Django结合websocket实现分组的多人聊天
其他地方和上一篇大致相同,上一篇地址点击进入,
改动点1:在setting.py中最后再添加如下配置:
# 多人聊天
CHANNEL_LAYERS = {"default":{"BACKEND": "channels.layers.InMemoryChannelLayer"}
}
因此完整的settings.py文件如下:
"""
Django settings for ws_demo project.Generated by 'django-admin startproject' using Django 4.2.For more information on this file, see
https://docs.djangoproject.com/en/4.2/topics/settings/For the full list of settings and their values, see
https://docs.djangoproject.com/en/4.2/ref/settings/
"""from pathlib import Path# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.2/howto/deployment/checklist/# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-&62q15t&-it1jwy4o^&xsh(!fj3cm)#7=r+z12yw3j@x@kox2x'# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = TrueALLOWED_HOSTS = []# Application definitionINSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',"channels", # 添加channels"app01.apps.App01Config" # 添加app01
]MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',
]ROOT_URLCONF = 'ws_demo.urls'TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]WSGI_APPLICATION = 'ws_demo.wsgi.application'# Database
# https://docs.djangoproject.com/en/4.2/ref/settings/#databasesDATABASES = {'default': {'ENGINE': 'django.db.backends.sqlite3','NAME': BASE_DIR / 'db.sqlite3',}
}# Password validation
# https://docs.djangoproject.com/en/4.2/ref/settings/#auth-password-validatorsAUTH_PASSWORD_VALIDATORS = [{'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',},{'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',},{'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',},{'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',},
]# Internationalization
# https://docs.djangoproject.com/en/4.2/topics/i18n/LANGUAGE_CODE = 'en-us'TIME_ZONE = 'UTC'USE_I18N = TrueUSE_TZ = True# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.2/howto/static-files/STATIC_URL = 'static/'# Default primary key field type
# https://docs.djangoproject.com/en/4.2/ref/settings/#default-auto-fieldDEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'ASGI_APPLICATION = "ws_demo.asgi.application"# 多人聊天
CHANNEL_LAYERS = {"default":{"BACKEND": "channels.layers.InMemoryChannelLayer"}
}
2、app01下view.py中的内容如下:
from django.shortcuts import render
# Create your views here.def index(request):qq_group_num = request.GET.get("num")return render(request, 'index.html', {"qq_group_num": qq_group_num})
3、index.html中的内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.message {height: 300px;border: 1px solid #dddddd;width: 100%;}</style>
</head><body>
<div class="message" id="message"></div>
<div><input type="text" placeholder="请输入" id="txt"><input type="button" value="发送" onclick="sendMsg()"><input type="button" value="关闭连接" onclick="closeConn()"><input type="button" value="重新建立连接" onclick="connect()">
</div><script>var socket = null;function connect() {socket = new WebSocket("ws:/127.0.0.1:8000/room/{{qq_group_num}}/");// 连接完成以后 客户端自动触发socket.onopen = function (event) {let tag = document.createElement("div")tag.innerHTML = "连接已建立"document.getElementById("message").appendChild(tag)}// 回调函数 当服务端有消息发送到时,自动触发socket.onmessage = function (event) {console.log(event.data);let tag = document.createElement("div");tag.innerText = event.data;document.getElementById("message").appendChild(tag)}// 当连接关闭时,触发socket.onclose = function (event) {let tag = document.createElement("div")tag.innerHTML = "连接已断开"document.getElementById("message").appendChild(tag)}}function sendMsg() {let tag = document.getElementById("txt")socket.send(tag.value)}function closeConn() {// 向服务端发送断开连接socket.close();}connect()
</script>
</body>
</html>
consumers.py中的内容如下:
from channels.generic.websocket import WebsocketConsumer
from channels.exceptions import StopConsumer
from asgiref.sync import async_to_syncclass ChatConsumer(WebsocketConsumer): # 继承WebsocketConsumerdef websocket_connect(self, message):print("有人进行连接了。。。。")# 有客户端向后端发送 WebSocket 连接的请求时,自动触发(握手)self.accept()# 获取群号,获取路由匹配中的群号group = self.scope["url_route"]["kwargs"].get("group")# 将这个客户端连接对象加入到某个组里边(内存 or redis) async_to_sync 将异步方法转换为同步方法async_to_sync(self.channel_layer.group_add)(group, self.channel_name)def websocket_receive(self, message):# 浏览器基于 WebSocket 向后端发送数据,自动触发接收消息print(message)group = self.scope["url_route"]["kwargs"].get("group")# # 一对一聊天# if message["text"] == "close":# self.send("服务端主动关闭连接")# # 服务端主动关闭连接# self.close()# self.send(message["text"])# 通知组内的所有客户端,执行xx_oo方法,在此方法中自己可以去定义任意的功能 下边是xx.oo没问题async_to_sync(self.channel_layer.group_send)(group,{"type": "xx.oo","message": message})# 为组内的每个人回复消息def xx_oo(self, event):text = event["message"]["text"]self.send(text)def websocket_disconnect(self, message):# 客户端向服务端断开连接时,自动触发print("连接断开!!")group = self.scope["url_route"]["kwargs"].get("group")async_to_sync(self.channel_layer.group_discard)(group, self.channel_name)raise StopConsumer()
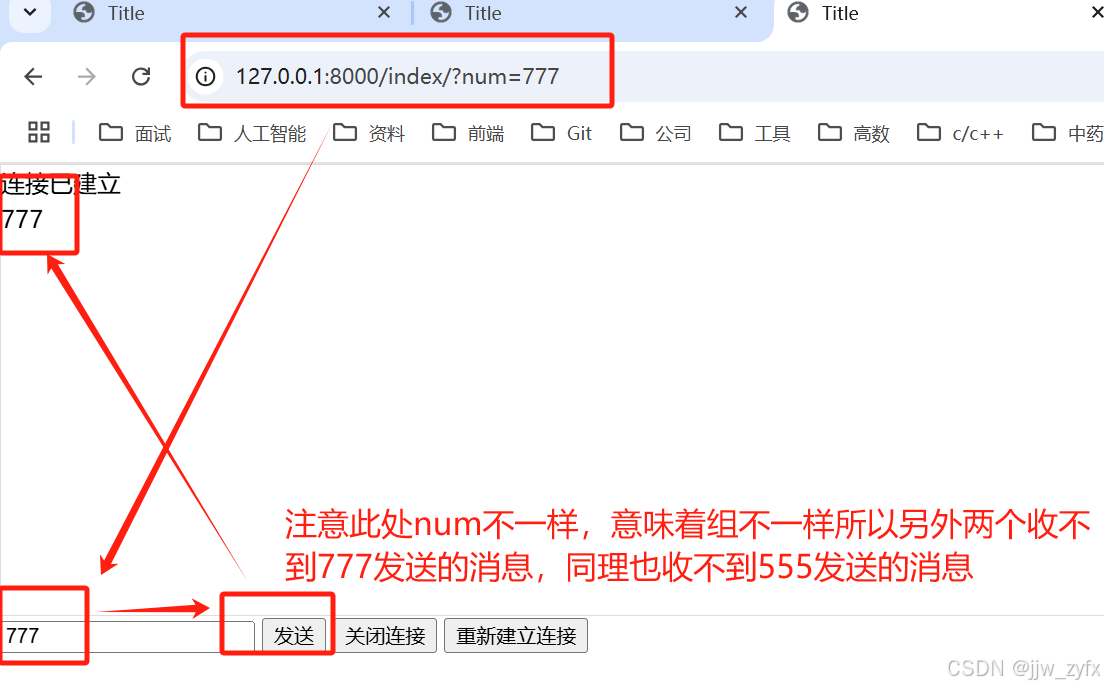
其他无变化,结果展示如下:


以上两个属于同一组(num值相同) 所以能相互间接收消息,而下边这个和上边不属于同一组所以接收不到上边的消息

相关文章:

Django结合websocket实现分组的多人聊天
其他地方和上一篇大致相同,上一篇地址点击进入, 改动点1:在setting.py中最后再添加如下配置: # 多人聊天 CHANNEL_LAYERS {"default":{"BACKEND": "channels.layers.InMemoryChannelLayer"} }因此完整的se…...

自动驾驶控制与规划——Project 1: 车辆纵向控制
目录 零、任务介绍一、环境配置1.1 CARLA的配置1.2 Docker Ubuntu 20.04 ROS2 Foxy的配置 二、算法2.1 定速巡航2.2 自适应巡航2.3 离散PID控制 三、代码实现3.1 代码补全3.2仿真验证 零、任务介绍 课程主页 配置Carla仿真器配置carla-ros-bridge补全src\ros-bridge\carla_s…...

基于python实现自动化的验证码识别:探索与实践
基于python实现自动化的验证码识别:探索与实践 一、验证码的类型及特点(一)图像验证码(二)短信验证码(三)语音验证码 二、验证码识别的方法*(一)传统图像处理方法&#x…...
)
如何保证消息队列的高可用?(RabbitMQ)
RabbitMQ 是基于主从(非分布式)做高可用性的,RabbitMQ 有三种模式:单机模式、普通集群模式、镜像集群模式 1、单机模式:一般没人生产用单机模式 2、普通集群模式: 普通集群模式用于提高系统的吞吐量&…...

es的join是什么数据类型
在 Elasticsearch 中,parent 并不是一个独立的数据类型,而是与 join 数据类型一起使用的一个概念。join 数据类型用于在同一个索引中建立父子文档之间的关系,允许你在一个索引内表示层级结构或关联关系。通过 join 字段,你可以定义不同类型的文档(如父文档和子文档),并指…...

爬虫基础之代理的基本原理
在做爬虫的过程中经常会遇到一种情况,就是爬虫最初是正常运行、正常抓取数据的,一切看起来都是那么美好,然而一杯茶的工夫就出现了错误,例如 403 Forbidden,这时打开网页一看,可能会看到“您的IP访问频率太…...

golang实现简单的reids服务2
golang实现redis兼容的redis服务实现redis兼容的redis服务思路 golang实现redis兼容的redis服务 之前做的redis服务是通过tcp封装的自定义协议 原版项目地址:https://github.com/dengjiayue/my-redis.git 那么能不能实现一个redis兼容的redis服务,这样一般的redis包也可以调…...

CSS常用的尺寸单位
像素px 以屏幕上的一个点为单位,比较稳定和精确用的最多 em 以字体大小为参考,(是自身字体大小的倍数)当自身的字体大小改变时,em也会随着改变em * font-size px rem 以根元素 < html > 作为参考ÿ…...

计算机网络 备查
OSI 七层模型 七层模型协议各层实现的功能 简要 详细 TCP/IP协议 组成 1.传输层协议 TCP 2.网络层协议 IP 协议数据单元(PDU)和 封装 数据收发过程 数据发送过程 1. 2.终端用户生成数据 3.数据被分段,并加上TCP头 4.网络层添加IP地址信息…...
)
JavaEE 【知识改变命运】05 多线程(4)
文章目录 单例模式什么是单例模式饿汉模式懒汉模式多线程- 懒汉模式分析多线程问题第一种添加sychronized的方式第二种添加sychronized的方式改进第二种添加sychronized的方式(DCL检查锁) 阻塞队列什么是阻塞队列什么是消费生产者模型标准库中的阻塞队列…...

迭代器和生成器
一、迭代器(Iterator) 1. 什么是迭代器? 迭代器是一个可以在某一集合(如列表、元组等)中逐个访问元素的对象。它提供了一个方法,可以记住遍历的位置,每次取出一个元素,直到所有元素…...
)
小发现,如何高级的顺序输出,逆序输出整数的每一位(栈,队列)
当我还是初学者的时候,我经常思考有没有比慢慢求每一位数字然后考虑正序,逆序输出要快的办法...长期琢磨,必有所获! 我刚学数据结构的时候还没意识到栈,队列还能这样用,虽然说有点杀鸡用牛刀的感觉&#x…...

前端换行、空格的多种表现形式
换行 1、<br> 标签 这是最直接的方式,用于在文本中插入一个简单的换行。<br> 标签是一个空元素,意味着它不需要结束标签。 示例: <p>这是第一行。<br>这是第二行。</p>2、CSS white-space 属性 通过CSS的w…...

自己总结:selenium高阶知识
全篇大概10000字(含代码),建议阅读时间30min 一、等待机制 如果有一些内容是通过Ajax加载的内容,那就需要等待内容加载完毕才能进行下一步操作。 为了避免人为操作等待,会遇到的问题, selenium将等待转换…...

无线遥控红外通信
无线遥控红外通信 红外发射装置一般是指红外遥控器由 键盘电路 ,红外编码电路 电源电路 和红外发射 电路组成 一般的红外线波长为940nm左右,外形与普通发光二极管相同 红外遥控为了提高抗干扰性能和降低电源消耗,红外遥控器常用载波的方式传送…...
)
第一个C++程序--(蓝桥杯备考版)
第一个C程序 基础程序 #include <iostream>//头⽂件 using namespace std;//使⽤std的名字空间 int main()//main函数 {cout << "hello world!" << endl; //输出:在屏幕打印"hello world!" return 0;}main函数 main 函数是…...

Rust包管理和构建工具
Cargo 是 Rust 语言的包管理和构建工具。它提供了一套完整的工具链,用于管理 Rust 项目的依赖关系、编译代码、运行测试和生成文档。Cargo 极大地简化了 Rust 项目的开发和部署过程,使得开发者可以专注于编写代码,而不是处理构建系统的复杂性…...

STM32输入捕获详解
目录 一、引言 二、输入捕获原理 三、寄存器介绍 四、配置步骤 1.开启时钟 2.GPIO 初始化 3.初始化定时器 4.配置输入捕获模式 5.使能捕获和更新中断 6.设置中断分组并编写中断服务函数 7.使能定时器 五、程序示例 六、总结 一、引言 在嵌入式系统开发中࿰…...

利用高德地图API,如何在PHP与vue3中实现地图缩放功能
文章精选推荐 1 JetBrains Ai assistant 编程工具让你的工作效率翻倍 2 Extra Icons:JetBrains IDE的图标增强神器 3 IDEA插件推荐-SequenceDiagram,自动生成时序图 4 BashSupport Pro 这个ides插件主要是用来干嘛的 ? 5 IDEA必装的插件&…...

Selenium WebDriver:自动化网页交互的利器
Selenium WebDriver:自动化网页交互的利器 在当今快速发展的Web开发领域,自动化测试已经成为确保应用程序质量和用户体验的重要手段。Selenium WebDriver,作为Selenium工具包中的核心组件,正是这一领域的佼佼者。本文将详细介绍S…...

uniapp -- 实现页面滚动触底加载数据
效果 首选,是在pages.json配置开启下拉刷新 {"path": "pages/my/document/officialDocument","style": {"navigationStyle":</...

用ChatGPT-o1进行论文内容润色效果怎么样?
目录 1.引导问题发现 2.角色设定 3.整理常问修改 4.提供样例 5.小细节 小编在这篇文章中分享如何充分利用ChatGPT-o1-preview来提升论文润色的技巧。小编将持续跟进最新资源和最新的调研尝试结果,为宝子们补充更多实用的写作技巧。这些技巧将有助于您更有效地利…...
(未完续))
6 C/C++输⼊输出(下)(未完续)
1. OJ(online judge)题⽬输⼊情况汇总 在竞赛的 OJ 题⽬中,⼀般关于输⼊场景总结为下⾯四类: 接下来,我们就结合题⽬,给⼤家分别介绍。 1.1 单组测试⽤例 练习1 B2009 计算 (ab)/c 的值 - 洛谷 | 计算机科…...

题海拾贝:力扣 20、有效的括号
Hello大家好!很高兴我们又见面啦!给生活添点passion,开始今天的编程之路! 我的博客:<但凡.-CSDN博客 我的专栏:《编程之路》、《题海拾贝》、《数据结构与算法之美》 欢迎点赞、关注! 1、题目 2、题解 这…...

视频推拉流EasyDSS无人机直播技术巡查焚烧、烟火情况
焚烧作为一种常见的废弃物处理方式,往往会对环境造成严重污染。因此,减少焚烧、推广绿色能源和循环经济成为重要措施。通过加强森林防灭火队伍能力建设与长效机制建立,各地努力减少因焚烧引发的森林火灾,保护生态环境。 巡察烟火…...

基于Hermite多项式的三维反时间波的生成
原创:daode3056(daode1212) 反时间波,也称为时间反演波,是一种在特定条件下能够实现波的聚焦和传播的技术。反时间波的产生基于时间反演技术,其原理和方法通常有: 1. [时间反演信号处理原理]: 时间反演技术并不是指时间…...

数据结构与算法复习AVL树插入过程
环境 $ cat /proc/version Linux version 6.8.0-45-generic (builddlcy02-amd64-115) (x86_64-linux-gnu-gcc-13 (Ubuntu 13.2.0-23ubuntu4) 13.2.0, GNU ld (GNU Binutils for Ubuntu) 2.42) #45-Ubuntu SMP PREEMPT_DYNAMIC Fri Aug 30 12:02:04 UTC 2024 #include <std…...
)
MetaGPT源码 (Memory 类)
目录 MetaGPT源码:Memory 类例子 MetaGPT源码:Memory 类 这段代码定义了一个名为 Memory 的类,用于存储和管理消息(Message)对象。Memory 提供了多种操作消息的功能,包括添加单条或批量消息、按角色或内容筛选消息、删除最新消息…...

day1数据结构,关键字,内存空间存储与动态分区,释放
小练习 在堆区空间连续申请5个int类型大小空间,用来存放从终端输入的5个学生成绩,然后显示5个学生成绩,再将学生成绩升序排序,排序后,再次显示学生成绩。显示和排序分别用函数完成(两种排序方法࿰…...

C# 用封装dll 调用c++ dll 使用winapi
这里用c net 封装winapi函数 pch.h // pch.h: 这是预编译标头文件。 // 下方列出的文件仅编译一次,提高了将来生成的生成性能。 // 这还将影响 IntelliSense 性能,包括代码完成和许多代码浏览功能。 // 但是,如果此处列出的文件中的任何一个…...

vue2 如何设置i18n的默认语言为当前浏览器的语言
做到i18n这里设置默认语言的时候遇到了一些小问题,所以做个记录: 原始代码lang/index // index.js import Vue from vue import VueI18n from vue-i18n import Cookies from js-cookie // import elementEnLocale from element-ui/lib/locale/lang/en // element-…...

QT数据库SQLite:QsqlTableModel使用总结
数据库连接、数据模型与界面组件所涉及的类之间的关系如下所示: 数据库类 QSqlDatabase 类用于建立与数据库的连接,QSqlDatabase 对象就表示这种连接。QSqlDatabase 类的功能主要分为三大部分: 1、创建数据库连接,即创建 QSqlDat…...

服务器零配件
阵列卡 H3C电池 RAId 卡 内存条位置 HBA卡 MOC卡...

MySQL 学习 之 批量插入数据性能问题
文章目录 现象优化 现象 在使用 kettle 同步大数据的数据到我们的 MySQL 数据库中时发现,数据量大时插入效率很慢,大约在 2000/s 优化 在 MySQL 驱动连接中添加 rewriteBatchedStatementstrue 参数,减少 网络 IO DB IO 耗时 默认关闭指定…...

会话管理和身份验证和授权
Cookie、Session、Token Cookie 简介:[Cookie]是一种小型文本文件,由服务器发送到用户的浏览器并保存在用户的计算机上。其主要作用是识别用户身份、跟踪用户活动、保存用户设置等。Cookie通常由名称、值、域名、路径、过期时间等字段组成,并…...

RK3588 rknpu2/rkllm/rockit/mpp/rga 等源码验证
RK3588 简介 本项目基于rk3588硬件平台,将嵌入式、流媒体、AI等相关的技术验证源码地址 源码说明 buildroot 为buildroot使用方法dk_doc 为rk的文档mpp 在mpp例子上增加推流rga 为rk3588的硬件加速模块,可快速处理视频,提供的API接口与op…...

【CSS in Depth 2 精译_075】12.2 Web 字体简介 + 12.3 谷歌字体的用法
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 12 章 CSS 排版与间距】 ✔️ 12.1 间距设置 12.1.1 使用 em 还是 px12.1.2 对行高的深入思考12.1.3 行内元素的间距设置 12.2 Web 字体 ✔️12.3 谷歌字体 ✔️12.…...

【数字花园】个人知识库网站搭建:①netlify免费搭建数字花园
目录 [[数字花园]]的构建原理包括三个步骤:五个部署方案教程相关教程使用的平台 步骤信息管理 这里记录的自己搭建数字花园(在线个人知识库)的经历,首先尝试的是网上普遍使用的方法,也就是本篇文章介绍的。 后面会继续…...

访问者模式的理解和实践
在软件开发过程中,设计模式为我们提供了解决常见问题的最佳实践。访问者模式(Visitor Pattern)是行为设计模式之一,它将数据操作与数据结构分离,使得在不修改数据结构的前提下,能够定义作用于这些元素的新的…...

SpringBoot中Selenium详解
文章目录 SpringBoot中Selenium详解一、引言二、集成Selenium1、环境准备1.1、添加依赖 2、编写测试代码2.1、测试主类2.2、页面对象2.3、搜索组件 三、使用示例四、总结 SpringBoot中Selenium详解 一、引言 在现代软件开发中,自动化测试是提高软件质量、减少重复…...

Android 系统应用重名install安装失败分析解决
Android 系统应用重名install安装失败分析解决 文章目录 Android 系统应用重名install安装失败分析解决一、前言1、Android Persistent apps 简单介绍 二、系统 persistent 应用直接安装需求分析解决1、系统应用安装报错返回的信息2、分析解决 三、其他1、persistent系统应用in…...

scala中如何解决乘机排名相关的问题
任务目标: 1.计算每个同学的总分和平均分 2.按总分排名,取前三名 3.按单科排名,取前三名 好的,我们可以用Scala来完成这个任务。下面是一个简单的示例代码,它将演示如何实现这些功能: // 假设我们有一个…...

常用的注解
RequestMapping 用于映射请求路径 可以添加在类或方法上 请求类型 请求类型包括GET、POST、PUT、DELETE等 默认支持GET和POST两种方式 简写:GetMapping、PostMapping、PutMapping、DeleteMapping PostMapping("/buy") 等价 RequestMapping("/buy&quo…...

移动应用渗透测试:确保通过测试的关键安全策略
无论您是为了维持合规性、保护敏感用户数据,还是维护品牌声誉,顺利通过渗透测试(Pen Test)都是至关重要的。为了帮助您轻松应对这一过程,有几个积极的安全措施可以帮助确保您的应用程序更加安全。 通过采用高级安全机…...

【Canvas与光阑】立方体六彩光阑
【成图】 120*120的png图标 大小图: 【代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>立方体 六彩光阑 Draft2</…...
)
【ArcGIS微课1000例】0135:自动生成标识码(长度不变,前面自动加0)
文章目录 一、加载实验数据二、BSM计算方法一、加载实验数据 加载专栏《ArcGIS微课实验1000例(附数据)》配套数据中0135.rar中的建筑物数据,如下图所示: 打开属性表,BSM为数据库中要求的字段:以TD_T 1066-2021《不动产登记数据库标准》为例: 计算出来的BSM如下图: 二、B…...

nginx文件上传下载控制
上传大小控制 client_max_body_size 设置最大客户端请求体大小 默认大小1M,可以使用在http, server, location块。 根据不同的请求路径设置不同的大小控制 server {listen 9001;client_max_body_size 2M;location / {root D:\\server\\nginx-1.22.0\\html\\9001;}locat…...

LabelImg使用教程
(yolov5scondaPython3123) D:\PyCharm20240724\20240724PyCharmProject>conda.bat deactivate D:\PyCharm20240724\20240724PyCharmProject>conda activate labelimg_env (labelimg_env) D:\PyCharm20240724\20240724PyCharmProject> labelimg 创建快捷键方式...
)
运维新手入门——KVM(Beginner‘s Guide to Operations and Maintenance - kvm)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...

Android 10.0 WiFi连接默认设置静态IP地址功能实现
1.前言 在10.0的系统rom定制化开发中,在定制化某些功能开发中,在wifi模块中,有产品需要要求设置wifi静态ip功能,而系统中wifi连接 后ip是动态的,每次开机后 连接wifi的ip就是不固定的,所以产品需要采用固定ip,就需要实现静态ip功能 2.WiFi连接默认设置静态IP地址功能实…...
