本地部署开源趣味艺术画板Paint Board结合内网穿透跨网络多设备在线绘画
文章目录
- 前言
- 1.关于Paint Board
- 2.本地部署paint-board
- 3.使用Paint Board
- 4.cpolar内网穿透工具安装
- 5.创建远程连接公网地址
- 6.固定Paint Board公网地址
前言
大家好,是不是每次想要在电脑上画画时,都被那些笨重的专业绘图软件搞得头大如斗呢?别担心,今天我要给大家推荐一款超轻量级、超有趣的 Web 端创意画板——Paint Board!它不仅界面简洁易用,还能让你的创意一飞冲天!
但是,你可能会问:“如果我想随时随地都能访问自己的画板怎么办?”没问题,我们可以通过 Docker 和内网穿透工具cpolar轻松实现这一目标。接下来,我就带大家一步步搞定这个神奇的组合!
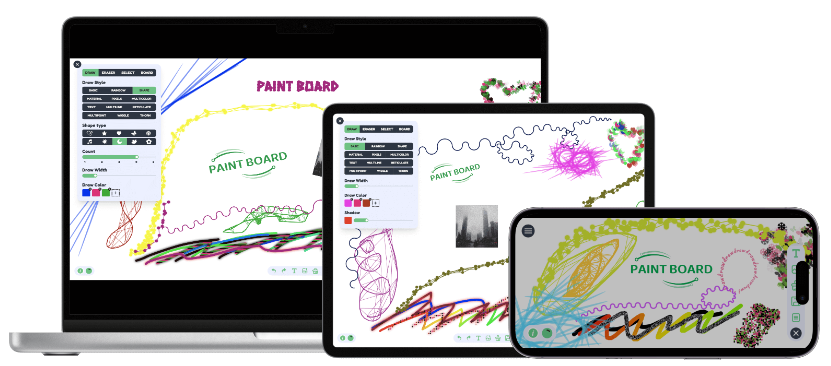
1.关于Paint Board
Paint Board是简洁易用的web端创意画板。它集成了多种创意画笔和绘画功能,支持形状绘制、橡皮擦、自定义画板等操作,并可以将作品保存为图片。

Github地址:GitHub - LHRUN/paint-board:🎨一个强大的多端绘图板,汇集了许多创意画笔,可以体验一系列全新的绘图效果!
以下是Paint Board的功能特性:
1.自由绘画:
提供了 12 种不同风格的画笔,包括基本画笔,彩虹画笔,多形状画笔,多素材画笔,像素画笔,多色画笔,文字画笔,多线连接画笔,网状画笔,多点连接画笔,波浪曲线画笔,荆棘画笔。以满足多样化的绘画需求。
所有画笔均支持颜色和画笔宽度的配置,另外多形状、多素材、多色等画笔支持定制化配置。
2.形状绘制:
提供了多种常见形状的绘制,并支持多端点线段以及箭头,并且这些形状均支持边框和填充的样式配置。
3.橡皮擦模式:
橡皮擦模式可线性擦除所有内容,并支持线性宽度配置。
4.选择模式:
在选择模式下,可以通过点击绘画内容进行框选。点击手柄支持拖拽、缩放和旋转操作,提供灵活的编辑方式。
选择图片支持多种滤镜配置。
选择文字时,支持字体和样式设置。
所有绘制内容均支持图层设置,包括向上移动层级、向下移动层级、移动至顶层和移动至底层。
所有绘制内容支持透明度配置。
5.画板配置:
画板支持配置背景配置, 包括颜色, 背景图, 透明度。
画板支持自定义宽高配置。
支持绘画缓存,在存在大量绘制内容的情况下,启用缓存将提高绘制性能,而禁用缓存则会提升画布清晰度。
新增辅助线绘制功能。
6.多功能菜单:
左下角按钮实时显示当前缩放比例,点击即可重置缩放比例。
中间按钮列表按从左到右的功能分别为:撤销、反撤销、复制当前选择内容、删除当前选择内容、绘制文字、上传图片、清除绘制内容、保存为图片、打开文件列表。
上传图片支持去除背景(浏览器需支持WebGPU)
保存为图片支持自定义配置. 旋转, 缩放, 裁切
7.电脑端:
按住 Space 键并点击鼠标左键可移动画布,滚动鼠标滚轮实现画布缩放。
按住 Backspace 键可删除已选内容。
同时按住 Ctrl 键 + V 键可粘贴剪贴板图片。
8.移动端:
支持双指按压后拖拽和缩放画布。
9.多文件配置:
支持多个画布切换,每个画布可自定义标题、增加、删除,并提供上传和下载功能。
10.国际化:
目前支持中文,英文两种语言展示。
11.支持 PWA, 可离线访问
2.本地部署paint-board
本例使用Docker进行部署,如果没有安装Docker,可以查看这篇教程进行安装:《Docker安装教程——Linux、Windows、MacOS》
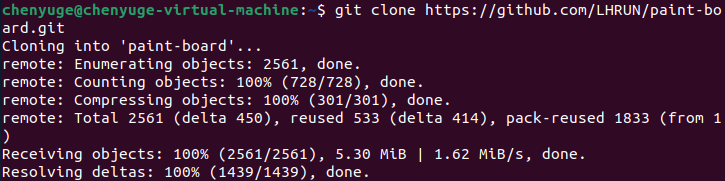
首先打开终端输入这行命令先下载代码
git clone https://github.com/LHRUN/paint-board.git

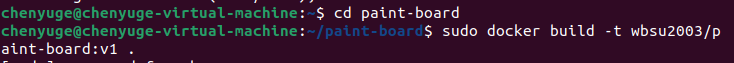
进入到目录后
cd paint-board
再来构建镜像
sudo docker build -t wbsu2003/paint-board:v1 .

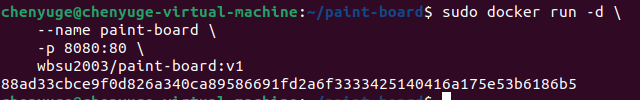
最后运行容器即可:
sudo docker run -d \--name paint-board \-p 8080:80 \wbsu2003/paint-board:v1

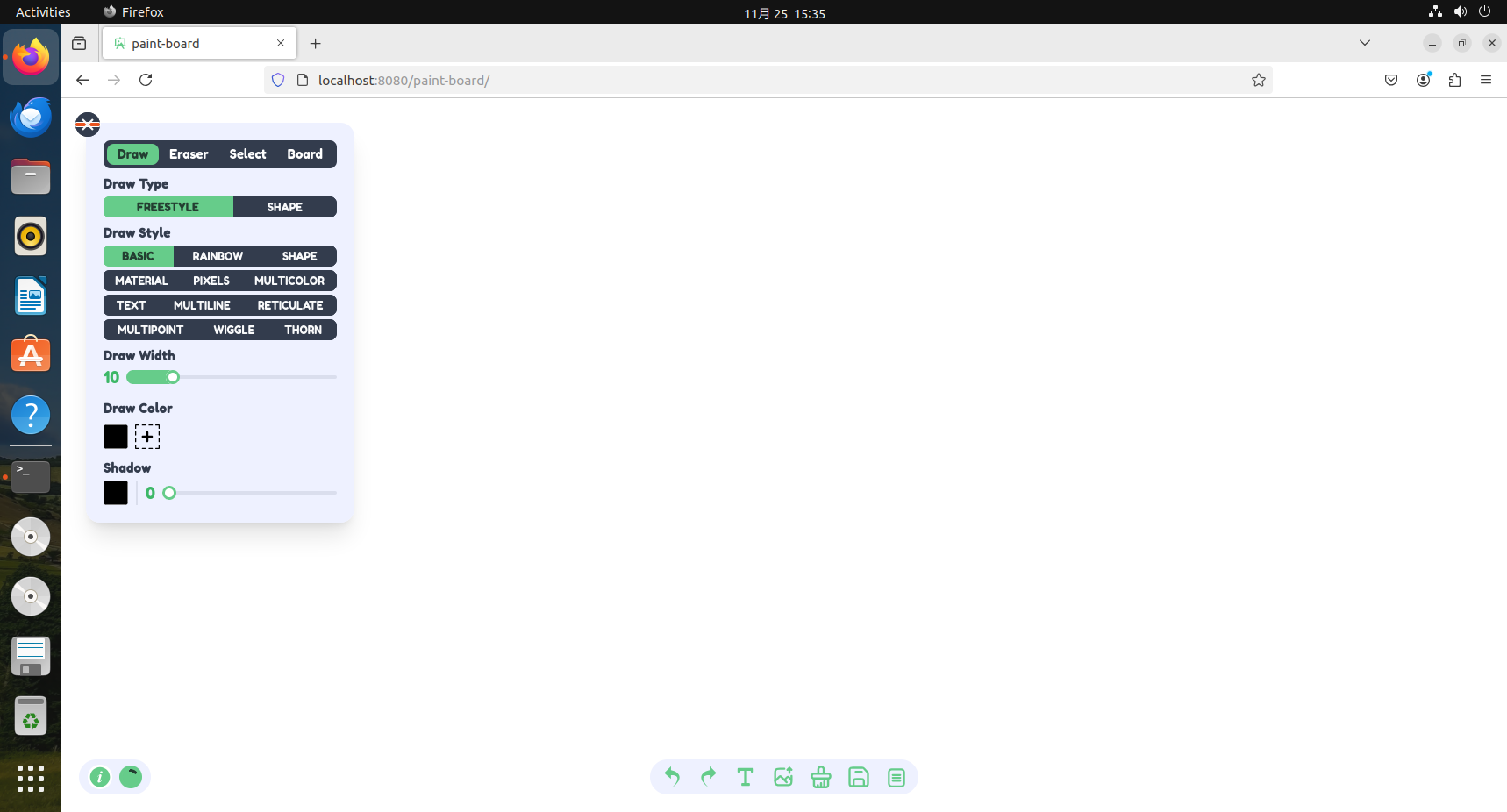
现在就已经安装成功了,您可以通过打开Web浏览器输入localhost:8080,就可以访问到Paint Board的页面了。
3.使用Paint Board
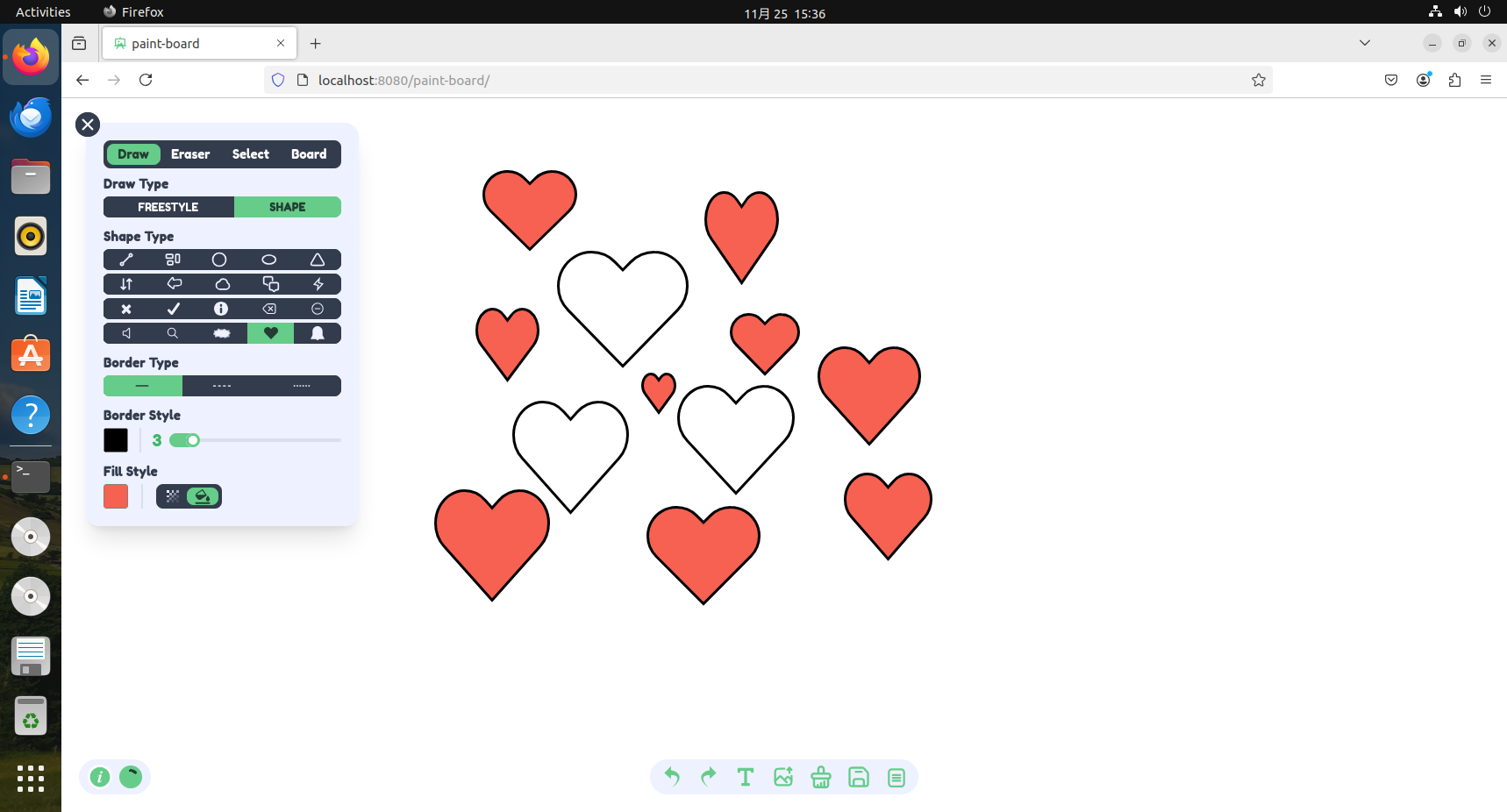
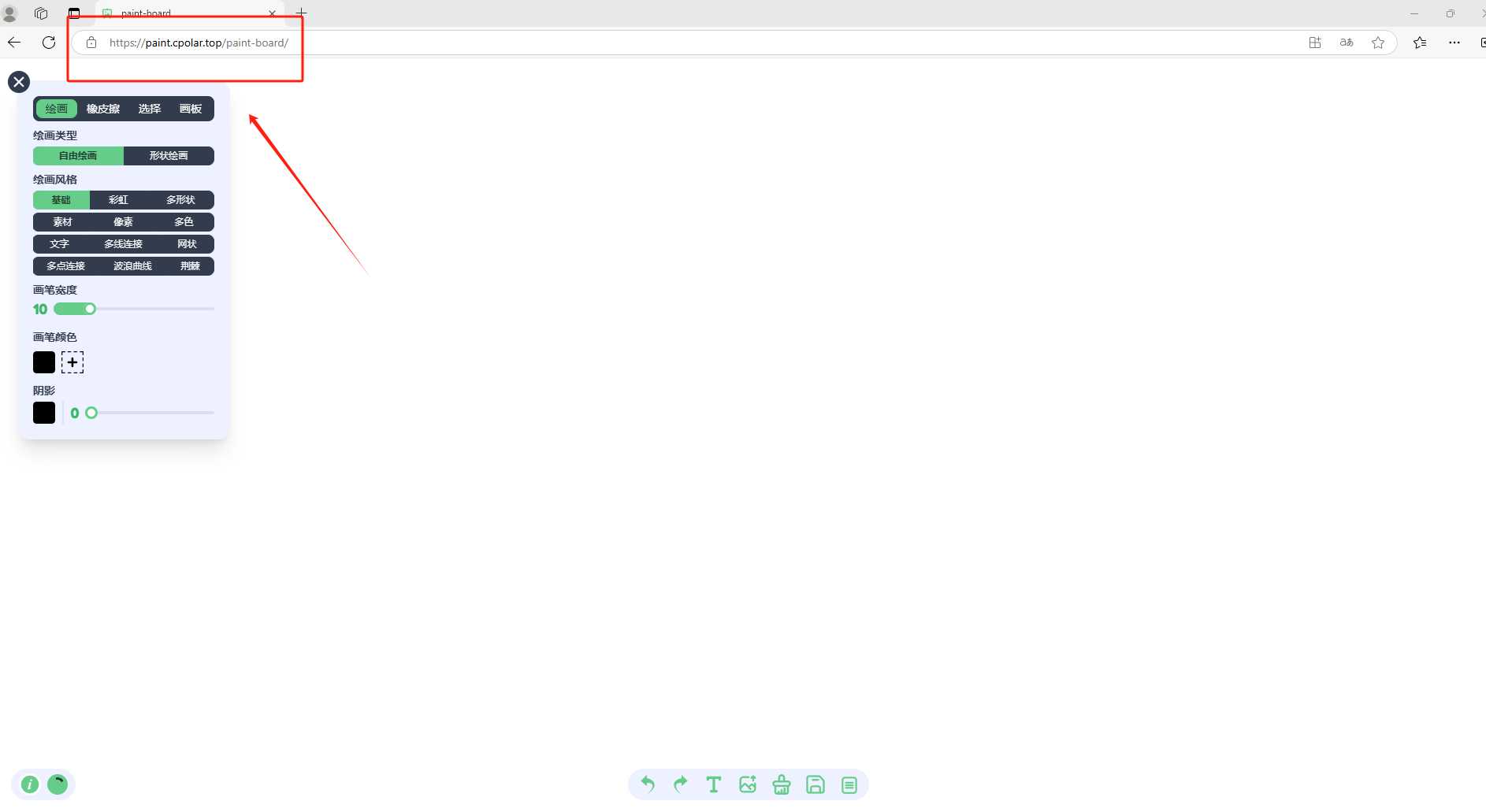
可以看到画板页面非常简洁明了

点击左上方的各种选项就可以开始作画了

4.cpolar内网穿透工具安装
不过我们目前只能在本地局域网内访问刚刚部署的Paint Board,如果想不在家中时,也能在外部网络环境远程访问本地部署的Paint Board,应该怎么办呢?我们可以使用cpolar内网穿透工具来实现远程访问本地服务的需求。无需公网IP,也不用设置路由器那么麻烦。
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
使用一键脚本安装命令
sudo curl https://get.cpolar.sh | sh

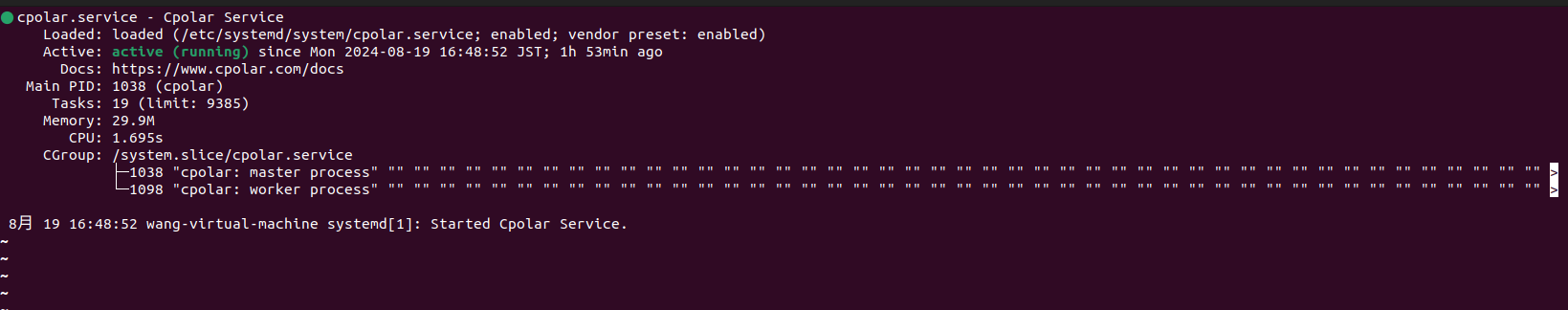
安装完成后,执行下方命令查看cpolar服务状态:(如图所示即为正常启动)
sudo systemctl status cpolar

Cpolar安装和成功启动服务后,在浏览器上输入ubuntu主机IP加9200端口即:【http://localhost:9200】访问Cpolar管理界面,使用Cpolar官网注册的账号登录,登录后即可看到cpolar web 配置界面,接下来在web 界面配置即可:

5.创建远程连接公网地址
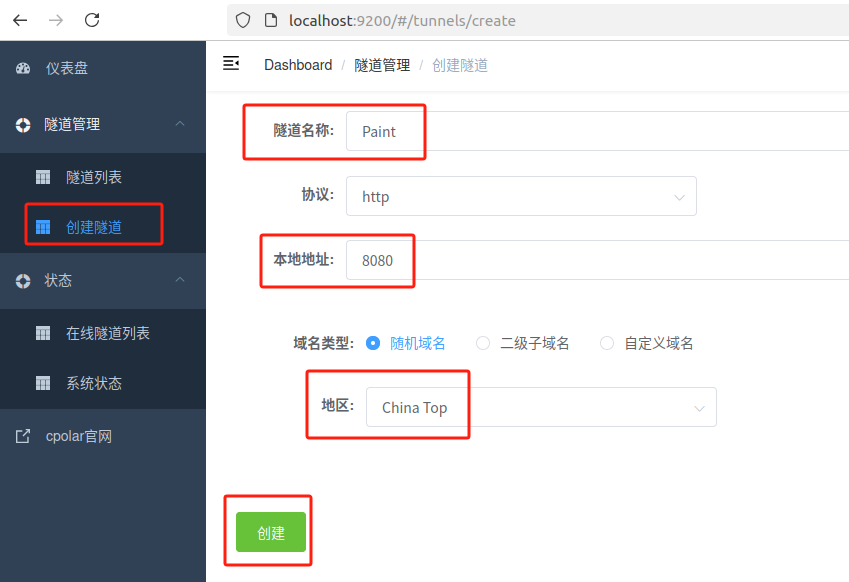
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,本例使用了: Paint,注意不要与已有的隧道名称重复
- 协议:http
- 本地地址:8080
- 域名类型:随机域名
- 地区:选择China Top

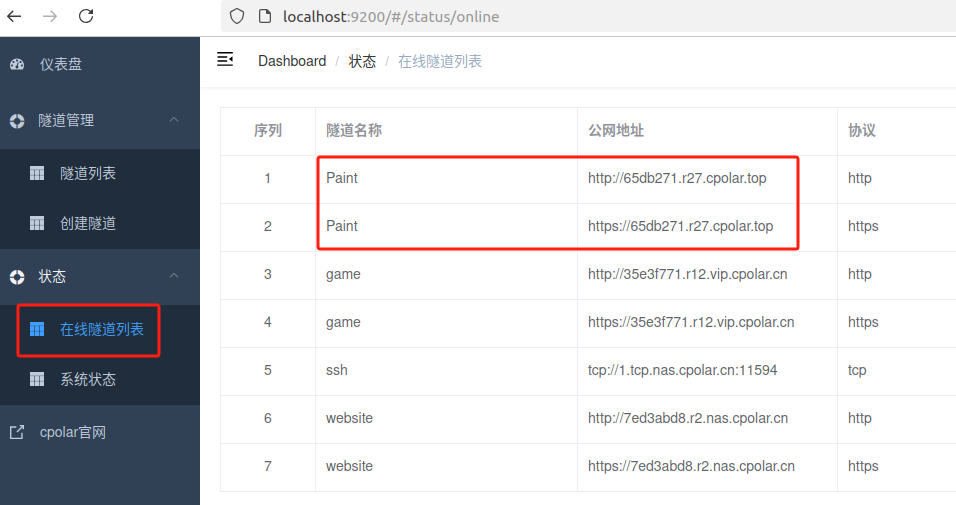
创建成功后,打开左侧在线隧道列表,可以看到刚刚通过创建隧道生成了两个公网地址,接下来就可以在其他电脑(异地)上,使用任意一个地址在浏览器中访问即可。

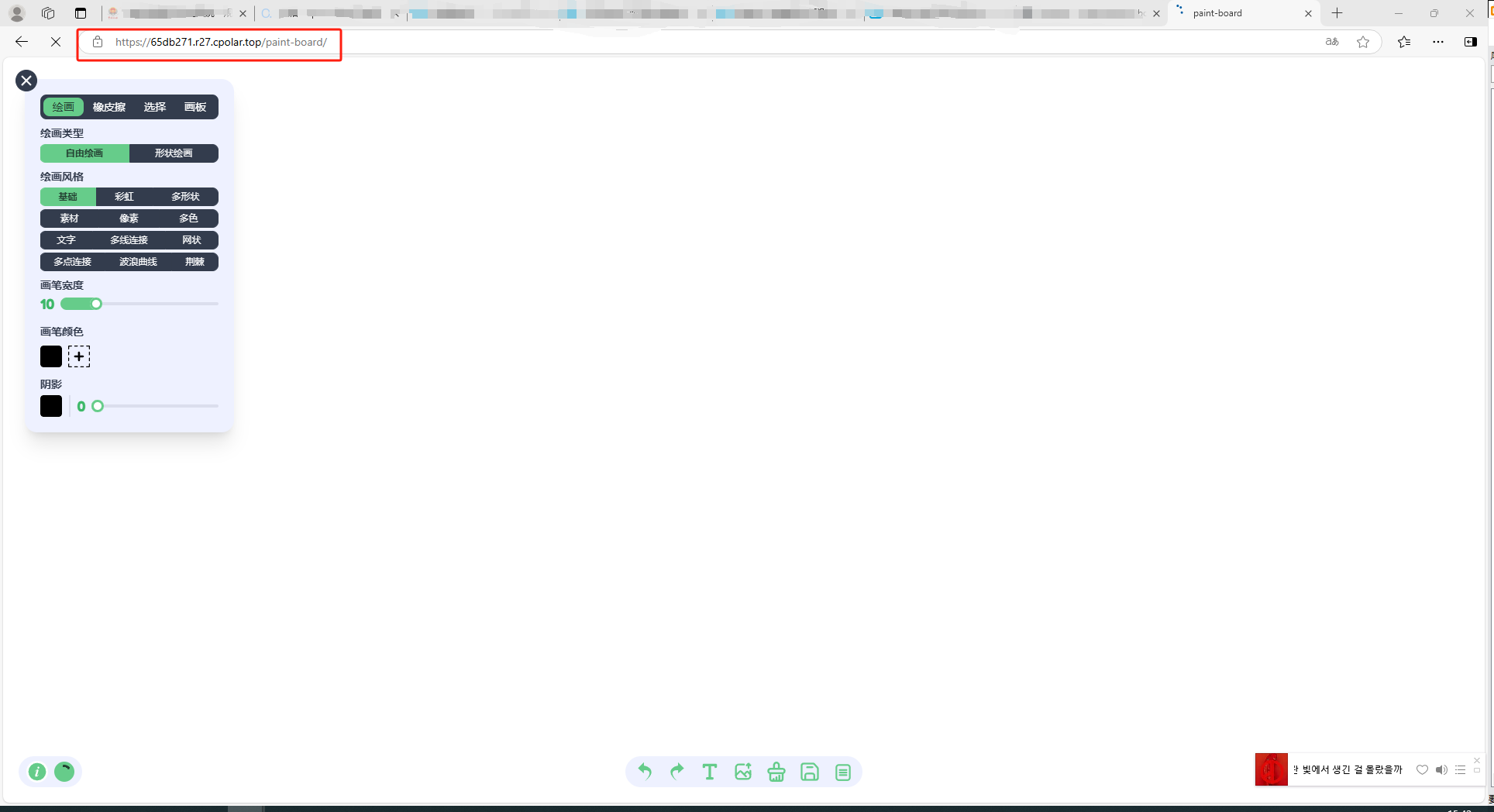
如下图所示,成功实现使用公网地址异地远程访问本地部署的Paint Board。

小结
为了方便演示,我们在上边的操作过程中使用cpolar生成的HTTP公网地址隧道,其公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
如果有长期使用Paint Board远程画画,或者异地访问与使用其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想让公网地址好看又好记并体验更多功能与更快的带宽,那我推荐大家选择使用固定的二级子域名方式来配置公网地址。
6.固定Paint Board公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
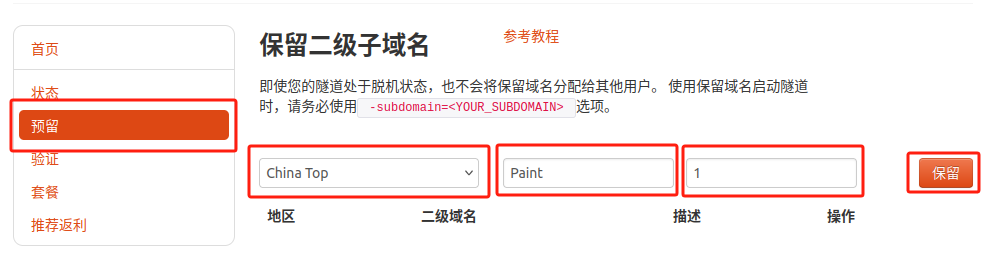
点击左侧的预留,选择保留二级子域名,地区选择china top,然后设置一个二级子域名名称,填写备注信息,点击保留。

保留成功后复制保留的二级子域名地址:

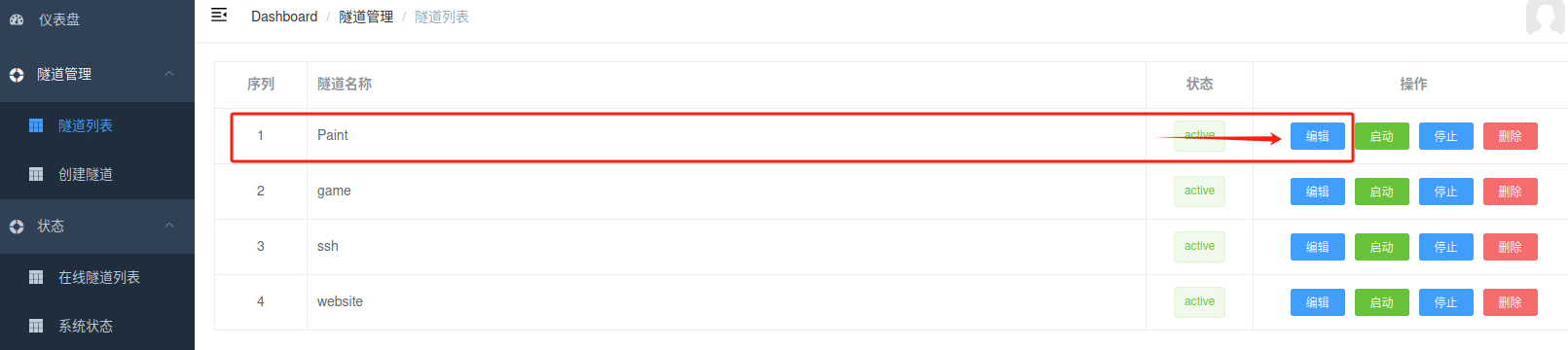
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑。

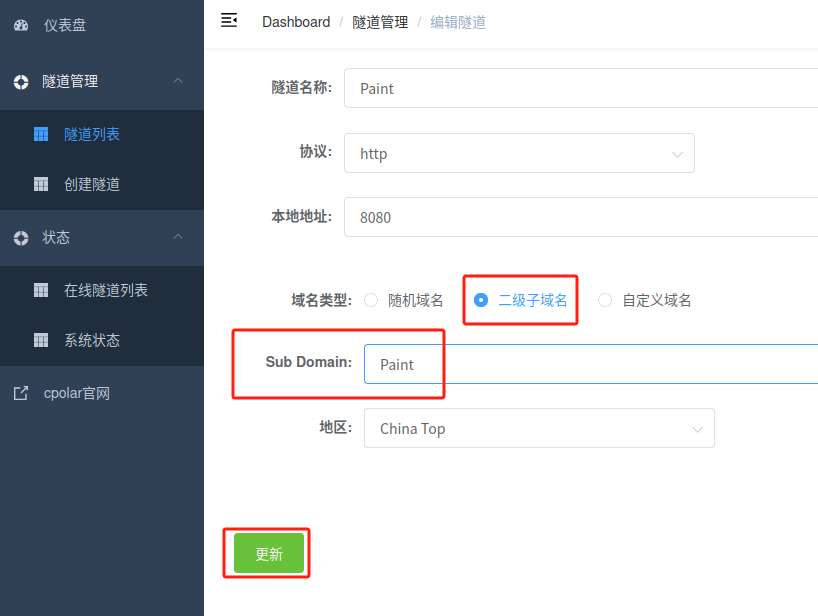
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
- 地区: China Top
点击更新

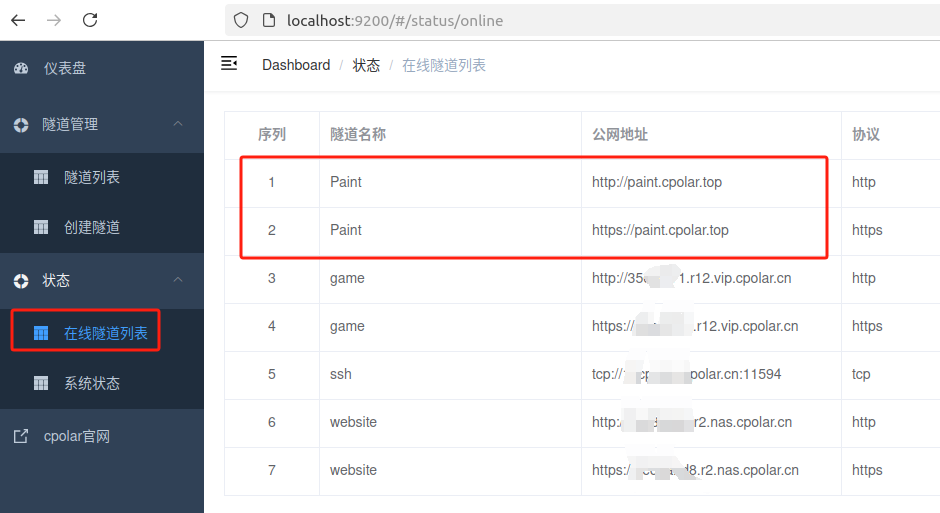
更新完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

最后,我们使用固定的公网地址访问Paint Board可以看到访问成功,一个永久不会变化的远程访问方式即设置好了。

通过以上步骤,我们不仅在 Ubuntu 系统上成功部署了 Paint Board,还借助 Cpolar 实现了远程访问。这样一来,无论你在哪儿,只要有网络,就能随时进入自己的创意画板世界。是不是超级方便呢?如果你有任何问题或建议,欢迎在评论区留言!希望这篇文章能帮助你快速上手,享受创作的乐趣!
相关文章:

本地部署开源趣味艺术画板Paint Board结合内网穿透跨网络多设备在线绘画
文章目录 前言1.关于Paint Board2.本地部署paint-board3.使用Paint Board4.cpolar内网穿透工具安装5.创建远程连接公网地址6.固定Paint Board公网地址 前言 大家好,是不是每次想要在电脑上画画时,都被那些笨重的专业绘图软件搞得头大如斗呢?…...
和布隆过滤器(bloom_filter))
位图(bitmap)和布隆过滤器(bloom_filter)
1.位图-Bitmap 1.1问题引入 :给40亿个不重复的无符号整数,没排过序。给一个无符号整数,如何快速判断一个数是否在这40亿个数中? 40亿个无符号整数大约16G的大小,用map或者set显然是无法支持海量数据的存储。那么我们能否不存储数…...

如何使用JDBC向数据库中插入日期数据???
在学习JDBC 的过程中很多小明有疑问在IDEA编辑器是如何插入一个日期类型的数据的,此篇一些方法希望可以帮助到你。 示例: import java.text.ParseException; import java.text.SimpleDateFormat; import java.sql.Date; import java.util.Scanner;publi…...

电子系统设计实验4 信号发生电路设计实验
一、实验目的 1. 掌握正弦信号发生器的设计方法。 2. 掌握方波发生器的设计方法。 二、实验内容及结果 1. 实验内容 设计一用于RFID读卡器测试的幅移键控发生器(ASK),其结构如图4-1所示。正弦振荡器输出频率为150kHz,幅度为3V…...

【Docker】Linux与Windows系统安装Docker+Docker上简单安装MySQL
一、Windows安装Docker 由于我在许多平台搜索Windows下安装Docker的方法,都提到了Win10家庭版无法直接安装Docker。个人电脑就是Win10家庭版,本着实践出真知的想法,个人在本机Win10家庭版实验结果为需要采用下述传统手动安装的办法ÿ…...

linux更新镜像源
镜像源地址 1 阿里云 http://mirrors.aliyun.com/ubuntu/ 2 网易源 http://mirrors.163.com/ubuntu/ 3 浙大源 http://mirrors.zju.edu.cn/ubuntu 4 中科大源 http://mirrors.ustc.edu.cn/ubuntu/ 5 清华源 http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ 更新镜像源 此处…...

HarmonyOS 5.0应用开发——UIAbility生命周期
【高心星出品】 文章目录 UIAbility组件创建AbilityUIAbility的生命周期Create状态WindowStageCreate状态Foreground和Background状态WindowStageWillDestroy状态Destroy状态 UIAbility组件 UIAbility组件是一种包含UI的应用组件,主要用于和用户交互。 UIAbility组…...

【Linux】C语言实现简易的Linux shell命令行解释器
我们要实现自己的简易的shel,先了解一下shell运行原理。 1. shell运行原理 shell从用户读入字符串"ls"。shell建立一个子进程,在子进程中运行ls程序并等待进程结束。 然后shell读取新的一行输入,建立一个新的子进程,在…...
:全面解析与实现)
构建个人大模型问答助手(基于Streamlit +gpt-4o/o1-mini):全面解析与实现
在当今人工智能迅猛发展的时代,构建一个个人化的大模型问答助手不仅能够提高工作效率,还能为日常生活带来便利。本篇博客将详细解析如何使用Python和Streamlit框架,结合OpenAI的API,搭建一个类似于ChatGPT的问答系统。我们将分步骤…...

10.请求拦截和响应拦截
文章目录 前言前景回顾拦截器应用请求拦截器响应拦截器测试响应拦截器原理 总结 前言 优秀的设计总是少不了丰富的扩展点, 比如spring可以自动装配, aop扩展, web模块也有拦截器, 甚至对servlet的过滤器都有封装; 再比如netty、doubbo等等都支持在数据流入流出都允许用户自定义…...

github使用SSH进行克隆仓库
SSH 密钥拉取git 查询密钥是否存在 s -al ~/.ssh这个文件夹下 known_hosts 就是存在的密钥文件 创建密钥文件 ssh-keygen -t rsa -b 4096 -C "testtt.com"-t rsa 是 rsa 算法加密 -b 是指定密钥的长度(以位为单位)。 -C 是用于给密钥添加注…...

如何成长为一名工程技术经理
https://medium.com/srivatsan-sridharan/how-to-grow-as-an-engineering-manager-687cad0bcac7 作为一名工程技术经理,你可能已经积累了丰富的团队管理经验,并展示了出色的项目管理、优先级管理和员工指导能力。然而,尽管如此,你…...
)
前端热门面试题目(四五六七)
1. 使用 import 时,Webpack 如何处理 node_modules 中的依赖? 依赖解析: Webpack 遇到 import 时,利用 resolve 配置查找依赖。如果是第三方依赖(node_modules),Webpack 会优先查找其主入口&…...

三、使用 Maven:命令行环境
文章目录 1. 第一节 实验一:根据坐标创建 Maven 工程1.1 Maven 核心概念:坐标1.2 实验操作1.3 Maven核心概念:POM1.4 Maven核心概念:约定的目录结构 2. 实验二:在 Maven 工程中编写代码2.1 主体程序2.2 测试程序 3. 执…...

深度学习在网络管理中的应用:智能化的新时代
网络管理在现代信息技术中占据着举足轻重的地位。随着网络规模的扩大和复杂性的增加,传统的网络管理手段已经无法满足日益增长的需求。深度学习作为人工智能的一个重要分支,通过其强大的数据处理和模式识别能力,为网络管理带来了新的契机。本…...

微信小程序日期格式化报错: iOS 下无法正常使用,iOS 只支持 “yyyy/MM/dd“、“yyyy/MM/dd HH:mm:ss“、“yyyy-
微信小程序日期格式化报错 报错内容解决办法 报错内容 at formatDate (http://127.0.0.1:10118/appservice-hotreload/pages/index/index.js?1;:103:18) new Date(“2024-11-27 15:05:23”) 在部分 iOS 下无法正常使用,iOS 只支持 “yyyy/MM/dd”、“yyyy/MM/dd H…...

第K大数求解方案
思想:利用快速排序的思想,从数组S中随机找出一个元素X,把数组分为两部分Sa和Sb。Sa中的元素大于等于X,Sb中元素小于X。这时有两种情况: 1. Sa中元素的个数小于k,则Sb中的第k-|Sa|个元素即为第k大数…...

【AI系统】MobileFormer
MobileFormer 在本文中,将介绍一种新的网络-MobileFormer,它实现了 Transformer 全局特征与 CNN 局部特征的融合,在较低的成本内,创造一个高效的网络。通过本节,让大家去了解如何将 CNN 与 Transformer 更好的结合起来…...

《重生之我学VTK》-- 基本介绍与相关概念
目录 简介 可视化模型 示例(圆锥体) VTK官方用户手册(中文C版)附末尾,有需要的直接划到末尾 简介 VTK(Visualization Toolkit)是一个开源的、跨平台的软件系统,主要用于三维计算机图…...
蜘蛛纸牌之卡牌拖拽)
HTML笔记()蜘蛛纸牌之卡牌拖拽
效果 代码 <!DOCTYPE html> <html><head><style>body{display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #2b2b2b;position: relative;}.card{/*设置卡牌的外观*/width: 150px;height: 200px;background-…...

记一次跑前端老项目的问题
记一次跑前端老项目的问题 一、前言二、过程1、下载依赖2、启动项目3、打包 一、前言 在一次跑前端老项目的时候,遇到了一些坑,这里记录一下。 二、过程 1、下载依赖 使用 npm install下载很久,然后给我报了个错 core-js2.6.12: core-js…...

041_Compare_Matrix_Squre_Sum_in_MATLAB中矩阵平方和的比较
矩阵平方和的计算 矩阵平方和的定义 矩阵平方和的定义是对矩阵中的每一个元素进行平方,然后求和。 对于一个矩阵 A A A,其平方和定义为: sum ∑ i 1 m ∑ j 1 n A ( i , j ) 2 \text{sum} \sum_{i1}^{m}\sum_{j1}^{n} A(i,j)^2 sumi1∑…...

vue3中 axios 发送请求 刷新token 封装axios
service.js 页面 import axios from axios // 创建axios实例 const instance axios.create({baseURL: http://gcm-test.jhzhkj.cn:8600/h5card/,timeout: 5000, // 请求超时时间headers: {get: {Content-Type: application/x-www-form-urlencoded},post: {Content-Type: appl…...

vue+mars3d叠加展示arcgis动态服务
数据格式:使用arcgis发布的动态服务 叠加和移除arcgis服务图层的方法 //加载arcgis地图服务function arcgisServer(i,d,m,p){i[d.data] new mars3d.layer.ArcGisLayer({name:d.label,url:p,flyTo: true})m.addLayer(i[d.data])}//移除arcgis服务范围线function rem…...

PostgreSQL 中进行数据导入和导出
在数据库管理中,数据的导入和导出是非常常见的操作。特别是在 PostgreSQL 中,提供了多种工具和方法来实现数据的有效管理。无论是备份数据,还是将数据迁移到其他数据库,或是进行数据分析,掌握数据导入和导出的技巧都是…...

Stable Audio Open模型部署教程:用AI打造独家节拍,让声音焕发新活力!
Stable Audio Open 是一个开源的文本到音频模型,允许用户从简单的文本提示中生成长达 47 秒的高质量音频数据。该模型非常适合创建鼓点、乐器即兴演奏、环境声音、拟音录音和其他用于音乐制作和声音设计的音频样本。用户还可以根据他们的自定义音频数据微调模型&…...

python更新程序并部署服务器服务
本地客户端程序 import json import hashlib import os import shutil import requests from pathlib import Pathclass AutoUpdater:def __init__(self, config_path"http://【XXXIP地址】/update_config"):self.config_path config_pathself.config Nonewith op…...

Nmap 扫描技巧:自定义端口、扫描速度与并行化设置
Nmap 扫描技巧:自定义端口、扫描速度与并行化设置 在进行网络安全扫描时,Nmap 是一个非常强大的工具。除了默认扫描 1000 个端口外,你还可以根据需要自定义扫描的端口、调整扫描速度以及优化扫描并行化。今天,我们就来介绍如何通…...
—— CSS盒子模型)
从 HTML 到 CSS:开启网页样式之旅(五)—— CSS盒子模型
从 HTML 到 CSS:开启网页样式之旅(五)—— CSS盒子模型 前言一、盒子模型的组成margin(外边距):border(边框):padding(内边距):conten…...

Linux命令行下载工具
1. curl 1.1. 介绍 curl是一个功能强大的命令行工具,用于在各种网络协议下传输数据。它支持多种协议,包括但不限于 HTTP、HTTPS、FTP、FTPS、SCP、SFTP、SMTP、POP3、IMAP 等,这使得它在网络数据交互场景中有广泛的应用。curl可以模拟浏览器…...

Navicat 连接 SQL Server 详尽指南
Navicat 是一款功能强大的数据库管理工具,它提供了直观的图形界面,使用户能够轻松地管理和操作各种类型的数据库,包括 SQL Server。本文将详尽介绍如何使用 Navicat 连接到 SQL Server 数据库,包括安装设置、连接配置、常见问题排…...
 _)
黑马JavaWeb-day06、07、08(SQL部分) _
文章目录 MYSQL概述数据模型SQL简介SQL分类 DDL数据库操作表操作 DML增(INSERT)改(UPDATE)删(DELETE) DQL基本查询条件查询(where)分组查询(group by)排序查询…...
)
Redis(1)
Redis是一个在内存中存储数据的中间件。 1.在内存中存储数据。 通过数据结构来存储,mysql通过表的方式存储数据,是关系型数据库,redis通过键值对存储,key的类型是string,value的类型是非关系型数据库。 2.可编程的 …...

工具类-列表请求工具 useList
useList 用于列表请求的基于 vue 3 的 hooks,接收请求函数、请求参数等数据,自动生成请求请求函数,分页信息等 本文有涉及到 http 请求工具和接口返回格式的内容: http 工具:一个基于 axios 封装的请求工具Response…...

5G终端自动拔号脚本
5G终端自动拔号脚本 5G终端自动拔号脚本 5G终端自动拔号脚本, 先进入飞行模式,再切出飞行模式, 最后 查询UE IP地址 5G终端自动拔号脚本 input$1 if [ "$input"x "1"x ]; then cmdatcfun1echo "start dialing &…...

3-1 C指针与数组
前言: 基于本人回顾与思考,仅供学习参考 1.0 数组名称的用途 注:可以用于求数组占用的内存空间:sizeof(arrName);此时数组名称代表整个数组 int32 t buffer[5] {1,2,3,4,5};int32 t size sizeof(buffer);printf("sizeof(buffer) %d.\…...

swift 屏幕录制
步骤 1:导入 ReplayKit import ReplayKit步骤 2:开始录屏 let screenRecorder RPScreenRecorder.shared() // 麦克风或系统音频 screenRecorder.isMicrophoneEnabled truefunc startRecording() {guard screenRecorder.isAvailable else {print(&quo…...

Graphviz 的详细介绍
Graphviz 的详细介绍 Graphviz 是一个开源的图形可视化软件,专门用于生成结构化图形。它特别适合用于表示关系图、流程图、依赖关系图和树状结构等类型的图表。Graphviz 使用一种名为 DOT 的脚本语言描述图形,通过解析 DOT 文件生成图像。 Graphviz 的特…...

前端工程化
文章目录 前端工程化模块化与组件化代码规范与风格统一自动化构建与部署性能优化版本控制与团队协作自动化测试 前端工程化 前端工程化是一种将软件工程的方法应用于前端开发的过程,旨在提高开发效率、降低维护成本、优化代码质量,并支持团队协作。以下…...

【LC】41. 缺失的第一个正数
题目描述: 给你一个未排序的整数数组 nums ,请你找出其中没有出现的最小的正整数。 请你实现时间复杂度为 O(n) 并且只使用常数级别额外空间的解决方案。 示例 1: 输入:nums [1,2,0] 输出:3 解释:范围…...
基本总结回顾29)
高频面试题(含笔试高频算法整理)基本总结回顾29
干货分享,感谢您的阅读! (暂存篇---后续会删除,完整版和持续更新见高频面试题基本总结回顾(含笔试高频算法整理)) 备注:引用请标注出处,同时存在的问题请在相关博客留言…...

Hive 的 Hook 机制 完全解析
Hive 的 Hook 是一种扩展机制,允许用户在执行查询时自定义行为,例如日志记录、审计或其他操作。Hook 通常在 Hive 的生命周期中某些关键节点被触发,开发者可以插入自定义代码执行特定任务。 一、Hook 的用途和核心概念 1. 用途 审计&#x…...

远程debug
这里写自定义目录标题 一、首先配置idea二、配置jvm1、将刚才idea生成的jvm指令复制下来,就是如下内容(注意要从你的idea中复制)2、在粘贴之前,要拼接上java-jar命令,还有servery,suspendy命令,最后拼接项目…...

一些常见网络安全术语
1、黑帽 为非法目的进行黑客攻击的人,通常是为了经济利益。他们进入安全网络以销毁,赎回,修改或窃取数据,或使网络无法用于授权用户。这个名字来源于这样一个事实:老式的黑白西部电影中的恶棍很容易被电影观众识别&…...

golang学习,小结
切片 切片,底层就是数组,len(切片的长度)和cap(容量,切片的空间) 从一个数组来得到切片,修改切片会修改原来的数组,数据会收到影响 我们可以通过内置的 append 函数对一…...

【C++ map和set】数据的吟游诗:Map与Set的双城记
公主请阅 set1.序列式容器和关联式容器2.set的介绍3.set的构造和迭代器部分set可以进行去重操作的,在去重的同时可以对插入进来的数字进行排序的操作4.set的增删查inserterasefindupper_bound和 lower_bound 5.multiset和set的差异6相关题目349.两个数组的交集142.环…...
(3))
leetcode 之 二分查找(java)(3)
文章目录 5. 81. 搜索旋转排序数组 II6. 378、有序矩阵中第k个小的元素 5. 81. 搜索旋转排序数组 II 题目描述: 已知存在一个按非降序排列的整数数组 nums ,数组中的值不必互不相同。 在传递给函数之前,nums 在预先未知的某个下标 k&#…...

后端返回前端的数据量过大解决方案
后端返回前端的数据量过大解决方案 性能面板(Performance) chrome调试指南 原因 遇到一个页面有好几个表格,部分表格采用虚拟滚动条 数据量有点大 接近快60s了,看一下是哪里导致的慢 后台请求方法执行并不慢 2024-12-04 15:21:52.889 INFO 69948 …...

STL算法之其它算法_下
random_shuffle 这个算法将[first,last)的元素次序随机排列。也就说,在N!中可能的元素排列中随机选出一种,此处N为last-first。 N个元素的序列,其排列方式为N!中,random_shuffle会产生一个均匀分布,因此任何一个排列被…...

MySQL如何区分幻读和不可重复读
在MySQL中,幻读和不可重复读都是并发事务中可能出现的问题,但它们的表现和原因略有不同。 不可重复读 (Non-Repeatable Read) 不可重复读是指在同一个事务内,多次读取同一行数据时,可能会得到不同的结果。这种情况发生在一个事务…...
