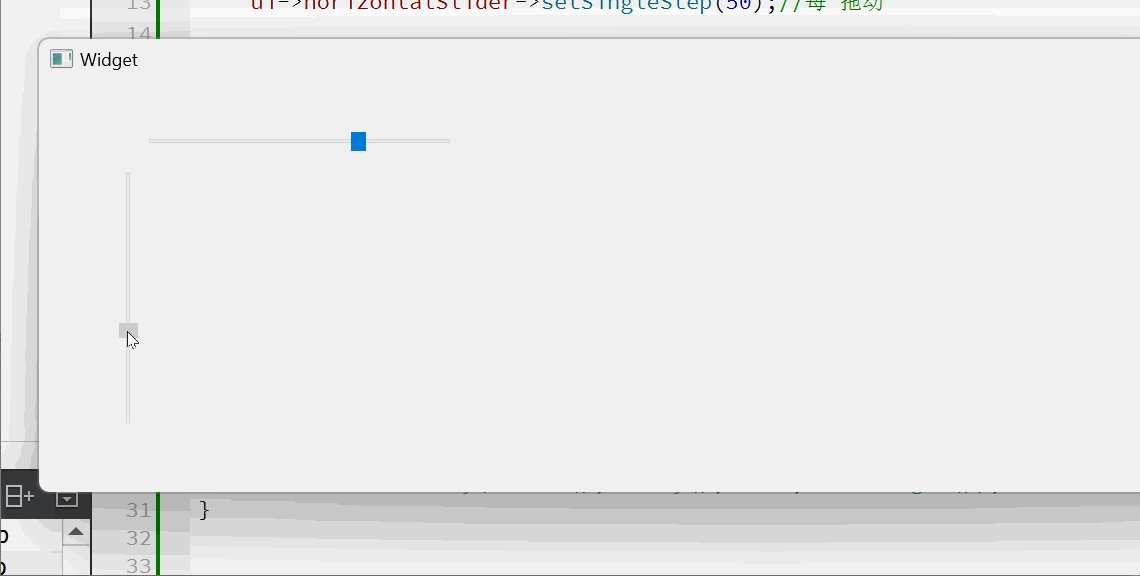
(4)执行程序
可以看到调整滑动条,窗口大小就会随之改变:

通过自定义快捷键调整滑动条位置
设置 - 减小 value,设置 = 增加 value
默认情况下滑动条可以通过方向键或者 pageUp / pageDown 调整大小。
(1)在界面上创建滑动条和 label

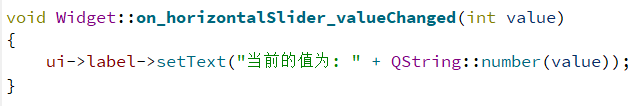
(2)创建 valueChanged 的 slot 函数

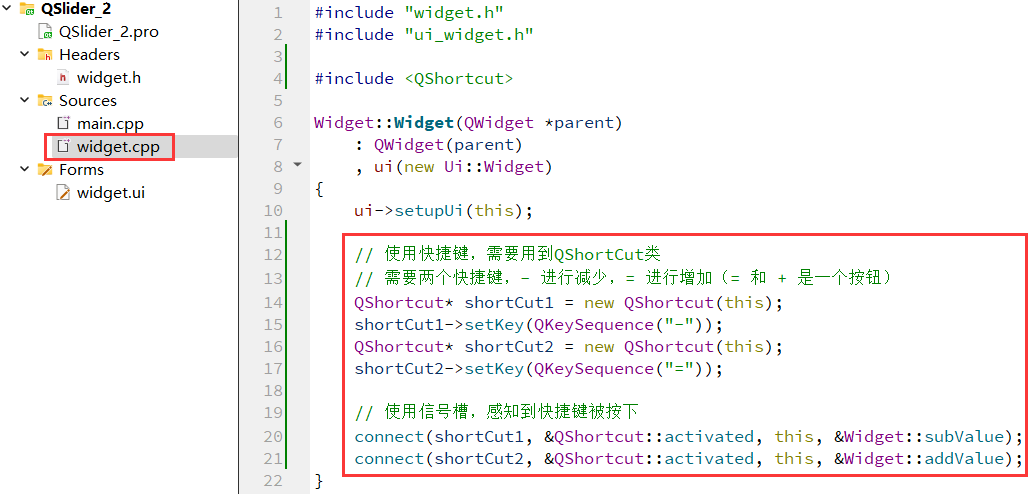
(3)修改 widget.cpp 构造函数,增加快捷键
使用 QShortCut 类设置快捷键
快捷键触发时,会发出 QShortcut::activated 信号,我们连接到⾃⼰写的 slot 函数

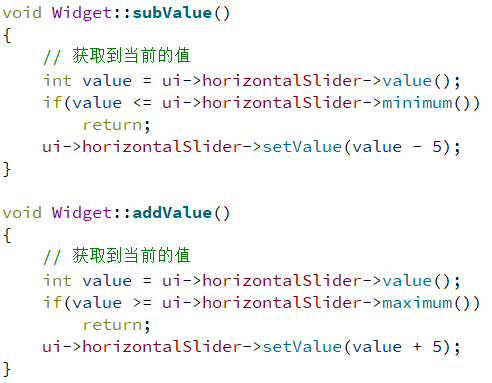
(4)编写自定义 slot 函数

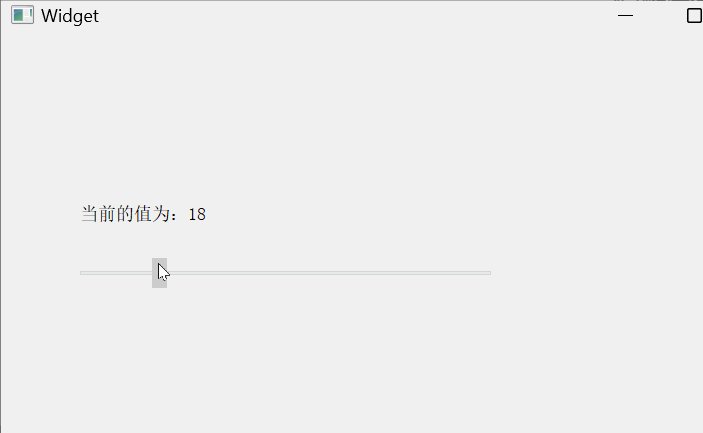
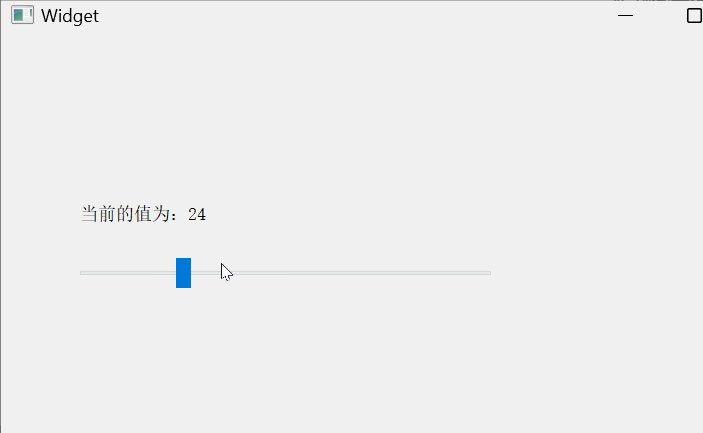
(5)执行程序
观察效果,可以看到此时按下 - 和 = 就可以调整 value 的值了:

- 核心属性:定义 初始设置 & 槽函数的 应答调用
- 核心信号:实现 触发转接(中间过程的)
相关文章:

[Qt] 输入控件 | Line | Text | Combo | Spin | Date | Dial | Slider
目录 输入类控件 1、Line Edit 录入个人信息 使用正则表达式验证输入框的数据 验证两次输入的密码一致 切换显示密码 2、Text Edit 获取多行输入框的内容 验证输入框的各种信号 3、Combo Box 使用下拉框模拟麦当劳点餐 从文件中加载下拉框的选项 4、Spin Box 调整…...
)
【信息系统项目管理师】高分论文:论信息系统项目的风险管理(数字化联合审查管理系统)
更多内容请见: 备考信息系统项目管理师-专栏介绍和目录 文章目录 论文一、全盘考虑,编制项目风险管理计划二、务实高效,做好项目的风险识别三、客观严谨,进行定性风险分析四、客观严谨,进行定量风险分析五、未雨绸缪,做好规划风险应对六、控制执行,实施风险应对七、做好…...
与 常见技术框架应用 解析)
设计模式 结构型 外观模式(Facade Pattern)与 常见技术框架应用 解析
外观模式(Facade Pattern)是一种结构型设计模式,它的核心思想是将一个复杂的子系统封装在一个外观类中,为子系统提供一个统一的接口。通过这个接口,客户端可以简化对子系统的访问,而无需直接与子系统中的各…...

《learn_the_architecture_-_generic_interrupt_controller_v3_and_v4__lpisn》学习笔记
1.LPI(Locality-specific Peripheral Interrupts)是一种基于消息的中断(Message Signaled Interrupt,MSI),由中断翻译服务(ITS)提供翻译。这是因为LPI的设计目标是为系统中大量的设备提供高效的中断管理&am…...

java 常量池详解
目录 java 常量池详解一 静态常量池(Static Constant Pool)1.1 概述1.2 存储内容1.3 特点1.4 示例 二 运行时常量池(Runtime Constant Pool)2.1 概述2.2 存储内容2.3 特点2.4 示例 三 基础类型常量池(Primitive Type C…...

aardio —— 虚表 —— 模拟属性框
写了个简单的属性框例程,抛砖引玉,期待你做出更丰富强大的功能。 可折叠行、可输入文本、可下拉选择、支持下拉选择图片、颜色等功能。 只有想不到,没有做不到,发挥你的想象力吧。 import win.ui; import godking.comboboxEx im…...

企业微信——智能表格学习
智能表格 应用限制条件 获取 token https://developer.work.weixin.qq.com/document/10013#%E5%BC%80%E5%8F%91%E6%AD%A5%E9%AA%A4 开发步骤 你可以通过以下步骤,使用access_token来访问企业微信的接口。需要注意的是,所有的接口需使用Https协议、Js…...

2501d,jingo优化
原文 大家好,我重构和优化了一下jin.go这里: 我去掉了vibe.d依赖,因为它又慢又大,而且我无法与2版本交朋友.当仅运行1000个vibe纤程时,不仅应用崩溃,甚至图形系统驱动也崩溃一次,这需要重启笔记本电脑. 当前,我用小栈大小的本地流(4kb)解决. 我真很期待photon的稳定性,以恢复支…...

实景三维点云处理专业软件ArcGIS根据DSM生成地表点云集
常见的实景三维处理软件及其特色功能如下: 一、专业实景三维建模软件 Agisoft Metashape 高精度建模:能够生成高精度的三维模型,精度可以达到厘米级甚至毫米级,适用于需要详细测量和分析的项目,如文物保护和建筑测量。…...

山东大学人工智能导论期末复习概念汇总
人工智能概念汇总V2 —Nevertheless 简介 [!NOTE] 本文是在原版的基础上,面向期末而进行的删减版本 建议使用pdf版本,排版和图片显示完全。如有需要,可私信发送邮箱地址 PDF版本: 山东大学人工智能导论概念汇总pdf版 山东大学软…...

Ubuntu下安装Android Sdk
下载android sdk命令行工具 https://developer.android.com/studio?hlzh-cn#command-tools mkdir android-sdk cd android-sdk unzip commandlinetools-linux-11076708_latest.zip 添加环境变量到~/.bashrc export ANDROID_HOME$HOME/android-sdk export PATH$PATH:$ANDRO…...

c语言中GHashTable的使用
前言:最近在c代码中需要用到键值对的存储,由于没有map,需要自己实现或者使用库函数,g_hash_table_new是GLib中的库函数,但使用起来会有很多坑,记录一下 构建hash表g_hash_table_new GHashTable* g_hash_table_new(GH…...

Conda清理缓存
参考:1、2...

【每日学点鸿蒙知识】导入cardEmulation、自定义装饰器、CallState状态码顺序、kv配置、签名文件配置
1、HarmonyOS 无法导入cardEmulation? 在工程entry mudule里的index.ets文件里导入cardEmulation失败 可以按照下面方式添加SystemCapability;在src/main/syscap.json(此文件需要手动创建)中添加如下内容 {"devices": {"gen…...
、多种方法实现string字符串拼接、语句的简写)
【从零开始入门unity游戏开发之——C#篇42】C#补充知识——随机数(Random)、多种方法实现string字符串拼接、语句的简写
文章目录 一、随机数1、Random.Next()生成随机整数示例:生成一个随机整数生成指定范围内的随机整数 2、Random.NextSingle生成随机浮点数示例:生成随机浮点数 3、 生成随机字母或字符示例:生成随机字母示例:生成随机小写字母 二、…...
)
深入解析 Conda 安装的默认依赖包及其作用:conda create安装了哪些包(中英双语)
深入解析 Conda 安装的默认依赖包及其作用 当我们使用 Conda 创建新环境时,例如执行命令: conda create -n olmes python3.10Conda 会自动为我们安装一系列基础依赖包,保证 Python 环境能够正常运行。这些包不仅是我们开发的基础工具&#…...

《Vue3实战教程》35:Vue3测试
如果您有疑问,请观看视频教程《Vue3实战教程》 测试 为什么需要测试 自动化测试能够预防无意引入的 bug,并鼓励开发者将应用分解为可测试、可维护的函数、模块、类和组件。这能够帮助你和你的团队更快速、自信地构建复杂的 Vue 应用。与任何应用一…...

Mysql监视器搭建
Mysql监视器搭建 资源下载在:Mysql监视器资源包 查询问题:CPU、连接数、慢查询 --> 暴增 1、exporter进行Mysql信息采集 修改my.cnf [client] userroot password数据库密码 host:数据库URL port3306启动命令 mysqld_exporter.exe --config.my-c…...
安装 MySQL 8 数据库(图文详细教程))
Linux(centos)安装 MySQL 8 数据库(图文详细教程)
前言 前几天写了个window系统下安装Mysql的博客,收到很多小伙伴私信需要Linux下安装Mysql的教程,今天这边和大家分享一下,话不多说,看教程。 一、删除以前安装的MySQL服务 一般安装程序第一步都需要清除之前的安装痕迹ÿ…...

软件工程大作业——图书管理系统/图书个性化推荐与实现系统
目录 1 绪论 1.1研究背景 1.2研究现状 1.3研究内容 2 系统关键技术 2.1 Spring Boot框架 2.2 JAVA技术 2.3 MYSQL数据库 2.4 B/S结构 3 系统分析 3.1 可行性分析 3.1.1 技术可行性 3.1.2经济可行性 3.1.3操作可行性 3.2 系统性能分析 3.3 系统功能分析 3.4系统流程分析 3.4.1登…...

Linux下编译安装PETSc
本文记录在Linux下编译安装PETSc的流程。 零、环境 操作系统Ubuntu 22.04.4 LTSVS Code1.92.1Git2.34.1GCC11.4.0CMake3.22.1oneAPI2024.2.1 一、安装依赖 1.1 安装oneAPI 参见:Get the Intel oneAPI Base Toolkit , Get the Intel oneAPI HPC Toolkit 1.2 安…...

检索增强生成
概述 检索增强生成(Retrieval-Augmented Generation,RAG)是一种将信息检索与语言模型相结合的技术。由Facebook AI Research于2020年提出,它把数据库的优势与语言模型的优势相结合。它能让模型从外部知识库中检索信息,…...

九、Vue 事件处理器
文章目录 前言一、基础事件绑定:v-on 指令二、方法调用:组织有序的交互逻辑三、事件修饰符阻止冒泡与默认事件捕获与自身触发单次触发与鼠标按键区分四、按键修饰符前言 在 Vue.js 的交互世界里,事件处理器起着举足轻重的作用,它让页面从静态展示迈向动态交互,精准捕捉用户…...

stm32内部flash在线读写操作
stm32内部flash在线读写操作 📍相关开源库文章介绍《STM32 利用FlashDB库实现在线扇区数据管理不丢失》 ✨不同系列,内部flash编程有所区别。例如stm32f1是按照页擦除,半字(16bit)或全字(32bit)数据写入;st…...

DuckDB:密钥管理器及其应用
密钥管理器(Secrets Manager)为所有使用密钥的后端提供了统一的用户界面。密钥信息可以被限定范围,因此不同的存储前缀可以有不同的密钥信息,例如允许在单个查询中连接跨组织的数据。密钥也可以持久化,这样就不需要在每次启动DuckDB时都指定它…...
)
每日一学——自动化工具(Ansible)
3.1 Ansible 3.1.1 Playbook编写指南 嘿,小伙伴们!你们知道吗,运维工作其实也可以变得像搭积木一样简单!今天我们要介绍的就是Ansible,一款非常流行的自动化运维工具。通过Ansible,我们可以用Playbook来描…...

typescripts语法笔记
游戏引擎:图形渲染系统,特效系统,物理系统,各个功能集合。 cocoscreator是将cocos2d-x封装成了可视化编辑。面向对象转变成面向组件开发。 ts编程是js编程语言的超集。 基础类型""可以转换成字符串类型,适用…...

TypyScript从入门到精通
TypyScript从入门到精通 TypyScript 是什么?增加了什么环境搭建二、为何需要 TypeScript三、编译 TypeScript四、类型声明五、类型推断基本类型六、类型总览JavaScript 中的数据类型TypeScript 中的数据类型1. 上述所有 JavaScript 类型2. 六个新类型:3.…...

vscode代码AI插件Continue 安装与使用
“Continue” 是一款强大的插件,它主要用于在开发过程中提供智能的代码延续功能。例如,当你在编写代码并且需要进行下一步操作或者完成一个代码块时,它能够根据代码的上下文、语法规则以及相关的库和框架知识,为你提供可能的代码续…...

STM32-笔记20-测量按键按下时间
1、按键按下的时间-思路 我们先检测下降沿信号,检测到以后,在回调函数里切换成检测上升沿信号,当两个信号都检测到的时候,这段时间就是按键按下的时间,如图所示:>N*(ARR1)CCRx的值 N是在这段时间内&…...

继承与多态 - 继承机制、虚函数、纯虚函数
引言 C 是一种支持面向对象编程(OOP)的编程语言,继承和多态是 OOP 的两个核心概念。通过继承,我们可以创建新的类,这些新类可以重用现有类的代码,并且可以根据需要进行扩展或修改。多态则允许我们编写更加…...

微信小程序:正确输出<小于,大于>符号
错误写法 1、如果直接输入<符号会直接报错,>能正常使用,如图标红的是错误写法 2、输入html的<>的写法,会原样输入符号 解决方法 采用变量的方式输出 1、js写入变量 2、wxml直接写...

uni-app tab 双击事件监听
1、data中定义属性,用于临时记录点击次数 tabClick: {touchNum: 0 },2、添加页面事件监听方法 onTabItemTap(e) {this.tabClick.touchNumsetTimeout(()>{if(this.tabClick.touchNum > 2){// 双击执行代码区}this.tabClick.touchNum 0}, 250) },个人博客&am…...

GIT 企业级开发学习 1_基本操作
本节主要命令: git init ls 不能列出 .git ls -a 列出 .git 创建本地仓库 1. 初始化 Git 仓库 git init • 初始化一个新的 Git 仓库,在当前目录下生成一个 .git 隐藏文件夹,用于存储版本控制信息。 2. 查看隐藏文件 ls -a • 使用 ls …...

Computed在Vue2、Vue3写法的不同
在 Vue 2 和 Vue 3 中,computed 的写法有一些区别,特别是在 Vue 3 中新增了组合式 API 和 setup 语法糖。以下是不同写法的详细比较: 1. Vue 2 选项式 API 写法 在 Vue 2 中,computed 是一个选项,直接在 computed 对…...

Hive集群安装部署
上传安装包并解压 cd /ddhome/tools tar -zxvf apache-hive-3.1.2-bin.tar.gz -C /ddhome/bin/ cd /ddhome/bin/ mv apache-hive-3.1.2-bin hive注意:如果Hive要使用Spark计算引擎,需要重新编译Hive, 这里已经编译完毕 修改配置文件 cd …...
)
卸载干净 IDEA(图文讲解)
目录 1、卸载 IDEA 程序 2、注册表清理 3、残留清理 1、卸载 IDEA 程序 点击屏幕左下角 Windows 图标 -> 设置-控制面板->intellij idea 勾选第一栏 Delete IntelliJ IDEA 2022.2 caches and local history,表示同时删除 IDEA 本地缓存以及历史。 Delete I…...

Gitea代码仓服务搭建
特点与优势 轻量级:Gitea是一个轻量级的Git服务,提供了快速、稳定的代码托管和协作开发环境。它资源占用低,适合在资源受限的环境中运行。易于安装和部署:Gitea提供了简单易用的安装和部署方式,支持多种安装方式,包括二进制文件、Docker容器等,并提供了详细的文档和配置…...

什么情况会导致JVM退出?
大家好,我是锋哥。今天分享关于【什么情况会导致JVM退出?】面试题。希望对大家有帮助; 什么情况会导致JVM退出? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 JVM(Java Virtual Machine,Java虚…...

docker 安装influxdb
docker pull influxdb mkdir -p /root/influxdb/data docker run -d --name influxdb -p 8086:8086 -v /root/influxdb/data:/var/lib/influxdb influxdb:latest#浏览器登录:http://192.168.31.135:8086,首次登录设置用户名密码:admin/admin1…...

TLS: WebRTC中ThreadManager的线程局部存储
1. 什么是线程局部存储: 线程局部存储(TLS,Thread-Local Storage): 线程局部存储(TLS)允许每个线程保存一份独立的数据副本,避免多个线程共享数据导致的竞争问题。 每个线程可以根…...

[Qt] 万字详解 | 常用控件 | Button | Label | LCD | ProgressBar
目录 按钮类控件 1、Push Button 按钮 2、Radio Buttion 单选 click、press、release、toggled 的区别 3、Check Box 复选 4、Tool Button 显示类控件 1、Label 2、LCD Number 3、ProgressBar 4、Calendar Widget 按钮类控件 1、Push Button 按钮 概述:…...

【数据仓库】hadoop3.3.6 安装配置
文章目录 概述下载解压安装伪分布式模式配置hdfs配置hadoop-env.shssh免密登录模式设置初始化HDFS启动hdfs配置yarn启动yarn 概述 该文档是基于hadoop3.2.2版本升级到hadoop3.3.6版本,所以有些配置,是可以不用做的,下面仅记录新增操作&#…...

ffmpeg八大开发库
FFmpeg八大库是指FFmpeg项目中最重要的八个库,它们各自承担不同的功能,共同构成了FFmpeg的强大功能。以下是这八大库的详细介绍: libavcodec:负责音频和视频的编解码。它支持多种编解码器,如H.264、AAC、MP3、…...

Uniapp中使用`wxml-to-canvas`开发DOM生成图片功能
Uniapp中使用wxml-to-canvas开发DOM生成图片功能 在移动端开发中,生成图片是一个常见需求,例如用于分享海报、生成动态二维码等。在Uniapp框架中,我们可以通过wxml-to-canvas插件轻松实现将DOM转化为图片的功能。本文将详细介绍如何在Uniapp…...
)
【09】深入解析 Three.js 官网示例:下雪粒子特效与场景渲染的实现(webgpu_compute_particles_snow.html)
引言 Three.js 是一个强大的 JavaScript 库,用于在网页上创建和渲染 3D 场景。本文将深入分析一段 Three.js 官网示例代码,详细解释其实现思路和主要功能代码,帮助读者更好地理解和掌握 Three.js 的应用。官网代码地址:https://g…...

电子价签会是零售界的下一个主流?【新立电子】
电子价签,作为一种能够替代传统纸质标签的数字显示屏,已经在零售行业中展现出其巨大的潜力。它具有实时更新、集中管理、高效节能的特点,实现价格的实时更新,大大减少更新价格的工作量和时间。为消费者带来更加便捷、准确的购物体…...
)
uniapp——App下载文件,保存、打开文件(二)
uniapp如何下载文件、保存、打开文件 时光荏苒,2024即将过去! 迈向2025,祝大家新的一年工作顺利、万事如意,少一点BUG,涨一点工资…↖(ω)↗ 文章目录 uniapp如何下载文件、保存、打开文件下载文件保存并打开文件处理 …...

如何轻松关闭 iPhone 上的 HEIC [HEIC 图像技巧]
您是否正在为关闭 iPhone 上的 HEIC 而烦恼?你不是一个人; Apple 的首选图像文件格式仍可能存在一些兼容性问题。当您与某人共享照片或尝试在Windows计算机上打开图像时,就会出现此问题。幸运的是,Apple 使关闭 HEIC iPhone 变得更加容易。 …...

库伦值自动化功耗测试工具
1. 功能介绍 PlatformPower工具可以自动化测试不同场景的功耗电流,并可导出为excel文件便于测试结果分析查看。测试同时便于后续根据需求拓展其他自动化测试用例。 主要原理:基于文件节点 coulomb_count 实现,计算公式:电流&…...
