京东零售数据可视化平台产品实践与思考
导读 本次分享题目为京东零售数据可视化平台产品实践与思考。
主要包括以下四个部分:
1. 平台产品能力介绍
2. 业务赋能案例分享
3. 平台建设挑战与展望
作者:梁臣 京东 数据产品架构师
01平台产品能力介绍
1. 产品矩阵

数据可视化产品是一种利用数据分析和可视化技术,帮助企业从大量数据中提取具有价值的信息和洞察的工具,主要作用有以下几点:
-
可视化呈现与报告。将数据以图表、仪表盘、报告等形式进行可视化呈现,让用户更加直观地理解数据,快速识别关键指标。
-
数据分析与探索。通过对数据进行多维度切片和钻取来进行分析。用户也可以通过交互式界面对数据进行探索,发现数据中的模式、趋势和关联性。
-
实时监控和预警。通过实时监控及时洞悉关键业务指标和数据变化,通过报警和通知来提醒用户异常情况的发生。
-
业务的监测和评估。通过该产品可以监测评估业绩,并跟踪关键业务指标的变化趋势。
-
数据驱动决策。帮助决策层、管理层做出更明智的决策,降低决策风险,优化业务的运营。
数据可视化产品可以帮助企业更好地利用数据进行决策和业务洞察,加强数据驱动的决策文化,促进业务的增长和创新。
京东数据可视化的产品矩阵主要有:智能BI平台,数据大屏平台,低代码平台和交互分析平台。
数据可视化平台的产品有多种典型应用场景。比如将来自企业内部的业务数据通过数据抽取、清理加工,进行数仓的分层存储,通过数据集市提供给用户进行分析处理。或通过消息管道的方式,利用 Flink 等引擎进行实时的数据计算,再通过 OLAP 数据库进行数据查询和使用,等等。根据不同的业务场景,有不同的产品使用链路。
下面主要介绍如下三个京东内部的可视化产品平台:

-
EasyBI 定位于拖拽式的可视化报表搭建平台,面向京东域内提供报表搭建能力。
-
低代码平台定位于低代码的可视化编排系统,提供多种场景化的数据组件,进行代码配置。
-
JDV 大屏定位于自助式的可视化大屏搭建工具,比如 618、双 11 的可视化大屏都是通过 JDV 大屏来搭建和呈现的。
接下来将详细介绍这几款产品的功能。
2. EasyBI

EasyBI 是京东推出的一款自助式数据报表与可视化分析工具,面对不同的业务场景,以数据驱动价值,帮助用户快速地分析和洞察数据。
整体架构分为四层:
数据连接层,支持 MySQL、Presto、ClickHouse、ElasticSearch、API 等数据的接入,还支持本地上传以及数据填报等,满足不同场景的数据接入与集成。
第二层为数据建模,可进行轻量级数据建模,包括表与表之间的关联,表条件的过滤,表权限的配置和设置,实现了类似数据视图的功能。
第三层是可视化配置,包括大量自研的可视化组件和配置能力,目前支持 insight 等不同画布模式,通过不同的图层设计、可视化组件编排,以及相应的筛选器、组件参数配置等形成整体的可视化看板。
最上面是数据看板应用的发布与管理,支持邮件订阅、看板智能预警,支持配置不同主题,加入第三方组件,也可以无缝嵌入其它业务平台,支持报表、门户等不同功能。

这款产品目前赋能于京东各个集团及海内外业务,在报表开发者数量、日常使用者数量、嵌入式支持系统的数量、已开发报表数量和外嵌报表数量等方面均取得了较为领先的数据规模。
EasyBI 的核心功能包括,支持多源数据的接入,可以用于搭建企业级数据门户,支持智能分析,允许用户深度追踪和挖掘数据,包含内置算法,可提供数据诊断分析、时间序列分析等等,帮助用户做智能数据分析和决策。场景模板功能,是基于京东零售在数据分析领域内多年的积累和沉淀,将方法论模板化,形成开箱即用的场景化模板。此外还有丰富的数据可视化组件,交互分析能力,权限管控能力和数据抽取能力等核心功能。
在数据看板消费者端,我们做了很多工作,比如性能查询的提升,通过数据查询全链路的监控分析、缓存性能的优化提升、SQL 语法的识别分析、SQL 全表扫描的查询优化、性能诊断工具等能力,为用户查询体验保驾护航。

EasyBI 产品的核心优势包括:支持零代码拖拽,可以灵活嵌入到各种不同的业务系统中,做到无缝嵌入,还有数据找人的智能预警功能、引擎侧的优化,以及安全管控体系的优化等等。
3. 低代码平台

低代码平台的产生背景有三个方面,首先在业务上,京东有一套成熟的数据 BP 陪跑模式,会深入到业务一线战场做业务的数据分析,从而对场景化分析提出了较高要求;第二是在研发资源上,希望在有限的人力下,通过技术能力提升,改变原有定制化的研发模式,提升研发效率和质量;第三是需要纵观全行业,做竞品分析。基于这些需求,我们搭建了一站式低代码平台,通过深入业务场景,抽象数据分析流程,打造了全流程分析配置化的能力,大幅优化了传统开发模式中的复杂流程,通过将前期原型设计、代码编辑、调试、测试与部署上线的流程于一身,实现了可视化代码全生命周期管理。在功能上还涵盖移动分析、交叉分析、转化分析、地域分析等多种分析方法。

产品架构:
(1)技术栈基于 react ,webpack ,nodejs 等,打造了一套分析可视化的组件,也是基于业界先进的图形语法理论,通过数据、元素、坐标等的组合,深层次反映可视化图形的层次结构,并且沉淀了大量可视化场景分析能力。
(2)编排能力。数据产品页面往往有比较复杂的业务逻辑,可能包含很多组件,涵盖布局、筛选等配置,组件间存在大量的联动逻辑,如筛选器和可视化组件联动,可视化组件间的联动等。基于上述特性,我们设计并实现了一整套编排技术方案。首先,自研了基于 MVC 模型的状态管理框架,在 Redux 基础上升级了状态更新变化的响应机制,可以支持复杂的异步状态管理。其次,可以灵活做到布局组件和复杂页面的编排,除了常规样式的编排外,充分发挥底层数据的可视化能力,支持如杜邦分析等指标关系的编排。
(3)数据编排系统。通过编排维度、指标、过滤构建数据分析模型,将可视化组件和数据服务进行充分打通,实现数据驱动可视化。
(4)代码生成和注入系统。使用一套标准的 schema 驱动,基于 schema 结合底层的 react 技术栈自动生成代码。
(5)将基础能力和基础编排服务于京东域内的各种不同的产品线产品平台,打造可视化场景看板。

以异动分析为例,为了实现对全链路检测的可视化展示,平台沉淀了一套网格指标卡组件,该组件适用于异常监控分析、全链路转化分析等场景。
在具体的技术实现上,针对点、线、卡片位置进行计算和绘制,采用类似杜邦分析的技术思路,前端动态计算节点连接关系位置,使用 SVG 等前端技术渲染。由于图表机构和逻辑的复杂性,在图表配置化方案层面进行了大量的技术创新和优化。除异动分析组件外,在自动化、智能化的数据分析方面,也沉淀了自动化分析组件,核心思路是通过贡献度和基尼系数等算法计算出最需要关注的品牌品类等,基于增强分析技术,如洞察文案生成技术和图表标注技术等自动生成分析报告,还可以通过多种因素分析进一步进行数据探查。基于表格组件,通过组件的联动能力,组合多个表格形成联动下钻分析。
4. JDV 大屏

JDV 是京东内部搭建可视化大屏的数据平台工具,内置多种特效模板,数十种风格各异的图表组件,并与集团其它数据工具打通,支持一站式、自动化、拖拽式大屏搭建,可以实现非常炫酷的大屏效果,包括数据切换、数据刷新等效果,可以满足高管、采销、产研等整个集团内部对可视化大屏的诉求。比如双 11 活动、媒体对外宣传的大屏都是基于 JDV 大屏搭建的。
产品步骤包括首先进行数据接入,然后使用预置组件与素材模板,通过大屏画布的编排系统,最终进行大屏的发布。
与 EasyBI、低代码平台不同,大屏系统将软硬件管控结合,用于媒体发布会、演讲等现场的投放,与现场硬件进行联动,通过技术集成方案,可以集成到其它平台系统中。
02 业务赋能案例分享
数据可视化平台服务的典型业务应用场景如:

精细化电商分析管理方面,帮助业务实现线上线下的数据打通,帮助业务侧及时调整销售和营销策略。
科学门店管理方面可以监控整体货品上下货,从门店角度调整运营策略。
物流侧,通过接入订单、仓储、配送、售后服务以及财务侧数据,打通业务数据孤岛,能够从多维度高效灵活交叉分析,评估整个物流质量。
对外赋能服务,包括城市数字化产能管理平台,为城市产业经济提供数据分析研判和智能分析解决方案。在宏观层面让使用方观察整体产业状况,微观层面进行多级钻取和影响因子分析。
1. 通过 EasyBI 实现多域多场景打通

此场景下,通过 EasyBI 的自定义报表,提供了一套统一的数据融入入口,通过搭建门店品类、商品销售、进货、库存等不同维度的数据分析报表,让业务侧实时查看监控分析数据,提升整体数据使用效率和业务价值。从数据角度为用户解决滞销、多售后、供补货、负库存等痛点,实现了所有环节数字化流通管理。
2. 通过低代码场景化数据分析

经分疫情看板,是在疫情期间,打造的一个经营分析类看板。通过 UV、订单量、GMV 等指标去做各类指标转化分析,分析疫情的影响。商家服务看板,通过预警分析、杜邦分析、联动分析等,不断向下拆解,定位商家服务的薄弱环节,定向帮扶商家升级,提升平台整体服务水平。
03 平台建设挑战与展望
接下来介绍一下整个数据可视化平台建设的挑战与展望。

平台建设理念为,打造以“数据分析工具+分析能力培养+数据基础设施”为核心的人人都是分析师的愿景。包括四个方面:
-
首先是大平台理念,目标是实现一站式的数据可视化服务,以此来提升用户整体使用效率。
-
第二是小积木,将大平台分解为模块化功能或服务,从而提高系统灵活性和可维护性。
-
第三是高复用,通过高度抽象和模块化的设计来提升整体平台的开发效率,减少代码复杂性。
-
第四是低耦合,通过小积木之间清晰的接口进行交互,而不是直接访问其他积木的内部来交互。

平台建设策略从产品、技术、服务三个方面分别展开。
-
产品层面,建立低门槛、高复用的可视化展示和自主分析平台,通过统一基础能力建设和一站式数据工具生态,整合大模型的语言能力和看板的自动化生成分析能力来整体提升用户使用效率,提升数据分析黄金链路的最后一公里价值比例。
-
技术层面,重点提升数据查询的加速引擎能力和前端渲染性能,以及在系统稳定和数据安全等方面进行升级。
-
服务层面,建立一整套数据驱动的服务机制,借助数据运营、数据培训、数据认证、数据方案的沉淀,在整个京东域内推动数据人才的培养,营造人人都是数据分析师的企业文化。

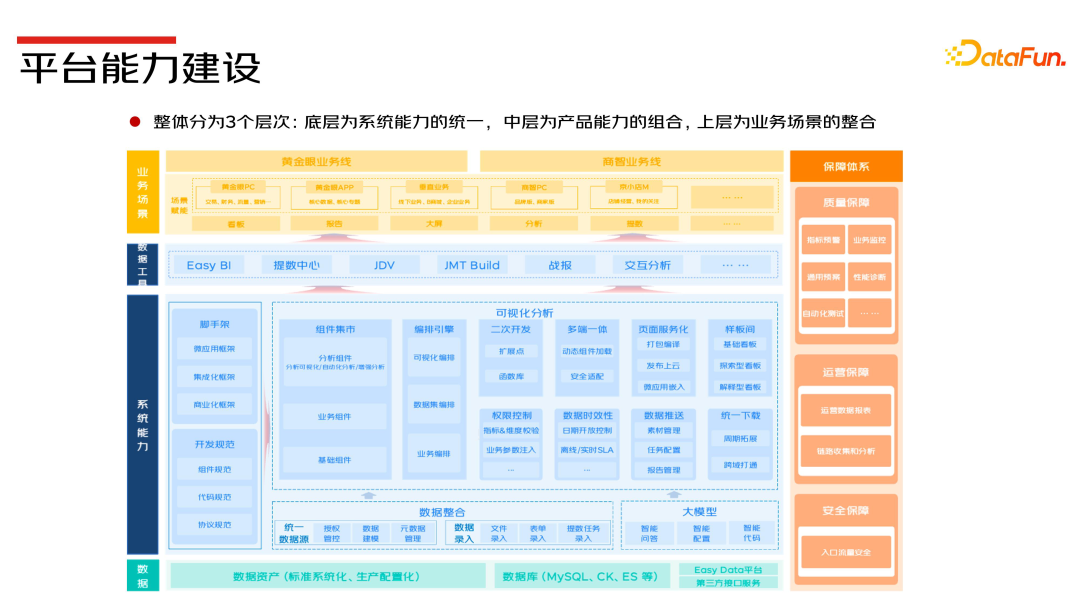
可视化平台能力建设可以分为三个层次:底层为系统能力的统一,中层为产品能力的组合,上层是业务场景整合。系统能力,通过打造统一的数据源、数据接入、数据录入、大模型、组件集市编排引擎、页面服务化等,为底层打造统一系统能力。数据工具层面,对于不同的数据工具借助统一的系统底层能力,进行产品能力整合。最后为不同业务场景提供不同的解决方案。
04 Q&A
Q1:EasyBI 看板的创建者是业务用户还是数据部门的同事?
A1:目前业务侧、运营侧、数据侧等部门都在使用,平台可通过零代码拖拽的配置方式,自助实现海量数据的多维度展示和可视化分析。
Q2:目前低代码在推广和应用过程中,往后实际的挑战主要在哪块?
A2:低代码平台在京东域内定位在场景化看板搭建。挑战可能在门槛相对于 EasyBI 来说较高,面向有一定前端技术能力的搭建者。后续会通过统一基础能力建设和一站式数据工具生态,提升用户数据使用效率。
Q3:看板自动生成是如何实现的?
A3:目前看板的自动生成基于大语言模型,用户通过浏览器输入指令,结合预置 prompt,通过设计完善的 DSL,为大模型提供 knowledge,大模型生成的结果以可视化的形式呈现给用户。同时,通过向量数据库的方式,提高匹配精准度。
Q4:EasyBI 的数据建模,是通过 SQL 还是 EasyBI?
A4:支持两种方式。一种是通过写 SQL(复杂场景),还有一种是直接拖拉拽表格就能形成视图。
Q5:报表产品或报表价值的收益怎么评估?
A5:价值和收益评估可以通过几个方面,第一是按照角色划分,从开发者和消费者的角度来说,评估体现在开发者身上就是搭建报表的效率,也就是低门槛上,消费者价值体现在看板数据的质量、及时性、准确性。对于 ROI 评估,我们有一整套量化的机制和标准。
相关文章:

京东零售数据可视化平台产品实践与思考
导读 本次分享题目为京东零售数据可视化平台产品实践与思考。 主要包括以下四个部分: 1. 平台产品能力介绍 2. 业务赋能案例分享 3. 平台建设挑战与展望 作者:梁臣 京东 数据产品架构师 01平台产品能力介绍 1. 产品矩阵 数据可视化产品是一种利用…...

mysql高频面试题
1. mysql里的索引类型 2. 聚簇索引和非聚簇索引的区别 聚簇索引适合场景: 主键、唯一性要求高的字段。需要对数据进行范围查询时。对数据的读取频繁,并且数据行的插入和删除较少时。非聚簇索引适合场景: 较多的查询条件,或者需要基于某些非主键字段进行查询时。需要创建多个…...
)
MySQL中Performance Schema库的详解(下)
昨天说了关于SQL语句相关的,今天来说说性能相关的,如果没有看过上篇请点传送门https://blog.csdn.net/2301_80479959/article/details/144693574?fromshareblogdetail&sharetypeblogdetail&sharerId144693574&sharereferPC&sharesource…...

算法day_7 算法练习
这是我在2024年12月25日的算法练习,加油!(▽) 题目一 💪 1337. 矩阵中战斗力最弱的 K 行 已解答 | 简单 题目描述 📝 给你一个大小为 m * n 的矩阵 mat,矩阵由若干军人和平民组成,分别用 1 和 0 表示。…...

一文详解MacOS+CLion——构建libtorch机器学习开发环境
对于希望在本地环境中进行深度学习开发的开发者来说,配置合适的工具链是至关重要的一步。本文旨在帮助您在 macOS 操作系统上,利用 CLion IDE 和 PyTorch 的 C依赖库——libtorch,快速搭建起一个高效的开发环境。这里我们将一步步地讲解如何下…...
-- Shapes详解)
CSS系列(39)-- Shapes详解
前端技术探索系列:CSS Shapes详解 ✨ 致读者:探索形状布局的艺术 👋 前端开发者们, 今天我们将深入探讨 CSS Shapes,这个强大的形状布局特性。 基础形状 🚀 圆形与椭圆 /* 基础圆形 */ .circle {widt…...

kafka的备份策略:从备份到恢复
文章目录 一、全量备份二、增量备份三、全量恢复四、增量恢复 前言:Kafka的备份的单元是partition,也就是每个partition都都会有leader partiton和follow partiton。其中leader partition是用来进行和producer进行写交互,follow从leader副本进…...

Android着色器SweepGradient渐变圆环,Kotlin
Android着色器SweepGradient渐变圆环,Kotlin import android.content.Context import android.graphics.Canvas import android.graphics.Color import android.graphics.Paint import android.graphics.Path import android.graphics.SweepGradient import android…...

SQL 实战:聚合函数高级用法 – 多层分组与动态统计
在数据分析中,聚合函数如 COUNT()、SUM()、AVG()、MAX()、MIN() 等是最常用的工具之一。它们允许我们对大量数据进行汇总和统计。然而,随着业务需求的复杂化,我们常常需要进行更复杂的统计操作,例如多层次的分组统计、动态分组等。…...

从零创建一个 Django 项目
1. 准备环境 在开始之前,确保你的开发环境满足以下要求: 安装了 Python (推荐 3.8 或更高版本)。安装 pip 包管理工具。如果要使用 MySQL 或 PostgreSQL,确保对应的数据库已安装。 创建虚拟环境 在项目目录中创建并激活虚拟环境ÿ…...

Spring Boot 3.4新特性:RestClient和RestTemplate的重大更新详解
本文将深入探讨Spring Boot 3.4版本中关于RestClient和RestTemplate的重要更新。。 1. 背景介绍 在Spring生态系统中,HTTP客户端一直是一个重要的组件。从最早的RestTemplate,到WebClient,再到现在的RestClient,每一次演进都带来…...

ANSYS EMC Plus:谐振腔中的天线
概述 本博客说明了如何使用 EMA3D 和 MHARNESS 模拟工具来模拟腔内天线产生的电场。下面简要概述了完成模拟所需的步骤,视频链接中提供了完整的演示。 步骤1:定义模拟域 准备模拟的第一步是定义模拟域。该域应包含所有需要分析的几何图形。在此演示中…...

lv_ffmpeg学习及播放rtsp
lvgl8.3有ffmpeg支持 FFmpeg support typedef struct {lv_img_t img;lv_timer_t * timer;lv_img_dsc_t imgdsc;bool auto_restart;struct ffmpeg_context_s * ffmpeg_ctx; } lv_ffmpeg_player_t;typedef enum {LV_FFMPEG_PLAYER_CMD_START,LV_FFMPEG_PLAYER_CMD_STOP,LV_FFMP…...

Java前端基础—HTML
Java前端基础—HTML 目录 Java前端基础—HTML1.简介2.基础语法2.1HTML页面固定结构2.2标题标签2.3段落标签2.4换行标签2.5水平线标签2.6文本标签2.7图片标签2.8音频标签2.9视频标签2.10链接标签2.11列表标签2.12表格标签2.13表单标签2.14语义标签 1.简介 1.网页组成࿱…...

salesforce 控制 Experience Cloud 站点用户可以看到哪些用户
在 Salesforce 的 Experience Cloud 中,您可以通过多种方式控制站点用户(如社区用户)之间的可见性。这包括用户之间的信息可见性以及他们可以访问的其他用户数据。以下是几种方法和设置,用于实现对 Experience Cloud 站点用户可见…...

C语言实现尼科彻斯定理
1.题目: 2.分析 【1】怎么输出连续奇数:下面是输出m个连续奇数的代码 #include<stdio.h>int main(){int m,x;scanf("%d",&m);for(int i0;i<m:i){printf("%d",x);xx2;}return 0; } 【2】啥叫尼科彻斯定理?…...

【Ubuntu添加右键wine运行exe程序文件】
【前提】你在Ubuntu中安装了wine 【效果展示】右键在打开方式中显示用wine运行 以bilibli安装包为例,在B站安装包右键选择打开方式 省去了在终端中输入wine命令 【步骤】如何添加右键wine运行exe程序文件 新建一个文本文档 其中填入以下内容 [Desktop Entry]…...

7. Linux网络服务配置全面指南
本章目录: 引言7. 网络服务配置7.1 DNS服务器配置安装BIND配置区域文件创建区域文件测试与重启DNS服务示例图:DNS解析流程 7.2 Web服务器部署(Apache/Nginx)Apache与Nginx的选择安装Apache示例:部署静态网站安装Nginx配…...

深入探讨 Nginx 性能优化:从基础到高级的最佳实践
目录 引言Nginx 性能优化的意义Nginx 性能优化的主要方向系统层面的优化 4.1 优化操作系统的文件描述符4.2 调整 TCP 参数4.3 使用高效的磁盘 I/O 调度器 Nginx 配置优化 5.1 优化 worker 进程和连接数5.2 使用异步和非阻塞 I/O 模式5.3 配置 Gzip 压缩5.4 开启缓存和缓存控制…...

纯 HTML+CSS+JS 实现一个炫酷的圣诞树动画特效
纯 HTMLCSSJS 实现一个炫酷的圣诞树动画特效 前言 圣诞节快到了,今天给大家带来一个简单但是效果不错的圣诞树动画特效。这个特效完全使用原生 HTML、CSS 和 JavaScript 实现,包含闪烁的星星、随机彩灯等元素,非常适合节日气氛!…...
)
Python使用requests_html库爬取掌阅书籍(附完整源码及使用说明)
教程概述 本教程先是幽络源初步教学分析掌阅书籍的网络结构,最后提供完整的爬取源码与使用说明,并展示结果,切记勿将本教程内容肆意非法使用。 原文链接:Python使用requests_html库爬取掌阅书籍(附完整源码及使用说明…...

Linux网络——UDP的运用
Linux网络——UDP的运用 文章目录 Linux网络——UDP的运用一、引入二、服务端实现2.1 创建socket套接字2.2 指定网络接口并bind2.3 接收数据并处理2.4 整体代码2.5 IP的绑定的细节 三、用户端实现3.1 创建套接字3.2 指定网络接口3.3 发生数据并接收3.4 绑定问题 四、代码五、UD…...

axios
文章目录 [TOC](文章目录) 一、axios的基本使用axios请求1、引用axios,并发送请求axios发送请求的简化写法2、接受响应数据,并对响应的数据进行处理 三、axios拦截器(instance)1、请求拦截2、响应拦截 axios拦截器、vue中的路由守卫、servlet…...

MacOS下TestHubo安装配置指南
TestHubo是一款开源免费的测试管理工具, 下面介绍MacOS私有部署的安装与配置。TestHubo 私有部署版本更适合有严格数据安全要求的企业,支持在本地或专属服务器上运行,以实现对数据和系统的完全控制。 1、Mac 服务端安装 Mac安装包下载地址&a…...

vue2/3,Spring Boot以及生产环境跨域解决方案
vue2和vue3跨域解决方案 Vue 2 (基于 Webpack) 的跨域解决方案 1. 创建或编辑 vue.config.js 文件 Vue CLI为Webpack项目提供了简单的代理配置方式。你可以通过创建或编辑项目的根目录下的 vue.config.js 文件来设置开发服务器的代理规则: // vue.config.js mod…...

TestMAX/DFT Compiler:时序单元的类型、连接顺序和后DFT优化
相关阅读 TestMAX/DFT Compilerhttps://blog.csdn.net/weixin_45791458/category_12865937.html?spm1001.2014.3001.5482 时序单元的状态 未映射的时序单元(Unmapped Sequential Cell) 在Design Compiler读取了一个RTL设计后,Design Compiler内置的HDL Compiler工…...
)
Elasticsearch:analyzer(分析器)
一、概述 可用于将字符串字段转换为单独的术语: 添加到倒排索引中,以便文档可搜索。级查询(如 生成搜索词的 match查询)使用。 分析器分为内置分析器和自定义的分析器,它们都是由若干个字符过滤器(chara…...

蓝桥杯——异或森林
问题描述 在一个神秘的世界中,存在着一个称为"异或森林"的地方。异或森林中的每个树木都拥有独特的力量。肖恩进入了这片森林,他得到了一个任务:找出数组中满足条件的连续子数组,使得连续子数组中所有元素异或运算结果…...

第一个C++程序 - Hello World, 编译与运行
引言 编写并运行你的第一个 C 程序是学习这门语言的第一步。通过这个简单的例子,你将了解如何创建、编译和运行一个基本的 C 程序。本文将详细介绍每个步骤,并确保初学者能够顺利上手。 一、编写 "Hello World" 程序 1. 创建源代码文件 首先…...

学习threejs,PerspectiveCamera透视相机和OrthographicCamera正交相机对比
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.PerspectiveCamera透…...
)
测试 - 4 ( 9000 字详解 )
一:性能测试 1.1 什么是性能测试 性能测试和功能测试虽然都在系统测试阶段进行,但两者有本质区别。功能测试主要关注系统“能否完成特定功能”,例如一辆车是否具备四个轮子、方向盘、挡风玻璃,以及是否能够正常行驶。而性能测试…...
 到 Docker:全流程自动化部署 Spring Boot 实战指南(简化篇))
从 Coding (Jenkinsfile) 到 Docker:全流程自动化部署 Spring Boot 实战指南(简化篇)
前言 本文记录使用 Coding (以 Jenkinsfile 为核心) 和 Docker 部署 Springboot 项目的过程,分享设置细节和一些注意问题。 1. 配置服务器环境 在实施此过程前,确保服务器已配置好 Docker、MySQL 和 Redis,可参考下列链接进行操作࿱…...

NIPS2014 | GAN: 生成对抗网络
Generative Adversarial Nets 摘要-Abstract引言-Introduction相关工作-Related Work对抗网络-Adversarial Nets理论结果-Theoretical Results实验-Experiments优势和不足-Advantages and disadvantages缺点优点 结论及未来工作-Conclusions and future work研究总结未来研究方…...

WebGPU入门初识
什么是 WebGPU? WebGPU 是一种现代图形 API,旨在取代 WebGL,提供更高性能和更灵活的 GPU 加速能力。它基于 Vulkan、Metal 和 Direct3D 12,为 Web 开发者带来了类似于原生图形 API 的性能和控制力。 与 WebGL 不同,Web…...

Go语言基础语法
文章目录 Go语言基础语法一、引言二、基础语法1、变量声明与作用域1.1、全局变量1.2、局部变量1.3、块作用域 2、基本数据类型3、控制流程3.1、条件语句3.2、循环语句 4、函数5、并发编程 三、使用示例四、并发编程示例五、变量作用域详解六、总结 Go语言基础语法 一、引言 G…...
抑制肿瘤侵袭性|Exp Mol Med)
易基因: BS+ChIP-seq揭示DNA甲基化调控非编码RNA(VIM-AS1)抑制肿瘤侵袭性|Exp Mol Med
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。 肝细胞癌(hepatocellular carcinoma,HCC)早期复发仍然是一个具有挑战性的领域,其中涉及的机制尚未完全被理解。尽管微血管侵犯(…...

layui动态拼接生成下拉框验证必填项失效问题
利用 jQuery 动态拼接下拉框时,lay-verify"required" 失效了,有以下几种原因。 1. <form></form>标签 加入 layui 类,class"layui-form" 。提交按钮上加自动提交,lay-submit ""; 。需…...

Speckly:基于Speckle文档的RAG智能问答机器人
前言 Speckly 是一个基于 检索增强生成 (RAG) 技术的智能问答机器人,它能像一位经验丰富的工程师,理解你的问题,并从 Speckle 文档中精准地找到答案。更厉害的是,它甚至可以帮你生成代码片段!🚀 本文将详…...

NodeRed使用心得,实现增删改查等
使用场景介绍 在VUE中使用nodeRed实现对节点的 增删改查等功能,且储存成功之后下点击时启动对应流程 安装与配置 1.安装NodeRed npm install -g --unsafe-perm node-red 安装完成后,你可以通过运行以下命令来启动Node-RED node-red-start2. 配置文件 N…...
)
万物皆有解法(序)
万物皆有解法(序) 《万物有解》一:解的存在 解:可做解释解答,此文引申为原因。可做解除、解围,此文引申为解法、方法。 先有事物存于世-what,再有原因为何存-why,再有解法如何除去…...
计算两幅图像之间单应性矩阵(Homography Matrix)的函数findHomography()的使用)
OpenCV相机标定与3D重建(37)计算两幅图像之间单应性矩阵(Homography Matrix)的函数findHomography()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 找到两个平面之间的透视变换。 cv::findHomography 是 OpenCV 库中用于计算两幅图像之间单应性矩阵(Homography Matrix)的…...

从虚拟到现实:AI与AR/VR技术如何改变体验经济?
引言:体验经济的崛起 在当今消费环境中,产品与服务早已不再是市场竞争的唯一焦点,能够提供深刻感知和独特体验的品牌,往往更能赢得消费者的青睐。这种转变标志着体验经济的崛起。体验经济不仅仅是简单的买卖行为,而是通…...

Linux系统之stat命令的基本使用
Linux系统之stat命令的基本使用 一、stat命令 介绍二、stat命令帮助2.1 查询帮助信息2.2 stat命令的帮助解释 三、stat命令的基本使用3.1 查询文件信息3.2 查看文件系统状态3.3 使用格式化输出3.4 以简洁形式打印信息 四、注意事项 一、stat命令 介绍 stat 命令用于显示文件或文…...

c++ 命名空间
目录 目录 目录 namespace的定义 代码演示 先使用全局域,再使用namespace定义出的域 命名空间中可以定义变量/函数/类型等 命名空间可以嵌套 namespace的使用 指定命名空间访问 using将命名空间中某个成员展开 展开命名空间中全部成员 在c中,由…...
)
【实验记录】动手实现一个简单的神经网络实验(一)
最近上了“神经网络与深度学习”这门课,有一个自己动手实现调整神经网络模型的实验感觉还挺有记录意义,可以帮我巩固之前学习到的理论知识,所以就打算记录一下。 实验大概是使用LeNet(卷积神经网络)对MINIST数据集做图…...

【2024年最新】BilibiliB站视频动态评论爬虫
废话不多说,直接先放git仓库:GitHub - linyuye/Bilibili_crawler: bilibili爬虫,基于selenium获取oid与cookie,request获取api内容 〇:概念简述 oid:视频/动态的uuid,b站对于发布内容的通用唯…...

清空DNS 缓存
如果遇到修改了host文件,但是IP和域名的映射有问题的情况,可以尝试刷新DNS缓存。 ipconfig/flushdns win建加R建,然后输入cmd,然后回车 然后回车,或者点击确定按钮。 出现如下所示标识清空DNS 缓存成功。...

东土智能交通服务器助力北京市车路云一体化建设
背景及意义 北京高级别自动驾驶示范区自2020年启动建设,至今已经发展建设到3.0阶段,通州区作为3.0阶段扩建的重点区域之一,扩区建设范围共计约175平方公里,涉及18个属地街镇,涵盖580个路口。 作为北京市车路云一体化…...

HarmonyOS NEXT 实战之元服务:静态案例效果---妙语集语
背景: 前几篇学习了元服务,后面几期就让我们开发简单的元服务吧,里面丰富的内容大家自己加,本期案例 仅供参考 先上本期效果图 ,里面图片自行替换 效果图1完整代码案例如下: import { authentication } …...

python基础项目
1.联系人案例 # 导入的模块 from input_util import * import re import csv# 定义一个变量保存文件读取的信息 users {}# 封装读取文件的函数 def reader_file(path_name: str ./python基础/2024-11-15python基础项目/data/a.csv) -> None:try:with open(path_name, enco…...
