Android Webview 详解
一 简介
一个基于webkit引擎、展现web页面的控件
- Android 4.4前:Android Webview在低版本 & 高版本采用了不同的webkit版本的内核
- Android 4.4后:直接使用了Chrome内核
1.1 作用
- 在 Android 客户端上加载h5页面
- 在本地 与 h5页面实现交互 & 调用
- 其他:对 url 请求、页面加载、渲染、对话框 进行额外处理。
二 具体使用
Webview的使用主要包括:Webview类 及其 工具类(WebSettings类、WebViewClient类、WebChromeClient类)
类名
作用
常用方法
Webview
-
创建对象
-
加载URL
-
生命周期管理
-
状态管理
-
loadUrl():加载网页
-
goBack():后退
WebSettings
配置 & 管理 WebView
- 缓存:setCacheMode()
- 与js交互:setJavaScriptEnabled()
WebViewClient
处理各种通知 & 请求事件
- shouldOverrideUrlLoading():打开网页时WebView显示
- onPageStarted():载入页面调用(如加载速度)
- onPageFinished():页面结束时调用
WebChromeClient
辅助WebView处理JS对话框(如 网站图标、网站标题)
- onProgressChanged():获得网页的加载进度 & 显示
- onReceivedTitle():获得Web页中的标题
- onJsAlert():支持JS的警告框
- onJsConfirm():支持JS的确认框
- onJsPrompt():支持JS的输入框
2.1 Webview常用方法
2.1.1 WebView的状态
//激活WebView为活跃状态,能正常执行网页的响应
webView.onResume() ;
?
//当页面被失去焦点被切换到后台不可见状态,需要执行onPause
//通过onPause动作通知内核暂停所有的动作,比如DOM的解析、plugin的执行、JavaScript执行。
webView.onPause();
?
//当应用程序(存在webview)被切换到后台时,这个方法不仅仅针对当前的webview而是全局的全应用程序的webview
//它会暂停所有webview的layout,parsing,javascripttimer。降低CPU功耗。
webView.pauseTimers()
//恢复pauseTimers状态
webView.resumeTimers();
?
//销毁Webview
//在关闭了Activity时,如果Webview的音乐或视频,还在播放。就必须销毁Webview
//但是注意:webview调用destory时,webview仍绑定在Activity上
//这是由于自定义webview构建时传入了该Activity的context对象
//因此需要先从父容器中移除webview,然后再销毁webview:
rootLayout.removeView(webView);?
webView.destroy();
2.1.2 关于前进 / 后退网页
//是否可以后退
Webview.canGoBack()?
//后退网页
Webview.goBack()
?
//是否可以前进 ? ? ? ? ? ? ? ? ? ??
Webview.canGoForward()
//前进网页
Webview.goForward()
?
//以当前的index为起始点前进或者后退到历史记录中指定的steps
//如果steps为负数则为后退,正数则为前进
Webview.goBackOrForward(intsteps)?
常见用法:Back键控制网页后退
-
问题:在不做任何处理前提下 ,浏览网页时点击系统的“Back”键,整个 Browser 会调用 finish()而结束自身
-
目标:点击返回后,是网页回退而不是推出浏览器
-
解决方案:在当前Activity中处理并消费掉该 Back 事件
public boolean onKeyDown(int keyCode, KeyEvent event) {
?? ?if ((keyCode == KEYCODE_BACK) && mWebView.canGoBack()) {?
?? ??? ?mWebView.goBack();
?? ??? ?return true;
?? ?}
?? ?return super.onKeyDown(keyCode, event);
}
2.1.3 清除缓存数据
//清除网页访问留下的缓存
//由于内核缓存是全局的因此这个方法不仅仅针对webview而是针对整个应用程序.
Webview.clearCache(true);
?
//清除当前webview访问的历史记录
//只会webview访问历史记录里的所有记录除了当前访问记录
Webview.clearHistory();
?
//这个api仅仅清除自动完成填充的表单数据,并不会清除WebView存储到本地的数据
Webview.clearFormData();
2.1.4 使用 WebView 加载网页
//加载网页链接
webView.loadUrl("http://keithxiaoy.com");
//加载本地assets目录下的网页
webView.loadUrl("file:///android_asset/keithxiaoy.html");
//加载手机本地的html页面
webView.loadUrl("content://com.android.htmlfileprovider/sdcard/keithxiaoy.html");
//加载 HTML 页面的一小段内容。参数1:需要截取展示的内容、参数2:展示内容的类型、参数3:字节码
webView.loadData(String data, String mimeType, String encoding)
2.2 常用类
2.2.1 WebSettings类
- 作用:对WebView进行配置和管理
- 配置步骤 & 常见方法:
配置步骤1:添加访问网络权限(AndroidManifest.xml)
<uses-permission android:name="android.permission.INTERNET"/>
配置步骤2:生成一个WebView组件(有两种方式)
//方式1:直接在在Activity中生成
WebView webView = new WebView(this)
?
//方法2:在Activity的layout文件里添加webview控件:
WebView webview = (WebView) findViewById(R.id.webView1);
配置步骤3:进行配置-利用WebSettings子类(常见方法)
//声明WebSettings子类
WebSettings webSettings = webView.getSettings();
?
//如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript
webSettings.setJavaScriptEnabled(true); ?
?
//支持插件
webSettings.setPluginsEnabled(true);?
?
//设置自适应屏幕,两者合用
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小?
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
?
//缩放操作
webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。
webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放
webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件
?
//其他细节操作
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存?
webSettings.setAllowFileAccess(true); //设置可以访问文件?
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口?
webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式
常见用法:设置WebView缓存
-
当加载 html 页面时,WebView会在/data/data/包名目录下生成 database 与 cache 两个文件夹
-
请求的 URL记录保存在 WebViewCache.db,而 URL的内容是保存在 WebViewCache 文件夹下
-
是否启用缓存:
?? ?//优先使用缓存:?
? ? WebView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);?
? ? ? ? //缓存模式如下:
? ? ? ? //LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
? ? ? ? //LOAD_DEFAULT: (默认)根据cache-control决定是否从网络上取数据。
? ? ? ? //LOAD_NO_CACHE: 不使用缓存,只从网络获取数据.
? ? ? ? //LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。
?
?? ?//不使用缓存:?
?? ?WebView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE); -
结合使用(离线加载)
if (NetStatusUtil.isConnected(getApplicationContext())) {
? ? webSettings.setCacheMode(WebSettings.LOAD_DEFAULT);//根据cache-control决定是否从网络上取数据。
} else {
? ? webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);//没网,则从本地获取,即离线加载
}
?
webSettings.setDomStorageEnabled(true); // 开启 DOM storage API 功能
webSettings.setDatabaseEnabled(true); ? //开启 database storage API 功能
webSettings.setAppCacheEnabled(true);//开启 Application Caches 功能
?
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACAHE_DIRNAME;
webSettings.setAppCachePath(cacheDirPath); //设置 ?Application Caches 缓存目录
注意: 每个 Application 只调用一次 WebSettings.setAppCachePath(),WebSettings.setAppCacheMaxSize()
2.2.2 WebViewClient类
- 作用:处理各种通知 & 请求事件
常见方法
-
常见方法1:shouldOverrideUrlLoading()
-
作用:打开网页时不调用系统浏览器, 而是在本WebView中显示;在网页上的所有加载都经过这个方法,这个函数我们可以做很多操作。
//步骤1. 定义Webview组件
Webview webview = (WebView) findViewById(R.id.webView1);
?
//步骤2. 选择加载方式
? //方式1. 加载一个网页:
? webView.loadUrl(“http://www.google.com/”);
?
? //方式2:加载apk包中的html页面
? webView.loadUrl(“file:///android_asset/test.html”);
?
? //方式3:加载手机本地的html页面
? ?webView.loadUrl(“content://com.android.htmlfileprovider/sdcard/test.html”);
?
//步骤3. 复写shouldOverrideUrlLoading()方法,使得打开网页时不调用系统浏览器, 而是在本WebView中显示
? ? webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public boolean shouldOverrideUrlLoading(WebView view, String url) {
? ? ? ? ? view.loadUrl(url);
? ? ? return true;
? ? ? }
? }); -
常见方法2:onPageStarted()
-
作用:开始载入页面调用的,我们可以设定一个loading的页面,告诉用户程序在等待网络响应。
?webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public void ?onPageStarted(WebView view, String url, Bitmap favicon) {
? ? ? ? ?//设定加载开始的操作
? ? ? }
? }); -
常见方法3:onPageFinished()
作用:在页面加载结束时调用。我们可以关闭loading 条,切换程序动作。
? ? webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public void onPageFinished(WebView view, String url) {
? ? ? ? ?//设定加载结束的操作
? ? ? }
? });
- 常见方法4:onLoadResource()
作用:在加载页面资源时会调用,每一个资源(比如图片)的加载都会调用一次。
webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public boolean onLoadResource(WebView view, String url) {
? ? ? ? ?//设定加载资源的操作
? ? ? }
? });
- 常见方法5:onReceivedError()
作用:加载页面的服务器出现错误时(如404)调用。
App里面使用webview控件的时候遇到了诸如404这类的错误的时候,若也显示浏览器里面的那种错误提示页面就显得很丑陋了,那么这个时候我们的app就需要加载一个本地的错误提示页面,即webview如何加载一个本地的页面
//步骤1:写一个html文件(error_handle.html),用于出错时展示给用户看的提示页面
//步骤2:将该html文件放置到代码根目录的assets文件夹下
?
//步骤3:复写WebViewClient的onRecievedError方法
//该方法传回了错误码,根据错误类型可以进行不同的错误分类处理
? ? webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public void onReceivedError(WebView view, int errorCode, String description, String failingUrl){
switch(errorCode)
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? case HttpStatus.SC_NOT_FOUND:
? ? ? ? ? ? ? ? ? ? view.loadUrl("file:///android_assets/error_handle.html");
? ? ? ? ? ? ? ? ? ? break;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? });
- 常见方法6:onReceivedSslError()
作用:处理https请求
webView默认是不处理https请求的,页面显示空白,需要进行如下设置:
webView.setWebViewClient(new WebViewClient() { ? ?
? ? ? ? @Override ? ?
? ? ? ? public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) { ? ?
? ? ? ? ? ? handler.proceed(); ? ?//表示等待证书响应
? ? ? ? // handler.cancel(); ? ? ?//表示挂起连接,为默认方式
? ? ? ? // handler.handleMessage(null); ? ?//可做其他处理
? ? ? ? } ? ?
? ? }); ? ?
2.2.3 WebChromeClient类
作用:辅助 WebView 处理 Javascript 的对话框,网站图标,网站标题等等。
- 常见使用:
常见方法1: onProgressChanged()
作用:获得网页的加载进度并显示
webview.setWebChromeClient(new WebChromeClient(){
?
? ? ? @Override
? ? ? public void onProgressChanged(WebView view, int newProgress) {
? ? ? ? ? if (newProgress < 100) {
? ? ? ? ? ? ? String progress = newProgress + "%";
? ? ? ? ? ? ? progress.setText(progress);
? ? ? ? ? ? } else {
? ? ? ? }
? ? });
**常见方法2: onReceivedTitle()**作用:获取Web页中的标题
每个网页的页面都有一个标题,比如www.baidu.com这个页面的标题即“百度一下,你就知道”,那么如何知道当前webview正在加载的页面的title并进行设置呢
webview.setWebChromeClient(new WebChromeClient(){
?
? ? @Override
? ? public void onReceivedTitle(WebView view, String title) {
? ? ? ?titleview.setText(title);
? ? }
2.3 实例
- 目标:实现显示“www.baidu.com”、获取其标题、提示加载开始 & 结束和获取加载进度
- 具体实现:
步骤1:添加访问网络权限
<uses-permission android:name="android.permission.INTERNET"/>
步骤2:主布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
? ? xmlns:tools="http://schemas.android.com/tools"
? ? android:layout_width="match_parent"
? ? android:layout_height="match_parent"
?
? ? android:paddingBottom="@dimen/activity_vertical_margin"
? ? android:paddingLeft="@dimen/activity_horizontal_margin"
? ? android:paddingRight="@dimen/activity_horizontal_margin"
? ? android:paddingTop="@dimen/activity_vertical_margin"
? ? tools:context="com.example.carson_ho.webview_demo.MainActivity">
?
?
? ?<!-- 获取网站的标题-->
? ? <TextView
? ? ? ? android:id="@+id/title"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:text=""/>
?
? ? <!--开始加载提示-->
? ? <TextView
? ? ? ? android:id="@+id/text_beginLoading"
? ? ? ? android:layout_below="@+id/title"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:text=""/>
?
? ? <!--获取加载进度-->
? ? <TextView
? ? ? ? android:layout_below="@+id/text_beginLoading"
? ? ? ? android:id="@+id/text_Loading"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:text=""/>
?
? ? <!--结束加载提示-->
? ? <TextView
? ? ? ? android:layout_below="@+id/text_Loading"
? ? ? ? android:id="@+id/text_endLoading"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:text=""/>
? ??
? ? <!--显示网页区域-->
? ? <WebView
? ? ? ? android:id="@+id/webView1"
? ? ? ? android:layout_below="@+id/text_endLoading"
? ? ? ? android:layout_width="fill_parent"
? ? ? ? android:layout_height="fill_parent"
? ? ? ? android:layout_marginTop="10dp" />
</RelativeLayout>
步骤3:根据需要实现的功能从而使用相应的子类及其方法(注释很清楚了)
MainActivity.java
package com.example.carson_ho.webview_demo;
?
import android.graphics.Bitmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.view.ViewGroup;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.TextView;
?
?
public class MainActivity extends AppCompatActivity {
? ? WebView mWebview;
? ? WebSettings mWebSettings;
? ? TextView beginLoading,endLoading,loading,mtitle;
?
? ? @Override
? ? protected void onCreate(Bundle savedInstanceState) {
? ? ? ? super.onCreate(savedInstanceState);
? ? ? ? setContentView(R.layout.activity_main);
?
?
? ? ? ? mWebview = (WebView) findViewById(R.id.webView1);
? ? ? ? beginLoading = (TextView) findViewById(R.id.text_beginLoading);
? ? ? ? endLoading = (TextView) findViewById(R.id.text_endLoading);
? ? ? ? loading = (TextView) findViewById(R.id.text_Loading);
? ? ? ? mtitle = (TextView) findViewById(R.id.title);
?
? ? ? ? mWebSettings = mWebview.getSettings();
?
? ? ? ? mWebview.loadUrl("http://www.baidu.com/");
?
? ? ? ??
? ? ? ? //设置不用系统浏览器打开,直接显示在当前Webview
? ? ? ? mWebview.setWebViewClient(new WebViewClient() {
? ? ? ? ? ? @Override
? ? ? ? ? ? public boolean shouldOverrideUrlLoading(WebView view, String url) {
? ? ? ? ? ? ? ? view.loadUrl(url);
? ? ? ? ? ? ? ? return true;
? ? ? ? ? ? }
? ? ? ? });
?
? ? ? ? //设置WebChromeClient类
? ? ? ? mWebview.setWebChromeClient(new WebChromeClient() {
?
?
? ? ? ? ? ? //获取网站标题
? ? ? ? ? ? @Override
? ? ? ? ? ? public void onReceivedTitle(WebView view, String title) {
? ? ? ? ? ? ? ? System.out.println("标题在这里");
? ? ? ? ? ? ? ? mtitle.setText(title);
? ? ? ? ? ? }
?
?
? ? ? ? ? ? //获取加载进度
? ? ? ? ? ? @Override
? ? ? ? ? ? public void onProgressChanged(WebView view, int newProgress) {
? ? ? ? ? ? ? ? if (newProgress < 100) {
? ? ? ? ? ? ? ? ? ? String progress = newProgress + "%";
? ? ? ? ? ? ? ? ? ? loading.setText(progress);
? ? ? ? ? ? ? ? } else if (newProgress == 100) {
? ? ? ? ? ? ? ? ? ? String progress = newProgress + "%";
? ? ? ? ? ? ? ? ? ? loading.setText(progress);
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? });
?
?
? ? ? ? //设置WebViewClient类
? ? ? ? mWebview.setWebViewClient(new WebViewClient() {
? ? ? ? ? ? //设置加载前的函数
? ? ? ? ? ? @Override
? ? ? ? ? ? public void onPageStarted(WebView view, String url, Bitmap favicon) {
? ? ? ? ? ? ? ? System.out.println("开始加载了");
? ? ? ? ? ? ? ? beginLoading.setText("开始加载了");
?
? ? ? ? ? ? }
?
? ? ? ? ? ? //设置结束加载函数
? ? ? ? ? ? @Override
? ? ? ? ? ? public void onPageFinished(WebView view, String url) {
? ? ? ? ? ? ? ? endLoading.setText("结束加载了");
?
? ? ? ? ? ? }
? ? ? ? });
? ? }
?
? ? //点击返回上一页面而不是退出浏览器
? ? @Override
? ? public boolean onKeyDown(int keyCode, KeyEvent event) {
? ? ? ? if (keyCode == KeyEvent.KEYCODE_BACK && mWebview.canGoBack()) {
? ? ? ? ? ? mWebview.goBack();
? ? ? ? ? ? return true;
? ? ? ? }
?
? ? ? ? return super.onKeyDown(keyCode, event);
? ? }
?
? ? //销毁Webview
? ? @Override
? ? protected void onDestroy() {
? ? ? ? if (mWebview != null) {
? ? ? ? ? ? mWebview.loadDataWithBaseURL(null, "", "text/html", "utf-8", null);
? ? ? ? ? ? mWebview.clearHistory();
?
? ? ? ? ? ? ((ViewGroup) mWebview.getParent()).removeView(mWebview);
? ? ? ? ? ? mWebview.destroy();
? ? ? ? ? ? mWebview = null;
? ? ? ? }
? ? ? ? super.onDestroy();
? ? }
}
三 WebView与 JS 交互方式

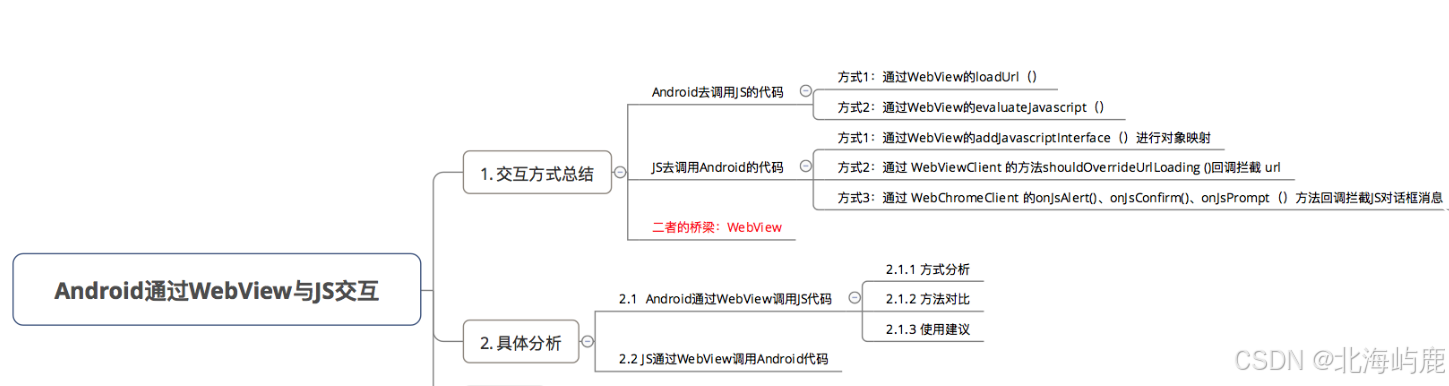
3.1 交互方式总结
Android与JS通过WebView互相调用方法,实际上是:
- Android去调用JS的代码
- JS去调用Android的代码
二者沟通的桥梁是WebView
对于Android调用JS代码的方法有2种:
- 通过WebView的loadUrl()
- 通过WebView的evaluateJavascript()
对于JS调用Android代码的方法有3种:
- 通过WebView的addJavascriptInterface()进行对象映射
- 通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
- 通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
3.2 具体分析
3.2.1 Android通过WebView调用 JS 代码
对于Android调用JS代码的方法有2种:
- 通过WebView的loadUrl()
- 通过WebView的evaluateJavascript()
方式1:通过WebView的loadUrl()
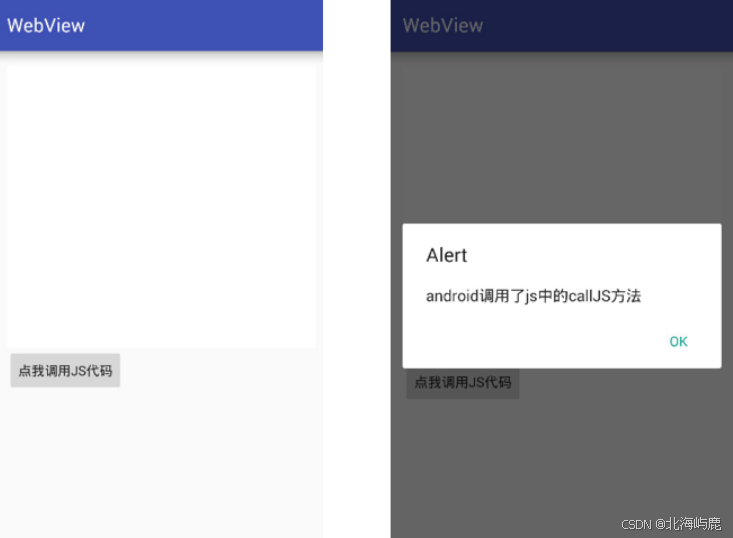
- 实例介绍:点击Android按钮,即调用WebView JS(文本名为javascript)中callJS()
- 具体使用:
步骤1:将需要调用的JS代码以.html格式放到src/main/assets文件夹里
为了方便展示,本文是采用Andorid调用本地JS代码说明;
实际情况时,Android更多的是调用远程JS代码,即将加载的JS代码路径改成url即可
需要加载JS代码:javascript.html
// 文本名:javascript
<!DOCTYPE html>
<html>
?
? ?<head>
? ? ? <meta charset="utf-8">
? ? ? <title>Carson_Ho</title>
? ? ??
// JS代码
? ? ?<script>
// Android需要调用的方法
? ?function callJS(){
? ? ? alert("Android调用了JS的callJS方法");
? ?}
</script>
?
? ?</head>
?
</html>
步骤2:在Android里通过WebView设置调用JS代码
Android代码:MainActivity.java
public class MainActivity extends AppCompatActivity {WebView mWebView;Button button;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mWebView =(WebView) findViewById(R.id.webview);WebSettings webSettings = mWebView.getSettings();// 设置与Js交互的权限webSettings.setJavaScriptEnabled(true);// 设置允许JS弹窗webSettings.setJavaScriptCanOpenWindowsAutomatically(true);// 先载入JS代码// 格式规定为:file:///android_asset/文件名.htmlmWebView.loadUrl("file:///android_asset/javascript.html");button = (Button) findViewById(R.id.button);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 通过Handler发送消息mWebView.post(new Runnable() {@Overridepublic void run() {// 注意调用的JS方法名要对应上// 调用javascript的callJS()方法mWebView.loadUrl("javascript:callJS()");}});}});// 由于设置了弹窗检验调用结果,所以需要支持js对话框// webview只是载体,内容的渲染需要使用webviewChromClient类去实现// 通过设置WebChromeClient对象处理JavaScript的对话框//设置响应js 的Alert()函数mWebView.setWebChromeClient(new WebChromeClient() {@Overridepublic boolean onJsAlert(WebView view, String url, String message, final JsResult result) {AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this);b.setTitle("Alert");b.setMessage(message);b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {result.confirm();}});b.setCancelable(false);b.create().show();return true;}});}
}

特别注意:JS代码调用一定要在onPageFinished()回调之后才能调用,否则不会调用。
onPageFinished()属于WebViewClient类的方法,主要在页面加载结束时调用
方式2:通过WebView的evaluateJavascript()
- 因为该方法的执行不会使页面刷新,而第一种方法(loadUrl )的执行则会。
- Android 4.4 后才可使用
具体使用
// 只需要将第一种方法的loadUrl()换成下面该方法即可mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback<String>() {@Overridepublic void onReceiveValue(String value) {//此处为 js 返回的结果}});
}
3.2.2 方法对比
调用方式
优点
缺点
使用场景
使用loadUrl()
方便简洁
效率低
不需要获取返回值,对性能需求较低
使用evaluateJavascript()
效率高
向下兼容性差
Android4.4以下
相关文章:

Android Webview 详解
一 简介 一个基于webkit引擎、展现web页面的控件 Android 4.4前:Android Webview在低版本 & 高版本采用了不同的webkit版本的内核Android 4.4后:直接使用了Chrome内核 1.1 作用 在 Android 客户端上加载h5页面在本地 与 h5页面实现交互 & 调用…...

如何使用程序查询域名whois信息?
直接使用TCP协议向WHOIS服务器的43端口发送查询请求即可返回WHOIS信息。 一些国际域名(.COM/.NET/.CC等)需要继续向各注册商的WHOIS服务服务发送查询请求来获取详细信息。 大部分New gTLD来说,服务器是“whois.nic.[后缀]”,例如.red的WHOIS服务器为whoi…...

解决view-ui-plus 中表单验证不通过问题,select 组件开启multiple模式 总是提示错误,即使不验证也提示,有值也验证失败
😉 你好呀,我是爱编程的Sherry,很高兴在这里遇见你!我是一名拥有十多年开发经验的前端工程师。这一路走来,面对困难时也曾感到迷茫,凭借不懈的努力和坚持,重新找到了前进的方向。我的人生格言是…...

复杂系统如何架构?
一张图看懂整个后端系统架构 下图展示了整个后端系统架构,包括数据库、应用服务器、API网关等,展示了它们是如何协同工作的。 一些小贴士 CDN是现代互联网架构中不可或缺的一部分,特别是对于那些需要向全球用户提供高性能和高可用性服务的网站…...

leetcode 3224. 使差值相等的最少数组改动次数
题目链接:3224. 使差值相等的最少数组改动次数 题目: 给你一个长度为 n 的整数数组 nums ,n 是偶数 ,同时给你一个整数 k 。 你可以对数组进行一些操作。每次操作中,你可以将数组中任一元素替换为 0 到 k 之间的任一…...
)
C# 小案例(IT资产管理系统)
开发工具:visual studio 2022 语言:C# 数据库:Sql Server 2008 页面展示 一、登录 二、主窗体 三、用户管理 四、资产管理 五、关于 Java版地址:基于若依开发物品管理系统(springbootvue)_若依物品管理系统-CSDN博客 Python版…...

React第十四节useState使用详解差异
一、useState() Hook 使用 useState视图更新用法 1、写法: import { useState } from react const [name, setName] useState(Andy)利用数组解构写法, 第一个参数是自定义的属性,用于初始化时候渲染,如上面代码,初…...

ubuntu 安装 docker详细教程
1. 准备工作 1.1系统更新 sudo apt update sudo apt upgrade -y 1.2 检查系统版本 lsb_release -a 2.安装docker 2.1. 安装依赖 sudo apt install apt-transport-https ca-certificates curl software-properties-common 2.2 添加docker 官方GPG密钥 curl -fsSL https…...

图书管理系统|Java|SSM|JSP| 前后端分离
【一】可以提供远程部署安装,包扩环境 【二】提供软件相关的安装包 【三】如果需要提供java入门资料可咨询 【技术栈】 1⃣️:架构: B/S、MVC 2⃣️:系统环境:Windowsh/Mac 3⃣️:开发环境:IDEA、JDK1.8、M…...

Apache Echarts和POI
目录 Apache ECharts 介绍 入门 绘制一个简单的图表 Apache POI 介绍 通过POI创建Excel文件并且写入文件内容 通过POI读取Excel文件中的内容 导出Excel表格 Apache ECharts 介绍 Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观…...
:长文本的语音转换优化及总结)
ubuntu下的chattts 学习8(结束):长文本的语音转换优化及总结
代码 import ChatTTS import torch import numpy as np import torchaudio import re# 设置环境变量以避免内存碎片化 import os os.environ[PYTORCH_CUDA_ALLOC_CONF] expandable_segments:True# 使用 CPU 进行计算 device torch.device(cpu)chat ChatTTS.Chat() chat.loa…...
)
Luckysheet 实现 excel 多人在线协同编辑(全功能实现增强版)
前言 感谢大家对 Multi person online edit(多人在线编辑器) 项目的支持,mpoe 项目使用 quill、luckysheet、canvas-editor 实现的 md、excel、word 在线协同编辑,欢迎大家Fork 代码,多多 Start哦~ Multi person online edit 多人协同编辑器…...

最新VMware Workstation Pro领先的免费桌面虚拟化软件基于 x86 的 Windows 桌面虚拟化软件下载安装保姆级教程,直接下载,持续更新
目录 说明 安装程序下载 方法一:直接下载 方法二:官网下载 安装教程 说明 这几天重装电脑,想装VMware Workstation,搜了之后才发现它竟然对个人用户免费了,一个字:爽!终于可以结束百度序列号…...

GitHub使用
太久不用GitHub发现自己又有些不会了,突发奇想为何不把每次看到的有指导意义的博客收录一下以便下次查阅呢 如何上传文件夹到GitHub上(配图详解)?_github上傳資料夾-CSDN博客 github上如何删除自己的仓库_github删除仓库-CSDN博…...
系统安装nginx1.20.2)
阿里云服务器Linux(centos)系统安装nginx1.20.2
阿里云服务器Linux(centos)系统安装nginx1.20.2 1.安装依赖包 一共要安装4种依赖(基于c语言) yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel2.下载nginx安装包并解压安装包 nginx官网下载:http://nginx.org/en/do…...

linux 用户名密码设置
安装linux时默认的密码最小长度是5个字节,但这并不够,要把它设为8个字节。修改最短密码长度需要编辑login.defs文件#vi /etc/login.defs PASS_MAX_DAYS 99999 ##密码设置最长有效期(默认值) PASS_MIN_DAYS 0 ##密…...

MySQL是否可以配合Keepalived实现高可用
MySQL是否可以配合Keepalived实现高可用 是的,MySQL 可以配合 Keepalived 实现高可用性。通常,使用 Keepalived 与 MySQL 配合的方式主要是通过配置 虚拟IP(VIP) 来实现主从数据库的自动切换,从而保证在主数据库宕机时…...

windows下 mysql开启 binlog日志
一、查看是否开启 binlog -- 方式一 show binary logs;-- 方式二 show VARIABLES like log_bin 说明没有开启 方式一 :you are not using binary logging 方式二:log_bin off 二、编辑 my.ini 配置文件 默认安装地点位于:C:\ProgramDat…...

59. 螺旋矩阵 II
59. 螺旋矩阵 II class Solution { public:vector<vector<int>> generateMatrix(int n) {// for(int i0;i<n;i){ 这样的遍历方式不对// for(int j 0;j<n;j){// generateMatrix[i][j] // }// } //初始化矩阵vector<vector<int&…...

XML 查看器:深入理解与高效使用
XML 查看器:深入理解与高效使用 XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。它通过使用标签来定义数据结构,使得数据既易于人类阅读,也易于机器解析。在本文中,我们将探讨 XML 查看器的功能…...

JDBC学习
配置文件 application.yml spring: datasource: username: root password: 123456 url: jdbc:mysql://localhost:3306/rbac?useUnicodetrue&characterEncodingutf-8&serverTimezoneUTC driver-class-name: com.mysql.jdbc.Driverrbac为我自己本地的数据库&…...

单元测试
junit5中五个方法为:Test、BeforeEach(修饰实例方法,在测试方法开始之前执行)、AfterEach(修饰实例方法,在测试方法完成之后开始执行)、BeforeAll(修饰静态static方法,在…...

24/12/9 算法笔记<强化学习> PPO,DPPO
PPO是目前非常流行的增强学习算法,OpenAI把PPO作为目前baseline算法,首选PPO,可想而知,PPO可能不是最强的,但是是最广泛的。 PPO是基于AC架构,因为AC架构有一个好处,就是解决了连续动作空间的问…...

spring boot通过连接池的方式连接时序库IotDB
1、maven依赖 <dependency><groupId>org.apache.iotdb</groupId><artifactId>iotdb-session</artifactId><version>1.3.2</version></dependency>2、配置文件 iotdb:server:url: localhostport: 6667name: rootpwd: rootmax…...

maven多模块开发
目录 聚合 可选依赖 排除依赖 属性 打包 聚合 聚合就是将多个模块组成一个整体,进行项目构建。聚合工程(也称为多模块项目)是 Maven 的一种项目结构,它允许将一个大型项目拆分为多个较小的、更易于管理的子模块。每个子模块…...

Kubernetes Nginx-Ingress | 禁用HSTS/禁止重定向到https
目录 前言禁用HSTS禁止重定向到https关闭 HSTS 和设置 ssl-redirect 为 false 的区别 前言 客户请求经过ingress到服务后,默认加上了strict-transport-security,导致客户服务跨域请求失败,具体Response Headers信息如下; 分析 n…...

华为eNSP:VRRP
一、VRRP背景概述 在现代网络环境中,主机通常通过默认网关进行网络通信。当默认网关出现故障时,网络通信会中断,影响业务连续性和稳定性。为了提高网络的可靠性和冗余性,采用虚拟路由冗余协议(VRRP)是一种…...

linux 安装composer
下载composer curl -sS https://getcomposer.org/installer | php下载后设置环境变量,直接通过命令composer -v mv composer.phar /usr/local/bin/composer查看版本看是否安装成功 composer -v...
)
ESP32-S3模组上跑通ES8388(24)
接前一篇文章:ESP32-S3模组上跑通ES8388(23) 二、利用ESP-ADF操作ES8388 2. 详细解析 上一回解析完了es8388_init函数中的第8段代码,本回继续往下解析。为了便于理解和回顾,再次贴出es8388_init函数源码,在components\audio_hal\driver\es8388\es8388.c中,如下: …...

类文件具有错误的版本 61.0, 应为 55.0 请删除该文件或确保该文件位于正确的类路径子目录中。
类文件具有错误的版本 61.0, 应为 55.0 请删除该文件或确保该文件位于正确的类路径子目录中。 这个错误表明你的项目尝试加载的 .class 文件(编译好的 Java 类)是用比你的运行环境支持更高版本的 Java 编译的。具体来说: 版本 61.0 对应 Ja…...

AI 的时代,新科技和新技术如何推动跨学科的整合?
在当前AI的发展中,我们面临的一个主要挑战就是融合的问题,这实际上不仅是技术上的融合,还有更深层次的哲学层面的思考。 或许在中国这方面的讨论较少,但在西方哲学和神学的语境中,探讨万物的根本和不同学科之间的联系…...

12.9-12.16学习周报
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 摘要Abstract一、SNN与传统ANN的比较1.SNN概述2.SNN神经元和ANN的比较结构3.spikingjelly1.数据格式2.状态的保存和重置3.传播模式4.神经元 二、图数据库1.图数据库…...
)
CanFestival移植到STM32 F4芯片(基于HAL库)
本文讲述如何通过简单操作就可以把CanFestival库移植到STM32 F4芯片上,作为Slave设备。使用启明欣欣的工控板来做实验。 一 硬件连接 观察CAN报文需要专门的设备,本人从某宝上买了一个兼容PCAN的开源小板子,二十几块钱,通过USB接…...

构建安全的数据库环境:群晖NAS安装MySQL和phpMyAdmin详细步骤
文章目录 前言1. 安装MySQL2. 安装phpMyAdmin3. 修改User表4. 本地测试连接MySQL5. 安装cpolar内网穿透6. 配置MySQL公网访问地址7. 配置MySQL固定公网地址8. 配置phpMyAdmin公网地址9. 配置phpmyadmin固定公网地址 前言 本文将详细讲解如何在群晖NAS上安装MySQL及其数据库管理…...
硬件组成详解)
相机(Camera)硬件组成详解
简介:个人学习分享,如有错误,欢迎批评指正。 写在前面:可以去B站观看一些相机原理的视频来配合学习,这里推荐:推荐1,推荐2,推荐3 相机(Camera)是一种复杂的光…...

【Linux———基础IO】
每一滴眼泪,每一次心碎,什么爱能无疚无悔.......................................................................... 文章目录 前言 一、【认识文件I/O】 1.1、【回顾C语言文件I/O】 1.2、【操作系统文件I/O】 1.2.1、【open函数】 1、【open函数的三…...
- RTCP协议)
WebRTC服务质量(03)- RTCP协议
一、前言: RTCP(RTP Control Protocol)是一种控制协议,与RTP(Real-time Transport Protocol)一起用于实时通信中的控制和反馈。RTCP负责监控和调节实时媒体流。通过不断交换RTCP信息,WebRTC应用…...

[python SQLAlchemy数据库操作入门]-10.性能优化:提升 SQLAlchemy 在股票数据处理中的速度
哈喽,大家好,我是木头左! 当处理大量数据时,如股票数据,默认的ORM操作可能会显得效率低下。本文将探讨如何通过一些技巧和策略来优化SQLAlchemy ORM的性能,从而提升其在股票数据处理中的速度。 1. 选择合适的数据类型 在定义模型时,选择合适的数据类型对于性能至关重要…...

23种设计模式之中介者模式
目录 1. 简介2. 代码2.1 Mediator (中介者接口)2.2 ChatRoom (具体中介者类)2.3 User (同事接口)2.4 ChatUser (具体同事类)2.5 Test (测试)2.6 运行结果 3. …...

MySQL:GROUP_CONCAT分组合并
目录 一、概述二、用法三、分组去重 一、概述 GROUP_CONCAT函数要配合group by才能发挥作用,主要用于分组之后合并某一字段。 二、用法 SELECT GROUP_CONCAT(age) FROM tb_user GROUP BY banner;三、分组去重 SELECT GROUP_CONCAT(DISTINCT age) FROM tb_user GRO…...

递归方式渲染嵌套的菜单项
1. 递归组件 递归方式渲染嵌套的菜单项,这个是非常好的做法。为了避免在每个子菜单上都渲染一个新的 <ul> 标签,可以使用 v-if 来判断是否有子菜单,再决定是否渲染子菜单的部分。 2. 提高性能 对于递归渲染组件,Vue 可能…...

常用Vim操作
vimrc配置 ctags -R * 生成tags文件 set number set ts4 set sw4 set autoindent set cindent set tag~/tmp/log/help/tags 自动补全: ctrln:自动补全 输入: a:从当前文字后插入i:从当前文字前插入s: 删除当前字…...

spark3 sql优化:同一个表关联多次,优化方案
目录 1.合并查询2.使用 JOIN 条件的过滤优化3.使用 Map-side Join 或 Broadcast Join4.使用 Partitioning 和 Bucketing5.利用 DataFrame API 进行优化假设 A 和 B 已经加载为 DataFramePerform left joins with specific conditions6.使用缓存或持久化7.避免笛卡尔积总结 1.合…...

XML 在线格式化 - 加菲工具
XML 在线格式化 打开网站 加菲工具 选择“XML 在线格式化” 输入XML,点击左上角的“格式化”按钮 得到格式化后的结果...

陪玩系统小程序源码/游戏陪玩APP系统用户端有哪些功能?游戏陪玩小程序APP源码开发
多客陪玩系统-游戏陪玩线下预约上门服务等陪玩圈子陪玩社区系统源码 陪玩系统源码,高质量的陪玩系统源码,游戏陪玩APP源码开发,语音陪玩源码搭建: 线上陪玩活动组局与线下家政服务系统的部署需要综合考虑技术选型、开发流程、部署流程、功能实…...

力扣-图论-9【算法学习day.59】
前言 ###我做这类文章一个重要的目的还是给正在学习的大家提供方向和记录学习过程(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非…...
 RepViT和TransNext简介)
ViT学习笔记(三) RepViT和TransNext简介
标准ViT的其他模块的功能以及源码解读,在CSDN上有很多优秀文章,参考文章将代码大致过一遍。像我这种只做工程不写论文的,个人认为大致明白就好,用不着特别细究。下面跟踪两个ViT比较新的变种继续深入学习一下:RepViT和…...

大华DSS数字监控系统 attachment_downloadAtt.action 任意文件下载漏洞复现
0x01 产品描述: 大华 DSS 数字监控系统是大华开发的一款安防视频监控系统,拥有实时监视、云台操作、录像回放、报警处理、设备管理等功能。0x02 漏洞描述: 大华DSS数字监控系统 attachment_downloadAtt.action接口存在任意文件读取漏洞,未经身份验证攻击者可通过该漏洞读取…...

Dockerfile容器镜像构建技术
文章目录 1、容器回顾1_容器与容器镜像之间的关系2_容器镜像分类3_容器镜像获取的方法 2、其他容器镜像获取方法演示1_在DockerHub直接下载2_把操作系统的文件系统打包为容器镜像3_把正在运行的容器打包为容器镜像 3、Dockerfile介绍4、Dockerfile指令1_FROM2_RUN3_CMD4_EXPOSE…...

LabVIEW实现MQTT通信
目录 1、MQTT通信原理 2、硬件环境部署 3、云端环境部署 4、程序架构 5、前面板设计 6、程序框图设计 7、测试验证 本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。 结合实际案例,展示如何利用LabVIEW和常用…...
