Python Selenium 各浏览器驱动下载与配置使用(详细流程)
大家好啊!我是NiJiMingCheng
这是我的博客:NiJiMingCheng
这节课我们来学习安装selenium和对应的各个浏览器驱动,个人比较喜欢使用谷歌浏览器驱
动,所以接下来以谷歌浏览器来为大家做示例!!!
Selenium实战Python实现12306 抢票小助手(速通)
目录
1、安装
2、浏览器驱动下载
Chrome(google)浏览器驱动
3、下载浏览器驱动(webdriver)以谷歌浏览器为例
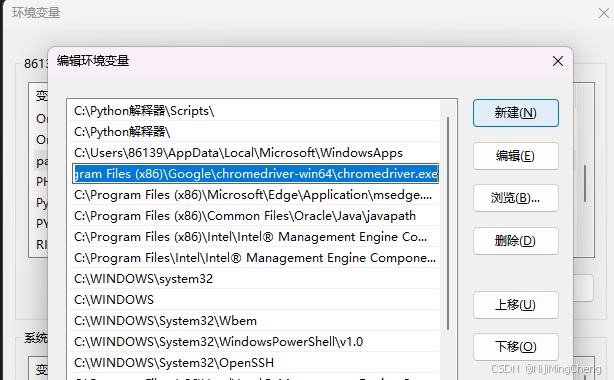
如有需要可以配置环境变量
4、驱动使用
5 、无头模式替换
Chrome 无头模式
1、安装
pip install selenium2、浏览器驱动下载
Chrome(google)浏览器驱动
-
下载地址:http://chromedriver.storage.googleapis.com/index.html 或 https://sites.google.com/a/chromium.org/chromedriver/home
. 下载地址:http://chromedriver.storage.googleapis.com/index.html 或 https://sites.google.com/a/chromium.org/chromedriver/home -
下载地址 129 130 等版本:Chrome for Testing availability
Chrome浏览器驱动(chromedriver )最新版
Firefox浏览器驱动(geckodriver)
Edge浏览器驱动(MicrosoftWebDriver)
IE浏览器驱动(IEDriverServer)
Opera浏览器驱动(operadriver)
PhantomJS浏览器驱动(phantomjs),注意:这个无界面浏览器驱动已经不维护了,不推荐使用,selenium 后续版本也不用支持了。
3、下载浏览器驱动(webdriver)以谷歌浏览器为例
根据自己的操作系统下载相对应的驱动,webdriver 需要和对应的浏览器版本以及 selenium 版本对应。
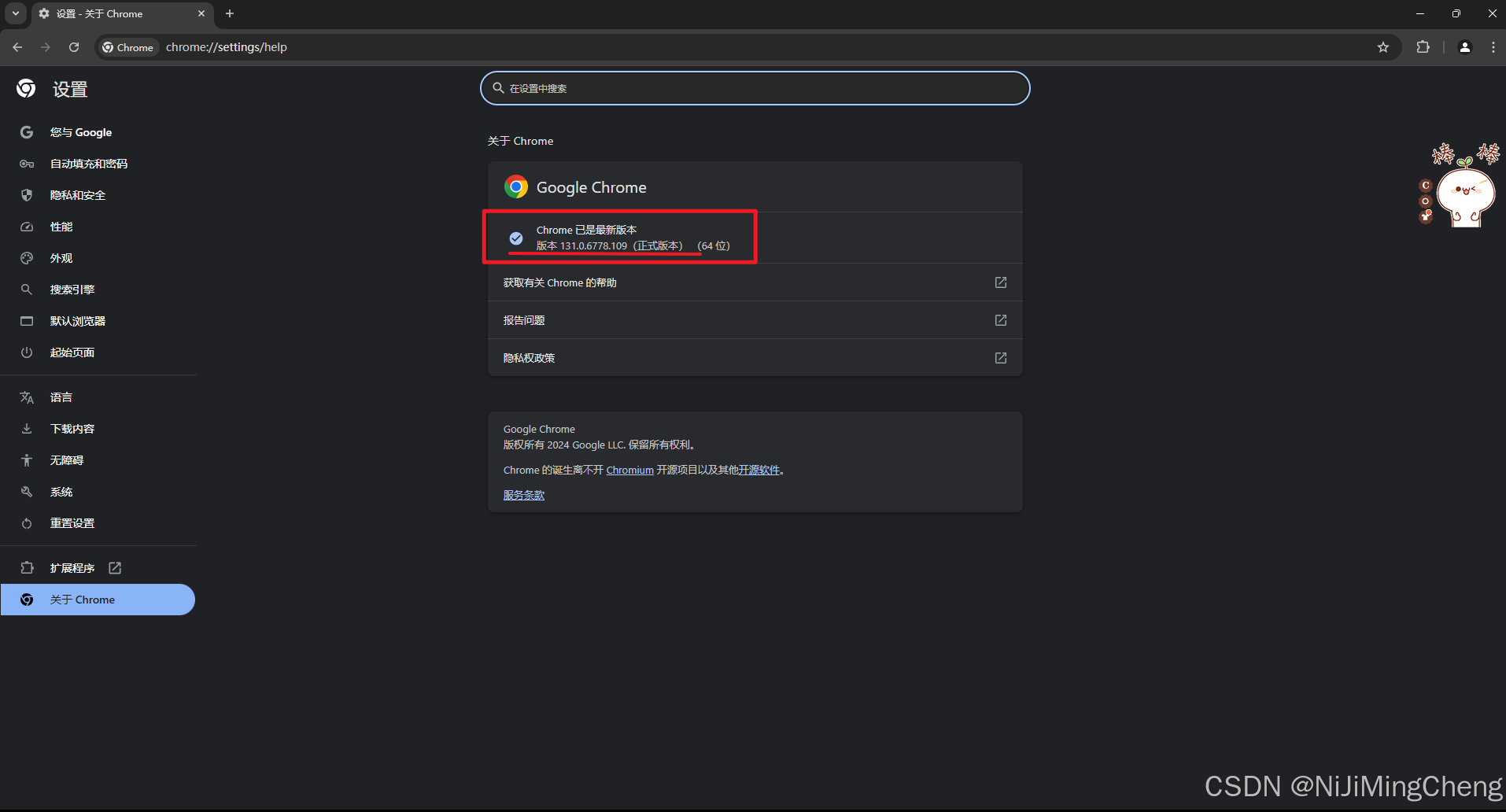
例如当前电脑 Chrome 版本为 版本 131.0.6778.109(正式版本) (arm64),重点只需要看 131.0 后面的小版本号不需要管,打开 Chrome浏览器驱动(chromedriver ) 找到 131.0 开头的下载就行,选这个开头最新的那个。

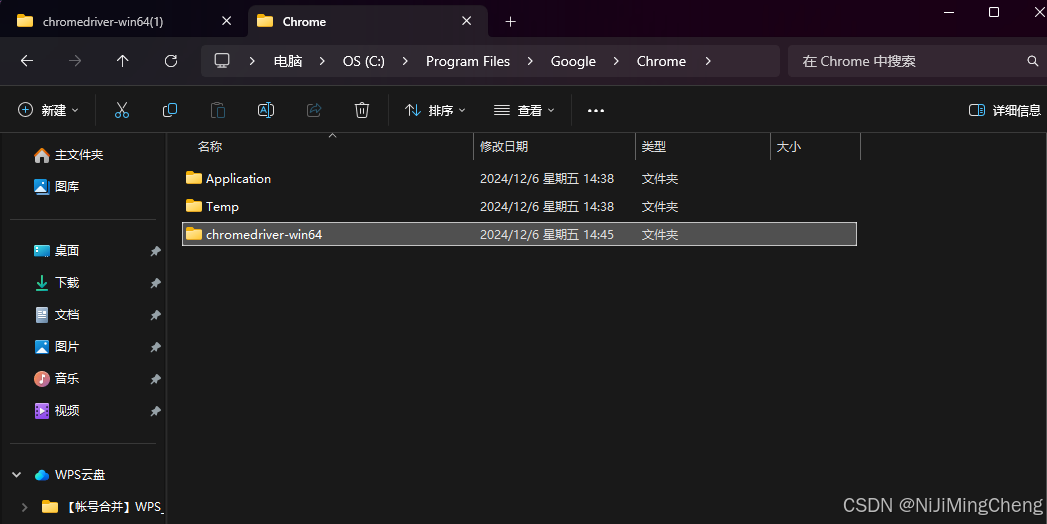
安装路径下载驱动后解压出来得到驱动可执行文件,不要运行,放到指定目录:
- Windows:复制 webdriver 到 Python 安装路径的根目录下即可。
- Mac:复制 webdriver 到 /usr/local/bin 或 /usr/bin 目录下,看有哪个目录。
如果实在不清楚放哪里,但是想使用,那就随便找个文件夹一丢,通过自定义路径导入使用就行,比如项目根目录,直接通过路径访问驱动使用。
如下图我放入的位置

如有需要可以配置环境变量

4、驱动使用
Selenium实战-实现12306 抢票小助手(速通)

- 验证浏览器驱动是否正常使用,确保
python环境正常,selenium包已经安装。
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from time import sleep# 根据不同操作系统设置Chrome浏览器驱动路径,示例中仅给出了相对简单的示意,实际中可以根据需求更灵活判断
import platform
system = platform.system()
if system == "Windows":driver_path = 'chromedriver.exe'
elif system == "Darwin": # Mac系统driver_path = 'chromedriver'
else:raise ValueError("不支持的操作系统")# Chrome浏览器配置选项,添加不自动关闭浏览器的实验性选项
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option('detach', True)# 创建Service对象,用于传递给Chrome浏览器驱动
service = Service(driver_path)# 创建Chrome浏览器驱动对象
driver = webdriver.Chrome(service=service, options=chrome_options)# 如果要使用Firefox浏览器,取消下面这行注释即可
# driver = webdriver.Firefox()
# 如果要使用Edge浏览器,取消下面这行注释即可
# driver = webdriver.Edge()
# 如果要使用Internet Explorer浏览器,取消下面这行注释即可
# driver = webdriver.Ie()
# 如果要使用Opera浏览器,取消下面这行注释即可
# driver = webdriver.Opera()
# 如果要使用PhantomJS浏览器(注意它已停止维护,现在很少使用了),取消下面这行注释即可
# driver = webdriver.PhantomJS()# 打开指定网址
driver.get('https://www.baidu.com')
# 休眠5秒
sleep(5)
# 关闭浏览器驱动对象
driver.quit()5 、无头模式替换
-
Chrome 无头模式
基本概念:无头模式是指浏览器在运行时没有可见的用户界面。在这种模式下,浏览器可以在后台执行各种任务,如网页抓取、自动化测试等,而不会弹出浏览器窗口,节省系统资源并提高效率。
代码实现:首先需要导入selenium库和相关模块,如下:
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
- 然后设置
ChromeOptions来启用无头模式:
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument('--headless')
- 接着,设置
Chrome浏览器驱动路径(这里假设是在 Windows 系统下,路径为chromedriver.exe,你需要根据实际情况修改),并创建Service对象:
driver_path = 'chromedriver.exe'
service = Service(driver_path)
- 最后,创建
Chrome浏览器驱动对象并使用:
driver = webdriver.Chrome(service = service, options = chrome_options)
driver.get('https://www.baidu.com')
print(driver.page_source)
driver.quit()
- 在上述代码中,
--headless参数用于开启无头模式。通过driver.get方法访问网页后,可以使用driver.page_source获取网页的源代码,用于后续的分析,比如网页抓取等操作。
- Firefox 无头模式
- 基本概念:同样是让 Firefox 浏览器在没有图形界面的情况下运行,适用于自动化任务和不需要可视化界面的场景。
- 代码实现:
- 导入相关库:
from selenium import webdriver
from selenium.webdriver.firefox.service import Service
- 设置
FirefoxOptions来开启无头模式:
firefox_options = webdriver.FirefoxOptions()
firefox_options.add_argument('-headless')
- 设置
Firefox浏览器驱动路径(假设是geckodriver.exe,根据实际情况修改),并创建Service对象:
driver_path = 'geckodriver.exe'
service = Service(driver_path)
- 创建
Firefox浏览器驱动对象并使用:
driver = webdriver.Firefox(service = service, options = firefox_options)
driver.get('https://www.baidu.com')
print(driver.page_source)
driver.quit()
- 在 Firefox 中,
-headless参数开启无头模式。和 Chrome 无头模式类似,通过driver.get方法访问网页后,可以获取网页源代码进行后续操作。
使用无头模式时的注意事项:
- 性能优化:虽然无头模式可以节省资源,但在大量并发请求等情况下,仍需要合理配置资源,如设置合适的请求频率,避免给服务器造成过大压力或被目标网站视为恶意爬虫而封禁。
- 兼容性:部分网站可能会对无头浏览器进行检测并限制访问,这种情况下可能需要采取一些反检测措施,如设置合适的用户代理(User - Agent)来模拟正常浏览器访问。
相关文章:
)
Python Selenium 各浏览器驱动下载与配置使用(详细流程)
大家好啊!我是NiJiMingCheng 这是我的博客:NiJiMingCheng 这节课我们来学习安装selenium和对应的各个浏览器驱动,个人比较喜欢使用谷歌浏览器驱动,所以接下来以谷歌浏览器来为大家做示例!!! Sel…...

python flask 框架模块介绍
Flask 是一个轻量级、可扩展的 Python Web 框架,特别适合构建小型和中型应用程序。它的设计哲学是简单、灵活,允许开发者根据需要选择或创建功能模块。以下是 Flask 框架的核心模块和其功能的详细讲解: 1. Flask 核心模块 (1) flask.Flask 类…...

手把手搭建基于.NET 8.0的Web API项目
1.背景 工作以后,大部分时间都是在做基于业务的CRUD工作,软件产品或者项目的框架基本都早就搭建好了,程序员只需要在框架内去填格子打代码就行了。于是,我抽了时间来搭建个简单的三层架构模式的web api项目,技术点大概…...

SQL注入基础入门篇 注入思路及常见的SQL注入类型总结
目录 前言一、了解mysql数据库1、了解sql增删改查2、了解sql查询 二、sql注入基础三、学习sql注入漏洞1、union注入1、判断数字型注入还是字符型型注入:2、判断闭合方式(字符型注入):3、判断回显位4、查询库名,表名&am…...

部门操作和日志
PostMapping("/depts") public Result add(RequestBody Dept dept){System.out.println("添加部门: " dept);deptService.add(dept);return Result.success(); }Override public void add(Dept dept) {dept.setCreateTime(LocalDateTime.now());dept.setU…...

如何使用WinCC DataMonitor基于Web发布浏览Excel报表文档
本文介绍使用 WinCC DataMonitor 的 "Excel Workbooks" 功能,通过 Excel 表格显示 WinCC 项目的过程值、归档变量值和报警归档消息。并可以通过 Web 发布浏览访问数据 1.WinCC DataMonitor是什么 ? DataMonitor 是 SIMATIC WinCC 工厂智能中…...

禁用SAP Hana错误密码锁定用户功能
背景 公司项目适配多种数据库其中包含SAP Hana,由于有同事的数据库连接工具保存了某个在用的数据库的旧密码,导致时不时会被锁用户。通过查询官方文档已解决,这里统一记录一下。 禁用密码锁定方法 以下按系统管理员和普通用户的解法分别列…...

uni-app 个人课程表页面
uni-app 个人课程表页面 插件参考地址 大部分代码都是参考了上述代码,只对代码做出了优化 1. 页面模板 在 schedule.vue 文件中,编写页面结构: <template><view><u-navbar title"个人中心"><view class&q…...

实现盘盈单自动化处理:吉客云与金蝶云星空数据对接
盘盈单103v2对接其他入库:吉客云数据集成到金蝶云星空 在企业信息化管理中,数据的高效流转和准确性至关重要。本文将分享一个实际案例,展示如何通过轻易云数据集成平台,将吉客云的数据无缝对接到金蝶云星空,实现盘盈单…...

如何查看内网设备访问互联网时的出口 IP 地址?
在企业VPC中我们通常是一个机房公用一个公网IP,也就是所有的设备共用同一个出口IP。 那么如何查看如何查看内网设备访问互联网时的出口 IP 地址呢? 要查看一台 Linux 内网设备访问互联网时的出口 IP 地址,可以使用以下几种方法:…...

JavaCV之FFmpegFrameFilter视频转灰度
1、代码 package com.example.demo.ffpemg;import lombok.SneakyThrows; import org.bytedeco.javacv.*;public class FFmpegFrameFilterVideoExample {SneakyThrowspublic static void main(String[] args) {// 输入视频文件路径String inputVideoPath "f:/2222.mp4&qu…...

MySQL | 尚硅谷 | 第16章_变量、流程控制与游标
MySQL笔记:第16章_变量、流程控制与游标 文章目录 MySQL笔记:第16章_变量、流程控制与游标第16章_变量、流程控制与游标 1. 变量1.1 系统变量1.1.1 系统变量分类1.1.2 查看系统变量 1.2 用户变量1.2.1 用户变量分类1.2.2 会话用户变量 1.2.3 局部变量1.2…...

css矩形样式,两边圆形
废话不多说,代码如下,直接拷贝即可使用: index.vue文件 <template><view class"wrap"><view class"tabs"><view class"tab active"><view class"name">标签</view…...
)
【FAQ】HarmonyOS SDK 闭源开放能力 —Push Kit(7)
1.问题描述: 推送通知到手机,怎么配置拉起应用指定的页面? 解决方案: 1、如果点击通知栏打开默认Ability的话, actionType可以设置为0, 同时可以在.clickAction.data中,指定待跳转的page页面…...

孚盟云 MailAjax.ashx SQL注入漏洞复现
0x01 产品简介 上海孚盟软件有限公司是一家外贸SaaS服务提供商,也是专业的外贸行业解决方案专业提供商。 全新的孚盟云产品,让用户可以用云模式实现信息化管理,让用户的异地办公更加流畅,大大降低中小企业在信息化上成本,用最小的投入享受大型企业级别的信息化服务,主要…...

Windows平台Unity3D下RTMP播放器低延迟设计探讨
技术背景 好多开发者希望我们分享下大牛直播SDK是如何在Unity下实现低延迟的RTMP播放的,以下是一些降低 Unity 中 RTMP 播放器延迟的方法: 一、选择合适的播放插件或工具 评估和选用专业的流媒体插件 市场上有一些专门为 Unity 设计的流媒体插件&…...
)
数据结构---队列(Queue)
1. 简介 队列(Queue)是一种常用的数据结构,它遵循先进先出(FIFO,First In First Out)的原则。这意味着第一个进入队列的元素将是第一个被移除的元素。队列在计算机科学中有着广泛的应用,比如任…...

软件测试丨Appium 源码分析与定制
在本文中,我们将深入Appium的源码,探索它的底层架构、定制化使用方法和给软件测试带来的优势。我们将详细介绍这些技术如何解决实际问题,并与大家分享一些实用的案例,以帮助读者更好地理解和应用这一技术。 Appium简介 什么是App…...

selenium学习:等待方式
隐式等待 1.针对查找元素设置最大的超时时间 2.可以全局性的设置 3.不满足时,提示no such element driver.implicitly_wait(5) #对查找元素最大的超时时间,如果超过最大等待时间后,没有找到元素,则会报错:no such #e…...

京准电钟分享:医院网络内NTP时间同步服务器作用是什么?
京准电钟分享:医院网络内NTP时间同步服务器作用是什么? 京准电钟分享:医院网络内NTP时间同步服务器作用是什么? 时间同步技术必定将是整个大数据处理系统的重要支撑和保障。时间同步技术使数据产生与处理系统的所有节点具有全局…...

Excel 合并工具 将文件复制到目标工作表中与操作日志记录
指定文件夹中读取符合条件的 Excel 文件,将其中的数据按照一定规则复制到目标工作表中,并进行相关的日志记录和工作簿保存操作。 先看下 excel 的结构 合并的结果 log 记录 vba 代码 Sub DeltaCheck()作者和创建时间的注释 定义工作表变量Dim ws As Wor…...

Linux 内核源码
Linux 内核的源代码可以在以下位置获取: • 官方网站:https://www.kernel.org/是Linux内核源代码的官方获取渠道,该网站提供了各种版本的内核源代码压缩包,用户可按需选择版本下载. • Git 仓库:使用Git工具可克隆Li…...

Windows中MySQL8.3.4 MSI版本——详细安装教程
一、下载MySQL安装文件。 下载地址:MySQL官网 进入后点击下面的MySQL社区版下载 点击MySQL Comunity Server。 我这里选择的是版本8.4.3LTS版本,在线对应的msi文件。 点击No thanks,直接下载。 二、安装MySQL 2.1、双击刚刚下载好的msi文件,…...

STM32F103单片机使用STM32CubeMX新建IAR工程步骤
打开STM32CubeMX软件,选择File 选择新建工程 在打开的窗口输入单片机型号 在右下角选择单片机型号,然后点右上角 start project,开始新建工程。 接下来设置调试接口,在左边System Core中选择 SYS,然后在右右边debu…...

使用 WebRtcStreamer 实现实时视频流播放
WebRtcStreamer 是一个基于 WebRTC 协议的轻量级开源工具,可以在浏览器中直接播放 RTSP 视频流。它利用 WebRTC 的强大功能,提供低延迟的视频流播放体验,非常适合实时监控和其他视频流应用场景。 本文将介绍如何在Vue.js项目中使用 WebRtcSt…...

Java中内存存储与Redis存储的动态同步示例
在web应用程序中,缓存的使用越来越普遍。Redis,作为一种高性能的键值数据库,常被用作数据缓存。本文将说明如何在 Java 应用中使用 Redis 存储,并确保在内存中的值发生变化时,Redis 中的值也能动态更新。 Redis&#…...

Vue3的表单提交控制:条件启用和禁用按钮
目录 前言1. 需求分析2. Demo 前言 主要总结基本的知识点、需求归类以及模版的总结 新增的时候只有点击某个按钮,后续才能触发保存 但是为了规避 编辑的时候同一个表单,需要加入一个type,避开update而不是create 以下Demo主要作为分析使…...
)
FastAPI解决跨域报错net::ERR_FAILED 200 (OK)
目录 一、跨域问题的本质 二、FastAPI中的CORS处理 1. 安装FastAPI和CORS中间件 2. 配置CORS中间件 3. 运行FastAPI应用 三、解决跨域报错的步骤 四、案例:解决Vue.js与FastAPI的跨域问题 1. Vue.js前端应用 2. FastAPI后端API 3. 配置CORS中间件 4. 运行和测试 五…...

使用SQLark分析达梦慢SQL执行计划的一次实践
最近刚参加完达梦的 DCP 培训与考试,正好业务系统有个 sql 查询较慢,就想着练练手。 在深入了解达梦的过程中,发现达梦新出了一款叫 SQLark 百灵连接的工具。 我首先去官网大致浏览了下。虽然 SQLark 在功能深度上不如 DM Manager 和 PL/SQ…...
)
12-从TypeScript到ArkTS的适配规则(2)
12-从TypeScript到ArkTS的适配规则(2) 不支持this类型 **规则:**arkts-no-typing-with-this 级别:错误 ArkTS不支持this类型,改用显式具体类型。 TypeScript interface ListItem { getHead(): this} class C { …...
)
Flink WebUI解析(待更新)
写在前面 2024-05-23:对于flink webUI的查看,首先还是根据先整体观看一下Task的划分,然后根据Exception去寻找对应的TaskManager相关信息,然后双向确定是什么原因造成的;作为metrics,虽然看起来花里胡哨&a…...
---- 编译和链接)
C语言(十五)---- 编译和链接
编译和链接 编译和链接翻译环境和运行环境翻译环境 编译预处理(预编译)编译词法分析语法分析语义分析 汇编 链接运行环境 翻译环境和运行环境 在实现C语言代码文件的过程中存在两个不同的环境,分别有着不同的作用。 翻译环境:在…...

Java已死,大模型才是未来?
一、引言 在数字技术的浪潮中,编程语言始终扮演着至关重要的角色。Java,自1995年诞生以来,便以其跨平台的特性和丰富的生态系统,成为了全球范围内开发者们最为青睐的编程语言之一 然而,随着技术的不断进步和新兴语言的…...
)
Vue3页面内跳转锚点-scrollIntoView()
scrollIntoView() scrollIntoView()方法将调用它的元素滚动到浏览器窗口的可见区域。 element.scrollIntoView(); // 等同于element.scrollIntoView(true) element.scrollIntoView(alignToTop); //布尔参…...

UE4_环境_体积云_通过蓝图来控制云彩的形状及位置。
一、体积云使用之前需要做两件事: 1、开启插件Volumetrics,重启虚幻编辑器。 2、确定视图选项中“显示引擎内容”被勾选。 二、开始使用体积云 1、找到体积云,并拖拽到场景中 2、我们可以调节参数来设置体积云。 3、我们找到Volumetrics内容…...

【优选算法-滑动窗口】长度最小的子数组、无重复字符的最长子串、最大连续1的个数、将x减为0的最小操作数、水果成篮
一、长度最小的子数组 题目链接: 209. 长度最小的子数组 - 力扣(LeetCode) 题目介绍: 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的 子数组 [numsl, numsl1, .…...

在Spring Boot项目中整合Redis:高效数据存储与缓存的最佳实践
目录 1. 引入依赖 2. 创建序列化配置类 2.1 序列化的选择 3. 配置YAML文件 3.1 连接池的配置 4. 使用Redis 4.1 复杂数据类型的存储 4.2 列表、集合和哈希的使用 4.2.1 列表示例 4.2.2 集合示例 4.2.3 哈希示例 5. 处理事务和管道 5.1 事务示例 5.2 管道示例 6…...

什么是自动化办公
自动化办公是指使用技术工具或软件,通过预设流程或脚本,自动执行日常办公任务,从而提升效率、减少错误、节约时间的办公模式。它适用于需要重复性、规则明确的工作流程,让员工将精力集中在更具创造性和战略性的工作上。 自动化办公…...

搜索引擎是如何理解你的查询并提供精准结果的?
目录 一、搜索引擎简单介绍 二、搜索引擎整体架构和工作过程 (一)整体分析 (二)爬虫系统 三个基本点 爬虫系统的工作流程 关键考虑因素和挑战 (三)索引系统 网页处理阶段 预处理阶段 反作弊分析…...
)
国内外网络安全政策动态(2024年11月)
▶︎ 1.13项网络安全国家标准自11月1日起实施 11月1日起,《网络安全技术 信息技术安全评估准则》等13项网络安全国家标准开始实施,其中,《网络安全技术 信息技术安全评估准则 第1-5部分》《网络安全技术 信息技术安全评估方法》等6项推荐性国…...

服务器---centos上前端从0到1配置项目部署
在进行前端开发时,我们经常会面临将项目部署到服务器上的需求。为了更好地管理和保护我们的前端应用,我们通常会使用反向代理来实现对后端服务的访问。而对于使用CentOS系统的开发者来说,Nginx就是一个非常强大且可靠的工具。 在本文中,我们将探讨如何在CentOS系统上配置Ng…...

【前端】深入解析 JavaScript 中的 instanceof 运算符与 number 数据类型 和 Number 对象 区别辨析
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: 前端 文章目录 💯前言💯理论基础:instanceof 运算符的设计初衷与核心功能基础定义与应用示例解析代码分解 💯typeof 与 instanceof:两种类型检测方法的语义与…...

为什么类 UNIX 操作系统通常内置编译器?为什么 Windows 更倾向于直接使用二进制文件?
操作系统是否内置编译器,取决于该系统的设计目标、用户群体以及常见的使用场景。以下是内置编译器和直接使用二进制的设计理念和原因的分析: 为什么类 UNIX 操作系统通常内置编译器? 面向开发者的需求: 类 UNIX 系统(如…...

Ubuntu安装grafana
需求背景:管理服务器,并在线预警,通知 需求目的: 及时获取服务器状态 技能要求: 1、ubuntu 2、grafana 3、prometheus 4、node 步骤: 一、grafana安装 1、准备系统环境,配置号网络 2、…...

Java阶段三06
第3章-第6节 一、知识点 理解MVC三层模型、理解什么是SpringMVC、理解SpringMVC的工作流程、了解springMVC和Struts2的区别、学会使用SpringMVC封装不同请求、接收参数 二、目标 理解MVC三层模型 理解什么是SpringMVC 理解SpringMVC的工作流程 学会使用SpringMVC封装请求…...

C# .NET CORE 开发问题汇总
1. error MSB4803: .NET Core 版本的 MSBuild 不支持“ResolveComReference”。请使用 .NET Framework 版本的 MSBuild。 引用了一个COM组件, 使用donet 命令时,提示不支持, 可以先将项目设置为x86以构建, 将COM引用添加到核心项目中,构建它,在obj\x86\…...

短视频矩阵搭建/源码部署揭秘
短视频矩阵源码开发部署涉及使用开源技术构建和配置短视频平台。这一过程涵盖了从前端界面设计到后端逻辑处理,再到视频内容的存储管理的多个方面。以下是对关键技术的详细分析: 前端技术:为了提供流畅且互动性强的用户界面,短视…...

SpringBoot配置文件
文章目录 基本语法数据类型写法举例行内写法级联写法 配置提示用法举例逗号分隔默认值单个值集合值 映射到类 注意事项引用 基本语法 key: value形式,kv之间有空格大小写敏感使用缩进表示层级关系,缩进不允许使用tab,只允许空格。缩进的空格…...

[漏洞挖掘与防护] 05.CVE-2018-12613:phpMyAdmin 4.8.1后台文件包含缺陷复现及防御措施
这是作者新开的一个专栏——“漏洞挖掘与防护”,前期会复现各种经典和最新漏洞,并总结防护技巧;后期尝试从零学习漏洞挖掘技术,包括Web漏洞和二进制及IOT相关漏洞,以及Fuzzing技术。新的征程,新的开启,漫漫长征路,偏向虎山行。享受过程,感谢您的陪伴,一起加油~ 欢迎关…...
模型解析)
第四十七篇 Vision Transformer(VIT)模型解析
ViT(Vision Transformer)模型是一种基于Transformer架构的视觉模型,它成功地将Transformer从自然语言处理(NLP)领域引入到计算机视觉(CV)领域,专门用于处理图像数据。以下是对ViT模型…...
