如何在 Ubuntu 22.04 上部署 Nginx 并优化以应对高流量网站教程
简介
本教程将教你如何优化 Nginx,使其能够高效地处理高流量网站。 Nginx 是一个强大且高性能的 Web 服务器,以其高效处理大量并发连接的能力而闻名,这使得它成为高流量网站的流行选择。 正确优化 Nginx 可以显著提高服务器的性能,减少加载时间,并确保你的网站能够处理大量的请求而不会崩溃。
本教程将手把手地指导你完成优化 Nginx 以应对高流量的步骤,重点关注配置调整、缓存、连接处理和安全增强。
准备工作
服务器准备
必要前提:
- 一个充满求知欲的大脑。
- 一台 Linux 服务器(推荐腾讯云、阿里云或雨云等)。
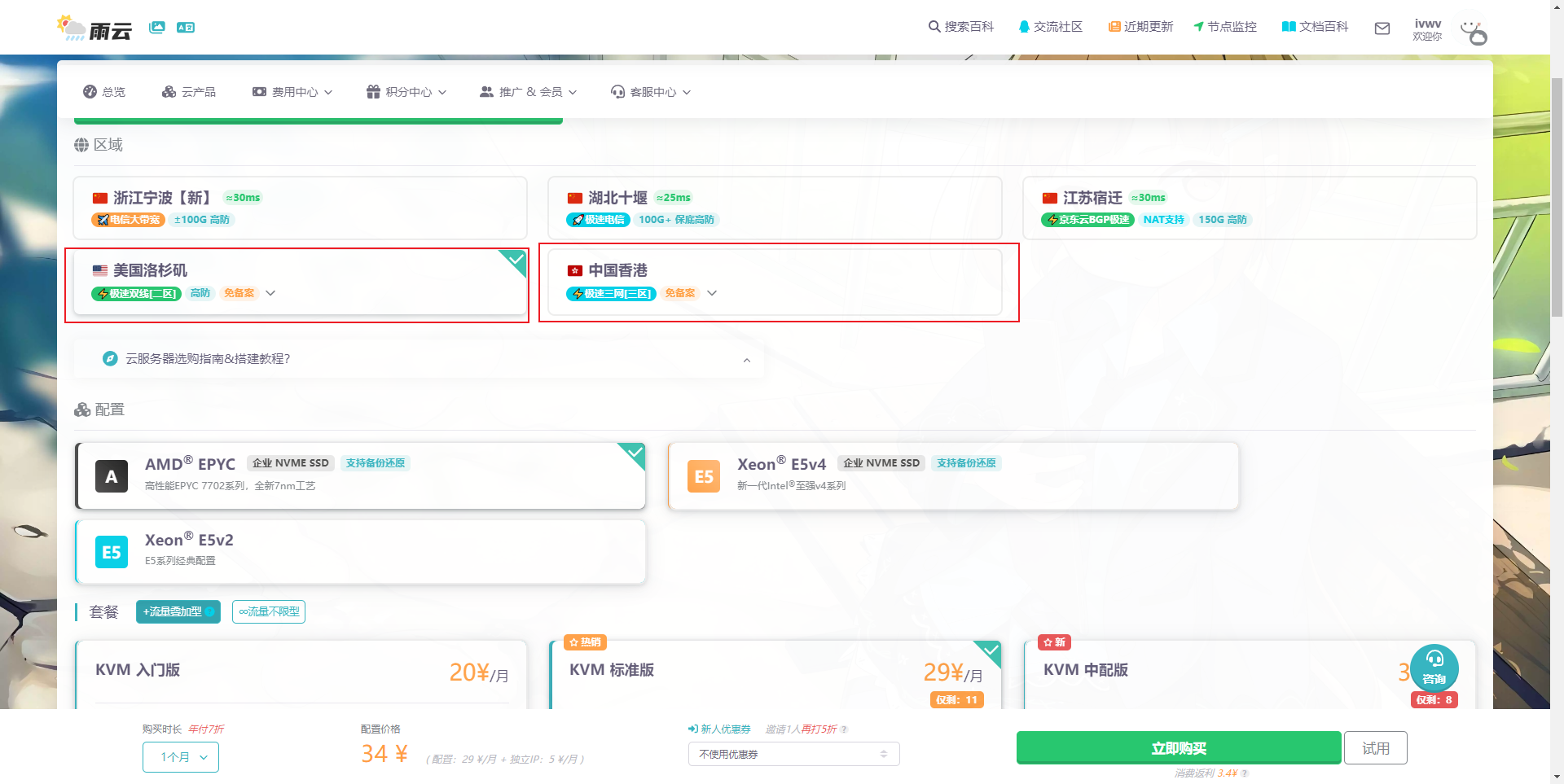
我将以 雨云 为例,带大家创建一台自己的云服务器,以便学习本篇文章的内容。
注册链接: https://rainyun.ivwv.site
创建雨云服务器
以下步骤仅供参考,请根据实际需求选择配置。
- 点击 云产品 → 云服务器 → 立即购买。
- 选择距离你较近的区域,以保证低延迟。

- 按照自己需求选择配置,选择Ubuntu 22.04 版本,按照自己需求是否预装Docker。
- 最后按照提示进行购买。
- 购买后等待机器部署完毕,点击刚刚创建好的服务器,进入管理面板,找到远程连接相关信息。

- 我们使用
PowerShell进行SSH远程连接到服务器,Win+R打开运行窗口,输入powershell后点击确定。

- 输入
ssh root@你的服务器IP例如ssh root@154.9.227.239回车后,首次需要输入yes,再次回车后即可登录服务器。

- 到此为止,我们的云服务器就远程连接上了。
安装和配置步骤
第一步:更新 Nginx 到最新版本
保持 Nginx 更新可以确保你拥有最新的性能改进、功能和安全补丁。
更新 Nginx 的命令:
# For Ubuntu/Debian
sudo apt update
sudo apt install nginx# For RHEL/AlmaLinux/Rocky Linux
sudo dnf update
sudo dnf install nginx
第二步:调整工作进程和连接数
Nginx 使用工作进程来处理传入的连接。优化这些设置对于处理高流量至关重要。
编辑 Nginx 配置文件:
sudo nano /etc/nginx/nginx.conf
调整工作进程和工作连接数:
worker_processes auto;
worker_connections 1024;
worker_processes auto;: 这个设置会自动将工作进程的数量设置为与可用的 CPU 核心数匹配,从而优化服务器的性能。worker_connections 1024;: 指定每个工作进程可以同时处理的最大连接数。这个值可以根据服务器的性能和流量进行增加。
启用多线程(可选):
events {worker_connections 1024;multi_accept on;
}
multi_accept on;: 这个设置允许一个工作进程一次接受多个新连接,从而在高峰流量期间提高性能。
第三步:启用 Gzip 压缩
Gzip 压缩可以减少传输数据的大小,从而缩短加载时间并减少带宽使用。
在 Nginx 配置中启用 Gzip:
sudo nano /etc/nginx/nginx.conf
在 http 块下添加或修改以下行:
http {gzip on;gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;gzip_min_length 256;gzip_comp_level 5;
}
gzip on;: 启用 Gzip 压缩。gzip_types: 指定要压缩的 MIME 类型。gzip_min_length 256;: 仅压缩大于 256 字节的响应。gzip_comp_level 5;: 设置压缩级别(1-9);更高的级别提供更好的压缩,但会使用更多的 CPU。
第四步:配置静态内容缓存
缓存静态内容(如图像、CSS 和 JavaScript)可以减少服务器负载并加快响应速度。
将以下行添加到 server 块中:
location ~* \\.(jpg|jpeg|png|gif|ico|css|js)$ {expires 30d;add_header Cache-Control "public, no-transform";
}
expires 30d;: 将浏览器缓存过期时间设置为 30 天。add_header Cache-Control "public, no-transform";: 添加缓存控制头。
第五步:优化缓冲区和超时
优化缓冲区和超时可以帮助 Nginx 更有效地处理更多连接,而不会使内存过载。
编辑主要的 Nginx 配置文件:
sudo nano /etc/nginx/nginx.conf
在 http 块下添加以下设置:
http {client_body_buffer_size 16k;client_max_body_size 8m;client_header_buffer_size 1k;large_client_header_buffers 4 16k;sendfile on;tcp_nopush on;tcp_nodelay on;keepalive_timeout 65;types_hash_max_size 2048;
}
client_body_buffer_size 16k;: 设置客户端请求的缓冲区大小。client_max_body_size 8m;: 限制客户端请求的最大大小。sendfile on;: 启用零拷贝文件传输,从而减少 CPU 负载。tcp_nopush on;和tcp_nodelay on;: 优化 TCP 连接处理以获得更好的性能。keepalive_timeout 65;: 设置保持活动超时时间,允许连接保持打开 65 秒。
第六步:实现负载均衡
Nginx 可以将传入的流量分配到多个服务器上,从而提高性能和冗余。
在 Nginx 中配置负载均衡:
upstream backend {server backend1.example.com weight=3;server backend2.example.com;
}server {listen 80;location / {proxy_pass http://backend;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}
upstream backend { ... }: 定义一个包含多个服务器的后端组。weight=3;: 以指定的权重分配流量,将三倍的流量发送到第一个服务器。
第七步:启用连接缓存和调优
Nginx 连接缓存和调优可以显著提高它处理多个连接的方式。
在 nginx.conf 的 http 块下添加以下指令:
http {proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=my_cache:10m max_size=1g inactive=60m use_temp_path=off;server {location / {proxy_cache my_cache;proxy_cache_valid 200 1h;proxy_cache_use_stale error timeout invalid_header updating http_500 http_502 http_503 http_504;proxy_pass http://backend;}}
}
proxy_cache_path: 定义缓存代理响应的路径。proxy_cache_use_stale: 如果后端服务器不可用,则使用过时的缓存响应。
第八步:配置安全设置
保护你的 Nginx 服务器还可以防止 DDoS 攻击并提高性能。
限制请求大小和速率限制:
http {limit_req_zone $binary_remote_addr zone=one:10m rate=10r/s;server {location / {limit_req zone=one burst=5;}}
}
limit_req_zone: 定义用于速率限制的共享内存区域。rate=10r/s: 将请求限制为每秒 10 个请求。
第九步:测试并重启 Nginx
在进行更改后,测试你的 Nginx 配置是否有错误并重启服务器。
测试 Nginx 配置:
sudo nginx -t
重启 Nginx:
sudo systemctl restart nginx
结尾
优化 Nginx 以应对高流量网站涉及到调整各种设置,以提高性能、减少延迟和保护服务器。 通过遵循这些步骤,你可以确保你的 Nginx 服务器能够有效地处理大量流量。 定期监控服务器的性能,并根据需要调整设置,以保持其最佳运行状态。
雨云 - 新一代云服务提供商: https://rainyun.ivwv.site
我的博客:https://blog.ivwv.site
相关文章:

如何在 Ubuntu 22.04 上部署 Nginx 并优化以应对高流量网站教程
简介 本教程将教你如何优化 Nginx,使其能够高效地处理高流量网站。 Nginx 是一个强大且高性能的 Web 服务器,以其高效处理大量并发连接的能力而闻名,这使得它成为高流量网站的流行选择。 正确优化 Nginx 可以显著提高服务器的性能࿰…...

建立一个Macos载入image的实例含界面
前言 为了方便ios程序的开发,有时候需要先用的Macos平台进行一些功能性的程序开发。 作为对比和参考。 1、创建一个MacOS的App 2、主界面控件的增加 添加的控件方法与ios相同,也是再用commandshiftL(CtrlShiftL),就会弹出控件…...

qt5.15.2+visual studio2022 免安装版环境配置
1.环境准备 visual studio2022qt5.15.2(免安装版本) 2.环境配置 2.1 打开首选项 2.2 添加Qt版本 2.3 构建套件手动添加Qt 5.15.2(msvc2019_64)并配置如下 3.新建项目 问题1:qt creator 没有欢迎界面 解决办法&#…...

鱼眼相机模型与去畸变实现
1.坐标系说明 鱼眼相机模型涉及到世界坐标系、相机坐标系、图像坐标系、像素坐标系之间的转换关系。对于分析鱼眼相机模型,假定世界坐标系下的坐标点,经过外参矩阵的变换转到相机坐标系,相机坐标再经过内参转换到像素坐标,具体如下 进一步进…...

【视觉SLAM:六、视觉里程计Ⅰ:特征点法】
视觉里程计(Visual Odometry, VO)是通过处理图像序列,估计摄像头在时间上的相对位姿变化的技术。它是视觉SLAM的重要组成部分之一,主要通过提取图像中的信息(如特征点或直接像素强度)来实现相机运动估计。以…...

SQLiteDataBase数据库
XML界面设计 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools"http://schemas.android.com/tools"android:layout_width"match_paren…...
)
正则表达式(三剑客之awk)
1.awk工具的使用 1.1 截取文档中的某个段 1)打印以 : 为分隔的第一个字段 [rootlocalhost ~]# head -n3 /etc/passwd | awk -F : {print $1} 2)注意事项 -F:作用是指定分隔符。如果不加分隔符,则以空格或者tab为分隔符 print&…...

Python世界:人生苦短,我用Python
Python世界:人生苦短,我用Python 前言Python优势Python缺点 前言 几句话说清,我们为啥要用Python? Python设计之初心,是为了解决编程门槛,让大家更聚焦业务实现,而非编程细节。当前人工智能火…...

DevOps流程CICD之Jenkins使用操作
一、jenkins的docker-compose安装部署 请参考 jenkins的docker安装部署配置全网最详细教程-CSDN博客 二、创建repository 三、创建ssh 四、创建视图 五、创建任务 六、配置gitlab钩子 七、自动构建部署CI/CD验证...

Day60 图论part10
今天大家会感受到 Bellman_ford 算法系列在不同场景下的应用。 建议依然是:一刷的时候,能理解 原理,知道Bellman_ford 解决不同场景的问题 ,照着代码随想录能抄下来代码就好,就算达标。 二刷的时候自己尝试独立去写,三刷的时候 才能有一定深度理解各个最短路算法。 Bell…...

「Mac畅玩鸿蒙与硬件50」UI互动应用篇27 - 水果掉落小游戏
本篇教程将带你实现一个水果掉落小游戏,掌握基本的动态交互逻辑和鸿蒙组件的使用,进一步了解事件处理与状态管理。 关键词 UI互动应用水果掉落状态管理动态交互游戏开发 一、功能说明 水果掉落小游戏包含以下交互功能: 随机生成水果&#…...
)
Java [后端] 开发日常记录(1)
目录 1、常用的注解 2、对字符串的处理 3、对JSON串的处理 -- The End -- 详细如下: 1、常用的注解 若返回的字段中有NUll,则不返回 JsonInclude(value JsonInclude.Include.NON_NULL) //在实体类中添加这个注解 JsonInclude(JsonInclude.Include.NON…...
详解——自动装配——手动装配与自动装配的区别)
【Spring】Spring DI(依赖注入)详解——自动装配——手动装配与自动装配的区别
在spring开发中,依赖注入(Dependency Injection,DI)是实现松耦合和高内聚设计的重要模式。它使得对象的创建和管理与其依赖关系分离,从而提高了代码的可维护性、可测试性和灵活性。Spring框架通过IoC(控制反…...

科普时刻 | 3D-IC设计:芯片集成的创新方法
技术的进步推动了日益复杂和密集的集成电路(IC)不断发展。为了满足对高性能和节能设备不断增长的需求,行业已转向3D-IC设计。3D-IC在消费类电子产品、电信、计算和汽车等众多行业都有广泛的应用。 什么是3D-IC技术? 3D-IC技术是…...

自研国产零依赖前端UI框架实战009 数组相关方法和新增修改功能实现
前言 我们已经实现了用户管理相关的页面,为此也封装了很多的组件. 按照原本的计划, 我们还要封装一些常用的操作数组的方法. 将元素插入数组的任意位置 // 将元素插入数组的指定位置 const insert (arr, // 数组element, // 元素index, // 指定索引 ) > {if (index &l…...

DBeaver连接OceanBase数据库
OceanBase分Oracle租户模式和mysql租户模式,一般企业常用的是Oracle住户模式,下面介绍下DBeaver连接OceanBase Oracle租户模式下的数据库 DBeaver 标签栏 - 数据库 - 驱动管理器 新建 OB 驱动 填写如下参数 一般拿到的ob连接信息如下 Oceanbase数据库 服…...

活动预告 |【Part1】Microsoft Azure 在线技术公开课:基础知识
课程介绍 参加“Azure 在线技术公开课:基础知识”活动,培养有助于创造新的技术可能性的技能并探索基础云概念。参加我们举办的本次免费培训活动,扩充自身的云模型和云服务类型知识。你还可以查看以计算、网络和存储为核心的 Azure 服务。 活…...
,展现户外移动照明风采)
傲雷亮相2024中国时尚体育季(珠海站),展现户外移动照明风采
2024年12月28-29日,2024中国时尚体育季(珠海站)国家级轮滑比赛在珠海金山体育公园成功举办。作为户外创新型移动照明领域的领导品牌,傲雷受邀参加了本次珠海金湾运动生活嘉年华的展览单元,与众多户外运动品牌同台展示。…...

LangChain4j与Elasticsearch:构建高效的语义嵌入存储
LangChain4j与Elasticsearch:构建高效的语义嵌入存储 一、LangChain4j与Elasticsearch集成概述 1.1 LangChain4j简介 LangChain4j是一个为Java开发者设计的开源库,旨在简化大型语言模型(LLM)在Java应用程序中的集成。它提供了与…...

IO Virtualization with Virtio.part 1 [十二]
久等了各位! 本篇开始讲解 IO 虚拟化中的 virtio,我会以 Linux 的 IIC 驱动为例,从 IIC 驱动的非虚拟化实现,到 IIC 驱动的半虚拟化实现,再到最后 X-Hyper 中如何通过 virtio 来实现前后端联系,一步步把 v…...

单元测试4.0+思路总结
Jmockit使用笔记_增加代码覆盖率_覆盖try catch_使用new MockUp私有方法-CSDN博客 一般使用new MockUp模拟被测试代码中的私有方法(常用) 使用new Expetations模拟被测试代码中的方法?...

微信小程序中遇到过的问题
记录微信小程序中遇到的问题(持续更新ing) 问题描述:1. WXML中无法直接调用JavaScript方法。2. css中无法直接引用背景图片。3. 关于右上角胶囊按钮。4. 数据绑定问题。5. 事件处理问题。6. 关于movable-view组件的问题7. 关于设置宽度后设置…...

气象数据Grib及Python绘图
文章较长,却将所有常见的气象数据类型进行了详细的介绍,对各种方法的优劣势进行了详细分析,相信对于阅读者来说会有一定程度的帮助 目录 GRIB 数据格式简介 使用Python处理Grib文件 法1:使用pygrib库 法2:使用cf…...

Vue el-data-picker选中开始时间,结束时间自动加半小时
效果 思路 查阅elemnet plus官网,日期时间选择器type"datetimerange"这个选中开始时间并没有对应事件会被触发,因此思路更换成type"datetime"的两个组成一起可以通过监听开始时间v-model的值变化更新结束时间的值。 代码 日期时间…...

mac下载Homebrew安装nvm
通过Homebrew安装 - 国内下载地址 /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"安装nvm brew install nvm 配置nvm环境变量 export NVM_DIR“$HOME/.nvm” [ -s “/usr/local/opt/nvm/nvm.sh” ] && . “/usr/…...

模型并行、数据并行、流水线并行以及混合并行的适用场景、优劣
模型并行、数据并行、流水线并行以及混合并行的适用场景、优劣 数据并行 适用场景:适用于模型规模相对较小,能够在单个计算设备(如 GPU)上完整运行,但训练数据量巨大的情况。例如在大规模图像分类任务中,常见的卷积神经网络模型(如 ResNet、VGG 等)在处理大规模图像数据…...

【容器化技术 Docker 与微服务部署】详解
容器化技术 Docker 与微服务部署 一、容器化技术概述 (一)概念 容器化技术是一种操作系统级别的虚拟化方法,它允许将应用程序及其依赖项(如运行时环境、系统工具、库等)打包成一个独立的、可移植的单元,这…...

MySQL——数据类型
一、常见的数据类型及分类 其中上述的数值类型包含了整形和浮点型,文本、二进制类型主要是字符串类型。 整数类型(Integer Types): TINYINT:范围为-128到127或0到255(无符号),用于…...
与物理信息神经网络(PINN)求解泊松方程(附Pytorch源代码))
基于傅立叶神经网络(FNN)与物理信息神经网络(PINN)求解泊松方程(附Pytorch源代码)
基于傅立叶神经网络(FNN)与物理信息神经网络(PINN)求解泊松方程 一、引言 偏微分方程(Partial Differential Equation, PDE)在科学与工程领域有着广泛的应用。传统数值方法(如有限差分法、有限元法)在求解这类问题时,尽管已经非常成熟,但随着问题复杂度的增加,其计…...

FastExcel:超越EasyExcel的新一代Excel处理工具
简介 FastExcel是由原EasyExcel作者在阿里巴巴宣布停止维护EasyExcel之后推出的升级版框架。它继承了EasyExcel的所有优点,并且在性能和功能上进行了显著的提升和创新。 FastExcel的特点 高性能读写:FastExcel专注于性能优化,能够高效处理…...

项目优化性能监控
目录 1. 性能平台搭建 1.1 影响性能的关键要素 1.2 压力测试 1.3 压力测试指标 1.4 Jmeter 1.5 Jmeter常用插件 1.6 性能关键指标 1.7 服务器硬件资源监控 1.8 系统负载:load average 1.9 搭建压测监控平台 1.10 梯度压测:分析接口性能瓶颈 2. 项目优化…...

linux装git
前言 以 deepin 深度系统为例,安装命 令行版 Git 非常简单。 安装 注意:需要输入账号密码,否则无法进行。 打开终端,执行如下命令即可。 sudo apt-get install git成功 如下图所示,输入 git ,命令识别即…...

2024 年度总结
时光荏苒,2024 年即将画上句号,回顾这一年的写博历程,有付出、有收获、有成长,也有诸多值得回味与反思的瞬间。 一、内容创作 主题涉猎:这一年,我致力于探索多样化的主题,以满足不同读者群体的…...

实验八 指针2
7-1 利用指针返回多个函数值 分数 30 全屏浏览 切换布局 作者 陈晓梅 单位 广东外语外贸大学 读入n个整数,调用max_min()函数求这n个数中的最大值和最小值。 输入格式: 输入有两行: 第一行是n值; 第二行是n个数。 输出格式: 输出最大…...

python修改ppt中的文字部分及插入图片
批量修改ppt中的某个模块,或者批量制作奖状等场景会用到; import os import pandas as pd from pptx import Presentation from pptx.util import Inchesfilepath/Users/kangyongqing/Documents/kangyq/202303/分析模版/批量制作/file1时段预警_副本.pp…...
)
C进阶-字符串与内存函数介绍(另加2道典型面试题)
满意的话,记得一键三连哦! 我们先看2道面试题 第一道: 我们画图理解: pa,先使用再,pa开始指向a【0】,之后pa向下移动一位,再解引用,指向a【1】,a【1】又指向…...

Github - 如何提交一个带有“verified”标识的commit
Github - 如何提交一个带有“verified”标识的commit 前言(Why) 今天在Github上浏览某项目的commit记录的时候发现,有的commit记录带有verified绿色标识,有的带有橘色的Unverified标识,还有的什么都不显示。 既然我是根正苗红的作者(bushi)…...

充电桩语音提示IC方案-支持OTA远程更换语音WT2003H让充电更智能
随着新能源汽车产业的蓬勃发展,充电桩作为电动汽车能量补给的关键设施,其智能化、人性化设计日益成为行业关注的焦点。在这一背景下,WT2003H4-16S语音芯片方案的推出,无疑为充电桩的智能化升级注入了新的活力。该方案不仅提升了充…...

[2474].第04节:Activiti官方画流程图方式
我的后端学习大纲 Activiti大纲 1.安装位置: 2.启动:...

开源的Vue低代码表单设计器 form-create-designer v3.2.9 版本发布,新增10多种功能
form-create-designer 是一款开源的低代码表单设计器,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。 项目采…...

0042__【小沐学OpenGL】Ubuntu环境下glfw的安装和使用
【小沐学OpenGL】Ubuntu环境下glfw的安装和使用_ubuntu glfw-CSDN博客 OpenGL 打开绘制窗口 学习笔记_glfwmakecontextcurrent-CSDN博客...

第一节:电路连接【51单片机+A4988+步进电机教程】
摘要:本节介绍如何搭建一个51单片机A4988步进电机控制电路,所用材料均为常见的模块,简单高效的方式搭建起硬件环境 一、硬件清单 ①51单片机最小控制模块 ②开关电源 ③A4988模块转接座 ④二相四线步进电机 ⑤电线若干 二、接线 三、A49…...

k8s 部署meilisearch UI
https://github.com/riccox/meilisearch-ui 拉取镜像 sudo docker pull riccoxie/meilisearch-ui:latestk8s 部署 apiVersion: v1 kind: Service metadata:name: meilisearch-uinamespace: meilisearch spec:type: NodePortselector:app: meilisearch-uiports:- port: 24900…...
)
在基于Centos7的服务器上启用【Gateway】的【Clion Nova】(即 ReSharper C++ 引擎)
1. 检查启动报错日志,目录在 ~/.cache/JetBrains/CLion202x.x.x/log/backend.202x-xx-xx_xxxx.xxxx-err.log 2. 大致可能有两种报错 a. Process terminated. Couldnt find a valid ICU package installed on the system. 这个报错只需要装一下 libicu-devel 包即可…...

【Rust自学】7.4. use关键字 Pt.1:use的使用与as关键字
喜欢的话别忘了点赞、收藏加关注哦,对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 7.4.1. use的作用 use的作用是将路径导入到当前作用域内。而引入的内容仍然是遵守私有性原则,也就是只有公共的部分引入进来才…...

HTML5实现喜庆的新年快乐网页源码
HTML5实现喜庆的新年快乐网页源码 前言一、设计来源1.1 主界面1.2 关于新年界面1.3 新年庆祝活动界面1.4 新年活动组织界面1.5 新年祝福订阅界面1.6 联系我们界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现喜庆的新年快乐网页源码,春节新年网…...
)
C++新特性||线程协程(代码解析1)
原文https://blog.csdn.net/ke_wu/article/details/144807820?sharetypeblogdetail&sharerId144807820&sharereferPC&sharesourceke_wu&spm1011.2480.3001.8118 #ifndef ZERO_THREADPOOL_H #define ZERO_THREADPOOL_H#include <future> // 用于…...

《成瘾-在放纵中寻找平衡》
安娜伦布克(Anna Lembke)是美国著名的精神病学家、成瘾医学专家以及《多巴胺国度》(Dopamine Nation)的作者。她在书中深入探讨了现代社会中的成瘾问题,并结合科学研究与临床经验,揭示了为什么现代人更容易…...

Docker搭建Skywalking
Docker搭建Skywalking 虚拟机IP:192.168.0.109Nacos服务地址:http://192.168.0.109:8848/nacosMySQL服务: IP:192.168.0.109端口:3306用户名:root密码:root ElasticSearch服务: IP&a…...

Vue axios 异步请求,请求响应拦截器
在 Vue.js 中使用 axios 进行网络请求是非常常见的做法,因为它提供了比原生的 Fetch API 更丰富的功能,并且更易于处理错误和配置。结合 Axios 的拦截器功能,你可以对所有的请求或响应进行预处理,比如添加认证头信息、统一处理错误…...
