Android CoordinatorLayout:打造高效交互界面的利器
目录
一、CoordinatorLayout 介绍及特点
二、使用方法
2.1 创建 CoordinatorLayout 布局
2.2 添加需要协调的子视图
2.3 自定义 Behavior
三、结语
相关推荐
在Android开发中,面对复杂多变的用户界面需求,CoordinatorLayout以其强大的交互管理能力和对Material Design的完美支持,成为了开发者们的首选布局容器。本文将深入探讨CoordinatorLayout的作用、特点、使用方法及自定义Behavior的技巧,帮助您打造更加高效、灵活的用户界面。
一、CoordinatorLayout 介绍及特点
CoordinatorLayout(协调者布局)是Android开发中用于协调管理其子视图之间交互行为的布局容器。它允许子视图之间响应用户输入、动画和滚动等交互操作,从而实现复杂的用户界面行为。
CoordinatorLayout 通过 Coordinator (协调者)来管理子视图的交互,协调者能够响应子视图的行为并调整其他相关视图的布局和行为。使用 Behavior 类来控制其子视图的行为。每个子视图都可以关联一个 Behavior,通过这种方式可以定义子视图如何与其他视图或用户输入进行交互。
特点:
- 交互性:作为一个高度可定制的布局容器,CoordinatorLayout允许子视图之间的协同工作,处理触摸事件、拖动、动画等交互操作。
- 响应滚动:它能够管理嵌套滚动操作,允许子视图在滚动时进行联动,如标题栏的隐藏、视图的展开等。
- Material Design支持:作为Material Design的一部分,CoordinatorLayout提供了一些默认的Behavior,使得实现Material Design的交互行为更加容易。
- 自定义行为:除了默认提供的行为外,开发者还可以创建自定义的Behavior,以满足特定的布局需求或实现定制的交互效果。
二、使用方法
2.1 创建 CoordinatorLayout 布局
在XML布局文件中,通过添加<androidx.coordinatorlayout.widget.CoordinatorLayout>标签来创建一个CoordinatorLayout布局容器。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><!-- 添加需要协调的子视图 --></androidx.coordinatorlayout.widget.CoordinatorLayout>
2.2 添加需要协调的子视图
为需要交互的子视图添加 app:layout_behavior 属性,关联到对应的 Behavior。例如,如果你想让一个视图在滚动时有隐藏和显示的效果,可以使用 AppBarLayout 和 RecyclerView,并且为 RecyclerView 添加 app:layout_behavior="@string/appbar_scrolling_view_behavior" 属性。
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><com.google.android.material.appbar.AppBarLayoutandroid:id="@+id/appbar"android:layout_width="match_parent"android:layout_height="wrap_content"android:fitsSystemWindows="true"><com.google.android.material.appbar.CollapsingToolbarLayoutandroid:id="@+id/collapsing_toolbar_layout"android:layout_width="match_parent"android:layout_height="match_parent"app:expandedTitleMarginEnd="64dp"app:expandedTitleMarginStart="48dp"app:statusBarScrim="@android:color/transparent"app:contentScrim="@color/teal_700"app:titleEnabled="true"app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"><ImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"android:src="@mipmap/ic_launcher"android:fitsSystemWindows="true"app:layout_collapseMode="parallax"app:layout_collapseParallaxMultiplier="0.6" /><androidx.appcompat.widget.Toolbarandroid:layout_width="match_parent"android:layout_height="?attr/actionBarSize"app:layout_collapseMode="pin"/></com.google.android.material.appbar.CollapsingToolbarLayout></com.google.android.material.appbar.AppBarLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_view"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior" /></androidx.coordinatorlayout.widget.CoordinatorLayout>



2.3 自定义 Behavior
CoordinatorLayout 的很多功能都跟 Behavior 相关,如果觉得系统的 Behavior 不满足你的需求你可以自己定义。
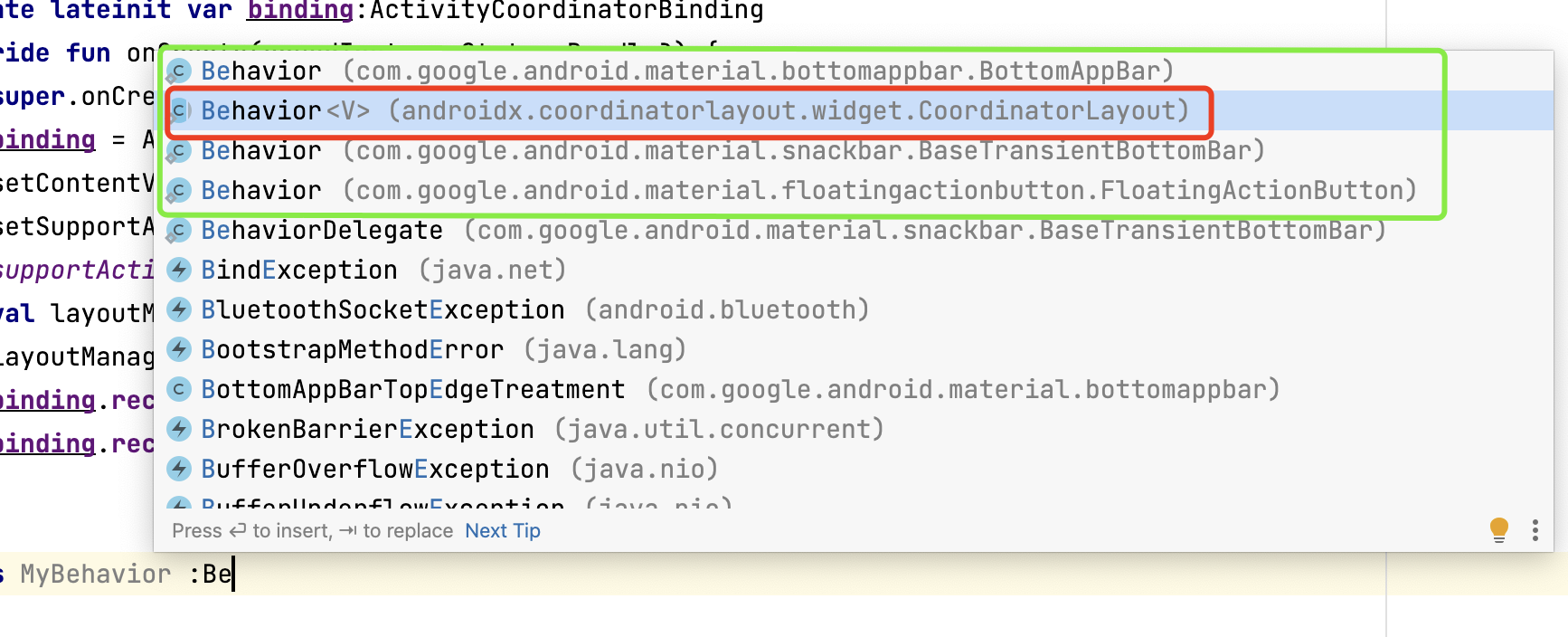
注意:Behavior在多个包中存在,别选错了。

class MyBehavior : CoordinatorLayout.Behavior<View>() {override fun onStartNestedScroll(coordinatorLayout: CoordinatorLayout,child: View,directTargetChild: View,target: View,axes: Int,type: Int): Boolean {// 在这里处理滚动开始时的逻辑return true}override fun onNestedScroll(coordinatorLayout: CoordinatorLayout,child: View,target: View,dxConsumed: Int,dyConsumed: Int,dxUnconsumed: Int,dyUnconsumed: Int,type: Int,consumed: IntArray) {super.onNestedScroll(coordinatorLayout,child,target,dxConsumed,dyConsumed,dxUnconsumed,dyUnconsumed,type,consumed)// 在这里处理滚动过程中的逻辑} // 其他滚动监听方法}
通过这些步骤,你可以在 Android 应用中使用 CoordinatorLayout 来管理和协调子视图之间的交互行为。这样可以使得布局中的元素能够更加灵活地响应用户的操作,并实现复杂的交互效果(如隐藏顶部UI和顶部悬浮效果)。
三、结语
通过本文的介绍,相信你已经对CoordinatorLayout有了更深入的理解。CoordinatorLayout以其强大的交互管理能力和对Material Design的完美支持,能够帮助你打造更加高效、灵活的用户界面。在实际开发中,不妨尝试使用CoordinatorLayout来优化你的用户界面设计,提升用户体验。
相关推荐
Android 滑动菜单(DrawerLayout + NavigationView )-CSDN博客文章浏览阅读1.9k次,点赞28次,收藏23次。1.主内容视图一定要是DrawerLayout的第一个子视图且宽度和高度需要match_parent。2.侧滑菜单必须添加android:layout_gravity属性,推荐使用 start|end,不推荐使用left|right。3.侧滑视图的宽度以dp为单位,官方建议一般小于320(为了总能看到一些主内容视图)。4.设置侧滑事件:mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListener);_androidx.drawerlayout.widget.drawerlayouthttps://shuaici.blog.csdn.net/article/details/134871706Android Chips(标签)-CSDN博客文章浏览阅读1.4k次,点赞26次,收藏20次。一、流式布局标签发展历程第一阶段:实现这种界面的时候,基本都是自定义一个控件,然后在Java代码中动态的 添加 一个个的TextView,还需要计算布局宽度/高度,进行换行等等处理,蛮复杂的;第二阶段:使用 RecyclerView,我们实现这种界面就比较方便了;第三阶段:谷歌为我们提供了 Chip、ChipGroup、ChipDrawable,有了这三者,我们实现这种界面就更加方便了。二、类型及使用Chip的所有类型都是可点击的,根据选中效果有四种类型。_android chip
https://shuaici.blog.csdn.net/article/details/134813809
Android Text fieids-CSDN博客文章浏览阅读1k次,点赞22次,收藏22次。一、Text fieids一、Text fieids允许用户在 UI 中输入文本,。在 Text fieids 没出来(我不知道)前,想实现这个功能就需要自己自定义控件来实现这个功能。几年前做个上面这种样式(filled 填充型)。需要多个控件组合 + 动画才能实现,而且需要处理的逻辑也很多。了解到 Text fieids 那么你仅需即可实现之前的 UI 效果,是不是美滋滋?一起来研究一下,现在用不上指不定啥时候就用上了。_com.google.android.material.textfield.textinputedittexthttps://shuaici.blog.csdn.net/article/details/134741237
相关文章:

Android CoordinatorLayout:打造高效交互界面的利器
目录 一、CoordinatorLayout 介绍及特点 二、使用方法 2.1 创建 CoordinatorLayout 布局 2.2 添加需要协调的子视图 2.3 自定义 Behavior 三、结语 相关推荐 在Android开发中,面对复杂多变的用户界面需求,CoordinatorLayout以其强大的交互管理能力…...

计算机视觉:学习指南
一、引言 计算机视觉作为人工智能领域的一个重要分支,致力于让计算机理解和解释视觉信息,近年来取得了令人瞩目的进展,广泛应用于安防监控、自动驾驶、图像编辑、医学影像分析等众多领域。从入门到精通计算机视觉需要系统地学习一系列知识和…...

创建型设计模式
一、设计模式介绍 1.设计模式是什么 设计模式是指在软件开发中,经过验证的,用于解决在特定环境下,重复出现的,特定问题的解决方案; 2.设计模式怎么来的? 满足设计原则后,慢慢迭代出来的。 3.设…...

【Ubuntu】使用ip link工具创建虚拟局域网并配置?
🦋🦋🦋如何使用ip link工具创建虚拟局域网? sudo ip link add link enx888bd66b7000 name enx.120 type vlan id 120 上述命令使用ip link工具在Linux系统中创建了一个新的虚拟局域网(VLAN)接口,…...

川渝地区软件工程考研择校分析
通过最新数据分析,5所高校软件工程专业2025年考研难度从高到低预计为: 电子科技大学 >> 四川大学 > 重庆大学 ≈ 西南交通大学 > 西南大学 对于想考川渝地区985但核心目标为优先上岸的考生,建议重点考虑西南交通大学软件工程学硕。该校24届软件工程学硕实际录取1…...

云原生基础设施指南:精通 Kubernetes 核心与高级用法
1. 云原生的诞生 随着互联网规模的不断增长,以及企业对敏捷开发、快速交付和高可用性的需求日益增强,传统的单体架构逐渐暴露出局限性,难以满足现代业务对动态扩展和高效迭代的要求。为此,云原生应运而生。 云原生是为云计算时代…...

Pyinstaller使用指南以及遇到的问题
一、在cmd命令行执行安装pyinstaller工具 pip install pyinstaller 二、在命令行中执行打包命令即可 格式如下: pyinstaller [opts] yourprogram.py 参数含义 -F 指定打包后只生成一个exe格式的文件(建议写上这个参数) -D –onedir 创建一个目录,包含…...

美图撕掉蔡文胜标签
卖掉比特币的美图不投机了。 作者|周立青 编辑|杨舟 12月5日,比特币突破10万美元大关,曾花费1亿美元购入虚拟货币的美图宣布已出售所有加密货币。 美图在港交所发布公告称,自2024年11月起,公司已开始出售其持有的加密货币&…...

【Spring】IoC和DI,控制反转,Bean对象的获取方式
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 一:什么是IoC 1:什么是容器 2:什么是IoC 二:IoC应用…...

【015】对文件进行压缩_#py
对文件进行压缩 1. 下载7z软件2. 调用exe文件3. 压缩和分卷压缩4. 完整代码 1. 下载7z软件 从官网下载https://www.7-zip.org/软件。 2. 调用exe文件 主要是通过 subprocess 调用对应的command的命令。 subprocess.run(command, checkTrue)其中 command 的应包含7z软件的ex…...

OD C卷【智能成绩表】
题目 小明来到某学校当老师,需要将学生按考试总分或单科分数进行排名。 输入描述: 第一行输入学生人数n、科目数量m; 0<n<100; 0<m<10 第二行输入m个科目名称,以空格分开;科目只由英文字母构成,长度不超过…...

开源架构与云计算的传奇融合
开源架构与云计算的传奇融合 一、引言二、开源架构与云计算的卓越优势(一)成本效益惊世骇俗(二)灵活性与可扩展性无与伦比(三)社区支持与创新活力爆棚 三、震撼应用案例剖析(一)容器…...

【SpringBoot-事件监听】
文章目录 1. 定义事件2. 创建监听器3. 发布事件注意事项 在Spring Boot中,事件监听是一种常用的机制,用于在应用程序的不同部分之间进行松耦合的通信。Spring Boot基于Spring框架,因此它继承了Spring的事件发布和监听机制。以下是如何在Sprin…...

【docker】springboot 服务提交至docker
准备docker (不是docker hub或者harbor,就是可以运行docker run的服务),首先确保docker已经安装。 本文以linux下举例说明: systemctl stats docker ● docker.service - Docker Application Container EngineLoaded…...

Facebook广告突然无消耗?原因解析与解决方案。
在Facebook广告投放中,广告突然无消耗是很多广告主都会遇到的难题。这种情况不仅浪费时间,还可能导致营销活动停滞,影响业务发展。那么,广告无消耗的原因是什么?又该如何解决呢? 一、Facebook广告无消耗的…...

05 在 Linux 使用 AXI DMA
DMA简介 DMA 是一种采用硬件实现存储器与存储器之间或存储器与外设之间直接进行高速数据传输的技术,传输过程无需 CPU 参与(但是CPU需要提前配置传输规则),可以大大减轻 CPU 的负担。 DMA 存储传输的过程如下: CPU 向…...

android AIDL ipc binder转换
一. 概述 众所周知AIDL并不是所有的数据类型都可以传输。 可以传输的类型包括: 1.原生类型 2.String 3. CharSequence 4. List 5.Map 6. Binder 7. Parcelable 容器类 parcelable传输的时候会分解成成员,数组item的方式,传输完成后再进行…...
)
【docker】12. Docker Volume(存储卷)
什么是存储卷? 存储卷就是将宿主机的本地文件系统中存在的某个目录直接与容器内部的文件系统上的某一目录建立绑定关系。这就意味着,当我们在容器中的这个目录下写入数据时,容器会将其内容直接写入到宿主机上与此容器建立了绑定关系的目录。 在宿主机上…...
——机器学习测试和验证)
1. 机器学习基本知识(4)——机器学习测试和验证
1.6 测试和验证 了解模型对新实例的泛化能力的唯一方法是在新实例上进行实际尝试。 一种方法是将模型部署到生产环境并监控其性能。 这种方法很有效,但如果模型非常糟糕,你的用户就会抱怨,所以这显然不是最好的方法。 更好的选择是将数…...

生成式AI概览与详解
1. 生成式AI概览:什么是大模型,大模型应用场景(文生文,多模态) 生成式AI(Generative AI)是指通过机器学习模型生成新的数据或内容的人工智能技术。生成式AI可以生成文本、图像、音频、视频等多种…...
)
软件项目标书参考,合同拟制,开发合同制定,开发协议,标书整体技术方案,实施方案,通用套用方案,业务流程,技术架构,数据库架构全资料下载(原件)
1、终止合同协议书 2、项目合作协议 3、合同交底纪要 4、合同管理台账 软件资料清单列表部分文档清单:工作安排任务书,可行性分析报告,立项申请审批表,产品需求规格说明书,需求调研计划,用户需求调查单&…...

C++ extern “C“ 用法
extern “C” 由于c中需要支持函数重载,所以c和c中对同一个函数经过编译后生成的函数名是不相同的 extern “C” 的主要作用就是为了实现c代码能够调用其他 c 语言代码。 1(不常用) //告诉编译器 show() 函数按c语言的方式进行编译和链接 extern "C" voi…...
安装及环境配置教程)
Node.js(v16.13.2版本)安装及环境配置教程
一、进入官网地址下载安装包 https://nodejs.org/zh-cn/download/ 选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位(v16.13.2版本) 下载后的zip文件 二、解压文件到nodejs,并打开文件夹nodejs,复制解压…...

父组件调用子组件的方法
父组件 在父组件中调用子组件的sayHello()函数 <template><div><button click"getChild(wendu)">触发子组件方法wendu</button><button click"getChild(shidu)">触发子组件方法shidu</button><el-dialog v-model…...

运维排错系列:Excel上传失败,在剪切板有大量信息。是否保存其内容...
问题点 在导入 Excel 数据到 SAP 的时候,某些时刻系统会出现如下的弹窗。 上载 excel 文件时,您会收到错误:“剪贴板上有大量信息。XXX” Microsoft Office Excel 的弹出窗口显示以下信息: 剪贴板上存在大量信息。是否保留其内容…...

【自学】Vues基础
学习目录 Vues基础本地应用网络应用综合应用 工具的准备 我个人比较喜欢使用HTMLDROWNER,学习资料推荐使用VC,仅供选择吧 前置知识 HTMLCSSJSAJAX:这个是学习资料博主推荐的 个人感觉认真学好HTMLCSSJS理解vues基础很容易上手 官方网址…...

ubuntu 7z解压rar文件报错:unsupported method message
问题说明 最近项目需要支持线上上传rar格式,7z来解压缩入库。开发测试过程中发现使用以下命令解压报错, 7z x FileImportTest01.rar -p"123456" -o/home/download -y文件目录内容已列出,但无法解压文件!!! 仔细检查命令没有问题…...

C语言基础六:循环结构及面试上机题
Day06:循环结构 定义 代码的重复执行,就叫做循环 循环的分类 无限循环:其实就是死循环,程序设计中尽量避免无限循环。程序中的无限循环必须可控。有限循环:循环限定循环次数或者循环的条件。 循环的构成 循环条件循环体 当型循环的实现…...

【蓝桥杯每日一题】技能升级
技能升级 2024-12-10 蓝桥杯每日一题 技能升级 二分 题目大意 一个角色有 N 种可以增加攻击力的技能,对于第 i 个技能首次升级可以提升 A i A_i Ai 点攻击力,随后的每次升级增加的攻击力都会减少 B i B_i Bi 。升级 ⌈ A i B i ⌉ \lceil \frac{A…...

C++作业4
1、思维导图 2、Person和Stu的拷贝构造和拷贝赋值函数 #include <iostream> using namespace std; class Person {string name;int *age; public:Person():age(new int(23)){cout << "Person的无参构造" << endl;}//初始化列表 :成员属性1(值),成…...

密码学——密码学基础、散列函数与数字签名
1.密码学概述 是信息安全的基础和核心,是防范各种安全威胁的重要手段,信息安全的许多相关知识都与密码学相关。 密码学发展 密码学是一门古老而又年轻的学科 ,几千年以前就存在,至今仍在发展演进。地位非常重要甚至起决定性作用…...

鹦鹉的饮食偏好:探索多彩的食物世界
鹦鹉,作为聪明且迷人的鸟类,其饮食习性一直是鸟类爱好者关注的焦点。了解鹦鹉喜欢吃什么食物,对于确保它们的健康与幸福至关重要。 鹦鹉的食物种类丰富多样,首先是各类种子与谷物。例如,葵花籽富含脂肪和蛋白质&#…...

AtCoder Beginner Contest 383
C - Humidifier 3 Description 一个 h w h \times w hw 的网格,每个格子可能是墙、空地或者城堡。 一个格子是好的,当且仅当从至少一个城堡出发,走不超过 d d d 步能到达。(只能上下左右走,不能穿墙)&…...
(1))
HALCON算子函数 Filter(过滤)(1)
Arithmetic图像算数处理 abs_diff_image:计算两个图像的绝对差别;abs_image:计算一个图像的绝对值(模数);add_image:使两个图像相加;div_image:使两个图像相除ÿ…...

哈希知识详解
目录 一、哈希 二、哈希函数 1、直接定值法 2、除留余数法 三、哈希冲突 四、哈希冲突解决 1、闭散列(开放定值法) 闭散列代码 2、哈希桶 哈希桶的结构 查找方法 插入方法 删除方法 析构 迭代器 完整哈希桶代码 五、通过哈希桶封装 unordered_map 和 unordered_set 一、…...

分库分表基本概念讲解
一、基本概念 产生背景 在数据爆炸的年代,单表数据达到千万级别,甚至过亿的量,都是很常见的情景。这时候再对数据库进行操作就是非常吃力的事情了,select个半天都出不来数据,这时候业务已经难以维系。不得已…...

【DRAM存储器四十二】LPDDR5介绍--LPDDR5的bank架构还能配,为什么8B模式只支持BL32?
👉个人主页:highman110 👉作者简介:一名硬件工程师,持续学习,不断记录,保持思考,输出干货内容 参考资料:《某LPDDR5数据手册》 、《JESD209-5C》 目录 BG mode 16B mode 8B mode...

ubuntu 新建脚本shell并增加图标 双击应用实现python运行
1.使用nano创建shell脚本文件 需要在终端窗口中输入“nano”以打开文本编辑器。 nano 在创建脚本文件前,我们要了解脚本文件是如何运行的: 直接运行:直接在终端直接输入需要运行的脚本文件名称,系统或用缺省版本的shell运行脚…...

【0x0006】HCI_Disconnect命令详解
目录 一、命令概述 二、命令格式和参数说明 2.1. HCI_Disconnect 命令格式 2.2. Connection_Handle 2.3. Reason 三、返回事件说明 3.1. HCI_Command_Status 事件 3.2. HCI_Disconnection_Complete事件 3.3. HCI_LE_CIS_Established事件(针对CIS) 四、事件执行流程…...
—回文数判断】)
【C语言练习(5)—回文数判断】
C语言练习(5) 文章目录 C语言练习(5)前言问题问题解析结果总结 前言 通过回文数练习,巩固数字取余和取商如何写代码 问题 输入一个五位数判断是否为回文数? 问题解析 回文数是指正读反读都一样的整数。…...

【全连接神经网络】核心步骤及其缺陷
前向传播 计算公式(其中一种) x1/x2:输入值,一般是神经网络上一层的输出或者输入数据本身,上图中表示两个节点w11 w13:权重,在神经网络中,权重是学习的参数,表示每个输入…...

【Vulkan入门】11-CreateCommandBuffer
[TOC]目录 先叨叨 先叠个甲,我个人都觉得本篇有点灌水的嫌疑。 到上篇为止,已经创建好了Pipeline。接下来就是要给Pipeline发指令进行渲染了。 从一开始就不断强调,发给Vulkan的指令要通过Queue发送给Device。命令不是一条一条推到Queue中的…...

Redis原理—4.核心原理摘要
大纲(9870字) 1.Redis服务器的Socket网络连接建立 2.Redis多路复用监听与文件事件模型 3.基于队列串行化的文件事件处理机制 4.完整的Redis Server网络通信流程 5.Redis串行化单线程模型为什么能高并发 6.Redis内核级请求处理流程与原理 7.Redis通信协议与内核级请求数据…...

面向对象系统的分析和设计
来源:《设计模式精解-GOF23种设计模式解析》 作者:k_eckel k_eckels mindview - 博客园 (cnblogs.com) --------- 面向对象系统的分析和设计实际上追求的就是两点: (1)高内聚 (2)低耦合 …...
)
单片机:实现交通信号灯(附带源码)
使用单片机实现交通信号灯控制系统是一个经典的嵌入式系统应用。这个项目可以帮助你理解如何通过单片机控制不同颜色的LED灯、处理时间控制、以及输入输出的基本操作。通过这个项目,你将掌握如何设计交通信号灯的时序控制、如何实现定时控制交通灯的切换、以及如何与…...

小白如何学习看懂CAD图纸?
首先,你需要了解CAD图纸的基本构成,包括图例、尺寸标注、比例等等。接着,你可以通过一些专业的书籍、在线课程或视频教程来逐步学习如何识别和理解这些元素。但建议不要学的太复杂了。 掌握基本概念: 坐标系:了解CAD…...
)
HarmonyOS-高级(一)
文章目录 一次开发、多端部署自由流转 🏡作者主页:点击! 🤖HarmonyOS专栏:点击! ⏰️创作时间:2024年12月09日12点19分 一次开发、多端部署 布局能力 自适应布局 拉伸能力均分能力占比能力缩放…...
定制你的第一个专属模型-学习笔记)
Datawhale AI 冬令营(第一期)定制你的第一个专属模型-学习笔记
最近我报名参加了Datawhale组织的主题为“动手学系列,人人都能应用的AI”的Datawhale AI冬令营(第一期)。 本次学习一共12天,从12月10日-12月21日,学习会包含【跑通速通手册】,【学习大模型微调&数据集…...

群控系统服务端开发模式-应用开发-登录退出发送邮件
一、登录成功发送邮件 在根目录下app文件夹下controller文件夹下common文件夹下,修改Login.php,代码如下 <?php /*** 登录退出操作* User: 龙哥三年风水* Date: 2024/10/29* Time: 15:53*/ namespace app\controller\common; use app\controller\Em…...

app-2 App 应用抓包之 Postern+Charles
一、前言 本篇是基于 Postern Charles 方式对安卓应用数据包进行抓取。可以抓取到市面上大多数的app数据包。 二、环境准备 postern:postern下载地址 charles:Charles 4.5.6 中文版(便携免安装).rar 提取码:6d8f 三、配置及抓包测试 3.…...
