Django框架的前端部分使用Ajax请求一
Ajax请求
目录
1.ajax请求使用
2.增加任务列表功能(只有查看和新增)
3.代码展示集合
这篇文章, 要开始讲关于ajax请求的内容了。这个和以前文章中写道的Vue框架里面的axios请求, 很相似。后端代码, 会有一些细节点, 跟前几节文章写的有些区别。
一、ajax请求使用
我们先在templates文件夹下面新建ajax_data文件夹, 然后再创建ajax_data.html文件。
我们先讲ajax使用的方法:
$.ajax({//请求的目标地址url: "/demo/one/",// 请求类型type:"post",// 表单数据data:{sign: "45z6x4c65qf4c4c5z",type: "text"},//请求成功后,接受目标函数的数据success:function (res){// 这里面需要写请求成功之后, 需要做的事情console.log(res);}
})
说完ajax请求后, 我们需要写关于ajax使用的代码:
编辑ajax_data.html:
{% extends "index/model_tmp.html" %}{% block content %}<div class="container"><h1>Ajax演示-one</h1><input type="button" id="button-one" class="btn btn-success" value="点我"><table border="1" class="table"><thead><th>分类</th><th>名称</th><th>最高价</th><th>最低价</th><th>平均价</th><th>产地</th></thead><tbody id="tBody"></tbody></table><h1>Ajax演示-two</h1><input type="text" id="username" placeholder="请输入账号"><input type="password" id="password" placeholder="请输入密码"><input type="button" id="button-two" class="btn btn-success" value="点我"></div>
{% endblock %}{% block js %}<script>$(function () {bindBtnOne();bindBtnTwo();})function bindBtnOne() {$("#button-one").click(function () {$.ajax({//请求的目标地址url: "/demo/one/",// 请求类型type:"post",// 表单数据data:{sign: "45z6x4c65qf4c4c5z",type: "text"},//请求成功后,接受目标函数的数据success:function (res){//获取dict_data当中list所对于的值var list = res.list;var htmlStr = "";for (var i=0; i<list.length;i++){// emp相当于dict_data[list]当中的每一个字典var emp = list[i];//每次循环的时候,向页面添加一行六列htmlStr += "<tr>";htmlStr += "<td>"+emp.prodCat+"</td>";htmlStr += "<td>"+emp.prodName+"</td>";htmlStr += "<td>"+emp.highPrice+"</td>";htmlStr += "<td>"+emp.lowPrice+"</td>";htmlStr += "<td>"+emp.avgPrice+"</td>";htmlStr += "<td>"+emp.place+"</td>";htmlStr += "</tr>";document.getElementById("tBody").innerHTML = htmlStr;}}})})}function bindBtnTwo() {$("#button-two").click(function () {$.ajax({url:"/demo/two/",type:"post",data:{username:$("#username").val(),password:$("#password").val(),},success:function (res){//alert(res)alert(res.status)}})})}</script>
{% endblock %}
这里面有两个ajax请求, 第一个是通过点击按钮来获取后端数据完成ajax请求, 最后我们把数据放在tbody标签里面显示, 第二个是通过判断账号密码两个输入框里面的内容, 是否包含在账号数据表里面, 如果有, 那就返回true, 否则就返回false。后端代码的逻辑, 会在后面写道。
我们在views里面创建Ajax_data.py:
Ajax_data.py代码:
from django.http import JsonResponse
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt# Create your views here.
def demo_list(request):return render(request, "ajax_data/ajax_data.html")@csrf_exempt
def demo_one(request):dict_data = {"current": 1,"limit": 20,"count": 129705,"list": [{"id": 1724017,"prodName": "大白菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "0.4","highPrice": "0.55","avgPrice": "0.48","place": "冀鲁豫鄂","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724016,"prodName": "娃娃菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "0.65","highPrice": "0.75","avgPrice": "0.7","place": "豫","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724015,"prodName": "小白菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.0","highPrice": "1.2","avgPrice": "1.1","place": "冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724014,"prodName": "圆白菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "0.55","highPrice": "1.4","avgPrice": "0.98","place": "冀鄂鲁","specInfo": "甘蓝","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724013,"prodName": "紫甘蓝","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.3","highPrice": "2.4","avgPrice": "2.35","place": "冀苏","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724012,"prodName": "芹菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.2","highPrice": "1.4","avgPrice": "1.3","place": "鲁","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724011,"prodName": "西芹","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.6","highPrice": "2.0","avgPrice": "1.8","place": "鲁辽","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724010,"prodName": "菠菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.2","highPrice": "1.5","avgPrice": "1.35","place": "鲁冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724009,"prodName": "莴笋","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.5","highPrice": "1.9","avgPrice": "1.7","place": "鲁","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724008,"prodName": "团生菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.5","highPrice": "3.5","avgPrice": "3.0","place": "云冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724007,"prodName": "罗马生菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "3.0","highPrice": "3.3","avgPrice": "3.15","place": "云","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724006,"prodName": "散叶生菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "2.5","avgPrice": "2.25","place": "辽冀京","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724005,"prodName": "油菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.2","highPrice": "1.5","avgPrice": "1.35","place": "皖川京鲁","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724004,"prodName": "香菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "2.5","avgPrice": "2.25","place": "冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724003,"prodName": "茴香","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "2.5","avgPrice": "2.25","place": "冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724002,"prodName": "韭菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "2.8","avgPrice": "2.4","place": "冀粤","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724001,"prodName": "苦菊","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.6","highPrice": "2.2","avgPrice": "1.9","place": "辽冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724000,"prodName": "油麦菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.2","highPrice": "3.0","avgPrice": "2.6","place": "京冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1723999,"prodName": "散菜花","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "3.8","avgPrice": "2.9","place": "陕云豫","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1723998,"prodName": "绿菜花","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.3","highPrice": "2.8","avgPrice": "2.55","place": "苏鄂浙","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"}]}return JsonResponse(dict_data)@csrf_exempt
def demo_two(request):dict_data = {"status": True}return JsonResponse(dict_data)demo_one函数里面的dict_data里面的数据, 就是当前端点击按钮的时候, 就会去向后端发起请求, 请求成功以后, 将数据返回给前端, 并展示到前端的页面上。
demo_two函数里面的dict_data里面的数据, 就是把status里面的布尔值传递给前端, 这个布尔值就代表判断账号密码的是否在账户数据库表格里面存在的意思, 这个逻辑, 我们会在下一篇文章, 具体写关于账号密码判断的逻辑。
还有, 这里面用了@csrf_exempt, 是因为在前端, 没有写form表单, 之前我们写前端的时候, 都是有form表单, 然后在里面写上post方法, 里面有csrf_token, 但是这里不一样, 用到了ajax请求, 里面type也是post, 所以我们没有在html里面写csrf_token, 而是把这个验证, 写到了后端代码里面。这就是和之前写的代码, 有小小的区别, 但代码的意思都是差不多的。在用@csrf_exempt,之前, 需要导入包:from django.views.decorators.csrf import csrf_exempt。
这里面有个叫JsonResponse, 意思就是把传进去的参数, 以json格式返回。之后前端请求到的数据, 就是json格式的数据了。
二、 增加任务列表功能(只有查看和新增)
首先, 我们需要先增加任务数据库表格, 这个是毋庸置疑的。
models.py:
class Task(models.Model):title = models.CharField(verbose_name="标题", max_length=64)level_choice = {(1, "临时任务"),(2, "普通任务"),(3, "重要任务"),(4, "紧急任务")}level = models.SmallIntegerField(verbose_name="任务级别", choices=level_choice)detail = models.TextField(verbose_name="任务内容")user = models.ForeignKey(verbose_name="负责人", to="UserInfo", on_delete=models.CASCADE, null=True, blank=True)times = models.DateField(verbose_name="开始时间")code_choices = {(1, "未完成"),(2, "正在处理"),(3, "已完成")}code = models.SmallIntegerField(verbose_name="任务状态", choices=code_choices)
然后在项目对应的目录下, 执行python manage.py makemigrations和python manage.py migrate这两行代码。
接着, 我们在templates里面创建task_data.html文件。
task_data.html:
{% extends "index/model_tmp.html" %}{% block content %}<div class="container"><div class="panel panel-success"><div class="panel-heading"><h3 class="panel-title">添加任务</h3></div><div class="panel-body"><div class="form-group"><form id="formAdd">{% for filed in form %}<div class="col-xs-6"><label for="exampleInputEmail1">{{ filed.label }}</label>{{ filed }}</div>{% endfor %}<div class="col-xs-12"><button type="button" id="button-add" class="btn btn-success">提交</button></div></form></div></div></div></div><div class="container"><div class="panel panel-success"><div class="panel-heading"><h3 class="panel-title">任务展示</h3></div><div class="panel-body"><table class="table table-bordered"><thead><tr><th>任务ID</th><th>任务标题</th><th>任务级别</th><th>任务内容</th><th>任务时间</th><th>任务状态</th><th>任务负责人</th><th>操作</th></tr></thead><tbody>{% for data in queryset %}<tr><th>{{ data.id }}</th><th>{{ data.title }}</th><th>{{ data.get_level_display }}</th><th>{{ data.detail }}</th><th>{{ data.times }}</th><th>{{ data.get_code_display }}</th><th>{{ data.user.name }}</th></tr>{% endfor %}</tbody></table></div></div></div>
{% endblock %}{% block js %}<script>$(function (){bindBtnEvent();})function bindBtnEvent() {$("#button-add").click(function () {$.ajax({url :"/task/add/",type:"post",data:$("#formAdd").serialize(),dataType:"JSON",success:function (res){alert("添加成功")}})})}</script>
{% endblock %}
我们这里把添加和展示页面, 都写在同一个页面上面了。
在views里面新建一个task_data.py:
task_data.py代码:
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from django.shortcuts import render
from project_one import models
from django import forms# Create your views here.
class taskModelForm(forms.ModelForm):class Meta:model = models.Taskfields = '__all__'def __init__(self, *args, **kwargs):super(taskModelForm, self).__init__(*args, **kwargs)for item, field in self.fields.items():field.widget.attrs['class'] = 'form-control'field.widget.attrs['autocomplete'] = 'off'@csrf_exempt
def task_list(request):queryset = models.Task.objects.all()form = taskModelForm()content = {'form': form, "queryset": queryset}return render(request, "task_data/task_list.html", content)@csrf_exempt
def task_add(request):form = taskModelForm(request.POST)if form.is_valid():form.save()dict_data = {"status": True}return JsonResponse(dict_data)dict_data = {"status": False}return JsonResponse(dict_data)task_list是展示任务的内容, task_add是添加任务的内容。
在task_add里面, dict_data的status的值, 是根据数据是否添加成功来决定的, 当数据添加成功的时候, dict_data的status的值为true, 反之就为false。
最后配置下路由:
urls.py:
"""project_simple URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from project_one.views import depart, user, assets, admin_role, login, Ajax_data, task_dataurlpatterns = [path("task/list/", task_data.task_list, name="task_list"),path("task/add/", task_data.task_add, name="task_add"),
]
我们不要忘记在model_tmp.html里面添加ajax请求和任务列表:
model_tmp.html:
<li class="dropdown">{% if request.unicom_role == 3 %}<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">平台用户<span class="caret"></span></a>{% endif %}<ul class="dropdown-menu"><li><a href="/admin_list/">登录账号</a></li><li><a href="/demo/list/">ajax请求</a></li></ul>
</li>
<li class="active"><a href="/task/list/">任务列表</a></li>
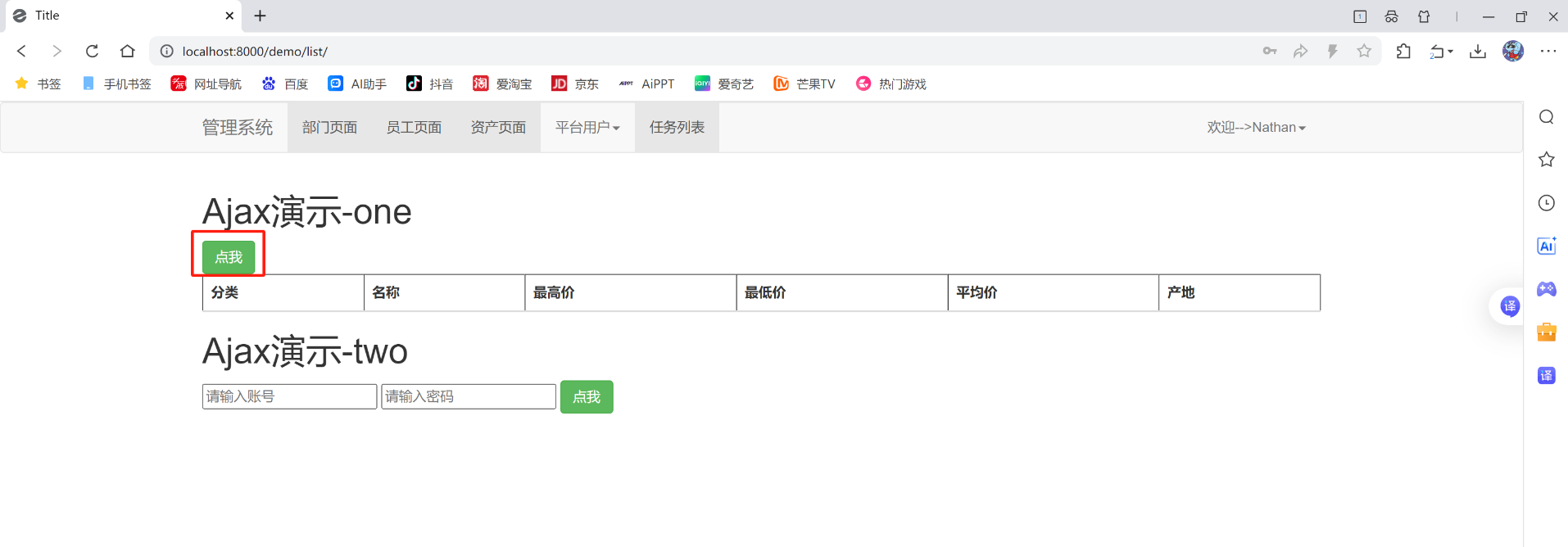
运行结果:
点击平台用户里面的ajax请求:

点击按钮:

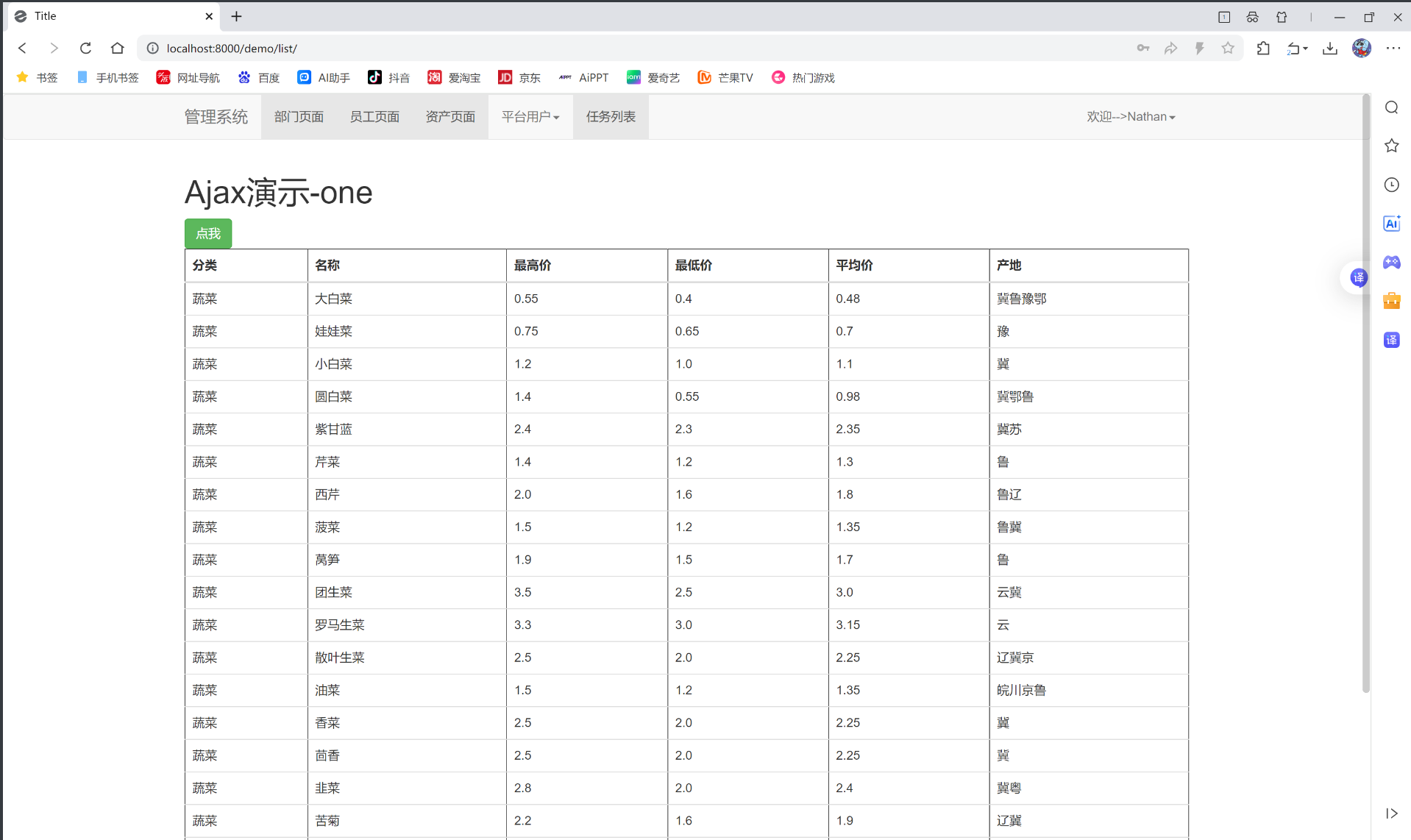
请求成功:

然后在下面的输入框里面随便输入内容:

点击按钮:

由于我们在后端代码里面没有写到判断账号密码的逻辑, 所以它这里一直返回的是true, 这个问题, 会在下一篇文章, 里面写道。
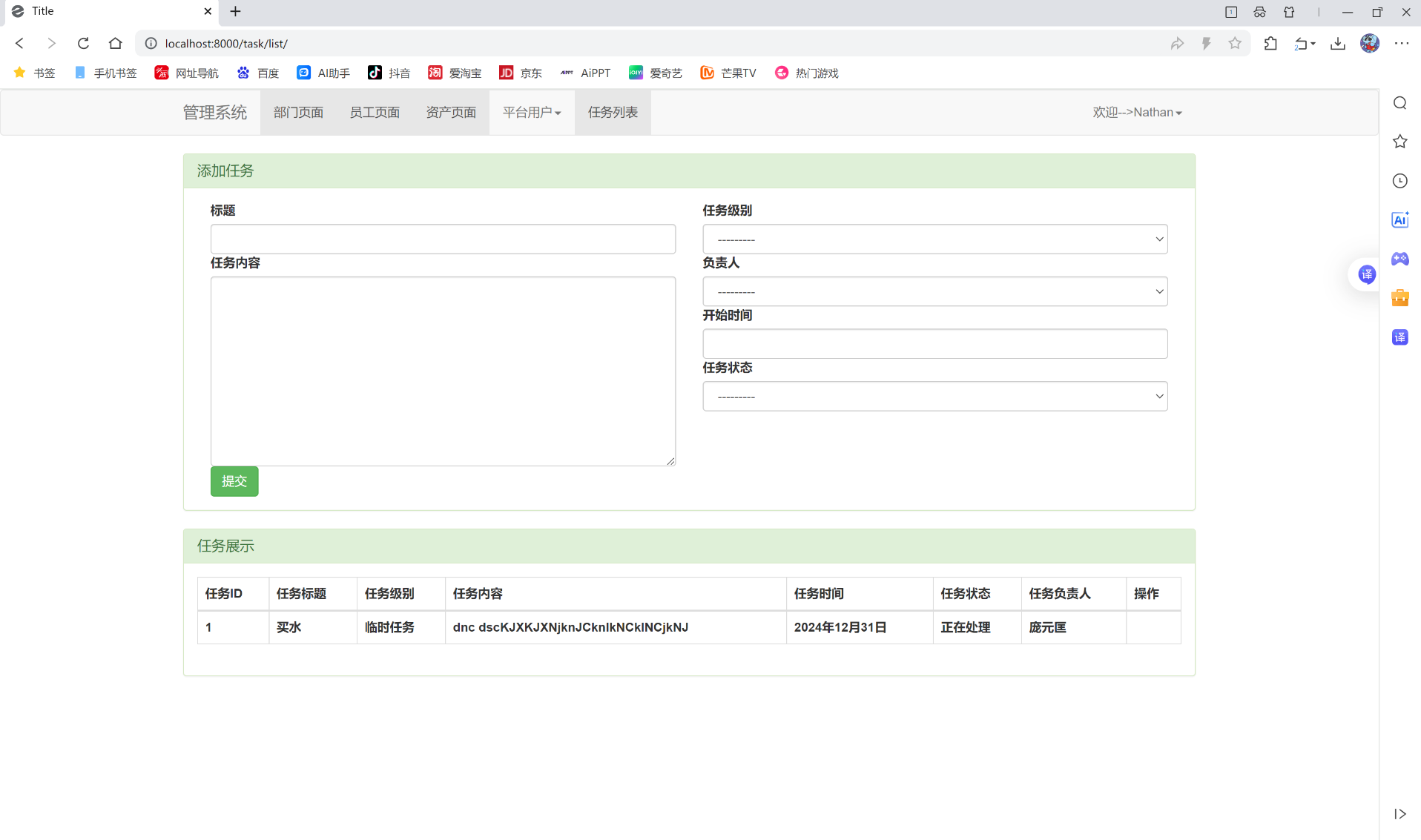
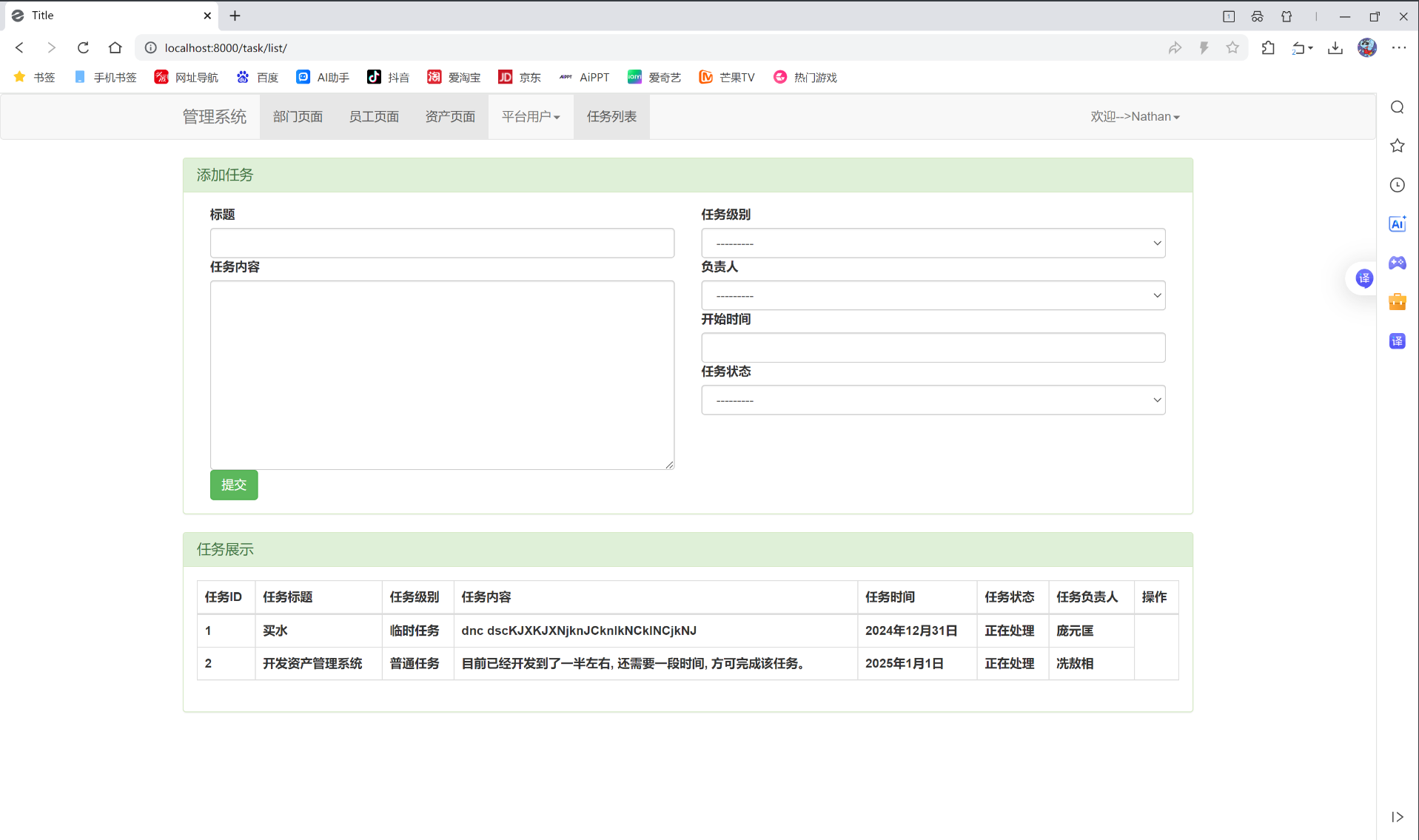
接着再点击任务列表:

上面填写内容并提交:

弹窗, 显示添加成功:

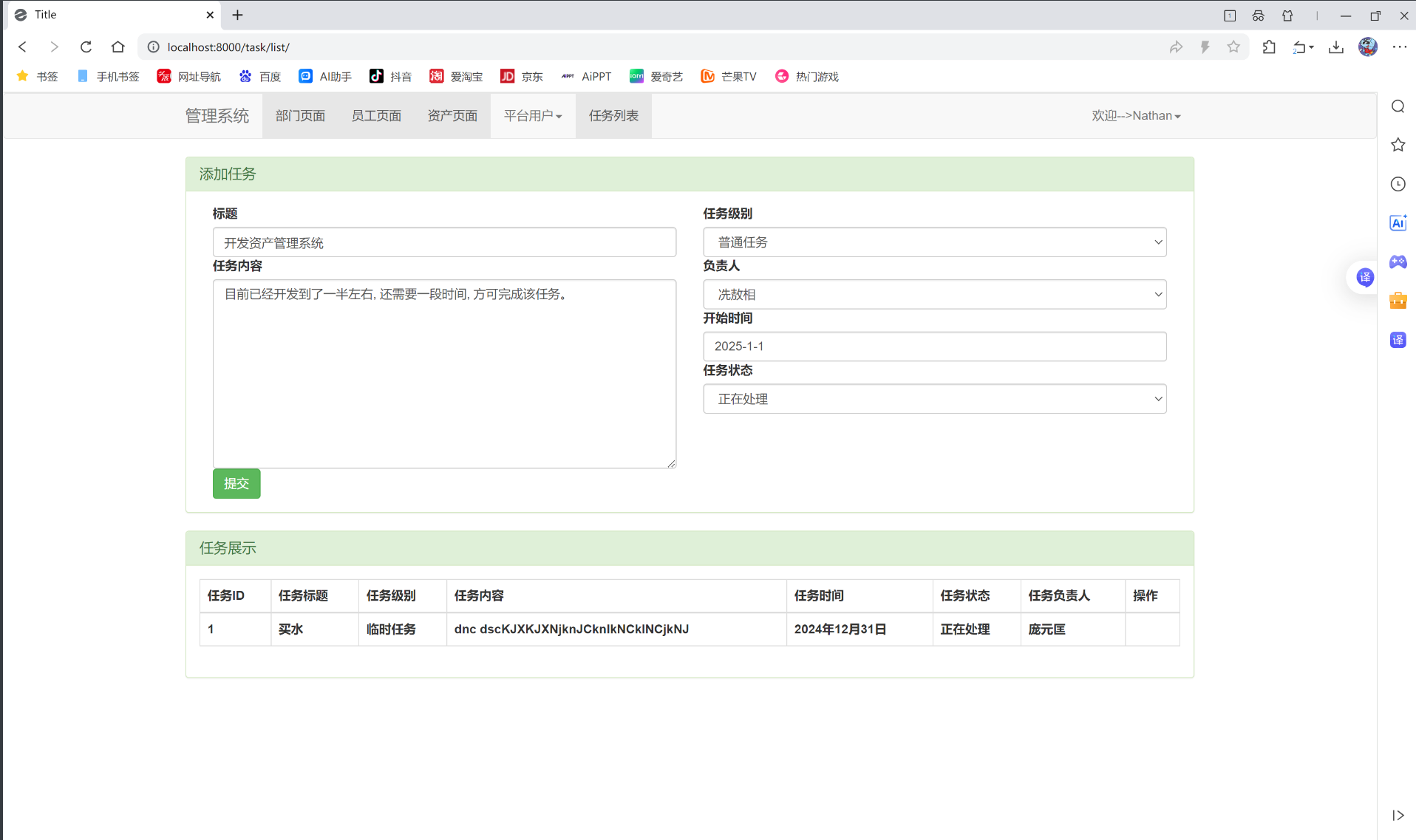
然后再刷新下网页:

我们发现, 数据添加成功。
三、代码展示集合
前端:
ajax_data.html:
{% extends "index/model_tmp.html" %}{% block content %}<div class="container"><h1>Ajax演示-one</h1><input type="button" id="button-one" class="btn btn-success" value="点我"><table border="1" class="table"><thead><th>分类</th><th>名称</th><th>最高价</th><th>最低价</th><th>平均价</th><th>产地</th></thead><tbody id="tBody"></tbody></table><h1>Ajax演示-two</h1><input type="text" id="username" placeholder="请输入账号"><input type="password" id="password" placeholder="请输入密码"><input type="button" id="button-two" class="btn btn-success" value="点我"></div>
{% endblock %}{% block js %}<script>$(function () {bindBtnOne();bindBtnTwo();})function bindBtnOne() {$("#button-one").click(function () {$.ajax({//请求的目标地址url: "/demo/one/",// 请求类型type:"post",// 表单数据data:{sign: "45z6x4c65qf4c4c5z",type: "text"},//请求成功后,接受目标函数的数据success:function (res){//获取dict_data当中list所对于的值var list = res.list;var htmlStr = "";for (var i=0; i<list.length;i++){// emp相当于dict_data[list]当中的每一个字典var emp = list[i];//每次循环的时候,向页面添加一行六列htmlStr += "<tr>";htmlStr += "<td>"+emp.prodCat+"</td>";htmlStr += "<td>"+emp.prodName+"</td>";htmlStr += "<td>"+emp.highPrice+"</td>";htmlStr += "<td>"+emp.lowPrice+"</td>";htmlStr += "<td>"+emp.avgPrice+"</td>";htmlStr += "<td>"+emp.place+"</td>";htmlStr += "</tr>";document.getElementById("tBody").innerHTML = htmlStr;}}})})}function bindBtnTwo() {$("#button-two").click(function () {$.ajax({url:"/demo/two/",type:"post",data:{username:$("#username").val(),password:$("#password").val(),},success:function (res){//alert(res)alert(res.status)}})})}</script>
{% endblock %}
task_data.html:
{% extends "index/model_tmp.html" %}{% block content %}<div class="container"><div class="panel panel-success"><div class="panel-heading"><h3 class="panel-title">添加任务</h3></div><div class="panel-body"><div class="form-group"><form id="formAdd">{% for filed in form %}<div class="col-xs-6"><label for="exampleInputEmail1">{{ filed.label }}</label>{{ filed }}</div>{% endfor %}<div class="col-xs-12"><button type="button" id="button-add" class="btn btn-success">提交</button></div></form></div></div></div></div><div class="container"><div class="panel panel-success"><div class="panel-heading"><h3 class="panel-title">任务展示</h3></div><div class="panel-body"><table class="table table-bordered"><thead><tr><th>任务ID</th><th>任务标题</th><th>任务级别</th><th>任务内容</th><th>任务时间</th><th>任务状态</th><th>任务负责人</th><th>操作</th></tr></thead><tbody>{% for data in queryset %}<tr><th>{{ data.id }}</th><th>{{ data.title }}</th><th>{{ data.get_level_display }}</th><th>{{ data.detail }}</th><th>{{ data.times }}</th><th>{{ data.get_code_display }}</th><th>{{ data.user.name }}</th></tr>{% endfor %}</tbody></table></div></div></div>
{% endblock %}{% block js %}<script>$(function (){bindBtnEvent();})function bindBtnEvent() {$("#button-add").click(function () {$.ajax({url :"/task/add/",type:"post",data:$("#formAdd").serialize(),dataType:"JSON",success:function (res){alert("添加成功")}})})}</script>
{% endblock %}
model_tmp.html:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">{% block css %}{% endblock %}
</head>
<body>
<div class="navbar navbar-default"><div class="container"><!-- Brand and toggle get grouped for better mobile display --><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">管理系统</a></div><!-- Collect the nav links, forms, and other content for toggling --><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav">{% if request.unicom_role == 1 %}<li class="active"><a href="/depart/">部门页面</a></li><li class="active"><a href="/user/">员工页面</a></li>{% elif request.unicom_role == 3%}<li class="active"><a href="/depart/">部门页面</a></li><li class="active"><a href="/user/">员工页面</a></li><li class="active"><a href="/assets_list/">资产页面</a></li>{% endif %}
{# <li class="active"><a href="/depart/">部门页面</a></li>#}
{# <li class="active"><a href="/user/">员工页面</a></li>#}
{# <li class="active"><a href="/assets_list/">资产页面</a></li>#}<li class="dropdown">{% if request.unicom_role == 3 %}<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">平台用户<span class="caret"></span></a>{% endif %}<ul class="dropdown-menu"><li><a href="/admin_list/">登录账号</a></li><li><a href="/demo/list/">ajax请求</a></li></ul></li><li class="active"><a href="/task/list/">任务列表</a></li></ul><ul class="nav navbar-nav navbar-right"><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">欢迎-->{{ request.session.info.username }}<span class="caret"></span></a><ul class="dropdown-menu"><li><a href="/logout/">退出登录</a></li></ul></li></ul></div><!-- /.navbar-collapse --></div><!-- /.container-fluid -->
</div>{% block content %}
{% endblock %}
<script src="{% static 'js/jquery3.7.1.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
{% block js %}
{% endblock %}
</body>
</html>
后端:
models.py:
from django.db import models# Create your models here.
class Department(models.Model):title = models.CharField(verbose_name="部门名称", max_length=255)def __str__(self):return self.titleclass UserInfo(models.Model):name = models.CharField(verbose_name="姓名", max_length=255)gender_choices = ((1, "男"), (2, "女"))gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)salary = models.IntegerField(verbose_name="薪水")age = models.IntegerField(verbose_name="年龄")create_time = models.DateField(verbose_name="入职时间")department = models.ForeignKey(verbose_name="部门", max_length=255, to="Department", to_field="id",on_delete=models.CASCADE, null=True, blank=True)def __str__(self):return self.nameclass Assets(models.Model):mobile = models.CharField(verbose_name="手机号", max_length=11)status_code_choice = ((1, "已使用"),(2, "未使用"))status = models.SmallIntegerField(verbose_name="状态", choices=status_code_choice)create_time = models.DateField(verbose_name="创建时间")user = models.ForeignKey(to="UserInfo", to_field="id", verbose_name="使用者", on_delete=models.SET_NULL, null=True, blank=True)price = models.CharField(verbose_name="价格", max_length=10)class AdminRole(models.Model):username = models.CharField(verbose_name="用户名", max_length=32)password = models.CharField(verbose_name="密码", max_length=64)password_choice = ((1, "员工"),(2, "领导"),(3, "管理员"))role = models.SmallIntegerField(verbose_name="角色", choices=password_choice)class Task(models.Model):title = models.CharField(verbose_name="标题", max_length=64)level_choice = {(1, "临时任务"),(2, "普通任务"),(3, "重要任务"),(4, "紧急任务")}level = models.SmallIntegerField(verbose_name="任务级别", choices=level_choice)detail = models.TextField(verbose_name="任务内容")user = models.ForeignKey(verbose_name="负责人", to="UserInfo", on_delete=models.CASCADE, null=True, blank=True)times = models.DateField(verbose_name="开始时间")code_choices = {(1, "未完成"),(2, "正在处理"),(3, "已完成")}code = models.SmallIntegerField(verbose_name="任务状态", choices=code_choices)
Ajax_data.py:
from django.http import JsonResponse
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt# Create your views here.
def demo_list(request):return render(request, "ajax_data/ajax_data.html")@csrf_exempt
def demo_one(request):dict_data = {"current": 1,"limit": 20,"count": 129705,"list": [{"id": 1724017,"prodName": "大白菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "0.4","highPrice": "0.55","avgPrice": "0.48","place": "冀鲁豫鄂","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724016,"prodName": "娃娃菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "0.65","highPrice": "0.75","avgPrice": "0.7","place": "豫","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724015,"prodName": "小白菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.0","highPrice": "1.2","avgPrice": "1.1","place": "冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724014,"prodName": "圆白菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "0.55","highPrice": "1.4","avgPrice": "0.98","place": "冀鄂鲁","specInfo": "甘蓝","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724013,"prodName": "紫甘蓝","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.3","highPrice": "2.4","avgPrice": "2.35","place": "冀苏","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724012,"prodName": "芹菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.2","highPrice": "1.4","avgPrice": "1.3","place": "鲁","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724011,"prodName": "西芹","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.6","highPrice": "2.0","avgPrice": "1.8","place": "鲁辽","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724010,"prodName": "菠菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.2","highPrice": "1.5","avgPrice": "1.35","place": "鲁冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724009,"prodName": "莴笋","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.5","highPrice": "1.9","avgPrice": "1.7","place": "鲁","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724008,"prodName": "团生菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.5","highPrice": "3.5","avgPrice": "3.0","place": "云冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724007,"prodName": "罗马生菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "3.0","highPrice": "3.3","avgPrice": "3.15","place": "云","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724006,"prodName": "散叶生菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "2.5","avgPrice": "2.25","place": "辽冀京","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724005,"prodName": "油菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.2","highPrice": "1.5","avgPrice": "1.35","place": "皖川京鲁","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724004,"prodName": "香菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "2.5","avgPrice": "2.25","place": "冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724003,"prodName": "茴香","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "2.5","avgPrice": "2.25","place": "冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724002,"prodName": "韭菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "2.8","avgPrice": "2.4","place": "冀粤","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724001,"prodName": "苦菊","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "1.6","highPrice": "2.2","avgPrice": "1.9","place": "辽冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1724000,"prodName": "油麦菜","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.2","highPrice": "3.0","avgPrice": "2.6","place": "京冀","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1723999,"prodName": "散菜花","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.0","highPrice": "3.8","avgPrice": "2.9","place": "陕云豫","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"},{"id": 1723998,"prodName": "绿菜花","prodCatid": 1186,"prodCat": "蔬菜","prodPcatid": "null","prodPcat": "","lowPrice": "2.3","highPrice": "2.8","avgPrice": "2.55","place": "苏鄂浙","specInfo": "","unitInfo": "斤","pubDate": "2024-12-31 00:00:00","status": "null","userIdCreate": 138,"userIdModified": "null","userCreate": "admin","userModified": "null","gmtCreate": "null","gmtModified": "null"}]}return JsonResponse(dict_data)@csrf_exempt
def demo_two(request):dict_data = {"status": True}return JsonResponse(dict_data)task_data.py:
from django.http import JsonResponse
from django.views.decorators.csrf import csrf_exempt
from django.shortcuts import render
from project_one import models
from django import forms# Create your views here.
class taskModelForm(forms.ModelForm):class Meta:model = models.Taskfields = '__all__'def __init__(self, *args, **kwargs):super(taskModelForm, self).__init__(*args, **kwargs)for item, field in self.fields.items():field.widget.attrs['class'] = 'form-control'field.widget.attrs['autocomplete'] = 'off'@csrf_exempt
def task_list(request):queryset = models.Task.objects.all()form = taskModelForm()content = {'form': form, "queryset": queryset}return render(request, "task_data/task_list.html", content)@csrf_exempt
def task_add(request):form = taskModelForm(request.POST)if form.is_valid():form.save()dict_data = {"status": True}return JsonResponse(dict_data)dict_data = {"status": False}return JsonResponse(dict_data)urls.py:
"""project_simple URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from project_one.views import depart, user, assets, admin_role, login, Ajax_data, task_dataurlpatterns = [# path('admin/', admin.site.urls),path("", depart.index, name="index"),path("depart/", depart.depart, name="depart"),path("depart/add/", depart.add_depart, name="add_depart"),path("depart/<int:nid>/modify/", depart.depart_modify, name="depart_modify"),path("depart/<int:nid>/del/", depart.del_depart, name="del_depart"),path("user/", user.user_info, name="user_info"),path("user/add/", user.user_add, name="user_add"),path("user/<int:nid>/modify/", user.user_modify, name="user_modify"),path("user/<int:nid>/del/", user.user_del, name="user_del"),path("user/add/modelform", user.user_add_modelform, name="user_add_modelform"),path("user/<int:nid>/modify/modelform", user.user_modify_modelform, name="user_modify_modelform"),path("assets_list/", assets.assets, name="assets"),path("assets/add/", assets.assets_add, name="assets_add"),path("assets/<int:nid>/modify/", assets.assets_modify, name="assets_modify"),path("assets/<int:nid>/del/", assets.assets_del, name="assets_del"),path("admin_list/", admin_role.admin, name="admin"),path("admin/add/", admin_role.admin_add, name="admin_add"),path("admin/<int:nid>/modify/", admin_role.admin_modify, name="admin_modify"),path("admin/<int:nid>/reset/pwd/", admin_role.admin_reset_pwd, name="admin_reset_pwd"),path("admin/<int:nid>/del/", admin_role.admin_del, name="admin_del"),path("login/", login.login, name="login"),path("logout/", login.logout, name="logout"),path("image/code/", login.image_code, name="image_code"),path("demo/list/", Ajax_data.demo_list, name="demo_list"),path("demo/one/", Ajax_data.demo_one, name="demo_one"),path("demo/two/", Ajax_data.demo_two, name="demo_two"),path("task/list/", task_data.task_list, name="task_list"),path("task/add/", task_data.task_add, name="task_add"),
]好了, 关于django框架里面的ajax请求使用的内容, 就到此为止了。这个ajax使用, 和Vue框架里面的axios差不多, 还有一些后端代码, 有些写法和之前的不一样, 可以和前面文章写的后端代码进行对比学习!!!
以上就是Django框架里面的ajax请求使用的所有内容了, 如果有哪里不懂的地方,可以把问题打在评论区, 欢迎大家在评论区交流!!!
如果我有写错的地方, 望大家指正, 也可以联系我, 让我们一起努力, 继续不断的进步.
学习是个漫长的过程, 需要我们不断的去学习并掌握消化知识点, 有不懂或概念模糊不理解的情况下,一定要赶紧的解决问题, 否则问题只会越来越多, 漏洞也就越老越大.
人生路漫漫, 白鹭常相伴!!!
相关文章:

Django框架的前端部分使用Ajax请求一
Ajax请求 目录 1.ajax请求使用 2.增加任务列表功能(只有查看和新增) 3.代码展示集合 这篇文章, 要开始讲关于ajax请求的内容了。这个和以前文章中写道的Vue框架里面的axios请求, 很相似。后端代码, 会有一些细节点, 跟前几节文章写的有些区别。 一、ajax请求使用 我们先…...

w~自动驾驶~合集3
我自己的原文哦~ https://blog.51cto.com/whaosoft/13269720 #FastOcc 推理更快、部署友好Occ算法来啦! 在自动驾驶系统当中,感知任务是整个自驾系统中至关重要的组成部分。感知任务的主要目标是使自动驾驶车辆能够理解和感知周围的环境元素&…...

LeetCode 39. 组合总和 LeetCode 40.组合总和II LeetCode 131.分割回文串
LeetCode 39. 组合总和 需要注意的是题目已经明确了数组内的元素不重复(重复的话需要执行去重操作),且元素都为正整数(如果存在0,则会出现死循环)。 思路1:暴力解法 对最后结果进行去重 每一…...
关键字+数据类型 +数据类型输入)
C++(2)关键字+数据类型 +数据类型输入
(1)如下关键字是 不能用于定义变量名和常量名的 !。 如int int 这样就会报错 所以注意即可 。 (2)标识符命名规则 (即变量和常量的命名规则) 最主要注意 第一个 字符必须是字母或是下划线 —…...

第二道re
题目来源:天狩CTF竞赛平台 Lihuas for 题目提示说是for循环,不管了干吧 先看加没加壳,没有,直接无脑IDAF5 代码功能概述 程序会要求用户输入一个 flag,然后将输入的每个字符与索引值进行异或运算,并将结…...

【C语言内存函数】--memcpy和memmove的使用和模拟实现,memset函数的使用,memcmp函数的使用
目录 一.memcpy的使用和模拟实现 1.1--memcpy的使用演示 1.2--memcpy的模拟实现 二.memmove的使用和模拟实现 2.1--memmove的使用演示 2.2--memmove的模拟实现 三.memset函数的使用 3.1--memset的使用演示 3.2--总结 四.memcmp函数的使用 4.1--memcmp的使用演示 4.2…...

java集合详细讲解
Java 8 集合框架详解 Java集合框架是Java中最重要、最常用的API之一,Java 8对其进行了多项增强。下面我将全面讲解Java 8中的集合框架。 一、集合框架概述 Java集合框架主要分为两大类: Collection - 单列集合 List:有序可重复Set…...

UniApp 实现的文件预览与查看功能#三方框架 #Uniapp
UniApp 实现的文件预览与查看功能 前言 在开发移动应用时,文件预览功能是一个非常常见的需求。无论是查看PDF文档、图片还是Office文件,都需要一个稳定且易用的预览解决方案。本文将详细介绍如何在UniApp中实现各类文件的预览功能,并分享一…...

用户行为日志分析的常用架构
## 1. 经典Lambda架构 Lambda架构是一种流行的大数据处理架构,特别适合用户行为日志分析场景。 ### 1.1 架构组成 Lambda架构包含三层: - **批处理层(Batch Layer)**: 存储全量数据并进行离线批处理 - **实时处理层(Speed Layer)**: 处理最新数据&…...

【VBA/word】批量替换字体大小
将5号或6号字体改为10.5号字体(循环10次) AI复制的文案问题调整 Sub Change5or6ptTo16pt_10Loops()Dim rng As RangeDim doc As DocumentDim found As BooleanDim i As IntegerDim totalChanges As LongDim targetSizes As VariantDim size As VariantSe…...

C++类与对象--3 C++对象模型和this指针
3.1 类成员分开存储 成员变量和成员函数在内存中是分开存储的只有非静态成员变量是存储在对象上的 C为空对象分配1字节的空间非空对象的大小为其内部非成员变量大小总和 静态成员不占对象空间不同对象的成员函数共享一个函数实例,不占对象空间(通过th…...

DV SSL证书管理主要有哪些功能?
在互联网信息传输高速发展的今天,用户对网站安全性的要求越来越高。SSL证书已成为网站“身份认证数据加密”的标配。其中,DV SSL证书由于其签发快速、价格低廉、使用广泛,成为大量中小型网站、个人博客、电商平台的首选。然而,选择…...

el-tree结合el-tree-transfer实现穿梭框里展示树形数据
参考文章:我把他的弹框单拉出来一个独立文件作为组件方便使用,遇到一些问题记录一下。 testComponet.vue <template><div class"per_container"><div class"per_con_left"><div class"per_con_title&q…...

浅谈GC机制-三色标记和混合写屏障
标记清除法 stw(stop the world):暂停所有goroutine,扫描出可达与不可达对象,进行回收 三色标记法 不暂停,并发扫描,从根节点出发,扫描过对象的为黑,下一个可达对象为…...

Python训练营打卡 Day30
模块和库的导入 知识点回顾: 导入官方库的三种手段 直接导入整个库:使用 import library_name 语法。 导入库中的特定模块或函数:使用 from library_name import module_name 或 from library_name import function_name。 导入库并起别名&…...

深入探讨死区生成:原理、实现与应用
在电力电子、信号处理等众多领域中,“死区生成”是一个十分关键的概念,它能有效避免器件误动作、减少干扰,保障系统稳定运行。今天就通过问答的形式,和大家深入聊聊死区生成相关知识。 什么是死区生成? 死区生成是指…...

OpenCV 环境搭建与概述
// //OpenCV-4.11.0 C VS2019 // 一、OpenCV学习路线 1、入门: OpenCV图像读写、视频读写、基本像素处理、基本卷积处理、基本C开发知识。 2、初级: OpenCV自定义卷积操作、图像梯度、边缘提取、二值分析、视频分析、形态学处理、几何变换与透视变换。 3、中级: 角点查找、BL…...

c/c++的opencv均值函数
C/C 中的均值函数:从基础到应用 📊 在 C/C 编程中,计算一组数值的**均值(平均值)**是一项非常基础且常见的操作。无论是数据分析、信号处理、图像处理还是机器学习,均值函数都扮演着重要的角色。本文将详细…...

go 数据类型转换
graph TDA[整型<br>int, int8, int16, int32, int64] -->|类型转换| B[浮点型<br>float32, float64]B -->|类型转换| AA -->|类型转换| C[布尔型<br>bool]C -->|类型转换| AB -->|类型转换| D[复数型<br>complex64, complex128]D -->…...

Go内存管理
内存管理 文章目录 内存管理何为内存?内存为什么需要管理?内存管理的方式操作系统存储模型操作系统是怎么管理内存的?虚拟内存与物理内存认识虚拟内存分页管理 Golang 内存模型TCMalloc核心概念go内存管理核心概念GO内存分配GO 内存逃逸机制一…...

解决软件连接RabbitMQ突发System.IO.IOException: 无法从传输连接中读取数据: 远程主机强迫关闭了一个现有的连接异常
一、问题描述 系统再运行时,突然出现 System.Exception: [RabbitMQ.Send Error] RabbitMQ.Client.Exceptions.AlreadyClosedException: Already closed: The AMQP operation was interrupted: AMQP close-reason, initiated by Library, code541, text“Unexpected…...

基于局部显著位置感知的异常掩码合成方法在CT图像肺部疾病异常检测与病变定位中的应用|文献速递-深度学习医疗AI最新文献
Title 题目 Local salient location-aware anomaly mask synthesis for pulmonary disease anomaly detection and lesion localization in CT images 基于局部显著位置感知的异常掩码合成方法在CT图像肺部疾病异常检测与病变定位中的应用 01 文献速递介绍 肺部疾病是全球发…...

【cursor疑惑】cursor续杯后使用agent对话时,提示“需要pro或商业订阅的用户才能使用“
背景 cursor的pro会员体验过期了,想再次体验deepseek、Claude等agent对话提示:“免费版本不可以使用agent对话功能(英文忘记截图了,大意是这样)”。 处理方法 Step-1:再次续杯cursor的pro会员14天体验 详情,见:【c…...
)
2022年下半年信息系统项目管理师——综合知识真题及答案(3)
2022年下半年信息系统项目管理师 ——综合知识真题及答案(3) 零、时光宝盒 (https://blog.csdn.net/weixin_69553582 逆境清醒) 此文是我2025-05-19回复头条上某作者文章时的评论记录,原作者的文章是写那些被有组织…...

华为云Flexus+DeepSeek征文|基于华为云Flexus云服务的云服务器单机部署Dify-LLM应用开发平台
目录 一、前言 二、华为云Flexus云服务优势 三、华为云Flexus一键部署Dify 3.1 选择模板 3.2 参数配置 3.3 资源栈设置 3.4 配置确认 3.5 创建执行计划 3.6 部署 四、Dify-LLM应用开发平台初体验 4.1 访问Dify-LLM应用开发平台 4.2 设置管理员账户 4.3 登录Dify-LLM应用开发平台…...

NC105NC106美光固态颗粒NC108NC109
NC105NC106美光固态颗粒NC108NC109 美光固态颗粒技术矩阵深度解析:NC105/NC106/NC108/NC109的性能博弈与市场卡位 一、技术基因图谱:解密NC系列颗粒的底层架构 1. TLC与QLC的技术路线分野 美光NC系列颗粒呈现出清晰的技术分层:NC105/NC10…...

洛谷U536262 井底之“鸡” 附视频讲解
题目截图 题目背景 2024年山东财经大学新生赛的时候,xz_chicken厌倦了在鸡舍的生活,于是决定把他的主人ZQH写成QH鸡,然而除了在第一题中已经出现了ZQH所在队伍征途再起的合影,同时xz_chicken还露出其他马脚,比如说答案…...
)
特征筛选方法总结(面试准备15)
非模型方法 一.FILTER过滤法: 1.缺失值比例(80%以上缺失则删除)/方差 注意: 连续变量只删方差为0的,因为变量取值范围会影响方差大小。 离散类的看各类取值占比,如果是三分类变量可以视作连续变量。 函数:V…...

深入解析分布式数据库TiDB:原理、优化与架构实践
前言 在云计算与大数据时代,传统单机数据库面临三大挑战:海量数据存储、高并发访问和实时分析需求。MySQL 分库分表方案复杂、NoSQL 缺乏 ACID 支持、MPP 数仓难以处理 OLTP… 在这样的背景下,TiDB 应运而生。作为一款开源的分布式 NewSQL 数…...

YouTube视频字幕转成文章算重复内容吗?
很多创作者误以为「自己说的话不算抄袭」,却不知道YouTube自动生成的字幕早已被搜索引擎存档。 去年就有案例:某美食博主将教程视频字幕转为图文,结果原创度检测仅42%,导致页面权重暴跌。 本文揭秘5个实操技巧:从删除…...

codeup添加流水线docker自动化部署
在项目根目录下增加Dockerfile文件 # 使用基础镜像 FROM maven:3.8.4-openjdk-17-slim AS build # 设置工作目录 WORKDIR /app # 复制项目源代码 COPY . . # 构建项目 RUN mvn clean package -DskipTests # 验证JAR包是否生成 RUN ls -l target/your-project.jar # 使用合适的…...

面试点补充
目录 1. 搭建lnmp Linux 系统基础命令 nginx相关命令 MySQL 相关命令 PHP 相关命令 验证命令 下载并部署 Discuz! X3.4 论坛 到 Nginx 网站 2. 脑裂 2.1 脑裂的定义 2.2 脑裂产生的原因 1. 主备节点之间的心跳线中断 2. 优先级冲突 3. 系统或服务负载过高 2.3 如何…...

深入解析 Oracle session_cached_cursors 参数及性能对比实验
在 Oracle 数据库管理中,session_cached_cursors参数扮演着至关重要的角色,它直接影响着数据库的性能和资源利用效率。本文将深入剖析该参数的原理、作用,并通过性能对比实验,直观展示不同参数设置下数据库的性能表现。 一、sessi…...

MyBatis:动态SQL
文章目录 动态SQLif标签trim标签where标签set标签foreach标签include标签和sql标签 Mybatis动态SQL的官方文档: https://mybatis.net.cn/dynamic-sql.html 动态SQL 动态SQL是 MyBatis的强大特性之一,如果是使用JDBC根据不同条件拼接sql很麻烦,例如拼接…...

数据库性能调优:索引设计、缓存配置与查询计划优化
在高并发、大数据量场景下,数据库性能直接影响系统稳定性与用户体验。 本文将从索引设计、缓存配置、查询计划优化三大核心维度出发,结合实战案例与代码示例,系统解析数据库性能调优的关键策略,并深入讲解 EXPLAIN ANALYZE 与 索引覆盖策略 的应用技巧。 一、索引设计:从…...

安全强化的Linux
SElinux简介 SELinux是security-Enhanced Linux的缩写,意思是安全强化的linux SELinux主要由美国国家安全局(NSA)开发,当初开发的目的是为了避免资源的误用。传统的访问控制在我们开启权限后,系统进程可以直接访问 当我们对权限设置不严谨时,这种访问方式就是系统的安全漏洞 在…...
——应用层(上))
计算机网络(2)——应用层(上)
1.应用层概述 应用层(Application Layer)属于计算机网络体系结构中的最顶层,直接面向用户,提供各种网络服务和应用程序的接口 本文主要的学习内容如下: (1)网络应用进程通信方式 客户端-服务器方式点对点方式混合方式 (2)网络应用的需求与传输…...

day017-磁盘管理-实战
文章目录 1. 硬盘命名规则2. 添加硬盘2.1 查看硬盘名称 3. 硬盘分区3.1 分区命名规则:mbr分区表格式3.2 创建分区:fdisk3.2.1 fdisk -l:查看硬盘及分区信息3.2.2 fdisk /dev/sdc :为该硬盘分区3.2.3 创建扩展分区和逻辑分区3.2.4 保存设置并退…...
,整合IK分词器和安装Kibana)
Win10 安装单机版ES(elasticsearch),整合IK分词器和安装Kibana
一. 先查看本机windows是否安装了ES(elasticsearch),检查方法如下: 检查进程 按 Ctrl Shift Esc 组合键打开 “任务管理器”。在 “进程” 选项卡中,查看是否有 elasticsearch 相关进程。如果有,说明系统安装了 ES。 检查端口…...
:实现字符和汉字的显示)
STM32 控制 OLED 全攻略(二):实现字符和汉字的显示
目录 一 前言 二 OLED介绍 (一)SSD1306 (二)OLED屏幕 三 显示原理结合代码解释 1 指令---0x00 2 数据---0x40 3 初始化oled函数 4 codetab.h 四 显示字符串的原理 🧾 ASCII 编码范围: ✅ OLED_S…...

c#将json字符串转换为对象数组
在C#中,将JSON字符串转换为对象数组是一个常见的需求,特别是在处理来自Web API的响应或需要反序列化本地文件内容时。这可以通过使用Newtonsoft.Json(也称为Json.NET)库或.NET Core内置的System.Text.Json来完成。以下是如何使用这…...

Cryosparc里头restack的妙用
在Cryosparc里头经常需要迁移job或者将particle打包成relion可以识别的模式,总是会遇到一个问题,我们需要的颗粒明明很少,但总是保存出一大堆东西来。原因就是,他会把最开初的particle都给你算进来,而不是某个作业对应…...

.bat文档如何运行Python程序
.bat文档如何运行Python程序 在Windows操作系统中,你可以通过几种方式来运行Python程序,即使是通过.bat批处理文件。.bat文件是一种批处理脚本,它允许你执行一系列命令。以下是一些步骤和示例,说明如何从.bat文件运行Python程序。…...

力扣HOT100之二叉树:230. 二叉搜索树中第 K 小的元素
这道题直接用最笨的办法来做的,用递归来做,我们定义一个全局变量vector<int> element,然后使用中序遍历,每当碰到一个非空节点就将其加入到向量中,这样依赖当向量中的元素小于k时,就返回0,…...

【Nextcloud】使用 LNMP 架构搭建私有云存储:Nextcloud 实战指南
目录 一、环境准备与基础配置 1. 系统环境要求 2. 初始化系统配置 二、搭建 LNMP 基础架构 1. 一键安装 LNMP 组件 2. 启动数据库服务 三、部署 Nextcloud 存储服务 1. 上传并解压安装包 2. 设置目录权限(测试环境配置) 3. 配置 MariaDB 数据库…...

已知6、7、8月月平均气温和标准差,求夏季季平均温度与标准差
由下面定理,得出平方和的公式:(即每天的温度平方和) 这样就可以推出季平均的算法: 举例:在Excel用公式算,不要手算: 因此季平均:(B2*C2B3*C3B4*C4)/SUM(B2:B4) 季标准差…...

【cursor指南】cursor免费续杯pro会员试用
背景 心血来潮(其实是被逼的),开始需要cursor里面的agent对话。cursor用着用着就会出现点数耗尽、试用到期等问题,于是自行开始找免费的cursor会员续用方法。 Part01:参考链接鸣谢 1. Cursor 全攻略:注册、使用到无限续杯&…...
)
Visual Studio解决方案构建三剑客:生成/重新生成/清理完全指南(实战经验总结)
文章目录 当你在VS里右键解决方案时...一、先看实战场景(老板发飙警告)二、三大命令解剖课(重点标记版)2.1 生成解决方案(F7)2.2 重新生成解决方案(CtrlAltF7)2.3 清理解决方案&…...

《JVM如何判断一个对象可以被回收?图文详解GC Root算法》
大家好呀!我是你们的老朋友Java技术博主👋 今天咱们来聊聊Java虚拟机(JVM)中一个超级重要的话题——垃圾回收机制(Garbage Collection)和GC Root可达性分析!这可是Java程序员必须掌握的核心知识点哦!😎 🌟…...
)
常用算法/机理模型演示平台搭建(一)
算法/机理模型演示平台搭建 一、算法列表(app/algorithms)二、行业机理模型 (app/models)三、如何使用本项目旨在为初学者提供 35种 常用算法和 9种 行业机理模型的简单Python实现或概念说明。每个算法都有其独特的应用场景,从数据预测、质量检测、过程控制到结构分析和优化问…...
