黑白浮生项目测试报告
文章目录
- 一、项目背景
- 二、项目功能
- 三、测试计划
- 1. 功能测试
- 1.1 注册页面
- 1.1.1 正常注册
- 1.1.2 异常注册
- 1.2 登录页面
- 1.2.1 正常登录
- 1.2.2 异常登录
- 1.3 游戏大厅页面
- 1.3.1 开始匹配
- 1.3.2 取消匹配
- 1.4 游戏房间页面
- 1.4.1 落子
- 1.4.2 游戏结束
- 2. 自动化测试
- 2.1 创建浏览器驱动类
- 2.2 注册页面测试
- 2.3 登录页面测试
- 2.4 游戏大厅页面测试
- 四、附件
一、项目背景
五子棋作为经典策略型棋类游戏,其核心规则要求玩家在网格状棋盘上交替落子,率先形成横向、纵向或斜向连续五枚同色棋子的一方获胜。在互联网技术驱动下,这一历史悠久的智力竞技活动正经历网络化转型,其载体从传统的实体棋盘演变为数字化交互形态。当前主流的在线五子棋解决方案致力于构建轻量化访问入口,通过浏览器即可实现多人在线博弈或人机对抗,无需依赖本地软件安装。本项目的核心目标在于打造跨终端适配的即时对战环境,依托标准化Web技术确保用户无论使用桌面设备、移动终端还是平板电脑,均可获得统一的低延迟交互体验,从而突破传统棋类游戏的空间与设备限制,实现全天候可访问的沉浸式策略竞技场景。
二、项目功能
-
注册页面:用户可通过输入有效的用户名和密码完成注册,注册成功后将自动跳转至登录页面。
-
登录页面:用户输入正确的用户名和密码即可登录,登录成功后将直接进入游戏大厅页面。
-
游戏大厅页面:该页面展示登录玩家的基本信息,包括用户名、积分、参赛场次及获胜场次。玩家点击"开始匹配"按钮后进入匹配状态,此时按钮将变为"匹配中…(点击停止)",再次点击可取消匹配,按钮恢复原状。若匹配成功,用户将被自动分配至游戏房间。
-
游戏房间页面:房间内包含两位玩家,分别担任先手方与后手方,玩家仅能在自己的回合进行操作。当任意一方达成五子连珠时,游戏结束并显示胜负结果。双方均可点击"回到大厅"按钮返回游戏大厅。
三、测试计划

1. 功能测试
1.1 注册页面
1.1.1 正常注册
- 输入合法的账号和密码,点击注册

1.1.2 异常注册
-
未输入账号和密码,点击登录

-
输入账号,但是未输入密码,点击登录

-
未输入账号,但是输入密码,点击登录

-
输入已经注册的账号,输入密码,点击登录

1.2 登录页面
1.2.1 正常登录
- 输入正确的账号和密码,点击登录

1.2.2 异常登录
-
未输入账号和密码,点击登录

-
输入账号但是未输入密码,点击登录

-
未输入账号但是输入密码,点击登录

-
输入正确的账号,错误的密码,点击登录

1.3 游戏大厅页面
1.3.1 开始匹配

1.3.2 取消匹配

1.4 游戏房间页面
1.4.1 落子
-
在己方回合能否落子

-
在非己方回合能否落子

1.4.2 游戏结束
-
一方横轴五子连珠是否获胜

-
一方竖轴五子连珠是否获胜

-
一方正对角线五子连珠是否获胜

-
一方斜对角线五子连珠是否获胜

-
对手掉线时是否直接判胜

2. 自动化测试

2.1 创建浏览器驱动类
package com.example.java_gobang.common;import io.github.bonigarcia.wdm.WebDriverManager;
import org.apache.commons.io.FileUtils;
import org.openqa.selenium.OutputType;
import org.openqa.selenium.TakesScreenshot;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.edge.EdgeOptions;
import org.openqa.selenium.support.ui.WebDriverWait;import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.time.Duration;/*** @author hanzishuai* Blog : https://blog.csdn.net/qrwitu142857 [原文地址,请尊重原创]* @date 2025/4/20 22:22* @Description*/
public class Utils {public static WebDriver driver = null;public WebDriverWait wait = null;/*** Created by hanzishuai on 2025/4/20** @param* @return void* @Description 创建 Driver*/private WebDriver createChromeDriver() {if (driver == null) {WebDriverManager.chromedriver().setup();ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");driver = new ChromeDriver(options);// 隐式等待driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));}return driver;}private WebDriver createEdgeDriver() {if (driver == null) {WebDriverManager.edgedriver().setup();EdgeOptions options = new EdgeOptions();options.addArguments("--remote-allow-origins=*");driver = new EdgeDriver(options);// 隐式等待driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));}return driver;}public Utils(String url) {driver = createChromeDriver();wait = new WebDriverWait(driver, Duration.ofSeconds(2));driver.get(url);}public Utils(String url, BrowserName browserName) {if (browserName.getBrowserName().equals(BrowserName.EDGE.getBrowserName())) {driver = createEdgeDriver();} else if (browserName.getBrowserName().equals(BrowserName.CHROME.getBrowserName())) {driver = createChromeDriver();}wait = new WebDriverWait(driver, Duration.ofSeconds(2));driver.get(url);}/*** Created by hanzishuai on 2025/4/20** @param str 截图名称的前缀* @return* @Description 屏幕截图*/public void screenShot(String str) throws IOException {// 设置文件名和图片名称格式SimpleDateFormat sim1 = new SimpleDateFormat("yyyy-MM-dd");SimpleDateFormat sim2 = new SimpleDateFormat("HHmmssSS");String dirTime = sim1.format(System.currentTimeMillis());String fileTime = sim2.format(System.currentTimeMillis());String fileName = "src/test/java/com/example/java_gobang/images/" + dirTime + "/" + str + "_" + fileTime + ".png";// 截图File srcFile = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);FileUtils.copyFile(srcFile, new File(fileName));}}2.2 注册页面测试
package com.example.java_gobang.tests;import com.example.java_gobang.common.BrowserName;
import com.example.java_gobang.common.Utils;
import lombok.SneakyThrows;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.support.ui.ExpectedConditions;import java.util.UUID;/*** @author hanzishuai* Blog : https://blog.csdn.net/qrwitu142857* @date 2025/5/11 22:16* @Description*/
public class RegisterPage extends Utils {public static final String url = "http://101.201.246.67:58080/register.html";public RegisterPage() {super(url);}public RegisterPage(BrowserName browserName) {super(url, browserName);}/*** Created by hanzishuai on 2025/5/11** @Description 检查注册页面是否加载完毕*/@SneakyThrowspublic void checkRegisterPageRight() {driver.findElement(By.cssSelector("#username"));driver.findElement(By.cssSelector("#password"));screenShot("checkRegisterPageRight");}private void register(String username, String password) {// 将输入框清空driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();// 输入账号密码,并点击提交if (username != null) {driver.findElement(By.cssSelector("#username")).sendKeys(username);}if (password != null) {driver.findElement(By.cssSelector("#password")).sendKeys(password);}driver.findElement(By.cssSelector("#submit")).click();}@SneakyThrowspublic void registerFail() {// 不输入账号和密码,点击提交register(null, null);// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗Alert alert = driver.switchTo().alert();String text = alert.getText();assert text.equals("注册失败!");// 点击确定alert.accept();// 截图screenShot("registerFail");// 输入账号,不输入密码,点击提交register("awa1", null);// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗alert = driver.switchTo().alert();text = alert.getText();assert text.equals("注册失败!");// 点击确定alert.accept();// 截图screenShot("registerFail");// 不输入账号,输入密码,点击提交register(null, "123");// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗alert = driver.switchTo().alert();text = alert.getText();assert text.equals("注册失败!");// 点击确定alert.accept();// 截图screenShot("registerFail");// 输入已注册的账号,输入正确的密码,点击提交register("awa", "123456");// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗alert = driver.switchTo().alert();text = alert.getText();assert text.equals("注册失败!");// 点击确定alert.accept();// 截图screenShot("registerFail");}@SneakyThrowspublic void registerSuccess() {String username = UUID.randomUUID().toString().replace("-", "").substring(0,7);register(username, "123");// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗Alert alert = driver.switchTo().alert();String text = alert.getText();assert text.equals("注册成功!");// 点击确定alert.accept();// 截图screenShot("registerSuccess");// 注册成功会跳转到登录页面String text1 = driver.findElement(By.cssSelector("body > div.login-container > div.login-dialog > h3")).getText();assert "登录".equals(text1);}}2.3 登录页面测试
package com.example.java_gobang.tests;import com.example.java_gobang.common.BrowserName;
import com.example.java_gobang.common.Utils;
import lombok.SneakyThrows;
import org.openqa.selenium.Alert;
import org.openqa.selenium.By;
import org.openqa.selenium.support.ui.ExpectedConditions;/*** @author hanzishuai* Blog : https://blog.csdn.net/qrwitu142857* @date 2025/5/9 11:04* @Description*/
public class LoginPage extends Utils {public static final String url = "http://101.201.246.67:58080/login.html";public LoginPage() {super(url);}public LoginPage(BrowserName browserName) {super(url, browserName);}/*** Created by hanzishuai on 2025/4/21** @param* @return void* @Description 检查页面是否可以正常打开*/@SneakyThrowspublic void checkLoginPageRight() {// 检查登录框是否加载成功driver.findElement(By.cssSelector("#username"));driver.findElement(By.cssSelector("#password"));// 截图screenShot("checkPageRight");}private void login(String username, String password) {// 将输入框清空driver.findElement(By.cssSelector("#username")).clear();driver.findElement(By.cssSelector("#password")).clear();// 输入账号密码,并点击提交if (username != null) {driver.findElement(By.cssSelector("#username")).sendKeys(username);}if (password != null) {driver.findElement(By.cssSelector("#password")).sendKeys(password);}driver.findElement(By.cssSelector("#submit")).click();}@SneakyThrowspublic void loginFail() {// 不输入账号和密码,点击提交login(null, null);// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗Alert alert = driver.switchTo().alert();String text = alert.getText();assert text.equals("登录失败!");// 点击确定alert.accept();// 截图screenShot("LoginFail");// 输入账号,不输入密码,点击提交login("awa", null);// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗alert = driver.switchTo().alert();text = alert.getText();assert text.equals("登录失败!");// 点击确定alert.accept();// 截图screenShot("LoginFail");// 不输入账号,输入密码,点击提交login(null, "123");// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗alert = driver.switchTo().alert();text = alert.getText();assert text.equals("登录失败!");// 点击确定alert.accept();// 截图screenShot("LoginFail");// 输入账号,输入错误的密码,点击提交login("awa", "12");// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗alert = driver.switchTo().alert();text = alert.getText();assert text.equals("登录失败!");// 点击确定alert.accept();// 截图screenShot("LoginFail");}@SneakyThrowspublic void loginSuccess() {login("awa", "123456");// 等待弹窗出现wait.until(ExpectedConditions.alertIsPresent());// 处理弹窗Alert alert = driver.switchTo().alert();String text = alert.getText();assert text.equals("登录成功!");// 点击确定alert.accept();// 截图screenShot("LoginSuccess");// 如果登录成功会进入游戏大厅页面driver.findElement(By.cssSelector("#match-button"));}}2.4 游戏大厅页面测试
package com.example.java_gobang.tests;import com.example.java_gobang.common.BrowserName;
import com.example.java_gobang.common.Utils;
import lombok.SneakyThrows;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;/*** @author hanzishuai* Blog : https://blog.csdn.net/qrwitu142857* @date 2025/5/11 22:28* @Description*/
public class GameHallPage extends Utils {public static final String url = "http://101.201.246.67:58080/game_hall.html";public GameHallPage() {super(url);}public GameHallPage(BrowserName browserName) {super(url, browserName);}@SneakyThrowspublic void checkGameHallPageRight() {driver.findElement(By.cssSelector("#screen"));driver.findElement(By.cssSelector("#match-button"));screenShot("checkGameHallPageRight");}@SneakyThrowspublic void startMatch() {WebElement button = driver.findElement(By.cssSelector("#match-button"));button.click();String text = button.getText();assert "匹配中...(点击停止)".equals(text);screenShot("startMatch");}@SneakyThrowspublic void stopMatch() {WebElement button = driver.findElement(By.cssSelector("#match-button"));button.click();String text = button.getText();assert "开始匹配".equals(text);screenShot("stopMatch");}}四、附件
项目源码
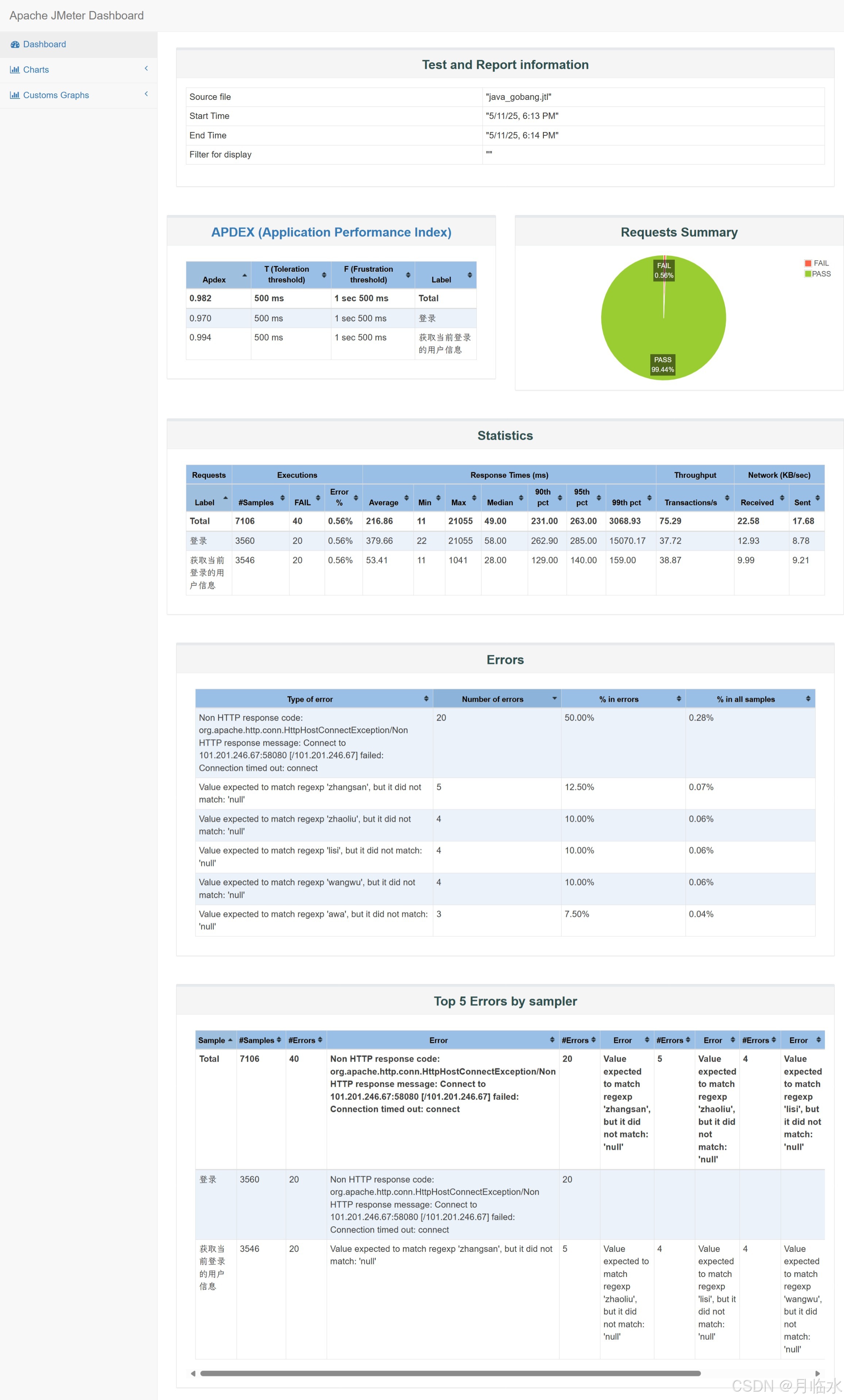
接口测试报告
摘要:

相关文章:

黑白浮生项目测试报告
文章目录 一、项目背景二、项目功能三、测试计划1. 功能测试1.1 注册页面1.1.1 正常注册1.1.2 异常注册 1.2 登录页面1.2.1 正常登录1.2.2 异常登录 1.3 游戏大厅页面1.3.1 开始匹配1.3.2 取消匹配 1.4 游戏房间页面1.4.1 落子1.4.2 游戏结束 2. 自动化测试2.1 创建浏览器驱动类…...
——文件描述符、文件操作基础函数)
《操作系统真象还原》第十四章(2)——文件描述符、文件操作基础函数
文章目录 前言文件描述符简介文件描述符原理文件描述符实现修改thread.h修改thread.c 文件操作相关的基础函数inode操作相关函数文件相关函数编写file.h编写file.c 目录相关函数完善fs/dir.h编写fs/dir.c 路径解析相关函数实现文件检索功能修改fs.h继续完善fs.c makefile 结语 …...

k8s v1.26 实战csi-nfs 部署
一 前言 使用自开发的一键k8s基础环境部署后,存储需要解决,就是测试环境故选择nfs比较简单,翻阅很多网上资料感觉都不是很全面,结合网上资料折腾了一天,总算是完成了csi-nfs部署。其实之前也部署过,经过一…...

测试集群的功能-执行wordcount程序
具体的操作步骤如下: 确保hadoop是正确运行的。hdfs和yarn都正常启动了。在集群根目录下创建wcinput目录,并在它的下面上传两个文本文件word1.txt, word2.txt,其中保存了要测试的单词信息。在任意一台设备中,进入到hadoop的主目录…...

聊一聊Electron中Chromium多进程架构
Chromium 多进程架构概述 Chromium 的多进程架构是其核心设计之一,旨在提高浏览器的稳定性、安全性和性能。Chromium 将不同的功能模块分配到独立的进程中,每个进程相互隔离,避免了单进程架构中一个模块的崩溃导致整个浏览器崩溃的问题。 在…...

虹科技术 | 简化汽车零部件测试:LIN/CAN总线设备的按键触发功能实现
汽车零部件测试领域对操作的便捷性要求越来越高,虹科Baby-LIN-RC系列产品为这一需求提供了完美的解决方案。从基础的按键设置到高级的Shift键应用,本文将一步步引导您了解虹科Baby-LIN-RC系列产品的智能控制之道。 虹科Baby-LIN-3-RC 想象一下࿰…...

前端开发避坑指南:React 代理配置常见问题与解决方案
前端开发避坑指南:React 代理配置常见问题与解决方案 一、为什么需要配置代理?二、使用 create-react-app 默认配置代理三、使用 http-proxy-middleware 配置复杂代理四、高级代理配置五、生产环境中的代理配置一、为什么需要配置代理? React 应用在开发过程中经常需要与后端…...

43、Server.UrlEncode、HttpUtility.UrlDecode的区别?
Server.UrlEncode 和 HttpUtility.UrlDecode 是 .NET 中用于处理 URL 编码/解码的两个不同方法,主要区别在于所属命名空间、使用场景和具体行为。以下是详细对比: 1. 所属类库与命名空间 Server.UrlEncode 属于 System.Web.HttpServerUtility 类。通常…...

Azure 应用的托管身份与服务主体
Microsoft Entra ID -- 前称 Azure Active Directory -- 提供强大的身份验证和授权功能。托管身份和服务主体通过限制凭据暴露的风险来帮助确保对 Azure 资源的访问安全。 托管身份为Azure原生应用程序自动管理身份,而服务主体则非常适合需要访问Azure资源的外部应…...

音频特征工具Librosa包的使用
深入探索Mamba模型架构与应用 - 商品搜索 - 京东 DeepSeek大模型高性能核心技术与多模态融合开发 - 商品搜索 - 京东 要使用深度学习与语音特征进行抽取,首先需要准备能够对语音特征进行解析的工具。 Librosa是一个用于音频、音乐分析与处理的Python工具包&#x…...

Mapreduce初使用
(一)MapReduce的定义 MapReduce是一个分布式运算程序的编程框架,是用户开发“基于Hadoop的数据分析应用”的核心框架。 MapReduce核心功能是将用户编写的业务逻辑代码和自带默认组件整合成一个完整的分布式运算程序,并发运行在一个…...

Samtec助力电视广播行业
【摘要前言】 现代广播电视技术最有趣的方面之一就是界限的模糊。过去,音频和视频是通过射频电缆传输的模拟技术采集的,而现在,数字世界已经取代了模拟技术。物理胶片和磁带已让位于数字存储设备和流媒体。 在这个过程中,连接器…...

根据输入的数据渲染柱形图
背景:根据不同季度的销售额,生成对应的柱形图,直观的看出差异 效果: 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatibl…...

Three.js模型材质调整与性能优化实战
一、材质基础调整 1.1 颜色与透明度控制 通过Material.color属性可直接修改材质颜色: material.color new THREE.Color(0xff0000); // 红色结合opacity属性实现透明效果: material.opacity 0.5; // 50%透明度如需动态调整,可通过Color.…...

QEMU模拟32位ARM实现自定义系统调用
实现自定义系统调用 如何使用 QEMU 模拟32位 ARM 环境参考:使用Qemu模拟32位ARM系统 修改linux内核源码 使用 linux-4.4.240 源码,下载链接:下载链接 在 arch\arm\include\uapi\asm\unistd.h 文件下新增系统调用 sys_test: /…...

AWS IoT Core自定义域名配置实战指南
在使用AWS IoT Core时,配置自定义域名可以为您的IoT解决方案带来多方面的好处。本文将详细介绍如何在AWS IoT Core中设置和使用自定义域名,包括证书配置、域名设置以及DNS记录创建等关键步骤。 为什么要使用自定义域名? 使用自定义域名(也称为客户管理的域名)有以下几个主要…...

【C盘空间不足怎么办】
C 盘空间不足是一个常见的问题,即使感觉没怎么用,也可能被各种文件悄悄占满。这里分析一下常见的原因和排查方向: 一、 常见的空间占用大户: Windows 系统文件和更新: Windows Update 缓存: 系统更新后&am…...

workman进阶应用 GatewayWorker 仿微信 做聊天室
聊天室主要用到GatewayWorker ,它是对workerman的进一步封装 GatewayWorker基于Workerman开发的一个项目框架,用于快速开发TCP长连接应用,例如app推送服务端、即时IM服务端、物联网、智能家居等等。 1. 安装环境 1.1 首先下载框架 compos…...

WebRTC技术EasyRTC嵌入式音视频通信SDK打造远程实时视频通话监控巡检解决方案
一、方案概述 在现代工业生产、基础设施维护等领域,远程监控与巡检工作至关重要。传统的监控与巡检方式存在效率低、成本高、实时性差等问题。EasyRTC作为一种先进的实时音视频通信技术,具备低延迟、高稳定性、跨平台等特性,能够有效解决这…...

window 显示驱动开发-创建分配时指定段
显示微型端口驱动程序指定并返回有关其内存段的信息,当视频内存管理器调用驱动程序的 DxgkDdiCreateAllocation 函数时,它更喜欢视频内存管理器使用这些信息。 在调用 DxgkDdiCreateAllocation 时,驱动程序为视频资源创建分配。 驱动程序在描…...

如何创建企业微信应用,如何给企业微信发送消息
首先打开你的企业微信 然后在下面创建应用 我创建的是 pes 设置域名和白名单 等你要开发的时候 就需要配置了 然后就能直接在本地发送企业微信消息了 切记 要配置白名单ip 如果要获取所有部门信息,旧得接口已经不能用了,只能获取所有部门id 前提是…...

WM_TIMER定时器消息优先级低,可能会被系统丢弃,导致定时任务无法正常执行
之前在优化电子白板绘制曲线功能时就遇到WM_TIMER定时器消息被丢弃的问题。原先在绘制曲线图元时,左键按下后一直不放,拖动鼠标绘制曲线(不断绘制一些小线段形成曲线),等到左键弹起后完成一个完整曲线的绘制࿰…...

在Babylon.js中实现完美截图的艺术:包含Canvas和HTML覆盖层
在现代Web 3D应用开发中,Babylon.js作为强大的3D引擎被广泛应用。一个常见的需求是实现场景截图功能,特别是当场景中包含HTML覆盖层(如UI控件、菜单等)时。本文将深入探讨如何在Babylon.js中实现完整的截图方案。 问题背景 这里我是希望实现一个渐隐的…...

mac 10.15.7 svn安装
macOS 版本推荐 SVN 安装方式≤10.14Homebrew 安装独立 SVN≥10.15优先使用 CLT 自带 SVN 一、使用 brew 安装 (没成功) brew install subversion 这个方法安装一直不成功,一直在提示说版本旧或都是一些引用工具安装失败, 二、使…...

文件同步2
请大家思考如何使用scp命令去解决这个问题。 有两种思路: 第一种:三个文件一个一个去拷贝。缺点是操作麻烦,要逐一操作。 第二种:重新把A上的conf拷贝到B上。缺点是会重复拷贝文件1,2,3,4。 …...

el-select 结合 el-tree:树形下拉数据
一、单选 <template><div class"selectTree-wapper"><el-selectv-model"selectValue"placeholder"请选择"popper-class"custom-el-select-class"ref"selectRef"clearableclear"clearHandle">&…...

GOOSE 协议中MAC配置
在 GOOSE(Generic Object Oriented Substation Event)协议中,主站(Publisher)发送的 MAC 地址不需要与从站(Listener)的 MAC 地址一致,其通信机制与 MAC 地址的匹配逻辑取决于 GOOSE…...

11. CSS从基础样式到盒模型与形状绘制
在前端开发中,CSS(层叠样式表)是控制网页样式和布局的核心技术。整理了关于 CSS 基础样式、文本样式、盒模型以及形状绘制的一些心得。以下是详细的学习笔记。 一、基础样式设置 1. 字体样式 字体样式是网页视觉呈现的重要组成部分…...
】项目整体介绍(含源代码)(一))
【springcloud学习(dalston.sr1)】项目整体介绍(含源代码)(一)
当前项目是用来记录下以前学习过的springcloud的dalston.sr1版本,该版本目前来看已经过时了,这里仅做下学习记录分享(当前推荐学习spring cloud alibaba)。 springcloud主要用于大型项目,比如有一个电商项目ÿ…...

集成DHTMLX 预订排期调度组件实践指南:如何实现后端数据格式转换
在企业级应用中,预订系统(Booking System)作为典型的调度类应用,广泛用于酒店、会议室、设备预约、医疗排班等业务场景。而DHTMLX Scheduler作为一款功能强大且高度可定制的 JavaScript 日程安排控件,已成为众多开发者…...
——Ubuntu 20.04图形化配置 Ad-Hoc组网通信指南)
ROS多机集群组网通信(四)——Ubuntu 20.04图形化配置 Ad-Hoc组网通信指南
引言 在我之前的文章中已经讲解过Ad-Hoc网络的相关概念,以及如何使用网卡配置Ad-Hoc模式,实现局域网无中心路由通信。这篇文章主要讲解如何在ubuntu20.04上使用图形化配置工具来更方便的配置Ad-Hoc网络,实现组网通信。下面先复习一下之前的相…...

S7-1200 PLC与梅特勒-托利多IND360称重仪表通信
以下是使用西门子进行通信的方法及接线说明,基于常见的工业通信方案(如Modbus RTU或Modbus TCP)。由于IND360通常支持Modbus协议,而S7-1200需通过附加模块或库实现通信,以下分两种场景说明。 一、通信方案选择 Modbus …...

网络安全侦察与漏洞扫描One-Liners
在网络安全领域,侦察(Reconnaissance)和漏洞扫描是发现潜在安全风险的重要步骤。本文整合了一系列高效的命令行工具和脚本,涵盖子域名枚举、漏洞扫描、资产发现和信息提取等技术,旨在为安全研究人员和渗透测试人员提供…...

React Native告别图标体积大手动更换慢的噩梦:让图标更新像修改文字一样简单
写在前面:凌晨三点的图标战争 “所有图标都要换成圆角风格,明天上线!”——产品经理这条消息弹出时,我的保温杯差点从手中滑落。扫了一眼项目中的347个图标文件,我知道今晚又是个不眠夜。但就在绝望之际,同事发来一个GIF:他只是在终端输入了iconfont-rn --update,所有…...

【机器学习赋能的智能光子学器件系统研究与应用】
在人工智能与光子学设计融合的背景下,科研的边界持续扩展,创新成果不断涌现。从理论模型的整合到光学现象的复杂模拟,从数据驱动的探索到光场的智能分析,机器学习正以前所未有的动力推动光子学领域的革新。据调查,目前…...

信奥赛-刷题笔记-队列篇-T2-P1540机器翻译和P2952Cow Line S
总题单 本部分总题单如下 【腾讯文档】副本-CSP-JSNOI 题单 (未完待续) https://docs.qq.com/sheet/DSmJuVXR4RUNVWWhW?tabBB08J2 队列篇题单 P1540 [NOIP 2010 提高组] 机器翻译 https://www.luogu.com.cn/problem/P1540 题目背景 NOIP2010 提高组 T1 题目描述 小晨…...

ESP32C3连接wifi
文章目录 🔧 一、ESP32-C3 连接 Wi-Fi 的基本原理(STA 模式)✅ 二、完整代码 注释讲解(适配 ESP32-C3)📌 三、几个关键点解释🔚 四、小结 🔧 一、ESP32-C3 连接 Wi-Fi 的基本原理&a…...

nvidia驱动更新-先卸载再安装-ubuntu
显卡驱动升级前,卸载旧版本,可采用两种方式。 1.命令行 (1)查找已安装的 NVIDIA 驱动和相关包:dpkg -l | grep nvidia (2)完全卸载 NVIDIA 驱动:sudo apt remove purge nvidia-*…...

SparkSQL 连接 MySQL 并添加新数据:实战指南
SparkSQL 连接 MySQL 并添加新数据:实战指南 在大数据处理中,SparkSQL 作为 Apache Spark 的重要组件,能够方便地与外部数据源进行交互。MySQL 作为广泛使用的关系型数据库,与 SparkSQL 的结合可以充分发挥两者的优势。本文将详细…...

Tomcat与纯 Java Socket 实现远程通信的区别
Servlet 容器(如 Tomcat) 是一个管理 Servlet 生命周期的运行环境,主要功能包括: 协议解析:自动处理 HTTP 请求/响应的底层协议(如报文头解析、状态码生成); 线程…...

Ubuntu 18.04.6下OpenSSL与OpenSSH版本升级
文章目录 升级背景下载必要软件包安装 zlib创建目录解压文件安装前置依赖离线安装依赖编译安装 zlib 安装 OpenSSL检查当前版本创建安装目录下载并解压 OpenSSL配置与安装验证安装解决动态库依赖问题永久更新环境变量安装OpenSSL常见错误 离线安装 Telnet 服务端指南1. 在联网机…...
)
BFS算法篇——从晨曦到星辰,BFS算法在多源最短路径问题中的诗意航行(下)
文章目录 引言一、01矩阵1.1 题目链接:https://leetcode.cn/problems/01-matrix/description/1.2 题目分析:1.3 思路讲解:1.4 代码实现: 二、飞地的数量2.1 题目链接:https://leetcode.cn/problems/number-of-enclaves…...

Cold Diffusion: Inverting Arbitrary Image Transforms Without Noise论文阅读
冷扩散:无需噪声的任意图像变换反转 摘要 标准扩散模型通常涉及两个核心步骤:图像降质 (添加高斯噪声)和图像恢复 (去噪操作)。本文发现,扩散模型的生成能力并不强烈依赖于噪声的选择…...

c++进阶——哈希表的实现
文章目录 哈希表的实现unordered_map和unordered_set哈希的引入散列的一些基本概念将Key转成整形和哈希函数哈希冲突负载因子 开放定址法和链地址法哈希函数的选取除法散列法/除留余数法乘法散列法全域散列法(了解)其他方法(了解) 针对于开放定址法的哈希…...

visual studio生成动态库DLL
visual studio生成动态库DLL 创建动态库工程 注意 #include “pch.h” 要放在上面 完成后点击生成 创建一个控制台项目 设置项目附加目录为刚才创建的动态库工程Dll1: 配置附加库目录: 配置动态库的导入库(.lib):链…...

逆强化学习IRL在医疗行为模式研究中的应用
逆强化学习(Inverse Reinforcement Learning, IRL)通过从专家行为中推断潜在奖励函数,近年来在医疗领域的患者行为模式分析中展现出重要价值。 以下是相关研究的具体分析: 1. 脓毒症治疗策略优化 研究背景:脓毒症治疗依赖复杂的临床决策,但传统强化学习需预先定义奖励…...

niushop单商户V5多门店版V5.5.0全插件+商品称重、商家手机端+搭建环境教程
一.系统介绍 【全开源】niushop单商户V5多门店版V5.5.0版本,我看很多人都想要 商品称重、商家手机端等插件这套是全插件版本,整合起来本博主也花了不少啦~ Niushop系统是应用thinkphp6开发的完善的电商系统,拥有完善的商品机制,…...

Kafka Go客户端--Sarama
Kafka Go客户端 在Go中里面有三个比较有名气的Go客户端。 Sarama:用户数量最多,早期这个项目是在Shopify下面,现在挪到了IBM下。segmentio/kafka-go:没啥大的缺点。confluent-kafka-go:需要启用cgo,跨平台问题比较多,交叉编译也…...

Python打卡 DAY 24
知识点回顾: 1. 元组 2. 可迭代对象 3. os模块 作业:对自己电脑的不同文件夹利用今天学到的知识操作下,理解下os路径。 OS 模块 import os # os是系统内置模块,无需安装 获取当前工作目录 os.getcwd() # get current working…...

为什么hadoop不用Java的序列化?
Java的序列化是一个重量级序列化框架(Serializable),一个对象被序列化后,会附带很多额外的信息(各种校验信息,Header,继承体系等),不便于在网络中高效传输。所以…...
