Vue Web开发(三)
1. 添加el-menu样式
将Home.vue文件重新命名为Main.vue文件,本节涉及新的home目录和User目录下的index.js文件,因为侧边导航栏Aside和顶部Header是在每一个页面都存在的,所以重新命名为Main,而home文件夹下的index.js则对应系统首页。
(1)更改CommonAside.vue的style标签,这里引入less,为侧边导航栏加上高度,去除边框,调整h3标签。
//components/CommonAside.vue的style标签
<style lang="less" scoped>.el-menu-vertical-demo:not(.el-menu--collapse) {width: 200px;min-height: 400px;}// 这里h3是less的语法规范,需要引入,scoped表是只在该组件中使用样式,//less语法中,h3标签不用加点,class才要。.el-menu {height: 100%;border: none;h3 {color: rgb(255, 255, 255);text-align: center;line-height: 48px;}}
</style>
(2)更改CommonAside.vue的el-menu标签里的样式,注意!!!这里添加的样式并不是真正意义上的样式,不能写在style标签中,这里 background-color、 text-color、active-text-color是Element ui为el-menu设置的属性。所以需要以属性的方式写样式。
<el-menubackground-color="#545c64"text-color="#fff"active-text-color="#ffd04b"default-active="1-4-1"class="el-menu-vertical-demo"@open="handleOpen"@close="handleClose":collapse="isCollapse"
el-menu的属性表,三者分别表示背景颜色、文必颜色、文本被选中颜色。

(3)左侧导航栏此时左侧仍然有白边,这是由于html、body标签自带的样式,我们覆盖即可。在App.vue中添加样式。
html,body{margin: 0;padding: 0;
}
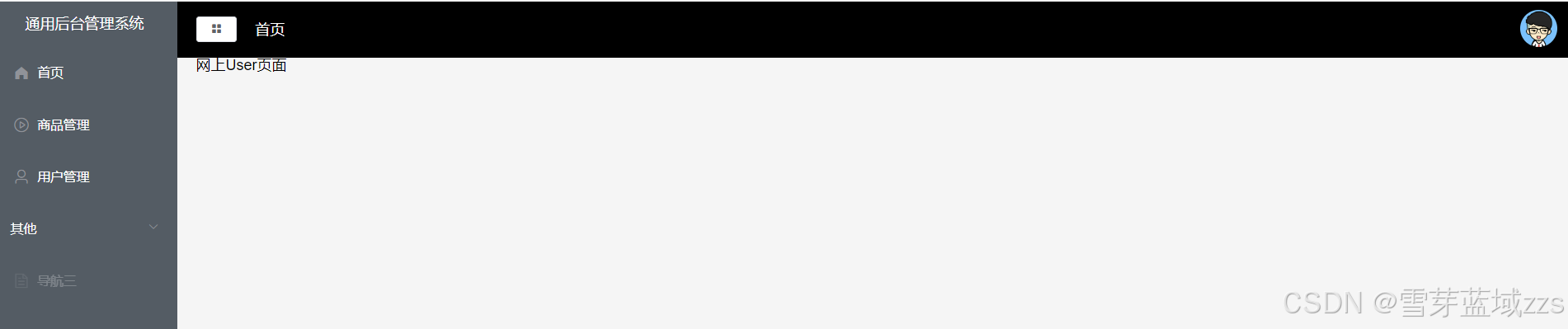
页面效果如下

添加el-menu样式示例下载
2. 将Home.vue重命名为Main.vue,控制Main页面路由切换
(1)在CommonAside.vue中的el-menu-item添加点击事件,clickMenu,并传入item。
<el-menu-itemv-for="item in noChildren"@click="clickMenu(item)":index="item.path":key="item.path"><i :class="'el-icon-'+item.icon"></i><span slot="title">{{item.label}}</span></el-menu-item>
(2)在methods中添加方法,因为我们在mian.js文件全局引入Vue.use(VueRouter),所以此处可以使用函数式编程,使用router的push方法,通过name进行跳转。首页按钮应该对应home。
//在methods中添加
clickMenu(item){this.$router.push({name:item.name})}
(3)将Home.vue改名为Main.vue。更改router文件夹下的router.js文件,更改路径,添加children属性,里面放路由,形成一个嵌套路由。children属性存放数组,放/目录下的/home和/user路径。
//router下的router.js的routes变量
const routes = [{path:'/',name:'Main',component:()=>import('../view/Main.vue'),children:[{path:'/home',name:'home',component:()=>import('../view/home')},{path:'/user',name:'user',component:()=>import('../view/User')}]}
]
(4)在view文件夹下新建home、user文件夹,在home、user文件夹下新建index.vue页面。

home的index.vue
<template><div>网上home页面</div>
</template>
<script>export default {name: 'home',data() {return {}}}
</script>
user的index.vue
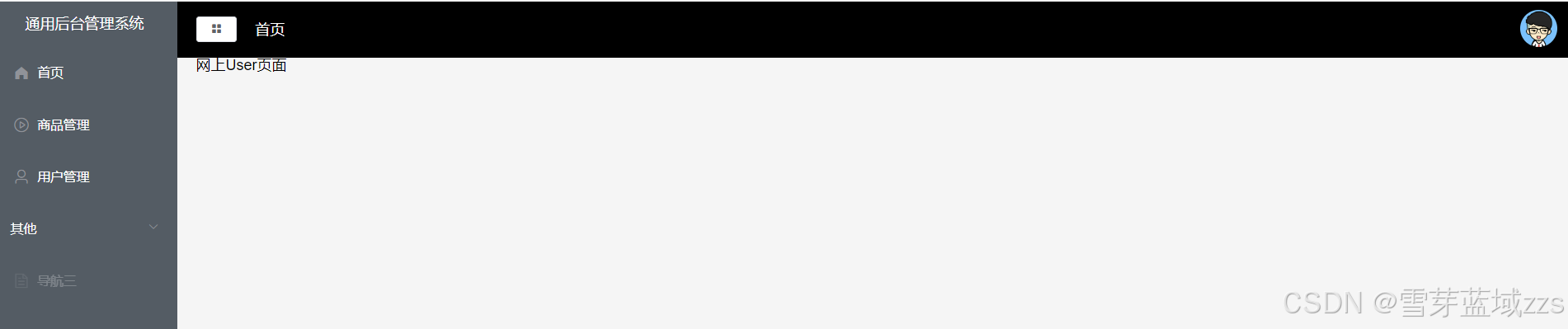
<template><div>网上User页面</div>
</template>
<script>export default {name: 'user',data() {return {}}}
</script>
(5)更改Main.vue下的el-mian标签内容,添加router-view标签,router-view标签可以展示指定路由的页面。
<el-main><router-view></router-view>
</el-main>
//view/Main.vue
<template><el-container style="height: 100%;"><el-aside width="auto"><common-aside></common-aside></el-aside><el-container><el-header>Header</el-header><el-main><router-view></router-view></el-main></el-container></el-container>
</template>
<script>import CommonAside from '../src/components/CommonAside.vue'export default {name: 'Main',components:{CommonAside},data() {return {}}}
</script>
<style lang="less">.el-header {background-color: black;}.el-main {padding-top: 0px;}
</style>


控制Main页面路由切换示例下载
3. 将Home.vue重命名为Main.vue,控制Main页面路由切换
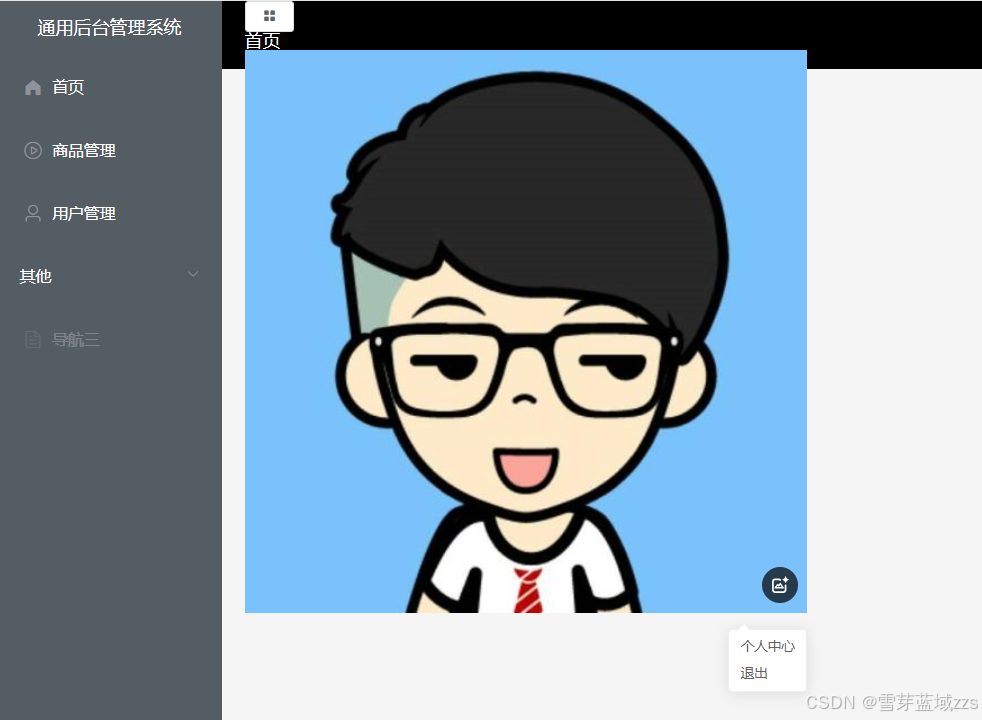
通过对资源样式进行整合,在src下assets下放入images、less文件夹,可以通过本节附件文件进行下载,随后布局Header,并且引入vuex实现侧边栏展开收起功能。效果图如下:

3.1. 载入样式文件

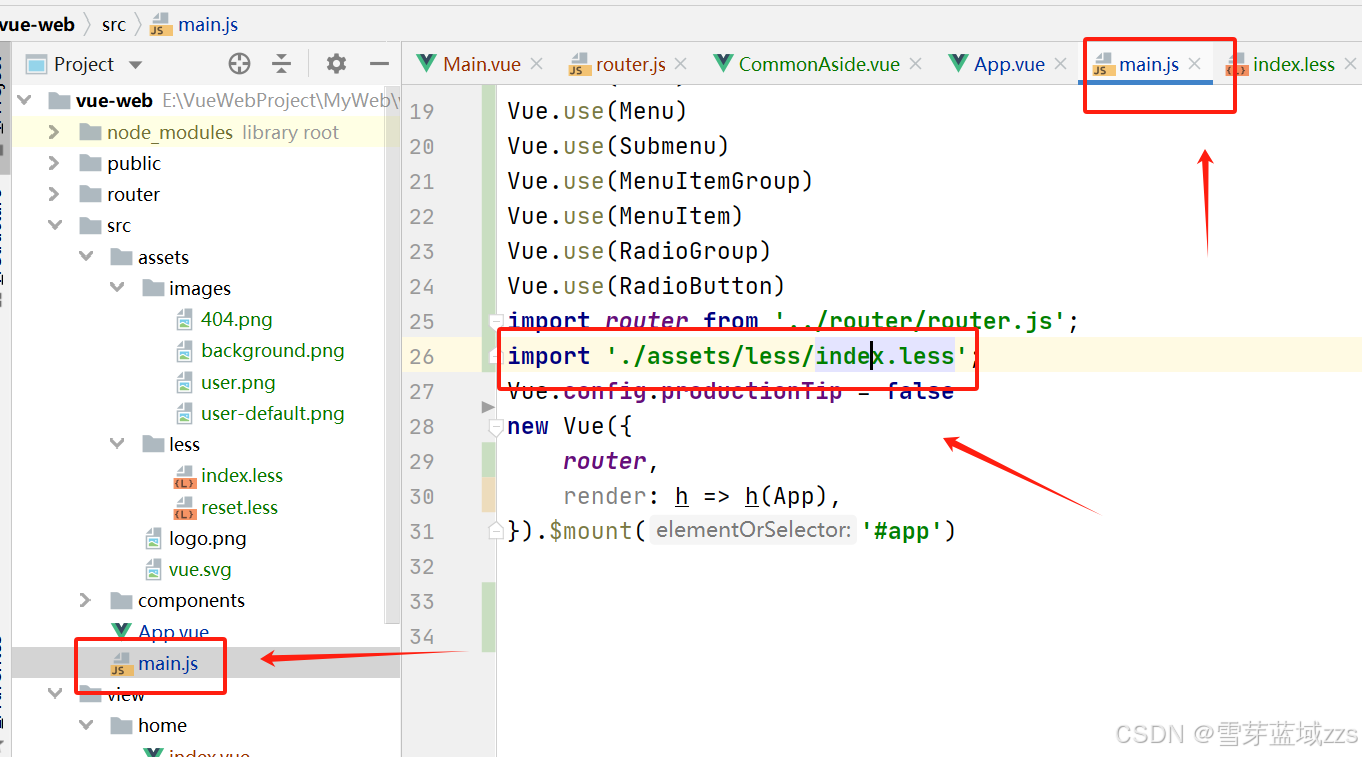
在main.js中引入,注意目录不要错。
import './assets/less/index.less';

3.2. Header布局
在components文件夹下新建CommonHeader.vue文件,Header也是公共组件,除了登录注册页面任何页面都有Aside和Header组件。
3.2.1. Header布局一
我们使用element ui里的el-button标签,el-button里的图标是一个属性icon,为el-button设定三个属性 plain、icon、size。下拉菜单用Dropdown。更改Dropdown的span标签将图片改成我们的user.png。图片在script代码中使用require动态载入。下拉菜单有两项,分别是个人中心和退出。
(1)图标


(2)下拉菜单


//components/CommonHeader.vue文件
<template><header><div class="l-content"><el-button plain icon="el-icon-menu" size="mini"></el-button><!-- 面包屑,鼠标经过变暗 --><h3 style="color: #fff">首页</h3></div><div class="r-content"><el-dropdown trigger="click" size="mini" ><span><img class="user" :src="userImg"></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></el-dropdown></div></header>
</template>
<script>export default ({data() {return{//动态引入图片userImg:require('../assets/images/user.png')}},})
</script>
//Main.vue
<template><el-container style="height: 100%;"><el-aside width="auto"><common-aside></common-aside></el-aside><el-container><el-header><common-header></common-header></el-header><el-main><router-view></router-view></el-main></el-container></el-container>
</template>
<script>import CommonAside from '../src/components/CommonAside.vue'import CommonHeader from '../src/components/CommonHeader.vue'export default {name: 'Main',components:{CommonAside,CommonHeader},data() {return {}}}
</script>
<style lang="less">.el-header {background-color: black;}.el-main {padding-top: 0px;}
</style>

3.2.2. Header布局二
(1)这里分为两个盒子l-content、r-content。采用flex样式设计。
//CommonHeader.vue样式
<style lang="less" scoped>header{display: flex;height: 100%;justify-content: space-between;align-items: center;}.l-content{display: flex;align-items: center;.el-button{margin-right: 20px;}}.r-content{.user{width: 40px;left: 40px;border-radius: 50%;}}
</style>
(2)在Main.vue中引入CommonHeader.vue组件,这三句即可。

<template><el-container style="height: 100%;"><el-aside width="auto"><common-aside></common-aside></el-aside><el-container><el-header><common-header></common-header></el-header><el-main><router-view></router-view></el-main></el-container></el-container>
</template>
<script>import CommonAside from '../src/components/CommonAside.vue'import CommonHeader from '../src/components/CommonHeader.vue'export default {name: 'Main',components:{CommonAside,CommonHeader},data() {return {}}}
</script>
<style lang="less">.el-header {background-color: black;}.el-main {padding-top: 0px;}
</style>

3. 按钮展开收起功能实现
这里有一个重要点,CommonAside组件中侧边栏展开跟isCollapse的值有关,false为展开,true为收起。而按钮是CommonHeader组件中的元素,这里涉及到兄弟组件中的通信,用vuex实现(重要!!!)。
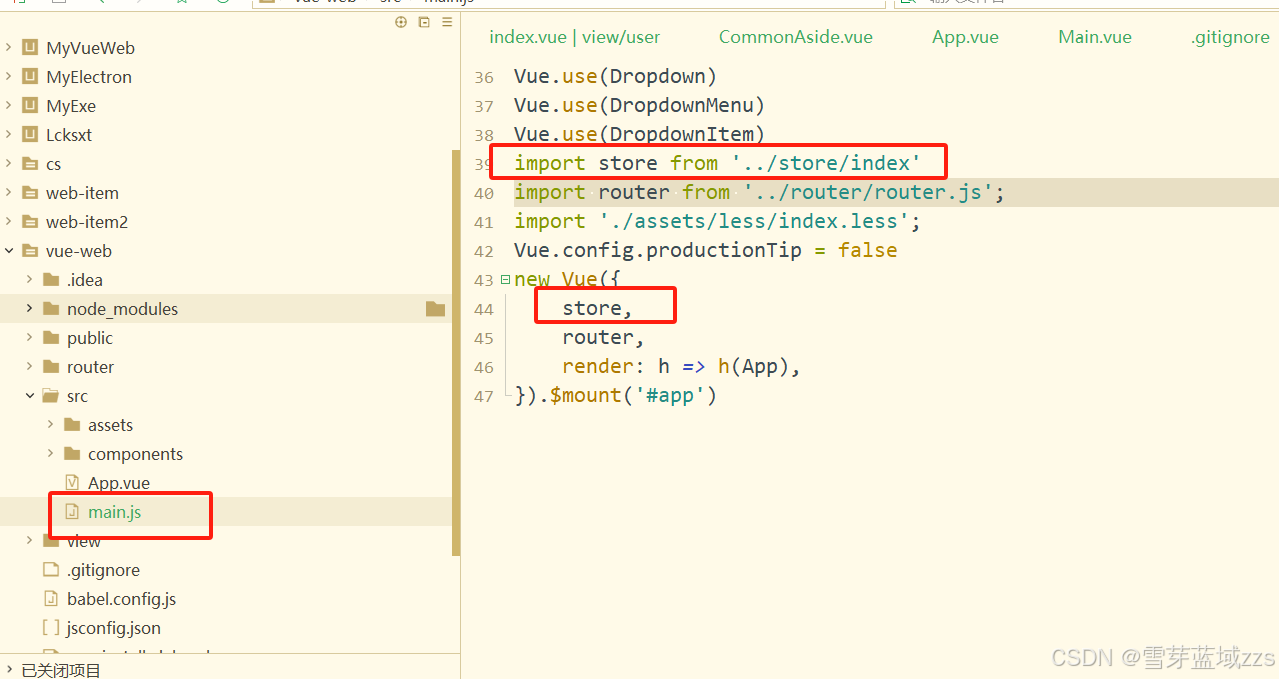
安装依赖npm i vuex@3.6.2。在跟目录新建store文件夹。在main.js中引入,引入的不是包而是store中的项目文件,并在Vue实例中加入store属性。
import store from '../store/index'
new Vue({store,router,render: h => h(App),
}).$mount('#app')

在store中新建index.js文件,引入vue和vuex,将vuex进行全局注入vue.use(Vuex)。创建Vuex.Store()实例,放入modules。存放会使用到的模块,这里使用到tab模块。这里引入tab并使用。
import Vue from 'vue'
import Vuex from 'vuex'
import tab from './tab'
Vue.use(Vuex)
export default new Vuex.Store({modules:{tab}
})
在store下新建tab.js文件,定义一个state,里面存放isCollapse的状态,默认是false,改变state需要定义mutations属性。在mutations属性中需要定义一个方法,collapseMenu方法,对isCollapse属性进行取反。
export default{state:{isCollapse:false},mutations:{collapseMenu(state){state.isCollapse = !state.isCollapse}}
}
在CommonAside中computed下新建isCollapse(),return state.iscollapse的状态。$store需要在全局注入的情况下才可以使用。
isCollapse(){return this.$store.state.tab.isCollapse
}
将原本写死的isCollapse注释掉。

接下来开始绑定button,在CommonHeader的el-botton标签下添加事件绑定,@click=“handleMenu”。在methods中添加handleMenu方法。
<el-button
@click="handleMenu"
plain icon="el-icon-menu"
size="mini"></el-button>
methods:{handleMenu(){this.$store.commit('collapseMenu')}}
至此,完成左侧导航栏的展开与收起。收起是会出现bug,出现字数太多无法过行的情况,这里对h3标签进行简单处理,使用三元表达式判断isCollapse的值是否是true,是1为收起,显示“后台”,是0显示完整名称。
<!-- <h3>通用后台管理系统</h3> -->
<h3>{{isCollapse ? '后台' : '通用后台管理系统'}}</h3>


按钮展开收起功能实现示例下载
相关文章:
)
Vue Web开发(三)
1. 添加el-menu样式 将Home.vue文件重新命名为Main.vue文件,本节涉及新的home目录和User目录下的index.js文件,因为侧边导航栏Aside和顶部Header是在每一个页面都存在的,所以重新命名为Main,而home文件夹下的index.js则对应系统首…...
)
Java项目实战II基于微信小程序的小区租拼车管理信息系统 (开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、核心代码 五、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。 一、前言 随着城市化进程的加速,小区居民对于出行方…...

云安全:云计算安全
目录 云安全的定义和重要性 云安全的关键组成部分 云安全技术实现 云安全最佳实践 云安全的定义和重要性 云安全是指在云计算环境中保护数据、应用程序和相关服务不受威胁的一系列策略、技术和控制措施。随着云计算的快速发展,云安全已成为企业和个人用户最关心…...
)
git clone加速(亲测好用)
用公司网git clone特别卡,本以为宿舍网会好一点,回来下的时候也只有几十kb. 然后找到了一种方法,就是在原始下载命令前加一个gitclone 比如 git clone https://github.com/infiniflow/ragflow.git替换成 git clone https://gitclone.com/gi…...

Python 网络爬虫进阶:突破数据采集的边界
在成功踏入 Python 网络爬虫的入门之境后,我们犹如初窥宝藏的探险家,领略到了数据采集世界的奇妙与潜力。而此刻,进阶之路在脚下徐徐展开,它将引领我们深入这片领域的更深处,挖掘出更为强大和精妙的爬虫技艺࿰…...

【网络安全】网站常见安全漏洞 - 网站基本组成及漏洞定义
文章目录 引言1. 一个网站的基本构成2. 一些我们经常听到的安全事件3. 网站攻击者及其意图3.1 网站攻击者的类型3.2 攻击者的意图 4. 漏洞的分类4.1 按来源分类4.2 按危害分类4.3 常见漏洞与OWASP Top 10 引言 在当今的数字化时代,安全问题已成为技术领域不可忽视的…...

[论文解读]Street Gaussians: Modeling Dynamic Urban Scenes with Gaussian Splatting
Street Gaussians是年初的一篇动态场景重建论文, 在当时是做到了SOTA,至今为止很多自动驾驶或者动态场景重建的文章都会将Street Gaussians作为实验的比较对象,这也表明了这篇文章的重要性,今天就一起来看看这篇文章; …...
)
在Github上上传大文件的办法(图文版)
在上一篇笔记中,笔者用图文的形式介绍了如何在GITHUB中上传文件夹。 可参考这篇笔记 在GITHUB上传本地文件指南(详细图文版)-CSDN博客 但接下来,笔者在继续上传别的文件的过程中,遇到了新的问题,gitbash…...

关于springBoot+vue项目中配置SSL证书问题
前端可以通过https进行访问 1.前端在访问后端接口时,使用https进行访问,在request.js配置文件中,这个文件是配置axios的基本请求的,在基础请求地址中改为https方式 2.需要在Linux中的nginx中配置ssl证书,具体请参考&…...

GitLab
Git服务器 一、概念 C/S 架构的 Git 服务端是存放代码的公用平台是多人并行协作的核心部分通常单独部署在一台独立的服务器上客户端可以通过网络访问服务器上的仓库 GitLab搭建 一、部署 1、安装依赖包 [rootGitLab ~]# yum -y install policycoreutils-python-utils.noarc…...
)
TCP客户端服务器端通信(线程池版)
1、什么是监听套接字,和UDP相比,TCP为什么文件描述符变多了? 在网络编程中,TCP和UDP是两种常见的传输协议,它们之间最大的不同之一在于连接的管理方式。为了更好地理解这个区别,我们可以用一个生动的比喻来…...

go语言的成神之路-标准库篇-fmt标准库
目录 一、三种类型的输出 print: println: printf: 总结: 代码展示: 二、格式化占位符 %s:用于格式化字符串。 %d:用于格式化整数。 %f:用于格式化浮点数。 %v࿱…...

高级java每日一道面试题-2024年12月08日-JVM篇-什么是类加载器?
如果有遗漏,评论区告诉我进行补充 面试官: 什么是类加载器? 我回答: 在Java高级面试中,类加载器(ClassLoader)是一个重要的概念,它涉及到Java类的加载和初始化机制。以下是对类加载器的详细解释: 定义与作用 类加…...

数据库之连接池Druid
Druid是一个由阿里巴巴开源的高性能数据库连接池组件,它在许多项目中都是首选的连接池实现。Druid不仅提供了高效的连接管理,还具备丰富的监控和统计功能,以及强大的安全特性。 一、功能介绍 1、高效连接管理 Druid采用了高效的连接管理机…...

【如何审稿】Notes on Constructive and Positive Reviewing
学习体会: 用chatgpt翻译的2005年审稿人如何审稿的一篇文章, 学着用审稿人的角度评审自己写的稿件~ 全文摘录: 作为审稿人,您代表的是您的社区,您的审稿意见应当是专业和建设性的。会议的质量取决于审稿的质量。审稿人的任务是选出高质量、创…...
Can‘t find model ‘zh_core_web_sm‘)
1.文本方块方法(Spacy Text Splitter 方法)Can‘t find model ‘zh_core_web_sm‘
一、概述 执行如下: def split_spacy(text):import spacynlp spacy.load( "zh_core_web_sm" ) doc nlp(text) for s in doc.sents: print(s) # d:\programdata\anaconda3\envs\python310\lib\site-packages if __name__"__main__":text &q…...

IT类项目实施流程
一、项目启动准备阶段 (一)甲方组建项目委员会 **甲方委员会确立:**指定负责人,全权负责整个项目人员、启动及时间调配、需求确定及需求变更、项目节点的验收、项目款项的支付工作。 (二) 乙方组建项目实施工作组 **乙方实施工作组确立:**工作组主要包括项目经理、需…...

数据分析平台业务落地痛点分析
在当今数字化时代,数据已成为企业决策和运营的核心驱动力。数据分析平台作为数据处理和洞察的重要工具,其业务落地过程中的痛点分析对于企业的数据战略至关重要。本文将通过概述、功能点、背景、业务点、底层原理等多个方面,深入剖析数据分析…...
)
java语言学习(5)
第九章 目录 类变量和类方法 理解main方法语法 代码块 单列设计模式 final关键字 抽象类 接口 类变量/静态变量 该变量最大的特点就是会被本类的所有对象实例共享,类变量可以通过类名来访问 分析代码,探讨内存的分配 class Child{private Str…...
论文,Java)
基于SSM框架点餐管理系统(计算机毕业设计)论文,Java
系统合集跳转 源码获取链接 一、系统环境 运行环境: 最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 IDE环境: Eclipse,Myeclipse,IDEA或者Spring Tool Suite都可以 tomcat环境: Tomcat 7.x,8.x,9.x版本均可 操作系统…...

独家首发 | 基于 KAN、KAN卷积的轴承故障诊断模型
往期精彩内容: Python-凯斯西储大学(CWRU)轴承数据解读与分类处理 基于FFT CNN - BiGRU-Attention 时域、频域特征注意力融合的轴承故障识别模型-CSDN博客 基于FFT CNN - Transformer 时域、频域特征融合的轴承故障识别模型-CSDN博客 P…...

nginx-proxy-manager初次登录502 bad gateway
nginx-proxy-manager初次登录502 bad gateway 按照官方docker-compose安装后,页面如下: 默认账户密码: adminexample.com/changeme点击sign in,提示Bad Gateway 打开调试 重装后依然如此,最后查阅githup issue 找到答案 https://github.com/NginxProxyManager/nginx-proxy-…...

棋牌项目Go的日志打印问题
棋牌项目Go的日志打印问题 项目使用 go work 管理模块 github.com/spf13/viper 通过 application.yml 加载配置 $ tree . ├── README.md ├── common │ ├── application.yml │ ├── config │ │ └── config.go │ ├── go.mod │ ├── go.su…...

基于SpringBoot校园台球厅人员与设备管理系统设计与实现
1.1课题背景与意义 在Internet高速发展的今天,计算机的应用几乎完全覆盖我们生活的各个领域,互联网在经济,生活等方面有着举足轻重的地位,成为人们资源共享,信息快速传递的重要渠道。在中国,网上管理的兴起…...

样品前处理工作站自动化操作
样品前处理工作站通过集成多种技术和自动化模块,实现了对样品的高效、精准处理。以下是实现自动化操作的关键步骤和原理: 1、集成多种技术:工作站通常集成了液体处理、固相萃取、离心、过滤等多种技术。这些技术的结合使得工作站能够完成从样…...

在 Vue 3 中实现点击按钮后禁止浏览器前进或后退
在 Vue 3 中实现点击按钮后禁止浏览器前进或后退,我们可以通过 ref 和 watch 来管理状态,同时使用 onBeforeUnmount 来清理事件监听。 使用 Vue 3 实现: <template><div><button click"disableNavigation">点击…...

【Redis集群】使用docker compose创建docker集群,并暴露外部接口
使用 Docker Compose 创建一个 Redis 集群并暴露外部接口需要配置 docker-compose.yml 文件。以下是一个基本的步骤,包括 Redis 集群的创建和外部接口的暴露。 1、创建 docker-compose.yml 首先,您需要创建一个 docker-compose.yml 文件,配…...

RabbitMq 基础
文章目录 一、初识 MQ1.1 同步调用:1.2 异步调用: 二、RabbitMQ三、SpringAMQP3.1 依赖和配置文件3.2 消息发送和接收:3.2.1 消息发送:3.2.2 消息接收: 3.3 WorkQueues 模型:3.4 交换机类型:3.4…...

类文件结构详解
一、引言 Java 类文件是 Java 虚拟机执行的基本单元。它包含了 Java 程序的字节码以及其他重要的元数据信息。了解类文件结构可以帮助我们更好地理解 Java 程序的编译过程、运行机制以及如何进行优化。 二、类文件结构概述 Java 类文件采用一种紧凑的二进制格式,主…...

01_Linux
一.Linux简介 1.1 Linux介绍 Linux是一套免费使用和自由传播的操作系统。说到操作系 统,大家比较熟知的应该就是Windows和MacOS操作系统, 我们今天所学习的Linux也是一款操作系统 1.2 Linux发展历史 时间:1991年 地点:芬兰赫尔…...

区块链与AI结合:驱动Web3的未来发展
Web3作为下一代互联网的核心理念,强调去中心化、用户主权和透明性。而区块链技术和人工智能(AI)则是推动Web3发展的两大关键力量。两者的结合不仅为Web3带来了新的可能性,还推动了智能化、透明化、自治化等特点的实现。本文将探讨…...

如何解决 docker 容器中 “-bash: ping: command not found” 错误 ?
在 Docker 的世界里,遇到错误是学习曲线的一部分,其中一个常见的错误是: -bash: ping: command not found。当您在 Docker 容器中尝试使用 ping 命令来测试与其他网络机器或服务的连接,但该命令在您的容器环境中不可用时ÿ…...

Leetcode 每日一题 242.有效的字母异位词
目录 问题描述 示例 题目要求 解决方案 算法思路 过题图片 代码实现 算法分析 优化思路 优化后的代码实现 优化后的算法分析 题目链接 问题描述 给定两个字符串 s 和 t,我们需要编写一个函数来判断 t 是否是 s 的字母异位词。字母异位词指的是两个字符串…...

centos7搭建FTP详细讲解
文章目录 1、ftp服务1、工作原理2、工作模式3、身份验证模式4、ftp服务器配置5、ftp客户端操作 1、ftp服务 1、工作原理  是一个cs架构 2个通道,21端口为控制…...

YOLOv8-ultralytics-8.2.103部分代码阅读笔记-build.py
build.py ultralytics\data\build.py 目录 build.py 1.所需的库和模块 2.class InfiniteDataLoader(dataloader.DataLoader): 3.class _RepeatSampler: 4.def seed_worker(worker_id): 5.def build_yolo_dataset(cfg, img_path, batch, data, mode"train"…...

JAVA-动态代理
文章目录 概要两种主要方式JDK 动态代理Proxy 类作用:常用方法: InvocationHandler 接口作用: 目标对象、代理对象、被代理对象JDK 动态代理工作原理 cjlib 动态代理demo 对比 概要 Java 动态代理利用 Java 的反射机制,可以在运行…...

【前端】React_Next.js
定期更新,建议关注、收藏! 安装 要使用react的框架,都应当安装node.js conda install nodejs选择Next.js 并创建项目 npx create-next-applatest可以看到目录结构生成如下 作为网页中的一个子路由 想让其嵌入已经写好的项目中…...

深入理解malloc与vector:内存管理的对比
引言 在编程中,内存管理是一个至关重要的环节。无论是C语言中的malloc函数,还是C标准库中的vector容器,它们都在内存分配和释放上扮演着关键角色。然而,它们的设计理念和用法有着显著的不同。本文将深入探讨malloc和vector的区…...

LeetCode题练习与总结:四数相加 Ⅱ --454
一、题目描述 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < nnums1[i] nums2[j] nums3[k] nums4[l] 0 示例 1: 输入:n…...

AI绘画设计实战-Day1
AI绘画变现方向: 生成猫咪拟人化;老照片修复;生成奇幻场景,换上客户的脸;生成商品详情模特图;商品宣传图;建筑/室内设计方案; AI视频-变现方向: AI跳舞视频ÿ…...

【Windows】ImmGetContext函数不适合跨进程工作
1. 教授回复 ChatGPT-o1: ImmGetContext() is not designed to work across process boundaries. It is indicates that a thread should not access the input context created by another thread, which implies that the function is intended for use within the same proc…...

【Linux】进程间通信——System V共享内存
🔥 个人主页:大耳朵土土垚 🔥 所属专栏:Linux系统编程 这里将会不定期更新有关Linux的内容,欢迎大家点赞,收藏,评论🥳🥳🎉🎉🎉 文章目…...

fastAPI快速使用
1. 安装: pip install fastapi 并且安装uvicorn来作为服务器: pip install uvicorn 最简单的 FastAPI 文件可能像下面这样: # main.pyfrom fastapi import FastAPIapp FastAPI()app.get("/") async def root():return {"message&qu…...

ruoyi前后端不分离创建module
ruoyi创建module 1.创建表 2.在若依中创建module 3.注意选择maven 4.命名 5.把module加入到rouyi的pom.xml中 6.student 中加入common依赖 二.生成代码 2.1先创建目录 2.2导入创建的表 2.3 注意各种配置 2.4预览代码 2.5 生成代码 2.6…...

【AI日记】24.12.08 kaggle 比赛 Titanic-11
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 工作 内容: 学习 kaggle 入门比赛 Titanic - Machine Learning from Disaster学习机器学习(pandas,numpy,sklearn,seaborn,matplotlib&a…...

处理后端返回的时间格式问题
今天在做项目的时候,发现后端返回的时间格式是“2024-12-08T06:11:46.00000:00”。 通过查阅资料,我发现这是后端返回的ISO 8601标准时间格式。这种格式在前端展示时可能不符合用户习惯,需要转换为更常见的“yyyy-MM-dd HH:mm:ss”格式&…...

【读书笔记·VLSI电路设计方法解密】问题33:ASIC芯片构建的主要步骤是什么
如问题32所述,ASIC芯片构建的主要步骤包括:RTL编写、功能验证、逻辑综合、布局布线、最终逻辑验证、时序验证、物理验证以及流片(Tapeout)。 RTL编写(RTL Coding) 这一阶段将设计意图从自然语言(如英文或中文)翻译为计算机可模拟的语言,以便进行仿真验证设计意图。此外…...

[机器学习] 监督学习之线性回归与逻辑回归
这里写目录标题 一、监督学习概述二、线性回归(一)模型表示(二)损失函数(三)梯度下降算法导入所需库生成模拟数据(可替换为真实数据)初始化参数并进行训练可视化损失函数随迭代次数的…...

十五、全局搜索正则表达式
一.grep简介 grep 全程Globally search a Regular Expression and Print,是一种强大的文本搜索工具,它能使用特 定模式匹配(包括正则表达式)搜索文本,并默认输出匹配行。Unix的grep家族包括grep和egrep 二.grep的工作…...
)
kali Linux 安装配置教程(图文详解)
目录 一、下载安装VMware二、下载kali镜像三、安装kali到虚拟机 一、下载安装VMware 点我查看 二、下载kali镜像 官网下载:https://www.kali.org/get-kali/#kali-platforms 演示下载的为下图左边的,实际我们直接下载右侧虚拟机的直接使用就行 右侧下…...
