在线文章系统自动化测试报告
目录
1. 项目简介
1.1. 用户登录页面
1.2. 文章列表页面
1.3. 文章详情页面
1.4. 文章编辑与发布页面
2. 测试计划
3. 测试环境/工具/技术栈
4. 编写自动化测试用例编辑
5. 自动化测试脚本开发
5.1. 项目整体结构
5.2. 配置utils.py
5.2.1. 导入必要的库
5.2.2. 定义Driver类
5.2.3. 创建Driver类的实例
5.3. 配置RunTest.py
5.4. 用户登录页面测试
5.4.1. 准备工作
5.4.1.1. 导入必要的库
5.4.1.2. 定义 BlogLogin 类
5.4.2. 正常登陆测试
5.4.3. 异常登录测试
5.4.4. 注意事项
5.5. 文章列表页/首页测试
5.5.1. 准备工作
5.5.1.1. 导入必要的库
5.5.1.2. 定义 BlogList 类
5.5.2. 登录状态下文章列表页/首页测试
5.5.3. 未登录状态下的文章列表页/首页测试
5.6. 文章详情页测试
5.7. 文章编辑/发布页测试
5.7.1. 注意事项
6. 测试结果总结
1. 项目简介
针对在线文章系统进行自动化测试,该在线文章系统涵盖用户登录、查看文章列表、查看文章详情、文章编辑及发布等核心功能。
1.1. 用户登录页面

1.2. 文章列表页面

1.3. 文章详情页面

1.4. 文章编辑与发布页面

2. 测试计划
针对在线文章系统核心功能,通过编写自动化测试脚本,提升测试效率、降低人工成本,保障系统稳定运行。
3. 测试环境/工具/技术栈
测试环境:Windows11系统、Chrome浏览器版本 135.0.7049.115(正式版本) (64 位)
测试工具:Selenium、pycharm
技术栈:python
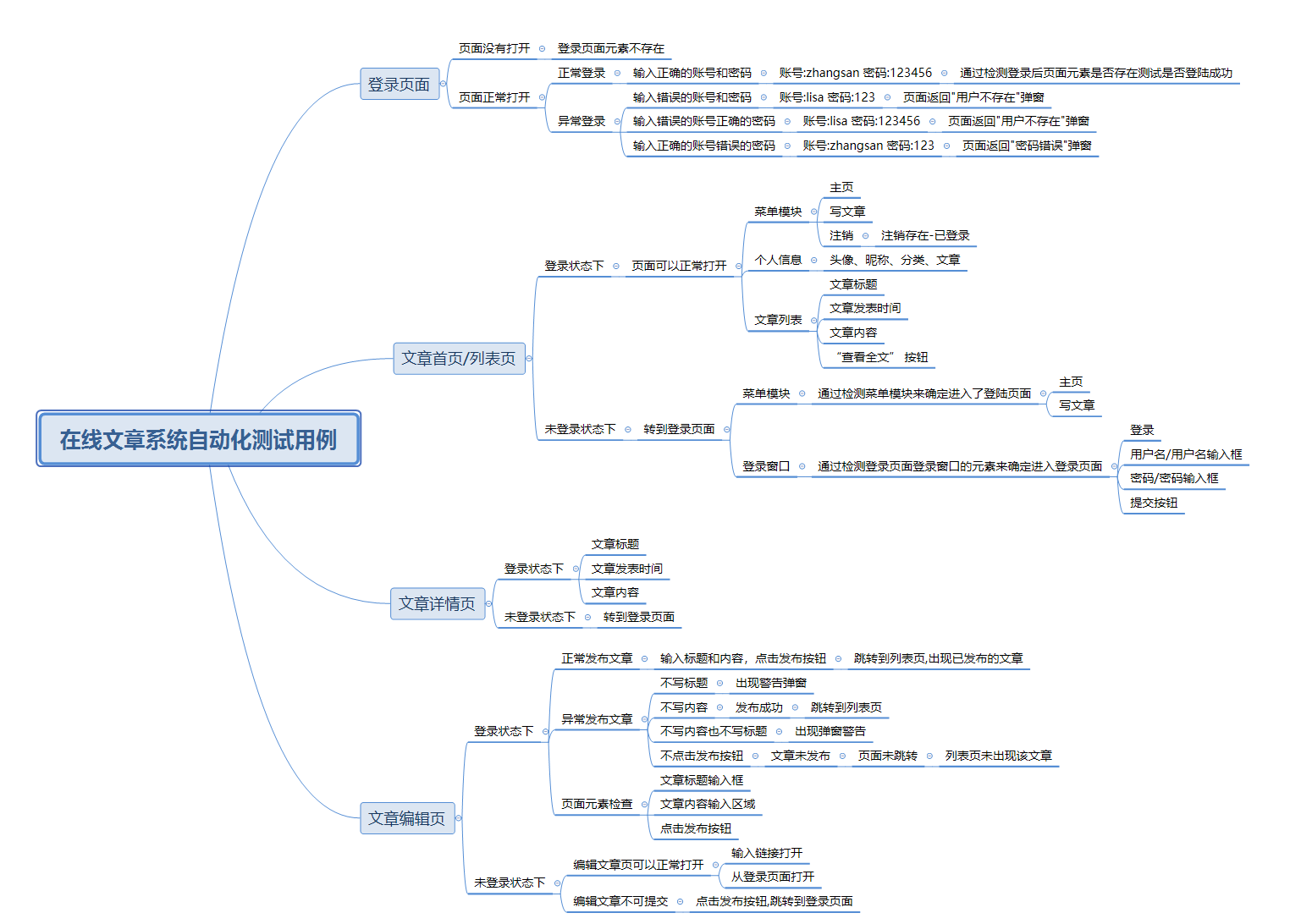
4. 编写自动化测试用例
5. 自动化测试脚本开发
5.1. 项目整体结构

BlogAutoTest 项目文件夹
common包: 用于存放通用的工具类和方法,可能包含多个工具模块。
Utils.py 包含了项目中通用的工具函数,浏览器对象driver的创建、屏幕截图
images:存放自动化测试的截图
具体日期分类的截图文件夹
tests包:
BlogLogin.py 用户登录页相关测试用例
BlogList.py 文章列表页/首页相关测试用例
BlogDetail.py 文章详情页相关测试用例
BlogEdit.py 文章编辑/发布页相关测试用例
RunTest.py 项目的运行入口文件,负责调用测试用例并执行测试
5.2. 配置utils.py
解决了浏览器对象创建、屏幕截图等代码重复使用的问题
import datetime
import os
import sysfrom selenium import webdriver
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManager#每次调用Driver时,都会默认调用构造方法 def __int__(self): ,然后为我们的每一个类、对象去创建driver成员
#创建一个浏览器对象
class Driver:driver = "" # 类成员dirver初始为空def __init__(self): # 在构造函数里为driver创建浏览器对象options = webdriver.ChromeOptions()self.driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()),options=options)#添加隐式等待self.driver.implicitly_wait(3)def getScreeShot(self):# 创建屏幕截图# 图片文件名称:./2024-05-08-173456.png# 图片路径:../images/调用方法-2024-05-08/2024-05-08-173456.pngdirname = datetime.datetime.now().strftime("%Y-%m-%d") # 文件夹名称# 判断dirname文件夹是否已经存在,若不存在则创建文件夹# ../images/2024-05-08if not os.path.exists("../images/"+dirname):os.mkdir("../images/"+dirname)#2024-05-08-173456.pngfilename = sys._getframe().f_back.f_code.co_name+"-"+datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S")+".png"self.driver.save_screenshot("../images/"+dirname+"/"+filename)#图片路径:../images/LoginSucTest-2024-05-08/2024-05-08-173456.png#图片路径:../images/LoginFailTest-2024-05-08/2024-05-08-173456.pngBlogDriver = Driver()通过定义Driver类,实现创建 Chrome 浏览器驱动对象和截图保存的功能。使用时,只需创建Driver类的实例,就可以方便地操作浏览器并进行截图。
5.2.1. 导入必要的库
import datetime
import os
import sysfrom selenium import webdriver
from selenium.webdriver.chrome.service import Service
from webdriver_manager.chrome import ChromeDriverManagerdatetime:用于获取当前日期和时间,以便生成截图的文件名和文件夹名。os:用于文件和文件夹的操作,如判断文件夹是否存在、创建文件夹等。sys:用于获取调用方法的名称,以便在截图文件名中体现。selenium:自动化测试工具,用于创建浏览器驱动对象和操作浏览器。ChromeDriverManager:用于自动管理 Chrome 浏览器驱动的安装和更新。
5.2.2. 定义Driver类
class Driver:driver = "" # 类成员driver初始为空def __init__(self): # 在构造函数里为driver创建浏览器对象options = webdriver.ChromeOptions()self.driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()),options=options)# 添加隐式等待self.driver.implicitly_wait(3)driver:类成员变量,初始值为空字符串,用于存储浏览器驱动对象。__init__:构造方法,在创建Driver类的实例时自动调用。
-
webdriver.ChromeOptions():创建 Chrome 浏览器的选项对象。webdriver.Chrome(service=Service(ChromeDriverManager().install()), options=options):使用ChromeDriverManager自动安装或更新 Chrome 浏览器驱动,并创建一个 Chrome 浏览器驱动对象。self.driver.implicitly_wait(3):设置隐式等待时间为 3 秒,即浏览器在查找元素时,如果元素未立即找到,会等待最多 3 秒再抛出异常。
def getScreeShot(self):# 创建屏幕截图# 图片文件名称:./2024-05-08-173456.png# 图片路径:../images/调用方法-2024-05-08/2024-05-08-173456.pngdirname = datetime.datetime.now().strftime("%Y-%m-%d") # 文件夹名称# 判断dirname文件夹是否已经存在,若不存在则创建文件夹# ../images/2024-05-08if not os.path.exists("../images/" + dirname):os.mkdir("../images/" + dirname)# 2024-05-08-173456.pngfilename = sys._getframe().f_back.f_code.co_name + "-" + datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S") + ".png"self.driver.save_screenshot("../images/" + dirname + "/" + filename)# 图片路径:../images/LoginSucTest-2024-05-08/2024-05-08-173456.png# 图片路径:../images/LoginFailTest-2024-05-08/2024-05-08-173456.pnggetScreeShot:截图方法,用于对当前浏览器页面进行截图并保存。
-
dirname = datetime.datetime.now().strftime("%Y-%m-%d"):获取当前日期,格式为YYYY-MM-DD,作为截图保存的文件夹名。os.path.exists("../images/" + dirname):判断指定的文件夹是否存在。os.mkdir("../images/" + dirname):如果文件夹不存在,则创建该文件夹。sys._getframe().f_back.f_code.co_name:获取调用getScreeShot方法的方法名。datetime.datetime.now().strftime("%Y-%m-%d-%H%M%S"):获取当前日期和时间,格式为YYYY-MM-DD-HHMMSS,作为截图文件名的一部分。self.driver.save_screenshot("../images/" + dirname + "/" + filename):将当前浏览器页面截图保存到指定的文件夹中。
5.2.3. 创建Driver类的实例
BlogDriver = Driver()创建一个名为BlogDriver的Driver类实例,此时会自动调用__init__方法,创建一个 Chrome 浏览器驱动对象。
5.3. 配置RunTest.py
注意:文件中的各个测试模块是在编写自动化测试脚本过程中逐步添加上去的
这里我们将最后的代码展示出来
from common.Utils import BlogDriver
from tests import BlogLogin
from tests import BlogList
from tests import BlogDetail
from tests import BlogEdit
if __name__ == "__main__": #项目中程序的执行入口BlogLogin.BlogLogin().LoginFailTest()#测试未登录状态下文章首页/列表页BlogList.BlogList().ListTestByNoLogin()#测试未登录状态下文章详情页BlogDetail.BlogDetail().DetailTestByNoLogin()#测试未登录状态下文章编辑页BlogEdit.BlogEdit().EditTestByNoLogin()BlogLogin.BlogLogin().LoginSucTest()#登录成功之后就可以调用文章首页测试首页的用例(登陆状态)BlogList.BlogList().ListTestByLogin()#测试登录状态下的文章详情页BlogDetail.BlogDetail().DetailTestByLogin()#测试登录状态下文章编辑页面BlogEdit.BlogEdit().EditTestByLogin()#指定浏览器的退出BlogDriver.driver.quit()5.4. 用户登录页面测试

BlogLogin.py
import time
from selenium.webdriver.common.by import By
from common.Utils import BlogDriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
# 测试博客登陆页面class BlogLogin:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_login.html"self.driver = BlogDriver.driverself.driver.get(self.url)# 成功登录的测试用例def LoginSucTest(self):self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR,"#username").send_keys("zhangsan")self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123456")self.driver.find_element(By.CSS_SELECTOR,"#submit").click()# 添加屏幕截图BlogDriver.getScreeShot()# 能够找到文章首页用户的昵称 说明登录成功 否则登录失败self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")self.driver.back() # 返回登录页面# 异常登录的测试用例def LoginFailTest(self):# 如果连续多次send_keys则会出现拼接错误,如果要替换需要先clearself.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()# 错误的账号 错误的密码self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("lisa")self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 获取弹窗文本alert_text = alert.text# 验证弹窗内容是否为“用户不存在”assert alert_text == "用户不存在"# if alert_text == "用户不存在":# print("测试通过:弹窗内容正确")# else:# print(f"测试失败:弹窗内容为 {alert_text},不是“用户不存在”")# 关闭弹窗alert.accept()# 添加屏幕截图,有弹窗不允许截图BlogDriver.getScreeShot()# self.driver.back() # 返回登陆页面# 正确的账号 错误的密码self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("zhangsan")self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 获取弹窗文本alert_text = alert.text# 验证弹窗内容是否为“密码错误”assert alert_text == "密码错误"# if alert_text == "密码错误":# print("测试通过:弹窗内容正确")# else:# print(f"测试失败:弹窗内容为 {alert_text},不是“用户不存在”")# 关闭弹窗alert.accept()# 添加屏幕截图,有弹窗不允许截图BlogDriver.getScreeShot()# self.driver.back() # 返回登陆页面# 错误的账号 正确的密码self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("lisan")self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123456")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 获取弹窗文本alert_text = alert.text# 验证弹窗内容是否为“用户不存在”assert alert_text == "用户不存在"# if alert_text == "用户不存在":# print("测试通过:弹窗内容正确")# else:# print(f"测试失败:弹窗内容为 {alert_text},不是“用户不存在”")# 关闭弹窗alert.accept()# 添加屏幕截图,有弹窗不允许截图BlogDriver.getScreeShot()self.driver.back() # 返回登陆页面# login = BlogLogin()
# login.LoginSucTest()
# login.LoginFailTest()5.4.1. 准备工作
5.4.1.1. 导入必要的库
import timefrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWaittime:Python 的标准库,用于添加等待时间。By:Selenium 库中的一个类,用于指定元素定位的方式,如通过 CSS 选择器、ID 等定位元素。BlogDriver:从common.Utils模块中导入的浏览器驱动对象,用于操作浏览器。EC(expected_conditions):Selenium 库中的一个模块,用于定义各种等待条件,如等待元素可见、等待弹窗出现等。WebDriverWait:Selenium 库中的一个类,用于设置显式等待,即等待某个条件满足后再继续执行后续代码。
5.4.1.2. 定义 BlogLogin 类
class BlogLogin:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_login.html"self.driver = BlogDriver.driverself.driver.get(self.url)url和driver:类的属性,分别用于存储登录页面的 URL 和浏览器驱动对象。__init__:构造方法,在创建BlogLogin类的实例时自动调用。
-
self.url = "http://8.127.18.140:9090/blog_login.html":设置登录页面的 URL。self.driver = BlogDriver.driver:获取浏览器驱动对象。self.driver.get(self.url):打开登录页面。
5.4.2. 正常登陆测试
定义 LoginSucTest 方法
def LoginSucTest(self):self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR,"#username").send_keys("zhangsan")self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123456")self.driver.find_element(By.CSS_SELECTOR,"#submit").click()# 添加屏幕截图BlogDriver.getScreeShot()# 能够找到文章列表页/首页用户的昵称 说明登录成功 否则登录失败self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")self.driver.back() # 返回登陆页面LoginSucTest方法用于测试登录成功的情况。
-
self.driver.find_element(By.CSS_SELECTOR,"#username").clear()和self.driver.find_element(By.CSS_SELECTOR,"#password").clear():清空用户名和密码输入框。self.driver.find_element(By.CSS_SELECTOR,"#username").send_keys("zhangsan")和self.driver.find_element(By.CSS_SELECTOR,"#password").send_keys("123456"):输入正确的用户名和密码。self.driver.find_element(By.CSS_SELECTOR,"#submit").click():点击登录按钮。BlogDriver.getScreeShot():调用BlogDriver对象的getScreeShot方法进行屏幕截图。self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3"):查找文章列表页/首页用户的昵称元素,如果能找到则说明登录成功。self.driver.back():返回登录页面。
5.4.3. 异常登录测试
定义 LoginFailTest 方法
def LoginFailTest(self):# 错误的账号 错误的密码self.driver.find_element(By.CSS_SELECTOR,"#username").clear()self.driver.find_element(By.CSS_SELECTOR,"#password").clear()self.driver.find_element(By.CSS_SELECTOR, "#username").send_keys("lisa")self.driver.find_element(By.CSS_SELECTOR, "#password").send_keys("123")self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 获取弹窗文本alert_text = alert.text# 验证弹窗内容是否为“用户不存在”assert alert_text == "用户不存在"# 关闭弹窗alert.accept()# 添加屏幕截图BlogDriver.getScreeShot()# 正确的账号 错误的密码# ... (代码逻辑与上面类似)# 错误的账号 正确的密码# ... (代码逻辑与上面类似)self.driver.back() # 返回登陆页面LoginFailTest方法用于测试登录失败的情况,包括三种情况:错误的账号和错误的密码、正确的账号和错误的密码、错误的账号和正确的密码。
-
- 对于每种情况,先清空输入框,然后输入相应的用户名和密码,点击登录按钮。
- 使用
WebDriverWait和EC.alert_is_present()等待弹窗出现。 - 获取弹窗文本,并使用
assert语句验证弹窗内容是否符合预期。 - 关闭弹窗后,调用
BlogDriver.getScreeShot()进行屏幕截图。 - 最后返回登录页面。
5.4.4. 注意事项
- 页面元素等待问题:
在Utils.py中添加了隐式等待来避免页面未加载成功就去检测页面元素
- 弹窗等待问题:
隐式等待无法识别非HTML的弹窗,在进行弹窗检测前,需要添加显示等待/强制等待,否则程序可能在弹窗出现前就去检测弹窗,最终导致程序执行错误!
我们在Utils.py中添加了隐式等待来避免页面未加载成功就去检测页面元素,这里使用显示等待可以弥补隐式等待的缺陷。
5.5. 文章列表页/首页测试

import timefrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver
#文章列表页/首页测试用例
class BlogList:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_list.html"self.driver = BlogDriver.driverself.driver.get(self.url)#测试首页(登录情况下)def ListTestByLogin(self):#测试菜单模块# 菜单模块-检查"注销"是否存在self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(6)")#测试文章列表#测试文章标题是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")#测试文章内容是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.desc")#测试文章按钮是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > a")#测试个人信息#个人信息-检查头像是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > img")#个人信息-检查昵称是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")#个人信息-检查分类是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > div:nth-child(4) > span:nth-child(2)")#个人信息-检查文章是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > div:nth-child(4) > span:nth-child(1)")#添加屏幕截图BlogDriver.getScreeShot()#测试首页(未登录情况下)def ListTestByNoLogin(self):# 测试是否进入登录页面# 测试登录页面菜单元素#测试"主页"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(4)")#测试"写文章"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(5)")#测试登录页面登录窗口元素# 测试登录窗口登录元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > h3:nth-child(1)")#测试登录窗口用户名元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(2) > span")#测试登录窗口密码元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(3) > span")# 测试提交按钮元素self.driver.find_element(By.CSS_SELECTOR, "#submit")# 添加屏幕截图BlogDriver.getScreeShot()
5.5.1. 准备工作
5.5.1.1. 导入必要的库
import timefrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDrivertime:Python 的标准库,虽然在当前代码里未被使用,但在后续扩展时可能会用于添加等待时间。By:Selenium 库中的类,用于指定元素定位的方式,像通过 CSS 选择器、ID 等定位元素。BlogDriver:从common.Utils模块导入的浏览器驱动对象,用于操作浏览器。
5.5.1.2. 定义 BlogList 类
class BlogList:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_list.html"self.driver = BlogDriver.driverself.driver.get(self.url)url和driver:类的属性,分别用于存储列表页/首页的 URL 和浏览器驱动对象。__init__:构造方法,在创建BlogList类的实例时自动调用。
-
self.url = "http://8.127.18.140:9090/blog_list.html":设置首页/列表页的 URL。self.driver = BlogDriver.driver:获取浏览器驱动对象。self.driver.get(self.url):打开首页/列表页。
5.5.2. 登录状态下文章列表页/首页测试
def ListTestByLogin(self):# 测试菜单模块# 菜单模块-检查"注销"是否存在self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(6)")# 测试文章列表# 测试文章标题是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.title")# 测试文章内容是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > div.desc")# 测试"查看全文"按钮是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(1) > a")# 测试个人信息# 个人信息-检查头像是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > img")# 个人信息-检查昵称是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > h3")# 个人信息-检查分类是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > div:nth-child(4) > span:nth-child(2)")# 个人信息-检查文章是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.left > div > div:nth-child(4) > span:nth-child(1)")# 添加屏幕截图BlogDriver.getScreeShot()ListTestByLogin方法用于测试登录状态下博客首页的各项元素是否存在。
-
- 测试菜单模块:尝试查找 “注销” 菜单元素,若能找到则表明该元素存在。
- 测试文章列表:分别尝试查找第一篇博客的标题、内容和按钮元素。
- 测试个人信息:依次尝试查找个人信息区域的头像、昵称、分类和文章数量元素。
BlogDriver.getScreeShot():调用BlogDriver对象的getScreeShot方法进行屏幕截图,记录当前页面状态。
5.5.3. 未登录状态下的文章列表页/首页测试
def ListTestByNoLogin(self):# 测试是否进入登录页面# 测试登录页面菜单元素# 测试"主页"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(4)")# 测试"写文章"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(5)")# 测试登录页面登录窗口元素# 测试登录窗口登录元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > h3:nth-child(1)")# 测试登录窗口用户名元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(2) > span")# 测试登录窗口密码元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(3) > span")# 测试提交按钮元素self.driver.find_element(By.CSS_SELECTOR, "#submit")# 添加屏幕截图BlogDriver.getScreeShot()ListTestByNoLogin方法用于测试未登录状态下登录页面的各项元素是否存在。
-
- 测试登录页面菜单元素:尝试查找 “主页” 和 “写文章” 菜单元素。
- 测试登录页面登录窗口元素:依次尝试查找登录窗口的标题、用户名提示、密码提示和提交按钮元素。
BlogDriver.getScreeShot():调用BlogDriver对象的getScreeShot方法进行屏幕截图,记录当前页面状态。
5.6. 文章详情页测试

import timefrom selenium.webdriver.common.by import Byfrom common.Utils import BlogDriver#测试文章详情页
class BlogDetail:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_detail.html?blogId=83636"self.driver = BlogDriver.driverself.driver.get(self.url)#登陆状态下文章详情页的测试def DetailTestByLogin(self):#测试标题是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.title")#测试文章时间是否存在self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div > div.date")#测试文章内容是否存在self.driver.find_element(By.CSS_SELECTOR,"#h2-u5728u8FD9u91CCu5199u4E0Bu4E00u7BC7u535Au5BA2")#测试文章编辑/删除按钮是否存在self.driver.find_element(By.XPATH,"/html/body/div[2]/div[2]/div/div[4]/button[1]")self.driver.find_element(By.XPATH,"/html/body/div[2]/div[2]/div/div[4]/button[2]")#屏幕截图BlogDriver.getScreeShot()#未登录状态下文章详情页的测试def DetailTestByNoLogin(self):
# 测试是否进入登录页面# 测试登录页面菜单元素# 测试"主页"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(4)")# 测试"写文章"元素self.driver.find_element(By.CSS_SELECTOR, "body > div.nav > a:nth-child(5)")# 测试登录页面登录窗口元素# 测试登录窗口登录元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > h3:nth-child(1)")# 测试登录窗口用户名元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(2) > span")# 测试登录窗口密码元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(3) > span")# 测试提交按钮元素self.driver.find_element(By.CSS_SELECTOR, "#submit")# 添加屏幕截图BlogDriver.getScreeShot()5.7. 文章编辑/发布页测试

import timefrom selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from webdriver_manager.core import driverfrom common.Utils import BlogDriver
#测试文章编辑页面
class BlogEdit:url = ""driver = ""def __init__(self):self.url = "http://8.127.18.140:9090/blog_edit.html"self.driver = BlogDriver.driverself.driver.get(self.url)#正确发布文章(登录状态下)def EditTestByLogin(self):#异常发布测试用例#刷新页面,使文章编辑页没有内容self.driver.refresh()#1.不写标题--点击菜单栏元素,让文章有内容self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(15) > a > i").click()# 直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())#切换到弹窗alert = self.driver.switch_to.alert# 确认弹窗alert.accept()#2.不写内容--找到标题区域,输入关键词# 刷新页面,使文章编辑页没有内容self.driver.refresh()self.driver.find_element(By.CSS_SELECTOR, "#title").send_keys("自动化测试创建")# 直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR, "#submit").click()time.sleep(2)self.driver.back()# 3.不写标题和内容--找到标题区域,输入关键词# 刷新页面,使文章编辑页没有内容self.driver.refresh()# 直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 等待弹窗出现wait = WebDriverWait(self.driver, 10)alert = wait.until(EC.alert_is_present())# 切换到弹窗alert = self.driver.switch_to.alert# 确认弹窗alert.accept()# 4.不点击发布# 刷新页面,使文章编辑页没有内容self.driver.refresh()# 找到标题区域,输入关键词self.driver.find_element(By.CSS_SELECTOR, "#title").send_keys("不点击发布创建")# 点击菜单栏元素,让文章有内容self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(15) > a > i").click()#检查页面元素,在文章编辑页,没有跳转到列表页:self.driver.find_element(By.CSS_SELECTOR,"#submit")self.driver.find_element(By.CSS_SELECTOR, "#title")#点击主页跳转到列表页self.driver.find_element(By.CSS_SELECTOR,"body > div.nav > a:nth-child(4)").click()# 标题不存在actual = self.driver.find_element(By.CSS_SELECTOR,"body > div.container > div.right > div:nth-child(14) > div.title").textassert actual != "不点击发布创建"#正常发布测试用例#返回文章编辑页self.driver.back()# 刷新页面,使文章编辑页没有内容self.driver.refresh()#找到标题区域,输入关键词self.driver.find_element(By.CSS_SELECTOR,"#title").send_keys("自动化测试创建")#找到编辑区域,输入关键词(编辑区域不可操作)#self.driver.find_element(By.CSS_SELECTOR,"#editor > div.CodeMirror.cm-s-default.CodeMirror-wrap > div.CodeMirror-scroll > div.CodeMirror-sizer > div > div > div > div.CodeMirror-code > div > pre").send_keys("博客博客博客")#点击菜单栏元素,让文章有内容self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(15) > a > i").click()#菜单栏元素无法定位#文章系统编辑区域默认情况下就不为空,可以暂不处理#直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR,"#submit").click()#点击完成之后出现页面的跳转,页面跳转需要加载时间,可能会出现代码执行的速度比页面渲染的速度要快,导致元素查找不到,因此可以添加隐式等待或显示等待#添加隐式等待和显示等待都可以,任选择一个#隐式等待:创建浏览器对象之后就可以加上,因为隐式等待的作用域在driver整个生命周期#显示等待:可以作用在当前代码中#确认发布成功,如果在测试期间有新的文章发布,这里的元素选择器会变化,可能导致此时结果不正确actual = self.driver.find_element(By.XPATH,"/html/body/div[2]/div[2]/div[18]/div[1]").textassert actual == "自动化测试创建"# if actual == "自动化测试创建":# print(f"测试成功,标题内容为:{actual}")# else:# print(f"测试失败,标题内容为:{actual},不是'自动化测试创建'")#屏幕截图BlogDriver.getScreeShot()def EditTestByNoLogin(self):new_url = "http://8.127.18.140:9090/blog_login.html"self.driver.get(new_url)self.driver.find_element(By.CSS_SELECTOR,"body > div.nav > a:nth-child(5)").click()# 找到标题区域,输入关键词self.driver.find_element(By.CSS_SELECTOR, "#title").send_keys("自动化测试创建")#点击菜单,输入内容self.driver.find_element(By.CSS_SELECTOR,"#editor > div.editormd-toolbar > div > ul > li:nth-child(15) > a > i").click()# 直接点击发布按钮来发布文章self.driver.find_element(By.CSS_SELECTOR, "#submit").click()# 跳转登录页测试self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > h3:nth-child(1)")# 测试登录窗口用户名元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(2) > span")# 测试登录窗口密码元素self.driver.find_element(By.CSS_SELECTOR, "body > div.container-login > div > div:nth-child(3) > span")# 测试提交按钮元素self.driver.find_element(By.CSS_SELECTOR, "#submit")# 屏幕截图BlogDriver.getScreeShot()5.7.1. 注意事项
文章编辑页使用了第三方插件,经测试不能直接写入文章内容,此时可以通过点击文章编辑页中的菜单元素来添加内容,若不能添加也可以忽略,博客系统编辑区域默认情况下就不为空
6. 测试结果总结
测试通过,自动化覆盖率超90%,测试执行效率较人工测试提升显著,有力保障了系统核心功能的稳定性与用户体验,但还有一些细节,后续需要改进。
相关文章:

在线文章系统自动化测试报告
目录 1. 项目简介 1.1. 用户登录页面 1.2. 文章列表页面 1.3. 文章详情页面 1.4. 文章编辑与发布页面 2. 测试计划 3. 测试环境/工具/技术栈 4. 编写自动化测试用例编辑 5. 自动化测试脚本开发 5.1. 项目整体结构 5.2. 配置utils.py 5.2.1. 导入必要的库 5.2.2.…...
初始化列表、友元函数、内部类)
C++ 类和对象(3)初始化列表、友元函数、内部类
文章目录 再谈构造函数构造函数体内赋值 初始化列表初始化列表特点 类型转换static成员static特点C11中成员初始化的新用法 友元友元函数友元函数特点 友元类友元类的特点 内部类内部类的特点 再谈构造函数 构造函数体内赋值 当我们创建对象时,编译器会调用构造函…...
)
CF4C Registration system(哈希实现)
解题思路:因为这道题在每次输入一个字符串后,都需要进行一次查找以判断是否需要按照规则生成新的用户名,故这道题使用STL容器map进行哈希是最合适的(map的查找时间复杂度为log n),在题目描述中,如果用户名已经被注册&a…...

DDI0487--A1.7
Introduction RAS(Reliability,Availability,Serviceability) RAS是衡量一个系统可靠性的三个方面: Reliability——持续提供正确服务的能力。 Availability——正确提供服务的准备状态。 Serviceability——能够进行修改和修复的能力。 R…...
(笔记))
MySQL事务(transaction)(笔记)
事务(Transaction)(必须掌握必须理解) 1.什么是事务? 一个事务是一个完整的业务逻辑单元(一个业务逻辑单元常常涉及到多条DML语句共同执行完成),不可再分(最小的工作单元) 一个事务就是一个业务,完成一个…...
代替芯片——LHE7909)
ADS1299模拟前端(AFE)代替芯片——LHE7909
在现代医疗科技的飞速发展中,精确的生物电势测量设备变得越来越重要。领慧立芯推出的LHE7909,是一款专为心电图(ECG)和其他生物电势测量设计的低噪声24位模数转换器(ADC),为医疗设备制造商提供了…...
Android开发中AppCompatActivity和Activity之间的详细区别)
(三十二)Android开发中AppCompatActivity和Activity之间的详细区别
在 Android 开发中,AppCompatActivity 和 Activity 是两个核心类,用于创建和管理应用程序的用户界面。尽管它们功能上有重叠,但它们之间存在显著的区别。本文将详细讲解 AppCompatActivity 和 Activity 的区别,并结合代码示例和具…...

Neo4j 的 `SET n += $properties` 语法详解
Neo4j 的 SET n $properties 语法详解 SET n $properties 是 Neo4j Cypher 查询语言中的一个非常有用的语法,用于更新节点或关系的属性。让我详细解释它的含义和工作原理: 基本含义 SET:Cypher 中用于修改属性或标签的关键字n࿱…...

springboot 框架把 resources下的zip压缩包, springboot 项目启动后解压到项目根目录工具类
最近有一个需求,在开发的时候 有一些c的扩展文件 需要放到服务器上,如果手动放上去,给用户部署项目就很麻烦,就根据这个需求,先把项目需要的 扩展文件 打包成zip压缩包 然后项目启动的时候 把resources文件夹下的 zip压…...
)
指针(5)
1.sizeof 和 strlen 的对比 1.1sizeof sizeof 是操作符,sizeof 计算变量所占内存空间的大小,单位是字节,如果操作数是类型的话,计算的是使用类型创建的变量所占空间的大小。 sizeof 只关注占用内存的空间的大小,不在…...
)
机器学习day4-Knn+交叉验证api练习(预测facebook签到位置)
数据集:FackebookV : 预测 row id:签⼊事件的id x y:坐标 accuracy: 准确度,定位精度 time: 时间戳 place_id: 签到的位置,需要预测的内容 具体步骤: # 1.获取数据集 # 2.基本数据处理 # 2.1 缩⼩数据…...

AI工具 Trae 创建java项目和配置运行环境完整示例
以下是使用字节跳动 Trae IDE 创建 Java 项目并配置运行环境的完整示例,结合其核心功能和搜索结果的实践案例整理: 一、环境准备与安装 下载与安装 访问 Trae 官网 下载 Windows 或 macOS 版本客户端,安装完成后选择中文界面和主题(推荐 Dark/DeepBlue 主题)。首次启动时支…...

【论文_序列转换模型架构_20230802v7】Attention Is All You Need 【Transformer】
https://arxiv.org/abs/1706.03762 20170612 v1 代码实现_notebook ∗Equal contribution. Listing order is random. Jakob proposed replacing RNNs with self-attention and started the effort to evaluate this idea. 提出用 self-attention 替代 RNNs,并开始…...

清晰易懂的跨域请求知识——拿捏
1. 什么是跨域请求? 简单来说:当你的 前端网页(例如 http://frontend.com)通过 JavaScript 调用 后端接口(例如 http://backend.com/api)时,如果两者的 域名、端口、协议 中任意一项不同&#…...

前端漏洞不扫描理由
漏洞类型豁免理由基于DOM的XSS1.已实施安全加固: 使用encodeURIComponent对URL参数进行编码 对特殊字符(<>“”&)进行HTML实体转义 使用template literal替代字符串拼接 移除了直接操作DOM的不安全写法,二次扫描仍然扫描出来,且修改建议模糊 2…...

论文阅读的三个步骤
论文阅读的三个步骤 方法说明链接:https://www.academia.edu/4907403/How_to_Read_a_Paper 方法框架如下...

Javascript 中的继承?如何实现继承?
一、继承的本质 继承:子对象可以自动拥有父对象的属性和方法,就像孩子继承父母的基因。JavaScript 的继承:通过原型链实现(原型和原型链是底层核心)。 二、4 种常见继承方式 1. 原型链继承(传家宝模式&am…...

深入理解 Linux 权限管理:从基础到进阶
在 Linux 系统中,权限管理是保障系统安全与资源合理分配的核心机制。无论是服务器管理员,还是日常使用 Linux 的开发者,深入掌握权限管理,不仅能避免因权限设置不当导致的数据泄露或系统故障,还能灵活高效地管理各类资…...

第1阶段-前5天-考试题及答案
文章目录 1.1 用户 root 的家目录是哪里?1.2 如何查询 linux 系统 ip 地址?1.3 检查是否可以访问 baidu.com 的命令?1.4 [rootoldboy-c7 /etc/sysconfig/ ]# 说说每一部分含义?1.5 说说 Linux 常见快捷键?(至少 3 个)1.6 Windows 分为 C 盘,D 盘,但是 Linux 一切从 根或/ …...

农村供水智能化远程监控解决方案
农村供水智能化远程监控解决方案 ——基于巨控GRM242Q-4D4I4Q(HE)模块的快速部署方案 一、项目需求与痛点 某西南山区农村供水项目需管理12个分散站点,每个站点包含: 4-20mA模拟量:压力传感器、流量计485通信设备:智能水表&…...

4月29日星期二今日早报简报微语报早读
4月29日星期二,农历四月初二,早报#微语早读。 1、特朗普声称中方领导人打了电话,外交部:近期中美元首没有通话; 2、跳水世界杯总决赛名单出炉,“梦之队”全主力出战; 3、深圳:对年…...

C++日更八股--first
### 内存static和dynamic的区别 static(静态) 和 dynamic(动态)<br> static:内存分配在编译的时候确定,大小和生命周期固定,无需运行时分配开销<br> dynamic:内存分配在运行时动态申请…...

Git操作指令
1.基础操作指令: (1).查看修改的状态(git status): 查看修改的状态(暂存区、工作区) (2).添加工作区到暂存区(git add 单个文件名 | 通配符): 添加工作区一个或多个文件的修改到暂存区 (3).提交暂存区到本地仓库(git commit -m "注释内容"): 提交暂存区内容到本…...

Linux——安装NVM
1. 安装命令 官方地址:https://github.com/nvm-sh/nvm curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.3/install.sh | bash2. 安装完成后执行命令 source ~/.bashrc3. 验证 nvm -v...

C++之AVL树
前言 一、AVL的概念 二、AVL树的实现 2.1 AVL的结点结构 2.2 AVL树结点的插入 平衡因子的更新 更新原则: 更新停止的条件: 插入结点以及更新平衡因子的代码实现 旋转 右单旋 左单旋 左右双旋 右左双旋 2.3 AVL树的查找 2.4 AVL树的平衡性检测 总结 前言 …...

解决STM32H743单片机USB_HOST+FATF操作usb文件
前缀 花了两天的时间整理了一下在使用STM32H743单片机开发usb相关功能时遇到的问题及解决方案,具体为以下2种情况: 1.USB插上单片机后,单片机卡死,导致长时间没有喂狗程序重启; 2.USB正常插拔后,使用FAT…...

数据结构|并查集
Hello !朋友们,这是我在学习过程中梳理的笔记,以作以后复习回顾,有时略有潦草,一些话是我用自己的话描述的,可能不够准确,还是感谢大家的阅读! 目录 一、并查集Quickfind 二、两种算…...

从拒绝采样到强化学习,大语言模型推理极简新路径!
大语言模型(LLMs)的推理能力是当下研究热点,强化学习在其复杂推理任务微调中广泛应用。这篇论文深入剖析了相关算法,发现简单的拒绝采样基线方法表现惊人,还提出了新算法。快来一探究竟,看看这些发现如何颠…...

数据中心电能质量问题解决方案及经典案例
行业背景与挑战 数据中心作为互联网的核心枢纽,承载着海量数据存储、计算及通信任务,其内部精密设备(如恒温恒湿空调、高精度开关电源等)对电能质量极为敏感。微小的电压波动或频率偏差可能导致设备损坏,而瞬态过电压…...

【软考-高级】【信息系统项目管理师】【论文基础】沟通管理过程输入输出及工具技术的使用方法
沟通管理概念 沟通是人们分享信息、思想和情感的过程,沟通的主旨在于互动双方建立彼此相互了解的关系,相互回应,并期待能经由沟通的过程相互接纳并达成共识。 沟通失败是很多IT项目失败的重要原因。 与IT项目成功有关的最重要的四个因素是…...
:一次学会利用层叠设计降低Via Stub损耗)
优化PCB Via Stub系列(1):一次学会利用层叠设计降低Via Stub损耗
开路谐振对SI而言真不是个好东西,这种1/4波长谐振会带来讯号的驻波,进而降低整体通道带宽,导致SI不佳! 在高速PCB设计中,最常发生的1/4波长谐振就属过孔的Via stub,这个小小的金属残段可以酿成大大的SI问题…...

STP端口状态变迁及故障拓扑变化
STP端口状态变迁及故障拓扑变化 一、STP 端口状态变迁(以标准 STP 为例,共 5 种状态) 状态功能描述能否收发数据帧能否收发 BPDU持续时间进入条件Disabled端口物理关闭或被管理员手动关闭,不参与 STP 运算。否否-端口物理 down …...

9.idea中创建springboot项目_jdk1.8
9. idea中创建springboot项目_jdk1.8 步骤 1:打开 IntelliJ IDEA 并创建新项目 启动 IntelliJ IDEA。在欢迎界面,点击 New Project(或通过菜单栏 File > New > Project)。 步骤 2:选择 Maven 项目类型 在左侧…...

mysql 事务中如果有sql语句出错,会导致自动回滚吗?
CREATE TABLE name ( id int(11) unsigned NOT NULL AUTO_INCREMENT COMMENT ID, name varchar(32) DEFAULT COMMENT 名称, PRIMARY KEY (id) ) ENGINEInnoDB DEFAULT CHARSETutf8mb4; 情况1.执行下列操作, 会发现新开窗口 去查询name表时,整个事务都…...

考OCM证书前需要有OCP证书
报考OCM认证必须持有有效OCP证书。 从知识体系的构建来看,OCP 和 OCM 认证构成了一个循序渐进的学习和考核体系。OCP 认证侧重于考察数据库管理员和开发人员对 Oracle 数据库的基础架构、日常管理、性能优化、备份恢复等核心技能的掌握。通过 OCP 考试,意…...

动态图表 -- eg1
问题: 前端vue,后端springboot,实现动态表格样式,(表格List<Student>,Student类有年级,班级,文理科分类,姓名,学号,等属性。先根据年级分类…...

echo 1 > /proc/sys/kernel/nmi_watchdog报错
报错内容 /proc/sys/kernel/nmi_watchdog报错,内容如下: [root@localhost log]# echo 1 > /proc/sys/kernel/nmi_watchdog -bash: echo: write error: Unknown error 524 [root@localhost log]#报错原因 内核未配置 NMI 支持 某些自定义内核可能未编译 NMI Watchdog 驱…...

upload-labs PASS 1-5通关
PASS-01 前端javascript检查 1,第一个提示javascript对上传的文件进行审查 2,javascript工作在前端页面,可以直接删除具有审查功能的代码 3,删除之后再上传一句话木马 上传成功,可以使用蚁剑进行连接,控制网…...

大数据测试集群环境部署
Hadoop大数据集群搭建(超详细)_hadoop_小飞飞519-GitCode 开源社区 hadoop集群一之虚拟机安装(mac)_hadoop_皮皮虾不皮呀-华为开发者空间 hadoop集群二之hadoop安装_hadoop_皮皮虾不皮呀-华为开发者空间 虚拟机如何查看gateway | PingCode智库...

BUUCTF——Online Tool
BUUCTF——Online Tool 进入靶场 <?phpif (isset($_SERVER[HTTP_X_FORWARDED_FOR])) {$_SERVER[REMOTE_ADDR] $_SERVER[HTTP_X_FORWARDED_FOR]; }if(!isset($_GET[host])) {highlight_file(__FILE__); } else {$host $_GET[host];$host escapeshellarg($host);$host e…...
:微积分初步)
人工智能数学基础(三):微积分初步
微积分作为数学的重要分支,为人工智能的发展提供了坚实的理论基础。从理解数据的变化趋势到优化模型参数,微积分的应用贯穿其中。本文将深入探讨微积分的核心概念,并结合 Python 编程实例,助力大家轻松掌握这些关键知识点。资源绑…...

【11408学习记录】考研英语语法核心:倒装句考点全解+真题演练
倒装句 英语语法总结——特殊句式倒装全部倒装介词短语形容词副词There be 部分倒装否定副词或词组位于句首only位于句首虚拟条件句省略if 每日一句词汇第一步:找谓语第二步:断句第三步:简化主句定语从句 英语 语法总结——特殊句式 倒装 …...
)
云数据中心整体规划方案PPT(113页)
1. 引言 概述:云数据中心整体规划方案旨在构建弹性、高效的云计算基础设施,通过软件定义数据中心(SDDC)实现资源虚拟化与管理自动化。 2. 技术趋势与背景 技术革新:随着云计算、虚拟化及自动化技术的发展,…...

java练习4
创建类对象,要求写一个人的类,内容包括: 值:年龄,姓名,家庭身份 函数:年龄,姓名修改,家庭身份修改,生孩子 package a01_第一次练习.a04_创建类对象;public cl…...

在VMware上创建Ubuntu虚拟机,与Xshell和Xftp的连接和使用
一、在VMware创建Ubuntu虚拟机 1、创建新的虚拟机 2、新建虚拟机安装导向 1)自定义安装 2)稍后安装操作系统 3)选择Linux和Ubuntu64 4)可自定义虚拟机名称和虚拟机位置 5)选择合适的处理器数量 6)虚拟机…...

Java常用注解通俗解释
注解就像是给Java代码贴的"便利贴",它们不会改变代码本身的逻辑,但能给编译器、开发工具或运行时环境提供额外信息。下面我用最通俗的方式解释Java中最常用的注解: 一、基础篇:人人必知的注解 1. Override - "我…...

前端性能优化2:结合HTTPS与最佳实践,全面优化你的网站性能
点亮极速体验:结合HTTPS与最佳实践,为你详解网站性能优化的道与术 在如今这个信息爆炸、用户耐心极其有限的数字时代,网站的性能早已不是一个可选项,而是关乎生存和发展的核心竞争力。一个迟缓的网站,无异于在数字世界…...

小刚说C语言刷题——1032分糖果
1.题目描述 某幼儿园里,有 5 个小朋友编号为 1,2,3,4,5,他们按自己的编号顺序围坐在一张圆桌旁。他们身上都有若干个糖果,现在他们做一个分糖果游戏。 从 1 号小朋友开始,将他的糖…...
)
socket套接字-UDP(下)
socket套接字-UDP(中)https://blog.csdn.net/Small_entreprene/article/details/147567115?fromshareblogdetail&sharetypeblogdetail&sharerId147567115&sharereferPC&sharesourceSmall_entreprene&sharefromfrom_link在我之前搭建…...

使用Docker操作MySQL
在Docker中操作MySQL可以简化数据库的部署和管理过程。以下是详细的步骤,包括如何拉取MySQL镜像、创建容器以及配置远程访问权限。 拉取MySQL镜像 首先,使用以下命令从Docker Hub拉取MySQL镜像: docker pull mysql你也可以指定版本&#x…...
