AJAX三、XHR,基本使用,查询参数,数据提交,promise的三种状态,封装-简易axios-获取省份列表 / 获取地区列表 / 注册用户,天气预报
一、XMLHttpRequest基本使用
XMLHttpRequest(XHR)对象用于与服务器交互。

二、XMLHttpRequest-查询参数
语法: 用 & 符号分隔的键/值对列表

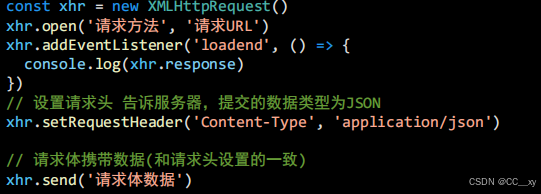
三、XMLHttpRequest-数据提交

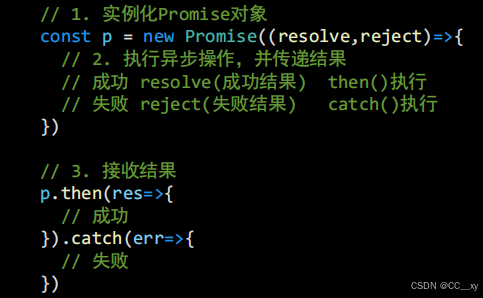
四、Promise

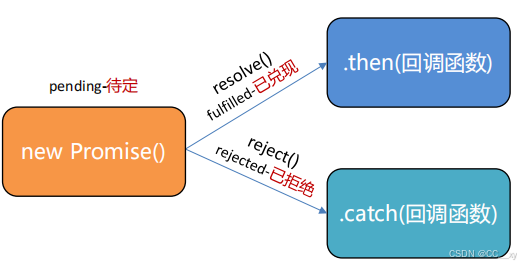
五、Promise的三种状态

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>认识-Promise</title>
</head><body><h2>认识-Promise</h2><script>/*** Promise* 浏览器的内置对象,管理异步操作,接收成功或失败的结果* */// 基于一个对象 可以写.then(正常结果) .catch(异常结果)// 实例化一个Promise对象 ,才能抛出结果// const p = new Promise(函数)const p = new Promise((resolve, reject) => {// Promise 的结果 不能改变reject('失败了嘤嘤嘤')resolve('成功了哈哈哈哈')})p.then(res=>{console.log(res)}).catch(error=>{console.log(error)})</script>
</body></html>六、例.使用 Promise+XHR 获取省份列表


<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例-使用 Promise+XHR 获取省份列表</title>
</head><body><h2>案例-使用 Promise+XHR 获取省份列表</h2><button class="success">请求成功</button><button class="err">请求异常</button><div class="box"></div><script>// 把xhr和Promise结合 → then 和 catch 拿结果const p = new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()xhr.open('get', 'https://hmajax.itheima.net/api/province')xhr.addEventListener('loadend', function() {// console.log(xhr.response)// 如果成功了resolve; 否则reject → if// [200 -300) 都是成功,否则就是失败if (xhr.status >= 200 && xhr.status < 300) {// resolve(真实数据-不能json字符串)resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})p.then(res => {console.log('成功的结果', res)}).catch(error => {console.log('失败的结果', error)})</script>
</body></html>七、封装-简易axios-获取省份列表
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-获取省份列表</title>
</head><body><h2>封装-简易axios-获取省份列表</h2><div class="box"></div><script>/*** 封装-简易axios-获取省份列表* */// promise对象.then().catch() -- 上午最后的例子// aixos().then().catch()// 为什么axios() == promise对象 ? → 说明函数调用拿到的就是Promise对象// 函数基本语法:函数调用会拿到啥? → 函数的返回值 → 封装函数,返回值是Promise对象// 返回值是Promise对象 负责干啥 → 发类似axios一样的网络请求拿数据 → xhr// axios({url: ''}).then().catch()function HMAxios(config) {// console.log(config)return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// xhr.open(请求方法, url)xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function() {// console.log(xhr.response)if (xhr.status >= 200 && xhr.status<300) {resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})}// 请求省份HMAxios({url: 'https://hmajax.itheima.net/api/province',// method: 'get'}).then(res => {console.log(res)}).catch(error=>{console.log(error)})// 请求新闻HMAxios({url: 'https://hmajax.itheima.net/api/news',method: 'get'}).then(res=>{console.log(res)})</script>
</body></html>八、封装-简易axios函数-获取地区列表
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-获取地区列表</title>
</head><body><h2>封装-简易axios函数-获取地区列表</h2><div class="box"></div><script>/*** 封装-简易axios函数-获取地区列表*/// https://hmajax.itheima.net/api/areafunction HMAxios (config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// xhr.open(请求方法, 请求地址)// config.url = 原来默认的地址? + 查询参数if (config.params) {const params = new URLSearchParams(config.params) // 类似于对象 , 请求地址要字符串格式// console.log(params)const str = params.toString()// console.log(str)config.url = config.url + '?' + str// console.log(config.url)}xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function() {// console.log(xhr.response)if (xhr.status>=200&&xhr.status<300) {resolve(JSON.parse(xhr.response))} else {reject(xhr.response)}})xhr.send()})}HMAxios({url: 'https://hmajax.itheima.net/api/area',// method: 'xx',params: {pname: '河北省',cname: '唐山市'}}).then(res=>{console.log(res)})HMAxios({url: 'https://hmajax.itheima.net/api/lol/search',// params: {// q: '安妮'// }}).then(res=>{console.log(res)})</script>
</body></html>九、封装-简易axios函数-注册用户
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>封装-简易axios函数-注册用户</title>
</head><body><h2>封装-简易axios函数-注册用户</h2><button class="btn">注册用户</button><script>/*** 封装-简易axios函数-注册用户*/function HMAxios(config) {return new Promise((resolve, reject) => {const xhr = new XMLHttpRequest()// config.url = 原来默认的地址? + 查询参数if (config.params) {const params = new URLSearchParams(config.params) // 类似于对象 , 请求地址要字符串格式// console.log(params)const str = params.toString()// console.log(str)config.url = config.url + '?' + str// console.log(config.url)}xhr.open(config.method || 'get', config.url)xhr.addEventListener('loadend', function() {// console.log(xhr.response)if (xhr.status >= 200 && xhr.status < 300) {resolve(JSON.parse(xhr.response))} else {reject(JSON.parse(xhr.response))}})// 有body参数(data)send(json格式的data数据) , 否则 send()if (config.data) {xhr.setRequestHeader('content-type', 'application/json')xhr.send(JSON.stringify(config.data))} else {xhr.send()}})}HMAxios({url: 'https://hmajax.itheima.net/api/register',method: 'post',data: {username: 'daqiang8888',password: '123456'}}).then(res => {console.log(res)}).catch(error => {console.log(error)})</script>
</body></html>十,天气预报

主要代码
// 默认渲染 - 天气 → 北京
function getWeather(city){// 发请求拿数据 → 渲染HMAxios({url: 'https://hmajax.itheima.net/api/weather',params: {city}}).then(res=>{console.log(res.data)const data = res.data// 日期document.querySelector('.title').innerHTML = `<span class="date">${data.date}</span><span class="calendar">农历 <span class="dateLunar">${data.dateLunar}</span></span>`// 替换城市名document.querySelector('.area').innerHTML = data.area// 今日温度document.querySelector('.weather-box').innerHTML = `<div class="tem-box"><span class="temp"><span class="temperature">${data.temperature}</span><span>°</span></span></div><div class="climate-box"><div class="air"><span class="psPm25">${data.psPm25}</span><span class="psPm25Level">${data.psPm25Level}</span></div><ul class="weather-list"><li><img src="${data.weatherImg}" class="weatherImg" alt=""><span class="weather">${data.weather}</span></li><li class="windDirection">${data.windDirection}</li><li class="windPower">${data.windPower}</li></ul></div>`// 一周天气const week = data.dayForecastconsole.log(week)document.querySelector('.week-wrap').innerHTML = week.map(item => {return `<li class="item"><div class="date-box"><span class="dateFormat">${item.dateFormat}</span><span class="date">${item.date}</span></div><img src="${item.weatherImg}" alt="" class="weatherImg"><span class="weather">${item.weather}</span><div class="temp"><span class="temNight">${item.temNight}</span>-<span class="temDay">${item.temDay}</span><span>℃</span></div><div class="wind"><span class="windDirection">${item.windDirection}</span><span class="windPower"><${item.windPower}</span></div></li>`}).join('')})
}// 有参数 → 城市id → 北京城市id110100 string
getWeather('110100')// 用户输入 → 请求对应的城市 → 渲染城市// 引入库,文档中搜索函数使用 _.xx() → 返回值
// _.debounce(函数, 延迟时间)
// 这里是函数表达式写法, const fn = 匿名函数 → 顺序:先定义后使用
const fn = _.debounce(function() {// console.log(11)HMAxios({url: 'https://hmajax.itheima.net/api/weather/city',params: {city: document.querySelector('.search-city').value}}).then(res => {console.log(res.data)document.querySelector('.search-list').innerHTML = res.data.map(item => {// data-code 点击的时候按code值发请求渲染城市天气return `<li class="city-item" data-code="${item.code}">${item.name}</li>`}).join('')})
}, 800)document.querySelector('.search-city').addEventListener('input', fn)// 用户选中某个城市,发请求 → 得到这个城市的天气 → 渲染天气 → getWeather(城市id)
document.querySelector('.search-list').addEventListener('click', function(e) {if (e.target.classList.contains('city-item')) {getWeather(e.target.dataset.code)}
})相关文章:

AJAX三、XHR,基本使用,查询参数,数据提交,promise的三种状态,封装-简易axios-获取省份列表 / 获取地区列表 / 注册用户,天气预报
一、XMLHttpRequest基本使用 XMLHttpRequest(XHR)对象用于与服务器交互。 二、XMLHttpRequest-查询参数 语法: 用 & 符号分隔的键/值对列表 三、XMLHttpRequest-数据提交 核心步骤 : 1. 请求头 设置 Content-Type 2. 请求体 携带 符合要求 的数…...

Android期末复习题
1.如何搭建Android开发环境? 答案:搭建Android开发环境需要以下几个步骤: (1)下载和安装JDK (2)配置PATH环境变量 (3)下载和安装Android Studio (4)创建A…...

《蓝桥杯比赛规划》
一、比赛简介 蓝桥杯全国软件和信息技术专业人才大赛是一项具有较高影响力的编程竞赛,旨在促进软件和信息技术领域专业技术人才的培养,提升高校毕业生的就业竞争力。比赛涵盖了多个编程语言和专业方向,包括 C/C、Java、Python 等。 二、目标…...

三、Zookeeper
Zookeeper 三、Zookeeper3.1什么是zookeeper?3.2为什么需要zookeeper3.3Zookeeper基本运行流程3.4Zookeeper数据模型3.5Zookeeper主要角色3.6Zookeeper工作原理3.7Zookeeper节点数据操作流程三、Zookeeper 3.1什么是zookeeper? ZooKeeper是一个分布式的,开放源码的分布式应…...
)
Wireshark数据抓包分析之传输层协议(TCP协议)
根据实验环境,本实验的步骤如下: 1.在测试环境使用发包工具和Wireshark抓取TCP三次握手和四次断开的数据包。 2.详细分析TCP协议的三次握手以及四次断开。 任务描述:安装发包工具,并配置TCP客户端,服务端࿰…...

用ai做机器视觉的事情
cnn(卷积神经网络)是典型的ai算法。 我们已经cnn实现像机器视觉中形状匹配的功能,因为使用了roi抠图匹配,所以就叫做roicnn,以区分整图匹配。下面是roicnn笔记总结: 20241022,roicnn搞定&…...
 深度推理模型 测试与源码 教程)
LLM - 开源视觉多模态 LLaVA-CoT(o1) 深度推理模型 测试与源码 教程
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/144304351 免责声明:本文来源于个人知识与公开资料,仅用于学术交流,欢迎讨论,不支持转载。 LLaVA-…...

qtcanpool 知 10:包管理雏形
文章目录 前言痛点转机雏形实践后语 前言 曾听闻:C/Qt 没有包管理器,开发起来太不方便。这是一个有过 node.js 开发经验的人对 Qt 的吐槽。 确实,像 python、golang、node.js 这些编程语言都有包管理器,给用户带来了极佳的开发体…...
)
[保姆式教程]使用目标检测模型YOLO11 OBB进行旋转目标检测:训练自己的数据集(基于卫星和无人机的农业大棚数据集)
之前写了一个基于YOLOv8做旋转目标检测(OBB)的文章,内容写得不够好,内容也有些杂乱无序。现如今YOLO已经更新到11了,数据集也集齐了无人机和卫星的农业大棚,所以这次就写一个基于YOLO11 OBB的农业大棚旋转检…...

MySQL 权限管理分配详解
MySQL 权限管理分配详解 MySQL权限系统的工作原理权限表的存取用户通过权限认证、进行权限分配的流程账号管理我们常用的授权all privileges到底有哪些权限呢?以及带来的安全隐患有哪些?创建账户的时候最好分配指定的权限,这样子安全也高管理…...

【期末速成】《微机原理与接口技术》知识点总结
文章目录 前言第一、二章 接口技术概述1. 接口的定义*2. 接口功能特点*3. 接口的分类*4. 接口中的传输信息及其组成5. 接口的编址与译码*6. CPU 与外设之间的数据传送方式* 第三章 总线1. 总线(BUS)的定义*2. 总线的标准3. 采用标准总线的优点*4. 总线的…...

华为、华三交换机纯Web下如何创关键VLANIF、操作STP参数
华为交换机WEB操作 使用的是真机S5735,目前主流的版本都适用(V1R5~V2R1的就不在列了,版本太老了,界面完全不一样,这里调试线接的console口,电脑的网络接在ETH口) 「模拟器、工具合集」复制整段内…...

【Elasticsearch】初始化默认字段及分词
1、添加分词插件 1)在线安装 执行命令 需要指定相同的版本 bin/elasticsearch-plugin.bat install https://get.infini.cloud/elasticsearch/analysis-ik/7.17.24 2)离线安装 将安装包解压到 /plugins 目录下 安装包可以从对应的资源处下载 启动成…...

asdf-java配置
asdf list all java 无结果 asdf list all java 显示结果 No compatible versions available 解决方案 参考 执行 cp ~/.asdf/plugins/java/data/jdk-macosx-x86_64-ga.tsv $TMPDIR/asdf-java-$(whoami).cache/releases-macosx-x86_64.tsv 在此执行 asdf list all java 就可…...

2-2-18-14 QNX系统架构之 TCP/IP 网络
阅读前言 本文以QNX系统官方的文档英文原版资料为参考,翻译和逐句校对后,对QNX操作系统的相关概念进行了深度整理,旨在帮助想要了解QNX的读者及开发者可以快速阅读,而不必查看晦涩难懂的英文原文,这些文章将会作为一个…...

RabbitMQ延迟消息的实现
RabbitMQ延迟队列的实现 延迟消息是什么延迟消息的实现死信交换机代码实现 延迟消息插件 延迟消息是什么 延迟消息是将消息发送到MQ中,消费者不会立即收到消息,而是过一段时间之后才会收到消息,进行处理。在一些业务中,可以用到延…...

Docker 安装 中文版 GitLab
Docker 安装系列 安装GitLab、解决服务器内存不足问题、使用域名/IP地址访问项目 1、拉取 [rootTseng ~]# docker pull twang2218/gitlab-ce-zh:latest latest: Pulling from twang2218/gitlab-ce-zh 8ee29e426c26: Pull complete 6e83b260b73b: Pull complete e26b65fd11…...

Ubuntu22.04深度学习环境安装【Anaconda+Pycharm】
anaconda可以提供多个独立的虚拟环境,方便我们学习深度学习(比如复现论文); Pycharm编辑器可以高效的编写python代码,也是一个很不错的工具。 下面就记录下Ubuntu22.04的安装流程: 1.Anaconda安装 下载Ana…...

springboot整合canal
学习链接 Cannal项目地址 SpringBoot整合Canal实现数据同步到ElasticSearch - 原文地址 Spring Boot整合canal实现数据一致性解决方案解析-部署实战 Java:SpringBoot整合Canal实现数据同步 docker环境安装mysql、canal、elasticsearch,基于binlog利…...
)
8.在 Vue 3 中使用 OpenLayers 加载天地图示例(多种形式)
前言 OpenLayers 是一个强大的开源地图框架,可以轻松实现地图加载与操作。而 Vue 3 则通过 Composition API 提供了更加简洁和灵活的开发体验。本文将介绍如何在 Vue 3 中结合 OpenLayers 实现对天地图的加载,包括矢量地图、卫星地图以及中文和英文标记等…...

如何设置 Java 开发环境
如果你在这里,可能是想学习如何为 Java 开发设置环境。第一步是安装 SDK(软件开发工具包),它是一组由硬件和软件供应商提供的工具和库。 对于 Java,我们使用 JDK(Java 开发工具包)。JDK 是一组…...

MetaGPT 安装
1. 创建环境 conda create -n metagpt python3.10 && conda activate metagpt2. 可编辑方式安装 git clone --depth 1 https://github.com/geekan/MetaGPT.git cd MetaGPT pip install -e .3. 配置 metagpt --init-config运行命令,在C盘位置C:\Users\325…...

石岩湿地公园的停车场收费情况
周末石岩湿地公园停车场【967个】小车停车费封顶14元价格还行,我还记得2020年的时候湿地公园还是10元一天封顶。现在的收费情况也是可以的,尤其是周末停车比工作日停车便宜还是很得民心的哈。 车型 收费标准 小车 工作日 高峰时间8:00~20:00 首小时…...

v3账号密码登录随机图片验证码
安装插件 pnpm i identify --save图形验证码组件 <template><div class"s-canvas"><!-- 图形验证码的宽和高都来自于父组件的传值,若父组件没有传值,那么就按当前子组件的默认值进行渲染 --><canvas id"s-canvas&…...

mysql8 主从复制一直失败
问题描述: 开启同步后从服务器一直失败,报错如下: Last_SQL_Error: Coordinator stopped because there were error(s) in the worker(s). The most recent failure being: Worker 1 failed executing transaction ANONYMOUS at source log …...
)
Java项目实战II基于微信小程序的消防隐患在线举报系统(开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、核心代码 五、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。获取源码联系方式请查看文末 一、前言 随着城市化进程的加快&…...

【第二十四周】从大语言模型到多模态大模型的发展
摘要 大语言模型(Large Language Model, LLM)是指一类基于深度学习的人工智能系统,它们被设计用来理解和生成自然语言。这些模型通常是在大量的文本数据上进行训练的,通过学习文本中的模式和结构,它们能够执行各种各样…...
)
深入理解Java的 JIT(即时编译器)
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

数据库技术文档撰写:全方位剖析
在技术的浩瀚海洋中,一份优秀的技术文档宛如精准的航海图。它是知识传承的载体,是团队协作的桥梁,更是产品成功的幕后英雄。然而,打造这样一份出色的技术文档并非易事。你是否在为如何清晰阐释复杂技术而苦恼?是否纠结…...

设计模式之原型模式:深入浅出讲解对象克隆
~犬📰余~ “我欲贱而贵,愚而智,贫而富,可乎? 曰:其唯学乎” 原型模式概述 在我们的日常生活中,经常会遇到"复制"这样的场景。比如我们在准备文件时,常常会复印一份原件&a…...

centos 查看版本
在 CentOS 中,查看系统版本有多种方法。以下是几种常用的方法: 方法 1:使用 cat 命令查看 /etc/centos-release 文件 cat /etc/centos-release 这个文件包含了 CentOS 的版本信息。例如,输出可能是: CentOS Linux rel…...

如何本地存储中的文件路径
文章目录 1. 概念介绍2. 实现方法3. 示例代码我们在上一章回中介绍了"如何实现本地存储"相关的内容,本章回中将介绍如何实现文件存储.闲话休提,让我们一起Talk Flutter吧。 1. 概念介绍 我们在上一章回中介绍的本地存储只能存储dart语言中基本类型的数值,如果遇到…...

服务器加固
1.服务器密码复杂度 密码最小长度,密码复杂度策略 vim /etc/pam.d/system-auth --------------- #密码配置 #ucredit:大写字母个数;lcredit:小写字母个数;dcredit:数字个数;ocredit:…...

MongoDB change stream实战
什么是 Chang Stream Change Stream指数据的变化事件流,MongoDB从3.6版本开始提供订阅数据变更的功能。 Change Stream 是 MongoDB 用于实现变更追踪的解决方案,类似于关系数据库的触发器,但原理不完全相同: Change Stream 的实…...

TSWIKI知识库软件
TSWIKI 知识库软件介绍 推荐一个适合本地化部署、自托管的知识库软件 TSWIKI介绍 tswiki 是一个适合小团队、个人的知识库、资料管理的软件,所有数据均本地化存储。可以本地化、私有云部署,安装简单。在线预览。 主要功能说明 1、简化的软件依赖和安…...

【Linux课程学习】第十九弹---深入理解进程间通信---匿名管道,命名管道,多匿名管道的BUG
🎁个人主页:我们的五年 🔍系列专栏:Linux课程学习 🌷追光的人,终会万丈光芒 🎉欢迎大家点赞👍评论📝收藏⭐文章 Linux学习笔记: https://blog.csdn.n…...
:字符串处理函数)
【C语言】库函数常见的陷阱与缺陷(1):字符串处理函数
目录 一、 strcpy 函数 1.1. 功能与常见用法 1.2. 陷阱与缺陷 1.3. 安全替代 1.4. 代码示例 二、strcat 函数 2.1. 功能与常见用法 2.2. 陷阱与缺陷 2.3. 安全替代 2.4. 代码示例 三、strcmp 函数 3.1. 功能与常见用法 3.2. 陷阱与缺陷 3.3. 安全替代 3.4. 代…...

Qt中的 tableView 设置 二进制 十六进制 序号表头
二 进制序号 因为QTableView的垂直表头并不支持使用委托来自定义。 相反,可以通过将自定义的QWidget作为QHeaderView的标签来实现这一目标。 代码: #include <QApplication> #include <QMainWindow> #include <QVBoxLayout> #include …...

leetCode121.买卖股票的最佳时机
题目: 给定一个数组prices,它的第i个元素prices[i]表示一支给定股票第i天的价格。 你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从这笔交易中获取的最大利润。如果你…...

基于单片机的自限位电机正反转控制电路
【摘要】 针对减速直流电机正反转和停转控制问题,设计了正反转及自限位控制电路,编制了基于STM8S103单片机的控制电机正反转及自限位的子程序,并应用IAR软件进行仿真,搭建实验装置验证设计效果,实验结果表明所设计控制电路能够良好地控制电机正转、反转和停转,在生活实际…...

为什么使用 Token 而不是 Cookie 来管理用户认证和会话
使用 Token 而不是 Cookie 来管理用户认证和会话的原因主要有以下几点: 跨域问题 (Cross-Domain) Token:通常是存储在客户端的 localStorage 或 sessionStorage 中,不会自动随请求发送到服务器,这使得它在处理跨域请求时更加灵活…...

WIDER FACE数据集转YOLO格式
1. 引出问题 本人最近在做毕设相关内容,第一阶段目标是通过目标检测来统计课堂人数,因此需要对人脸和人头进行目标检测。模型方面没什么好说的无脑用YOLO,数据集方面,人脸部分找到了来自港中文的WIDER FACE数据集。但是解压后发现…...

机器学习概述详解
文章目录 机器学习概述详解一、引言二、机器学习基础1、机器学习定义及应用场景2、监督学习与无监督学习 三、机器学习开发流程四、使用示例1、LeNet网络结构代码示例2、AlexNet网络结构代码示例 五、总结 机器学习概述详解 一、引言 机器学习作为人工智能的一个重要分支&…...

VTK编程指南<三>:基于VTK入门程序解析来理解VTK基础知识
1、VTK入门程序 下面是一个完整的Vtk入门程序,我们基于这个程序来对VTK的基本知识进行一个初步了解。 #include <iostream>#include <vtkAutoInit.h> VTK_MODULE_INIT(vtkRenderingOpenGL2);// VTK was built with vtkRenderingOpenGL2 VTK_MODULE_INI…...

【UE5 C++课程系列笔记】07——使用定时器实现倒计时效果
使用定时器实现如下倒计时效果 效果 步骤 1. 新建一个Actor类,这里命名为“CountDownTimerActor” 2. 在头文件中先定义倒计时时间和更新剩余时间的函数方法 前向声明一个文本渲染组件 3. 在源文件中引入文本渲染组件 创建文本渲染组件并进行一些设置 实现Update…...

基于DDPM的PyTorch简单实现
基于DDPM的PyTorch简单实现 文章目录 基于DDPM的PyTorch简单实现摘要Abstract一、DDPM实现1. 获取数据集2. DDPM类3. 训练算法4. 去噪神经网络5. 实验结果与采样 总结 摘要 本周的学习与实践围绕扩散模型(Diffusion Model)的基础理论和实现展开…...
)
php laravel 学习管理系统(LMS)
Lernen LMS(学习管理系统)是一个综合性的在线教育平台,旨在为学生和导师提供灵活、高效、便捷的学习体验。该系统不仅帮助学生找到最适合自己的导师,还通过一系列强大的功能,提升了课程安排、学习管理和师生互动的效率…...

【JAVA】Java高级:数据库监控与调优:SQL调优与执行计划的分析
作为Java开发工程师,理解SQL调优和执行计划的分析是至关重要的。这不仅可以帮助我们提高数据库查询的效率,还能减少系统资源的消耗,提升整体应用的性能。 1. SQL调优的重要性 随着数据量的增加和用户请求的增多,数据库的性能问题…...

centos9升级OpenSSH
需求 Centos9系统升级OpenSSH和OpenSSL OpenSSH升级为openssh-9.8p1 OpenSSL默认为OpenSSL-3.2.2(根据需求进行升级) 将源码包编译为rpm包 查看OpenSSH和OpenSSL版本 ssh -V下载源码包并上传到服务器 openssh最新版本下载地址 wget https://cdn.openb…...

jeccg-boot修改密码
最近在使用jeccg-boot框架,遇到一个需要批量修改用户密码的问题 由于框架使用的是加密盐算法生成的密码 ,无法直接通过数据库修改密码 例如将password字段和salt值复制过去,密码是不对的 查看代码发现通过user.getUsername(), user.getPasswo…...
