开源的Vue低代码表单设计器 form-create-designer v3.2.9 版本发布,新增10多种功能
form-create-designer 是一款开源的低代码表单设计器,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。
项目采用 Vue 和 ElementPlus/ElementUI 进行页面构建,内置多语言解决方案,支持二次扩展开发,支持自定义组件扩展。兼容 Vue2 和 Vue3 版本。
帮助文档 | 在线演示 | Github | Gitee
特点
- 支持事件配置
- 支持样式配置
- 支持表格布局
- 支持表单验证
- 支持表单多语言
- 使用JSON数据生成表单
- 支持扩展自定义组件
- 内置30+常用的表单组件和布局组件
- 提供丰富的表单操作API
- 支持子表单和分组
v3.2.9 版本更新内容
-
使用新版图标,我们专门为低代码设计器产品制作了系列图标。

-
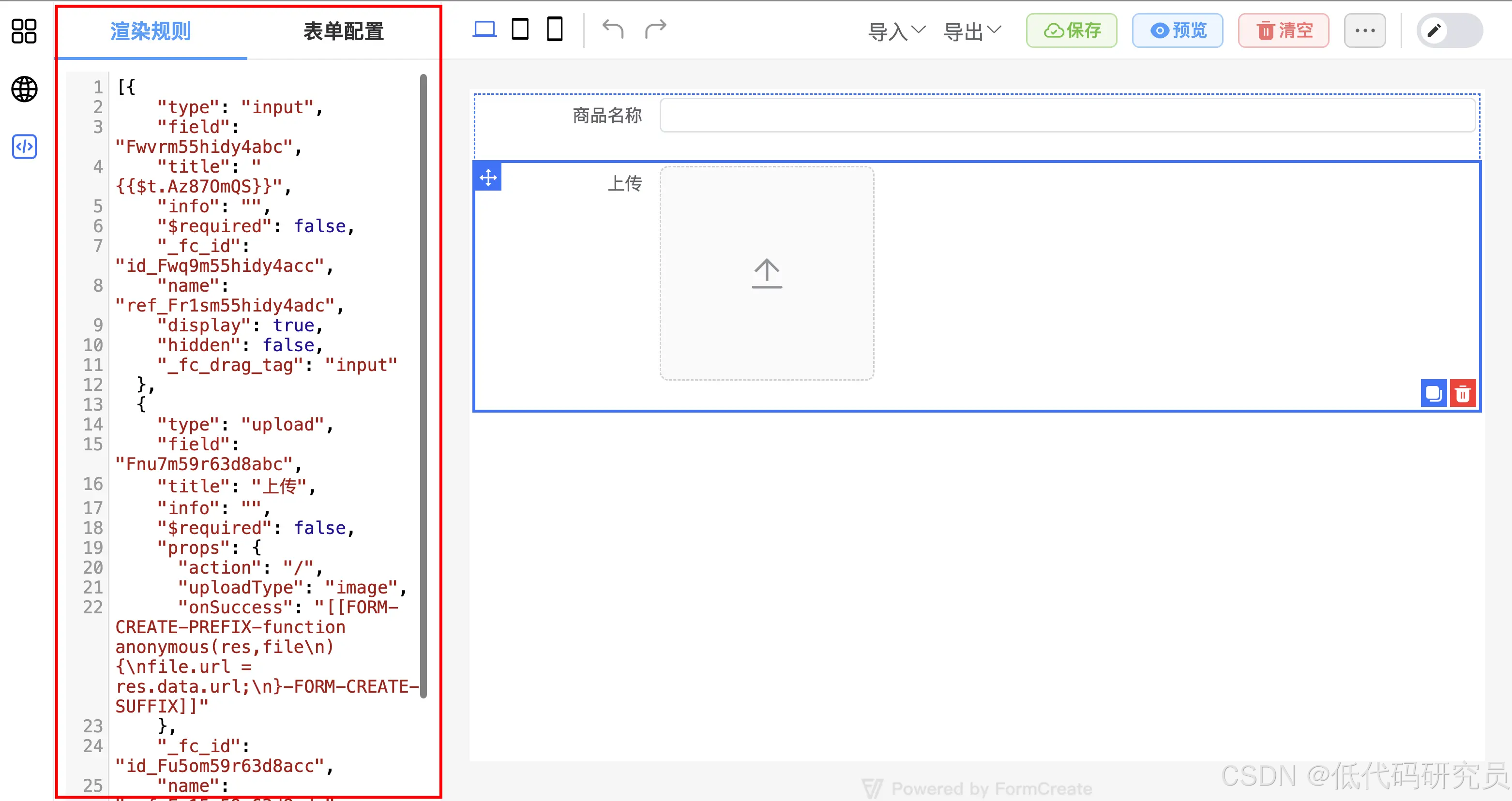
新增 增加图片组件
-
新增 增加标签页组件,表格表单组件 (Vue2版本)
-
新增 增加updateDefaultRule配置项, 设置组件的初始化规则
-
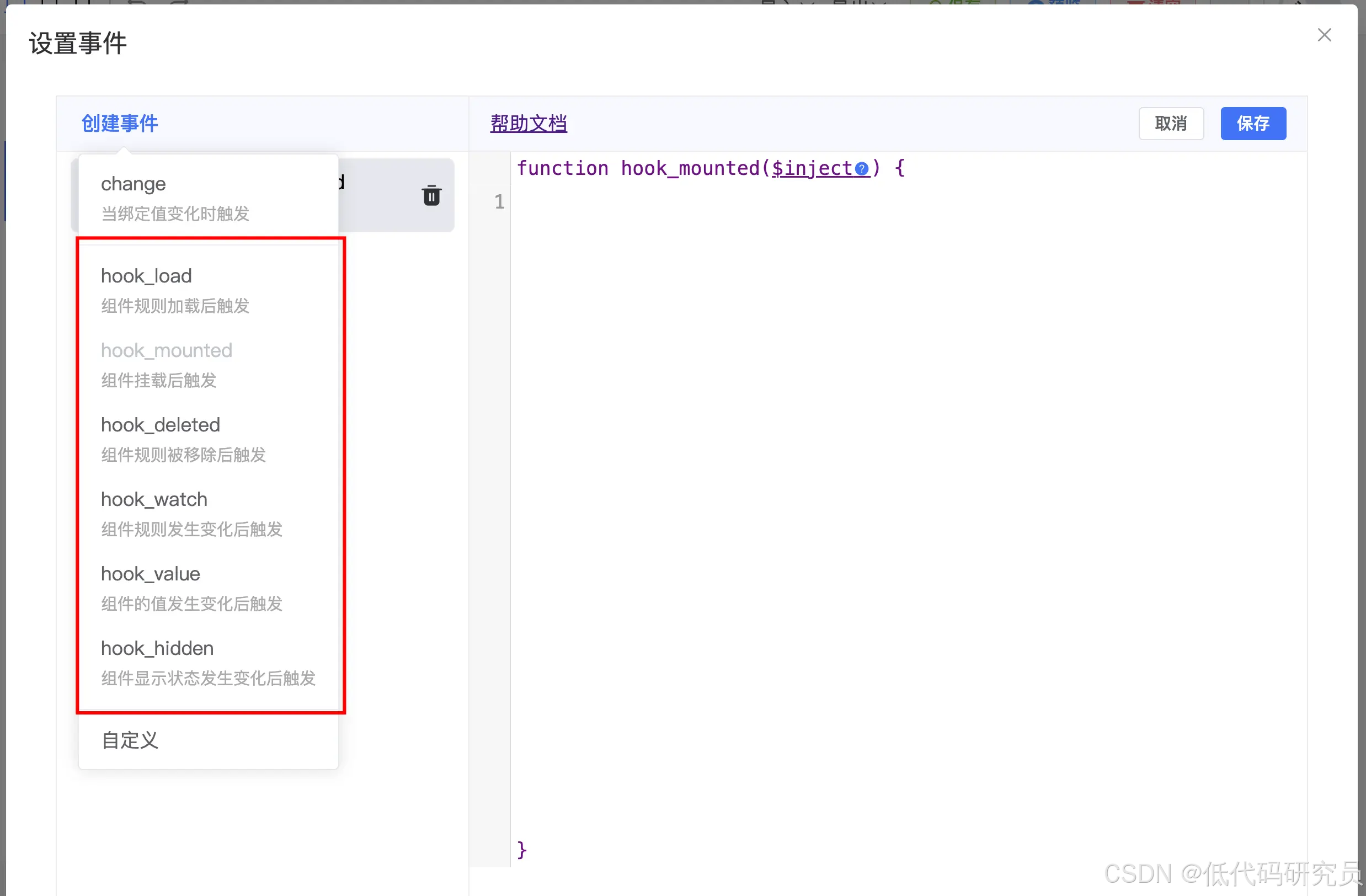
新增 完善表单事件,增加表单重置事件和重载事件
-
新增 事件列表增加说明

-
新增 增强样式配置, 增加尺寸相关配置

-
新增 增加取消当前选中组件的按钮

-
新增 远程数据支持配置
query和dataType参数,处理数据回调中支持获取api和rule

-
新增 事件模块中增加规则相关内置事件

-
新增 支持给组件配置自定义
props

-
新增 内置
JSON预览模块

-
新增 增加表单多语言配置

-
新增 支持通过updateConfigOnBlur 配置项控制组件右侧配置项的更新方式
-
新增 增加configFormOrder配置项,控制组件右侧配置表单的顺序
-
完善 upload组件配置
-
完善 选择项支持配置多种数据类型

-
优化 复制时自动刷新name, 使用autoResetName配置项控制,默认开启 (不向下兼容,配置为false后和之前版本一致)
-
优化 内置函数导出
-
优化 页面滚动条显示
-
优化组件操作,支持不选中组件即可操作组件

PC端设计器
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/designer@next
npm install @form-create/element-ui@next
npm install element-plus
import FcDesigner from '@form-create/designer'
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';app.use(ELEMENT);
app.use(FcDesigner)
app.use(FcDesigner.formCreate)
使用
<fc-designer ref="designer"/>
移动端设计器
CDN:
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css"></link>
<link rel="stylesheet" href="https://unpkg.com/vant@4/lib/index.css"/>
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/element-plus/dist/index.full.js"></script>
<script src="https://unpkg.com/vant@4/lib/vant.min.js"></script>
<script src="https://unpkg.com/@form-create/element-ui@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant@next/dist/form-create.min.js"></script>
<script src="https://unpkg.com/@form-create/vant-designer@next/dist/index.umd.js"></script>
NodeJs:
npm install @form-create/vant-designer@next
npm install @form-create/element-ui@next
npm install @form-create/vant@next
npm install element-plus
npm install vant
import FcDesignerMobile from '@form-create/vant-designer'
import ELEMENT from 'element-plus';
import vant from 'vant';
import 'vant/lib/index.css';
import 'element-plus/dist/index.css';app.use(ELEMENT)
app.use(vant)
app.use(FcDesignerMobile)
app.use(FcDesignerMobile.formCreate)
使用
<fc-designer-mobile ref="designer"/>
表单渲染
在使用设计好的规则进行表单设计和回显时,正确地处理 JSON 数据格式是至关重要的。以下文档详细介绍了如何渲染表单,并包含了动态加载和保存表单配置的高级用法示例。
挂载 formCreate 示例
//从设计器中导入 formCreate
import {formCreate} from '@form-create/designer';
//挂载 formCreate
app.use(formCreate);
表单渲染示例
以下示例演示如何获取后端存储的表单规则,并通过 formCreate 渲染表单。
<template><div id="app"><form-create v-if="rule.length" v-model="formData" v-model:api="fApi" @sumbit="handleSubmit" :rule="rule":option="option"></form-create></div></template><script setup>import {formCreate} from '@form-create/designer';const rule = ref([]);const options = ref({});const fApi = ref(null);//表单数据const formData = ref({});function handleSubmit(formData) {// 模拟提交表单数据到后端axios.post('/api/submitFormData', formData).then(response => {console.log('提交成功:', response.data);}).catch(error => {console.error('提交失败:', error);});}onMounted(() => {// 模拟从后端加载表单JSON规则axios.get('/api/getFormRules').then(response => {const {ruleJson, optionsJson, formData} = response.data;rule.value = formCreate.parseJson(ruleJson);options.value = formCreate.parseJson(optionsJson);formData.value = formData;}).catch(error => {console.error('加载表单规则失败:', error);});});</script>
注意事项
- 确保从后端返回的 JSON 数据格式正确,以保证
formCreate.parseJson的正常工作。 - 在实际实现时,根据你的 API 结构调整请求URL和数据字段名称。
通过这些示例和说明,开发者可以在 Vue 应用中实现动态表单渲染与数据持久化提交,高效管理表单的设计和使用。
保存规则
提供了保存表单设计的功能,使开发者能够持久化存储表单设计,以便用户在页面刷新或重载后能够恢复先前的状态。这对于复杂表单的管理和持久化至关重要。
必须使用 formCreate.parseJson 代替 JSON.stringify 方法,使用 formCreate.toJson 代替 JSON.parse 方法来转换 JSON 数据,以确保数据格式正确。
显示保存按钮
设计器中内置了一个保存按钮,通过 config.showSaveBtn 配置项来控制其显示。此功能允许用户在表单设计完成后方便地触发保存操作。

以下代码展示了如何在配置中启用保存按钮:
{config: {showSaveBtn: true}}
保存数据
当用户点击保存按钮时,会触发 save 事件。开发者可以自定义处理该事件以实现保存功能,将设计好的表单规则和配置发送到服务器或本地存储。
保存数据示例
以下是保存数据的一个简单实现示例:
<template><fc-designer ref="designer" @save="handleSave" :config="config"/></template><script setup>const config = {showSaveBtn: true}function handleSave ({ruleJson, optionsJson}) {// 示例:调用后端接口保存表单规则和配置axios.post('/api/saveForm', {rules: ruleJson,options: optionsJson}).then(response => {// 处理保存成功的逻辑console.log('表单保存成功', response.data);}).catch(error => {// 错误处理console.error('表单保存失败', error);});}</script>
通过上述代码,当用户点击保存按钮时,表单的规则和配置以 JSON 格式发送到指定的 API 接口。
回显数据
为了在加载页面时回显之前设计的表单,需要从存储中加载之前保存的 JSON 规则和配置,将其应用到设计器中。
回显数据示例
以下是回显数据的实现示例:
<template><fc-designer ref="designer" @save="handleSave" :config="config"/></template><script setup>const designer = ref(null)onMounted(() => {try {// 示例:从服务器端获取保存的JSON规则const { data } = await axios.get('/api/getForm');const { ruleJson, optionsJson } = data;// 回显设计的表单designer.value.setOptions(optionsJson);designer.value.setRule(ruleJson);} catch (error) {console.error('加载表单数据失败', error);}});</script>
在以上代码中,应用程序会在组件挂载后立即从服务器加载之前保存的数据,并将其应用到当前的设计器实例以恢复表单状态。
相关文章:

开源的Vue低代码表单设计器 form-create-designer v3.2.9 版本发布,新增10多种功能
form-create-designer 是一款开源的低代码表单设计器,通过数据驱动表单渲染。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。并广泛应用于在政务系统、OA系统、ERP系统、电商系统、流程管理等领域。 项目采…...

0042__【小沐学OpenGL】Ubuntu环境下glfw的安装和使用
【小沐学OpenGL】Ubuntu环境下glfw的安装和使用_ubuntu glfw-CSDN博客 OpenGL 打开绘制窗口 学习笔记_glfwmakecontextcurrent-CSDN博客...

第一节:电路连接【51单片机+A4988+步进电机教程】
摘要:本节介绍如何搭建一个51单片机A4988步进电机控制电路,所用材料均为常见的模块,简单高效的方式搭建起硬件环境 一、硬件清单 ①51单片机最小控制模块 ②开关电源 ③A4988模块转接座 ④二相四线步进电机 ⑤电线若干 二、接线 三、A49…...

k8s 部署meilisearch UI
https://github.com/riccox/meilisearch-ui 拉取镜像 sudo docker pull riccoxie/meilisearch-ui:latestk8s 部署 apiVersion: v1 kind: Service metadata:name: meilisearch-uinamespace: meilisearch spec:type: NodePortselector:app: meilisearch-uiports:- port: 24900…...
)
在基于Centos7的服务器上启用【Gateway】的【Clion Nova】(即 ReSharper C++ 引擎)
1. 检查启动报错日志,目录在 ~/.cache/JetBrains/CLion202x.x.x/log/backend.202x-xx-xx_xxxx.xxxx-err.log 2. 大致可能有两种报错 a. Process terminated. Couldnt find a valid ICU package installed on the system. 这个报错只需要装一下 libicu-devel 包即可…...

【Rust自学】7.4. use关键字 Pt.1:use的使用与as关键字
喜欢的话别忘了点赞、收藏加关注哦,对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 7.4.1. use的作用 use的作用是将路径导入到当前作用域内。而引入的内容仍然是遵守私有性原则,也就是只有公共的部分引入进来才…...

HTML5实现喜庆的新年快乐网页源码
HTML5实现喜庆的新年快乐网页源码 前言一、设计来源1.1 主界面1.2 关于新年界面1.3 新年庆祝活动界面1.4 新年活动组织界面1.5 新年祝福订阅界面1.6 联系我们界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现喜庆的新年快乐网页源码,春节新年网…...
)
C++新特性||线程协程(代码解析1)
原文https://blog.csdn.net/ke_wu/article/details/144807820?sharetypeblogdetail&sharerId144807820&sharereferPC&sharesourceke_wu&spm1011.2480.3001.8118 #ifndef ZERO_THREADPOOL_H #define ZERO_THREADPOOL_H#include <future> // 用于…...

《成瘾-在放纵中寻找平衡》
安娜伦布克(Anna Lembke)是美国著名的精神病学家、成瘾医学专家以及《多巴胺国度》(Dopamine Nation)的作者。她在书中深入探讨了现代社会中的成瘾问题,并结合科学研究与临床经验,揭示了为什么现代人更容易…...

Docker搭建Skywalking
Docker搭建Skywalking 虚拟机IP:192.168.0.109Nacos服务地址:http://192.168.0.109:8848/nacosMySQL服务: IP:192.168.0.109端口:3306用户名:root密码:root ElasticSearch服务: IP&a…...

Vue axios 异步请求,请求响应拦截器
在 Vue.js 中使用 axios 进行网络请求是非常常见的做法,因为它提供了比原生的 Fetch API 更丰富的功能,并且更易于处理错误和配置。结合 Axios 的拦截器功能,你可以对所有的请求或响应进行预处理,比如添加认证头信息、统一处理错误…...

解决 ffmpeg “Unknown encoder ‘hevc_nvenc‘“
目录 项目场景: 问题描述 原因分析: 解决方案: 项目场景: ffmpeg 剪切视频 问题描述 详细报错: [vost#0:0 @ 0x46ae00] Unknown encoder hevc_nvenc 原因分析: ffmpeg 安装错误 解决方案: 重新安装ffmpeg: conda install ffmpeg 检查当前安装的 FFmpeg 是否支…...

Kafka安全优化文档:漏洞修复到安全加固
文章目录 1.1.漏洞修复1.1.1.Apache Kafka反序列化漏洞1.1.2.pm2-kafka代码执行漏洞1.1.3.Apache Kafka安全绕过漏洞1.1.4.Apache Kafka Distribution - Schema Repository跨站请求伪造漏洞1.1.5.Apache Kafka输入验证错误漏洞的补丁1.1.6.Apache Kafka信息泄露漏洞1.1.7.Apach…...

Django 中数据库迁移命令
在 Django 中,python manage.py makemigrations、python manage.py sqlmigrate polls 0003 和 python manage.py migrate 是与数据库迁移相关的重要命令。它们的作用和对应内容如下: 1. python manage.py makemigrations 功能: 此命令会根据你的模型文…...

2024 高通边缘智能创新应用大赛智能边缘计算赛道冠军方案解读
2024 高通边缘智能创新应用大赛聚焦不同细分领域的边缘智能创新应用落地,共设立三大热门领域赛道——工业智能质检赛道、智能边缘计算赛道和智能机器人赛道。本文为智能边缘计算赛道冠军项目《端侧大模型智能翻译机》的开发思路与成果分享。 赛题要求 聚焦边缘智能…...

前端超大缓存IndexDB、入门及实际使用
文章目录 往期回顾项目实战初始化表获取列表新增表的数据项获取详情根据ID获取详情根据其他字段获取详情 删除数据 总结 往期回顾 在之前的文章中,我们介绍了IndexDB vs Cookies vs Session这几个的对比,但是没有做实际项目的演示,今天我们用…...

[创业之路-229]:《华为闭环战略管理》-5-平衡记分卡与战略地图
目录 一、平衡记分卡 1. 财务角度: 2. 客户角度: 3. 内部运营角度: 4. 学习与成长角度: 二、BSC战略地图 1、核心内容 2、绘制目的 3、绘制方法 4、注意事项 一、平衡记分卡 平衡记分卡(Balanced Scorecard&…...

形象地理解UE4中的数据结构 TLinkedListBase
大家都熟知链表,但不一定能快速看懂UE4中的数据结构。 TLinkedListBase表示“链接”中的一个结点,有三个成员: 一、ElementType Element; 表示具体的业务,例如int链条中的一个整数。 二、NextLink 表示 “下一个Node”&#…...

如何在谷歌浏览器中创建安全的密码
在数字化时代,网络安全变得日益重要。谷歌浏览器提供了多种工具和功能帮助用户创建和管理强密码,确保在线账户的安全。本文将简要介绍几种方法,帮助您在谷歌浏览器中创建和管理安全密码。 一、启用自动填充功能 确认密码保存功能已开启&…...

Nginx1.20.2-Linux-安装
文章目录 1.下载压缩包1.官网下载2.找到1.20.23.百度网盘 2.Linux安装1.搭建gcc环境2.上传到 /usr/local/nginx1.20.23.解压1.解压到当前目录2.删除压缩包 4.配置Nginx的编译路径1.进入nginx-1.20.22.执行内部的脚本,指定编译路径为/usr/local/nginx 5.编译并安装6.…...

网页版3D预览插件3dfindit
需求背景 如果你需要在浏览器上显示3D的模型,那么你可以看看这个3dfindit。不需要专业的代码开发,上传模型或者图片就行,他会自动生成3D预览。 效果图 // 效果图预览地址https://ksb-embedded.partcommunity.com/3d-cad-models/boa-compact…...

产品经理2025年展望
产品经理作为连接技术、设计与市场需求的桥梁,在快速变化的商业环境中扮演着至关重要的角色。展望2025年,随着技术的不断进步和消费者需求的日益多样化,产品经理的工作将面临更多挑战与机遇。 一、人工智能与自动化深化应用: 到…...

计算机找不到xinput1_3.dll无法执行怎么办?电脑缺失xinput1_3.dll文件怎么修复?
当计算机提示找不到xinput1_3.dll文件,导致某些程序或游戏无法执行时,可以采取以下步骤来修复这个问题: 一、了解xinput1_3.dll文件 xinput1_3.dll是Microsoft DirectX for Windows的控制模块,它包含了一组函数和数据结构&#…...

揭秘 Fluss 架构组件
这是 Fluss 系列的第四篇文章了,我们先回顾一下前面三篇文章主要说了哪些内容。 Fluss 部署,带领大家部署Fluss 环境,体验一下 Fluss 的功能Fluss 整合数据湖的操作,体验Fluss 与数据湖的结合讲解了 Fluss、Kafka、Paimon 之间的…...

你了解DNS吗?
你了解DNS吗? 一. 介绍二. DNS的工作原理三. DNS查询流程示意图四. DNS 记录类型五. DNS的安全问题与 DNSSEC 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 一. 介绍 …...

pyinstaller打包exe可执行文件
cd命令符进入要打包文件路径下,执行: 1.打包单个py文件,在控制台执行;dist下会生成2个文件,一个是exe文件 pyinstaller -D happy.py (cd命令符进入要打包文件路径下,执行) 打包单个py文件,在控制台执行;…...

leetcode108:将有序数组转化为二叉搜索树
给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 平衡 二叉搜索树。 示例 1: 输入:nums [-10,-3,0,5,9] 输出:[0,-3,9,-10,null,5] 解释:[0,-10,5,null,-3,null,9] 也将被视为正确…...

rust学习-初识rust
rust学习-初识rust 什么是 Rust?Rust 的特点什么是 Cargo?Cargo 的主要功能使用 Cargo 创建和管理项目Cargo.toml 文件详解常用 Cargo 命令什么是 Rustup?Rustup 的主要功能安装 Rustup验证安装使用 Rustup 管理工具链使用 Rustup 管理目标平…...

word怎么添加链接,点击直接到参考文献
word怎么添加链接,点击直接到参考文献 有时候并不一定非得latex https://download.csdn.net/download/qq_38998213/90199214 在Word中添加点击可直接跳转到参考文献的链接,主要有以下两种方法: 使用交叉引用和超链接结合的方法 插入参考文献: 首先,在文档中需要插入参考…...

数字赋能:制造企业如何靠“数字能力”实现可持续“超车”?
如今,制造业数字化转型可是个热门话题,全球都在积极推进。我国更是出台了一系列给力的政策来助力制造业数字化转型,像《中国制造 2025》就明确提出要加快制造业数字化、网络化、智能化发展,各省市也纷纷响应,从资金、税…...

C++——deque的了解和使用
目录 引言 标准库中的deque 一、deque的基本概念 二、deque的常用接口 1.deque的迭代器 2.deque的初始化 3.deque的容量操作 3.1 有效长度和容量大小 3.2 有效长度和容量操作 4.deque的访问操作 5.deque的修改操作 三、deque的应用场景 结束语 引言 在C中&#x…...

vue使用el-select下拉框自定义复选框
在 Vue 开发中,高效且美观的组件能极大地提升用户体验和开发效率。在vue中使用elementplus 的 el-select下拉框实现了一个自定义的多选下拉框组件。 一、代码功能概述 这段代码创建了一个可多选的下拉框组件,通过el-select和el-checkbox-group结合的方…...

《探秘开源大模型:AI 世界的“超级引擎”》
《探秘开源大模型:AI 世界的“超级引擎”》 一、开源大模型崛起之路二、开源大模型发展历程回顾(一)早期奠基:理论突破与初步实践(二)快速发展:百花齐放的模型格局(三)当下态势:走向成熟与多元融合三、开源大模型核心技术剖析(一)Transformer 架构:基石之稳(二)…...

浏览器跨域原因及解决方式
一、为什么会有跨域 浏览器的同源策略 用于限制一个源的文档或它所加载的脚本如何能与另一个源交互。 它能帮助阻隔恶意文档,减少可能被攻击的媒介 二、什么是同源 两个url,只要它们的协议、域名、端口有一个不相同,就会导致跨域…...

如何解决Eigen和CUDA版本不匹配引起的错误math_functions.hpp: No such file or directory
Apollo9针对RTX40的docker环境里的Eigen库版本是3.3.4,CUDA是11.8: 编译我们自己封装模型的某些component代码时没问题,编译一个封装occ模型的component代码时始终报错: In file included from /usr/include/eigen3/Eigen/Geometry:11:0, …...

[服务器][教程]Ubuntu24.04 Server开机自动挂载硬盘教程
1. 查看硬盘ID ls -l /dev/disk/by-uuid可以看到对应的UUID所对应的分区 2. 创建挂载文件夹 创建好文件夹即可 3. 修改配置文件 sudo vim /etc/fstab把对应的UUID和创建的挂载目录对应即可 其中# Personal mount points下面的是自己新添加的 :分区定位ÿ…...

idea项目导入gitee 码云
1、安装gitee插件 IDEA 码云插件已由 gitosc 更名为 gitee。 1 在码云平台帮助文档http://git.mydoc.io/?t153739上介绍的很清楚,推荐前两种方法, 搜索码云插件的时候记得名字是gitee,gitosc已经搜不到了。 2、使用码云托管项目 如果之…...

前端页面展示本电脑的摄像头,并使用js获取摄像头列表
可以通过 JavaScript 使用 navigator.mediaDevices.enumerateDevices() 获取电脑上的摄像头列表。以下是一个示例代码,可以展示摄像头列表并选择进行预览。 HTML JavaScript 实现摄像头列表展示和预览 <!DOCTYPE html> <html lang"zh-CN">…...
)
小米自研vela系统kvdb数据库的使用(一)
KVDB数据库介绍 KVDB 数据库详细介绍KVDB 的基本原理 KVDB 的应用场景1. 缓存系统2. 配置管理3. 会话存储与用户状态管理4. 实时数据处理5. 日志记录与事件存储6. 分布式存储 KVDB 的作用KVDB 数据库的典型实现1. LevelDB2. RocksDB3. LMDB (Lightning Memory-Mapped Database)…...

Python 中的 `iter` 函数
因为在jax的代码接触了这个函数,不是很熟悉,每次看见名字只知道是迭代但是不知道是怎么迭代,因此写下以下笔记提醒自己。 def iter(source, sentinelNone): # known special case of iter"""iter(iterable) -> iteratorit…...

【AIGC】电话录音转文字实践:基于Google Cloud Speech-to-Text-v1的技术方案Python
引言 在当今数字化时代,将语音内容转换为文字已经成为一个非常重要的技术需求。无论是客服通话记录、会议纪要,还是电话采访内容,高效准确的语音转文字服务都能大大提升工作效率。本文将详细介绍如何利用Google Cloud Speech-to-Text服务实现…...

《AI赋能自由职业:开启竞争力提升新征程》
在当今数字化时代,AI技术为自由职业者带来了前所未有的机遇,使其能够在激烈的市场竞争中脱颖而出。以下是自由职业者借助AI提升自身竞争力的几种方法。 利用AI优化工作流程,提高效率 自动化任务处理:自由职业者可以借助自动化工具…...

学习vue3的笔记
一、vue和react的对比 1、基础介绍 vue:https://cn.vuejs.org/ vue3是2020年创建的 react:https://react.dev/ react是一个2013年开源的JavaScript库,严格意义上来说不是一个框架 2、diff算法 两个框架采用的都是同级对比策略 两节点对…...

为什么要用ZGC
一、为什么要用 ZGC 问题 我们有个“智慧园区”的项目,我们的下游系统“交叉带”[硬件系统]要求我们服务 60ms内返回结果,并且可用性要达到 99.99%。当时使用的是 G1垃圾回收器,单次 Young GC 40ms,一分钟10次,接口平均响应时间…...

rm误删掉的文件夹/文件如何恢复
Linux环境rm不小心误删掉文件/文件夹如何安全恢复,推荐tool:ext4magic(ext4 or ext3),大家如果遇到误删的,希望可以帮到你。 误删了,最好要保留现场,如果能umout当前分区最好,不要在当前磁盘分…...

uniapp - 小程序实现摄像头拍照 + 水印绘制 + 反转摄像头 + 拍之前显示时间+地点 + 图片上传到阿里云服务器
前言 uniapp,碰到新需求,反转摄像头,需要在打卡的时候对上传图片加上水印,拍照前就显示当前时间日期地点,拍摄后在呈现刚才拍摄的图加上水印,最好还需要将图片上传到阿里云。 声明 水印部分代码是借鉴的…...
)
南方电网场景中 Agent 的智慧赋能与创新实践(15/30)
一、南方电网的数字化变革浪潮 在当今时代,能源领域正经历着深刻的变革,南方电网作为我国电力供应的重要支柱,面临着诸多挑战与机遇。随着经济的快速发展,用电需求持续攀升,电力负荷峰谷差日益增大,给电网的…...

rk3399增加新分区和计算规则
如果想要添加一个新的分区,例如添加名为"userdata"的分区,大小为,除了预留6G的system文件系统根目录分区(我这里是rootfs分区),剩下的空间全部给userdata。 需要首先确定这个分区的起始地址。这个…...

风力涡轮机缺陷检测数据集,86.6%准确识别率,11921张图片,支持yolo,PASICAL VOC XML,COCO JSON格式的标注
风力涡轮机缺陷检测数据集,86.6%准确识别率,11921张图片,支持yolo,PASICAL VOC XML,COCO JSON格式的标注 数据集下载 yolov11: https://download.csdn.net/download/pbymw8iwm/90206849 yolov…...

计算机网络-L2TP VPN基础实验配置
一、概述 上次大概了解了L2TP的基本原理和使用场景,今天来模拟一个小实验,使用Ensp的网卡桥接到本地电脑试下L2TP拨号,今天主要使用标准的L2TP,其实在这个基础上可以加上IPSec进行加密,提高安全性。 网络拓扑 拓扑说明…...
