ArkTs组件(2)
一.下拉列表组件:Select
1.接口
Select(options: Array<SelectOption>)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | Array<SelectOption> | 是 | 设置下拉选项。 |
SelectOption对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceStr | 是 | 下拉选项内容。 |
| icon | ResourceStr | 否 | 下拉选项图片。 |
| symbolIcon | SymbolGlyphModifier | 否 | 下拉选项Symbol图片。 symbolIcon优先级高于icon。 |
2. 属性
(1)属性表
| 参数名 | 类型 | 必填 | 说明 |
| selected | number|Resource | 是 | 下拉菜单初始选项的索引 |
| value | ResourceaStr | 是 | 下拉按钮本身的文本内容。 |
| controlSize | ControlSize | 是 | Select组件的尺寸。 默认值:ControlSize.NORMAL |
| menuItemContentModiffier | ContentModifier<MenuItemConfiguration> | 是 | 在Select组件上,定制下拉菜单项内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 |
| divider | Optional<DividerOptions> | null | 是 | 1.设置DividerOptions,则按设置的样式显示分割线。 2.设置为null时,不显示分割线。 3.strokeWidth设置过宽时,会覆盖文字。分割线会从每一个Item底部开始,同时向上向下画分割线。 4.startMargin和endMargin的默认值与不设置divider属性时的分割线样式保持一致。startMargin和endMargin的和与optionWidth的值相等时,不显示分割线。 startMargin和endMargin的和超过optionWidth的值时,按照默认样式显示分割线。 |
| font | Font | 是 | 下拉按钮本身的文本样式。 |
| FontColor | ResourceColor | 是 | 下拉按钮本身的文本颜色。 |
| selectedOptionBgColor | ResourceColor | 是 | 下拉菜单选中项的背景色。 |
| selectedOptionFont | Font | 是 | 下拉菜单选中项的文本样式。 |
| selectedOptionFontColor | ResourceColor | 是 | 下拉菜单选中项的文本颜色 |
| optionBgColor | ResourceColor | 是 | 下拉菜单项的背景色。 |
| optionFont | Font | 是 | 下拉菜单项的文本样式。 |
| optionFontColor | ResourceColor | 是 | 下拉菜单项的文本颜色。 |
| space | Length | 是 | 下拉菜单项的文本与箭头之间的间距。 默认值:8 |
| arrowPosition | ArrowPosition | 是 | 下拉菜单项的文本与箭头之间的对齐方式。 默认值:ArrowPosition.END |
| optionWidth | Dimension | OptionWidthMode | 是 | 下拉菜单项的宽度。 |
| optionHeight | Dimension | 是 | 下拉菜单显示的最大高度。 |
| menuBackgroundColor | ResourceColor | 是 | 下拉菜单的背景色。 |
| menuBackgroundBlurStyle | BlurStyle | 是 | 下拉菜单的背景模糊材质。 默认值:BlurStyle.COMPONENT_ULTRA_THICK |
1.ArrowPosition枚举说明
| 名称 | 说明 |
|---|---|
| END10+ | 文字在前,箭头在后。 |
| START10+ | 箭头在前,文字在后。 |
(2)menuAlign
menuAlign(alignType: MenuAlignType, offset?: Offset)
设置下拉按钮与下拉菜单间的对齐方式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| alignType | MenuAlignType | 是 | 对齐方式类型。 默认值:MenuAlignType.START |
| offset | Offset | 否 | 按照对齐类型对齐后,下拉菜单相对下拉按钮的偏移量。 默认值:{dx: 0, dy: 0} |
MenuAlignType枚举说明
| 名称 | 说明 |
|---|---|
| START | 按照语言方向起始端对齐。 |
| CENTER | 居中对齐。 |
| END | 按照语言方向末端对齐。 |
MenuItemConfiguration对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceStr | 是 | 下拉菜单项的文本内容。 |
| icon | ResourceStr | 否 | 下拉菜单项的图片内容。 |
| symbolIcon | SymbolGlyphModifier | 否 | 下拉选项Symbol图片内容。 |
| selected | boolean | 是 | 下拉菜单项是否被选中。 默认值:false |
| index | number | 是 | 下拉菜单项的索引。 |
| triggerSelect | (index: number, value: string) :void | 是 | 下拉菜单选中某一项的回调函数。 index: 选中菜单项的索引。 value: 选中菜单项的文本。 说明: index会赋值给事件onSelect回调中的索引参数; value会返回给Select组件显示,同时会赋值给事件onSelect回调中的文本参数。 |
3.事件
(1)onSelect
onSelect(callback: (index: number, value: string) => void)
下拉菜单选中某一项的回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 选中项的索引。 |
| value | string | 是 | 选中项的值。 |
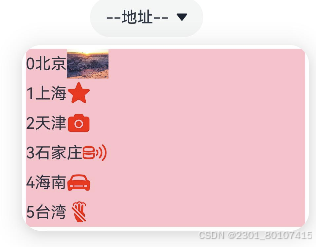
class MySelect implements ContentModifier<MenuItemConfiguration>{applyContent(): WrappedBuilder<[MenuItemConfiguration]> {return wrapBuilder(sel)}}@Builder function sel(config:MenuItemConfiguration){Row(){Text(config.index+''+config.value)if (config.symbolIcon){SymbolGlyph().attributeModifier(config.symbolIcon).fontSize(24).fontColor(['red'])}else {Image(config.icon).height(30)}if (config.selected){SymbolGlyph($r('sys.symbol.hand_thumbsup_fill')).fontColor(['red'])}}.width('80%').height(30).backgroundColor(config.selected?Color.Orange:Color.Pink).onClick(()=>{config.triggerSelect(config.index,config.value.toString())})
}@Entry
@Component
struct Component6Page {@State message: string = 'Hello World';build() {Column(){this.searchTest()}.height('100%').width('100%')}
sym1:SymbolGlyphModifier=new SymbolGlyphModifier($r('sys.symbol.camera_portrait_efferts'))@Builder selectTest(){Select([{value:'北京',icon:$r('app.media.1'),symbolIcon:this.sym1},{value:'上海',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.star_fill'))},{value:'天津',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.camera_fill'))},{value:'石家庄',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.buzzer_detection'))},{value:'海南',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.car_fill'))},{value:'台湾',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.a_3fingers_slash'))}]).height(20).width(280).selected(1) //选中.value('--地址--') //显示文本.constraintSize({minWidth:120,maxWidth:200 }).divider({strokeWidth:1,color:'red',startMargin:10,endMargin:10}).fontColor('red').font({size:18,style:FontStyle.Italic,weight:900}) // 字体样式.selectedOptionBgColor(Color.Brown) //选中之后的颜色.selectedOptionFont({size:30}) //选中的字体.selectedOptionFontColor(Color.White) // 选中的字体颜色.optionBgColor(Color.Pink) // 下拉的背景颜色.optionFont({size:20}) // 未选中的字体.optionFontColor(Color.Black) // 未选中的字体颜色.space(10) // 文本与箭头的距离.arrowPosition(ArrowPosition.START) // 箭头的位置.menuAlign(MenuAlignType.END,{dx:10,dy:10}) //下拉菜单的位置.optionWidth(200) //下拉菜单的宽度.optionHeight(300) //下拉菜单的高度.menuBackgroundColor('red')// 下拉菜单的背景颜色.menuBackgroundBlurStyle(BlurStyle.COMPONENT_REGULAR).onSelect((index,val)=>{console.log(`索引:${index},值:${val}`);})Select([{value:'北京',icon:$r('app.media.1')},{value:'上海',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.star_fill'))},{value:'天津',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.camera_fill'))},{value:'石家庄',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.buzzer_detection'))},{value:'海南',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.car_fill'))},{value:'台湾',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.a_3fingers_slash'))}]).value('--地址--') //显示文本.menuItemContentModifier(new MySelect())}
}

二. 滑动条组件:Slider
通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
1.接口
Slider(options?: SliderOptions)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | SliderOptions | 否 | 配置滑动条的参数。 |
SliderOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 否 | 当前进度值。 默认值:与参数min的取值一致。 从API version 10开始,该参数支持$$双向绑定变量。 |
| min | number | 否 | 设置最小值。 默认值:0 |
| max | number | 否 | 设置最大值。 默认值:100 说明: min >= max异常情况,min取默认值0,max取默认值100。 value不在[min, max]范围之内,取min或者max,靠近min取min,靠近max取max。 |
| step | number | 否 | 设置Slider滑动步长。 默认值:1 取值范围:[0.01, max - min] 说明: 若设置的step值小于0或大于max值时,则按默认值显示。 |
| style | SliderStyle | 否 | 设置Slider的滑块与滑轨显示样式。 默认值:SliderStyle.OutSet |
| direction | Axis | 否 | 设置滑动条滑动方向为水平或竖直方向。 默认值:Axis.Horizontal |
| reverse | boolean | 否 | 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。 默认值:false |
SliderStyle枚举说明
| 名称 | 说明 |
|---|---|
| OutSet | 滑块在滑轨上。 |
| InSet | 滑块在滑轨内。 |
| NONE | 无滑块 |
2. 属性
1.属性表
| 参数名 | 类型 | 必填 | 说明 | |
| blockColor | ResourceColor | 是 | 滑块的颜色 | |
| trackColor | ResourceColor | LinearGradient | 是 |
| |
| selectedColor | ResourceColor | 是 | 滑轨的已滑动部分颜色。 | |
| showSteps | boolean | 是 | 当前是否显示步长刻度值。 默认值:false | |
| trackThickness | Length | 是 | 滑轨的粗细。 | |
| blockBorderColor | ResourceColor | 是 | 滑块描边颜色。 | |
| blockBorderWidth | Length | 是 | 滑块描边粗细。 | |
| stepColor | ResourceColor | 是 | 刻度颜色。 | |
| trackBorderRadius | Length | 是 | 底板圆角半径。 | |
| selectedBorderRadius | Dimension | 是 | 已选择部分圆角半径。 | |
| blockSize | SizeOption | 是 | 滑块大小。 | |
| blockStyle | SliderBlockStyle | 是 | 滑块形状参数。 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 | |
| stepSize | Length | 是 | 刻度大小(直径) | |
| minLabel | string | 是 | 最小值 | |
| maxLabel | string | 是 | 最小值 | |
| sliderInteracetionMode | SliderInteraction | 是 | 用户与滑动条组件交互方式。 默认值:SliderInteraction.SLIDE_AND_CLICK。 | |
| minResponsiveDistance | number | 是 | 设置滑动响应的最小距离,滑动超过此距离后才响应使滑块滑动。 说明: 单位与参数min和max一致。 当value小于0、大于MAX-MIN或非法值时,取默认值。 默认值:0。 | |
| contentModiffer | ContentModifier<SliderConfiguration> | 是 | 在Slider组件上,定制内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 | |
| slideRange | SlideRange | 是 | 设置有效滑动区间 |
(1)SliderBlockStyle对象说明
Slider组件滑块形状参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | SliderBlockType | 是 | 设置滑块形状。 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 |
| image | ResourceStr | 否 | 设置滑块图片资源。 图片显示区域大小由blockSize属性控制,请勿输入尺寸过大的图片。 |
| shape | Circle | Ellipse | Path | Rect | 否 | 设置滑块使用的自定义形状。 |
SliderBlockType枚举说明
Slider组件滑块形状枚举。
| 名称 | 说明 |
|---|---|
| DEFAULT | 使用默认滑块(圆形)。 |
| IMAGE | 使用图片资源作为滑块。 |
| SHAPE | 使用自定义形状作为滑块。 |
(2)SliderInteraction枚举说明
用户与滑动条组件交互方式
| 名称 | 说明 |
|---|---|
| SLIDE_AND_CLICK | 用户可拖拽滑块或者点击滑轨使滑块移动,鼠标或手指按下即发生移动。 |
| SLIDE_ONLY | 不允许用户通过点击滑轨使滑块移动。 |
| SLIDE_AND_CLICK_UP | 用户可拖拽滑块或者点击滑轨使滑块移动,鼠标或手指抬起时,若与屏幕按压位置一致,则触发移动。 |
(3)SlideRange对象说明
定义SlideRange中使用的回调类型。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| from | number | 否 | 设置有效滑动区间的开始。 |
| to | number | 否 | 设置有效滑动区间的结束。 |
- 当前仅当MIN<=from<=to<=MAX时该接口生效(MIN和MAX不依赖于其设置的值, 而取决于其实际生效的值)。
- 可只设置from或者to, 也可以同时设置from和to。
- 当接口生效, 设置的from处于紧邻的step整数倍的值之间, 则from实际取左区间step整数倍的那个值或者MIN作为修正后的值。
- 当接口生效, 设置的to处于紧邻的step整数倍的值之间, 则to实际取右区间step整数倍的那个值或者MAX作为修正后的值。
- 在from和to取修正值后, 当value是undefined或null时, 其取值与from一致; 当value是数值型, 且value <= from, 则取from; value > to, 则取to。
2.showTips
showTips(value: boolean, content?: ResourceStr)
设置滑动时是否显示气泡提示。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 滑动时是否显示气泡提示。 默认值:false |
| content | ResourceStr | 否 | 气泡提示的文本内容,默认显示当前百分比。 |
3. 事件
(1)onChange
onChange(callback: (value: number, mode: SliderChangeMode) => void)
Slider拖动或点击时触发事件回调。
Begin和End状态当手势点击时都会触发,Moving和Click状态当value值发生变化时触发。
当连贯动作为拖动动作时,不触发Click状态。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 当前滑动进度值,变化范围为对应步长steps数组。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。 |
| mode | SliderChangeMode | 是 | 事件触发的相关状态值。 |
SliderChangeMode枚举说明
| 名称 | 值 | 说明 |
|---|---|---|
| Begin | 0 | 手势/鼠标接触或者按下滑块。 |
| Moving | 1 | 正在拖动滑块过程中。 |
| End | 2 | 手势/鼠标离开滑块。 说明: 异常值恢复成默认值时触发,即value设置小于min或大于max。 |
| Click8+ | 3 | 点击滑动条使滑块位置移动。 |
4.自定义类型
SliderConfiguration对象说明
开发者需要自定义class实现ContentModifier接口。
| 名称 | 类型 | 只读 | 可选 | 说明 |
|---|---|---|---|---|
| value | number | 否 | 否 | 当前进度值。 |
| min | number | 否 | 否 | 最小值。 |
| max | number | 否 | 否 | 最大值。 |
| step | number | 否 | 否 | Slider滑动步长。 |
| triggerChange | SliderTriggerChangeCallback | 否 | 否 | 触发Slider变化。 |
SliderTriggerChangeCallback对象说明
type SliderTriggerChangeCallback = (value: number, mode: SliderChangeMode) => void
定义SliderConfiguration中使用的回调类型。
| 参数名 | 类型 | 只读 | 可选 | 说明 |
|---|---|---|---|---|
| value | number | 否 | 否 | 设置当前的进度值。 |
| mode | SliderChangeMode | 否 | 否 | 设置事件触发的相关状态值。 |
// 滑块的自定义样式
class MySilder implements ContentModifier<SliderConfiguration>{applyContent(): WrappedBuilder<[SliderConfiguration]> {return wrapBuilder(sl)}showSlider:boolean=truesliderChangeMode:number=0constructor(showSlider: boolean,sliderChangeMode:number) {this.showSlider = showSliderthis.sliderChangeMode = sliderChangeMode}}
@Builder function sl(config:SliderConfiguration){Column(){Progress({value:config.value,type:ProgressType.Ring})Button('增加').onClick(()=>{config.value+=10config.triggerChange(config.value,0)})Button('减少').onClick(()=>{config.value-=10config.triggerChange(config.value,0)})}
}@Entry
@Component
struct Component7Page {@State message: string = 'Hello World';build() {Column(){this.sliderTest()}.height('100%').width('100%')}@Builder sliderTest(){Slider({value:30, // 当前值min:0, // 最小值max:100, // 最大值step:10, // 步长style:SliderStyle.InSet, //滑块的样式direction:Axis.Horizontal,// 滑块的方向reverse:false //取反}).blockColor('red') // 滑块的颜色.blockSize({height:20,width:20}) //滑块的大小.blockBorderColor(Color.Black) //描边的颜色.blockBorderWidth(1) //描边的宽度// .blockStyle({type:SliderBlockType.IMAGE,image:$r('sys.media.ohos_ic_public_sound')})// .blockStyle({ type: SliderBlockType.SHAPE, shape: new Path({ commands: 'M60 60 M30 30 L15 56 L45 56 Z' }) }).trackColor(Color.Green) // 滑轨的颜色.selectedColor(Color.Brown) // 选中的颜色.showSteps(true) // 是否开启刻度.showTips(true) // 提示进度.trackThickness(50) // 滑轨粗细.stepColor(Color.Black) // 刻度的颜色.trackBorderRadius(10) // 滑块的圆角半径.selectedBorderRadius(20) //选中圆角半径.stepSize(8) // 刻度的大小.sliderInteractionMode(SliderInteraction.SLIDE_AND_CLICK) // 设置用户与滑动条组件交互方式。.minResponsiveDistance(0) //滑块的最小值.slideRange({from:10,to:50}) // 滑块的有效区间.onChange((v,m)=>{console.log(`当前值:${v}`)if (m==0) {console.log('按下')}else if(m==1){console.log('移动')}else if(m==2){console.log('弹起')}else if (m==3){console.log('点击')}})Slider({value:30, // 当前值min:0, // 最小值max:100, // 最大值step:10, // 步长}).contentModifier(new MySilder(true,0))}
}

三. 行内文本:span
作为Text、ContainerSpan组件的子组件,用于显示行内文本的组件。
该组件从API Version 10开始支持继承父组件Text的属性,即如果子组件未设置属性且父组件设置属性,则继承父组件设置的属性。支持继承的属性仅包括:fontColor、fontSize、fontStyle、fontWeight、decoration、letterSpacing、textCase、fontfamily、textShadow。
1.接口
Span(value: string | Resource)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | string | Resource | 是 | 文本内容。 |
2.属性
| 参数名 | 类型 | 必填 | 说明 |
| decoration | DecorationStyleInterface | 是 | 文本装饰线样式对象 |
| letterSpacing | number|string | 是 | 文本字符间距。 |
| textCase | TextCase | 是 | 文本大小写。 默认值:TextCase.Normal |
| fontColor | ResourceColor | 是 | 字体颜色 |
| fontSize | number|string|Resource | 是 | 字体大小 |
| fontStyle | FontStyle | 是 | 字体样式。 默认值:FontStyle.Normal |
| fontWeight | number|FontWeight|string | 是 | 文本的字体粗细 |
| fontFamily | string|Resource | 是 | 字体列表 |
| lineHeight | Length | 是 | 文本行高 |
| font | Font | 是 | 文本样式 |
| textShadow | ShadowOptions | Array<ShadowOptions> | 是 | 文字阴影效果。 |
| textBackgroundStyle | TextBackgroundStyle | 是 | 背景样式。 |
| basslineOffset | LengthMetrics | 是 | 设置Span基线的偏移量,设置该值为百分比时,按默认值显示。 正数内容向上偏移,负数向下偏移。 默认值:0 在ImageSpan中,设置为非0时会导致设置verticalAlign失效。 |
TextBackgroundStyle对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| color | ResourceColor | 否 | 文本背景色。 |
| radius | Dimension | BorderRadiuses | 否 | 文本背景圆角。 |
@Builder spanTest(){Text(){Span('文本子组件1').decoration({style:TextDecorationStyle.DOUBLE,type:TextDecorationType.Underline,color:'red'})//下划线样式Span('文本子组件2').letterSpacing(10) // 字间距Span('AbcDef').textCase(TextCase.LowerCase) //文本大小写.textBackgroundStyle({ color:Color.Orange ,radius:0}).baselineOffset(LengthMetrics.vp(-20))Span('文本子组件4').lineHeight(40) // 行高.font({size:20,style:FontStyle.Italic}).fontColor('red').textShadow({radius:10,offsetX:20,offsetY:20,color:'green',})}}
四.步骤导航器组件:Stepper
适用于引导用户按照步骤完成任务的导航场景。
1.接口
Stepper(value?: { index?: number })
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | { index?: number } | 否 | 设置步骤导航器当前显示StepperItem的索引值。 默认值:0 从API version 10开始,该参数支持$$双向绑定变量。 |
2. 事件
(1)onFinish
onFinish(callback: () => void)
步骤导航器最后一个StepperItem的nextLabel被点击时,并且ItemState属性为Normal时,触发该回调。
(2)onSkip
onSkip(callback: () => void)
当前显示的StepperItem状态为ItemState.Skip时,nextLabel被点击时触发该回调。
(3)onChange
onChange(callback: (prevIndex: number, index: number) => void)
点击当前StepperItem的prevLabel进行步骤切换时触发该回调;或点击当前StepperItem的nextLabel,当前页面不为步骤导航器最后一个StepperItem且ItemState属性为Normal时,触发该回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| prevIndex | number | 是 | 切换前的步骤页索引值。 |
| index | number | 是 | 切换后的步骤页(前一页或者下一页)索引值。 |
(4)onNext
onNext(callback: (index: number, pendingIndex: number) => void)
点击StepperItem的nextLabel切换下一步骤时,当前页面不为步骤导航器最后一个StepperItem且ItemState属性为Normal时,触发该回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 当前步骤页索引值。 |
| pendingIndex | number | 是 | 下一步骤页索引值。 |
(5)onPrevious
onPrevious(callback: (index: number, pendingIndex: number) => void)
点击StepperItem的prevLabel切换上一步骤时触发该回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 当前步骤页索引值。 |
| pendingIndex | number | 是 | 上一步骤页索引值。 |
@State selectIndex:number=0@Builder stepperTest(){Stepper({index:this.selectIndex}){StepperItem(){Column(){}.height('90%').width('100%').backgroundColor(Color.Gray)}.nextLabel('下一页')// .status(ItemState.Normal)StepperItem(){Column(){}.height('100%').width('100%').backgroundColor(Color.Blue)}.prevLabel('上一页')// .nextLabel('下一页').status(ItemState.Skip)StepperItem(){Column(){}.height('100%').width('100%').backgroundColor(Color.Green)}.prevLabel('上一页').nextLabel('全部完成')}.onFinish(()=>{console.log('完成注册')}).onSkip(()=>{console.log('页面跳过')this.selectIndex=2}).onNext((index,pendingIndex)=>{console.log(`当前是第:${index+1}页,下一页:${pendingIndex+1}页`)}).onPrevious((index,pendingIndex)=>{console.log(`当前是第:${index+1}页,上一页:${pendingIndex+1}页`)})}



五. 图标小符号组件:SymbolGlyph
(1)接口
SymbolGlyph(value?: Resource)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Resource | 否 | SymbolGlyph组件的资源名,如 $r('sys.symbol.ohos_wifi')。 |
$r('sys.symbol.ohos_wifi')中引用的资源为系统预置,SymbolGlyph仅支持系统预置的symbol资源名,引用非symbol资源将显示异常。
(2)属性
1.属性表
| 参数名 | 类型 | 必填 | 说明 |
| fontColor | Array<ResourceColor> | 是 | SymbolGlyph组件颜色。 默认值:不同渲染策略下默认值不同。 |
| fontSize | number|string|Resource | 是 | SymbolGlyph组件大小。 |
| fontWeight | number|FontWeight|string | 是 | SymbolGlyph组件粗细。 默认值:FontWeight.Normal |
| renderingStrategy | SymbolRenderingStrategy | 是 | SymbolGlyph组件渲染策略。 默认值:SymbolRenderingStrategy.SINGLE |
| effectStrategy | SymbolEffectStrategy | 是 | SymbolGlyph组件动效策略。 默认值:SymbolEffectStrategy.NONE |
2.symbolEffect
symbolEffect(symbolEffect: SymbolEffect, isActive?: boolean)
设置SymbolGlyph组件动效策略及播放状态。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| symbolEffect | SymbolEffect | 是 | SymbolGlyph组件动效策略。 默认值:SymbolEffect |
| isActive | boolean | 否 | SymbolGlyph组件动效播放状态。 默认值:false |
3.symbolEffect
symbolEffect(symbolEffect: SymbolEffect, triggerValue?: number)
设置SymbolGlyph组件动效策略及播放触发器。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| symbolEffect | SymbolEffect | 是 | SymbolGlyph组件动效策略。 默认值:SymbolEffect |
| triggerValue | number | 否 | SymbolGlyph组件动效播放触发器,在数值变更时触发动效。 如果首次不希望触发动效,设置-1。 |
动效属性,仅支持使用effectStrategy属性或单个symbolEffect属性,不支持多种动效属性混合使用。
(3)SymbolEffect对象
定义SymbolEffect类。
constructor
constructor()
SymbolEffect的构造函数,无动效。
1.ScaleSymbolEffect对象说明
ScaleSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
| direction | EffectDirection | 否 | 动效方向。 默认值:EffectDirection.DOWN |
constructor
constructor(scope?: EffectScope, direction?: EffectDirection)
ScaleSymbolEffect的构造函数,缩放动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
| direction | EffectDirection | 否 | 动效方向。 默认值:EffectDirection.DOWN |
2.HierarchicalSymbolEffect对象说明
HierarchicalSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| fillStyle | EffectFillStyle | 否 | 动效模式。 默认值:EffectFillStyle.CUMULATIVE |
constructor
constructor(fillStyle?: EffectFillStyle)
HierarchicalSymbolEffect的构造函数,层级动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| fillStyle | EffectFillStyle | 否 | 动效模式。 默认值:EffectFillStyle.CUMULATIVE |
3.AppearSymbolEffect对象说明
AppearSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
constructor
constructor(scope?: EffectScope)
AppearSymbolEffect的构造函数,出现动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
4.DisappearSymbolEffect对象说明
DisappearSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
constructor
constructor(scope?: EffectScope)
DisappearSymbolEffect的构造函数,消失动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
5.BounceSymbolEffect对象说明
BounceSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
| direction | EffectDirection | 否 | 动效方向。 默认值:EffectDirection.DOWN |
constructor
constructor(scope?: EffectScope, direction?: EffectDirection)
BounceSymbolEffect的构造函数,弹跳动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
| direction | EffectDirection | 否 | 动效方向。 默认值:EffectDirection.DOWN |
6.ReplaceSymbolEffect对象说明
ReplaceSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
constructor
constructor(scope?: EffectScope)
ReplaceSymbolEffect的构造函数,替换动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | EffectScope | 否 | 动效范围。 默认值:EffectScope.LAYER |
7. PulseSymbolEffect对象说明
constructor
constructor()
PulseSymbolEffect的构造函数,脉冲动效。
1.EffectDirection枚举说明
| 名称 | 值 | 说明 |
|---|---|---|
| DOWN | 0 | 图标缩小再复原。 |
| UP | 1 | 图标放大再复原。 |
2.EffectScope枚举说明
| 名称 | 值 | 说明 |
|---|---|---|
| LAYER | 0 | 分层模式。 |
| WHOLE | 1 | 整体模式。 |
3.EffectFillStyle枚举说明
| 名称 | 值 | 说明 |
|---|---|---|
| CUMULATIVE | 0 | 累加模式。 |
| ITERATIVE | 1 | 迭代模式。 |
4.SymbolEffectStrategy枚举说明
动效类型的枚举值。设置动效后启动即生效,无需触发。
| 名称 | 说明 |
|---|---|
| NONE | 无动效(默认值)。 |
| SCALE | 整体缩放动效。 |
| HIERARCHICAL | 层级动效。 |
5. SymbolRenderingStrategy枚举说明
渲染模式的枚举值
| 名称 | 说明 |
|---|---|
| SINGLE | 单色模式(默认值)。 默认为黑色,可以设置一个颜色。 当用户设置多个颜色时,仅生效第一个颜色。 |
| MULTIPLE_COLOR | 多色模式。 最多可以设置三个颜色。当用户只设置一个颜色时,修改第一层颜色,其他颜色保持默认颜色。 颜色设置顺序与图标分层顺序匹配,当颜色数量大于图标分层时,多余的颜色不生效。 仅支持设置颜色,不透明度设置不生效。 |
| MULTIPLE_OPACITY | 分层模式。 默认为黑色,可以设置一个颜色。当用户设置多个颜色时,仅生效第一个颜色。 不透明度与图层相关,第一层100%、第二层50%、第三层20%。 |
@State eff:boolean=false@Builder symbolGlyphTest(){SymbolGlyph($r('sys.symbol.air_conditioning_purification_open_fill')).fontSize(30).fontWeight(700).fontColor(['red'])SymbolGlyph($r('sys.symbol.air_conditioning_purification_open_fill')).fontSize(30).fontWeight(700).fontColor(['red','blue']).renderingStrategy(SymbolRenderingStrategy.MULTIPLE_COLOR) //渲染策略SymbolGlyph($r('sys.symbol.air_conditioning_purification_open_fill')).fontSize(30).fontWeight(700).fontColor(['red']).renderingStrategy(SymbolRenderingStrategy.MULTIPLE_OPACITY) //渲染策略SymbolGlyph($r('sys.symbol.wifi')).fontSize(30)// .effectStrategy(SymbolEffectStrategy.HIERARCHICAL) //动效策略// .symbolEffect(SymbolEffectStrategy.SCALE,3) //动效策略//.symbolEffect(new ScaleSymbolEffect(EffectScope.LAYER,EffectDirection.DOWN),this.eff).symbolEffect(new HierarchicalSymbolEffect(EffectFillStyle.ITERATIVE),this.eff)Button('播放动效').onClick(()=>{this.eff=truesetTimeout(()=>{this.eff=false},500)})}
六. 多行文本输入框组件:TextArea
当输入的文本内容超过组件宽度时会自动换行显示。
高度未设置时,组件无默认高度,自适应内容高度。宽度未设置时,默认撑满最大宽度。
相关文章:
)
ArkTs组件(2)
一.下拉列表组件:Select 1.接口 Select(options: Array<SelectOption>) 参数名类型必填说明optionsArray<SelectOption>是设置下拉选项。 SelectOption对象说明 名称类型必填说明valueResourceStr是 下拉选项内容。 iconResourceStr否 下拉选项图片…...

Bash 脚本教程
注:本文为 “Bash 脚本编写” 相关文章合辑。 BASH 脚本编写教程 as good as well于 2017-08-04 22:04:28 发布 这里有个老 American 写的 BASH 脚本编写教程,非常不错,至少没接触过 BASH 的也能看懂! 建立一个脚本 Linux 中有…...

SQL创建和操纵表
本文介绍创建、更改和删除表的基本知识。 1. 创建表 SQL 不仅用于表数据操纵,而且还用来执行数据库和表的所有操作,包括表本身的创建和处理。一般有两种创建表的方法: 多数DBMS 都具有交互式创建和管理数据库表的工具;表也可以…...
)
1.微服务灰度发布(方案设计)
前言 微服务架构中的灰度发布(也称为金丝雀发布或渐进式发布)是一种在不影响现有用户的情况下,逐步将新版本的服务部署到生产环境的策略。通过灰度发布,你可以先将新版本的服务暴露给一小部分用户或特定的流量,观察其…...

QT笔记- QTreeView + QFileSystemModel 当前位置的保存与恢复 #选中 #保存当前索引
保存当前位置 QString currentPath model->filePath(view->currentIndex()); // 获得当前位置路径 恢复位置 view->setCurrentIndex(model->index(currentPath)); // 设置此路径所在位置为当前位置...
LeetCode - Google 校招100题 第6天 回溯法(Backtracking) (8题)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/144743505 LeetCode 合计最常见的 112 题: 校招100题 第1天 链表(List) (19题)校招100题 第2天 树(Tree) (21题)校招100题 第3天 动态规划(DP) (20题)...

k8s,service如何找到容器
Kubernetes之所以需要Service,一方面是因为Pod的IP不是固定的,另一方面则是因为一组Pod实例之间总会有负载均衡的需求 被selector选中的Pod,就称为Service的Endpoints,查看方式: kubectl get endpoints hostnames需要…...
)
计算机的错误计算(一百九十二)
摘要 用两个大模型计算 csc(0.999), 其中,0.999是以弧度为单位的角度,结果保留5位有效数字。两个大模型均给出了 Python代码与答案。但是,答案是错误的。 例1. 计算 csc(0.999), 其中,0.999是以弧度为单位的角度,结…...

金仓数据库安装-Kingbase v9-centos
在很多年前有个项目用的金仓数据库,上线稳定后就没在这个项目了,只有公司的开发环境还在维护,已经好多年没有安装过了,重温一下金仓数据库安装,体验一下最新版本,也做一个新版本的试验环境; 一、…...
 方法:使用与原理全攻略)
深入解析 Java 中的 getDeclaredMethods() 方法:使用与原理全攻略
在 Java 的反射机制中,getDeclaredMethods() 是一个非常重要的方法,它允许我们获取类中声明的所有方法(包括公共、私有、保护以及默认访问权限的方法)。通过这个方法,我们可以动态地分析和操作类的行为,这在…...

Dockerfile的用法
Dockerfile的用法 示例 `Dockerfile`使用 `Dockerfile` 创建 Docker 镜像`Dockerfile` 指令详解其他常用指令总结Dockerfile 是一个文本文件,包含了用于创建 Docker 镜像的一系列指令。这些指令描述了镜像的基础、所安装的软件、文件的复制、环境变量的设置以及其他配置。下面…...
---点、直线、平面的移动)
Gmsh有限元网格剖分(Python)---点、直线、平面的移动
Gmsh有限元网格剖分(Python)—点、直线、平面的移动和旋转 最近在学习有限元的网格剖分算法,主要还是要参考老外的开源Gmsh库进行,写一些博客记录下学习过程,方便以后回忆嘞。 Gmsh的官方英文文档可以参考:gmsh.pdf 但咋就说&a…...
)
AI的进阶之路:从机器学习到深度学习的演变(三)
(承接上集:AI的进阶之路:从机器学习到深度学习的演变(二)) 四、深度学习(DL):机器学习的革命性突破 深度学习(DL)作为机器学习的一个重要分支&am…...

如何通过 360 驱动大师检查自己电脑上的显卡信息
在深入探讨如何查看显卡信息之前,首先需要了解显卡的基本概念。显卡(Graphics Processing Unit, GPU),是计算机中负责处理图形输出到显示器的重要硬件。根据其集成度和性能,显卡通常被分为两类: 集成显卡&…...
)
数据仓库工具箱—读书笔记02(Kimball维度建模技术概述04、使用一致性维度集成)
Kimball维度建模技术概述 记录一下读《数据仓库工具箱》时的思考,摘录一些书中关于维度建模比较重要的思想与大家分享🤣🤣🤣 第二章前言部分作者提到:技术的介绍应该通过涵盖各种行业的熟悉的用例展开(赞同…...

.net framework wpf 打包免安装exe文件
1、打开所在项目csproj文件添加以下内容: <Target Name"AfterResolveReferences"><ItemGroup><EmbeddedResource Include"(ReferenceCopyLocalPaths)" Condition"%(ReferenceCopyLocalPaths.Extension) .dll"><…...
修改菜品信息、批量启售/停售菜品)
瑞吉外卖项目学习笔记(八)修改菜品信息、批量启售/停售菜品
瑞吉外卖项目学习笔记(一)准备工作、员工登录功能实现 瑞吉外卖项目学习笔记(二)Swagger、logback、表单校验和参数打印功能的实现 瑞吉外卖项目学习笔记(三)过滤器实现登录校验、添加员工、分页查询员工信息 瑞吉外卖项目学习笔记(四)TableField(fill FieldFill.INSERT)公共字…...

Oracle 日常巡检
1. 检查服务器状态 1.1. CPU使用情况 1.1.1. top top 命令是 Linux 和 Unix 系统中用于显示实时系统状态的工具,特别是对于监控 CPU 和内存的使用非常有用。 在命令行中输入 top,top 会显示一个实时更新的界面,其中包含系统的关键指标&am…...

CS 144 check7: putting it all together
Exercises 经验:两边的TCP连接建立得尽快,如果服务器端启动了,客户端没有启动就连不上。。 服务器端: 客户端: 文件收发测试: 参考: CS 144CS144 | Winter 2024, Lab 0~7 记录࿰…...

springboot数据校验报错
目录 报错信息 原因 解决 报错信息 springboot在进行数据校验的时候ConfigurationProperties注解形式下Email报错 Caused by: javax.validation.UnexpectedTypeException: HV000030: No validator could be found for constraint javax.validation.constraints.Email valid…...

mapbox基础,加载天地图矢量底图
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:mapbox 从入门到精通 文章目录 一、🍀前言1.1 ☘️mapboxgl.Map 地图对象…...

SLAM/数字图象处理基础
概念 视差:相同特征的不同深度估计的偏差 BoW,DBoW,DBoW2的区别是什么 Bag of Words (BoW)、DBoW(Dynamic Bag of Words)和DBoW2是用于图像处理和计算机视觉中的不同特征表示和匹配方法。它们之间的主要区别如下&am…...

修改vue-element-admin,如何连接我们的后端
改哪几个文件就可以连接我们后端 主要就这四个 main.js,屏蔽这个或者删除 vue-config 最后两个文件改下端口即可 这样基本就能发了,但是还要改下 改成api 然后还要修改request.js 这里改成我们返回的状态码 我讲一个东西很容易就懂了&…...
)
基于PLC的采摘机械手系统(论文+源码)
1系统方案设计 本次设计围绕基于PLC的采摘机械手系统进行设计, PLC即可编程控制器其是一种常见的微处理器,本次拟采用西门子是S7-200 PLC,一方面对整个设计从器件选型到I/O分配,图纸绘制等进行设计,另一方面还通过组态…...

使用ArcGIS/ArcGIS pro绘制六边形/三角形/菱形渔网图
在做一些尺度分析时,经常会涉及到对研究区构建不同尺度的渔网进行分析,渔网的形状通常为规则四边形。构建渔网的方法也很简单,使用ArcGIS/ArcGIS Pro工具箱中的【创建渔网/CreateFishnet】工具来构建。但如果想构建其他形状渔网进行相关分析&…...

【5/6 面向应用相关的优化 网卡实现及评估 】
5 面向应用相关的优化 面对数据中心多样化的部署需求和应用场景,如分布式存储、多租户性能隔离等,构建高性能的RDMA系统需要仔细选择传输模式和通信原语以充分发挥其性能优势,并调整软硬件结构进行适配.整体手段:在软件层面结合R…...
)
如何识别钓鱼邮件和诈骗网站?(附网络安全意识培训PPT资料)
识别钓鱼邮件和诈骗网站是网络安全中的一个重要环节。以下是一些识别钓鱼邮件和诈骗网站的方法: 识别钓鱼邮件: 检查发件人地址: 仔细查看发件人的电子邮件地址,看是否与官方域名一致。 检查邮件内容: 留意邮件中是否…...

TOGAF之架构标准规范-业务架构
TOGAF标准规范中,业务架构阶段的主要工作是开发支持架构愿景的业务架构。 如上所示,业务架构(Business Architecture)在TOGAF标准规范中处于B阶段,该阶段的主要内容包括阶段目标、阶段输入、流程步骤、架构方法。 阶段…...

嵌入式轻量级开源操作系统:HeliOS的使用
嵌入式轻量级开源操作系统:HeliOS的使用 📍项目地址:https://github.com/heliosproj/HeliOS HeliOS项目是一个社区交付的开源项目,用于构建和维护HeliOS嵌入式操作系统(OS)。HeliOS是一个功能齐全的操作系统࿰…...

mysql 数据库迁移到达梦数据库
1.windows安装达梦数据库,去官网下载 dm8 进行安装,安装后,可以使用管理工具管理数据 使用迁移工具对数据进行迁移; 2.使用php 或者 thinkphp连接达梦数据库 2.1、先PHP开启DM扩展 从达梦数据库安装目录下drivers/php_pdo 复制对…...

Java中的异常处理机制
今天想和大家探讨Java中的异常处理机制。异常处理是任何编程语言中不可或缺的一部分,它帮助我们处理程序运行时可能出现的错误,确保程序的健壮性和稳定性。Java作为一种强类型、面向对象的编程语言,提供了一套完整的异常处理框架。 1. 异常的…...

iOS 苹果开发者账号: 查看和添加设备UUID 及设备数量
参考链接:苹果开发者账号下添加新设备UUID - 简书 如果要添加新设备到 Profiles 证书里: 1.登录开发者中心 Sign In - Apple 2.找到证书设置: Certificate,Identifiers&Profiles > Profiles > 选择对应证书 edit &g…...
)
数据仓库工具箱—读书笔记02(Kimball维度建模技术概述03、维度表技术基础)
Kimball维度建模技术概述 记录一下读《数据仓库工具箱》时的思考,摘录一些书中关于维度建模比较重要的思想与大家分享🤣🤣🤣 第二章前言部分作者提到:技术的介绍应该通过涵盖各种行业的熟悉的用例展开(赞同…...
汇总)
Linux中常用的Shell脚本(运维+常用)汇总
废话不多说,直接上干货! 一、运维脚本 (1)监控CPU和内存的使用情况 #!/bin/bashcpu_threshold80 mem_threshold80# 获取CPU和内存使用率 cpu_usage$(top -bn1 | grep "Cpu(s)" | sed "s/.*, *\([0-9.]*\)%* id.…...

Java 方法注释:规范、实用和高质量的写法
目录 为什么要注释方法? 方法注释的基本要求 Javadoc 注释格式 示例:一个计算圆面积的方法 代码示例 注释分析 如何写出高质量的 Java 方法注释? 1. 关注可读性 2. 使用 Javadoc 格式 3. 描述异常 4. 适当的解释复杂的算法 5. 避…...

解决JIRA、Confluence用户自动注销、反复登录的问题
一、问题描述:当工作从从confluence里面打开jira的时候,在回到confluence时候,就自动退出了,需要账号密码登录重复登录,使人十分厌恶。 二、原因分析: 访问 JIRA、Confluence 或任何其他具有相同域或 IP 上…...

Python9-作业2
记录python学习,直到学会基本的爬虫,使用python搭建接口自动化测试就算学会了,在进阶webui自动化,app自动化 python基础8-灵活运用顺序、选择、循环结构 作业2九九乘法表三种方式打印九九乘法表使用两个嵌套循环使用列表推导式和…...

基于c语言的union、字符串、格式化输入输出
结构体之共用体union 共用体也叫联合体,其关键词为union 与结构体不同的是,共用体所开辟的存储空间仅仅为其中最长类型变量的存储空间而不是全部变量的存储空间,由于同一内存单元在同一时间内只能存放其中一种的数据类型,因此在每…...
)
SpringCloudAlibaba实战入门之路由网关Gateway初体验(十)
Spring Cloud 原先整合 Zuul 作为网关组件,Zuul 由 Netflix 公司提供的,现在已经不维护了。后面 Netflix 公司又出来了一个 Zuul2.0 网关,但由于一直没有发布稳定版本,所以 Spring Cloud 等不及了就自己推出一个网关,已…...

活着就好20241227
亲爱的朋友们,大家早上好!🌞 今天是27号,星期五,2024年12月的第二十七天,同时也是第51周的第五天,农历甲辰[龙]年十一月初二十三日。在这晨光渐浓的美好时刻,愿那温暖而明媚的阳光洒…...

robotframework中的测试套件
一. 简介 本文简单来了解一下,robotframework中的测试套件。 二. robotframework中测试套件 1. 什么是测试套件? 测试套件(Test Suite) 是一组相关测试用例的集合。每个测试套件通常代表一个特定的功能模块、系统组件或业务流程…...

Echarts连接数据库,实时绘制图表详解
文章目录 Echarts连接数据库,实时绘制图表详解一、引言二、步骤一:环境准备与数据库连接1、环境搭建2、数据库连接 三、步骤二:数据获取与处理1、查询数据库2、数据处理 四、步骤三:ECharts图表配置与渲染1、配置ECharts选项2、动…...

【QED】爱丽丝与混沌的无尽海
文章目录 题目题目描述输入输出格式数据范围测试样例 思路代码复杂度分析时间复杂度空间复杂度 题目 题目链接🔗 题目描述 如图所示,爱丽丝在一个3x3的迷宫之中,每个方格中标有 1 − 9 1-9 1−9各不相同的数字,爱丽丝可以从一格…...

CHM助手 >> 如何安装CHM助手
1 如何安装CHM助手 下载CHM助手.ezip,下载地址打开EverEdit,选择主菜单“扩展 -> 扩展管理 -> 从本地文件安装扩展”,在弹出的文件浏览窗口中选择插件安装包,如下图所示: 🕮说明: …...

硬件设计:LVDS电平标准
什么是LVDS? LVDS(Low-Voltage Differential Signaling)是一种高速、低功耗的差分信号传输标准。它通过一对差分信号线(通常是两根互补信号线)来传输数据,广泛应用于高速数字通信领域。 LVDS 的核心特点 低…...
-构建自己的Web浏览器)
宝塔-firefox(Docker应用)-构建自己的Web浏览器
安装基础软件 宝塔中安装firefox(Docker应用) 。宝塔中需要先安装docker及docker-composefirefox配置安装 点击firefox应用,选择【安装配置】点击右边绿色按钮,进行安装,这一步等待docker-compose根据你的配置初始化docker应用 等待安装 …...

微信小程序-基于Vant Weapp UI 组件库的Area 省市区选择
Area 省市区选择,省市区选择组件通常与 弹出层 组件配合使用。 areaList 格式 areaList 为对象结构,包含 province_list、city_list、county_list 三个 key。 每项以地区码作为 key,省市区名字作为 value。地区码为 6 位数字,前两…...

宏转录组+HiFi宏基因组:揭示厌氧消化中的碳流和能量转换
厌氧消化是一种重要的工程生物技术,对有机废物的资源回收和可再生能源的生产起着关键作用。然而,由于对未培养的厌氧菌及其适应环境变化的能力了解有限,这限制了该技术的优化和生物气生产的可持续性。今天小编带大家看一篇发表在《Microbiome…...

【VSCode】工作区及设置
【VSCode】工作区及设置 VSCode介绍工作区设置 VSCode介绍 Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器,以下是VSCode的一些功能及特性: 编辑器核心: 多文档界面:VSCode允许…...

瀚高数据库
文章目录 瀚高数据库安装瀚高数据库快速入门遇到的问题总结 瀚高数据库 瀚高数据库(HanGaoDB)是一款在分布式存储、高并发处理和高可用性方面表现优异的数据库,特别适用于大数据、高吞吐量、高并发的应用场景。它结合了传统 SQL 数据库和分布…...
