前端初学基础
一.Web开发
前端三件
HTML ,页面展现
CSS,样式
JS(JavaScript),动起来
二,HTML
1.HTML概念
网页,网站中的一个页面,网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。
2,全称
Hyper Text Markup Language(超文本标记语言)
-
超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素
-
标记:标签,不同的标签实现不同的功能
-
语言:人与计算机的交互工具
3 HTML能做什么
HTML使用标记标签来描述网页,
展示信息给用户
展现音频,视频,图片
表格,列表
超链接
4 HTML书写规范
HTML标签是以尖括号包围的关键字 例如
<a> <img>HTML标签通常是
成对出现的,有开始就有结束HTML通常都有属性,格式:属性=‘属性值’(多个属性之间空格隔开)
属性放在开标签内
<a href="" target=""> </a>HTML标签
不区分大小写,建议全小写HTML标签支持合理的
嵌套开闭标签之间加要展示的内容
文件后缀是html,写完后使用浏览器打开
<span style="background-color:#f8f8f8"><span style="color:#333333"><span style="color:#117700"><</span><span style="color:#117700">MArquee</span> <span style="color:#0000cc">direction</span>=<span style="color:#aa1111">"right"</span> <span style="color:#0000cc">scrollamount</span>=<span style="color:#aa1111">10</span><span style="color:#117700">></span>
<span style="color:#117700"><</span><span style="color:#117700">b</span><span style="color:#117700">></span>嘻嘻今天有雾霾<span style="color:#117700"></</span><span style="color:#117700">b</span><span style="color:#117700">></span>
<span style="color:#117700"></</span><span style="color:#117700">marquee</span><span style="color:#117700">></span></span></span>
5 开发工具
VSCode(微软) (我们使用这款)
HBuilderX(国产)WebStorm (IDEA家族的)
Dreamweaver (考古队)
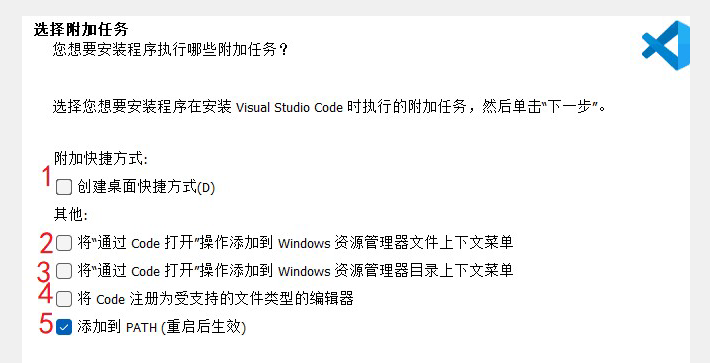
2.5.1 安装 VSCode
默认下一步下一步就可以.

建议勾选2345,这样可以在右键时有 一个提示"使用VSCode打开文件"
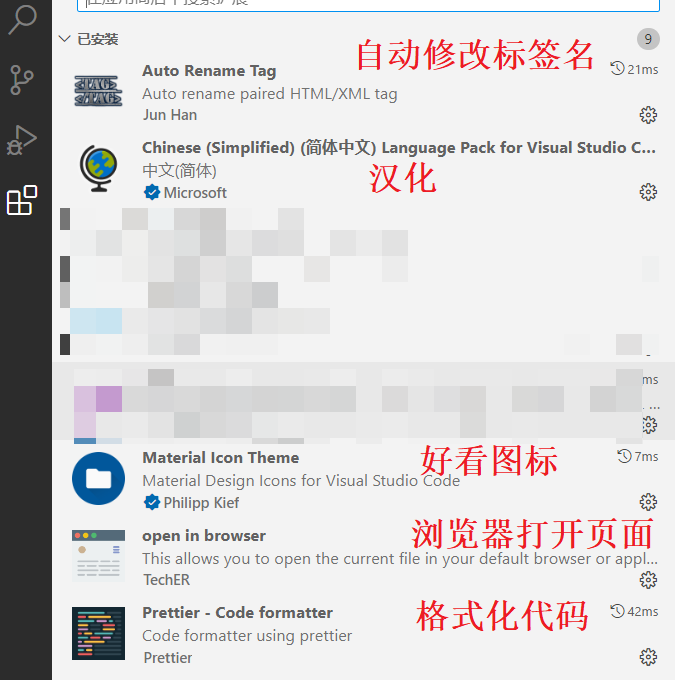
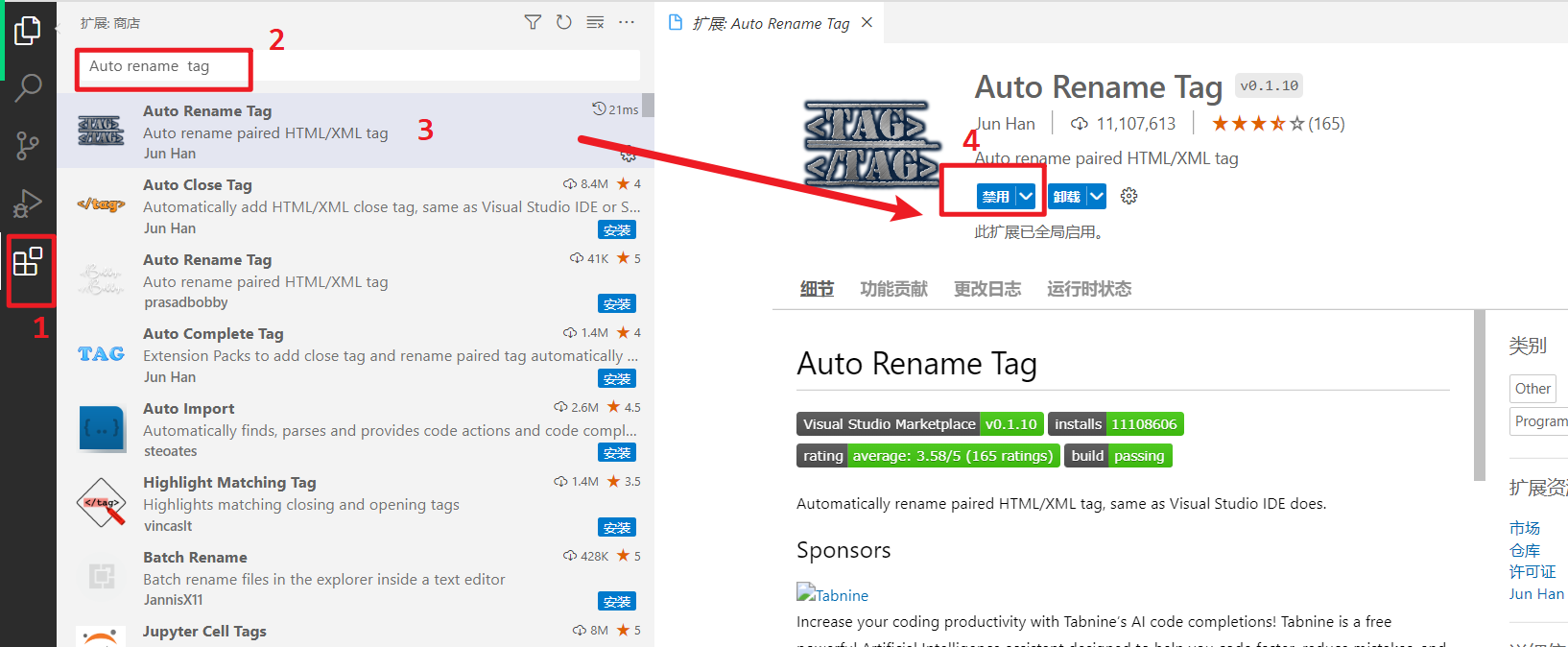
5.2 插件
安装插件
Chinese (Simplified)(简体中文)
Auto rename tag (自动改标签名)
Material lcon Theme (图标样式)
open in browser (快速使用浏览器打开页面)

以上几个是非常墙裂建议安装!,在应用商店,输入以上几个的名字即可

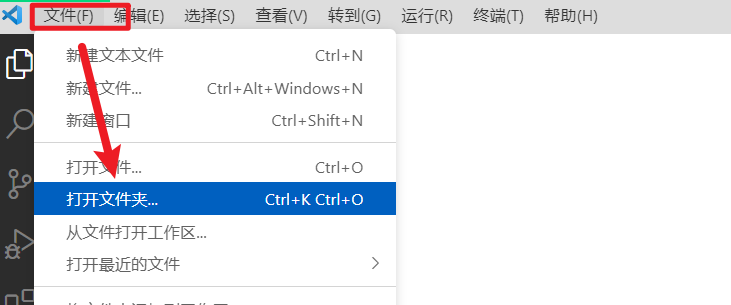
5.3 使用vscode
使用VSCode,最好的方式
先在本地磁盘创建好一个前端项目(文件夹)
使用VSCode打开该文件夹
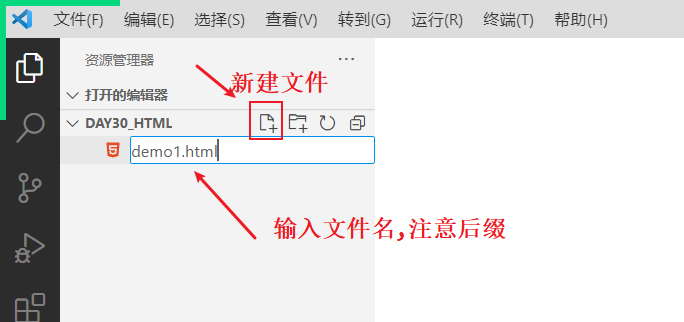
创建页面文件



5.4 运行
1 在磁盘中找到文件,使用浏览器打开
2 或者使用刚才我们安装的插件,有快捷键 alt+b,就会使用电脑的默认浏览器打开
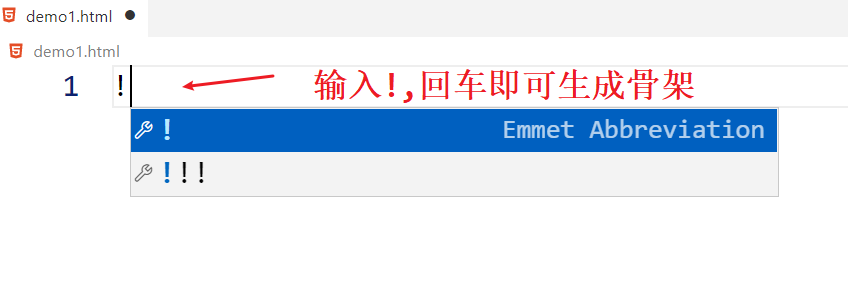
HTML基本标签 1,结构标签(基本骨架)!!! 打一个!然后回车键就列出基本骨架 ctrll+?快捷键注释选中的这一段
哈哈 嘿嘿 第一次写哦 1.属性text 设置网页正文中所有文字的颜色 bgcolor 设置网页的背景色 background 设置网页的背景图2.排版标签 注释标签 快捷键 ctrl+? 换行标签 (单标签,没有行间距) 段落标签
文本文字
段与段之间有空行(行间距比较大) 属性:align对齐方式(left,right,center) 水平线标签
(单标签) 空格符号3.块标签 div
行级块标签 ,独占一行,自带换行 span 行内块标签,所有内容都在同一行4.基本文字标签 size 用于设置字体的大小,最小1号,最大7号 color 用于设置字体的颜色 face 用于设置字体的样式,如宋体,楷体等
5.标题标签 随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行 由h1到h6
6.列表标签 无序列表 使用一组无序的符号定义,
中写子标li标签
属性值:circle 空心圆 ;disc 实心圆 ;square 黑色方块 有序列表使用一组有序的符号定义
属性值: 1数字类型;A大写字母类型;a小写字母类型; I大写古罗马 ; i小写古罗马 列表嵌套:有序列表和无序列表相互嵌套使用
7.图片标签 在页面指定位置处引入一幅图片 属性名: src 引入图片的地址; width 图片的宽度;height 图片的高度;border 图片的边框; align 与图片对齐显示方式 ;alt 提示信息; 路径问题:./当前文件夹 ../上一层文件夹 8.超链接标签!!!! 在页面中使用超链接标签跳转到另一页面 标签: 属性:href:跳转的页面的地址(跳转到外网需要添加协议) 设置跳转页面时的页面打开方式,target属性 \_blank 在新窗口中打开 \_self 在原页面中打开 图片加链接,点击图片跳转
这是传说
这是传说
这是传说
? ?
- ? ?
- ? ? ? ?
- 这是传说
- ? ? ? ?
- 这是传说
- ? ? ? ?
- 这是传说
- ? ?
9.表格标签
表格标签非常重要,用于在项目中展示数据
普通表格(table,tr,td)
table标签中有子标签tr(行)tr标签中有子标签td(列)标签
表格的列标签(th):内容有加粗和居中的效果
表格的列合并属性(colspan):在同一行内同时合并多个列 column列
表格的行合并属性(rowspan):在同一列跨多行合并
HTML表单标签!!!!!!!!!!!!!!!!
1.form元素常用属性
action表示动作,值为服务器的地址,把表单的数据提交到该地址上处理
method:请求方式:get和post
- - get:
- 地址栏,请求参数都在地址后拼接 path``name=张三`&`password=23456
- 不安全
- 效率高
- get请求大小有限制,不同浏览器有不同,但是大约是4KB;一般情况用于查询数据
- post:
- 地址栏:请求参数单独处理。
- 安全可靠些
- 效率低
- post请求大小理论上无限;一般用于插入删除修改等操作
- enctype:表示是表单提交的类型
- 默认值:application/x-www-form-urlencoded 普通表单
- multipart/form-data 多部分表单(一般用于文件上传)
2.input元素
作为表单中的重要元素,可根据不同的type值呈现为不同的状态
属性值:text 单行文本框 ;password 密码框;单选按钮 radio; 复选框 checkbox;date 日期框;time 时间框;datetime 日期和时间框;email 电子邮件输入;file 文件上传;hidden 隐藏域;
submit 表单提交按钮;button 普通按钮; reset 重置按钮
input标签中的属性
value 输入框的值
name 输入框值的key,没有name属性,将来后台服务器没有办法接受数据
3.select元素(下拉列表)
单选下拉列表:
默认选中属性:selected=“selected”;
HTML5以后,属性名等于属性值的属性,可以简写属性即可;
多选下拉列表属性:
多选列表:multiple=“multiple”;
4.textarer元素(文本域)
多行文本框:
CSS 层叠样式表 是一种用来表现HTML或XML等文件样式的计算机语言>CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 1.多个样式可以层层覆盖叠加,如果不同的css样式对同一html标签进行修饰,样式有冲突的应用优先级高的,不冲突的共同作用 2.修饰HTML网页 ,外部样式表可以提高代码的复用性从而提高工作效率,HTML内容与样式分离便于后期维护。 3.CSS规则由两个部分组成:选择器和,以及一条或多条声明 选择器通常是你需要改变样式的HTML元素 每条声明由一个属性和一个值组成 4.基础语法 选择器{属性:值;属性:值…} CSS对大小不敏感,如果涉及到与HTML文档一起使用时,class与id名称对大小写敏感
CSS导入方式!!! 将css作用于html元素上!!!就是导入方式 1.内嵌方式 将css样式嵌入到html标签当中,类似属性的用法
块
2.内部方式 在head标签中使用style标签引入css
style{
div{
color=red;
font-size=20px;
}
}
3.外部方式 创建一个CSS文件,在里面写入CSS代码,使用时直接引入 引用语句: rel代表当前页面与href所指定的文档的关系[固定] type:文件类型,告诉浏览器使用css解析器去解析[固定] href:css文件地址
CSS选择器 选择器就是选到标签给其加样式 选择器{ 属性:值} 选择方式不一样,选择的标签也不一样 可以选择一个标签也可以选择同名的所有标签,可以选择一类标签,甚至还可以选择后过滤选择 1.基本选择器!!! 元素选择器(标签名)在head中使用style标签引入 ,在其中声明元素选择器 html标签{ 属性:属性值 } id选择器 给需要修改样式的html元素添加id属性标识,在head中使用style标签引入 ,在其中声明id选择器 #id{ 属性:属性值} class选择器 给需要修改样式的html元素添加class属性标识,在head中使用style标签引入 ,在其中声明class选择器 以上基本选择器的优先级从高到低:id选择器>class选择器>元素选择器 2.属性选择器 根据元素的属性及属性值来选择元素。在head中使用style标签引入在其中声明
CSS属性 1.文字属性 font-size 设置字体的大小像素百分比 font-family 默体,宋体,楷体等 设置字体的样式 font-style normal正常;italic斜体 设置斜体的样式 font-weight 100-900的数值;bold;bolder; 粗体样式
2.文本属性 color 设置文本的颜色 text-indent 5px缩进5像素;20%缩进父容器宽度的20%; 缩进文本中元素的首行 text-decoration none;underline;overline;blink;文本的装饰线 text-align left;right;center; 文本的水平对齐方式 word-spacing normal;固定值;像素 ; 英语单词之间的间隔,需要输入的单词间有空格 line-height normal;固定值;像素; 设置文本的行高
3.背景属性 background-color 设置背景色 background-image utr(“图片路径”) 设置背景图片 background-repeat repeat-x;repeat-y;repeat;no-repeat;设置背景图的平铺方向 background-position top;bottom;left;right;center 改变图像在背景中的位置 background-size 像素;百分比 设置图片的大小
4.列表属性 和有序列表和无序列表有关 list-style-type disc等 改变列表的表示类型 list-style-image utr(“图片的地址”) 用图像表示标识 可以在阿里巴巴矢量图标库找寻需要的图标
5.尺寸属性 width:设置元素的宽度,单位px % height:设置元素的高度。单位px %
6.显示属性display 常用取值为none不显示,即隐藏 block :块级显示 ,占一行 inline:行级显示,占部分
7.定位属性position relative(相对)元素框偏移某个距离,相对于父元素中其正常位置(相对于自己)进行定位,元素仍保留其未定位前的形状,他原本所占的空间仍保留的 absolute(绝对)元素框从文档流完全删除并相对于最近的定位祖先元素进行定位(祖先元素需要定位)。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位以后生成一个块级框。 fixed(固定)元素框的表现类似于将position设置为absolute,不过其包含块是视窗本身 使用了定位属性后,才可以使用top,bottom,left,right这些位置属性
盒子模型!!!
1.边框的相关属性 border-style solid;double;dashed;dotted;设置边框的样式 border-color 设置边框的颜色 border-width 设置边框的粗 border 同时设置线性,颜色,尺寸
2.外边距相关的属性 margin :外间距,边框和边框外层的元素的距离(相对于父级元素的定位) top;right;bottom;left; 四个方向的距离属性 margin-top 上间距 margin-bottom 下间距 margin-left左间距 margin-right右间距
3.内边距相关属性 padding:内间距,元素内容和边框之间的距离(top;right;bottom;left)
浮动!!!!!!!! float :left左浮动 float:right右frg浮动
图片和文字同时出现时,图片浮动不会遮盖住文字,文字会按报纸排版排在图片旁边的空处
JS (JavaScript) 一种解释性的脚本语言,是一种动态类型,弱类型,基于原型继承的语言,内置支持类型。 它的解释器被称为JavaScript引擎,作为浏览器的一部分,广泛用于客户端的脚本语言,用来给HTML网页增加动态功能。 CSS是给html标签装饰的,而js是为了给html标签实现动态效果的
1.在标签内写js(内嵌) 按钮 onclick是html的属性,是事件属性,在这里是鼠标点击事件,属性值内部写的是js代码 ,alert() 是js的弹窗函数
2.在文件中使用
3.独立的js文件 创建一个后缀为.js的文件 文件内写js代码 在html文件内使用
JavaScript基本语法 1.变量 变化的量叫变量 在js中,任意变量任意类型都用var关键字来声明,var是variable【变量的意思】的缩写。 var是声明关键字,a是变量名,语句以分号结尾(分号可有可无) 这里值得注意的是,js中的关键字,不可作为变量名。就像在java中你不可以写"int int=1;"一样 JavaScript是弱类型语言,声明时不需要设置变量的类型,赋值时就可以赋值任何类型 let局部变量,const常量 (局部变量)
2.基本数据类型 数字(number)既包含整数也包含小数,可以做算数,逻辑运算等(后续运算时使用) 字符串(string)使用双引号或单引号引起来的数据叫做字符串 可以使用字符串的方法,对字符串操作 完整的string操作,可以查看APIJavaScript 字符串方法 (w3school.com.cn) 布尔型(boolean)就是true(对)或false(错)可以用于逻辑判断,分支语句,循环等(后续分支循环时使用) 未定义(undefined) 空(null)是object类型的数据 console.log(typeof x) 在控制台打印出变量x的数据类型
3.JSON类型【重点!!!!】 JSON类型是借鉴Java中的对象思想。 JS中的引用类型其实就是JSON,全称是JavaScript Object Notation,叫做JavaScript对象标记,也就是说,在JavaScript中,JSON是用于标记一个对象的 前后端交互用的数据类型就是JSON JSON表示一个对象,他主要作用/目的/应用场景:存储数据 语法格式:{ id:1,age:18,sex:true,name:“zs”,phone:[110,120],child:{id:1,age:18}} JSON对象使用大括号,{}
-
大括号内,是键值对,键值对使用是冒号分割.{key:value}
-
键正常写,值得写法区分数字,字符串,布尔值,数组,对象等
-
{id:18} 数字直接写
-
{name:“张三”} 字符串需要双引号
-
{sex:true} 布尔值直接写
-
{arr:[1,2,3]} 数组使用[]
-
{obj:{}} 对象使用{}
-
-
大括号内,可以同时写多个键值对,中间使用逗号隔开
- {id:18,name:“李四”,sex:true}
相关文章:

前端初学基础
一.Web开发 前端三件 HTML ,页面展现 CSS,样式 JS(JavaScript),动起来 二,HTML 1.HTML概念 网页,网站中的一个页面,网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就…...

在 CentOS 7 上安装 Node.js 20 并升级 GCC、make 和 glibc
在 CentOS 7 上安装 Node.js 20 并升级 GCC、make 和 glibc 📖 前言 在 CentOS 7 上使用 NVM 安装 Node.js 后,可能会遇到如下问题: node: /lib64/libm.so.6: version GLIBC_2.27’ not found (required by node) node: /lib64/libc.so.6:…...

mac中idea菜单工具栏没有git图标了
1.右击菜单工具栏 2.选中VCS,点击添加 3.搜索你要的工具,选中点击确定就添加了 4.回到上面一个界面,选中你要放到工具栏的工具,点击应用就好了 5.修改图标,快捷键或者右击选中编辑图标 6.选择你要的图标就好了...
(初识类))
C++简明教程(10)(初识类)
类的教程 C 类的完整教程 C 中,类(class)是面向对象编程的核心概念,用于定义对象的属性(数据成员)和行为(成员函数)。本教程将带你从零开始,循序渐进地学习如何定义和使…...
)
微机接口课设——基于Proteus和8086的打地鼠设计(8255、8253、8259)
原理图设计 汇编代码 ; I/O 端口地址定义 IOY0 EQU 0600H IOY1 EQU 0640H IOY2 EQU 0680HMY8255_A EQU IOY000H*2 ; 8255 A 口端口地址 MY8255_B EQU IOY001H*2 ; 8255 B 口端口地址 MY8255_C EQU IOY002H*2 ; 8255 C 口端口地址 MY8255_MODE EQU IOY003H*2 ; …...

ctfshow-jwt
将信息进行安全的封装,以json的方式传递 三部分分别是: Header { typ: JWT token类型 alg: HS256 算法名称 } 将这个信息进行base64加密,构成了第一部分 payload载荷,存放主要信息的地方 { "sub": 1234567890, 标准中注册的…...

植物大战僵尸融合版,真无双版,喵版,抽卡版,杂交版v3
我用夸克网盘分享了「植物大战僵尸」链接: https://pan.quark.cn/s/11a45054a4da 融合版的作者为B站up主蓝飘飘fly。该版本在原版植物基础上创新地将两种不同的植物种植在一起进行融合,创造出独特的游戏体验。抽卡版、喵版、无双版是由B站UP主【时…...
)
将Minio设置为Django的默认Storage(django-storages)
这里写自定义目录标题 前置说明静态文件收集静态文件 使用django-storages来使Django集成Minio安装依赖settings.py测试收集静态文件测试媒体文件 前置说明 静态文件 Django默认的Storage是本地,项目中的CSS、图片、JS都是静态文件。一般会将静态文件放到一个单独…...
)
MaaS(Model as a Service)
1.MasS是什么? Model as a Service(MaaS)是一种云计算服务模式,它允许用户通过互联网访问和使用机器学习模型,而不需要自行构建和维护这些模型。MaaS提供了模型的托管、管理和监控,使用户能够专注于应用程…...

Docker怎么关闭容器开机自启,批量好几个容器一起操作?
环境: WSL2 docker v25 问题描述: Docker怎么关闭容器开机自启,批量好几个容器一起操作? 解决方案: 在 Docker 中,您可以使用多种方法来关闭容器并配置它们是否在系统启动时自动启动。以下是具体步骤和…...
)
训练时开Dropout,推理时不开Dropout的原因以及推理过程是怎样的?(中英双语)
Dropout的概念与应用:基于Transformer模型的深入解析 在深度学习中,Dropout 是一种常用的正则化技术,主要用于防止神经网络的过拟合。在训练过程中,Dropout通过随机丢弃神经网络中的一部分神经元,降低了网络的复杂度&…...

STL heap原理和用法
在C STL(标准模板库)中,heap(堆)并不是一个独立的容器,而是一组基于容器(通常是 vector)实现的算法函数,用于将一段数据组织成堆的数据结构形式,并提供了一些…...

【DRAM存储器四十三】LPDDR5介绍--寻址
👉个人主页:highman110 👉作者简介:一名硬件工程师,持续学习,不断记录,保持思考,输出干货内容 参考资料:《某LPDDR5数据手册》 、《JESD209-5C》 前面我们介绍的LPDDR5一个die的数据位宽...

mac启ssh服务用于快速文件传输
x.1 在mac上启SSH服务 方法一:图形交互界面启ssh(推荐) 通过sharing - advanced - remote login来启动ssh;(中文版mac应该是 “系统设置 → 通用 → 共享”里打开“远程登录”来启动) 查看自己的用户名和…...
 详解)
Java设计模式 —— 【结构型模式】享元模式(Flyweight Pattern) 详解
文章目录 概述结构案例实现优缺点及使用场景 概述 享元模式也叫蝇量模式:运用共享技术有效地支持大量细粒度的对象; 常用于系统底层开发,解决系统的性能问题。像数据库连接池,里面都是创建好的连接对象,在这些连接对象…...

前端最新Vue2+Vue3基础入门到实战项目全套教程,自学前端vue就选黑马程序员,一套全通关!
Vue 快速上手 Vue概念 Vue 是一个用于构建用户界面的渐进式框架 构建用户界面:基于数据渲染出用户看到的页面 渐进式:循序渐进 框架:一套完整的项目解决方案 Vue 的两种使用方式: ① Vue 核心包开发 场景:局部 模块改造 ② Vue 核心包 &am…...

肿瘤电场治疗费用
肿瘤电场治疗作为一种前沿的肿瘤治疗方法,近年来备受关注。该方法通过利用特定频率的交流电场,作用于恶性肿瘤细胞,以达到抑制肿瘤生长的目的。然而,随着这种治疗方法的普及,其费用问题也逐渐成为患者和家属关注的焦点…...

datatables快速入门
官网 进入官网https://datatables.net/ 点击下载 支持多种方式下载 快速入门 这里以cdn的方式演示 https://cdn.datatables.net/ <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport&…...

ReactPress 1.6.0:重塑博客体验,引领内容创新
ReactPress 是一个基于Next.js的博客&CMS系统, Github项目地址:https://github.com/fecommunity/reactpress 欢迎Star。 体验地址:http://blog.gaoredu.com/ 今天,我们自豪地宣布ReactPress 1.6.0版本的正式发布,…...
)
我的创作纪念日(五年)
慕然回首 平平无奇的周一早晨,收到来自csdn的提醒,创作纪念日五周年了,这也意味着我从事开发行业差不多有整整五年了,五年啊!你知道这五年我是怎么过的吗?一句Just do IT,我做it整整做了五年&am…...

企业AI助理背后的技术架构:从数据到智能决策
在当今数字化时代,企业AI助理已经成为推动企业数字化转型和智能化升级的重要工具。它们通过整合企业内外部数据资源,运用先进的算法和模型,为企业提供高效、精准的智能决策支持。本文将深入探讨企业AI助理背后的技术架构,从数据收…...

主流AI视频生成工具|Sora零基础入门指南
Sora是什么? Sora 是 OpenAI 推出的新一代 AI 视频生成工具。它能让用户通过简单的文本描述或图片提示,快速生成高质量的视频内容。无论是广告短片、创意视频,还是实验性艺术作品,Sora 都能帮助创作者以极低的门槛实现自己的想法。…...

单元测试/系统测试/集成测试知识总结
🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 一、单元测试的概念 单元测试是对软件基本组成单元进行的测试,如函数或一个类的方法。当然这里的基本单元不仅仅指的是一个函数或者方法࿰…...

前端文件下载多方式集合
基于vueelement UI框架 // ts-ignore import axios from "axios"; import { ElMessage } from "element-plus"; import webConfig from "/config";class FileDownload {/*** 文件流下载* param url string 下载地址* param params object 请求…...

PG备份恢复--pg_dump
pg_dump pg_dump 是一个逻辑备份工具。使用 pg_dump 可以在数据库处于使用状态下进行一致 性的备份,它不会阻塞其他用户对数据库的访问 。 一致性备份是 pg_dump 开始运行时,给数据库打了一个快照,且在 pg_dump 运行过程 中发生的更新将不会被备份。 …...

Java进阶学习笔记|面向对象
第一章.类和对象 1.面向对象的介绍 1.面向过程:自己的事情自己干,代表语言C语言洗衣服:每一步自己要亲力亲为 -> 找个盆,放点水,找个搓衣板,搓搓搓 2.面向对象:自己的事情别人帮忙去干,代表语言Java语言 洗衣服:自己的事情别人干 -> 全自动洗衣机3.为啥要使用面向对…...
学习系列-ADC模数转换(连续转换))
ESP32_H2(IDF)学习系列-ADC模数转换(连续转换)
一、简介(节选手册) 资料参考https://docs.espressif.com/projects/esp-idf/zh_CN/latest/esp32h2/api-reference/peripherals/adc_calibration.html 1 概述 ESP32-H2 搭载了以下模拟外设: • 一个 12 位逐次逼近型模拟数字转换器 (SAR ADC)&…...

二叉树的右视图
199. 二叉树的右视图 已解答 中等 相关标签 相关企业 给定一个二叉树的 根节点 root,想象自己站在它的右侧,按照从顶部到底部的顺序,返回从右侧所能看到的节点值。 # Definition for a binary tree node. # class TreeNode(object): #…...

Pinpoint 是一个开源的分布式追踪系统
pinpointagent2.2.2.tar 是 Pinpoint 的一个版本,Pinpoint 是一个开源的分布式追踪系统,专门用于对 Java 应用程序进行性能监控、日志记录和故障诊断。它可以帮助开发人员和运维人员追踪和分析微服务架构中服务之间的调用链,并进行性能分析。…...

React 脚手架使用指南
React 脚手架使用指南 目录 概述创建项目项目结构常用命令配置说明最佳实践 概述 什么是 React 脚手架? React 脚手架(Create React App)是 Facebook 官方提供的创建 React 单页应用的工具。它提供了一个零配置的现代构建设置。 为什么使用脚手架?…...

Win10提示“缺少fbgemm.dll”怎么办?缺失fbgemm.dll文件的修复方法来啦!
fbgemm.dll文件的作用 fbgemm.dll(Facebook GEMM library)是一个动态链接库文件,它主要用于优化矩阵乘法运算,提高计算性能。虽然它不是Windows 10系统的核心组件,但在某些应用程序或游戏中,尤其是那些需要…...

vue2 elementui if导致的rules判断失效
优化目标 和 目标转化出价必填的 切换的时候还会隐藏掉 这时候的if语句会导致rules判断失效 我的办法是把判断拉到外面 别放在el-form-item里 <section v-if"unitForm.baseTarget OCPM && unitForm.cpaTargetOptions ! undefined && unitForm.cpaTa…...

基于科大讯飞大模型Spark 4.0 Ultar 的微信聊天机器人搭建教程---零基础搭建最详细图文版!!!
1、软件的下载及部署 搭建该微信聊天机器人,主要依赖的编程语言为python,故需要搭建python的开发环境,主要包含python解释器的下载与安装以及编译器pycharm的下载与安装 1.1 python解释器的下载与安装 python解释器官网:https:…...

SpringBoot整合Netty
前言 Netty是一个高性能、异步事件驱动的网络应用程序框架,用于快速开发可维护的高并发协议服务器和客户端。 Netty主要基于Java NIO实现,提供了异步和事件驱动的网络编程工具,简化了TCP和UDP服务器的编程。 Netty广泛应用于分布式系统、实时通信、游戏开发等领域,例如,…...

机器学习之PCA降维
主成分分析(PCA,Principal Component Analysis) 主成分分析(PCA)是一种常见的无监督学习技术,广泛应用于数据降维、数据可视化以及特征提取等任务。PCA的目标是通过线性变换将数据从高维空间映射到低维空间…...

《 OpenCV 环境搭建》
《OpenCV 环境搭建》 一、OpenCV 简介二、准备工作三、安装 OpenCV(一)获取安装包(二)安装过程 四、配置环境变量(一)系统环境变量配置(二)项目环境变量配置(以 Visual S…...
)
【阅读记录-章节7】Build a Large Language Model (From Scratch)
系列文章目录 【阅读记录-章节1】Build a Large Language Model (From Scratch) 【阅读记录-章节2】Build a Large Language Model (From Scratch) 【阅读记录-章节3】Build a Large Language Model (From Scratch) 【阅读记录-章节4】Build a Large Language Model (From Scr…...

在js中实现下载base64数据,兼容低版本
详细步骤如下 1、解析 Base64 数据: 如果数据流中包含前缀 data:…;base64,,先分离 MIME 类型和 Base64 数据部分。如果没有前缀,假设默认 MIME 类型(如 application/octet-stream)。 2、Base64 解码: 使…...

垃圾分割数据集labelme格式659张1类别
数据集格式:labelme格式(不包含mask文件,仅仅包含jpg图片和对应的json文件) 图片数量(jpg文件个数):659 标注数量(json文件个数):659 标注类别数:1 标注类别名称:["garbage"] 每个类别标注的框数&#…...

深入探索 npm cache clean --force:清理 npm 缓存的艺术
npm 是 JavaScript 编程语言的包管理器,它是 Node.js 运行环境的默认包管理器。npm 提供了一个丰富的生态系统,包括数以百万计的可重用代码包。然而,随着时间的推移,npm 的缓存可能会变得庞大,影响性能或导致一些奇怪的…...

Flink中并行度和slot的关系——任务和任务槽
一、任务槽(task slots) Flink的每一个TaskManager是一个JVM进程,在其上可以运行多个线程(任务task),那么每个线程可以拥有多少进程资源呢?任务槽就是这样一个概念,对taskManager上每个任务运行…...

22【AUTOSAR自适应平台设计的概述01】杂项概念介绍
1.AUTOSAR自适应平台设计的概述 本小课题主要是让读者对AUTOSAR自适应平台设计的思路有个宏观的概念,不拘泥于具体的技术细节。 总结如下: 概述AUTOSAR自适应平台(AP)的设计。为AP用户和实施者提供总体设计和关键概念2.具体的章节由以下几个部分组成: 技术范围和方法: 介…...

基础运维学习计划-base版
目录 需要学习的内容? liunx基础 sql/mysql基础 tcp/ip协议基础 http基础 dns基础 网络基础:交换&路由概念&原理 常见网络协议 月学习计划 12.26 日 (bilibili自己找视频看看,资源很多) 12.27日 1…...

Golang的发展历程
Golang的发展历程可以分为以下几个阶段: 设计阶段:2007年,Google开始研究开发一种新的编程语言,主要出于对C和Java等编程语言的不足之处的反思。经过一年多的研究和讨论,Golang的设计方案得到确定,主要包括…...

数据结构之线性表之顺序表
定义: 由n(n>0)个数据特性相同的元素构成的有限序列称为线性表 简单来说n个相同数据类型的数据组wsw合在一起的这么一个集合就是一个线性表 线性表包括顺序表和链表 1. 顺序表(我们所有的代码实现都用函数来封装)…...
)
GESP202309 二级【小杨的 X 字矩阵】题解(AC)
》》》点我查看「视频」详解》》》 [GESP202309 二级] 小杨的 X 字矩阵 题目描述 小杨想要构造一个 的 X 字矩阵( 为奇数),这个矩阵的两条对角线都是半角加号 ,其余都是半角减号 - 。例如,一个 5 5 5 \times 5 5…...

流量主微信小程序工具类去水印
工具类微信小程序流量主带后台管理,可开通广告,带自有后台管理,不借助第三方接口 介绍 支持抖音,小红书,哔哩哔哩视频水印去除,功能实现不借助第三方平台。可实现微信小程序流量主广告变现功能,…...

Es搭建——单节点——Linux
Es搭建——单节点——Linux 一、安装 下载安装包: 官网下载地址:https://www.elastic.co/downloads/elasticsearch 上传包到linux 切换到安装目录下 解压:tar -zxvf elasticsearch-7.17.1-linux-x86_64.tar.gz 重命名安装文件夹 mv elastics…...

linux安装idea
参考原网址:在Linux系统中安装idea教程_idea linux-CSDN博客 1.下载idea Download IntelliJ IDEA – The Leading Java and Kotlin IDE 选择Download,下载正确的文件名:ideaIU-2024.3.1.1.tar.gz 2.安装vim sudo apt install vim 3.解压…...

PLSQL 客户端连接 Oracle 数据库配置
1. 安装Oracle客户端 首先,安装Oracle客户端。可以从Oracle官方网站下载Oracle Instant Client, 安装完成后,请记住安装路径,因为将在后续步骤中需要用到它。 2. 配置环境变量 添加环境变量 ORACLE_HOME 安装Oracle客户端后,配…...
