「Mac畅玩鸿蒙与硬件45」UI互动应用篇22 - 评分统计工具
本篇将带你实现一个评分统计工具,用户可以对多个选项进行评分。应用会实时更新每个选项的评分结果,并统计平均分。这一功能适合用于问卷调查或评分统计的场景。

关键词
- UI互动应用
- 评分统计
- 状态管理
- 数据处理
- 多目标评分
一、功能说明
评分统计工具允许用户对多个选项(如电影、餐厅或商品)分别评分,应用实时显示每个选项的评分,并计算和显示所有选项的平均评分。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Text组件用于显示评分结果Button组件用于评分选择@State修饰符用于状态管理Image组件用于展示示例图片
三、项目结构
- 项目名称:
RatingStatisticsApp - 自定义组件名称:
RatingStatisticsPage - 代码文件:
RatingStatisticsPage.ets、Index.ets
四、代码实现
// 文件名:RatingStatisticsPage.ets@Component
export struct RatingStatisticsPage {@State ratings: number[] = [0, 0, 0]; // 每个选项的评分options: string[] = ['选项 1', '选项 2', '选项 3']; // 选项列表build() {Column({ space: 20 }) {// 示例图片Image($r('app.media.cat')).width(226).height(266).alignSelf(ItemAlign.Center);// 显示评分选项及评分按钮ForEach(this.options, (option: string, index: number) => {Column({ space: 10 }) {Text(`${option} 当前评分: ${this.ratings[index]} / 5`).fontSize(20).alignSelf(ItemAlign.Start);Row({ space: 5 }) {ForEach([1, 2, 3, 4, 5], (score: number) => {Button(`${score}`).fontSize(18).backgroundColor(this.getButtonColor(index, score)) // 动态设置按钮背景颜色.fontColor(Color.White).onClick(() => {this.setRating(index, score);});});}};});// 显示平均评分Text(`平均评分: ${this.calculateAverage().toFixed(1)} / 5`).fontSize(22).fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center);}.padding(20).width('100%').height('100%');}// 设置评分private setRating(index: number, rating: number) {this.ratings[index] = rating;}// 动态获取按钮颜色private getButtonColor(index: number, score: number): Color {return this.ratings[index] >= score ? Color.Pink : Color.Gray; // 选中评分及其以下的按钮变色}// 计算平均评分private calculateAverage(): number {const total = this.ratings.reduce((sum, rating) => sum + rating, 0);return total / this.ratings.length;}
}
// 文件名:Index.etsimport { RatingStatisticsPage } from './RatingStatisticsPage';@Entry
@Component
struct Index {build() {Column() {RatingStatisticsPage() // 调用评分统计工具页面}.padding(20)}
}
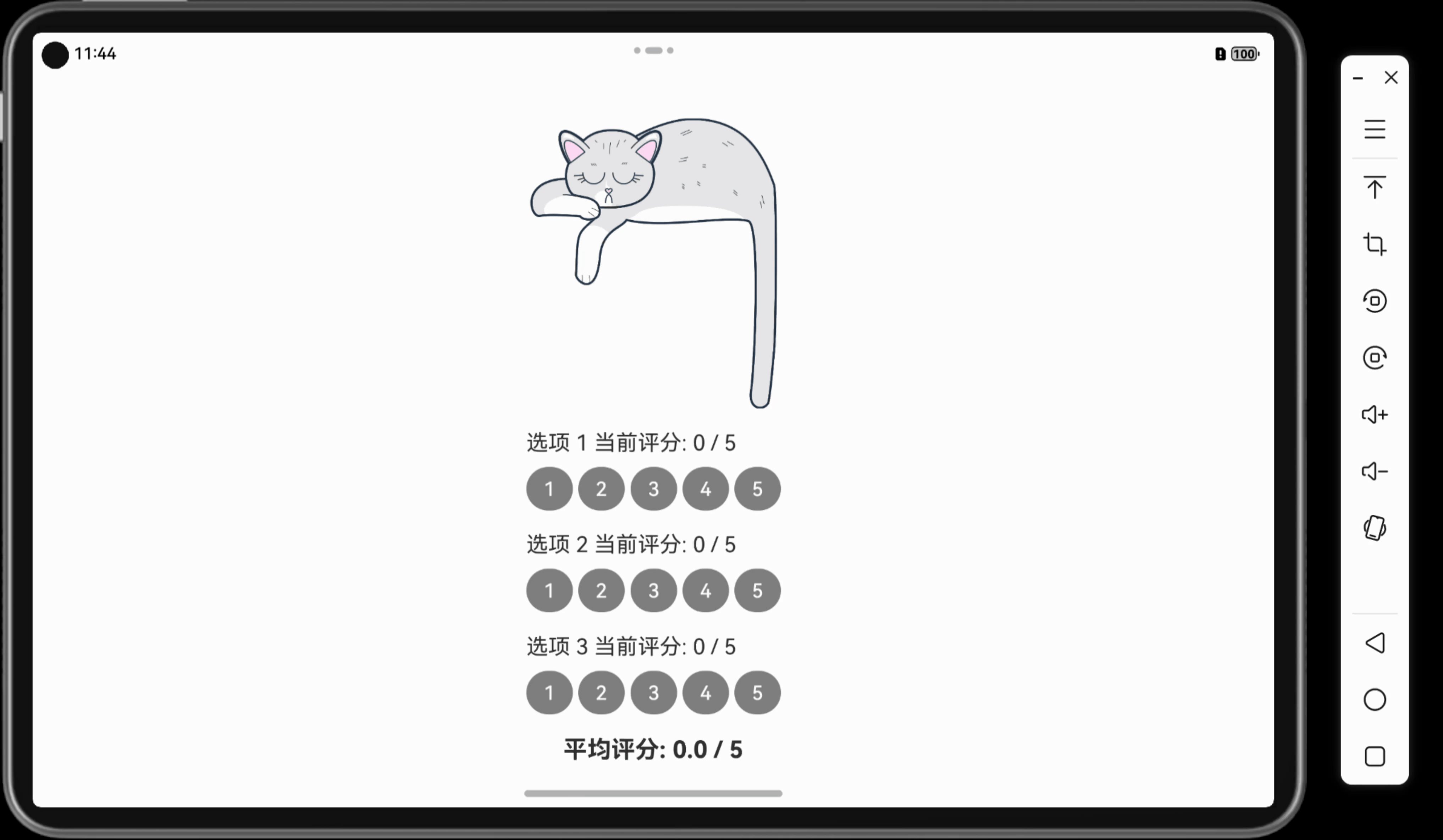
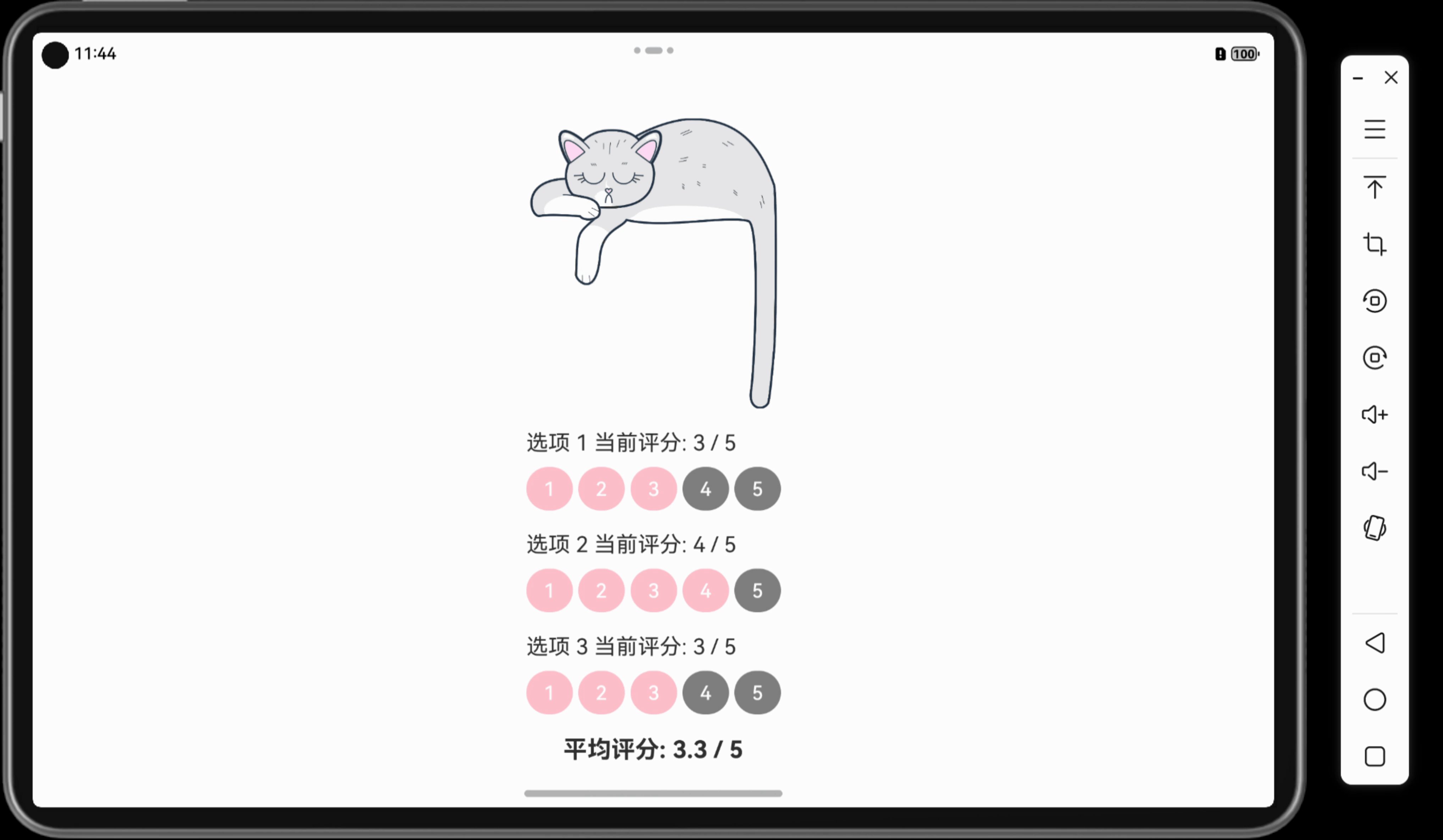
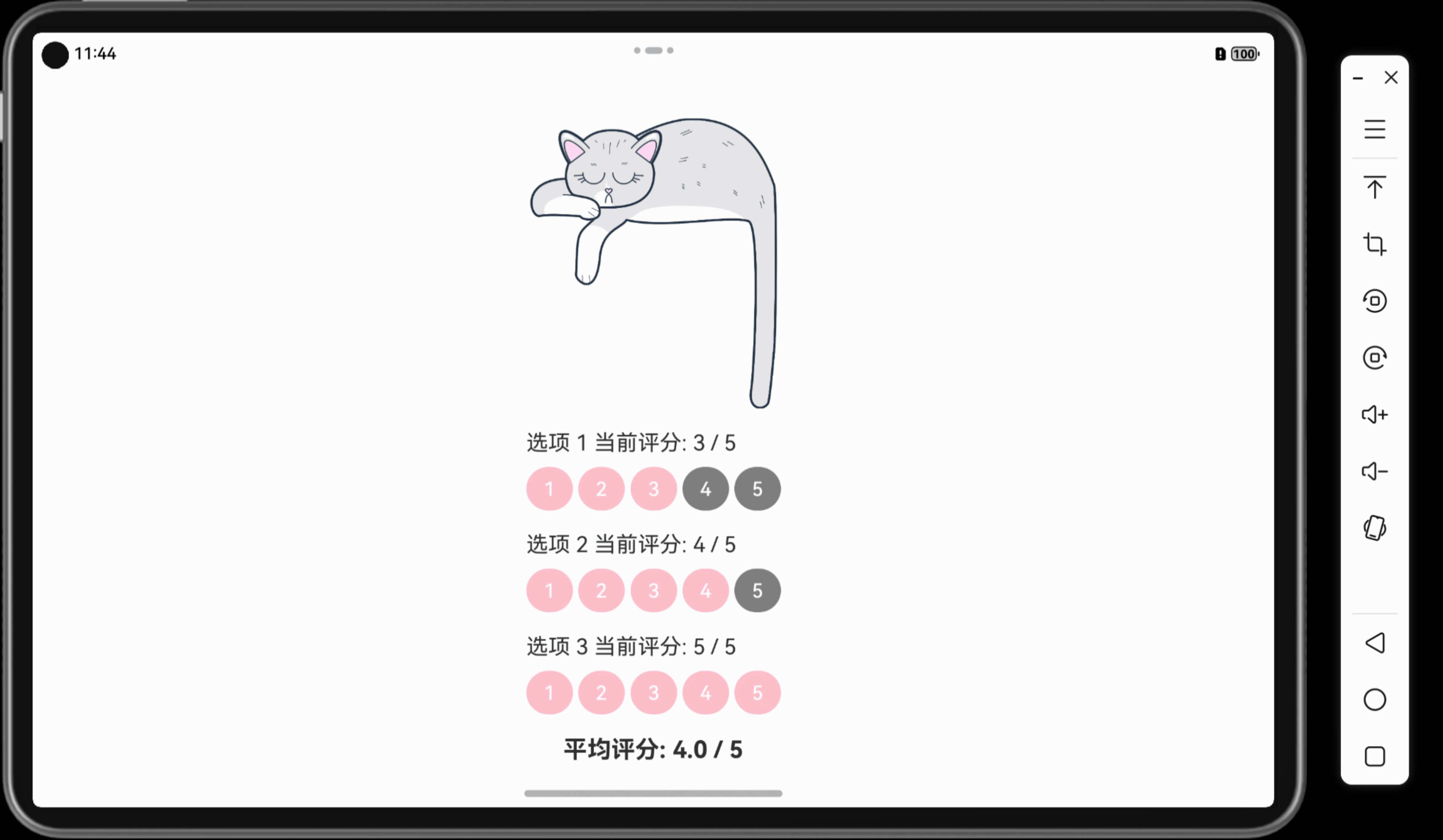
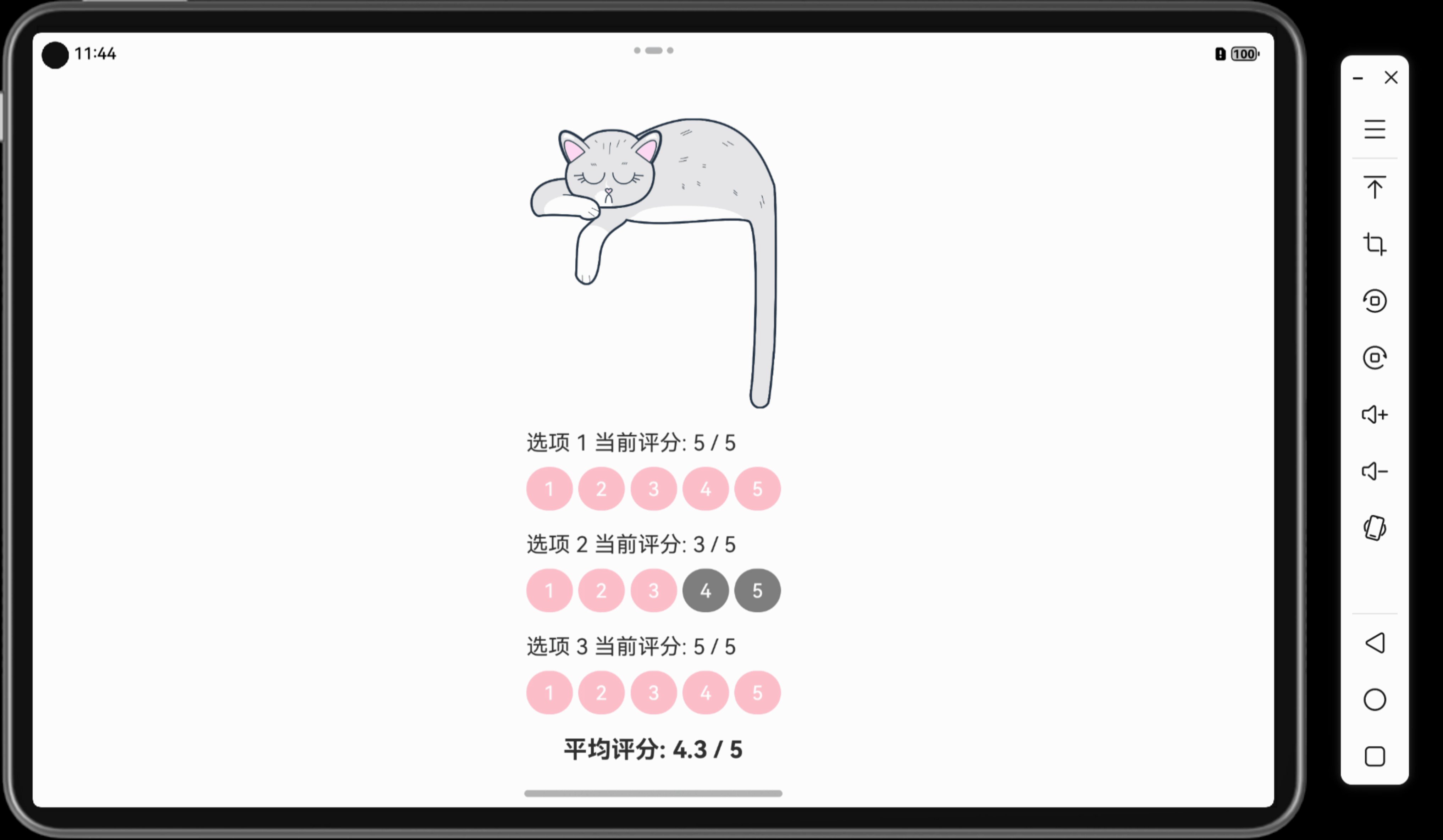
效果示例:用户可以为每个选项打分,评分实时更新,并计算和显示平均评分。评分按钮选中后及以下的按钮会变为粉色,其余保持默认灰色。界面上还展示了示例图片。
五、代码解读
-
状态管理
- 通过
@State修饰符管理ratings数组,实现评分的实时更新。
- 通过
-
评分按钮颜色动态变化
- 使用
getButtonColor方法判断当前评分按钮的背景颜色。 - 被选中及以下的按钮会变为粉色,未选中的保持默认灰色。
- 使用
-
动态布局
- 使用
ForEach遍历options和评分值,动态生成评分按钮及显示当前评分的文本。
- 使用
-
平均评分计算
- 通过
reduce方法对所有选项的评分求和,计算出平均值。
- 通过
-
示例图片
- 使用
Image($r('app.media.cat'))添加示例图片,增强界面视觉效果。
- 使用
六、优化建议
- 动态选项支持:允许用户自定义添加评分选项,使工具更具通用性。
- 评分结果导出:添加数据导出功能,方便用于问卷分析和统计。
- 误触提示:增加确认提示,避免用户误触按钮导致评分变化。
七、效果展示
- 评分按钮交互:选中的评分按钮及其以下按钮背景颜色变为粉色,其余保持灰色。
- 平均评分展示:实时更新评分后,自动计算并显示平均评分。
- 示例图片展示:页面展示了一张示例图片,提升界面视觉体验。
八、相关知识点
- 「Mac畅玩鸿蒙与硬件31」UI互动应用篇8 - 自定义评分星级组件
- 「Mac畅玩鸿蒙与硬件11」鸿蒙 UI 组件篇1 - Text 和 Button 组件详解
小结
本篇教程通过评分统计工具的实现,展示了状态管理、动态布局及数据计算的应用。用户可以体验实时评分更新及平均分计算,适用于问卷调查和评分统计场景。
下一篇预告
在下一篇「UI互动应用篇23 - 自定义天气预报组件」中,我们将探讨如何通过静态数据和动态交互实现一个简易天气预报组件,包括城市选择、天气图标展示和温度调节功能。
上一篇: 「Mac畅玩鸿蒙与硬件44」UI互动应用篇21 - 随机励志语录生成器
下一篇: 「Mac畅玩鸿蒙与硬件46」UI互动应用篇23 - 自定义天气预报组件
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=446
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

「Mac畅玩鸿蒙与硬件45」UI互动应用篇22 - 评分统计工具
本篇将带你实现一个评分统计工具,用户可以对多个选项进行评分。应用会实时更新每个选项的评分结果,并统计平均分。这一功能适合用于问卷调查或评分统计的场景。 关键词 UI互动应用评分统计状态管理数据处理多目标评分 一、功能说明 评分统计工具允许用…...

实验13 C语言连接和操作MySQL数据库
一、安装MySQL 1、使用包管理器安装MySQL sudo apt update sudo apt install mysql-server2、启动MySQL服务: sudo systemctl start mysql3、检查MySQL服务状态: sudo systemctl status mysql二、安装MySQL开发库 sudo apt-get install libmysqlcli…...

Azure虚拟机非托管磁盘大小调整
想要扩容一个Azure VM 的磁盘空间,门户里面竟然无法扩展,点点鼠标就完事的时代在离去,微软越来不想微软。 在门户里面即便使用Azure Cli命令行也不行。 PS /home/gpchina> az disk list [] 返回为空,根本没有返回磁盘。 不过使…...

MySQL数据库下载及安装教程
链接:MySQL数据库下载及安装教程(最最新版)_mysql下载安装-CSDN博客 亲测安装成功了💕 把这个路径放到系统环境变量里头 MD!我这安到C盘去了,就很烦🤬😡 在CMD登录试一下 mysql -h localhos…...

使用 UniApp 在微信小程序中实现 SSE 流式响应
概述 服务端发送事件(Server-Sent Events, SSE)是一种允许服务器向客户端推送实时更新的技术。SSE 提供了一种单向的通信通道,服务器可以持续地向客户端发送数据,而不需要客户端频繁发起请求。这对于需要实时更新的应用场景非常有用。 流式传输的特点是将数据逐步传输给客…...

基础数据结构---栈
顺序表实现 一、栈类的声明 栈是一种特殊的线性表,可以由顺序表来实现,也可以由链表来实现,这节课,我们采用顺序表来实现栈。 #include <iostream>#include <stdexcept>using namespace std;template<typename …...

Redis 最佳实践
这是以前写下来的文章,发出来备份一下 Redis 在企业中的最佳实践可以帮助提高性能、可用性和数据管理效率。以下是一些推荐的做法: 选择合适的数据结构: 根据需求选择适当的 Redis 数据结构(如 Strings、Lists、Sets、Hashes、So…...

前端零基础学习Day-Eight
CSS字体和文本样式 CSS文字样式 字体:font-family 语法:font-family:[字体1][,字体2][,…] p{font-family:“微软雅黑”,“宋体”,“黑体”;} 含空格字体名和中文,用英文引号括起 属性值:具体字体名,字体集 字体集&…...

在Vue3中实现文件上传功能,结合后端API
随着现代Web应用程序的不断发展,文件上传成为了用户交互中不可或缺的一部分。在本篇博客中,我们将深入讨论如何在Vue3中实现一个文件上传功能,并与后端API进行交互。我们将使用Vue3的Composition API(setup语法糖)来构…...

智慧商城:点击“加入购物车”判断是否登录来进行跳转到登录页登录并回跳 + 发请求渲染加入购物车数量的角标
点击“加入购物车”判断是否登录来进行跳转到登录页登录并回跳 按需引入需要的 Dialog 组件并进行全局注册 Vue.use( )仅仅在Vue组件的上下文中起作用,所以在Vue组件中通过 this.$ 来使用 在 js 文件中则还要导入,然后直接使用,并不需要 this…...
)
植物大战僵尸杂交版v3.0.2最新版本(附下载链接)
B站游戏作者潜艇伟伟迷于12月21日更新了植物大战僵尸杂交版3.0.2版本!!!,有b站账户的记得要给作者三连关注一下呀! 不多废话下载链接放上: 夸克网盘链接::https://pan.quark.cn/s/5c…...

后端统一接口返回状态【初步模板】
后端统一接口返回状态【模板】 文章目录 后端统一接口返回状态【模板】1 .Result类编写2 .Constants类编写3 .更改Controller层下的类return格式 开发过程中,每个接口的返回格式设计都是一样的,这样可以大大提高开发效率。 项目结构如下图:分…...

QML Text组件
文章目录 前言主体基本文本显示字体和样式富文本支持长文本的处理文本样式与效果超链接Label 元素总结 前言 在 QML 中,Text 和 Label 是常用的文本显示元素,它们在显示文本方面具有相似性,但在功能和定制性上也存在一些差异。Text 元素用于…...

cv2.addWeighted用法详解
cv2.addWeighted 是 OpenCV 中用于图像加权叠加的函数,常用于将两张图像按一定比例融合在一起。它通过对两张图像的像素进行加权和求和的操作,可以实现透明度调整、图像混合、图像融合等效果。 函数定义 cv2.addWeighted(src1, alpha, src2, beta, gam…...

基于微信小程序的消防隐患在线举报系统
博主介绍:java高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经做了多年的设计程序开发,开发过上千套设计程序,没有什么华丽的语言,只有实…...

牛客网 SQL36查找后排序
SQL36查找后排序 select device_id,age from user_profile order by age asc #select [字段1,字段2] from [表名] order by [字段1] [升序(asc)/降序(desc)],[字段2] [升序(asc)/降序(desc)] #select:查询 #order by 排序 每日问题 如何实现对象的克隆࿱…...

Dart 中的构造函数
在 Dart 中,类的构造函数用于初始化类的对象。当你创建一个类的实例时,构造函数被自动调用。Dart 支持多种构造函数的写法,包括常规构造函数、命名构造函数、工厂构造函数等。 一、传统构造函数 默认构造函数是没有名字的构造函数ÿ…...

实现 WebSocket 接入文心一言
目录 什么是 WebSocket? 为什么需要 WebSocket? HTTP 的局限性 WebSocket 的优势 总结:HTTP 和 WebSocket 的区别 WebSocket 的劣势 WebSocket 常见应用场景 WebSocket 握手过程 WebSocket 事件处理和生命周期 WebSocket 心跳机制 …...
)
GO--堆(have TODO)
堆 堆(Heap)是一种特殊的数据结构。它是一棵完全二叉树(完全二叉树是指除了最后一层外,每一层上的节点数都是满的,并且最后一层的节点都集中在左边),结放在数组(切片)中…...

【Python随笔】Enigma密码机的原理及python代码实现
最近笔者接触到了Cypher这款游戏,玩法很简单,就是通过文字、图片等各种表达手段组成的谜面,猜一段英文,算是初步接触了密码学的一些知识。游戏中提到了很多类型的密码,其中Enigma密码机就是单独一种,在电影…...
)
二叉树 -- 堆(详解)
目录 1、堆的概念及结构 2、堆的实现(附代码) 2.1、向下调整算法建堆 3、堆的应用(附代码) 3.1、堆排序 3.2、TOP-K问题 1、堆的概念及结构 如果有一个关键码的集合K { k0,k1 ,k2 ,…,k(n-1) },把它的所有元素…...

gradle项目下载依赖报错
报错信息 Cannot resolve external dependency org.projectlombok:lombok:1.18.36 because no repositories are defined. Required by:project :Possible solution:- Declare repository providing the artifact, see the documentation at https://docs.gradle.org/current/…...

WPS怎么都无法删除空白页_插入空白页一次插入两张?_插入横屏空白页_横屏摆放图片_这样解决_显示隐藏段落标记---WPS工作笔记001
在wps使用的过程中你们有没有碰到过这种问题,就是,我贴图,因为图片太大,我需要把图片,横屏显示,这个时候我需要插入一个空白页,那么,在空白菜单下,点击,有时候会点击插入空白页,会一下子自动插入两张空白页.而且,怎么删除都删除不掉. 都快疯掉了. 网上搜索也没有找到好的方法,后…...

flask before_request 请求拦截器返回无值则放行,有值则拦截
环境 Python 3.11.5 Flask 2.2.2完整代码如下: from flask import Flask, make_response, Blueprintapp Flask(__name__) user_blue Blueprint(user, __name__, url_prefix/api/user) user_blue.before_request def befor…...

前端XMLHttpRequest get请求能不能在body中传参数?
文档 查看mdn文档,文档XMLHttpRequest.send()有提到: XMLHttpRequest.send() 方法接受一个可选的参数,其作为请求主体;如果请求方法是 GET 或者 HEAD,则应将请求主体设置为 null。 测试 一个简单的nodejs服务器 var…...

C语言的函数指针
介绍案例 什么是函数指针? 函数指针 是指向函数的指针变量,它可以用来间接调用函数。在 C/C 中,函数指针允许程序在运行时选择调用不同的函数,这使得代码更加灵活和动态。函数指针广泛应用于回调函数、事件处理、动态选择算法等…...

网络安全的学习方向和路线是怎么样的?
石器时代 第一个阶段——石器时代,针对的是纯新手小白刚刚入场。在这个阶段,主要是打基础,需要学习的有五部分内容: Windows Windows上基础的一些命令、PowerShell的使用和简单脚本编写,以及Windows以后经常会打交道…...

酒蒙子骰子小程序系统
酒蒙子流量变现小程序小游戏 后端tp8 前端uniapp 会员变现 分销推广 流量主 …...

html+css网页设计 美食 餐饮杰12个页面
htmlcss网页设计 美食 餐饮杰12个页面 网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad 等任意html编辑软件进行运行及修改编辑等操作)。 获取源码 1ÿ…...

【济大期末数据库】SQL语法速成
目录 SQL分类 DDL 概念 语法 操作数据库: 1.查询所有数据库 2.查询当前数据库 3.创建数据库 4.删除数据库 5.切换数据库 操作数据库内的表: 1.查询当前数据库所有表 2.查看指定表结构 3.创建表 DML 概念 语法 增(INSERT&am…...
)
WeakAuras NES Script(lua)
WeakAuras NES Script 修星脚本字符串 脚本1:NES !WA:2!TMZFWXX1zDxVAs4siiRKiBN4eV(sTRKZ5Z6opYbhQQSoPtsxr(K8ENSJtS50(J3D7wV3UBF7E6hgmKOXdjKsgAvZFaPTtte0mD60XdCmmecDMKruyykDcplAZiGPfWtSsag6myGuOuq89EVDV9wPvKeGBM7U99EFVVVV33VFFB8Z2TJ8azYMlZj7Ur3QDR(…...

国内网络在Ubuntu 22.04中在线安装Ollama并配置Open-WebuiDify
配置docker科技网络 登录后复制 创建或编辑 Docker 配置文件 让docker使用代理: sudo mkdir /etc/systemd/system/docker.service.d -p sudo vim /etc/systemd/system/docker.service.d/http-proxy.conf 文件,并添加以下内容: [Service] En…...

SQL 插入数据详解
本文介绍如何利用 SQL 的 INSERT 语句将数据插入表中。 1. 数据插入 顾名思义,INSERT 用来将行插入(或添加)到数据库表。插入有几种方式: 插入完整的行;插入行的一部分;插入某些查询的结果。 下面逐一介…...

中小学教室多媒体电脑安全登录解决方案
中小学教室多媒体电脑面临学生随意登录的问题,主要涉及到设备使用、网络安全、教学秩序等多个方面。以下是对这一问题的详细分析: 一、设备使用问题 1. 设备损坏风险 学生随意登录可能导致多媒体电脑设备过度使用,增加设备损坏的风险。不当…...

Element@2.15.14-tree checkStrictly 状态实现父项联动子项,实现节点自定义编辑、新增、删除功能
背景:现在有一个新需求,需要借助树结构来实现词库的分类管理,树的节点是不同的分类,不同的分类可以有自己的词库,所以父子节点是互不影响的;同样为了选择的方便性,提出了新需求,选择…...

Pycharm和Jupyter Notebook的比较【笔记】
1、Pycharm 特点: (1)集成开发环境(IDE):提供了丰富的功能,如代码自动补全、错误检查、调试工具等。 (2)项目管理:支持大型项目的管理和组织,适合…...
)
MongoDB(下)
MongoDB 索引 MongoDB 索引有什么用? 和关系型数据库类似,MongoDB 中也有索引。索引的目的主要是用来提高查询效率,如果没有索引的话,MongoDB 必须执行 集合扫描 ,即扫描集合中的每个文档,以选择与查询语句匹配的文…...

AI Agent与MEME:技术与文化融合驱动Web3创新
AI Agent如何引领Web3新时代? 随着Web3与区块链技术的迅速发展,AI Agent作为人工智能与区块链的交汇点,正在逐步成为推动去中心化生态的重要力量。同时,MEME文化凭借其强大的社区驱动力和文化渗透力,在链上生态中扮演着…...

前端如何将pdf等文件传入后端
我们知道在js中我们可以通过: <input type"file" name"file" id"fileInput" accept"image/*">来输入文件。其中type指后端url,accept来限制传入类型。 前端通过表单形式将其传入后端 那么前端是怎么将…...

山景BP1048蓝牙音频任务后台运行设置方法
1、 问题 山景BP1048提供的蓝牙音箱SDK蓝牙音频是不能在后台运行的。例如:现在进入U盘模式播放蓝牙音乐,那么此时蓝牙就会关闭。 但是在特定场景下,需要蓝牙保持连接。 2、解决办法 打开sys_param.c文件 #include <string.h> #incl…...

【服务器】服务器进程运行不受本地终端影响的方法总结
服务器进程运行不受本地终端影响的方法总结 1. 使用 nohup2. 使用 setsid3. 将命令放入后台 (&)总结参考 为了确保在集群或服务器上运行的长时间作业不受本地计算机网络中断或用户注销的影响,可以使用以下三种方法:nohup、setsid 和将命令放入后台 (…...

[数据结构] 链表
目录 1.链表的基本概念 2.链表的实现 -- 节点的构造和链接 节点如何构造? 如何将链表关联起来? 3.链表的方法(功能) 1).display() -- 链表的遍历 2).size() -- 求链表的长度 3).addFirst(int val) -- 头插法 4).addLast(int val) -- 尾插法 5).addIndex -- 在任意位置…...

WPF DataTemplate 数据模板
DataTemplate 顾名思义,数据模板,在 wpf 中使用非常频繁。 它一般用在带有 DataTemplate 依赖属性的控件中,如 ContentControl、集合控件 ListBox、ItemsControl 、TabControls 等。 1. 非集合控件中使用 <UserControl.Resources>&l…...
解决一系列数据库连接不上的问题)
本地计算机上的MySQL服务启动后停止(connection refused: connect)解决一系列数据库连接不上的问题
推荐其他可能可以解决的博客: 【完美解决】mysql启动不了:本地计算机上的MySQL服务启动后停止-CSDN博客 1. 查看自己的mysql服务是否启动了,如果启动后又关闭了就使用下面这种方法 我是使用重新安装 MySQL 服务解决的 如果服务依然启动失败…...
- 性能优化、UI 美化)
前端使用 Konva 实现可视化设计器(20)- 性能优化、UI 美化
这一章主要分享一下使用 Konva 遇到的性能优化问题,并且介绍一下 UI 美化的思路。 至少有 2 位小伙伴积极反馈,发现本示例有明显的性能问题,一是内存溢出问题,二是卡顿的问题,在这里感谢大家的提醒。 请大家动动小手&a…...
-3,附视频讲解与代码下载)
ECharts平行坐标系-营养结构(平行坐标)-3,附视频讲解与代码下载
引言: 平行坐标系(Parallel Coordinates)是可视化高维几何和分析多元数据的常用方法。它通过在n维空间中显示一组点,绘制由n条平行线组成的背景(通常是垂直且等距的),并将描述不同变量的各点连…...

蓝桥杯刷题——day8
蓝桥杯刷题——day8 题目一题干解题思路代码 题目二题干解题思路代码 题目一 题干 N 架飞机准备降落到某个只有一条跑道的机场。其中第i架飞机在 Ti时刻到达机场上空,到达时它的剩余油料还可以继续盘旋 Di个单位时间,即它最早可以于 Ti时刻开始降落&am…...

WPF ControlTemplate 控件模板
区别于 DataTemplate 数据模板,ControlTemplate 是控件模板,是为自定义控件的 Template 属性服务的,Template 属性类型就是 ControlTemplate。 演示, 自定义一个控件 MyControl,包含一个字符串类型的依赖属性。 pub…...

【Git 常用操作:pull push】
Git 基本概念 Git 是一个先进的开源的分布式版本控制系统,常用于管理工作内容、项目代码等功能。 Git 工作流程 图片来源:https://www.runoob.com/git/git-basic-operations.html 说明: workspace:工作区staging areaÿ…...

初学stm32 --- 系统时钟配置
众所周知,时钟系统是 CPU 的脉搏,就像人的心跳一样。所以时钟系统的重要性就不言而喻了。 STM32 的时钟系统比较复杂,不像简单的 51 单片机一个系统时钟就可以解决一切。于是有人要问,采用一个系统时钟不是很简单吗?为…...
