CSS学习笔记6——网页布局

目录
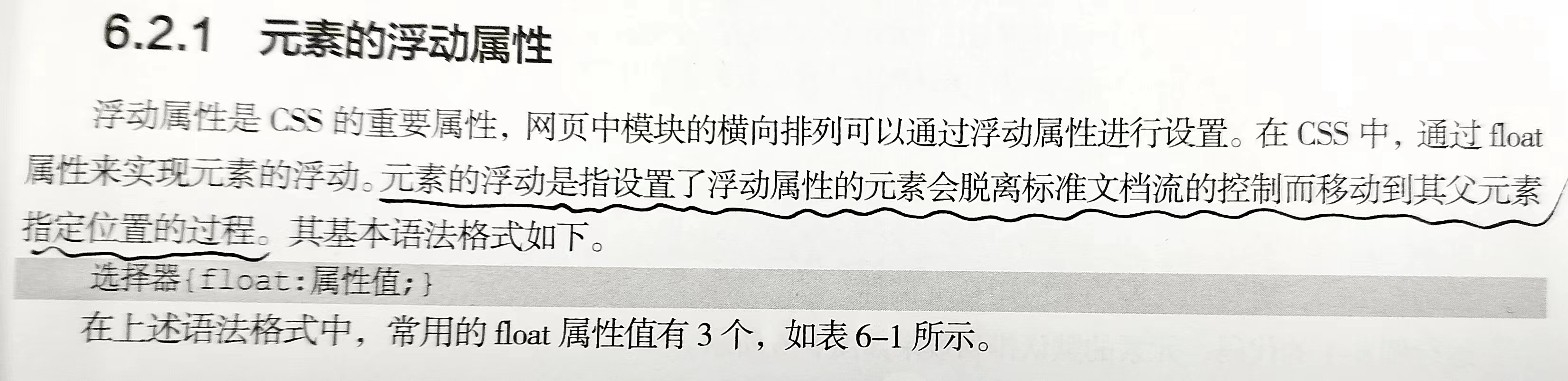
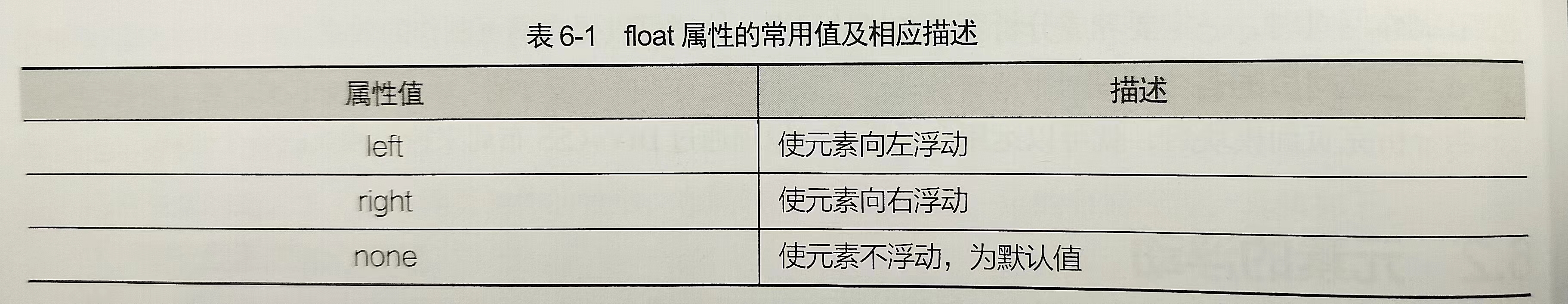
一、元素的浮动属性、清除浮动
清除浮动的其他方法
1、使用空标签清除浮动影响
2、使用overflow属性清除浮动
3、使用伪元素清除浮动影响
原理
overflow属性
二、元素的定位
1、相对定位
2、绝对定位
编辑 3、固定定位
z-index层叠等级属性
一、元素的浮动属性、清除浮动



在CSS布局中,浮动元素会脱离文档流,导致父元素高度塌陷、后续元素布局错乱等问题。
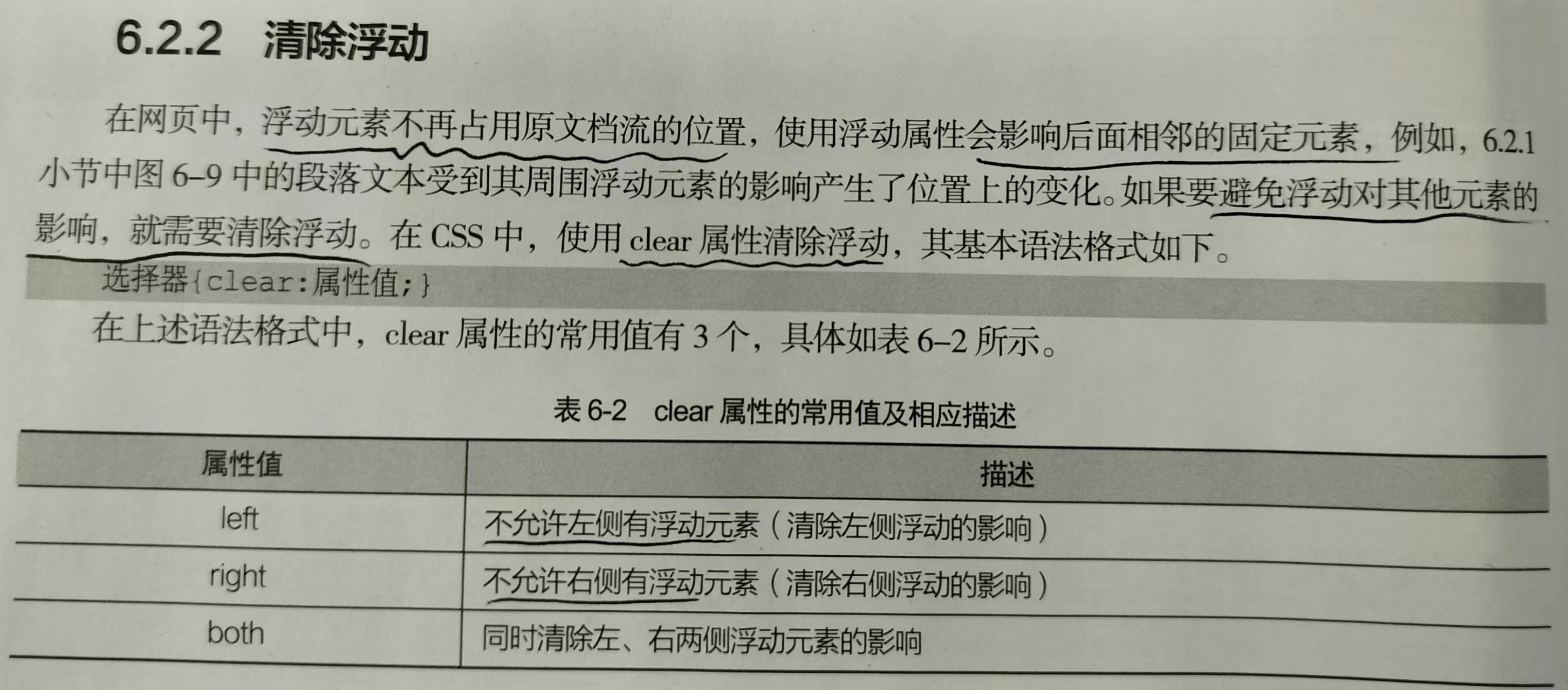
清除浮动的作用
防止父元素塌陷:当子元素浮动时,父元素的高度可能无法正确包含浮动的子元素,导致父元素“塌陷”,影响整体布局。清除浮动可以确保父元素能够正确包含浮动的子元素,使其高度正常计算。
避免影响后续元素布局:浮动元素会脱离正常的文档流,可能会对后续的非浮动元素的布局产生影响,导致页面布局混乱。清除浮动可以避免这种情况,使后续元素能够按照正常的文档流进行布局。
提高布局的稳定性:在复杂的布局中,浮动元素的不确定性可能导致页面在不同浏览器或设备上显示不一致。清除浮动可以提高布局的稳定性和兼容性。
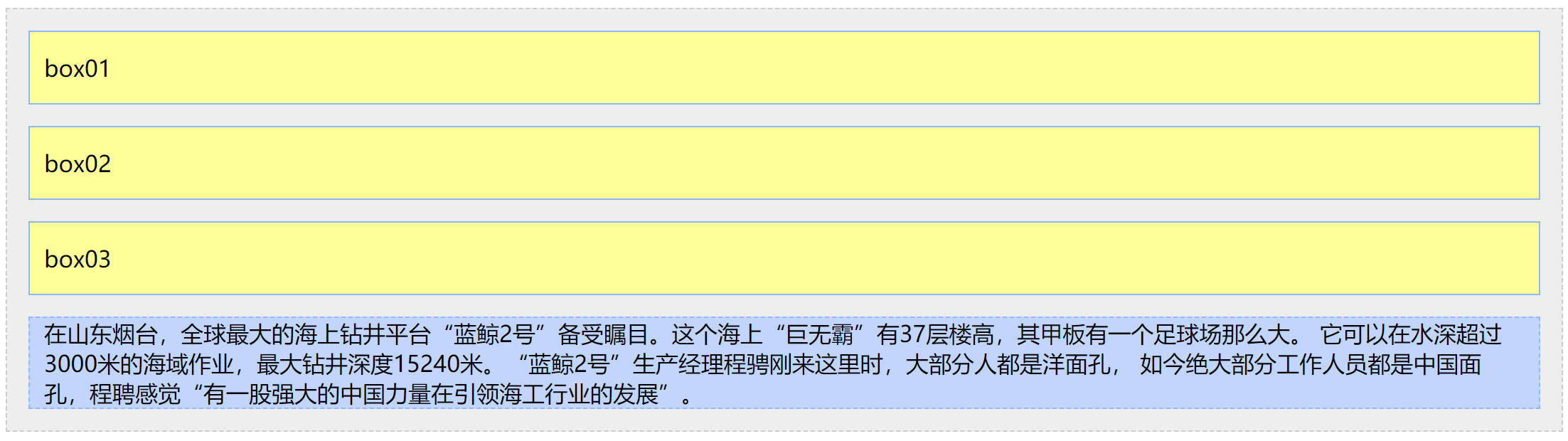
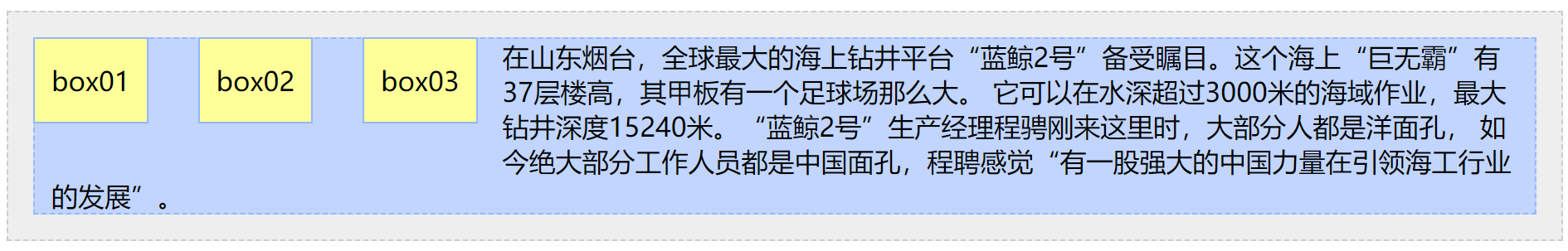
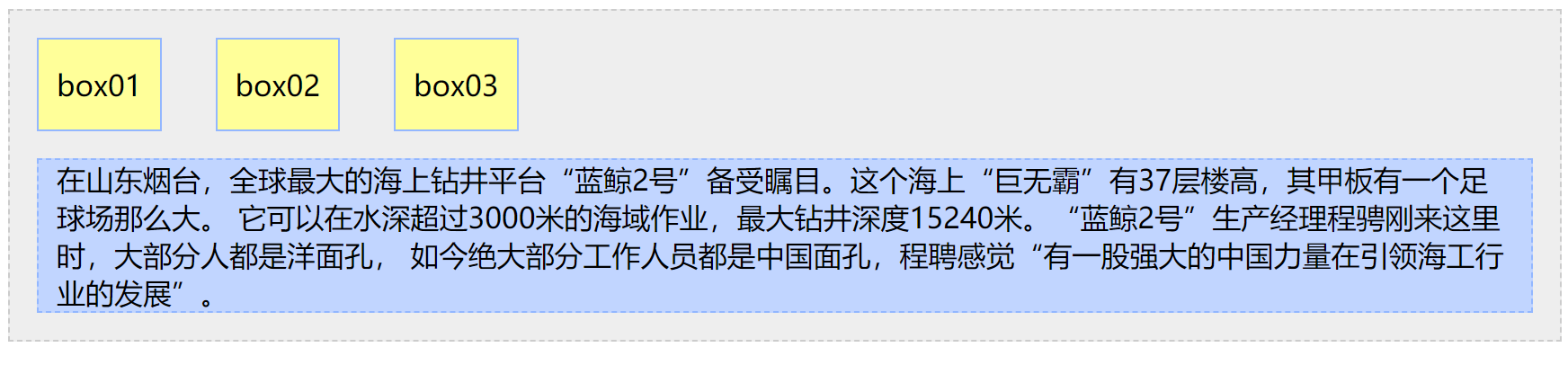
<style type="text/css">.father{ /*定义父元素的样式*/background:#eee;border:1px dashed #ccc;}/* 浅灰色背景,浅灰色虚线边框。 */.box01,.box02,.box03{ /*定义box01、box02、box03三个盒子的样式*/height:50px;line-height:50px;background:#FF9;border:1px solid #93b7ff;margin:15px;padding:0px 10px;float: left;}/* 浅黄色背景,蓝色实线边框,高度50像素,文字垂直居中,外边距15像素,内边距左右10像素。 */p{ /*定义段落文本的样式*/background:#c1d5ff;border:1px dashed #93b7ff;margin:15px;padding:0px 10px; }/* 浅蓝色背景,蓝色虚线边框,外边距15像素,内边距左右10像素。 */</style></head> <body><div class="father"><div class="box01">box01</div><div class="box02">box02</div><div class="box03">box03</div><p>在山东烟台,全球最大的海上钻井平台“蓝鲸2号”备受瞩目。这个海上“巨无霸”有37层楼高,其甲板有一个足球场那么大。它可以在水深超过3000米的海域作业,最大钻井深度15240米。“蓝鲸2号”生产经理程骋刚来这里时,大部分人都是洋面孔,如今绝大部分工作人员都是中国面孔,程聘感觉“有一股强大的中国力量在引领海工行业的发展”。</p></div>
</body>效果展示
未加float属性时

加float属性、未清除浮动影响

清除浮动影响

注意:clear属性只能清除元素左右两侧的影响 ,由于父元素与子元素为嵌套关系,不存在左右位置关系,因此不能使用clear清除子元素浮动对父元素的影响
清除浮动的其他方法
1、使用空标签清除浮动影响
在需要清除浮动的父元素内部的所有浮动元素之后,添加一个空的块级元素(如
<div>),并为其设置clear: both样式。例如:<div class="container"><div class="float-left">Left</div><div class="float-right">Right</div><div style="clear: both;"></div> </div>原理
通过添加一个空的块级元素并设置
clear: both,可以清除前面所有浮动元素的影响,使父元素能够正确包含这些浮动的子元素,从而恢复父元素的高度,并避免对后续元素的布局产生影响。工作中不建议使用,因为会增加无意义的元素结构。2、使用overflow属性清除浮动
为父元素设置“overflow:hidden”样式,这个方法可弥补法一的不足
3、使用伪元素清除浮动影响
通过给父元素添加伪元素(如
::after),并在伪元素上应用clear: both来清除浮动。.father::after {content: "";display: table;clear: both; }原理
伪元素:
::after是 CSS 中的一个伪元素,用于在元素内容的后面插入生成的内容。在这里,我们使用它来创建一个空的虚拟元素。
content: "":为伪元素提供内容,这里是空字符串,表示生成一个空的虚拟元素。
display: table:将伪元素设置为表格显示,这样它可以像表格一样在布局中占据空间。
clear: both:清除前面所有浮动元素的影响,使父元素能够正确包含这些浮动的子元素。
<title>使用空标签清除浮动</title>
<style type="text/css">
.father{ /*没有给父元素定义高度*/background:#ccc; border:1px dashed #999; /* overflow: hidden; */
}
/* 浅灰色背景和虚线边框的容器。 */
.box01,.box02,.box03{ height:50px; line-height:50px; background:#f9c; border:1px dashed #999; margin:15px; padding:0px 10px; float:left; /* 定义box01、box02、box03三个盒子左浮动*/
}
/* 三个高度为50像素的盒子,背景为浅橙色,带有虚线边框,水平排列在父元素内部。 */
/*.box04{ clear:both;} 对空标签应用clear:both;*/
</style>
</head>
<body>
<div class="father"><div class="box01">box01</div><div class="box02">box02</div><div class="box03">box03</div><!-- <div class="box04"></div> 在浮动元素后添加空标签-->
</div>
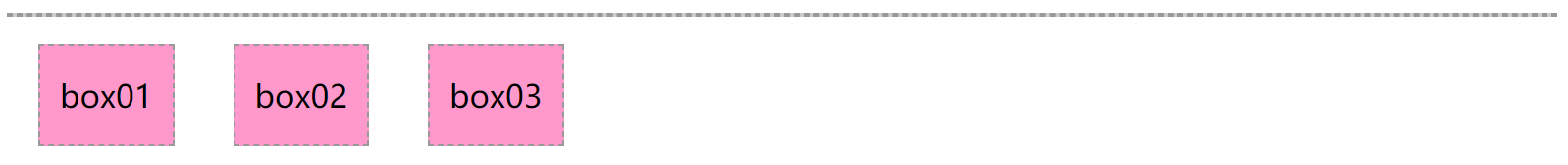
</body>效果展示
未设置清除浮动时

设置清除浮动时

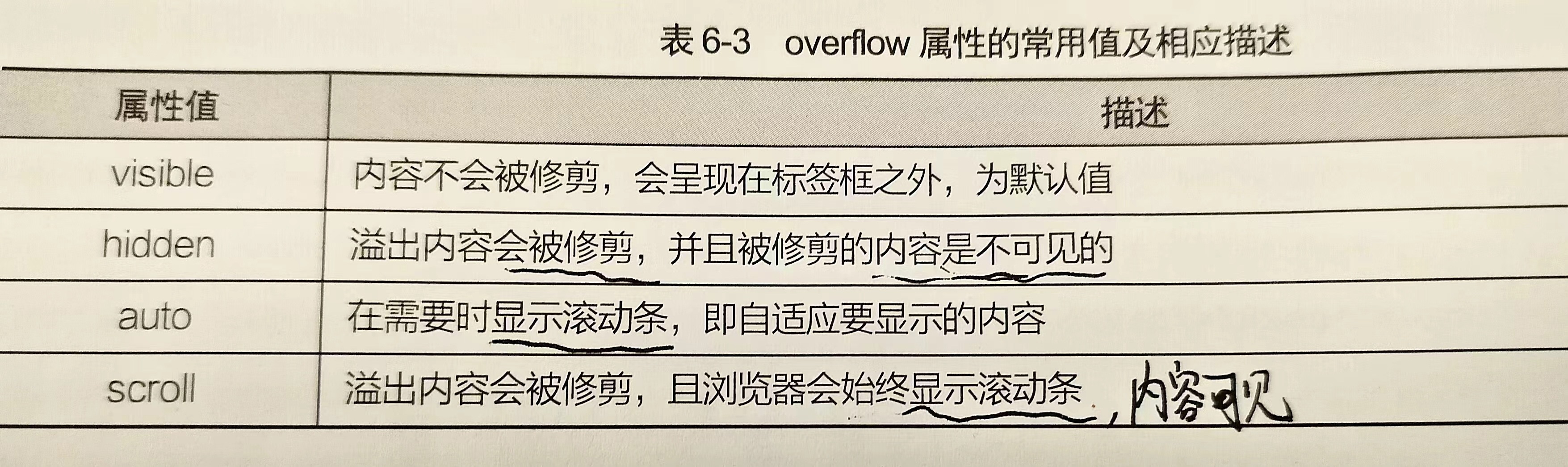
overflow属性


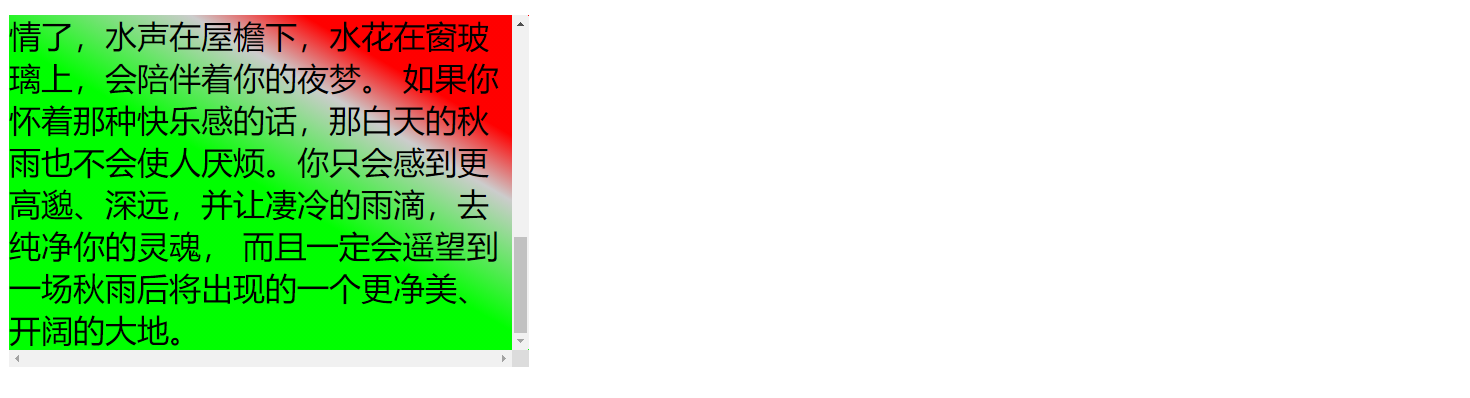
<title>overflow属性</title>
<style type="text/css">
div{width:260px; height:176px; background-image: linear-gradient(30deg,#0f0 50%,#ccc 70%,red 80%);overflow:scroll; /*溢出内容呈现在标签框之外*/ }
</style>
</head>
<body>
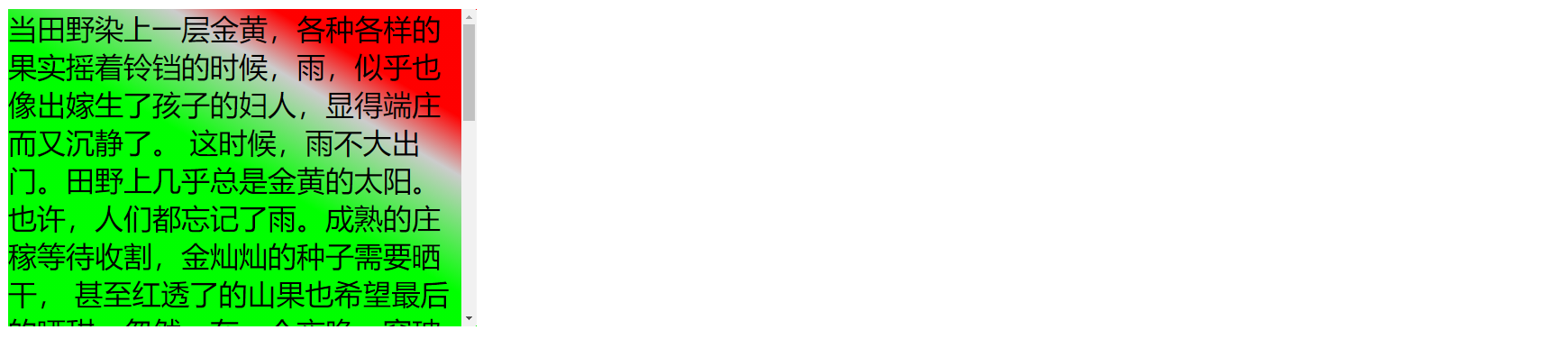
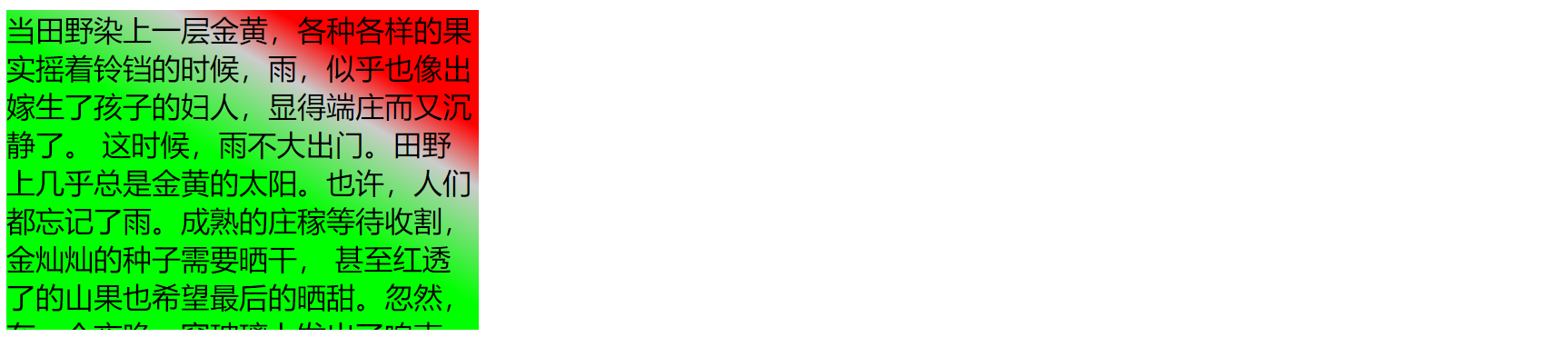
<div>当田野染上一层金黄,各种各样的果实摇着铃铛的时候,雨,似乎也像出嫁生了孩子的妇人,显得端庄而又沉静了。这时候,雨不大出门。田野上几乎总是金黄的太阳。也许,人们都忘记了雨。成熟的庄稼等待收割,金灿灿的种子需要晒干,甚至红透了的山果也希望最后的晒甜。忽然,在一个夜晚,窗玻璃上发出了响声,那是雨,是使人静谧、使人怀想、使人动情的秋雨啊!天空是暗的,但雨却闪着光;田野是静的,但雨在倾诉着。顿时,你会产生一脉悠远的情思。也许,在人们劳累了一个春夏,收获已经在大门口的时候,多么需要安静和沉思啊!雨变得更轻,也更深情了,水声在屋檐下,水花在窗玻璃上,会陪伴着你的夜梦。如果你怀着那种快乐感的话,那白天的秋雨也不会使人厌烦。你只会感到更高邈、深远,并让凄冷的雨滴,去纯净你的灵魂,而且一定会遥望到一场秋雨后将出现的一个更净美、开阔的大地。
</div>
</body>效果展示
1、使用scroll属性值

2、使用auto属性值

3、使用hidden属性值

4、使用visible属性值(默认值)

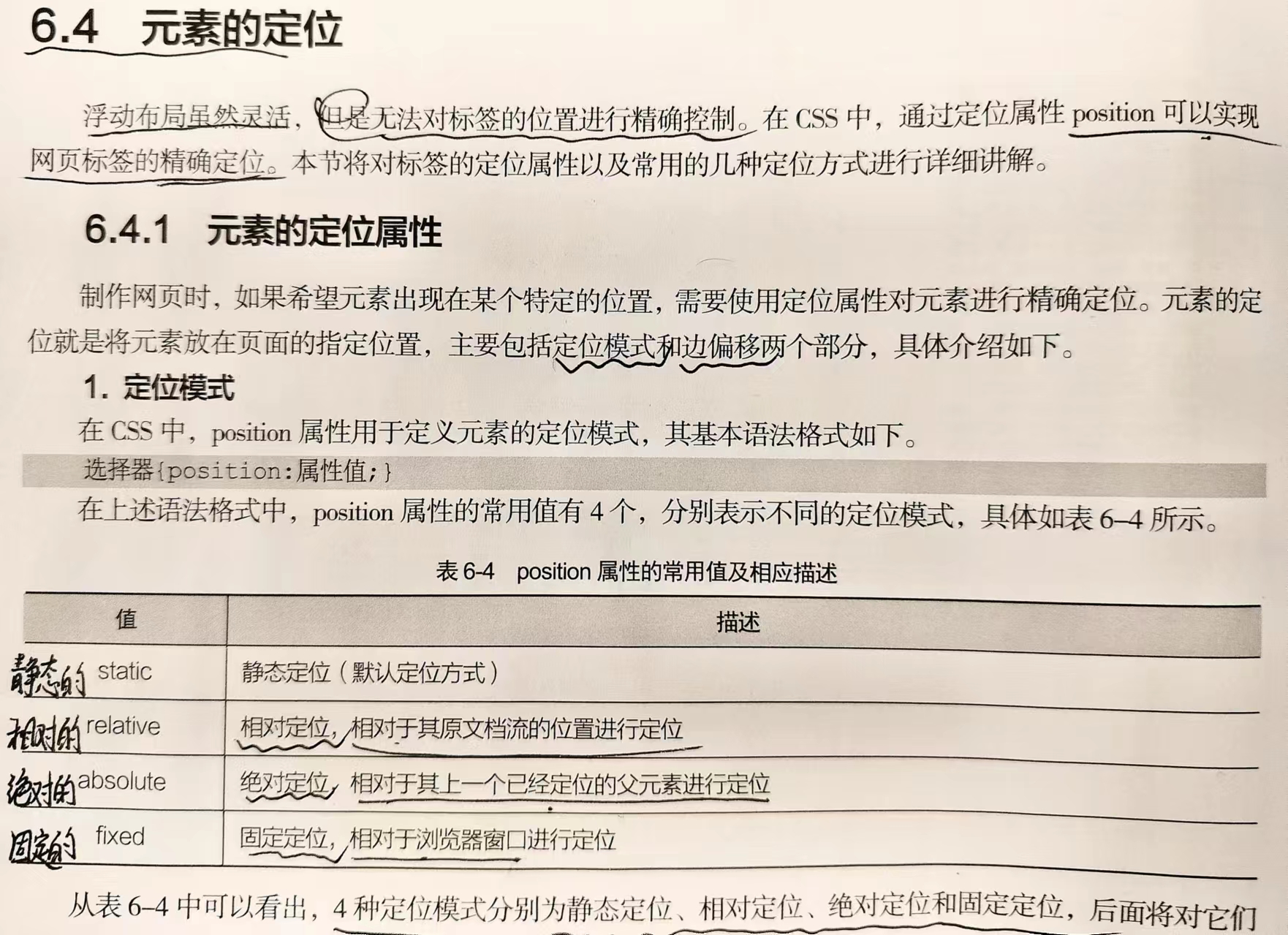
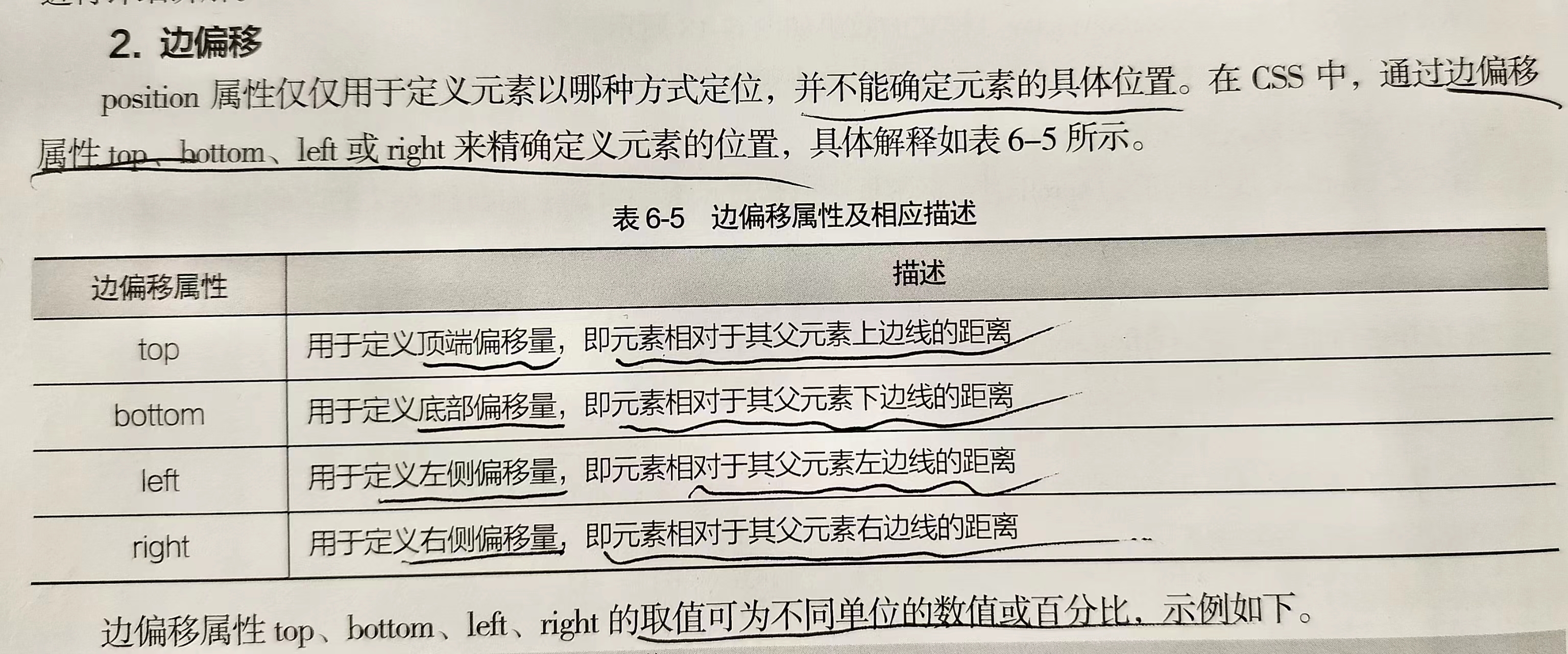
二、元素的定位


静态定位(static)——默认的摆放方式
就像你把书本自然摆放在书架上,所有书按顺序排列。这是浏览器默认的排列方式,元素会按照HTML代码的先后顺序自然堆叠,不能通过top/left等属性调整位置。相对定位(relative)——微调位置
好比你在墙上贴了一张便签纸,之后觉得位置不够好,可以上下左右移动几厘米。元素会保留原本的位置空间,移动时不会影响其他元素:绝对定位(absolute)——精确坐标定位
像把照片用图钉固定在墙上的某个精确位置。元素会脱离正常文档流,根据最近的已定位祖先元素(非static)进行定位:固定定位(fixed)——广告牌式定位
就像马路边的广告牌,无论你开车走多远它都固定在同一个位置。元素会固定在浏览器窗口的某个位置,不随页面滚动移动:
1、相对定位
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{margin:10px auto;width:300px;height:300px;padding:10px;background:#ccc;border:1px solid #000;
}
.child01,.child02,.child03{width:100px;height:50px;line-height:50px;background:#ff0;border:1px solid #000;margin:10px 0px;text-align:center;
}
/* .child02{position:absolute; /*绝对定位*/left:150px; /*距左边线150px*/top:100px; /*距顶部边线100px*/
} */</style>
</head>
<body>
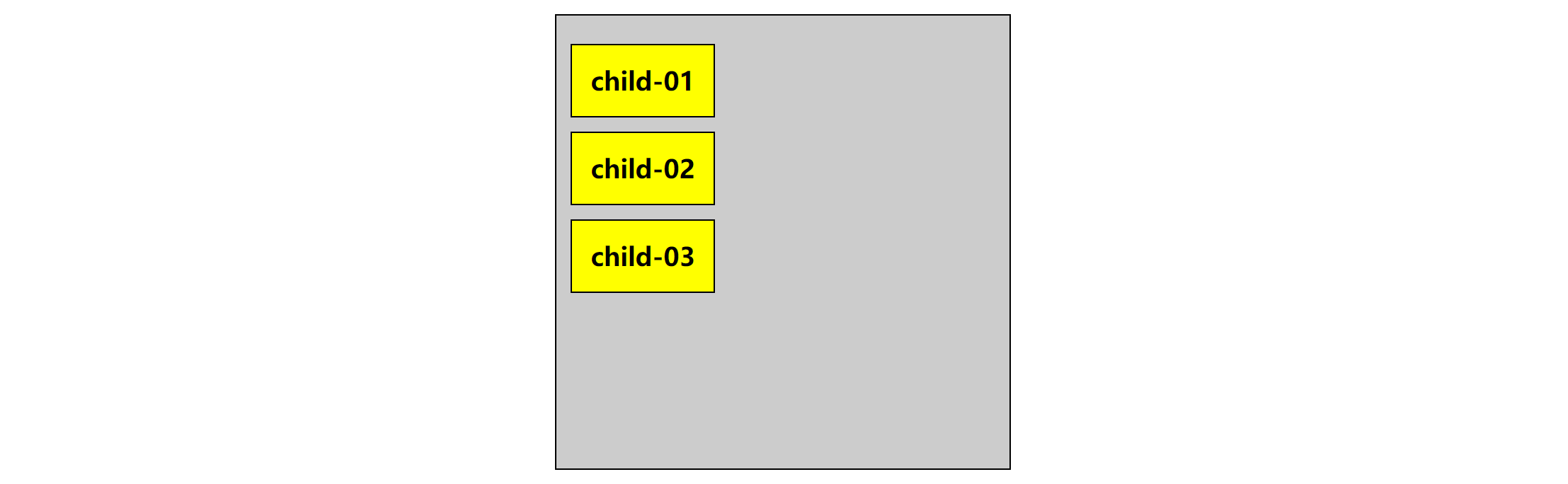
<div class="father"><div class="child01">child-01</div><div class="child02">child-02</div><div class="child03">child-03</div>
</div>
</body>效果展示
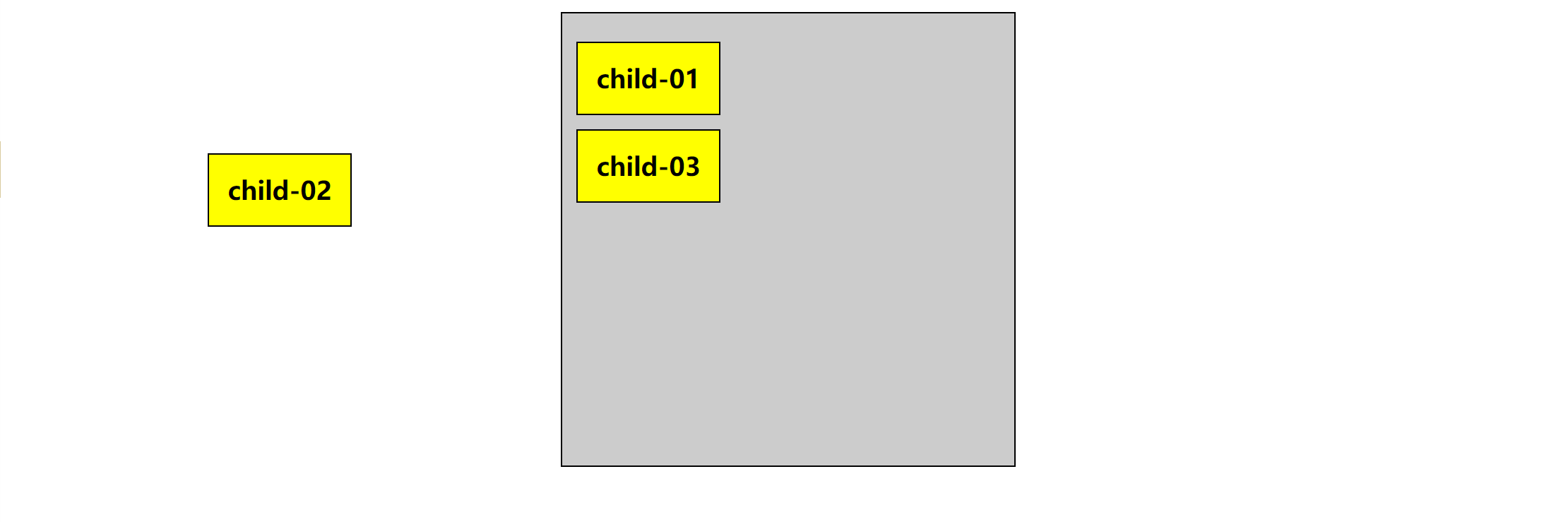
未设置相对定位时

设置相对定位时——/* child02相对于页面窗口左边线150像素,上边界100像素*/

2、绝对定位

<title>子元素依据其父元素进行定位</title>
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{margin:10px auto;width:300px;height:300px;padding:10px;background:#ccc;border:1px solid #000;position:relative; /*相对定位,但不设置偏移量*/
}
.child01,.child02,.child03{width:100px;height:50px;line-height:50px;background:#ff0;border:1px solid #000;border-radius:50px;margin:10px 0px;text-align:center;
}
/* .child02{position:absolute; /*绝对定位*/left:150px; /*距左边线150px*/top:100px; /*距顶部边线100px*/
} */
</style>
</head>
<body>
<div class="father"><div class="child01">child-01</div><div class="child02">child-02</div><div class="child03">child-03</div>
</div>
</body>效果展示
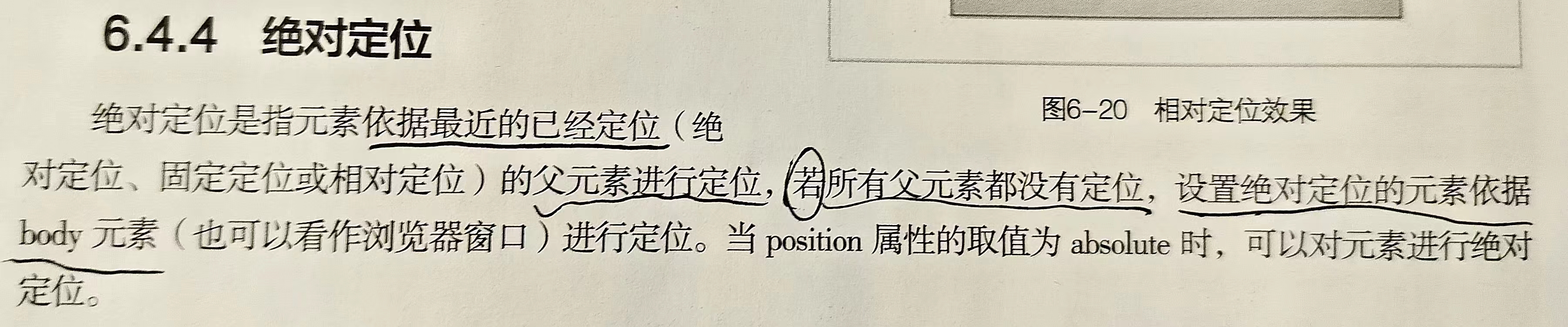
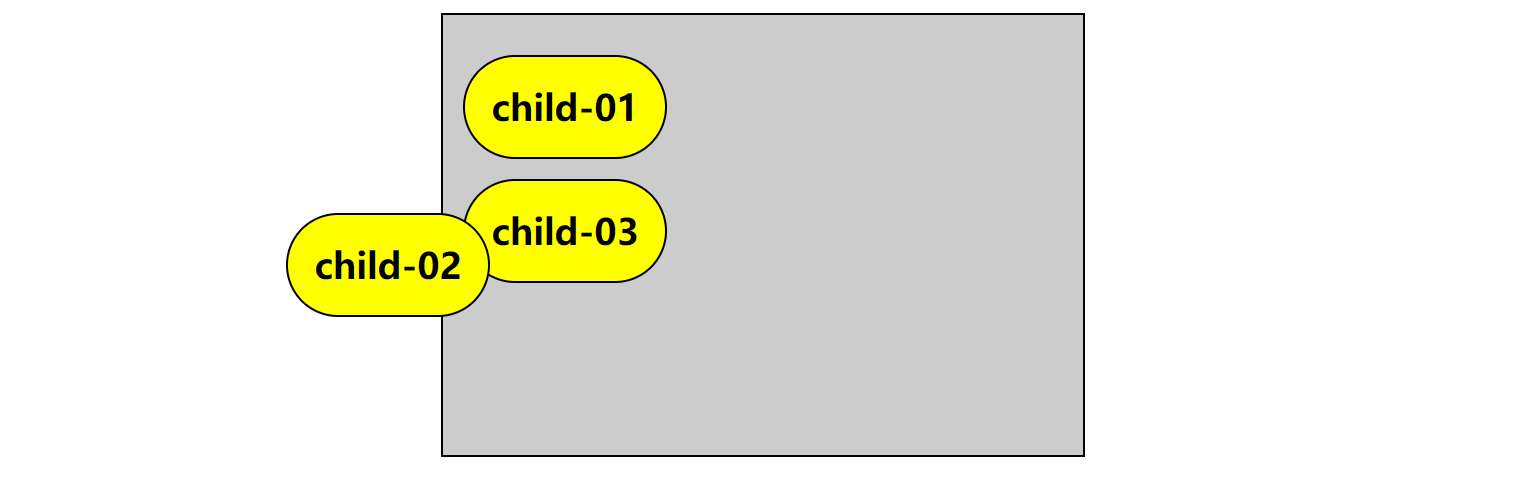
未设置相对定位时

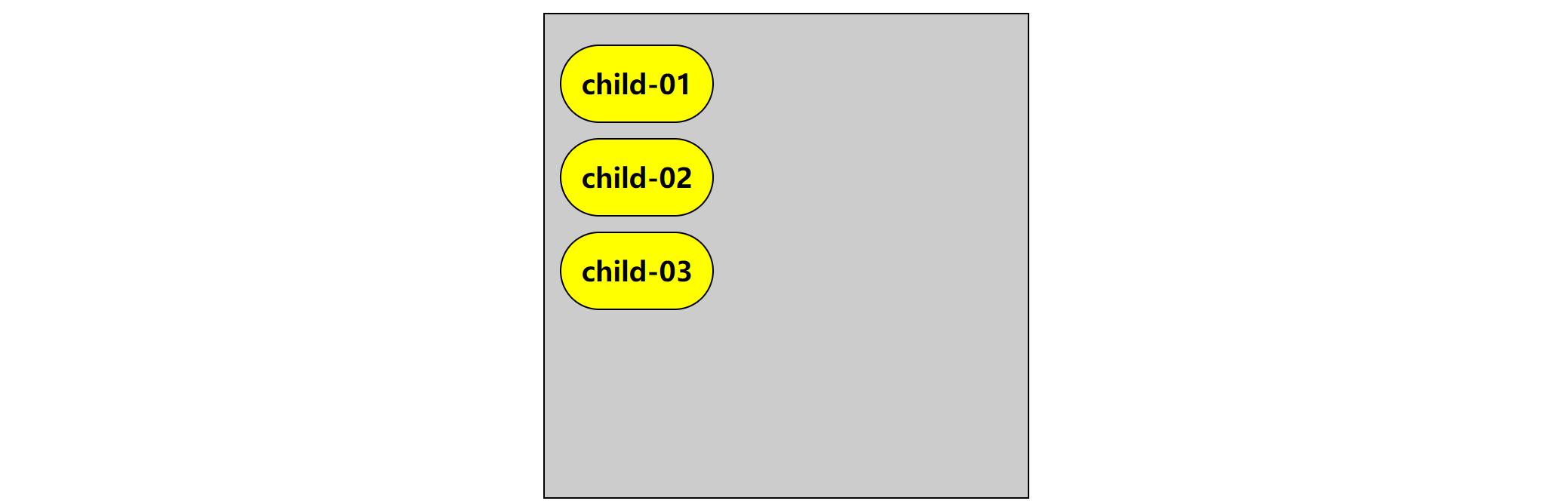
设置相对定位时——/* 相对于父元素左边线150像素定边线100像素*/


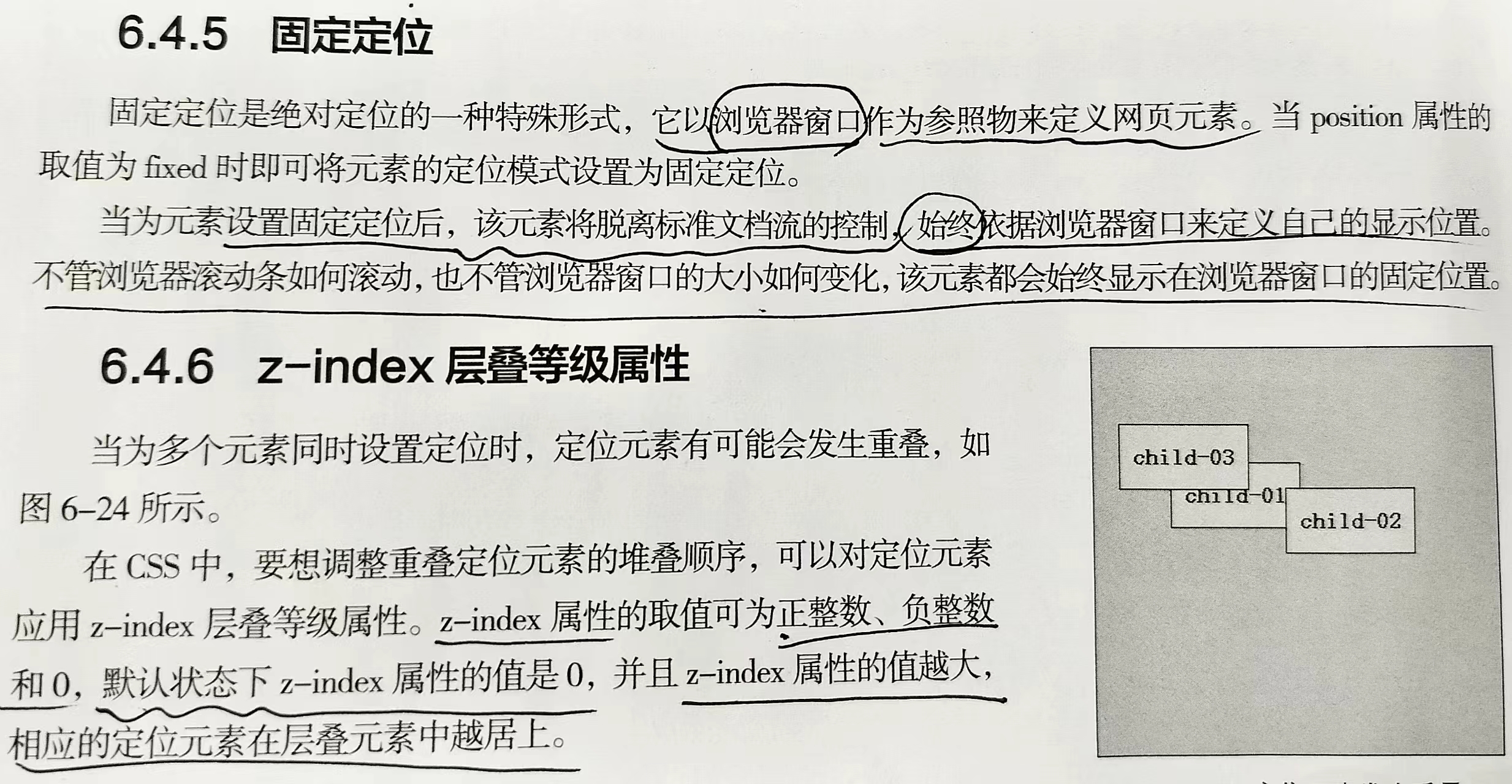
 3、固定定位
3、固定定位

<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{margin:10px auto;width:300px;height:300px;padding:10px;background:#ccc;border:1px solid #000;position:relative; /*相对定位,但不设置偏移量*/
}
.child01,.child02,.child03{width:100px;height:50px;line-height:50px;background:#ff0;border:1px solid #000;border-radius:50px;margin:10px 0px;text-align:center;
}
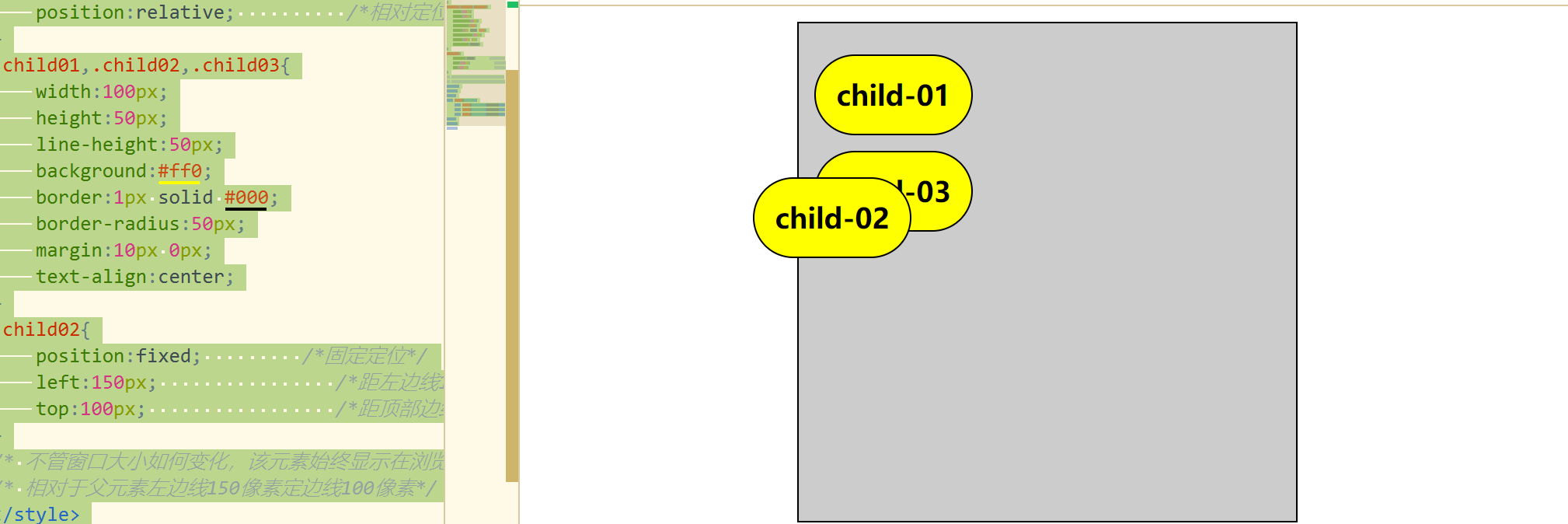
.child02{position:fixed; /*固定定位*/left:150px; /*距左边线150px*/top:100px; /*距顶部边线100px*/
}
/* 不管窗口大小如何变化,该元素始终显示在浏览器窗口的固定位置 */
/* 相对于父元素左边线150像素定边线100像素*/
</style>
</head>
<body>
<div class="father"><div class="child01">child-01</div><div class="child02">child-02</div><div class="child03">child-03</div>
</div>
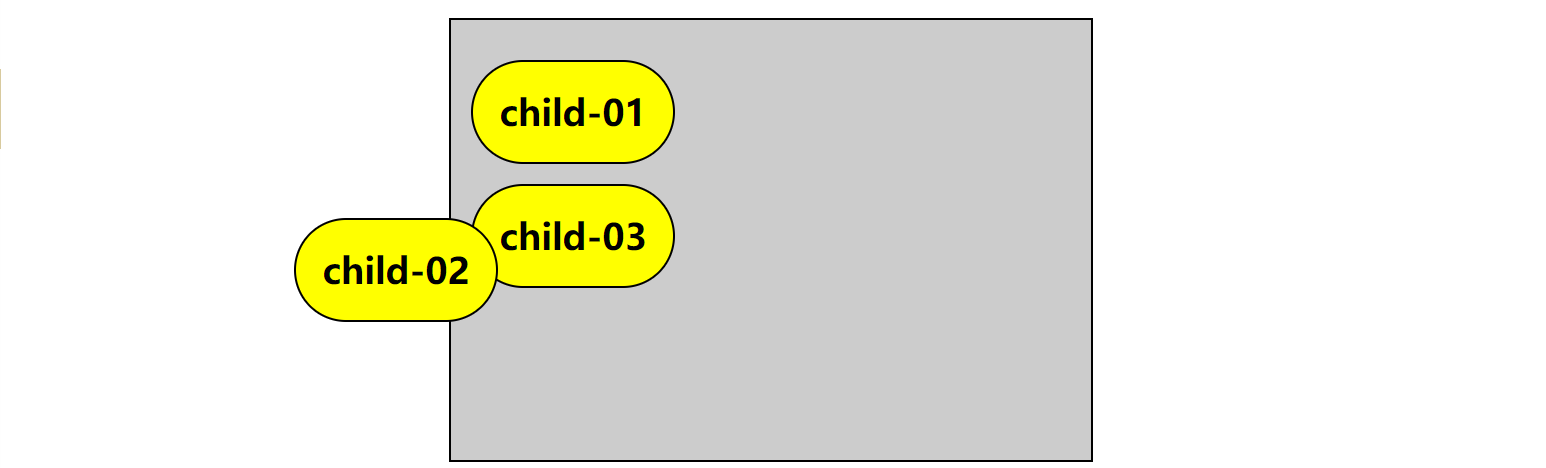
</body>效果展示
未缩小窗口

缩小窗口——/* 不管窗口大小如何变化,该元素始终显示在浏览器窗口的固定位置 */

z-index层叠等级属性
z-index 就像给元素发「楼层号」
想象你在桌上叠放几张纸:
默认情况:后放的纸盖住先放的(HTML中后写的元素会覆盖先写的)
发楼层号:给每张纸写一个数字(z-index值),数字越大楼层越高,就能压住数字小的纸
关键规则:
只对定位元素有效(设置了
position: relative/absolute/fixed的元素)数值越大越靠前(z-index: 2 > z-index: 1)
负数会沉到默认层下方(可用于隐藏元素)
同层级比较:若父元素层级低,子元素z-index再高也逃不出这栋"楼"
常见用法:
弹窗覆盖其他内容 → 给弹窗设置高z-index(如9999)
导航栏悬浮 → z-index: 100
轮播图的切换按钮 → 确保按钮在图片上层
避坑提醒:
像电梯按钮,z-index只在同个「电梯井」(层叠上下文)内比较
如果父元素有z-index,子元素只能在父元素的「楼层」内调整高低
<title>子元素依据其父元素进行定位</title>
<style type="text/css">
body{ margin:0px; padding:0px; font-size:18px; font-weight:bold;}
.father{margin:10px auto;width:300px;height:300px;padding:10px;background:#ccc;border:1px solid #000;position:relative; /*相对定位,但不设置偏移量*/z-index: 1;
}
.child01,.child02,.child03{width:100px;height:50px;line-height:50px;background:#ff0;border:1px solid #000;border-radius:50px;margin:10px 0px;text-align:center;
}
.child02{position:fixed; /*固定定位*/left:150px; /*距左边线150px*/top:100px; /*距顶部边线100px*//* z-index: -1; */
}
/* 不管窗口大小如何变化,该元素始终显示在浏览器窗口的固定位置 */
/* 相对于父元素左边线150像素定边线100像素*/
</style>
</head>
<body>
<div class="father"><div class="child01">child-01</div><div class="child02">child-02</div><div class="child03">child-03</div>
</div>
</body>效果展示
默认z-index时

设置z-index为负数时

设置z-index为正数时



相关文章:

CSS学习笔记6——网页布局
目录 一、元素的浮动属性、清除浮动 清除浮动的其他方法 1、使用空标签清除浮动影响 2、使用overflow属性清除浮动 3、使用伪元素清除浮动影响 原理 overflow属性 二、元素的定位 1、相对定位 2、绝对定位 编辑 3、固定定位 z-index层叠等级属性 一、元素的浮动…...

C语言【指针二】
引言 介绍:const修饰指针,野指针 应用:指针的使用(strlen的模拟实现),传值调用和传指调用 一、const修饰指针 1.const修饰变量 简单回顾一下前面学过的const修饰变量:在变量前面加上const&…...
)
第十六届蓝桥杯模拟二(串口通信)
由硬件框图可以知道我们要配置LED 和按键 一.LED 先配置LED的八个引脚为GPIO_OutPut,锁存器PD2也是,然后都设置为起始高电平,生成代码时还要去解决引脚冲突问题 二.按键 按键配置,由原理图按键所对引脚要GPIO_Input 生成代码,在文件夹中添加code文件夹,code中添加fun.…...

Java List 集合取交集、并集、差集、补集
在Java中,集合操作是编程中非常常见的需求,尤其是在处理数据集合时,如List、Set等。本文将详细介绍如何在Java中实现List集合的交集、并集、差集和补集操作,并提供代码示例和实现方法。 1. 交集操作 交集是指两个集合中都存在的元…...

SkyWalking+Springboot实战
1、下载SkyWalking APM 1.手动下载 Downloads | Apache SkyWalkinghttps://skywalking.apache.org/downloads/ 2.链接下载 https://dlcdn.apache.org/skywalking/10.2.0/apache-skywalking-apm-10.2.0.tar.gzhttps://dlcdn.apache.org/skywalking/10.2.0/apache-skywalking-…...

【小兔鲜】day01 项目、Vue3介绍、组合式API、小案例
【小兔鲜】day01 项目、Vue3介绍、组合式API、小案例 0. 市场上Vue前端工程师用到的技术1. Vue3小兔鲜先导课1.1 技术栈1.2 项目规模1.3 项目亮点1.4 课程安排 2. 认识Vue32.1 Vue3组合式API体验 3. create-vue创建Vue3项目3.1 新建项目结构3.2 小节3.3 补充说明npm init vuela…...

【Pandas DataFrame】
以下是 Pandas DataFrame 的核心知识点总结,用结构化分类帮你高效记忆关键操作和概念: 1. 基础操作 创建DataFrame 方法代码示例说明从字典创建df pd.DataFrame({A: [1,2], B: [3,4]})字典键为列名,值为数据从列表创建df pd.DataFrame([[…...
)
华为OD机试2025A卷 - 生成回文素数(Java Python JS C++ C )
最新华为OD机试 真题目录:点击查看目录 华为OD面试真题精选:点击立即查看 题目描述 求出大于或等于 N 的最小回文素数。 如果一个数大于 1,且其因数只有 1 和它自身,那么这个数是素数。 例如,2,3,5,7,11 以及 13 是素数。 如果一个数从左往右读与从右往左读是一…...
)
Jenkins教程(自动化部署)
Jenkins教程(自动化部署) 1. Jenkins是什么? Jenkins是一个开源的、提供友好操作界面的持续集成(CI)工具,广泛用于项目开发,具有自动化构建、测试和部署等功能。Jenkins用Java语言编写,可在Tomcat等流行的servlet容器中运行&…...

C#里使用libxl的对齐/边框/颜色
一份好的EXCEL文件,通道会有不同的颜色和边框来表示。 以便表示一些重要的信息,这样才能让人们一眼就看到需要关注的信息。 如下面所示: 要显示上面的内容,需要使用下面的例子: private void button12_Click(object sender, EventArgs e){var book = new ExcelBook();if…...

虚拟pinctrl驱动
之前呢,我们讲解了在内核中pinctrl子系统是怎么实现的,今天我们来尝试一下自己去写一个pinctrl子系统: 首先呢,我们来看看一个pinctrl子系统需要做的事情: 上面的话,我们看了一个pinctrl子系统需要的三大功能以及在驱…...

pycharm虚拟环境项目转移后配置解释器
添加解析器提示:无效的 Python SDK 解决方法 在到电脑安装python解析器,复制:python.exe和pythonw.exe 项目虚拟环境venv/Scripts Python解释器添加 项目现有虚拟环境,就可以正常使用...

蓝桥杯嵌入式学习笔记
用博客来记录一下参加蓝桥杯嵌入式第十六届省赛的学习经历 工具环境准备cubemx配置外部高速时钟使能设置串口时钟配置项目配置 keil配置烧录方式注意代码规范头文件配置 模块ledcubemx配置keil代码实现点亮一只灯实现具体操作的灯,以及点亮还是熄灭 按键cubemx配置k…...

0201-jsx语法基础-jsx-仿低代码平台项目
文章目录 1.jsx标签2.jsx属性3.jsx 事件3.1 声明事件3.2 使用事件(对象) 4. typescript类型基础4.1 类型声明4.2 事件函数传递自定义参数 5.插入js变量6. 条件判断7. 循环结语 1.jsx标签 jsx标签与html标签区别: 首字母大小写 大写是自定义组…...

在MCU工程中优化CPU工作效率的几种方法
在嵌入式系统开发中,优化 CPU 工作效率对于提升系统性能、降低功耗、提高实时性至关重要。Keil 作为主流的嵌入式开发工具,提供了多种优化策略,包括 关键字使用、内存管理、字节对齐、算法优化 等。本文将从多个方面介绍如何在 Keil 工程中优…...

Elasticsearch 的搜索功能
Elasticsearch 的搜索功能 建议阅读顺序: Elasticsearch 入门Elasticsearch 搜索(本文)Elasticsearch 搜索高级Elasticsearch 高级 1. 介绍 使用 Elasticsearch 最终目的是为了实现搜索功能,现在先将文档添加到索引中,…...

【鸿蒙5.0】向用户申请麦克风授权
#效果图 步骤 在 config.json 里声明权限:在项目的 config.json 文件中添加麦克风权限的声明,告知系统应用需要使用该权限。检查权限状态:在代码里检查应用是否已经获得了麦克风权限。请求权限:若应用未获得麦克风权限࿰…...
)
数据结构与算法分析:树与哈希表(一)
遇到的问题,都有解决方案,希望我的博客能为你提供一点帮助。 一、概述 背景:链表处理大量数据时,线性访问耗时多。二叉查找树多数操作平均运行时间为 O (log N),相对于链表树更加高效。 1.预备知识 1.1. 树的定义与…...

VBA第三十四期 VBA中怎么用OnKey事件
我们在VBA设计中经常需要使用到OnKey方法,特别是在窗口设计中比如我们想用到翻页按键,则就可以来建立一个OnKey事件。Setup_OnKey过程运行以后,就会达到最终效果,按PgDn键会将指针下移一行,按PgUp键会将指针上移一行。…...
:日志打印 hilog 与 console.log 的区别)
HarmonyOS NEXT开发进阶(十五):日志打印 hilog 与 console.log 的区别
文章目录 一、前言二、两者区别对比三、HiLog 详解四、拓展阅读 一、前言 在日常开发阶段,日志打印是调试程序非常常用的操作,在鸿蒙的官方文档中介绍了hilog这种方式,前端转过来的开发者发现console.log也可以进行日志打印,而且…...

Skynet 框架中 gateserver、gate、watchdog 的关系
一、概述 在 Skynet 框架的网络通信架构中,gateserver、gate、watchdog 是三个核心组件,共同实现客户端连接的监听、管理和业务逻辑的分发。其设计目标是通过分层解耦,提升网络层的稳定性与业务逻辑的灵活性。 二、组件职责 1. gateserve…...

第11章:优化I/O_《C++性能优化指南》_notes
第十一章核心知识点详解 11.1 读取文件的优化技巧 重点:减少内存分配、使用大缓冲区、优化函数调用链。 难点:理解系统调用开销与缓冲区大小的权衡。 代码示例与详解 示例1:使用高效函数签名和减少内存分配 #include <fstream> #inc…...

【C++初阶】--- 内存管理
1.C/C内存分布 我们一般说的32位机器和64位机器指的是虚拟空间的大小,也就是进程地址空间的大小,32位机器下,进程地址空间的大小是232个字节,也就是4G,64位机器下,进程地址空间的大小是264个字节,大概160亿…...

使用 Ansys Discovery 可视化液体池中的水流
了解 ANSYS Discovery:设计领域的变革者 ANSYS Discovery 是一款功能强大的软件工具,能够彻底改变设计流程。借助其先进的仿真功能,工程师现在可以在设计投入生产之前更深入地了解其设计。通过使用 ANSYS Discovery,设计师可以快…...

网络安全-网络安全基础
一、网络安全概述 TCP/IP协议定义了一个对等的开放性网络,使得连接到这个网络中的所有用户都可能面临来自网络中的恶意的破坏和攻击。这些攻击通过网络通信协议、网络应用协议甚至物理传输链路来实现。主要针对于软件和硬件进行攻击。那在互联网上如何保证自己的安…...

YOLOv8+ Deepsort+Pyqt5车速检测系统
该系统通过YOLOv8进行高效的目标检测与分割,结合DeepSORT算法完成目标的实时跟踪,并利用GPU加速技术提升处理速度。系统支持模块化设计,可导入其他权重文件以适应不同场景需求,同时提供自定义配置选项,如显示标签和保存…...

QML中的附加属性和附加信号处理程序
QML中的附加属性和附加信号处理程序 在QML中,附加属性(Attached Properties)和附加信号处理程序(Attached Signal Handlers)是特殊类型的属性和信号,它们由附加类型(Attached Types)提供,而不是由对象本身直接提供。 什么是附加的(Attached…...

爱普生FC-135晶振5G手机的极端温度性能守护者
在5G时代,智能手机不仅需要高速率与低延迟,更需在严寒、酷暑、振动等复杂环境中保持稳定运行。作为 5G 手机的核心时钟源,爱普生32.768kHz晶振FC-135凭借其宽温适应性、高精度稳定性与微型化设计,成为5G手机核心时钟源的理想选择&…...

GPT Workspace体验
GPT Workspace是一款将强大的自然语言处理模型(如 ChatGPT 和 Gemini)集成到 Google Workspace 应用(如 Google Docs, Sheets, Slides, Gmail 和 Drive)中的工具或插件。它的目标是提升用户在日常办公中的效率和创造力。 以下是对…...

Teleport 和 Set Actor location的区别
Teleport 和 Set Actor Location 都可以用于移动一个 Actor 的位置,但它们在底层逻辑和适用场景上有显著区别. 1. Set Actor Location 功能: 直接设置 Actor 的位置,不重置物理状态(如速度、动量)。 行为特点…...

“GPU 挤不动了?”——聊聊基于 GPU 的计算资源管理
“GPU 挤不动了?”——聊聊基于 GPU 的计算资源管理 作者:Echo_Wish “老板:为什么 GPU 服务器卡得跟 PPT 一样?” “运维:我们任务队列爆炸了,得优化资源管理!” 在 AI 训练、深度学习、科学计算的场景下,GPU 计算资源已经成为香饽饽。但 GPU 服务器贵得离谱,一台 A…...

解决前端项目中无法识别 .node 文件的依赖安装问题
解决前端项目中无法识别 .node 文件的依赖安装问题 问题描述 在 macOS 系统(M1 Pro 芯片),使用 Node.js 版本 20.9.0 和 Vue 3 的环境下,项目启动过程中遇到了以下错误: [ERROR] No loader is configured for "…...
、断言-请求头以及请求权重分流等)
Gateway实战入门(四)、断言-请求头以及请求权重分流等
spring cloud-Gateway:断言-请求头以及请求权重分流等 一、断言Header信息要求项目前置环境要求案例一、断言-请求头信息-匹配X-Request-Id1、配置文件及代码2、测试 案例二、断言-请求头信息-匹配API版本场景主要配置信息 案例三、断言-请求头信息:匹配…...

YOLOv11模型的常见处理
一.数据准备: 1.数据集格式: 目录结构示例: datasets/├── images/│ ├── train/ # 训练图片│ └── val/ # 验证图片└── labels/├── train/ # 训练标签└── val/ # 验证标签 每张图片对应一个 .txt 标注文件…...

conda 清除 tarballs 减少磁盘占用 、 conda rename 重命名环境、conda create -n qwen --clone 当前环境
🥇 版权: 本文由【墨理学AI】原创首发、各位读者大大、敬请查阅、感谢三连 🎉 声明: 作为全网 AI 领域 干货最多的博主之一,❤️ 不负光阴不负卿 ❤️ 文章目录 conda clean --tarballsconda rename 重命名环境conda create -n qwen --clone …...

无线局域网
1.5G支持中低频和高频频段, 2.网络切片是指从应该网络中选取特定的特性和功能 3.WLAN广义指无线电波,激光,红外线等无线信号代替有线局域网中的部分或者全部传输介质所构成的网络。 4.802.11运行在2.4GHz ISM 频段,采用扩频通信…...

百人会上的蔚小理与「来的刚刚好」的雷军
这就是2025百人会上的蔚小理,努力的李斌、宣扬飞行汽车的何小鹏与大讲开源的李想。那么小米汽车的模式是什么呢?站在蔚小理的肩上。 这就是2025百人会上的蔚小理,努力的李斌、宣扬飞行汽车的何小鹏与大讲开源的李想。那么小米汽车的模式是什么…...

现代优雅杂志海报徽标设计手写英文字体安装包 Attomes – Brush Handwritten Font
Attomes 简介 – Brush 手写字体 此字体是一种精致、优雅、流畅的手写字体。它有一个美丽而独特的连字混合字母,因此作者用一个小漩涡嵌入来撰写它,从而形成现代字体,并准备好通过为您的下一个设计项目添加优雅和独特的风格来发表声明。将其…...

Java进阶——静态代理与动态代理
代理模式是一种常用的设计模式,为其他对象提供一种代理以控制对这个对象的访问。代理模式就像是一个中间人,客户端通过代理来间接访问目标对象,可以在不修改目标对象的基础上,对目标对象的功能进行增强或扩展。代理模式主要分为静…...

【多线程】进阶
目录 一、CAS 什么是 CAS CAS 伪代码 CAS 有哪些应用 实现原子类 CAS 是怎么实现的 如何通过 CAS 实现的原子类 CAS 的 ABA 问题 什么是 ABA 问题 ABA 问题引来的 BUG 正常的过程 异常的过程 解决方案 📝相关面试题 二、JUC(java.util.concurrent)的…...

MFC中字符串string类型和CString类型互转方法
文章目录 一、CString 转 std::string1. Unicode项目(_UNICODE 已定义)2. 多字节项目(_MBCS 已定义) 二、std::string 转 CString1. Unicode项目(_UNICODE 已定义)2. 多字节项目(_MBCS 已定义&a…...

工作记录 2017-03-13
工作记录 2017-03-13 序号 工作 相关人员 1 修改邮件上的问题。 开始处理操作日志部分。 测试了C#和MySql的连接。 更新RD服务器。 郝 更新的问题 1、 修改了CMS1500的打印,NDC的内容用了小的字体。 2、在Cliams List中可以查看Job的Notes。 3、Payment Po…...

Linux 配置NFS服务器
1. 开放/nfs/shared目录,供所有用户查阅资料 服务端 (1)安装nfs服务,nfs-utils包中包含rpcbind(rpc守护进程) [rootnode1-server ~]# yum install -y nfs-utils # nfs-utils包中包含rpcbind [rootnode…...
》)
Linux《进程概念(上)》
在之前的Linux学习当中我们已经了解了基本的Linux指令以及基础的开发工具的使用,那么接下来我们就要开始Linux当中一个非常重要的部分的学习——进程,在此进程是我们之后Linux学习的基础,并且通过进程的学习会让我们了解更多的操作系统的相关…...

游戏开发中的贝塞尔曲线:感受丝滑的数学之美
这是一篇vip文章,如果你还不是vip,可以移步https://www.ilikexff.cn/articles/165免费阅读。 介绍 贝塞尔曲线是计算机图形学中最重要的概念之一,以其在表示曲线时的灵活性和精确性而闻名。广泛应用于计算机图形学、动画、路径规划等领域的数学曲线。 贝塞尔曲线的数学原理基…...
定时器)
Java【多线程】(6)定时器
目录 1.前言 2.正文 2.1库中定时器 2.2手搓定时器 3.小结 1.前言 哈喽大家好呀,今天继续给大家分享Java中定时器的学习,正文包括定时器的三种实现方式,正文如下。 2.正文 在 Java 中,定时器(Timer)…...

Epub转PDF软件Calibre电子书管理软件
Epub转PDF软件:Calibre电子书管理软件 一款好用的电子书管理软件,可快速导入电脑里的电子书并进行管理,支持多种格式,阅读起来非常方便。同时也有电子书格式转换功能。 第一步:添加电子书 将需要转换的电子书添加到…...

使用FastExcel时的单个和批量插入的问题
在我们用excel表进行插入导出的时候,通常使用easyexcel或者FastExcel,而fastexcel是easy的升级版本,今天我们就对使用FastExcel时往数据库插入数据的业务场景做出一个详细的剖析 场景1 现在我们数据库有一张组织表,组织表的字段…...

nginx https配置
一.https配置 HTTPS 协议是由HTTP 加上TLS/SSL 协议构建的可进行加密传输、身份认证的网络协议,主要通过数字证书、加密算法、非对称密钥等技术完成互联网数据传输加密,实现互联网传输安全保护。 1.生成证书 openssl genrsa -des3 -out server.key 20…...

git --- cherry pick
git --- cherry pick cherry pick cherry pick Cherry Pick 是 Git 中的一个操作,它允许你选择某个分支的某次(或多次)提交,并将其应用到当前分支,而不会合并整个分支的所有更改。 cherry pick 的作用 只提取某个特定的…...
