PDF处理的创新工具:福昕低代码平台尝鲜
在当今数字化时代,PDF文件的处理和管理变得越来越重要。福昕低代码平台是新发布的一款创新的工具,旨在简化PDF处理和管理的流程。通过这个平台,用户可以通过简单的拖拽界面上的按钮,轻松完成对Cloud API的调用工作流,而无需编写复杂的代码。这使得即使没有编程经验的人也能高效地使用和集成这些API功能。
下面将一步步告诉你如何用几分钟时间,做一个属于自己的PDF转换平台
有兴趣的欢迎私信交流哦!
创建Cloud API账户以及Cloud API项目
首先你需要有一个福昕Cloud API的账户,怎么注册,可以参考前面的轻松实现PDF文件的在线浏览一文。
登陆开发者后台,先建一个用于低代码平台的项目,例如我建了一个名为prjCloudAPIStuido的项目,如下图,填写项目标题,选择项目类型(这里我勾选了ServicesAPI和PDF Embed API),也可以根据需要,每种类型API建一个单独的项目。

凭据创建
接着,进入福昕低代码平台,可以从Cloud API后台直接点击左边的"福昕PDF代码平台"直接进入,这里需要先创建凭据,输入信息。
凭据是什么呢?凭据是用于验证和授权访问API或其他服务的安全信息。
这里注意,如果你在Cloud API后台还没建立项目这里无法成功创建凭据,需要有相应的API项目创建才可以创建凭据。

完成创建后,如下:
创建了以下两个凭据:
MyCSDNDemoForServiceAPI
MyCSDNDemoForEmbedAPI

接着,进行工作流创建,点击左边工作流菜单,进入工作流创建页面,点击右上角创建工作流按钮,进入工作流创建页面,如下图:

工作流创建
通过拖动组件到工作流画布,可以给工作流添加组件。
假设我要进行Word到PDF的转换,下载并在线浏览转换结果,我创建如下工作流:
包括http触发,Create PDF,Preview PDF,以及Download PDF四个组件,并按顺序连接。

设置好工作流的属性,如下图:
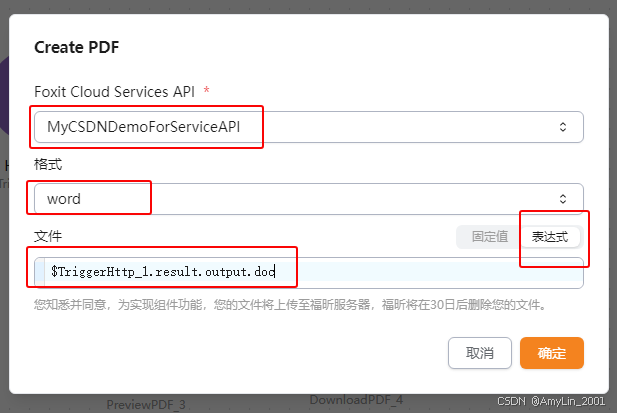
Create PDF 组件:
- Foxit Cloud Services API :MyCSDNDemoForSericeAPI (后续额度就是扣除这个凭据对于的Project)
- 格式:word
- 文件:$TriggerHttp_1.result.output.doc (代表从TriggerHttp_1这个触发器返回的数据中的doc像获取文件)

设置Preview PDF组件
-
Foxit Cloud Services API:MyCSDNDemoForSericeAPI
-
Foxit Cloud Embed API:MyCSDNDemoForEmbedAPI
-
文件:$CreatePDF_2.result.doc (文件用CreatePDF的输出结果作为预览文件)

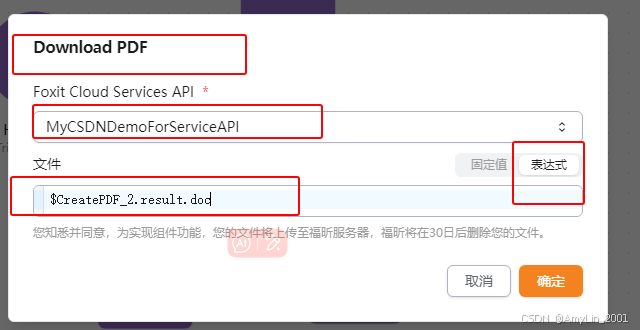
设置Download组件信息: -
Foxit Cloud Services API: MyCSDNDemoForSericeAPI
-
文件:$CreatePDF_2.result.doc (文件用CreatePDF的输出结果作为预览文件)

保存运行
点击保存后点击运行,如果运行成功,会弹出如下对话框:

这就是工作流运行的触发脚本。
有人了这个脚本,几分钟就可以完成一个文档转换的web服务了,你只需要输入一个文件即可。
先看看web页面的代码这个页面包括2个按钮,一个选择待转换的word文件,另外一个按钮用于执行转换操作,显示转换后的文件预览,以及下载转换后的结果。
短短几行代码,如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Foxit Cloud Studio Demo</title>
</head>
<body>
<h1>Cloud APIs Studio 示例-Word2PDF带预览</h1>
<form id="uploadForm"><input type="file" id="fileInput" accept=".doc,.docx" required><button type="submit">下载转换结果</button>
</form>
<div id="message"></div>
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
<script src="upload.js"></script>
</body>
</html>按钮执行的操作,在upload.js这个文件里面
转换后的结果,用iframe显示,id为pdf-preview
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
我们来看看js代码如何写,框架可以从工作流运行结果copy过来哦:
创建FormData对象: 首先,创建一个FormData对象,用于存储需要发送的数据。
let formData = new FormData();
设置TriggerHttp节点的输出: 使用formData.append方法将输出数据添加到FormData对象中。可以通过表达式$TriggerHttp_xxx.result.output.xxx引用其他节点的输出。例如:
formData.append('_', JSON.stringify({// 设置 TriggerHttp 节点的输出,其他节点可通过表达式`$TriggerHttp_xxx.result.output.xxx`进行引用string: 'example string',number: 123,boolean: true}));
目前暂时没有用到上述参数,代码只是示例。
设置TriggerHttp节点的文件输出: 如果需要上传文件,可以使用formData.append方法将文件添加到FormData对象中。例如:
formData.append('doc', file);
发送HTTP请求: 使用fetch方法发送HTTP POST请求,将FormData对象作为请求体传递。示例代码如下:
注意: workflow ID需要是你工作流运行后返回的信息,请直接复制工作流运行结果返回的信息进行修改
fetch('https://cloudapis-studio.foxitsoftware.cn/studio-server/api/fbp/trigger?workflowId=****************', {method: 'POST',body: formData,
});
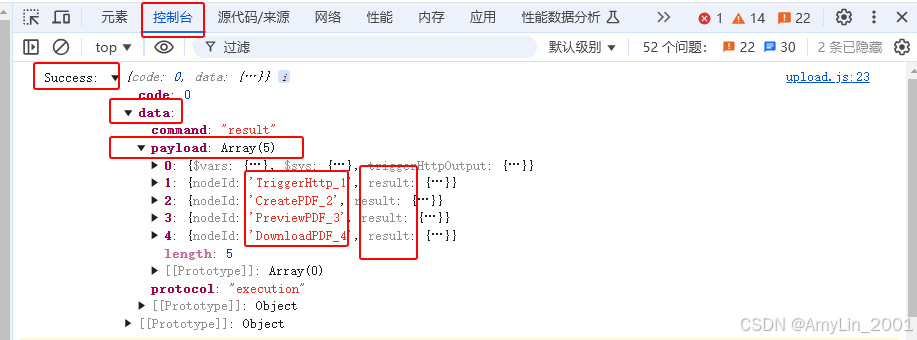
对于触发器返回结果的处理
console.log('Success:', data);//这里注意 DownloadPDF_4,PreviewPDF_3是代表在工作流中的组件名称,要返回这个组件的结果url,PreviewPDF_3const downloadUrl = data.data.payload.find(item => item.nodeId === 'DownloadPDF_4').result.url;const previewUrl = data.data.payload.find(item => item.nodeId === 'PreviewPDF_3').result.url;// 设置 iframe 的 src 属性为提取到的 URLconst iframe = document.getElementById('pdf-preview');iframe.src = previewUrl;iframe.style.display = 'block';document.getElementById('message').textContent = '文件上传成功,下载并预览PDF。';if (downloadUrl) {const encodedUrl = encodeURI(downloadUrl); // 对URL进行编码const a = document.createElement('a');a.style.display = 'none';a.href = encodedUrl;a.download = decodeURIComponent(encodedUrl.split('/').pop()); // 使用原始文件名document.body.appendChild(a);a.click();window.URL.revokeObjectURL(encodedUrl);messageDiv.textContent = '文件下载成功!';messageDiv.style.color = 'green';} else {messageDiv.textContent = '没有找到下载文件的URL!';messageDiv.style.color = 'red';}
这里要说明的,如何知道http返回的数据结构呢?官方手册中有提到,我们可以
通过浏览器的调试模式查看http触发后,每个组件的返回数据格式以及数据,如下图:

完整运行后的效果如下图:

下面附上完整代码
html页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Foxit Cloud Studio Demo</title>
</head>
<body>
<h1>Cloud APIs Studio 示例-Word2PDF带预览</h1>
<form id="uploadForm"><input type="file" id="fileInput" accept=".doc,.docx" required><button type="submit">下载转换结果</button>
</form>
<div id="message"></div>
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
<script src="upload.js"></script>
</body>
</html>upload.js代码
document.getElementById('uploadForm').addEventListener('submit', function(event) {event.preventDefault(); // 阻止表单的默认提交行为const fileInput = document.getElementById('fileInput');const file = fileInput.files[0];const messageDiv = document.getElementById('message');if (file) {let formData = new FormData();formData.append('_', JSON.stringify({// 设置 TriggerHttp 节点的输出,其他节点可通过表达式`$TriggerHttp_xxx.result.output.xxx`进行引用string: 'example string',number: 123,boolean: true}));formData.append('doc', file);fetch('https://cloudapis-studio.foxitsoftware.cn/studio-server/api/fbp/trigger?workflowId=21686182-a792-4d80-88c2-43efd792bda2', {method: 'POST',body: formData,}).then(response => response.json()).then(data => {console.log('Success:', data);const downloadUrl = data.data.payload.find(item => item.nodeId === 'DownloadPDF_4').result.url;const previewUrl = data.data.payload.find(item => item.nodeId === 'PreviewPDF_3').result.url;// 设置 iframe 的 src 属性为提取到的 URLconst iframe = document.getElementById('pdf-preview');iframe.src = previewUrl;iframe.style.display = 'block';document.getElementById('message').textContent = '文件上传成功,下载并预览PDF。';if (downloadUrl) {const encodedUrl = encodeURI(downloadUrl); // 对URL进行编码const a = document.createElement('a');a.style.display = 'none';a.href = encodedUrl;a.download = decodeURIComponent(encodedUrl.split('/').pop()); // 使用原始文件名document.body.appendChild(a);a.click();window.URL.revokeObjectURL(encodedUrl);messageDiv.textContent = '文件下载成功!';messageDiv.style.color = 'green';} else {messageDiv.textContent = '没有找到下载文件的URL!';messageDiv.style.color = 'red';}}).catch((error) => {console.error('Error:', error);messageDiv.textContent = '文件上传失败!';messageDiv.style.color = 'red';});} else {alert('Please select a file.');}
});上面是我创建的工作流,链接,后面会失效哦!如果你要自己尝试,记得修改哦,
欢迎技术交流!
相关文章:

PDF处理的创新工具:福昕低代码平台尝鲜
在当今数字化时代,PDF文件的处理和管理变得越来越重要。福昕低代码平台是新发布的一款创新的工具,旨在简化PDF处理和管理的流程。通过这个平台,用户可以通过简单的拖拽界面上的按钮,轻松完成对Cloud API的调用工作流,而…...

EmoAva:首个大规模、高质量的文本到3D表情映射数据集。
2024-12-03,由哈尔滨工业大学(深圳)的计算机科学系联合澳门大学、新加坡南洋理工大学等机构创建了EmoAva数据集,这是首个大规模、高质量的文本到3D表情映射数据集,对于推动情感丰富的3D头像生成技术的发展具有重要意义…...
)
SpringMVC ——(1)
1.SpringMVC请求流程 1.1 SpringMVC请求处理流程分析 Spring MVC框架也是⼀个基于请求驱动的Web框架,并且使⽤了前端控制器模式(是⽤来提供⼀个集中的请求处理机制,所有的请求都将由⼀个单⼀的处理程序处理来进⾏设计,再根据请求…...

测试工具LoadRunner Professional脚本编写-脚本设置
勾选扩展日志-全选 原因:在并发完成后,通过抽查关键用户日志的方式,检查参数化是否如预期一致,比如抽查用户1(仓库一,物品一),用户11(仓库二,物品一),用户100(仓库十,物品十) 设置忽略思考时间 原因:是否忽略思考时间,请求数可能会有几十倍的差距…...

运用蓝光三维扫描仪的艺术与科技的完美融合-石膏头像模型3D扫描真实复刻
石膏头像具有独特的魅力,每一处细节都彰显着艺术之美。无论是深邃的眼神,还是精致的轮廓,都让人陶醉其中。 随着雕塑形式的日渐丰富,越来越多的新材料和新的塑造手法被运用到雕塑创作中,蓝光三维扫描技术的应用&#…...

文本域设置高度 加上文字限制并show出来:
文本域设置高度 :rows"4" 加上文字限制并show出来: maxlength"30" show-word-limit 效果: <el-form-item label"产品备注" prop"remark"><el-input v-model"form.remark" type"textarea"…...

探索数据确权、隐私保护、安全共享等方面的挑战与解决方案
在数据确权、隐私保护、安全共享等方面,当前确实面临着诸多挑战,同时也存在一些有效的解决方案。以下是对这些方面的详细探讨: 一、数据确权 挑战 权属关系模糊:由于数据具有复杂性和隐蔽性等特点,使得数据的权属关…...
无网环境下 openssl - 3.2.2 与 openssh - 9.8p1 升级【最全教程】)
麒麟 V10(ky10.x86_64)无网环境下 openssl - 3.2.2 与 openssh - 9.8p1 升级【最全教程】
目录 背景 安装包下载 上传解压安装包 安装zlib 安装OpenSSL 安装OpenSSH 验证 背景 近期,项目上线已进入倒计时阶段,然而在至关重要的安全检查环节中,却惊现现有的 OpenSSH 存在一系列令人担忧的漏洞: OpenSSH 资源管理错…...
 : 聊天页面)
前端技术(23) : 聊天页面
来源: GPT生成之后微调 效果图 HTML代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>聊天</t…...

ArcMap 处理河道坡度、计算污染区、三维爆炸功能
ArcMap 处理河道坡度、计算污染区、三维爆炸功能今天分析 一、计算河道方向坡度 1、折线转栅格 确定 2、提取河道高程值 确定后展示河流的高程值 3、计算坡向数据 确定后展示 4、计算坡度数据 确定后展示 二、计算上游集水区污染值 1、填挖处理 确定 2、计算流向 确定 3、计算…...
计算式查找法——哈希法)
数据结构 (30)计算式查找法——哈希法
前言 数据结构中的计算式查找法,特别是哈希法(又称散列法、杂凑法、关键字地址计算法),是一种高效的查找技术。 一、哈希法的基本概念 哈希法是通过一个哈希函数将关键字映射到哈希表中的某个位置,从而实现快速查找的技…...

电子商务人工智能指南 4/6 - 内容理解
介绍 81% 的零售业高管表示, AI 至少在其组织中发挥了中等至完全的作用。然而,78% 的受访零售业高管表示,很难跟上不断发展的 AI 格局。 近年来,电子商务团队加快了适应新客户偏好和创造卓越数字购物体验的需求。采用 AI 不再是一…...

交易系统:线上交易系统流程详解
大家好,我是汤师爷~ 今天聊聊线上交易系统流程详解。 线上交易系统为新零售连锁商家提供一站式线上交易解决方案。其核心目标是,通过数字化手段扩大商家的服务范围,突破传统门店的地理限制。系统支持电商、O2O等多种业务形态,为…...

如何通过自学成长为一名后端开发工程师?
大家好,我是袁庭新。最近,有星友向我提出了一个很好的问题:如何通过自学成为一名后端开发工程师? 为了解答这个疑问,我特意制作了一个视频来详细分享我的看法和建议。 戳链接:如何通过自学成长为一名后端开…...

实际车辆行驶轨迹与预设路线偏离检测的Java实现
准备工作 本项目依赖于两个关键库:JTS Topology Suite(简称JTS),用于几何对象创建和空间分析;以及GeoTools,用于处理坐标转换和其他地理信息任务。确保开发环境中已经包含了这两个库,并且正确配…...

pci_resource相关函数
一、介绍 pci_resource_start函数用于获取PCI设备中指定Bar寄存器记录资源起始地址, 函数原型: resource_size_t pci_resource_start(struct pci_dev *dev, int bar) 参数: dev: PCI 设备结构体指针 bar: BAR 寄存器索引 (0-5) 返回&a…...

Android Studio 历史版本下载
Android Studio 历史版本下载 官方链接:https://developer.android.google.cn/studio/archive 通过gradle插件版本反查Android Studio历史版本 Android Studio Ladybug | 2024.2.1 October 1, 2024 【https://redirector.gvt1.com/edgedl/android/studio/ide-zip…...

Jupyter Lab打印日志
有时候在 jupyter 中执行运行时间较长的程序,且需要一直信息,但是程序执行到某些时候就不再打印了。 可以开启 日志控制台,将日志信息记录在控制台中。 参考:https://www.autodl.com/docs/jupyterlab/...

guava缓存的get方法的回调函数讲解一下
CacheBuilder.newBuilder()//设置缓存初始大小,应该合理设置,后续会扩容.initialCapacity(10)//最大值.maximumSize(100)//并发数设置.concurrencyLevel(5)//缓存过期时间,写入后10分钟过期.expireAfterWrite(600,TimeUnit.SECONDS)//统计缓存…...

【双分派小结】
双分派(Double Dispatch)是一种面向对象编程中的设计模式,通常用于实现多态性,尤其是在涉及多个对象交互时。它的基本思想是通过两个不同的对象来确定方法调用,而不仅仅是依赖于一个对象。 双分派的工作原理 在普通的…...

Python100道练习题
Python100道练习题 BIlibili 1、两数之和 num1 20 num2 22result num1 num2print(result)2、一百以内的偶数 list1 []for i in range(1,100):if i % 2 0:list1.append(i) print(list1)3、一百以内的奇数 # 方法一 list1 [] for i in range(1,100):if i % 2 ! 0:lis…...
方法详解)
Scala—Slice(提取子序列)方法详解
Scala—Slice(提取子序列)方法详解 在 Scala 中,slice 方法用于从集合中提取一个连续的子序列(切片)。可以应用于多种集合类型,如 List、Array、Seq 等。 一、slice 方法的定义 slice 根据提供的起始索引…...

nginx根据报文里字段转发至不同地址
nginx接收到post请求.请求报文里是一个json字符串,字符串里有个字段id。 根据id不同,转发到不同地址。 如果idaaa,转发到www.aaa.com.test 如果idbbb,转发到www.bbb.com.test 如何配置,请提供一个nginx.conf 要在 Nginx 中根据 POST 请求的 JSON 负载中的…...

Kafka单机及集群部署及基础命令
目录 一、 Kafka介绍1、kafka定义2、传统消息队列应用场景3、kafka特点和优势4、kafka角色介绍5、分区和副本的优势6、kafka 写入消息的流程 二、Kafka单机部署1、基础环境2、iptables -L -n配置3、下载并解压kafka部署包至/usr/local/目录4、修改server.properties5、修改/etc…...

TCP Robot Send Recive
Function main String data$ 定义字符串变量 SetNet #205, "192.168.0.1", 2004, CRLF, NONE, 0 设置端口号IP地址 OpenNet #205 As Server 端口号对应pc机的端口号 Print "等待201端口连接" WaitNet #201 等待201网…...

旅游管理系统|Java|SSM|VUE| 前后端分离
【重要1⃣️】前后端源码万字文档部署文档 【重要2⃣️】正版源码有问题包售后 【包含内容】 【一】项目提供非常完整的源码注释 【二】相关技术栈文档 【三】源码讲解视频 【其它服务】 【一】可以提供远程部署安装…...

qt-everywher交叉编译e-src-5.15.2
简化配置的方式: 你完全可以通过直接配置 安装目录、编译链 和 目标架构 来完成交叉编译,而不需要修改 mkspecs 配置。以下是如何通过简化配置来进行交叉编译 Qt 的步骤。 准备交叉编译工具链 首先,确保你已经安装了交叉编译工具链ÿ…...

Cursor vs VSCode:主要区别与优势分析
Cursor - The AI Code Editor 1. AI 集成能力 Cursor的优势 原生AI集成: # Cursor可以直接通过快捷键调用AI # 例如:按下 Ctrl K 可以直接获取代码建议 def complex_function():# 在这里,你可以直接询问AI如何实现功能# AI会直接在编辑器中…...

Qt 小项目 学生管理信息系统
主要是对数据库的增删查改的操作 登录/注册界面: 主页面: 添加信息: 删除信息: 删除第一行(支持多行删除) 需求分析: 用QT实现一个学生管理信息系统,数据库为MySQL 要求…...

Hadoop3集群实战:从零开始的搭建之旅
目录 一、概念 1.1 Hadoop是什么 1.2 历史 1.3 三大发行版本(了解) 1.4 优势 1.5 组成💗 1.6 HDFS架构 1.7 YARN架构 1.8 MapReduce概述 1.9 HDFS\YARN\MapReduce关系 二、环境准备 2.1 准备模版虚拟机 2.2 安装必要软件 2.3 安…...

软件工程复习记录
基本概念 软件工程三要素:方法、工具、过程 软件开发方法:软件开发所遵循的办法和步骤,以保证所得到的运行系统和支持的文档满足质量要求。 软件开发过程管理 软件生命周期:可行性研究、需求分析、概要设计、详细设计、编码、测…...

爬虫运行后数据如何存储?
爬虫运行后获取的数据可以存储在多种不同的存储系统中,具体选择取决于数据的规模、查询需求以及应用场景。以下是一些常见的数据存储方法: 1. 文件系统 对于小型项目或临时数据存储,可以直接将数据保存到本地文件中。常见的文件格式包括&…...

【C语言】C语言的潜规则:运行环境对C程序执行特性的影响
C语言的潜规则:C语言的执行会因为它的运行环境被赋予不同的特性 C语言是一种非常底层、高效、灵活的编程语言,但这种灵活性也带来了很多不确定性。C语言的行为在很大程度上依赖于其运行环境(编译器、操作系统、硬件架构等)。这也…...

Win11 24h2 不能正常ensp
Win11 24h2 不能正常ensp 因为Win11 24h2的内核大小更改,目前virtualbox在7.1.4中更新解决了。而ensp不支持5.2.44之后的virtualbox并已停止维护,不再进行5.2.44修复,virtualbox 5.2.24的ntdll文件sizeofimage问题,此问题导致ens…...

【认证法规】安全隔离变压器
文章目录 定义反激电源变压器 定义 安全隔离变压器(safety isolating transformer),通过至少相当于双重绝缘或加强绝缘的绝缘使输入绕组与输出绕组在电气上分开的变压器。这种变压器是为以安全特低电压向配电电路、电器或其它设备供电而设计…...

【北京迅为】iTOP-4412全能版使用手册-第六十七章 USB鼠标驱动详解
iTOP-4412全能版采用四核Cortex-A9,主频为1.4GHz-1.6GHz,配备S5M8767 电源管理,集成USB HUB,选用高品质板对板连接器稳定可靠,大厂生产,做工精良。接口一应俱全,开发更简单,搭载全网通4G、支持WIFI、蓝牙、…...

MFEM源码分析:代数库
数值计算引擎通常需要将表征物理模型的数学模型转化为线性/非线性方程组,进而求解这些线性/非线性方程组来获取数值解。因此,代数库自然成为数值计算引擎不可或取的模块。 而且,普遍认为,代数库的性能在很大程度上决定数值计算引…...

全景图相关算法学习笔记
目录 ldm3d CVPR 2024 Highlight 文本生360全景!PanFusion 全景图光流学习 一张2D全景图可合成高质量的360度3D场景 全景图生成3d ldm3d https://huggingface.co/Intel/ldm3d-pano CVPR 2024 Highlight 文本生360全景!PanFusion 文生图࿰…...

3D 目标检测:从萌芽到前沿的技术演进之路
亲爱的小伙伴们😘,在求知的漫漫旅途中,若你对深度学习的奥秘、JAVA 、PYTHON与SAP 的奇妙世界,亦或是读研论文的撰写攻略有所探寻🧐,那不妨给我一个小小的关注吧🥰。我会精心筹备,在…...
不同脚本的互相调用和重定向操作)
泷羽sec:shell编程(9)不同脚本的互相调用和重定向操作
声明: 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&#…...

Java Web 3 Axios Vue组件库
一 Ajax 1 同步 异步 2 原生Ajax 比较繁琐 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Documen…...
)
探索未来驾驶:全面解析现代汽车高级辅助驾驶系统功能(APA 、SDA 、TBA、RPA、HPA、PEB)
随着科技的不断进步,汽车行业正在经历一场革命,自动驾驶技术逐渐成为现实。从自适应巡航控制到完全自动驾驶,各种高级驾驶辅助系统(ADAS)正在改变我们的驾驶方式。今天,我们将深入探讨几种关键的高级驾驶辅…...

MYSQL - 索引详解
一 什么是索引? 实际上在上一篇介绍MYSQL的体系结构当中我们稍微提及了一点,在引擎层,我们提到不同的引擎对应的索引的实现方式,选择是不一样的。 简单理解,索引(index)其实就是一种帮助MYSQL高…...

AI智能体Prompt预设词指令大全+GPTs应用使用
AI智能体使用指南 直接复制在AI工具助手中使用(提问前) 可前往SparkAi系统用户官网进行直接使用 SparkAI系统介绍文档:Docs 常见AI智能体GPTs应用大全在线使用 自定义添加制作AI智能体进行使用: 文章润色器 你是一位具有敏锐洞察…...

美团一面,有点难度
前几天分享过一篇训练营的朋友在阿里的一面面经,挺简单的她也是很轻松的过了,感兴趣的可以看一下我之前发的文章。 今天要分享的还是她的面经,美团的一面,感觉比阿里的难一些,各位观众老爷你怎么看? 自我介…...

axios取消请求
Axios 使用 cancel token 取消请求 1、先在axios请求中加上cancelToken import request from ../utils/request // 配置过的Axios 对象 import axios from axios export function getDetail(params, that) { return request({url: /api/indexlineage/detail, method: get,par…...

Spark简介
Spark简介 菜鸟弹性分布式数据集 (RDDs)参考 Spark通过两种方式使用Hadoop:一种是存储,另一种是处理。由于Spark具有自己的集群管理计算,因此仅将Hadoop用于存储目的。 Spark 的关键思想是- [Resilient Distributed Datasets(RDD…...

visual studio2017版本的安装下载
绝绝子,官网找了半天都不知道在哪里下载的,和当初下载旧版本的qt一样难受,还是用百度云吧!!!!!!!!!! 参考文章࿱…...

【Linux】ubuntu下一键配置vim
🔥个人主页🔥:孤寂大仙V 🌈收录专栏🌈:Linux 🌹往期回顾🌹:Linux权限(超详细彻底搞懂Linux的权限) 🔖流水不争,争的是滔滔…...

[光源控制] UI调节光源亮度参数失效
📢博客主页:https://loewen.blog.csdn.net📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢本文由 丶布布原创,首发于 CSDN,转载注明出处🙉📢现在的付出,都会是一种沉淀,只为让你成为更好的人✨文章预览: 一. 前言二. 串口调试助手辅助排查接线问题二. …...
