HTML-CSS(day01)
W3C标准:
W3C( World Wide Web Consortium,万维网联盟)
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
三个组成部分:
(1)HTML:负责 网页的结构(页面元素和内容)。
(2)CSS:负责 网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
(3)JavaScript:负责 网页的行为(交互效果)。
HTML定义页面的整体结构;
CSS是用来美化页面,让页面看起来更加美观;
JavaScript可以使网页动起来,比如轮播图也就 是多张图片自动的进行切换等效果。
HTML
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有 很多网页。
什么是 HTML ?
HTML(HyperText Markup Language):超文本标记语言:
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容 如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果 超越了文本展示的限制。
- 标记语言:由标签构成的语言
1️⃣HTML 标签都是 预定义 好的。例如:使用< a >展示超链接,使用< img >展示图片,< video >展示视频。
2️⃣HTML 代码真接在浏览器中运行,HTML 标签由浏览器解析。
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面 的源代码。
HTML 快速入门
(1)新建文本文件,后缀名改为.html
(2)编写 HTML 结构标签
(3)在< body >中填写内容
<html><head><title>HTML 快速入门</title></head><body><h1>Hello HTML</h1><img src="1.jpg"/></body>
</html>
其中< html >是根标签,< head > 和< body >是子标签,< head >中的子标签 < title > 是用来定义网页的标题的,里面定义的内容会显示在浏览器网页的标题位置。
而 < body > 中编写的内容,会呈现在浏览器的内容区域。
HTML中 的标签特点
(1)HTML 标签不区分大小写。
(2)HTML 标签的属性值,采用单引号、双引号都可以。
(3)HTML 语法相对比较松散 (建议大家编写 HTML 标签的时候尽量严谨一些)
标签
(1)图片标签 img
A. 图片标签: <img>
B. 常见属性:src: 指定图像的url (可以指定 绝对路径 , 也可以指定 相对路径)width: 图像的宽度 (像素 / 百分比 , 相对于父元素的百分比)height: 图像的高度 (像素 / 百分比 , 相对于父元素的百分比)备注: 一般width 和 height 我们只会指定一个,另外一个会自动的等比例缩
放。C. 路径书写方式:绝对路径:1. 绝对磁盘路径:
C:\Users\Administrator\Desktop\HTML\img\news_logo.png<img
src="C:\Users\Administrator\Desktop\HTML\img\news_logo.png">2. 绝对网络路径:
https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.
png
<img
src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">相对路径:./ : 当前目录 , ./ 可以省略的../: 上一级目录
(2)标题标签 h 系列
A. 标题标签: <h1> - <h6><h1>111111111111</h1><h2>111111111111</h2><h3>111111111111</h3><h4>111111111111</h4><h5>111111111111</h5><h6>111111111111</h6>B. 效果 : h1为一级标题,字体也是最大的 ; h6为六级标题,字体是最小的。
(3)水平分页线标签 <hr>
<hr>
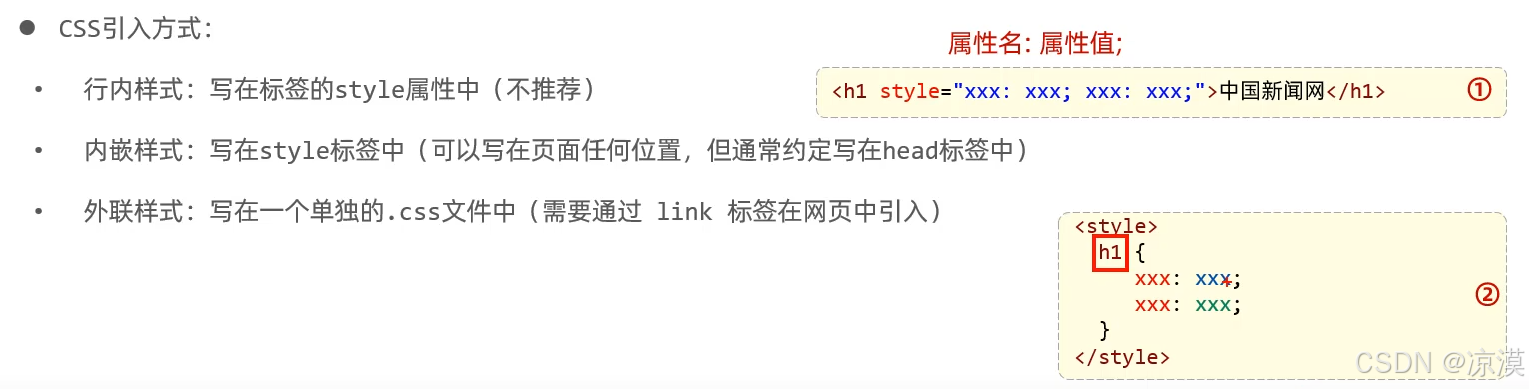
CSS 引入方式
什么是 CSS ?
CSS:Cascading Style Sheet,层叠样式表,用于控制页面的样式(表现)。

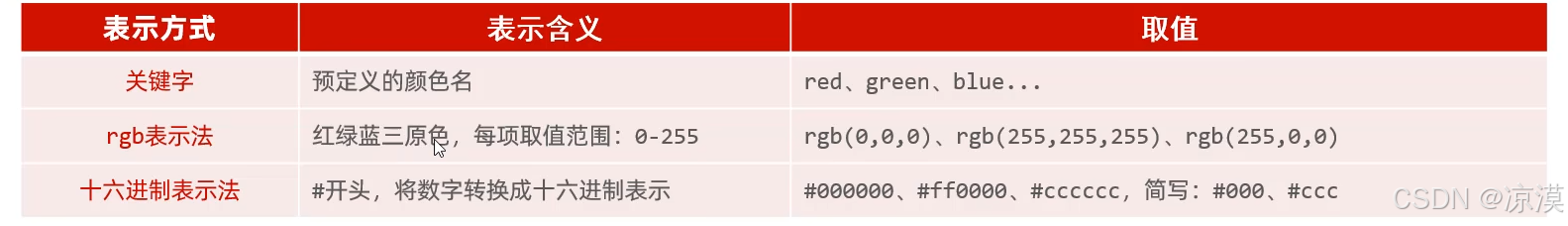
颜色表示
在前端程序开发中,颜色的表示方式常见的有如下三种:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:新思想夯实大国粮仓</title><!-- 方式二: 内嵌样式 --><style>h1 {/* color: red; *//* color: rgb(0, 0, 255); */color: #4D4F53;}</style><!-- 方式三: 外联样式 --><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><img src="img/news_logo.png"> 新浪政务 > 正文<!-- 方式一: 行内样式 --><!-- <h1 style="color: red;">焦点访谈: 新思想夯实大国粮仓</h1> --><h1>焦点访谈:新思想夯实大国粮仓</h1><hr>2023年03月02日 21:50 央视网<hr></body>
</html>
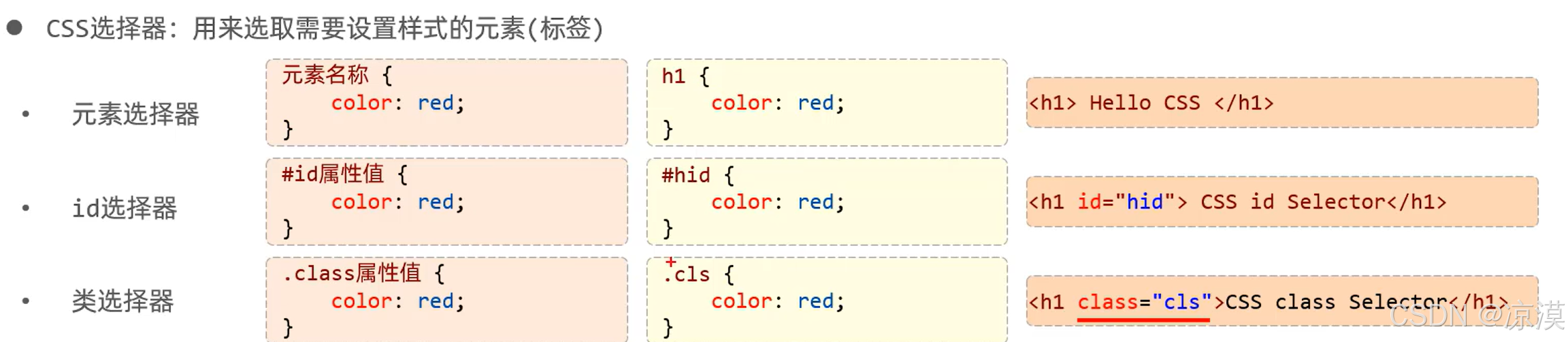
CSS 选择器
选择器通用语法如下:
选择器名 {css样式名:css样式值;css样式名:css样式值;
}
- (1)元素(标签)选择器:
选择器的名字必须是标签的名字
作用:选择器中的样式会作用于所有同名的标签上 - (2)id选择器:
选择器的名字前面需要加上#
作用:选择器中的样式会作用于指定 id 的标签上,而且有且只有一个标签(由于 id 是唯一的)
#id属性值 {css样式名:css样式值;
}#did {color: blue;
}
- (3)类选择器:
选择器的名字前面需要加上 .
作用:选择器中的样式会作用于所有 class 的属性值和该名字一样的标签上,可以是多个
.class属性值 {css样式名:css样式值;
}.cls{color: green;
}

css 属性
(1) color:设置文本的颜色
(2)font-size:字体大小(注意:记得加 px)
正文排版
标签
< span >标签
< span >是一个在开发网页时大量会用到的没有语义的布局标签。
特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开。
超链接
标签:
< a href=“…” target=“…”>央视网</a>属性:
- href: 指定资源访问的url
- target: 指定在何处打开资源链接
①_self: 默认值,在当前页面打开
②_blank: 在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><style>h1 {color: #4D4F53;}#time {color: #968D92;font-size: 13px; /* 设置字体大小 */}a {color: black;text-decoration: none; /* 设置文本为一个标准的文本 */}</style>
</head>
<body><img src="img/news_logo.png"> <a href="http://gov.sina.com.cn/" target="_self">新浪政务</a> > 正文<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1><hr><span id="time">2023年03月02日 21:50</span> <span> <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">央视网</a></span><hr></body>
</html>视频、音频标签
视频标签: < video >属性:
src: 规定视频的url
controls: 显示播放控件
width: 播放器的宽度
height: 播放器的高度
音频标签: < audio >属性:
src: 规定音频的url
controls: 显示播放控件
段落标签 :<p> 换行标签: < br >
换行标签: < br >注意: 在 HTML 页面中,我们在编辑器中通过回车实现的换行,仅仅在文本编辑器中会看到换行效果, 浏览器是不会解析的, HTML 中换行需要通过 br 标签。
段落标签: < p >
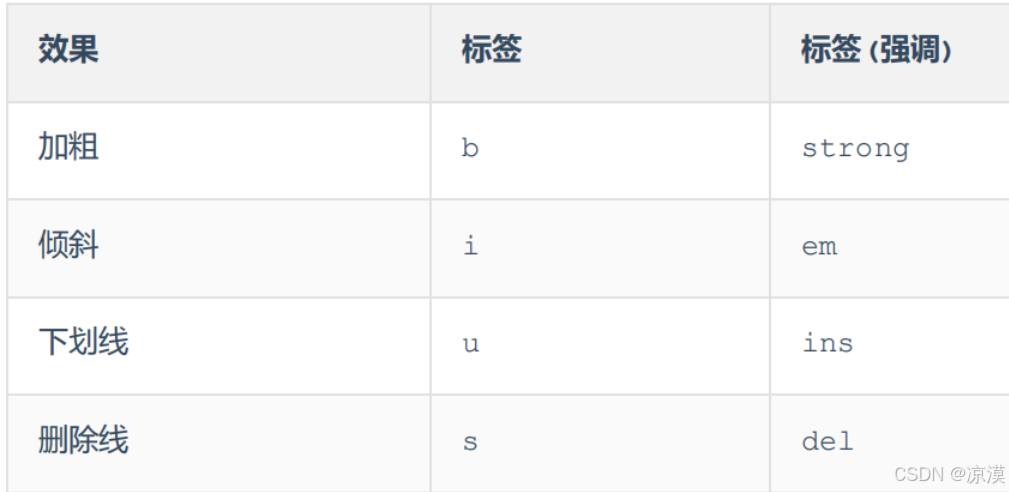
如: < p > 这是一个段落 < /p >文本格式标签

前面的标签 b、i、u、s 就仅仅是实现加粗、倾斜、下划线、删除线的效果,是没有强调语义的。 而后面的 strong、em、ins、del 在实现加粗、倾斜、下划线、删除线的效果的同时,还带有强调语义。
注意
在上述的正文排版实现中,还用到了几个 CSS 属性:
(1)text-indent: 设置段落的首行缩进
(2)line-height: 设置行高
(3)text-align: 设置对齐方式, 可取值为 left / center / right
注意事项:
(1)在 HTML 页面中无论输入了多少个空格,最多只会显示一个。 可以使用空格占位符( ;)来生成空格,如果需要多个空格,就使用多次占位符。
(2)那在 HTML 中,除了空格占位符以外,还有一些其他的占位符(了解, 只需要知道空格的占位符写法即可),如下:
HTML 字符集 (空格字符  ; &ensp; &emsp; )_html空格字符-CSDN博客
HTML转义字符大全 - 雅思敏 - 博客园
页面布局
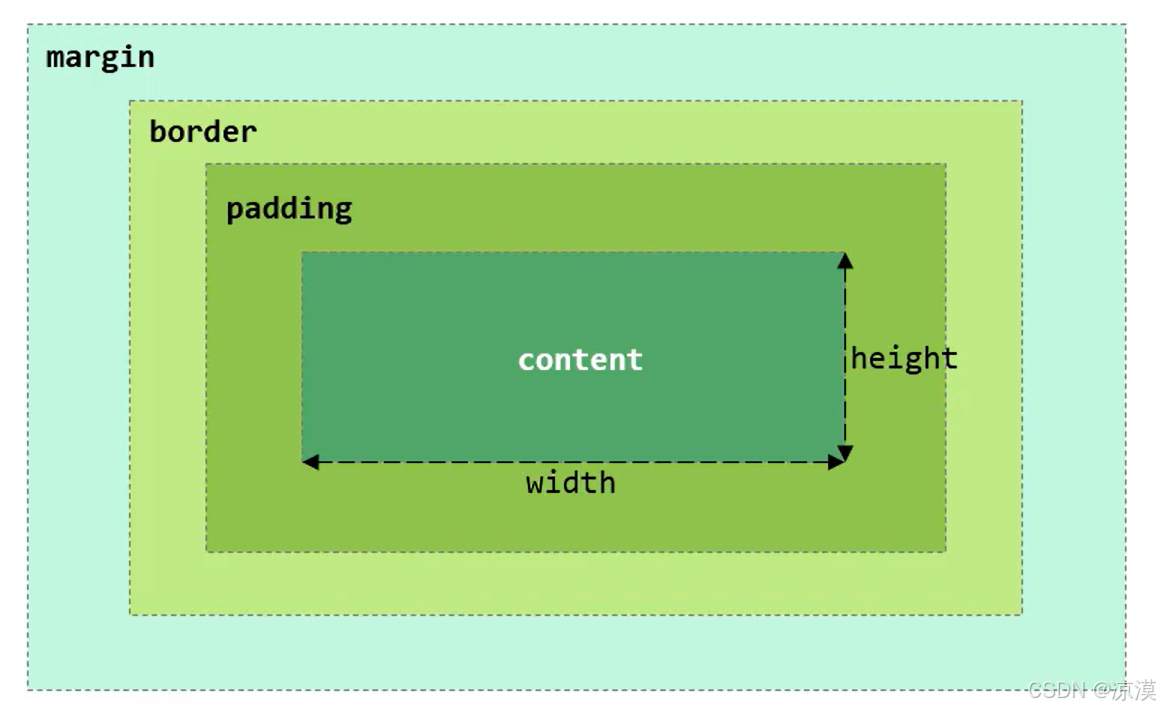
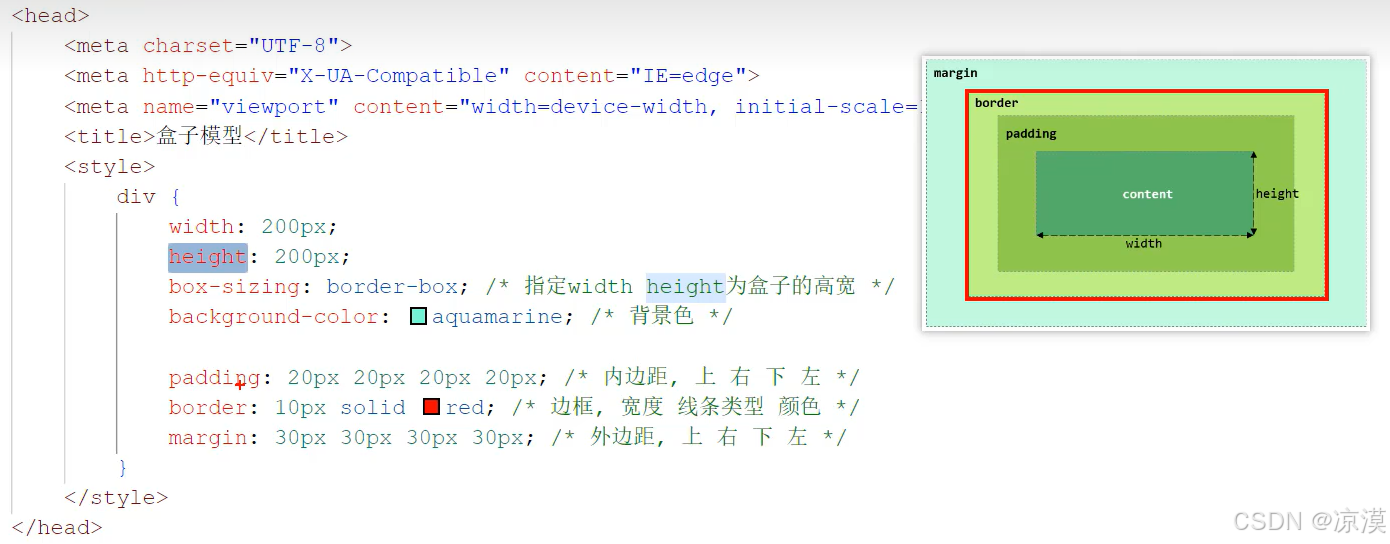
盒子模型
(1)盒子:页面中所有的元素(标签),都可以看做是一个 盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局。
(2)盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

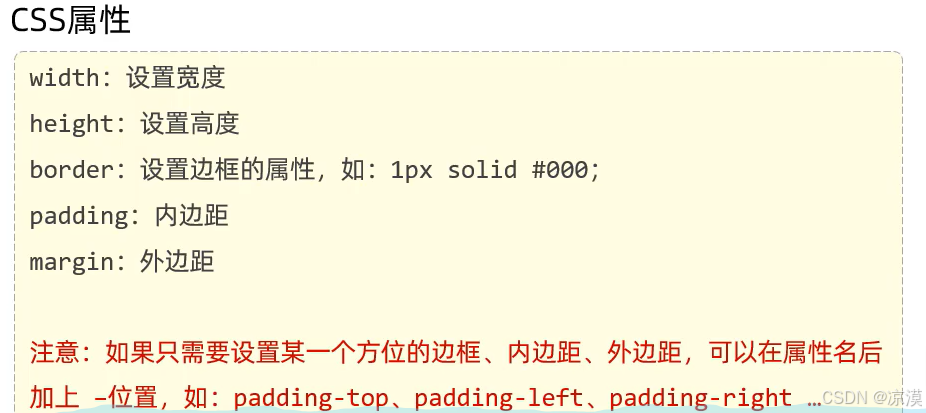
CSS属性

布局标签 div 和 span
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。
div 标签:
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
span标签:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
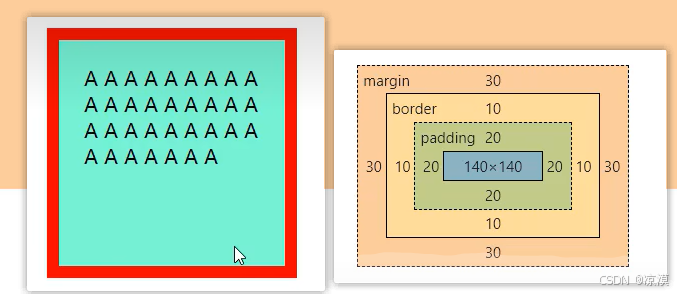
布局实现


width = 200px 不包括margin
在实现新闻页面的布局时,我们需要做两部操作:
(1)第一步:需要将 body 中的新闻标题部分、正文部分使用一个 div 布局标签将其包裹起来,方便通过 css 设置内容占用的宽度,比如:65%。
(2)第二步:通过 css 为该 div 设置外边距,左右的外边距分别为:17.5%,上下外边距靠边展示即可,为:0%。
#center {width: 65%;/* margin: 0% 17.5% 0% 17.5% ; */ /* 外边距, 上 右 下 左 */margin: 0 auto;}表格标签
运用场景: 在网页中以表格(行、列)形式整齐的展示数据,如:班级表。
标签:

- (1)< table > : 用于定义整个表格, 可以包裹多个 < tr >, 常用属性如下:
border:规定表格边框的宽度
width:规定表格的宽度
cellspacing: 规定单元之间的空间 - (2)< tr > : 表格的行,可以包裹多个 < td >
- (3)< td > : 表格单元格(普通),可以包裹内容,如果是表头单元格,可以替换为 < th >
整合表格使用 table 标签包裹,其中的每一行数据都是一个 tr,每一行中的每一个单元格都是一个 td,而如果是表头单元格,可以使用 th (具有加粗居中展示的效果)。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表格</title><style>td {text-align: center; /* 单元格内容居中展示 */}</style>
</head>
<body><table border="1px" cellspacing="0" width="600px"><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td> <img src="img/huawei.jpg" width="100px"> </td><td>华为</td><td>华为技术有限公司</td></tr><tr><td>2</td><td> <img src="img/alibaba.jpg" width="100px"> </td><td>阿里</td><td>阿里巴巴集团控股有限公司</td></tr></table>
</body>
</html>
表单标签

表单:我们经常在访问网站时,出现的登录页面、注册页面、个人信息提交页面,其实都是一个一个的表单 。
表单场景:表单就是在网页中负责数据采集功能的,如:注册、登录的表单。
表单标签:< form >
表单项标签:不同类型的 input 元素、下拉列表、文本域等。
- input:定义表单项,通过 type 属性控制输入形式
- select:定义下拉列表
- textarea:定义文本域
表单属性:
- (1)action:规定表单提交时,向何处发送表单数据,表单提交的 URL。
- (2)method:规定用于发送表单数据的方式,常见为: GET、POST。
1️⃣GET:表单数据是拼接在 url 后面的,
如: xxxxxxxxxxx?username=Tom&age=12,url 中能携带的表单数据大小是有限制的。
2️⃣POST: 表单数据是在请求体(消息体)中携带的,大小没有限制。
演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单</title>
</head>
<body><!-- form表单属性: action: 表单提交的url, 往何处提交数据 . 如果不指定, 默认提交到当前页面method: 表单的提交方式 .get: 在url后面拼接表单数据, 比如: ?username=Tom&age=12 , url长度有限制 . 默认值post: 在消息体(请求体)中传递的, 参数大小无限制的.--> <form action="" method="post">用户名: <input type="text" name="username">年龄: <input type="text" name="age"><input type="submit" value="提交"></form>
</body>
</html>
method: 表单的提交方式 .
get: 在url后面拼接表单数据, 比如: ?username=www&age=www , url长度有限制 . 默认值
post: 在消息体(请求体)中传递的, 参数大小无限制的.
注意事项
表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定 name 属性。 否则,无法提交该表单项
用户名: <input type="text" name="username">
表单项


演示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单项标签</title>
</head>
<body><!-- value: 表单项提交的值 -->
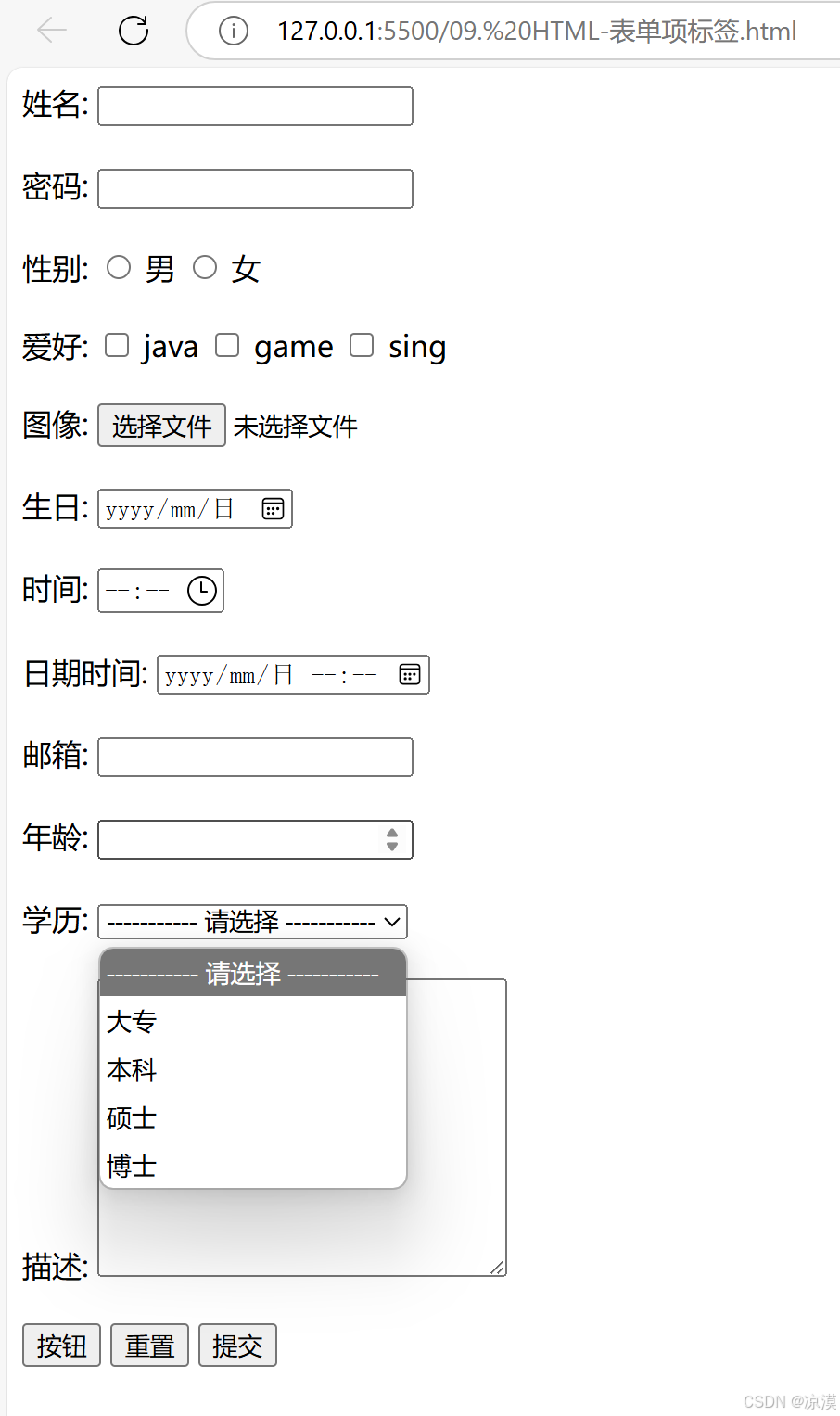
<form action="" method="post">姓名: <input type="text" name="name"> <br><br>密码: <input type="password" name="password"> <br><br> 性别: <input type="radio" name="gender" value="1"> 男<label><input type="radio" name="gender" value="2"> 女 </label> <br><br>爱好: <label><input type="checkbox" name="hobby" value="java"> java </label><label><input type="checkbox" name="hobby" value="game"> game </label><label><input type="checkbox" name="hobby" value="sing"> sing </label> <br><br>图像: <input type="file" name="image"> <br><br>生日: <input type="date" name="birthday"> <br><br>时间: <input type="time" name="time"> <br><br>日期时间: <input type="datetime-local" name="datetime"> <br><br>邮箱: <input type="email" name="email"> <br><br>年龄: <input type="number" name="age"> <br><br>学历: <select name="degree"><option value="">----------- 请选择 -----------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select> <br><br>描述: <textarea name="description" cols="30" rows="10"></textarea> <br><br><input type="hidden" name="id" value="1"><!-- 表单常见按钮 --><input type="button" value="按钮"><input type="reset" value="重置"> <input type="submit" value="提交"> <br>
</form></body>
</html>
下一节:
JavaScript (day02)-CSDN博客
相关文章:
)
HTML-CSS(day01)
W3C标准: W3C( World Wide Web Consortium,万维网联盟) W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是: 三个组成部分:(1&…...

【服务器项目部署】⭐️将本地项目部署到服务器!
目录 🍸前言 🍻一、服务器选择 🍹 二、服务器环境部署 2.1 java 环境部署 2.2 mysql 环境部署 🍸三、项目部署 3.1 静态页面调整 3.2 服务器端口开放 3.3 项目部署 🍹四、测试 🍸前言 小伙伴们大家好…...
数字传输系统)
计算机网络 (14)数字传输系统
一、定义与原理 数字传输系统,顾名思义,是一种将连续变化的模拟信号转换为离散的数字信号,并通过适当的传输媒介进行传递的系统。在数字传输系统中,信息被编码成一系列的二进制数字,即0和1,这些数字序列能够…...

机器学习周报-TCN文献阅读
文章目录 摘要Abstract 1 TCN通用架构1.1 序列建模任务描述1.2 因果卷积(Causal Convolutions)1.3 扩张卷积(Dilated Convolutions)1.4 残差连接(Residual Connections) 2 TCN vs RNN3 TCN缺点4 代码4.1 TC…...

UniApp 页面布局基础
一、UniApp 页面布局简介 在当今的移动应用开发领域,跨平台开发已成为一种主流趋势。UniApp作为一款极具影响力的跨平台开发框架,凭借其“一套代码,多端运行”的特性,为开发者们提供了极大的便利,显著提升了开发效率。…...

最新的强大的文生视频模型Pyramid Flow 论文阅读及复现
《PYRAMIDAL FLOW MATCHING FOR EFFICIENT VIDEO GENERATIVE MODELING》 论文地址:2410.05954https://arxiv.org/pdf/2410.05954 项目地址: jy0205/Pyramid-Flow: 用于高效视频生成建模的金字塔流匹配代码https://github.com/jy0205/Pyram…...

论文阅读 - 《Large Language Models Are Zero-Shot Time Series Forecasters》
Abstract 通过将时间序列编码为数字组成的字符串,我们可以将时间序列预测当做文本中下一个 token预测的框架。通过开发这种方法,我们发现像GPT-3和LLaMA-2这样的大语言模型在下游任务上可以有零样本时间序列外推能力上持平或者超过专门设计的时间序列训…...

STM32文件详解
STM32文件详解 启动文件打开MDK栈空间开辟堆空间开辟中断向量表复位程序对于 weak 的理解对于_main 函数的分析中断程序堆栈初始化系统启动流程 时钟树时钟源时钟配置函数时钟初始化配置函数 启动文件 启动文件的方式 1、初始化堆栈指针 SP _initial_sp 2、初始化程序计数器指…...
)
【Spring】详解(上)
Spring 框架核心原理与应用(上) 一、Spring 框架概述 (一)诞生背景 随着 Java 应用程序规模的不断扩大以及复杂度的日益提升,传统的 Java开发方式在对象管理、代码耦合度等方面面临诸多挑战。例如,对象之…...

大数据面试笔试宝典之Flink面试
1.Flink 是如何支持批流一体的? F link 通过一个底层引擎同时支持流处理和批处理. 在流处理引擎之上,F link 有以下机制: 1)检查点机制和状态机制:用于实现容错、有状态的处理; 2)水印机制:用于实现事件时钟; 3)窗口和触发器:用于限制计算范围,并定义呈现结果的…...

Rust编程与项目实战-箱
【图书介绍】《Rust编程与项目实战》-CSDN博客 《Rust编程与项目实战》(朱文伟,李建英)【摘要 书评 试读】- 京东图书 (jd.com) Rust编程与项目实战_夏天又到了的博客-CSDN博客 对于Rust而言,箱(crate)是一个独立的可编译单元&…...

git回退指定版本/复制提交id
1.使用“git reset --hard 目标版本号”命令将版本回退2.使用“git push -f”提交更改 因为我们回退后的本地库HEAD指向的版本比远程库的要旧,此时如果用“git push”会报错。 改为使用 git push -f 即可完成回退后的提交。...

数据库锁的深入探讨
数据库锁(Database Lock)是多用户环境中用于保证数据一致性和隔离性的机制。随着数据库系统的发展,特别是在高并发的场景下,锁的机制变得尤为重要。通过使用锁,数据库能够防止并发操作导致的数据冲突或不一致。本文将深…...

《机器学习》——KNN算法
文章目录 KNN算法简介KNN算法——sklearnsklearn是什么?sklearn 安装sklearn 用法 KNN算法 ——距离公式KNN算法——实例分类问题完整代码——分类问题 回归问题完整代码 ——回归问题 KNN算法简介 一、KNN介绍 全称是k-nearest neighbors,通过寻找k个距…...

iOS开发代码块-OC版
iOS开发代码块-OC版 资源分享资源使用详情Xcode自带代码块自定义代码块 资源分享 自提: 通过网盘分享的文件:CodeSnippets 2.zip 链接: https://pan.baidu.com/s/1Yh8q9PbyeNpuYpasG4IiVg?pwddn1i 提取码: dn1i Xcode中的代码片段默认放在下面的目录中…...

关于在M系列的Mac中使用SoftEtherClient软件
1. 前言 本文说明的是在M系列的苹果的MacBook中如何使用SoftetherClient这款软件,是直接在MacOS操作系统中安装连接使用,不是在PD环境或者非ARM架构的Mac中安装使用。 PS:别费劲百度了,很少有相关解决方案的,在国内会…...

【畅购商城】详情页模块之评论
目录 接口 分析 后端实现:JavaBean 后端实现 前端实现 接口 GET http://localhost:10010/web-service/comments/spu/2?current1&size2 { "code": 20000, "message": "查询成功", "data": { "impressions&q…...
)
机器学习DAY4续:梯度提升与 XGBoost (完)
本文将通过 XGBoost 框架来实现回归、分类和排序任务,帮助理解和掌握使用 XGBoost 解决实际问题的能力。我们将从基本的数据处理开始,逐步深入到模型训练、评估以及预测。最后,将模型进行保存和加载训练好的模型。 知识点 回归任务分类任务…...

Maven 测试和单元测试介绍
一、测试介绍 二、单元测试 1)介绍 2)快速入门 添加依赖 <dependencies><!-- junit依赖 --><dependency><groupId>org.junit.jupiter</groupId><artifactId>junit-jupiter</artifactId><version>5.9…...

LeetCode7. 整数反转
难度:中等 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 示…...

Java编程题_面向对象和常用API01_B级
Java编程题_面向对象和常用API01_B级 第1题 面向对象、异常、集合、IO 题干: 请编写程序,完成键盘录入学生信息,并计算总分将学生信息与总分一同写入文本文件 需求:键盘录入3个学生信息(姓名,语文成绩,数学成绩) 求出每个学生的总分 ,并…...

WEB攻防-通用漏洞-文件上传-js验证-MIME验证-user.ini-语言特征
目录 定义 1.前端验证 2.MIME验证 3.htaccess文件和.user. ini 4.对内容进行了过滤,做了内容检测 5.[ ]符号过滤 6.内容检测php [] {} ; 7.()也被过滤了 8.反引号也被过滤 9.文件头检测 定义 文件上传漏洞是指攻击者上传了一个可执行文件(如木马…...

ubuntu20.04 调试bcache源码
搭建单步调试bcache的环境,/dev/sdb作为backing dev, /dev/sdc作为cache dev。 一、宿主机环境 1)安装ubuntu 20.04 : 参考ubuntu20.04 搭建kernel调试环境第一篇--安装系统_ubuntu kernel-CSDN博客安装,其中的第六…...
备考实战之循环结构(for循环语句)(四))
全国青少年信息学奥林匹克竞赛(信奥赛)备考实战之循环结构(for循环语句)(四)
实战训练1—最大差值 问题描述: 输入n个非负整数,找出这个n整数的最大值与最小值,并求最大值和最小值的差值。 输入格式: 共两行,第一行为整数的个数 n(1≤n≤1000)。第二行为n个整数的值(整…...
的中文车牌识别系统-python程序开发测试)
基于深度学习(HyperLPR3框架)的中文车牌识别系统-python程序开发测试
本篇内容为python开发,通过一个python程序,测试搭建的开发环境,读入一张带有车牌号的图片,成功识别出车牌号。 1、通过PyCharm新建一个工程,如:PlateRecognition,配置虚拟环境。 2、在工程中新…...

【SpringMVC】拦截器
拦截器(Interceptor)是一种用于动态拦截方法调用的机制。在 Spring MVC 中,拦截器能够动态地拦截控制器方法的执行过程。以下是请求发送与接收的基本流程: 当浏览器发出请求时,请求首先到达 Tomcat 服务器。Tomcat 根…...

离线的方式:往Maven的本地仓库里安装依赖
jar文件及源码的绝对路径,gav坐标,打包方式,Maven本地仓库的路径 mvn install:install-file ^-DfileD:\hello-spring-boot-starter-1.0-SNAPSHOT.jar ^-DsourcesD:\hello-spring-boot-starter-1.0-SNAPSHOT-sources.jar ^-DgroupIdcom.examp…...

短视频矩阵系统后端源码搭建实战与技术详解,支持OEM
一、引言 随着短视频行业的蓬勃发展,短视频矩阵系统成为了众多企业和创作者进行多平台内容运营的有力工具。后端作为整个系统的核心支撑,负责处理复杂的业务逻辑、数据存储与交互,其搭建的质量直接影响着系统的性能、稳定性和可扩展性。本文将…...

ArcGIS Pro地形图四至角图经纬度标注与格网标注
今天来看看ArcGIS Pro 如何在地形图上设置四至角点的经纬度。方里网标注。如下图的地形图左下角经纬度标注。 如下图方里网的标注 如下为本期要介绍的例图,如下: 图片可点击放大 接下来我们来介绍一下 推荐学习:GIS入门模型构建器Arcpy批量…...

鸿蒙Next状态管理V2 - @Once初始化用法总结
一、概述 Once装饰器用于实现变量仅在初始化时同步一次外部传入值,后续数据源更改时不会将修改同步给子组件。其必须搭配Param使用,且不影响Param的观测能力,仅拦截数据源变化,与Param装饰变量的先后顺序不影响实际功能ÿ…...

全新免押租赁系统助力商品流通高效安全
内容概要 全新免押租赁系统的推出,可以说是一场商品流通领域的小革命。想象一下,不再为押金烦恼,用户只需通过一个简单的信用评估,就能快速租到所需商品,这种体验简直令人惊喜!这个系统利用代扣支付技术&a…...

VUE前端实现防抖节流 Lodash
方法一:采用Lodash工具库 Lodash 是一个一致性、模块化、高性能的 JavaScript 实用工具库。 (1)采用终端导入Lodash库 $ npm i -g npm $ npm i --save lodash (2)应用 示例:搜索框输入防抖 在这个示例…...

Redisson 框架详解
目录 一.为什么要使用分布式锁? 二.Redisson 的基本使用: 1.添加 Redisson 依赖: 2.在 application.yml 配置 Redis: 3. 创建 Redisson 客户端: (1)单节点模式: (…...

WebSocket 入门详解
开发领域:前端开发 | AI 应用 | Web3D | 元宇宙 技术栈:JavaScript、React、Three.js、WebGL、Go 经验经验:6年 前端开发经验,专注于图形渲染和AI技术 开源项目:智简未来 晓智元宇宙、数字孪生引擎 大家好!…...

chinahrt 题库
只针对 https://ouc-sz.chinahrt.com/center/MyExam import requests import time import random import pandas as pd from openpyxl import load_workbookexcel_file rC:\Users\N3verL4nd\Desktop\exam_answers.xlsx# 定义请求头,包含 Authorization headers {…...

uniapp通过v-if进行判断时,会出现闪屏?【已解决】
1.问题:按钮切换时,通过v-if来判断,会出现闪烁情况,影响用户体验 2.v-if 闪烁问题可能的原因 条件切换频繁:如果 v-if 指令的条件在短时间内频繁切换,会导致元素不断被销毁和重新创建,从而…...

jmeter设置tps、响应时间监测时间间隔
jmeter设置tps、响应时间监测时间间隔 思路: 1、设置tps和响应时间插件的采集时间间隔,然后运行jmeter脚本; 2、先按默认配置跑出jtl文件保存下来,再添加tps和响应时间插件,设置采集时间间隔后,导入jtl文件…...
Android Notification 问题:Invalid notification (no valid small icon)
问题描述与处理策略 1、问题描述 java.lang.RuntimeException: Unable to start activity ComponentInfo{com.my.notifications/com.my.notifications.MainActivity}: java.lang.IllegalArgumentException: Invalid notification (no valid small icon): Notification(chan…...

Kotlin 协程基础知识总结四 —— Flow
异步流 Flow 主要内容: 认识:特性、构建器与上下文、启动、取消与取消检测特性、缓冲操作符:过渡操作符、末端操作符、组合、扁平异常:异常处理、完成 1、认识 1.1 如何异步返回多个值 挂起函数可以异步返回单个值,…...

Ubuntu24.04安装NVIDIA驱动及工具包
Ubuntu24.04安装NVIDIA驱动及工具包 安装nvidia显卡驱动安装cuda驱动安装cuDNN安装Anaconda 安装nvidia显卡驱动 NVIDIA 驱动程序(NVIDIA Driver)是专为 NVIDIA 图形处理单元(GPU)设计的软件,它充当操作系统与硬件之间…...

雷电模拟器安装LSPosed
雷电模拟器最新版支持LSPosed。记录一下安装过程 首先到官网下载并安装最新版,我安装的时候最新版是9.1.34.0,64位 然后开启root和系统文件读写 然后下载magisk-delta-6并安装 ,这个是吾爱破解论坛提供的,号称适配安卓7以上所有机型&#x…...
的中文车牌识别系统-搭建开发环境)
基于深度学习(HyperLPR3框架)的中文车牌识别系统-搭建开发环境
本篇内容为搭建开发环境。包括:python开发环境,Qt/C开发环境,以及用到的各个库的安装和配置。 一、Python开发环境搭建与配置 1、下载并安装Anaconda 我没有用最新的版本,安装的是 Anaconda3-2021.05-Windows-x86_64.exe&#…...

TCP 为什么采用三次握手和四次挥手以及 TCP 和 UDP 的区别
1. TCP 为什么采用三次握手和四次挥手 采用三次握手的原因: 确认双方的收发能力。第一次握手,客户端发送 SYN 报文,告诉服务器自身具备发送数据的能力,第二次握手,服务器回应 SYN ACK 报文,表名自己既能…...
)
Apriori关联规则算法 HNUST【数据分析技术】(2025)
1.理论知识 Apriori是一种常用的数据关联规则挖掘方法,它可以用来找出数据集中频繁出现的数据集合。该算法第一次实现在大数据集上的可行的关联规则提取,其核心思想是通过连接产生候选项及其支持度,然后通过剪枝生成频繁项集。 Apriori算法的…...

Sqoop的使用
每个人的生活都是一个世界,即使最平凡的人也要为他那个世界的存在而战斗。 ——《平凡的世界》 目录 一、sqoop简介 1.1 导入流程 1.2 导出流程 二、使用sqoop 2.1 sqoop的常用参数 2.2 连接参数列表 2.3 操作hive表参数 2.4 其它参数 三、sqoop应用 - 导入…...
)
华为 IPD,究竟有什么特点?(一)
关注作者 (一)华为版 IPD 特点一:一定要让研发转身为作战 部队 冲到前台的研发,应主动拉通公司上下游,向前抓需求,向后支撑可制造性、可 服务性,并推动制造、服务的改进。 1)研发从…...

Go快速开发框架2.6.0版本更新内容快速了解
GoFly企业版框架2.6.0版本更新内容较多,为了大家能够快速了解,本文将把更新内容列出详细讲解。本次更新一段时间以来大伙反馈的问题,并且升级后台安全认证机制,增加了RBAC权限管理及系统操作日志等提升后台数据安全性。 更新明细…...

C++的第一个程序
前言 在学习c之前,你一定还记得c语言的第一个程序 当时刚刚开始进行语言学习 因此告诉到,仅仅需要记住就可以 #include <stdio.h>int main(){printf("Hello World");return 0; }而对于c中的第一个程序,似乎有所变化 C的…...

《机器学习》线性回归模型实现
目录 一、一元线性回归模型 1、数据 2、代码 3、结果 二、多元线性回归模型 1、数据 2、代码 3、结果 一、一元线性回归模型 1、数据 2、代码 # 导入所需的库 import pandas as pd # 用于数据处理和分析 from matplotlib import pyplot as plt # 用于数据可视化 fr…...
)
蓝桥杯速成教程{三}(adc,i2c,uart)
目录 一、adc 原理图编辑引脚配置 Adc通道使能配置 实例测试 编辑效果显示 案例程序 badc 按键相关函数 测量频率占空比 main 按键的过程 显示界面的过程 二、IIC通信-eeprom 原理图AT24C02 引脚配置 不可用状态,用的软件IIC 官方库移植 At24c02手册 编辑…...
