C#学习笔记——窗口停靠控件WeifenLuo.WinFormsUI.Docking使用-腾讯云开发者社区-腾讯云
C#学习笔记——窗口停靠控件WeifenLuo.WinFormsUI.Docking使用-腾讯云开发者社区-腾讯云
C#学习笔记——窗口停靠控件WeifenLuo.WinFormsUI.Docking使用
发布于 2021-06-10 00:10:59
7.1K0
举报
文章被收录于专栏:c#学习笔记
一、介绍
DockPanelSuite是托管在GitHub上的一个开源项目,使用在WinForms上,是一个简单、美观的界面组件。其中weiFenLuo.winFormsUI.Docking.dll较为人熟知,它是DockPanel Suite的一个类库,可以实现类似VS的窗口停靠、悬浮、自动隐藏等功能,同时能够保存窗体布局为XML文件,启动时加载XML配置文件还原布局。DockPanelSuite还包含有多种VS主题,能够自由切换变换风格。
DockPanelSuite官网:
http://docs.dockpanelsuite.com/#
GitHub上DockPanelSuite:
https://github.com/dockpanelsuite
二、引用源码使用
新建一个测试用Winforms项目,右键解决方案,添加现有项目,浏览刚才下载的文件夹,找到WinFormsUI文件下的工程,除multithreaading以外添加进来
(3)右键项目,添加引用,选择刚才添加的所有项目,确定。
(4)点击Form1,工具箱,可以看到工具箱里多出了WinFormsUI组件和主题组件,如果没有,关闭Form1,右键工程重新生成,再打开Form1。
(5)一定要先设置Form1的IsMdiContainer属性为True,
再放置一个dockPanel控件和Vs2015BlueTheme到Form1上,设置dockPanel1的Dock为Fill,Theme为vS2015BlueTheme1
(6)工程添加一个新的windows窗体Form2,更改Form2 : Form 继承为 Form2 : DockContent
(7) 在Form1的构造函数里添加测试代码如下
public Form1() { InitializeComponent(); //测试代码 var f2 = new Form2() { TabText = "Document" }; f2.Show(this.dockPanel1, DockState.Document); f2 = new Form2() { TabText = "DockLeft" }; ; f2.Show(this.dockPanel1, DockState.DockLeft); f2 = new Form2() { TabText = "DockRight" }; ; f2.Show(this.dockPanel1, DockState.DockRight); f2 = new Form2() { TabText = "DockBottom" }; ; f2.Show(this.dockPanel1, DockState.DockBottom); f2 = new Form2() { TabText = "DockLeftAutoHide" }; ; f2.Show(this.dockPanel1, DockState.DockLeftAutoHide); f2 = new Form2() { TabText = "Float" }; ; f2.Show(this.dockPanel1, DockState.Float); }
(8)运行,顺利的话能看到界面如下,说明DockPanelSuite已能够正常使用,拖动窗口实现停靠或悬浮。
三、引用dll使用
1.新建一个WinForm程序,项目名称为TestDockPanelControl。
2.选中Form1窗体后选择工具箱--->>新建个添加选项卡命名为WeiFenLuo--->>右键--->>选择项--->>浏览--->>weiFenLuo.winFormsUI.Docking.dll--->>确定.(注意weiFenLuo.winFormsUI.Docking.dll的路径不能有名为“C#”的文件夹,巨坑这里)
3.此时工具箱出现DockPanel控件。这以上步骤仅是把DockPanel控件添加到工具箱中。
4.主窗体设置:(Mainwnd窗体默认是主窗体)
Mainwnd窗体的属性设置 在原有的Mainwnd窗体上设置窗体的Text属性为主窗体,IsMdiContainer属性为true也就是设置为MDI程序(为了体验DockPanel控件的演示效果)。FormBorderStyle设置为
5.将dockPanel拖放到Mainwnd中,设置dockpanel的相关属性:dockPanel.Dock=Fill
(以及DocumentStyle为DockingMdi、RightToLeftLayout为True)。
这几个属性的意思应该不难,Dock就是 覆盖整个MDI窗体的区域,DocumentStyle为多文档类型、RightToLeftLayout是指新打开的窗口都停靠在右边区域。
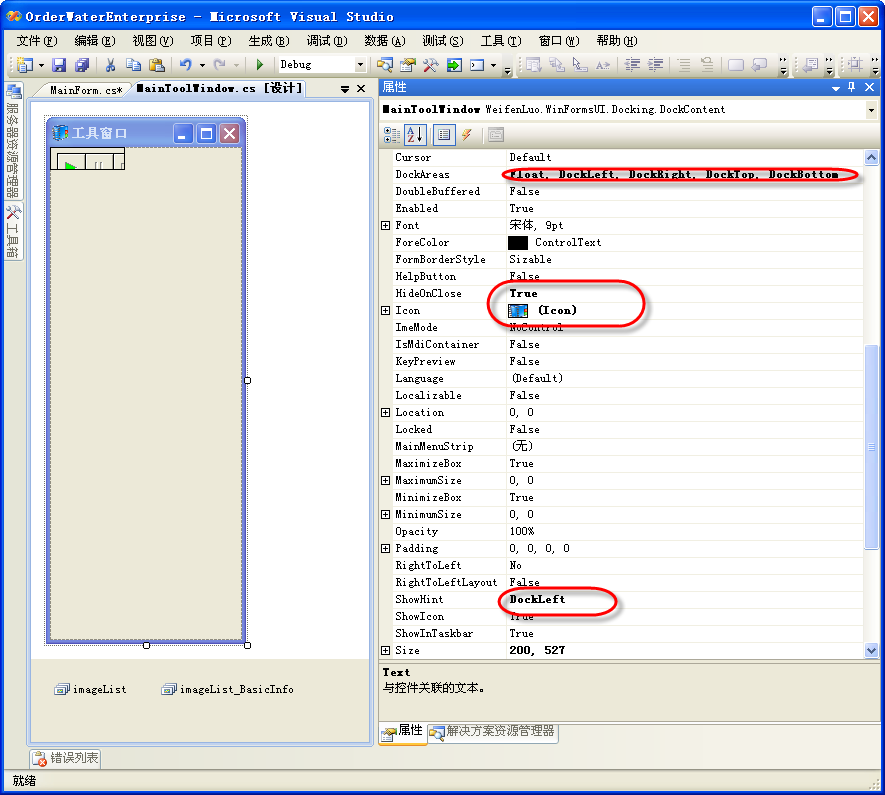
6新建一个Windows 窗体MainToolWindow,修改窗体继承于WeifenLuo.WinFormsUI.Docking.DockContent:
public partial class Form1 : WeifenLuo.WinFormsUI.Docking.DockContent

其中的“HideOnClose”属性很重要,该属性一般设置为True,就是指你关闭窗口时,窗体只是隐藏而不是真的关闭。
左边的窗口MainToolWindow实现停靠的代码是在MainForm的构造函数或者Load函数中加载即可。
mainToolWin.Show(this.dockPanel, DockState.DockLeft);
(为了方便,我们定义一个基类窗体,命名为BaseForm,继承自DockContent,如下所示
public class BaseForm : DockContent
然后每个业务窗口继承BaseForm即可。)
7。在MainWnd中添加Load事件的响应代码来创建停靠窗口
代码语言:javascript
复制
public partial class MainForm : Form{#region 属性字段private MainToolWindow mainToolWin = new MainToolWindow();private FrmProduct frmProduct = new FrmProduct();private FrmCustomer frmCustomer = new FrmCustomer();private FrmOrder frmOrder = new FrmOrder();private FrmStock frmStock = new FrmStock();private FrmComingCall frmComingCall = new FrmComingCall();private FrmDeliving frmDeliving = new FrmDeliving();private FrmTicketHistory frmHistory = new FrmTicketHistory(); #endregionpublic MainForm(){InitializeComponent();SplashScreen.Splasher.Status = "正在展示相关的内容";System.Threading.Thread.Sleep(100);mainToolWin.Show(this.dockPanel, DockState.DockLeft);frmComingCall.Show(this.dockPanel);frmDeliving.Show(this.dockPanel);frmHistory.Show(this.dockPanel);frmStock.Show(this.dockPanel);frmProduct.Show(this.dockPanel);frmCustomer.Show(this.dockPanel);frmOrder.Show(this.dockPanel);SplashScreen.Splasher.Status = "初始化完毕";System.Threading.Thread.Sleep(50);SplashScreen.Splasher.Close();}8.保存界面布局
【1】新建一个Windows 窗体Form2,修改窗体继承于WeifenLuo.WinFormsUI.Docking.DockContent,同上。
【2】设置Form1与Form2的HideOnClose属性为True,表示关闭窗体时,不是真的关闭销毁资源,而是隐藏。
【3】添加成员变量,用于保存界面布局:
代码语言:javascript
复制
private static string _dockpanelConfigFile = Path.Combine(Path.GetDirectoryName(Application.ExecutablePath), "DockManager.config");private Form1 _form1 = new Form1();private Form2 _form2 = new Form2();【4】添加2个子菜单的Click事件,用于显示窗体Form1与Form2
代码语言:javascript
复制
private void form1ToolStripMenuItem_Click(object sender, EventArgs e){_form1.Show(_dockPanel, DockState.DockLeft); }private void form2ToolStripMenuItem_Click(object sender, EventArgs e){_form2.Show(_dockPanel, DockState.Document);}【5】主窗体加载时,显示上次保存的界面,需要编写DeserializeDockContent回调函数,很简单: 回调函数:
代码语言:javascript
复制
public IDockContent GetDeserializeDockContent(string persistString){if (persistString == typeof(Form1).ToString())return _form1;if (persistString == typeof(Form2).ToString())return _form2;return null;} 主窗体加载,加载上次保存的界面:
代码语言:javascript
复制
private void MainWnd_Load(object sender, EventArgs e){ try{if (File.Exists(_dockpanelConfigFile))_dockPanel.LoadFromXml(_dockpanelConfigFile, new DeserializeDockContent(GetDeserializeDockContent));}catch (Exception){}}【6】主窗体关闭时,保存当前的界面:
代码语言:javascript
复制
private void MainWnd_FormClosing(object sender, FormClosingEventArgs e){_dockPanel.SaveAsXml(_dockpanelConfigFile); }【7】注意 这种方式只能保存DockPanel中的界面布局,而主窗体的尺寸、显示的位置是无法保存时,所以需要保存主窗体的尺寸与位置的需要写一个配置文件,如.Config,保存主窗体启动的位置与尺寸,很简单,这里不再详细介绍。
9.停靠初始化
代码语言:javascript
复制
//底部private void bottomToolStripMenuItem_Click(object sender, EventArgs e){FormDock frm = new FormDock();frm.Text = "底部停靠";frm.Show(this.dockPanel1);frm.DockTo(this.dockPanel1, DockStyle.Bottom);}//全屏private void fillToolStripMenuItem_Click(object sender, EventArgs e){FormDock frm = new FormDock();frm.Text = "全屏停靠";frm.Show(this.dockPanel1);frm.DockTo(this.dockPanel1, DockStyle.Fill);}//左侧private void leftToolStripMenuItem_Click(object sender, EventArgs e){FormDock frm = new FormDock();frm.Text = "左侧停靠";frm.Show(this.dockPanel1);frm.DockTo(this.dockPanel1, DockStyle.Left);}//Noneprivate void noneToolStripMenuItem_Click(object sender, EventArgs e){FormDock frm = new FormDock();frm.Text = "NONE";frm.Show(this.dockPanel1);frm.DockTo(this.dockPanel1, DockStyle.None);}//右侧private void rightToolStripMenuItem_Click(object sender, EventArgs e){FormDock frm = new FormDock();frm.Text = "右侧停靠";frm.Show(this.dockPanel1);frm.DockTo(this.dockPanel1, DockStyle.Right);}//顶部private void topToolStripMenuItem_Click(object sender, EventArgs e){FormDock frm = new FormDock();frm.Text = "顶部停靠";frm.Show(this.dockPanel1);frm.DockTo(this.dockPanel1, DockStyle.Top);}9.下面贴出基本窗口的基本操作事件函数
代码语言:javascript
复制
private void menu_Window_CloseAll_Click(object sender, EventArgs e){CloseAllDocuments();}private void menu_Window_CloseOther_Click(object sender, EventArgs e){if (dockPanel.DocumentStyle == DocumentStyle.SystemMdi){Form activeMdi = ActiveMdiChild;foreach (Form form in MdiChildren){if (form != activeMdi){form.Close();}}}else{foreach (IDockContent document in dockPanel.DocumentsToArray()){if (!document.DockHandler.IsActivated){document.DockHandler.Close();}}}}private DockContent FindDocument(string text){if (dockPanel.DocumentStyle == DocumentStyle.SystemMdi){foreach (Form form in MdiChildren){if (form.Text == text){return form as DockContent;}}return null;}else{foreach (DockContent content in dockPanel.Documents){if (content.DockHandler.TabText == text){return content;}}return null;}}public DockContent ShowContent(string caption, Type formType){DockContent frm = FindDocument(caption);if (frm == null){frm = ChildWinManagement.LoadMdiForm(Portal.gc.MainDialog, formType) as DockContent;}frm.Show(this.dockPanel);frm.BringToFront();return frm;}public void CloseAllDocuments(){if (dockPanel.DocumentStyle == DocumentStyle.SystemMdi){foreach (Form form in MdiChildren){form.Close();}}else{IDockContent[] documents = dockPanel.DocumentsToArray();foreach (IDockContent content in documents){content.DockHandler.Close();}}} 10. 如果需要某个页面始终不被关闭,则在此form的frmCloseing事件中添加如下代码
e.Cancel = true;
11.修改顶部颜色 dockPanelGradient2.EndColor = System.Drawing.Color.FromArgb(((int)(((byte)(223)))), ((int)(((byte)(255)))), ((int)(((byte)(250))))); dockPanelGradient2.StartColor = System.Drawing.Color.FromArgb(((int)(((byte)(223)))), ((int)(((byte)(255)))), ((int)(((byte)(250)))));
相关文章:

C#学习笔记——窗口停靠控件WeifenLuo.WinFormsUI.Docking使用-腾讯云开发者社区-腾讯云
C#学习笔记——窗口停靠控件WeifenLuo.WinFormsUI.Docking使用-腾讯云开发者社区-腾讯云 C#学习笔记——窗口停靠控件WeifenLuo.WinFormsUI.Docking使用 发布于 2021-06-10 00:10:59 7.1K0 举报 文章被收录于专栏:c#学习笔记 一、介绍 DockPanelSuite是托管在…...

c++-有关输出、信息输入、趣味输入应用、运算符、变量、浮点数数据类型的基础知识
C是一种功能强大且广泛使用的编程语言,它可以用于开发各种类型的应用程序。在这篇文章中,我们将介绍C程序的输出、信息输入、趣味输入应用、运算符、变量和浮点数数据类型的基础知识。 目录 输出 信息输入 趣味输入应用 运算符 变量 浮点数数据类…...

STM32-- keil 的option for target使用
keil版本号 1.device界面 如:stm32f103c8t6的工程,可以直接在device这里修改成stm32f103vct6,虽然引脚不一样,但是很多一样的地方,可以直接使用,有些不修改也可以下载程序。 2.target xtal的设置不起作用了…...
 的详细过程)
Python 使用 Token 认证方案连接 Kubernetes (k8s) 的详细过程
在 Kubernetes 中,使用 Token 认证是一种常见的客户端身份验证方式,尤其适用于 ServiceAccount。以下是详细的步骤,包括如何查看 Token、获取 API 服务地址、配置远程连接,以及如何在 Python 中连接 k8s。 1. 获取 Token 首先&a…...
:单层神经网络(感知机))
神经网络(系统性学习二):单层神经网络(感知机)
此前篇章: 神经网络中常用的激活函数 神经网络(系统性学习一):入门篇 单层神经网络(又叫感知机) 单层网络是最简单的全连接神经网络,它仅有输入层和输出层,没有隐藏层。即&#x…...

3D Gaussian Splatting在鱼眼相机中的应用与投影变换
paper:Fisheye-GS 1.概述 3D 高斯泼溅 (3DGS) 因其高保真度和实时渲染而备受关注。然而,由于独特的 3D 到 2D 投影计算,将 3DGS 适配到不同的相机型号(尤其是鱼眼镜头)带来了挑战。此外,基于图块的泼溅效率低下,尤其是对于鱼眼镜头的极端曲率和宽视野,这对于其更广泛…...

MATLAB的语音信号采集与处理分析
1、基本描述 本文描述的系统是一个全面而精细的语音信号处理平台,核心组件由MATLAB的高级功能模块构建而成。系统的核心交互界面,借助于MATLAB的uifigure函数搭建,为用户提供了一个直观且响应迅速的操作环境。通过设计的GUI按钮,如…...

H.265流媒体播放器EasyPlayer.js H5流媒体播放器如何验证视频播放是否走硬解
随着技术的不断进步和5G网络的推广,中国流媒体播放器行业市场规模以及未来发展趋势都将持续保持稳定的增长,并将在未来几年迎来新的发展机遇。流媒体播放器将继续作为连接内容创作者和观众的重要桥梁,推动数字媒体产业的创新和发展。 EasyPla…...

深度学习:ResNet每一层的输出形状
其中 /**在输出通道数为64、步幅为2的7 7卷积层后,接步幅为2的3 3的最大汇聚层,与GoogLeNet区别是每个卷积层后增加了批量规范层**/ b1 nn.Sequential(nn.Conv2d(1, 64, kernel_size7, stride2, padding3),nn.BatchNorm2d(64), nn.ReLU(),nn.MaxPool2d(kernel_s…...

牛客题库 21738 牛牛与数组
牛牛与数组题目链接 题目大意 牛牛喜欢这样的数组: 1:长度为n 2:每一个数都在1到k之间 3:对于任意连续的两个数A,B,A<=B 与(A % B != 0) 两个条件至少成立一个请问一共有多少满足条件的数组,对 1 e 9 + 7 1e^9+7 1e9+7 取模 输入格式 输入两个整数 n , k n,k n,…...

学会Lambda,让程序Pythonic一点
Lambda是Python里的高阶用法,要把代码写得Pythonic,就需要了解这些高阶用法,想说自己是一名真正的Python程序员,先要把代码写得Pythonic。 今天聊下Lambda的用法,写篇简短的用法说明。 Lambda是匿名函数的意思&#…...

旋转向量v和旋转矩阵R
旋转向量v和旋转矩阵R 旋转向量 v 和旋转矩阵 R 是三维空间中描述旋转的两种数学表示方式。两者的关系通过 Rodrigues 公式 建立。 1. 旋转向量v 2. 旋转矩阵R 3. 旋转向量v和旋转矩阵R的关系 两者通过 Rodrigues 公式 和特殊的矩阵运算互相转换: 4. 代码示例 1…...

CSS浮动:概念、特性与应用
CSS浮动是网页设计和开发中常见的布局技术之一,以下是CSS浮动相关的所有重要知识点: 一、浮动的定义与语法 浮动(float)属性可以指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。浮动属性最初只用…...
)
类和对象(下)
1.取地址运算符重载 1.1 const成员函数 • 将const修饰的成员函数称之为const成员函数,const修饰成员函数放到成员函数参数列表的后 ⾯。 • const实际修饰该成员函数隐含的this指针,表明在该成员函数中不能对类的任何成员进行修改。 const 修饰D…...
)
后端接受大写参数(亲测能用)
重要点引入包别引用错了 import com.fasterxml.jackson.databind.annotation.JsonSerialize; import com.fasterxml.jackson.annotation.JsonProperty; import lombok.Data;JsonSerialize Data public class Item {JsonProperty(value "Token")private String token…...

Android仿前端分页组件pagination
仿前端pagination Android仿前端分页组件pagination 最近Android原生有个需求就是做个分页组件,不用上拉加载,因为数据量太大用户喜欢前端的方式,UI主要是拼凑比较简单,主要补充了一些判断越界和数据不全的细节,记录方…...

网络安全中常用浏览器插件、拓展
引言 现在的火狐、Edge( Chromium内核)、Chrome等浏览器带有插件、拓展(Plugin)的功能。这些插件中有的可以过滤广告,有的提供便捷的翻译,有的提供JavaScript脚本支持,方便用户的使用也大大的增…...

Vue 使用 Cropper.js 实现图片裁剪功能
前言 图片裁剪功能无论是用户头像的裁剪,还是图片内容的精确调整,都成为了提升用户体验的关键一环。Vue.js 结合 Cropper.js 这一功能丰富的图片裁剪库,可以轻松实现高效、直观的图片裁剪功能。本文将详细介绍如何在 Vue.js 项目中集成并使用…...

Python 3 和 JSON 数据格式
Python 3 和 JSON 数据格式 Python 3 是一种广泛使用的编程语言,以其简洁明了的语法和强大的功能而闻名。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。Python 3 提供了内置的 json 模块,使得在 Python 程序…...

Halo 正式开源: 使用可穿戴设备进行开源健康追踪
在飞速发展的可穿戴技术领域,我们正处于一个十字路口——市场上充斥着各式时尚、功能丰富的设备,声称能够彻底改变我们对健康和健身的方式。 然而,在这些光鲜的外观和营销宣传背后,隐藏着一个令人担忧的现实:大多数这些…...

第一个autogen与docker项目
前提条件:在windows上安装docker 代码如下: import os import autogen from autogen import AssistantAgent, UserProxyAgentllm_config {"config_list": [{"model": "GLM-4-Plus","api_key": "your api…...

React第四节 组件的三大属性之state
前言 状态 state适用于类式组件中,而再函数式组件中需要使用 useState HOOK 模拟状态; React的组件就是一个状态机,通过与用户的交互,实现不同的状态,根据不同的状态展现出不一样的UI视图 并不是组件中所有的属性 都是组件的状态…...

在 CentOS 系统上直接安装 MongoDB 4.0.25
文章目录 步骤 1:配置 MongoDB 官方源步骤 2:安装 MongoDB步骤 3:启动 MongoDB 服务步骤 4:验证安装步骤 5:可选配置注意事项 以下是在 CentOS 系统上直接安装 MongoDB 4.0.25 的详细步骤: 步骤 1&#x…...
:序列型动态规划)
C++知识点总结(58):序列型动态规划
动态规划Ⅰ 一、基础1. 意义2. 序列 dp 解法 二、例题1. 最大子段和2. 删数最大子段和(数据强度:pro max)3. 最长上升子序列(数据强度:pro max)4. 3 或 5 的倍数序列5. 数码约数序列 一、基础 1. 意义 动…...
)
【系统架构设计师】真题论文: 论网络安全体系设计(包括解题思路和素材)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 真题题目(2014年 试题4)解题思路论文素材参考网络安全体系设计目标与原则网络安全体系的主要组成部分网络安全体系设计流程真题题目(2014年 试题4) 随着社会信息化的普及,计算机网络已经在各行各业得到了广泛…...
)
TypeScript学习笔记(三)
类型详细介绍 七、常用类型与语法 1.any any 的含义是:任意类型,一旦将变量类型限制为 any , 那就意味着放弃了对该变量的类型检查。 // 明确的表示a的类型是 any —— 【显式的any】 let a: any // 以下对a的赋值,均⽆警告 a 100 a 你…...

logstash 解析数组格式json数据:split, json
1,需求说明 原始数据格式: 1条 (2*2)》4个指标数据 [{"app":"aa","url":"www.1.com","metrics":[{"name":"cpu","value":11},{"name&quo…...

修改一下达梦disql 提示符
经常用disql的有时某些信息希望提示一下,默认的只显示SQL> 为了方便使用,可以在 glogin.sql 中增加些内容。 vi $DM_HOME/bin/disql_conf/glogin.sql增加以下几行 set time on set lineshow offcol global_name new_value global_name SELECT ins…...

Vue通用组件设计原则
在 Vue.js 开发中,设计通用组件是一项重要的任务,可以提升代码的复用性和可维护性。以下是通用组件设计的主要原则和最佳实践: 1. 清晰的职责划分 通用组件应该具有单一的职责,专注于完成某一类特定功能,而不依赖具体…...

uniapp页面样式和布局和nvue教程详解
uniapp页面样式和布局和nvue教程 尺寸单位 uni-app 支持的通用 css 单位包括 px、rpx px 即屏幕像素。rpx 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大…...
 小白友好)
Ubuntu问题 -- 设置ubuntu的IP为静态IP (图形化界面设置) 小白友好
目的 为了将ubuntu服务器IP固定, 方便ssh连接人在服务器前使用图形化界面设置 设置 找到自己的网卡名称, 我的是 eno1, 并进入设置界面 查看当前的IP, 网关, 掩码和DNS (注意对应eno1) nmcli dev show掩码可以通过以下命令查看完整的 (注意对应eno1) , 我这里是255.255.255.…...
)
【Java】期末复习章节 未完待续(版)
文章目录 【01算法类】1.1 使用冒泡排序算法对数组a{9, 7, 4, 6, 3, 1,10},按由小到大的规律排序数组中的元素。1.2 从键盘输入一个4位整数n,判断n是否是回文数。(回文数是指,将其数字反转排列的数与其本身相同。例如:…...

C语言数据结构——详细讲解 双链表
从单链表到双链表:数据结构的演进与优化 前言一、单链表回顾二、单链表的局限性三、什么是双链表四、双链表的优势1.双向遍历2.不带头双链表的用途3.带头双链表的用途 五、双链表的操作双链表的插入操作(一)双链表的尾插操作(二&a…...

经验笔记:Git 中的远程仓库链接及上下游关系管理
Git 中的远程仓库链接及上下游关系管理 1. 远程仓库的链接信息 当你克隆一个远程仓库时,Git 会在本地仓库中记录远程仓库的信息。这些信息包括远程仓库的 URL、默认的远程名称(通常是 origin),以及远程仓库中的所有分支和标签。…...

Swift闭包的本质
1 闭包的本质其实是一个引用类型:存储在堆空间上,由堆分配空间,且生命周期由ARC(自动引用计数机制)管理 2 捕获值:闭包会捕获上下文使用到的变量(引用类型会保持引用关系)ÿ…...

【SKFramework框架核心模块】3-2、音频管理模块
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享QQ群:398291828小红书小破站 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 【Unity3D框架】SKFramework框架完全教程《全…...

常用Rust日志处理工具教程
在本文中,我想讨论Rust中的日志。通过一些背景信息,我将带您了解两个日志库:env_logger和log4rs。最后,我将分享我的建议和github的片段。 Rust log介绍 log包是Rust中日志API的事实标准,共有五个日志级别࿱…...
)
深入理解索引(二)
1.引言 在数据库和数据结构中,索引(Index)是一种用于提高数据检索速度的重要机制。本文将详细深入介绍索引。 2. 为什么要使用索引 大家在使用索引之前一定要搞清楚使用索引的目的,因为索引的不当使用可能不但起不到正向作用&a…...

Python 开发工具 -- PyCharm 简介
一、PyCharm 简介 PyCharm 是由 JetBrains 打造的一款 Python IDE。 PyCharm 具备一般 Python IDE 的功能,比如:调试、语法高亮、项目管理、代码跳转、智能提示、自动完成、单元测试、版本控制等。 另外,PyCharm 还提供了一些很好的功能用…...

C# 属性 学习理解记录
字段和属性 左边字段,右边属性 拓展,属性安全: 1、设置public private 和protected 等,只读,只写, 2、在get set 方法时,验证,异常时抛出错误...

使用chrome 访问虚拟机Apache2 的默认页面,出现了ERR_ADDRESS_UNREACHABLE这个鸟问题
本地环境 主机MacOs Sequoia 15.1虚拟机Parallels Desktop 20 for Mac Pro Edition 版本 20.0.1 (55659)虚拟机-操作系统Ubuntu 22.04 服务器版本 最小安装 开发环境 编辑器编译器调试工具数据库http服务web开发防火墙Vim9Gcc13Gdb14Mysql8Apache2Php8.3Iptables 第一坑 数…...
)
【大数据学习 | Spark-Core】Spark的分区器(HashPartitioner和RangePartitioner)
之前学过的kv类型上面的算子 groupby groupByKey reduceBykey sortBy sortByKey join[cogroup left inner right] shuffle的 mapValues keys values flatMapValues 普通算子,管道形式的算子 shuffle的过程是因为数据产生了打乱重分,分组、排序、join等…...
暨第四届物流系统与交通运输国际学术会议(LSTT 2024))
第六届国际科技创新学术交流大会(IAECST 2024)暨第四届物流系统与交通运输国际学术会议(LSTT 2024)
重要信息 会议官网:www.lstt.org 大会时间:2024年12月6-8日 大会地点:中国-广州 大会简介 第六届国际科技创新学术交流大会暨第四届物流系统与交通运输国际学术会议(LSTT 2024)将于2024年12月6-8日在广州举办&…...
)
看Threejs好玩示例,学习创新与技术(ogl)
本文标题可能看的你莫名奇妙,什么是ogl?ogl是一个新的三维引擎库,可以简单任务是非常简化的ThreeJS。下面图是它的一个示例,可见虽然它是一个麻雀,但五脏还是比较全的。 1、先说OGL OGL的代码非常简单,主要…...

读书笔记_《创华为.任正非传》_精华书摘
人生经历 43岁,开始创建华为 爷爷:金华火腿乡间厨师 父亲: 1910年生,北平民大经济系读书->职业学校任教->国民党兵工厂会计,组织读书会(读书会后来有很多人在新中国成立后成为高级干部。) 母亲: 高中毕业,乡村教师…...
)
4.4 MySQL 触发器(Trigger)
触发器是一种特殊的数据库对象,在特定事件(如INSERT、UPDATE或DELETE)触发时自动执行定义好的操作。它可以帮助我们实现更高效的数据管理和业务规则的约束。 1. 简介 1.1 什么是触发器 触发器(Trigger)是由用户定义的…...
)
遗传算法(Genetic Algorithm, GA)
简介 遗传算法(Genetic Algorithm, GA)是一种基于自然选择和遗传机制的优化算法,由 John Holland 于20世纪70年代提出。它是一种模拟生物进化过程的启发式搜索算法,被广泛应用于函数优化、机器学习、调度问题等领域。 代码说明 …...
完整的Apache综合实验)
CentOS8.5.2111(7)完整的Apache综合实验
一、实验目标 1.掌握Linux系统中Apache服务器的安装与配置; 2.掌握个人主页、虚拟目录、基于用户和主机的访问控制及虚拟主机的实现方法。 二、实验要求 练习使用linux系统下WEB服务器的配置方法。 三、实验背景 重庆工程学院为筹备“重庆工程大学”特申请了c…...
——方法的使用—对流的处理(map,flatMap,filter))
flink学习(3)——方法的使用—对流的处理(map,flatMap,filter)
map 数据 86.149.9.216 10001 17/05/2015:10:05:30 GET /presentations/logstash-monitorama-2013/images/github-contributions.png 83.149.9.216 10002 17/05/2015:10:06:53 GET /presentations/logstash-monitorama-2013/css/print/paper.css 83.149.9.216 10002 17/05/20…...

Feed流系统重构:架构篇
重构对我而言,最大的乐趣在于解决问题。我曾参与一个C#彩票算奖系统的重构,那时系统常因超时引发用户投诉。接手任务时,我既激动又紧张,连续两天几乎废寝忘食地编码。结果令人振奋,算奖时间从一小时大幅缩短至十分钟。…...
