ASP.NET Core API 前后端分离跨域
环境准备
数据库: sqlserver 2022
后端:
vs2022
ASP.NET Core API
.net 8
前端:
Hbuilderx
bootstrap 5.3.0
jquery v3.7.1
bootstrap-table 1.23.5
完整项目代码下载地址
功能
实现 单张表 的 增 删 改 查
创建数据库和表
create database productDB
go
use productDB-- 创建产品表
CREATE TABLE Products (ProductID INT IDENTITY(1,1) PRIMARY KEY, -- 产品ID,自增主键ProductName NVARCHAR(100) NOT NULL, -- 产品名称,最大长度100字符Category NVARCHAR(50) NULL, -- 产品类别,可为空Price DECIMAL(10, 2) NOT NULL, -- 产品价格,保留两位小数Stock INT NOT NULL DEFAULT 0, -- 库存,默认为0CreatedDate DATETIME NOT NULL DEFAULT GETDATE(), -- 创建时间,默认为当前时间IsActive BIT NOT NULL DEFAULT 1 -- 是否在售,默认在售(1)
);
搭建后台
创建Asp.Net Core API 项目




安装程序包
Microsoft.EntityFrameworkCore.Tools
Microsoft.EntityFrameworkCore.SqlServer
AutoMapper



根据数据库创建Models
在【程序包管理器控制台输入命令】
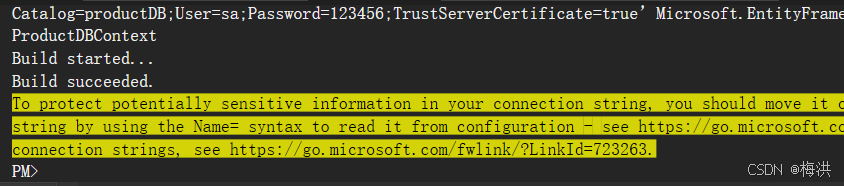
Scaffold-DbContext 'Data Source=.;Initial Catalog=productDB;User=sa;Password=123456;TrustServerCertificate=true’Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Context ProductDBContext
-OutputDir Models 输出文件夹:Models
-Context ProductDBContext DBContext类的名称

执行成功会自动创建DBContext文件和实体类文件

删除这段代码,后面会在Program.cs中注册DbContext。这里就不需要了

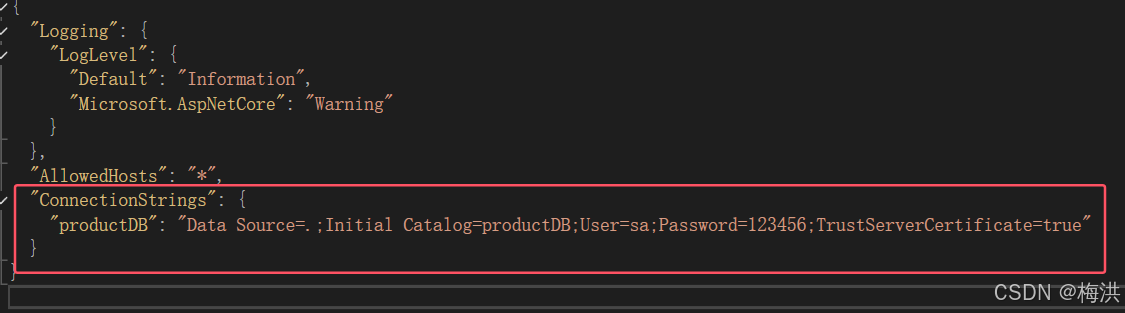
在appsettings.json中配置数据库连接字符串

创建dto类 和 添加automap映射配置文件

namespace ProductDemo.Models.dto
{public class ProductDto{public int? ProductId { get; set; }public string? ProductName { get; set; } = null!;public string? Category { get; set; }public decimal? Price { get; set; } = 0;public int? Stock { get; set; } = 0;public DateTime? CreatedDate { get; set; }public bool? IsActive { get; set; }}
}using AutoMapper;
using ProductDemo.Models.dto;namespace ProductDemo.Models.config
{public class MappingProfile : Profile{public MappingProfile(){// 从实体到 DTO 的映射CreateMap<Product, ProductDto>();CreateMap<ProductDto, Product>();}}
}配置Program.cs
添加数据上下文对象依赖注入服务,并从appsettings.json文件中读取连接字符串配置
同时配置跨域
注册autoMap映射
public static void Main(string[] args)
{var builder = WebApplication.CreateBuilder(args);// Add services to the container.builder.Services.AddControllers();// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbucklebuilder.Services.AddEndpointsApiExplorer();builder.Services.AddSwaggerGen();//注册autoMap映射builder.Services.AddAutoMapper(typeof(MappingProfile));//注册DBContextbuilder.Services.AddDbContext<ProductDBContext>(option =>{option.UseSqlServer(builder.Configuration.GetConnectionString("productDB"));});//配置跨域builder.Services.AddCors(options =>{options.AddPolicy("cors", builder =>{builder.AllowAnyOrigin() //允许任意主机的跨域请求.AllowAnyMethod() //允许任意http方法跨域请求.AllowAnyHeader(); //允许跨域请求包含任意请求头});});var app = builder.Build();//配置和启用corsapp.UseCors("cors");// Configure the HTTP request pipeline.if (app.Environment.IsDevelopment()){app.UseSwagger();app.UseSwaggerUI();}app.UseAuthorization();app.MapControllers();app.Run();
}
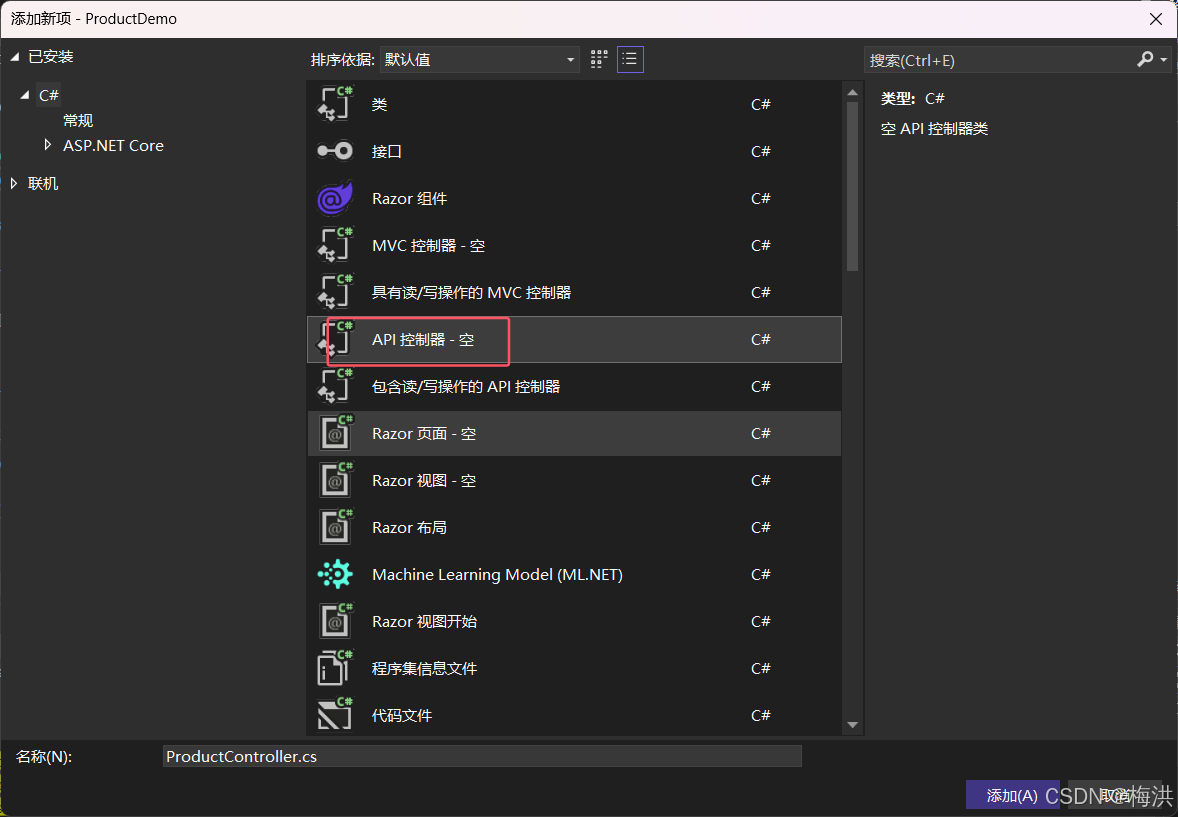
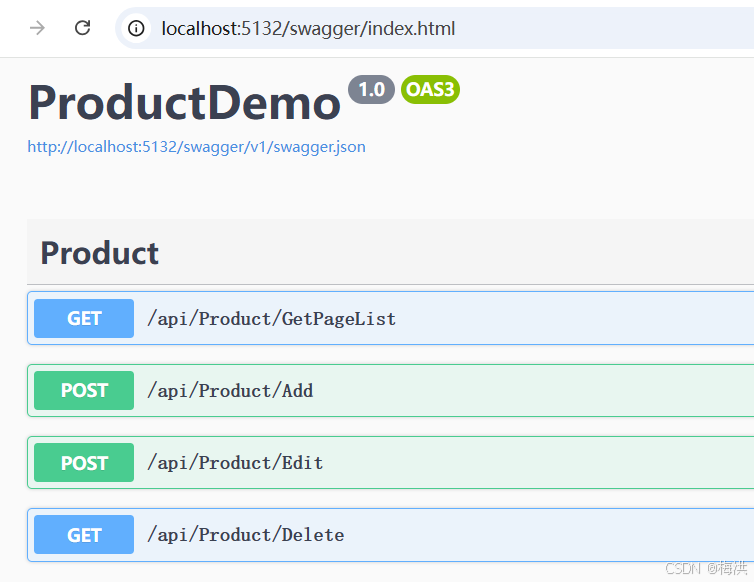
创建API控制器

using AutoMapper;
using Microsoft.AspNetCore.Cors;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using ProductDemo.Models;
using ProductDemo.Models.dto;
using System.Security.Cryptography;namespace ProductDemo.Controllers
{[Route("api/[controller]")][ApiController][EnableCors("cors")] //启用跨域public class ProductController : ControllerBase{//创建DBContext对象ProductDBContext db ;//创建autoMap对象IMapper _mapper;//注入DbContextpublic ProductController(ProductDBContext db,IMapper mapper){this.db = db;_mapper = mapper;}/// <summary>/// 分页查询返回值/// </summary>/// <param name="limit">bootstrap-table默认传递的分页参数</param>/// <param name="offset">bootstrap-table默认传递的分页参数</param>/// <returns>total和rows是bootstrap-table默认需要的值</returns>[HttpGet("GetPageList")]public IActionResult GetPageList(int limit,int offset){var total = db.Products.Count();var rows = db.Products.OrderBy(o=>o.ProductId).Skip(offset).Take(limit).ToList();return Ok(new { total = total, rows = rows });}/// <summary>/// 添加/// </summary>/// <param name="product"></param>/// <returns></returns>[HttpPost("Add")]public IActionResult Add(ProductDto productDto){try{//转换为实体类var product = _mapper.Map<Product>(productDto);product.CreatedDate = DateTime.Now;db.Products.Add(product);db.SaveChanges();return Ok(new { state = 200, message = "添加成功" });}catch (Exception ex){return BadRequest(ex.Message);}}[HttpPost("Edit")]public IActionResult Edit(ProductDto productDto){//转换为实体类var product = _mapper.Map<Product>(productDto);try{var old = db.Products.Find(product.ProductId);if (old == null){return NotFound();}old.ProductName = product.ProductName;old.Category = product.Category;old.Price = product.Price;old.Stock = product.Stock;old.IsActive = product.IsActive;db.SaveChanges();return Ok(new { state = 200, message = "修改成功" });}catch (Exception ex){return BadRequest(ex.Message);}}[HttpGet("Delete")]public IActionResult Delete(int id){try{var old = db.Products.Find(id);if(old == null){return NotFound();}db.Products.Remove(old);db.SaveChanges();return Ok(new { state = 0, message = "删除成功" });}catch (Exception ex){return BadRequest(ex.Message);}}}
}启动API后台程序

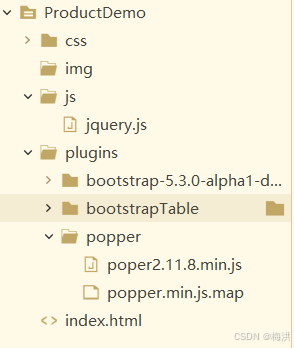
编写前端代码
打开Hbuilder创建web项目,并下载好对应的版本

index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title> <!-- bootstrap5.3.0 --><link rel="stylesheet" href="plugins/bootstrap-5.3.0-alpha1-dist/css/bootstrap.css" /><!-- boostrap-table 1.23.5 --><link rel="stylesheet" href="plugins/bootstrapTable/bootstrap-table.css" /><!-- 图标 --><link rel="stylesheet" href="plugins/bootstrap-icons/bootstrap-icons.css" /></head><body><div class="container"><div class="toolbar"><button class="btn btn-success" id="btnAdd"><i class="bi bi-plus-circle"></i> 添加</button></div><table id="tab"></table></div><!-- 添加 修改模态框 --><div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" ><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h1 class="modal-title fs-5" id="staticBackdropLabel">编辑</h1><button type="button" class="btn-close" data-bs-dismiss="modal" ></button></div><div class="modal-body"><form id="dataForm"><div class="mb-3 d-none"><label for="productId" class="form-label"></label><input type="text" class="form-control" name="productId" id="productId" value="0" ></div><div class="mb-3"><label for="productName" class="form-label">商品名称</label><input type="text" class="form-control" name="productName" id="productName"></div><div class="mb-3"><label for="category" class="form-label">商品类别</label><input type="text" class="form-control" name="category" id="category"></div><div class="mb-3"><label for="Price" class="form-label">商品价格</label><input type="number" class="form-control" name="Price" id="Price" value="0" ></div><div class="mb-3"><label for="Stock" class="form-label">商品库存</label><input type="number" class="form-control" name="Stock" id="Stock" value="0" ></div><div class="mb-3 form-check"><input type="checkbox" class="form-check-input" id="isActive" name="isActive"><label class="form-check-label" for="isActive">是否启用</label></div></form></div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button><button type="button" class="btn btn-primary" id="btnSave">保存</button></div></div></div></div></body><!-- jquery3.7.1 --><script src="js/jquery.js"></script><!--获取表单并序列化--><script src="js/jquery.serializejson.min.js"></script><!-- bootstrap5.3.0 --><script src="plugins/popper/poper2.11.8.min.js"></script><script src="plugins/bootstrap-5.3.0-alpha1-dist/js/bootstrap.js"></script><!-- boostrap-table 1.23.5 --><script src="plugins/bootstrapTable/bootstrap-table.js"></script><script src="plugins/bootstrapTable/bootstrap-table-zh-CN.js"></script><script>$(()=>{$('#tab').bootstrapTable({url:'http://localhost:5132/api/product/GetPageList',pagination:true, //分页sidePagination: "server", //服务器分页pageNumber:1, pageSize: 10,pageList: [10, 20, 50,100],columns: [{field: 'id',checkbox:true},{field: 'productId',title: '商品id'}, {field: 'productName',title: '商品名称'}, {field: 'category',title: '商品类别'}, {field: 'price',title: '商品价格'}, {field: 'stock',title: '商品库存'}, {field: 'isActive',title: '是否在售'}, {field: '',title: '编辑',formatter:(v,r,i)=>{var re = '<button class="btn btn-warning btn-sm" οnclick="edit('+i+')">'+'<i class="bi bi-pencil-square"></i> 修改'+'</button>';re += ' <button class="btn btn-danger btn-sm" οnclick="del('+r.productId+')">'+'<i class="bi bi-trash"></i> 删除'+'</button>';return re;},}]})//添加弹出模态框$("#btnAdd").on('click',()=>{$("#dataForm")[0].reset();$("#staticBackdrop").modal("show");}); //添加or修改$("#btnSave").on('click',()=>{//jquery.serializejson.min.js let data = $("#dataForm").serializeJSON();if(data.isActive){data.isActive=true;} let url = "http://localhost:5132/api/product/Add";if(data.productId != '0'){url = "http://localhost:5132/api/product/Edit";}$.ajax({url:url,contentType:"application/json",type:"POST",data:JSON.stringify(data),success:(res)=>{$("#staticBackdrop").modal("hide");$('#tab').bootstrapTable("refresh")},error: (xhr, status, error)=> {console.log(error);}})});}) //编辑按钮function edit(i){ $("#dataForm")[0].reset();var row = $('#tab').bootstrapTable("getData")[i];$.each(row,(k,v)=>{if(k=="isActive"){$("#" + k).prop('checked', v);}else{ $("#"+k).val(v);}});$("#staticBackdrop").modal("show");}//删除按钮function del(id){let data = {id : id}url='http://localhost:5132/api/product/Delete';$.ajax({url:url,contentType:"application/json",type:"GET",data:data,success:(res)=>{$('#tab').bootstrapTable("refresh")},error: (xhr, status, error)=> {console.log(error);}});}</script>
</html>相关文章:

ASP.NET Core API 前后端分离跨域
环境准备 数据库: sqlserver 2022 后端: vs2022 ASP.NET Core API .net 8 前端: Hbuilderx bootstrap 5.3.0 jquery v3.7.1 bootstrap-table 1.23.5 完整项目代码下载地址 功能 实现 单张表 的 增 删 改 查 创建数据库和表 create data…...

用Python绘制医学热图
在医学研究和临床实践中,数据的可视化是不可或缺的一部分。通过直观的数据展示,医学专业人员可以更好地理解各种疾病的治愈率、治疗效果以及医院之间的差异。今天,我们将介绍一种强大的数据可视化工具——热图(Heatmap)…...

使用 Spring Boot 和 GraalVM 的原生镜像
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:历代文学,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计…...

Flutter解压文件并解析数据
Flutter解压文件并解析数据 前言 在 Flutter 开发中,我们经常需要处理文件的读取和解压。 这在处理应用数据更新、安装包、存档文件等场景中尤为常见。 本文将介绍如何在Flutter中使用archive插件来解压文件并解析数据。 准备 在开始之前,我们需要…...

深入理解 JavaScript 引擎与消息队列的底层原理
深入理解 JavaScript 引擎与消息队列的底层原理 JavaScript 是现代 Web 开发中最为重要的编程语言之一,它的运行和执行方式常常是开发者关注的重点。为了更好地理解 JavaScript 的执行过程,我们需要深入探索 JavaScript 引擎的工作原理,尤其…...

使用 ANSYS Forming 和 LS-DYNA 进行金属成形仿真简介
了解金属成型 金属成型是制造业中的关键过程,其中原材料通过变形转化为所需的形状。这可能包括冲压、弯曲和深拉等操作。这些工艺的质量和效率在很大程度上取决于对各种参数的精确控制,例如材料特性、工具几何形状和加工条件。为了优化这些参数并确保成功…...

001-mysql安装
[rootcentos701 ~]# hostname -I 10.0.0.200 172.17.0.1 [rootcentos701 ~]# hostname centos701 [rootcentos701 ~]# rpm -qa | grep mariadb [rootcentos701 ~]# rpm -e --nodeps mariadb-libs-5.5.65-1.el7.x86_64 [rootcentos701 ~]# useradd mysql -s /sbin/nologin #创建…...

以攻击者的视角进行软件安全防护
1. 前言 孙子曰:知彼知己者,百战不殆;不知彼而知己,一胜一负,不知彼,不知己,每战必殆。 摘自《 孙子兵法谋攻篇 》在2500 年前的那个波澜壮阔的春秋战国时代,孙子兵法的这段话&…...

Go 语言性能优化全解析
在当今的软件开发环境中,Go 语言(Golang)因其简洁的语法、高效的并发模型和快速的编译速度而备受青睐。然而,随着应用程序复杂性的增加,即使是在 Go 中也可能会遇到性能瓶颈。为了帮助开发者构建高性能的应用程序&…...
》二、智能体雏形开发)
《智能体雏形开发(高阶实操)》二、智能体雏形开发
基于阿里云百炼平台开发智能体应用:生成日报与周报 在智能体开发中,生成结构化的日报与周报是一个典型的任务。本篇文章将基于阿里云百炼平台,结合 Python 开发环境,介绍如何开发一个从日志文件提取信息并生成摘要的智能体。我们将从需求分析、任务设计到核心功能实现逐步…...

【k8s】kubelet 和 API Server的关系
文章目录 概述1. # kubelet 和 API Server 之间的关系**1. 角色和功能****1.1 kubelet****1.2 API Server** **2. 交互关系****2.1 kubelet 从 API Server 获取指令****2.2 kubelet 向 API Server 上报状态****2.3 kubelet 与 API Server 的认证和授权** **3. 典型交互场景****…...

POSTGRESQL跟ORACLE语法区别和相同之处
跟ORACLE语法区别之处 1. Update和delete语法区别 Pg 和MySQL Update和delete的时候表名不能加别名 2. 插入数字类型不一样 ORACLE 对number类型的数据可以用’’ 字符串标记插入,但是PG不行,必须要进行正确的数据类型 3. SEQ使用不同 ORACEL的SEQ…...
)
Distance in Tree 树形dp练习(树中两点距离为k的数量板子)
Distance in Tree 题面翻译 题目大意 输入点数为 N N N一棵树 求树上长度恰好为 K K K的路径个数 输入格式 第一行两个数字 N , K N,K N,K,如题意 接下来的 N − 1 N-1 N−1行中,每行两个整数 u , v u,v u,v表示一条树边 ( u , v ) (u,v) (u,v) 输出格式 一个整数 a n…...

【MySQL】库的操作+表的操作
库的操作表的操作 1.库的操作 1.1创建数据库1.2删除数据库1.3查找数据库1.4修改数据库1.5数据库备份和恢复1.6查看连接情况 2.库的操作 2.1创建表2.2查看表结构2.3修改表2.4删除表 点赞???收藏???关注??? 你的支持是对我最大的鼓励,我们一起努力吧???…...

vue异步更新,$nextTick
如果将isShowEdit改为true,就会显示输入框和确认按钮、 如果isShowEdit为false的话就显示“大标题”和编辑 想要获取元素焦点,但是vue是异步更新,会出错显示this.$refs.inp是undefined,是因为input元素并没有更新完成,所以需要使用…...
)
【3D AIGC】Img-to-3D、Text-to-3D、稀疏重建(2024年文章汇总)
文章目录 1. Wonderworld:拓展图片边界,生成3D场景2. 3DTopia-XL:扩散模型辅助生成3. 3DGS-Enhancer: 通过视图一致2D Diffusion,提升无界3D Gaussian Splatting (NlPs2024 Spotlight)4. L3DG:Latent 3D Gaussian Diff…...

简单的springboot使用sse功能
什么是sse? 1、SSE 是Server-Sent Events(服务器发送事件) 2、SSE是一种允许服务器主动向客户端推送实时更新的技术。 3、它基于HTTP协议,并使用了其长连接特性,在客户端与服务器之间建立一条持久化的连接。 通过这条连接&am…...

Nginx 防止IP伪造,绕过IP限制
背景介绍 在使用Nginx时,需要将IP地址转发到后置应用中,往往需要增加配置 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 在后端程序通过读取请求头里的X-Forwarded-For来获取用户客户端IP。 public String getRemortIP(HttpServle…...

原生js仿el-table动态表头
解决动态表头数据量过大导致页面卡顿的问题解决固定前几列导致表头设置宽度失效或者错位的问题功能: 固定前几列合并指定单元格 <div class"tableJoint2"><div><table id"tableData"></table></div><div>…...

【opencv入门教程】9.视频加载
文章选自: 一、VideoCapture类 用于从视频文件、图像序列或摄像头捕获视频的类。函数:CV_WRAP VideoCapture();brief 默认构造函数CV_WRAP explicit VideoCapture(const String& filename, int apiPreference CAP_ANY);brief 使用 API 首选项打开…...

数据结构 ——无头单链表
数据结构 ——无头单链表 一、无头单链表的定义与特性 1、单链表简介 单链表是一种常见的基础数据结构,它由一系列节点组成,每个节点包含数据部分和指向下一个节点的指针。无头单链表是单链表的一种变体,其特点是没有明确的头节点࿰…...

【UE5】制作插件 并调试【vs2022】
视频教程:好看视频-轻松有收获 https://www.youtube.com/watch?vIjpa9mI2b5I 原文:【UE】制作插件_ue插件-CSDN博客 C制作插件 1. 我们可以在C工程中创建更多类型的插件,这里我们选择“空白”作为模板来创建插件 点击“创建插件”按钮后…...

Prometheus 采集postgresql监控数据
postgres_exporter 前言 postgres_exporter 是一个用于监控 PostgreSQL 数据库的 Prometheus 导出器。它允许你收集有关 PostgreSQL 数据库性能和状态的指标,并将这些指标暴露给 Prometheus,从而可以在 Grafana 等可视化工具中进行展示和告警。 postgres_exporter download…...
)
网络分层模型( OSI、TCP/IP、五层协议)
1、网络分层模型 计算机网络是一个极其复杂的系统。想象一下最简单的情况:两台连接在网络上的计算机需要相互传输文件。不仅需要确保存在一条传输数据的通路,还需要完成以下几项工作: 发起通信的计算机必须激活数据通路,这包括发…...

POI遍历行所有单元格的两种方式,getPhysicalNumberOfCells方式有问题,勿用
今天看POI源码的时候,发现HSSFWorkbook类型的工作簿,行数据是用TreeMap<Integer, HSSFRow>存储的,列数据是用HSSFCell[]数组来存的;XSSFWorkbook类型的工作簿,行数据是用SortedMap<Integer, XSSFRow>存储的…...
或者说PDF转word 一个相对靠谱的方式)
Latex转word(docx)或者说PDF转word 一个相对靠谱的方式
0. 前言 投文章过程中总会有各种各样的要求,其中提供word格式的手稿往往是令我头疼的一件事。尤其在多公式的文章中,其中公式转换是一个头疼的地方,还有很多图表,格式等等,想想就让人头疼欲裂。实践中摸索出一条相对靠…...

敖汉宝塔油页岩露天矿山安全自动化监测
1. 项目简介 本次项目位于内蒙古自治区赤峰市敖汉旗宝国吐乡大青山村,地理位置好。主营许可经营项目:无一般经营项目:页岩油生产;页岩油、润滑油、建筑材料(不含油漆)销售等单位规模1-20人,单位…...

Android笔记【14】结合LaunchedEffect实现计时器功能。
一、问题 cy老师第五次作业 结合LaunchedEffect实现计时器功能。要求:动态计时,每秒修改时间,计时的时间格式为“00:00:00”(小时:分钟:秒)提交源代码的文本和运行截图…...
)
三维重建(单目、双目、多目、点云、SFM、SLAM)
1 相机几何与标定1.1 相机模型中的坐标系1.2 四种坐标系之间的转换1.3 相机内参1.4 相机标定 2 传统三维重建2.1 RGBD三维重建2.1.1 KinectFusion2.1.2 BundleFusion 2.1 MVS三维重建2.2.1 COLMAP2.2.2 OpenMVS 3 点云三维重建3.1 3D点云任务3.2 点云数据3.3 特征提取3.3.1 Poi…...

软体机器人动态手内笔旋转研究
人工智能咨询培训老师叶梓 转载标明出处 软体机器人因其在安全互动方面的优势而备受关注,但在高速动态任务中却面临挑战。最近,卡内基梅隆大学机器人研究所的研究团队提出了一种名为SWIFT的系统,旨在通过学习和试错来实现软体机器人手的动态…...

福昕PDF低代码平台
福昕PDF低代码平台简介 福昕PDF 低代码平台是一款创新的工具,旨在简化PDF处理和管理的流程。通过这个平台,用户可以通过简单的拖拽界面上的按钮,轻松完成对Cloud API的调用工作流,而无需编写复杂的代码。这使得即使没有编程经验的…...

【笔记】Linux中使用到的一些操作
1、查找指定文件并执行删除 find . -name "checkpoint_*_*.pth" -type f -exec rm -f {} \; 2、查看每个文件夹占用空间 du -h --max-depth1 3、移动文件 mv valid.zip ./xg mv 文件 目标位置 4、删除文件夹 rmdir folder rm -r folder # 递归删除文件夹下所有内容…...

深入浅出:PHP中的表单处理全解析
引言 在Web开发的世界里,表单是用户与服务器之间交互的重要桥梁。它们允许用户提交信息,并通过后端语言(如PHP)进行处理。本文将带你深入了解PHP中的表单处理,从基础的创建和提交到高级的安全措施和实用技巧ÿ…...

智已汽车x-signature 登录算法 签到
智已汽车x-signature 登录算法 签到 python代码成品...

一、测试工具LoadRunner Professional脚本编写-录制前设置
设置基于URL的脚本 原因:基于HTML的脚本会导致login接口不能正确录制 设置UTF-8 原因:不勾选此项会导致脚本中文变为乱码...

LSTM+改进的itransformer时间序列预测模型代码
代码在最后 本次设计了一个LSTM基于差分多头注意力机制的改进的iTransformer时间序列预测模型结合了LSTM(长短期记忆网络)和改进版的iTransformer(差分多头注意力机制),具备以下优势: 时序特征建模能力&am…...

linux中 Systemd 和 cgroups 的关系详解
systemd 是 Linux 的一个初始化系统和服务管理器,它依赖于 Linux 内核的 cgroups(Control Groups)功能来实现对系统资源的高效管理。以下是对两者关系的详细解读: 1. 什么是 cgroups? cgroups 是 Linux 内核提供的一种…...

发布Apache2.4** 局域网无法访问
1。 防火墙关闭 或者 设置入站规则 2,查看httpd.conf 文件 设置配置 原 Listen 80 修改成 Listen 192.168.31.127:90 3.确保 本地IP 是否正确...

【JAVA】Java高级:多数据源管理与Sharding:在Spring Boot应用中实现多数据源的管理
一个电商平台可能需要一个数据库来存储用户信息,另一个数据库来存储订单信息,甚至可能还有一个数据库用于数据分析。这种情况下,如何在Spring Boot应用中实现多数据源的管理就显得尤为重要。 1. 多数据源管理的重要性 在实际应用中…...

Android 分词的两种方式
前言: 本文分别介绍了原生和三方(Jieba)两种分词方式的使用和注意事项 1、安卓原生BreakIterator分词 比较简单,但是效果不太行 /*** 功能:原生分词* 参数:text:需要分词的语句* 返回值:return…...
)
【开源免费】基于SpringBoot+Vue.JS中小型医院网站(JAVA毕业设计)
博主说明:本文项目编号 T 078 ,文末自助获取源码 \color{red}{T078,文末自助获取源码} T078,文末自助获取源码 目录 一、系统介绍二、演示录屏三、启动教程四、功能截图五、文案资料5.1 选题背景5.2 国内外研究现状5.3 可行性分析…...

数据结构代码归纳
1.线性表 线性表的顺序表示 定义与初始化 typedef struct SqList{ElemType data[MaxSize];//ElemType *data 开动态数组 int length; }Sqlist; void InitList(SqList &L){L.length0;//若静态数组//若动态数组 //L.data(ElemType*)malloc(sizeof(ElemType)*MaxSize); }…...

2024-金盾信安杯线上赛 WP
Misc 大赛宗旨 记事本打开,一眼零宽隐写 B 神工具一把梭,得到一串 base 编码 base64 解码得到 flag flag 值:flag{5d5555fa-1303-4b43-8eef-d6ea7c64c361} esab 根据题目 esab 可以发现这正是 base 的逆向,所以可以先逆向一下…...

iOS如何自定义一个类似UITextView的本文编辑View
对于IOS涉及文本输入常用的两个View是UITextView和UITextField,一个用于复杂文本输入,一个用于简单文本输入,在大多数开发中涉及文本输入的场景使用这两个View能够满足需求。但是对于富文本编辑相关的开发,这两个View就无法满足自…...

JavaWeb文件上传
文件上传总览 文件上传主要是指将本地文件(包括但不限于图片、视频、音频等)上传到服务器,提供其他用户浏览或下载的过程。在日常生活中,我们在很多情况下都需要使用文件上传功能,比如:发微博、发朋友圈等…...
)
C#实现1ms定时器不精准?如何实现一个高性能高精度的1ms定时器?(附完整示例Demo)
在C#日常开发中,我们经常需要使用定时器(Timer)进行周期性任务的执行。 例如,每隔1秒打印一条日志,或每隔100毫秒执行某个数据刷新逻辑。 但是,当我们尝试在C#中实现一个1毫秒(1ms)…...

LeetCode 3. 无重复字符的最长子串
题目链接:3. 无重复字符的最长子串 首先想到的就是暴力破解,直接两层循环遍历,因为它说求无重复,那就可以用 set 来存储遍历到的字符,如果遍历到了同样的字符(在 set 中存在),就直接跳出第二层循环&#x…...
)
深度解析 Ansible:核心组件、配置、Playbook 全流程与 YAML 奥秘(上)
文章目录 一、ansible的主要组成部分二、安装三、相关文件四、ansible配置文件五、ansible 系列 一、ansible的主要组成部分 ansible playbook:任务剧本(任务集),编排定义ansible任务集的配置文件,由ansible顺序依次执…...

记一次由docker容器使得服务器cpu占满密码和密钥无法访问bug
Bug场景: 前几天在服务器上部署了一个免费影视网站,这个应用需要四个容器,同时之前的建站软件workpress也是使用docker部署的,也使用了三个容器。在使用workpress之前,我将影视软件的容器全部停止。 再使用workpress…...

功能篇:JAVA实现记住我功能
在Java Web应用程序中实现“记住我”功能,通常涉及以下几个步骤: 1. 创建一个持久化的标识符(如一个令牌或哈希值),并将其与用户账户关联。 2. 将这个标识符保存到客户端的cookie中。 3. 在服务器端,当用户…...
