[项目][boost搜索引擎#4] cpp-httplib使用 log.hpp 前端 测试及总结
目录
编写http_server模块
1. 引入cpp-httplib到项目中
2. cpp-httplib的使用介绍
3. 正式编写http_server
九、添加日志到项目中
十、编写前端模块
十一. 详解传 gitee
十二、项目总结
项目的扩展
写在前面
[项目详解][boost搜索引擎#1] 概述 | 去标签 | 数据清洗 | scp
[项目详解][boost搜索引擎#2] 建立index | 安装分词工具cppjieba | 实现倒排索引
[项目][boost搜索引擎#3] Searcher模块 | 单例设计 | 去重 | 构建json
项目 gitee 已经上传啦
(还是决定将学校和个人的 gitee 区分开来,所以之后写博客的代码就用这个 gitee 号了(???)
https://gitee.com/linxi-lalala
接着上一篇文章,下面继续讲解网络库的使用~
编写http_server模块
1. 引入cpp-httplib到项目中
安装cpp-httplib 安装的是v0.7.15版本:
下载链接:cpp-httplib 下载地址

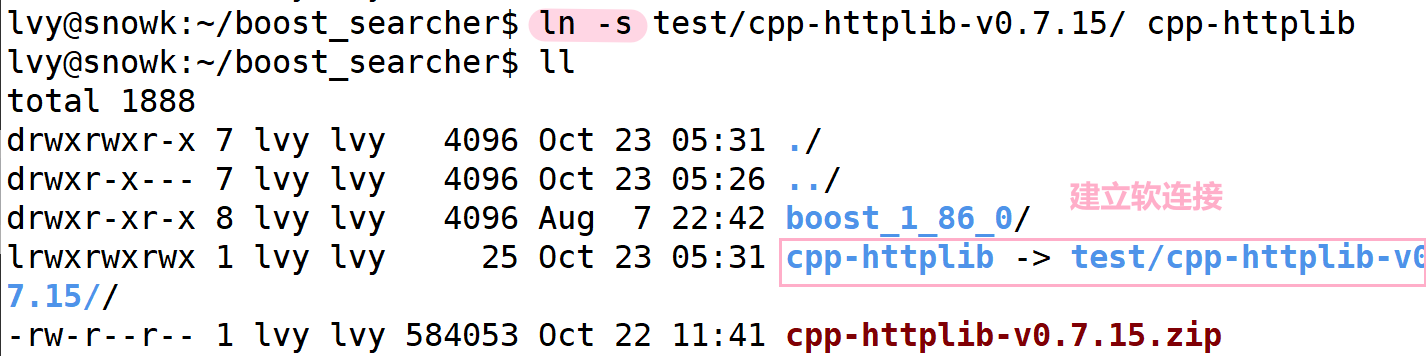
我们将cpp-httplib放到项目中的test目录下,并解压 unzip 好

建立软连接到我们的项目路径下:

注意:要使用 cpp-httplib ,我们的 gcc 的版本必须时 7 以上哦

至此,我们就可以在我们的项目中使用了。
2. cpp-httplib的使用介绍
创建一个http_server.cpp的文件,编写测试代码:
#include "cpp-httplib/httplib.h" int main()
{ //创建一个Server对象,本质就是搭建服务端httplib::Server svr; // 这里注册用于处理 get 请求的函数,当收到对应的get请求时(请求hi时),程序会执行对应的函数(也就是lambda表达式)svr.Get("/hi", [](const httplib::Request& req, httplib::Response& rsp){ //设置 get "hi" 请求返回的内容 rsp.set_content("hello world!", "text/plain; charset=utf-8"); }); // 绑定端口(8080),启动监听(0.0.0.0表示监听任意端口)svr.listen("0.0.0.0", 8080); return 0;
}
对应的Makefile:
PARSER=parser
DUG=debug
HTTP_SERVER=http_server
cpp=g++.PHONY:all
all:$(PARSER) $(DUG) $(HTTP_SERVER)$(PARSER):parser.cpp$(cpp) -o $@ $^ -lboost_system -lboost_filesystem -std=c++11
$(DUG):debug.cpp$(cpp) -o $@ $^ -std=c++11 -ljsoncpp
$(HTTP_SERVER):http_server.cpp$(cpp) -o $@ $^ -std=c++11 -ljsoncpp -lpthread
.PHONY:clean
clean:rm -f $(DUG) $(PARSER) $(HTTP_SERVER)
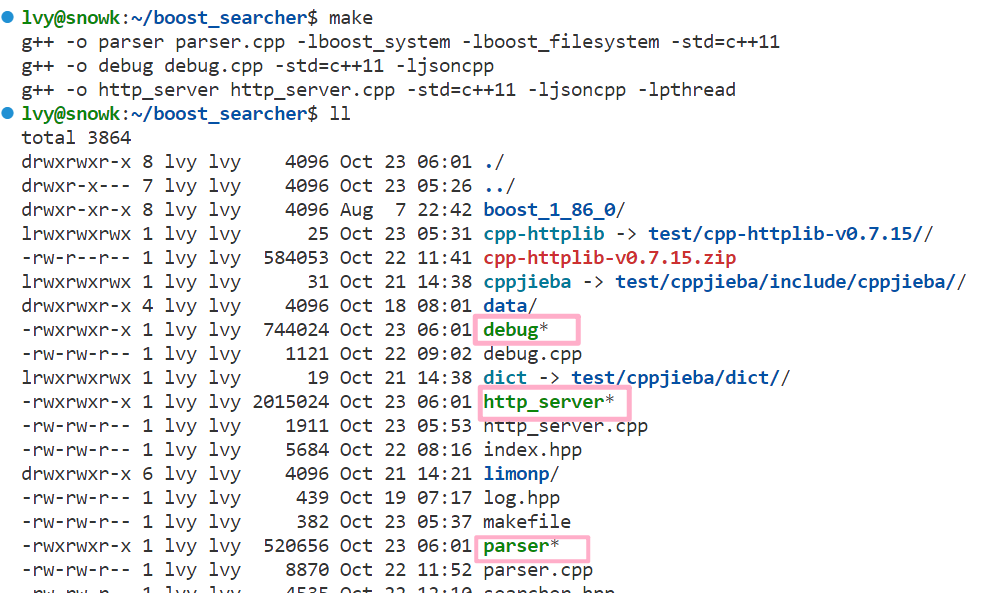
我们直接编译运行 http_server

打开浏览器,访问我们这个端口(如服务器IP:3877/hi),结果如下:

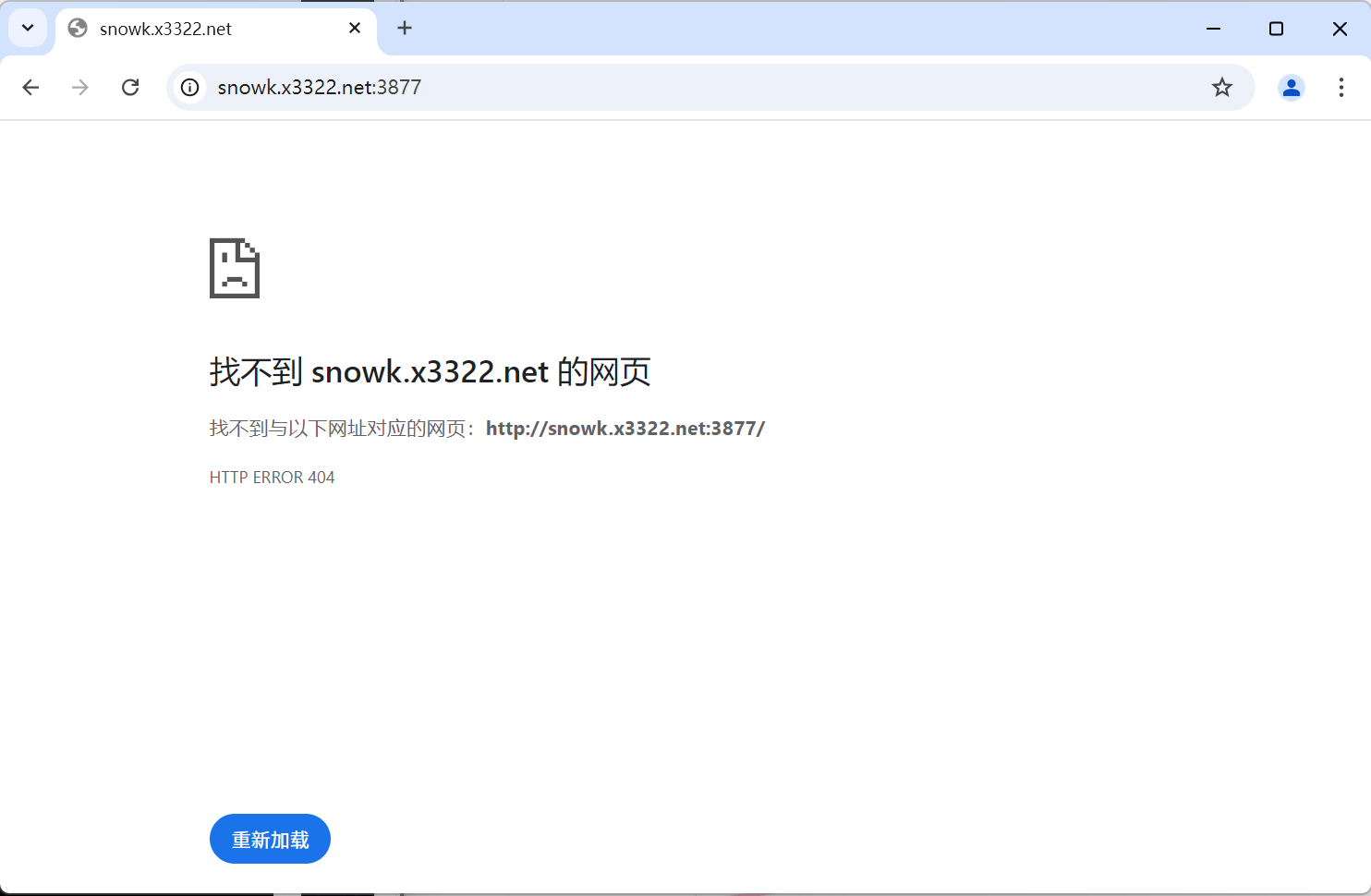
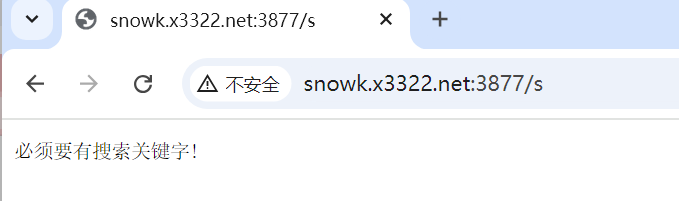
但是当我们访问服务器IP:3877时,却找不到对应的网页,

像我们访问百度时,www.baidu.com,百度会给一个首页,所以在我们的项目目录下呢,也需要一个首页。 (在项目路径下创建一个wwwroot目录,目录中包含一个index.html文件)

编写我们的首页,并修改我们的 http_server.cpp:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>boost搜索引擎</title>
</head>
<body><h1>欢迎来到我的世界</h1>
</body>
</html>#include "cpp-httplib/httplib.h"const std::string root_path = "./wwwroot";int main()
{ //创建一个Server对象,本质就是搭建服务端httplib::Server svr; //访问首页svr.set_base_dir(root_path.c_str());// 这里注册用于处理 get 请求的函数,当收到对应的get请求时(请求hi时),程序会执行对应的函数(也就是lambda表达式)svr.Get("/hi", [](const httplib::Request& req, httplib::Response& rsp){ //设置 get "hi" 请求返回的内容 rsp.set_content("hello world!", "text/plain; charset=utf-8"); }); // 绑定端口(8080),启动监听(0.0.0.0表示监听任意端口)svr.listen("0.0.0.0", 8080); return 0;
}
再次通过浏览器进行访问:

3. 正式编写http_server
#include "cpp-httplib/httplib.h"
#include "searcher.hpp" const std::string input = "data/raw_html/raw.txt";
const std::string root_path = "./wwwroot"; int main()
{ ns_searcher::Searcher search; search.InitSearcher(input); //创建一个Server对象,本质就是搭建服务端httplib::Server svr; //访问首页svr.set_base_dir(root_path.c_str()); // 这里注册用于处理 get 请求的函数,当收到对应的get请求时(请求s时),程序会执行对应的函数(也就是lambda表达式)svr.Get("/s", [&search](const httplib::Request &req, httplib::Response &rsp){//has_param:这个函数用来检测用户的请求中是否有搜索关键字,参数中的word就是给用户关键字取的名字(类似word=split) if(!req.has_param("word")){ rsp.set_content("必须要有搜索关键字!", "text/plain; charset=utf-8"); return; } //获取用户输入的关键字std::string word = req.get_param_value("word"); std::cout << "用户在搜索:" << word << std::endl; //根据关键字,构建json串std::string json_string; search.Search(word, &json_string);//设置 get "s" 请求返回的内容,返回的是根据关键字,构建json串内容rsp.set_content(json_string, "application/json"); }); std::cout << "服务器启动成功......" << std::endl; // 绑定端口(8080),启动监听(0.0.0.0表示监听任意端口)svr.listen("0.0.0.0", 3877); return 0;
}

此时我们编译运行我们的代码,先执行parser进行数据清洗,然后执行http_server,搭建服务,创建单例,构建索引,发生请求(根据用户输入的关键字,进行查找索引,构建json串),最后响应给用户

此时服务器启动成功,索引也建立完毕 ,

此时,我们在浏览器进行访问(服务器IP:3877/s)

此时,我们在浏览器进行访问(服务器IP:3877/sword=split)

最终,在浏览器上就显示出来了,到这里我们的后端内容大致上算是完成了,最后添加一个日志就可以了,如果你对前端不感兴趣,到这里就可以了。可以把日志功能的添加看一看
九、添加日志到项目中
我们创建一个log.hpp的头文件,需要添加日志的地方:index模块,searcher模块、http_server模块。代码如下:
#pragma once
#include <iostream>
#include <string>
#include <ctime> #define NORMAL 1 //正常的
#define WARNING 2 //错误的
#define DEBUG 3 //bug
#define FATAL 4 //致命的 #define LOG(LEVEL, MESSAGE) log(#LEVEL, MESSAGE, __FILE__, __LINE__) void log(std::string level, std::string message, std::string file, int line)
{ // 打印日志信息std::cout << "[" << level << "]"<< "[" << time(nullptr) << "]"<< "[" << message << "]"<< "[" << file << " : " << line << "]"<< std::endl;
}
简单说明:
我们用宏来实现日志功能,其中LEVEL表明的是等级(有四种),
这里的#LEVEL的作用是:把一个宏参数变成对应的字符串(直接替换)
C语言中的预定义符号:
- __FILE__:进行编译的源文件
- __LINE__:文件的当前行号
补充几个:
- __DATE__:文件被编译的日期
- __TIME__:文件被编译的时间
- __FUNCTION__:进行编译的函数
假设在如下示例代码:
int main() {LOG(NORMAL, "This is a normal log message");LOG(WARNING, "This is a warning log message");LOG(DEBUG, "This is a debug log message");LOG(FATAL, "This is a fatal log message");return 0;
}
编译并运行这段代码后,输出会类似于:

所以我们可以将日志添加到有输出入口的地方,方便监视我们的代码那里出现了问题。
日志系统的作用
- 调试和错误追踪:记录程序执行过程中的各种状态和错误信息,方便定位和修复问题。
- 运行监控:监控程序的运行状态,了解程序的执行流程和重要事件。
- 审计和分析:分析日志记录,了解用户行为和系统性能,进行数据挖掘和改进。
十、编写前端模块
前端模块,我做详细的解释,代码中都有注释,直接上代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="http://code.jquery.com/jquery-2.1.1.min.js"></script><title>boost 搜索引擎</title><style>/*去掉网页中的所有内外边距,可以了解html的盒子模型*/* {margin: 0;/* 设置外边距 */padding: 0;/* 设置内边距 */}/* 将我们的body内的内容100%和html的呈现吻合 */html,body {height: 100%;}/* 以点开头的称为类选择器.container */.container {/* 设置div的宽度 */width: 800px;/* 通过设置外边距达到居中对其的目的 */margin: 0px auto;/* 设置外边距的上边距,保持元素和网页的上部距离 */margin-top: 15px;}/* 复合选择器,选中container下的search */.container .search {/* 宽度与父标签保持一致 */width: 100%;/* 高度设置52px */height: 50px;}/* 选中input标签,直接设置标签的属性,先要选中,标签选择器 *//* input在进行高度设置的时候,没有考虑边框的问题 */.container .search input {/* 设置left浮动 */float: left;width: 600px;height: 50px;/* 设置边框属性,依次是边框的宽度、样式、颜色 */border: 2px solid #CCC;/* 去掉input输入框的右边框 */border-right: none;/* 设置内内边距,默认文字不要和左侧边框紧挨着 */padding-left: 10px;/* 设置input内部的字体的颜色和样式 */color: #CCC;color: #CCC;font-size: 17px;}.container .search button {/* 设置left浮动 */float: left;width: 150px;height: 54px;/* 设置button的背景颜色 #4e6ef2*/background-color: #4e6ef2;color: #FFF;/* 设置字体的大小 */font-size: 19px;font-family: Georgia, 'Times New Roman', Times, serif 'Times New Roman', Times, serif;}.container .result {width: 100%;}.container .result .item {margin-top: 15px;}.container .result .item a {/* 设置为块级元素,单独占一行 */display: block;text-decoration: none;/* 设置a标签中的文字字体大小 */font-size: 22px;/* 设置字体的颜色 */color: #4e6ef2;}.container .result .item a:hover {/* 设置鼠标放在a之上的动态效果 */text-decoration: underline;}.container .result .item p {margin-top: 5px;font-size: 16px;font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;}.container .result .item i {/* 设置为块级元素,单独占一行 */display: block;/* 取消斜体风格 */ font-style: normal;color: green;}</style>
</head><body><div class="container"><div class="search"><input type="text" value="输入搜索关键字..."><button onclick="Search()">搜索一下</button></div><div class="result"><!-- <div class="item"><a href="#">这是标题</a><p>这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要</p><i>https://hao.360.com/?hj=llq7a</i></div><div class="item"><a href="#">这是标题</a><p>这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要</p><i>https://hao.360.com/?hj=llq7a</i></div><div class="item"><a href="#">这是标题</a><p>这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要</p><i>https://hao.360.com/?hj=llq7a</i></div><div class="item"><a href="#">这是标题</a><p>这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要</p><i>https://hao.360.com/?hj=llq7a</i></div><div class="item"><a href="#">这是标题</a><p>这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要</p><i>https://hao.360.com/?hj=llq7a</i></div><div class="item"><a href="#">这是标题</a><p>这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要这是摘要</p><i>https://hao.360.com/?hj=llq7a</i></div> --></div></div><script>function Search() {// 是浏览器的一个弹出窗// 1.提取数据,$可以理解为就是JQuery的别称let query = $(".container .search input").val();console.log("query = " + query); //console是浏览器对话框,可以用来进行查看js数据// 2.发起http请求,ajax属于一个和后端进行数据交互的函数$.ajax({type: "GET",url: "/s?word=" + query,success: function (data) {console.log(data);BuildHtml(data);}});}function BuildHtml(data) {// 获取html中的result标签let result_lable = $(".container .result");// 清空历史搜索结果result_lable.empty();for (let elem of data) {console.log(elem.title);console.log(elem.url);let a_lable = $("<a>", {text: elem.title,href: elem.url,// 跳转到新的页面target: "_blank"});let p_lable = $("<p>", {text: elem.desc});let i_lable = $("<p>", {text: elem.url});let div_lable = $("<div>", {class: "item"});a_lable.appendTo(div_lable);p_lable.appendTo(div_lable);i_lable.appendTo(div_lable);div_lable.appendTo(result_lable);}} </script>
</body></html>
最终演示:

- 将我们的项目部署到Linux上:
n**ohup ./http_server > log/log.txt 2>&1 &** - 一些日志信息就会保存到log/log.txt中
十一. 详解传 gitee
在 Ubuntu 上向 Gitee(码云)上传代码,通常需要通过 Git 进行。下面是具体步骤:
-
安装 Git:
如果你还没有安装 Git,可以通过以下命令来安装:sudo apt-get update
sudo apt-get install git -
配置 Git:
首次使用 Git 时,需要设置你的用户名和邮箱地址。这将用于提交信息。git config --global user.name “你的用户名”
git config --global user.email “你的邮箱@example.com” -
创建 Gitee 仓库:
登录到 Gitee 并创建一个新的仓库。记下仓库的 URL。 -
初始化本地仓库(如果你还没有一个本地 Git 仓库):
-
- 打开终端并导航到你的项目目录。
- 初始化一个新的 Git 仓库:
git init
-
- 添加远程仓库链接(替换
your-repo-url为你的 Gitee 仓库 URL):
git remote add origin your-repo-url
- 添加远程仓库链接(替换
- 添加文件到仓库:
-
将所有文件添加到暂存区:
git add .
-
- 或者你可以选择性地添加特定文件:
git add 文件名
- 提交更改:
-
提交文件到本地仓库,并附上提交信息:
git commit -m “初始提交或描述本次提交的内容”
- 推送到 Gitee:
-
推送你的本地分支到 Gitee 仓库的主分支(通常是
master或main):git push -u origin master
-
- 如果你的默认分支是
main而不是master,请相应地调整命令
git push -u origin main
- 如果你的默认分支是
- 验证:
- 打开 Gitee 网站上的仓库页面,确认文件已经成功上传。

如果你在推送过程中遇到权限问题,确保你在 Gitee 上正确设置了 SSH 密钥或使用了正确的 HTTPS 凭证。
- 如果使用的是 HTTPS 方式,可能需要输入 Gitee 的用户名和密码或者使用个人访问令牌。
- 如果是 SSH 方式,则需要生成 SSH 密钥对并将公钥添加到 Gitee 账户中。
1.问题
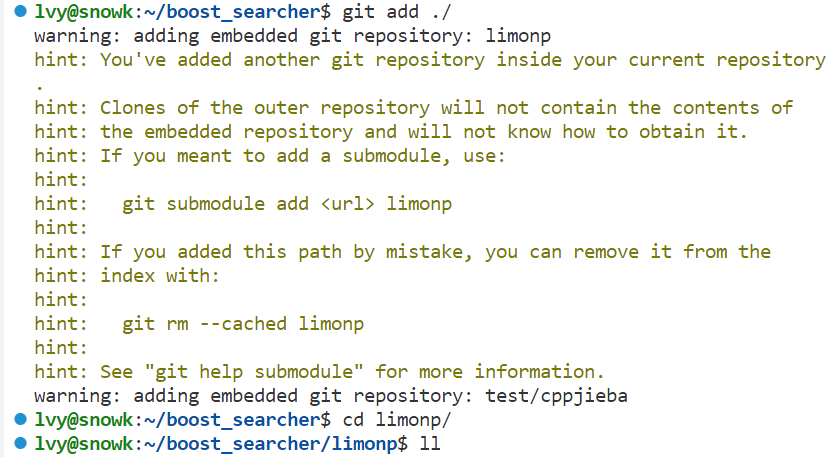
git add .报错warning: adding embedded git repository: carreport hint: You‘ve added another git…

原因:
使用 git add . 时,出现上述错误。是因为在当前 git 仓库中同时包含有另一个git仓库。如当前仓库目录下的子文件夹内又是一个仓库。
解决:
删除子文件夹的.git文件, 重新add commit push
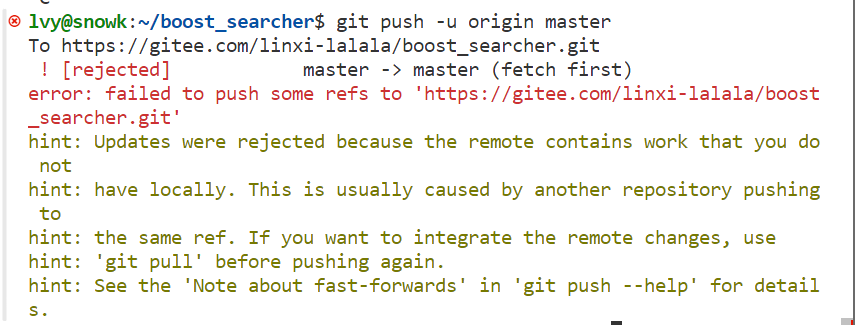
2.出错:
! [rejected] master -> master (fetch first) error: failed to push some refs to ' 。。。'

出现这个问题是因为github中的README.md文件不在本地代码目录中,可以通过如下命令进行代码合并
git pull --rebase origin master
十二、项目总结
项目的扩展
1. 建立整站搜索
- 我们搜索的内容是在boost库下的doc目录下的html文档,你可以将这个库建立搜索,也可以将所有的版本,但是成本是很高的,对单个版本的整站搜索还是可以完成的,取决于你服务器的配置。
2. 设计一个在线更新的方案,信号,爬虫,完成整个服务器的设计
- 我们在获取数据源的时候,是我们手动下载的,你可以学习一下爬虫,写个简单的爬虫程序。采用信号的方式去定期的爬取。
3. 不使用组件,而是自己设计一下对应的各种方案
- 我们在编写http_server的时候,是使用的组件,你可以自己设计一个简单的;
4. 在我们的搜索引擎中,添加竞价排名
- 我们在给用户反馈是,提供的是json串,显示到网页上,有title、content和url;就可以在构建json串时,你加上你的博客链接(将博客权重变高了,就能够显示在第一个)
- 热次统计,智能显示搜索关键词(字典树,优先级队列)
6. 设置登陆注册,引入对mysql的使用
以上就是对于C++项目–基于Boost库的搜索引擎 的理解,完结撒花~
后续还会继续更新一些项目 ,有兴趣的小伙伴欢迎大家订阅【项目】专栏~
相关文章:

[项目][boost搜索引擎#4] cpp-httplib使用 log.hpp 前端 测试及总结
目录 编写http_server模块 1. 引入cpp-httplib到项目中 2. cpp-httplib的使用介绍 3. 正式编写http_server 九、添加日志到项目中 十、编写前端模块 十一. 详解传 gitee 十二、项目总结 项目的扩展 写在前面 [项目详解][boost搜索引擎#1] 概述 | 去标签 | 数据清洗 |…...

vue3入门教程:计算属性
计算属性的基本用法 计算属性是通过computed函数创建的,它接受一个getter函数作为参数,并返回一个只读的响应式ref对象。该ref对象通过.value属性暴露getter函数的返回值。 <template><div><p>原始数据: {{ count }}</p><p…...

Linux大数据方向shell
一、概述 shell是一个命令行解释器,它接收应用程序/用户命令,然后调用操作系统内核,还是一个功能相当强大的编程语言,易编写,易调试,灵活性强。 二、shell入门 1.输出hello world touch helloworld.sh&…...
)
深度学习blog-卷积神经网络(CNN)
卷积神经网络(Convolutional Neural Network,CNN)是一种广泛应用于计算机视觉领域,如图像分类、目标检测和图像分割等任务中的深度学习模型。 1. 结构 卷积神经网络一般由以下几个主要层组成: 输入层:接收…...

Unity3D如何优化物理模拟?
在Unity3D中优化物理模拟可以显著提高游戏的性能和稳定性。以下是一些常见的优化策略: 1. 调整物理引擎设置 物理时间步长(Physics Time Step):这是物理引擎每次更新的时间间隔。较小的值可以提高物理模拟的精度,但会…...
)
C项目 天天酷跑(下篇)
上篇再博客里面有,接下来我们实现我们剩下要实现的功能 文章目录 碰撞检测 血条的实现 积分计数器 前言 我们现在要继续优化我们的程序才可以使这个程序更加的全面 碰撞的检测 定义全局变量 实现全局变量 void checkHit() {for (int i 0; i < OBSTACLE_C…...

认识Python语言
Python背景介绍 Python的作者是荷兰人 Guido van Rossum(龟叔)Python正是诞生于1991年Python目前有两个版本,Python2和Python3 代码不完全兼容源文件.py文件名后缀Python的解释如今有多个语言实现,我们常用的是Cpython或者IPytho…...

Python——day09
os模块 sys模块 time模块 logging模块...

机器视觉检测相机基础知识 | 颜色 | 光源 | 镜头 | 分辨率 / 精度 / 公差
注:本文为 “keyence 视觉沙龙中机器视觉检测基础知识” 文章合辑。 机器视觉检测基础知识(一)颜色篇 视觉检测硬件构成的基本部分包括:处理器、相机、镜头、光源。 其中,和光源相关的最重要的两个参数就是光源颜色和…...

在 CentOS 系统上安装 ClickHouse
在 CentOS 系统上安装 ClickHouse 数据库相对简单,可以通过官方提供的安装包来进行。以下是详细的安装步骤。 1. 更新系统 首先,确保你的系统是最新的,更新软件包和系统库: sudo yum update -y2. 安装依赖库 ClickHouse 需要一…...

FreeSql
官网 1、安装包 Install-Package FreeSql Install-Package FreeSql.Provider.SqlServer2、Program.cs 文件 using FreeSql; using Microsoft.OpenApi.Models; using System.Configuration;var builder WebApplication.CreateBuilder(args);builder.Services.AddController…...

webpakc介绍
介绍 因为不确定打出的前端包所访问的后端IP,需要对项目中IP配置文件单独拿出来,方便运维部署的时候对IP做修改。 因此,需要用webpack单独打包指定文件。 CommonsChunkPlugin module.exports {entry: {app: APP_FILE // 入口文件},outpu…...

自然语言处理基础
目录 一:文本表示 1:词的独热表示 2:词的分布式表示 (1)最初分布式表示 (2):点互信息(PMI) (3)奇异值分解(SVD&…...

创新引领,从零到一:陶氏减速机在高精密领域的深耕与突破
在高精密机械传动中,陶氏智能正以一款革命性的“第四类”减速机——环面包络多齿啮合减速机,书写着属于自己的传奇篇章。这款减速机不仅代表了技术的飞跃,更是对传统工业自动化领域的一次深刻革新,其影响力横跨航天航空、工业机器…...

神经网络-VggNet
2014年VggNet被推出,获取了ILSVRC2014比赛分类项目的第二名,第一名是GoogleNet,该网络在下节介绍,本节主要介绍VggNet。 VggNet可以称为是一个家族,根据层数的不同包括了A、A-LRN、B、C、D等网络结构,其中…...

服务器数据恢复—Lustre分布式文件系统下服务器节点进水的数据恢复案例
服务器数据恢复环境&故障: 5台节点服务器,每台节点服务器上有一组RAID5阵列。每组RAID5阵列上有6块硬盘(其中1块硬盘设置为热备盘,其他5块硬盘为数据盘)。上层系统环境为Lustre分布式文件系统。 机房天花板漏水导致…...

实战分享:开发设计文档模版及编写要点
总框架 一、需求类开发设计文档模版 1、PRD链接 PRD文档链接 2、后端设计 1)流程图/代码逻辑描述 描述代码逻辑,要求清晰准确,尽量用图表描述 超过3人天工作量的需求必须有流程图 2)库表设计 涉及数据库的改动,…...

一文彻底拿捏DevEco Studio的使用小技巧
程序员Feri一名12年的程序员,做过开发带过团队创过业,擅长Java相关开发、鸿蒙开发、人工智能等,专注于程序员搞钱那点儿事,希望在搞钱的路上有你相伴!君志所向,一往无前! 0.安装DevEco Studio DevEco Studio面向HarmonyOS应用及元服务开发者提供的集成开…...

Linux文件目录 --- touch命令创建文件
四、touch命令 touch命令用于创建新文件或更改现有文件的时间戳。文件的时间戳包括最后访问时间、最后修改时间和最后更改时间。 touch [选项] 文件名称 选项作用- a改变档案的读取时间记录-c 假如目的档案不存在,不会建立新的档案-d 指定时间与日期-h影响每个…...

Scala课堂小结
(一)数组: 1.不可变数组 2.创建数组...

git分支与部署环境的关系以及开发规范
一 某金融机构 1.1 分支分类以及作用 1.master master分支为主分支,用于部署生产环境的分支,无论任何时候都要确保master分支的稳定性;master分支由feature及hotfix分支合并,任何时间都不能直接修改代码。目前用于老仿真和老生产,暂时不动。 2.prod 主分支,是master…...

前端入门之VUE--ajax、vuex、router,最后的前端总结
前言 VUE是前端用的最多的框架;这篇文章是本人大一上学习前端的笔记;欢迎点赞 收藏 关注,本人将会持续更新。本人不是学前端的,这个是大一的时候上学的和做的笔记,那个时候学的也蒙,故这里对前端做一个总…...

LabVIEW实现NB-IoT通信
目录 1、NB-IoT通信原理 2、硬件环境部署 3、程序架构 4、前面板设计 5、程序框图设计 6、测试验证 本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。 结合实际案例,展示如何利用LabVIEW和常用模块实现物联网…...

蓝牙协议——音乐启停控制
手机播放音乐 手机暂停音乐 耳机播放音乐 耳机暂停音乐...

深入理解C++ 容器类
承接Qt/C软件开发项目,高质量交付,灵活沟通,长期维护支持。需求所寻,技术正适,共创完美,欢迎私信联系! 引言 C 标准库提供了丰富的容器(container)类型,用于存…...

Judging LLM-as-a-Judge with MT-Bench and Chatbot Arena
指令微调后的模型不一定在传统Benchmark上取得更好的结果,类似MMLU和HELM。根据人类爱好对齐后的模型,需要新的评测方法。 文章提出了两个主要内容:MT-bench和Chatbot Arena MT-bench是一系列开放式问题,用于评估聊天机器人的多回…...
)
Qt 的信号槽机制详解:之信号槽引发的 Segmentation Fault 问题拆析(下)
Qt 的信号槽机制详解:之信号槽引发的 Segmentation Fault 问题拆析(下) 前言一. 信号槽的误用导致崩溃的常见原因1.信号和槽连接的对象被提前释放案例解决方法 2.参数类型不匹配案例解决方法 3. 多线程信号槽使用不当案例解决方法 4. 信号重复…...
)
测试时计算策略(BON, stepwiseBON, beamsearch, lookahead,混合方法,计算最优扩展,过程奖励模型引导,多数投票)
、Step-wise BoN、Self-Refine、Agent Workflow 一 测试时计算 测试时计算(test-time compute),也称为推理计算,是指 LLM 生成提示响应时使用的计算资源。与用于创建和完善模型本身的训练计算不同,每次使用模型时都会…...

设置postgreSQL字段自增
CREATE SEQUENCE ai_mirror_opcode_seq START WITH 1 INCREMENT BY 1 NO MINVALUE NO MAXVALUE CACHE 1; nextval(ai_mirror_opcode_seq) 手动创建序列并设置默认值: 如果你需要更细粒度的控制,可以手动创建一个序列,并将其设置为某个字段的…...

flask-admin的modelview 实现list列表视图中扩展修改状态按钮
背景: 在flask-admin的模型视图(modelview 及其子类)中如果不想重构UI视图,那么就不可避免的出现默认视图无法很好满足需求的情况,如默认视图中只有“新增”,“编辑”,“选中的”三个按钮。 材…...

强大且灵活的终端工具Tabby的强大功能与详细配置指南
文章目录 前言1. Tabby下载安装2. Tabby相关配置3. Tabby简单操作4. ssh连接Linux4.1 ubuntu系统安装ssh4.2 Tabby远程ssh连接ubuntu 5. 安装内网穿透工具5.1 创建公网地址5.2 使用公网地址远程ssh连接 6. 配置固定公网地址 前言 大家好!今天我要给大家安利一个超级…...

dns显示不可用是怎么回事?
在互联网的世界里,DNS(域名系统)扮演着至关重要的角色。它负责将用户输入的网址(域名)转换为服务器的IP地址,从而让用户能够访问到相应的网站。然而,有时用户可能会遇到DNS显示不可用的情况,这不仅影响上网体验,还可能…...

探索Flink动态CEP:杭州银行的实战案例
摘要:本文撰写自杭州银行大数据工程师唐占峰、欧阳武林老师。将介绍 Flink 动态 CEP的定义与核心概念、应用场景、并深入探讨其技术实现并介绍使用方式。主要分为以下几个内容: Flink动态CEP简介 Flink动态CEP的应用场景 Flink动态CEP的技术实现 Flin…...

单机服务和微服务
单体服务 一种软件开发模型,它将所有的服务组件集成在一个独立的系统单位中进行开发、部署和维护。在这种架构中,前端用户界面、后端服务器逻辑、数据库操作等组件通常紧密耦合在一起,形成一个统一的程序。这种架构模式易于开发和部署&#x…...

孔雀鱼和斑马鱼能一起养吗?
在观赏鱼的世界里,孔雀鱼和斑马鱼都是备受鱼友喜爱的热门品种。它们独特的外形和相对容易的饲养条件,使得不少养鱼新手跃跃欲试将它们混养在一起,但这其中实则有诸多因素需要考量。 从生存环境来看,孔雀鱼和斑马鱼有一定的兼容性…...

作业帮基于 Apache DolphinScheduler 3_0_0 的缺陷修复与优化
文|作业帮大数据团队(阮文俊、孙建业) 背 景 基于 Apache DolphinScheduler (以下简称DolphinScheduler)搭建的 UDA 任务调度平台有效支撑了公司的业务数据开发需求,处理着日均百万级别的任务量。 整个 UDA 的架构如…...

【LC】111. 二叉树的最小深度
题目描述: 给定一个二叉树,找出其最小深度。 最小深度是从根节点到最近叶子节点的最短路径上的节点数量。 说明:叶子节点是指没有子节点的节点。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:2示…...

HarmonyOS NEXT 实战之元服务:静态案例效果--- 歌手推荐
背景: 前几篇学习了元服务,后面几期就让我们开发简单的元服务吧,里面丰富的内容大家自己加,本期案例 仅供参考 先上本期效果图 ,里面图片自行替换 效果图1完整代码案例如下: import { authentication } …...
)
selenium自动化测试(超详细~)
最近也有很多人私下问我,selenium学习难吗,基础入门的学习内容很多是3以前的版本资料,对于有基础的人来说,3到4的差别虽然有,但是不足以影响自己,但是对于没有学过的人来说,通过资料再到自己写的…...

Spring Boot教程之三十一:入门 Web
Spring Boot – 入门 Web 如今,大多数应用程序都需要模型-视图-控制器(MVC) 架构来满足各种需求,例如处理用户数据、提高应用程序效率、为应用程序提供动态特性。它主要用于构建桌面图形用户界面 (GUI),但现在越来越流行用于构建基于 Web 的…...

【每日学点鸿蒙知识】指纹识别隐藏背面、数组内部值变化刷新UI、键盘输入类型、跨组件路由、C++20特性支持
1、HarmonyOS 指纹识别情况下,隐藏背面内容? 有一个场景,在指纹识别验证页面时候,此时需要用户看不到背面的内容,请问应该怎么处理这块。或者有什么方案,可以通过window,获取到当前页面的page&…...

Python数据处理——re库与pydantic的使用总结与实战,处理采集到的思科ASA防火墙设备信息
目录 Python正则表达式re库的基本用法 引入re库 各函数功能 总结 使用方法举例 正则表达式语法与书写方式 正则表达式的常用操作符 思科ASA防火墙数据 数据1 数据2 书写正则表达式 Python中pydantic的使用 导入基础数据模板 根据数据采集目标定义Pydantic数据类型…...

centos系统如何安装kubectl和部署kube-apiserver
1.使用 yum 安装(推荐) 添加 Kubernetes 软件源: 首先,你需要添加 Kubernetes 的官方 YUM 软件源。这可以通过下载并安装 kubernetes.repo 文件来实现。 shell cat <<EOF | sudo tee /etc/yum.repos.d/kubernetes.repo [k…...

【源码编译】windows下mingw64安装以及cmake调用
最近因为安装MIRTK库,太多第三方依赖了,太折磨了,学习了使用Cmake,有些库又需要Fortran编译器,VS2022里面装了但又调用不了,也不知道为什么,最后装的mingw64,记录一下。 1、mingw64安…...

HarmonyOS NEXT 实战之元服务:静态案例效果---最近播放音乐
背景: 前几篇学习了元服务,后面几期就让我们开发简单的元服务吧,里面丰富的内容大家自己加,本期案例 仅供参考 先上本期效果图 ,里面图片自行替换 效果图1完整代码案例如下: Index import { authentica…...

【QT开发自制小工具】PDF/图片转excel---调用百度OCR API接口
前言 前几年WPS还可以免费处理5页以内的PDF转excel,现在必须付费了,而且百度其他在线的PDF转excel都是要收费的,刚好前几年调研过百度OCR的高精度含位置接口,依然是每天可以免费调用50次,本篇是基于此接口,…...
 + renderjs开发,实现APP视频播放)
uniapp 基于xgplayer(西瓜视频) + renderjs开发,实现APP视频播放
背景:在uniapp中因原生video组件功能有限,选择引入xgplayer库来展示视频播放等功能。并且APP端无法操作dom,所以使用了renderjs。 其他的不多说,主要列举一下renderjs中需要注意的点: 1、使用:在标签后&…...

[1111].集成开发工具Pycharm安装与使用
所有博客大纲 后端学习大纲 Python大纲 1.下载: 官方下载地址 2.安装: 1.双击exe文件,然后下一步选择安装目录 2.选择桌面快捷方式及安装: 3.安装完成 3.启动: 4.设置: 4.1.设置运行时环境:…...

【玩转OCR】 | 腾讯云智能结构化OCR在多场景的实际应用与体验
文章目录 引言产品简介产品功能产品优势 API调用与场景实践图像增强API调用实例发票API调用实例其他场景 结语相关链接 引言 在数字化信息处理的时代,如何高效、精准地提取和结构化各类文档数据成为了企业和政府部门的重要需求。尤其是在面对海量票据、证件、表单和…...

红狮金业:2024年尾声,黄金市场需要关注的消息面
随着2024年的尾声渐近,全球金融市场在美联储的年度最后一次降息决策中迎来了新的波澜。上周,美联储宣布降息,而美联储主席鲍威尔随后的发言更是在市场上掀起了巨大波动。他透露,美联储计划在明年放缓降息步伐,可能仅实…...
