Django之验证码功能
验证码功能
目录
1.绘制验证码
2.在登录页面里面实现验证码的功能
3.代码展示集合
这篇文章, 内容不是很多, 不过验证码, 是在网页里面比较常见的功能, 所有我们还是要掌握它!!!
一、绘制验证码
绘制验证码, 我们需要用到图像, 然后在图片里面插入要输入的验证码的文字和文字周边的一些干扰线条或点。
我们在utils文件夹下面, 新建一个code.py文件, 这个文件里面写的代码, 就是生成验证码的代码。
code.py:
from PIL import Image, ImageDraw, ImageFont
from random import randint, choicedef create_image_content():# 创建画布# mode='RGB'代表使用RGB, size代表画布大小, color代表颜色, 用的rgb颜色。image = Image.new(mode='RGB', size=(110, 40), color=(255, 255, 255))# 创建画笔draw = ImageDraw.Draw(image, mode='RGB')font = ImageFont.truetype('simhei.ttf', size=30)# 验证码的内容, 都是从text字符串的范围之内生成的text = "ABCDEFG123456"# image_text是用来存储生成的验证码的内容image_text = ""for i in range(4):# 在text里面随机挑选一个元素然后添加到image_text里面image_text += choice(text)# 在画布(图像)上画四个文字, 这四个文字就是我们生成的验证码的内容。x = 17for i in image_text:R = str(randint(0, 255))G = str(randint(0, 255))B = str(randint(0, 255))draw.text((x, 5), text=i, fill=f"rgb({R}, {G}, {B})", font=font)x += 20# 在画布(图像)上面增加4到5条干扰线。for i in range(1, randint(4, 6)):x1, y1 = randint(0, 110), randint(0, 40)x2, y2 = randint(0, 110), randint(0, 40)R = str(randint(0, 255))G = str(randint(0, 255))B = str(randint(0, 255))draw.line((x1, y1, x2, y2), fill=f"rgb({R}, {G}, {B})", width=2)# image.save('code.png') 验证码生成后, 把图片保存下来。# 返回画布(图片)和验证码图片里面的内容return [image, image_text]
# 调用函数
# create_image_content()
运行结果:

在相同的路径下, 会出现code.png, 这个就是我们生成的验证码的图片。
注意: 如果要运行此文件, 需要把我已经注释的image.save(‘code.png’)和create_image_content()给它去掉。然后再运行才会有结果。给它注释掉的原因是之后我们用到自己写的创建验证码的功能的时候, 需要把image.save(‘code.png’)和create_image_content()注释掉。
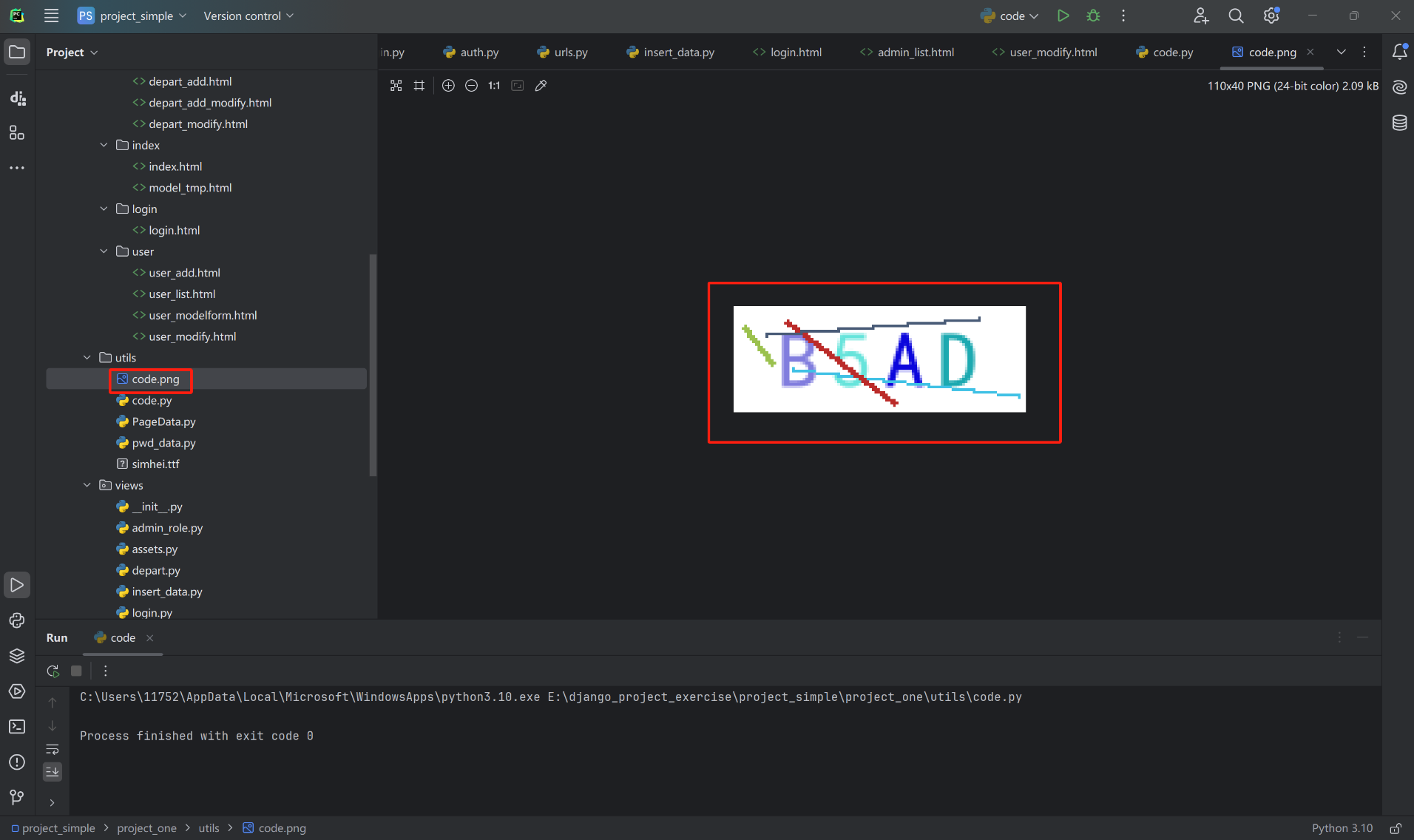
打开code.png:

验证码生成成功!!!
二、在登录页面里面实现验证码的功能
我们打开login.py, 写验证码生成的函数:
login.py:
def image_code(request):image, text = create_image_content()request.session['image_code'] = textrequest.session.set_expiry(60)stream = BytesIO()image.save(stream, 'png')return HttpResponse(stream.getvalue())
这个就是生成验证码的函数。
然后, 我们给它配置路由:
urls.py:
"""project_simple URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from project_one.views import depart, user, assets, admin_role, loginurlpatterns = [# path('admin/', admin.site.urls),path("", depart.index, name="index"),path("depart/", depart.depart, name="depart"),path("depart/add/", depart.add_depart, name="add_depart"),path("depart/<int:nid>/modify/", depart.depart_modify, name="depart_modify"),path("depart/<int:nid>/del/", depart.del_depart, name="del_depart"),path("user/", user.user_info, name="user_info"),path("user/add/", user.user_add, name="user_add"),path("user/<int:nid>/modify/", user.user_modify, name="user_modify"),path("user/<int:nid>/del/", user.user_del, name="user_del"),path("user/add/modelform", user.user_add_modelform, name="user_add_modelform"),path("user/<int:nid>/modify/modelform", user.user_modify_modelform, name="user_modify_modelform"),path("assets_list/", assets.assets, name="assets"),path("assets/add/", assets.assets_add, name="assets_add"),path("assets/<int:nid>/modify/", assets.assets_modify, name="assets_modify"),path("assets/<int:nid>/del/", assets.assets_del, name="assets_del"),path("admin_list/", admin_role.admin, name="admin"),path("admin/add/", admin_role.admin_add, name="admin_add"),path("admin/<int:nid>/modify/", admin_role.admin_modify, name="admin_modify"),path("admin/<int:nid>/reset/pwd/", admin_role.admin_reset_pwd, name="admin_reset_pwd"),path("admin/<int:nid>/del/", admin_role.admin_del, name="admin_del"),path("login/", login.login, name="login"),path("logout/", login.logout, name="logout"),# 生成验证码功能的路由path("image/code/", login.image_code, name="image_code")
]然后我们回到login.py文件, 在上次写的login函数里面的表单验证那边, 写上验证码的判断, 就是上次写的账号密码登录的判断的那个地方。

我们在自定义的form类里面加上验证码的输入框:
class LoginForm(forms.Form):username = forms.CharField(label="用户名", widget=forms.TextInput(attrs={"placeholder": "用户名", "autocomplete": "off"}))password = forms.CharField(label="密码", widget=forms.PasswordInput(attrs={"placeholder": "密码", "autocomplete": "off", "type": "password"}))# 验证码输入框code = forms.CharField(label="验证码", widget=forms.TextInput(attrs={"placeholder": "验证码", "autocomplete": "off"}))# 对密码进行校验, 在校验函数里面, 我们对密码进行加密处理def clean_password(self):password = self.cleaned_data['password']return pwd_data.md5(password)
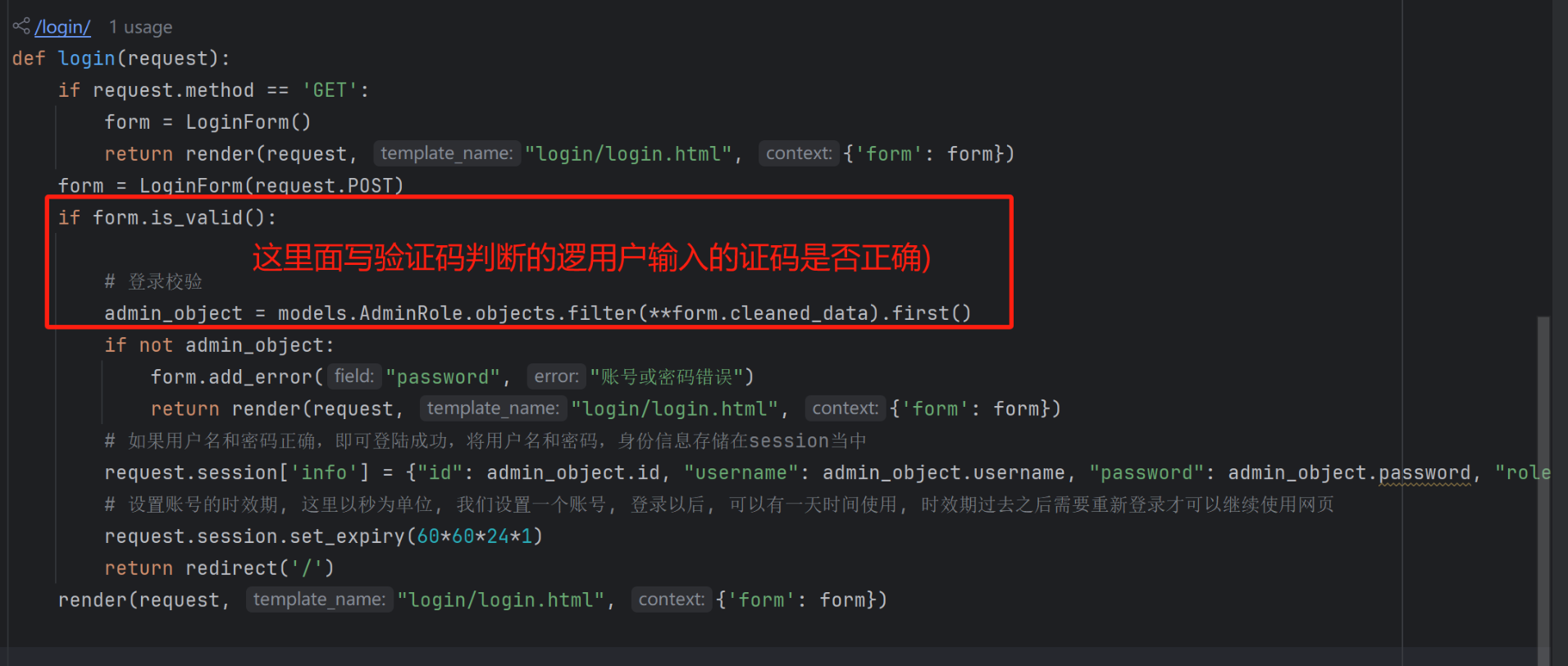
然后再login函数写关于验证码判断的逻辑:
def login(request):if request.method == 'GET':form = LoginForm()return render(request, "login/login.html", {'form': form})form = LoginForm(request.POST)if form.is_valid():# 验证码校验(这一篇文章写的)# 用户输入的验证码user_input_code = form.cleaned_data.pop("code")# 图片生成的验证码code = str(request.session.get("image_code"))# 如果验证码不一致(由于验证码不区分大小写, 所以两边都加了upper函数, 或者都加上lower函数也可以)if user_input_code.upper() != code.upper():# 添加报错信息form.add_error("code", "验证码错误")return render(request, "login/login.html", {'form': form})print(form.cleaned_data)# 登录校验(上一篇文章写的)admin_object = models.AdminRole.objects.filter(**form.cleaned_data).first()if not admin_object:form.add_error("password", "账号或密码错误")return render(request, "login/login.html", {'form': form})# 如果用户名和密码正确,即可登陆成功,将用户名和密码,身份信息存储在session当中request.session['info'] = {"id": admin_object.id, "username": admin_object.username, "password": admin_object.password, "role": admin_object.role}# 设置账号的时效期, 这里以秒为单位, 我们设置一个账号, 登录以后, 可以有一天时间使用, 时效期过去之后需要重新登录才可以继续使用网页request.session.set_expiry(60*60*24*1)return redirect('/')render(request, "login/login.html", {'form': form})
然后我们不要忘记在中间件里面, 把我们写好的生成验证码的路由(“/image/code/”)添加到判断里面:
auth.py:
from django.shortcuts import render, redirect, HttpResponse
from django.utils.deprecation import MiddlewareMixin
from django.conf import settingsclass AuthMiddleware(MiddlewareMixin):# 登录校验def process_request(self, request):# 避免打开login页面之后验证login页面, 不然就会产生死循环。# 这里需要忽略以下路由# 这里千万不要忘记写"/image/code/"if request.path_info in ["/login/", "/logout/", "/image/code/"]:returninfo_dict = request.session.get('info')if info_dict:request.unicom_id = info_dict['id']request.unicom_username = info_dict['username']request.unicom_role = info_dict['role']returnreturn redirect("/login/")def process_view(self, request, view_func, args, kwargs):# 这里千万不要忘记写"/image/code/"if request.path_info in ["/login/", "/logout/", "/image/code/"]:returnrole = request.unicom_roleuser_permission_list = settings.UNICOM_PERMISSION[role]# 当前请求的路由name不在这个列表当中if request.resolver_match.url_name not in user_permission_list:returnreturn HttpResponse("没有权限")最后我们在前端加上验证码的输入框:
login.html:
<div class="item">{# 验证码输入框 #}{{ form.code }}{# 验证码报错信息展示(无报错就不会展示) #}<span style="color: red">{{ form.code.errors.0 }}</span>{# 验证码展示区域, 把它放在右边 #}<button style="border: none; float: right">{# 验证码图片的生成(src里面是生成验证码的路由, 刚在我们已经配置好了) #}<img src="/image/code/"></button>
</div>
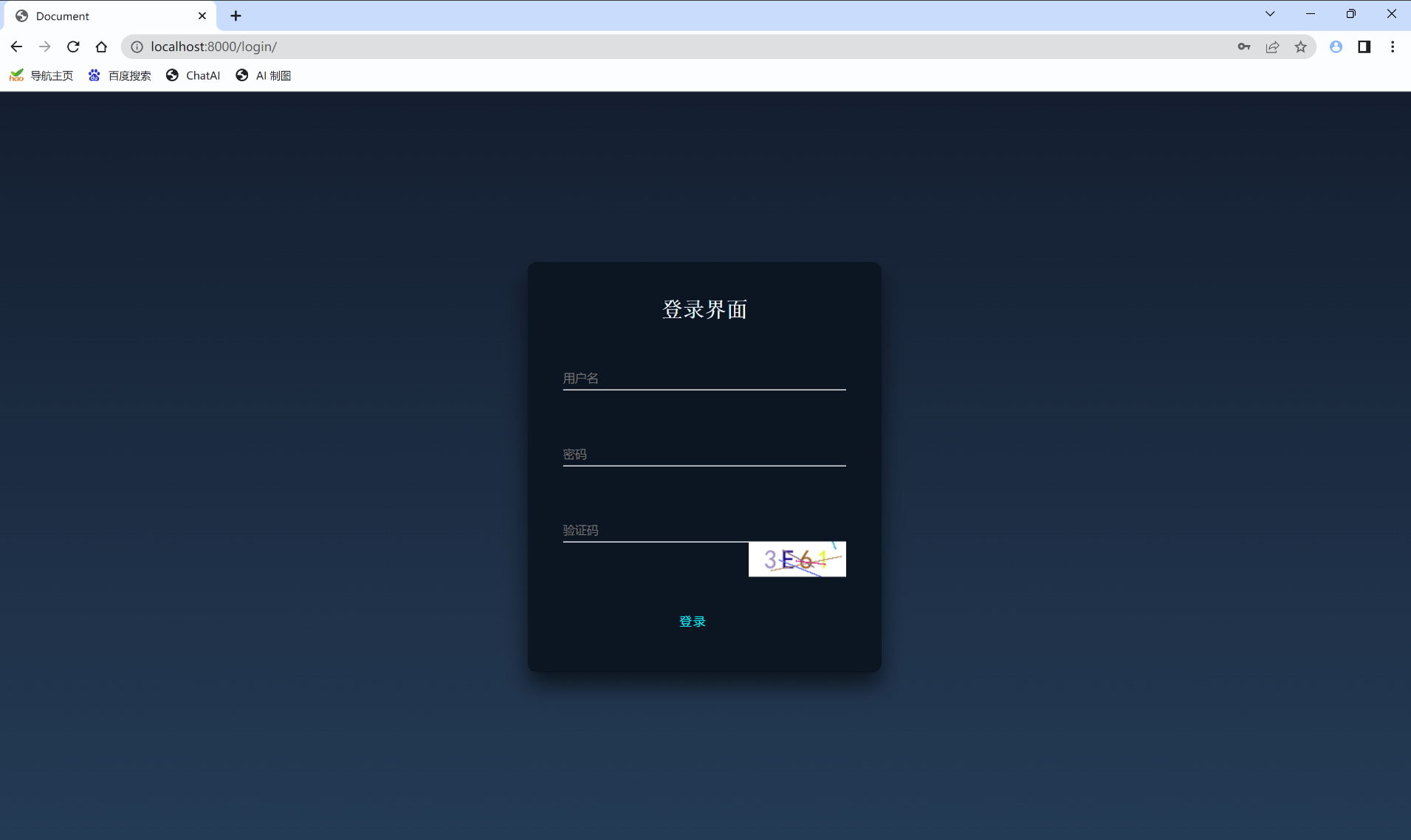
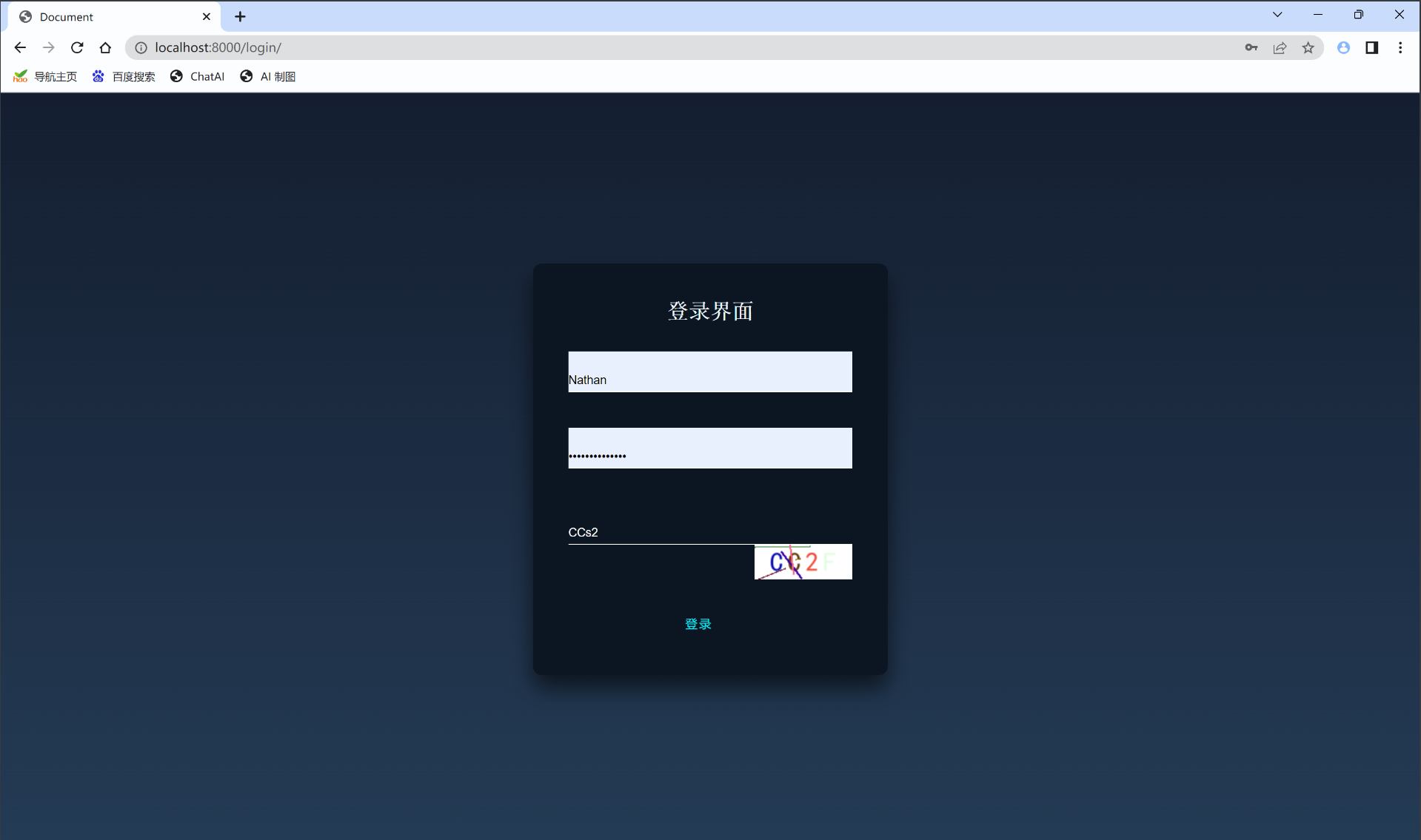
运行结果:

我们随便登录一个账号试一试:

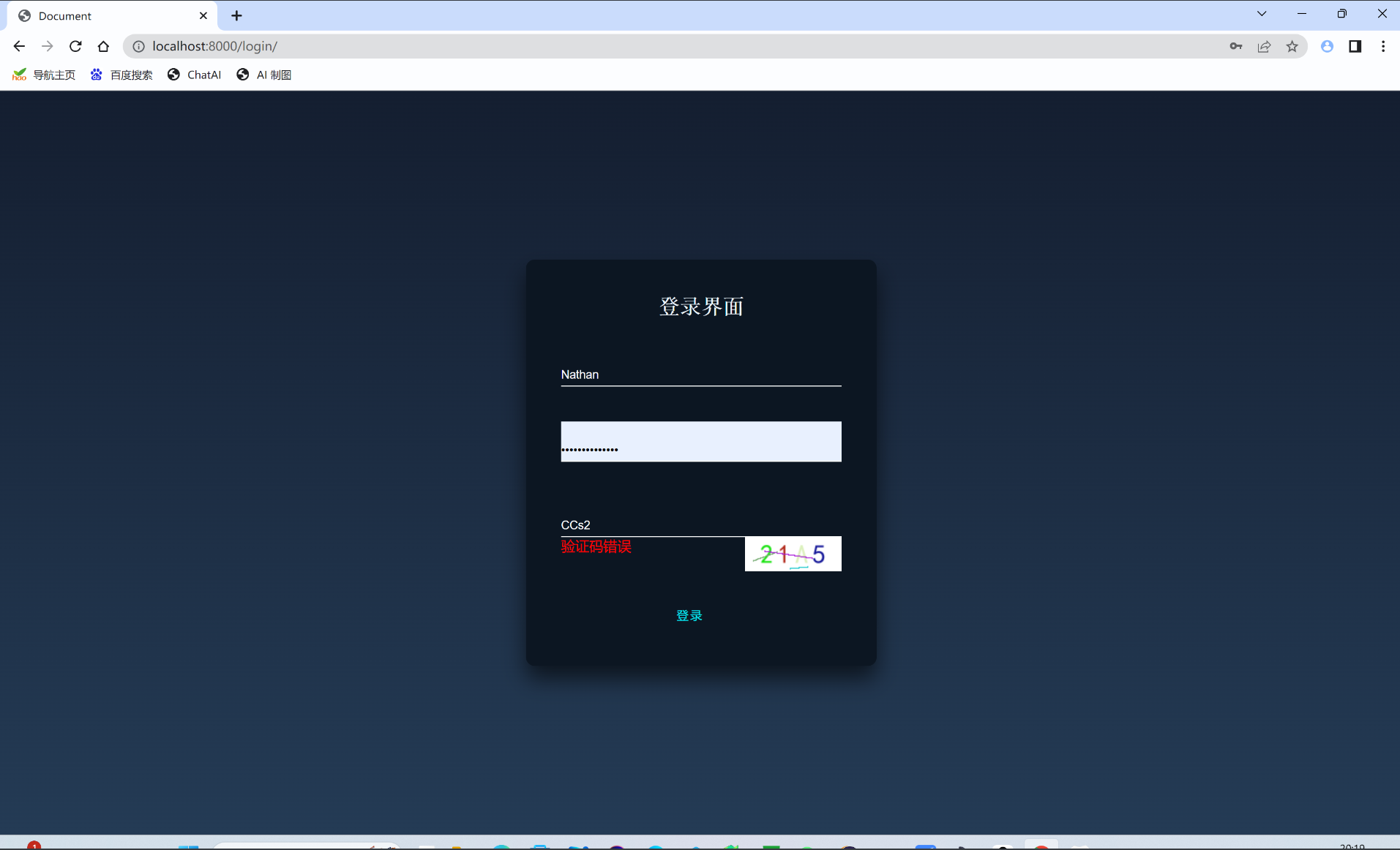
验证码是CC2F, 但是输入框里面是CCs2, 那就会有错误信息:

有验证码错误的报错信息,
并且会自动重新生成一个验证码。
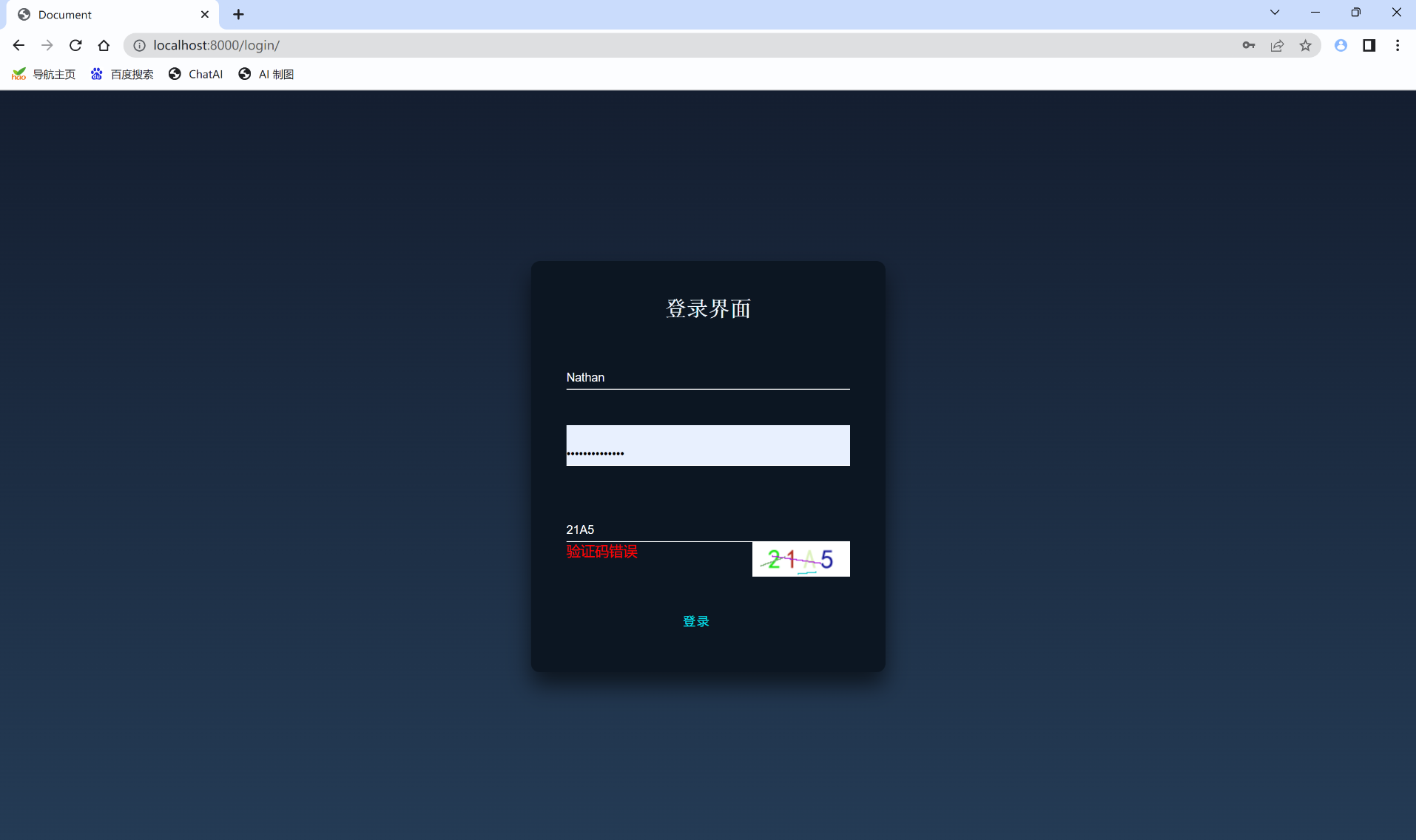
当我们输入正确的验证码的时候:

再点击登录, 会跳转到首页。(这个验证码错误不需要管它, 重新输入验证码的时候, 那个文字不会消失, 输入正确的验证码之后, 页面就会自动跳转到首页)。
不过有个前提, 就是账号密码必须要正确的情况下才能登录成功, 所以是账号密码要正确, 验证码也要正确。

登录成功!!!
三、代码展示集合
前端:
login.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}a {text-decoration: none;}input,button {background: transparent;border: 0;outline: none;}body {height: 100vh;background: linear-gradient(#141e30, #243b55);display: flex;justify-content: center;align-items: center;font-size: 16px;color: #03e9f4;}.loginBox {width: 400px;height: 464px;background-color: #0c1622;margin: 100px auto;border-radius: 10px;box-shadow: 0 15px 25px 0 rgba(0, 0, 0, .6);padding: 40px;box-sizing: border-box;}h2 {text-align: center;color: aliceblue;margin-bottom: 30px;font-family: 'Courier New', Courier, monospace;}.item {height: 45px;border-bottom: 1px solid #fff;margin-bottom: 40px;position: relative;}.item input {width: 100%;height: 100%;color: #fff;padding-top: 20px;box-sizing: border-box;}.item input:focus+label,.item input:valid+label {top: 0px;font-size: 2px;}.item label {position: absolute;left: 0;top: 12px;transition: all 0.5s linear;}.btn {padding: 10px 20px;margin-top: 30px;color: #03e9f4;position: relative;overflow: hidden;text-transform: uppercase;letter-spacing: 2px;left: 35%;}.btn:hover {border-radius: 5px;color: #fff;background: #03e9f4;box-shadow: 0 0 5px 0 #03e9f4,0 0 25px 0 #03e9f4,0 0 50px 0 #03e9f4,0 0 100px 0 #03e9f4;transition: all 1s linear;}.btn>span {position: absolute;}.btn>span:nth-child(1) {width: 100%;height: 2px;background: -webkit-linear-gradient(to left, transparent, #03e9f4);left: -100%;top: 0px;animation: line1 1s linear infinite;}@keyframes line1 {50%,100% {left: 100%;}}.btn>span:nth-child(2) {width: 2px;height: 100%;background: -webkit-linear-gradient(to top, transparent, #03e9f4);right: 0px;top: -100%;animation: line2 1s 0.25s linear infinite;}@keyframes line2 {50%,100% {top: 100%;}}.btn>span:nth-child(3) {width: 100%;height: 2px;background: -webkit-linear-gradient(to left, #03e9f4, transparent);left: 100%;bottom: 0px;animation: line3 1s 0.75s linear infinite;}@keyframes line3 {50%,100% {left: -100%;}}.btn>span:nth-child(4) {width: 2px;height: 100%;background: -webkit-linear-gradient(to top, transparent, #03e9f4);left: 0px;top: 100%;animation: line4 1s 1s linear infinite;}@keyframes line4 {50%,100% {top: -100%;}}</style>
</head><body><div class="loginBox"><h2>登录界面</h2><form method="post">{% csrf_token %}<div class="item">{{ form.username }}</div><div class="item">{{ form.password }}<span style="color: red">{{ form.password.errors.0 }}</span></div><div class="item">{{ form.code }}<span style="color: red">{{ form.code.errors.0 }}</span><button style="border: none; float: right"><img src="/image/code/"></button></div><button class="btn">登录<span></span><span></span><span></span><span></span></button></form></div>
</body>
</html>
后端:
code.py:
from PIL import Image, ImageDraw, ImageFont
from random import randint, choicedef create_image_content():# 创建画布# mode='RGB'代表使用RGB, size代表画布大小, color代表颜色, 用的rgb颜色。image = Image.new(mode='RGB', size=(110, 40), color=(255, 255, 255))# 创建画笔draw = ImageDraw.Draw(image, mode='RGB')font = ImageFont.truetype('simhei.ttf', size=30)text = "ABCDEFG123456"image_text = ""for i in range(4):image_text += choice(text)x = 17for i in image_text:R = str(randint(0, 255))G = str(randint(0, 255))B = str(randint(0, 255))draw.text((x, 5), text=i, fill=f"rgb({R}, {G}, {B})", font=font)x += 20for i in range(1, randint(4, 6)):x1, y1 = randint(0, 110), randint(0, 40)x2, y2 = randint(0, 110), randint(0, 40)R = str(randint(0, 255))G = str(randint(0, 255))B = str(randint(0, 255))draw.line((x1, y1, x2, y2), fill=f"rgb({R}, {G}, {B})", width=2)image.save('code.png')# 返回画布(图片)和验证码图片里面的内容return [image, image_text]create_image_content()login.py:
from django.core.exceptions import ValidationError
from django.shortcuts import render, redirect, HttpResponsefrom project_one.utils import pwd_data
from project_one.utils.code import create_image_content
from project_one.utils.PageData import PageData
from django import formsfrom project_one import models
from io import BytesIO# Create your views here.
class LoginForm(forms.Form):username = forms.CharField(label="用户名", widget=forms.TextInput(attrs={"placeholder": "用户名", "autocomplete": "off"}))password = forms.CharField(label="密码", widget=forms.PasswordInput(attrs={"placeholder": "密码", "autocomplete": "off", "type": "password"}))code = forms.CharField(label="验证码", widget=forms.TextInput(attrs={"placeholder": "验证码", "autocomplete": "off"}))# 对密码进行校验, 在校验函数里面, 我们对密码进行加密处理def clean_password(self):password = self.cleaned_data['password']return pwd_data.md5(password)def login(request):if request.method == 'GET':form = LoginForm()return render(request, "login/login.html", {'form': form})form = LoginForm(request.POST)if form.is_valid():# 验证码校验user_input_code = form.cleaned_data.pop("code")code = str(request.session.get("image_code"))if user_input_code.upper() != code.upper():form.add_error("code", "验证码错误")return render(request, "login/login.html", {'form': form})print(form.cleaned_data)# 登录校验admin_object = models.AdminRole.objects.filter(**form.cleaned_data).first()if not admin_object:form.add_error("password", "账号或密码错误")return render(request, "login/login.html", {'form': form})# 如果用户名和密码正确,即可登陆成功,将用户名和密码,身份信息存储在session当中request.session['info'] = {"id": admin_object.id, "username": admin_object.username, "password": admin_object.password, "role": admin_object.role}# 设置账号的时效期, 这里以秒为单位, 我们设置一个账号, 登录以后, 可以有一天时间使用, 时效期过去之后需要重新登录才可以继续使用网页request.session.set_expiry(60*60*24*1)return redirect('/')render(request, "login/login.html", {'form': form})def logout(request):# 退出登录的时候, 清除session。request.session.clear()return redirect("/login/")def image_code(request):image, text = create_image_content()request.session['image_code'] = textrequest.session.set_expiry(60)stream = BytesIO()image.save(stream, 'png')return HttpResponse(stream.getvalue())urls.py:
"""project_simple URL ConfigurationThe `urlpatterns` list routes URLs to views. For more information please see:https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views1. Add an import: from my_app import views2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views1. Add an import: from other_app.views import Home2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf1. Import the include() function: from django.urls import include, path2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from project_one.views import depart, user, assets, admin_role, loginurlpatterns = [# path('admin/', admin.site.urls),path("", depart.index, name="index"),path("depart/", depart.depart, name="depart"),path("depart/add/", depart.add_depart, name="add_depart"),path("depart/<int:nid>/modify/", depart.depart_modify, name="depart_modify"),path("depart/<int:nid>/del/", depart.del_depart, name="del_depart"),path("user/", user.user_info, name="user_info"),path("user/add/", user.user_add, name="user_add"),path("user/<int:nid>/modify/", user.user_modify, name="user_modify"),path("user/<int:nid>/del/", user.user_del, name="user_del"),path("user/add/modelform", user.user_add_modelform, name="user_add_modelform"),path("user/<int:nid>/modify/modelform", user.user_modify_modelform, name="user_modify_modelform"),path("assets_list/", assets.assets, name="assets"),path("assets/add/", assets.assets_add, name="assets_add"),path("assets/<int:nid>/modify/", assets.assets_modify, name="assets_modify"),path("assets/<int:nid>/del/", assets.assets_del, name="assets_del"),path("admin_list/", admin_role.admin, name="admin"),path("admin/add/", admin_role.admin_add, name="admin_add"),path("admin/<int:nid>/modify/", admin_role.admin_modify, name="admin_modify"),path("admin/<int:nid>/reset/pwd/", admin_role.admin_reset_pwd, name="admin_reset_pwd"),path("admin/<int:nid>/del/", admin_role.admin_del, name="admin_del"),path("login/", login.login, name="login"),path("logout/", login.logout, name="logout"),path("image/code/", login.image_code, name="image_code")
]auth.py:
from django.shortcuts import render, redirect, HttpResponse
from django.utils.deprecation import MiddlewareMixin
from django.conf import settingsclass AuthMiddleware(MiddlewareMixin):# 登录校验def process_request(self, request):# 避免打开login页面之后验证login页面, 不然就会产生死循环。# 这里需要忽略以下路由if request.path_info in ["/login/", "/logout/", "/image/code/"]:returninfo_dict = request.session.get('info')if info_dict:request.unicom_id = info_dict['id']request.unicom_username = info_dict['username']request.unicom_role = info_dict['role']returnreturn redirect("/login/")def process_view(self, request, view_func, args, kwargs):if request.path_info in ["/login/", "/logout/", "/image/code/"]:returnrole = request.unicom_roleuser_permission_list = settings.UNICOM_PERMISSION[role]# 当前请求的路由name不在这个列表当中if request.resolver_match.url_name not in user_permission_list:returnreturn HttpResponse("没有权限")好了, 这篇文章的内容就到此结束了, 内容不多, 难度也不大, 但是不能忽略验证码这个功能, 因为验证码在网页里面很常见。
以上就是Django的账号登录及权限管理的所有内容了, 如果有哪里不懂的地方,可以把问题打在评论区, 欢迎大家在评论区交流!!!
如果我有写错的地方, 望大家指正, 也可以联系我, 让我们一起努力, 继续不断的进步.
学习是个漫长的过程, 需要我们不断的去学习并掌握消化知识点, 有不懂或概念模糊不理解的情况下,一定要赶紧的解决问题, 否则问题只会越来越多, 漏洞也就越老越大.
人生路漫漫, 白鹭常相伴!!!
相关文章:

Django之验证码功能
验证码功能 目录 1.绘制验证码 2.在登录页面里面实现验证码的功能 3.代码展示集合 这篇文章, 内容不是很多, 不过验证码, 是在网页里面比较常见的功能, 所有我们还是要掌握它!!! 一、绘制验证码 绘制验证码, 我们需要用到图像, 然后在…...

代码随想录算法训练营 Day51 图论Ⅱ岛屿问题Ⅰ
图论 题目 99. 岛屿数量 使用 DFS 实现方法 判断岛屿方法 1. 遍历图,若遍历到了陆地 grid[i][j] 1 并且陆地没有被访问,在这个陆地的基础上进行 DFS 方法,或者是 BFS 方法 2. 对陆地进行 DFS 的时候时刻注意以访问的元素添加访问标记 //…...

Python Django 的 ORM 编程思想及使用步骤
目录 一、ORM 编程思想概述 二、Python 中使用 ORM 的主要优势 2.1 简化数据库操作 2.2 提高开发效率 2.3 减少错误 2.4 增强代码的可维护性 2.5 降低耦合性 三、Django 中使用 ORM 的详细步骤 3.1 创建应用模块 3.2 配置数据库信息 3.3 确定数…...

设计一个程序,将所有的小写字母转换为大写字母
汇编语言程序设计实验 实验内容 设计一个程序,将所有的小写字母转换为大写字母,此程序不能改变除字母a~z外的任何其它字符。 实验分析 实现的功能是将所有的小写字母转换为大写字母,此程序不能改变除字母a~z外的任何其它字符。可以分为以…...

Rust 学习笔记:关于错误处理的练习题
Rust 学习笔记:关于错误处理的练习题 Rust 学习笔记:关于错误处理的练习题想看到回溯,需要把哪个环境变量设置为 1?以下哪一项不是使用 panic 的好理由?以下哪一项最能描述为什么 File::open 返回的是 Result 而不是 O…...

使用docker——10分钟内 完成一个高可用的 MongoDB 副本集部署
实验目的 掌握 Docker 容器化部署 MongoDB 副本集 的方法 理解 主从同步、故障转移、数据一致性 等核心机制 熟悉 MongoDB 集群管理命令 和 运维监控技巧 🔧 实验环境 操作系统: Rocky Linux 9 / CentOS 7 软件依赖: Docker 20.10 docker-compose 1.29 硬件要…...

信息化的编程未来发展
信息化与数字化与编程领域与AI的爆炸发展是最近十几年瞠目结舌的事情,列举一下相关词汇: C#、AI、C、Python、.NET、API 、IDE、asp、JavaScript网页端、Visua Studio、VR、Github、OpenGL-webGL-计算机图形学、面向对象 、类库、GIS、GPU计算与显卡、可…...
)
计算机视觉与深度学习 | EMD-KPCA-LSTM、EMD-LSTM、LSTM回归预测对比,多输入单输出(Matlab完整程序和数据)
以下是针对EMD-KPCA-LSTM、EMD-LSTM和LSTM回归预测对比的完整可运行MATLAB实现。包含数据生成、特征处理、模型构建和性能评估全流程,并提供关键代码注释和注意事项。 完整代码实现(含数据生成) %% 清理环境 clear; clc; close all; warning off;%% 生成模拟数据(正弦波+噪…...

Ollama 如何在显存资源有限的情况下合理分配给不同的服务?
在显存资源有限的情况下,合理分配显存给不同服务需要结合硬件特性、软件配置和模型优化技术。以下是几种有效的方法: 1. 使用 Ollama 自身的资源限制参数 Ollama 提供了一些命令行参数来限制单个模型的资源使用: --ram:限制模型…...

2025-05-19 学习记录--Python-简易用户登录系统 + 计算天数
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。💪🏻 一、简易用户登录系统 ⭐️ # 用户登录系统 # 用户名、密码、黑名单 users [{name: 小红, password: 123, status:True},{name…...

APP小程序抓包和下游代理
本文仅作学习/技术记录和交流,请勿进行非法活动,否则后果自负! 本文将主要围绕对小程序、APP的抓包方法,同时介绍下游代理。 在本文中我们将用到 Burpsuite、Yakit 和 Proxifier来完成。 小程序&APP抓包 对于小程序或APP抓…...

UE 材质几个输出向量节点
PixelNormalWS...
)
【八股战神篇】Java多线程高频面试题(JUC)
目录 专栏简介 一 如何创建线程? 延伸 1. 创建 Java 线程的本质 二 说说线程的生命周期? 延伸 1.描述一下线程的生命周期图 2.线程的优先级对线程执行有何影响? 3.如何确保三个线程按照特定顺序执行? 三 并发和并行的区…...

【esp32 mqtt】 连接亚马逊-加密传输信息
文章目录 1 加密文件1.1 服务端证书1.2 客户端CA证书1.3 客户端私钥1.4 三者协同工作的流程 2 亚马逊创建物品3 esp32 程序编写3.1 证书文件读取3.2 MQTT配置3.2.1 配置结构体3.2.2 初始化客户端3.2.3 注册事件3.2.4 开启mqtt3.2.5 示例 3.3 事件回调函数3.2.1 示例 3.4 接收到…...
)
用于判断主子关系的方法的实现(orm是efcore)
HasParentChildRelationship 方法:主要用于判断给定实体集合中是否存在主子关系,通过检查实体的导航属性来实现。CheckForDependencies 方法:是一个辅助方法,负责具体的依赖关系检查,包括对已访问实体的跟踪࿰…...

《Effective Python》第三章 循环和迭代器——在遍历参数时保持防御性
引言 本文基于《Effective Python: 125 Specific Ways to Write Better Python, 3rd Edition》一书的 Chapter 3: Loops and Iterators 中的 Item 21: Be Defensive when Iterating over Arguments。该条目深入探讨了在 Python 中处理迭代器(iterator)和…...

【python基础知识】Day30 模块和库的导入
学习python 学习python基础语法 处理任务需要用到的库 一、导入官方库的三种手段 1 标准导入:导入整个库 # 方式1:导入整个模块 import math# 导入库后,输出测试 print("方式1:使用 import math") print(f"圆周率…...

leetcode hot100刷题日记——4.盛最多水的容器
解答: 我的思路: class Solution{public:int maxArea(vector<int>& height){//遍历,我暴力找一下,时间超限// int vol0;// for(int i0;i<height.size()-1;i){// for(int ji1;j<height.size();j){// volmax(vol,…...

大二周周练翻译
翻译题 文章目录 翻译题[toc]中国茶道数字经济茶马古道中国父母现状电子商务长城大学生就业一带一路中国结 相遇的意义,是被你改变的那部分的我,代替你永远陪在我身边 点个赞呗! 中国茶道 China is a country with a time-honored civilizat…...

深度学习————模型保存与部署
第一部分:模型保存基础 什么是模型保存? 当你训练好一个深度学习模型后,它会拥有“学习到的参数”,这些参数(权重、偏置等)构成了模型的“知识”。如果不保存这些参数,那么训练好的模型在关闭…...

5G金融互联:迈向未来金融服务的极速与智能新时代
5G金融互联:迈向未来金融服务的极速与智能新时代 大家好,我是Echo_Wish,今天咱们聊聊一个大家都十分关心的话题:5G网络在金融服务中的应用。咱们平时可能觉得5G只是打个电话、刷个视频更流畅了,但在金融服务领域,5G的低延时、大带宽和高可靠性正在悄然改变整个游戏规则。…...

交易所开发:构建功能完备的金融基础设施全流程指南
交易所开发:构建功能完备的金融基础设施全流程指南 ——从技术架构到合规安全的系统性解决方案 一、开发流程:从需求分析到运维优化 开发一款功能完备的交易所需要遵循全生命周期管理理念,涵盖市场定位、技术实现、安全防护和持续迭代四大阶…...

Icecream Video Editor:简单易用的视频编辑软件,轻松打造专业视频
Icecream Video Editor 是一款简单易用的视频编辑软件,专为希望快速、高效编辑视频的用户设计。它提供了丰富的功能,包括视频剪辑、效果应用、音频处理和视频导出,满足用户在不同场景下的需求。无论是视频新手还是有一定基础的创作者…...

论文阅读--Logical quantum processor based on reconfigurable atom arrays
论文主要内容 研究背景与目标: 论文提出了一种基于可重构中性原子阵列的逻辑量子处理器,旨在通过量子纠错(QEC)和逻辑量子比特编码,解决物理量子比特的噪声限制问题。该处理器结合高保真度逻辑门操作、任意连接性和实时…...

安防综合管理系统EasyCVR视频融合平台安防知识:门禁系统与视频监控系统如何联动?
在现代安防体系中,视频监控与门禁系统是两大核心。前者实时记录画面,为安全事件追溯提供依据;后者精准管控人员出入。二者联动可提升安防智能化水平,实现门禁点图像抓拍与实时监视,在安全事件发生时快速整合信息&#…...

微机系统第二章-题目整理
80x86标志寄存器中ZF位等于1,说明( )。 A A.运算结果等于0 B. 运算结果大于0 C. 运算结果不等于0 D.运算结果溢出 8086CPU由哪两大部分组成?简述它们的主要功能。 总线接口部件BIU跟执行部件EU。 总线接口部件(BIU&…...

w~自动驾驶合集1
我自己的原文哦~ https://blog.51cto.com/whaosoft/12371169 #世界模型和DriveGPT这类大模型到底能给自动驾驶带来什么ne 以下分享大模型与自动驾驶结合的相关工作9篇论 1、ADAPT ADAPT: Action-aware Driving Caption Transformer(ICRA2023) AD…...

嵌入式学习的第二十三天-数据结构-树+哈希表+内核链表
一、树(一对多) 1.树的定义 树:n(n>0)个结点的有限集合。n 0 ,空树。 2.在任意一个非空树中, (1),有且仅有一个特定的根结点 (2),当n>1 时,其余结点可分为m个…...

互联网大厂Java求职面试:Spring AI与大模型交互的高级模式与自定义开发
互联网大厂Java求职面试:Spring AI与大模型交互的高级模式与自定义开发 在当今技术领域,随着AI和大模型技术的广泛应用,如何在复杂的系统架构中高效地集成这些技术成为了各大互联网公司关注的重点。本文将通过一场模拟的面试对话,…...

Ansible模块——主机名设置和用户/用户组管理
设置主机名 ansible.builtin.hostname: name:要设置的主机名 use:更新主机名的方式(默认会自动选择,不指定的话,物理机一般不会有问题,容器可能会有问题,一般是让它默认选择) syst…...

lowcoder数据库操作1:链接目标数据库
比如我使用的是PostgreSQL,要链接到数据库。 步骤1,Data Sources 步骤2, New data source 步骤3,选择PostgreSQL 步骤4,输入各种信息 命名,数据库所在的IP,端口,库名,用户密码。 步…...
)
R9打卡——RNN实现阿尔茨海默病诊断(优化特征选择版)
🍨 本文为🔗365天深度学习训练营中的学习记录博客 🍖 原作者:K同学啊 1.检查GPU import numpy as np import pandas as pd import torch from torch import nn import torch.nn.functional as F import seaborn as sns#设置GPU训…...

Label Studio:开源标注神器
目录 一、Label Studio 是什么? 二、核心功能大揭秘 2.1 多类型数据全兼容 2.2 个性化定制随心配 2.3 团队协作超给力 2.4 机器学习巧集成 三、上手实操超简单 3.1 安装部署不头疼 3.1.1 Docker安装 3.1.2 pip安装 3.1.3 Anaconda安装 3.2 快速开启标注…...

flow-两种SharingStarted策略的区别示例
一 代码示例 viewModel.kt:// 上游数据源 - 模拟温度传感器 private val temperatureSource flow {var temp 20while(true) {emit(temp)delay(1000)println("上游发射温度: $temp") // 日志观察发射} }// WhileSubscribed - 有订阅者才收集 val temperature1 tem…...

零基础设计模式——设计模式入门
第一部分:设计模式入门 欢迎来到设计模式的世界!别担心,这听起来可能很“高大上”,但我们会用最生活化的例子来帮助你理解。 1. 什么是设计模式? 想象一下,你是个大厨,每天都要做很多菜。有些…...

通过vcpkg交叉编译grpc:构建Arm64平台的Docker化开发环境
一、引言 在现代软件开发中,交叉编译是构建跨平台应用程序的关键技术。本文将详细介绍如何使用Docker容器和vcpkg包管理器为Arm64架构交叉编译gRPC库。这种方法特别适用于需要在x86开发机上为ARM服务器或嵌入式设备构建高性能RPC服务的场景。 二、配置Docker交叉编…...

Nginx基础知识
Nginx是什么? Nginx 是一款高性能的 Web 服务器、反向代理服务器和负载均衡器,以其高并发处理能力和低内存消耗著称。以下是 Nginx 的基础知识和常见配置示例: 1. 核心概念 • 配置文件位置:通常为 /etc/nginx/nginx.conf 或 /us…...

【计算机主板架构】ITX架构
一、引言 在计算机硬件的广阔领域中,主板架构犹如大厦的基石,对整个计算机系统的性能、功能和扩展性起着至关重要的作用。其中,ITX架构以其小巧、灵活和独特的设计理念,在特定的应用场景中脱颖而出。从家庭媒体中心到小型办公电脑…...

ubuntu 20.04 运行和编译LOAM_Velodyne
摘要:创建工作空间-->src下克隆代码(https://github.com/laboshinl/loam_velodyne)-->修改四处代码(找到src/loam_velodyne路径下的CMakeLists.txt文件,注释掉35行代码和将/LOAM/src/loam_velodyne/src/lib文件夹…...

云计算简介:从“水电”到“数字引擎”的技术革命
云计算简介:从“水电”到“数字引擎”的技术革命 在当今数字化浪潮中,云计算早已从一个技术概念演变为支撑现代社会运转的核心基础设施。无论是你手机里的天气预报、电商购物的推荐系统,还是企业内部的ERP系统,背后都离不开云计算…...

femap许可与多用户共享
随着电磁仿真技术的发展,Femap作为一款领先的工具,在多个领域中发挥着不可替代的作用。然而,对于许多团队和企业来说,如何高效、经济地管理和使用Femap许可证成为了一个亟待解决的问题。本文将探讨Femap许可与多用户共享的概念、优…...

spring中yml配置上下文与tomcat等外部容器不一致问题
结论:外部优先级大于内部 在 application.yml 中配置了: server:port: 8080servlet:context-path: /demo这表示你的 Spring Boot 应用的上下文路径(context-path)是 /demo,即访问你的服务时,URL 必须以 /d…...
)
网络I/O学习-poll(三)
一、为什么要用Poll 由于select参数太多,较于复杂,调用起来较为麻烦;poll对其进行了优化 二、poll机制 poll也是一个系统调用,每次调用都会将所有客户端的fd拷贝到内核空间,然后进行轮询,判断IO是否就绪…...
)
云原生攻防2(Docker基础补充)
Docker基础入门 容器介绍 Docker是什么 Docker是基于Linux内核实现,最早是采用了 LXC技术,后来Docker自己研发了runc技术运行容器。 它基于Google Go语言实现,采用客户端/服务端架构,使用API来管理和创建容器。 虚拟机 VS Docker Namespace 内核命名空间属于容器非常核…...

【C++模板与泛型编程】实例化
目录 一、模板实例化的基本概念 1.1 什么是模板实例化? 1.2 实例化的触发条件 1.3 实例化的类型 二、隐式实例化 2.1 隐式实例化的工作原理 2.2 类模板的隐式实例化 2.3 隐式实例化的局限性 三、显式实例化 3.1 显式实例化声明(extern templat…...

CI/CD 实践:实现可灰度、可监控、可回滚的现代部署体系
CI/CD 实践:实现可灰度、可监控、可回滚的现代部署体系 一、背景 随着微服务架构、云原生技术的普及,传统的手动部署方式已难以满足现代业务快速迭代、高可用的需求。CI/CD(持续集成/持续交付)作为现代 DevOps 的核心环节&#…...

后退的风景
后退的风景 前言回退的景色 前言 坐在高铁的窗边,这是一趟回程的旅途,所有的树木、铁塔、石碑向后涌去,一如从前。 所谓风景正是如此,无非是看到了一段触动内心的感受,这段感受可能是伤心,亦或是欣喜。这…...

腾讯云安装halo博客
腾讯云安装halo博客 如果网站已经配置好可以直接使用的,可以直接跳转到《6》进行1panel的安装, 如果跳过之后安装出现问题,可以看看前面步骤 从《6》开始的安装视频 我估计是网站默认放开的端口和他返代理应用的端口冲突了,重装…...

Excel宏和VBA的详细分步指南
Excel宏和VBA的详细分步指南 一、宏录制与代码分析(超详细版)1. 启用开发工具2. 录制宏 二、VBA核心语法(深入详解)1. 变量与数据类型2. 循环结构3. 条件判断2. Worksheet对象3. Range对象的高级操作 四、实用案例扩展1. 数据清洗…...

第十六届蓝桥杯复盘
文章目录 1.数位倍数2.IPv63.变换数组4.最大数字5.小说6.01串7.甘蔗8.原料采购 省赛过去一段时间了,现在复盘下,省赛报完名后一直没准备所以没打算参赛,直到比赛前两天才决定参加,赛前两天匆匆忙忙下载安装了比赛要用的编译器ecli…...
