菜鸟带新鸟——基于EPlan2022的部件库制作(3D)
设备逻辑的概念:
- 可在布局空间 中和其它对象上放置对象。
- 可将其它对象放置在 3D 对象上。
- 已放置的对象分到组件的逻辑结构中。
将此属性的整体标识为设备逻辑。可使用不同的功能创建和编辑设备逻辑。
设备的逻辑定义
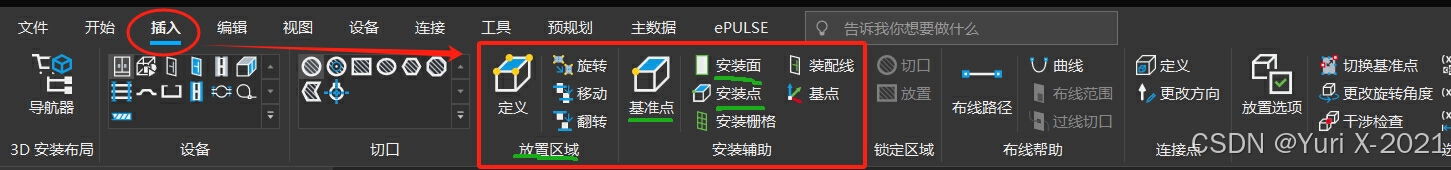
- 定义 / 旋转 / 移动 / 翻转:组件上平面的定义,在此平面上自行放置和对齐 3D 对象。仅可在一个宏项目中定义、显示和编辑放置区域。
- 安装点:点的定义,此点可作为 3D 捕捉点实现在 3D 对象上其它元件的固定。
- 安装线:可以在其上放置元件的长度不可变组件上的线定义;这些线可以有放置时组件旋转的一个方向。
- 安装面:平面的定义,在此平面上可放置元件;由自动激活找到此平面或可有目标的激活。
- 安装栅格:栅格的定义,其可实现在 3D 对象上其它组件的固定。
- 基准点:点的定义,在此点上导入在光标上放置时的 3D 对象;可在放置到其它 3D 对象的 3D 捕捉点上时固定此点。
- 基点:点的定义,这些点上的附件可自动被放置在箱柜内固定定义的回路中。
宏项目中通过命令移动(选项卡 编辑 > 命令组 图形 > 移动)或通过拖放操作移动。
颜色标识符:
| 点 | 显示 |
|---|---|
| 基准点(用户自定义的) | 橙色正方形 |
| 基准点(默认) | 红色正方形 |
| 安装点(用户自定义的) | 绿色正方形 |
| 安装点(默认) | 蓝色正方形 |
| 基点 | 青绿色正方形 |
导入3D模型
新建一个宏项目后,文件 > 设置 > 项目 > 管理 > 细节清晰度 > 高,这样设置后,细节还原度比较高。

打开布局空间导航器

3D模型导入路径:
文件 > 导入 > 命令组项目数据 > 布局空间 > STEP,导入后如下图:

检查功能定义


双击3D模型,检查导入模型的功能定义是否正确。本例中使用的是接触器,是没有问题的。如果是其它设备,可能要作相应的修改。
另外,如果模型导入后,发现是由许多的小组件组成的。通常,我们会先把设备的大框架找出来,删除掉一些不需要的小组件(例如:接触器的安装螺丝、螺母、垫圈等没有用的组件)。然后,选择导入进来的全部组件,进行合并。

到这里,我们设备模型就导入完成了。
相关参考链接:https://www.eplan.help/zh-cn/infoportal/content/plattform/2022/Content/htm/cabinetgui_k_betriebsmittellogik.htm?Highlight=%E8%AE%BE%E5%A4%87%E9%80%BB%E8%BE%91
定义设备逻辑
安装方式一:导轨安装
定义接触器的相关参数
定义放置区域
找到放置的平面。下图中箭头所指的就是接触器卡在导轨后,它是紧贴在导轨的上表面的(不考虑实际间隙,下同)。因此,选择它作为放置区域。

放置完成后,如下图:

自定义基准点
当设备放置后,系统已经自动为设备分配了9个基准点。我们这里讲的是自定义基准点。
当我们要选择接触器底座下面的槽中间作为基准点时,只需要按住Ctrl键,在图示位置点击2下,系统将自动取其中点作为基准点。

定义安装点
我们知道,在实际应用中辅助模块会挂到接触器的前面使用。即接触器前面的小T型台会和辅助模块的凹槽底部接触。因此选择该T型台上表面为辅助模块的安装点。

当我们选择安装点后,系统会提示我们选择参考面,如下图1所示。由于安装的T型台上表面和图1指示的面是平行关系,因此选择哪个面都是可以的。选择后该平面上会有坐标轴显示出来,表示辅助模块会垂直于此平面安装。
然后按住Ctrl键,在T型台上表面的小矩形左边和右边中点各点击一下,系统会自动取中点为安装点。

定义安装点后,效果如下图:

此时,如果双击该安装点,会弹出一个对话框。根据实际需求,填写个比较形象的名称和对应说明即可。此时安装点也定义完毕了。

定义辅助模块相关参数
定义放置区域
当我们为辅助模块定义放置区域的时候,按理说是该定义在凹槽底部的 表面上。但是当我们点击选取的时候,系统告诉我们这个表面不是平面。也就是说该表面不是按照平面建立的模型,系统捕捉不了。

那么怎么定义呢?
这时候我们需要先把放置区域定义到下面的位置(图1),然后通过测量凹槽到放置区域平面的距离,接着再平移该放置区域平面来得到最终的放置区域。

在布局空间中测量
- 选择以下命令: 选项卡 开始 > 命令组 3D 布局空间 > 测量。
- 通过布局空间 中的对象移动光标。
- 通过点击选择所需的第一个点或第一个边缘。
- 通过点击选择所需的第二个点或第二个边缘。
在测量结果对话框中显示已测量的坐标和长度值
自定义基准点
由于该辅助模块是对称结构,自带的中心基准点和我们自定义的是重合的,我们选择一下就可以了。

这时候,如果双击这个基准点会弹出一个对话框。在逻辑选项卡下,系统会自动收索项目中的安装点,此时取消勾选“允许所有的安装点”,选择“下面项目中包含的安装点”分配到右侧确定即可。这样就实现了安装点的自动分配。

此时,我们所有的设备逻辑就定义完成了。
安装方式二:螺栓安装
链接地址:
连接点排列样式
本案例以接触器为例定义连接点,辅助模块请读者自行完成。
连接点定义
在工作区域左下方有一个RGB坐标轴,颜色分别是Red,Green,Blue,这个和XYZ坐标轴是一一对应的。

连接点的路径如下图:

当我们点击定义连接点的时候,系统会提示我们选择一个面,这个面会垂直于布线的方向。以接触器上部为例,把视图切换为后方3D视角,选择一个面(图1)。然后视图切换为上方3D视角,此时我们可以准确定义连接点的X和Y的值,但是Z值不一定正确。依次点击接触器的接线螺钉位置(图2),每次点击后系统会自动拾取坐标值。

那怎样才能准确获取Z值?这时候我们可以多选取一个点,切换视图到后方3D视角,在两个铁片夹紧的地方选取一个点(图4),然后修改表格中的Z值(图5)后删除掉该点。

这样,接触器上部的点就定义好了。同样我们可以定义下部的点,这里就不在赘述。
通过视图下的“连接点方向”,可以检查我们选取的是否正确。


连接点代号
双击模型,进入属性对话框,输入连接点代号。注意:连接点代号一定要和部件中功能模板中的定义保持一致!否则不能形成关联。


输入完成后,我们可以检查一下。

其它说明
布线方向:
自动:以上图为例,结尾是单数的(如1,3,5,13等)系统会从上方找线槽;结尾是双数的(如2,4,6,14等)系统会从下方找线槽。
当我们需要手动调整方向的时候,根据实际情况选择即可。

X 向量、Y 向量、Z 向量
X 向量、Y 向量和 Z 向量列定义连接点方向。如果连接点应指向另一个方向,则请修改向量值。
生成到部件库
如果想把制作好的模型保存到部件库,可以在模型上右键,选择“生成连接点排列样式”。

点击后,会进入部件管理页面下的“连接点排列样式”。

然后在部件中找到设备,把连接点排列样式进行关联。(根据需要确定)

成果展示
生成3D宏
这里我们展示接触器3D宏的生成。在布局空间项目树中,右键点击接触器的组件,选择属性。

在布局空间属性对话框中,选择类别为宏。如果该项下面没有内容,可以通过新建的方式,把所有关于宏的属性添加进来,然后输入对应数值。其实,这个和前面讲过的宏边框的内容是一致的。

同理,辅助模块的参数也配置完成后。我们到主数据》宏》导航器下,发现3D宏已经创建。

然后,选择这两个模块,右键,自动生成宏。

这时候,我们到主数据》部件管理下找到对应设备,将其属性下的安装数据》图形宏,关联进去。
3D效果展示
- 打开项目,在多线原理图中拖入设备。在其属性》部件选项卡下,添加部件。

- 在插入选项卡下,插入安装板。

- 在视图选项卡下,打开3D安装布局导航器。
- 在插入选项卡下,插入安装导轨。

- 在3D安装布局导航器中,拖拽设备K1至导轨。这时接触器和辅助模块就自动安装到位了。

- 检查有无错误。
相关文章:
)
菜鸟带新鸟——基于EPlan2022的部件库制作(3D)
设备逻辑的概念: 可在布局空间 中和其它对象上放置对象。可将其它对象放置在 3D 对象上。已放置的对象分到组件的逻辑结构中。 将此属性的整体标识为设备逻辑。可使用不同的功能创建和编辑设备逻辑。 设备的逻辑定义 定义 / 旋转 / 移动 / 翻转:组…...

笔记工具--MD-Markdown的语法技巧
MD格式,全称为Markdown格式,是一种轻量级标记语言文件,主要用于创建格式化文本。以下是对MD格式的详细解释: 一、定义与特点 定义:MD文件是一种纯文本格式的文件,使用简单的符号或语法来标记标题、列表、…...
)
【ES6复习笔记】生成器(11)
什么是生成器函数 生成器函数是一种特殊的函数,它可以在执行过程中暂停并保存当前状态,然后在需要时恢复执行。生成器函数通过 yield 关键字来实现暂停和恢复执行的功能。 生成器函数的基本用法 定义生成器函数:使用 function* 关键字来定…...

【解决报错】AttributeError: ‘NoneType‘ object has no attribute ‘group‘
学习爬虫时,遇到如下报错: 报错原因: 正则表达式的 search 或 finditer 方法没有找到任何匹配项,可能是换行符处理不当等。 解决方法如下: 在正则表达式末尾加上re.S即可,re.S是一个编译标志,…...

UE5.3 C++ Ceiusm中的POI 制作3DUI 结合坐标转化
一.核心思路WidgetComponent CesiumGloberAnchor 二.先制作POI 创建C Actor来制作,APOI。直接上代码 #pragma once#include "CoreMinimal.h" #include "GameFramework/Actor.h" #include "CesiumGlobeAnchorComponent.h" #includ…...
——K-近邻算法)
机器学习系列(一)——K-近邻算法
1. 算法定义 KNN 算法属于基于实例的机器学习方法。在对未知数据进行分类或回归之前,我们不需要对数据进行显式的训练或建立复杂的模型。它的核心思想是:对一个新的样本点,寻找在特征空间上与其最相似的 K 个已知数据点,采取“投…...
)
Android unitTest 单元测试用例编写(初始)
文章目录 了解测试相关库导入依赖库新建测试文件示例执行查看结果网页结果其他 本片讲解的重点是unitTest,而不是androidTest哦 了解测试相关库 androidx.compose.ui:ui-test-junit4: 用于Compose UI的JUnit 4测试库。 它提供了测试Compose UI组件的工具和API。 and…...

uni-app 跨端开发精美开源UI框架推荐
🎀🎀🎀uni-app 跨端开发系列 🎀🎀🎀 一、uni-app 组成和跨端原理 二、uni-app 各端差异注意事项 三、uni-app 离线本地存储方案 四、uni-app UI库、框架、组件选型指南 五、uni-app 蓝牙开发 六、uni-app …...

【微服务】微服务之Feign 与 Ribbon
文章目录 强烈推荐引言优点Feign示例什么是Ribbon?Ribbon 的优点Netflix Feign 和 Ribbon整合Feign 与 Ribbon 的关系Feign 与 Ribbon 结合使用的示例配置文件(application.yml)说明: Feign 与 Ribbon 结合使用的应用场景1. 动态服…...

【C语言】成绩等级制
将成绩分为A、B、C、D、E等级。具体的等级划分如下: A:90分及以上B:80分到89分C:70分到79分D:60分到69分E:60分以下 #include <stdio.h> int main() {float score 0;printf("请输入学生成绩&a…...

Flutter 插件开发入门
1、初识 Flutter Plugin Flutter 的插件类似于我们在 Android 中说的第三方库,通过使用插件,可以借助插件中的代码实现一些额外功能。 Flutter 的插件以 package 的形式存在,使用 package 的目的是为了达到模块化,可以让代码被共…...

2024.12.25在腾讯云服务器上使用docker部署flask
2024.12.25在腾讯云服务器上使用docker部署flask 操作系统:Ubuntu 根据腾讯云的说明文档安装 Docker 并配置镜像加速源,注意需要安装腾讯云的加速源,使用官网的加速源连接极其不稳定,容易导致运行失败。使用哪个公司的云服务器就…...
)
2024 年12月英语六级CET6听力原文(Lecture部分)
2024 年12月英语六级CET6听力原文(Long Conersation和Passage) 1 牛津大学关于普遍道德准则的研究及相关观点与建议 译文 2 食物颜色对味觉体验及大脑预期的影响 译文 3 财务资源对意义与幸福之间关系的影响研究 译文...

centos 释放系统预留内存并关闭Kdump服务
背景:Kdump是Linux系统的一种内核崩溃转储机制,它允许在系统发生内核崩溃(例如内核panic)时,捕获内存的转储信息,从而帮助事后分析故障原因。该过程需要一块预留内存(称为crashkernel内存&#…...

基于WEB的房屋出租管理系统设计
摘 要 随着城市化程度的推进,越来越多的人涌入城市,同时也带来的旺盛的租房需求,传统的房屋出租管理依赖人 工记录的方式难以满足人们对房屋出租管理的需求。因此,本文根据房屋出租信息化的需求设计一款基于房屋出租 的管理系统。…...

云边端架构的优势是什么?面临哪些挑战?
一、云边端架构的优势 降低网络延迟:在传统集中式架构中,数据需传输到云计算中心处理,导致网络延迟较高。而云边端架构将计算和存储推向边缘设备,可在离用户更近的地方处理数据,大大降低了网络延迟,提升了用…...

clickhouse解决suspiciously many的异常
1. 问题背景 clickhouse安装在虚拟机上,持续写入日志时,突然关机,然后重启,会出现clickhouse可以正常启动,但是查询sql语句,提示suspiciously many异常,如图所示 2. 问题修复 touch /data/cl…...
 电商)
爬虫 APP 逆向 ---> shopee(虾皮) 电商
shopee 泰国站点:https://shopee.co.th/ shopee 网页访问时,直接弹出使用 app 登录查看,那就登录 shopee 泰国站点 app。 手机抓包:分类接口 接口:https://mall.shopee.co.th/api/v4/pages/get_category_tree 请求参…...

用例图和活动图的区别与联系
在软件开发过程中,需求分析是至关重要的一步。为了更好地理解和描述系统的功能需求,开发人员通常会使用各种图形化工具。其中,用例图和活动图是两种非常常用的工具。虽然它们都用于描述系统的行为,但各自具有不同的特点和适用场景…...

接口请求中调试可以看到Origin,其具体的作用
接口请求中带 Origin 是浏览器在跨域请求时自动添加的一个 HTTP 请求头,用于标识请求的来源(源)。Origin 头的主要作用是支持跨域资源共享(CORS)和增强安全性。 Origin 的含义 Origin 包含发起请求的源信息࿰…...

知识图谱+大模型:打造全新智慧城市底层架构
在数字化时代,智慧城市的建设正迎来新一轮的变革。本文将探讨如何结合知识图谱和大模型技术,构建智慧城市的全新底层架构,以应对日益增长的数据量和复杂性,提升城市管理的智能化水平。 知识图谱:智慧城市的知识库 知识…...
)
Android基于Path的addRoundRect,Canvas剪切clipPath简洁的圆形图实现,Kotlin(2)
Android基于Path的addRoundRect,Canvas剪切clipPath简洁的圆形图实现,Kotlin(2) import android.content.Context import android.graphics.BitmapFactory import android.graphics.Canvas import android.graphics.Path import a…...

计算机图形学知识点汇总
一、计算机图形学定义与内容 1.图形 图形分为“图”和“形”两部分。 其中,“形”指形体或形状,存在于客观世界和虚拟世界,它的本质是“表示”;而图则是包含几何信息与属性信息的点、线等基本图元构成的画面,用于表达…...
)
【EtherCATBasics】- KRTS C++示例精讲(2)
EtherCATBasics示例讲解 目录 EtherCATBasics示例讲解结构说明代码讲解 项目打开请查看【BaseFunction精讲】。 结构说明 EtherCATBasics:应用层程序,主要用于人机交互、数据显示、内核层数据交互等; EtherCATBasics.h : 数据定义…...

AI 简史:从神经元到现代大模型
AI 简史:从神经元到现代大模型 人工智能 (AI) 和深度学习 (DL) 在过去的几十年中飞速发展,推动了计算机视觉、自然语言处理和机器人等领域的进步。今年的诺贝尔物理学奖更是颁给了美国科学家约翰霍普菲尔德 (John Hopfield)和英国科学家杰弗…...
:基本介绍和第一个程序)
Kotlin入门到深入加强(1):基本介绍和第一个程序
吧, 一.关于本章和Kotlin 本章内容如要简单介绍一下Kotlin和创建并执行第一个Kotlin程序 什么是Kotlin,优势是什么,它和JAVA的关系又是什么 Kotlin是一种静态类型的编程语言,它运行在Java虚拟机上,并且可以与现有的Java代码无缝集成。Kotl…...

走进 Web3:探索分布式网络的未来
随着互联网的不断演变,我们正站在一个全新阶段的门槛上——Web3。它是对传统互联网(Web2)的一次深刻反思与升级,标志着一个去中心化、更加自主的数字世界的到来。Web3不仅仅是技术的革新,更代表着对互联网价值体系的根…...

信管通低代码信息管理系统应用平台
目前,国家统一要求事业单位的电脑都要进行国产化替代,替代后使用的操作系统都是基于linux的,所有以前在WINDOWS下运行的系统都不能使用了,再者,各单位的软件都很零散,没有统一起来。需要把日常办公相关的软…...

C语言从入门到放弃教程
C语言从入门到放弃 1. 介绍1.1 特点1.2 历史与发展1.3 应用领域 2. 安装2.1 编译器安装2.2 编辑器安装 3. 第一个程序1. 包含头文件2. 主函数定义3. 打印语句4. 返回值 4. 基础语法4.1 注释4.1.1 单行注释4.1.2 多行注释 4.2 关键字4.2.1 C语言标准4.2.2 C89/C90关键字…...

硬件设计:RS232电平标准
RS232是一种常用的串行通信接口标准,主要用于计算机和外部设备之间的数据传输。以下是RS232电平标准的详细介绍: 1. 电气特性: 信号电平: 逻辑1 (MARK):-3V到-15V之间。通常,-5V到-15V之间为有效的逻辑1。…...

前端初学基础
一.Web开发 前端三件 HTML ,页面展现 CSS,样式 JS(JavaScript),动起来 二,HTML 1.HTML概念 网页,网站中的一个页面,网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就…...

在 CentOS 7 上安装 Node.js 20 并升级 GCC、make 和 glibc
在 CentOS 7 上安装 Node.js 20 并升级 GCC、make 和 glibc 📖 前言 在 CentOS 7 上使用 NVM 安装 Node.js 后,可能会遇到如下问题: node: /lib64/libm.so.6: version GLIBC_2.27’ not found (required by node) node: /lib64/libc.so.6:…...

mac中idea菜单工具栏没有git图标了
1.右击菜单工具栏 2.选中VCS,点击添加 3.搜索你要的工具,选中点击确定就添加了 4.回到上面一个界面,选中你要放到工具栏的工具,点击应用就好了 5.修改图标,快捷键或者右击选中编辑图标 6.选择你要的图标就好了...
(初识类))
C++简明教程(10)(初识类)
类的教程 C 类的完整教程 C 中,类(class)是面向对象编程的核心概念,用于定义对象的属性(数据成员)和行为(成员函数)。本教程将带你从零开始,循序渐进地学习如何定义和使…...
)
微机接口课设——基于Proteus和8086的打地鼠设计(8255、8253、8259)
原理图设计 汇编代码 ; I/O 端口地址定义 IOY0 EQU 0600H IOY1 EQU 0640H IOY2 EQU 0680HMY8255_A EQU IOY000H*2 ; 8255 A 口端口地址 MY8255_B EQU IOY001H*2 ; 8255 B 口端口地址 MY8255_C EQU IOY002H*2 ; 8255 C 口端口地址 MY8255_MODE EQU IOY003H*2 ; …...

ctfshow-jwt
将信息进行安全的封装,以json的方式传递 三部分分别是: Header { typ: JWT token类型 alg: HS256 算法名称 } 将这个信息进行base64加密,构成了第一部分 payload载荷,存放主要信息的地方 { "sub": 1234567890, 标准中注册的…...

植物大战僵尸融合版,真无双版,喵版,抽卡版,杂交版v3
我用夸克网盘分享了「植物大战僵尸」链接: https://pan.quark.cn/s/11a45054a4da 融合版的作者为B站up主蓝飘飘fly。该版本在原版植物基础上创新地将两种不同的植物种植在一起进行融合,创造出独特的游戏体验。抽卡版、喵版、无双版是由B站UP主【时…...
)
将Minio设置为Django的默认Storage(django-storages)
这里写自定义目录标题 前置说明静态文件收集静态文件 使用django-storages来使Django集成Minio安装依赖settings.py测试收集静态文件测试媒体文件 前置说明 静态文件 Django默认的Storage是本地,项目中的CSS、图片、JS都是静态文件。一般会将静态文件放到一个单独…...
)
MaaS(Model as a Service)
1.MasS是什么? Model as a Service(MaaS)是一种云计算服务模式,它允许用户通过互联网访问和使用机器学习模型,而不需要自行构建和维护这些模型。MaaS提供了模型的托管、管理和监控,使用户能够专注于应用程…...

Docker怎么关闭容器开机自启,批量好几个容器一起操作?
环境: WSL2 docker v25 问题描述: Docker怎么关闭容器开机自启,批量好几个容器一起操作? 解决方案: 在 Docker 中,您可以使用多种方法来关闭容器并配置它们是否在系统启动时自动启动。以下是具体步骤和…...
)
训练时开Dropout,推理时不开Dropout的原因以及推理过程是怎样的?(中英双语)
Dropout的概念与应用:基于Transformer模型的深入解析 在深度学习中,Dropout 是一种常用的正则化技术,主要用于防止神经网络的过拟合。在训练过程中,Dropout通过随机丢弃神经网络中的一部分神经元,降低了网络的复杂度&…...

STL heap原理和用法
在C STL(标准模板库)中,heap(堆)并不是一个独立的容器,而是一组基于容器(通常是 vector)实现的算法函数,用于将一段数据组织成堆的数据结构形式,并提供了一些…...

【DRAM存储器四十三】LPDDR5介绍--寻址
👉个人主页:highman110 👉作者简介:一名硬件工程师,持续学习,不断记录,保持思考,输出干货内容 参考资料:《某LPDDR5数据手册》 、《JESD209-5C》 前面我们介绍的LPDDR5一个die的数据位宽...

mac启ssh服务用于快速文件传输
x.1 在mac上启SSH服务 方法一:图形交互界面启ssh(推荐) 通过sharing - advanced - remote login来启动ssh;(中文版mac应该是 “系统设置 → 通用 → 共享”里打开“远程登录”来启动) 查看自己的用户名和…...
 详解)
Java设计模式 —— 【结构型模式】享元模式(Flyweight Pattern) 详解
文章目录 概述结构案例实现优缺点及使用场景 概述 享元模式也叫蝇量模式:运用共享技术有效地支持大量细粒度的对象; 常用于系统底层开发,解决系统的性能问题。像数据库连接池,里面都是创建好的连接对象,在这些连接对象…...

前端最新Vue2+Vue3基础入门到实战项目全套教程,自学前端vue就选黑马程序员,一套全通关!
Vue 快速上手 Vue概念 Vue 是一个用于构建用户界面的渐进式框架 构建用户界面:基于数据渲染出用户看到的页面 渐进式:循序渐进 框架:一套完整的项目解决方案 Vue 的两种使用方式: ① Vue 核心包开发 场景:局部 模块改造 ② Vue 核心包 &am…...

肿瘤电场治疗费用
肿瘤电场治疗作为一种前沿的肿瘤治疗方法,近年来备受关注。该方法通过利用特定频率的交流电场,作用于恶性肿瘤细胞,以达到抑制肿瘤生长的目的。然而,随着这种治疗方法的普及,其费用问题也逐渐成为患者和家属关注的焦点…...

datatables快速入门
官网 进入官网https://datatables.net/ 点击下载 支持多种方式下载 快速入门 这里以cdn的方式演示 https://cdn.datatables.net/ <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport&…...

ReactPress 1.6.0:重塑博客体验,引领内容创新
ReactPress 是一个基于Next.js的博客&CMS系统, Github项目地址:https://github.com/fecommunity/reactpress 欢迎Star。 体验地址:http://blog.gaoredu.com/ 今天,我们自豪地宣布ReactPress 1.6.0版本的正式发布,…...
)
我的创作纪念日(五年)
慕然回首 平平无奇的周一早晨,收到来自csdn的提醒,创作纪念日五周年了,这也意味着我从事开发行业差不多有整整五年了,五年啊!你知道这五年我是怎么过的吗?一句Just do IT,我做it整整做了五年&am…...
