基于Qt的app开发第十天
写在前面
笔者昨天刚刚收到课设的截止时间要求,距离写这篇博客的时间还有一个月,我从申请自命题课设到今天已经27天了,先用两周时间学Qt,然后就开始做这个项目,现在已经快把基础功能全部实现了。
目前的打算是完成基础功能让学长能下手进行拓展就可以了,至于一些进阶的内容笔者想沉淀完设计模式重构代码之后再加,要不然现在加的内容越多,重构的时候越困难。反正离课设验收还有一个月,时间上绰绰有余。
好了,言归正传,本篇博客记录Tick-Task的笔记板块实现,这一板块在普通的增删改查基础上又多了很多东西:一个文本编辑器肯定不只是能打字,什么文本字体字号段落加粗变颜色下划线都要有,还需要能插入图片,可以说就是一个缩减版的word,而这部分也是笔者没接触过的,所以对我来说还是有点难实现的
需求分析

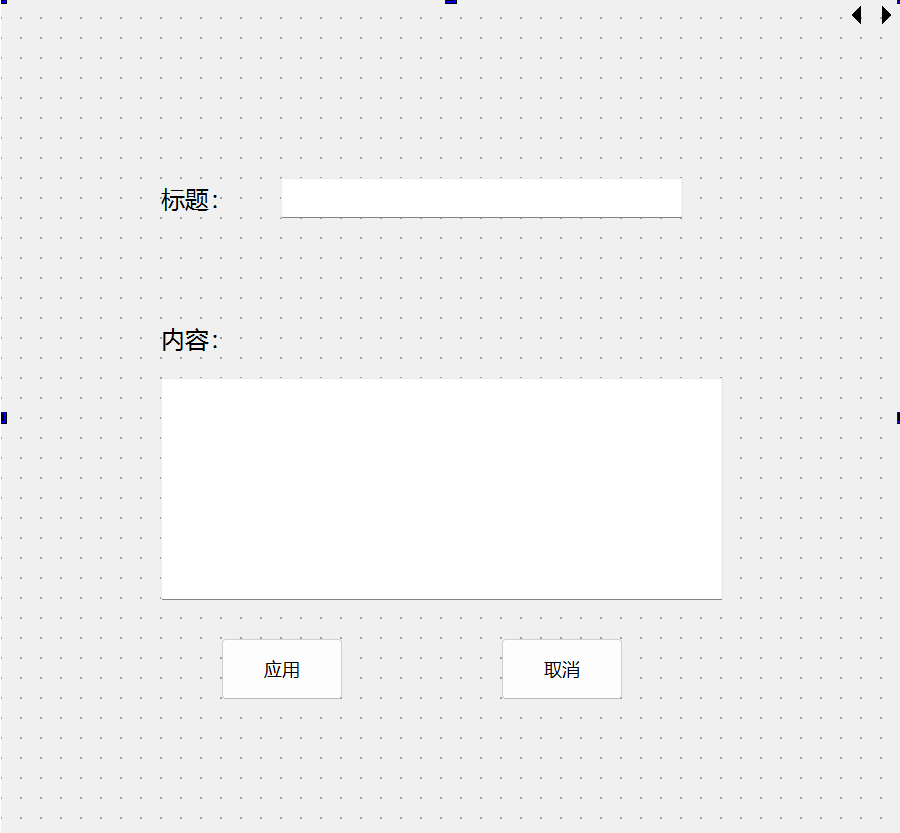
要在这个界面上加东西,作为一个文本编辑器应该有的功能
笔者计划在这里添加的功能有:
正常支持文本输入;
撤销操作,取消撤销操作;
设置字体的类型、大小、颜色、加粗、倾斜、下划线;
插入图片;
实现思路
(1)辅助控件
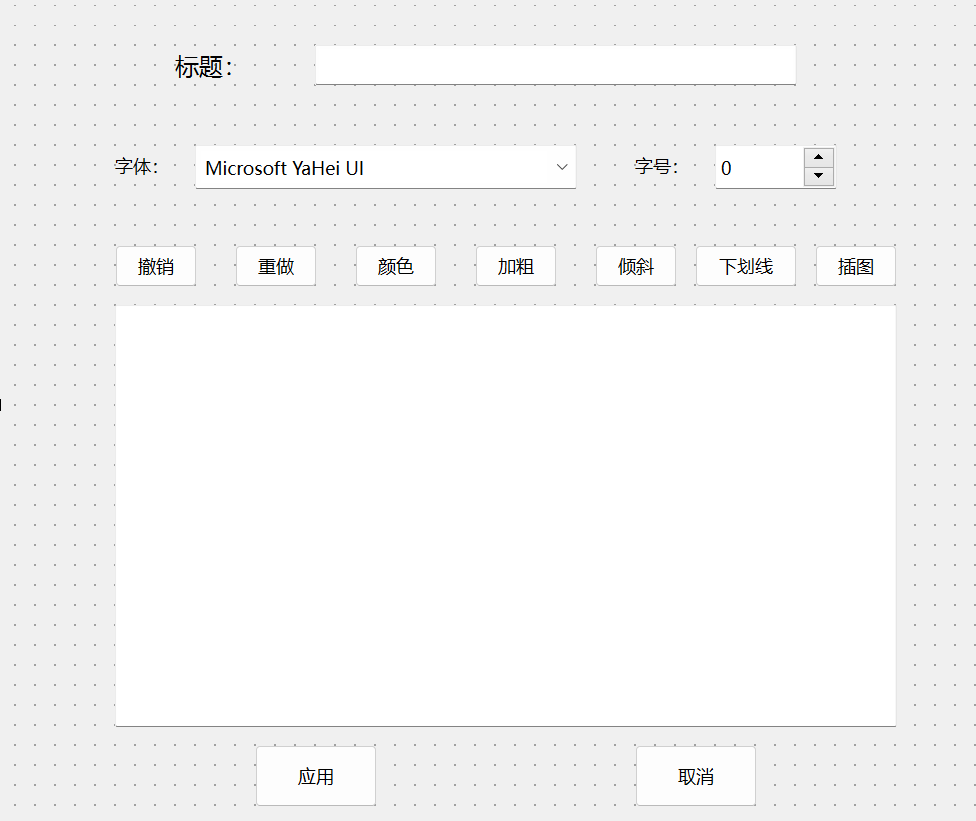
首先要在上边那个界面里加控件,这里来介绍几个控件:
QTextEdit:是一个很常见的控件,它已经在图中界面出现了,可以实现文本输入删除光标选中之类的
QFontCombox:这个控件是一个字体选择器,可以选择字体
QSpinBox:这个控件可以调整字号
QColorDialog:这不是一个可视化的控件,但是可以通过和pushButton连接来实现选择字体颜色
(2)核心原理
功能根据选择模式可以分为两种:一种是改掉光标以后的内容,即光标之后的变成用户想要的格式,一种是改变用户选中的内容,即用户用鼠标拖出的一片区域
其实这些功能都可以调用API接口直接实现,需要通过QTextCursor捕获选中范围,再通过QTextCursor::mergeCharFormat()这个函数改变格式就行
(3)梳理顺序
首先,在note.ui里添加需要的控件,包括撤销重做、字体选择器、调整字号、颜色选择器、段落调节
然后,实现新建和修改功能,这一部分和前三个板块思路类似
接着,要把控件的槽函数写出来,核心内容就是把选中文本捕获,然后修改对应文本的格式
具体实现
(1)新增控件

暂时先根据这个界面来实现功能
注意要修改新建出来的控件的命名
(2)实现新建修改
这一部分因为文本内容太多,而且是富文本,用表格视图有些不美观,所以表格里只展示笔记的标题,笔记的具体内容应该和存储联系起来之后再做
新建可以做,就是点击新建按钮然后跳到第二个界面,然后开始输入内容,存储不能实现,这个要连接数据库,然后把标题传回去,文本内容清空,等待下一次点击
修改也可以粗略地做一下,点击对应行,然后连接数据库把标题对应的内容传到第二个界面里,然后保存之后再把文本框的内容传到数据库
//这个函数的作用是获取并初始化TableView控件
void Note::GetNoteDecideTableView()
{//获取界面中的表格对象QTableView *noteDecide = ui->noteDecideTableView;//设置表格的点击模式为行单选ui->noteDecideTableView->setSelectionBehavior(QAbstractItemView::SelectRows); // 选择整行ui->noteDecideTableView->setSelectionMode(QAbstractItemView::SingleSelection); // 单选模式noteDecide->setModel(model);
}先把表格初始化一下
//这个函数的作用是保存已经新建或修改的笔记-------------------未完成
void Note::on_note_applyButton_clicked()
{ui->stackedWidget->setCurrentIndex(0);if(addOrRevise==1){//这行代码的作用是获取第二个界面输入框里的文本QString title=ui->notenext_nameInput->text();//这几行代码的作用是向tableView里添加一行int row = model->rowCount();model->insertRow(row);QStandardItem *item = new QStandardItem(title);model->setItem(row, item);ui->noteDecideTableView->setColumnWidth(row, 381);//textEdit中的内容存储过程-----------------------------------------------------------------------------未完成//这句代码的作用是清空这个数组以及第二个界面的内容,方便下次使用ui->notenext_nameInput->setText("");ui->noteTextEdit->setText("");addOrRevise=0;}
}这个是新建模式的保存代码 ,核心内容就是往表格插入一行标题,而富文本输入框的存储没有实现
//这个函数的作用是修改已存在的笔记-------------------------未完成
void Note::on_note_reviseButton_clicked()
{ui->stackedWidget->setCurrentIndex(1);//这段代码的作用是将表格中被选中的行的标题传到第二个界面里if (currentRow != -1){QModelIndex index = model->index(currentRow,0);QVariant data = model->data(index);QString title=(data.toString());ui->notenext_nameInput->setText(title);}//把数据库中对应的文本传到第二个界面的textEdit中-------------------------------------------------------未完成ui->stackedWidget->setCurrentIndex(1);addOrRevise=2;
}点击修改之后把文本内容传过去
else if(addOrRevise==2){//这行代码的作用是获取第二个界面输入框里的文本QString title=ui->notenext_nameInput->text();//这几行代码的作用是向tableView选中的一行修改QStandardItem *item = new QStandardItem(title);model->setItem(currentRow, item);ui->noteDecideTableView->setColumnWidth(currentRow, 381);//textEdit中的内容存储过程-----------------------------------------------------------------------------未完成//这句代码的作用是清空这个数组以及第二个界面的内容,方便下次使用ui->notenext_nameInput->setText("");ui->noteTextEdit->setText("");addOrRevise=0;}点击保存再改对应行的内容
在不连接数据库的情况下,这个新建修改是四个板块中最好实现的,但是事实上连接数据库反而更麻烦 ,那是之后的事情
(3)实现文本编辑
先实现撤销和重做功能,这两个直接调用QTextEdit的库函数就行
//撤销按钮的槽函数
void Note::on_undoButton_clicked()
{ui->noteTextEdit->undo();
}//重做按钮的槽函数
void Note::on_redoButton_clicked()
{ui->noteTextEdit->redo();
}经测试是可以正常使用的,而且自带快捷键(Ctrl+Z)
再实现字体的加粗,注意这里需要把是否选中文本的情况都要考虑到
给加粗这个pushButton控件勾上checkable属性,然后识别它有没有被点就可以选择是细体还是粗体
注意:这里应该是双向传导信息的,选中文本之后再看按钮是什么状态,如果有粗体按钮就变成选中状态,如果没有粗体按钮就是默认状态
实现逻辑:写一个QTextEdit的槽函数,这个槽函数检测文本选中情况的改变,在这个槽函数里写判断是否包含粗体进而修改加粗按钮的选中形式,那这样的话自自然每次加粗之后加粗按钮都要变回默认状态了
//这个函数的作用是加粗字体和取消加粗字体
void Note::on_boldButton_clicked()
{//这句的作用是捕获光标选中的位置QTextCursor currentCursor = ui->noteTextEdit->textCursor();//这两句的作用是确定加粗是被选中状态还是未选中状态QTextCharFormat format;format.setFontWeight(ui->boldButton->isChecked() ? QFont::Bold : QFont::Normal);//判断是是否有选中的文本,如果有就改变选中的文本,没有就改变光标后的内容if (currentCursor.hasSelection()){//对选中的文本应用格式currentCursor.mergeCharFormat(format);ui->noteTextEdit->setTextCursor(currentCursor);}else{//对后续输入的文本应用格式ui->noteTextEdit->mergeCurrentCharFormat(format);}
}这是加粗按钮的槽函数,修改逻辑是根据按钮被选中状态来实现的
//这个函数的作用是判断选中文本的状态来决定按钮显示类型--------------------------------------------------------------未实现
void Note::on_noteTextEdit_selectionChanged()
{//捕获当前选中内容QTextCursor cursor = ui->noteTextEdit->textCursor();//判断是否有选中内容if (!cursor.hasSelection()){// 如果没有选中文本,使用当前光标位置的格式QTextCharFormat format = ui->noteTextEdit->currentCharFormat();// 安全检查:确保格式对象有效if (!format.isEmpty()){ui->boldButton->setChecked(format.fontWeight() == QFont::Bold);ui->italicButton->setChecked(format.fontItalic());}else{//格式对象无效,重置按钮状态ui->boldButton->setChecked(false);ui->italicButton->setChecked(false);}}else //这个判断的作用是:如果选中文本有加粗或倾斜,那么按钮就显示选中状态,如果一个加粗或倾斜的字都没有,就显示未选中状态{//两个标记变量,初始化都是falsebool hasBold = false;bool hasItalic = false;//定一个临时光标,用于遍历操作QTextCursor tempCursor = cursor;//把这个临时光标移到选中区域的第一个字符处,准备开始遍历tempCursor.setPosition(cursor.selectionStart());//循环:作用是寻找加粗、倾斜字符while (!tempCursor.atEnd() && tempCursor.position() < cursor.selectionEnd()){//临时光标移动操作tempCursor.movePosition(QTextCursor::NextCharacter, QTextCursor::KeepAnchor, 1);//设一个变量存当前光标指向的字符QTextCharFormat tempFormat = tempCursor.charFormat();//只要发现一个加粗字符,就标记为存在加粗if (tempFormat.fontWeight() == QFont::Bold)hasBold = true;//只要发现一个倾斜字符,就标记为存在倾斜if (tempFormat.fontItalic())hasItalic = true;//如果两者都已找到,可以提前结束循环if (hasBold && hasItalic)break;tempCursor.setPosition(tempCursor.selectionEnd());}//根据检查结果设置按钮状态,如果有加粗或倾斜按钮就变成加粗或倾斜ui->boldButton->setChecked(hasBold);ui->italicButton->setChecked(hasItalic);}
}这段代码是实现加粗和倾斜的核心,主要功能是选中文本,然后根据文本状态改变按钮的状态,按钮的槽函数再根据自己的状态修改文本状态
代码逻辑是利用QTextEdit的selectionChanged信号的槽函数,捕获选中区域然后遍历,如果有加粗和倾斜就改变按钮状态
现在实现字体倾斜操作,和加粗差不多方法
// 这个函数的作用是字体倾斜和取消倾斜
void Note::on_italicButton_clicked()
{// 捕获光标选中的位置QTextCursor currentCursor = ui->noteTextEdit->textCursor();// 确定倾斜按钮是被选中状态还是未选中状态QTextCharFormat format;format.setFontItalic(ui->italicButton->isChecked()); // 设置字体倾斜状态// 判断是否有选中的文本,如果有就改变选中的文本,没有就改变光标后的内容if (currentCursor.hasSelection()){// 对选中的文本应用格式currentCursor.mergeCharFormat(format);ui->noteTextEdit->setTextCursor(currentCursor);}else{// 对后续输入的文本应用格式ui->noteTextEdit->mergeCurrentCharFormat(format);}
}
这个函数只有一处地方和加粗函数不同,就是判断是否被选中时的设置函数不同
下面再实现下划线,这个需要在TextEdit的槽函数中添加类似加粗和倾斜的遍历,然后再实现类似的槽函数就行
这里不好附向TextEdit槽函数添加的代码,就附一个下划线按钮的槽函数吧
//这个函数的作用是字体加下划线和取消下划线
void Note::on_underlineButton_clicked()
{//捕获光标选中的位置QTextCursor currentCursor = ui->noteTextEdit->textCursor();//确定倾斜按钮是被选中状态还是未选中状态QTextCharFormat format;format.setFontUnderline(ui->underlineButton->isChecked()); // 设置字体下划线状态//判断是否有选中的文本,如果有就改变选中的文本,没有就改变光标后的内容if (currentCursor.hasSelection()){//对选中的文本应用格式currentCursor.mergeCharFormat(format);ui->noteTextEdit->setTextCursor(currentCursor);}else{//对后续输入的文本应用格式ui->noteTextEdit->mergeCurrentCharFormat(format);}
}其实,加粗、倾斜、下划线这三个代码重复性的有很多,我觉得这样写一点都不好,不过我一时半会儿想不到什么更好的办法,只能先以出功能为主,做完再考虑重构
接下来再实现字号的改变,这个和前三个有一些区别,前三个是非黑即白类型,但是字号可以有很多,所以实现起来也要比前三个难一点
//这个函数的作用是根据字号选择框中的内容来改变文本的字号
void Note::on_spinChoice_valueChanged(int value)
{QTextCursor cursor = ui->noteTextEdit->textCursor();if (cursor.hasSelection()){//选中文本的情况:修改选中部分的字号QTextCharFormat format;format.setFontPointSize(value);cursor.mergeCharFormat(format);ui->noteTextEdit->setTextCursor(cursor);}else{//无选中内容:设置后续输入的字号QTextCharFormat format;format.setFontPointSize(value);ui->noteTextEdit->mergeCurrentCharFormat(format);}
}这个函数是改变字号输入框的槽函数,核心思路就是传入当前输入框的数值,然后把数值设置为选中文本的字号
在textEdit的selectionChanged的槽函数中也需要加东西,遍历选中文本判断其字号并显示在字号输入框中,如果有字号不统一的情况就清空字号输入框
笔者感觉修改字体的方式和字号的方式差不多,所以接下来再做修改字体的操作
先在QTextEdit的槽函数中向字体的输入框中传递信息,再在输入框的槽函数中修改选中文本的字体,这些都有很强的重复性,就不附代码了
接下来实现文本颜色的改变,这个与前几个功能有些不一样,因为它要弹出一个对话框让用户选择颜色
梳理一下实现逻辑:给颜色按钮设置一个槽函数,这个槽函数的作用是打开选择颜色的对话框,然后用户去选择颜色,改变选中文本的颜色,注意这里也有一个判断,因为打开对话框之后要把当前颜色给设置好,因为这个是打开对话框才显示颜色,所以不需要像前几个功能那样在QTextEdit里改实时变化
这里不附遍历代码了,逻辑和前几个功能一样没什么意思
// 打开颜色对话框,使用检测到的颜色作为默认值QColor selectedColor = QColorDialog::getColor(currentColor, this, "选择颜色");if (selectedColor.isValid()){QTextCharFormat format;format.setForeground(QBrush(selectedColor));if (cursor.hasSelection()){cursor.mergeCharFormat(format);ui->noteTextEdit->setTextCursor(cursor);}else{ui->noteTextEdit->mergeCurrentCharFormat(format);}}(4)实现插图功能
直接在插图按钮的槽函数里调用一堆API就可以
//这个函数的作用是插入图片
void Note::on_insertPictureButton_clicked()
{//打开文件对话框选择图片,这是个固定传参类型:(父类窗口指针,窗口标题,文件路径,文件过滤器)QString filePath = QFileDialog::getOpenFileName(this,"选择图片","","图片文件 (*.png *.jpg *.jpeg *.bmp *.gif);;所有文件 (*)");if (!filePath.isEmpty()){//获取当前光标位置QTextCursor cursor = ui->noteTextEdit->textCursor();//检查文件是否存在且可读QFile file(filePath);if (file.exists() && file.open(QIODevice::ReadOnly)){//生成唯一的图片名称(避免重复)操作是获取当前时间的毫秒数然后加上文件后缀QString imageName = "image_" + QString::number(QDateTime::currentMSecsSinceEpoch()) + "." +QFileInfo(filePath).suffix();//将图片添加到文档资源中QImage image(filePath);if (!image.isNull()){//缩放图片(可选,避免过大图片)if (image.width() > 200){ //设置最大宽度image = image.scaledToWidth(200, Qt::SmoothTransformation);}//将图片添加到文档资源中ui->noteTextEdit->document()->addResource(QTextDocument::ImageResource,QUrl("file:///" + imageName),image);//插入图片到文本中QTextImageFormat imageFormat;imageFormat.setName("file:///" + imageName);imageFormat.setWidth(image.width());imageFormat.setHeight(image.height());cursor.insertImage(imageFormat);ui->noteTextEdit->setTextCursor(cursor);}file.close();}}
}简单解释一下这个函数,就是打开选择图片的窗口,然后设置这个窗口的一些属性,接着就对打开的文件路径(注意这里只是路径)操作,这里的逻辑是把文件路径传进QTextEdit自己的文件系统里,然后给这张图设置东西,再把它放到QTextEdit里
篇末总结
至此,Tick-Task课设所有基础功能已经全部实现,剩下的是数据向数据库的存储和取出,以及打卡板块时间的更新。笔者在做这个项目的过程中也有了很多感悟:
1. 做项目也是一个学习的过程,很多东西都是在做项目的过程中学会的,经验也会在一次次修改过程中累积
2. 调用早就出现的API接口,使用AI是一个很好很有效率的方法,AI不是洪水猛兽,用AI写代码也不丢人
3. 饭要一点一点吃,路要一步一步走,程序也要一个小功能一个小功能一步步实现
还有一些反思:
1. QTextEdit控件的selection的槽函数包括的内容实在太多了,这不是一个好事情,事后应该重构
2. 使用框架的时候操作最多的就是调用库函数,一直调用库函数,活脱脱一个API工程师,但是这样其实不好,搬砖是没啥技术含量的,一定要多做一些有技术含量的操作才行
相关文章:

基于Qt的app开发第十天
写在前面 笔者昨天刚刚收到课设的截止时间要求,距离写这篇博客的时间还有一个月,我从申请自命题课设到今天已经27天了,先用两周时间学Qt,然后就开始做这个项目,现在已经快把基础功能全部实现了。 目前的打算是完成基础…...

QT中信号和事件的区别
好的,简单来说,Qt 的信号(Signal)和事件(Event)虽然都用于组件间通信和交互,但它们的机制和用途是不同的: 1. 信号(Signal) 概念:信号是对象发出的…...

AUTOSAR图解==>AUTOSAR_SRS_PWMDriver
AUTOSAR PWM驱动模块详解 基于AUTOSAR 4.4.0 SRS 规范文档 目录 1. PWM驱动概述2. PWM驱动架构3. PWM驱动配置4. PWM驱动API接口5. PWM驱动状态管理6. PWM驱动典型应用场景7. 总结1. PWM驱动概述 AUTOSAR PWM驱动是AUTOSAR基础软件中的一个重要组件,属于微控制器抽象层(MCAL)…...

SQL数据处理流程
一、数据处理 1、数据清洗 对空值处理:删除/填充为0 -- 用 0 填充 NULL SELECT COALESCE(sales, 0) AS sales FROM orders;-- 删除含 NULL 的记录 DELETE FROM users WHERE email IS NULL; COALESCE(bonus, 0) 相当于IF(bonus IS NULL, 0, bonus),当…...

Mysql差异备份与恢复
1.练习差异备份 差异备份:备份完全备份后,新产生的数据。 在192.168.88.50主机完成差异备份 步骤一:练习差异备份//周一完全备份 mysql> select * from test.one; --------------------- | name | age | sex | ------------------…...
详细解读)
目标检测 Lite-DETR(2023)详细解读
文章目录 迭代高级特征跨尺度融合高效的低层次特征跨尺度融合KDA:Key-aware Deformable Attention 论文翻译: CVPR 2023 | Lite DETR:计算量减少60%!高效交错多尺度编码器-CSDN博客 DINO团队的 (Lightweight Transfo…...

【Java学习方法】类变量
类变量 引出关键字:static 又名:静态变量,静态字段,类字段(字段又名属性,成员方法),类属性 是什么? 供该(同一个类)的所有对象共享的变量 &am…...

智能手表为什么需要做 EN 18031 认证?
EN 18031 是欧盟针对电磁兼容性(EMC)中人体暴露于电磁场的安全要求制定的标准,全称为 《Electromagnetic compatibility (EMC) - Standards for protective measures against electromagnetic fields with regard to human exposure》&#x…...

什么是 Agent 的 Message
Messages 2.4.1 概述 什么是 Agent 的 Message? 当你和朋友聊天、在网上搜索信息或是对手机语音助手说“帮我查一下天气”时,其实你都在向某个“代理者(Agent)”发送一条“信息(Message)”。这里的“代理者”既可以是一个人,也可以是一个能执…...

如何用JAVA手写一个Tomcat
一、初步理解Tomcat Tomcat是什么? Tomcat 是一个开源的 轻量级 Java Web 应用服务器,核心功能是 运行 Servlet/JSP。 Tomcat的核心功能? Servlet 容器:负责加载、实例化、调用和销毁 Servlet。 HTTP 服务器:监听端口…...

WebRTC与RTSP|RTMP的技术对比:低延迟与稳定性如何决定音视频直播的未来
引言 音视频直播技术已经深刻影响了我们的生活方式,尤其是在教育、医疗、安防、娱乐等行业中,音视频技术成为了行业发展的重要推动力。近年来,WebRTC作为一种开源的实时通信技术,成为了音视频领域的重要选择,它使得浏览…...

COMPUTEX 2025 | 广和通创新解决方案共筑AI交互新纪元
5月20日至23日,广和通携多领域创新解决方案亮相2025年台北国际电脑展(COMPUTEX 2025),台北南港展览馆#K0727a展位。此次展会,广和通围绕“Advancing Connectivity Intelligent Future”为主题,设置四大核心…...

COMPUTEX 2025 | 广和通率先发布基于MediaTek T930 平台的5G模组FG390
5月19日,全球领先的无线通信模组和AI解决方案提供商广和通率先发布基于MediaTek T930平台的5G模组FG390系列。FG390系列模组为以5G固定无线接入(Fixed Wireless Access,FWA)为代表的MBB终端产品而设计,将在CPE…...

Power Integrations 汽车电源管理方案:为汽车应用增加系统价值
在新能源汽车产业蓬勃发展的当下,高效的电源管理方案成为提升汽车性能与可靠性的关键。近期,Power Integrations 举办线上交流会,介绍了基于其 1700V InnoSwitch3-AQ 反激式开关 IC 的五款全新参考设计,旨在为 800V 纯电动汽车提供…...

汽车转向系统行业2025数据分析报告
汽车转向系统市场概况 2024年全球汽车转向系统市场规模约为2769.4亿元,预计到2031年将增长至3296.3亿元,年均复合增长率(CAGR)为2.5%。这一增长主要得益于汽车行业的持续发展以及转向系统技术的不断进步。 市场驱动因素 汽车转…...

Tiny C 编译器中,如何实现宏展开和头文件包含的预处理逻辑?
首先,预处理的主要功能包括宏展开、头文件包含、条件编译等。用户的问题主要集中在宏展开和头文件包含,所以需要分别考虑这两个部分。 关于宏展开,首先需要解析#define指令。编译器在预处理阶段需要维护一个符号表,用来存储宏的名…...

谈谈 Kotlin 中的构造方法,有哪些注意事项?
在 Kotlin 中,构造方法分为主构造方法(Primary Constructor)和次构造方法(Secondary Constructor)。 1 主构造方法 主构造方法是类的核心构造方法,直接在类头声明,位于类名之后。 1.1 基本语…...

Elasticsearch常用命令
以下是 Elasticsearch 查看集群状态配置和索引完整操作流程的详细命令: 一、查看集群状态与配置 1. 集群健康状态 curl -X GET "localhost:9200/_cluster/health?pretty" 关键参数: level=indices:显示每个索引的健康状态 level=shards:显示每个分片的详细状…...

深入解读RTP协议:RFC 3550的技术分析与应用
引言 实时传输协议(RTP),作为一项重要的技术规范,在多媒体通信中扮演着至关重要的角色。尤其在音视频传输中,RTP为媒体流提供了端到端的传输机制,能够支持高质量、低延迟的音视频数据流传输。随着互联网及…...

使用 electron-builder 打包与发布 Electron 应用
基于 electron-vite-vue 项目结构 本文将基于 electron-vite-vue 脚手架,详细介绍如何使用 electron-builder 实现: ✅ 多平台打包(Windows / macOS / Linux)✅ 自动更新发布配置✅ 常用构建脚本与输出结构 📁 项目结…...

命令行删除node_modules
文章目录 前言一、linux二、windows 前言 最近公司在重构项目,使用的monorepo,这就导致多个项目有多个node_modules。所以在主项目的package.json中写一个清除所有项目的node_modules。第一次研究命令行的代码,记录一下。但我感觉我写的不太…...

naive-ui切换主题
1、在App.vue文件中使用 <script setup lang"ts"> import Dashboard from ./views/dashboard/index.vue import { NConfigProvider, NGlobalStyle, darkTheme } from naive-ui import { useThemeStore } from "./store/theme"; // 获取存储的主题类…...

开源Vue表单设计器FcDesigner中组件联动的配置教程
在用FcDesigner表单开发中,经常需要实现组件之间的联动行为,例如当某个输入框的值满足特定条件时,动态显示或隐藏其他组件。FormCreate 提供了强大的组件联动功能,通过 control 配置项实现组件的加载、显示、禁用和必填等状态控制…...

使用 Shadcn UI 构建 Java 桌面应用
许多桌面应用程序,如 Slack、Notion、Microsoft Teams 和 Linear,都采用基于 Web 的用户界面。这已成为现代软件开发中的常见做法,开发者可以借助熟悉的 Web 技术构建应用,从而简化开发流程。 在本篇文章中,我们将向您…...
)
25_05_19Linux实战篇、第一章_01若依前后端部署之路(后端)
Linux_实战篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:若依前后端动静分离(后端 ) 版本号: 1.0,0 作者: 老王要学习 日期: 2025.05.20 适用环境: Rocky9.5 文档说明 本文围绕 Linux 实战展开&#x…...

Python慕课学习记录
中国大学MOOC(慕课)观看记录: Python123课后相应的练习、考试记录...
)
2025年渗透测试面试题总结-快手[实习]安全工程师(题目+回答)
网络安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 快手[实习]安全工程师 一面问题分析与详细回答 1. 自我介绍 4. 项目问题与解决 7. 防止SQL注入&…...
笔记-10】利用类的继承来实现不同地区语言的显示)
【iOS(swift)笔记-10】利用类的继承来实现不同地区语言的显示
XCode项目原生开发有自带的可区分语言的功能体系,建议采用原生开发,此处利用类的继承来实现不同地区语言的显示是为了方便,而且在unity游戏开发中采用此法也挺灵活适用。 // 定义一个语言控制类 class LanguageController { // 根据系统切换…...
) 的使用方法)
C语言中的弱符号 __attribute__((weak)) 的使用方法
以下是一个脱离 CallStack.h 的极简 C 语言示例,通过 弱符号覆盖 和 运行时检查 两个场景,展示 __attribute__((weak)) 的核心用法: 一、代码实现 1. 弱符号定义与覆盖(weak_demo.c) // weak_demo.c #include <st…...

禁止window安全中心乱删文件
将文件/文件夹添加到 Defender 排除列表 如果你确定文件安全,可以将其添加到 排除列表,防止 Defender 误删: Windows 安全中心 → “病毒和威胁防护” → “管理设置”。 下拉找到 “排除项” → “添加或删除排除项”。 点击 “ 添加排除…...

【JavaScript异步编程终极指南】从回调地狱到Async/Await的实战突围
目录 🌍 前言:技术背景与价值💔 当前技术痛点🛠 解决方案概述👥 目标读者说明🔍 一、技术原理剖析🧠 核心作用讲解🧩 关键技术模块说明⚖️ 技术选型对比 💻 二、实战演示…...

【算法专题十五】BFS解决最短路问题
文章目录 1.最短路问题简介(边权为1的最短路问题)2.迷宫中离入口最近的出口2.1 题目2.2 思路2.3 代码 3.最小基因变化3.1 题目3.2 思路3.3 代码 4.单词接龙4.1 题目4.2 思路4.3 代码 5.为高尔夫比赛砍树5.1 题目5.2 思路5.3 代码 1.最短路问题简介&#…...
)
upload-labs通关笔记-第16关 文件上传之exif_imagetype绕过(图片马)
目录 一、exif_imagetype 二、开启exif模块 1、phpstudy设置勾选php_exif模块 2、php.ini文件配置开启php_exif模块 三、源码分析 四、图片马 1、图片马概念 2、图片马制作 五、渗透实战 1、上传图片马 2、利用文件包含访问图片马 (1)jpg …...

力扣-两数之和
1.题目描述 2.题目链接 LCR 006. 两数之和 II - 输入有序数组 - 力扣(LeetCode) 3.题目代码 class Solution {public int[] twoSum(int[] numbers, int target) {int[]retnew int[2];int left0,rightnumbers.length-1;while(left<right){if(numbe…...

什么是大数据?
大数据的详细定义 大数据是来自计算机、移动设备和机器传感器的海量数据(数万亿字节)。企业利用这些数据推动决策、改进流程和政策,并打造以客户为中心的产品、服务和体验。大数据之所以被定义为 “大”,不仅在于其体量ÿ…...
)
25_05_19Linux实战篇、第一章_02若依前后端部署之路(前端)
Linux_实战篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:若依前后端动静分离(前端) 版本号: 1.0,0 作者: 老王要学习 日期: 2025.05.21 适用环境: Rocky9.5 文档说明 环境准备 硬件要求 服务器&…...

SuperVINS:应对挑战性成像条件的实时视觉-惯性SLAM框架【全流程配置与测试!!!】【2025最新版!!!!】
一、项目背景及意义 SuperVINS是一个改进的视觉-惯性SLAM(同时定位与地图构建)框架,旨在解决在挑战性成像条件下的定位和地图构建问题。该项目基于经典的VINS-Fusion框架,但通过引入深度学习方法进行了显著改进。 视觉-惯性导航系…...

【后端】【UV】【Django】 `uv` 管理的项目中搭建一个 Django 项目
🚀 一步步搭建 Django 项目(适用于 uv pyproject.toml 项目结构) 🧱 第 1 步:初始化一个 uv 项目(如果还没建好) uv init django-project # 创建项目,类似npm create vue⚙️ 第 …...

sqlsugar查看表结构并导出word文档
前提 SqlSugar 5.1.4 MiniWord 0.9.2 使用 using MiniSoftware; using SqlSugar;namespace ConsoleApp5 {internal class Program{/// <summary>/// 导出数据库表结构和字段信息/// https://www.donet5.com/Home/Doc?typeId1203/// </summary>/// <param n…...
)
【机器学习】支持向量机(SVM)
目录 一、支持向量机基本概念 1.1 定义 1.2 支持向量:距离超平面最近的样本点,决定了超平面的位置。 二、线性支持向量机 2.1 硬间隔支持向量机 2.2 软间隔支持向量机 三、非线性支持向量机 3.1 核函数 3.2 常用核函数 3.2.1 线性核:…...
)
[Java实战]Spring Boot整合MinIO:分布式文件存储与管理实战(三十)
[Java实战]Spring Boot整合MinIO:分布式文件存储与管理实战(三十) 一、MinIO简介与核心原理 MinIO 是一款高性能、开源的分布式对象存储系统,兼容 Amazon S3 API,适用于存储图片、视频、日志等非结构化数据。其核心特…...

SpringBoot微服务编写Dockerfile流程及问题汇总
背景 跟 Docker 磕了两天,将一个包含 N 个微服务的应用部署包改造,使其能够生成 Docker 镜像,并在 Docker 容器中运行。几年前玩过 Docker,隐约记得几个命令「Dockerfile 命令:黑卡饮料、山楂果费、哦SUV,…...

PostgreSQL使用
一、PostgreSQL语法 PostgreSQL表、模式、库三者之间的关系 库 -> 模式 -> 表、视图、函数等等对象。 在postgresql的交互式终端psql中,“\”开头的命令称为元命令(类似mysql的show语句),用于快速管理数据库。 常见元命令&…...

现代化SQLite的构建之旅——解析开源项目Limbo
现代化SQLite的构建之旅——解析开源项目Limbo 在当今飞速发展的技术世界中,轻量级且功能强大的数据库已成为开发者的得力助手。当我们谈论轻量级数据库时,SQLite无疑是一个举足轻重的名字。然而,随着技术的进步,我们对数据库的需…...

MySQL 主从复制搭建全流程:基于 Docker 与 Harbor 仓库
一、引言 在数据库管理中,MySQL 主从复制是一种非常重要的技术,它可以实现数据的备份、读写分离,减轻主数据库的压力。本文将详细介绍如何使用 Docker 和 Harbor 仓库来搭建 MySQL 主从复制环境,适合刚接触数据库和 Docker 的新手…...

网页表格转换为markdown
网页表格到Markdown:一键转换,复制即用! 在日常工作中,我们经常需要从网页上复制表格数据,并将其转换成Markdown格式,以便在文档、邮件或论坛中使用。然而,手动转换不仅耗时,还容易…...

MySQL字符串拼接方法全解析
目录 常用字符串处理函数 方法一:CONCAT基础拼接 方法二:CONCAT_WS带分隔符拼接 方法三:GROUP_CONCAT分组拼接 方法四:算术运算符拼接(仅限数字) 常用字符串处理函数 方法一:CONCAT基础拼接…...

零基础教程:用 Docker + pgloader 将 MySQL 数据库迁移到 PostgreSQL
在日常开发中,可能会遇到从 MySQL 迁移到 PostgreSQL 的需求。你也许是: 正在准备从传统架构转向云原生;想使用 PostgreSQL 更强的事务与 JSON 支持;想统一团队数据库技术栈;纯粹为了尝试学习不同的数据库系统。 别担…...

影刀Fun叉鸟-2048
文章目录 仅为自动化演示,实际2048判定逻辑需要更加严谨 参考代码 # 使用提醒: # 1. xbot包提供软件自动化、数据表格、Excel、日志、AI等功能 # 2. package包提供访问当前应用数据的功能,如获取元素、访问全局变量、获取资源文件等功能 # 3. 当此模块作…...
:页面)
uni-app(2):页面
1 页面简介 uni-app项目中,一个页面就是一个符合Vue SFC规范的 vue 文件。 在 uni-app js 引擎版中,后缀名是.vue文件或.nvue文件。 这些页面均全平台支持,差异在于当 uni-app 发行到App平台时,.vue文件会使用webview进行渲染&…...
