HarmonyOS WebSocket全场景应用开发深度解析
注:适用版本(Harmony OS NEXT / 5.0 / API 12+ )
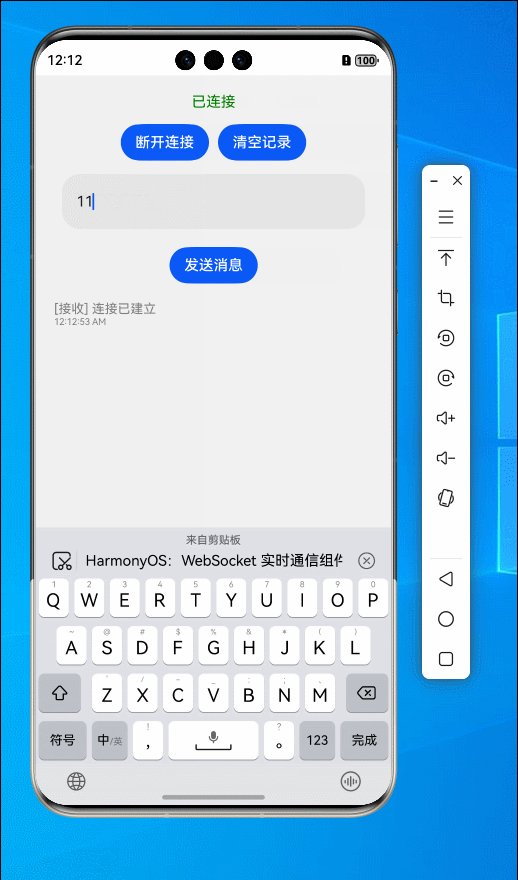
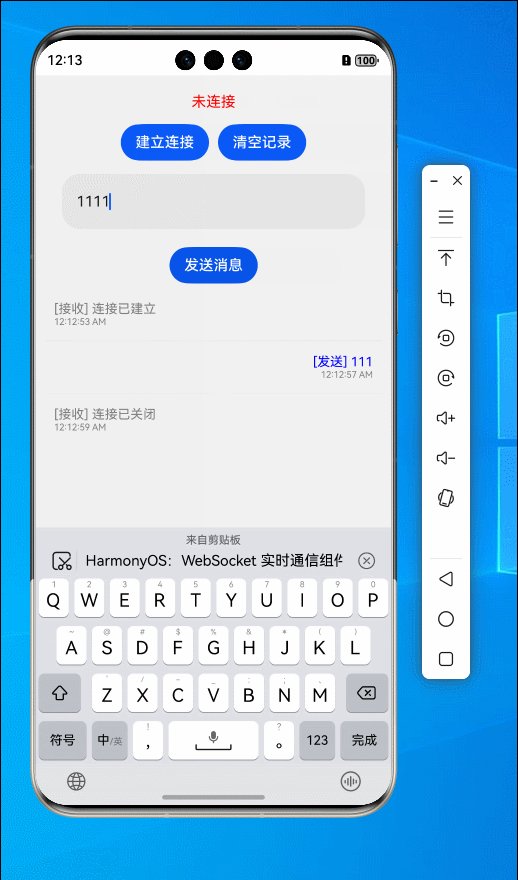
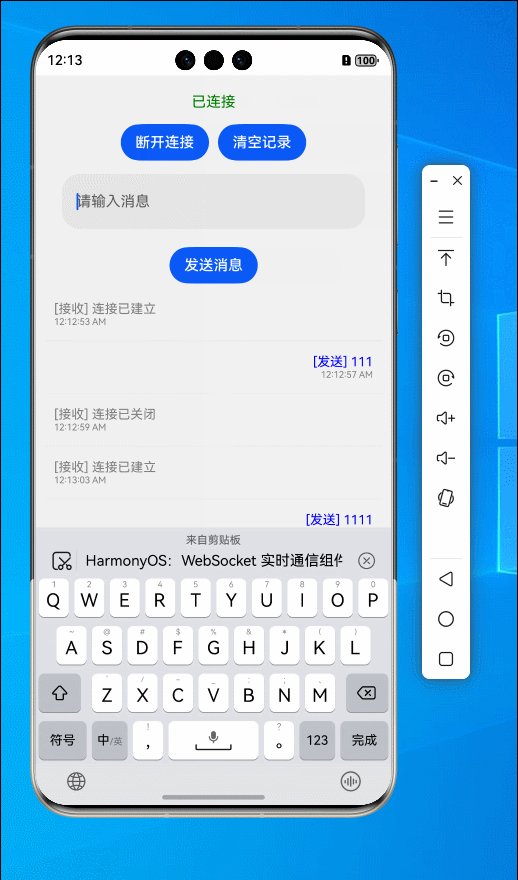
一、最终效果预览

二、基础代码结构
@Entry
@Component
struct ChatApp {@State messages: Message[] = [] // 所有聊天记录@State inputText: string = "" // 输入框内容@State isConnected: boolean = false // 是否在线private ws: webSocket.WebSocket | null = null// 建立连接private connect() {this.ws = webSocket.createWebSocket()this.ws.connect('wss://toolin.cn/echo')// 四个关键监听this.ws.on('open', () => this.isConnected = true)this.ws.on('message', (data) => {this.messages = [...this.messages, new Message('received', data.message)]})this.ws.on('close', () => this.isConnected = false)this.ws.on('error', (err) => console.error('出错啦:', err))}// 发送消息private sendMessage() {if (this.inputText && this.isConnected) {this.ws?.send(this.inputText)this.messages = [...this.messages, new Message('sent', this.inputText)]this.inputText = ""}}build() { /* 界面代码 */ }
}三、核心功能
1、连接状态管理
// 显示连接状态
Text(this.isConnected ? '🟢 在线' : '🔴 离线').fontColor(this.isConnected ? Color.Green : Color.Red)// 连接/断开按钮
Button(this.isConnected ? '断开连接' : '点击连接').onClick(() => {this.isConnected ? this.ws?.close() : this.connect()})2、消息收发演示
// 消息输入框
TextInput({ text: this.inputText, placeholder: '说点什么...'}).onChange((text) => this.inputText = text)// 发送按钮
Button('发送').onClick(() => this.sendMessage())// 消息气泡样式
List() {ForEach(this.messages, (msg) => {ListItem() {Text(`${msg.type === 'sent' ? '我' : '对方'}: ${msg.content}`).backgroundColor(msg.type === 'sent' ? '#e3f2fd' : '#ffffff').padding(10).borderRadius(8)}})
}3、自动重连机制(心跳机制)
// 简单重连逻辑
private reconnect() {setTimeout(() => {console.log('尝试重新连接...')this.connect()}, 3000) // 3秒后重试
}// 在连接断开时触发
this.ws.on('close', () => {this.isConnected = falsethis.reconnect() // 自动重连
})四、源码详情
import webSocket from '@ohos.net.webSocket' // 导入 WebSocket 模块
import { promptAction } from '@kit.ArkUI' // 导入弹窗模块export class Message { // 定义消息类type: 'sent' | 'received' // 消息类型,发送或接收content: string // 消息内容timestamp: number // 消息时间戳constructor(type: 'sent' | 'received', content: string) { // 构造函数this.type = type // 设置消息类型this.content = content // 设置消息内容this.timestamp = new Date().getTime() // 设置当前时间戳}
}@Entry // 标记为入口组件
@Component // 标记为组件
struct WebSocketDemo { // 定义 WebSocketDemo 组件// WebSocket 连接状态@State isConnected: boolean = false // 初始化为未连接// 消息输入框内容@State inputMessage: string = '' // 初始化为空字符串// 消息记录列表@State messages: Message[] = [] // 初始化为空数组// WebSocket 对象private ws: webSocket.WebSocket | null = null // 初始化为 null// 初始化 WebSocketprivate initWebSocket() {const wsUrl = 'wss://toolin.cn/echo' // 使用公共测试服务器try {this.ws = webSocket.createWebSocket() // 创建 WebSocket 实例// 注册事件监听this.ws.on('open', () => { // 监听连接打开事件this.isConnected = true // 设置连接状态为已连接this.addMessage('received', '连接已建立') // 添加连接成功消息})this.ws.on('message', (data) => { // 监听消息事件// 检查 data 对象是否包含 message 属性if (data && data.message) {this.addMessage('received', `收到消息: ${data.message}`) // 添加收到的消息} else {console.error('Received unexpected data:', data) // 输出错误日志}})this.ws.on('close', () => { // 监听连接关闭事件this.isConnected = false // 设置连接状态为未连接this.addMessage('received', '连接已关闭') // 添加连接关闭消息})this.ws.on('error', (err: Error) => { // 监听错误事件console.error('WebSocket 错误:', err) // 输出错误日志this.showAlert(`错误: ${err.message}`) // 显示错误弹窗})// 发起连接this.ws.connect(wsUrl) // 连接到 WebSocket 服务器} catch (error) {this.showAlert(`初始化失败: ${error.message}`) // 显示初始化失败弹窗}}// 添加消息到列表private addMessage(type: 'sent' | 'received', content: string) {this.messages = [...this.messages, new Message(type, content)] // 将新消息添加到消息列表}// 显示弹窗private async showAlert(message: string) {const res = await promptAction.showDialog({ // 显示弹窗title: '提示', // 弹窗标题message: message, // 弹窗内容buttons: [ // 弹窗按钮{ text: '取消', color: '#999999' }, // 取消按钮{ text: '确定', color: '#007aff' } // 确定按钮]})}build() {Column() { // 垂直布局// 连接状态显示Text(this.isConnected ? '已连接' : '未连接') // 显示连接状态.fontColor(this.isConnected ? Color.Green : Color.Red) // 设置字体颜色.margin(10) // 设置外边距// 控制按钮Row() { // 水平布局Button(this.isConnected ? '断开连接' : '建立连接') // 根据连接状态显示按钮文本.onClick(() => { // 点击事件处理if (this.isConnected) {this.ws?.close() // 关闭 WebSocket 连接this.ws = null // 将 WebSocket 对象设置为 null} else {this.initWebSocket() // 初始化 WebSocket 连接}}).margin(5) // 设置外边距Button('清空记录') // 清空记录按钮.onClick(() => this.messages = []) // 清空消息列表.margin(5) // 设置外边距}// 消息输入区TextInput({ text: this.inputMessage,placeholder:'请输入消息'}) // 文本输入框.onChange((value: string) => this.inputMessage = value) // 输入内容变化时更新 inputMessage.margin(10) // 设置外边距.height(60) // 设置高度.width('90%') // 设置宽度Button('发送消息') // 发送消息按钮.onClick(() => { // 点击事件处理if (this.inputMessage.trim() && this.isConnected) { // 检查输入内容和连接状态this.ws?.send(this.inputMessage) // 发送消息this.addMessage('sent', this.inputMessage) // 添加发送的消息this.inputMessage = '' // 清空输入框}}).margin(10) // 设置外边距// 消息记录列表List({ space: 10 }) { // 列表布局ForEach(this.messages, (msg: Message) => { // 遍历消息列表ListItem() { // 列表项Column() { // 垂直布局Text(`${msg.type === 'sent' ? '[发送]' : '[接收]'} ${msg.content}`) // 显示消息类型和内容.fontSize(14) // 设置字体大小.fontColor(msg.type === 'sent' ? Color.Blue : Color.Gray) // 设置字体颜色Text(new Date(msg.timestamp).toLocaleTimeString()) // 显示消息时间.fontSize(10) // 设置字体大小.fontColor(Color.Gray) // 设置字体颜色}.padding(10) // 设置内边距.width('100%') // 设置宽度.alignItems(msg.type === 'sent' ? HorizontalAlign.End : HorizontalAlign.Start) // 设置对齐方式}})}.layoutWeight(1) // 设置布局权重.divider({ strokeWidth: 1, color: '#eee' }) // 设置分隔线}.width('100%') // 设置宽度.height('100%') // 设置高度.padding(10) // 设置内边距.backgroundColor('#f0f0f0') // 设置背景颜色}
}五、问题优化
1、权限配置问题
存在原因:
网络请求失败
控制台报错PERMISSION_DENIED
解决方法:module.josn5配置文件中配置网络权限
// module.json5 配置
"requestPermissions": [ { "name": "ohos.permission.INTERNET", }
] 2、 消息安全性风险
// 消息内容过滤
private sanitizeMessage(content: string): string { return content .replace(/</g, '<') .replace(/>/g, '>') .substring(0, 500); // 限制消息长度
} 3. 防止频繁发送
private lastSendTime: number = 0sendMessage() {if (Date.now() - this.lastSendTime < 1000) {promptAction.showToast({ message: '发送太频繁啦!' })return}// ...正常发送逻辑this.lastSendTime = Date.now()
}五、总结
-
测试地址:先用
wss://echo.websocket.org这种公共测试服务 -
真机调试:记得在手机设置里打开应用的网络权限
-
基础样式:先实现功能再美化界面
-
错误处理:关键操作添加try-catch防止崩溃
通过这个简化版,开发者可以快速搭建基础聊天功能,再逐步添加进阶特性。建议先跑通基础代码,再按需扩展功能!
相关文章:

HarmonyOS WebSocket全场景应用开发深度解析
注:适用版本(Harmony OS NEXT / 5.0 / API 12 ) 一、最终效果预览 二、基础代码结构 Entry Component struct ChatApp {State messages: Message[] [] // 所有聊天记录State inputText: string "" // 输入框内容State isCon…...

JCRQ1河马算法+消融实验!HO-CNN-LSTM-Attention系列四模型多变量时序预测
JCRQ1河马算法消融实验!HO-CNN-LSTM-Attention系列四模型多变量时序预测 目录 JCRQ1河马算法消融实验!HO-CNN-LSTM-Attention系列四模型多变量时序预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 基于HO-CNN-LSTM-Attention、CNN-LSTM-Attent…...

ubuntu 安装 postgresql
在 Ubuntu 系统中安装 PostgreSQL 的步骤如下: 步骤 1:更新软件包列表 sudo apt update步骤 2:安装 PostgreSQL Ubuntu 默认仓库包含 PostgreSQL,直接安装: sudo apt install postgresql postgresql-contrib -ypost…...

深入实践:基于WebSocket的全球化金融数据实时对接方案。 马来西亚、印度、美国金融数据API
深入实践:基于WebSocket的全球化金融数据实时对接方案 在全球金融市场中,实时数据的高效获取与处理是量化交易、行情监控等场景的核心能力。本文将以技术实践为核心,详细解析如何通过WebSocket技术实现美国、印度、马来西亚等多国金融数据&a…...
)
深度学习处理时间序列(5)
Keras中的循环层 上面的NumPy简单实现对应一个实际的Keras层—SimpleRNN层。不过,二者有一点小区别:SimpleRNN层能够像其他Keras层一样处理序列批量,而不是像NumPy示例中的那样只能处理单个序列。也就是说,它接收形状为(batch_si…...

Linux: 进程间通信
目录 一 前言 二 进程间通信目的 三 进程间通信方法 四 管道通信 1. 进程如何通信 2.管道概念 2.1匿名管道 2.2 匿名管道对多个进程的控制 2.3 命名管道 2.4 命名管道原理 一 前言 在我们学习进程的时候,我们知道正是因为程序地址空间的存在ÿ…...

为什么idea显示数据库连接成功,但操作数据库时,两边数据不同步
今日份小bug又叕又来了! 一、原因分析 1. 未提交的事务 - IDEA 中执行了修改操作但未提交事务 - 其他客户端有未提交的修改 2. 连接隔离级别问题 - 不同连接使用了不同的事务隔离级别 - 读未提交(READ UNCOMMITTED)导致看到未提交数据 3. 多客户端同时操作…...

VMware中新建Ubuntu虚拟机系统,并安装Anaconda
详细介绍 Ubuntu18.04版本的安装Anaconda的安装 Ubuntu20.04版本的安装给出其他参考 安装Ubuntu18.04 新建虚拟机 如果不习惯图文形式的,也可参考该up主的环境安装分享,和我如下记录有些不同,但不影响,大部分均一致。 …...

LangChain 基础系列之 Prompt 工程详解:从设计原理到实战模板
LangChain 基础系列之 Prompt 工程详解:从设计原理到实战模板 一、揭开 LangChain 的 “灵魂引擎”:Prompt 的核心作用 在 LangChain 构建的智能应用中,Prompt(提示词)堪称驱动大模型的 “神经中枢”。这个承载着任务…...

项目如何安装本地tgz包并配置局部registry
一、判断包来源是否正确 1. 检查url curl <registry_url>2. 查看包是否存在 npm view <package_name> --registry<registry_url>二、局部registry配置步骤: 1. 全局配置 如果你希望对所有项目生效,可以将这行配置添加到全局.npmr…...
)
unity客户端面试高频2(自用)
标题是我 1.构造函数为什么不能为虚函数?析构函数为什么要虚函数?2.C智能指针3.左值和右值完美转发 4.深拷贝与浅拷贝5.malloc VS new 你们知道吗 1.构造函数为什么不能为虚函数?析构函数为什么要虚函数? 构造函数不能定义为虚函…...

【12】Ajax的原理和解析
一、前言 二、什么是Ajax 三、Ajax的基本原理 3.1 发送请求 3.2 解析内容 3.3 渲染网页 3.4 总结 四、Ajax 分析 五、过滤请求-筛选所有Ajax请求 一、前言 当我们在用 requests 抓取页面的时候,得到的结果可能会和在浏览器中看到的不一样&a…...

深度学习在测距模型中的应用
一、单目视觉测距和双目视觉测距简介 1、单目视觉测距 模型:深度估计(Depth Estimation) 原理:通过深度学习模型(如MonoDepth2、MiDaS)或传统的计算机视觉方法(如单目相机结合物体大小推断&am…...

Python np.vectorize函数介绍
np.vectorize 是 NumPy 提供的一个 用于将标量函数(scalar function)向量化 的工具,使其可以作用于 NumPy 数组,类似于 通用函数(ufunc) 的行为。 1️⃣ np.vectorize 语法 numpy.vectorize(pyfunc, otypes=None, signature=None, excluded=None, cache=False)📌 参数…...

HarmonyOS NEXT状态管理实践
在HarmonyOS NEXT开发中,状态管理是构建高效、响应式应用的核心。本文深入探讨状态管理的最佳实践,结合代码示例与案例分析,帮助开发者掌握这一关键技能。 一、状态管理装饰器的合理使用 HarmonyOS NEXT提供多种状态管理装饰器,…...

广告牌变“高空炸弹“?智能预警终端筑起安全防线!
近年来,随着城市发展步伐加快,广告牌已成为城市形象的重要载体。但与此同时,因设计缺陷、违规搭建、维护缺失等问题导致的广告牌坠落事故频发,给市民生命财产安全带来严重威胁。据不完全统计,我国2000万块户外广告牌中…...

scss预处理器对比css的优点以及基本的使用
本文主要在vue中演示,scss的基本使用。安装命令 npm install sass sass-loader --save-dev 变量 SCSS 支持变量,可将常用的值(如颜色、字体大小、间距等)定义为变量,方便重复使用和统一修改。 <template><…...

Redis 单线程
Redis 读写是否是单线程? 核心数据操作仍然是单线程 Redis 主要采用 单线程执行命令,这是因为: 避免加锁:如果多个线程并发修改数据,就需要加锁,而 Redis 采用单线程保证操作的原子性,无需加…...
 从零基础入门到精通,看完这一篇就够了)
Node.js 下载安装及环境配置教程、卸载删除环境配置超详细步骤(附图文讲解!) 从零基础入门到精通,看完这一篇就够了
Node.js 安装 一、进入官网地址下载安装包 Node.js — Download Node.js 选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位 Tips:如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载 二、安装程序…...

第十五章:Python的Pandas库详解及常见用法
在数据分析领域,Python的Pandas库是一个不可或缺的工具。它提供了高效的数据结构和数据分析工具,使得数据处理变得简单而直观。本文将详细介绍Pandas库的基本功能、常见用法,并通过示例代码演示如何使用Pandas进行数据处理。最后,…...

Windows下VSCode的安装
前言 VSCode的安装看起来平平无奇,但也不是轻轻松松的。笔者将最新的Windows下安装VSCode,以及运行最简单的C程序的过程记录下来,供后续的自己和大家参考。 一、官网下载安装包 Visual Studio Code - Code Editing. Redefined 二、安装 直接…...

PgDog:一个PostgreSQL分布式集群中间件
PgDog 是一个实现了 PostgreSQL 分片、连接池以及负载均衡功能的中间。PgDog 使用 Rust 语言编写,支持跨平台(Linux、Mac OS、Windows),具有高性能和高可靠性,可以在不需要修改任何应用程序的前提下实现 PostgreSQL 数…...

基于yolov11的棉花品种分类检测系统python源码+pytorch模型+评估指标曲线+精美GUI界面
【算法介绍】 基于YOLOv11的棉花品种分类检测系统是一种高效、准确的农作物品种识别工具。该系统利用YOLOv11深度学习模型,能够实现对棉花主要品种,包括树棉(G. arboreum)、海岛棉(G. barbadense)、草棉&a…...

Web网页内嵌福昕OFD版式办公套件实现在线预览编辑PDF、OFD文档
PDF,即Portable Document Format,用于以一种独立于应用程序、硬件、操作系统的方式共享和查看文档;OFD,即Office Open Document Format for Document,是一种在政府公文和法律文件等领域广泛应用的电子文件格式…...

UE4学习笔记 FPS游戏制作32 主菜单,暂停游戏,显示鼠标指针
文章目录 一主菜单搭建UI显示主菜单时,暂停游戏,显示鼠标绑定按钮 二 打开主菜单 一主菜单 搭建UI 添加一个MainUi的控件 添加一个返回游戏的按钮和一个退出游戏的按钮 修改一下样式,放中间 显示主菜单时,暂停游戏࿰…...

多线程 - 线程安全引入
写一个代码,让主线程创建一个新的线程,由新的线程负责完成一系列的运算(比如:1 2 3 ... 1000),再由主线程负责获取到最终结果。 但打印结果为 result 0,略微思考,明白了要让 t 线…...

Angular项目改端口号
在 Angular 项目中修改开发服务器的端口号(默认是 4200),可以通过以下几种方式实现: 方法 1:通过 ng serve 命令行参数 直接在运行 ng serve 时指定端口号: ng serve --port 4300效果:开发服务…...

论文内可解释性分析
目录 3 TEPM(Text-Enhanced Prototype Module)3.1 为什么要进行文本增强?(动机)3.2 为什么要使用 Concat(Fv, T) 和 Repeat(T) + Fv?3.3 为什么 Q=F_C,K=V=F_R ?(第一层注意力)3.4 为什么要进行两层注意力?3.5 为什么最终结果会更好?**3.6 面试官可能问的挑战性问题*…...

《C++11:通过thread类编写C++多线程程序》
关于多线程的概念与理解,可以先了解Linux下的底层线程。当对底层线程有了一定程度理解以后,再学习语言级别的多线程编程就轻而易举了。 【Linux】多线程 -> 从线程概念到线程控制 【Linux】多线程 -> 线程互斥与死锁 语言级别的…...

@Resource 与 @Autowired:Spring 中的依赖注入注解大比拼
在 Spring 框架中,依赖注入(DI)是核心功能之一,它允许开发者将组件之间的依赖关系交给 Spring 容器管理,从而实现解耦和更灵活的代码结构。Resource 和 Autowired 是两种常用的依赖注入注解,它们虽然功能相…...

大模型学习:从零到一实现一个BERT微调
目录 一、准备阶段 1.导入模块 2.指定使用的是GPU还是CPU 3.加载数据集 二、对数据添加词元和分词 1.根据BERT的预训练,我们要将一个句子的句头添加[CLS]句尾添加[SEP] 2.激活BERT词元分析器 3.填充句子为固定长度 代码解释: 三、数据处理 1.…...
)
Git和GitCode使用(从Git安装到上传项目一条龙)
第一步 菜鸟教程-Git教程 点击上方链接,完成Git的安装,并了解Git 工作流程,知道Git 工作区、暂存区和版本库的区别 第二步 GitCode官方帮助文档-SSH 公钥管理 点击上方链接,完成SSH公钥设置 第三步(GitCode的官方引…...

NodeJs之http模块
一、概念: 1、协议:双方必须共同遵从的一组约定。 Hypertext Transfer Protocol:HTTP,超文本传输协议 2、请求: ① 请求报文的组成: 请求行请求头空行请求体 ② 请求行: 请求方法URLHTTP版本…...
)
【深度学习与实战】2.3、线性回归模型与梯度下降法先导案例--最小二乘法(向量形式求解)
为了求解损失函数 对 的导数,并利用最小二乘法向量形式求解 的值 这是线性回归的平方误差损失函数,目标是最小化预测值 与真实值 之间的差距。 损失函数: 考虑多个样本的情况,损失函数为所有样本的平方误差之和&a…...

在word中使用zotero添加参考文献并附带超链接
一、引言 在写大论文时,为了避免文中引用与文末参考文献频繁对照、修改文中引用顺序/引用文献时手动维护参考文献耗易出错,拟在 word 中使用 zotero 插入参考文献,并为每个参考文献附加超链接,实现交互式阅读。 版本:…...

在Linux系统中将html保存为PNG图片
1 前言 之前使用Pyecharts库在Windows系统中生成图表并转换为PNG格式图片(传送门),现将代码放于Linux服务器上运行,结果发现错误,生成html文件之后无法保存图片。 2 原理 基于Selenium库的保存方案,其原…...

presto任务优化参数
presto引擎业内通常用它来做即席查询,它基于内存计算效率确实快,不过它自身的任务优化参数比较杂,不同类型的catalog能用的参数不完全一样,在官网上倒是可以看到相关资料,配置文件中写的见https://prestodb.io/docs/cu…...

uniapp + Axios + 小程序封装网络请求
前言 小程序自带的网络请求使用起来比较麻烦,不便于管理,就需要封装网络请求,减少繁琐步骤,封装最终效果,根据类别将网络请求封装在文件中,使用得时候调用文件名名称加文件中得自定义名称,就可…...

《网络管理》实践环节01:OpenEuler22.03sp4安装zabbix6.2
兰生幽谷,不为莫服而不芳; 君子行义,不为莫知而止休。 1 环境 openEuler 22.03 LTSsp4PHP 8.0Apache 2Mysql 8.0zabbix6.2.4 表1-1 Zabbix网络规划(用你们自己的特征网段规划) 主机名 IP 功能 备注 zbx6svr 19…...

4.6js面向对象
js原型继承 JavaScript 的原型链继承是其核心特性之一,理解原型链对于掌握 JavaScript 的面向对象编程至关重要。 1. 原型(Prototype)基础 在 JavaScript 中,每个对象都有一个内部属性 [[Prototype]](可以通过 __p…...

【云服务器】在Linux CentOS 7上快速搭建我的世界 Minecraft Fabric 服务器搭建,Fabric 模组详细搭建教程
【云服务器】在Linux CentOS 7上快速搭建我的世界 Minecraft Fabric 服务器搭建,Fabric 模组详细搭建教程 一、 服务器介绍二、安装 JDK 21三、搭建 Minecraft 服务端四、本地测试连接五、如何添加模组(mods)六、添加服务,并设置开…...

SQL SELECT DISTINCT 语句详解:精准去重的艺术
SQL SELECT DISTINCT 语句详解:精准去重的艺术 一、为什么需要数据去重? 在日常数据库操作中,我们经常会遇到这样的场景:查询客户表时发现重复的邮箱地址,统计销售数据时出现冗余的订单记录,分析用户行为…...

从ChatGPT到AutoGPT——AI Agent的范式迁移
一、AI Agent的范式迁移 1. ChatGPT的局限性与Agent化需求 单轮对话的“工具属性” vs. 多轮复杂任务的“自主性” ChatGPT 作为强大的生成式AI,虽然能够进行连贯对话,但本质上仍然是“工具型”AI,依赖用户提供明确的指令,而无法自主规划和执行任务。 人类介入成本过高:提…...

SQL EXISTS 与 NOT EXISTS 运算符
EXISTS 和 NOT EXISTS 是 SQL 中的逻辑运算符,用于检查子查询是否返回任何行。它们通常用在 WHERE 子句中,与子查询一起使用。 EXISTS 运算符 EXISTS 运算符用于检查子查询是否返回至少一行数据。如果子查询返回任何行,EXISTS 返回 TRUE&…...

AGI 的概念、意义与未来展望
随着人工智能技术的飞速发展,我们已经见证了在图像识别、自然语言处理等特定领域取得的巨大突破。然而,这些成就都属于弱人工智能(Narrow AI)的范畴,它们只能在预设的任务范围内高效工作。 人们对于一种拥有更广泛、更…...

基于Java与Go的下一代DDoS防御体系构建实战
引言:混合云时代的攻防对抗新格局 2024年某金融平台遭遇峰值2.3Tbps的IPv6混合攻击,传统WAF方案在新型AI驱动攻击面前全面失效。本文将以Java与Go为技术栈,揭示如何构建具备智能决策能力的防御系统。 一、攻击防御技术矩阵重构 1.1 混合攻击特征识别 攻击类型Java检测方案…...

FPGA调试笔记
XILINX SSTL属性电平报错 错误如下: [DRC BIVRU-1] Bank IO standard Vref utilization: Bank 33 contains ports that use a reference voltage. In order to use such standards in a bank that is not configured to use INTERNAL_VREF, the banks VREF pin mu…...
我的、消息(显示与隐藏交互))
Axure项目实战:智慧城市APP(七)我的、消息(显示与隐藏交互)
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢! 课程主题:智慧城市APP 主要内容:我的、消息、活动模块页面 应用场景:消息页设计、我的页面设计以及活动页面设计 案例展示ÿ…...

深度学习——图像余弦相似度
计算机视觉是研究图像的学问,在图像的最终评价时,往往需要用到一些图像相似度的度量指标,因此,在本文中我们将详细地介绍原生和调用第三方库的计算图像余弦相似度的方法。 使用原生numpy实现 import numpy as npdef image_cosin…...

求矩阵某列的和
设计函数sum_column( int A[E1(n)][E2(n)], int j ),E1(n)和E2(n)分别为用宏定义的行数和列数,j为列号。在该函数中,设计指针ptr&A[0][j],通过*ptr及ptrptrE2(n)访问第j列元素,从而求得第j列元素的和。在主函数中定…...
