CSS学习笔记5——渐变属性+盒子模型阶段案例

目录
通俗易懂的解释
渐变的类型
1、线性渐变
渐变过程
2、径向渐变
如何理解CSS的径向渐变,以及其渐变属性
通俗易懂的解释
渐变属性
1. 形状(Shape)
2. 大小(Size)
3. 颜色停靠点(Color Stops)
代码解析
渐变过程
3、重复渐变
4、阶段案例——感动中国人物榜
CSS 的渐变属性允许你创建从一种颜色平滑过渡到另一种颜色的背景效果。
通俗易懂的解释
想象一下,你在画一幅画,你想让颜色从红色慢慢变成蓝色。你不会直接在红色旁边画蓝色,而是让它们之间有一个过渡区域,红色逐渐变成蓝色。CSS 的渐变属性就是用来实现这种效果的。
渐变的类型
线性渐变(Linear Gradient):颜色沿着直线方向变化,比如从左到右、从上到下。
径向渐变(Radial Gradient):颜色从一个中心点向外扩散,比如从中心到边缘。
总结:CSS 渐变属性让你可以在网页上创建颜色平滑过渡的效果。你可以选择线性渐变(沿直线变化)或径向渐变(从中心向外变化),并指定起始和结束颜色。
1、线性渐变



<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title>盒子模型</title><style type="text/css">p{width: 200px;height: 200px;background-image: linear-gradient(30deg,#0f0 50%,#ccc 70%,red 80%);}</style>
</head>
<body><p>"但行好事,莫问前程" 是镌刻在文明基因里的生命密码。</p>
</body>
</html>渐变核心代码(background-image: linear-gradient(30deg,#0f0 50%,#ccc 70%,red 80%);)解释:
background-image:
这是一个CSS属性,用于为元素设置背景图像。
在这个例子中,背景图像是一个线性渐变。
linear-gradient:
这是一个CSS函数,用于创建线性渐变。
它接受多个参数来定义渐变的方向和颜色。
30deg:
这是渐变的角度,表示渐变线与水平线的夹角。
30deg表示渐变线与水平线成30度角,从左下方向右上方渐变。
#0f0 50%:
这是第一个颜色停靠点。
#0f0是绿色的十六进制颜色代码。
50%表示这个颜色在渐变的50%位置。
#ccc 70%:
这是第二个颜色停靠点。
#ccc是浅灰色的十六进制颜色代码。
70%表示这个颜色在渐变的70%位置。
red 80%:
这是第三个颜色停靠点。
red是红色。
80%表示这个颜色在渐变的80%位置。渐变过程
从起点(0%)到50%位置:背景颜色从透明逐渐变为绿色(
#0f0)。从50%到70%位置:背景颜色从绿色(
#0f0)逐渐变为浅灰色(#ccc)。从70%到80%位置:背景颜色从浅灰色(
#ccc)逐渐变为红色(red)。从80%到终点(100%):背景颜色保持为红色(
red)。
效果展示

2、径向渐变


如何理解CSS的径向渐变,以及其渐变属性
CSS的径向渐变(Radial Gradient)是一种从中心点向外扩散的颜色过渡效果。你可以把它想象成一个圆形或椭圆形的光环,颜色从中心向边缘逐渐变化。
通俗易懂的解释
想象一下,你有一个光源,光线从中心向四周扩散。光线的强度和颜色在扩散过程中逐渐变化,这就是径向渐变的效果。在CSS中,你可以通过
radial-gradient()函数来实现这种效果。渐变属性
1. 形状(Shape)
circle:创建一个圆形渐变。
ellipse:创建一个椭圆形渐变。2. 大小(Size)
closest-side:渐变的终点在离中心最近的边缘。
farthest-side:渐变的终点在离中心最远的边缘。
closest-corner:渐变的终点在离中心最近的角。
farthest-corner:渐变的终点在离中心最远的角。3. 颜色停靠点(Color Stops)
颜色停靠点是指定渐变中颜色变化的位置。
你可以定义多个颜色停靠点,每个停靠点包括一个颜色值和一个位置值。
位置值可以是百分比(如
30%)或具体的长度值(如100px)。
基本径向渐变
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>径向渐变示例</title><style>.box {width: 300px;height: 300px;background-image: radial-gradient(circle, red, yellow, green);}</style>
</head>
<body><div class="box"></div>
</body>
</html>效果展示

指定形状、大小、位置和颜色停靠点
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>径向渐变示例</title><style>.box {width: 300px;height: 200px;background-image: radial-gradient(ellipse farthest-side at left, red 20%, yellow 40%, green 60%);}</style>
</head>
<body><div class="box"></div>
</body>
</html>核心代码解析
代码解析
background-image: radial-gradient(ellipse farthest-side at left, red 20%, yellow 40%, green 60%);
background-image:
这是一个CSS属性,用于为元素设置背景图像。
在这个例子中,背景图像是一个径向渐变。
radial-gradient:
这是一个CSS函数,用于创建径向渐变。
它接受多个参数来定义渐变的形状、大小、位置和颜色。
ellipse farthest-side at left:
ellipse:表示渐变的形状是椭圆形。
farthest-side:表示渐变的大小,渐变会延伸到离中心最远的边缘。
at left:表示渐变的中心位置在元素的左侧。
red 20%:
这是第一个颜色停靠点。
red是红色。
20%表示这个颜色在渐变的20%位置。
yellow 40%:
这是第二个颜色停靠点。
yellow是黄色。
40%表示这个颜色在渐变的40%位置。
green 60%:
这是第三个颜色停靠点。
green是绿色。
60%表示这个颜色在渐变的60%位置。渐变过程
从中心(左侧)到20%位置:背景颜色从红色(
red)开始。从20%到40%位置:背景颜色从红色(
red)逐渐变为黄色(yellow)。从40%到60%位置:背景颜色从黄色(
yellow)逐渐变为绿色(green)。从60%到边缘:背景颜色保持为绿色(
green)。
效果展示

3、重复渐变
【1】重复线性渐变

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>径向渐变示例</title><style>p{width: 200px;height: 200px;background-image: repeating-linear-gradient(90deg,#e50743,#e8ed30,#3fa62e 20%);/* 最后一个位置参数为20%,说明有五个充分周期,每个周期长度为边框宽度的20% */}</style>
</head>
<body><p></p>
</body>
</html>效果展示

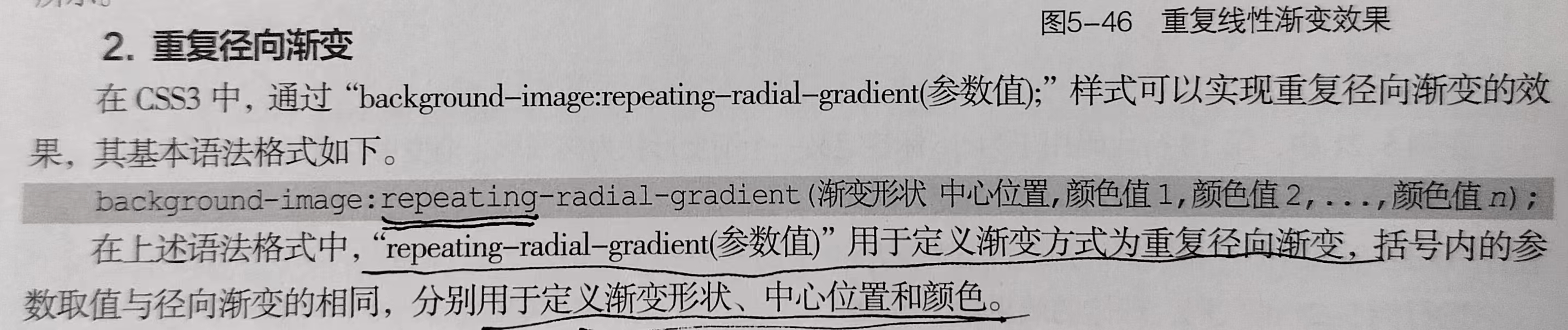
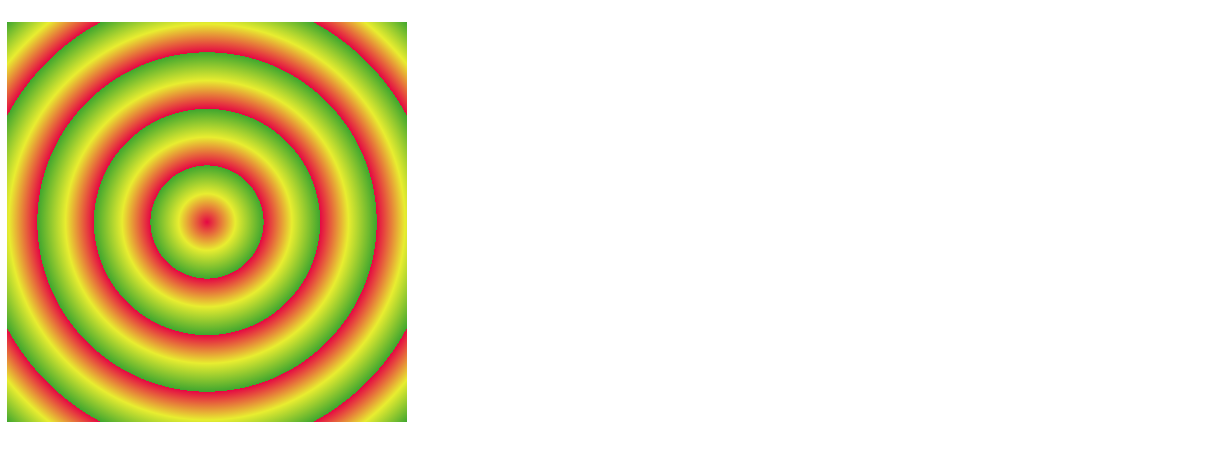
【2】重复径向渐变

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>径向渐变示例</title><style>p{width: 200px;height: 200px;background-image: repeating-radial-gradient(circle at center, #e50743,#e8ed30,#3fa62e 20%);/* 最后一个位置参数为20%,说明有五个充分周期,每个周期长度为边框宽度的20% */}</style>
</head>
<body><p></p>
</body>
</html>效果展示

4、阶段案例——感动中国人物榜
HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>感动中国人物榜</title><link href="css/style24.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="bg"><ul><li class="tp"></li><li>彭士禄</li><li>杨振宁</li><li>顾诵芬</li><li>吴天一</li><li class="yj">朱彦夫</li></ul>
</div>
</body>
</html>
CSS代码
*{margin:0; padding:0; list-style:none; outline:none;}
/*整体控制人物榜模块*/
.bg{width:600px; height:550px; background-image:repeating-radial-gradient(circle at 50% 50%,#c9120a,#9e110b 1%);margin:50px auto; padding:40px; border-radius:50%;padding-top:50px;border:10px solid #eee;}
/*人物名字部分*/
ul{width:372px; height:530px; background:#e94632; border-radius:30px; box-shadow:15px 15px 12px #000; margin:0 auto;
}
ul li{width:372px; height:55px; background:#da171b url(../img/huo.png) no-repeat 70px 20px; margin-bottom:2px;font-size:18px; color:#fdc578; line-height:55px; text-align:center; font-family:"微软雅黑";}
/*需要单独控制的列表项*/
ul .tp{width:372px; height:247px;background:#da171b; background-image:url(../img/gandong.png),url(../img/wenzi.png);background-repeat:no-repeat;background-position:87px 16px,99px 192px;border-radius:30px 30px 0 0;}
ul .yj{border-radius:0 0 30px 30px;}效果展示

两张背景图片的分布位置解析(直接看结论版):
层级关系:
先写的
gandong.png像「贴纸」盖在wenzi.png上方(若位置重叠)精确坐标:
第一张图(gandong.png):
距离容器左侧87px
距离容器顶部16px
相当于贴在容器左上区域,靠近顶部
第二张图(wenzi.png):
距离容器左侧99px
距离容器顶部192px
相当于贴在容器左下区域,靠近底部
直观示意图:
复制
┌───────────────────────┐(容器372x247px) │ 红色背景 │ │ │ │ 🖼️gandong.png │ ← 贴在(87,16)位置 │ │ │ │ │ │ │ │ │ 🖼️wenzi.png │ ← 贴在(99,192)位置 └───────────────────────┘(底部直角)补充提示:
实际显示效果需确保图片尺寸 ≤ 容器剩余空间(如
gandong.png宽度应 ≤372-87=285px)用浏览器按 F12 审查元素,在样式面板拖动坐标值可实时观察图片移动


相关文章:

CSS学习笔记5——渐变属性+盒子模型阶段案例
目录 通俗易懂的解释 渐变的类型 1、线性渐变 渐变过程 2、径向渐变 如何理解CSS的径向渐变,以及其渐变属性 通俗易懂的解释 渐变属性 1. 形状(Shape) 2. 大小(Size) 3. 颜色停靠点(Color Sto…...

频谱分析仪的最大保持功能
专门应用于例如遥控器之类的,按一下,一瞬间出现的信号的测量。 把仪器连接天线,观测空间中的一些信号,比如WIFI的信号,我们可以看到仪器接收到的信号其实是一直变化的,并不是每一次扫描都能扫到我们想要的这…...

权值线段树算法讲解及例题
算法思想 普通的线段树一般是求区间之和或区间最值,所以这些线段树的每个节点的下标是原数组中的区间范围,每个节点存的是区间和或最值,而权值线段树的每个节点的下标是数组中元素的值,而权值线段树每个节点存的是当前元素出现的…...
)
3.26刷题(矩阵模拟专题)
1.59. 螺旋矩阵 II - 力扣(LeetCode) //方法一:变换方向法 class Solution { public:vector<vector<int>> generateMatrix(int n) {vector<vector<int>> dirct {{0, 1}, {1, 0}, {0, -1}, {-1, 0}};vector<vect…...
)
深入解析 JSON-RPC:从基础到高级应用(附调用示例)
在当今的软件开发领域,远程过程调用(RPC)技术是实现分布式系统间通信的关键手段之一。JSON-RPC,作为一种基于 JSON 数据格式的轻量级 RPC 协议,因其简洁性和高效性而备受青睐。本文将全面深入地探讨 JSON-RPC 的核心概…...

MAC环境给docker换源
2025-03-28 MAC环境给docker换源 在官网下载docker ,dmg 文件 参考: https://blog.csdn.net/qq_73162098/article/details/145014490 {"builder": {"gc": {"defaultKeepStorage": "20GB","enabled": true}},&q…...

Ollama及HuggingFace路径环境变量设置
日常经常用到这俩的一些环境变量,特记录下来,如有错误,还请指正。 1. Ollama路径环境变量设置 Ollama 模型路径变量名为OLLAMA_MODELS,设置示例: 变量名示例OLLAMA_MODELS C:\Users\Administrator\.ollama\models D…...

Redis | 基于 Redis 实现机器列表 Token 缓存的 Java 实现
关注:CodingTechWork 引言 在分布式系统中,Token 缓存是一种常见的需求。它可以帮助我们快速验证用户身份,减少对数据库的频繁访问,提高系统的性能和响应速度。本文将介绍如何使用 Redis 来实现机器列表的 Token 缓存,…...

Linux\CentOS解决OpenSSH和Nginx安全漏洞
前言 由于有些服务器需要对公网提供服务、客户对于服务器安全比较重视,需要公司提供服务器安全报告。大多数服务器经过漏洞扫描之后、会出现很多软件低版本的漏洞,此时就需要升级软件的版本来解决这些漏洞问题。本篇文章记录升级软件过程。 漏洞编号漏…...

ubuntu22.04 ROS2humble 路径文件
ROS2humble 路径文件 /opt/ros/humble/include/opt/ros/humble/lib/opt/ros/humble/share 下载ros2之后会有下面的文件,在/opt/ros/humble下 /opt/ros/humble/include C/C 头文件(.h, .hpp) /opt/ros/humble/lib 作用: 存放 编译生成的二…...

zookeeper部署教程
在Linux系统中离线安装并配置ZooKeeper,可按以下步骤操作: 1. 准备安装包和依赖 下载ZooKeeper:在有网络的环境下,前往Apache ZooKeeper官网下载所需的稳定版本,例如zookeeper-3.8.2.tar.gz。准备JDK:Zoo…...

生成信息提取的大型语言模型综述
摘要 信息提取(IE)旨在从简单的自然语言文本中提取结构知识。最近,生成型大型语言模型(LLMs)在文本理解和生成方面表现出了显著的能力。因此,已经提出了许多基于生成范式将LLM集成到IE任务中的工作。为了对…...
任务脚本)
霸王茶姬小程序(2025年1月版)任务脚本
脚本用于自动执行微信小程序霸王茶姬的日常签到和积分管理任务。 脚本概述 脚本设置了定时任务(cron),每天运行两次,主要用于自动签到以获取积分,积分可以用来换取优惠券。 核心方法 constructor:构造函数,用于初始化网络请求的配置,设置了基础的 HTTP 请求头等。 logi…...

Maven中为什么有些依赖不用引入版本号
先给出一个例子: <parent><artifactId>sky-take-out</artifactId><groupId>com.sky</groupId><version>1.0-SNAPSHOT</version></parent><modelVersion>4.0.0</modelVersion><artifactId>sky-s…...
、调参方法)
机器学习——集成学习框架(GBDT、XGBoost、LightGBM、CatBoost)、调参方法
一、集成学习框架 对训练样本较少的结构化数据领域,Boosting算法仍然是常用项 XGBoost、CatBoost和LightGBM都是以决策树为基础的集成学习框架 三个学习框架的发展是:XGBoost是在GBDT的基础上优化而来,CatBoost和LightGBM是在XGBoost的基础上…...

第十二章——位运算
按位的与& 若x的第i位和y的第i位都是1,那么(x&y)1,否则(x&y) 0 应用:希望让某一位或某些位为0 。取一个数中的一段。 按位的或| 若x的第i位1或y的第i位1,那么&…...

陪伴就诊 APP 功能架构:如何通过特定模块筛选优秀陪诊师
在当今社会,随着人们对医疗服务品质需求的提升,陪诊师这一职业应运而生。然而,市场上陪诊师众多,水平参差不齐,如何筛选出优秀的陪诊师成了大家关注的焦点。而陪伴就诊 APP 的等级功能,为我们提供了一个有效…...
:如何解决用户的质疑?)
UI产品经理基础(六):如何解决用户的质疑?
在需求调查中遇到用户质疑“不专业”或“不了解需求”,本质上是用户对产品经理的信任缺失或沟通鸿沟导致的。要化解这种质疑,需从专业能力展示、沟通方式优化、用户参与感提升三个维度切入,结合具体场景采取针对性策略。以下是系统化的解决方…...
)
【江协科技STM32】BKP备寄存器RTC实时时钟(学习笔记)
BKP备寄存器 BKP简介 BKP(Backup Registers)备份寄存器BKP可用于存储用户应用程序数据。当VDD(2.0~3.6V)电源被切断,他们仍然由VBAT(1.8~3.6V)维持供电。当系统在待机模式下被唤醒࿰…...

Flutter项目之table页面实现
目录: 1、首页页面index.dart(首页table页面)searchbar.dart (搜索页面)common_swiper.dart (轮播图)index_navigation.dart (导航区域)index_navigatorItem_list.dart (数组构造) 2、房屋推荐index_recommond.dart (房屋推荐区域)IndexRecom…...

Stable Virtual Camera 重新定义3D内容生成,解锁图像新维度;BatteryLife助力更精准预测电池寿命
在数字内容创作的激烈竞争中,Stability AI 正站在命运的十字路口。这家曾以 Stable Diffusion 引爆图像生成革命的公司,却因上层管理问题陷入了危机。近期,Stability AI 推出了 Stable Virtual Camera 模型,不知能否以一记重拳打破…...

物理安全——问答
目录 1、计算机的物理安全包含哪些内容 1. 设备保护 2. 访问控制 3. 电力与环境安全 4. 数据存储保护 5. 硬件防护 6. 监控与审计 7. 灾难恢复与应急响应 8. 拆卸与维修安全 2、物理安全有哪些需要关注的问题 1、计算机的物理安全包含哪些内容 1. 设备保护 防止盗窃&…...

「查缺补漏」巩固你的 RabbitMQ 知识体系
1 MQ 存在的意义 消息中间件一般主要用来做 异步处理、应用解耦、流量削峰、日志处理 等方面。 1.1 异步处理 一个用户登陆网址注册,然后系统发短信跟邮件告知注册成功,一般有三种解决方法。 串行方式,依次执行,问题是用户注册…...

前后前缀
一种特殊的前缀方法: 通过前后两次前缀,可以求出目的区间值 例题1: 最大或值:2680. 最大或值 - 力扣(LeetCode)(贪心前缀) 贪心可知只让一个数变化最后或值最大,所以通过…...

C++细节知识for面试
1. linux上C程序可用的栈和堆大小分别是多少,为什么栈大小小于堆? 1. 栈(Stack)大小 栈默认为8MB,可修改。 为什么是这个大小: 安全性:限制栈大小可防止无限递归或过深的函数调用导致内存…...

构建高可用性西门子Camstar服务守护者:异常监控与自愈实践
在智能制造领域,西门子Camstar作为领先的MES系统承载着关键生产业务。但在实际运维中,我们发现其服务常因数据库负载激增(如SQL阻塞链超时)或应用服务器资源耗尽(CPU峰值达90%以上)导致服务不可用。传统人工干预方式平均故障恢复时间长达47分钟,这对连续生产场景构成了严…...

DeepSeek-V3-250324: AI模型新突破,性能超越GPT-4.5
DeepSeek 于 3 月 25 日宣布完成 V3 模型的小版本升级,推出 DeepSeek-V3-250324 版本。新版本在推理能力、代码生成、中文写作及多模态任务上实现显著优化,尤其在数学和代码类评测中得分超越 GPT-4.5,引发行业高度关注。 DeepSeek-V3-250324…...

OSPF邻居状态机
OSPF(Open Shortest Path First)协议的邻接关系状态机描述了两台OSPF路由器之间建立和维护邻接关系的过程。以下是每个状态的简要描述: Down State(关闭状态) 描述:这是OSPF邻接关系的初始状态,…...

使用tensorflow实现线性回归
目录 前言使用TensorFlow实现算法的基本套路:实战 前言 实现一个算法主要从以下三步入手: 找到这个算法的预测函数, 比如线性回归的预测函数形式为:y wx b, 找到这个算法的损失函数 , 比如线性回归算法的损失函数为最小二乘法 找到让损失函数求得最小值的时候的系数, 这时一…...
)
CF每日5题Day4(1400)
好困,感觉很累,今天想赶紧写完题早睡。睡眠不足感觉做题都慢了。 1- 1761C 构造 void solve(){int n;cin>>n;vector<vector<int>>a(n1);forr(i,1,n){//保证每个集合不同a[i].push_back(i);}forr(i,1,n){string s;cin>>s;forr(…...

Vala 编程语言教程-继承
继承 在 Vala 中,一个类可以继承自 一个或零个 其他类。尽管实际开发中通常继承一个类(不同于 Java 等语言的隐式继承机制),但 Vala 并不强制要求必须继承。 当定义继承自其他类的子类时,子类的实例与父…...
)
CLion下载安装(Windows11)
目录 CLion工具下载安装其他 CLion CLion-2024.1.4.exe 工具 系统:Windows 11 下载 1.通过百度网盘分享的文件:CLion-2024.1.4.exe 链接:https://pan.baidu.com/s/1-zH0rZPCZtQ60IqdHA7Cew?pwdux5a 提取码:ux5a 安装 打开…...
)
QEMU源码全解析 —— 块设备虚拟化(12)
接前一篇文章:QEMU源码全解析 —— 块设备虚拟化(11) 本文内容参考: 《趣谈Linux操作系统》 —— 刘超,极客时间 《QEMU/KVM源码解析与应用》 —— 李强,机械工业出版社 特此致谢! QEMU初始化阶段的块设备虚拟化 从模板生成类和类的实例化 本回继续解析QEMU类Java反…...
 来查看安卓 Logcat 日志)
如何使用VS中的Android Game Development Extension (AGDE) 来查看安卓 Logcat 日志
一、首先按照以下 指引 中的 第1、2步骤,安装一下 AGDE ,AGDE 的安装包可以在官网上找到。 UE4 使用AndroidGameDevelopmentExtension(AGDE)对安卓客户端做“断点调试”与“代码热更”-CSDN博客 在执行第二步骤前,记得…...

Z字形变换
将一个给定字符串 s 根据给定的行数 numRows ,以从上往下、从左到右进行 Z 字形排列。 比如输入字符串为 "PAYPALISHIRING" 行数为 3 时,排列如下: P A H N A P L S I I G Y I R 之后,你的输出需要从左往右…...

跟着尚硅谷学vue-day1
前言:企业多用vue3,但是考虑到时间较充足,先学vue2,学vue3较为方便。 1.vue是什么? 一套用于构建用户界面的渐进式Javascript 框架 构建用户界面:数据->界面 渐进式:Vue可以自底向上逐层的应用 简单应用: 只需一个轻量小…...

平板实现 adb connect 连接的步骤
1. 检查设备的开发者选项 确保平板设备已开启开发者模式,并启用了USB调试。 2. 检查设备和电脑的网络连接 确保平板和电脑连接到同一个Wi-Fi网络,确认设备的 IP 地址是否正确。 通过 ping 命令测试: ping 192.168.3.243. 通过USB线进行初…...

VUE3+TypeScript项目,使用html2Canvas+jspdf生成PDF并实现--分页--页眉--页尾
使用html2CanvasJsPDF生成pdf,并实现分页添加页眉页尾 1.封装方法htmlToPdfPage.ts /**path: src/utils/htmlToPdfPage.tsname: 导出页面为PDF格式 并添加页眉页尾 **/ /*** 封装思路* 1.将页面根据A4大小分隔边距,避免内容被中间截断* 所有元素层级不要…...

windows第十八章 菜单、工具栏、状态栏
文章目录 创建框架窗口菜单菜单的风格通过资源创建菜单菜单的各种使用通过代码创建菜单在鼠标位置右键弹出菜单 CMenu常用函数介绍工具栏方式一,从资源创建工具栏方式二,代码创建 状态栏状态栏基础创建状态栏 创建框架窗口 手动创建一个空项目ÿ…...

C语言中的位域:节省内存的标志位管理技术
位域(Bit-field) 是 C 语言中的一种特性,允许在结构体(struct)中定义占用特定位数的成员变量。通过位域,可以更精细地控制内存的使用,尤其是在需要存储多个布尔值或小范围整数时,可以…...

单端信号差分信号
单端信号和差分信号是电路中常见的两种信号传输方式,它们在具体的应用场景和特点上有着明显的区别。下面就来详细说明一下单端信号和差分信号的区别。 首先,单端信号是指信号通过一个信号线传输,通常一个信号线携带一个信号。这种传输方式适…...
)
数据设计(范式、步骤)
文章目录 数据设计1.数据库设计的三大范式2、数据库设计的具体步骤 数据设计 1.数据库设计的三大范式 关系型数据库的三大范式,指导如何设计一个关系型数据库。 1NF: 关系表的每个字段,都应该是不可再分的,——保证原子性。 字…...

Linux 中查看文件大小方法
目录 方法一:ls -l 输出的第五列方法二:du 命令的输出信息方法三:stat -c %s 的输出 方法一:ls -l 输出的第五列 ls 是列出指定目录下文件列表的命令,通过 -l 选项可以显示文件的属性信息,第五列显示的就是…...
详解)
SEO(搜索引擎优化)详解
SEO(搜索引擎优化)详解 SEO是Search Engine Optimization的缩写,中文称为"搜索引擎优化"。它是指通过一系列技术和方法,提高网站在搜索引擎自然(非付费)搜索结果中的排名,从而获得更…...

软考-高项,知识点一览十二 质量管理
十二 质量管理 项目质量管理包括把组织的质量政策应用于规划、管理、控制项目和产品质量要求,以满足干系人目标的各个过程。 项目质量管理需要兼顾项目管理与项目可交付成果两个方面,它适用于所有项目,无论项目的可付成果具有何种特性。 管…...

Docker 设置国内镜像源
Windows 和 macOS 用户 1、一般使用Docker Desktop软件,在 Docker Desktop 的图形界面中完成镜像源的更换操作。具体步骤如下: 打开 Docker Desktop 后,在菜单栏依次点击 Settings -> Docker Engine。此时会弹出一个 JSON 编辑框…...
----FlashAttention V2 及升级版本)
探秘Transformer系列之(19)----FlashAttention V2 及升级版本
探秘Transformer系列之(19)----FlashAttention V2 及升级版本 文章目录 探秘Transformer系列之(19)----FlashAttention V2 及升级版本0x00 概述0x01 FlashAttention V21.1 动机1.2 方案1.2.1 减少冗余计算1.2.2 增加并行1.2.3 调整…...

《白帽子讲 Web 安全》之跨站请求伪造
引言 在数字化时代,网络已深度融入人们生活的方方面面,Web 应用如雨后春笋般蓬勃发展,为人们提供着便捷高效的服务。然而,繁荣的背后却潜藏着诸多安全隐患,跨站请求伪造(CSRF)便是其中极为隐蔽…...

C++20:make_shared_for_overwrite与make_unique_for_overwrite
文章目录 一、背景与动机二、std::make_shared_for_overwrite2.1 语法与用法2.2 优势 三、std::make_unique_for_overwrite3.1 语法与用法3.2 优势 四、应用场景4.1 高性能计算4.2 大型对象管理4.3 实时系统 五、总结 C20 引入了两个新的标准库函数: std::make_sha…...

北斗导航 | 改进奇偶矢量法的接收机自主完好性监测算法原理,公式,应用,RAIM算法研究综述,matlab代码
改进奇偶矢量法的接收机自主完好性监测算法研究 摘要 接收机自主完好性监测(RAIM)是保障全球导航卫星系统(GNSS)安全性的核心技术。针对传统奇偶矢量法在噪声敏感性、多故障隔离能力上的缺陷,本文提出一种基于加权奇偶空间与动态阈值的改进算法。通过引入观测值权重矩阵重…...
