【JavaScript】十三、事件监听与事件类型
文章目录
- 1、事件监听
- 1.1 案例:击关闭顶部广告
- 1.2 案例:随机点名
- 1.3 事件监听的版本
- 2、事件类型
- 2.1 鼠标事件
- 2.1.1 语法
- 2.1.2 案例:轮播图主动切换
- 2.2 焦点事件
- 2.2.1 语法
- 2.2.2 案例:模拟小米搜索框
- 2.3 键盘事件
- 2.3.1 语法
- 2.3.2 回车发布评论
- 2.4 文本事件
- 2.4.1 语法
- 2.4.2 案例:评论字数统计
1、事件监听
让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做为响应
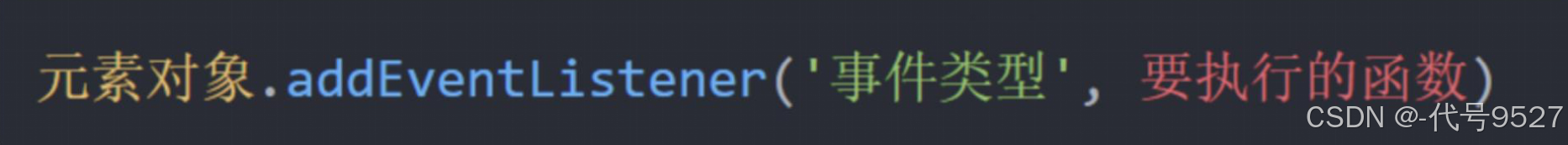
- 语法:

- 示例:
<body><button>按钮</button><script>const btn = document.querySelector('button')// 事件类型要加引号// 每点击一次,执行一次函数btn.addEventListener('click', function () {alert('点击成功~')})</script>
</body>

监听三要素:
- 事件源 (谁被触发了,是一个DOM对象)
- 事件类型 (用什么方式触发,点击还是鼠标经过等)
- 事件处理程序 (要做什么事情)
1.1 案例:击关闭顶部广告
需求:点击关闭之后,顶部关闭
思路:
- 广告页面用一个div大盒子嵌套一个div小盒子,小盒子里放个关闭图标x
- 点击x,隐藏大盒子,display:none 隐藏元素 display:block 显示元素
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {position: relative;width: 1000px;height: 200px;background-color: blue;margin: 100px auto;text-align: center;font-size: 50px;line-height: 200px;font-weight: 700;}.box1 {position: absolute;right: 20px;top: 10px;width: 20px;height: 20px;background-color: skyblue;text-align: center;font-size: 16px;line-height: 20px;/*鼠标箭头变为小手样式 */cursor: pointer;}</style>
</head><body><div class="box">一刀999!<div class="box1">x</div></div><script>const x = document.querySelector('.box1')const div = document.querySelector('.box')x.addEventListener('click', function () {div.style.display = 'none'})</script>
</body></html>

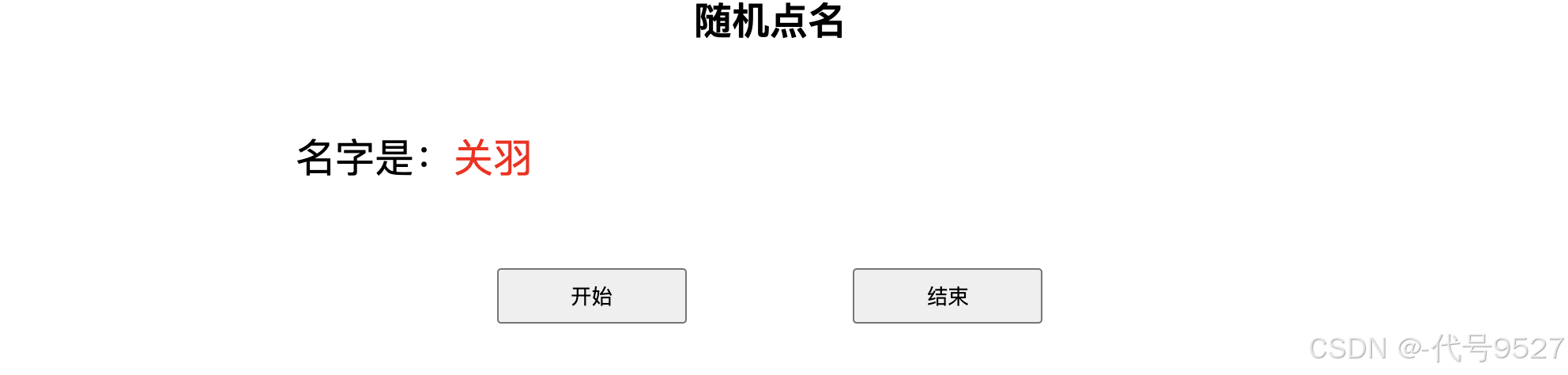
1.2 案例:随机点名
思路:
- 点名器上名字快速闪动,用定时器 + 短时间重复执行,从数组中随机选择数据渲染
- 点击开始,打开定时器
- 点击结束,关闭定时器,取出当前数据,并从数组中删除该数据
- 当数组中仅剩一个数据时,不用抽了,disabled = true
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}h2 {text-align: center;}.box {width: 600px;margin: 50px auto;display: flex;font-size: 25px;line-height: 40px;}.uname {width: 450px;height: 40px;color: red;}.btns {text-align: center;}.btns button {width: 120px;height: 35px;margin: 0 50px;}</style>
</head><body><h2>随机点名</h2><div class="box"><span>名字是:</span><div class="uname">即将开始随机抽</div></div><div class="btns"><button class="start">开始</button><button class="end">结束</button></div><script>// 数据数组const arr = ['马超', '黄忠', '赵云', '关羽', '张飞', '曹操']// 定时器ID(全局变量)let timerId = 0// 抽中数据的索引(全局变量)let random// 获取DOM对象const start = document.querySelector('.start')const end = document.querySelector('.end')const uname = document.querySelector('.uname')// 点击开始,打开定时器start.addEventListener('click', function () {// 返回定时器IDtimerId = setInterval(function () {random = Math.floor(Math.random() * arr.length)uname.innerHTML = arr[random]}, 10) // 十毫秒刷新一次// 如果数组长度剩1了,那就置灰开始和结束按钮if (arr.length === 1) {start.disabled = trueend.disabled = true}})// 点击关闭,清除定时器end.addEventListener('click', function () {clearInterval(timerId)arr.splice(random, 1)})</script>
</body></html>

1.3 事件监听的版本
- 在DOM L0版本,语法是:事件源.on事件 = function() { }
- 在DOM L1版本,语法是:事件源.addEventListener(事件, 事件处理函数)
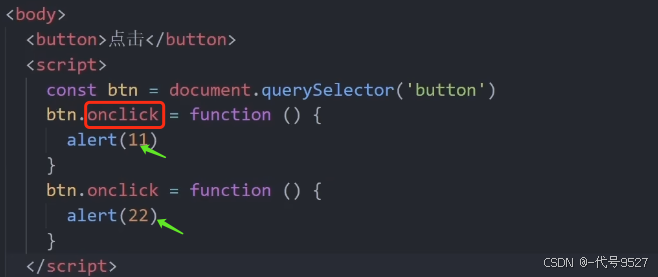
前者做为早期语法,会产生覆盖,如下,绑定两次点击时间,只有第二个生效,也就是说只有一个22的弹窗,这种类似赋值覆盖,let num =1 ; num = 2

但DOM L1的事件监听语法,则不会覆盖,下面这么写,会有11和22两个弹窗

2、事件类型

2.1 鼠标事件
2.1.1 语法
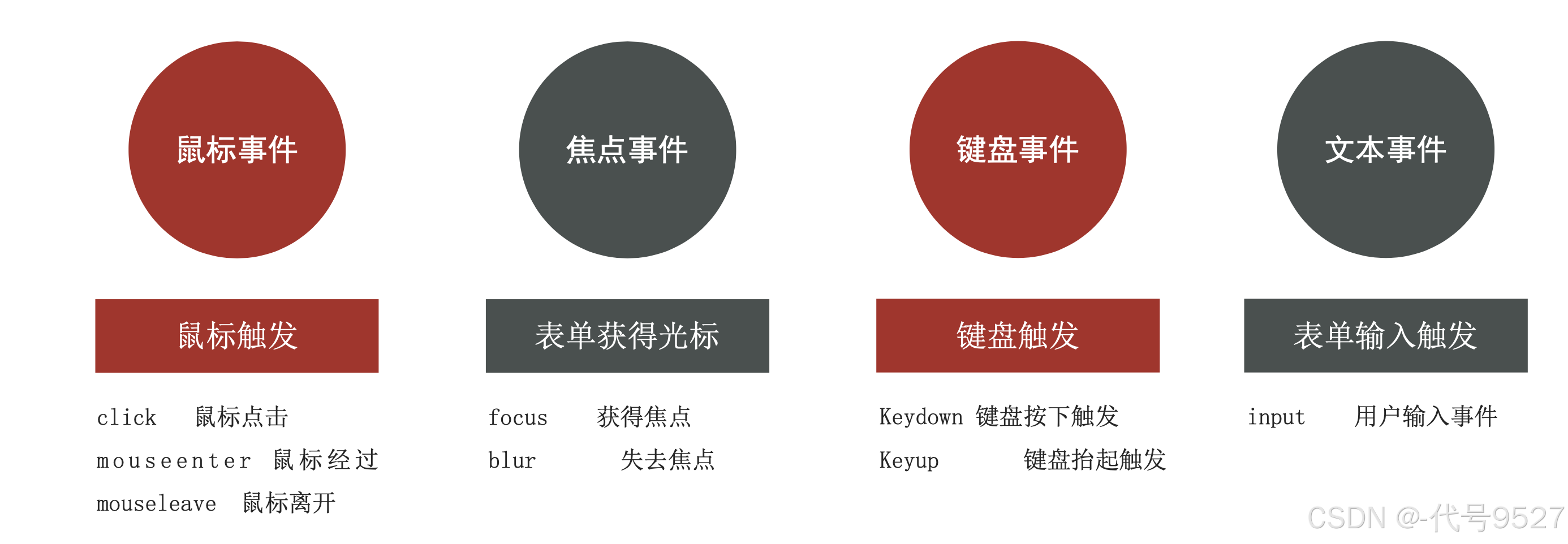
相关事件:
- click:鼠标点击
- mouseenter:鼠标经过
- mouseleave:鼠标离开
演示鼠标事件中的鼠标经过和离开:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;background-color: greenyellow;}</style>
</head><body><!-- 空盒子 --><div></div><script>const div = document.querySelector('div')div.addEventListener('mouseenter', function () {console.log('鼠标经过···');})div.addEventListener('mouseleave', function () {console.log('鼠标离开...');})</script>
</body></html>

2.1.2 案例:轮播图主动切换
链接🔗:https://blog.csdn.net/llg___/article/details/146964079
2.2 焦点事件
2.2.1 语法
相关事件:
- focus:获得焦点(获得光标)
- blur:失去焦点(失去光标)
示例:
<body><input type="text"><script>const input = document.querySelector('input')input.addEventListener('focus', function () {console.log('获得焦点');})input.addEventListener('blur', function () {console.log('失焦了');})</script>
</body>
效果:

2.2.2 案例:模拟小米搜索框
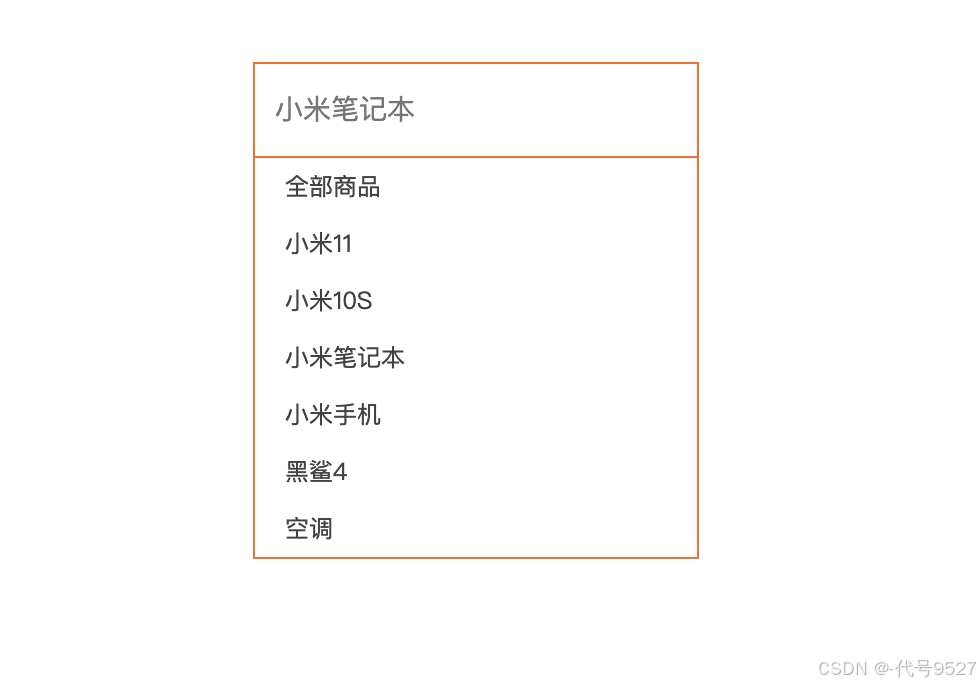
模拟小米搜索框,搜索框获得焦点时,显示可能搜索词汇且搜索框高亮
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;}.mi {position: relative;width: 223px;margin: 100px auto;}.mi input {width: 223px;height: 48px;padding: 0 10px;font-size: 14px;line-height: 48px;border: 1px solid #e0e0e0;outline: none;}.mi .search {border: 1px solid #ff6700;}.result-list {display: none;position: absolute;left: 0;top: 48px;width: 223px;border: 1px solid #ff6700;border-top: 0;background: #fff;}.result-list a {display: block;padding: 6px 15px;font-size: 12px;color: #424242;text-decoration: none;}.result-list a:hover {background-color: #eee;}</style></head><body><div class="mi"><input type="search" placeholder="小米笔记本"><ul class="result-list"><li><a href="#">全部商品</a></li><li><a href="#">小米11</a></li><li><a href="#">小米10S</a></li><li><a href="#">小米笔记本</a></li><li><a href="#">小米手机</a></li><li><a href="#">黑鲨4</a></li><li><a href="#">空调</a></li></ul></div><script>const input = document.querySelector('[type=search]') //CSS的属性选择器const ul = document.querySelector('.result-list')// 获得焦点input.addEventListener('focus', function () {// 展示下拉框数据ul.style.display = 'block'// 让搜索框边线变黄input.classList.add('search')})// 失去焦点input.addEventListener('blur', function () {ul.style.display = 'none'input.classList.remove('search')})</script>
</body></html>
获得焦点效果:

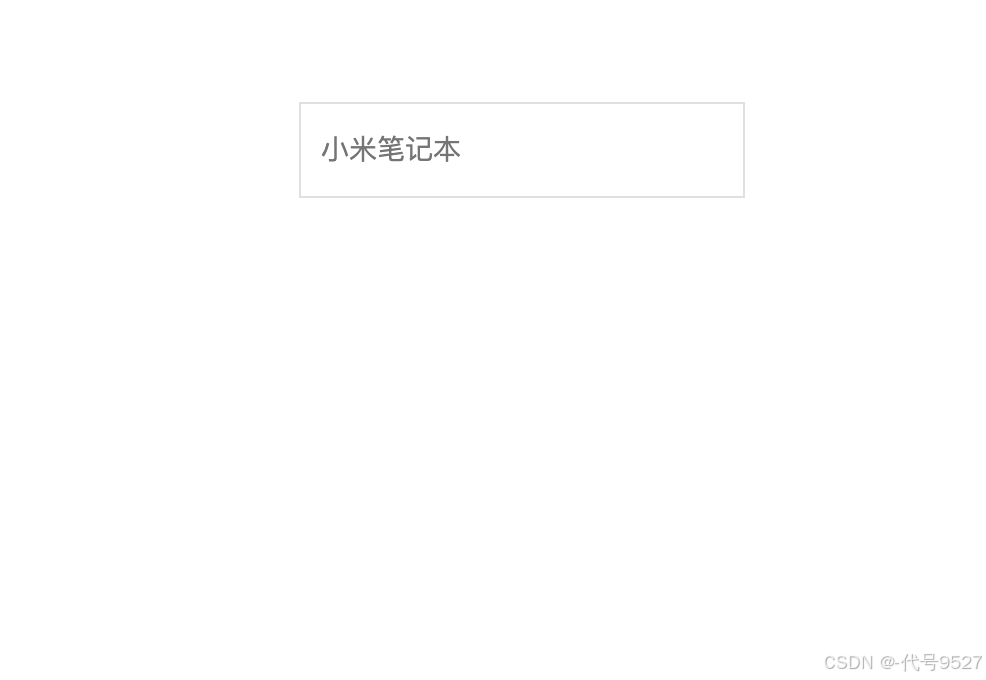
失去焦点效果:

2.3 键盘事件
2.3.1 语法
相关事件:
-
keydown:键盘按下触发
-
keyup:键盘抬起触发
-
示例:
<body><input type="text"><script>const input = document.querySelector('input')input.addEventListener('keydown', function () {console.log('键盘按下了');})input.addEventListener('keyup', function () {console.log('键盘弹起了');})</script>
</body>
效果:按下Enter并松开,算两个事件,一个按下 + 一个弹起

2.3.2 回车发布评论
链接🔗:
2.4 文本事件
2.4.1 语法
相关事件:
- input:用户输入事件
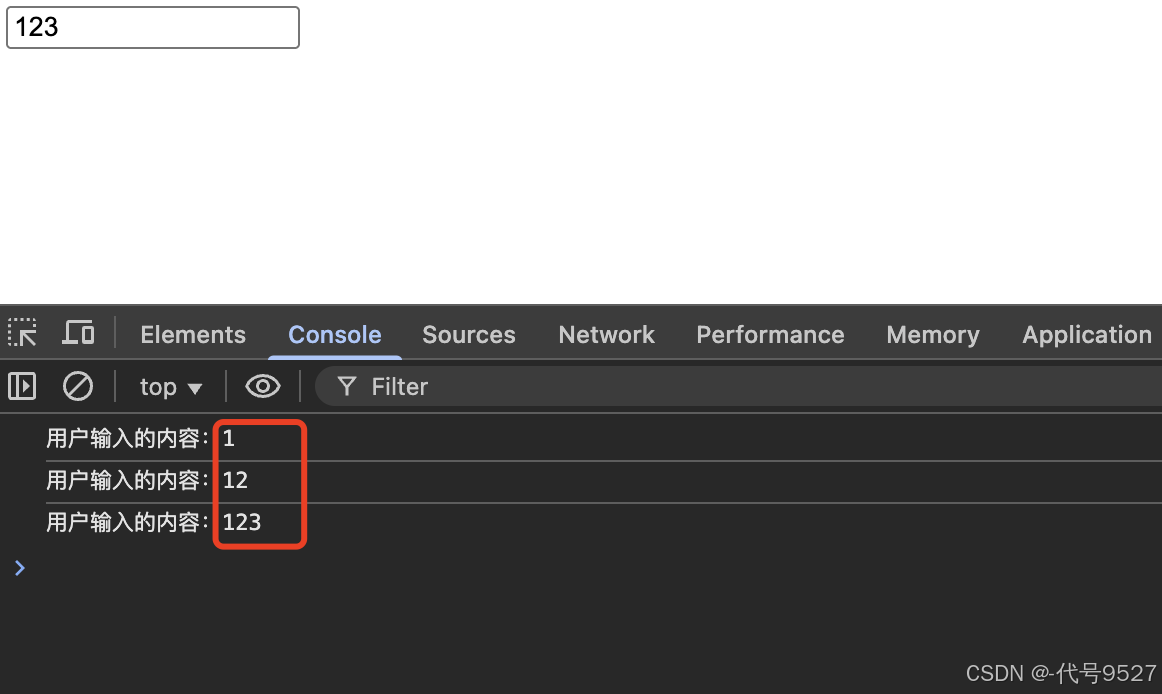
示例:
<body><input type="text"><script>const input = document.querySelector('input')input.addEventListener('input', function () {console.log(`用户输入的内容:${input.value}`);})</script>
</body>
注意,获取这个输入值,用value属性

2.4.2 案例:评论字数统计
<body><div class="wrapper"><i class="avatar"></i><textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea></div><div class="wrapper"><span class="total">0/200字</span></div><script>const tx = document.querySelector('#tx')const total = document.querySelector('.total')// 实现获得焦点就显示评论的字数,失焦则隐藏字数计算tx.addEventListener('focus', function () {total.style.opacity = 1 // opacity,透明度样式,相比display,显示和隐藏更加柔和})tx.addEventListener('blur', function () {total.style.opacity = 0})tx.addEventListener('input', function () {// tx.value是获取到输入的字符串,后面.length获取字符串长度(包装类型)total.innerHTML = `${tx.value.length}/200字`})</script></body>效果:


相关文章:

【JavaScript】十三、事件监听与事件类型
文章目录 1、事件监听1.1 案例:击关闭顶部广告1.2 案例:随机点名1.3 事件监听的版本 2、事件类型2.1 鼠标事件2.1.1 语法2.1.2 案例:轮播图主动切换 2.2 焦点事件2.2.1 语法2.2.2 案例:模拟小米搜索框 2.3 键盘事件2.3.1 语法2.3.…...

微服务架构技术栈选型避坑指南:10大核心要素深度拆解
微服务架构的技术栈选型直接影响系统的稳定性、扩展性和可维护性。以下从10大核心要素出发,结合主流技术方案对比、兼容性评估、失败案例及优化策略,提供系统性选型指南。 1. 服务框架与通信 关键考量点 扩展性:框架需支持定制化扩展&#x…...

虚拟试衣间微信小程序解决方案
目录 项目名称: 云尚衣橱 核心功能模块: 技术栈选型: 架构设计概览: 详细功能点实现思路: 数据库设计 (MongoDB 示例): 开发步骤建议: 关键注意事项和挑战: 项目名称: 云尚衣橱 核心功能模块: 用户系统 (User System) 我的衣柜 (My Wardrobe) 虚拟试衣间 (Vir…...
(含迭代器失效问题))
C++STL——容器-vector(含部分模拟实现,即地层实现原理)(含迭代器失效问题)
目录 容器——vector 1.构造 模拟实现 2.迭代器 模拟实现: 编辑 3.容量 模拟实现: 4.元素的访问 模拟实现 5.元素的增删查改 迭代器失效问题: 思考问题 【注】:这里的模拟实现所写的参数以及返回值,都是…...

MoLe-VLA:通过混合层实现的动态跳层视觉-语言-动作模型实现高效机器人操作
25年3月来自南京大学、香港理工、北大和香港科技大学的论文“MoLe-VLA: Dynamic Layer-skipping Vision Language Action Model via Mixture-of-Layers for Efficient Robot Manipulation”。 多模态大语言模型 (MLLM) 在理解复杂语言和视觉数据方面表现出色,使通用…...

《数字图像处理》教材寻找合作者
Rafael Gonzalez和Richard Woods所著的《数字图像处理》关于滤波器的部分几乎全错,完全从零开始写,困难重重。关于他的问题已经描述在《数字图像处理(面向新工科的电工电子信息基础课程系列教材)》。 现寻找能够共同讨论、切磋、…...
uni-app 框架 调用蓝牙,获取 iBeacon 定位信标的数据,实现室内定位场景
背景:最近需要对接了一个 叫 iBeacon 定位信标 硬件设备,这个设备主要的作用是,在信号不好的地方,或者室内实现定位,准确的找到某个东西。就比如 地下停车场,商城里,我们想知道这个停车场的某个…...

Java面试黄金宝典29
1. 什么是普通索引和唯一性索引 定义: 普通索引:是最基本的索引类型,它为数据表中的某一列或多列建立索引,以加快数据的查询速度。它不限制索引列的值重复,允许存在多个相同的值。唯一性索引:在普通索引的基…...

C语言常见3种排序
主要是三种排序方法:冒泡排序、选择排序、插入排序。 文章目录 一、冒泡排序 1.代码: 2.工作原理: 3.具体过程: 二、选择排序 1.代码 2. 工作原理 3.具体过程: 三、插入排序 1.代码 2.工作原理 3.具体过程 总结 一、…...

Nyquist插件基础:LISP语法-自定义函数
1 Nyquist插件基础:LISP语法-自定义函数 在 Nyquist 里,自定义函数能够让你把特定的操作封装起来,实现代码复用和逻辑模块化。下面详细介绍如何在 Nyquist 中定义和使用自定义函数。 1.1.1 1. 基本函数定义 在 Nyquist 中使用 defun 来定义…...

Visual-RFT:视觉强化微调
文章目录 速览摘要1. 引言2. 相关工作大型视觉语言模型(LVLMs)强化学习 3. 方法3.1. 初步带可验证奖励的强化学习DeepSeek R1-Zero和GRPO 3.2. Visual-RFT3.2.1. 视觉感知中的可验证奖励检测任务中的IoU奖励分类任务中的CLS奖励 3.2.2 数据准备 4. 实验4…...
)
快速入手-基于DRF的过滤、分页、查询配置(十五)
1、过滤需要安装插件 pip install django-filter 2、注册 INSTALLED_APPS [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages",…...
Remember-Me实现原理 - 持久化令牌与安全存储方案)
最新Spring Security实战教程(八)Remember-Me实现原理 - 持久化令牌与安全存储方案
🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Micro麦可乐的博客 🐥《Docker实操教程》专栏以最新的Centos版本为基础进行Docker实操教程,入门到实战 🌺《RabbitMQ》…...

gcc 链接顺序,静态库循环依赖问题
链接过程由链接器 ld 负责。通常 GCC 间接驱动之。 越底层的库,在链接命令行中的位置应越靠后。 文章目录 链接过程※ 但是对于静态库,链接器仅提取当前未解析符号所需的对象文件,未使用的对象文件会被丢弃。静态库(.a)…...

linux内核漏洞检测利用exp提权
案例一dirtycow(CVE-2016-5159) 有个前置知识就是 获取liunx的内核 hostnamectl uname -a 然后这个内核漏洞进行提权的步骤也是和手工win进行提权差不多 也是需要使用辅助工具在本地进行辅助检测 然后去nomi-sec/PoC-in-GitHub: &#…...
)
【学Rust写CAD】21 2D 点(point.rs)
源码 //matrix/point.rs use std::ops::Mul; use super::algebraic_units::{Zero, One}; use super::generic::Matrix;/// 点坐标结构体 #[derive(Debug, Clone, Copy, PartialEq)] pub struct Point<X, Y>(Matrix<X, Y, One, Zero, Zero, One>);impl<X, Y>…...

Jmeter的压测使用
Jmeter基础功能回顾 一、创建Jmeter脚本 1、录制新建 (1)适用群体:初学者 2、手动创建 (1)需要了解Jmeter的常用组件 元件:多个类似功能组件的容器(类似于类) 各元件作用 组件…...

C语言--统计输入字符串中的单词个数
输入 输入:大小写字母以及空格,单词以空格分隔 输出:单词个数 代码 如果不是空格且inWord0说明是进入单词的第一个字母,则单词总数加一。 如果是空格,证明离开单词,inWord 0。 #include <stdio.h&g…...

《雷神之锤 III 竞技场》快速求平方根倒数的计算探究
1. 《雷神之锤 III 竞技场》快速求平方根导数源代码 此处先列出其源代码,这段代码的目标是计算一个浮点数平方根的导数,也就是如下形式: f ( x ) 1 x f(x) \frac{1}{\sqrt{x}} f(x)x 1这段代码可以说非常难以理解,尤其是 …...

深入解析 Java 8 Function 接口:函数式编程的核心工具
精心整理了最新的面试资料和简历模板,有需要的可以自行获取 点击前往百度网盘获取 点击前往夸克网盘获取 Java 8 引入的 java.util.function.Function 接口是函数式编程范式的核心组件之一,本文将全面解析其使用方法,并通过丰富的代码示例演…...

软件重构与项目进度的矛盾如何解决
软件重构与项目进度之间的矛盾可以通过明确重构目标与范围、采用渐进式重构策略、优化项目管理流程、提高团队沟通效率、建立重构意识文化等方式解决。其中,采用渐进式重构策略尤为关键。渐进式重构是指在日常开发过程中,以小步骤持续进行重构࿰…...

redis的geo结构实现[附近商铺]功能
先上结论 geo地理位置算出来是不准的 实现思路 redis6.2支持了经纬度数据格式 支持经纬度检索 需要将redis升级 否则会报错不支持命令 pom文件如果spring-data-redis是2.7.9的boot版本则要改一下支持geo: <dependency><groupId>org.springframework.boot</g…...

W3C XML Schema 活动
W3C XML Schema 活动 概述 W3C XML Schema(XML Schema)是万维网联盟(W3C)定义的一种数据描述语言,用于定义XML文档的结构和约束。XML Schema为XML文档提供了一种结构化的方式,确保数据的一致性和有效性。本文将详细介绍W3C XML Schema的活动,包括其发展历程、主要特点…...

深入解析C++类:面向对象编程的核心基石
一、类的本质与核心概念 1.1 类的基本定义 类是将**数据(属性)与操作(方法)**封装在一起的用户自定义类型,是面向对象编程的核心单元。 // 基础类示例 class BankAccount { private: // 访问控制string owner; …...
)
MySQL 复制与主从架构(Master-Slave)
MySQL 复制与主从架构(Master-Slave) MySQL 复制与主从架构是数据库高可用和负载均衡的重要手段。通过复制数据到多个从服务器,既可以实现数据冗余备份,又能分担查询压力,提升系统整体性能与容错能力。本文将详细介绍…...

2025年上软考——【数据库系统工程师】考前60天冲刺学习指南!!!
距离2025上半年“数据库系统工程师”考试已经不足两个月了,还没有准备好的小伙伴赶紧行动起来。为了帮助大家更好的冲刺学习,特此提供一份考前60天学习指南。本指南包括考情分析、学习规划、冲刺攻略三个部分,可以参考此指南进行最后的复习要…...

如果数据包的最后一段特别短,如何处理?
在处理TCP粘包/拆包时,如果最后一个数据段特别短(例如仅包含部分包头部或部分数据体),需要通过合理的缓冲区和协议设计来确保数据完整性。以下是具体处理方案: 1. 缓冲区管理:保留不完整数据 核心思想&…...

vue修饰符
在 Vue 中,修饰符是一种特殊的后缀,用于改变指令的默认行为 stop <template><div><h2>vue修饰符</h2><div class"box" click"boxClikc"><button click"btnClick">按钮</button&…...

Redis-06.Redis常用命令-列表操作命令
一.列表操作命令 LPUSH key value1 [value2]: LPUSH mylist a b c d: LRANGE key start stop: LRANGE mylist 0 -1: lrange mylist 0 2: d c b RPOP KEY:移除并返回最后一个元素 RPOP list a LLEN key…...
MOS管推挽驱动电路简单仿真)
LTSPICE仿真电路:(二十四)MOS管推挽驱动电路简单仿真
1.Mos管驱动电路基本的拓扑 前面在十一篇的时候学习了MOS管的简单的应用, 这一篇继续补充MOS管的驱动电路。 这个电路应该是最基本的电路仿真,先看电路以及仿真结果,以下仿真结果的电压皆为信号发生器提供的波形图。 看仿真结果比较明了&a…...

GFS论文阅读笔记
文章目录 摘要一、引言二、设计总览2.1、假设2.2、接口2.3、架构2.4 单Master2.5 Chunk大小2.6 元数据2.7 一致性模型 3 系统交互3.1 租约和变更顺序3.2 数据流3.3 原子性的操作:Record append3.4 快照-SNAPSHOT 4. master操作4.1 namespace的管理与锁定4.2 副本的分…...

6. 王道_网络协议
1 网络协议和网络模型 2 TCP/IP协议族概览 2.1 四层模型的各层实体 2.2 协议数据单元的转换 2.3 常见协议以及分层 2.4 ifconfig 2.5 本地环回设备 3 以太网 3.1 以太网和交换机 3.2 以太网帧 MAC地址大小 48位 6字节 IP地址 32位 4字节 port 16位 2字节 3.3 ARP协议 4 IP协…...

《K230 从熟悉到...》颜色识别
《K230 从熟悉到...》颜色识别 颜色识别的基本原理 《庐山派 K230 从熟悉到...》颜色识别 颜色识别是计算机视觉中的重要组件,它允许算法在图像中检测、识别和分类不同颜色。 颜色识别的基本原理 颜色识别的核心是通过分析图像中像素点的颜色信息,从…...

实时内核稳定性 - scheduling while atomic
scheduling while atomic问题 根因:未成对使用获取cpu_id的函数[ 291.881071][ 0] [XW]: type=0x00000003 cpuid=4 time=1725877230 subj...

数据编排与Dagster:解锁现代数据管理的核心工具
在数据驱动的时代,如何高效管理复杂的数据管道、确保数据质量并实现团队协作?本文深入探讨数据编排的核心概念,解析其与传统编排器的差异,并聚焦开源工具Dagster如何以“资产为中心”的理念革新数据开发流程,助力企业构…...

stc8g1k08a定时读取内部1.2v电压值发送到串口1
1189mv #include "stc8g.h"void t0_timer_init(){EA 1;//总中断控制位,启用中断//启用定时器0中断ET0 1;//允许t0中断AUXR | 0x80; //定时器时钟1T模式 t0不频 t1 12分频TMOD & 0xF0; //设置定时器模式TL0 0xCD; //设置定时初始值 205TH0 0xD4; …...

前端开发时的内存泄漏问题
目录 🔍 什么是内存泄漏(Memory Leak)?🚨 常见的内存泄漏场景1️⃣ 未清除的定时器(setInterval / setTimeout)2️⃣ 全局变量(变量未正确释放)3️⃣ 事件监听未清除4️⃣…...

「青牛科技 」GC4931P/4938/4939 12-24V三相有感电机驱动芯片 对标Allegro A4931/瑞盟MS4931
芯片描述: • 芯片工作电压 4.7-36V ( GC4931P ) • 芯片工作电压 7.5-36V ( GC4938/4939 ) • 外置 mos 驱动, NN 结构,内置升压预驱 • QFN5X5-28 封装,带 ePAD 散热&#…...

2025 年山东危化品经营单位考试攻略分享
山东的考试在全省统一标准。理论考试深入考查危化品相关标准规范,如《危险化学品重大危险源辨识》等。对于危化品储存设施的设计与维护知识要求较高。实际操作考核注重在山东化工园区常见的作业场景,如大型储罐区的操作。 报名准备材料与其他省份类似…...
 + 中继服务器伺服器搭建 ( docker版本 ) 安装教程)
RustDesk 开源远程桌面软件 (支持多端) + 中继服务器伺服器搭建 ( docker版本 ) 安装教程
在需要控制和被控制的电脑上安装软件 github开源仓库地址 https://github.com/rustdesk/rustdesk/releases 蓝奏云盘备份 ( exe ) https://geek7.lanzouw.com/iPf592sadqrc 密码:4esi 中继服务器设置 使用docker安装 sudo docker image pull rustdesk/rustdesk-server sudo…...

CMake 中的置变量
在 CMake 中,变量是存储和传递信息的重要方式。以下是一些常用的 CMake 变量,以表格形式列出,包括它们的名称、含义和常见用途: 变量名称含义常见用途CMAKE_CURRENT_SOURCE_DIR当前处理的 CMakeLists.txt 文件所在的源代码目录的…...
)
前后端数据序列化:从数组到字符串的旅程(附优化指南)
🌐 前后端数据序列化:从数组到字符串的旅程(附优化指南) 📜 背景:为何需要序列化? 在前后端分离架构中,复杂数据类型(如数组、对象)的传输常需序列化为字符…...

为什么你涨不了粉?赚不到技术圈的钱?
“你的代码如果能打造市值百亿的产品,为什么不能为你的未来加冕?” 这不仅是一句口号,而是一段激励人心的故事的起点。想象一下,一个普通的程序员,在无数个深夜独自敲击代码中,他的每一行代码都承载着对未…...

MATLAB之数据分析图系列 三
三维堆叠柱状图 Bar3StackPlot.m文件 clc; clear; close all; %三维堆叠柱状图 %% 数据准备 % 读取数据 load data.mat % 初始化 dataset X; s 0.4; % 柱子宽度 n size(dataset,3); % 堆叠组数%% 图片尺寸设置(单位:厘米) figureUnits c…...

【nvidia】Windows 双 A6000 显卡双显示器驱动更新问题修复
问题描述:windows自动更新nvidia驱动会导致只检测得到一个A6000显卡。 解决方法 下载 A6000 驱动 572.83-quadro-rtx-desktop-notebook-win10-win11-64bit-international-dch-whql.exehttps://download.csdn.net/download/qq_18846849/90554276 不要直接安装。如…...

使用Docker快速部署Dify
使用Docker快速部署Dify:一站式AI应用开发平台 Dify 是一款开源的AI应用开发平台,支持快速构建基于大模型的AI应用。通过Docker部署Dify,可以简化环境配置流程,实现高效部署和扩展。本教程将详细介绍如何通过Docker快速部署Dify。 前置条件 服务器/本地环境:Linux/Wind…...

Uniapp 实现微信小程序滑动面板功能详解
文章目录 前言一、功能概述二、实现思路三、代码实现总结 前言 Uniapp 实现微信小程序滑动面板功能详解 一、功能概述 滑动面板是移动端常见的交互组件,通常用于在页面底部展开内容面板。本文将介绍如何使用 Uniapp 开发一个支持手势滑动的底部面板组件࿰…...

PyQt5和OpenCV车牌识别系统
有需要请加文章底部Q哦 可远程调试 PyQt5和OpenCV车牌识别系统 一 介绍 此车牌识别系统基于PyQt5和OpenCV开发,蓝牌,新能源(绿牌),黄牌,白牌均可以准确识别,支持中文识别,可以导出识别结果(Excel格式)。此…...

Redis如何在windows中简单安装?
Redis 在官网上有详细的介绍如何安装,但是看着也乱和麻烦。所以教大家直接用大佬整理好的。 Redis安装 ✨进入安装包地址✨安装Redis✨测试下 ✨进入安装包地址 安装包地址: https://github.com/tporadowski/redis/releases Redis安装包是在github上&am…...

在centos7上安装ragflow
在centos7上安装ragflow 前置条件,安装centos7,换yum源,安装docker,安装git 参考文章:利用vmware快速安装一个可以使用的centos7系统-CSDN博客 ragflow的部署参考文章: https://mp.weixin.qq.com/s/Hor…...
