【Vue3】前端使用 FFmpeg.wasm 完成用户视频录制,并对视频进行压缩处理
强烈推荐这篇博客!非常全面的一篇文章,本文是对该博客的简要概括和补充,在不同技术栈中提供一种可行思路,可先阅读该篇文章再阅读本篇:
FFmpeg——在Vue项目中使用FFmpeg(安装、配置、使用、SharedArrayBuffer、跨域隔离、避坑…)_vue ffmpeg-CSDN博客文章浏览阅读1.1w次,点赞71次,收藏96次。本文介绍了FFmpeg在Vue项目中从0到1的使用,从安装 => 配置 => 简单使用 => 认识SharedArrayBuffer和跨域隔离 => 避坑…_vue ffmpeg[这里是图片001]https://zahuopu.blog.csdn.net/article/details/135032429?fromshare=blogdetail&sharetype=blogdetail&sharerId=135032429&sharerefer=PC&sharesource=Andye11&sharefrom=from_link
上述博客技术栈: Vue2 + Webpack + JS
本文技术栈:Vue3 + Vite + TS
本文运行环境: windows11 + Edge浏览器 +22.11 node版本
1、安装配置(等同上述博客):
npm i @ffmpeg/ffmpeg@0.9.8
npm i @ffmpeg/core@0.10.0
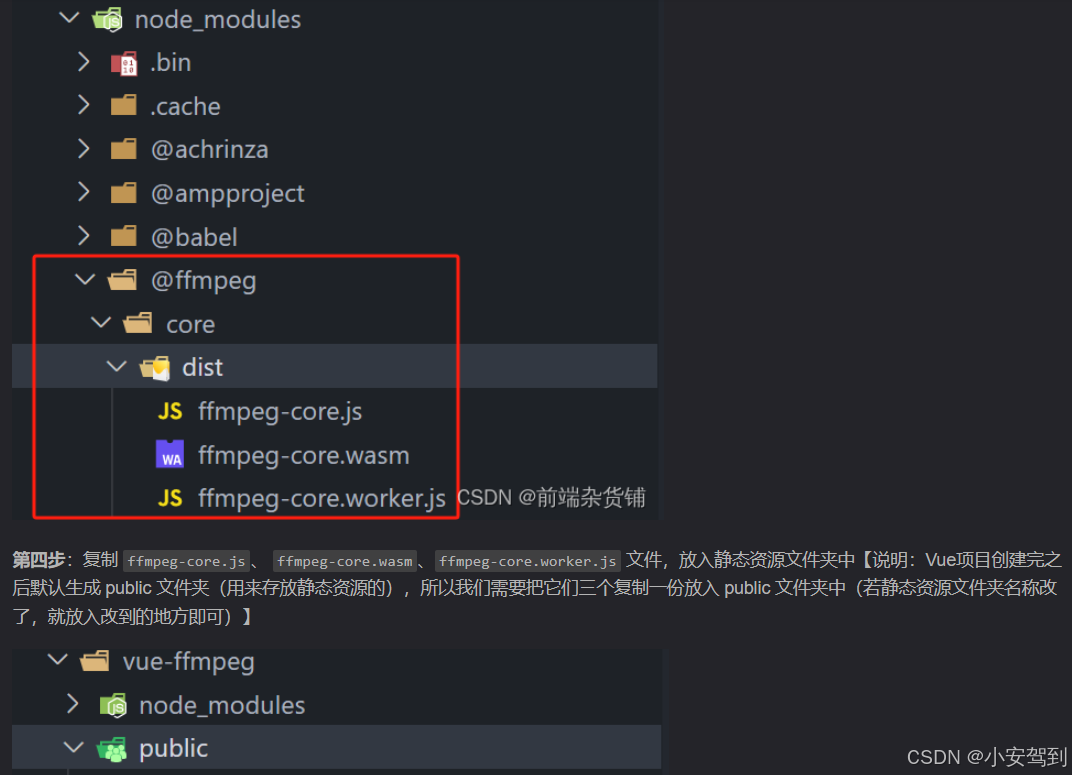
2、复制下载的核心js文件到 /public 静态文件夹中(基本等同上述博客)

3、配置Vite配置项(和webpack在代码位置上有细微区别 内容完全一致)
server: {......headers: { // 目的是为了消除浏览器报错: SharedArrayBufferis not defined'Cross-Origin-Opener-Policy': 'same-origin','Cross-Origin-Embedder-Policy': 'require-corp'},......},
特别注意!
1、配置该配置项之后, 本地运行时 请使用localhost 服务进行开发,因为 ffmpeg仅支持 本地 和 https 环境运行,不支持 http 环境;
2、如果需要打包到线上环境运行,还需要 后端同学对nginx 进行同样头部配置,仅有前端自己配置只能在自己本地服务中运行。
4、完成配置,代码相关内容如下:
预览效果图:


可以看到,压缩率还是很高的,时间性能上大概需要原视频长度的 50% (也就是 10分钟的视频大概需要接近5分钟去压缩(我的设备信息:笔记本电脑CPU - 英特尔 i5-12500H)
在此过程中 页面内存消耗巨大,基本无法与用户进行其他互动),同时牺牲了一定清晰度,但最终可以缩小90%左右的大小。
也就是说:如果你的目标是 使用时间和性能来换取极致的大小压缩,这个库是可用的。
代码原文:
<template><div class="test-page" v-loading="isLoading_fullScreen"><div class="flx-center" style="flex-direction: column"><videoref="videoElement"webkit-playsinlineplaysinlinemutedautoplaystyle="object-fit: cover"width="200px"height="150px"></video><div style="margin-top: 10px; column-gap: 30px" class="flx-center"><h1 style="display: inline-block">{{ page }}</h1><el-button type="primary" @click="nextPage">翻页</el-button></div></div><div class="card"><div style="margin-bottom: 10px; column-gap: 30px" class="flx-center"><el-button @click="getMedia" v-if="!isRecording" style="margin-right: 10px">开始录制</el-button><el-text type="primary">{{ timer_min }}</el-text><el-text v-if="isRecording">{{ old_timer_min }}</el-text></div><el-table :data="tableData" border style="width: 100%; min-height: 250px" max-height="260"><el-table-column prop="type" label="类型"><template #default="scope">{{ scope.row.type == 1 ? '原文件' : '压缩后' }}</template></el-table-column><el-table-column prop="size" label="大小" /><el-table-column prop="spendTime" label="用时" /><el-table-column prop="page" label="页码" /></el-table></div></div>
</template><script setup lang="ts" name="test">
import { ref, nextTick, computed } from 'vue'
import FFmpeg from '@ffmpeg/ffmpeg/dist/ffmpeg.min.js'const page = ref(1)// ============================================= 时间相关 =============================================
const timer_sec = ref(0)
const timer_min = computed(() => {let mm = Math.floor(timer_sec.value / 60)let ss = Math.floor(timer_sec.value % 60)return (mm < 10 ? '0' + mm : mm) + ':' + (ss < 10 ? '0' + ss : ss)
})
const old_timer_min = ref('00:00')// ============================================= 表格相关 =============================================
type TableDataItem = {type: number // 1代表原文件 2代表压缩文件size: string | numberpage: numbertime: numberspendTime: string
}
const tableData = ref<TableDataItem[]>([])const addTableData = (type: number, blobSize: number) => {if (type == 1) {let spendTime = ''let lastItem = tableData.value.findLast(item => item.type == 1)if (lastItem) {spendTime = secondToMinute((Date.now() - lastItem.time) / 1000)} else {spendTime = secondToMinute(timer_sec.value)}tableData.value.push({type: 1,size: (blobSize / 1024 / 1024).toFixed(2),time: Date.now(),spendTime: spendTime,page: page.value})} else {let spendTime2 = secondToMinute((Date.now() - tableData.value[tableData.value.length - 1].time) / 1000)tableData.value.push({type: 2,page: page.value,time: Date.now(),spendTime: spendTime2,size: (blobSize / 1024 / 1024).toFixed(2)})}
}// ===================================== 视频录制相关 =====================================
const videoElement = ref<HTMLVideoElement | null>(null) // 用于播放的 VideoElement 对象
let mediaRecorder: MediaRecorder | null = null // 用于录制的 MediaRecorder 对象
const isRecording = ref(false) // 是否正在录制
const recordBlob = ref<Blob[]>([]) // 记录视频Blob数据
const isLoading_fullScreen = ref(false)
const timeSlice = 10 * 1000// 获取摄像头和麦克风访问权限
async function getMedia() {isLoading_fullScreen.value = trueawait ffmpeg.load()// 配置视频录制分辨率为480p 帧率为24,但是在实际测试中发现各大浏览器基本都不支持此配置,设置与否不影响视频大小let mediaStreamConstraints: MediaStreamConstraints = {video: {width: { ideal: 640 },height: { ideal: 480 },frameRate: { ideal: 24, max: 24 }},audio: true}navigator.mediaDevices.getUserMedia(mediaStreamConstraints).then(stream => {isRecording.value = true// 1、记录视频数据mediaRecorder = new MediaRecorder(stream)// 2、开始录制mediaRecorder.start(timeSlice)// 处理录制数据mediaRecorder.ondataavailable = (e: BlobEvent) => {if (e.data.size > 0) {recordBlob.value.push(e.data)} else {console.error('最近10秒内数据异常')}}mediaRecorder.onstop = async () => {if (recordBlob.value.length > 0) {let fullBlob = new Blob(recordBlob.value, { type: 'video/mp4' })// 处理原文件数据到表格中addTableData(1, fullBlob.size)let compressedBlob = await compressVideoBlob(fullBlob)// 处理压缩文件数据到表格中addTableData(2, compressedBlob.size)page.value += 1 // 页数+1recordBlob.value = [] // 清空数组mediaRecorder!.start(timeSlice) // 重新开始录制} else {console.error('录制异常,请重新录制本页,可尝试缩短录制时长')mediaRecorder!.start(timeSlice)}}mediaRecorder.onerror = (e: Event) => {console.error('触发了 error 事件' + mediaRecorder?.state)}// 3、实时显示摄像画面nextTick(() => {videoElement.value!.srcObject = streamvideoElement.value!.play()setInterval(() => {timer_sec.value += 1}, 1000)})isLoading_fullScreen.value = false}).catch(err => {console.error('错误:', err)alert('无法访问摄像头或麦克风')})
}const nextPage = async () => {if (mediaRecorder) {mediaRecorder.stop()old_timer_min.value = timer_min.value}
}const { createFFmpeg, fetchFile } = FFmpeg
const ffmpeg = createFFmpeg({corePath: '/FFMPEG/ffmpeg-core.js', // 核心文件的路径log: true // 是否在控制台打印日志,true => 打印
})// 压缩视频Blob数据
const compressVideoBlob = async (blob: Blob) => {const data = await blob.arrayBuffer()const inputName = 'input.mp4'ffmpeg.FS('writeFile', inputName, new Uint8Array(data))await ffmpeg.run('-i', inputName, '-vcodec', 'libx264', '-crf', '28', '-acodec', 'copy', 'output.mp4')const outputData = ffmpeg.FS('readFile', 'output.mp4')const compressedBlob = new Blob([outputData.buffer], { type: 'video/mp4' })return compressedBlob
}// 处理时间 把秒数处理为分钟
const secondToMinute = (second: number, pad: string = '') => {second = Math.floor(second)return Math.floor(second / 60) + '分' + pad + (second % 60) + '秒'
}
</script><style lang="scss" scoped>
.test-page {padding: 20px;
}
.flx-center {display: flex;align-items: center;justify-content: center;
}
.card {box-sizing: border-box;padding: 20px;overflow-x: hidden;background-color: #ffffff;border: 1px solid #e4e7ed;border-radius: 6px;box-shadow: 0 0 12px rgb(0 0 0 / 5%);
}</style>
注意:请自行删除 HTML中element-plus UI库的相关内容,使用它们仅为了样式美观,不影响实际代码运行
额外注意事项:
1、import 引入 FFmpeg时 需要指定完整路径:即使用
import FFmpeg from '@ffmpeg/ffmpeg/dist/ffmpeg.min.js'
// 虽然这样会损失代码提示,但起码能在Vite环境跑起来 这点和博主原文不同
2、在 createFFmpeg 函数中, 需要额外注意路径一定要使用绝对路径
// 我把那3个文件复制到 /public/FFMPEG下面,但是这里不要带 /public ,主要是为了防止线上环境路径失效, 具体为什么可查询我的【Vite项目中静态资源路径处理】一文
const { createFFmpeg, fetchFile } = FFmpegconst ffmpeg = createFFmpeg({corePath: '/FFMPEG/ffmpeg-core.js',
})
3、最后,我在0.9.8版本的 ffmpeg.wasm 中发现:
微信内置浏览器乃至移动设备大部分浏览器都不兼容 SharedArrayBuffer,我在win11的 edge和chrome浏览器中可以非常非常顺利地运行代码,哪怕是打包到线上环境也是可以正常运行,
但手机端无论是 微信浏览器还是 夸克浏览器、safari浏览器 均会报 SharedArrayBuffer is not defined 错误,IOS手机还会报出 Range Error 错误。
听说最新0.12版本已经可以修复这个问题了,如果有机会,我也会补充到这里来。
Q:0.12版本ffmpeg.wasm可以在移动设备上正常使用了吗?
A:十分抱歉,笔者在使用0.12版本的库时遇到了 ffmpeg.load 不执行也不报错的未知情况,至今仍未能成功运行。
但笔者发现canvas也可以间接完成视频压缩的功能,大概可以把原视频压缩到原本的25%~35%大小,链接放在这里:
【Vue3】使用canvas来实现H5页面摄像头录制的【视频压缩】功能-CSDN博客文章浏览阅读2次。用户边说话边进行摄像头录制,同时要把用户说的话转为字幕显示在评测结果中,但iPhone手机10秒钟基本就能录制一个大约12MB大小的视频,如果考试时间达到30分钟,那么消耗的流量将十分恐怖,而且极其容易出现网络问题,导致视频录制失败。,效果虽然不算非常好,但是没有引入任何第三方库,代码量非常少,所以也算有它的价值所在。之前尝试使用 FFmege.wasm失败,一是性能比较差,需要大概原视频50%的时间来进行压缩,二是移动设备兼容性比较差,没办法成功跑起来。代码效果图:(大小为 PC端未被压缩视频大小)[这里是图片005]https://blog.csdn.net/Andye11/article/details/144084235?fromshare=blogdetail&sharetype=blogdetail&sharerId=144084235&sharerefer=PC&sharesource=Andye11&sharefrom=from_link
相关文章:

【Vue3】前端使用 FFmpeg.wasm 完成用户视频录制,并对视频进行压缩处理
强烈推荐这篇博客!非常全面的一篇文章,本文是对该博客的简要概括和补充,在不同技术栈中提供一种可行思路,可先阅读该篇文章再阅读本篇: FFmpeg——在Vue项目中使用FFmpeg(安装、配置、使用、SharedArrayBu…...

与 Cursor AI 对话编程:2小时开发报修维修微信小程序
本文记录了如何通过与 Cursor AI 对话,全程不写一行代码的情况下,完成一个完整的报修小程序。整个过程展示了 AI 如何帮助我们: 生成代码 、解决问题、优化实现、完善细节。 先看一下效果图: 一、项目配置 首先我是这样和 AI 对…...
)
【机器学习】机器学习的基本分类-无监督学习-主成分分析(PCA:Principal Component Analysis)
主成分分析(Principal Component Analysis, PCA) 主成分分析(PCA)是一种常用的降维技术,用于将高维数据投影到低维空间,同时尽可能保留原数据的主要信息(方差)。 1. PCA 的核心思想…...

工频隔离与高频隔离的优劣对比
工频与高频隔离的优劣以及选择方法的详细介绍: 工频隔离 优点: 隔离效果好:能有效过滤电网上的谐波干扰和负载特性产生的大电流冲击,为负载提供更可靠的保护,适用于对电源稳定性和可靠性要求高的工业、医疗、交通等领…...

前端传入Grule,后端保存到 .grl 文件中
前端传入Grule,后端保存到 .grl 文件中 通过简单的输入框,将Grule的部分拆解成 规则名称 规则描述 规则优先级 规则条件 规则逻辑Grule关键字 when Then 模拟了 if 判断的条件和逻辑部分 类似于 shell 和 ruby 之类的脚本语言,有 then 关键字…...

SpringBoot【十】mybatis之xml映射文件>、<=等特殊符号写法!
一、前言🔥 环境说明:Windows10 Idea2021.3.2 Jdk1.8 SpringBoot 2.3.1.RELEASE 在利用mybatis进行开发的时候,编写sql时可能少不了>、<等比较符号,但是在mapper映射文件中直接使用是不行的,会报错࿰…...

使用Excel 对S型曲线加减速算法进行仿真
项目场景: 项目场景:代码中写了S型加减速算法,相查看生成的加减速数组,直观的展示出来,USB通信一次64字节,对于我几个个32位的频率值不太方便,于是采用Excel进行仿真。 代码中如何生成S加减速曲…...

Java面试宝典 1.13~1.31【2020.5 Beta版】
Java面试宝典 1.13~1.31【2020.5 Beta版】 <a name"14cb060b"></a> 1.Java基础 <a name"22b8b366"></a> 1.13 静态变量与实例变量的区别? 静态变量实例变量定义使用static关键字声明的实例变量在类中声明,但…...

调度系统:使用 Airflow 对 Couchbase 执行 SQL 调度时的潜在问题
使用 Airflow 对 Couchbase 执行 SQL 调度时,通常情况下不会直接遇到与 Couchbase 分布式特性相关的异常,但在某些特定情境下,可能会出现一些与分布式环境、调度和数据一致性相关的潜在问题。以下是一些可能会遇到的问题和建议的解决方案&…...

过载与简单:理解感知
通常情况下,最好的设计是使用最少设计技巧的设计。这是为什么?这一切都是关于人类大脑是如何工作的,它决定了观众对媒体的反应、感受情绪和做出决定。 注意。我们被海量的信息轰炸。不间断地处理所有这些信号会降低我们大脑的注意力。根据微…...

前端加密的方式汇总
目录 一、Base64编码 二、哈希算法 三、对称加密(AES/DES) 四、非对称加密(RSA) 五、加盐 六、Web Cryptography API? 七、总结 随着信息和数据安全重要性的日益凸显,如何保证信息数据在传输的过程中的安全成为开发者重点关注的内容。前端加密通常是指在浏览…...

git新建远程分支后,无法切换
git remote # 列出所有远程主机 git remote update origin --prune # 更新远程主机origin 整理分支 git branch -r # 列出远程分支 git branch -vv # 查看本地分支和远程分支对应关系 git checkout -b gpf origin/gpf # 新建本地分支gpf与远程gpf分支相关…...

HarmonyOS 线性容器List 常用的几个方法
List底层通过单向链表实现,每个节点有一个指向后一个元素的引用。当需要查询元素时,必须从头遍历,插入、删除效率高,查询效率低。List允许元素为null。 List和LinkedList相比,LinkedList是双向链表,可以快速…...

【21天学习AI底层概念】day2 机器学习基础
按照由浅入深的顺序,下一步学习 机器学习(Machine Learning) 的基础是最自然的选择。机器学习是人工智能的核心技术之一,很多AI系统都依赖它。以下是学习路线建议: 第二步:机器学习基础 学习目标ÿ…...

简单的Java小项目
学生选课系统 在控制台输入输出信息: 在eclipse上面的超级简单文件结构: Main.java package experiment_4;import java.util.*; import java.io.*;public class Main {public static List<Course> courseList new ArrayList<>();publi…...

TDengine Flink集成
Flink 集成 TDengine 主要涉及在 Flink 项目中配置与 TDengine 的连接,实现数据的读取和写入。以下是一个详细的指南,介绍如何在 Flink 中集成 TDengine: 一、准备工作 安装并启动 Flink: 下载并解压 Flink 安装包。启动 Flink …...

数据结构和算法-05堆和优先队列-01
堆结构(heap) 生活中我们遇见的数据结构-堆: 查看电影口碑排名第一的电影。 堆的概念 [堆(heap)] 是计算机科学中一类特殊的数据结构的统称。堆通常是一个可以被看做一棵树的数组对象。堆总是满足下列性质: 堆中某个结点的值总是不大于或不小于其父结点的…...
)
PDFMathTranslate,PDF多语言翻译,批量处理,学术论文,双语对照(WIN/MAC)
分享一个非常实用的PDF文档翻译项目——PDFMathTranslate。作为一个经常逛GitHub的开发者,我总喜欢翻看各种项目附带的论文,虽然大多时候是瞎研究,但却乐在其中。该项目能够完美保留公式、图表、目录和注释,对于需要阅读外文文献的…...

爬虫基础与实践
爬虫技术基础与实践 在当今数字化的时代,数据成为了宝贵的资源。爬虫技术作为获取数据的重要手段,受到了广泛的关注和应用。本文将介绍爬虫的基本概念、工作原理以及一些常用的技术和工具。 一、爬虫的基本概念 爬虫,也称为网络蜘蛛或网络机器…...

uni-app Android平台上架要求的隐私政策提示配置方法【跨端开发系列】
文章目录 前言📖一、前言二、DCloud 数据采集说明三、配置方式3.1 HBuilderX3.2.1及以上版本配置方式3.2 HBuilderX3.2.0及以下版本配置方法3.3 模板提示框3.4 无提示框 四、离线打包配置方式五、模板提示框六、二次确认提示框七、国际化八、隐私协议内容需要注意的…...

在Ubuntu上使用docker compose安装N卡GPU的Ollama服务
在现代计算环境中,利用 GPU 进行计算加速变得越来越重要。下面将讲解如何在Ubuntu上使用docker compose安装N卡GPU的Ollama服务。 1、安装 NVIDIA 容器工具 首先,需要确保你的系统已经安装了 NVIDIA 容器工具 nvidia-container-toolkit。这是让 Docker 容器访问 GPU 的关键…...

中文分词学习
1.安装 jieba 库 !pip install jieba jieba 库是用于中文分词的工具,它通过精确的分词算法来处理文本。通过分词可以将中文句子拆分成单独的词语,这对于自然语言处理任务非常重要,比如文本分类、情感分析、关键词提取。 2.中文文本分词处理…...

Seata 分布式事务
1. 分布式事务介绍 传统单体应用场景下,系统的数据保存在一个数据库实例中,通常场景的关系数据库都能自动提供事务保证,并且这种情况下的事务称为本地事务,能保证原子性、一致性、隔离性、持久性(ACID 特性)…...
-IP伪造插件)
Burp入门(10)-IP伪造插件
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 感谢泷羽sec 团队的教学 视频地址:IP伪造和爬虫审计_哔哩哔哩_bilibili 本文详细介绍IP伪造插件Burp Fake IP使用。 一、插件安装 打开Burp Suite。进入扩展标签页。点击添加&…...

idea连接SQL Server数据库_idea连接sqlserver数据库
4.设置密码(这一步可以在安装数据库时就可以完成),如果觉得用户名有问题,也可以修改用户名 5.查看SQL Server端口号(默认端口:1433),选择SQL Server2019配置管理器 6.打开SQL Server…...

SQL汇总数据:聚集函数
我们经常需要汇总数据而无需实际检索出这些数据,为此SQL提供了专门的函数。使用这些函数,SQL查询能够高效地检索数据,以便进行分析和报表生成。这类检索的例子包括: 确定表中行数(或者满足某个条件或包含某个特定值的…...

Next.js系统性教学:服务器操作与数据变更
更多有关Next.js教程,请查阅: 【目录】Next.js 独立开发系列教程-CSDN博客 目录 1. 什么是服务器操作和数据变更? 1.1 服务器操作 (Server Actions) 1.2 数据变更 (Mutations) 2. Next.js中的服务器操作与数据变更 2.1 引入:…...
)
Python Selenium 各浏览器驱动下载与配置使用(详细流程)
大家好啊!我是NiJiMingCheng 这是我的博客:NiJiMingCheng 这节课我们来学习安装selenium和对应的各个浏览器驱动,个人比较喜欢使用谷歌浏览器驱动,所以接下来以谷歌浏览器来为大家做示例!!! Sel…...

python flask 框架模块介绍
Flask 是一个轻量级、可扩展的 Python Web 框架,特别适合构建小型和中型应用程序。它的设计哲学是简单、灵活,允许开发者根据需要选择或创建功能模块。以下是 Flask 框架的核心模块和其功能的详细讲解: 1. Flask 核心模块 (1) flask.Flask 类…...

手把手搭建基于.NET 8.0的Web API项目
1.背景 工作以后,大部分时间都是在做基于业务的CRUD工作,软件产品或者项目的框架基本都早就搭建好了,程序员只需要在框架内去填格子打代码就行了。于是,我抽了时间来搭建个简单的三层架构模式的web api项目,技术点大概…...

SQL注入基础入门篇 注入思路及常见的SQL注入类型总结
目录 前言一、了解mysql数据库1、了解sql增删改查2、了解sql查询 二、sql注入基础三、学习sql注入漏洞1、union注入1、判断数字型注入还是字符型型注入:2、判断闭合方式(字符型注入):3、判断回显位4、查询库名,表名&am…...

部门操作和日志
PostMapping("/depts") public Result add(RequestBody Dept dept){System.out.println("添加部门: " dept);deptService.add(dept);return Result.success(); }Override public void add(Dept dept) {dept.setCreateTime(LocalDateTime.now());dept.setU…...

如何使用WinCC DataMonitor基于Web发布浏览Excel报表文档
本文介绍使用 WinCC DataMonitor 的 "Excel Workbooks" 功能,通过 Excel 表格显示 WinCC 项目的过程值、归档变量值和报警归档消息。并可以通过 Web 发布浏览访问数据 1.WinCC DataMonitor是什么 ? DataMonitor 是 SIMATIC WinCC 工厂智能中…...

禁用SAP Hana错误密码锁定用户功能
背景 公司项目适配多种数据库其中包含SAP Hana,由于有同事的数据库连接工具保存了某个在用的数据库的旧密码,导致时不时会被锁用户。通过查询官方文档已解决,这里统一记录一下。 禁用密码锁定方法 以下按系统管理员和普通用户的解法分别列…...

uni-app 个人课程表页面
uni-app 个人课程表页面 插件参考地址 大部分代码都是参考了上述代码,只对代码做出了优化 1. 页面模板 在 schedule.vue 文件中,编写页面结构: <template><view><u-navbar title"个人中心"><view class&q…...

实现盘盈单自动化处理:吉客云与金蝶云星空数据对接
盘盈单103v2对接其他入库:吉客云数据集成到金蝶云星空 在企业信息化管理中,数据的高效流转和准确性至关重要。本文将分享一个实际案例,展示如何通过轻易云数据集成平台,将吉客云的数据无缝对接到金蝶云星空,实现盘盈单…...

如何查看内网设备访问互联网时的出口 IP 地址?
在企业VPC中我们通常是一个机房公用一个公网IP,也就是所有的设备共用同一个出口IP。 那么如何查看如何查看内网设备访问互联网时的出口 IP 地址呢? 要查看一台 Linux 内网设备访问互联网时的出口 IP 地址,可以使用以下几种方法:…...

JavaCV之FFmpegFrameFilter视频转灰度
1、代码 package com.example.demo.ffpemg;import lombok.SneakyThrows; import org.bytedeco.javacv.*;public class FFmpegFrameFilterVideoExample {SneakyThrowspublic static void main(String[] args) {// 输入视频文件路径String inputVideoPath "f:/2222.mp4&qu…...

MySQL | 尚硅谷 | 第16章_变量、流程控制与游标
MySQL笔记:第16章_变量、流程控制与游标 文章目录 MySQL笔记:第16章_变量、流程控制与游标第16章_变量、流程控制与游标 1. 变量1.1 系统变量1.1.1 系统变量分类1.1.2 查看系统变量 1.2 用户变量1.2.1 用户变量分类1.2.2 会话用户变量 1.2.3 局部变量1.2…...

css矩形样式,两边圆形
废话不多说,代码如下,直接拷贝即可使用: index.vue文件 <template><view class"wrap"><view class"tabs"><view class"tab active"><view class"name">标签</view…...
)
【FAQ】HarmonyOS SDK 闭源开放能力 —Push Kit(7)
1.问题描述: 推送通知到手机,怎么配置拉起应用指定的页面? 解决方案: 1、如果点击通知栏打开默认Ability的话, actionType可以设置为0, 同时可以在.clickAction.data中,指定待跳转的page页面…...

孚盟云 MailAjax.ashx SQL注入漏洞复现
0x01 产品简介 上海孚盟软件有限公司是一家外贸SaaS服务提供商,也是专业的外贸行业解决方案专业提供商。 全新的孚盟云产品,让用户可以用云模式实现信息化管理,让用户的异地办公更加流畅,大大降低中小企业在信息化上成本,用最小的投入享受大型企业级别的信息化服务,主要…...

Windows平台Unity3D下RTMP播放器低延迟设计探讨
技术背景 好多开发者希望我们分享下大牛直播SDK是如何在Unity下实现低延迟的RTMP播放的,以下是一些降低 Unity 中 RTMP 播放器延迟的方法: 一、选择合适的播放插件或工具 评估和选用专业的流媒体插件 市场上有一些专门为 Unity 设计的流媒体插件&…...
)
数据结构---队列(Queue)
1. 简介 队列(Queue)是一种常用的数据结构,它遵循先进先出(FIFO,First In First Out)的原则。这意味着第一个进入队列的元素将是第一个被移除的元素。队列在计算机科学中有着广泛的应用,比如任…...

软件测试丨Appium 源码分析与定制
在本文中,我们将深入Appium的源码,探索它的底层架构、定制化使用方法和给软件测试带来的优势。我们将详细介绍这些技术如何解决实际问题,并与大家分享一些实用的案例,以帮助读者更好地理解和应用这一技术。 Appium简介 什么是App…...

selenium学习:等待方式
隐式等待 1.针对查找元素设置最大的超时时间 2.可以全局性的设置 3.不满足时,提示no such element driver.implicitly_wait(5) #对查找元素最大的超时时间,如果超过最大等待时间后,没有找到元素,则会报错:no such #e…...

京准电钟分享:医院网络内NTP时间同步服务器作用是什么?
京准电钟分享:医院网络内NTP时间同步服务器作用是什么? 京准电钟分享:医院网络内NTP时间同步服务器作用是什么? 时间同步技术必定将是整个大数据处理系统的重要支撑和保障。时间同步技术使数据产生与处理系统的所有节点具有全局…...

Excel 合并工具 将文件复制到目标工作表中与操作日志记录
指定文件夹中读取符合条件的 Excel 文件,将其中的数据按照一定规则复制到目标工作表中,并进行相关的日志记录和工作簿保存操作。 先看下 excel 的结构 合并的结果 log 记录 vba 代码 Sub DeltaCheck()作者和创建时间的注释 定义工作表变量Dim ws As Wor…...

Linux 内核源码
Linux 内核的源代码可以在以下位置获取: • 官方网站:https://www.kernel.org/是Linux内核源代码的官方获取渠道,该网站提供了各种版本的内核源代码压缩包,用户可按需选择版本下载. • Git 仓库:使用Git工具可克隆Li…...

Windows中MySQL8.3.4 MSI版本——详细安装教程
一、下载MySQL安装文件。 下载地址:MySQL官网 进入后点击下面的MySQL社区版下载 点击MySQL Comunity Server。 我这里选择的是版本8.4.3LTS版本,在线对应的msi文件。 点击No thanks,直接下载。 二、安装MySQL 2.1、双击刚刚下载好的msi文件,…...
