Qt|QWidget窗口支持旋转
功能实现:使用QWidget创建的窗口支持窗口旋转功能。
展示的示例中支持由水平方向旋转至垂直方向。至于其它角度旋转的问题,看完这篇文章后应该会很简单能实现的!
开发环境:win VS2019 + Qt 5.15.2
在实现之前也有想用使用 QPropertyAnimation类,用动画的方式实现,经过验证发现,动画类不支持在object中进行旋转操作,所以放弃!
所以,采用广大博友推荐的方式:QGraphicsView控制场景中的子窗口进行旋转。
那么重点:如何让QWidget嵌入到QGraphicsView中并进行旋转。
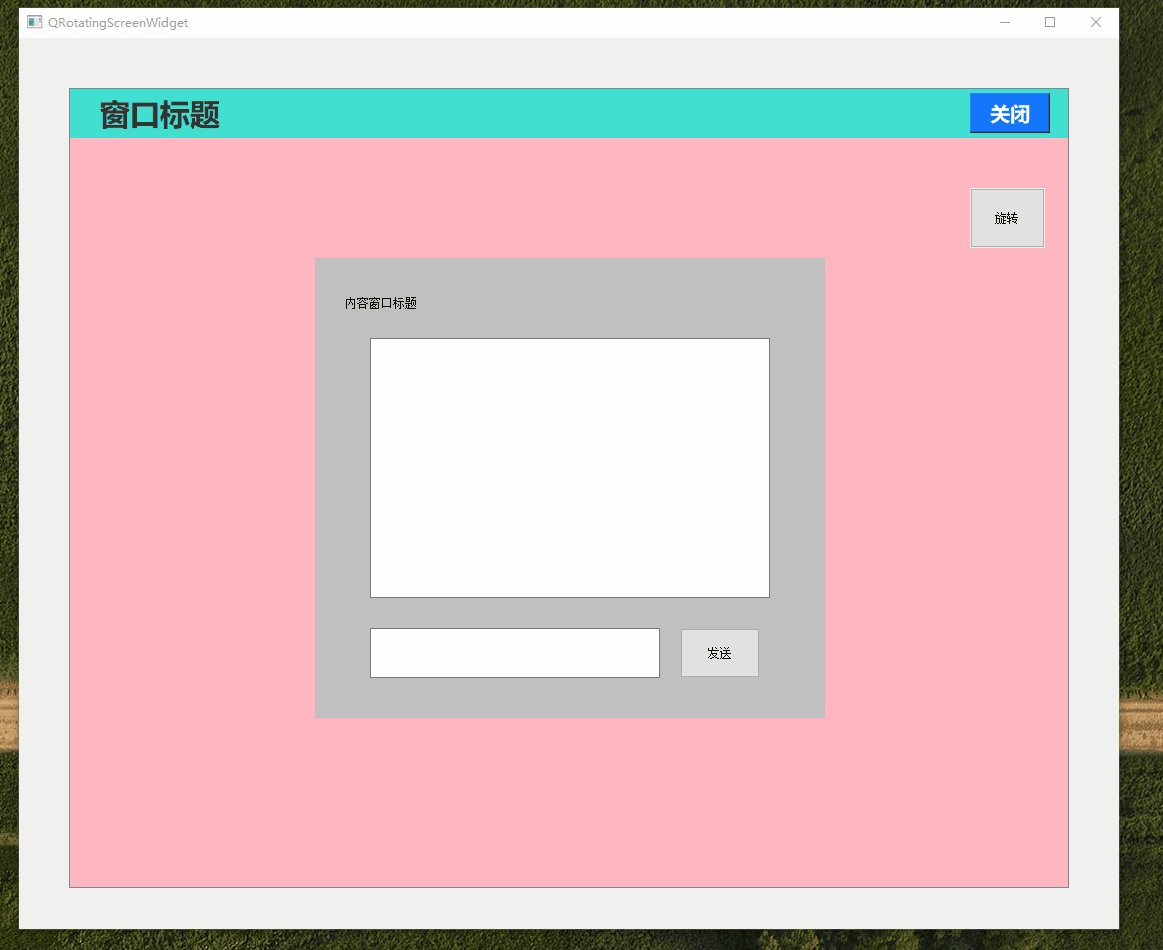
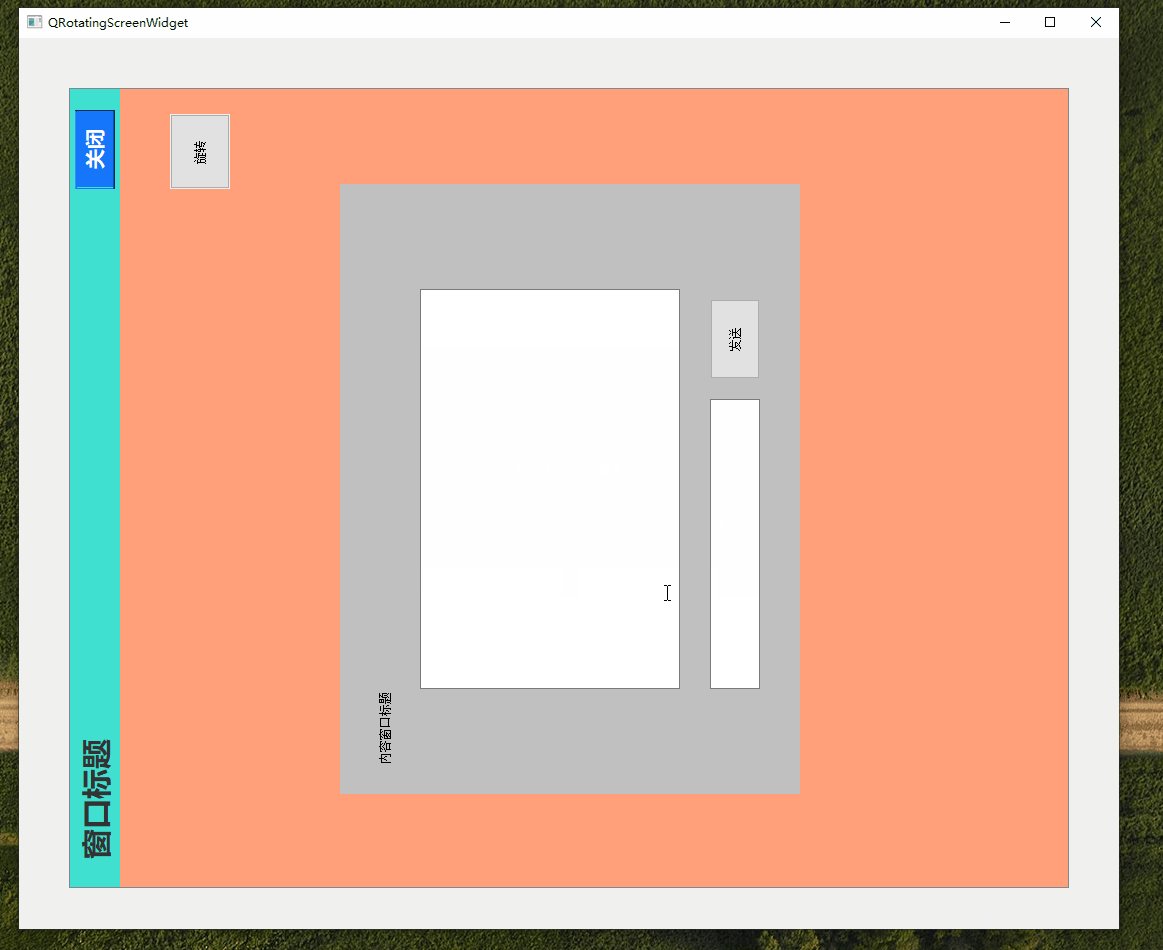
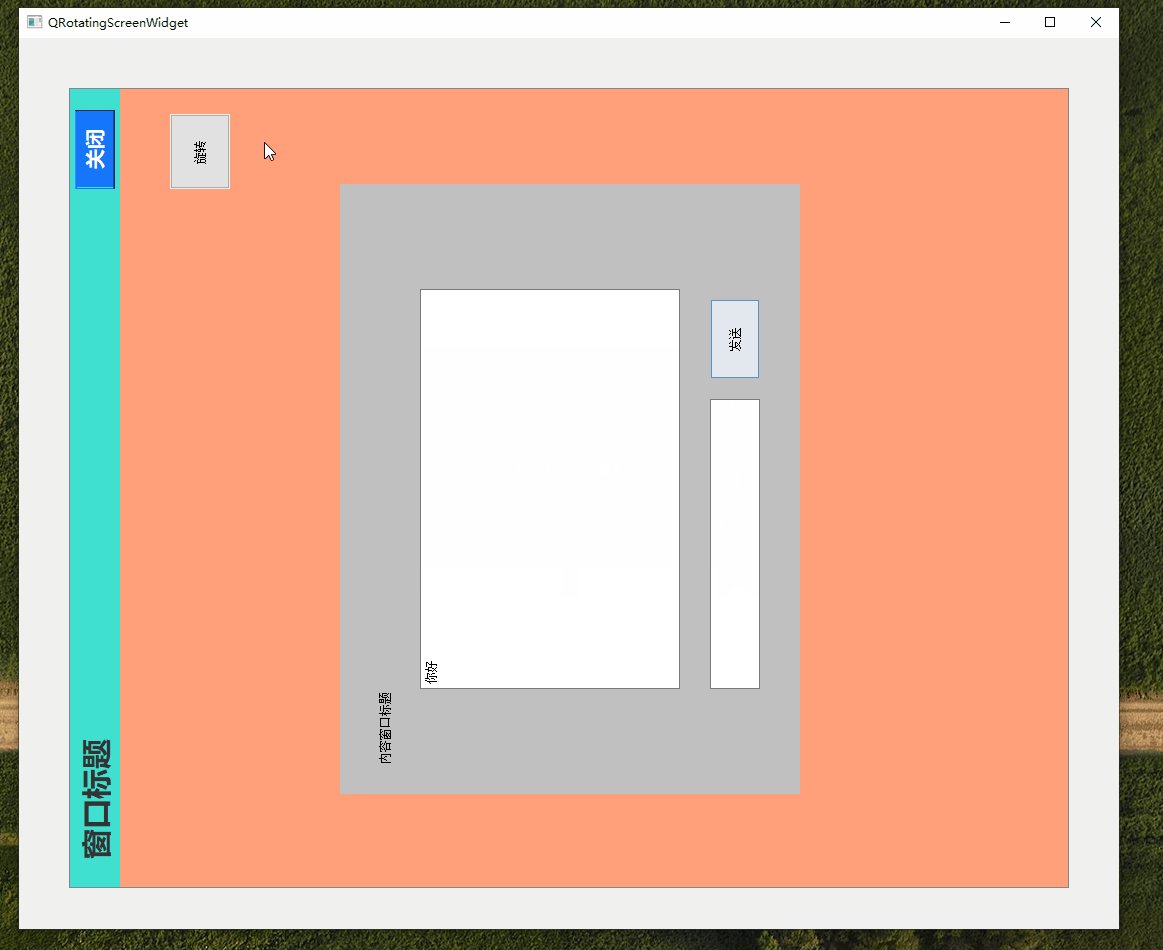
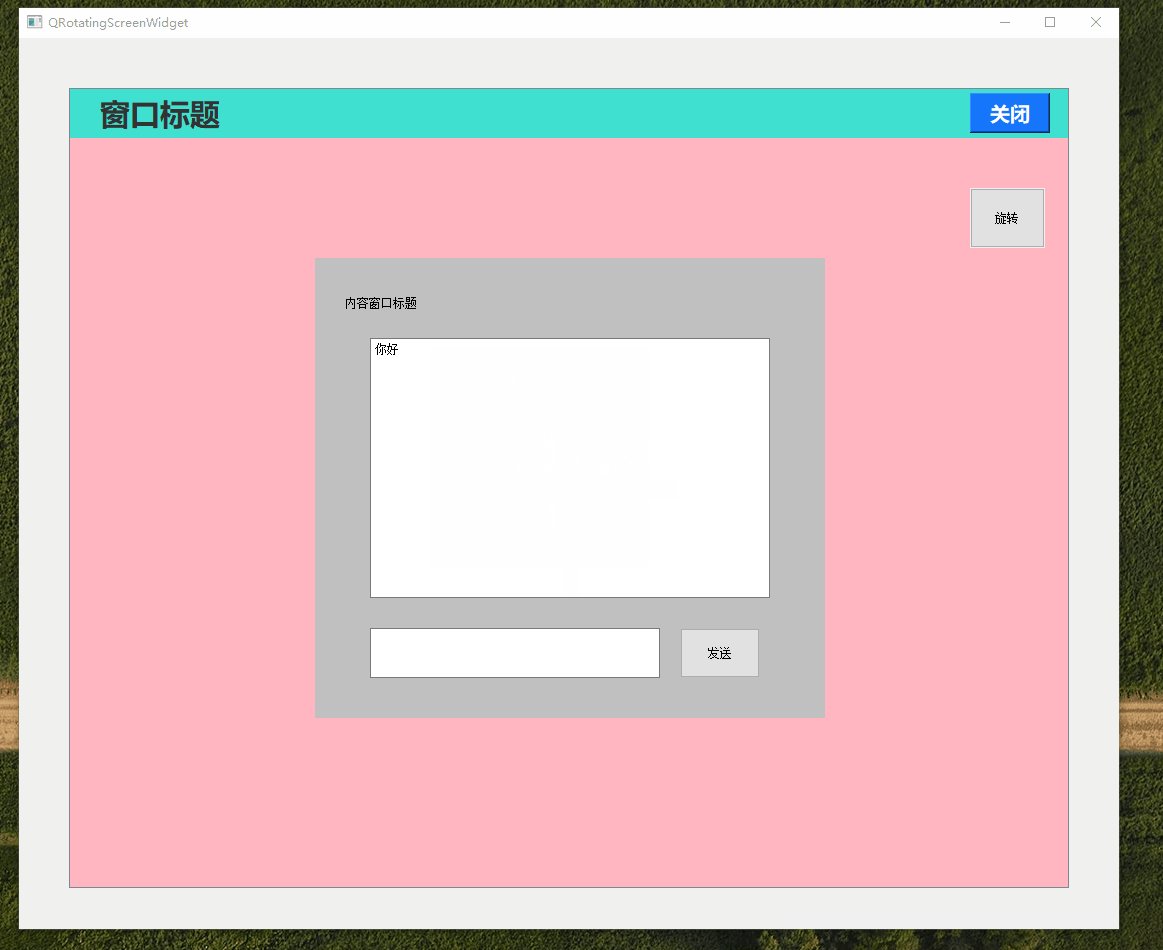
首先,分享下实现出来的效果,如果需要这样的功能,大家可以继续看下去了~

当前的GIF效果只是展示了旋转功能的使用,具体项目中的业务,大家可以根据自己的情况进行修改,但是核心不变。
功能实现
开发环境:windows环境下 VS2019+5.15.2
当前窗口已经使用QWidget开发完成,此时,使用QGraphicsScene类将所有的窗口添加进去,能够快速进行旋转。
在当前demo中旋转父窗口是:QtRotateWidget,并且在该类中所有的子窗口需要使用QWidget继承实现,不要使用QDialog作为父类,否则无法进行控制!
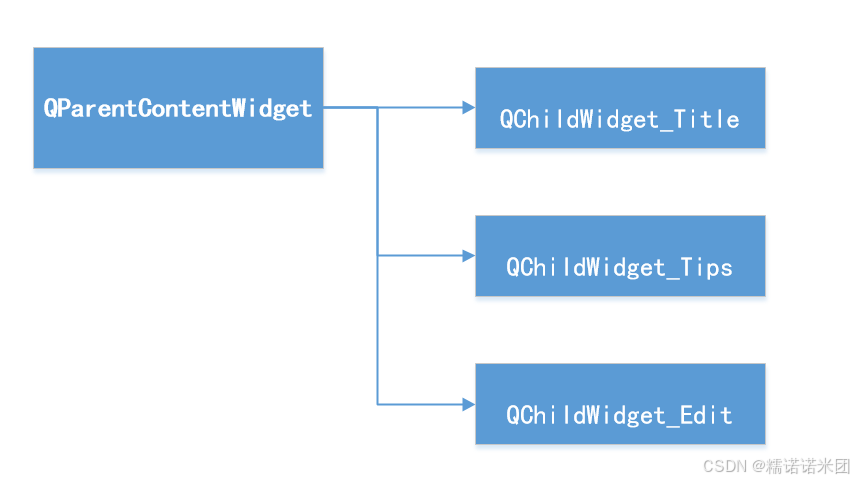
demo涉及的子类包括:

QParentContentWidget:当前类属于父类,承载所有子窗口,相当于画布,每次旋转的时候,只是旋转的是子窗口的位置。
1:创建旋转画布
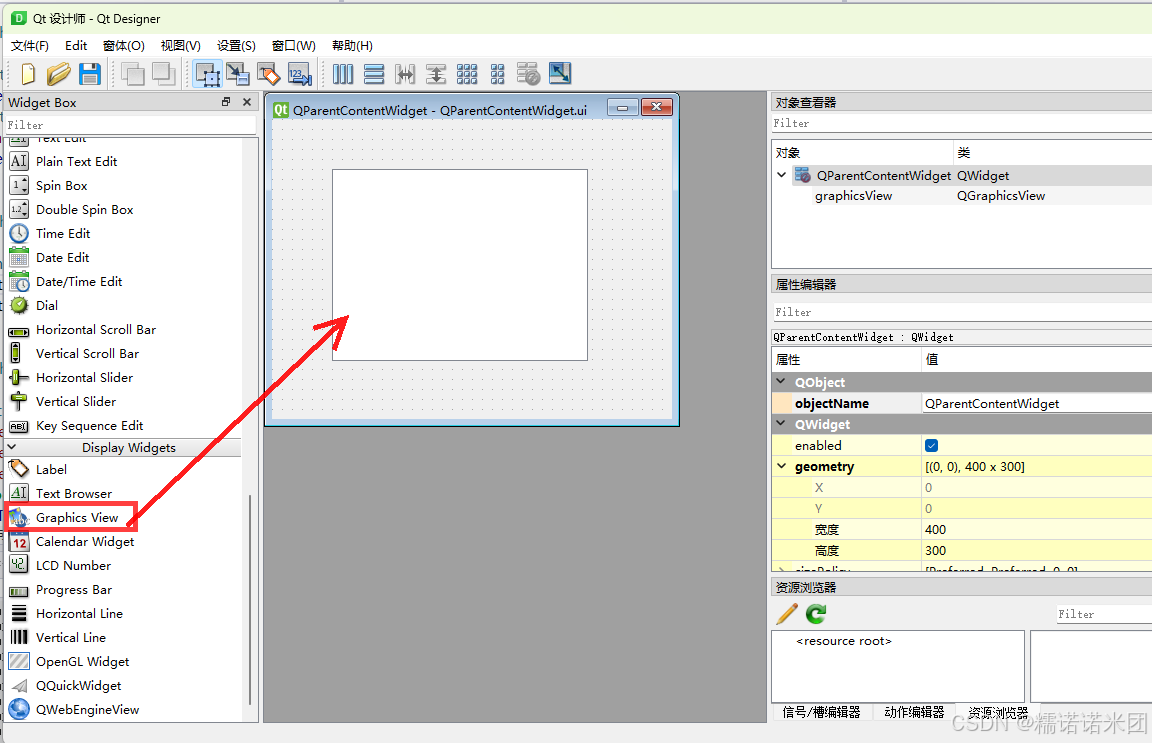
在QParentContentWidget窗口中Qt Designer中拖出来"graphicsView"控件,用于承载旋转画布。

1.1:设置视图区域
下面代码表示视图的大小与窗口大小一致。
int nWidgetW = this->rect().width();
int nWidgetH = this->rect().height();
ui.graphicsView->setGeometry(0, 0, nWidgetW, nWidgetH);
ui.graphicsView->setFixedSize(nWidgetW, nWidgetH);1.2:视图绑定场景
为了方便查看,给场景设置了一个背景色
//创建视图
QSize sizeView = ui.graphicsView->size();
m_pScene = new QGraphicsScene(this);
m_pScene->setSceneRect(0, 0, sizeView.width(), sizeView.height());
m_pScene->setBackgroundBrush(QColor(255, 0, 0));
ui.graphicsView->setScene(m_pScene);到这里,会有一个这样的问题:设置了视图与窗口大小相同时,为什么视图会出现滚动条?
该如何解决这个问题呢?
我们需要给视图graphicsView隐藏垂直和水平滚动条,并且禁用滚动条,就好了
//禁用滚动条
ui.graphicsView->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
ui.graphicsView->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
ui.graphicsView->horizontalScrollBar()->blockSignals(true);
ui.graphicsView->verticalScrollBar()->blockSignals(true);此时,运行代码就会发现,不会再出现滚动条了!
2:创建子窗口
在前面我已经提到过,想要让窗口同步旋转,必须在创建窗口时,使其父类是:QWidget。因为QDialog窗口时阻塞的,对于一些实时弹出的窗口,每次在exe()之前都需要计算位置,很麻烦,不如QWidget的子类好控制。
下面,就以QChildWidget_Title类为例子,进行讲解。
创建出子类后,想要让子窗口随着父窗口的变化而变化,就需要在子类中响应"resizeEvent"函数。
virtual void resizeEvent(QResizeEvent* event);//实现
void QChildWidget_Title::resizeEvent(QResizeEvent* event)
{QWidget::resizeEvent(event);//根据新的窗口的宽度、高度,修改当前窗口中的控件this->UpdateControlRect(event->size().width(), event->size().height());
}3:子窗口绑定旋转
子窗口被创建后,接下来就需要在视图中进行绑定。
3.1:添加需要展示的子窗口
在QParentContentWidget类中添加需要展示的子窗口。
//创建,标题窗口
m_pTitleWidget = new QChildWidget_Title;注意:在平时创建子窗口时,都会将父指针传入到构造中,此时,需要注意了,想要将子窗口绑定场景中,在创建子窗口时,不需要传入父指针。
3.2:将子窗口添加到场景中
m_pProxyTitle = m_pScene->addWidget(m_pTitleWidget); //设置:标题栏3.3:父窗口旋转
void QParentContentWidget::ChangeScreenRotationStyle(bool bUseRotate)
{QSize sizeView = ui.graphicsView->size();int nNewWidth = 0, nNewHeight = 0;switch (m_enumWidgetStyle){case WidgetStyle_Horizontal: //水平风格{if (bUseRotate == true){ui.graphicsView->rotate(90);}nNewWidth = sizeView.width();nNewHeight = sizeView.height();}break;case WidgetStyle_Vertical: //垂直风格{if (bUseRotate == true){ui.graphicsView->rotate(-90);}nNewWidth = sizeView.height();nNewHeight = sizeView.width();}break;}m_pScene->setSceneRect(0, 0, nNewWidth, nNewHeight);//设置原点和scene大小//设置:标题栏m_pProxyTitle->setGeometry(QRectF(0, 0, nNewWidth, 50));//设置:详情按钮int nBtnDetailsLeft = nNewWidth - 60 - 40;m_pProxyBtnDetails->setGeometry(QRectF(nBtnDetailsLeft, 100, 60, 60));//设置:提示窗口(窗口固定大小是:400*200)int nTipsLeft = (nNewWidth - 400) / 2;int nTipsTop = (nNewHeight - 200) / 2;m_pProxyTips->setGeometry(QRectF(nTipsLeft, nTipsTop, 400, 200));//设置:编辑内容窗口(窗口固定大小是:600*500)int nEditLeft = (nNewWidth - 600) / 2;int nEditTop = (nNewHeight - 500) / 2;m_pProxyEdit->setGeometry(QRectF(nEditLeft, nEditTop, 600, 500));
}
3.4:销毁移出
在析构父窗口时,需要删除场景,此时应该先将子窗口进行移出,再进行销毁
QParentContentWidget::~QParentContentWidget()
{//将所有的视图移出Scene中m_pScene->removeItem(m_pProxyBtnDetails); //按钮详情m_pScene->removeItem(m_pProxyTitle); //标题栏m_pScene->removeItem(m_pProxyTips); //错误提示框m_pScene->removeItem(m_pProxyEdit); //编辑窗口//删除所有子控件if (m_pTipsWidget){delete m_pTipsWidget;m_pTipsWidget = nullptr;}if (m_pTitleWidget){delete m_pTitleWidget;m_pTitleWidget = nullptr;}if (m_pEditWidget){delete m_pEditWidget;m_pEditWidget = nullptr;}if (m_btnDetails){delete m_btnDetails;m_btnDetails = nullptr;}delete m_pScene; //删除视图
}
以上就是使用graphicsView控件进行窗口旋转的功能了,如果有需要的,可以从以下链接中下载哟~
旋转QWidget窗口
我是糯诺诺米团,一名C++程序媛~
相关文章:

Qt|QWidget窗口支持旋转
功能实现:使用QWidget创建的窗口支持窗口旋转功能。 展示的示例中支持由水平方向旋转至垂直方向。至于其它角度旋转的问题,看完这篇文章后应该会很简单能实现的! 开发环境:win VS2019 Qt 5.15.2 在实现之前也有想用使用 QProp…...

docker compose部署kafka集群
先部署zookeeper集群,启动 参考:docker compose部署zookeeper集群-CSDN博客 再部署kafka集群 networks: net: external: true services: kafka1: restart: always image: wurstmeister/kafka:2.13_2.8.1 container_name: kafka1 …...
)
Spring源码分析之事件机制——观察者模式(三)
目录 自定义事件 事件监听器 事件发布者(服务层) 使用示例controller层 Spring源码分析之事件机制——观察者模式(一)-CSDN博客 Spring源码分析之事件机制——观察者模式(二)-CSDN博客 这两篇文章是这…...

如何使用axios实现文件上传
文件上传 axios 支持文件上传,通常使用 FormData 对象来封装文件和其他表单数据。 import axios from axios;const formData new FormData(); formData.append(file, fileInput.files[0]); formData.append(description, 文件描述);axios.post(/api/upload, form…...

wx016基于springboot+vue+uniapp的超市购物系统小程序
开发语言:Java框架:springbootuniappJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包&#…...
)
LLM - 使用 LLaMA-Factory 部署大模型 HTTP 多模态服务 (4)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/144881432 大模型的 HTTP 服务,通过网络接口,提供 AI 模型功能的服务,允许通过发送 HTTP 请求,交互…...

JeeSite 快速开发平台:全能企业级快速开发解决方案|GitCode 光引计划征文展示
投稿人GitCode ID:thinkgem 光引计划投稿项目介绍 JeeSite 快速开发平台,不仅仅是一个后台开发框架,它是一个企业级快速开发解决方案,后端基于经典组合 Spring Boot、Shiro、MyBatis,前端采用 Beetl、Bootstrap、Admi…...

HackMyVM-Airbind靶机的测试报告
目录 一、测试环境 1、系统环境 2、使用工具/软件 二、测试目的 三、操作过程 1、信息搜集 2、Getshell 3、提权 使用ipv6绕过iptables 四、结论 一、测试环境 1、系统环境 渗透机:kali2021.1(192.168.101.127) 靶 机:debian(192.168.101.11…...

探索Wiki:开源知识管理平台及其私有化部署
在如今的信息时代,企业和团队的知识管理变得愈发重要。如何有效地存储、整理、共享和协作,是提高团队效率和创新能力的关键因素之一。今天,我要为大家介绍一款非常有用的github上开源知识管理工具——Wiki,并分享它的私有化部署方…...

网关的主要作用
在网络安全领域,网关扮演着举足轻重的角色,它不仅是网络间的桥梁,更是安全防线的守护者。以下是网关在网络安全中的几个关键作用: 1. 防火墙功能:网关常常集成了防火墙技术,能够对进出网络的数据包进行严格…...
.Maven高级)
黑马JavaWeb开发跟学(十五).Maven高级
黑马JavaWeb开发跟学.十五.Maven高级 Maven高级1. 分模块设计与开发1.1 介绍1.2 实践1.2.1 分析1.2.2 实现 1.3 总结 2. 继承与聚合2.1 继承2.1.1 继承关系2.1.1.1 思路分析2.1.1.2 实现 2.1.2 版本锁定2.1.2.1 场景2.1.2.2 介绍2.1.2.3 实现2.1.2.4 属性配置 2.2 聚合2.2.1 介…...
是用于在网络上提供通信安全的一种加密协议。)
TLS(传输层安全,Transport Layer Security)是用于在网络上提供通信安全的一种加密协议。
TLS(传输层安全,Transport Layer Security)是用于在网络上提供通信安全的一种加密协议。它是SSL(安全套接层,Secure Sockets Layer)的继任者,旨在确保两个应用程序之间数据传输的隐私性、完整性…...

Statistic for ML
statistical concept 統計學概念 免費完整內容 PMF and CDF PMF定義的值是P(Xx),而CDF定義的值是P(X < x),x為所有的實數線上的點。 probability mass function (PMF) 概率質量函數 p X ( x ) P ( X x ) pX(x)P(Xx) pX(x)P(Xx) 是離散隨機變數…...

Node.js 函数
Node.js 函数 1. 概述 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,它允许开发者使用 JavaScript 编写服务器端和网络应用程序。在 Node.js 中,函数是一等公民,意味着它们可以作为变量传递,可以作为参数传递给其他函数,也可以从其他函数返回。本文将详细…...

数据结构:时间复杂度和空间复杂度
我们知道代码和代码之间算法的不同,一定影响了代码的执行效率,那么我们该如何评判算法的好坏呢?这就涉及到了我们算法效率的分析了。 📖一、算法效率 所谓算法效率的分析分为两种:第一种时间效率,又称时间…...

使用 Docker 安装 Redis
随着微服务架构和分布式应用的广泛应用,缓存技术已经成为提升系统性能和响应速度的关键手段。而 Redis 作为一个高效、轻量级的内存数据存储解决方案,因其极高的性能和丰富的数据结构支持,广泛应用于缓存、消息队列、实时分析等领域。 在现代…...

【源码+文档+调试讲解】“健康早知道”微信小程序
摘 要 随着信息化时代的到来,管理系统都趋向于智能化、系统化,“健康早知道”微信小程序也不例外,但目前国内的市场仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代…...

Linux中操作中的无痕命令history技巧
当我们需要查看Linux下的操作记录时,就可以用history命令来查看历史记录 1、关闭history记录功能,如果不想让别人看到自己在Linux上的操作命令,可以用这个命令 set o history 2、打开history记录功能 set -o history3、清空记录 histor…...

Springboot+NettySocket通讯教程
需求背景 最近需要对接一些硬件设备,他们选择了socket通讯,并且使用的是私有化协议加密通讯。这种情况下适合原生的socket加解密解析,不适合NettySocket,这在开发中增加了难度。所有的代码都要手动去敲。 // springboot原生socket通讯教程https://blog.csdn.net/renkai72…...

Spingboot定时任务与过滤器,拦截器
文章目录 Spingboot定时任务与过滤器,拦截器1. 定时任务Scheduled2. 拦截器 Spingboot定时任务与过滤器,拦截器 1. 定时任务Scheduled 一种是使用 Spring 自带的定时任务处理器 Scheduled 注解另一种就是使用第三方框架 Quartz ,Spring Boo…...
-续集)
大数据学习(33)-续集
今天开始重新更新大数据 -- 感谢大家的支持!!!...

overleaf写学术论文常用语法+注意事项+审阅修订
常用语法 导入常用的宏包 \usepackage{cite} \usepackage{amsmath,amssymb,amsfonts} \usepackage{algorithmic} \usepackage{algorithm} \usepackage{graphicx} \usepackage{subfigure} \usepackage{textcomp} \usepackage{xcolor} \usepackage{lettrine} \usepackage{booktab…...
与全脑BOLD信号的时间耦合分析)
基于fMRI数据计算脑脊液(CSF)与全脑BOLD信号的时间耦合分析
一、前言 笔者之前的文章《基于Dpabi和spm12的脑脊液(csf)分割和提取笔记》,介绍了如何从普通的fMRI数据中提取CSF信号。首先是基础的预处理,包括时间层校正、头动校正,再加上0.01-0.1Hz的带通滤波。接着用SPM12分割出CSF区域,设置一个比较严格的0.9阈值,确保提取的真是…...

使用Dockerfile构建镜像
由于格式和图片解析问题,为了更好体验可前往 阅读原文 前面我们学习了可以使用docker commit命令式构建新的镜像,而此方式相对来说比较繁琐且对于旁人来说内部都是黑箱操作,无法了解制作的具体细节。很有可能很长时间后制作者也会对其忘却&am…...
、Right()、Substring()用法详解)
SQL字符串截取函数——Left()、Right()、Substring()用法详解
SQL字符串截取函数——Left()、Right()、Substring()用法详解 1. LEFT() 函数:从字符串的左侧提取指定长度的子字符串。 LEFT(string, length)string:要操作的字符串。length&#x…...

python字符串函数用法大全
目录 1.0 capitalize()函数 2.0 title()函数 3.0 swapcase()函数 4.0 lower()函数 5.0 upper()函数 7.0 center()函数 8.0 ljust()函数 9.0 rjust()函数 10.0 zfill()函数 11.0 count()函数 13.0 decode()函数 14.0 expandtabs()函数 15.0 find()函数 16.0 rfind()…...

纵览!报表控件 Stimulsoft Reports、Dashboards 和 Forms 2025.1 新版本发布!
Stimulsoft 2025.1 新版发布,旨在增强您创建报告、仪表板和 PDF 表单的体验!此最新版本为您带来了许多改进和新功能,使数据处理更加高效和用户友好。亮点包括对 .NET 9 的支持、Microsoft Analysis Services 的新数据适配器、发布向导中适用于…...

【蓝桥杯——物联网设计与开发】Part2:OLED
目录 一、OLED (1)资源介绍 🔅原理图 🔅驱动原理 (2)STM32CubeMX 软件配置 (3)代码编写 (4)实验现象 二、OLED接口函数封装 🟡️OLED_Wri…...

壁纸样机神器,这个工具适合专业设计师用吗?
壁纸样机神器在一定程度上适合专业设计师使用,但是否适合具体取决于设计师的需求和使用场景: 适合专业设计师的方面 快速实现设计想法:专业设计师在创作过程中,有时需要快速将设计想法变为可视化的效果图,以便进行初…...
 安装 Node环境)
Linux环境(CentOs7) 安装 Node环境
Linux环境(CentOs7) 安装 Node环境 使用NodeSource安装Node.js 1、清除缓存(可选但推荐) sudo yum clean all2、添加NodeSource仓库,根据你想要安装的Node.js版本,选择相应的NodeSource安装脚本。例如&am…...

【Springboot知识】Springboot集成assembly打包组件
assembly系统打包 概述一、项目结构二、配置Maven Assembly插件三、配置assembly.xml四、打包项目五、部署和使用六、注意事项 assembly配置文件说明一、assembly配置文件的基本结构二、assembly配置文件的关键元素三、assembly配置文件的示例四、assembly配置文件与Spring Boo…...

逻辑推理算法
为说明逻辑推理算法的用法,下面是一个简单的逻辑推理算法的伪代码示例,使用了命题逻辑的推理规则(例如:命题逻辑中的合取、析取、否定等)。代码实现了一个简单的推理引擎,可以根据已知的前提推导出新的结论…...

鸿蒙1.2:第一个应用
1、create Project,选择Empty Activity 2、配置项目 project name 为项目名称,建议使用驼峰型命名 Bundle name 为项目包名 Save location 为保存位置 Module name 为模块名称,即运行时需要选择的模块名称,见下图 查看模块名称&…...

数据结构考前一天
线性表:矩阵,链表(单链表必考) 栈和队列:出入判断,括号匹配,中缀转后缀 字符串数组:模式匹配next,nextval数组,数组寻址,三角矩阵对应一维数组k…...

【记录】Angr|Angr 标准库函数替换怎么看哪些库函数被Angr支持?
文章目录 前言分析什么是库函数替换?为什么需要库函数替换? 如何查找支持的库函数官方支持列表目录结构说明 常用的替换包括哪些?1. 字符串处理函数2. 内存管理函数3. 文件操作函数 高级技巧1. 自定义库函数实现2. 条件替换 常见问题与解决方案详解1. 找不到合适的…...

npx和npm和pnpm的异同
npx、npm 和 pnpm 都是用于管理和运行 JavaScript/Node.js 包的工具,但它们的功能和使用场景有所不同。以下是它们之间的异同点: 一、共同点 Node.js 包管理生态的一部分: 它们都围绕 Node.js 生态系统,提供包管理功能。 支持安装…...

【蓝桥杯比赛-C++组-经典题目汇总】
1. 最短路 题目描述: 如下图所示,G是一个无向图,其中蓝色边的长度是1、橘色边的长度是2、绿色边的长度是3。 则从 A 到 S 的最短距离是多少? #include <iostream> #include <cstring> using namespace std; const i…...

redis7基础篇2 redis的主从模式1
目录 一 主从模式 1.1 主从复制的作用 1.2 配置常用命令 1.3 主从复制常见问题 1.4 主从复制的缺点 1.5 redis主从复制原理 二 redis主从复制的搭建流程 2.1 注意事项 2.2 redis的主从复制架构图 2.3 以6379.conf配置文件配置为例 2.4 以6380.conf配置文件配置为例 …...

QT----------QT Data Visualzation
实现思路: 配置项目:在 .pro 文件中添加 QT datavisualization 以引入 QT Data Visualization 模块。创建主窗口:使用 QMainWindow 作为主窗口,添加 Q3DScatter、Q3DBars 和 Q3DSurface 等三维视图组件。初始化和创建三维图表&a…...

默认ip无法访问,利用dhcp功能获取ip进行访问的方法
应用场景: ac的默认ip如192.168.1.1在pc与ac的eth2以后网口直连无法ping通,而且pc改为dhcp自动获取ip也获取不到ip地址,无法进行web配置和命令行操作。 原因是ac或其他设备被修改了默认ip或者端口vlanid,现在的端口vlan对应子接…...
:带指针的渐变环形进度条)
重学 Android 自定义 View 系列(十):带指针的渐变环形进度条
前言 该篇文章根据前面 重学 Android 自定义 View 系列(六):环形进度条 拓展而来。 最终效果如下: 1. 扩展功能 支持进度顺时针或逆时针显示在进度条末尾添加自定义指针图片使用线性渐变为进度条添加颜色效果 2. 关键技术点解析 2.1 进度方向控制的…...

websocket在各主流浏览器中默认的请求头是如何设置的?
谷歌浏览器(Chrome) 在谷歌浏览器中,当创建一个 WebSocket 连接时,会自动添加一些标准的请求头。其中包括Sec - WebSocket - Key,这个是一个 Base64 - 编码的随机值,长度为 16 字节。它用于在服务器端进行安全验证,确保连接的合法性。例如,Sec - WebSocket - Key: dGhl…...

C++之map和set的模拟实现
目录 引言 红黑树迭代器实现 红黑树元素的插入 map模拟实现 set模拟实现 之前我们已经学习了map和set的基本使用,但是因为map和set的底层都是用红黑树进行封装实现的,上期我们已经学习了红黑树的模拟实现,所以本期我们在红黑树模拟实现…...
期末复习笔记【1】)
大学物理(2)期末复习笔记【1】
图片不知道咋回事居然不能直接复制上来,过段时间修改好再编辑一下 9. 振动 一、振动 def:某一物理量在某一数值附近做周期性变化 周期(T):完成一次往复运动所需要的时间(s) 频率(…...

25.1.3
java数组: dataType[] arrayRefVar //推荐写法 //int[] mylist //或 dataType arrayRefVar[] //int mylist[]创建数组对象: arrayRefVar new dataType[arraySize]; dataType[] arrayRefVar new dataType[arraySize];for-each循环: jav…...

数据库知识汇总2
一. 范式 定义:范式是符合某一种级别的关系模式的集合。 关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式; 一个低一级范式的关系模式,通过模式分解(schema decomposition)可以转换为若干个高一…...

SpringBoot:生成条形码的项目
在软件开发中,条形码和二维码的生成与解析是一项常见需求,特别是在商品管理、物流跟踪、支付验证等场景。Spring Boot 作为一个流行的微服务框架,提供了快速构建应用的能力。本文将介绍如何在 Spring Boot 项目中生成条形码,并提供…...

docker内外如何实现ROS通信
写在前面 在一台电脑上装有docker,docker内外均装有ROS系统,现在想要实现docker内外的ROS通信,怎么办呢? 首先,因为是同一台电脑的docker内外,所以IP本身是互通的,不需要在/etc/hosts中添加IP…...

leetcode 面试经典 150 题:多数元素
链接多数元素题序号169题型数组解法1. 排序法、2. Boyer-Moore投票算法难度简单熟练度✅✅✅✅✅ 题目 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的…...

SpringBoot返回文件让前端下载的几种方式
01 背景 在后端开发中,通常会有文件下载的需求,常用的解决方案有两种: 不通过后端应用,直接使用nginx直接转发文件地址下载(适用于一些公开的文件,因为这里不需要授权)通过后端进行下载&#…...
